SI1514489438: Perbedaan revisi
| [revisi tidak terperiksa] | [revisi tidak terperiksa] |
| Baris 717: | Baris 717: | ||
<!----------------------------------------------------------- B A B II ------------------------------------------------------------> | <!----------------------------------------------------------- B A B II ------------------------------------------------------------> | ||
| + | |||
| + | <!-----------------------------------------------------------B A B V ---------------------------------------------------------------> | ||
| + | |||
| + | =<div style="font-family: 'times new roman'; text-align: center">'''BAB IV'''</div>= | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''RANCANGAN SISTEM YANG DIUSULKAN'''</div> | ||
| + | |||
| + | ==Rancangan Sistem Usulan== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Setelah melakukan analisi dan penelitian terhadap sistem yang berjalan pada yayasan PT Nata Karisma Wisesa, maka selanjutnya membahas mengenai usulan rancangan sistem yang akan dibangun. Adapun usulan prosedur tersebut bertujuan untuk mempermudah dari sistem yang berjalan yaitu mengusulkan perancangan sistem yayasan PT Nata Karisma Wisesa. Perancangan atau desain sistem usulan yang bertujuan untuk menyempurnakan sistem yang lama dengan memberi gambaran atau pandangan yang jelas sesuai proses desain dari awal hingga akhir penelitian. Dalam menganalisis usulan prosedur yang baru pada penelitian ini digunakan program Visual Paradigm for UML Enterprise Edition Ver.15.2 untuk menggambarkan use case diagram, activity diagram, dan sequence diagram.</p></div> | ||
| + | |||
| + | ===Prosedur Sistem Usulan=== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Berikut beberapa prosedur yang akan dilakukan menjalankan sistem monitoring prospek customer pada MNC Play Media Cabang Jakarta Barat, yaitu:</p></div> | ||
| + | <ol> | ||
| + | <li style="line-height: 2">Accounting | ||
| + | <ol> | ||
| + | <li style="line-height: 2">Accounting melakukan login | ||
| + | <li style="line-height: 2">Accounting validasi salah benar password | ||
| + | <li style="line-height: 2">Jika salah, maka akan kembali ke menu login ulang | ||
| + | <li style="line-height: 2">Jika benar, maka akan masuk ke menu utama | ||
| + | <li style="line-height: 2">Accounting melakukan pilihan, data master, data transaksi, data laporan, dan logout. | ||
| + | <li style="line-height: 2">Jika Accounting memilih data master, maka akan tampil pilihan absensi, bagian, perusahaan, dan karyawan dan user | ||
| + | <li style="line-height: 2">Jika Accounting memilih data master absensi, Accounting yayasan dapat menambah, melihat, mencari, merubah, dan menghapus data absensi | ||
| + | <li style="line-height: 2">Jika Accounting memilih data master bagian, Accounting dapat menambah, melihat, mencari, merubah, dan menghapus data bagian | ||
| + | <li style="line-height: 2">Jika Accounting memilih data master perusahaan, admin dapat menambah, melihat, mencari, merubah, dan menghapus data perusahaan | ||
| + | <li style="line-height: 2">Jika Accounting memilih data master karyawan, Accounting dapat menambah, melihat, mencari, merubah, dan menghapus data karyawan | ||
| + | <li style="line-height: 2">Jika Accounting memilih data master user, Accounting dapat menambah, melihat, mencari, merubah, dan menghapus data user. | ||
| + | <li style="line-height: 2">Jika Accounting memilih data transaksi penggajian, maka akan dapat menambah, mencari, merubah, menghapus dan melihat detail transaksi penggajian serta dapat Export data ke Excel dan Export data ke Word . | ||
| + | <li style="line-height: 2">Jika Accounting memilih data laporam, Accounting dapat menambah, melihat, mencari, mencetak slip gaji. | ||
| + | <li style="line-height: 2">Jika Accounting memilih logout, maka akan kembali ke menu login awal | ||
| + | </ol> | ||
| + | |||
| + | <li style="line-height: 2">Karyawan | ||
| + | <ol> | ||
| + | <li style="line-height: 2">Karyawan melakukan login | ||
| + | <li style="line-height: 2">Karyawan validasi salah benar password | ||
| + | <li style="line-height: 2">Jika password salah, maka akan kembali ke menu login ulang | ||
| + | <li style="line-height: 2">Jika password benar, maka akan masuk ke menu utama | ||
| + | <li style="line-height: 2">Karyawan melakukan pilihan menu dashboard, data transaksi penggajian dan logout | ||
| + | <li style="line-height: 2">Jika karyawan memilih data transaksi, maka akan dapat mencari dan melihat rekapan gaji per periode yang diinginkan dan bisa melakukan download/cetak slip gaji | ||
| + | <li style="line-height: 2">Jika karyawan memilih logout, maka akan kembali ke menu login awal | ||
| + | </ol> | ||
| + | </ol> | ||
| + | |||
| + | ===<I>Use Case Diagram</I> Sistem Usulan=== | ||
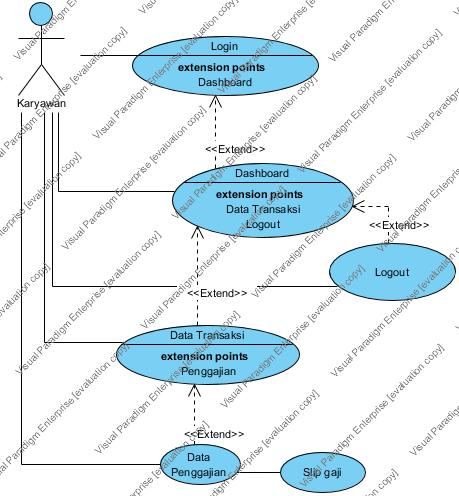
| + | ====<I>Use Case Diagram Accounting</I>==== | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/KjXfy9Jf/gamba-4-1.png"/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.1 : <i>Usecase Diagram Accounting</i></p></div> | ||
| + | |||
| + | <p style="line-height: 2">Berdasarkan gambar 4.2 Use Case Diagram Accounting terdapat :</p> | ||
| + | <ol> | ||
| + | <li style="line-height: 2">1 ( satu ) sistem yang mencakup seluruh kegiatan yang dilakukan oleh Accounting yayasan PT Nata Karisma Wisesa | ||
| + | <li style="line-height: 2">Terdapat 14 use case yang dapat dilakukan oleh Accouting, yaitu: | ||
| + | <ul> | ||
| + | <li style="line-height: 2">Login | ||
| + | <li style="line-height: 2">Masuk menu utama | ||
| + | <li style="line-height: 2">Pilih data master | ||
| + | <li style="line-height: 2">Input absensi | ||
| + | <li style="line-height: 2">Input bagian | ||
| + | <li style="line-height: 2">Input perusahaan | ||
| + | <li style="line-height: 2">Input karyawan | ||
| + | <li style="line-height: 2">Input user | ||
| + | <li style="line-height: 2">Pilih data transaksi | ||
| + | <li style="line-height: 2">Input penggajian | ||
| + | <li style="line-height: 2">Pilih data laporan | ||
| + | <li style="line-height: 2">Lihat laporan penggajian | ||
| + | <li style="line-height: 2">Cetak slip gaji | ||
| + | <li style="line-height: 2">Logout | ||
| + | </ul> | ||
| + | </ol> | ||
| + | |||
| + | ====<I>Use Case Diagram</I> Karyawan==== | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/fTDygcMh/gambar-4-2.png "/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.2 : <i>Usecase Diagram</i> Karyawan</p></div> | ||
| + | |||
| + | <p style="line-height: 2">Berdasarkan gambar 4.2 Use Case Diagram Kasir terdapat :</p> | ||
| + | <ol> | ||
| + | <li style="line-height: 2">1 ( satu ) sistem yang mencakup seluruh kegiatan yang dilakukan oleh karyawan yayasan PT Nata Karisma Wisesa | ||
| + | <li style="line-height: 2">Terdapat 6 use case yang dapat dilakukan oleh kasir, yaitu: | ||
| + | <ul> | ||
| + | <li style="line-height: 2">Login | ||
| + | <li style="line-height: 2">Masuk menu utama | ||
| + | <li style="line-height: 2">Data Dashboard | ||
| + | <li style="line-height: 2">Pilih data transaksi | ||
| + | <li style="line-height: 2">Lihat laporan gaji | ||
| + | <li style="line-height: 2">Dowload slip gaji | ||
| + | <li style="line-height: 2">Logout | ||
| + | </ul> | ||
| + | </ol> | ||
| + | |||
| + | <!--------------------------------------------------Activity Diagram Usulan---------------------------------------------------------> | ||
| + | |||
| + | ===<I>Activity Diagram</I> Sistem Usulan=== | ||
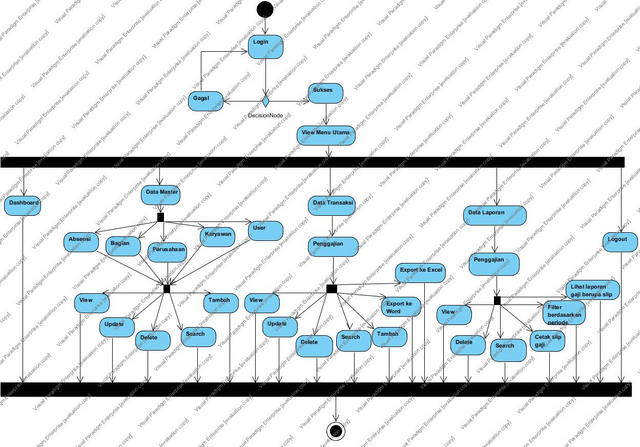
| + | ====<I>Activity Diagram Accounting</I>==== | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/BvB4Fy1L/gambar-4-3.png"/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.3 : <i>Activity Diagram Accounting</i></p></div> | ||
| + | |||
| + | <p style="line-height: 2">Berdasarkan gambar 4.3 Activity Diagram Accounting terdapat :</p> | ||
| + | <ol> | ||
| + | <li style="line-height: 2">1 ( satu ) Initial Node merupakan yang mengawali dari kegiatan | ||
| + | <li style="line-height: 2">37 ( Tiga puluh tujuh ) action yang dilakukan dilakukan oleh actor | ||
| + | <li style="line-height: 2">6 ( Enam ) fork node, menjelaskan adanya aliran. | ||
| + | <li style="line-height: 2">1 ( satu ) decision node, untuk membuat keputusan | ||
| + | <li style="line-height: 2">1 ( satu ) final node yang merupakan akhir dari kegiatan | ||
| + | </ol> | ||
| + | |||
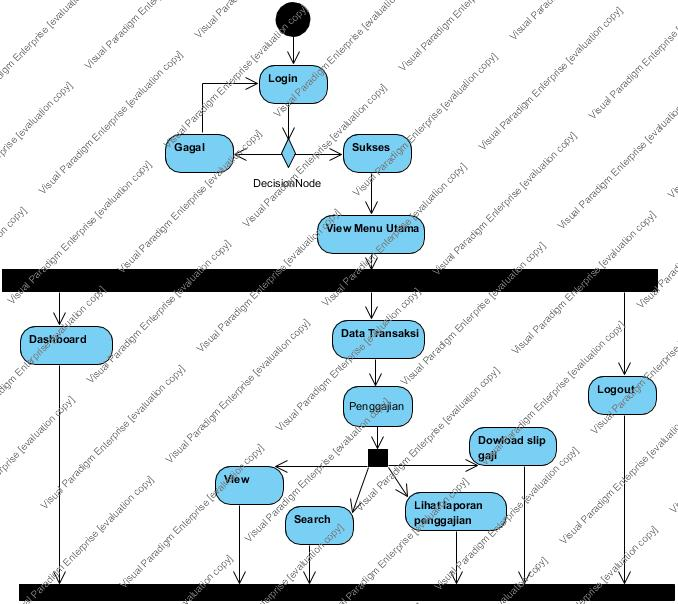
| + | ====<I>Activity Diagram</I> Karyawan==== | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/1zn3NMrD/gambar-4-4.png"/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.4 : <i>AcitivyDiagram</i> Karyawan</p></div> | ||
| + | |||
| + | <p style="line-height: 2">Berdasarkan gambar 4.4 Activity Diagram Karyawan terdapat :</p> | ||
| + | <ol> | ||
| + | <li style="line-height: 2">1 ( satu ) initial node merupakan yang mengawali dari kegiatan | ||
| + | <li style="line-height: 2">9 ( sembilan) action yang dilakukan dilakukan oleh actor | ||
| + | <li style="line-height: 2">6 ( enam ) fork node, menjelaskan adanya aliran. | ||
| + | <li style="line-height: 2">1 ( satu ) decision node, untuk membuat keputusan | ||
| + | <li style="line-height: 2">1 ( satu ) final node yang merupakan akhir dari kegiatan | ||
| + | </ol> | ||
| + | <!--------------------------------------Sequence Diagram Usulan----------------------------> | ||
