TA1611394083: Perbedaan revisi
| [revisi tidak terperiksa] | [revisi tidak terperiksa] |
(←Membuat halaman berisi '<div style="-khtml-user-select:none; -webkit-user-select:none; -moz-user-select:none; -ms-user-select:none; -o-user-select:none; user-select:none; unselectable:on;">...') |
|||
| Baris 1: | Baris 1: | ||
| − | < | + | <br> |
| − | + | ||
| − | + | ||
<div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| − | <p style="line-height: 1">'''PERANCANGAN SISTEM INFORMASI KEAGENAN UMROH'''</ | + | <p style="line-height: 1">'''PERANCANGAN SISTEM INFORMASI KEAGENAN UMROH'''</P></div> |
<div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| − | <p style="line-height: 1">'''PADA PT SEROJA ERA WISATA '''</ | + | <p style="line-height: 1">'''PADA PT SEROJA ERA WISATA'''</P></div> |
| + | </div> | ||
| + | <br/> | ||
| − | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center | + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center"> |
| − | <p style="line-height: 1">'''TUGAS AKHIR'''</ | + | <p style="line-height: 1">'''[[TUGAS AKHIR]]'''</p> |
| + | </div> | ||
| + | <br/> | ||
| − | <div align="center"><img width=" | + | <div align="center"><img width="160" height="155" style="margin:0px" src="https://raharja.ac.id/wp-content/uploads/2019/06/logo_universitas_raharja.png"/></div> |
| + | <br/> | ||
| − | + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;line-height: 1"> | |
| − | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center; | + | <p>'''Disusun Oleh :'''</p> |
| − | + | </div> | |
| − | + | {|table align="center" style="font-size: 14pt;font-family: 'times new roman';text-align: left" | |
| − | {|table align="center" | + | |
|- | |- | ||
| − | | | + | |'''NIM'''||: '''1611394083''' |
|- | |- | ||
| − | | | + | |'''NAMA'''||: '''[[ELI NUR AIDA|ELI NUR AIDA]]''' |
|} | |} | ||
| + | <br/> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;line-height: 1"> | ||
| + | <p>'''FAKULTAS [[SAINS DAN TEKNOLOGI]]'''</p> | ||
| + | <p>'''PROGRAM STUDI [[MANAJEMEN INFORMATIKA]]'''</p> | ||
| + | <p>'''KONSENTRASI [[SISTEM INFORMASI MANAJEMEN | SISTEM INFORMASI MANAJEMEN]]'''</p> | ||
| + | <p>'''[[Universitas Raharja|UNIVERSITAS RAHARJA]]'''</p> | ||
| + | <p>'''[[Tangerang|TANGERANG]]'''</p> | ||
| + | <p>'''TA. 2019/2020'''</p> | ||
| + | </div> | ||
| + | {{pagebreak}} | ||
| − | < | + | <hr width="100%"> |
| − | < | + | <br> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''[[Universitas Raharja|UNIVERSITAS RAHARJA]]'''</p></div> | ||
| − | + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''LEMBAR PENGESAHAN SKRIPSI'''</p></div> | |
| − | + | | |
| − | + | ||
| + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"><p style="line-height: 1">'''PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI '''</P></div> | ||
| + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"><p style="line-height: 1">'''MEDIA PEMESANAN MAKANAN DAN MINUMAN PADA'''</P></div> | ||
| + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"><p style="line-height: 1">'''KAFE RUTE 15 TANGERANG'''</P></div> | ||
| − | <div style="font-size: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Disusun Oleh:</p></div> |
| − | <p style="line-height: 2"> | + | |
| − | + | {|table align="center" style="font-size: 12pt;font-family: 'times new roman';text-align: left" | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|- | |- | ||
| − | | | + | |NIM||: 1612493114 |
|- | |- | ||
| − | | | + | |Nama||: [[Pengguna:Rizky_amalia| Rizky Amalia]] |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
| + | <br> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;line-height: 2"> | |
| − | + | <p>Telah disetujui untuk dipertahankan dihadapan Tim Penguji Ujian Komprehensif</p> | |
| + | <p>Fakultas Sains dan Teknologi</p> | ||
| + | <p>Program Studi [[Sistem_Informasi| Sistem Informasi]]</p> | ||
| + | <p>Konsentrasi [[Business Intelligence| Business Intelligence]]</p> | ||
| + | </div> | ||
| + | <br/> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Disahkan Oleh :</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Disahkan Oleh :</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: right"><p style="line-height: 2">Tangerang, | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: right"><p style="line-height: 2">Tangerang, 2020</p></div> |
| − | + | {|table align="center" style="font-size: 12pt;font-family: 'times new roman';text-align: center | |
| − | + | ||
| − | + | ||
| − | {|table align="center" | + | |
|- | |- | ||
| − | | | + | |Rektor|| || || || ||Dekan Fakultas || || || ||Ketua Program Studi || |
|- | |- | ||
| − | | | + | |[[Universitas Raharja]]|| || || || ||[[SAINS DAN TEKNOLOGI|Sains Dan Teknologi]] || || || ||[[Sistem Informasi]] |
|- | |- | ||
| + | |||
| || || || || || | | || || || || || | ||
| + | |||
|- | |- | ||
| + | |||
| || || || || || | | || || || || || | ||
| + | |||
|- | |- | ||
| + | |||
| || || || || || | | || || || || || | ||
| + | |||
|- | |- | ||
| + | |||
| || || || || || | | || || || || || | ||
| + | |||
|- | |- | ||
| − | | | + | |
| + | |<u>([[Dr._Po._Abas_Sunarya,_M.Si|Dr. Po. Abas Sunarya,M.Si]])</u>|| || || || ||<u>([[Sugeng_Santoso|Sugeng Santoso M.Kom]])</u>|| || || || <u>([[Desy_Apriani_S.Kom.,M.T.I| Desy Apriani, S.Kom.,M.T.I]])</u> | ||
|- | |- | ||
| − | | | + | |NIP : 000603|| || || || ||NIP :006095 || || || ||NIP :073009 |
|} | |} | ||
| + | {{pagebreak}} | ||
| − | + | <hr width="100%"> | |
| + | <br> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''[[Universitas Raharja|UNIVERSITAS RAHARJA]]'''</p></div> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''LEMBAR PERSETUJUAN PEMBIMBING'''</p></div> | ||
| − | <div style="font-size: | + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> |
| − | <p style="line-height: | + | <p style="line-height: 1">'''PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA'''</P></div> |
| − | + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | |
| − | <div style="font-size: | + | <p style="line-height: 1">'''PEMESANAN MAKANAN DAN MINUMAN PADA '''</P></div> |
| − | <p style="line-height: | + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> |
| − | + | <p style="line-height: 1">'''KAFE RUTE 15 TANGERANG'''</P> | |
| − | <div style="font-size: | + | </div> |
| − | <p style="line-height: | + | <br/> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 1">Dibuat Oleh :</p></div> | ||
{|table align="center" | {|table align="center" | ||
|- | |- | ||
| − | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">NIM</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: | + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">NIM</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: 1612493114</div> |
|- | |- | ||
| − | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Nama</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: [[ | + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Nama</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: [[Pengguna:Rizky_amalia | RIZKY AMALIA]] |
|} | |} | ||
| + | <br/> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;line-height: 2"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center | + | <p>Telah disetujui untuk dipertahankan dihadapan Tim Penguji Ujian Komprehensif</p> |
| − | + | <p>Fakultas [[Sains dan Teknologi]]</p> | |
| − | + | <p>Program Studi [[Sistem Informasi]]</p> | |
| − | + | <p>Konsentrasi [[ Business_Intelligence | Business Intelligence]]</p> | |
| − | + | </div> | |
| − | <p | + | <br/> |
| − | + | ||
| − | + | ||
| − | <p | + | |
| − | + | ||
| − | + | ||
| − | <p | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 1">Disetujui Oleh :</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 1">Disetujui Oleh :</p></div> | ||
| Baris 154: | Baris 137: | ||
<p style="line-height: 1" style="text-align: right;">Tangerang, 2020</p></div> | <p style="line-height: 1" style="text-align: right;">Tangerang, 2020</p></div> | ||
{|table align="center" | {|table align="center" | ||
| + | |-lk | ||
| + | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Pembimbing I</div> || || || <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Pembimbing II</div> | ||
|- | |- | ||
| − | | | + | | || || || |
| − | || | + | |
|- | |- | ||
| − | + | | || || || | |
|- | |- | ||
| − | + | | || || || | |
|- | |- | ||
| − | + | | || || || | |
|- | |- | ||
| − | | | + | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>([https://widuri.raharja.info/index.php?title=Rano_Kurniawan Rano Kurniawan], M.Kom)</u></div>|| || || <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>([https://widuri.raharja.info/index.php?title=Mulyati Mulyati], S.E, M.M, M.Pd)</u></div> |
|- | |- | ||
| − | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | + | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID : </div> || || || <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID: </div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | || <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID : | + | |
|} | |} | ||
| + | {{pagebreak}} | ||
| + | <hr width="100%"> | ||
| + | <br> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''[[Universitas Raharja|UNIVERSITAS RAHARJA]]'''</p></div> | ||
| − | + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''LEMBAR PERSETUJUAN DEWAN PENGUJI'''</p></div> | |
| − | + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | |
| − | <div style="font-size: | + | <p style="line-height: 1">'''PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA'''</P></div> |
| − | <p style="line-height: | + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> |
| − | + | <p style="line-height: 1">'''PEMESANAN MAKANAN DAN MINUMAN PADA'''</P></div> | |
| − | + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | |
| − | <div style="font-size: | + | <p style="line-height: 1">'''KAFE RUTE 15 TANGERANG'''</P> |
| − | <p style="line-height: | + | </div> |
| − | + | <br/> | |
| − | + | ||
| − | <div style="font-size: | + | |
| − | <p style="line-height: | + | |
| − | + | ||
| − | < | + | |
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | ||
| Baris 197: | Baris 175: | ||
{|table align="center" | {|table align="center" | ||
|- | |- | ||
| − | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">NIM</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: | + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">NIM</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: 1612493114</div> |
|- | |- | ||
| − | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Nama</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: [[ | + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Nama</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: [[ Pengguna:Rizky_amalia | RIZKY AMALIA]]</div> |
|} | |} | ||
| + | <br/> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;line-height: 2"> | |
| + | <p>Telah disetujui untuk dipertahankan dihadapan Tim Penguji Ujian Komprehensif</p> | ||
| + | <p>Fakultas [[Sains dan Teknologi]]</p> | ||
| + | <p>Program Studi [[Sistem Informasi]]</p> | ||
| + | <p>Konsentrasi [[Business_Intelligence]]</p> | ||
| + | </div> | ||
| + | <br/> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | ||
| − | + | <p style="line-height: 2">Tahun Akademik 2019/2020</p></div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <p style="line-height: 2"> | + | |
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | ||
| Baris 224: | Baris 196: | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: left"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: left"> | ||
| − | <p style="line-height: 1" style="text-align: | + | <p style="line-height: 1" style="text-align: center;">Tangerang,24 Januari 2020</p></div> |
{|table align="center" | {|table align="center" | ||
| Baris 247: | Baris 219: | ||
|| <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID :__________ </div> | || <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID :__________ </div> | ||
|} | |} | ||
| − | |||
{{pagebreak}}<hr/> | {{pagebreak}}<hr/> | ||
| + | <hr width="100%"> | ||
| + | <br> | ||
| − | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"> | + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''[[Universitas Raharja|UNIVERSITAS RAHARJA]]'''</p></div> |
| − | <p style="line-height: 2">'''UNIVERSITAS RAHARJA'''</p></div> | + | |
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''LEMBAR KEASLIAN SKRIPSI'''</p></div> | ||
| − | <div style="font-size: | + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> |
| − | <p style="line-height: | + | <p style="line-height: 1">'''PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA '''</P></div> |
| − | + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | |
| − | + | <p style="line-height: 1">'''PEMESANAN MAKANAN DAN MINUMAN PADA'''</P></div> | |
| − | <div style="font-size: | + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> |
| − | <p style="line-height: | + | <p style="line-height: 1">'''KAFE RUTE 15 TANGERANG'''</P> |
| − | + | <br/> | |
| − | <div style="font-size: | + | |
| − | <p style="line-height: | + | |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Disusun Oleh :</p></div> |
| − | + | {|table align="center" style="font-size: 12pt;font-family: 'times new roman';text-align: left" | |
| − | {|table align="center" | + | |
|- | |- | ||
| − | | | + | |NIM||: 1612493114 |
|- | |- | ||
| − | | | + | |Nama||: [[Pengguna:Rizky_amalia | RIZKY AMALIAI]] |
|- | |- | ||
| − | | | + | |Fakultas||: [[Sains dan Teknologi]] |
|- | |- | ||
| − | | | + | |Program Pendidikan||: [[Strata I]] |
|- | |- | ||
| − | | | + | |Program Studi||: [[Business Intelligence]] |
|- | |- | ||
| − | | | + | |Konsentrasi||: [[Sistem Informasi]] |
|} | |} | ||
| − | + | <br/> | |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | ||
| − | <p style="line-height: 2">Menyatakan bahwa Skripsi ini merupakan karya tulis saya sendiri dan bukan merupakan tiruan, salinan, atau duplikat dari Skripsi yang telah dipergunakan untuk mendapatkan gelar Sarjana baik di lingkungan Universitas Raharja maupun di Universitas lain serta belum pernah dipublikasikan.</p></div> | + | <p style="line-height: 2">Menyatakan bahwa [[Skripsi]] ini merupakan karya tulis saya sendiri dan bukan merupakan tiruan, salinan, atau duplikat dari [[Skripsi]] yang telah dipergunakan untuk mendapatkan gelar Sarjana Komputer baik di lingkungan [[Universitas Raharja]] maupun di Universitas lain, serta belum pernah dipublikasikan.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | ||
<p style="line-height: 2">Pernyataan ini dibuat dengan penuh kesadaran dan rasa tanggung jawab, serta bersedia menerima sanksi jika pernyataan diatas tidak benar.</p></div> | <p style="line-height: 2">Pernyataan ini dibuat dengan penuh kesadaran dan rasa tanggung jawab, serta bersedia menerima sanksi jika pernyataan diatas tidak benar.</p></div> | ||
| − | |||
| − | |||
<div align="right" style="font-size: 12pt;font-family: 'times new roman'"> | <div align="right" style="font-size: 12pt;font-family: 'times new roman'"> | ||
| Baris 300: | Baris 266: | ||
{| width="100%" align="right" | {| width="100%" align="right" | ||
|- | |- | ||
| − | | width="60%" | || align="center" | Tangerang, 2020 | + | | width="60%" | || align="center" | Tangerang, 20 Januari 2020 |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | width="60%" | || align="center" | '''<u>[[ | + | | width="60%" | || align="center" | '''<u>[[Pengguna:Rizky_amalia|RIZKY AMALIA |
| + | ]]</u>''' | ||
|- | |- | ||
| − | | width="60%" | || align="center" | '''NIM. | + | | width="60%" | || align="center" | '''NIM. 1612493114''' |
|- | |- | ||
|} | |} | ||
| Baris 343: | Baris 310: | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: left;"><p style="line-height: 2">'')*Tandatangan dibubuhi materai 6.000;</p></div> |
| + | {{pagebreak}} | ||
| − | + | <hr width="100%"> | |
| + | <br> | ||
| − | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: | + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center; line-height: 1"> |
| + | <p>ABSTRAKSI</p> | ||
| + | </div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 1"> | ||
| + | <p> | ||
| + | Seiring dengan berkembangnya kemajuan teknologi informasi dalam era globalisasi saat ini, mau tidak mau pelaku bisnis harus segera mengikuti perkembangan zaman. Namun, pada kenyataannya masih banyak pelaku bisnis yang belum meng-upgrade sistem mereka ke sistem komputerisasi. Pada kafe Rute 15 kegiatan pemesanan makanan dan minumannya masih dilakukan secara manual, yaitu dengan menggunakan kertas dan pelanggan harus mengantarkan sendiri kertas itu sampai ke kasir untuk segera dilakukan proses pengolahan menu. Hal in tentunya kurang efektif dan efisien. Dengan memanfaatkan teknologi, peneliti merancang sebuah e-menu untuk memudahkan pemesanan makanan dan minuman pada Kafe Rute 15. Peneliti menggunakan metode analisis BMC (Business Model Canvas) untuk menganalisis bisnis yang sedang berjalan dan menggunakan bahasa HTML, CSS, Javascript, dan PHP dalam membangun e-menu serta PhpMyadmin sebagai database. Dengan adanya system aplikasi e-menu ini dapat membantu pelanggan serta karyawan kafe dalam melakukan kegiatan pemesanan makanan dan minuman. | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify | + | </p> |
| − | </p></div> | + | </div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 1"> | ||
| + | <p>Kata Kunci : E-Menu, Pemesanan, Bisnis | ||
| + | </p> | ||
| + | </div> | ||
| − | |||
| − | |||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center; line-height: 1"> | ||
| + | <p>''ABSTRACT''</p> | ||
| + | </div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 1"> | ||
| + | <p><i> | ||
| + | Along with the development of information technology advancements in the current era of globalization, like it or not, businesses must immediately follow the times. But in reality there are still many business people who have not upgraded their systems to computerized systems. At the Route 15 cafe food and beverage ordering activities are still done manually, that is by using paper and customers must deliver the paper themselves to the cashier to immediately do the processing of the menu. This is certainly less effective and efficient. By utilizing technology, researchers designed an e-menu to facilitate ordering food and drinks at Cafe Route 15. The researcher used the BMC (Business Model Canvas) analysis method to analyze businesses that were running and used HTML, CSS, Javascript, and PHP in building e-menu and PhpMyadmin as a database. It is hoped that this research can help customers and cafe employees in conducting food and beverage ordering activities. | ||
| − | <div style="font-size: | + | </i></p> |
| − | + | </div> | |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 1"> | ||
| + | <p><i>Keywords: E-Menu, Ordering, Business </i></p> | ||
| + | </div> | ||
| + | {{pagebreak}} | ||
| − | < | + | <hr width="100%"> |
| − | + | <br> | |
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
<div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''KATA PENGANTAR'''</div> | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''KATA PENGANTAR'''</div> | ||
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2"> Alhamdulillah puji dan syukur atas kehadirat Allah SWT yang telah melimpahkan rahmat dan karunianya sehingga peneliti dapat menyelesaikan Skripsi dengan judul “'''PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA PEMESANAN MAKANAN DAN MINUMAN PADA KAFE RUTE 15 TANGERANG'''”. </p> |
| + | </div> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">Tujuan | + | <p style="line-height: 2">Tujuan penulis Laporan Skripsi ini adalah sebagai syarat dalam menyelesaikan Program Pendidikan Strata 1 Program Studi Sistem Informasi pada Universitas Raharja.</p> |
| + | </div> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Penulis menyadari bahwa tanpa adanya bimbingan dan dorongan dari banyak pihak penulis tidak akan dapat menyelesaikan Skripsi ini dengan baik dan tepat pada waktunya. Pada kesempatan ini pula penulis menyampaikan ucapan terimakasih kepada :</p> |
| − | <ol | + | </div> |
| − | + | <ol style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> | |
| − | <li | + | <li>Bapak Dr. Po. Abas Sunarya, M.Si. selaku Rektor Universitas Raharja.</li> |
| − | + | <li>Bapak [https://widuri.raharja.info/index.php?title=Sugeng_Santoso Sugeng Santoso] M.Kom. selaku Dekan Fakultas Sains dan Teknologi..</li> | |
| − | + | <li>Ibu [https://widuri.raharja.info/index.php?title=Desy_Apriani_S.Kom.,M.T.I Desy Apriani ] S.Kom, M.T.I selaku Ketua Program Studi Sistem Informasi.</li> | |
| − | <li | + | <li>Bapak [https://widuri.raharja.info/index.php?title=Rano_Kurniawan Rano Kurniawan],M.Kom selaku Dosen Pembimbing I yang senantiasa memberikan waktunya untuk memberikan bimbingan kepada penulis</li> |
| − | <li | + | <li>Ibu [https://widuri.raharja.info/index.php?title=Mulyati Mulyati], S.E, M.M, M.Pd selaku Dosen Pembimbing II yang senantiasa memberikan waktunya untuk memberikan bimbingan kepada penulis</li> |
| − | <li | + | <li>Ibu Tia selaku stakeholder yang telah memberikan kontribusi besar di dalam lancarnya proses penelitin skripsi ini. |
| − | <li | + | <li>Bapak dan Ibu Dosen serta Staff Universitas Raharja yang telah memberikan bekal ilmu pengetahuan dan motivasi kepada penulis. |
| − | <li | + | <li>Keluarga tercinta yang telah memberikan doa, dukungan moril maupun materil sehingga Skripsi ini dapat terselesaikan dengan baik |
| − | + | <li>Teman - teman seperjuangan yang selalu ada dan memberikan semangat. | |
| − | <li | + | |
| − | <li | + | |
| − | + | ||
</ol> | </ol> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;line-height: 2"> |
| − | + | <p>Penulis menyadari bahwa dalam penulisan Laporan Skripsi ini masih jauh dari sempurna. Oleh karena itu kritik dan saran yang membangun, penulis harapkan sebagai pemicu untuk dapat berkarya lebih baik lagi. Semoga Laporan ini bermanfaat bagi pihak yang membutuhkan.</p> | |
| − | + | </div> | |
| + | </div> | ||
<div align="right" style="font-size: 12pt;font-family: 'times new roman'"> | <div align="right" style="font-size: 12pt;font-family: 'times new roman'"> | ||
| Baris 400: | Baris 380: | ||
{| width="100%" align="right" | {| width="100%" align="right" | ||
|- | |- | ||
| − | | width="60%" | || align="center" | Tangerang, Januari 2020 | + | | width="60%" | || align="center" | Tangerang, 20 Januari 2020 |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | || | + | | || |
|- | |- | ||
| − | | width="60%" | || align="center" | '''<u>[[ | + | | width="60%" | || align="center" | '''<u>[[Pengguna:Rizky_amalia|RIZKY AMALIA]]</u>''' |
|- | |- | ||
| − | | width="60%" | || align="center" | '''NIM. | + | | width="60%" | || align="center" | '''NIM. 1612493114''' |
|- | |- | ||
|} | |} | ||
| Baris 443: | Baris 423: | ||
{{pagebreak}}<hr/> | {{pagebreak}}<hr/> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;line-height:1.5;"> | ||
__TOC__ | __TOC__ | ||
| + | </div> | ||
| + | |||
{{pagebreak}}<hr/> | {{pagebreak}}<hr/> | ||
| − | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center | + | {| class="wikitable" |
| + | |- | ||
| + | | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center"><p style="line-height:2">'''DAFTAR TABEL'''</p></div> | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: left;"> |
| − | + | <p style="line-height:1.5">[[#t31|Tabel 3.1. Analisa PIECES]]</p> | |
| − | < | + | <p style="line-height:1.5">[[#t32|Tabel 3.2. Elisitasi Tahap I]]</p> |
| − | < | + | <p style="line-height:1.5">[[#t33|Tabel 3.3. Elisitasi Tahap II]]</p> |
| − | < | + | <p style="line-height:1.5">[[#t34|Tabel 3.4. Elisitasi Tahap III]]</p> |
| − | < | + | <p style="line-height:1.5">[[#t35|Tabel 3.5. Final draft elisitasi]]</p> |
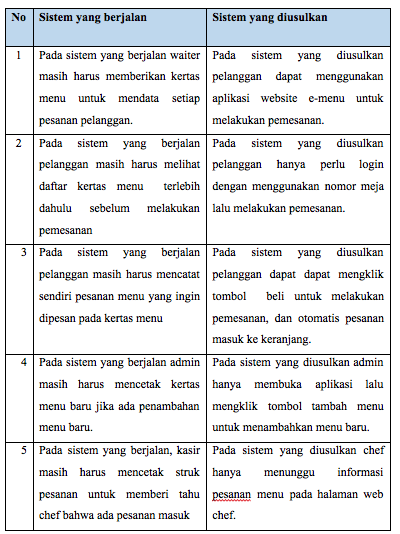
| − | < | + | <p style="line-height:1.5">[[#t41|Tabel 4.1. Perbedaan Prosedur Antara Sistem Berjalan dan Sistem Usulan]]</p> |
| − | < | + | <p style="line-height:1.5">[[#t41|Tabel 4.2. Analisis SWOT Sistem Yang Diusulkan]]</p> |
| − | < | + | <p style="line-height:1.5">[[#t43|Tabel 4.3. Matriks SWOT Yang Diusulkan]]</p> |
| − | < | + | <p style="line-height:1.5">[[#t44|Tabel 4.4. Tabel Struktur Barang]]</p> |
| − | < | + | <p style="line-height:1.5">[[#t45|Tabel 4.5. Tabel Struktur Data Pejabat]]</p> |
| − | < | + | <p style="line-height:1.5">[[#t46|Tabel 4.6. Tabel Struktur Data Pesanan]]</p> |
| − | < | + | <p style="line-height:1.5">[[#t47|Tabel 4.7. Tabel Struktur Data Profil]]</p> |
| − | < | + | <p style="line-height:1.5">[[#t48|Tabel 4.8. Tabel Struktur Data Riwayat]]</p> |
| − | < | + | <p style="line-height:1.5">[[#t49|Tabel 4.9. Tabel Struktur Data Satuan]]</p> |
| − | < | + | <p style="line-height:1.5">[[#t410|Tabel 4.10. Tabel Struktur Data User]]</p> |
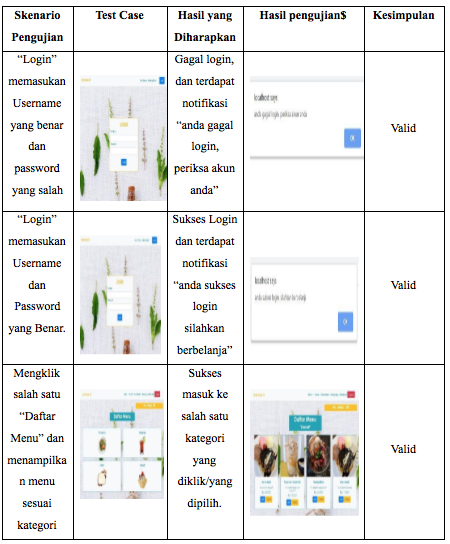
| − | < | + | <p style="line-height:1.5">[[#t411|Tabel 4.11. Tabel Black Box Testing]]</p> |
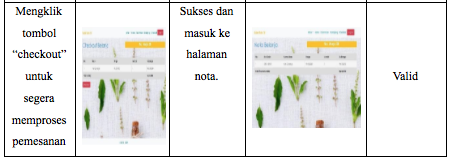
| − | < | + | <p style="line-height:1.5">[[#t412|Tabel 4.12. Tabel Time Schedule]]</p> |
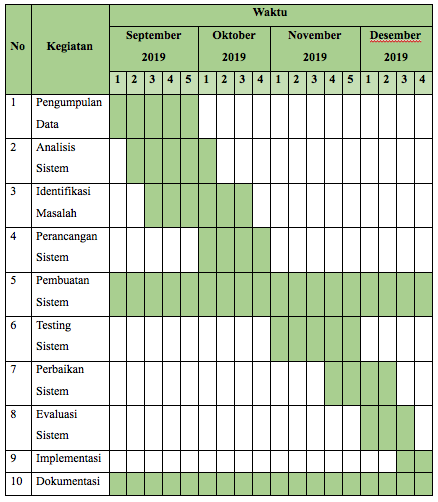
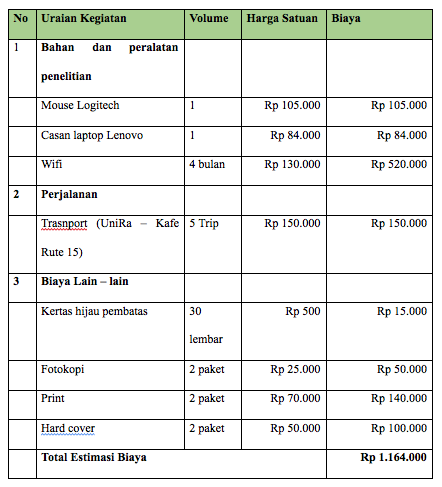
| − | < | + | <p style="line-height:1.5">[[#t413|Tabel 4.13. Tabel Estimasi Biaya]]</p> |
| − | </ | + | </div> |
| + | |} | ||
{{pagebreak}}<hr/> | {{pagebreak}}<hr/> | ||
| − | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''DAFTAR GAMBAR'''</p></div | + | {| class="wikitable" |
| − | + | |- | |
| + | | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center"><p style="line-height:2">'''DAFTAR GAMBAR'''</p></div> | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: left;"> |
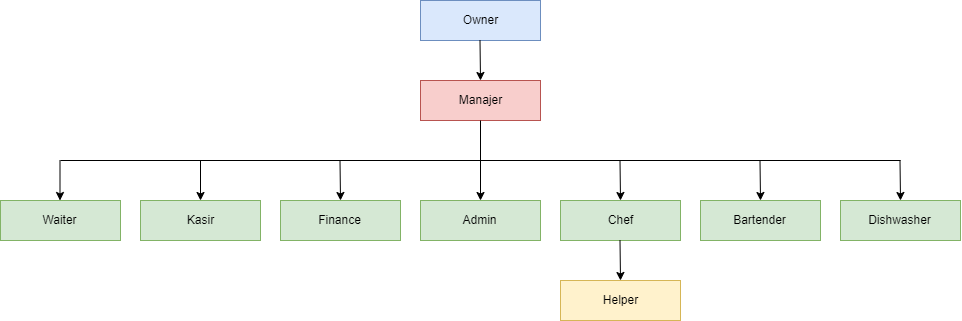
| − | < | + | <p style="line-height:1.5">[[#g31|Gambar 3.1. Struktur Organisasi]]</p> |
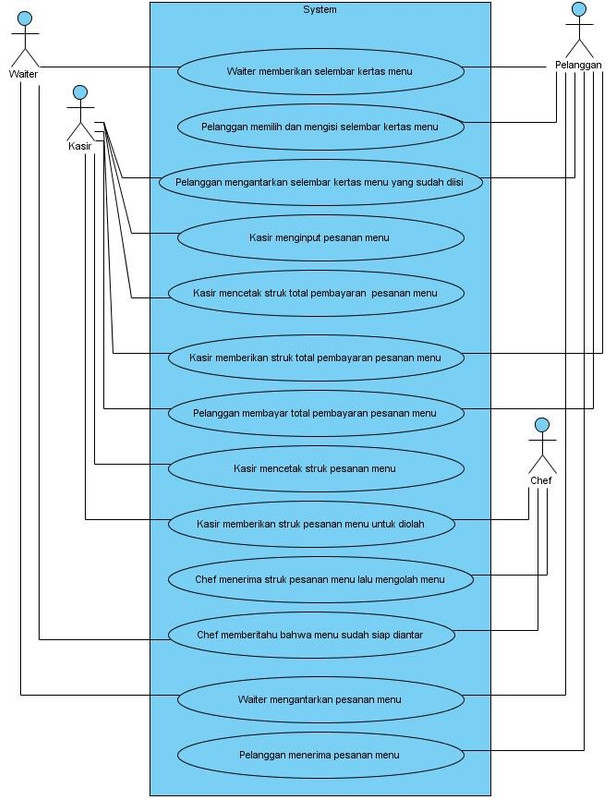
| − | < | + | <p style="line-height:1.5">[[#g32|Gambar 3.2. Use Case Diagram Sistem Yang Berjalan]]</p> |
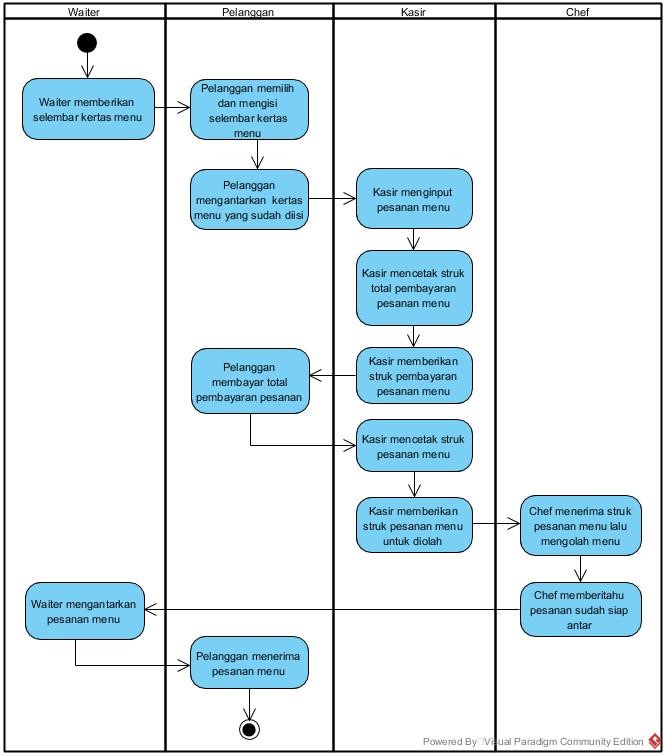
| − | < | + | <p style="line-height:1.5">[[#g33|Gambar 3.3. Activity Diagram Sistem Yang Berjalan]]</p> |
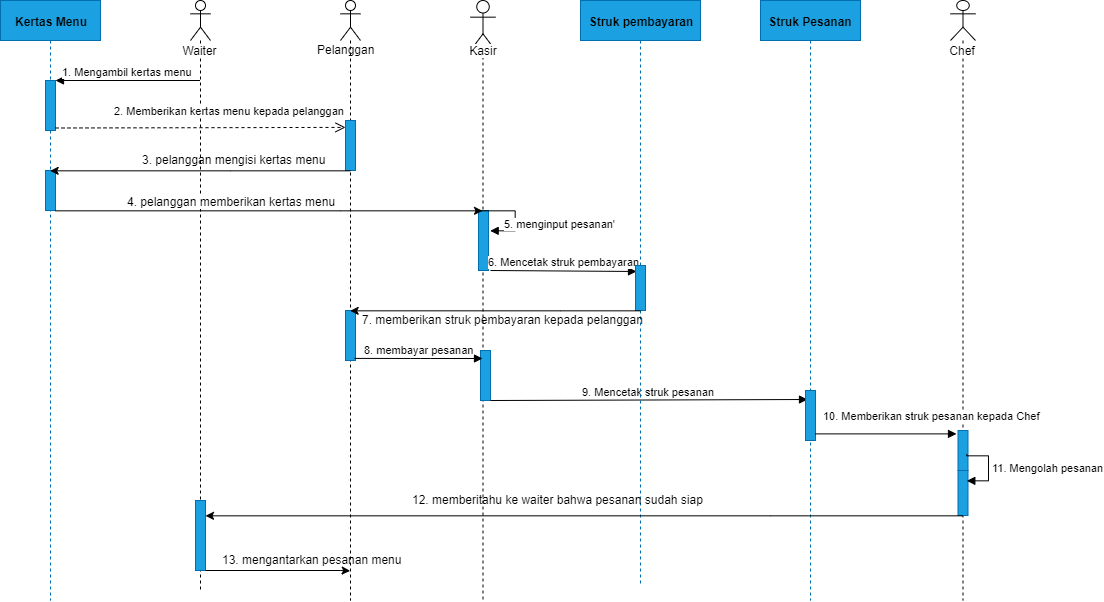
| − | < | + | <p style="line-height:1.5">[[#g34|Gambar 3.4. Sequence Diagram Sistem Yang Berjalan]]</p> |
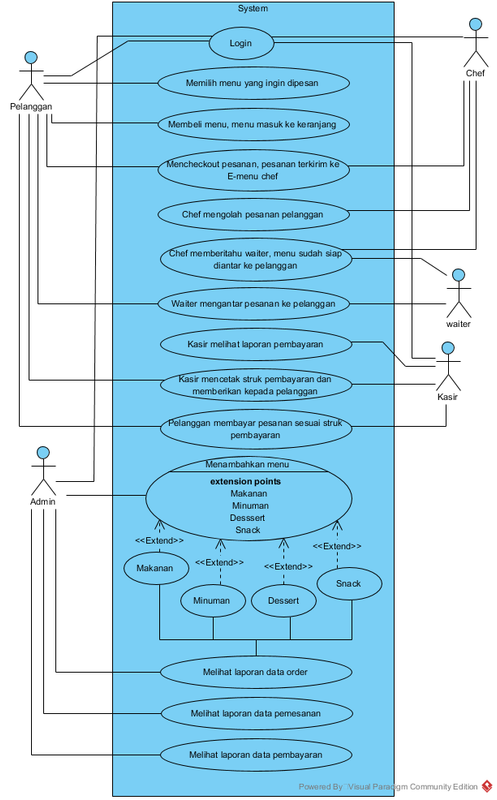
| − | + | <p style="line-height:1.5">[[#g41|Gambar 4.1. UseCase sistem yang diusulkan]]</p> | |
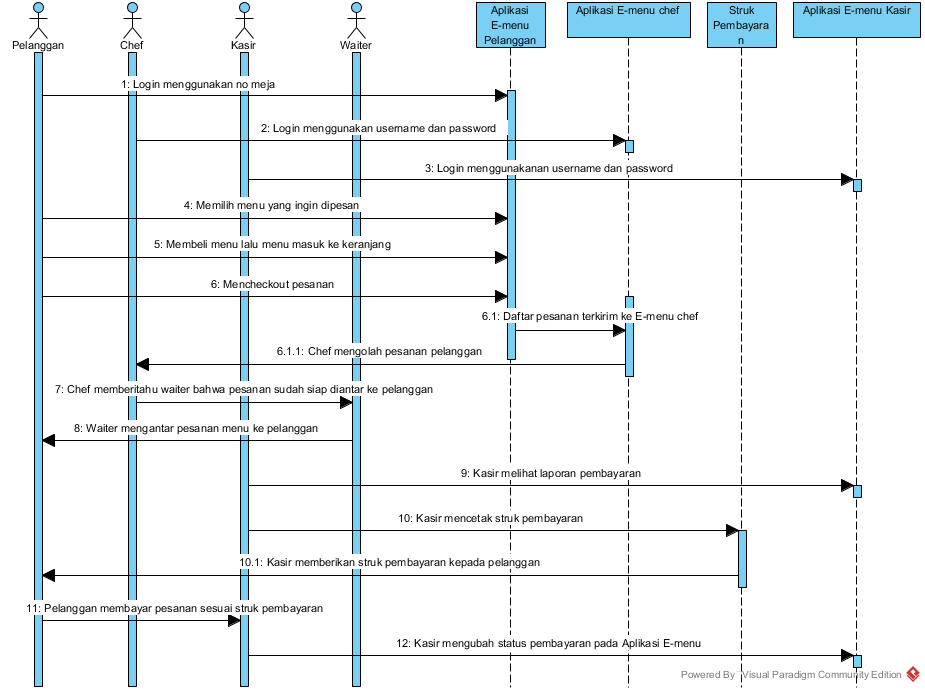
| − | < | + | <p style="line-height:1.5">[[#g41|Gambar 4.2. Sequence Diagram User]]</p> |
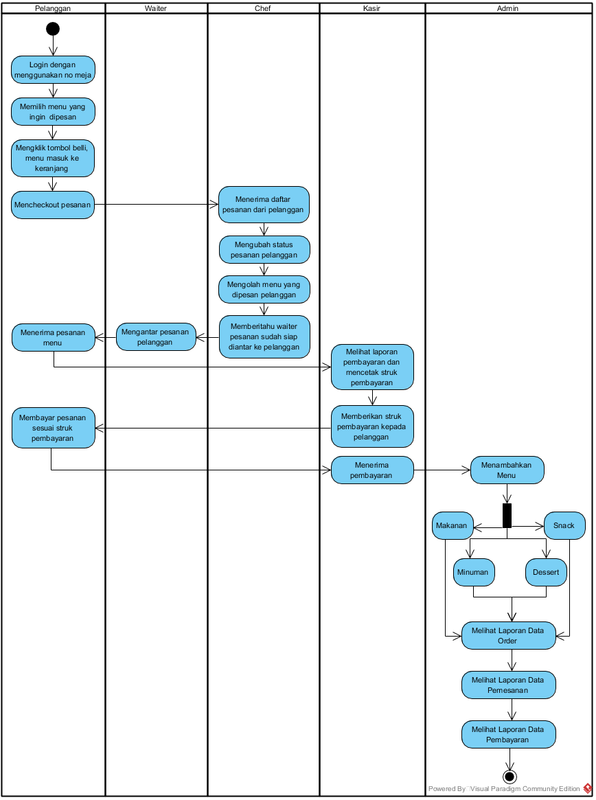
| − | < | + | <p style="line-height:1.5">[[#g43|Gambar 4.3. Activity Diagram Admin]]</p> |
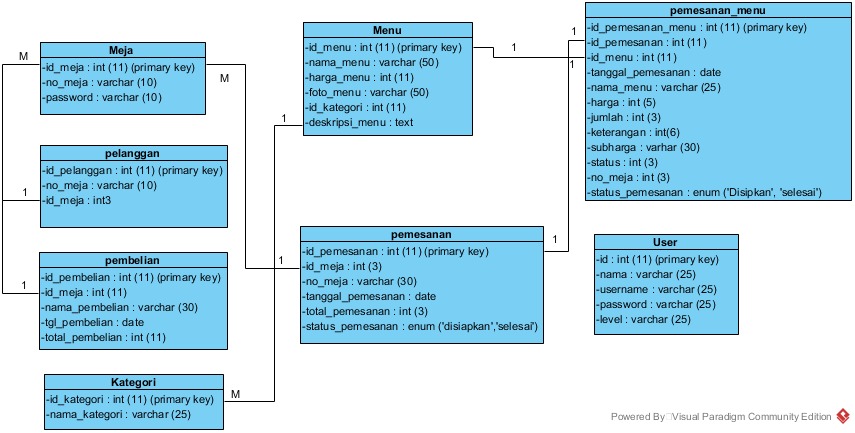
| − | < | + | <p style="line-height:1.5">[[#g44|Gambar 4.4. Class Diagram Teknisi]]</p> |
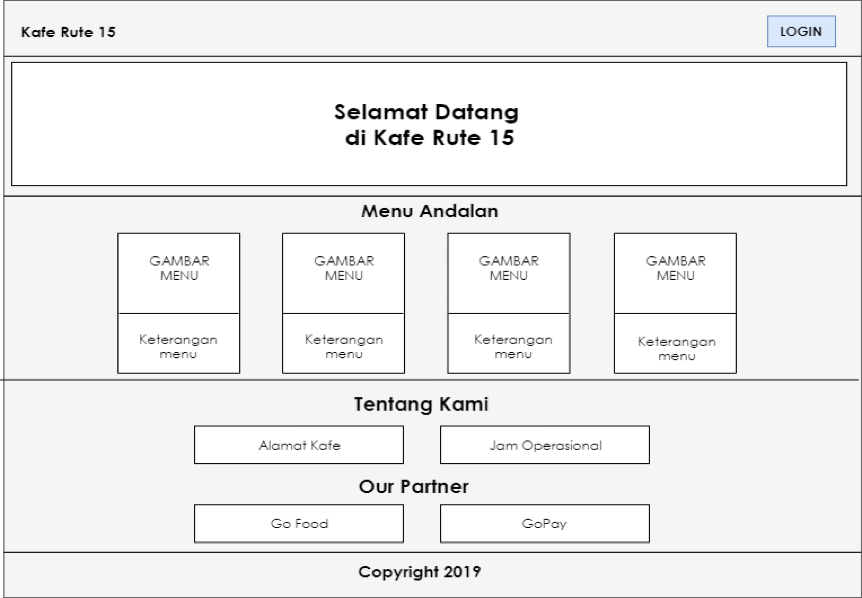
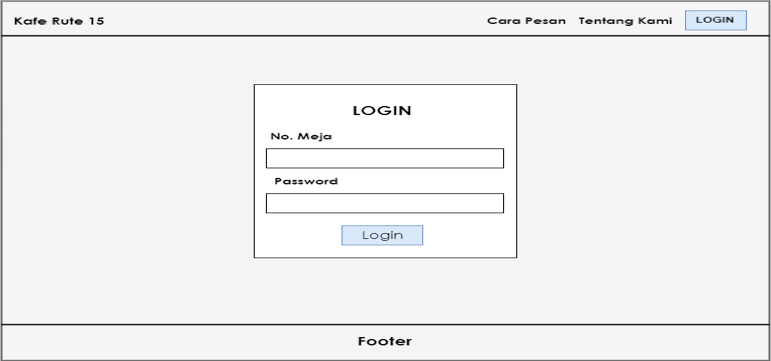
| − | < | + | <p style="line-height:1.5">[[#g45|Gambar 4.5. Tampilan Menu Login]]</p> |
| − | + | <p style="line-height:1.5">[[#g46|Gambar 4.6. Tampilan Halaman Utama Admin]]</p> | |
| − | + | <p style="line-height:1.5">[[#g47|Gambar 4.7. Tampilan Halaman Utama Staf Gudang]]</p> | |
| − | < | + | <p style="line-height:1.5">[[#g48|Gambar 4.8. Tampilan Daftar Obat]]</p> |
| − | < | + | <p style="line-height:1.5">[[#g49|Gambar 4.9. Tampilan Utama Marketing]]</p> |
| − | + | <p style="line-height:1.5">[[#g410|Gambar 4.10. Tampilan Daftar Permintaan]]</p> | |
| − | < | + | </div> |
| − | < | + | |} |
| − | < | + | |
| − | < | + | |
| − | < | + | |
| − | < | + | |
| − | < | + | |
| − | < | + | |
| − | < | + | |
| − | < | + | |
| − | </ | + | |
{{pagebreak}}<hr/> | {{pagebreak}}<hr/> | ||
| Baris 505: | Baris 484: | ||
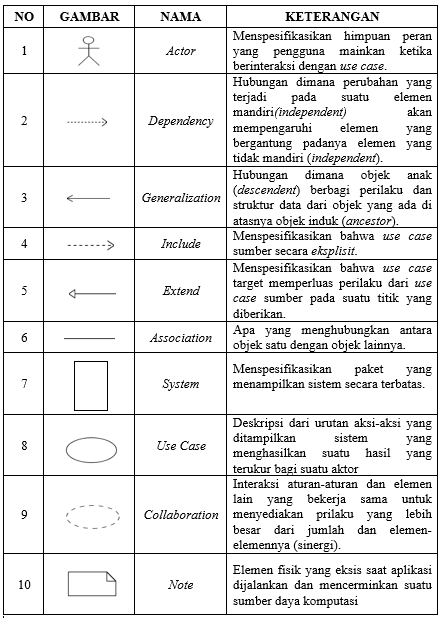
<div style="font-size: 14pt;font-family: 'times new roman'; text-align: center; text indent: 0.5"><p style="line-height: 2">'''DAFTAR SIMBOL'''</p></div> | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center; text indent: 0.5"><p style="line-height: 2">'''DAFTAR SIMBOL'''</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: center"><p style="line-height: 2">''' | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: center"><p style="line-height: 2">'''DAFTAR SIMBOL USE CASE DIAGRAM'''</p></div> |
| − | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/ | + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/RFkYTbvv/simbol-usecase.png"/></div> |
| − | < | + | {{pagebreak}}<hr/> |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: center"><p style="line-height: 2">''' | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: center"><p style="line-height: 2">'''DAFTAR SIMBOL ACTIVITY DIAGRAM'''</p></div> |
| − | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/ | + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/3wwzrvLQ/simbol-activity.png"/></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: center"><p style="line-height: 2">''' | + | |
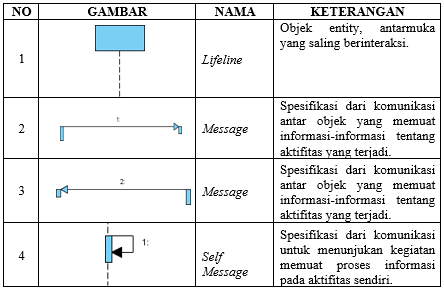
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: center"><p style="line-height: 2">'''DAFTAR SIMBOL SEQUENCE DIAGRAM'''</p></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/85J3MVQy/simbol-sequence.png"/></div> | ||
| + | |||
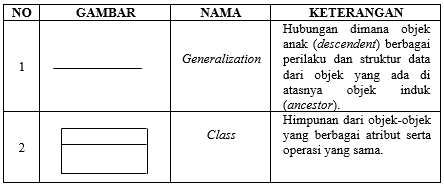
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: center"><p style="line-height: 2">'''DAFTAR SIMBOL CLASS DIAGRAM'''</p></div> | ||
<div align="center"><img style="margin:0px" src="https://i.postimg.cc/HLPRrkKc/simbol-class.png"/></div> | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/HLPRrkKc/simbol-class.png"/></div> | ||
{{pagebreak}}<hr/> | {{pagebreak}}<hr/> | ||
| − | + | =<div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''BAB I'''</div>= | |
| − | =<div style="font-family: 'times new roman'; text-align: center">'''BAB I'''</div>= | + | |
<div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''PENDAHULUAN'''</div> | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''PENDAHULUAN'''</div> | ||
| − | ==Latar Belakang== | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Latar Belakang'''</div>== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| − | <p style="line-height: 2"> | + | <p style="line-height:2"> Teknologi Informasi sekarang ini merupakan komponen penting dalam kehidupan manusia. Manusia dapat melakukan berbagai jenis pekerjaan dengan lebih mudah jika dibantu oleh teknologi informasi. Dengan adanya system yang sudah terkomputerisasi yang baik dapat memberi kemudahan bagi siapapun terutama bagi perusahaan atau bisnis besar. Teknologi informasi bisa masuk ke berbagai bidang bisnis, salah satunya dibidang kuliner yaitu Kafe. |
| − | + | .</p></div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| − | <p style="line-height: 2"> | + | <p style="line-height:2"> Kafe merupakan suatu usaha yang bergerak di bidang kuliner yang menyediakan makanan dan minuman agar pelanggan mendapatkan kebutuhan yang di inginkan dengan suasana santai dan nyaman. Beberapa kafe menyediakan fasilitas yang menarik dan nyaman guna membuat pelanggan menjadi betah dan kemungkinan besar akan kembali lagi kesana. |
| + | . </p></div> | ||
| − | == | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p style="line-height:2"> Kafe Rute 15 adalah salah satu kafe yang terletak di kawasan Pasar Lama Kota Tangerang. Letak Kafe ini sangat strategis, sehingga tak heran jika banyak customer berdatangan untuk menikmati menu yang tersedia pada di kafe ini. Bukan hanya letaknya saja yang strategis yang membuat kafe ini ramai pengunjung, tetapi ornamen-ornamen kafe yang membuat pengunjung merasa tertarik untuk mengunjungi kafe ini. Kafe ini memiliki ornamen yang unik, yaitu ornamen rute jalanan. Di dalam kafe ini terdapat ornamen-ornamen rute jalanan, dan terdapat juga kolam ikan yang membuat suasana menjadi hidup. Ditambah ada live music di setiap malamnya, sehingga membuat pengunjung merasa betah berada di kafe ini. | ||
| + | </P> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| − | + | Selain bertujuan untuk mencari keuntungan, sebuah kafe juga dituntut untuk dapat memberikan kualitas pelayanan yang baik kepada para pelanggan. Salah satu hal yang dapat menunjang kualitas pelayanan dalam sebuah restoran adalah proses pemesanan (order). Pemesanan yang ada pada kafe Rute 15 masih manual, yaitu masih menggunakan kertas untuk media pemesanannya. Waiter memberikan kertas kepada pelanggan yang baru masuk ke kafe Rute 15 lalu pelanggan diantarkan ke meja yang kosong lalu melakukan pemesanan. Pelanggan disuruh mengisi sendiri pesanan yang ingin dipesan, terkadang tulisan pelanggan kurang jelas sehingga sering terjadinya kesalahan pada penginputan menu yang ada dikasir. Pelanggan mengantarkan sendiri kertas pesanannya ke kasir untuk segera diproses, dan saat itu juga pelanggan membayar pesanannya. Kasir langsung mencetak pesanan pelanggan , dan langsung memberikan cetakan menu berupa kertas kepada chef. Hal ini tentunya masih kurang efektif dan efisien. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | </div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| − | + | Berdasarkan latar belakang yang telah dijelaskan, maka penelitian ini dilakukan agar permasalahan yang telah dijelaskan diatas bisa teratasi, maka dalam penulisan skripsi peneliti mengambil judul ''' “PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA PEMESANAN MAKANAN DAN MINUMAN PADA KAFE RUTE 15 TANGERANG ”. ''' </div> | |
| + | </div> | ||
| − | == | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Rumusan Masalah'''</div>== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| − | <p style="line-height: 2"> | + | <p style="line-height:2"> Berdasarkan latar belakang yang sudah dipaparkan di atas, peneliti menemukan permasalahan sebagai berikut: |
| + | </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | ||
<ol> | <ol> | ||
| − | <li style=" | + | <li style="text-align: justify;line-height: 2;"> Bagaimana system pemesanan menu yang sedang berjalan saat ini ? |
| − | <li style=" | + | |
| − | <li style=" | + | <li style="text-align: justify;line-height: 2;"> Apakah system pemesanan menu pada Kafe Rute 15 sudah efektif dan efisien? |
| + | <li style="text-align: justify;line-height: 2;"> Bagaimana merancang sistem pemesanan menu berbasis website pada Kafe Rute 15? | ||
</ol> | </ol> | ||
| + | </div> | ||
| − | == | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Ruang Lingkup Penelitian'''</div>== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| − | <p style="line-height: 2"> | + | <p style="line-height:2"> Untuk memfokuskan penelitian pada pokok permasalahan yang dirumuskan, maka peneliti membuat batasan permasalahan. Adapun batasan masalah dalam penelitian ini hanya meliputi : |
| + | </p> | ||
<ol> | <ol> | ||
| − | <li | + | <li> Website pemesanan menu yang ingin dibuat hanya dapat digunakan pada lokasi Kafe Rute 15 Pasar Lama Tangerang |
| − | <li | + | <li> Website pemesanan menu ini hanya berfokus pada pemesanan menu makanan dan minuman saja. |
| − | <li | + | <li> Website pemesanan menu ini menampilkan daftar menu makanan, yang bisa dilihat pelanggan untuk melakukan pemesanan menu. |
</ol> | </ol> | ||
| + | </div> | ||
| − | == | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Tujuan dan Manfaat Penelitian'''</div>== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | |
| − | <p style="line-height: 2"> | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Tujuan Penelitian'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p style="line-height:2"> Penelitian ini memiliki hubungan dengan rumusan masalah serta terdapat kesimpulan penelitian sebagai jawaban dari rumusan masalah dan tujuan penelitian. Tujuan penelitian dilakukan agar penelitian lebih terarah dan sesuai dengan rumusan masalah yang sudah ditetapkan. Tujuan penelitian ini sebagai berikut: | ||
| + | </p> | ||
| − | |||
| − | |||
| − | |||
<ol> | <ol> | ||
| − | <li | + | <li> Untuk memudahkan pelanggan dalam melakukan pemesanan makanan pada Kafe Rute 15. |
| − | < | + | <li> Mengetahui bagaimana sistem pemesana menu yang sedang berjalan pada Kafe Rute 15 Pasar Lama Tangerang. |
| + | <li> Merancang sistem informasi pemesanan menu berbasis website untuk memudahkan proses pemesanan menu | ||
| + | </ol> | ||
| + | </div> | ||
| − | < | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Manfaat Penelitian'''</div>=== |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p style="line-height:2"> Penelitian yang dilakukan ini tentunya memiliki manfaat, beberapa diantaranya: </p> | ||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> Memberikan informasi menu yang tersedia kepada pelanggan secara detail. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> Memudahkan waiter dalam mencatat pemesanan pelanggan. | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> Memberikan informasi total harga menu yang dipesan pelanggan sebelum melakukan kegiatan transaksi dikasir. |
| − | < | + | |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> Mengurangi penggunaan kertas berlebih ''(pepperless)''. | ||
</ol> | </ol> | ||
| + | </div> | ||
| − | ===Metode | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Metode Penelitian'''</div>== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Metode Pengumpulan Data'''</div>=== |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
<ol> | <ol> | ||
| − | < | + | <p style="line-height:2"> Metode pengumpulan data yang dipakai dalam penelitian terdiri dari langkah – langkah berikut: </p> |
| − | + | ||
| − | + | ||
| − | == | + | <li style="text-align: justify;line-height: 2;">Metode Observasi<p style="line-height: 2"> Metode Observasi adalah metode yang digunakan untuk mendapatkan data dengan cara melakukan pengamatan langsung ke tempat penelitian yaitu Kafe Rute 15 sebagai lokasi untuk dilakukannya observasi. Dengan metode ini peneliti dapat mengamati berbagai hal yang ada di perusahaan tersebut dan meminta data yang diperlukan sebagai bahan untuk menulis laporan penelitian. |
| + | </p></li> | ||
| − | < | + | <li style="text-align: justify;line-height: 2;">Metode Wawancara<p style="line-height: 2"> Dalam penulisan laporan Sksripsi ini, peneliti juga menggunakan metode wawancara. Dengan metode ini peneliti melakukan tanya jawab dengan stakeholder pada kafe rute 15 untuk mendapatkan informasi yang lebih lengkap mengenai aplikasi yang akan di rancang. |
| − | <p style="line-height: 2"> | + | </p></li> |
| − | + | <li style="text-align: justify;line-height: 2;">Metode Studi Pustaka (''Library Research'')<p style="line-height: 2"> Metode studi pustaka merupakan metode pengumpulan data – data yang berkaitan dengan penelitian melalui buku – buku, jurnal, dan referensi dari internet. | |
| − | <li style=" | + | .</p></li> |
| − | + | ||
| − | + | ||
| − | < | + | |
</ol> | </ol> | ||
| − | <div | + | </div> |
| − | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Metode Analis '''</div>=== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | == | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
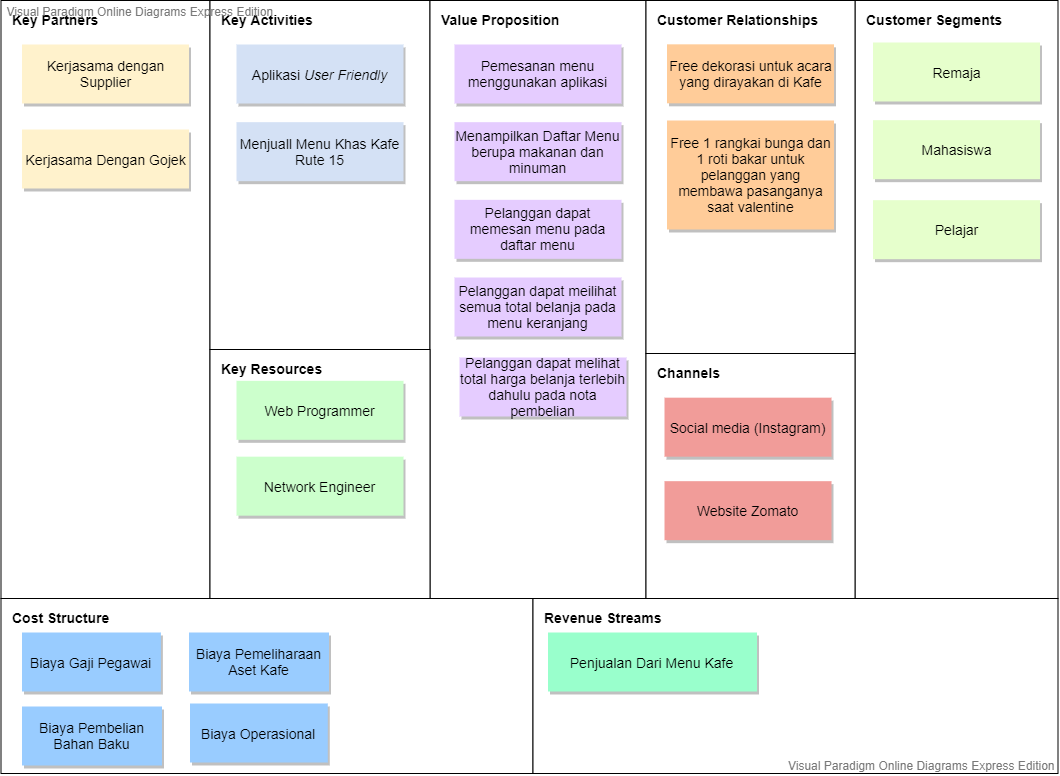
| + | <p style="line-height:2"> Peneliti menggunakan metode ''Business Model Canvas model (BMC)'' bisnis yang menggambarkan dasar pemikiran tentang bagaimana organisasi menciptakan, memberikan, dan sebagai aktivitas pendukung yang membantu secara keseluruhan dengan menyediakan dukungan yang diperlukan bagi berlangsungnya aktivitas –aktivitas yang dilakukan secara berkelanjutan. | ||
| + | </p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Metode Perancangan Sistem'''</div>=== |
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in" | + | |
| − | + | ||
| − | + | <p>Metode perancangan yang dipilih oleh penulis dalam penelitian skripsi ini adalah ''UML (Unified Modelling Language)''. Dengan menggunakan aplikasi berupa Visual Paradigm UML 15.2 Community Edition, diantaranya yang digunakan ''Usecase Diagram, Activity Diagram, Sewuence Diagram, dan Class Diagram''. Selain itu juga digunakan bahasa pemrograman PHP serta menggunakan database MySQL. ''Software ''pendukung yang digunakan seperti XAMPP dan ''text editor'' Sublime dalam mendesain web yang dibuat. </p> | |
| − | + | </div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Metode Pengujian'''</div>=== |
| − | ''' | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| − | <p style="line-height: 2"> | + | <p style="line-height:2"> Peneliti menggunakan ''Black Box Testing'' sebagai metode pengujian untuk website yang akan dirancang. Metode ini menguji detail-detail dari aplikasi yang dibuat, seperti tampilan aplikasi, fungsi-fungsi dan kesesuaian alur fungsi dengan proses yang diinginkan. |
| + | </p></div> | ||
| + | |||
| + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Sistematika Penulisan'''</div>== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p style="line-height:2"> Untuk mempermudah peneliti dalam membuat penyusunan laporan dan pembahasan secara sistematis, maka penulisan Skripsi ini terdiri dari beberapa sub bab dengan sistematika penulisan sebagai berikut: | ||
| + | </p> | ||
| + | </div> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | ||
| − | '''BAB | + | <p style="line-height:2">'''BAB I   PENDAHULUAN'''</p> |
| − | + | <p style="line-height:2;"> Bab ini membahas tentang informasi umum dari akar permasalahan yang ada diantaranya latar belakang, rumusan masalah, ruang lingkup penelitian, tujuan dan manfaat penelitian, dan sistematika penulisan. | |
| − | + | </p></div> | |
| − | <p style="line-height: 2">Bab ini | + | |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | ||
| − | '''BAB | + | <p style="line-height:2">'''BAB II   LANDASAN TEORI'''</p> |
| + | <p style="line-height:2;"> Bab ini berisikan teori yang berupa pengertian maupun definisi yang diambil dari kutipan buku yang berkaitan dengan penyusunan laporan skripsi serta beberapa literature review yang berhubungan dengan penelitian. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | </p></div> | |
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | ||
| − | '''BAB | + | <p style="line-height:2">'''BAB III   ANALISA SISTEM BERJALAN'''</p> |
| + | <p style="line-height:2;"> Bab ini membahas tentang gambaran umum instansi, tata laksana sistem yang berjalan, permasalahan yang dihadapi, alternatif pemecahan masalah, user requirement yang terdiri dari 4 (empat) tahap elisitasi, yakni elisitasi tahap I, elisitasi tahap II, elisitasi tahap III, serta final draft elisitasi. | ||
| + | .</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify; | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> |
| − | <p style="line-height: 2"> | + | <p style="line-height:2">'''BAB IV   RANCANGAN SISTEM YANG DIUSULKAN'''</p> |
| + | <p style="line-height:2;"> Bab ini menjelaskan rancangan sistem yang diusulkan pada Kafe Rute 15, yang meliputi Usecase Diagram, Activity Diagram, Sequence Diagram, dan Class Diagram, spesifikasi basis data, tampilan program dan pengujian system menggunakan Blackbox Testing. | ||
| + | </p></div> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height:2">'''BAB V   PENUTUP'''</p> |
| − | ''' | + | <p style="line-height:2;"> Pada bab ini berisi tentang kesimpulan hasil dari penelitian dan menjawab dari tujuan penelitian yang diajukan serta saran – saran seputar pengembangan sistem kedepan sesuai kebutuhan stakeholder yang diperlukan untuk melakukan perbaikan dimasa yang akan datang. |
| + | .</p></div> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height:2">'''DAFTAR PUSTAKA'''</p> |
| − | ''' | + | |
| − | + | ||
| − | + | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | ||
| + | <p style="line-height:2">'''DAFTAR LAMPIRAN'''</p> | ||
| + | </div> | ||
| + | {{pagebreak}} | ||
| − | =<div style="font-family: 'times new roman'; text-align: center">'''BAB II'''</div>= | + | =<div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''BAB II'''</div>= |
<div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''LANDASAN TEORI'''</div> | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''LANDASAN TEORI'''</div> | ||
| − | ==Teori Umum== | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Teori Umum'''</div>== |
| − | ===Konsep Dasar Sistem=== | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;"> '''Konsep Dasar Sistem'''</div>=== |
| − | ====Definisi Sistem==== | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi Sistem'''</div>==== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | |||
| + | <p> Menurut Tyoso (2016:1) <ref name="Tyoso"> Tyoso, Jaluanto Sunu Punjul.Sistem Informasi Manajemen Ed.11.Yogyakarta.Deepublish, 2016. </ref> “Sistem merupakan suatu kumpulan dari komponen – komponen yang membentuk satu kesatuan”, sedangkan Anggraeni (2016:23) <ref name="Anggeraini_E"> Anggraeni, E.Y. Pengantar Sistem Informasi.Yogyakarta.Cv Andi Offset 2016. </ref> mendefinisikan sistem sebagai “Sekumpulan elemen yang saling terkait/terpadu yang dimaksudkan untuk mencapai suatu tujuan”. Sementara, menurut Ruli Supriati dkk dalam Jurnal Sensi (2018:91) <ref name="Rully"> Supriati, Ruli, Agus Salim Saputra dan Siti Shuhaibatul Islamiah. “Aplikasi Sistem Pengiriman Barang Ekspor Berbasis Web Pada PT. Tuntex Gar-ment Indonesia Tangerang Guna Meningkatkan Mutu Proses Pengiriman Ekspor Barang.”. Jurnal Sensi. Vol 4 nomor 1 . 2018 </ref> , menjelaskan bahwa “Sistem dapat didefinisikan dengan cara mengumpulkan, memproses, menyimpan, menganalisis, menyebarkan informasi untuk tujuan tertentu. seperti sebuah system informasi terdiri atas input (data, instruksi) dan output (laporan, kalkulasi)”. | ||
| + | .</p> | ||
| + | <p> Berdasarkan penjelasan para ahli diatas, dapat disimpulkan bahwa system adalah sekumpulan komponen atau elemen yang saling berkaitan dan system jugga memiliki input dan output. </p> | ||
| + | </div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Karakteristik Sistem'''</div>==== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | |
| − | + | <p style="line-height:2"> | |
| − | + | Menurut Jogiyanto yang dikutip oleh dalam jurnal Informatika Mulawarman (2016:24) <ref name="jogiyanto">Priyo Sutopo, Dedy Cahyadi, Zainal Arifin. 2016. Sistem Informasi Eksekutif Sebaran Penjualan Kendaraan Bermotor Roda 2 di Kalimantan Timur Berbasis Web.Kalimantan.Jurnal Informatika Mulawarman Vol.11 No.1-Februari. 2016</ref> sistem mempunyai karakteristik atau sifat – sifat tertentu, yaitu : </p> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | |
| − | <p style="line-height: 2">Menurut | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<ol> | <ol> | ||
| − | < | + | <p><li> Komponen </p> |
| − | < | + | <p> Komponen sistem suatu sistem terdiri dari sejumlah komponen yang saling berinteraksi, yang artinya saling bekerjasama membentuk satu kesatuan. Komponen – komponen sistem atau elemen – elemen sistem dapat berupa suatu subsistem atau bagian – bagian dari sistem. </p> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </p | + | |
| − | + | ||
| − | + | ||
| − | + | <p><li> Batasan Sistem </p> | |
| − | + | <p> Batasan system adalah daerah yang membatasi antara suatu system dengan system yang lainnya atau dengan lingkungan luarnya. </p> | |
| − | + | ||
| − | <li | + | |
| − | + | ||
| − | </p | + | |
| − | + | ||
| − | <p | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </p | + | |
| − | + | ||
| − | + | ||
| − | + | <p><li>Lingkungan Luar Sistem (environment) </p> | |
| + | <p>Lingkungan daru suatu system adalah apapun diluar batas dari system yang mempengaruhi operasi system. </p> | ||
| − | + | <p><li> Penghubung system (interface)</p> | |
| + | <p>Penghubung system adalah media penghubun antara satu subsistem dengan subsistem yang lainnya. Melalui penghubung ini memungkinkan sumber-sumber daya mengalir dari satu subsistem ke subsistem lainnya. </p> | ||
| − | < | + | <p><li>Masukan system (input) </p> |
| − | < | + | <p> Masukan system merupakan energy yang dimasukan ke dalam system. Masukan dapat berupa perawatan (maintenance input) dan masukan sinyal (signal input). |
| − | + | </p> | |
| − | + | ||
| − | <p | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <p><li> Keluaran system (output)</p> | |
| + | <p>Keluaran system adalah hasil dari energy yang diolah dan diklasifikasikan menjadi keluaran yang berguna dari sisa pembuangan. | ||
| + | </p> | ||
| − | + | <p><li> Pengolahan system </p> | |
| − | <p | + | <p>Pengolahan sistem dapat mempunyai suatu bagian pengolah yang akan merubah masukan menjadi keluaran. |
| − | + | </p> | |
| − | + | ||
| − | + | ||
| − | <p | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <p><li>Sasaran system </p> | |
| + | <p>Sasaran suatu system pasti mempunyai tujuan atau sasaran. Jika suatu system tidak mempunyai sasaran, maka operasi system tidak akan ada gunanya. | ||
| + | </p> | ||
| − | + | </ol> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| − | |||
| − | ==== | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Klasifikasi Sistem'''</div>==== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut | + | <p style="line-height:2">Menurut Mustakini yang di kutip oleh Ruhul Amin (2017:2))<ref name="mustakini,">Ruhul Amin, 2017. Rancang bangun Sistem Informasi penerimaan siswa baru pada SMK Budhi Warman 1 Jakarta. Jurnal ilmu pengetahuan dan teknologi komputer.” Vol.2 No.3.</ref>, mengatakan Sistem dapat diklasifikasikan dari beberapa sudut pandang, diantaranya adalah sebagai berikut:.</p> |
<ol> | <ol> | ||
| − | <li | + | <li><p>Sistem Abstrak ''(Abstract System)'' </p> |
| − | <p | + | <p>Sistem diklasifikasikan sebagai sistem abstrak ''(abstract system)'' dan sistem fisik ''(physical system)''. Sistem abstrak adalah sistem yang berupa pemikiran atau ide-ide yang tidak tampak secara fisik. Misalnya sistem teologia, yaitu sistem yang berupa pemikiran-pemikiran hubungan antara manusia dengan Tuhan. Sistem fisik merupakan sistem yang ada secara fisik. Misalnya sistem komputer, sistem akutansi, sistem produksi dan lain sebagainya. </p> |
| − | < | + | <li><p>Sistem Alamiah ''(Natural System)'' </p> |
| − | + | <p>Sistem diklasifikasikan sebagai sistem alamiah ''(natural system)'' dan sistem buatan manusia ''(human made system)''. Sistem alamiah adalah sistem yang terjadi melalui proses alam, tidak dibuat manusia. Misalnya sistem perputaran bumi. Sistem buatan manusia adalah sistem yang dirancang oleh manusia. Sistem buatan manusia yang melibatkan interaksi antara manusia dengan mesin disebut dengan human-machine sistem atau ada yang menyebut dengan man-machine sistem. Sistem informasi merupakan contoh manmachine sistem, karena menyangkut penggunaan komputer yang berinteraksi dengan manusia. </p> | |
| − | <li | + | <li><p> Sistem Tertentu ''(probabilitas System)''</p> |
| − | <p | + | <p>Sistem diklasifikasikan sebagai sistem tertentu dan sistem tak tentu ''(probabilitas system)''. Sistem tertentu beroperasi dengan tingkah laku yang sudah dapat diprediksi interaksi diantara bagian-bagiannya dapat dideteksi dengan pasti. Sehingga keluaran dari sistem dapat diramalkan. Sistem komputer adalah contoh dari sistem interaksi yang tingkah lakunya dapat dipastikan berdasarkan program-program yang dijalankan. Sistem tak tentu adalah sistem yang kondisi masa depannya tidak dapat diprediksikan karena mengandung unsur probabilitas. </p> |
| − | <li | + | <li><p> Sistem Tertutup ''(Close System'')</p> |
| − | <p | + | |
| − | <li | + | |
| − | <p | + | |
| − | + | <p> Sistem diklasifikasikan sebagai sistem tertutup ''(close system)'' dan sistem terbuka ''(open system)''. Sistem tertutup merupakan sistem yang tidak berhubungan dan tidak terpengaruh dengan lingkungan luarnya. Sistem ini bekerja secara otomatis tanpa adanya turut campur tangan dari pihak luarnya. Secara teoritis sistem tertutup ini ada, tetapi kenyataannya tidak ada sistem yang benar-benar tertutup, yang ada hanyalah relatively closed sistem (secara relatif tertutup,tidak benar-benar tertutup). Sistem terbuka adalah sistem yang berhubungan dan terpengaruh dengan lingkungan luarnya. Sistem ini menerima masukan dan menghasilkan keluaran untuk lingkungan luar atau subsistem yang lainnya. Karena sistem sifatnya terbuka dan terpengaruh oleh lingkungan luarnya, maka system harus mempunyai suatu sistem pengendalian yang baik. Sistem yang baik harus dirancang sedemikian rupa, sehingga secara relatif tertutup karena sistem tertutup akan bekerja secara otomatis dan terbuka hanya untuk pengaruh yang baik saja. | |
| + | </p> | ||
| + | </ol> | ||
| + | </div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar Informasi'''</div>=== |
| − | < | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi Informasi'''</div>==== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | |
| − | + | <p>Menurut Wulan Ayu dan Ilham Perdana (2017) yang mengutip pendapat R. Kelly Rainer dan Efraim Turban (2009) <ref name ="wulan">Ayu, Wulan dan Ilham Perdana. 2017. Perancangan Sistem Informasi Rekrutmen Dan Seleksi Karyawan Berbasis Web Di PT. Qwords Company International. Jurnal Manajemen Indonesia. Vol.3, No.14. Hal.247-258. </ref>, informasi adalah data yang telah diproses sehingga memiliki arti dan nilai kepada penerima informasi tersebut. Sementara itu menurut Khozin Yuliana dalam Jurnal SENSI Vol 3. No. 2 : 192) (2017 <ref name ="khozin"> Harfizar, Khozin Yuliana dan Muh Afiffudin. 2017. Perancangan Sistem Informasi Pendataan Karyawan Pada Perusahaan Jasa Berbasis Web. Tangerang: Jurnal SENSI Vol.3 No.2.</ref> menjelaskan bahwa Informasi adalah Fakta yang telah diolah dengan cara tertentu yang menggambarkan suatu kejadian nyata untuk diolah agar dapat dipahami dan digunakan dalam pengambilan suatu keputusan”. | |
| − | < | + | </p> |
| − | < | + | |
| − | < | + | |
| − | < | + | |
| − | </ | + | |
| − | = | + | <p> Menurut Muslihudin, dkk (2016:9) <ref name="muslihudin"> Muhamad Muslihudin, Oktafianto. 2016 Analisis Dan Perancangan Sistem Informasi Menggunakan Model Terstruktur Dan Uml. Jakarta: Penerbit Andi (Hal. 9). </ref> Informasi merupakan data yang diolah menjadi bentuk yang berguna untuk membuat keputusan. Informasi berguna untuk mebuat keputusan karena informasi menurunkan ketidak pastian (atau meningkatkan kepastian). Informasi menjadi penting karena berdasarkan informasi itu para pengelola dapat mengetahui kondisi objektif perusahaannya. Informasi tersebut merupakan hasil pengolahan data atau fakta yang dikumpulkan dengan metode ataupun cara-cara tertentu”. </p> |
| − | + | <p> Berdasarkan penjelasan para tokoh diatas dapat disimpulkan bahwa informasi adalah data yang sudah diolah atau diproses sehingga memiliki arti dan nilai kepada penerima informasi tersebut. </p> | |
| + | </div> | ||
| − | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Karakteristik Informasi'''</div>==== | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in" | + | |
| − | + | ||
| − | + | <p> Menurut Krismiaji (2015:15), <ref name="krismiaji"> Krismiaji. 2015. Sistem Informasi Akuntansi. Yogyakarta. UPP STIM YKPN. </ref> agar bermanfaat, informasi harus memiliki kualitas atau karakteristik sebagai berikut:</p> | |
| − | + | ||
| − | + | ||
| − | <p | + | |
<ol> | <ol> | ||
| − | + | <p><li> Relevan : Menambah pengetahuan atau nilai bagi para pembuat keputusan, dengan cara mengurangi ketidakpastian, menaikan kemampuan untuk memprediksi, atau menegaskan/membenarkan ekspektasi semula. </p> | |
| − | + | ||
| − | <li | + | <p><li>Dapat Dipercaya : Bebas dari kesalahan atau bias dan secara akurat menggambarkan kejadian atau aktivitas organisasi. </p> |
| − | + | <p><li> Lengkap : Tidak menghilangkan data penting yang dibutuhkan oleh para pemakai.</p> | |
| − | <li | + | <p><li>Tepat Waktu : Disajikan pada saat yang tepat untuk mempengaruhi proses pembuatan keputusan. </p> |
| − | + | <p><li>Mudah Dipahami : Disajikan dalam format yang mudah dimengerti. </p> | |
| − | <li | + | <p> <li> Dapat Diuji Kebenarannya : Memungkinkan dua orang yang kompeten untuk menghasilkan informasi yang sama secara independen. </p> |
| − | + | ||
| − | < | + | |
| − | <li | + | |
| − | + | ||
| − | < | + | |
| − | + | ||
| − | <li | + | |
| − | + | ||
| − | <li | + | |
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</ol> | </ol> | ||
| + | </div> | ||