| + | |||
| + | ===Sequence Diagram Yang Diusulkan=== | ||
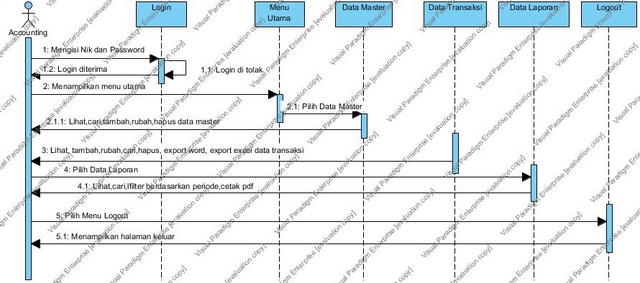
| + | ====<i>Sequence Diagram Accounting</i>==== | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/hj4g1r9C/gambar-4-5.png"/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.5 Sequence Diagram Accounting </p></div> | ||
| + | |||
| + | <p style="line-height: 2">Berdasarkan gambar 4.5 Sequence Diagram Accounting terdapat : </p> | ||
| + | <ol> | ||
| + | <li style="line-height: 2"> 1 ( satu) actor yaitu Accounting | ||
| + | <li style="line-height: 2"> 6 ( enam ) lifeline yang melakukan antarmuka dan saling berinteraksi | ||
| + | <li style="line-height: 2"> 12 ( dua belas ) massage yang terdapat informasi – informasi tentang aktivitas yang terjadi, kegiatan yang dilakukan oleh actor tersebut. | ||
| + | </ol> | ||
| + | |||
| + | ====<i>Sequence Diagram</i> Karyawan==== | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/Wprqypr0/gambar-4-6.png "/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.6 Sequence Diagram Anggota </p></div> | ||
| + | |||
| + | <p style="line-height: 2">Berdasarkan gambar 4.6 Sequence Diagram Anggota terdapat : </p> | ||
| + | <ol> | ||
| + | <li style="line-height: 2"> 1 ( satu) actor yaitu karyawan | ||
| + | <li style="line-height: 2"> 4 ( empat ) lifeline yang melakukan antarmuka dan saling berinteraksi | ||
| + | <li style="line-height: 2"> 8 ( delapan ) massage yang terdapat informasi – informasi tentang aktivitas yang terjadi, kegiatan yang dilakukan oleh actor tersebut. | ||
| + | </ol> | ||
| + | <!--------------------------------------------PERBEDAAN PROSEDUR BERJALAN DAN USULAN------------------------------------------------> | ||
| + | |||
| + | ====Perbedaan Prosedur Antara Sistem Berjalan dan Sistem Usulan==== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''Tabel 4.1''' Perbedaan Prosedur Antara Sistem Berjalan dan Sistem Usulan</p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/Kz1BjnRW/tabel-4-1.png "/></div> | ||
| + | |||
| + | <!-------------------------------------------------------RANCANGAN BASIS DATA----------------------------------------------------------> | ||
| + | |||
| + | ==Rancangan Basis Data== | ||
| + | ===Class Diagram Sistem Usulan=== | ||
| + | |||
| + | <p style="line-height: 2; text-indent: 0.5in">Class diagram merupakan salah satu pemodelan rancangan UML yang ditujukan untuk basis data sistem , bentuk ini dapat membantu untuk merencanakan bentuk basis data dari sebuah sistem , dari mulai kelompok data tertentu dan fungsi lain yang mendukung interaksi aktifitas data yang ada dalam sistem . Berikut ini adalah rancangan basis pada sistem yayasan PT Nata Karisma Wisesa.</p> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/DfdysSLp/gambar-4-7.png "/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | ||
| + | <p style="line-height: 2">Gambar 4.7 Class Diagram Sistem Usulan</p></div> | ||
| + | |||
| + | <p style="line-height: 2">Berdasarkan gambar 4.7 class diagram yang diusulkan terdapat : </p> | ||
| + | <ol> | ||
| + | <li style="line-height: 2">6 (enam) class, himpunan dari objek-objek yang berbagi atribut serta operasi. | ||
| + | <li style="line-height: 2">6 (enam) Association, hubungan antara objek satu dengan objek yang lainnya. | ||
| + | </ol> | ||
| + | |||
| + | ===Spesifikasi Basis Data=== | ||
| + | |||
| + | <p style="line-height: 2; text-indent: 0.5in">Fungsi dari adanya basis data dapat membantu pengolahan dalam pembuatan pemprogram dalam menerjemahkan sistem ke dalam user interface agar sesuai dengan ketentuan inputan data yang diinginkan sistem. Kebutuhan tersebut merupakan spesifikasi basis data yang dibutuhkan agar lebih efektif dan efisien dalam pengelolaan data. Adapun spesifikasi basis data koperasi pt intikemas putra makmur sebagai berikut,</p> | ||
| + | |||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Tabel Absensi </p></li> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Nama Table : Absensi </p></div> | ||
| + | <p style="line-height: 2">Media : ''Hardisk''</p> | ||
| + | <p style="line-height: 2">Isi : ( idabsensi + tanggal + nik + hadir + s + i + a + d )</p> | ||
| + | <p style="line-height: 2">Panjang Record : 41</p> | ||
| + | <p style="line-height: 2">''Primary Key'': idabsensi </p> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Tabel : 4.2 Tabel Absensi </p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/WzXvyJ72/tabel-4-2.png "/></div> | ||
| + | </OL> | ||
| + | |||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Tabel Bagian </p></li> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Nama Table : Bagian</p></div> | ||
| + | <p style="line-height: 2">Media : ''Hardisk''</p> | ||
| + | <p style="line-height: 2">Isi : ( idbagian + namabagian)</p> | ||
| + | <p style="line-height: 2">Panjang Record : 35</p> | ||
| + | <p style="line-height: 2">''Primary Key'': idbagian </p> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Tabel : 4.3 Tabel Bagian </p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/QNbhCRZR/tabel-4-3.png "/></div> | ||
| + | </OL> | ||
| + | |||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2"> Tabel Karyawan</p></li> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Nama Table : Karyawan</p></div> | ||
| + | <p style="line-height: 2">Media : ''Hardisk''</p> | ||
| + | <p style="line-height: 2">Isi : ( nik + namalengkap + idbagian + idperusahaan + email + foto )</p> | ||
| + | <p style="line-height: 2">Panjang Record : 170</p> | ||
| + | <p style="line-height: 2">''Primary Key'': nik</p> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Tabel : 4.4 Tabel Karyawan </p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/pXLxFq2y/tabel-4-4.png "/></div> | ||
| + | </OL> | ||
| + | |||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Tabel Perusahaan </p></li> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Nama Table : Perusahaan</p></div> | ||
| + | <p style="line-height: 2">Media : ''Hardisk''</p> | ||
| + | <p style="line-height: 2">Isi : ( idperusahaan + namaperusahaan )</p> | ||
| + | <p style="line-height: 2">Panjang Record : 41</p> | ||
| + | <p style="line-height: 2">''Primary Key'': idperusahaan </p> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Tabel : 4.5 Tabel Perusahaan </p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/gJpbkKSz/tabel-4-5.png "/></div> | ||
| + | </OL> | ||
| + | |||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Tabel Penggajian </p></li> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Nama Table : penggajian</p></div> | ||
| + | <p style="line-height: 2">Media : ''Hardisk''</p> | ||
| + | <p style="line-height: 2">Isi : ( idpenggajian + nik + gajipokok + tunjangan_transport + lembur + total_penerimaan + potonganabsensi + potongan_bpjs_kesehatan + potongan_bpjs_ketenagakerjaan + total_potongan + totalgajibersih + tanggal )</p> | ||
| + | <p style="line-height: 2">Panjang Record : 111</p> | ||
| + | <p style="line-height: 2">''Primary Key'': idpenggajian </p> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Tabel : 4.6 Tabel Penggajian </p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/j5h0WJmz/tabel-4-6.png "/></div> | ||
| + | </OL> | ||
| + | |||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Tabel User </p></li> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Nama Table : user</p></div> | ||
| + | <p style="line-height: 2">Media : ''Hardisk''</p> | ||
| + | <p style="line-height: 2">Isi : ( id_user + nik + password + role )</p> | ||
| + | <p style="line-height: 2">Panjang Record : 56</p> | ||
| + | <p style="line-height: 2">''Primary Key'': id_user </p> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Tabel : 4.7 Tabel User </p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/3rnQYmgh/tabel-4-7.png "/></div> | ||
| + | </OL> | ||
| + | <!------------------------------------------------------RANCANGAN PROTOTYPE---------------------------------------------------------> | ||
| + | |||
| + | ==Rancangan Prototype Sistem Yang Diusulkan== | ||
| + | |||
| + | <ol> | ||
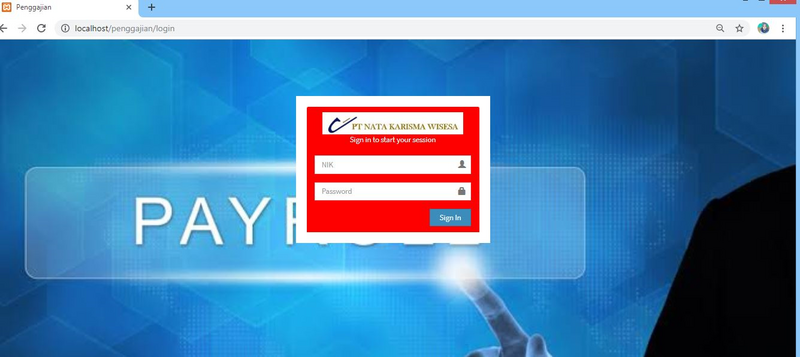
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Menu Login</p></li> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/fLkWhCJV/gambar-4-8.png "/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.8 Tampilan Prototype Menu Login </p></div> | ||
| + | |||
| + | <p style="line-height: 2; text-indent: 0.5in">Berdasarkan Gambar 4.8 Tampilan Prototype Menu Login terdapat : </p> | ||
| + | <ul> | ||
| + | <li style="line-height: 2">Nama dan Logo | ||
| + | <li style="line-height: 2">Judul halaman login | ||
| + | <li style="line-height: 2">Nomor Induk Karyawan | ||
| + | <li style="line-height: 2">Password | ||
| + | <li style="line-height: 2">Tombol Login | ||
| + | </ul> | ||
| + | |||
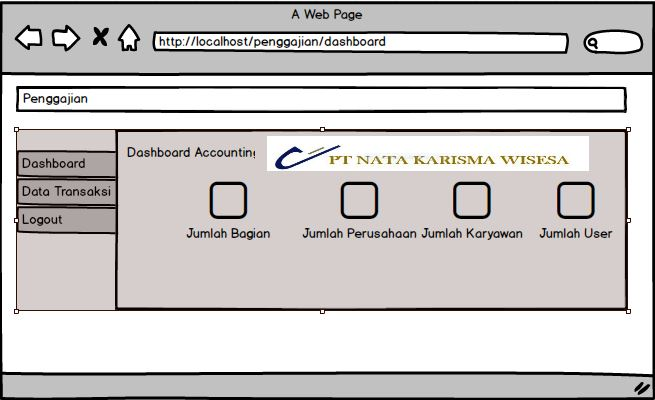
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Tampilan Halaman Utama (Accounting) </p></li> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/853pkv6t/gambar-4-9.png "/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.9 Tampilan Prototype Halaman Utama (Accounting) </p></div> | ||
| + | |||
| + | <p style="line-height: 2; text-indent: 0.5in">Berdasarkan Gambar 4.9 Tampilan Prototype Menu Utama Accounting terdapat : </p> | ||
| + | <ul> | ||
| + | <li style="line-height: 2">Logo & Nama perusahaan | ||
| + | <li style="line-height: 2">Menu Dashboard | ||
| + | <li style="line-height: 2">Menu Data Master | ||
| + | <li style="line-height: 2">Menu Data Transaksi | ||
| + | <li style="line-height: 2">Menu Data Laporan | ||
| + | <li style="line-height: 2">Menu Logout | ||
| + | </ul> | ||
| + | |||
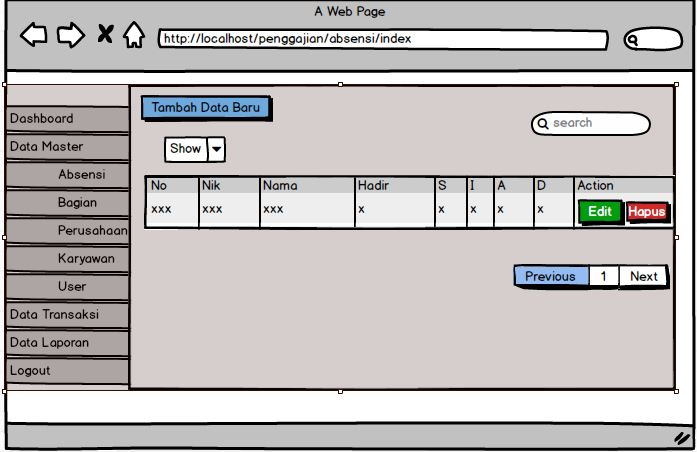
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2"> Tampilan Menu Absensi </p></li> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/MK1Q46Ch/gambar-4-10.png "/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.10. Tampilan Prototype Menu Absensi </p></div> | ||
| + | |||
| + | <p style="line-height: 2; text-indent: 0.5in">Berdasarkan Gambar 4.10 Tampilan Prototype Tampilan Menu Absensi terdapat : </p> | ||
| + | <ul> | ||
| + | <li style="line-height: 2">Menu Dashboard | ||
| + | <li style="line-height: 2">Menu Data Master | ||
| + | <li style="line-height: 2">Menu Data Transaksi | ||
| + | <li style="line-height: 2">Menu Data Laporan | ||
| + | <li style="line-height: 2">Menu Logout | ||
| + | <li style="line-height: 2">Menu Cari | ||
| + | <li style="line-height: 2">Menu Tambah | ||
| + | <li style="line-height: 2">Tampilan Show | ||
| + | <li style="line-height: 2">Action edit dan hapus | ||
| + | <li style="line-height: 2">Tampilan Previos Next | ||
| + | </ul> | ||
| + | |||
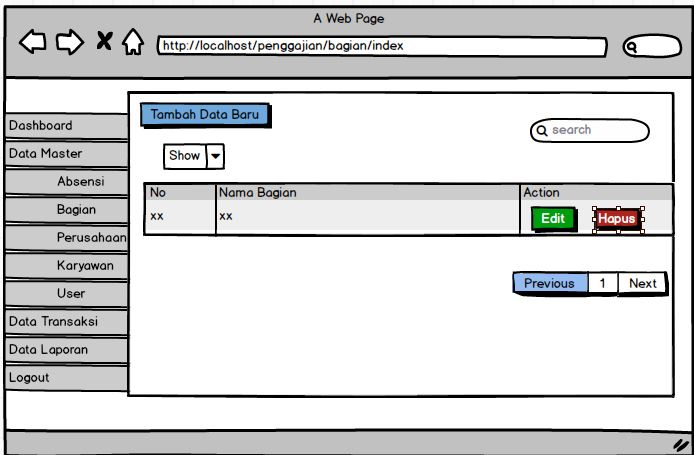
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2"> Tampilan Menu Bagian</p></li> | ||
| + | |||
| + | <div align="center"><img src=" https://i.postimg.cc/2jbvQF2j/gambar-4-11.png"/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.11. Tampilan Prototype Menu Bagian </p></div> | ||
| + | |||
| + | <p style="line-height: 2; text-indent: 0.5in">Berdasarkan Gambar 4.11 Tampilan Prototype Menu Utama Bagian terdapat : </p> | ||
| + | <ul> | ||
| + | <li style="line-height: 2">Menu Dashboard | ||
| + | <li style="line-height: 2">Menu Data Master | ||
| + | <li style="line-height: 2">Menu Data Transaksi | ||
| + | <li style="line-height: 2">Menu Data Laporan | ||
| + | <li style="line-height: 2">Menu Logout | ||
| + | <li style="line-height: 2">Menu Cari | ||
| + | <li style="line-height: 2">Menu Tambah | ||
| + | <li style="line-height: 2">Tampilan Show | ||
| + | <li style="line-height: 2">Action edit dan hapus | ||
| + | <li style="line-height: 2">Tampilan Previos Next | ||
| + | </ul> | ||
| + | |||
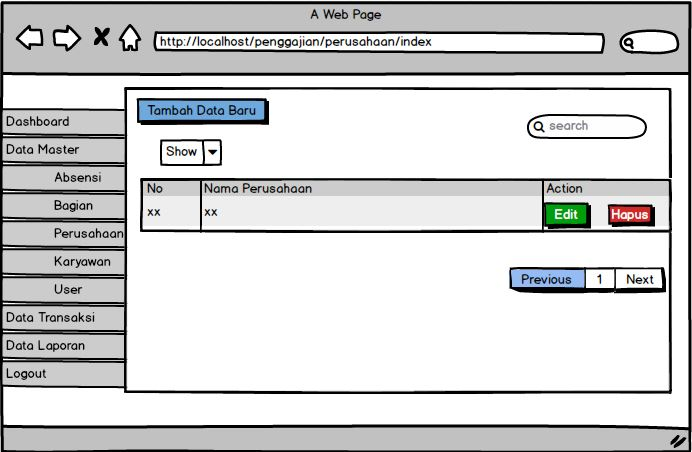
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2"> Tampilan Menu Perusahaan</p></li> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/VvCYJN91/gambar-4-12.png "/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.12. Tampilan Prototype Menu Perusahaan </p></div> | ||
| + | |||
| + | <p style="line-height: 2; text-indent: 0.5in">Berdasarkan Gambar 4.12 Tampilan Prototype Tampilan Menu perusahaan terdapat : </p> | ||
| + | <ul> | ||
| + | <li style="line-height: 2">Menu Dashboard | ||
| + | <li style="line-height: 2">Menu Data Master | ||
| + | <li style="line-height: 2">Menu Data Transaksi | ||
| + | <li style="line-height: 2">Menu Data Laporan | ||
| + | <li style="line-height: 2">Menu Logout | ||
| + | <li style="line-height: 2">Menu Cari | ||
| + | <li style="line-height: 2">Menu Tambah | ||
| + | <li style="line-height: 2">Tampilan Show | ||
| + | <li style="line-height: 2">Action edit dan hapus | ||
| + | <li style="line-height: 2">Tampilan Previos Next | ||
| + | </ul> | ||
| + | |||
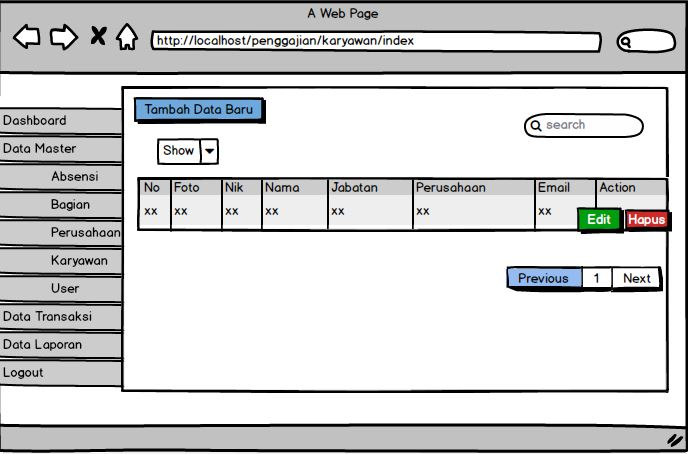
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2"> Tampilan Menu Karyawan</p></li> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/RCktX6D7/gambar-4-13.png "/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.13. Tampilan Prototype Menu Karyawan </p></div> | ||
| + | |||
| + | <p style="line-height: 2; text-indent: 0.5in">Berdasarkan Gambar 4.13 Tampilan Prototype Tampilan Menu Karyawan terdapat : </p> | ||
| + | <ul> | ||
| + | <li style="line-height: 2">Menu Dashboard | ||
| + | <li style="line-height: 2">Menu Data Master | ||
| + | <li style="line-height: 2">Menu Data Transaksi | ||
| + | <li style="line-height: 2">Menu Data Laporan | ||
| + | <li style="line-height: 2">Menu Logout | ||
| + | <li style="line-height: 2">Menu Cari | ||
| + | <li style="line-height: 2">Menu Tambah | ||
| + | <li style="line-height: 2">Tampilan Show | ||
| + | <li style="line-height: 2">Action edit dan hapus | ||
| + | <li style="line-height: 2">Tampilan Previos Next | ||
| + | </ul> | ||
| + | |||
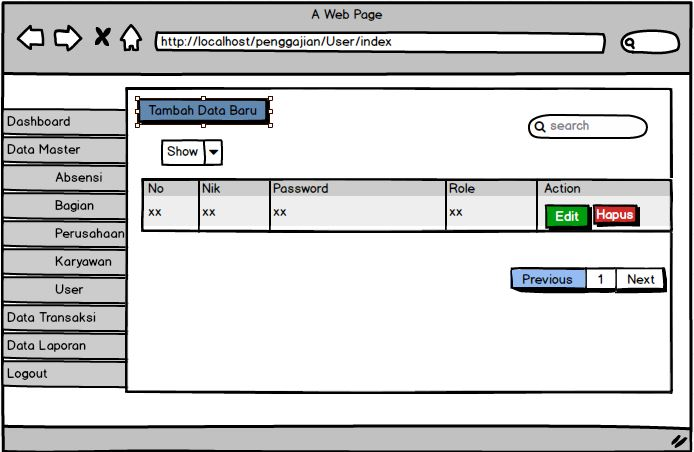
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Tampilan Menu User </p></li> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/ThvTgXQb/gambar-4-14.png "/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.14. Tampilan Prototype Menu User</p></div> | ||
| + | |||
| + | <p style="line-height: 2; text-indent: 0.5in">Berdasarkan Gambar 4.14 Tampilan Prototype Tampilan Menu User terdapat : </p> | ||
| + | <ul> | ||
| + | <li style="line-height: 2">Menu Dashboard | ||
| + | <li style="line-height: 2">Menu Data Master | ||
| + | <li style="line-height: 2">Menu Data Transaksi | ||
| + | <li style="line-height: 2">Menu Data Laporan | ||
| + | <li style="line-height: 2">Menu Logout | ||
| + | <li style="line-height: 2">Menu Cari | ||
| + | <li style="line-height: 2">Menu Tambah | ||
| + | <li style="line-height: 2">Tampilan Show | ||
| + | <li style="line-height: 2">Action edit dan hapus | ||
| + | <li style="line-height: 2">Tampilan Previos Next | ||
| + | </ul> | ||
| + | |||
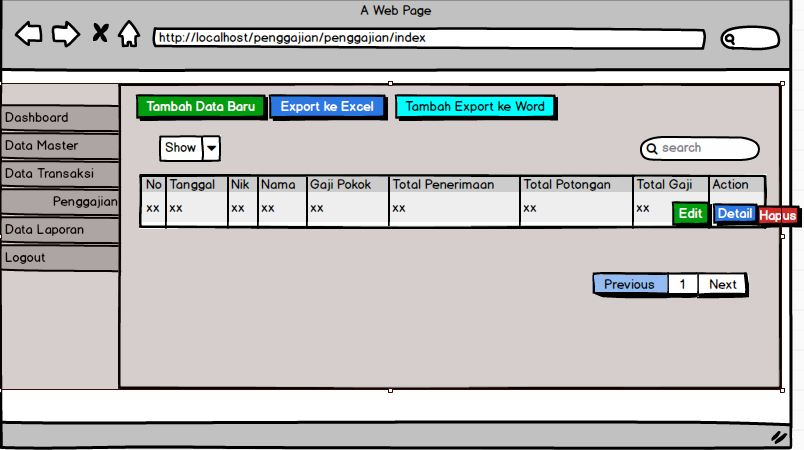
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2"> Tampilan Menu Data Transaksi (Accounting) </p></li> | ||
| + | |||
| + | <div align="center"><img src=" https://i.postimg.cc/dVvyKMvD/gambar-4-15.png"/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.15 Tampilan Prototype Menu Data Transaksi </p></div> | ||
| + | |||
| + | <p style="line-height: 2; text-indent: 0.5in">Berdasarkan Gambar 4.15 Tampilan Prototype Tampilan Menu User terdapat : </p> | ||
| + | <ul> | ||
| + | <li style="line-height: 2">Menu Dashboard | ||
| + | <li style="line-height: 2">Menu Data Master | ||
| + | <li style="line-height: 2">Menu Data Transaksi | ||
| + | <li style="line-height: 2">Menu Data Laporan | ||
| + | <li style="line-height: 2">Menu Logout | ||
| + | <li style="line-height: 2">Menu Export ke Excel | ||
| + | <li style="line-height: 2">Menu Export ke Word | ||
| + | <li style="line-height: 2">Menu Cari | ||
| + | <li style="line-height: 2">Menu Tambah | ||
| + | <li style="line-height: 2">Tampilan Show | ||
| + | <li style="line-height: 2">Action edit, detail dan hapus | ||
| + | <li style="line-height: 2">Tampilan Previos Next | ||
| + | </ul> | ||
| + | |||
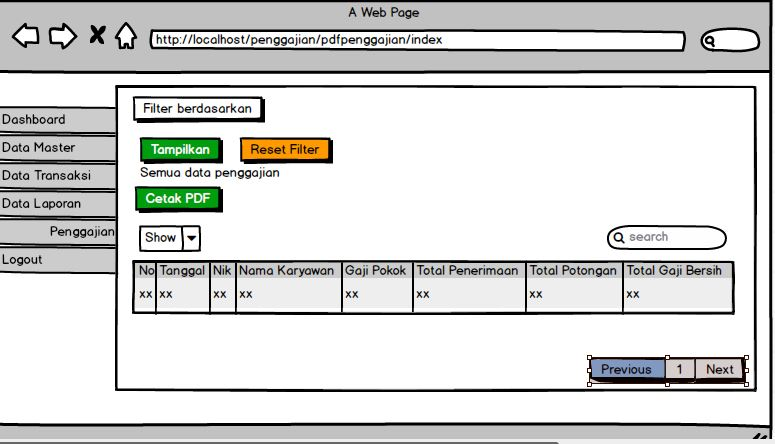
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Tampilan Menu Data Laporan (Accounting) </p></li> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/VkRbf7Lg/gambar-4-16.png "/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.16. Tampilan Prototype Menu Data Laporan (Accounting) </p></div> | ||
| + | |||
| + | <p style="line-height: 2; text-indent: 0.5in">Berdasarkan Gambar 4.16 Tampilan Prototype Tampilan Menu Data Laporan terdapat : </p> | ||
| + | <ul> | ||
| + | <li style="line-height: 2">Menu Dashboard | ||
| + | <li style="line-height: 2">Menu Data Master | ||
| + | <li style="line-height: 2">Menu Data Transaksi | ||
| + | <li style="line-height: 2">Menu Data Laporan | ||
| + | <li style="line-height: 2">Menu Logout | ||
| + | <li style="line-height: 2">Menu Export ke Excel | ||
| + | <li style="line-height: 2">Menu Cari | ||
| + | <li style="line-height: 2">Menu Filter berdasarkan | ||
| + | <li style="line-height: 2">Tampilkan Gaji | ||
| + | <li style="line-height: 2">Menu Reset Filter | ||
| + | <li style="line-height: 2">Cetak PDF | ||
| + | <li style="line-height: 2">Menu Show | ||
| + | <li style="line-height: 2">Tampilan Previos Next | ||
| + | </ul> | ||
| + | </ul> | ||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Tampilan Halaman Utama (Karyawan) </p></li> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/fbRSJxVN/gambar-4-17.png "/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.17 Tampilan Prototype Halaman Utama (Karyawan) </p></div> | ||
| + | |||
| + | <p style="line-height: 2; text-indent: 0.5in">Berdasarkan Gambar 4.17 Tampilan Prototype Menu Utama Karyawan terdapat : </p> | ||
| + | <ul> | ||
| + | <li style="line-height: 2">Logo & Nama perusahaan | ||
| + | <li style="line-height: 2">Menu Dashboard | ||
| + | <li style="line-height: 2">Menu Data Transaksi | ||
| + | <li style="line-height: 2">Menu Logout | ||
| + | </ul> | ||
| + | |||
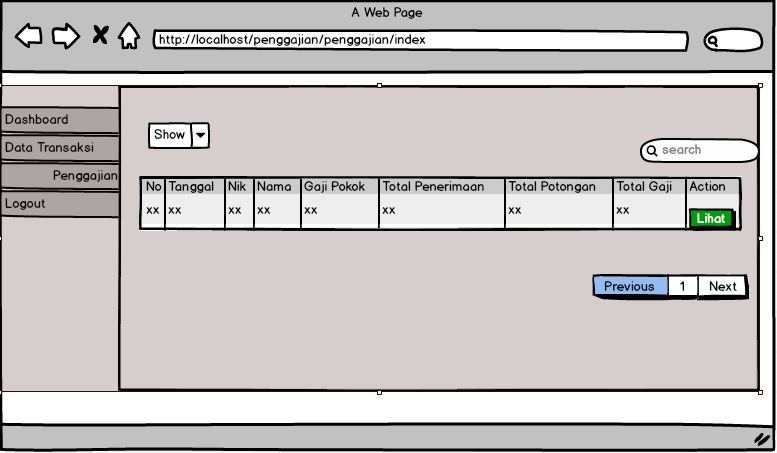
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Tampilan Menu Data Transaksi (Karyawan) </p></li> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/SK128J9z/gambar-4-18.png "/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.18 Tampilan Prototype Menu Data Transaksi (Karyawan) </p></div> | ||
| + | |||
| + | <p style="line-height: 2; text-indent: 0.5in">Berdasarkan Gambar 4.17 Tampilan Prototype Menu Utama Data Transaksi terdapat : </p> | ||
| + | <ul> | ||
| + | <li style="line-height: 2">Menu Dashboard | ||
| + | <li style="line-height: 2">Menu Data Transaksi | ||
| + | <li style="line-height: 2">Menu Show | ||