| − | ===Konsep Dasar | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar Data'''</div>=== |
| + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi Data'''</div>==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| − | = | + | <p>Eka Iswandy dalam jurnal TEKNOIF (2015:73) <ref name="iswandy"> Iswandy, Eka. 2015. Sistem Penunjang Keputusan Untuk Menentukan Penerimaan Dana Satuan Social Anak Nagari Dan Penyalurannya Bagi Mahasiswa dan Pelajar Kurang Mampu di Kenagarian Barung-Barung Balai Timur. Jurnal TEKNOIF. Vol. 3 nomor 2, Oktober 2015. </ref> mengatakan bahwa “Data adalah semua yang belum mempunyai penerimanya dan masih memerlukan adanya suatu pengolahan. </p> |
| − | + | <p>Di sisi lain Martono dkk mengatakan dalam Jurnal CCIT (2016:231)<ref name="martono1"> Martono, Kartika dan Putri Aulia. 2017. “Aplikasi Jenjang Sosial Pendataan Kartu Keluarga Berbasis Web”. Jurnal CCIT. Vol. 10 nomor 2, Agustus 2017. </ref> | |
| − | <p | + | bahwa “Data adalah deskripsi tentang benda, kejadian, aktivitas dan transaksi, yang tidak mempunya makna atau tidak terpengaruh serta langsung kepada pemakai.</p> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <p> Berdasarkan pengertian dari para ahli diatas, dapat disimpulkan bahwa data adalah sesuatu kejadian atau fakta yang harus perlu diolah terlebih dahulu agar bisa tercipta sebuah informasi </p> | |
| + | </div> | ||
| − | ==== | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar Sistem Informasi'''</div>=== |
| − | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi Sistem Informasi'''</div>==== | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in" | + | |
| − | + | ||
| − | = | + | <p>Elisabet dan Rita, 2017 <ref name="elisabet"> Anggeraini, Elisabet Yunaeti dan Rita Ervani. 2017. Astah – Pengantar Sistem Informasi. Yogyakarta: CV Andi Offset. </ref> |
| + | mengatakan bahwa Sistem informasi adalah suatu kombinasi teratur dari hardware, software, jaringan komunikasi dan sumber daya data yang mengumpulkan, mengubah, dan menyebarkan informasi dalam sebuah organisasi. </p> | ||
| − | = | + | <p> Menurut Euis Sitinur Aisyah dalam Jurnal Sensi (2017:24) <ref name="euis">Aisyah, Euis Sitinur, Novi Nur Atika, Rere Intan Fandiny. 2017. Rancang Bangun Sistem Informasi Penjualan Ekspor Studi Kasus PT. Istem. Jurnal Sensi. Vol. 3 nomor 1, Februari 2017. </ref> |
| + | , “Sistem Informasi adalah suatu sistem didalam suatu organisasi yang mempertemukan kebutuhan pengolahan transaksi harian yang mendukung fungsi operasi organisasi yang bersifat manajerial dengan kegiatan strategi dari suatu organisasi untuk dapat menyediakan kepada pihak luar tertentu dengan laporan-laporan yang diperlukan. </p> | ||
| − | + | <p>Berdasarkan pengertian para ahli diatas, system informasi adalah suatu kombinasi dari software, hardware, jaringan komunikasi dan sumber daya data yang bisa digunakan untuk pengolahan transaksi harian yang mendukung fungsi operasi organisasi. </p> | |
| − | <p | + | </div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | ==== | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Komponen Sistem Informasi'''</div>==== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| − | + | <p> Menurut Hutahaean (2015:13-15), <ref name="hutahaen"> Hutahaean, Konsep Sistem Informasi. Yogyakarta: Deepublish, 2015. </ref> Sistem informasi terdiri dari komponen-komponen yang disebut dengan istilah blok bangunan (building block), yaitu: </p> | |
| − | <p | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<ol> | <ol> | ||
| − | <li | + | <p><li>Blok Masukan ''(Input Block)'' </p> |
| − | <li | + | <p>Input mewakili data yang masuk ke dalam sistem informasi. Input disini termasuk metode-metode dan media yang digunakan untuk menangkap data yang akan dimasukkan, yang dapat berupa dokumen dasar. |
| − | <li style=" | + | </p> |
| + | <p><li>Blok Model ''(Model Block)'' </p> | ||
| + | <p>Blok ini terdiri dari kombinasi prosedur, logika, dan metode matematik yang akan memanipulasi data input dan data yang tersimpan di dalam basis data dengan cara yang sudah tertentu untuk menghasilkan keluaran yang sudah diinginkan. </p> | ||
| + | <p><li> Blok Keluaran ''(Output Block)''</p> | ||
| + | <p>Produk dari sistem informasi adalah keluaran yang merupakan informasi yang berkualitas dan dokumentasi yang berguna untuk semua tingkatan manajemen serta semua pemakai sistem.</p> | ||
| + | <p><li> Blok Teknologi ''(Technology Block)''</p> | ||
| + | <p>Teknologi digunakan untuk menerima input, menjalankan model, menyimpan, dan mengakses data, menghasilkan dan mengirimkan keluaran dan membantu pengendalian diri secara keseluruhan. | ||
| + | Teknologi terdiri dari 3 (tiga) unsur utama : </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Teknisi ''(Humanware dan Brainware)''</p> | ||
| + | <p><li>Perangkat Lunak ''(Software)''</p> | ||
| + | <p><li> Perangkat Keras ''(Hardware)''</p> | ||
</ol> | </ol> | ||
| + | <p><li>Blok Basis Data ''(Database Block)''</p> | ||
| + | <p>Blok basis data merupakan kumpulan dari data yang saling berhubungan satu dengan yang lainnya, tersimpan di perangkat keras komputer dan digunakan perangkat lunak untuk memanipulasinya.</p> | ||
| + | <p><li>Blok Kendali ''(Control Block)'' </p> | ||
| + | <p>Banyak faktor yang dapat merusak sistem informasi, misalnya bencana alam, api, temperatur tinggi, air, debu, kecurangan-kecurangan, kejanggalan sistem itu sendiri, kesalahan-kesalahan, ketidakefisienan, sabotase, dan lain sebagainya. Beberapa pengendalian perlu dirancang dan diterapkan untuk meyakinkan bahwa hal-hal yang dapat merusak sistem dapat dicegah atau bila terlanjur terjadi kesalahan dapat diatasi.</p> | ||
| + | </ol> | ||
| + | </div> | ||
| − | ===Konsep Dasar < | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar Analisis Sistem'''</div>=== |
| + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi Analisis Sistem'''</div>==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| − | = | + | <p>Analisis Sistem menurut C. Laudon dan P. Laudon dalam Astuti dan Joni (2017:516) <ref name="joni"> Dui dan Joni. 2017. Analisis dan Perancangan Sistem Informasi Simpan Pinjam pada Koperasi Pegawai Negeri IAIN Sultan Thaha Saifuddin Jambi. Jambi: Jurnal Manajemen Sistem Informasi. Vol. 2, No. 2, ISSN: 2528-0082.</ref> adalah penyambung utama antara kelompok sistem informasi dengan seluruh organisasi, tugas analis sistem untuk mengartikan masalah bisnis dan kualifikasi menjadi kebutuhan informasi dan sistem”. </p> |
| − | < | + | <P>Analisis Sistem menurut Suryadi dalam Jurnal CCIT VoL. 9 No.03 (2016:270) <ref name="suryani"> Suryadi. Emi. 2016. “Sistem Pendukung Keputusan Pemilihan Kendaraan Dalam Mendistribusikan Zakat, Infak dan Sedekah”. Yogyakarta: STMIK AMIKOM Yogyakarta. Jurnal CCIT. Vol. 9 No. 3, Agustus 2016.</ref> , merupakan penguraian dari suatu sistem yang utuh kedalam bagian-bagian komponennya dengan tujuan untuk mengidentifikasi dalam mengevaluasi hambatan-hambatan yang terjadi dari kebutuhan yang diharapkan sehingga dapat diusulkan untuk perbaikan yang lebih baik”. </P> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | = | + | <p> Sedangkan menurut Dede Bachtiar dan Atikah dalam Jurnal Sisfotek Global (2015:72), <ref name ="dede"> Bachtiar, Dede., dan Atikah. 2015. Sistem Informasi Dashboard Kependudukan di Kelurahan Manis Jaya Kota Tangerang. Jurnal Sisfotek Global. Vol. 5 nomor 1, Maret 2015. </ref> “Analisis Sistem adalah langkah-langkah melakukan analisa sstem yang akan dirancang serta melakukan penelitian terhadap kebutuhan-kebutuhan sistem dan apa saja kekurangannya”. </p> |
| − | + | <p>Dari penjelasan diatas dapat ditarik kesimpulan bahwa analisis system adalah langkah langkah anlisisa sistam yang akan dirancang serta mengartiikan masalah bisnis dan kualifikasi menjadi kebutuhan informasi dan system.</p> | |
| − | <p | + | </div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | ===Konsep Dasar < | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar Website'''</div>=== |
| + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi Website'''</div>==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| − | = | + | <p> Menurut Ruli Dkk dari jurnal SENSI(2018),<ref name="rulidkk">Ruli Supriati, Agus Salim Saputra, dan Siti Shuhaibatul Islamiah. 2018. “Aplikasi Sistem Pengiriman Barang Ekspor Berbasis Web Pada PT. Tuntex Garment Indonesia Tangerang Guna Meningkatkan Mutu Proses Pengiriman Ekspor Barang”. Tangerang: Jurnal SENSI. Vol.4, No.1 Februari 2018 </ref> Website didefinisikan sebagai sistem dengan informasi yang disajikan dalam bentuk teks, gambar, suara, dan lainnya yang tersimpan dalam sebuah server web yang disajikan dalam bentuk hypertext.</p> |
| − | + | <p>Sementara itu Menurut Abdulloh (2018:1) <ref name="rohi"> Abdullah, Rohi. 2018. 7 IN 1 Pemrograman Web Untuk Pemula. Jakarta : PT Elex Media Komputindo. Jakarta. | |
| − | <p | + | </ref> “Website atau disingkat web, dapat diartikan sekumpulan halaman yang terdiri atas beberapa halaman yang berisi informasi dalam bentuk data digital, baik berupa teks, gambar, video, audio, dan animasi lainnya yang disediakan melalui jalur koneksi internet”. |
| − | + | Konsep Dasar Website</p> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | <p>Berdasarkan pengertian diatas, dapat disimpulkan bahwa website adalah sistem informasi yang berisi informasi bentuk digital, yang disajikan dalam bentuk hypertext. </p> | ||
| − | + | </div> | |
| − | === | + | =====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Jenis-Jenis Website'''</div>===== |
| − | + | <p> Menurut Abdullah (2018:1-2) <ref name="rohi"> Abdullah, Rohi. 2018. 7 IN 1 Pemrograman Web Untuk Pemula. Jakarta : PT Elex Media Komputindo. Jakarta. | |
| − | + | </ref> Jenis website dibagi menjadi 3 yaitu website statis, dinamis dan interaktif.</p> | |
| − | + | <ol style="list-style-type:lower-alpha"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <p><li>Website Statis yaitu jenis website yang isinya tidak diperbarui secara berkala, sehingga isinya dari waktu ke waktu akan selalu tetap.</p> |
| − | + | <p><li>Website Dinamis yaitu jenis website yang isinya terus diperbaharui secara berkala oleh pengelola atau penulis website.</p> | |
| − | + | <p><li>Website Interaktif pada dasarnya termasuk dalam kategori website dinamis, dimana isi informasinya selalu diperbaharui dari waktu ke waktu.</p> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | + | ||
| − | <ol style="list-style:lower-alpha"> | + | |
| − | < | + | |
| − | <li | + | |
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | < | + | |
| − | < | + | |
| − | + | ||
| − | < | + | |
| − | <li | + | |
| − | < | + | |
| − | + | ||
</ol> | </ol> | ||
| − | === | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Teori Khusus'''</div>== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar Pemesanan'''</div>=== |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| − | + | <p>Menurut Kamus Bahasa Indonesia, Pesan adalah kata baku dari pemesanan yang memiliki arti Hendak memberi agar dikirim. Pesanan adalah barang yang di pesan. Jadi pemesanan adalah proses, pembuatan atau cara memesan.</p> | |
| + | </div> | ||
| − | ==== | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar E-Menu'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| − | + | <p>Menurut Martono dalam JURNAL ILMIAH MEDIA SISFO Vol. 12, No. 1, (2018:1037). <ref name="martono2"> Martono, M. (2018). “Pembuatan Aplikasi E-Menu (Electronic Menu) Berbasis Website Dan Android”. Jurnal Ilmiah Media Sisfo, 12(1), 1036-1046. </ref> | |
| − | <p | + | “E-Menu (Electronic Menu) merupakan sebuah aplikasi yang bertujuan untuk memudahkan pemilik rumah makan untuk mengelola bisnis kulinernya dan juga mempermudah seluruh proses transaksi yang ada dalam rumah makan dengan menggunakan media elektronik seperti smartphone atau komputer sehingga tidak lagi menggunakan media dan metode konvensional seperti kertas pada umumnya namun telah beralih ke media digital”.</p> |
| − | + | </div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | ===Konsep Dasar | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar UML (Unified Modelling Language)'''</div>=== |
| + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi UML (Unified Modelling Language)'''</div>==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| − | = | + | <p> Ary Budi Warsito dkk <ref name="ary"> Warsito, Budi Ary, Muhamad Yusup dan Moh. Iqbal Awi Makaram. 2015. Perancangan SIS+ Menggunakan Metode YII Framework Pada Perguruan Tinggi Raharja. Jurnal CCIT. Vol. 8 nomor 2, Januari 2015</ref> dalam Jurnal CCIT (2015 :29 mengatakan bahwa ''“UML (Unified Modelling Language)'' adalah himpunan struktur data teknik untuk permodelan desain program berorientasi objek (Object Oriented Programming) serta aplikasinya. UML adalah metodologi untuk mengembangkan system OOP dan sekelompok perangkat tool untuk mendukung pengembangan system tersebut. </p> |
| − | + | <p> Sementara itu menurut Jayachandran dan Anbumani (2017:1067) <ref name="jayacandra"> Jayachandran, K., dan P. Anbumani. 2017. Voice Based Email for Blind People”. International Journal of Advance Research, Ideas and Innovation in Technology. Vol. 3 No. 3. </ref> , ''The Unified Modeling Language (UML) is a general purpose modeling language in the field of software engineering, which is designed to provide a standard way to visualize the design of a system'' </p> | |
| − | <p | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <p>UML merupakan bahasa visual dalam pemodelan yang memungkinkan pengembang sistem membuat sebuah blueprint yang dapat menggambarkan visi mereka tentang sebuah sistem dalam format standar, mudah dimengerti dan menyediakan mekanisme untuk mudah dikomunikasikan dengan pihak lain. </p> | |
| + | </div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Diagram UML (Unified Modelling Language)'''</div>==== |
| − | <p | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p> Menurut Retnoningsih (2015:26), <ref name="retnoningsih"> Retnoningsih, Endang. 2015. Sistem Informasi Simpanan Dan Pembiayaan Pada Baitul Maal Wat Tamwil (Bmt) Al-Multazam Kabupaten Tegal. Jurnal Ijse Tahun 2015 Volume 3 No 2. </ref> '' “Unifield Modeling Language (UML)'' adalah bahasa pemodelan untuk pembangunan perangkat lunak yang dibangun dengan menggunakan teknik pemrograman berorientasi objek”. UML merupakan bahasa visual untuk pemodelan dan komunikasi mengenai sebuah sistem dengan menggunakan diagram dan teks pendukung. Diagram-diagram yang terdapat dalam UML : </p> | ||
<ol> | <ol> | ||
| − | <li | + | <p><li> ''Usecase Diagram'' </p> |
| − | <p | + | <p>Merupakan pemodelan untuk behavior sistem informasi yang akan dibuat. Use case digunakan untuk mengetahui fungsi apa saja yang ada dalam sebuah sistem informasi dan siapa saja yang berhak menggunakan fungsi-fungsi itu.</p> |
| − | <li | + | <p><li> ''Activity Diagram'' </p> |
| − | <p | + | <p>Menggambarkan ''workflow'' atau aktivitas dari sebuah sistem atau proses bisnis atau menu yang ada pada perangkat lunak.</p> |
| − | <li | + | <p><li>''Class Diagram'' </p> |
| − | <p | + | <p>Menggambarkan struktur sistem dari segi pendefinisian kelas-kelas yang akan dibuat untuk membangun sistem. </p> |
| − | <li | + | <p><li>''Sequence Diagram'' </p> |
| − | <p | + | <p>Menggambarkan kelakuan objek pada use case dengan mendeskripsikan waktu hidup objek dan ''message'' yang dikirimkan dan diterima antar objek.</p> |
| − | <li | + | <p><li>''Component Diagram'' </p> |
| − | <p | + | <p>Menunjukkan organisasi dan ketergantungan diantara kumpulan komponen dalam sebuah sistem. ''Component diagram'' fokus pada komponen sistem yang dibutuhkan dan ada didalam sistem.</p> |
| − | <li | + | <p><li>''Deployment Diagram'' </p> |
| − | <p | + | <p>Menunjukkan konfigurasi komponen dalam proses eksekusi aplikasi.</p> |
</ol> | </ol> | ||
| + | <p>Berdasarkan definisi diatas dapat disimpulkan ''Unified Modeling Language (UML)'' merupakan suatu teknik pemodelan atau metode yang dapat digunakan | ||
| + | dalam perancangan program dengan membuat visualisasi sistem yang akan dibuat </p> | ||
| − | + | </div> | |
| − | === | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">Konsep Dasar Sublime</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| − | + | <p> Menurut Faridl (2015:3), <ref name="faridl"> Faridl, Miftah. 2015.Fitur Dahsyat Sublime Text 3”. Surabaya: LUG STIKOM.</ref> “Sublime text adalah teks editor berbasis Python, sebuah teks editor yang elegan, kaya fitur, cross platform, mudah dan simpel yang cukup terkenal di kalangan developer (pengembang), penulis dan desainer. Para programmer biasanya menggunakan sublime text untuk menyunting source code yang sedang ia kerjakan. Sampai saat ini sublime text sudah mencapai versi 3”. </p> | |
| − | <p | + | </div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | ===Konsep Dasar | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">Konsep Dasar XAMPP</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <P>Menurut Nurcholish (2018:23).<ref name="nurcholish"> Nurcholish, Ahmad., 2018. “Membangun Database Arsip Persuratan Menggunakan Pemrograman Php Dan Mysql: Studi Kasus Pada Kantor Balai Taman Nasional Gunung Rinjani”. Sukabumi: Cv Jejak (Jejak Publisher). pp. 23.</ref> “XAMPP adalah perangkat lunak bebas, yang mendukung banyak sistem operasi, merupakan kompilasi dari beberapa program. Fungsinya adalah sebagai server yang berdiri sendiri (localhost), yang terdiri atas program apache, HTTP server, MYSQL database, dan penerjemah bahasa yang ditulis dengan bahasa program PHP dan Perl”.</P> | ||
| − | + | </div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">Konsep Dasar HTML </div>=== |
| − | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">Definisi HTML </div>==== | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | = | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p> Menurut Abdullah Rohi (2018:7) <ref name="rohi"> Abdullah, Rohi. 2018. 7 IN 1 Pemrograman Web Untuk Pemula. Jakarta : PT Elex Media Komputindo. Jakarta. </ref> HTML merupakan singkatan dari Hypertext Markup Language yaitu bahasa standar web yang dikelola penggunanya oleh W3C (World Wide Web Consortium) berupa tag- tag yang menyusun setiap elemen dari website. HTML berperan sebagai penyusun struktur halaman website yang menempatkan setiap elemen website sesuai layout yang diinginkan. </p> | ||
| + | </div> | ||
| − | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">Konsep Dasar HTML 5 </div>==== | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | = | + | <p> Menurut Hidayat (2015:14), <ref name="hidayat"> Hidayat, Argi Noor. 2015. Belajar HTML Kelas Ringkas. Bogor: Bisakimia. </ref> “HTML5 ini adalah standar baru dari HTML, yang dikembangkan oleh ''World Wide Web Consortium (W3C)'' dan ''Web Hypertext Application Technology Working Group (WHATWG).”'' </p> |
| + | </div> | ||
| − | === | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">Konsep Dasar HTML CSS </div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p> Menurut Abdullah Rohi (2018:45) <ref name="rohi"> Abdullah, Rohi. 2018. 7 IN 1 Pemrograman Web Untuk Pemula. Jakarta : PT Elex Media Komputindo. Jakarta.</ref> CSS adalah singkatan dari Cascading Style Sheet yaitu dokumen web yang berfungsi mengatur elemen HTML dengan berbagai property yang tersedia sehingga dapat tampil dengan berbagai gaya yang diinginkan. Sebagian orang menganggap CSS bukan termasuk salah satu bahasa pemrograman karena memang strukturnya yang sederhana, hanya berupa kumpulan – kumpulan aturan yang mengatur ''style'' elemen HTML. </p> | ||
| + | </div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">Konsep Dasar Bootstrap</div>=== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | <p>Menurut Abdulloh Rohi (2018:261) <ref name="rohi"> Abdullah, Rohi. 2018. 7 IN 1 Pemrograman Web Untuk Pemula. Jakarta : PT Elex Media Komputindo. Jakarta.</ref> . “Bootstrap merupakan salah satu framework CSS paling populer dari sekian banyak framework CSS yang ada. Bootstrap memungkinkan desain sebuah web menjadi responsif sehingga dapat dilihat dari berbagai macam ukuran device dengan tampilan tetap menarik”.</p> |
| − | <p | + | </div> |
| − | + | ||
| − | + | ||
| − | ===Konsep Dasar | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">Konsep Dasar PHP</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Menurut Sri Rahayu dkk dalam CCIT Journal Vol. 9 No. 1 (2015:52), <ref name="srirahayu"> Rahayu, Sri, Muhamad Yusup, dan Shinta Puspita Dewi. 2015. “Perancangan Aplikasi Absensi Peserta Bimbingan Belajar Berbasis Web Dengan Menggunakan Framework YII”. CCIT Journal Vol. 9 No. 1 - September 2015 ISSN:1978-8282. Tangerang: Perguruan Tinggi Raharja.</ref> “PHP adalah bahasa server – side scripting yang menyatu dengan HTML untuk membuat halaman web dinamis”. </p> | ||
| + | </div> | ||
| − | === | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">Konsep Dasar Analisis BMC</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p> Menurut Alexander Osterwalder & Yves Pigneur (2014 : 13), <ref name="alex"> Alexander Asterwalder & Yves Pigneur, 2014, Business Model Generation. Cetakan ke-6, alih Bahasa Natalia Ruth Sihandrini, Jakarta: PT.Alex Media Komputindo Kelompok Gramedia, Anggota IKAPI.</ref> “bisnis model canvas” adalah Bahasa yang sama untuk menggambarkan, memvisualisasikan, me-nilai dan mengubah model bisnis”. Sedangkan definisi model bisnis adalah sebuah model bisnis menggambarkan dasar pemikiran tentang bagaimana organisasi menciptakan, memberikan, dan menangkap nilai.Kanvas model bisnis terdiri dari atas 9 (Sembilan) blok bangunan memperlihatkan bagaimana perusahaan menghasilkan uang. Sembilan blok bangunan diatas terdiri dari : </p> | ||
| + | <ol> | ||
| + | <li><p>''Customers Segments –CS'' (segmen pelanggan).</p> | ||
| + | <li><p>''Value Propositions–VP'' (proposisi nilai).</p> | ||
| + | <li><p>''Chanels –CH'' ( saluran).</p> | ||
| + | <li><p>''Customer Relationships'' (hubungan pelanggan).</p> | ||
| + | <li><p>''Revenue Streams'' (arus pendapatan).</p> | ||
| + | <li><p>''Key Resources'' (sumber daya utama).</p> | ||
| + | <li><p>''Key Activities'' (aktivitas kunci).</p> | ||
| + | <li><p>''Key Partnerships'' (kemitraan utama).</p> | ||
| + | <li><p>''Cost Structure'' (Struktur Biaya).</p> | ||
| + | </ol> | ||
| + | </div> | ||
| − | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">Konsep Dasar Black Box Testing</div>=== | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | = | + | <p>Menurut Kumar dkk (2015:33) <ref name="kumar"> Kumar, Manish, Santosh Kumar Singh, Dr. R. K. Dwivedi.2015. “A Comparative Study Of Black Box Testing Techniques. International Journal Of Advance Research In Computer Science and Management Studies..</ref> ''“Black Box Testing is without knowledge of the internal working of the application under (AUT)”''. Yang artinya ''Black Box Testing'' adalah sebuah pengujian tanpa harus mengetahui cara kerja ''internal'' dari aplikasi yang sedang di uji. Pada ''black box testing'' penguji hanya perlu mengetahui ''input'' apa yang diberikan serta output apa yang dikeluarkan. </p> |
| − | = | + | <p>Sedangkan menurut Himawan dkk dalam Jurnal CCIT (2016:342) <ref name="himawan"> Himawan, Cahyadi. Dede, Munawati. 2016. Prototype Sistem Informasi Perhitungan |
| + | Nilai Poin Pelanggaran Tata Tertib Pada SMK Yuppentek 1 Tangerang. Tangerang: Jurnal CCIT Vol.9 No.3 Agustus 2016.</ref> ''“Blackbox Testing'' adalah bertujuan untuk menemukan kesalahan dalam beberapa kategori, diantaranya : fungsi-fungsi yang salah satu hilang, kesalahan interface, kesalahan dalam struktur data atau akses ''database eksternal'', kesalahan performa, kesalahan inisialisasi dan termisasi”.</p> | ||
| − | + | <p>Sementara itu menurut Harahap dkk dalam Jurnal Sistem dan Teknologi Informasi Vol. 4 No. 3 (2016:3) <ref name="Harahap, Sri Fajarwati">Harahap, Sri Fajarwati, Anggri Srimudianti Sukanto & Novi Safriadi. 2016. | |
| − | <p | + | “Perancangan Sistem Penyebaran Informasi Imunisasi Kepada Ibu Balita Berbasis SMS Gateway Pada UPTD Puskesmas Kecamatan Pontianak Barat |
| − | + | </ref> “Perancangan Sistem Penyebaran Informasi Imunisasi Kepada Ibu Balita Berbasis ''SMS Gateway'' Pada UPTD Puskesmas Kecamatan Pontianak Barat”.</P> | |
| − | + | ||
| − | + | <p>Berdasarkan pengertia diatas, dapat disimpulkan bahwa ''Black Box Testing'' adalah sebuah pengujian suatu aplikasi yng bertujuan untu menemukan kesalahan dalam beberapa kategori, diantaranya fungsi-fungsi yang salah satu hilang.</p> | |
| − | ====Definisi | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">Konsep Dasar Elisitasi</div>=== |
| + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">Definisi Elisitasi</div>==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| − | + | <p> Menurut Nirmala dkk. (2015:4),<ref name="nirmala"> Nirmala, Ariesta Fuji, Henry Bambang dan Yoppy Mirza Maulana. 2015. “Rancang Bangun Aplikasi Penilaian Kinerja Pegawai Berdasarkan Kompetensi Pada Perum Bulog Divisi Regional Jawa Timur”. JSIKA. Vol. 4, No. 2: 1-8.</ref> “Elisitasi merupakan tahapan awal dalam membangun pemahaman tentang perangkat lunak yang diperlukan untuk memecahkan masalah.”</p> | |
| − | <p | + | <p>Sedangkan menurut S. Guritno dalam Ariawan (2015:63) <ref name="ariawan"> Ariawan, Jesa., dan Sri Wahyuni. 2015. Aplikasi Pengajuan Lembur Karyawan Berbasis Web. Jurnal Sispotek Global. Vol. 5 nomor 1, Maret 2015.</ref> , mengatakan Elisitasi berisi usulan rancangan system baru yang diinginkan oleh pihak manajemen terkait dan disanggupi penulis untuk dieksekusi. </p> |
| − | + | ||
| − | <p | + | |
| − | + | ||
| − | + | ||
| − | + | <p> Berdasarkan penjelasan para ahli diatas maka dapat disimpulkan bahwa elisitasi adalah tahapan awal dan usulan rancangan system yang diinginkan oleh pihak manajemen terkait dan dapat disanggupi penulis untuk dieksekusi. </p> | |
| + | </div> | ||
| − | ==== | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">Konsep Dasar Elisitasi</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| − | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Tahapan Elisitasi'''</div>==== | |
| − | + | <p>Menurut Bachtiar dan Atikah (2015:74), <ref name="dede"> Bachtiar, Dede., dan Atikah. 2015. Sistem Informasi Dashboard Kependudukan di Kelurahan Manis Jaya Kota Tangerang. Jurnal Sisfotek Global. Vol. 5 nomor 1, Maret 2015. </ref> Elisitasi dilakukan melalui tiga tahap yaitu sebagai berikut: </p> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | = | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <p | + | |
<ol> | <ol> | ||
| − | <li | + | <p><li>Elisitasi Tahap I</p> |
| − | <li | + | <p>Elisitasi pada tahap ini berisi seluruh rancangan system baru yang disusulkan oleh pihak manajemen terkait proses wawancara.</p> |
| − | + | <p><li>Elisitasi Tahap II </p> | |
| − | + | <p>Elisitasi ini merupakan hasil pengklasifikasian dari elisitasi tahap I berdasarkan metode MDI. Metode ini bertujuan untuk memisahkan antara rancangan system yang penting dan harus ada pada system baru dengan rancangan yang disanggupi oleh peneliti untuk dieksekusi.</p> | |
| − | <ol style="list-style:lower-alpha"> | + | <ol style="list-style-type:lower-alpha"> |
| − | <li | + | <p><li>M pada MDI artinya ''Mandatory'' (penting). Maksudnya ''requirement'' tersebut harus ada dan tidak boleh dihilangkan pada saat membuat system baru.</p> |
| − | <li | + | <p><li>D pada MDI artinya ''Desirable''. Maksudnya adalah ''requirement'' tersebut tidak terlalu penting dan boleh dihilangkan. Tetapi jika requirement tersebut digunakan dalam pembentukan system, akan membuat system tersebut lebih sempurna.</p> |
| − | <li | + | <p><li>I pada MDI artinya ''Inessential'', maksudnya adalah ''requirement'' tersebut bukanlah bagian dari system yang dibahas dan merupakan bagian dari luar system.</p> |
</ol> | </ol> | ||
| − | <li | + | <p><li>Elisitasi Tahap III</p> |
| − | <ol style="list-style:lower-alpha"> | + | <p> Merupakan hasil penyusutan dari elisitasi tahap II dengan cara mengeliminasi semua ''requirement'' dengan ''option'' I pada metode MDI. Selanjutnya semua ''requirement'' yang tersisa diklasifikasikan kembali melalui metode TOE, yaitu sebagai berikut:</p> |