| + | <li style="line-height: 2">Menu Logout | ||
| + | <li style="line-height: 2">Menu Lihat | ||
| + | <li style="line-height: 2">Tampilan Previous Next | ||
| + | </ul> | ||
| + | </ol> | ||
| + | <!--------------------------------------------------------RANCANGAN PROGRAM---------------------------------------------------------> | ||
| + | |||
| + | ==Tampilan Output Program== | ||
| + | |||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Tampilan Menu Login </p></li> | ||
| + | <p style="line-height: 2">Berikut adalah tampilan menu login user, pada saat login user harus mengisi Nomor Induk Karyawan dan Password. </p> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/s2x4GBXt/gambar-4-19.png "/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.19. Tampilan Menu Login </p></div> | ||
| + | |||
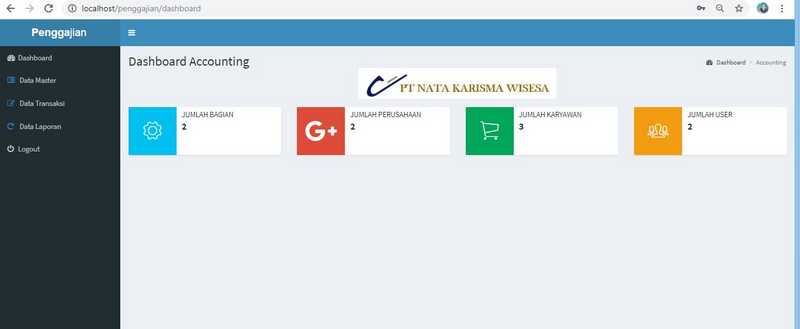
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Menu Utama Accounting </p></li> | ||
| + | <p style="line-height: 2">Berikut adalah tampilan menu dashboard atau menu utama accounting, menampilkan logo dan nama perusahaan, terdapat pilihan menu Dashboard, Data Master, Data Transaksi, Data Laporan dan Logout. </p> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/NGHbxr4t/gambar-4-20.png "/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.20. Tampilan Menu Utama Accounting </p></div> | ||
| + | |||
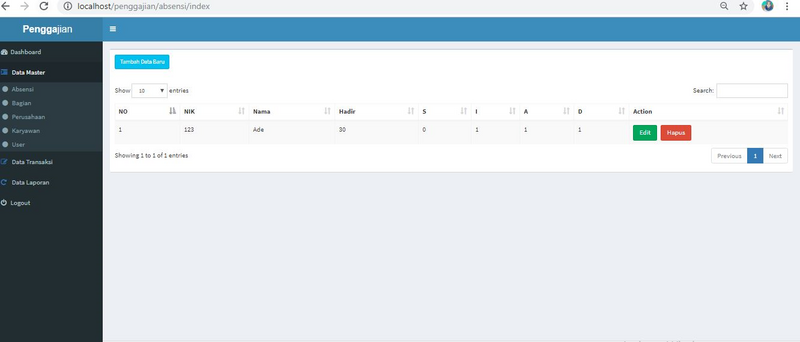
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Tampilan Menu Data Master Absensi </p></li> | ||
| + | <p style="line-height: 2">Berikut adalah tampilan data master Absensi, disini accouting dapat melihat data absensi, merubah data absensi, menghapus data absensi, mencari data absensi, dan menambah data absensi. </p> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/kGKcMk4G/gambar-4-21.png "/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.21. Tampilan Menu Data Master Absensi </p></div> | ||
| + | |||
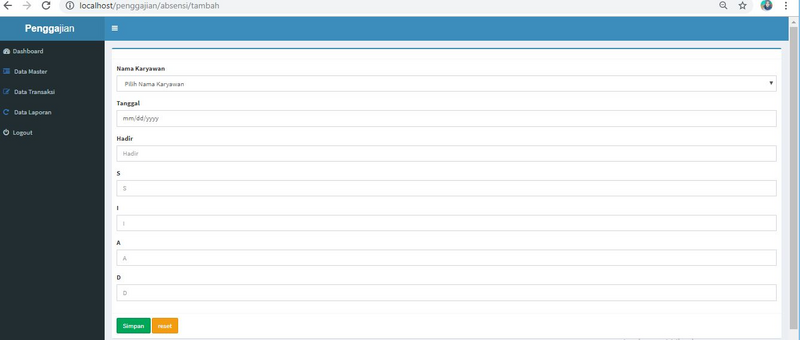
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Tampilan Menu Tambah Absensi </p></li> | ||
| + | <p style="line-height: 2">Berikut adalah menu tambah absensi, disini terdapat field – field yang harus diisi oleh accounting mengenai data absensi. </p> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/W3Q8v2sx/gambar-4-22.png "/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.22. Tampilan Menu Tambah Absensi </p></div> | ||
| + | |||
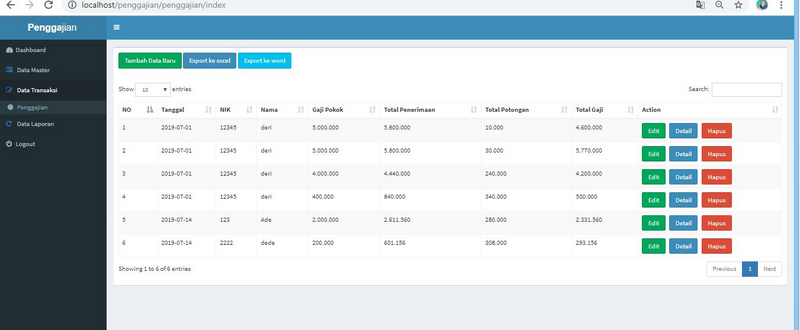
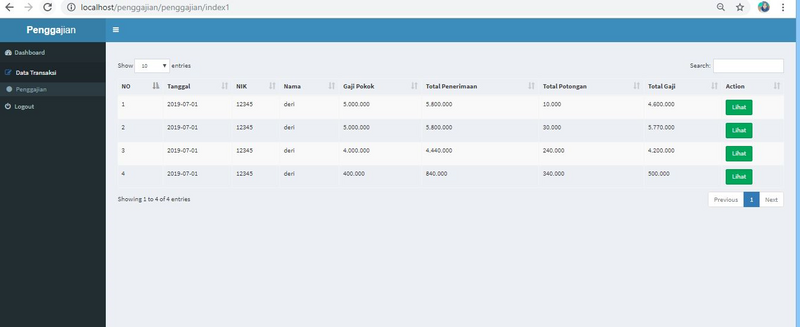
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Tampilan Menu Data Transaksi </p></li> | ||
| + | <p style="line-height: 2">Berikut adalah menu data transaksi, disini accouting dapat melihat data transaksi penginputan penggajian karyawan, merubah inputan penggajian setiap karyawan, menghapus data penggajian setiap karyawan, mencari data penggajian, dan menambah transaksi penggajian setiap karyawan serta bisa melakukan export data ke Excel dan Word </p> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/fRBvb7wc/gambar-4-23.png "/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2"> Gambar 4.23. Tampilan Menu Transaksi Penggajian</p></div> | ||
| + | |||
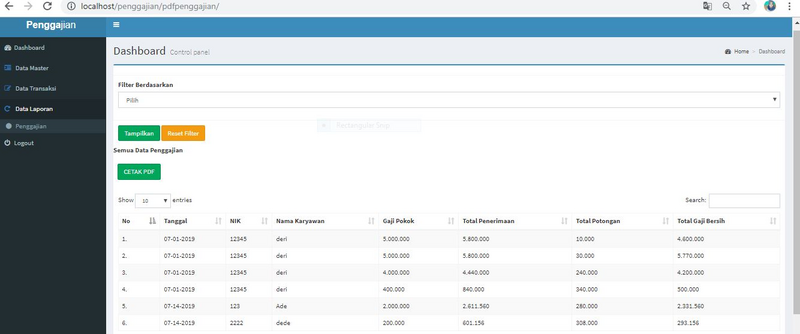
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2"> Tampilan Data Laporan Penggajian</p></li> | ||
| + | <p style="line-height: 2">Berikut adalah tampilan menu Laporan penggajian, disini menampilkan rekapan penggajian, menu filter berdasarkan periode dan melakukan cetak slip berupa pdf </p> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/sgVcyHRf/gambar-4-24.png "/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.24. Tampilan Data Laporan Penggajian </p></div> | ||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Tampilan Menu Utama Karyawan</p></li> | ||
| + | <p style="line-height: 2">Berikut Berikut adalah tampilan menu dashboard atau menu utama karyawan menampilkan logo dan nama perusahaan, terdapat pilihan menu Dashboard,Data Transaksi dan Logout. </p> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/GhnKgh7y/gambar-4-25.png "/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.25. Tampilan Menu Utama Karyawan </p></div> | ||
| + | |||
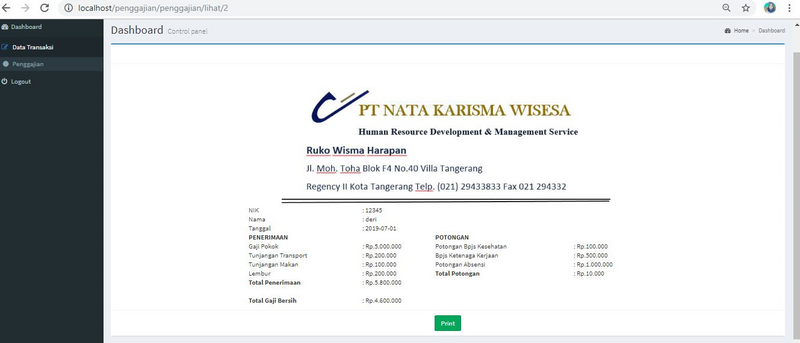
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2"> Tampilan Menu Transaksi Karyawan </p></li> | ||
| + | <p style="line-height: 2"> Berikut Berikut adalah Menu transaksi karyawan, disini setiap karyawan bisa melihat langsung gaji untuk setiap periode dan karyawan juga bisa melakukan cetak slip gaji. </p> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/Qxgb2Gwn/gambar-4-26.png "/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 4.26. Tampilan Menu Transaksi Karyawan </p></div> | ||
| + | |||
| + | <p style="line-height: 2">Contoh tampilan slip gaji karyawan </p> | ||
| + | |||
| + | <div align="center"><img src=" https://i.postimg.cc/GpfJFcT9/gambar-4-27.png"/></div> | ||
| + | </ol> | ||
| + | <!--------------------------------------------------KONFIGURASI SISTEM USULAN-------------------------------------------------------> | ||
| + | |||
| + | ==Konfigurasi Sistem Usulan== | ||
| + | ===Spesifikasi Hardware=== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Perangkat keras yang dibutuhkan oleh sistem adalah suatu unit personal komputer. Perangkat keras yang diusulkan ini dibuat berdasarkan kebutuhan sistem saat ini. Konfigurasi yang digunakan pada design sistem yang diusulkan adalah sebagai berikut :</p></div> | ||
| + | <ol> | ||
| + | <li style="line-height: 2">''Processor'' : Intel Core i3-370M Processor (3M Cache, 2.60 GHz) | ||
| + | <li style="line-height: 2">''Monitor'' : 14.0 HD LED LCD | ||
| + | <li style="line-height: 2">''Memory'' : 2 GB DDR3 Memory | ||
| + | <li style="line-height: 2">''Harddisk '' : 320 GB HDD | ||
| + | <li style="line-height: 2">''Mouse'' : standart | ||
| + | </ol> | ||
| + | |||
| + | ===Spesifikasi Software (Aplikasi yang Digunakan)=== | ||
| + | |||
| + | <ol> | ||
| + | <li style="line-height: 2">Google Chrome | ||
| + | <li style="line-height: 2">Microsoft office | ||
| + | <li style="line-height: 2">UML | ||
| + | <li style="line-height: 2">Visual Paradigm 15.2 | ||
| + | <li style="line-height: 2">Xampp | ||
| + | <li style="line-height: 2">PHP | ||
| + | <li style="line-height: 2">Mysql | ||
| + | </ol> | ||
| + | |||
| + | ===Hak Akses=== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Ada 2 aktor yang dapat mengakses Sistem Penggajian yaitu :</p></div> | ||
| + | <ol> | ||
| + | <li style="line-height: 2">Accounting ( Pegawai Yayasan ) | ||
| + | <li style="line-height: 2">Karyawan | ||
| + | </ol> | ||
| + | |||
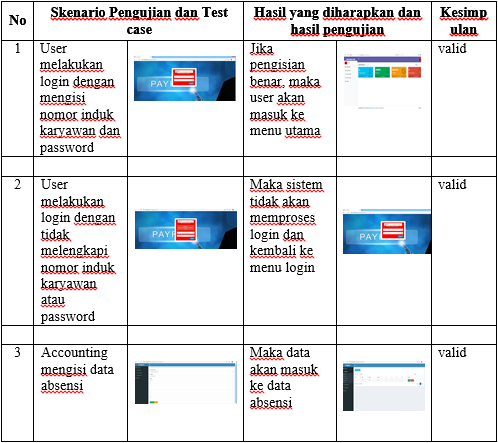
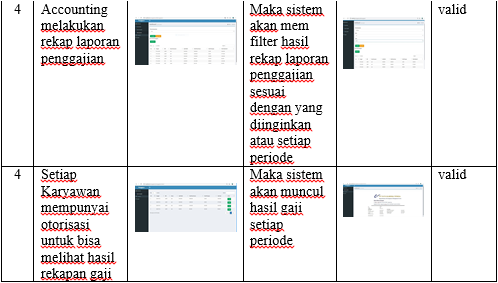
| + | ==Pengujian Sistem Yang Diusulkan== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Pengujian adalah tahap lanjutan setelah menganalisa, dan merancang sistem, dalam hal ini digunakan metode black box testing untuk pengujian terhadap sistem. Tujuan dari pengujian ini tentunya untuk meminimalisir error ataupun bug yang nantinya akan terdapat pada sistem, namun black box sistem adalah pengujian guna menguji fungsionalitas sistem :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Tabel : 4.8 Tabel Pengujian Black Box</p></div> | ||
| + | <div align="center"><img src="https://i.postimg.cc/xTZrbQxF/tabel-4-8a.png "/></div> | ||
| + | <div align="center"><img src="https://i.postimg.cc/0yKTY4h5/tabel-4-8b.png "/></div> | ||
| + | <!----------------------------------------------EVALUASI--------------------------> | ||
| + | |||
| + | <!---------------------------------------------------------IMPLEMENTASI-------------------------------------------------------------> | ||
| + | |||
| + | ==Implementasi== | ||
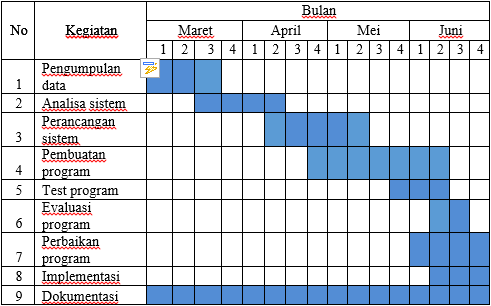
| + | ===<i>Time Schedule</i>=== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Dalam penulisan dan perancangan sistem ini dibuat batasan waktu untuk memaksimalkan penelitian ini.</p></div> | ||
| + | |||
| + | <div style="font-size: 11pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | |||
| + | <p style="line-height: 2">Tabel : 4.9 Tabel Time Schedule</p></div> | ||
| + | <div align="center"><img src="https://i.postimg.cc/Gp0ZqQ1F/tabel-4-9.png "/></div> | ||
| + | |||
| + | ===Estimasi Biaya=== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Estimasi biaya digunakan untuk memperhitungkan biaya yang dikeluarkan dalam penelitian ini mulai dari awal mula hingga penyelesaian laporan, dan estimasi biaya dibuat sebagai catatan biaya yang dikeluarkan selama penelitian ini berlangsung. Berikut estimasi biaya penelitian ini :</p></div> | ||
| + | |||
| + | <div style="font-size: 11pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | |||
| + | <p style="line-height: 2">Tabel : 4.10 Tabel Estimasi Biaya</p></div> | ||
| + | <div align="center"><img src="https://i.postimg.cc/Jnxv7CHx/tabel-4-10.png "/></div> | ||
| + | |||
| + | {{pagebreak}} | ||
<!-----------------------------------------------------------B A B V ---------------------------------------------------------------> | <!-----------------------------------------------------------B A B V ---------------------------------------------------------------> | ||
Revisi per 5 Februari 2020 13.05
PERANCANGAN SISTEM INFORMASI LAPORAN
PENJUALAN WEB PADA SAHILA
'TEXTILE & TAILOR

Disusun Oleh :
NIM : 1514489438
NAMA : FIDIA RAHAYU
FAKULTAS SAINS DAN TEKNOLOGI
PROGRAM STUDI SISTEM INFORMASI
KONSENTRASI KOMPUTER AKUNTANSI
TANGERANG
TA. 2019/2020
UNIVERSITAS RAHARJA
LEMBAR PENGESAHAN SKRIPSI
PERANCANGAN SISTEM INFORMASI LAPORAN
PENJUALAN BERBASIS WEB PADA SAHILA
TEXTILE & TAILOR
Disusun Oleh :
NIM |
: 1514489438
|
Nama |
|
Fakultas |
: Sains dan Teknologi
|
Program Pendidikan |
: Strata 1
|
Program Studi |
: Sistem Informasi
|
Konsentrasi |
: Komputer Akuntansi
|
Disahkan Oleh :
Tangerang, Februari 2020
| Dekan Fakultas |
Ketua Program Studi |
Dekan
| ||||||||
| Universitas Raharja |
Program Studi Sistem Informasi |
Universitas Raharja
| ||||||||
| NIP : 006095 |
NIP : 010814 |
NIP : 000603
|
UNIVERSITAS RAHARJA
LEMBAR PERSETUJUAN PEMBIMBING
PERANCANGAN SISTEM INFORMASI LAPORAN
PENJUALAN BERBASIS WEB PADA SAHILA
TEXTILE & TAILOR
Dibuat Oleh :
NIM |
: 1514489438
|
Nama |
Telah disetujui untuk dipertahankan dihadapan Tim Penguji Ujian Komprehensif
Fakultas Sains dan Teknologi
Program Studi Sistem Informasi
Konsentrasi Komputer Akuntansi
Disetujui Oleh :
Tangerang, Januari 2020
| Pembimbing I
|
Pembimbing II
| ||
|
(Mardiana, S. E, M.Akt)
| |||
| NID : 08190
|
NID : 17005
|
UNIVERSITAS RAHARJA
LEMBAR PERSETUJUAN DEWAN PENGUJI
PERANCANGAN SISTEM INFORMASI LAPORAN
PENJUALAN BERBASIS WEB PADA
SAHILA TEXTILE & TAILOR
Dibuat Oleh :
NIM |
: 1514489438
|
Nama |
Disetujui setelah berhasil dipertahankan dihadapan Tim Penguji Ujian Komprehensif
Fakultas Sains dan Teknologi
Program Studi Sistem Informasi
Konsentrasi Komputer Akuntansi
TA. 2019/2020
Disetujui Oleh :
Tangerang, Februari 2020
| Ketua Penguji |
Penguji I |
Penguji II
| ||
| (_______________) |
(_______________) |
(_______________)
| ||
| NID : |
NID : |
NID :
|
UNIVERSITAS RAHARJA
LEMBAR KEASLIAN SKRIPSI
PERANCANGAN SISTEM INFORMASI LAPORAN
PENJUALAN BERBASIS WEB PADA SAHILA
TEXTILE & TAILOR
Disusun Oleh :
NIM |
: 1514489438
|
Nama |
|
Fakultas |
: Sains dan Teknologi
|
Program Pendidikan |
: Strata 1
|
Program Studi |
: Sistem Informasi
|
Konsentrasi |
: Komputer Akuntansi
|
Menyatakan bahwa Skripsi ini merupakan karya tulis saya sendiri dan bukan merupakan tiruan, salinan, atau duplikat dari Skripsi yang telah dipergunakan untuk mendapatkan gelar Sarjana baik di lingkungan Universitas Raharja maupun di Universitas lain, serta belum pernah dipublikasikan.
Pernyataan ini dibuat dengan penuh kesadaran dan rasa tanggung jawab, serta bersedia menerima sanksi jika pernyataan diatas tidak benar.
| Tangerang, Januari 2020 | |||
| FIDIA RAHAYU | |||
| NIM. 1514489438 |
*Tandatangan dibubuhi materai 6.000
ABSTRAKSI
Perkembangan teknologi saat ini, sangat mempengaruhi segala kegiatan manajerial di dunia kerja baik dalam kegiatan operasional atau pun pembuatan laporan keuangan yang diperlukan. Dalam pengolahan data penjualan dan laporan keuangan tersebut dibutuhkan adanya suatu sistem yang terkomputerisasi agar data yang disuguhkan bersifat efektif, dan relevan. Ini dialami oleh Sahila Textile & Tailor yang selanjutnya disebut butik sahila, Sahila adalah butik yang menjual baju desain sendiri ataupun custom (sesuai keinginan pelanggan). Saat ini penjualan baju dan laporan keuangan di sahila masih menggunakan sistem manual/konvensional dan belum terkomputerisasi. Oleh karena itu, Sahila membutuhkan aplikasi berbasis web yang dapat diakses secara online, sehingga pemilik dapat mengakses informasi data penjualan dan laporan keuangan secara online. Selain itu web ini dibuat untuk kemudahan dan kenyamanan karyawannya.
Kata kunci : sistem, informasi, laporan, penjualan, website
ABSTRACT
Current technological developments, greatly affect all managerial activities in the world of work both in operational activities or making the necessary financial statements. In processing the sales data and financial statements, a computerized system is needed so that the data presented is effective and relevant. This is experienced by Sahila Textile & Tailor, hereinafter referred to as the Sahila boutique, Sahila is a boutique that sells its own or custom design clothes (according to the customer's wishes). At present the sale of clothes and financial reports in Sahila still uses a manual / conventional system and has not been computerized. Therefore, Sahila requires a web-based application that can be accessed online, so that the owner can access sales data information and financial reports online. Besides this web is made for the convenience and comfort of its employees.
Keywords: system, information, reports, sales, website
KATA PENGANTAR
Puji syukur alhamdulillah, penulis panjatkan kehadirat Allah SWT yang telah memberikan seribu jalan, sejuta langkah serta melimpahkan segala rahmat dan karunia-Nya, sehingga laporan Skripsi Penulis dapat berjalan dengan baik dan selesai dengan semestinya.
Penulisan laporan skripsi ini disusun sebagai salah satu syarat guna melengkapi kurikulum. Sebagai bahan penulisan, Penulis memperoleh informasi berdasarkan hasil observasi dan studi pustaka dari berbagai sumber yang mendukung penulisan laporan ini.
Hati kecil ini pun menyadari bahwa tanpa bimbingan dan dorongan dari semua pihak penyusunan laporan skripsi ini tidak akan berjalan sesuai dengan yang diharapkan. Oleh karena itu pada kesempatan yang singkat ini, izinkanlah penulis menyampaikan selaksa pujian dan terimakasih kepada :
- Bapak Dr. Po. Abas Sunarya, M.Si selaku Rektor Universitas Raharja.
- Bapak Dr. Henderi, S.Kom, M.Kom selaku Wakil Rektor Universitas Raharja.
- Bapak Sugeng Santoso, M.Kom selaku Dekan Fakultas Sains dan Teknologi Univeritas Raharja.
- Ibu Desy Apriani, S.Kom., M.T.I selaku Kepala Program Studi Sistem Informasi.
- Bapak Nasril Sany, M.Kom dan Ibu Mardiana, S.E., M.Akt selaku Dosen Pembimbing 1 yang telah berkenan memberikan bimbingan dan pengarahan kepada penulis.
- Bapak dan Ibu Dosen Universitas Raharja yang telah memberikan ilmu pengetahuan kepada penulis.
- Kedua orang tua, saudara keluarga dan teman – teman yang telah memberikan semangat dan juga dukungan, baik moril, materil maupun do’a.
- Para pegawai di Butik Sahila Jakarta yang senatiasa memberikan informasi yang dibutuhkan penulis mengenai Butik Sahila Jakarta.
- Teman-teman yang telah memberikan dukungan dan masukan yang sangat berarti bagi penulis.
- Serta semua rekan yang tidak dapat disebutkan satu-persatu sehingga terwujudnya penulisan laporan Skripsi ini, penulis ucapkan terimakasih yang sebesar-besarnya.
Penulis menyadari bahwa dalam penulisan Laporan Skripsi ini masih jauh dari sempurna. Oleh karena itu kritik dan saran yang membangun, penulis harapkan sebagai pemicu untuk dapat berkarya lebih baik lagi. Semoga Laporan Skripsi ini bermanfaat bagi pihak yang membutuhkan.
| Tangerang, 24 Januari 2020 | |
| Fidia Rahayu | |
| NIM. 1514489438 |
Daftar isi
- 1 BAB I
- 2 BAB IV
- 2.1 Rancangan Sistem Usulan
- 2.2 Rancangan Basis Data
- 2.3 Rancangan Prototype Sistem Yang Diusulkan
- 2.4 Tampilan Output Program
- 2.5 Konfigurasi Sistem Usulan
- 2.6 Pengujian Sistem Yang Diusulkan
- 2.7 Implementasi
- 3 BAB V
- 4 DAFTAR PUSTAKA
- 5 DAFTAR LAMPIRAN
DAFTAR TABEL
Tabel 3.1 Elisitasi Tahap I
Tabel 3.2 Elisitasi Tahap II
Tabel 3.3 Elisitasi Tahap III
Tabel 3.4 Final Draft Elisitasi
Tabel 4.1 Penjualan
Tabel 4.2 Kartu Stok
Tabel 4.3 Barang
Tabel 4.4 User
Tabel 4.5 Perbedaan Sistem Yang Berjalan dan Sistem Usulan
Tabel 4.6 Pengujian
Tabel 4.7 Time Schedule
Tabel 4.8 Estimasi Biaya
DAFTAR GAMBAR
Gambar 3.1 Logo Perusahaan Sahila
Gambar 3.2 Struktur Organisasi
Gambar 3.3 Butik Sahila
Gambar 3.4 Gudang Bahan Sahila 1
Gambar 3.5 Gudang Bahan Sahila 2
Gambar 3.6 Model Busana
Gambar 3.7 Lobby Pelayanan
Gambar 3.8 Fasilitas Sahila
Gambar 4.1 Usecase Diagram Sistem usulan
Gambar 4.2 Activity Diagram Sistem Admin Usulan
Gambar 4.3 Activity Diagram Sistem Menejer Usulan
Gambar 4.4 Use Case Activity Diagram Sistem Yang Diusulkan (Karyawan)
Gambar 4.5 Sequence Diagram Sistem Menejer Usulan
Gambar 4.6 Class Diagram Sistem Usulan
Gambar 4.7 Tampilan Halaman Login
Gambar 4.8 Tampilan Halaman Dashboard
Gambar 4.9 Tampilan Data Master Barang
Gambar 4.10 Tampilan Data Master Kartu Stok
Gambar 4.11 Tampilan Data Master User
Gambar 4.12 Tampilan Data Transaksi Penjualan
Gambar 4.13 Tampilan Laporan Penjualan
DAFTAR SIMBOL
SIMBOL USE CASE DIAGRAM