| − | <li | + | <ol style="list-style-type:lower-alpha"> |
| − | <li | + | <p><li>T artinya ''Technical'', maksudnya bagaimana tata cara/teknik pembuatan ''requirement'' tersebut dalam system yang akan diusulkan. </p> |
| − | <li style=" | + | <p><li>O artinya ''Operational'', maksudnya bagaimana tata cara menggunakan ''requirement'' tersebut dalam system yang akan dikembangkam </p> |
| + | <p><li>E artinya ''Economy'', maksudnya berapakah biaya yang diperlukan guna membangun requirement tersebut dalam system.</p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p>Metode TOE tersebut dibagi kembali menjadi beberapa ''option'', yaitu:</p> | ||
| + | |||
| + | <p><li>''High'' (H) : sulit untuk dikerjakan, karena teknik pembuatan dan pemakaiannya sulit dan juga biayanya mahal, sehingga requirement tersebut harus dieliminasi.</p> | ||
| + | <p><li>''Middle'' (M) : Mampu untuk dikerjakan.</p> | ||
| + | <p><li> ''Low'' (L) : Mudah untuk dikerjakan.</p> | ||
</ol> | </ol> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</ol> | </ol> | ||
| − | <li | + | <p><li>''Final Draft'' Elisitasi</p> |
| + | <p> Merupakan hasil akhir yang dicapai dari suatu proses elisitasi yang dapat digunakan sebagai dasar pembuatan suatu sistem yang akan dikembangkan.</p> | ||
</ol> | </ol> | ||
| + | </div> | ||
| − | === | + | ==<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left;">Studi Pustaka ''(Literature Review)''</div>== |
| + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">Definisi Studi Pustaka ''(Literature Review)''</div>=== | ||
| − | = | + | <p> Menurut Fitrianti (2016:42) <ref name="fitrianti"> Fitrianti. 2016. “Sukses Profesi Guru dengan Penelitian Tindakan Kelas”. Yogyakarta: Deepublish Grup CV. Budi Utama.</ref> , “Studi pustaka (literature review) adalah berbagai definisi dari variabel yang ada dan dari berbagai temuan penelitian sebelumnya yang dipergunakan peneliti dalam menetukan alternatif yang akan diimplementasikan.”</p> |
| − | < | + | <p>Banyak penelitian diluar sana yang bisa dijadikan acuan untuk peneliti melakukan penelitian ini yaitu penelitian tentang Electronic Menu pada suatu kafe, restoran atau rumah makan. Studi pustaka ini juga merupakan salah satu metode yang dipilih peneliti untuk proses pengambilan data, diantaranya:</p> |
| − | <p | + | <ol> |
| − | < | + | <p><li>Penelitian ini dilakukan oleh Rakhmah dkk (2019) <ref name="rakhmah"> Rakhmah, S. N., Reza, R., & Novel, K. (2019). Aplikasi Delivery Order Makanan Dan Minuman Berbasis Web Pada Restoran Mang Kabayan. Jurnal Teknika, 11(2), 1109-1116 </ref> STMIK Nusa Mandiri Jakarta, dan Universitas Bina Sarana Informatika dengan judul “Aplikasi Delivery Order Makanan Dan Minumn Berbasis Web Pada Restoran Mang Kabayan”.<br> |
| − | < | + | ''“Humans in general want everything to be easily done, as well as restaurant customers who want to order menus easily in the sense that it is not complicated and does not take a long time. It's easy to order the menu in question without having to queue and without waiting for the waiter to be busy with other customers. Restaurant customers can also take time to order orders according to their needs so they are not disturbed by the presence of a waiter who is waiting for the order. The preparation of this study uses two research methods, namely, data collection methods and software development methods, namely using the waterfall method. To overcome the problems that the authors describe, a web-based application is made to make it easier for restaurants and customers to order food. With the use of media websites that have been published can facilitate food ordering in real time”''. <br> |
| − | < | + | Yang artinya Manusia pada umumnya ingin semuanya mudah dilakukan, demikian juga pelanggan restoran yang ingin memesan menu dengan mudah dalam arti tidak rumit dan tidak memakan waktu lama. Sangat mudah untuk memesan menu yang dimaksud tanpa harus mengantri dan tanpa menunggu pelayan sibuk dengan pelanggan lain. Pelanggan restoran juga dapat mengambil waktu untuk memesan sesuai dengan kebutuhan mereka sehingga mereka tidak terganggu oleh kehadiran pelayan yang sedang menunggu pesanan. Penyusunan penelitian ini menggunakan dua metode penelitian, yaitu, metode pengumpulan data dan metode pengembangan perangkat lunak, yaitu menggunakan metode waterfall. Untuk mengatasi masalah yang penulis jelaskan, aplikasi berbasis web dibuat untuk mempermudah restoran dan pelanggan memesan makanan. Dengan penggunaan situs web media yang telah dipublikasikan dapat memudahkan pemesanan makanan secara real time. |
| − | < | + | </p> |
| + | <p><li>Penelitian ini dilakukan oleh Torres,<ref name="torres"> Torres, A. M. (2016). “Electronic Menu and Ordering Application System: A Strategic Tool for Customer Satisfaction and Profit Enhancement”. International Journal Science and Technology </ref> A.M Department of General Studies, Hanseo University, South Korea yang berjudul “Electronic Menu and Ordering Application System: A Strategic Tool for Customer Satisfaction and Profit Enhancement”. | ||
| + | ''“This paper proposed an electronic menu and ordering system that intends to provide an efficient and effective customer-wait staff communication, an ideal tool to provide exceptional customer service in restaurants. The use of interactive menu and ordering system application is expected to overcome the challenges and fill the communication gap between the customer and waitstaff. The features of the menu are anticipated to a give a vivid image of the dish, enlighten the customers about their order, ingredients, food allergens, grades of spiciness and price. The well-informed customer can now easily choose and decide for his order based on the information he had seen from both text and photos. The orders can be quickly sent to the kitchen through a touch screen or a smartphone and prepared fast for immediate customer indulgence. The application system expects to encourage more customers, repeat business, promotion of Korean cuisine and increase restaurant sales”.''<br> | ||
| + | Yang artinya Makalah ini mengusulkan menu elektronik dan sistem pemesanan yang bermaksud untuk menyediakan komunikasi staf menunggu pelanggan yang efisien dan efektif, alat yang ideal untuk menyediakan layanan pelanggan yang luar biasa di restoran. Penggunaan menu interaktif dan aplikasi sistem pemesanan diharapkan dapat mengatasi tantangan dan mengisi kesenjangan komunikasi antara pelanggan dan pelayan. Fitur menu diantisipasi untuk memberikan gambaran yang jelas dari hidangan, mencerahkan pelanggan tentang pesanan mereka, bahan, alergen makanan, tingkat kepedasan dan harga. Pelanggan yang berpengetahuan luas sekarang dapat dengan mudah memilih dan memutuskan pesanannya berdasarkan informasi yang telah dilihatnya baik dari teks maupun foto. Pesanan dapat dengan cepat dikirim ke dapur melalui layar sentuh atau smartphone dan dipersiapkan dengan cepat untuk kepuasan pelanggan langsung. Sistem aplikasi berharap dapat mendorong lebih banyak pelanggan, mengulangi bisnis, mempromosikan masakan Korea dan meningkatkan penjualan restoran. | ||
| + | </p> | ||
| + | <p><li>Penelitian ini dilakukan oleh Sari dkk (2016) <ref name="sari"> Sari, N. I., Hernawati, E., & Siswanto, B. (2016). “Aplikasi Multimedia Reservasi Meja Dan Menu Makan Di Cocorico CafÉ Berbasis Web (studi Kasus: Cocorico Café Bandung)”. eProceedings of Applied Science, 2(1). </ref> Manajemen Informatika Fakultas Ilmu Terapan Universitas Telkom, dengan Judul “Aplikasi Multimedia Reservasi Meja Dan Menu Makan Di Cocorico CafÉ Berbasis Web (studi Kasus: Cocorico Café Bandung)”. | ||
| + | Fungsionalitas yang terdapat dalam aplikasi ini digunakan untuk melakukan reservasi meja dan menu makan yang dilakukan oleh Admin dan Pengunjung. Admin mempunyai hak akses mengelola account, mengelola account pengunjung, mengelola menu makan, mengelola meja, mengelola data reservasi, cetak laporan. Pengunjung mempunyai hak akses mengelola account, view denah, reservasi meja, reservasi makanan, cetak bukti reservasi. Aplikasi ini mampu melakukan pengolahan data pemesanan meja dan makanan serta mampu menjadi media yang menyediakan sarana bagi pengunjung untuk melakukan pemesanan makanan. Aplikasi ini dibuat dengan menggunakan metode pengerjaan SDLC waterfall sampai pada tahap pengujian. Pembangunan aplikasi ini berupa Website. Aplikasi Website dibangun dengan menggunakan PHP, Codeigniter, MYSQL dan Apache. Aplikasi ini digunakan oleh Admin dan Pengunjung. Pengujian aplikasi ini menggunakan black box testing, merupakan pengujian yang berfokus pada spesifikasi fungsional dari perangkat lunak, dimana tester dapat mendefinisikan kumpulan kondisi input dan melakukan pengetesan pada spesifikasi fungsional program </p> | ||
| − | + | <p><li> Penelitian ini dilakukan oleh Martono (2018) Program Studi Teknik Informatika, STIKOM Dinamika Bangsa, Jambi dengan judul “Pembuatan Aplikasi E-Menu (Electronic Menu) Berbasis Website dan Android”. | |
| + | Aplikasi Menu elektronik (E-Menu) yang dibuat pada penelitian ini merupakan aplikasiyang memanfaatkan media elektronik sebagai sarana untuk memproses seluruh transaksi di rumah makan, mulai dari pemesanan menu hingga proses pencetakan struk dan laporan. Adapun sistem operasi yang digunakan dalam pembuatan aplikasi ini adalah dengan menggunakan sistem operasi android untuk sisi pelanggan (front end user) dan untuk sisi karyawan rumah makan (back end user) sistem akan dibangun berbasis website | ||
| + | </p> | ||
| − | = | + | <p><li>Penelitian ini dilakukan oleh Caniati dkk (2017) <ref name="caniati"> Caniati, N., Ghozali, A. L., & Sumarudin, A. (2017). Implementasi sistem informasi pemesanan menu Makanan dan minuman pada kafe berbasis web menggunakan jaringan intranet. Jurnal Ilmiah Ilmu Komputer Fakultas Ilmu Komputer Universitas Al Asyariah Mandar, 3(2), 8-13.</ref> , Program Studi Teknik Informatika, Politeknik Negeri Indramayu, dengan judul “IMPLEMENTASI SISTEM INFORMASI PEMESANAN MENU MAKANAN DAN MINUMAN PADA KAFE BERBASIS WEB MENGGUNAKAN JARINGAN INTRANET”. |
| + | Pada umumnya restoran ataupun kafe mengalami kesulitan untuk melayani pemesanan menu makanan dan minuman, kesulitan tersebut adalah pelanggan menunggu terlalu lama untuk mendapatkan menu makanan dan minuman yang dipesan sehingga kurang adanya kenyamanan bagi pengunjung. Implementasi sistem informasi pemesanan menu makanan dan minuman ini diterapkan berbasis web dengan menggunakan jaringan intranet bertujuan agar operasional kafe dapat berjalan lebih efektif, aman, cepat, dan akurat. Dengan sistem informasi ini data laporan penjualan kafe menjadi terkomputerisasi, sehingga data dapat tersimpan dengan baik. Sistem informasi ini dikembangkan menggunakan framework bootstrap dengan bahasa pemrograman PHP dan menggunakan database MySQL. Dari hasil pengujian menggunakan metode blackbox dapat disimpulkan bahwa sistem informasi pemesanan menu makanan dan minuman berbasis web ini dapat membantu proses pemesanan pada salah satu kafe Made In Bandung. </p> | ||
| − | < | + | <p><li>Penelitian ini dilakukan oleh Oley dkk (2017) <ref name="oley"> Oley, E., Sentinuwo, S. R., & Sinsuw, A. A. (2017). Sistem Pemesanan Makanan Dan Minuman Berbasis Website (Studi Kasus Taipan Restoran). Jurnal Teknik Elektro dan Komputer, 6(4), 159-170.</ref> Program Studi Teknik Elektro, Fakultas Teknik, Universitas Sam Ratulangi, dengan Judul “ Sistem Pemesanan Makanan Dan Minuman Berbasis Website (Studi Kasus Taipan Restoran) “. |
| − | < | + | Penelitian yang dilakukan adalah membuat sistem pemesanan makanan dan minuman dengan menggunakan media internet yang dapat mengefisiensikan waktu bagi restoran dan pelanggan. Hasil dari penelitian ini berbentuk sebuah website yang bisa di akses oleh semua orang yang langsung mengirim pesanan ke meja koki dan kasir. Dari hasil penelitian tersebut diharapkan pihak restoran dapat meningkatkan efisiensi dan kualitas pelayanan. </p> |
| − | = | + | <p><li> Penelitian ini dilakukan oleh Sutawan dkk (2018)<ref name="sutawan">Sutawan, A. , Sudarto, Ferry, & Martono, Aris (2018). “Aplikasi E-menu Restoran Berbasis Web Pada Hover Café”. STMIK Raharja. Tangerang.</ref> Program Studi Sistem Informasi, STMIK Raharja dengan judul “Aplikasi E-Menu Restoran Berbasis Web pada Hover Kafe”. <br> |
| + | Pada Hover Cafe proses pelayanan dari segi pemilihan menu masih menggunakan sistem pemesanan secara konvesional dan masih menggunakan kertas sebagai media daftar pilihan menu sehingga akan menjadi masalah ketika terdapat penambahan menu baru dan terjadi kerusakan pada buku menu itu sendiri, serta akan menyulitkan pelanggan melakukan pemesanan ketika restoran sedang ramai. Metode yang digunakan dalam penelitian ini adalah metode pengumpulan data, metode observasi, metode wawancara, dan metode studi pustaka dilakukan untuk mendapatkan data yang akurat. Selanjutnya data dianalisis dengan SWOT guna mengetahui kelemahan dan kelebihan perusahaan. Dalam penggambaran alur sistem menggunakan UML (Unified Modeling Language) dan PHP (Hypertext Preprocessor) sebagai bahasa pemrograman dengan basis data MySQL sebagai database yang digunakan serta menggunakan Prototype untuk memudahkan perancangan tampilan sistem yang diusulkan. Oleh karena itu diperlukan suatu media pemesanan yang memanfaatkan teknologi informasi sebagai media pemilihan pemesanan makanan dan minuman (E-Menu) yang dapat menyediakan informasi mengenai detail menu pesanan untuk mempermudah pelanggan dalam melakukan pemilihan dan pemesanan menu makanan atau minuman.</p> | ||
| − | < | + | <p><li>Penelitian ini dilakukan oleh Syahputro dkk (2018) <ref name="syahputro"> Syahputro, M. A. E., Hernawati, E., & Suryadi, A. H. (2018). “Aplikasi Penjualan Dan Pemesanan Berbasis Web Di Sate Gule Kambing Pak Ni Ponorogo”. eProceedings of Applied Science, 4(3). </ref> Manajemen Informatika, Fakultas Ilmu Terapan, Universitas Telkom, dengan judul “Aplikasi Penjualan Dan Pemesanan Berbasis Web Di Sate Gule Kambing Pak Ni Ponorogo”. |
| − | < | + | Tujuan dibuatnya aplikasi ini adalah untuk menyediakan fitur untuk dapat melihat menu yang di hasilkan, menyediakan fitur secara online serta informasi status pesanan, fitur pemesanan onsite dan pengelolaan pemesanan, dan fitur laporan penjualan dan pemasukan dari hasil yang telah terjual. Aplikasi ini dibangun dengan menggunakan model waterfal dan framework codeigniter dengan bahasa pemrograman PHP dan menggunakan database MySQL. Aplikasi ini diharapkan dapat membantu pihak Sate Gule Kambing Pak Ni Ponorogo dalam meningkatkan pelayanan pemesanan, mampu memberikan sesuatu yang menarik untuk lebih mudah mendapatkan pelanggan, menjalani hubungan baik dengan pelanggan, dan tentu saja mempertahankan pelanggan serta dapat meningkatkan penghasilan perusahaan. </p> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | = | + | <p><li> Penelitian ini dilakukan oleh Dasawaty dkk (2017), <ref name="dasawaty"> Dasawati, E. S., & Kom, S. (2017). Implementasi Aplikasi Pemesanan Makanan Service Dan Reservasi Berbasis Web Pada Restoran Eka Ria. Jurnal Informatika dan Bisnis, 6(2). </ref> Program Studi Teknik Informatika, Institut Bisnis dan Kwik Kian Gie, dengan Judul “IMPLEMENTASI APLIKASI PEMESANAN MAKANAN SERVICE DAN RESERVASI BERBASIS WEB PADA RESTORAN EKA RIA”. <br> |
| + | ''“This application is made with programming language PHP Hypertext Prepocessor ", which is a programming language that is widely used for handling the manufacture and development of a website and can be used in conjunction with HTML. Jquery collection javascript library simplifies Javascript code by calling the functions provided by jquery . Javascript itself is a scripting language that works side Client / Browser so that websites can be more interactive text editor used to implementation this is Aptana studio3.1 The collection of information is done with indirect observation methods and interview with a restaurant employee Eka Ria.untuk implementation method using this app has many features to support activity in the restaurant ekaria As a menu to order food, bill printing, information relating to the reservation sperti information package info leases for prediction of total rental price of the room with the package and manufacturing sales report. Results from this study is a food ordering application, reservation service and transactions can be easy for customers to mendpatkan food menu and pricing information, and simplify admin of booking meals to get information about sales reports The conclusion of this study is the application that can be easier to get the information menu, ordering food, making auto sales reports and reservations”. '' | ||
| + | Yang artinya Aplikasi ini dibuat dengan bahasa pemrograman PHP Hypertext Prepocessor ", yang merupakan bahasa pemrograman yang banyak digunakan untuk menangani pembuatan dan pengembangan situs web dan dapat digunakan bersamaan dengan HTML. Koleksi jquery library javascript menyederhanakan kode Javascript dengan memanggil fungsi-fungsi disediakan oleh jquery. Javascript itu sendiri adalah bahasa scripting yang berfungsi sisi Client / Browser sehingga situs web editor teks bisa lebih interaktif digunakan untuk implementasi ini adalah Aptana studio3.1 Pengumpulan informasi dilakukan dengan metode observasi tidak langsung dan wawancara dengan karyawan restoran Eka Ria.untuk metode pelaksanaan menggunakan aplikasi ini memiliki banyak fitur untuk mendukung aktivitas di restoran ekaria. Sebagai menu untuk memesan makanan, pencetakan tagihan, informasi terkait pemesanan sperti informasi info paket sewa untuk prediksi harga total sewa kamar dengan paket dan laporan penjualan manufaktur. Hasil dari penelitian ini adalah makanan orde aplikasi dering, layanan pemesanan, dan transaksi dapat memudahkan pelanggan untuk mendapatkan menu makanan dan informasi harga, dan menyederhanakan admin pemesanan makanan untuk mendapatkan informasi tentang laporan penjualan. Kesimpulan dari penelitian ini adalah aplikasi yang dapat lebih mudah untuk mendapatkan menu informasi, memesan makanan, membuat laporan dan pemesanan penjualan mobil | ||
| + | </p> | ||
| − | < | + | <p><li> Penelitian ini dilakukan oleh Dewi dkk (2015) <ref name="dewi"> Dewi, S. P., & Arnie, R. (2015). Aplikasi Layanan Pemesanan Katering Pada Rumah Makan Srie Berbasis Web. JUTISI, 3(3). </ref> STMIK Banjar Baru dengan judul “ Aplikasi Layanan Pemesana Katering Pada Rumah Makan Srie Berbasis Web.” <br> |
| − | < | + | Pemesanan katering dilayani melalui tatap muka langsung atau melalui telepon. Namun layanan melalu telepon membebani rumah makan untuk menempatkan pegawai pada bagian layanan telepon dan memakan waktu untuk menjelaskan ketersediaan pemesanan, menu, dan harganya pada pelanggan. Sehingga perlu alternatif lain untuk pelayanan pemesanan katering. Salah satu alternatif layanan pemesanan adalah dengan dibangun layanan pemesanan katering melalui website. Website mampu menyediakan informasi yang lengkap bagi pelanggan tentang ketersediaan pemesanan, menu, dan harga makanan tanpa harus menempatkan pegawai yang harus selalu siap sedia menjawab panggilan pelanggan. Aplikasi layanan pemesanan katering berbasis web mampu menampilkan daftar menu yang tersedia di Rumah Makan Srie dan memberikan fasilitas pemesanan bagi pelanggan sehingga memudahkan pelanggan dalam menentukan paket katering yang diinginkan dan memesannya. |
| + | </p> | ||
| + | <p><li> Penelitian ini dilakukan oleh Chavan, dkk (2015) <ref name="chavan"> Chavan, V., Jadhav, P., Korade, S. And Teli, P., 2015. ''Implementing Customizable Online Food Ordering System Using Web Based Application. International Journal Of Innovative Science, Engineering & Technology, 2(4). </ref> Computer Department,Pune University Indapur, Maharashtra, India dengan judul “Implementing Customizable Online Food Ordering System Using Web Based Application” '' | ||
| + | ''By making entire process of taking orders is automatically the load on restaurants device with a screen presenting the menu and accept user’s input for order placing First waiter takes the order from customer. After taking the order, waiter should enter that order in system where PC was set up. At the kitchen information was displayed on screen. The kitchen staff would then prepare the dishes according to order and after completion of order they would inform to waiter, who collected and delivered the dishes to the respective tables. The system was also informing the waiter about the availability of a dish. If a certain dish was not available then waiter was able to ask for changes or even cancel a customer’s order. After serving the order, bill was generated at the cash counter as per customer order.'' <br> | ||
| + | Dengan membuat seluruh proses pengambilan pesanan secara otomatis, beban pada perangkat restoran dengan layar yang menyajikan menu dan menerima masukan pengguna untuk pesanan. Pelayan pertama mengambil pesanan dari pelanggan. Setelah menerima pesanan, pelayan harus memasukkan pesanan itu di sistem tempat PC disiapkan. Pada informasi dapur ditampilkan di layar. Staf dapur kemudian akan menyiapkan hidangan sesuai pesanan dan setelah selesai pesanan mereka akan menginformasikan kepada pelayan, yang mengumpulkan dan mengirimkan piring ke meja masing-masing. Sistem itu juga memberi tahu pelayan tentang ketersediaan hidangan. Jika hidangan tertentu tidak tersedia maka pelayan dapat meminta perubahan atau bahkan membatalkan pesanan pelanggan. Setelah melayani pesanan, tagihan dibuat di konter kas sesuai pesanan pelanggan.</p> | ||
| + | </ol> | ||
| − | <div | + | =<div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''BAB III'''</div>= |
| − | + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''PEMBAHASAN'''</div> | |
| − | <div style="font-size: | + | |
| − | = | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left">'''Gambaran Umum Kafe Rute 15'''</div>== |
| − | <div style="font-size: | + | |
| − | == | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left">'''Sejarah Singkat Kafe Rute 15'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p> Kafe Rute 15 terletak di Jl. Kisamaun No.150, RT.003/RW.005, Sukasari, Kec. Tangerang, Kota Tangerang, Banten 15118. Letak Kafe Rute 15 ini sangat strategis karena berada di tengah-tengah Kawasan Pasar Lama. Sebelum bernama Kafe Rute 15, kafe ini bernama Aros. Konsep Rute 15 dan Aros berbeda. Aros memiliki konsep seperti kantin dengan hidangan menunya prasmanan, di mana pelanggan yang datang bebas untuk memilih makanan yang sudah disajikan di meja kantin itu. | ||
| + | </p> | ||
| + | <p> Pada 1 September 2015, Aros mengalami renovasi yang cukup lama dan ternyata hasil dari renovasi tersebut lahirlah Kafe Rute 15. Konsep Aros dan Kafe Rute 15 ini berbeda, Kafe Rute 15 menawarkan konsep kafe dimana pelanggan dapat memesan makanan layaknya kafe. Akhirnya pada 18 September 2015 Kafe Rute 15 mulai beroperasi. </p> | ||
| − | + | <p> Konsep Rute 15 sendiri berawal dari sang pemilik yang hobi kuliner di pinggir jalan, itulah sebabnya kafe ini dinamakan Rute 15. Ornamen-ornamen pada kafe ini pun penuh dengan lukisan jalanan sehingga memberi kesan kepada pelanggan seperti sedang makan di pinggir jalan. Makanan yang disajikan di sini juga mengambil konsep makanan yang sering dijual di pinggir jalan. Kafe inipun dihiasi dengan tanaman-tanaman yang indah serta adanya kolam ikan yang membuat suasana semakin hidup. Konsep kafe ini diusulkan oleh sang manajer kafe sendiri, dengan alasan jika kita sedang menyantap makanan dan disekeliling kita terdapat tanaman, maka akan membuat mood makan kita menjadi semakin enak, karena menurutnya tanaman dapat memberikan suasana tentram dan menyejukkan. Terdapat juga hiasan pada dinding kafe, beberapa diantaranya juga dihias sendiri oleh tangan cantik sang manajer. Hiasan tersebut menyesuaikan moment, jika sedang moment kemerdekaan maka dinding tersebut dihiasi dengan bendera merah putih, jika sedang valentine dinding tersebut dihiasi dengan ornamen kasih sayang. | |
| − | <p | + | </p> |
| − | + | <p> Setahun sekali, kafe ini merayakan makan dengan konsep gelap, dimana hari itu bertepatan dengan hari valentine. Setiap pelanggan yang datang, lampu kafe akan dimatikan dengan tidak memberitahu sebelumnya, dan di meja tersebut diberikan lilin untuk penerangannya agar lebih terkesan romantis. Setiap pelanggan yang datang dan membawa pasangannya akan diberikan satu tangkai bunga dan satu roti bakar gratis. </p> | |
| − | < | + | <p> Jika pelanggan ingin reservasi untuk acara seperti ulang tahun, arisan, pertemuan keluarga atau lainnya tidak dikenakan biaya reservasi. Pelanggan hanya ditarikkan biaya untuk tanda jadi reservasi sebesar lima ratus ribu rupiah, tetapi uang tersebut akan dikembalikan pada saat hari h. Jika pelanggan ingin acaranya didekorasi, pelanggan hanya memberikan bahan-bahan untuk dekorasi saja, karena Kafe Rute 15 ini memberikan jasa dekorasi gratis, hal ini dikarenakan sang manajer kafe sangat menjunjung tinggi kepuasan pelanggan. </p> |
| − | + | ||
| − | |||
| − | |||
| − | + | </div> | |
| − | ====Visi==== | + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Visi dan misi Kafe Rute 15 :'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p style="line-height:2"> Suatu perusahaan pastinya memiliki visi dan misi dalam menjalankan perusahaannya, agar tercipta hasil yang sesuai dengan apa yang diharapkan. </p></div> | ||
| + | <ol> | ||
| + | <li>Visi | ||
| + | <p> Visi pada Kafe Rute 15 sebagai berikut: </p> | ||
| − | < | + | <ol style="list-style-type:lower-alpha"> |
| − | < | + | <li> Memberikan sajian yang berkualitas tinggi dengan harga terjangkau. |
| − | < | + | <li> Memberikan pelayanan yang baik guna untuk memuaskan pelanggan. |
| − | + | <li> Menciptakan suasana kafe yang romantis dan berkarakter. | |
| − | < | + | </ol> |
| − | + | ||
| − | + | <li>Misi | |
| + | <p> Misi pada Kafe Rute 15 sebagai berikut: </p> | ||
| + | |||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <li> Memberikan menu yang berkualitas, dan sebagian bahan-bahan langsung didatangkan dari tempat asalnya. | ||
| + | <li> Memberikan pelayanan yang ramah dan responsif serta menciptakan hubungan pelanggan yang baik dengan memberikan kualitas pelayanan yang profesional. | ||
| + | <li> Menyediakan fasilitas yang memuaskan, seperti hiasan dinding, tanaman-tanaman sekeliling dan live music. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</ol> | </ol> | ||
| − | + | </ol> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | ===Struktur Organisasi=== | + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Struktur Organisasi Kafe Rute 15'''</div>=== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div align="center"><img width="500" height="250" style="margin:0px" src="https://i.postimg.cc/YCwwKt3q/Untitled-Diagram-3.png"/></div> |
| − | < | + | <div id="g313" style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Gambar 3.1.3 Struktur Organisasi Kafe Rute 15</div> |
| + | |||
| + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Tugas dan Tanggung Jawab'''</div>=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p> Di dalam suatu perusahaan pastinya tugas setiap bagian berbeda-beda, setelah peneliti melakukan penelitian di Kafe Rute 15, maka dibawah inilah tugas dan tanggung jawab setiap bagiannya:</p> | ||
<ol> | <ol> | ||
| − | <li | + | <li>Owner |
| − | < | + | <p>Tugas Owner:</p> |
| − | <ol style="list-style:lower-alpha"> | + | <ol style="list-style-type:lower-alpha"> |
| − | <li | + | <p><li>Melaksanakan program kerja yang tertuang pada Visi dan Misi Kafe Rute 15</p> |
| − | <li | + | <p><li>Mengadakan pelatihan kepada para karyawannya untuk bisa mengedepankan kualitas karyawan.</p> |
</ol> | </ol> | ||
| − | < | + | |
| − | <ol style="list-style:lower-alpha"> | + | <p>Tanggung Jawab Owner:</p> |
| − | <li | + | <ol style="list-style-type:lower-alpha"> |
| − | <li | + | <p><li>Penasihat keputusan pimpinan perusahaan</p> |