SIMBOL SEQUENCE DIAGRAM

SIMBOL ACTIVITY DIAGRAM

BAB I
Latar Belakang
Seiring dengan perkembangan teknologi, banyak aplikasi berbasis web yang digunakan oleh para pengguna (user) untuk mempermudah pekerjaan dalam hal memberikan informasi ataupun berita secara online dan terupdate. Hal ini dirasa berguna bagi Sahila Textile & Tailor. Sahila merupakan sebuah butik baju yang didirikan oleh Bapak Daulat sebagai butik yang menyediakan baju, jas, celana jadi ataupun desain sendiri yang dapat dijual kepada pelanggan. Sahila memiliki tujuan untuk memenuhi keinginan atau memberi kepuasan pada pelanggan atas ketersediaan baju, jas dan celana yang dibuatnya.
Selama ini sistem penjualannya masih mengandalkan media interaksi dengan konsumen (pelanggan) secara langsung dan masih berpusat pada lokasi tertentu. Di sisi lain, jumlah pesaing yang semakin bertambah menyebabkan perusahaan semakin sulit menjaga performansi dan kinerja dengan tingkat profitabilitasnya. Informasi yang cepat, akurat, dan relevan dapat dihasilkan dengan menggunakan alat pengolah data (komputer), keuntungannya tidak hanya mengikuti era informasi tetapi juga menjadi investasi untuk organisasi tersebut sehingga sistem yang berjalan dapat dilaksanakan secara terkomputerisasi yang tentunya akan berdampak pada efektivitas dan efisiensi suatu sistem.
Dalam perusahaan terdapat banyak kegiatan dan sistem, salah satunya yaitu sistem penjualan yang diperlukan untuk menyediakan informasi terkait penjualan, serta informasi tentang kesanggupan perusahaan dalam memenuhi kebutuhan pelanggan. Sistem penjualan yang baik dari segi pelayanan yaitu dalam proses pengolahan data, penyajian data, dan pemberian informasi sehingga dapat membantu si penerima informasi (stakeholder) dalam menentukan keputusan yang dapat memenuhi kebutuhannya.
Butik sahila terbukti sudah berkembang dari bertambahnya cabang yang dibuka, seperti di luar kota maupun daerah lokal. Untuk mempermudah pekerjaan dan pengerjaan yang ada dalam kegiatan sehari-hari, sahila memerlukan aplikasi yang dapat merekap atau mengakumulasikan pesanan yang ada pada cabang-cabang sahila lainnya sehingga butik sahila pusat dapat memantau dan mengetahui penjualan apa saja yang diminati oleh pelanggan di setiap daerahnya.
Dalam pelaksanaan penyajian data penjualan pada Butik Sahila, masih menggunakan sistem manual/konvensional yaitu dengan menggunakan selembar kertas form yang nantinya dijadikan laporan kepada pegawai yang akan membuat pesanan maupun laporan kepada owner butik sahila, sehingga diperlukan sebuah analisis terhadap sistem yang berjalan tersebut untuk mencapai terciptanya sistem yang dapat menunjang kinerja pegawai, agar laporan penyajian data yang dihasilkan lebih akurat, real, relevan dan tepat sasaran.
Terkait dengan penyajian data laporan penjualan pada Butik Sahila , data-data yang harus diolah untuk menjadi laporan pemesanan merupakan data-data yang berasal dari internal dan eksternal perusahaan. Data internal salah satunya yaitu, data persediaan stok barang dan data harga barang, sedangkan data eksternal yaitu merupakan data pribadi pelanggan yang mencakup, nama, alamat, nomor telepon, dan jumlah pesanan serta tanggal perjanjian selesainya pesanan yang sudah disepakati di awal transaksi. Data tersebut yang akan diolah menjadi data yang informatif, efektif dan relevan.
Selain itu laporan data pesanan merupakan salah satu hal yang harus dihasilkan secara cepat, tepat dan akurat sehingga diperlukan pengelolaan data yang efektif dan efisien. Karena laporan data pesanan merupakan hal yang penting dalam pengawasan serta pengendalian kegiatan perusahaan dan melalui laporan pesanan kita dapat mengetahui berada dalam posisi aman atau tidak penjualan perusahaan. Sehingga memudahkan kepala administrative dan pemilik dalam pembuatan keputusan yang rasional mengenai alokasi sumber daya perusahaan.
Untuk meningkatkan pelayanan terhadap pelanggan, maka di butuhkan suatu strategi yang kuat dan tepat menggunakan sistem. Sistem yang dipilih adalah laporan penjualan dengan memadukan perkembangan teknologi berbasis web. Melalui web dapat membantu menjawab permasalahan yang tidak membatasi ruang dan waktu. Penggunaan web sangat mendukung untuk perkembangan usaha, khususnya dalam perdagangan dan pemasaran terhadap masyarakat luas ditambah tersedianya database. Pelayanan penjualan melingkupi semua aspek yang berhubungan dengan perusahaan maupun dengan barang pesanan.
Adapun batasan yang dimiliki dalam penelitian ini yaitu dengan sistem ini pemilik butik mendapatkan segala informasi yang berkaitan dengan kegiatan perusahaaan khususnya laporan penjualan. Untuk pengendalian sistem dilakukan oleh admin pihak perusahaan. Dengan adanya sistem laporan penjualan web ini maka pengelolaan data pelanggan menjadi efektif dan membantu meningkatkan kepuasan pemilik butik, sehingga pemilik / owner butik mudah mendapatkan informasi secara update, serta membantu perusahaan dalam mengambil keputusan untuk meningkatkan kualitas dan kuantitas bagi perusahaan.
Semua hal yang dilakukan bertujuan agar sistem dapat berjalan dengan baik, terutama kebutuhan akan informasi-informasi penting dalam manajemen atau administrasi menjadi lebih terkontrol. Sejalan dengan permasalahan diatas maka penulis mengambil judul “PERANCANGAN SISTEM INFORMASI LAPORAN PENJUALAN BERBASIS WEB PADA SAHILA TEXTILE & TAILOR”.
Rumusan Masalah
Berdasarkan latar belakang yang telah dijelaskan diatas, maka yang menjadi permasalahan pada Butik Sahila Jakarta antara lain adalah :
-
Bagaimana sistem yang berjalan pada Butik Sahila Jakarta?
-
Apa saja kendala yang dialami dalam sistem pengolahan dan penyajian data laporan penjualan yang berjalan di Butik Sahila Jakarta?
-
Bagaimana merancang usulan sistem pengolahan dan penyajian data laporan penjualan yang relevan di Butik Sahila Jakarta?
Ruang Lingkup Penelitian
Berdasarkan rumusan masalah yang ada, maka ruang lingkup yang akan dibahas penulis pada penelitian ini adalah proses pengolahan data dan penyajian laporan penjualan secara online berbasis web pada Butik Sahila Jakarta mulai dari input data customer, data transaksi, persediaan stok barang, sampai penyajian laporan penjualan sehingga dapat diperlihatkan laporan ter update kepada owner / pemilik butik Sahila.
Tujuan dan Manfaat Penelitian
Tujuan Penelitian
Penelitian ini mempunyai tujuan operasional sebagai sarana untuk :
- Untuk mengetahui bagaimana sistem yang berjalan pada Butik Sahila Jakarta.
- Untuk menganalisis apa saja kendala yang dialami dalam sistem pengolahan dan penyajian data laporan penjualan yang berjalan di Butik Sahila Jakarta.
- Untuk membuat rancangan usulan sistem pengolahan dan penyajian data laporan penjualan yang relevan, efektif dan efisien di Butik Sahila Jakarta.
Manfaat Penelitian
Manfaat Bagi Penulis
- Adanya kepuasan ketika menghasilkan suatu karya dan dapat bermanfaat bagi suatu organisasi.
- Sebagai syarat kelulusan guna mendapat gelar Sarjana Komputer.
- Memberikan pengalaman kepada penulis untuk menerapkan dan memperluas wawasan penerapan teori dan pengetahuan yang telah diterima di perkuliahan pada kegiatan nyata.
Manfaat Bagi Butik Sahila
- Terciptanya efektifitas dan efisiensi waktu kerja dalam mengolah data dan penyajian laporan penjualan.
- Dapat teridentifikasinya kendala dan permasalahan pada sistem pengolahan data laporan penjualan di Butik Sahila Jakarta.
- Memudahkan dalam penyusunan data dan penyajian laporan penjualan dengan data yang akurat dan cepat.
Manfaat Bagi Butik Sahila
- Dapat menjadi referensi bagi Mahasiswa atau Mahasiswi untuk melakukan penelitian-penelitian selanjutnya, terutama dalam sistem pengolahan data dan penyajian laporan penjualan.
- Dapat memperkaya pengetahuan para mahasiswa atau mahasiswi tentang laporan penjualan khususnya dan laporan keuangan pada umumnya.
- Dapat membuat Perguruan Tinggi Raharja dikenal oleh organisasi-organisasi yang dijadikan objek penelitian para Mahasiswa atau Mahasiswi.
- Menciptakan Mahasiswa dan Mahasiswi yang tidak hanya pandai dalam teori tetapi dapat mengimplementasikan di dunia nyata, baik dari segi analisa hingga pemecahan masalah tersebut.
Metode Penelitian
Pengumpulan Data
Dalam pengumpulan data, penulis menggunakan 3 (tiga) pendekatan yaitu sebagai berikut :
- Metode Observasi (Observasi Research)
- Metode Wawancara (Interview Research)
- Metode Studi Pustaka (Library Research)
Pada metode ini penulis melakukan analisa terhadap masalah yang ada dengan cara mengamati sumber, pengumpulan dan pengolahan data di bagian penjualan Sahila Textile & Tailor yang berhubungan dengan sistem pengolahan data dan penyajian laporan penjualan, baik berupa dokumen transaksi, catatan-catatan, maupun laporan.
Metode ini dilakukan dengan cara pengumpulan data melalui tanya jawab langsung dengan Bapak Wijiyanto selaku Manajer Sahila Textile & Tailor, yang berhubungan dengan sistem penjualan sekaligus pesanan di Sahila dan memahami hal yang akan diteliti sesuai dengan tujuan penelitian.
Metode studi kepustakaan dilakukan untuk menunjang metode wawancara dan observasi yang telah dilakukan. Pengumpulan informasi yang dilakukan yaitu dengan membaca dan mempelajari beberapa buku yang berhubungan dengan teori yang dibahas dalam laporan ini, melalui sumber-sumber dari kepustakaan dan diinternet.
Metode Analisa Data
- Setelah melakukan proses pengumpulan data, selanjutnya data yang sudah diperoleh dapat diolah dan dianalisis. Dalam melakukan analisa sistem pengolahan data laporan pemesanan pada Butik Sahila Jakarta menggunakan analisa SWOT.
- Analisa SWOT digunakan untuk meningkatkan kualitas dan kuantitas yang harus dicapai, mengetahui kelemahan dan kekuatan yang dimiliki perusahaan dengan melalui telaah terhadap kondisi internal perusahaan, serta analisa mengenai peluang dan ancaman yang dihadapi perusahaan dengan melakukan telaah terhadap kondisi eksternal perusahaan.
- Selain itu penulis menggunakan Unified Modeling Language (UML) sebagai salah satu alat bantu untuk memodelkan secara visual yang dapat digunakan dalam bahasa pemograman yang berorientasi objek. UML terdiri dari beberapa diagram yang saling berkaitan, antara lain Usecase Diagram, Activity Diagram, Sequence Diagram.
- Kemudian penulis menggunakan metode Elisitasi untuk mengumpulkan dan menyeleksi kebutuhan sistem yang diharapkan stakeholder. Elisitasi merupakan rancangan sistem yang diusulkan sesuai dengan keinginan atau kebutuhkan user. Elisitasi yang dilakukan melalui 3 (tiga) tahap, yaitu Elisitasi tahap I, elisitasi tahap II, elisitasi tahap III dan draft final elisitasi.
Metode Perancangan Sistem
Perancangan sistem informasi laporan penjualan pada butik Sahila Textile & Tailor Jakarta menggunakan metode Unified Modeling Language (UML) yang akan ditungkan dalam tahap : pembuatan UseCase Diagram, Sequence Diagram, Activity Diagram, dan Class Diagram serta penjabaran rancangan basis data dan spesifikasi data, yang menggunakan beberapa software dalam perancangannya antara lain : PHP myadmin, Apache, MySQL, Visual Paradigm, dan Chrome.
Metode Testing
Metode testing yang dilakukan dengan menggunakan Blackbox Testing, yang mana memfokuskan pada keperluan software. Sehingga memungkinkan pengembangan sistem untuk membuat himpunan kondisi input yang akan melatih seluruh syarat-syarat fungsional suatu program. Metode ini berusaha untuk menemukan kesalahan dalam beberapa kategori, yaitu : fungsi-fungsi yang salah atau hilang, kesalahan interface, kesalahan dalam struktur data atau database eksternal, kesalahan performa, kesalahan inisialisasi dan terminasi agar kemudian dapat diperbaiki untuk membuat sistem yang lebih baik.
Sistematika Penulisan
Agar dapat lebih memahami penjelasan dalam penyusunan laporan Skripsi, maka penulis mengelompokkan menjadi beberapa sub bab. Dimana antara bab yang satu dengan yang lainnya saling berkaitan.
Adapun penyusunan bab-bab dengan sistematika penyampaian adalah sebagai berikut:
BAB I PENDAHULUAN
Pada bab ini menjelaskan antara lain yaitu latar belakang, rumusan masalah, ruang lingkup, tujuan dan manfaat, serta metode penelitian, dan sistematika penulisan.
BAB II LANDASAN TEORI
Pada bab ini akan dijelaskan definisi-definisi yang berhubungan dengan permasalahan yang dibahas pada bagian sistem yang berjalan saat ini, seperti landasan teori yang membahas tentang konsep dasar sistem laporan penjualan serta membahas teori-teori pendukung lainnya yang berhubungan dengan topik yang akan dibahas dalam penelitan dan literature review.
BAB III ANALISA SISTEM YANG BERJALAN
Pada bab ini menjelaskan tentang teori-teori dan definisi yang berhubungan dengan penulisan laporan skripsi yaitu gambaran umum tinjauan organisasi, sejarah organisasi, struktur organisasi dan fungsi-fungsinya, penjelasan tentang wewenang dan tanggung jawab, UML yang digunakan seperti Usecase Diagram, Activity Diagram, Sequence Diagram yang menggambarkan analisis sistem yang berjalan dan permasalahan pokoknya dengan menggunakan analisa SWOT, serta alternatif pemecahan masalah, elisitasi tahap 1,2,3, dan draft final.
BAB IV RANCANGAN SISTEM YANG DIUSULKAN
Bab ini menjelaskan rancangan sistem yang diusulkan pada Bagian Penjualan Butik Sahila Textile & Tailor Jakarta, yang meliputi UML (Unified Modeling Language) perbedaan prosedur antara sistem yang berjalan dan sistem usulan, rancangan basis data, konfigurasi sistem usulan, Rancangan prototype yang diusulkan, Testing, Evaluasi, serta implementasi.
BAB V PENUTUP
Pada bab ini berisi tentang kesimpulan hasil analisa dari penelitian dan menjawab dari tujuan penelitian yang diajukan serta saran-saran seputar pengembangan sistem kedepan sesuai kebutuhan stakeholder yang diperlukan untuk melakukan perbaikan di masa yang akan datang.
DAFTAR PUSTAKA
LAMPIRAN
BAB IV
Rancangan Sistem Usulan
Setelah melakukan analisi dan penelitian terhadap sistem yang berjalan pada yayasan PT Nata Karisma Wisesa, maka selanjutnya membahas mengenai usulan rancangan sistem yang akan dibangun. Adapun usulan prosedur tersebut bertujuan untuk mempermudah dari sistem yang berjalan yaitu mengusulkan perancangan sistem yayasan PT Nata Karisma Wisesa. Perancangan atau desain sistem usulan yang bertujuan untuk menyempurnakan sistem yang lama dengan memberi gambaran atau pandangan yang jelas sesuai proses desain dari awal hingga akhir penelitian. Dalam menganalisis usulan prosedur yang baru pada penelitian ini digunakan program Visual Paradigm for UML Enterprise Edition Ver.15.2 untuk menggambarkan use case diagram, activity diagram, dan sequence diagram.
Prosedur Sistem Usulan
Berikut beberapa prosedur yang akan dilakukan menjalankan sistem monitoring prospek customer pada MNC Play Media Cabang Jakarta Barat, yaitu:
- Accounting
- Accounting melakukan login
- Accounting validasi salah benar password
- Jika salah, maka akan kembali ke menu login ulang
- Jika benar, maka akan masuk ke menu utama
- Accounting melakukan pilihan, data master, data transaksi, data laporan, dan logout.
- Jika Accounting memilih data master, maka akan tampil pilihan absensi, bagian, perusahaan, dan karyawan dan user
- Jika Accounting memilih data master absensi, Accounting yayasan dapat menambah, melihat, mencari, merubah, dan menghapus data absensi
- Jika Accounting memilih data master bagian, Accounting dapat menambah, melihat, mencari, merubah, dan menghapus data bagian
- Jika Accounting memilih data master perusahaan, admin dapat menambah, melihat, mencari, merubah, dan menghapus data perusahaan
- Jika Accounting memilih data master karyawan, Accounting dapat menambah, melihat, mencari, merubah, dan menghapus data karyawan
- Jika Accounting memilih data master user, Accounting dapat menambah, melihat, mencari, merubah, dan menghapus data user.
- Jika Accounting memilih data transaksi penggajian, maka akan dapat menambah, mencari, merubah, menghapus dan melihat detail transaksi penggajian serta dapat Export data ke Excel dan Export data ke Word .
- Jika Accounting memilih data laporam, Accounting dapat menambah, melihat, mencari, mencetak slip gaji.
- Jika Accounting memilih logout, maka akan kembali ke menu login awal
- Karyawan
- Karyawan melakukan login
- Karyawan validasi salah benar password
- Jika password salah, maka akan kembali ke menu login ulang
- Jika password benar, maka akan masuk ke menu utama
- Karyawan melakukan pilihan menu dashboard, data transaksi penggajian dan logout
- Jika karyawan memilih data transaksi, maka akan dapat mencari dan melihat rekapan gaji per periode yang diinginkan dan bisa melakukan download/cetak slip gaji
- Jika karyawan memilih logout, maka akan kembali ke menu login awal
Use Case Diagram Sistem Usulan
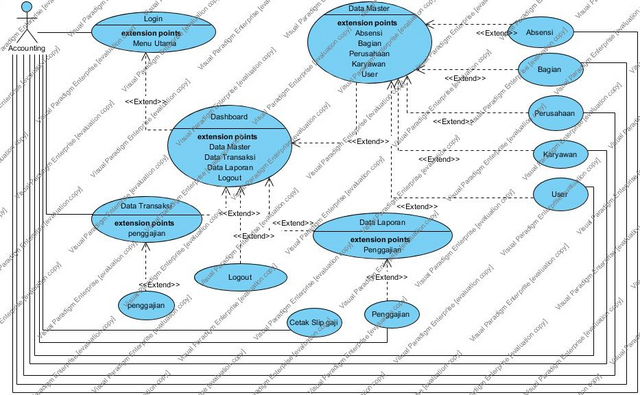
Use Case Diagram Accounting