| − | <li | + | <p><li>Memastikan seluruh karyawan bisa bekerja dengan profesional.</p> |
| + | <p><li>Memastikan pendapatan Kafe stabil.</p> | ||
</ol> | </ol> | ||
| − | <li | + | <li> Manajer |
| − | <ol style="list-style:lower-alpha"> | + | <p> Tugas Manajer: </p> |
| − | <li | + | <ol style="list-style-type:lower-alpha"> |
| − | <li | + | <p><li>Mengontrol data penjualan setiap harinya.</p> |
| − | <li | + | <p><li>Mengontrol kinerja karyawan setiap harinya</p> |
| + | <p><li>Mengontrol kondisi Kafe setiap harinya.</p> | ||
| + | <p><li>Mengontrol laporan stok bahan makanan setiap harinya.</p> | ||
| + | <p><li>Mengkomunikasikan keperluan Kafe kepada supplier.</p> | ||
</ol> | </ol> | ||
| − | < | + | <p>Tanggung Jawab Manajer : </p> |
| − | <ol style="list-style:lower-alpha"> | + | <ol style="list-style-type:lower-alpha"> |
| − | <li | + | <p><li>Memastikan restoran bersih.</p> |
| − | <li | + | <p><li>Memastikan pelayan berpenampilan bersih dan rapih.</p> |
| − | <li | + | <p><li>Memastikan menu yang disajikan waiter sesuai dengan yang dipesan.</p> |
| + | <p><li>Memastikan pelanggan puas dengan pelayanan karyawan. </p> | ||
| + | <p><li>Memastikan laporan stok bahan baku yang diperlukan tidak kurang.</p> | ||
| + | <p><li>Memastikan laporan keuangan jelas setiap harinya.</p> | ||
</ol> | </ol> | ||
| + | <li>Admin | ||
| + | <p> Tugas Admin : </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Merekap data penjualan setiap harinya.</p> | ||
| + | <p><li>Melihat data pembelian setiap harinya</p> | ||
| + | <p><li>Menambah menu, menghapus dan mengedit menu.</p> | ||
</ol> | </ol> | ||
| − | < | + | <p> Tugas Dan Tanggung Jawab Admin : </p> |
| − | + | <ol style="list-style-type:lower-alpha"> | |
| − | < | + | <p><li>Memastikan menu yang ada pada halaman pelanggan tersedia.</p> |
| − | + | <p><li>Memastikan menu baru yang sudah di update adalah sesuai</p> | |
| − | + | <p><li>Memastikan menu yang ingin dihapus adalah sesuai,</p> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | <p | + | |
| − | + | ||
| − | <li | + | |
| − | + | ||
| − | < | + | |
| − | < | + | |
| − | <li | + | |
| − | < | + | |
</ol> | </ol> | ||
| − | + | <li>Finance | |
| − | + | <p> Tugas Finance : </p> | |
| − | + | <ol style="list-style-type:lower-alpha"> | |
| − | < | + | <p><li>Menyusun laporan keuangan per hari, minggu, dan bulanan</p> |
| − | <p | + | <p><li>Menyusun laporan pemasukan dan pengeluaran keuangan Kafe. </p> |
| − | < | + | <p><li>Mengurus surat berharga, salah satunya seperti menandatangani cek.</p> |
| − | <p | + | </ol> |
| − | < | + | <p>Tugas Dan Tanggung Jawab Finance : </p> |
| − | <li | + | <ol style="list-style-type:lower-alpha"> |
| − | <p | + | <p><li>Bekerja sama dalam menyusun kebijakan administrasi keuangan dengan bagian lain yang terkait sesuai dengan visi dan misi perusahaan</p> |
| − | <ol | + | |
| − | < | + | |
| − | < | + | |
| − | < | + | |
| − | + | ||
| − | < | + | |
| − | <li | + | |
| − | + | ||
</ol> | </ol> | ||
| − | < | + | <li>Waiter |
| − | <ol style="list-style:lower-alpha"> | + | <p> Tugas Waiter : </p> |
| − | <li | + | <ol style="list-style-type:lower-alpha"> |
| − | <li | + | <p><li>Memberikan pelayanan yang profesional kepada pelanggan yang datang dengan menerapkan 3s senyum, sapa, dan salam.</p> |
| + | <p><li>Mengantarkan pesanan menu kepada pelanggan sesuai dengan menu yang sudah dipesan pelanggan.</p> | ||
| + | <p><li>Menjaga kebersihan Kafe. </p> | ||
</ol> | </ol> | ||
| − | < | + | <p>Tanggung Jawab Waiter:</p> |
| − | <ol style="list-style:lower-alpha" | + | <ol style="list-style-type:lower-alpha"> |
| − | + | <p><li>Memastikan pelanggan puas dengan pelayanan yang diberikan waiter.</p> | |
| − | <p | + | <p><li>Memastikan pesanan pelanggan sesuai dengan yang dipesan pelanggan.</p> |
| − | <li | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | <p | + | |
| − | <li | + | |
| − | + | ||
</ol> | </ol> | ||
| + | <li>Chef | ||
| + | <p>Tugas Chef </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Mengolah menu dari bahan mentah atau setengah jadi sampai bisa disajikan kepada pelanggan.</p> | ||
| + | <p><li>Memastikan ketersediaa bahan makanan dan minuman.</p> | ||
</ol> | </ol> | ||
| + | <p>Tanggung Jawab Chef </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Memastikan pesanan menu yang dipesan pelanggan memiliki rasa yang sesuai dengan resep yang ada.</p> | ||
| + | <p><li>Menjaga lingkungan dapur tetap bersih</p> | ||
| + | </ol> | ||
| + | <li>Helper | ||
| + | <p>Tugas Helper : </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Mempersiapkan bahan-bahan makanan yang akan diolah.</p> | ||
| + | <p><li>Membantu Chef dalam mengolah makanan</p> | ||
| + | </ol> | ||
| + | <p>Tanggung Jawab Helper : </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Bertanggung jawab atas persiapan bahan dan peralatan dapur yang diperlukan oleh chef.</p> | ||
| + | </ol> | ||
| + | <li>Bartender | ||
| + | <p> Tugas Bartender :</p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Membuat minuman sesuai dengan order pelanggan, dengan tidak merubah rasa sedikit pun.</p> | ||
| + | <p><li>Menjaga kebersihan daerah bar agar minuman tidak terkontaminasi dengan kotoran.</p> | ||
| + | </ol> | ||
| + | <p>Tanggung Jawab Bartender </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Memastikan minuman yang disajikan sesuai dengan apa yang sudah di pesan pelanggan.</p> | ||
| + | <p><li>Menjaga area bar agar tetap bersih.</p> | ||
| + | </ol> | ||
| + | <li>Dishwasher | ||
| + | <p> Tugas Dishwasher </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Mencuci alat-alat perkakas yang kotor setelah digunakan untuk menyajikan menu.</p> | ||
| + | <p><li>Meletakkan kembali perkakas yang sudah bersih ke tempat asalnya.</p> | ||
| + | <p><li>Merapihkan perkakas yang berantakan</p> | ||
| + | </ol> | ||
| + | <p> Tanggung Jawab Dishwasher: </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Memastikan lingkungan tempat pencucian perkakas bersih.</p> | ||
| + | <p><li>Memastikan perkakas yang sudah dicuci itu bersih dari sisa-sisa makanan atau minuman.</p> | ||
| + | </ol> | ||
| + | <li>Kasir | ||
| + | <p> Tugas Kasir :</p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Menginput pesanan pelanggan.</p> | ||
| + | <p><li>Memberikan struk pembayaran kepada pelanggan.</p> | ||
| + | <p><li>Memberikan struk pesanan kepada chef untuk diolah.</p> | ||
| + | <p><li>Menghitung uang untuk laporan setiap harinya.</p> | ||
| + | </ol> | ||
| + | <p>Tanggung Jawab Kasir: </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Memastikan inputan pesanan pelanggan sesuai dengan yang dipesan.</p> | ||
| + | <p><li>Memastikan struk pesanan kepada chef sesuai dengan yang diinput.</p> | ||
| + | <p><li>Memastikan uang yang diberikan pelanggan sesuai dengan struk pembayaran.</p> | ||
| + | <p><li>Memastikan uang yang ada diakhir jam operasional sesuai dengan struk pembayaran.</p> | ||
| + | </ol> | ||
| + | </ol> | ||
| + | </div> | ||
| − | ==Tata Laksana Sistem Yang Berjalan== | + | ==<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Tata Laksana Sistem Yang Berjalan'''</div>== |
| + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Prosedur Sistem Yang Berjalan'''</div>=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Peneliti sudah melakukan observasi dan wawancara kepada manajer Kafe Rute 15 yang dimaksudkan untuk mengetahui prosedur sistem yang berjalan saat ini. Berikut adalah prosedur sistem yang sedang berjalan pada Kafe Rute 15: | ||
| + | Berawal dari pelanggan masuk ke Kafe Rute 15 diantarkan ke meja yang kosong oleh waiter. Lalu waiter memberikan selembaran kertas daftar menu kepada pelanggan untuk diisi, dan pelanggan melihat-lihat menu yang ada lalu mengisi menu apa saja yang ingin dipesan. Setelah selesai mengisi menu yang ingin dipesan, pelanggan mengantarkan sendiri kertas yang sudah diisi kepada kasir untuk segera melakukan pembayaran menu pesanan. Kasir mencetak struk pembayaran dan memberikannya kepada pelanggan, kasir juga mencetak struk pemesanan menu yang akan diberikan kepada chef untuk segera diproses pemesanannya. Setelah chef selesai memproses pesanan pelanggan, maka waiter akan mengantarkan ke meja pelanggan. | ||
| + | </p> | ||
| + | </div> | ||
| − | ===Prosedur Sistem Yang Berjalan=== | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left">'''Rancangan Prosedur Sistem Pemesanan Menu Yang Berjalan'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Untuk menganalisa sistem berjalan, penelitian ini menggunakan program Unified Modelling Language (UML) untuk menggambarkan prosedur dan proses yang berjalan saat ini:</p> | ||
| + | </div> | ||
| − | + | ====<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">''' ''Usecase Diagram'' Sistem Pemesanan Menu yang Berjalan'''</div>==== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | |||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div id="g33" align="center"><img width="500" height="700" style="margin:0px" src="https://i.postimg.cc/c4Gp93G5/usecase.jpg/></div> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Gambar 3.2.2.1 use case diagram sistem pemesanan yang berjalan</div> | |
| − | + | <p>Berdasarkan gambar 3.2.2.1 ''Usecase diagram'' yaitu :</p> | |
| + | <ol> | ||
| + | <p><li>Satu system yang menggambarkan keseluruhan proses.</p> | ||
| + | <p><li>Empat actor yang terdiri dari : Waiter, Pelanggan, Kasir, Chef.</p> | ||
| + | <p><li>Tiga belas use case yang terdiri dari: </p> | ||
| − | < | + | <ol style="list-style-type:lower-alpha"> |
| − | <p | + | <p><li>Waiter memberikan selembar kertas menu.</p> |
| − | < | + | <p><li>Pelanggan memilih dan mengisi selembar kertas menu</p> |
| − | + | <p><li>Pelanggan mengantarkan selembar kertas menu yang sudah diisi</p> | |
| − | < | + | <p><li>Kasir menginput pesanan menu</p> |
| − | < | + | <p><li>Kasir mencetak struk total pembayaran pesanan menu.</p> |
| − | < | + | <p><li>Kasir memberikan struk total pembayaran pesanan menu.</p> |
| − | <li | + | <p><li>Pelanggan membayar total pembayaran pesanan menu.</p> |
| − | + | <p><li>Kasir mennginput struk pesanan menu.</p> | |
| − | < | + | <p><li>Kasir memberikan struk pesanan menu untuk diolah.</p> |
| − | < | + | <p><li>Chef menerima struk pesanan menu, lalu mengolah menu.</p> |
| − | < | + | <p><li>Chef memberitahu bahwa menu sudah siap diantar</p> |
| − | <li | + | <p><li>Waiter mengantarkan pesanan menu.</p> |
| − | < | + | <p><li>Pelanggan menerima pesanan menu.</p> |
| − | < | + | |
| − | <li | + | |
| − | < | + | |
| − | < | + | |
| − | <li | + | |
| − | < | + | |
</ol> | </ol> | ||
</ol> | </ol> | ||
| + | </div> | ||
| − | ====Activity Diagram Sistem | + | ====<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">''' ''Activity Diagram'' Sistem Pemesanan Menu yang Berjalan'''</div>==== |
| − | <div | + | <div id="g34" align="center"><img width="500" height="600" style="margin:0px" src="https://i.postimg.cc/HkBFkPcf/activity.jpg"/></div> |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Gambar 3.2.2.2 activity diagram sistem pemesanan menu yang berjalan</div> |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <p>Berdasarkan gambar 3.2.2.2 activity diagram sistem pemesanan menu yang berjalan</p> |
| − | + | ||
| − | <p | + | |
<ol> | <ol> | ||
| − | <li | + | <p><li>Satu ''initial node'', objek diawal mulai kegiatan.</p> |
| − | <li | + | <p><li>Empat ''Vertical Swimlame'' yaitu, ''waiter'', pelanggan, kasir dan ''chef''. </p> |
| − | < | + | <p><li>Tiga belas ''activity'' terdiri dari: </p> |
| − | < | + | <ol style="list-style-type:lower-alpha"> |
| − | < | + | <p><li>''Waiter'' memberikan selembar kertas menu</p> |
| − | <li | + | <p><li>Pelanggan memilih dan mengisi selembar kertas menu.</p> |
| − | <li | + | <p><li>Pelanggan mengantarkan kertas menu yang sudah diisi.</p> |
| − | <li | + | <p><li>Kasir menginput pesanan menu.</p> |
| − | <li | + | <p><li>Kasir mencetak struk total pembayaran pesanan menu.</p> |
| − | <li | + | <p><li>Kasir memberikan struk pembayaran total pesanan menu.</p> |
| − | <li | + | <p><li>Pelanggan membayar total pembayaran pesanan.</p> |
| − | <li | + | <p><li>Kasir mencetak struk pesanan menu.</p> |
| − | <li | + | <p><li>Kasir memberikan struk pesanan menu untuk diolah.</p> |
| − | <li | + | <p><li>Chef menerima struk pesanan menu lalu mengolah menu.</p> |
| − | </ | + | <p><li>Chef memberitahu pesanan sudah siap antar.</p> |
| − | <li | + | <p><li>Waiter mengantarkan pesanan menu.</p> |
| + | <p><li>Pelanggan menerima pesanan menu.</p> | ||
</ol> | </ol> | ||
| + | <p><li>Satu ''final node'', objek yang mengakhiri keseluruhan kegiatan</p> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</ol> | </ol> | ||
| − | == | + | ====<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">''' ''Sequence Diagram'' Sistem Pemesanan Menu yang Berjalan'''</div>==== |
| − | == | + | <div id="g36" align="center"><img width="600" height="400" style="margin:0px" src="https://i.postimg.cc/BnqdsG6T/sequence.png"/></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Gambar 3.2.2.3 sequence diagram pemesanan menu yang berjalan</div> | ||
| − | + | <p>Berdasarkan gambar 3.2.2.3 ''Sequence diagram'' pemesanan menu yang berjalan</p> | |
| − | <p | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<ol> | <ol> | ||
| − | <li | + | <p><li>Empat ''actor'' yang terdiri dari : ''waiter'', pelanggan, kasir, ''chef''.</p> |
| − | < | + | <p><li>Empat ''object'' yang saling berinteraksi antara lain : kertas menu, struk |
| − | < | + | pembayaran, struk pesanan.</p> |
| − | < | + | <p><li>Tiga belas ''message'' yang menggambarkan komunikasi, yang terdiri |
| − | < | + | dari :</p> |
| − | < | + | <ol style="list-style-type:lower-alpha"> |
| − | + | <p><li>''Waiter'' Mengambil kertas menu.</p> | |
| − | < | + | <p><li>''Waiter'' memberikan kertas menu kepada pelanggan.</p> |
| + | <p><li>Pelanggan mengisi kertas menu.</p> | ||
| + | <p><li>Pelanggan memberikan kertas menu.</p> | ||
| + | <p><li>Kasir Menginput pesanan</p> | ||
| + | <p><li>Kasir Mencetak struk pembayaran.</p> | ||
| + | <p><li>Kasir Memberikan struk pembayaran kepada pelanggan</p> | ||
| + | <p><li>Pelanggan membayar pesanan</p> | ||
| + | <p><li>Kasir mencetak struk pesanan.</p> | ||
| + | <p><li>Kasir memberikan struk pesanan kepada ''Chef''.</p> | ||
| + | <p><li>''Chef'' mengolah pesanan.</p> | ||
| + | <p><li>''Chef'' memberitahu ke waiter bahwa pesanan sudah siap</p> | ||
| + | <p><li>''Waiter'' mengantarkan pesanan menu.</p> | ||
| + | |||
</ol> | </ol> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</ol> | </ol> | ||
| + | </div> | ||
| − | === | + | ==<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Analisa Sistem Yang Berjalan'''</div>== |
| + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left">'''Metode Analisis ''Business Model Canvas'' '''</div>=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Penelitian yang dilakukan peneliti menggunakan metode analisis ''Business Model Canvas'' untuk menggambarkan keadaan bisnis yang sedang berjalan. Dibawah ini adalah diagram ''Business Model Canvas'':</p> | ||
| + | </div> | ||
| + | <div id="g33" align="center"><img width="700" height="500" style="margin:0px" src="https://i.postimg.cc/SNkbD9WN/BMC-RUTE-vpd-1.png/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Gambar 3.3.1 Business Model Canvas</div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in" | + | ==<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Konfigurasi Sistem Yang Berjalan'''</div>== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | |
<ol> | <ol> | ||
| − | < | + | <li>Spesifikasi Perangkat Keras (''Hardware'') |
| − | < | + | <ol style="list-style-type:lower-alpha"> |
| − | < | + | <p><li>Processor : Intel Dual Core 1,8 GHz</p> |
| − | < | + | <p><li>Memory : 2 GB</p> |
| − | </ | + | <p><li>Hard Disk : 500 GB</p> |
| + | <p><li>Monitor LCD : 14 inci</p> | ||
| + | <p><li>Keyboard dan Mouse: Standard</p> | ||
| + | <p><li>Printer : Laser Jet</p> | ||
| − | + | </ol> | |
| − | < | + | <li>Spesifikasi Perangkat Lunak (''Software'') |
| − | + | <ol style="list-style-type:lower-alpha"> | |
| − | + | <p><li>Windows 7 Professional</p> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <ol style="list-style:lower-alpha"> | + | |
| − | < | + | |
| − | <li | + | |
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</ol> | </ol> | ||
| − | |||
| − | < | + | <li>Hak Akses (''Brainware'') |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <p>Untuk mengoperasikan dan mengolah system ini dapat dilakukan oleh kasir untuk menginput pesanan pelanggan dan admin untuk melihat data pembelian setiap harinya pada Kafe Rute 15.</p> | |
| − | + | ||
| − | + | ||
| − | <p | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</ol> | </ol> | ||
| + | </div> | ||
| − | ==Permasalahan Yang Dihadapi dan Alternatif Pemecahan Masalah== | + | ==<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Permasalahan Yang Dihadapi dan Alternatif Pemecahan Masalah'''</div>== |
| + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Permasalahan yang Dihadapi'''</div>=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Berdasarkan hasil analisa yang telah dilakukan terhadap sistem yang berjalan dapat dilihat ada beberapa permasalahan yang dihadapi. Permasalahan-permasalahan tersebut diantaranya sebagai berikut:</p> | ||
| + | <ol> | ||
| + | <p><li>Proses pemesanan menu masih dilakukan secara manual, yaitu dengan menggunakan selembar kertas sebagai media pemesanannya. Pelanggan harus mencatat sendiri menu yang ingin mereka pesan dan harus mengantarkannya sendiri ke kasir untuk segera diproses pembayarannya dan pengolahan menunya.</p> | ||
| + | <p><li>Menu yang terdapat pada kertas pemesanan menu masih kurang informatif , karena tidak adanya gambar yang bisa menggambarkan menu tersebut.</p> | ||
| + | <p><li>Belum adanya sebuah aplikasi e-menu untuk media pemesanan makanan dan minuman, sehingga kafe masih harus terus-menerus mencetak selembar kertas untuk media pesananannya, dimana hal ini tidak efisien karena tidak papperles.</p> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</ol> | </ol> | ||
| + | </div> | ||
| − | ===Alternatif Pemecahan Masalah=== | + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Alternatif Pemecahan Masalah'''</div>=== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | <p>Setelah melakukan penelitian dari beberapa permasalahan yang dihadapi, maka diberikan alternatif pemecahan masalah dapat membantu dan menjadi referensi untuk Kafe Rute 15. Alternatif pemecahan masalah tersebut diantaranya sebagai berikut:</p> |
| − | <p | + | |
<ol> | <ol> | ||
| − | <li | + | <p><li>Mengubah system yang berjalan menjadi system yang berbasis aplikasi website sebagai media pemesanan menu.</p> |
| − | <li | + | <p><li>Membuat suatu aplikasi website pemesanan menu agar memudahkan pelanggan dalam memesan menu makanan atau minuman.</p> |
| + | <p><li>Menampilkan informasi tentang menu yang disediakan pada Kafe yang nantinya akan dilihat oleh pelanggan.</p> | ||
</ol> | </ol> | ||
| + | </div> | ||
| − | ==< | + | ==<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''User Requirement'''</div>== |
| + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Elisitasi Tahap I'''</div>=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Elisitasi Tahap I | ||
| + | Elisitasi tahap I merupakan daftar yang diperoleh dari hasil pengumpulan data dari lapangan yang dilakukan dengan cara observasi dan wawancara mengenai kekurangan dari sistem yang sedang berjalan, dan kebutuhan pengguna sistem yang belum terpenuhi. | ||
| + | Berikut ini adalah penjelasan Elisitasi Tahap I yang digambarkan melalui tabel | ||
| + | .</p> | ||
| + | </div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div id="t32" style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Tabel Tabel 3.6.1 Elisitasi Tahap I</div> |
| − | < | + | <div align="center"><img width="400" height="550" style="margin:0px" src="https://i.postimg.cc/cLxgFpfJ/elisitasi_satu_(1).jpg"/></div> |
| + | <div align="center"><img width="400" height="550" style="margin:0px" src="https://i.postimg.cc/YqkhS5nx/elisitasi_satu_(2).jpg"/></div> | ||
| + | <div align="center"><img width="400" height="550" style="margin:0px" src="https://i.postimg.cc/Y2QvMr39/elisitasi_satu_(3).jpg"/></div> | ||
| + | <div align="center"><img width="400" height="200" style="margin:0px" src="https://i.postimg.cc/NF8F4DMT/elisitasi_satu_(4).jpg | ||
| + | "/></div> | ||
| − | ===Elisitasi Tahap | + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Elisitasi Tahap II'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Elisitasi tahap II merupakan hasil pengklasifikasian dari elisitasi tahap sebelumnya. Pengklasifikasian ini dibagi dalam tiga kategori tingkat kepentingan untuk dikembangkan. Ketiga kategori itu adalah Mandatory (harus ada), Desirable (sebaiknya ada tetapi boleh tidak ada) dan Inessential (sebaiknya tidak ada). | ||
| + | Berikut ini adalah penjelasan Elisitasi Tahap II yang digambarkan melalui table: | ||
| + | </p> | ||
| + | </div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div id="t33" style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Tabel 3.3 Elisitasi Tahap II</div> |
| − | + | <div align="center"><img width="400" height="600" style="margin:0px" src="https://i.postimg.cc/g00h2C07/elis-1-1.jpg"/></div> | |
| − | <div align="center"><img style="margin:0px" src="https:// | + | <div align="center"><img width="400" height="600" style="margin:0px" src="https://i.postimg.cc/76FJXbNv/elis-1-2.jpg |
| − | <div align="center"><img style="margin:0px" src="https:// | + | "/></div> |
| − | <div | + | <div align="center"><img width="400" height="350" style="margin:0px" src="https://i.postimg.cc/bwgb8yqb/elis-1-3.jpg"/></div> |
| − | ===Elisitasi Tahap | + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Elisitasi Tahap III'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Berdasarkan Elisitasi Tahap II di atas, dibentuklah Elisitasi Tahap III yang diklasifikasikan kembali dengan menggunakan metode TOE dengan opsi HML. Requirements yang opsinya High (H) di kolom TOE harus dieliminasi.</p> | ||
| + | </div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div id="t34" style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Tabel 3.4 Elisitasi Tahap III</div> |
| − | + | <div align="center"><img width="400" height="600" style="margin:0px" src="https://i.postimg.cc/J0jDFmTs/elis-3-1.jpg"/></div> | |
| − | <div align="center"><img style="margin:0px" src="https:// | + | <div align="center"><img width="400" height="600" style="margin:0px" src="https://i.postimg.cc/05Swjd89/elis-3-2.jpg"/></div> |
| − | <div align="center"><img style="margin:0px" src="https:// | + | <div align="center"><img width="400" height="700" style="margin:0px" src="https://i.postimg.cc/VNHCrKrk/elis-3-3.jpg"/></div> |
| − | <div align="center"><img style="margin:0px" src="https:// | + | <div align="center"><img width="400" height="300" style="margin:0px" src="https://i.postimg.cc/K8xLdkhx/elis-3-4.jpg"/></div> |
| − | <div | + | |
| − | ===Elisitasi | + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Final Draft Elisitasi'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Final draft elisitasi merupakan hasil akhir yang dicapai dari suatu proses elisitasi yang dapat digunakan sebagai dasar pembuatan suatu sistem yang akan dikerjakan.</p> | ||
| + | </div> | ||
| − | <div style="font-size: | + | =<div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''BAB IV'''</div>= |
| − | + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''RANCANGAN SISTEM YANG DIUSULKAN'''</div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="font-size: | + | |
| − | === | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Rancangan Sistem Usulan'''</div>== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Prosedur Sistem Yang Diusulkan '''</div>=== |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | == | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p style="line-height:2">Pelanggan masuk ke Kafe,lalu diantarkan ke meja yang kosong oleh waiter. Lalu pelanggan membuka smartphonenya dan men-''scan QR Code'' untuk segera melakukan pemesanan menu pada Kafe Rute 15.Jika pelanggan tidak bisa men-''scan QR Code'', pelanggan bisa membuka alamat url kafe, lalu pelanggan login dengan akun nomor meja yang tertera pada meja, pelanggan memasukkan username nomor meja beserta password yang sudah disediakan. Lalu pelanggan bisa melihat menu yang ada pada halaman awal pemesanan. Setelah melihat menu, pelanggan bisa memesan menu dan otomatis masuk ke keranjang belanja. Jika pelanggan sudah selesai memesan menu, maka pelanggan bisa mencheckout pesanan. Pesanan tersebut akan terkirim ke system yang ada pada chef, chef lalu mengolah pesanan yang dipesan oleh pelanggan. Setelah selesai mengolah menu, chef akan memberitahu waiter bahwa pesanan sudah siap dan waiter akan mengantarkan pesanan kepada pelanggan. Pelanggan menerima pesanan menu, dan setelah pelanggan selesai makan, pelanggan melihat nota pembayaran pada website. Pelanggan lalu membayar pesanan menu ke kasir. Kasir mencetak struk pembayaran untuk diberikan kepada pelanggan. Lalu pelanggan membayar pesanan menu sesuai struk pembayaran. Kasir menerima pembayaran dari pelanggan.</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">Prosedur Website E-menu Yang Diusulkan.</div>=== |
| − | + | <p>Berikut ini adalah prosedur website E-Menu yang diusulkan yaitu Usecase diagram, Activity diagram, Sequence diagram</p> | |
| − | + | ||
| − | <p | + | |
| − | === | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">''' ''Usecase Diagram E-menu'' yang Diusulkan '''</div>==== |
| − | + | <div align="center"><img width="500" height="650" style="margin:0px" src="https://i.postimg.cc/gjNsQGwz/usecase-usulan.png"/></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b> |
| − | < | + | Gambar 4.1.2.1 ''Usecase Diagram E-Menu'' yang Diusulkan</b></div> |
| + | <p>Berikut adalah penjelasan dari Gambar 4.1.2.1 Usecase Diagram E-menu yang diusulkan:</p> | ||
<ol> | <ol> | ||
| − | <li | + | <p><li>Satu system yang menggambarkan keseluruhan proses</p> |
| − | + | <p><li>Lima actor yaitu Pelanggan, Chef, Waiter, Kasir, dan Admin</p> | |
| − | < | + | <p><li>Empat Belas (14) Usecase terdiri dari :</p> |
| − | <li | + | <ol style="list-style-type:lower-alpha"> |
| − | < | + | <p><li>Login (Pelanggan, Chef, Kasir, dan Admin)</p> |
| − | + | <p><li>Pelanggan memilih menu yang ingin dipesan</p> | |
| − | < | + | <p><li>Pelanggan membeli menu, menu masuk ke keranjang</p> |
| − | <li | + | <p><li>Pelanggan mencheckout pesanan, pesanan masuk ke E-menu Chef</p> |
| − | <ol style="list-style:lower-alpha"> | + | <p><li>Chef mengolah pesanan pelanggan</p> |
| − | < | + | <p><li>Chef memberitahu waiter, pesanan sudah siap diantar ke pelanggan</p> |
| − | <li | + | <p><li>Waiter mengantar pesanan ke pelanggan</p> |
| − | < | + | <p><li>Kasir melihat laporan pembayaran</p> |
| − | < | + | <p><li>Kasir mencetak struk pembayaran dan memberikan kepada pelanggan</p> |
| − | <li | + | <p><li>Pelanggan membayar pesanan sesuai struk pembayaran</p> |
| − | < | + | <p><li>Admin dapat menambahkan menu Makanan, Minuman, Dessert dan Snack</p> |
| − | < | + | <p><li>Admin melihat data laporan order</p> |
| − | <li | + | <p><li>Admin melihat laporan data pemesanan</p> |
| − | < | + | <p><li>Admin melihat laporan data pembayaran</p> |
| − | < | + | |
| − | <li | + | |
| − | < | + | |
| − | < | + | |
| − | <li | + | |
| − | < | + | |
| − | < | + | |
| − | < | + | |
| − | <li | + | |
| − | </ | + | |
| − | <li | + | |
| − | < | + | |
| − | < | + | |
| − | <li | + | |
| − | < | + | |
| − | + | ||
| − | < | + | |
| − | <li | + | |
| − | < | + | |
| − | < | + | |
| − | <li | + | |
| − | < | + | |
| − | <li | + | |
| − | </ | + | |
| − | <li | + | |
| − | < | + | |
| − | < | + | |
| − | <li | + | |
| − | + | ||
| − | + | ||
| − | < | + | |
</ol> | </ol> | ||
</ol> | </ol> | ||
| − | ==== | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">''Activity Diagram'' E-Menu yang Diusulkan</div>==== |
| − | <div align="center"><img style="margin:0px" src="https:// | + | <div align="center"><img width="500" height="650" style="margin:0px" src="https://i.postimg.cc/rFqYjFnt/Activity-yg-fix.png"/></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b> |
| + | Gambar 4.1.2.2 ''Activity Diagram'' ''Budget'' yang Diusulkan</b></div> | ||
| − | == | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p style="line-height:2">Berikut adalah penjelasan dari Gambar 4.1.2.2 Activity Diagram: | ||
| + | </p></div> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify; | + | <ol> |
| + | <p><li>Satu ''initial node'', obyek diawal.</p> | ||
| + | <p><li>Empat ''vertical swimlane'' yaitu: pelanggan, ''waiter'', ''kafe'', kasir.</p> | ||
| + | <p><li>Empat Belas ''Activity'' terdiri dari:</p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Pelanggan login dengan menggunakan nomor meja</p> | ||
| + | <p><li>Pelanggan memilih menu yang ingin dipesan.</p> | ||
| + | <p><li>Pelanggan mengklik tombol beli, menu masuk ke keranjang.</p> | ||
| + | <p><li>Pelanggan men-checkout pesanan</p> | ||
| + | <p><li>''Chef'' menerima daftar pesanan dari pelanggan</p> | ||
| + | <p><li>Chef mengubah status pesanan pelanggan </p> | ||
| + | <p><li>''Chef'' mengolah menu yang dipesan pelanggan</p> | ||
| + | <p><li>''Chef'' memberitahu waiter pesanan sudah siap diantar ke pelanggan</p> | ||
| + | <p><li>''Waiter'' mengantar pesanan menu pelanggan.</p> | ||
| + | <p><li>Pelanggan menerima pesanan menu.</p> | ||
| + | <p><li>Kasir melihat laporan pembayaran dan mencetak struk pembayaran</p> | ||
| + | <p><li>Kasir memberikan struk pembayaran kepada pelanggan</p> | ||
| + | <p><li>Pelanggan membayar pesanan sesuai struk pembayaran</p> | ||
| + | <p><li>Kasir menerima pembayaran</p> | ||
| + | </ol> | ||
| + | <p><li>Satu ''final node'', objek yang mengakhiri keseluruhan kegiatan..</p> | ||
| + | </ol> | ||
| − | ====Sequence Diagram | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">''Sequence Diagram E-Menu'' Yang Diusulkan</div>==== |
| − | <div align="center"><img style="margin:0px" src="https:// | + | <div align="center"><img width="650" height="650" style="margin:0px" src="https://i.postimg.cc/0Qp7n42k/sequncefixparah.png"/></div> |
| − | + | ||
| − | = | + | <p><div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"> <b>Gambar 4.1.2.3 ''Sequence Diagram'' E-menu Yang diusulkan</b></div></p> |
| − | < | + | <p>Berdasarkan Gambar 4.1.2.3 ''Sequence Diagram E-menu'' Yang Disulkan diatas terdapat : </p> |
| − | < | + | <ol> |
| + | <p><li>Empat ''actor'' yang terdiri dari : Pelanggan, ''Chef'', Kasir, ''Waiter''.</p> | ||
| + | <p><li>Empat ''object'' yang saling berinteraksi antara lain : Aplikasi ''E-menu'' pelanggan, Aplikasi ''E-menu chef, Struk pembayaran, Aplikasi ''E-menu''kasir</p> | ||
| + | <p><li>Lima belas message yang menggambarkan komunikasi, yang terdiri dari :</p> | ||
| − | == | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> |
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Pelanggan login mengunakan no meja pada aplikasi E-menu pelanggan.</p> | ||
| + | <p><li>Chef login menggunakan username dan password</p> | ||
| + | <p><li>Kasir login menggunakan username dan password</p> | ||
| + | <p><li>Pelanggan memilih menu yang ingin dipesan pada aplikasi ''E-menu'' pelanggan</p> | ||
| + | <p><li>Pelanggan memilih menu yang ingin dipesan pada aplikasi ''E-menu'' pelanggan</p> | ||
| + | <p><li>Pelanggan memilih menu yang ingin dipesan pada aplikasi ''E-menu'' pelanggan</p> | ||
| + | <p><li>Pelanggan membeli menu, lalu menu masuk ke keranjang pada ''E-menu'' pelanggan</p> | ||
| + | <p><li>Pelanggan mencheckout pesanan pada ''E-menu'' pelanggan</p> | ||
| + | <p><li>Daftar pesanan pada E-menu pelanggan terkirim ke E-menu chef</p> | ||
| + | <p><li>''Chef'' mengolah pesanan pelanggan pada ''E-menu'' ''Chef''</p> | ||
| + | <p><li>''Chef'' memberitahu waiter bahwa pesanan sudah siap diantar ke pelanggan</p> | ||
| + | <p><li>''Waiter'' mengantar pesanan menu ke pelanggan</p> | ||
| + | <p><li>Kasir melihat laporan pembayaran pada E-menu kasir</p> | ||
| + | <p><li>Kasir mencetak struk pembayaran</p> | ||
| + | <p><li>Kasir memberikan struk pembayaran ke pelanggan</p> | ||
| + | <p><li>Pelanggan membayar pesanan sesuai struk pembayaran ke kasir.</p> | ||
| + | <p><li>Kasir mengubah status pembayaran pada aplikasi ''E-menu'' kasir</p> | ||
| + | </ol> | ||
| + | </div> | ||
| + | </ol> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">Class Diagram E-Menu Yang Diusulkan</div>==== |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | </div> | ||
| + | <div align="center"><img width="650" height="500" style="margin:0px" src="https://i.postimg.cc/28Cr32cN/Whats-App-Image-2020-01-15-at-19-55-18.jpg | ||
| + | "/> | ||
| + | </div> | ||
| − | === | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Perbedaan Prosedur Antara Sistem Yang Berjalan dan Sistem Usulan'''</div>== |
| + | <p> Berikut ini adalah perbedaan sistem yang berjalan dan sistem usulan: </p> | ||
| − | = | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | Tabel 4.1 Perbedaan Prosedur Sistem yang Berjalan dan Sistem Usulan</b></div> |
| + | <div align="center"><img width="550" height="550" style="margin:0px" src="https://i.postimg.cc/8PZwMzHP/perbedaan-sistem.png"/></div> | ||
| + | </div> | ||
| − | === | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Rancangan Basis Data'''</div>== |
| − | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">Spesifikasi Basis Data</div>=== | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | |
| − | ====Tabel | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p style="line-height:2">Dalam merancang suatu system informasi yang baik, perlu adanya suatu rancangan database atau basis data. Berikut ini merupakan rancangan basis data pada system informasi E-Menu yang diusulkan pada Kafe Rute 15: </p></div> | ||
| + | <ol> | ||
| + | <p><li>Nama Tabel: Tabel User </p> | ||
| + | <p> Fungsi : Menampung Data User</p> | ||
| + | <p> Primary Key : Id_User</p> | ||
| + | <p> Panjang Record : 111 </p> | ||
| + | <div id="t43" style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Tabel 4.3 User</div> | ||
| + | <div align="center"><img width="350" height="250" style="margin:0px" src="https://i.postimg.cc/nVDF3BVt/Screen-Shot-2020-01-23-at-15-58-24.png"/></div> | ||
| − | < | + | <p> <li> Nama Tabel : Menu </p> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <p> Fungsi : Menampung Data Menu </p> |
| + | <p> Primary Key : Id_menu</p> | ||
| + | <p> Panjang Record : 133</p> | ||
| + | <div id="t44" style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Tabel 4.4 Menu </div> | ||
| + | <div align="center"><img width="350" height="250" style="margin:0px" src="https://i.postimg.cc/QxZXwCVK/Screen-Shot-2020-01-23-at-15-58-38.png"/></div> | ||
| − | |||
| − | < | + | <p> <li> Nama Tabel :Kategori </p> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <p> Fungsi : Menampung Data kategori yang berupa makanan,minuman, dessert dan snack </p> |
| + | <p> Primary Key : Id_kategori </p> | ||
| + | <p> Panjang Record : 41</p> | ||
| + | <div id="t45" style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Tabel 4.5 Kategori </div> | ||
| + | <div align="center"><img width="350" height="200" style="margin:0px" src="https://i.postimg.cc/Nf8gctrJ/Screen-Shot-2020-01-23-at-15-58-48.png"/></div> | ||
| − | |||
| − | < | + | <p> <li> Nama Tabel :Pemesanan </p> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <p> Fungsi : Menampung data pemesanan per meja </p> |
| + | <p> Primary Key : id_pemesanan </p> | ||
| + | <p> Panjang Record : 47</p> | ||
| + | <div id="t46" style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Tabel 4.6 Pemesanan </div> | ||
| + | <div align="center"><img width="350" height="250" style="margin:0px" src="https://i.postimg.cc/t4X9Rc3X/Screen-Shot-2020-01-23-at-15-59-00.pngg"/></div> | ||
| − | |||
| − | < | + | <p> <li> Nama Tabel :pemesanan_menu</p> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <p> Fungsi : Menampung data detail pemesanan </p> |
| + | <p> Primary Key : id_pemesananMenu </p> | ||
| + | <p> Panjang Record : 108</p> | ||
| + | <div id="t47" style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Tabel 4.7 Pemesanan_menu </div> | ||
| + | <div align="center"><img width="350" height="250" style="margin:0px" src="https://i.postimg.cc/t4X9Rc3X/Screen-Shot-2020-01-23-at-15-59-00.pngg"/></div> | ||
| − | + | <p> <li> Nama Tabel :meja</p> | |
| + | <p> Fungsi : menyimpan data nomor meja </p> | ||
| + | <p> Primary Key : id_meja </p> | ||
| + | <p> Panjang Record : 32</p> | ||
| − | <div | + | <div id="t48" style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Tabel 4.8 Meja </div> |
| − | + | <div align="center"><img width="350" height="200" style="margin:0px" src="https://i.postimg.cc/XvWpMvT5/tabel-meja.jpg"/></div> | |
| − | == | + | <p> <li> Nama Tabel :Pembayaran</p> |
| − | + | <p> Fungsi : Menyimpan data pembayaran </p> | |
| + | <p> Primary Key : id_pembayaran </p> | ||
| + | <p> Panjang Record : 67</p> | ||
| + | <div id="t49" style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Tabel 4.9 Pembayaran </div> | ||
| + | <div align="center"><img width="350" height="300" style="margin:0px" src="https://i.postimg.cc/HkXVPMPH/pembayaran.jpg"/></div> | ||
| − | + | </ol> | |
| + | </div> | ||
| − | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Rancangan Prorotype Aplikasi'''</div>== | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | |
| − | === | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> |
| + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Rancangan Tampilan Landing Page'''</div>=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p> Tampilan Landing Page ini berisi menu andalan kafe , alamat kafe rute 15, jam operasional kafe dan partner kafe serta berisi tombol untuk login pelanggan. </p> | ||
| + | <div align="center"><img width="500" height="400" style="margin:0px" src="https://i.postimg.cc/pXT5Z5n7/rancangan-tamapilan-landing-page.png"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b> | ||
| + | <p>Gambar 4.4.1 Rancangan Tampilan Landing Page</p> </b> | ||
| + | </div> | ||
| − | <div align="center"><img style="margin:0px" src="https:// | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Rancangan Tampilan Login Pelanggan '''</div>=== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| + | <p> Rancangan Halaman Login Pelanggan berisi menu navigasi cara pesan, tentang kami dan tentunya form login yang berisi form inputan no meja, password dan tombol login.</p> | ||
| + | <div align="center"><img width="500" height="400" style="margin:0px" src="https://i.postimg.cc/76nJBg9v/rancangan-halaman-login.png"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b> | ||
| + | <p>Gambar 4.4.2 Rancangan Tampilan Login Pelanggan</p> </b> | ||
| + | </div> | ||
| − | === | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Rancangan Tampilan Halaman Home '''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p> Pada halaman Tampilan halaman home, terdapat navigasi home, menu, cara pesan, keranjang checkout dan tombol logout. Lalu terdapat informasi no meja, dan terdapat card kategori Makanan, Minuman, Snack dan Dessert.</p> | ||
| + | <div align="center"><img width="500" height="400" style="margin:0px" src="https://i.postimg.cc/WbHFfpG4/rancangan-tampilan-home.png"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b> | ||
| + | <p>Gambar 4.4.3 Rancangan Tampilan Halaman Home</p> </b> | ||
| + | </div> | ||
| − | <div align="center"><img style="margin:0px" src="https:// | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Rancangan Tampilan Kategori Menu '''</div>=== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| + | <p> PPada Halaman Kategori menu terdiri informasi suatu menu yaitu gambar menu, nama menu, harga menu, detail menu dan tombol beli untuk melakukan pemesanan.</p> | ||
| + | <div align="center"><img width="500" height="400" style="margin:0px" src="https://i.postimg.cc/XYBGMMLk/rancangan-tampilan-kategorin-menu.png"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b> | ||
| + | <p>Gambar 4.4.4 Rancangan Tampilan Kategori Menu</p> </b> | ||
| + | </div> | ||
| − | === | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Rancangan Tampilan Halaman Keranjang Belanja'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p> Pada halaman Keranjang Belanja terdapat no, nama menu, harga menu, jumlah, subharga dan aksi yang terdapat buttin hapus. Selain itu ada button lajutkan belanja dan checkout.</p> | ||
| + | <div align="center"><img width="500" height="400" style="margin:0px" src="https://i.postimg.cc/k5rVqjh3/rancnagna-tampilan-keranjang.png"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b> | ||
| + | <p>Gambar 4.4.5 Rancangan Tampilan Halaman Keranjang Belanja</p> </b> | ||
| + | </div> | ||
| − | <div align="center"><img style="margin:0px" src="https:// | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Rancangan Tampilan Halaman Checkout Belanja'''</div>=== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| + | <p> Pada halaman Checkout Belanja terdapat no, menu, harga, jumlah, subharga, total belanja dan button checkout..</p> | ||
| + | <div align="center"><img width="500" height="400" style="margin:0px" src="https://i.postimg.cc/bYL2k9dk/rancangan-tampilan-halaman-checkout.png"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b> | ||
| + | <p>Gambar 4.4.6 Rancangan Tampilan Halaman Checkout Belanja</p> </b> | ||
| + | </div> | ||
| − | ==== | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Rancangan Tampilan Halaman Checkout Belanja'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p> Pada halaman Checkout Belanja terdapat no, menu, harga, jumlah, subharga, total belanja dan button checkout..</p> | ||
| + | <div align="center"><img width="500" height="400" style="margin:0px" src="https://i.postimg.cc/bYL2k9dk/rancangan-tampilan-halaman-checkout.png"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b> | ||
| + | <p>Gambar 4.4.7 Rancangan Tampilan Halaman Checkout Belanja</p> </b> | ||
| + | </div> | ||
| − | <div align="center"><img style="margin:0px" src="https:// | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Rancangan Tampilan Halaman Nota Belanja'''</div>=== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| + | <p> Pada halaman Nota Belanja no, no order, menu, harga, jumlah dan subharga.dan total belanja.</p> | ||
| + | <div align="center"><img width="500" height="400" style="margin:0px" src="https://i.postimg.cc/sxfQbvHM/rancangan-halaman-nota.png"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b> | ||
| + | <p>Gambar 4.4.8 Rancangan Tampilan Halaman Nota Belanja</p> </b> | ||
| + | </div> | ||
| − | ===Menu | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Tampilan Aplikasi E-Menu Kafe Rute 15 '''</div>== |
| + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Tampilan Halaman Landing Page '''</div>=== | ||
| + | <p>Tampilan Landing Page ini berisi menu andalan kafe , alamat kafe rute 15, jam operasional kafe dan partner kafe serta berisi tombol untuk login pelanggan.</p> | ||
| + | <div align="center"><img width="500" height="600" style="margin:0px" src="https://i.postimg.cc/MZdK70J2/landing.jpg"/></div> | ||
| − | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Tampilan Halaman Login Pelanggan '''</div>=== | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <p>Rancangan Halaman Login Pelanggan berisi menu navigasi cara pesan, tentang kami dan tentunya form login yang berisi form inputan no meja, password dan tombol login.</p> |
| + | <div align="center"><img width="700" height="400" style="margin:0px" src="https://i.postimg.cc/Gt2mDdN1/2-Login.jpg"/></div> | ||
| − | ==== | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Tampilan Halaman Home '''</div>=== |
| + | <p>Pada halaman Tampilan halaman home, terdapat navigasi home, menu, cara pesan, keranjang checkout dan tombol logout. Lalu terdapat informasi no meja, dan terdapat card kategori Makanan, Minuman, Snack dan Dessert.</p> | ||
| + | <div align="center"><img width="700" height="400" style="margin:0px" src="https://i.postimg.cc/tTDg7YB5/3-home.jpg"/></div> | ||
| − | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Tampilan Halaman Menu Kategori '''</div>=== | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <p>Pada Halaman Kategori menu terdiri informasi suatu menu yaitu gambar menu, nama menu, harga menu, detail menu dan tombol beli untuk melakukan pemesanan..</p> |
| + | <div align="center"><img width="700" height="400" style="margin:0px" src="https://i.postimg.cc/MGyFyY4y/5-keranjang.jpg"/></div> | ||
| − | === | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Tampilan Halaman Keranjang '''</div>=== |
| + | <p>Pada halaman Keranjang Belanja terdapat no, nama menu, harga | ||
| + | menu, jumlah, subharga dan aksi yang terdapat buttin hapus. Selain itu ada | ||
| + | button lajutkan belanja dan checkout.</p> | ||
| + | <div align="center"><img width="700" height="400" style="margin:0px" src="https://i.postimg.cc/MGyFyY4y/5-keranjang.jpg"/></div> | ||
| − | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">''' Tampilan Halaman Checkout '''</div>=== | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <p>Pada halaman Checkout Belanja terdapat no, menu, harga, jumlah, subharga, total belanja dan button checkout</p> |
| + | <div align="center"><img width="700" height="400" style="margin:0px" src="https://i.postimg.cc/sx06VHQR/6-checkput-fix.jpg"/></div> | ||
| − | ==== | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">''' Tampilan Halaman Nota'''</div>=== |
| + | <p>Pada halaman Nota Belanja no, no order, menu, harga, jumlah dan subharga.dan total belanja.</p> | ||
| + | <div align="center"><img width="700" height="400" style="margin:0px" src="https://i.postimg.cc/gJst72Gj/7-nota.jpg"/></div> | ||
| − | <div | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konfigurasi Sistem Usulan'''</div>== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Spesifikasi Perangkat Keras ''(Hardware)'' '''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p> Perangkat keras yang dibutuhkan oleh ''chef'' dan kasir agar dapat mengakses aplikasi E-menu ini adalah sebagai berikut: </p> | ||
| + | <ol> | ||
| + | <p><li>Processor : AMD</p> | ||
| + | <p><li>Monitor : VGA 15 inch</p> | ||
| + | <p><li>RAM : 4G</p> | ||
| + | <p><li>Harddisk : 320GB</p> | ||
| + | </ol> | ||
| + | </div> | ||
| − | === | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Spesifikasi Perangkat Lunak ''(Software)'' '''</div>=== |
| + | <p>Perangkat lunak yang digunakan untuk mengakses website aplikasi pemesanan menu adalah sebagai berikut: </p> | ||
| + | <ol> | ||
| + | <p><li> Sistem operasi : windows 10</p> | ||
| + | <p><li>Web browser : Google Chrome, Safari, Internet Exprorer, Mozila Firefox</p> | ||
| + | <p><li> Web server : XAMPP V3.2.2</p> | ||
| + | <p><li>Database : MySql</p> | ||
| + | <p><li>Database Editor : PHP MyAdmin 4.7.7</p> | ||
| + | <p><li>Code Editor : Sublime Text 3</p> | ||
| + | <p><li>Wifi dan Jaringan LAN ''(Local Area Network)''</p> | ||
| + | </ol> | ||
| − | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Hak Akses ''(Brainware)'' '''</div>=== | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p> Pada system E-menu ini ada beberapa user yang bisa menjalankan, beberapa diantaranya adalah : </p> | ||
| + | <ol> | ||
| + | <p><li>''Chef''</p> | ||
| + | <p><li> Kasir </p> | ||
| + | <p><li>Pelanggan </p> | ||
| + | <p> <li> Admin </p> | ||
| + | </ol> | ||
| − | + | </div> | |
| − | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Testing'''</div>== | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | |
| − | === | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Blackbox Testing'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: center;">'''Tabel 4.7.1 Blackbox Testing'''</div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div align="center"><img width="550" height="450" style="margin:0px" src="https://i.postimg.cc/bwfswQ77/bbt-1-fix.png"/></div> |
| − | + | <div align="center"><img width="550" height="450" style="margin:0px" src="https://i.postimg.cc/x1gJpXZB/bbt-2fix.png"/></div> | |
| − | + | <div align="center"><img width="550" height="100" style="margin:0px" src="https://i.postimg.cc/pdX8Pf82/bbt-3.png"/></div> | |
| − | + | </div> | |
| − | <div align="center"><img style="margin:0px" src="https:// | + | |
| − | <div | + | |
| − | + | ||
| − | + | ||
| + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">''' Time Schedule'''</div>== | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p | + | <p> Perancangan sistem yang diusulkan diperkirakan memakan waktu kurang lebih 4 bulan, berikut adalah kegiatan yang dilakukan antara lain: </p> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: center;">'''Tabel 4.8 Time Schedule '''</div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | |
| − | == | + | <div align="center"><img width="550" height="450" style="margin:0px" src="https://i.postimg.cc/1XJ11ZZR/time-schedule.png"/></div> |
| + | </div> | ||
| + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Estimasi Biaya '''</div>== | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p | + | <p> Agar terlaksananya penelitian ini dengan baik, lancer dan sesuai target yang direncanakan yang sesuai dengan jadwal penelitian, maka diperlukan dana yang dapat menunjang seluruh kegiatan. Diperkirakan dana yang dibutuhkan sebagai berikut: </p> |
| − | + | ||
| − | + | ||
| − | = | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: center;">'''Tabel 4.9 Estimasi Biaya '''</div> |
| − | <div | + | <div align="center"><img width="550" height="450" style="margin:0px" src="https://i.postimg.cc/y6Q7GF6m/estimasi-biaya.png"/></div> |
| − | < | + | </div> |
| − | = | + | =<div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''BAB V'''</div>= |
| + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''PENUTUP'''</div> | ||
| + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Kesimpulan'''</div>== | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p | + | <p>Berdasarkan analisis yang telah peneliti uraikan pada bab-bab sebelumnya, dan dengan pengamatan peneliti pada rumusan masalah, maka dapat diambil kesimpulan sebagai berikut: </p> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <ol> | |
| + | <p><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Sistem pemesanan menu yang berjalan pada kafe Rute 15 masih manual, yaitu masih menggunakan kertas. Ketika datang ke kafe, pelanggan diberikan selembar kertas menu oleh waiter, lalu pelanggan memilih dan mengisi menu yang ingin dipesan pada kertas menu, setelah itu pelanggan mengantarkan selembar kertas menu yang sudah diisi ke kasir untuk melakukan pembayaran dan pemesanan menu akan diproses.</p> | ||
| − | + | <p><li>Sistem Pemesanan menu pada Kafe Rute 15 menggunakan selembar kertas menu yang belum terdapat gambar menu dan detail gambar menunya setelah itu pelanggan masih harus mengantarkan sendiri ke kasir untuk segera di proses pemesanannya.</p> | |
| − | <p | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <p><li> Pemesanan menu pada kafe Rute 15 saat ini masih menggunakan sistem pemesanan konvensional, dimana pelanggan memesan menu dengan media kertas yang membuat pemesanan menu tidak efektif dan efisien, sehingga dibutuhkan sistem pemesanan menu yang terintegrasi</p> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</ol> | </ol> | ||
| + | </div> | ||
| − | ==< | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Saran'''</div>== |
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Untuk memudahkan peneliti lain dalam mengembangkan website pemesanan menu yang diusulkan ini dan demi kemajuan serta kesempurnaan system ini, maka perlu memperhatikan beberapa saran berikut:</p> |
| − | + | </div> | |
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<ol> | <ol> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | + | <p><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Dikembangkan menjadi system berbasis mobile supaya dapat memudahkan pelanggan dalam memesan menu pada aplikasi E-menu ini.</p> |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | + | <p><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Diadakan sosialisasi dalam menggunakan system E-menu ini kepada chef, kasir dan admin sehingga bisa meningkatkan kinerja mereka.</p> |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | + | <p><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Setelah system yang diusulkan ini diterapkan di Kafe, maka harus diadakan pengawasan dan pemeliharaan system agar tetap berjalan dengan baik.</p> |
| + | |||
</ol> | </ol> | ||
| − | + | {{pagebreak}} | |
| − | <div style="font-size: | + | =<div style="font-size:14pt;font-family: 'times new roman'; text-align: center">'''DAFTAR PUSTAKA'''</div>= |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"><p style="line-height:2"><references /></p></div> | |
| − | < | + | |
| − | + | ||
| − | < | + | |
| − | < | + | |
| − | </ | + | |
| − | |||
| − | |||
| − | |||
| − | + | {{pagebreak}}* | |
Revisi per 2 Februari 2020 00.18
PERANCANGAN SISTEM INFORMASI KEAGENAN UMROH
PADA PT SEROJA ERA WISATA
</div>

Disusun Oleh :
| NIM | : 1611394083 |
| NAMA | : ELI NUR AIDA |
FAKULTAS SAINS DAN TEKNOLOGI
PROGRAM STUDI MANAJEMEN INFORMATIKA
KONSENTRASI SISTEM INFORMASI MANAJEMEN
TA. 2019/2020
LEMBAR PENGESAHAN SKRIPSI
PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI
MEDIA PEMESANAN MAKANAN DAN MINUMAN PADA
KAFE RUTE 15 TANGERANG
Disusun Oleh:
| NIM | : 1612493114 |
| Nama | : Rizky Amalia |
Telah disetujui untuk dipertahankan dihadapan Tim Penguji Ujian Komprehensif
Fakultas Sains dan Teknologi
Program Studi Sistem Informasi
Konsentrasi Business Intelligence
Disahkan Oleh :
Tangerang, 2020
| Rektor | Dekan Fakultas | Ketua Program Studi | ||||||||
| Universitas Raharja | Sains Dan Teknologi | Sistem Informasi | ||||||||
| (Dr. Po. Abas Sunarya,M.Si) | (Sugeng Santoso M.Kom) | ( Desy Apriani, S.Kom.,M.T.I) | ||||||||
| NIP : 000603 | NIP :006095 | NIP :073009 |
LEMBAR PERSETUJUAN PEMBIMBING
PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA
PEMESANAN MAKANAN DAN MINUMAN PADA
KAFE RUTE 15 TANGERANG
Dibuat Oleh :
NIM |
: 1612493114
|
Nama |
Telah disetujui untuk dipertahankan dihadapan Tim Penguji Ujian Komprehensif
Fakultas Sains dan Teknologi
Program Studi Sistem Informasi
Konsentrasi Business Intelligence
Disetujui Oleh :
Tangerang, 2020
| Pembimbing I |
Pembimbing II
| ||
| (Rano Kurniawan, M.Kom) |
(Mulyati, S.E, M.M, M.Pd)
| ||
| NID : |
NID:
|
LEMBAR PERSETUJUAN DEWAN PENGUJI
PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA
PEMESANAN MAKANAN DAN MINUMAN PADA
KAFE RUTE 15 TANGERANG
Disusun Oleh :
NIM |
: 1612493114
|
Nama |
Telah disetujui untuk dipertahankan dihadapan Tim Penguji Ujian Komprehensif
Fakultas Sains dan Teknologi
Program Studi Sistem Informasi
Konsentrasi Business_Intelligence
Tahun Akademik 2019/2020
Disetujui Penguji :
Tangerang,24 Januari 2020
| Ketua Penguji |
Penguji I |
Penguji II
| ||
| (_______________) |
(_______________) |
(_______________)
| ||
| NID :__________ |
NID :__________ |
NID :__________
|
LEMBAR KEASLIAN SKRIPSI
PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA
PEMESANAN MAKANAN DAN MINUMAN PADA
KAFE RUTE 15 TANGERANG
Disusun Oleh :
| NIM | : 1612493114 |
| Nama | : RIZKY AMALIAI |
| Fakultas | : Sains dan Teknologi |
| Program Pendidikan | : Strata I |
| Program Studi | : Business Intelligence |
| Konsentrasi | : Sistem Informasi |
Menyatakan bahwa Skripsi ini merupakan karya tulis saya sendiri dan bukan merupakan tiruan, salinan, atau duplikat dari Skripsi yang telah dipergunakan untuk mendapatkan gelar Sarjana Komputer baik di lingkungan Universitas Raharja maupun di Universitas lain, serta belum pernah dipublikasikan.