Gambar 4.1 : Usecase Diagram Accounting
Berdasarkan gambar 4.2 Use Case Diagram Accounting terdapat :
- 1 ( satu ) sistem yang mencakup seluruh kegiatan yang dilakukan oleh Accounting yayasan PT Nata Karisma Wisesa
- Terdapat 14 use case yang dapat dilakukan oleh Accouting, yaitu:
- Login
- Masuk menu utama
- Pilih data master
- Input absensi
- Input bagian
- Input perusahaan
- Input karyawan
- Input user
- Pilih data transaksi
- Input penggajian
- Pilih data laporan
- Lihat laporan penggajian
- Cetak slip gaji
- Logout
Use Case Diagram Karyawan

Gambar 4.2 : Usecase Diagram Karyawan
Berdasarkan gambar 4.2 Use Case Diagram Kasir terdapat :
- 1 ( satu ) sistem yang mencakup seluruh kegiatan yang dilakukan oleh karyawan yayasan PT Nata Karisma Wisesa
- Terdapat 6 use case yang dapat dilakukan oleh kasir, yaitu:
- Login
- Masuk menu utama
- Data Dashboard
- Pilih data transaksi
- Lihat laporan gaji
- Dowload slip gaji
- Logout
Activity Diagram Sistem Usulan
Activity Diagram Accounting

Gambar 4.3 : Activity Diagram Accounting
Berdasarkan gambar 4.3 Activity Diagram Accounting terdapat :
- 1 ( satu ) Initial Node merupakan yang mengawali dari kegiatan
- 37 ( Tiga puluh tujuh ) action yang dilakukan dilakukan oleh actor
- 6 ( Enam ) fork node, menjelaskan adanya aliran.
- 1 ( satu ) decision node, untuk membuat keputusan
- 1 ( satu ) final node yang merupakan akhir dari kegiatan
Activity Diagram Karyawan

Gambar 4.4 : AcitivyDiagram Karyawan
Berdasarkan gambar 4.4 Activity Diagram Karyawan terdapat :
- 1 ( satu ) initial node merupakan yang mengawali dari kegiatan
- 9 ( sembilan) action yang dilakukan dilakukan oleh actor
- 6 ( enam ) fork node, menjelaskan adanya aliran.
- 1 ( satu ) decision node, untuk membuat keputusan
- 1 ( satu ) final node yang merupakan akhir dari kegiatan
Sequence Diagram Yang Diusulkan
Sequence Diagram Accounting

Gambar 4.5 Sequence Diagram Accounting
Berdasarkan gambar 4.5 Sequence Diagram Accounting terdapat :
- 1 ( satu) actor yaitu Accounting
- 6 ( enam ) lifeline yang melakukan antarmuka dan saling berinteraksi
- 12 ( dua belas ) massage yang terdapat informasi – informasi tentang aktivitas yang terjadi, kegiatan yang dilakukan oleh actor tersebut.
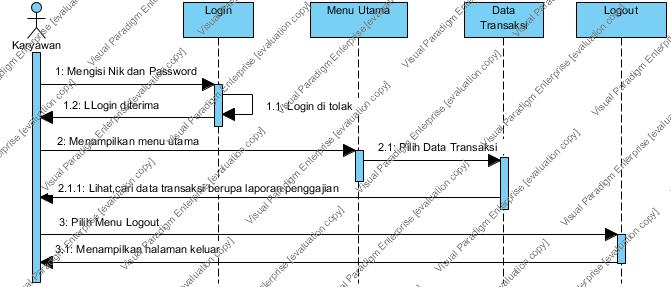
Sequence Diagram Karyawan

Gambar 4.6 Sequence Diagram Anggota
Berdasarkan gambar 4.6 Sequence Diagram Anggota terdapat :
- 1 ( satu) actor yaitu karyawan
- 4 ( empat ) lifeline yang melakukan antarmuka dan saling berinteraksi
- 8 ( delapan ) massage yang terdapat informasi – informasi tentang aktivitas yang terjadi, kegiatan yang dilakukan oleh actor tersebut.
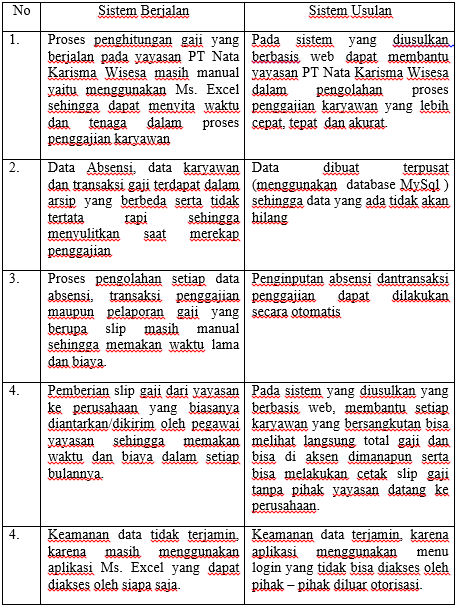
Perbedaan Prosedur Antara Sistem Berjalan dan Sistem Usulan
Tabel 4.1 Perbedaan Prosedur Antara Sistem Berjalan dan Sistem Usulan

Rancangan Basis Data
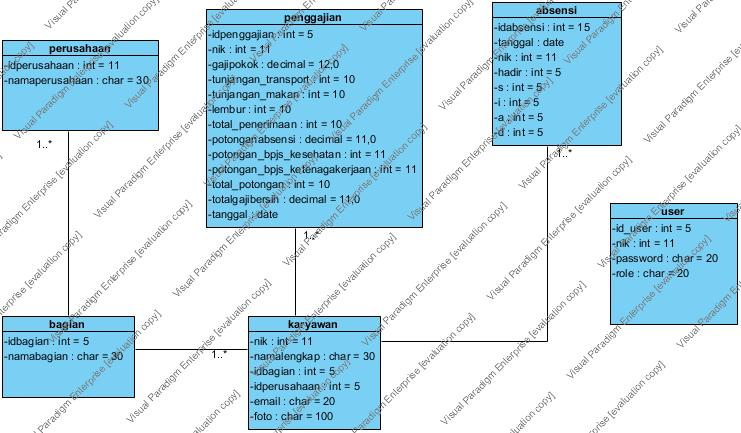
Class Diagram Sistem Usulan
Class diagram merupakan salah satu pemodelan rancangan UML yang ditujukan untuk basis data sistem , bentuk ini dapat membantu untuk merencanakan bentuk basis data dari sebuah sistem , dari mulai kelompok data tertentu dan fungsi lain yang mendukung interaksi aktifitas data yang ada dalam sistem . Berikut ini adalah rancangan basis pada sistem yayasan PT Nata Karisma Wisesa.