Pernyataan ini dibuat dengan penuh kesadaran dan rasa tanggung jawab, serta bersedia menerima sanksi jika pernyataan diatas tidak benar.
| Tangerang, 20 Januari 2020 | |
| RIZKY AMALIA | |
| NIM. 1612493114 |
)*Tandatangan dibubuhi materai 6.000;
ABSTRAKSI
Seiring dengan berkembangnya kemajuan teknologi informasi dalam era globalisasi saat ini, mau tidak mau pelaku bisnis harus segera mengikuti perkembangan zaman. Namun, pada kenyataannya masih banyak pelaku bisnis yang belum meng-upgrade sistem mereka ke sistem komputerisasi. Pada kafe Rute 15 kegiatan pemesanan makanan dan minumannya masih dilakukan secara manual, yaitu dengan menggunakan kertas dan pelanggan harus mengantarkan sendiri kertas itu sampai ke kasir untuk segera dilakukan proses pengolahan menu. Hal in tentunya kurang efektif dan efisien. Dengan memanfaatkan teknologi, peneliti merancang sebuah e-menu untuk memudahkan pemesanan makanan dan minuman pada Kafe Rute 15. Peneliti menggunakan metode analisis BMC (Business Model Canvas) untuk menganalisis bisnis yang sedang berjalan dan menggunakan bahasa HTML, CSS, Javascript, dan PHP dalam membangun e-menu serta PhpMyadmin sebagai database. Dengan adanya system aplikasi e-menu ini dapat membantu pelanggan serta karyawan kafe dalam melakukan kegiatan pemesanan makanan dan minuman.
Kata Kunci : E-Menu, Pemesanan, Bisnis
ABSTRACT
Along with the development of information technology advancements in the current era of globalization, like it or not, businesses must immediately follow the times. But in reality there are still many business people who have not upgraded their systems to computerized systems. At the Route 15 cafe food and beverage ordering activities are still done manually, that is by using paper and customers must deliver the paper themselves to the cashier to immediately do the processing of the menu. This is certainly less effective and efficient. By utilizing technology, researchers designed an e-menu to facilitate ordering food and drinks at Cafe Route 15. The researcher used the BMC (Business Model Canvas) analysis method to analyze businesses that were running and used HTML, CSS, Javascript, and PHP in building e-menu and PhpMyadmin as a database. It is hoped that this research can help customers and cafe employees in conducting food and beverage ordering activities.
Keywords: E-Menu, Ordering, Business
Alhamdulillah puji dan syukur atas kehadirat Allah SWT yang telah melimpahkan rahmat dan karunianya sehingga peneliti dapat menyelesaikan Skripsi dengan judul “PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA PEMESANAN MAKANAN DAN MINUMAN PADA KAFE RUTE 15 TANGERANG”.
Tujuan penulis Laporan Skripsi ini adalah sebagai syarat dalam menyelesaikan Program Pendidikan Strata 1 Program Studi Sistem Informasi pada Universitas Raharja.
Penulis menyadari bahwa tanpa adanya bimbingan dan dorongan dari banyak pihak penulis tidak akan dapat menyelesaikan Skripsi ini dengan baik dan tepat pada waktunya. Pada kesempatan ini pula penulis menyampaikan ucapan terimakasih kepada :
- Bapak Dr. Po. Abas Sunarya, M.Si. selaku Rektor Universitas Raharja.
- Bapak Sugeng Santoso M.Kom. selaku Dekan Fakultas Sains dan Teknologi..
- Ibu Desy Apriani S.Kom, M.T.I selaku Ketua Program Studi Sistem Informasi.
- Bapak Rano Kurniawan,M.Kom selaku Dosen Pembimbing I yang senantiasa memberikan waktunya untuk memberikan bimbingan kepada penulis
- Ibu Mulyati, S.E, M.M, M.Pd selaku Dosen Pembimbing II yang senantiasa memberikan waktunya untuk memberikan bimbingan kepada penulis
- Ibu Tia selaku stakeholder yang telah memberikan kontribusi besar di dalam lancarnya proses penelitin skripsi ini.
- Bapak dan Ibu Dosen serta Staff Universitas Raharja yang telah memberikan bekal ilmu pengetahuan dan motivasi kepada penulis.
- Keluarga tercinta yang telah memberikan doa, dukungan moril maupun materil sehingga Skripsi ini dapat terselesaikan dengan baik
- Teman - teman seperjuangan yang selalu ada dan memberikan semangat.
Penulis menyadari bahwa dalam penulisan Laporan Skripsi ini masih jauh dari sempurna. Oleh karena itu kritik dan saran yang membangun, penulis harapkan sebagai pemicu untuk dapat berkarya lebih baik lagi. Semoga Laporan ini bermanfaat bagi pihak yang membutuhkan.
| Tangerang, 20 Januari 2020 | |
| RIZKY AMALIA | |
| NIM. 1612493114 |
Daftar isi
- 1 BAB I
- 2 BAB II
- 2.1 Teori Umum
- 2.2 Teori Khusus
- 2.2.1 Konsep Dasar Pemesanan
- 2.2.2 Konsep Dasar E-Menu
- 2.2.3 Konsep Dasar UML (Unified Modelling Language)
- 2.2.4 Konsep Dasar Sublime
- 2.2.5 Konsep Dasar XAMPP
- 2.2.6 Konsep Dasar HTML
- 2.2.7 Konsep Dasar HTML CSS
- 2.2.8 Konsep Dasar Bootstrap
- 2.2.9 Konsep Dasar PHP
- 2.2.10 Konsep Dasar Analisis BMC
- 2.2.11 Konsep Dasar Black Box Testing
- 2.2.12 Konsep Dasar Elisitasi
- 2.2.13 Konsep Dasar Elisitasi
- 2.3 Studi Pustaka (Literature Review)
- 3 BAB III
- 4 BAB IV
- 4.1 Rancangan Sistem Usulan
- 4.2 Perbedaan Prosedur Antara Sistem Yang Berjalan dan Sistem Usulan
- 4.3 Rancangan Basis Data
- 4.4 Rancangan Prorotype Aplikasi
- 4.4.1 Rancangan Tampilan Landing Page
- 4.4.2 Rancangan Tampilan Login Pelanggan
- 4.4.3 Rancangan Tampilan Halaman Home
- 4.4.4 Rancangan Tampilan Kategori Menu
- 4.4.5 Rancangan Tampilan Halaman Keranjang Belanja
- 4.4.6 Rancangan Tampilan Halaman Checkout Belanja
- 4.4.7 Rancangan Tampilan Halaman Checkout Belanja
- 4.4.8 Rancangan Tampilan Halaman Nota Belanja
- 4.5 Tampilan Aplikasi E-Menu Kafe Rute 15
- 4.6 Konfigurasi Sistem Usulan
- 4.7 Testing
- 4.8 Time Schedule
- 4.9 Estimasi Biaya
- 5 BAB V
- 6 DAFTAR PUSTAKA
DAFTAR SIMBOL
DAFTAR SIMBOL USE CASE DIAGRAM

DAFTAR SIMBOL ACTIVITY DIAGRAM

DAFTAR SIMBOL SEQUENCE DIAGRAM

DAFTAR SIMBOL CLASS DIAGRAM

BAB I
Latar Belakang
Teknologi Informasi sekarang ini merupakan komponen penting dalam kehidupan manusia. Manusia dapat melakukan berbagai jenis pekerjaan dengan lebih mudah jika dibantu oleh teknologi informasi. Dengan adanya system yang sudah terkomputerisasi yang baik dapat memberi kemudahan bagi siapapun terutama bagi perusahaan atau bisnis besar. Teknologi informasi bisa masuk ke berbagai bidang bisnis, salah satunya dibidang kuliner yaitu Kafe. .
Kafe merupakan suatu usaha yang bergerak di bidang kuliner yang menyediakan makanan dan minuman agar pelanggan mendapatkan kebutuhan yang di inginkan dengan suasana santai dan nyaman. Beberapa kafe menyediakan fasilitas yang menarik dan nyaman guna membuat pelanggan menjadi betah dan kemungkinan besar akan kembali lagi kesana. .
Kafe Rute 15 adalah salah satu kafe yang terletak di kawasan Pasar Lama Kota Tangerang. Letak Kafe ini sangat strategis, sehingga tak heran jika banyak customer berdatangan untuk menikmati menu yang tersedia pada di kafe ini. Bukan hanya letaknya saja yang strategis yang membuat kafe ini ramai pengunjung, tetapi ornamen-ornamen kafe yang membuat pengunjung merasa tertarik untuk mengunjungi kafe ini. Kafe ini memiliki ornamen yang unik, yaitu ornamen rute jalanan. Di dalam kafe ini terdapat ornamen-ornamen rute jalanan, dan terdapat juga kolam ikan yang membuat suasana menjadi hidup. Ditambah ada live music di setiap malamnya, sehingga membuat pengunjung merasa betah berada di kafe ini.
Selain bertujuan untuk mencari keuntungan, sebuah kafe juga dituntut untuk dapat memberikan kualitas pelayanan yang baik kepada para pelanggan. Salah satu hal yang dapat menunjang kualitas pelayanan dalam sebuah restoran adalah proses pemesanan (order). Pemesanan yang ada pada kafe Rute 15 masih manual, yaitu masih menggunakan kertas untuk media pemesanannya. Waiter memberikan kertas kepada pelanggan yang baru masuk ke kafe Rute 15 lalu pelanggan diantarkan ke meja yang kosong lalu melakukan pemesanan. Pelanggan disuruh mengisi sendiri pesanan yang ingin dipesan, terkadang tulisan pelanggan kurang jelas sehingga sering terjadinya kesalahan pada penginputan menu yang ada dikasir. Pelanggan mengantarkan sendiri kertas pesanannya ke kasir untuk segera diproses, dan saat itu juga pelanggan membayar pesanannya. Kasir langsung mencetak pesanan pelanggan , dan langsung memberikan cetakan menu berupa kertas kepada chef. Hal ini tentunya masih kurang efektif dan efisien.
Rumusan Masalah
Berdasarkan latar belakang yang sudah dipaparkan di atas, peneliti menemukan permasalahan sebagai berikut:
- Bagaimana system pemesanan menu yang sedang berjalan saat ini ?
- Apakah system pemesanan menu pada Kafe Rute 15 sudah efektif dan efisien?
- Bagaimana merancang sistem pemesanan menu berbasis website pada Kafe Rute 15?
Ruang Lingkup Penelitian
Untuk memfokuskan penelitian pada pokok permasalahan yang dirumuskan, maka peneliti membuat batasan permasalahan. Adapun batasan masalah dalam penelitian ini hanya meliputi :
- Website pemesanan menu yang ingin dibuat hanya dapat digunakan pada lokasi Kafe Rute 15 Pasar Lama Tangerang
- Website pemesanan menu ini hanya berfokus pada pemesanan menu makanan dan minuman saja.
- Website pemesanan menu ini menampilkan daftar menu makanan, yang bisa dilihat pelanggan untuk melakukan pemesanan menu.
Tujuan dan Manfaat Penelitian
Tujuan Penelitian
Penelitian ini memiliki hubungan dengan rumusan masalah serta terdapat kesimpulan penelitian sebagai jawaban dari rumusan masalah dan tujuan penelitian. Tujuan penelitian dilakukan agar penelitian lebih terarah dan sesuai dengan rumusan masalah yang sudah ditetapkan. Tujuan penelitian ini sebagai berikut:
- Untuk memudahkan pelanggan dalam melakukan pemesanan makanan pada Kafe Rute 15.
- Mengetahui bagaimana sistem pemesana menu yang sedang berjalan pada Kafe Rute 15 Pasar Lama Tangerang.
- Merancang sistem informasi pemesanan menu berbasis website untuk memudahkan proses pemesanan menu
Manfaat Penelitian
Penelitian yang dilakukan ini tentunya memiliki manfaat, beberapa diantaranya:
- Memberikan informasi menu yang tersedia kepada pelanggan secara detail.
- Memudahkan waiter dalam mencatat pemesanan pelanggan.
- Memberikan informasi total harga menu yang dipesan pelanggan sebelum melakukan kegiatan transaksi dikasir.
- Mengurangi penggunaan kertas berlebih (pepperless).
Metode Penelitian
Metode Pengumpulan Data
- Metode Observasi
Metode Observasi adalah metode yang digunakan untuk mendapatkan data dengan cara melakukan pengamatan langsung ke tempat penelitian yaitu Kafe Rute 15 sebagai lokasi untuk dilakukannya observasi. Dengan metode ini peneliti dapat mengamati berbagai hal yang ada di perusahaan tersebut dan meminta data yang diperlukan sebagai bahan untuk menulis laporan penelitian.
- Metode Wawancara
Dalam penulisan laporan Sksripsi ini, peneliti juga menggunakan metode wawancara. Dengan metode ini peneliti melakukan tanya jawab dengan stakeholder pada kafe rute 15 untuk mendapatkan informasi yang lebih lengkap mengenai aplikasi yang akan di rancang.
- Metode Studi Pustaka (Library Research)
Metode studi pustaka merupakan metode pengumpulan data – data yang berkaitan dengan penelitian melalui buku – buku, jurnal, dan referensi dari internet. .
Metode pengumpulan data yang dipakai dalam penelitian terdiri dari langkah – langkah berikut:
Metode Analis
Peneliti menggunakan metode Business Model Canvas model (BMC) bisnis yang menggambarkan dasar pemikiran tentang bagaimana organisasi menciptakan, memberikan, dan sebagai aktivitas pendukung yang membantu secara keseluruhan dengan menyediakan dukungan yang diperlukan bagi berlangsungnya aktivitas –aktivitas yang dilakukan secara berkelanjutan.
Metode Perancangan Sistem
Metode perancangan yang dipilih oleh penulis dalam penelitian skripsi ini adalah UML (Unified Modelling Language). Dengan menggunakan aplikasi berupa Visual Paradigm UML 15.2 Community Edition, diantaranya yang digunakan Usecase Diagram, Activity Diagram, Sewuence Diagram, dan Class Diagram. Selain itu juga digunakan bahasa pemrograman PHP serta menggunakan database MySQL. Software pendukung yang digunakan seperti XAMPP dan text editor Sublime dalam mendesain web yang dibuat.
Metode Pengujian
Peneliti menggunakan Black Box Testing sebagai metode pengujian untuk website yang akan dirancang. Metode ini menguji detail-detail dari aplikasi yang dibuat, seperti tampilan aplikasi, fungsi-fungsi dan kesesuaian alur fungsi dengan proses yang diinginkan.
Sistematika Penulisan
Untuk mempermudah peneliti dalam membuat penyusunan laporan dan pembahasan secara sistematis, maka penulisan Skripsi ini terdiri dari beberapa sub bab dengan sistematika penulisan sebagai berikut:
BAB I PENDAHULUAN
Bab ini membahas tentang informasi umum dari akar permasalahan yang ada diantaranya latar belakang, rumusan masalah, ruang lingkup penelitian, tujuan dan manfaat penelitian, dan sistematika penulisan.
BAB II LANDASAN TEORI
Bab ini berisikan teori yang berupa pengertian maupun definisi yang diambil dari kutipan buku yang berkaitan dengan penyusunan laporan skripsi serta beberapa literature review yang berhubungan dengan penelitian.
BAB III ANALISA SISTEM BERJALAN
Bab ini membahas tentang gambaran umum instansi, tata laksana sistem yang berjalan, permasalahan yang dihadapi, alternatif pemecahan masalah, user requirement yang terdiri dari 4 (empat) tahap elisitasi, yakni elisitasi tahap I, elisitasi tahap II, elisitasi tahap III, serta final draft elisitasi. .
BAB IV RANCANGAN SISTEM YANG DIUSULKAN
Bab ini menjelaskan rancangan sistem yang diusulkan pada Kafe Rute 15, yang meliputi Usecase Diagram, Activity Diagram, Sequence Diagram, dan Class Diagram, spesifikasi basis data, tampilan program dan pengujian system menggunakan Blackbox Testing.
BAB V PENUTUP
Pada bab ini berisi tentang kesimpulan hasil dari penelitian dan menjawab dari tujuan penelitian yang diajukan serta saran – saran seputar pengembangan sistem kedepan sesuai kebutuhan stakeholder yang diperlukan untuk melakukan perbaikan dimasa yang akan datang. .
DAFTAR PUSTAKA
DAFTAR LAMPIRAN
BAB II
Teori Umum
Konsep Dasar Sistem
Definisi Sistem
Menurut Tyoso (2016:1) [1] “Sistem merupakan suatu kumpulan dari komponen – komponen yang membentuk satu kesatuan”, sedangkan Anggraeni (2016:23) [2] mendefinisikan sistem sebagai “Sekumpulan elemen yang saling terkait/terpadu yang dimaksudkan untuk mencapai suatu tujuan”. Sementara, menurut Ruli Supriati dkk dalam Jurnal Sensi (2018:91) [3] , menjelaskan bahwa “Sistem dapat didefinisikan dengan cara mengumpulkan, memproses, menyimpan, menganalisis, menyebarkan informasi untuk tujuan tertentu. seperti sebuah system informasi terdiri atas input (data, instruksi) dan output (laporan, kalkulasi)”. .
Berdasarkan penjelasan para ahli diatas, dapat disimpulkan bahwa system adalah sekumpulan komponen atau elemen yang saling berkaitan dan system jugga memiliki input dan output.
Karakteristik Sistem
Menurut Jogiyanto yang dikutip oleh dalam jurnal Informatika Mulawarman (2016:24) [4] sistem mempunyai karakteristik atau sifat – sifat tertentu, yaitu :
- Komponen
Komponen sistem suatu sistem terdiri dari sejumlah komponen yang saling berinteraksi, yang artinya saling bekerjasama membentuk satu kesatuan. Komponen – komponen sistem atau elemen – elemen sistem dapat berupa suatu subsistem atau bagian – bagian dari sistem.
- Batasan Sistem
Batasan system adalah daerah yang membatasi antara suatu system dengan system yang lainnya atau dengan lingkungan luarnya.
- Lingkungan Luar Sistem (environment)
Lingkungan daru suatu system adalah apapun diluar batas dari system yang mempengaruhi operasi system.
- Penghubung system (interface)
Penghubung system adalah media penghubun antara satu subsistem dengan subsistem yang lainnya. Melalui penghubung ini memungkinkan sumber-sumber daya mengalir dari satu subsistem ke subsistem lainnya.
- Masukan system (input)
Masukan system merupakan energy yang dimasukan ke dalam system. Masukan dapat berupa perawatan (maintenance input) dan masukan sinyal (signal input).
- Keluaran system (output)
Keluaran system adalah hasil dari energy yang diolah dan diklasifikasikan menjadi keluaran yang berguna dari sisa pembuangan.
- Pengolahan system
Pengolahan sistem dapat mempunyai suatu bagian pengolah yang akan merubah masukan menjadi keluaran.
- Sasaran system
Sasaran suatu system pasti mempunyai tujuan atau sasaran. Jika suatu system tidak mempunyai sasaran, maka operasi system tidak akan ada gunanya.
Klasifikasi Sistem
Menurut Mustakini yang di kutip oleh Ruhul Amin (2017:2))[5], mengatakan Sistem dapat diklasifikasikan dari beberapa sudut pandang, diantaranya adalah sebagai berikut:.
Sistem Abstrak (Abstract System)
Sistem diklasifikasikan sebagai sistem abstrak (abstract system) dan sistem fisik (physical system). Sistem abstrak adalah sistem yang berupa pemikiran atau ide-ide yang tidak tampak secara fisik. Misalnya sistem teologia, yaitu sistem yang berupa pemikiran-pemikiran hubungan antara manusia dengan Tuhan. Sistem fisik merupakan sistem yang ada secara fisik. Misalnya sistem komputer, sistem akutansi, sistem produksi dan lain sebagainya.
Sistem Alamiah (Natural System)
Sistem diklasifikasikan sebagai sistem alamiah (natural system) dan sistem buatan manusia (human made system). Sistem alamiah adalah sistem yang terjadi melalui proses alam, tidak dibuat manusia. Misalnya sistem perputaran bumi. Sistem buatan manusia adalah sistem yang dirancang oleh manusia. Sistem buatan manusia yang melibatkan interaksi antara manusia dengan mesin disebut dengan human-machine sistem atau ada yang menyebut dengan man-machine sistem. Sistem informasi merupakan contoh manmachine sistem, karena menyangkut penggunaan komputer yang berinteraksi dengan manusia.
Sistem Tertentu (probabilitas System)
Sistem diklasifikasikan sebagai sistem tertentu dan sistem tak tentu (probabilitas system). Sistem tertentu beroperasi dengan tingkah laku yang sudah dapat diprediksi interaksi diantara bagian-bagiannya dapat dideteksi dengan pasti. Sehingga keluaran dari sistem dapat diramalkan. Sistem komputer adalah contoh dari sistem interaksi yang tingkah lakunya dapat dipastikan berdasarkan program-program yang dijalankan. Sistem tak tentu adalah sistem yang kondisi masa depannya tidak dapat diprediksikan karena mengandung unsur probabilitas.
Sistem Tertutup (Close System)
Sistem diklasifikasikan sebagai sistem tertutup (close system) dan sistem terbuka (open system). Sistem tertutup merupakan sistem yang tidak berhubungan dan tidak terpengaruh dengan lingkungan luarnya. Sistem ini bekerja secara otomatis tanpa adanya turut campur tangan dari pihak luarnya. Secara teoritis sistem tertutup ini ada, tetapi kenyataannya tidak ada sistem yang benar-benar tertutup, yang ada hanyalah relatively closed sistem (secara relatif tertutup,tidak benar-benar tertutup). Sistem terbuka adalah sistem yang berhubungan dan terpengaruh dengan lingkungan luarnya. Sistem ini menerima masukan dan menghasilkan keluaran untuk lingkungan luar atau subsistem yang lainnya. Karena sistem sifatnya terbuka dan terpengaruh oleh lingkungan luarnya, maka system harus mempunyai suatu sistem pengendalian yang baik. Sistem yang baik harus dirancang sedemikian rupa, sehingga secara relatif tertutup karena sistem tertutup akan bekerja secara otomatis dan terbuka hanya untuk pengaruh yang baik saja.
Konsep Dasar Informasi
Definisi Informasi
Menurut Wulan Ayu dan Ilham Perdana (2017) yang mengutip pendapat R. Kelly Rainer dan Efraim Turban (2009) [6], informasi adalah data yang telah diproses sehingga memiliki arti dan nilai kepada penerima informasi tersebut. Sementara itu menurut Khozin Yuliana dalam Jurnal SENSI Vol 3. No. 2 : 192) (2017 [7] menjelaskan bahwa Informasi adalah Fakta yang telah diolah dengan cara tertentu yang menggambarkan suatu kejadian nyata untuk diolah agar dapat dipahami dan digunakan dalam pengambilan suatu keputusan”.
Menurut Muslihudin, dkk (2016:9) [8] Informasi merupakan data yang diolah menjadi bentuk yang berguna untuk membuat keputusan. Informasi berguna untuk mebuat keputusan karena informasi menurunkan ketidak pastian (atau meningkatkan kepastian). Informasi menjadi penting karena berdasarkan informasi itu para pengelola dapat mengetahui kondisi objektif perusahaannya. Informasi tersebut merupakan hasil pengolahan data atau fakta yang dikumpulkan dengan metode ataupun cara-cara tertentu”.
Berdasarkan penjelasan para tokoh diatas dapat disimpulkan bahwa informasi adalah data yang sudah diolah atau diproses sehingga memiliki arti dan nilai kepada penerima informasi tersebut.
Karakteristik Informasi
Menurut Krismiaji (2015:15), [9] agar bermanfaat, informasi harus memiliki kualitas atau karakteristik sebagai berikut:
- Relevan : Menambah pengetahuan atau nilai bagi para pembuat keputusan, dengan cara mengurangi ketidakpastian, menaikan kemampuan untuk memprediksi, atau menegaskan/membenarkan ekspektasi semula.
- Dapat Dipercaya : Bebas dari kesalahan atau bias dan secara akurat menggambarkan kejadian atau aktivitas organisasi.
- Lengkap : Tidak menghilangkan data penting yang dibutuhkan oleh para pemakai.
- Tepat Waktu : Disajikan pada saat yang tepat untuk mempengaruhi proses pembuatan keputusan.
- Mudah Dipahami : Disajikan dalam format yang mudah dimengerti.
- Dapat Diuji Kebenarannya : Memungkinkan dua orang yang kompeten untuk menghasilkan informasi yang sama secara independen.
Konsep Dasar Data
Definisi Data
Eka Iswandy dalam jurnal TEKNOIF (2015:73) [10] mengatakan bahwa “Data adalah semua yang belum mempunyai penerimanya dan masih memerlukan adanya suatu pengolahan.
Di sisi lain Martono dkk mengatakan dalam Jurnal CCIT (2016:231)[11] bahwa “Data adalah deskripsi tentang benda, kejadian, aktivitas dan transaksi, yang tidak mempunya makna atau tidak terpengaruh serta langsung kepada pemakai.
Berdasarkan pengertian dari para ahli diatas, dapat disimpulkan bahwa data adalah sesuatu kejadian atau fakta yang harus perlu diolah terlebih dahulu agar bisa tercipta sebuah informasi
Konsep Dasar Sistem Informasi
Definisi Sistem Informasi
Elisabet dan Rita, 2017 [12] mengatakan bahwa Sistem informasi adalah suatu kombinasi teratur dari hardware, software, jaringan komunikasi dan sumber daya data yang mengumpulkan, mengubah, dan menyebarkan informasi dalam sebuah organisasi.
Menurut Euis Sitinur Aisyah dalam Jurnal Sensi (2017:24) [13] , “Sistem Informasi adalah suatu sistem didalam suatu organisasi yang mempertemukan kebutuhan pengolahan transaksi harian yang mendukung fungsi operasi organisasi yang bersifat manajerial dengan kegiatan strategi dari suatu organisasi untuk dapat menyediakan kepada pihak luar tertentu dengan laporan-laporan yang diperlukan.
Berdasarkan pengertian para ahli diatas, system informasi adalah suatu kombinasi dari software, hardware, jaringan komunikasi dan sumber daya data yang bisa digunakan untuk pengolahan transaksi harian yang mendukung fungsi operasi organisasi.
Komponen Sistem Informasi
Menurut Hutahaean (2015:13-15), [14] Sistem informasi terdiri dari komponen-komponen yang disebut dengan istilah blok bangunan (building block), yaitu:
- Blok Masukan (Input Block)
Input mewakili data yang masuk ke dalam sistem informasi. Input disini termasuk metode-metode dan media yang digunakan untuk menangkap data yang akan dimasukkan, yang dapat berupa dokumen dasar.
- Blok Model (Model Block)
Blok ini terdiri dari kombinasi prosedur, logika, dan metode matematik yang akan memanipulasi data input dan data yang tersimpan di dalam basis data dengan cara yang sudah tertentu untuk menghasilkan keluaran yang sudah diinginkan.
- Blok Keluaran (Output Block)
Produk dari sistem informasi adalah keluaran yang merupakan informasi yang berkualitas dan dokumentasi yang berguna untuk semua tingkatan manajemen serta semua pemakai sistem.
- Blok Teknologi (Technology Block)
Teknologi digunakan untuk menerima input, menjalankan model, menyimpan, dan mengakses data, menghasilkan dan mengirimkan keluaran dan membantu pengendalian diri secara keseluruhan. Teknologi terdiri dari 3 (tiga) unsur utama :
- Teknisi (Humanware dan Brainware)
- Perangkat Lunak (Software)
- Perangkat Keras (Hardware)
- Blok Basis Data (Database Block)
Blok basis data merupakan kumpulan dari data yang saling berhubungan satu dengan yang lainnya, tersimpan di perangkat keras komputer dan digunakan perangkat lunak untuk memanipulasinya.
- Blok Kendali (Control Block)
Banyak faktor yang dapat merusak sistem informasi, misalnya bencana alam, api, temperatur tinggi, air, debu, kecurangan-kecurangan, kejanggalan sistem itu sendiri, kesalahan-kesalahan, ketidakefisienan, sabotase, dan lain sebagainya. Beberapa pengendalian perlu dirancang dan diterapkan untuk meyakinkan bahwa hal-hal yang dapat merusak sistem dapat dicegah atau bila terlanjur terjadi kesalahan dapat diatasi.
Konsep Dasar Analisis Sistem
Definisi Analisis Sistem
Analisis Sistem menurut C. Laudon dan P. Laudon dalam Astuti dan Joni (2017:516) [15] adalah penyambung utama antara kelompok sistem informasi dengan seluruh organisasi, tugas analis sistem untuk mengartikan masalah bisnis dan kualifikasi menjadi kebutuhan informasi dan sistem”.
Analisis Sistem menurut Suryadi dalam Jurnal CCIT VoL. 9 No.03 (2016:270) [16] , merupakan penguraian dari suatu sistem yang utuh kedalam bagian-bagian komponennya dengan tujuan untuk mengidentifikasi dalam mengevaluasi hambatan-hambatan yang terjadi dari kebutuhan yang diharapkan sehingga dapat diusulkan untuk perbaikan yang lebih baik”.
Sedangkan menurut Dede Bachtiar dan Atikah dalam Jurnal Sisfotek Global (2015:72), [17] “Analisis Sistem adalah langkah-langkah melakukan analisa sstem yang akan dirancang serta melakukan penelitian terhadap kebutuhan-kebutuhan sistem dan apa saja kekurangannya”.
Dari penjelasan diatas dapat ditarik kesimpulan bahwa analisis system adalah langkah langkah anlisisa sistam yang akan dirancang serta mengartiikan masalah bisnis dan kualifikasi menjadi kebutuhan informasi dan system.
Konsep Dasar Website
Definisi Website
Menurut Ruli Dkk dari jurnal SENSI(2018),[18] Website didefinisikan sebagai sistem dengan informasi yang disajikan dalam bentuk teks, gambar, suara, dan lainnya yang tersimpan dalam sebuah server web yang disajikan dalam bentuk hypertext.