Gambar 4.7 Class Diagram Sistem Usulan
Berdasarkan gambar 4.7 class diagram yang diusulkan terdapat :
- 6 (enam) class, himpunan dari objek-objek yang berbagi atribut serta operasi.
- 6 (enam) Association, hubungan antara objek satu dengan objek yang lainnya.
Spesifikasi Basis Data
Fungsi dari adanya basis data dapat membantu pengolahan dalam pembuatan pemprogram dalam menerjemahkan sistem ke dalam user interface agar sesuai dengan ketentuan inputan data yang diinginkan sistem. Kebutuhan tersebut merupakan spesifikasi basis data yang dibutuhkan agar lebih efektif dan efisien dalam pengelolaan data. Adapun spesifikasi basis data koperasi pt intikemas putra makmur sebagai berikut,
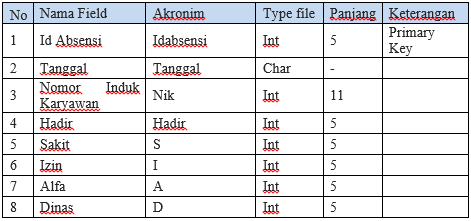
Tabel Absensi
Nama Table : Absensi
Media : Hardisk
Isi : ( idabsensi + tanggal + nik + hadir + s + i + a + d )
Panjang Record : 41
Primary Key: idabsensi
Tabel : 4.2 Tabel Absensi

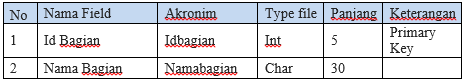
Tabel Bagian
Nama Table : Bagian
Media : Hardisk
Isi : ( idbagian + namabagian)
Panjang Record : 35
Primary Key: idbagian
Tabel : 4.3 Tabel Bagian

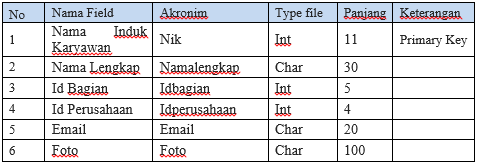
Tabel Karyawan
Nama Table : Karyawan
Media : Hardisk
Isi : ( nik + namalengkap + idbagian + idperusahaan + email + foto )
Panjang Record : 170
Primary Key: nik
Tabel : 4.4 Tabel Karyawan

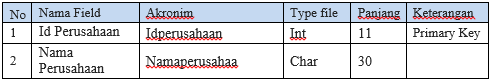
Tabel Perusahaan
Nama Table : Perusahaan
Media : Hardisk
Isi : ( idperusahaan + namaperusahaan )
Panjang Record : 41
Primary Key: idperusahaan
Tabel : 4.5 Tabel Perusahaan

Tabel Penggajian
Nama Table : penggajian
Media : Hardisk
Isi : ( idpenggajian + nik + gajipokok + tunjangan_transport + lembur + total_penerimaan + potonganabsensi + potongan_bpjs_kesehatan + potongan_bpjs_ketenagakerjaan + total_potongan + totalgajibersih + tanggal )
Panjang Record : 111
Primary Key: idpenggajian
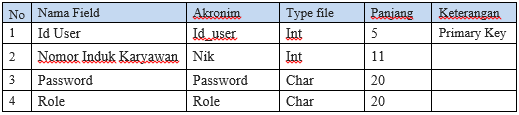
Tabel : 4.6 Tabel Penggajian

Tabel User
Nama Table : user
Media : Hardisk
Isi : ( id_user + nik + password + role )
Panjang Record : 56
Primary Key: id_user
Tabel : 4.7 Tabel User

Rancangan Prototype Sistem Yang Diusulkan
Menu Login
- Nama dan Logo
- Judul halaman login
- Nomor Induk Karyawan
- Password
- Tombol Login
Tampilan Halaman Utama (Accounting)
- Logo & Nama perusahaan
- Menu Dashboard
- Menu Data Master
- Menu Data Transaksi
- Menu Data Laporan
- Menu Logout
Tampilan Menu Absensi
- Menu Dashboard
- Menu Data Master
- Menu Data Transaksi
- Menu Data Laporan
- Menu Logout
- Menu Cari
- Menu Tambah
- Tampilan Show
- Action edit dan hapus
- Tampilan Previos Next
Tampilan Menu Bagian
- Menu Dashboard
- Menu Data Master
- Menu Data Transaksi
- Menu Data Laporan
- Menu Logout
- Menu Cari
- Menu Tambah
- Tampilan Show
- Action edit dan hapus
- Tampilan Previos Next
Tampilan Menu Perusahaan
- Menu Dashboard
- Menu Data Master
- Menu Data Transaksi
- Menu Data Laporan
- Menu Logout
- Menu Cari
- Menu Tambah
- Tampilan Show
- Action edit dan hapus
- Tampilan Previos Next
Tampilan Menu Karyawan
- Menu Dashboard
- Menu Data Master
- Menu Data Transaksi
- Menu Data Laporan
- Menu Logout
- Menu Cari
- Menu Tambah
- Tampilan Show
- Action edit dan hapus
- Tampilan Previos Next
Tampilan Menu User
- Menu Dashboard
- Menu Data Master
- Menu Data Transaksi
- Menu Data Laporan
- Menu Logout
- Menu Cari
- Menu Tambah
- Tampilan Show
- Action edit dan hapus
- Tampilan Previos Next
Tampilan Menu Data Transaksi (Accounting)
- Menu Dashboard
- Menu Data Master
- Menu Data Transaksi
- Menu Data Laporan
- Menu Logout
- Menu Export ke Excel
- Menu Export ke Word
- Menu Cari
- Menu Tambah
- Tampilan Show
- Action edit, detail dan hapus
- Tampilan Previos Next
Tampilan Menu Data Laporan (Accounting)
- Menu Dashboard
- Menu Data Master
- Menu Data Transaksi
- Menu Data Laporan
- Menu Logout
- Menu Export ke Excel
- Menu Cari
- Menu Filter berdasarkan
- Tampilkan Gaji
- Menu Reset Filter
- Cetak PDF
- Menu Show
- Tampilan Previos Next
Tampilan Halaman Utama (Karyawan)
- Logo & Nama perusahaan
- Menu Dashboard
- Menu Data Transaksi
- Menu Logout
Tampilan Menu Data Transaksi (Karyawan)
- Menu Dashboard
- Menu Data Transaksi
- Menu Show
- Menu Logout
- Menu Lihat
- Tampilan Previous Next

Gambar 4.8 Tampilan Prototype Menu Login
Berdasarkan Gambar 4.8 Tampilan Prototype Menu Login terdapat :

Gambar 4.9 Tampilan Prototype Halaman Utama (Accounting)
Berdasarkan Gambar 4.9 Tampilan Prototype Menu Utama Accounting terdapat :

Gambar 4.10. Tampilan Prototype Menu Absensi
Berdasarkan Gambar 4.10 Tampilan Prototype Tampilan Menu Absensi terdapat :

Gambar 4.11. Tampilan Prototype Menu Bagian
Berdasarkan Gambar 4.11 Tampilan Prototype Menu Utama Bagian terdapat :

Gambar 4.12. Tampilan Prototype Menu Perusahaan
Berdasarkan Gambar 4.12 Tampilan Prototype Tampilan Menu perusahaan terdapat :

Gambar 4.13. Tampilan Prototype Menu Karyawan
Berdasarkan Gambar 4.13 Tampilan Prototype Tampilan Menu Karyawan terdapat :

Gambar 4.14. Tampilan Prototype Menu User
Berdasarkan Gambar 4.14 Tampilan Prototype Tampilan Menu User terdapat :

Gambar 4.15 Tampilan Prototype Menu Data Transaksi
Berdasarkan Gambar 4.15 Tampilan Prototype Tampilan Menu User terdapat :

Gambar 4.16. Tampilan Prototype Menu Data Laporan (Accounting)
Berdasarkan Gambar 4.16 Tampilan Prototype Tampilan Menu Data Laporan terdapat :
</ul>

Gambar 4.17 Tampilan Prototype Halaman Utama (Karyawan)
Berdasarkan Gambar 4.17 Tampilan Prototype Menu Utama Karyawan terdapat :

Gambar 4.18 Tampilan Prototype Menu Data Transaksi (Karyawan)
Berdasarkan Gambar 4.17 Tampilan Prototype Menu Utama Data Transaksi terdapat :
Tampilan Output Program
Tampilan Menu Login
Menu Utama Accounting
Tampilan Menu Data Master Absensi
Tampilan Menu Tambah Absensi
Tampilan Menu Data Transaksi
Tampilan Data Laporan Penggajian
Tampilan Menu Utama Karyawan
Tampilan Menu Transaksi Karyawan
Berikut adalah tampilan menu login user, pada saat login user harus mengisi Nomor Induk Karyawan dan Password.

Gambar 4.19. Tampilan Menu Login
Berikut adalah tampilan menu dashboard atau menu utama accounting, menampilkan logo dan nama perusahaan, terdapat pilihan menu Dashboard, Data Master, Data Transaksi, Data Laporan dan Logout.

Gambar 4.20. Tampilan Menu Utama Accounting
Berikut adalah tampilan data master Absensi, disini accouting dapat melihat data absensi, merubah data absensi, menghapus data absensi, mencari data absensi, dan menambah data absensi.

Gambar 4.21. Tampilan Menu Data Master Absensi
Berikut adalah menu tambah absensi, disini terdapat field – field yang harus diisi oleh accounting mengenai data absensi.

Gambar 4.22. Tampilan Menu Tambah Absensi
Berikut adalah menu data transaksi, disini accouting dapat melihat data transaksi penginputan penggajian karyawan, merubah inputan penggajian setiap karyawan, menghapus data penggajian setiap karyawan, mencari data penggajian, dan menambah transaksi penggajian setiap karyawan serta bisa melakukan export data ke Excel dan Word

Gambar 4.23. Tampilan Menu Transaksi Penggajian
Berikut adalah tampilan menu Laporan penggajian, disini menampilkan rekapan penggajian, menu filter berdasarkan periode dan melakukan cetak slip berupa pdf

Gambar 4.24. Tampilan Data Laporan Penggajian
Berikut Berikut adalah tampilan menu dashboard atau menu utama karyawan menampilkan logo dan nama perusahaan, terdapat pilihan menu Dashboard,Data Transaksi dan Logout.

Gambar 4.25. Tampilan Menu Utama Karyawan
Berikut Berikut adalah Menu transaksi karyawan, disini setiap karyawan bisa melihat langsung gaji untuk setiap periode dan karyawan juga bisa melakukan cetak slip gaji.

Gambar 4.26. Tampilan Menu Transaksi Karyawan
Contoh tampilan slip gaji karyawan

Konfigurasi Sistem Usulan
Spesifikasi Hardware
Perangkat keras yang dibutuhkan oleh sistem adalah suatu unit personal komputer. Perangkat keras yang diusulkan ini dibuat berdasarkan kebutuhan sistem saat ini. Konfigurasi yang digunakan pada design sistem yang diusulkan adalah sebagai berikut :
- Processor : Intel Core i3-370M Processor (3M Cache, 2.60 GHz)
- Monitor : 14.0 HD LED LCD
- Memory : 2 GB DDR3 Memory
- Harddisk : 320 GB HDD
- Mouse : standart
Spesifikasi Software (Aplikasi yang Digunakan)
- Google Chrome
- Microsoft office
- UML
- Visual Paradigm 15.2
- Xampp
- PHP
- Mysql
Hak Akses
Ada 2 aktor yang dapat mengakses Sistem Penggajian yaitu :
- Accounting ( Pegawai Yayasan )
- Karyawan
Pengujian Sistem Yang Diusulkan
Pengujian adalah tahap lanjutan setelah menganalisa, dan merancang sistem, dalam hal ini digunakan metode black box testing untuk pengujian terhadap sistem. Tujuan dari pengujian ini tentunya untuk meminimalisir error ataupun bug yang nantinya akan terdapat pada sistem, namun black box sistem adalah pengujian guna menguji fungsionalitas sistem :
Tabel : 4.8 Tabel Pengujian Black Box


Implementasi
Time Schedule
Dalam penulisan dan perancangan sistem ini dibuat batasan waktu untuk memaksimalkan penelitian ini.
Tabel : 4.9 Tabel Time Schedule

Estimasi Biaya
Estimasi biaya digunakan untuk memperhitungkan biaya yang dikeluarkan dalam penelitian ini mulai dari awal mula hingga penyelesaian laporan, dan estimasi biaya dibuat sebagai catatan biaya yang dikeluarkan selama penelitian ini berlangsung. Berikut estimasi biaya penelitian ini :
Tabel : 4.10 Tabel Estimasi Biaya

BAB V
Kesimpulan
Berdasarkan pembahasan yang telah diuraikan pada bab sebelumnya mengenai Analisis Sistem Informasi Laporan Penjualan Berbasis Web Pada Sahila Textile & Tailor, sehingga peneliti dapat mengambil kesimpulan bahwa:
- Sistem yang berjalan pada Butik Sahila Jakarta masih menggunakan metode manual, sehingga dalam pengerjaannya sering mengalami Human error, ketidakefisienan kertas, dan ketidak efektifan penggunaan waktu pekerja.
- Kendala yang dialami pada sistem pengolahan data dan penyajian laporan penjualan di Butik Sahila Jakarta adalah Keterbatasan sumberdaya, ketidak efisienan kertas yang seharusnya “Go Green” namun malah menggunakan banyak kertas untuk penulisan kegiatan penjualan. Dan terkendala dalam waktu, yang seharusnya dapat lebih cepat dalam mengolah serta menyajikan laporan tapi membutuhkan waktu yang lama.
- Melalui penelitian yang dilakukan pada Butik Sahila Jakarta, perancangan sistem yang diusulkan sangat merubah pola pekerjaan yang biasa dilakukan oleh karyawan Sahila, bekerja menjadi lebih efisien, efektif dan relevan. Sehingga tidak banyak waktu, maupun materi yang dikeluarkan oleh sahila guna membayar keberlangsungan pekerjaan sehari-harinya.
Saran
Berdasarkan kesimpulan di atas, penulis memberikan saran agar menjadi bahan masukan dan pertimbangan untuk bagian keuangan yayasa PT Nata Karisma Wisesa sebagai berikut:
- Dikembangkan menjadi sistem berbasis mobile namun tetap terkontrol dengan admin dan terintegrasi dengan database sehingga dapat memudahkan untuk mendapatkan informasi laporan pada saat mendesak.
- Dapat dikembangkan untuk Cabang Butik Sahila lainnya.
- Dapat dilakukan untuk pengembangan agar menjadi sistem yang lebih baik lagi dan meminimalisir kemungkinan terjadinya error atau defect yang tentunya dapat mengakibatkan kerugian bagi penggunanya.
- Adanya sosialisasi terhadap sistem yang sudah dibangun kepada staff selaku user dari sistem tersebut.
DAFTAR PUSTAKA
DAFTAR LAMPIRAN
LAMPIRAN A
A.1. Surat Pengantar Skripsi
A.2. Kartu Bimbingan Skripsi
A.3. Kartu Studi Tetap Final (KSTF)
A.4. Form Validasi Skripsi
A.5. Kwintansi Pembayaran Skripsi
A.6. Kwintansi Pembayaran Sidang dan Raharja Career
A.7. Daftar Nilai
A.8. Formulir Seminar Proposal
A.9. Formulir Final Persentasi
A.10. Formulir Pertemuan Stakehoder
A.11. Sertifikat RCEP TOEFL
A.12. Sertifikat PROSPEK
A.13. Sertifikat IT Internasional
A.14. Sertifikat IT Nasional
A.15. Curriculum Vitae (CV)
LAMPIRAN B
B.1. Surat Keterangan Observasi dari Perusahaan
B.2 Form Wawancara