Sementara itu Menurut Abdulloh (2018:1) [19] “Website atau disingkat web, dapat diartikan sekumpulan halaman yang terdiri atas beberapa halaman yang berisi informasi dalam bentuk data digital, baik berupa teks, gambar, video, audio, dan animasi lainnya yang disediakan melalui jalur koneksi internet”. Konsep Dasar Website
Berdasarkan pengertian diatas, dapat disimpulkan bahwa website adalah sistem informasi yang berisi informasi bentuk digital, yang disajikan dalam bentuk hypertext.
Jenis-Jenis Website
Menurut Abdullah (2018:1-2) [19] Jenis website dibagi menjadi 3 yaitu website statis, dinamis dan interaktif.
- Website Statis yaitu jenis website yang isinya tidak diperbarui secara berkala, sehingga isinya dari waktu ke waktu akan selalu tetap.
- Website Dinamis yaitu jenis website yang isinya terus diperbaharui secara berkala oleh pengelola atau penulis website.
- Website Interaktif pada dasarnya termasuk dalam kategori website dinamis, dimana isi informasinya selalu diperbaharui dari waktu ke waktu.
Teori Khusus
Konsep Dasar Pemesanan
Menurut Kamus Bahasa Indonesia, Pesan adalah kata baku dari pemesanan yang memiliki arti Hendak memberi agar dikirim. Pesanan adalah barang yang di pesan. Jadi pemesanan adalah proses, pembuatan atau cara memesan.
Konsep Dasar E-Menu
Menurut Martono dalam JURNAL ILMIAH MEDIA SISFO Vol. 12, No. 1, (2018:1037). [20] “E-Menu (Electronic Menu) merupakan sebuah aplikasi yang bertujuan untuk memudahkan pemilik rumah makan untuk mengelola bisnis kulinernya dan juga mempermudah seluruh proses transaksi yang ada dalam rumah makan dengan menggunakan media elektronik seperti smartphone atau komputer sehingga tidak lagi menggunakan media dan metode konvensional seperti kertas pada umumnya namun telah beralih ke media digital”.
Konsep Dasar UML (Unified Modelling Language)
Definisi UML (Unified Modelling Language)
Ary Budi Warsito dkk [21] dalam Jurnal CCIT (2015 :29 mengatakan bahwa “UML (Unified Modelling Language) adalah himpunan struktur data teknik untuk permodelan desain program berorientasi objek (Object Oriented Programming) serta aplikasinya. UML adalah metodologi untuk mengembangkan system OOP dan sekelompok perangkat tool untuk mendukung pengembangan system tersebut.
Sementara itu menurut Jayachandran dan Anbumani (2017:1067) [22] , The Unified Modeling Language (UML) is a general purpose modeling language in the field of software engineering, which is designed to provide a standard way to visualize the design of a system
UML merupakan bahasa visual dalam pemodelan yang memungkinkan pengembang sistem membuat sebuah blueprint yang dapat menggambarkan visi mereka tentang sebuah sistem dalam format standar, mudah dimengerti dan menyediakan mekanisme untuk mudah dikomunikasikan dengan pihak lain.
Diagram UML (Unified Modelling Language)
Menurut Retnoningsih (2015:26), [23] “Unifield Modeling Language (UML) adalah bahasa pemodelan untuk pembangunan perangkat lunak yang dibangun dengan menggunakan teknik pemrograman berorientasi objek”. UML merupakan bahasa visual untuk pemodelan dan komunikasi mengenai sebuah sistem dengan menggunakan diagram dan teks pendukung. Diagram-diagram yang terdapat dalam UML :
- Usecase Diagram
Merupakan pemodelan untuk behavior sistem informasi yang akan dibuat. Use case digunakan untuk mengetahui fungsi apa saja yang ada dalam sebuah sistem informasi dan siapa saja yang berhak menggunakan fungsi-fungsi itu.
- Activity Diagram
Menggambarkan workflow atau aktivitas dari sebuah sistem atau proses bisnis atau menu yang ada pada perangkat lunak.
- Class Diagram
Menggambarkan struktur sistem dari segi pendefinisian kelas-kelas yang akan dibuat untuk membangun sistem.
- Sequence Diagram
Menggambarkan kelakuan objek pada use case dengan mendeskripsikan waktu hidup objek dan message yang dikirimkan dan diterima antar objek.
- Component Diagram
Menunjukkan organisasi dan ketergantungan diantara kumpulan komponen dalam sebuah sistem. Component diagram fokus pada komponen sistem yang dibutuhkan dan ada didalam sistem.
- Deployment Diagram
Menunjukkan konfigurasi komponen dalam proses eksekusi aplikasi.
Berdasarkan definisi diatas dapat disimpulkan Unified Modeling Language (UML) merupakan suatu teknik pemodelan atau metode yang dapat digunakan dalam perancangan program dengan membuat visualisasi sistem yang akan dibuat
Konsep Dasar Sublime
Menurut Faridl (2015:3), [24] “Sublime text adalah teks editor berbasis Python, sebuah teks editor yang elegan, kaya fitur, cross platform, mudah dan simpel yang cukup terkenal di kalangan developer (pengembang), penulis dan desainer. Para programmer biasanya menggunakan sublime text untuk menyunting source code yang sedang ia kerjakan. Sampai saat ini sublime text sudah mencapai versi 3”.
Konsep Dasar XAMPP
Menurut Nurcholish (2018:23).[25] “XAMPP adalah perangkat lunak bebas, yang mendukung banyak sistem operasi, merupakan kompilasi dari beberapa program. Fungsinya adalah sebagai server yang berdiri sendiri (localhost), yang terdiri atas program apache, HTTP server, MYSQL database, dan penerjemah bahasa yang ditulis dengan bahasa program PHP dan Perl”.
Konsep Dasar HTML
Definisi HTML
Menurut Abdullah Rohi (2018:7) [19] HTML merupakan singkatan dari Hypertext Markup Language yaitu bahasa standar web yang dikelola penggunanya oleh W3C (World Wide Web Consortium) berupa tag- tag yang menyusun setiap elemen dari website. HTML berperan sebagai penyusun struktur halaman website yang menempatkan setiap elemen website sesuai layout yang diinginkan.
Konsep Dasar HTML 5
Menurut Hidayat (2015:14), [26] “HTML5 ini adalah standar baru dari HTML, yang dikembangkan oleh World Wide Web Consortium (W3C) dan Web Hypertext Application Technology Working Group (WHATWG).”
Konsep Dasar HTML CSS
Menurut Abdullah Rohi (2018:45) [19] CSS adalah singkatan dari Cascading Style Sheet yaitu dokumen web yang berfungsi mengatur elemen HTML dengan berbagai property yang tersedia sehingga dapat tampil dengan berbagai gaya yang diinginkan. Sebagian orang menganggap CSS bukan termasuk salah satu bahasa pemrograman karena memang strukturnya yang sederhana, hanya berupa kumpulan – kumpulan aturan yang mengatur style elemen HTML.
Konsep Dasar Bootstrap
Menurut Abdulloh Rohi (2018:261) [19] . “Bootstrap merupakan salah satu framework CSS paling populer dari sekian banyak framework CSS yang ada. Bootstrap memungkinkan desain sebuah web menjadi responsif sehingga dapat dilihat dari berbagai macam ukuran device dengan tampilan tetap menarik”.
Konsep Dasar PHP
Menurut Sri Rahayu dkk dalam CCIT Journal Vol. 9 No. 1 (2015:52), [27] “PHP adalah bahasa server – side scripting yang menyatu dengan HTML untuk membuat halaman web dinamis”.
Konsep Dasar Analisis BMC
Menurut Alexander Osterwalder & Yves Pigneur (2014 : 13), [28] “bisnis model canvas” adalah Bahasa yang sama untuk menggambarkan, memvisualisasikan, me-nilai dan mengubah model bisnis”. Sedangkan definisi model bisnis adalah sebuah model bisnis menggambarkan dasar pemikiran tentang bagaimana organisasi menciptakan, memberikan, dan menangkap nilai.Kanvas model bisnis terdiri dari atas 9 (Sembilan) blok bangunan memperlihatkan bagaimana perusahaan menghasilkan uang. Sembilan blok bangunan diatas terdiri dari :
Customers Segments –CS (segmen pelanggan).
Value Propositions–VP (proposisi nilai).
Chanels –CH ( saluran).
Customer Relationships (hubungan pelanggan).
Revenue Streams (arus pendapatan).
Key Resources (sumber daya utama).
Key Activities (aktivitas kunci).
Key Partnerships (kemitraan utama).
Cost Structure (Struktur Biaya).
Konsep Dasar Black Box Testing
Menurut Kumar dkk (2015:33) [29] “Black Box Testing is without knowledge of the internal working of the application under (AUT)”. Yang artinya Black Box Testing adalah sebuah pengujian tanpa harus mengetahui cara kerja internal dari aplikasi yang sedang di uji. Pada black box testing penguji hanya perlu mengetahui input apa yang diberikan serta output apa yang dikeluarkan.
Sedangkan menurut Himawan dkk dalam Jurnal CCIT (2016:342) [30] “Blackbox Testing adalah bertujuan untuk menemukan kesalahan dalam beberapa kategori, diantaranya : fungsi-fungsi yang salah satu hilang, kesalahan interface, kesalahan dalam struktur data atau akses database eksternal, kesalahan performa, kesalahan inisialisasi dan termisasi”.
Sementara itu menurut Harahap dkk dalam Jurnal Sistem dan Teknologi Informasi Vol. 4 No. 3 (2016:3) [31] “Perancangan Sistem Penyebaran Informasi Imunisasi Kepada Ibu Balita Berbasis SMS Gateway Pada UPTD Puskesmas Kecamatan Pontianak Barat”.
Berdasarkan pengertia diatas, dapat disimpulkan bahwa Black Box Testing adalah sebuah pengujian suatu aplikasi yng bertujuan untu menemukan kesalahan dalam beberapa kategori, diantaranya fungsi-fungsi yang salah satu hilang.
Konsep Dasar Elisitasi
Definisi Elisitasi
Menurut Nirmala dkk. (2015:4),[32] “Elisitasi merupakan tahapan awal dalam membangun pemahaman tentang perangkat lunak yang diperlukan untuk memecahkan masalah.”
Sedangkan menurut S. Guritno dalam Ariawan (2015:63) [33] , mengatakan Elisitasi berisi usulan rancangan system baru yang diinginkan oleh pihak manajemen terkait dan disanggupi penulis untuk dieksekusi.
Berdasarkan penjelasan para ahli diatas maka dapat disimpulkan bahwa elisitasi adalah tahapan awal dan usulan rancangan system yang diinginkan oleh pihak manajemen terkait dan dapat disanggupi penulis untuk dieksekusi.
Konsep Dasar Elisitasi
Tahapan Elisitasi
Menurut Bachtiar dan Atikah (2015:74), [17] Elisitasi dilakukan melalui tiga tahap yaitu sebagai berikut:
- Elisitasi Tahap I
Elisitasi pada tahap ini berisi seluruh rancangan system baru yang disusulkan oleh pihak manajemen terkait proses wawancara.
- Elisitasi Tahap II
Elisitasi ini merupakan hasil pengklasifikasian dari elisitasi tahap I berdasarkan metode MDI. Metode ini bertujuan untuk memisahkan antara rancangan system yang penting dan harus ada pada system baru dengan rancangan yang disanggupi oleh peneliti untuk dieksekusi.
- M pada MDI artinya Mandatory (penting). Maksudnya requirement tersebut harus ada dan tidak boleh dihilangkan pada saat membuat system baru.
- D pada MDI artinya Desirable. Maksudnya adalah requirement tersebut tidak terlalu penting dan boleh dihilangkan. Tetapi jika requirement tersebut digunakan dalam pembentukan system, akan membuat system tersebut lebih sempurna.
- I pada MDI artinya Inessential, maksudnya adalah requirement tersebut bukanlah bagian dari system yang dibahas dan merupakan bagian dari luar system.
- Elisitasi Tahap III
Merupakan hasil penyusutan dari elisitasi tahap II dengan cara mengeliminasi semua requirement dengan option I pada metode MDI. Selanjutnya semua requirement yang tersisa diklasifikasikan kembali melalui metode TOE, yaitu sebagai berikut:
- T artinya Technical, maksudnya bagaimana tata cara/teknik pembuatan requirement tersebut dalam system yang akan diusulkan.
- O artinya Operational, maksudnya bagaimana tata cara menggunakan requirement tersebut dalam system yang akan dikembangkam
- E artinya Economy, maksudnya berapakah biaya yang diperlukan guna membangun requirement tersebut dalam system.
- High (H) : sulit untuk dikerjakan, karena teknik pembuatan dan pemakaiannya sulit dan juga biayanya mahal, sehingga requirement tersebut harus dieliminasi.
- Middle (M) : Mampu untuk dikerjakan.
- Low (L) : Mudah untuk dikerjakan.
Metode TOE tersebut dibagi kembali menjadi beberapa option, yaitu:
- Final Draft Elisitasi
Merupakan hasil akhir yang dicapai dari suatu proses elisitasi yang dapat digunakan sebagai dasar pembuatan suatu sistem yang akan dikembangkan.
Studi Pustaka (Literature Review)
Definisi Studi Pustaka (Literature Review)
Menurut Fitrianti (2016:42) [34] , “Studi pustaka (literature review) adalah berbagai definisi dari variabel yang ada dan dari berbagai temuan penelitian sebelumnya yang dipergunakan peneliti dalam menetukan alternatif yang akan diimplementasikan.”
Banyak penelitian diluar sana yang bisa dijadikan acuan untuk peneliti melakukan penelitian ini yaitu penelitian tentang Electronic Menu pada suatu kafe, restoran atau rumah makan. Studi pustaka ini juga merupakan salah satu metode yang dipilih peneliti untuk proses pengambilan data, diantaranya:
- Penelitian ini dilakukan oleh Rakhmah dkk (2019) [35] STMIK Nusa Mandiri Jakarta, dan Universitas Bina Sarana Informatika dengan judul “Aplikasi Delivery Order Makanan Dan Minumn Berbasis Web Pada Restoran Mang Kabayan”.
“Humans in general want everything to be easily done, as well as restaurant customers who want to order menus easily in the sense that it is not complicated and does not take a long time. It's easy to order the menu in question without having to queue and without waiting for the waiter to be busy with other customers. Restaurant customers can also take time to order orders according to their needs so they are not disturbed by the presence of a waiter who is waiting for the order. The preparation of this study uses two research methods, namely, data collection methods and software development methods, namely using the waterfall method. To overcome the problems that the authors describe, a web-based application is made to make it easier for restaurants and customers to order food. With the use of media websites that have been published can facilitate food ordering in real time”.
Yang artinya Manusia pada umumnya ingin semuanya mudah dilakukan, demikian juga pelanggan restoran yang ingin memesan menu dengan mudah dalam arti tidak rumit dan tidak memakan waktu lama. Sangat mudah untuk memesan menu yang dimaksud tanpa harus mengantri dan tanpa menunggu pelayan sibuk dengan pelanggan lain. Pelanggan restoran juga dapat mengambil waktu untuk memesan sesuai dengan kebutuhan mereka sehingga mereka tidak terganggu oleh kehadiran pelayan yang sedang menunggu pesanan. Penyusunan penelitian ini menggunakan dua metode penelitian, yaitu, metode pengumpulan data dan metode pengembangan perangkat lunak, yaitu menggunakan metode waterfall. Untuk mengatasi masalah yang penulis jelaskan, aplikasi berbasis web dibuat untuk mempermudah restoran dan pelanggan memesan makanan. Dengan penggunaan situs web media yang telah dipublikasikan dapat memudahkan pemesanan makanan secara real time. - Penelitian ini dilakukan oleh Torres,[36] A.M Department of General Studies, Hanseo University, South Korea yang berjudul “Electronic Menu and Ordering Application System: A Strategic Tool for Customer Satisfaction and Profit Enhancement”.
“This paper proposed an electronic menu and ordering system that intends to provide an efficient and effective customer-wait staff communication, an ideal tool to provide exceptional customer service in restaurants. The use of interactive menu and ordering system application is expected to overcome the challenges and fill the communication gap between the customer and waitstaff. The features of the menu are anticipated to a give a vivid image of the dish, enlighten the customers about their order, ingredients, food allergens, grades of spiciness and price. The well-informed customer can now easily choose and decide for his order based on the information he had seen from both text and photos. The orders can be quickly sent to the kitchen through a touch screen or a smartphone and prepared fast for immediate customer indulgence. The application system expects to encourage more customers, repeat business, promotion of Korean cuisine and increase restaurant sales”.
Yang artinya Makalah ini mengusulkan menu elektronik dan sistem pemesanan yang bermaksud untuk menyediakan komunikasi staf menunggu pelanggan yang efisien dan efektif, alat yang ideal untuk menyediakan layanan pelanggan yang luar biasa di restoran. Penggunaan menu interaktif dan aplikasi sistem pemesanan diharapkan dapat mengatasi tantangan dan mengisi kesenjangan komunikasi antara pelanggan dan pelayan. Fitur menu diantisipasi untuk memberikan gambaran yang jelas dari hidangan, mencerahkan pelanggan tentang pesanan mereka, bahan, alergen makanan, tingkat kepedasan dan harga. Pelanggan yang berpengetahuan luas sekarang dapat dengan mudah memilih dan memutuskan pesanannya berdasarkan informasi yang telah dilihatnya baik dari teks maupun foto. Pesanan dapat dengan cepat dikirim ke dapur melalui layar sentuh atau smartphone dan dipersiapkan dengan cepat untuk kepuasan pelanggan langsung. Sistem aplikasi berharap dapat mendorong lebih banyak pelanggan, mengulangi bisnis, mempromosikan masakan Korea dan meningkatkan penjualan restoran. - Penelitian ini dilakukan oleh Sari dkk (2016) [37] Manajemen Informatika Fakultas Ilmu Terapan Universitas Telkom, dengan Judul “Aplikasi Multimedia Reservasi Meja Dan Menu Makan Di Cocorico CafÉ Berbasis Web (studi Kasus: Cocorico Café Bandung)”. Fungsionalitas yang terdapat dalam aplikasi ini digunakan untuk melakukan reservasi meja dan menu makan yang dilakukan oleh Admin dan Pengunjung. Admin mempunyai hak akses mengelola account, mengelola account pengunjung, mengelola menu makan, mengelola meja, mengelola data reservasi, cetak laporan. Pengunjung mempunyai hak akses mengelola account, view denah, reservasi meja, reservasi makanan, cetak bukti reservasi. Aplikasi ini mampu melakukan pengolahan data pemesanan meja dan makanan serta mampu menjadi media yang menyediakan sarana bagi pengunjung untuk melakukan pemesanan makanan. Aplikasi ini dibuat dengan menggunakan metode pengerjaan SDLC waterfall sampai pada tahap pengujian. Pembangunan aplikasi ini berupa Website. Aplikasi Website dibangun dengan menggunakan PHP, Codeigniter, MYSQL dan Apache. Aplikasi ini digunakan oleh Admin dan Pengunjung. Pengujian aplikasi ini menggunakan black box testing, merupakan pengujian yang berfokus pada spesifikasi fungsional dari perangkat lunak, dimana tester dapat mendefinisikan kumpulan kondisi input dan melakukan pengetesan pada spesifikasi fungsional program
- Penelitian ini dilakukan oleh Martono (2018) Program Studi Teknik Informatika, STIKOM Dinamika Bangsa, Jambi dengan judul “Pembuatan Aplikasi E-Menu (Electronic Menu) Berbasis Website dan Android”. Aplikasi Menu elektronik (E-Menu) yang dibuat pada penelitian ini merupakan aplikasiyang memanfaatkan media elektronik sebagai sarana untuk memproses seluruh transaksi di rumah makan, mulai dari pemesanan menu hingga proses pencetakan struk dan laporan. Adapun sistem operasi yang digunakan dalam pembuatan aplikasi ini adalah dengan menggunakan sistem operasi android untuk sisi pelanggan (front end user) dan untuk sisi karyawan rumah makan (back end user) sistem akan dibangun berbasis website
- Penelitian ini dilakukan oleh Caniati dkk (2017) [38] , Program Studi Teknik Informatika, Politeknik Negeri Indramayu, dengan judul “IMPLEMENTASI SISTEM INFORMASI PEMESANAN MENU MAKANAN DAN MINUMAN PADA KAFE BERBASIS WEB MENGGUNAKAN JARINGAN INTRANET”. Pada umumnya restoran ataupun kafe mengalami kesulitan untuk melayani pemesanan menu makanan dan minuman, kesulitan tersebut adalah pelanggan menunggu terlalu lama untuk mendapatkan menu makanan dan minuman yang dipesan sehingga kurang adanya kenyamanan bagi pengunjung. Implementasi sistem informasi pemesanan menu makanan dan minuman ini diterapkan berbasis web dengan menggunakan jaringan intranet bertujuan agar operasional kafe dapat berjalan lebih efektif, aman, cepat, dan akurat. Dengan sistem informasi ini data laporan penjualan kafe menjadi terkomputerisasi, sehingga data dapat tersimpan dengan baik. Sistem informasi ini dikembangkan menggunakan framework bootstrap dengan bahasa pemrograman PHP dan menggunakan database MySQL. Dari hasil pengujian menggunakan metode blackbox dapat disimpulkan bahwa sistem informasi pemesanan menu makanan dan minuman berbasis web ini dapat membantu proses pemesanan pada salah satu kafe Made In Bandung.
- Penelitian ini dilakukan oleh Oley dkk (2017) [39] Program Studi Teknik Elektro, Fakultas Teknik, Universitas Sam Ratulangi, dengan Judul “ Sistem Pemesanan Makanan Dan Minuman Berbasis Website (Studi Kasus Taipan Restoran) “. Penelitian yang dilakukan adalah membuat sistem pemesanan makanan dan minuman dengan menggunakan media internet yang dapat mengefisiensikan waktu bagi restoran dan pelanggan. Hasil dari penelitian ini berbentuk sebuah website yang bisa di akses oleh semua orang yang langsung mengirim pesanan ke meja koki dan kasir. Dari hasil penelitian tersebut diharapkan pihak restoran dapat meningkatkan efisiensi dan kualitas pelayanan.
- Penelitian ini dilakukan oleh Sutawan dkk (2018)[40] Program Studi Sistem Informasi, STMIK Raharja dengan judul “Aplikasi E-Menu Restoran Berbasis Web pada Hover Kafe”.
Pada Hover Cafe proses pelayanan dari segi pemilihan menu masih menggunakan sistem pemesanan secara konvesional dan masih menggunakan kertas sebagai media daftar pilihan menu sehingga akan menjadi masalah ketika terdapat penambahan menu baru dan terjadi kerusakan pada buku menu itu sendiri, serta akan menyulitkan pelanggan melakukan pemesanan ketika restoran sedang ramai. Metode yang digunakan dalam penelitian ini adalah metode pengumpulan data, metode observasi, metode wawancara, dan metode studi pustaka dilakukan untuk mendapatkan data yang akurat. Selanjutnya data dianalisis dengan SWOT guna mengetahui kelemahan dan kelebihan perusahaan. Dalam penggambaran alur sistem menggunakan UML (Unified Modeling Language) dan PHP (Hypertext Preprocessor) sebagai bahasa pemrograman dengan basis data MySQL sebagai database yang digunakan serta menggunakan Prototype untuk memudahkan perancangan tampilan sistem yang diusulkan. Oleh karena itu diperlukan suatu media pemesanan yang memanfaatkan teknologi informasi sebagai media pemilihan pemesanan makanan dan minuman (E-Menu) yang dapat menyediakan informasi mengenai detail menu pesanan untuk mempermudah pelanggan dalam melakukan pemilihan dan pemesanan menu makanan atau minuman. - Penelitian ini dilakukan oleh Syahputro dkk (2018) [41] Manajemen Informatika, Fakultas Ilmu Terapan, Universitas Telkom, dengan judul “Aplikasi Penjualan Dan Pemesanan Berbasis Web Di Sate Gule Kambing Pak Ni Ponorogo”. Tujuan dibuatnya aplikasi ini adalah untuk menyediakan fitur untuk dapat melihat menu yang di hasilkan, menyediakan fitur secara online serta informasi status pesanan, fitur pemesanan onsite dan pengelolaan pemesanan, dan fitur laporan penjualan dan pemasukan dari hasil yang telah terjual. Aplikasi ini dibangun dengan menggunakan model waterfal dan framework codeigniter dengan bahasa pemrograman PHP dan menggunakan database MySQL. Aplikasi ini diharapkan dapat membantu pihak Sate Gule Kambing Pak Ni Ponorogo dalam meningkatkan pelayanan pemesanan, mampu memberikan sesuatu yang menarik untuk lebih mudah mendapatkan pelanggan, menjalani hubungan baik dengan pelanggan, dan tentu saja mempertahankan pelanggan serta dapat meningkatkan penghasilan perusahaan.
- Penelitian ini dilakukan oleh Dasawaty dkk (2017), [42] Program Studi Teknik Informatika, Institut Bisnis dan Kwik Kian Gie, dengan Judul “IMPLEMENTASI APLIKASI PEMESANAN MAKANAN SERVICE DAN RESERVASI BERBASIS WEB PADA RESTORAN EKA RIA”.
“This application is made with programming language PHP Hypertext Prepocessor ", which is a programming language that is widely used for handling the manufacture and development of a website and can be used in conjunction with HTML. Jquery collection javascript library simplifies Javascript code by calling the functions provided by jquery . Javascript itself is a scripting language that works side Client / Browser so that websites can be more interactive text editor used to implementation this is Aptana studio3.1 The collection of information is done with indirect observation methods and interview with a restaurant employee Eka Ria.untuk implementation method using this app has many features to support activity in the restaurant ekaria As a menu to order food, bill printing, information relating to the reservation sperti information package info leases for prediction of total rental price of the room with the package and manufacturing sales report. Results from this study is a food ordering application, reservation service and transactions can be easy for customers to mendpatkan food menu and pricing information, and simplify admin of booking meals to get information about sales reports The conclusion of this study is the application that can be easier to get the information menu, ordering food, making auto sales reports and reservations”. Yang artinya Aplikasi ini dibuat dengan bahasa pemrograman PHP Hypertext Prepocessor ", yang merupakan bahasa pemrograman yang banyak digunakan untuk menangani pembuatan dan pengembangan situs web dan dapat digunakan bersamaan dengan HTML. Koleksi jquery library javascript menyederhanakan kode Javascript dengan memanggil fungsi-fungsi disediakan oleh jquery. Javascript itu sendiri adalah bahasa scripting yang berfungsi sisi Client / Browser sehingga situs web editor teks bisa lebih interaktif digunakan untuk implementasi ini adalah Aptana studio3.1 Pengumpulan informasi dilakukan dengan metode observasi tidak langsung dan wawancara dengan karyawan restoran Eka Ria.untuk metode pelaksanaan menggunakan aplikasi ini memiliki banyak fitur untuk mendukung aktivitas di restoran ekaria. Sebagai menu untuk memesan makanan, pencetakan tagihan, informasi terkait pemesanan sperti informasi info paket sewa untuk prediksi harga total sewa kamar dengan paket dan laporan penjualan manufaktur. Hasil dari penelitian ini adalah makanan orde aplikasi dering, layanan pemesanan, dan transaksi dapat memudahkan pelanggan untuk mendapatkan menu makanan dan informasi harga, dan menyederhanakan admin pemesanan makanan untuk mendapatkan informasi tentang laporan penjualan. Kesimpulan dari penelitian ini adalah aplikasi yang dapat lebih mudah untuk mendapatkan menu informasi, memesan makanan, membuat laporan dan pemesanan penjualan mobil - Penelitian ini dilakukan oleh Dewi dkk (2015) [43] STMIK Banjar Baru dengan judul “ Aplikasi Layanan Pemesana Katering Pada Rumah Makan Srie Berbasis Web.”
Pemesanan katering dilayani melalui tatap muka langsung atau melalui telepon. Namun layanan melalu telepon membebani rumah makan untuk menempatkan pegawai pada bagian layanan telepon dan memakan waktu untuk menjelaskan ketersediaan pemesanan, menu, dan harganya pada pelanggan. Sehingga perlu alternatif lain untuk pelayanan pemesanan katering. Salah satu alternatif layanan pemesanan adalah dengan dibangun layanan pemesanan katering melalui website. Website mampu menyediakan informasi yang lengkap bagi pelanggan tentang ketersediaan pemesanan, menu, dan harga makanan tanpa harus menempatkan pegawai yang harus selalu siap sedia menjawab panggilan pelanggan. Aplikasi layanan pemesanan katering berbasis web mampu menampilkan daftar menu yang tersedia di Rumah Makan Srie dan memberikan fasilitas pemesanan bagi pelanggan sehingga memudahkan pelanggan dalam menentukan paket katering yang diinginkan dan memesannya. - Penelitian ini dilakukan oleh Chavan, dkk (2015) [44] Computer Department,Pune University Indapur, Maharashtra, India dengan judul “Implementing Customizable Online Food Ordering System Using Web Based Application”
By making entire process of taking orders is automatically the load on restaurants device with a screen presenting the menu and accept user’s input for order placing First waiter takes the order from customer. After taking the order, waiter should enter that order in system where PC was set up. At the kitchen information was displayed on screen. The kitchen staff would then prepare the dishes according to order and after completion of order they would inform to waiter, who collected and delivered the dishes to the respective tables. The system was also informing the waiter about the availability of a dish. If a certain dish was not available then waiter was able to ask for changes or even cancel a customer’s order. After serving the order, bill was generated at the cash counter as per customer order.
Dengan membuat seluruh proses pengambilan pesanan secara otomatis, beban pada perangkat restoran dengan layar yang menyajikan menu dan menerima masukan pengguna untuk pesanan. Pelayan pertama mengambil pesanan dari pelanggan. Setelah menerima pesanan, pelayan harus memasukkan pesanan itu di sistem tempat PC disiapkan. Pada informasi dapur ditampilkan di layar. Staf dapur kemudian akan menyiapkan hidangan sesuai pesanan dan setelah selesai pesanan mereka akan menginformasikan kepada pelayan, yang mengumpulkan dan mengirimkan piring ke meja masing-masing. Sistem itu juga memberi tahu pelayan tentang ketersediaan hidangan. Jika hidangan tertentu tidak tersedia maka pelayan dapat meminta perubahan atau bahkan membatalkan pesanan pelanggan. Setelah melayani pesanan, tagihan dibuat di konter kas sesuai pesanan pelanggan.
BAB III
Gambaran Umum Kafe Rute 15
Sejarah Singkat Kafe Rute 15
Kafe Rute 15 terletak di Jl. Kisamaun No.150, RT.003/RW.005, Sukasari, Kec. Tangerang, Kota Tangerang, Banten 15118. Letak Kafe Rute 15 ini sangat strategis karena berada di tengah-tengah Kawasan Pasar Lama. Sebelum bernama Kafe Rute 15, kafe ini bernama Aros. Konsep Rute 15 dan Aros berbeda. Aros memiliki konsep seperti kantin dengan hidangan menunya prasmanan, di mana pelanggan yang datang bebas untuk memilih makanan yang sudah disajikan di meja kantin itu.
Pada 1 September 2015, Aros mengalami renovasi yang cukup lama dan ternyata hasil dari renovasi tersebut lahirlah Kafe Rute 15. Konsep Aros dan Kafe Rute 15 ini berbeda, Kafe Rute 15 menawarkan konsep kafe dimana pelanggan dapat memesan makanan layaknya kafe. Akhirnya pada 18 September 2015 Kafe Rute 15 mulai beroperasi.
Konsep Rute 15 sendiri berawal dari sang pemilik yang hobi kuliner di pinggir jalan, itulah sebabnya kafe ini dinamakan Rute 15. Ornamen-ornamen pada kafe ini pun penuh dengan lukisan jalanan sehingga memberi kesan kepada pelanggan seperti sedang makan di pinggir jalan. Makanan yang disajikan di sini juga mengambil konsep makanan yang sering dijual di pinggir jalan. Kafe inipun dihiasi dengan tanaman-tanaman yang indah serta adanya kolam ikan yang membuat suasana semakin hidup. Konsep kafe ini diusulkan oleh sang manajer kafe sendiri, dengan alasan jika kita sedang menyantap makanan dan disekeliling kita terdapat tanaman, maka akan membuat mood makan kita menjadi semakin enak, karena menurutnya tanaman dapat memberikan suasana tentram dan menyejukkan. Terdapat juga hiasan pada dinding kafe, beberapa diantaranya juga dihias sendiri oleh tangan cantik sang manajer. Hiasan tersebut menyesuaikan moment, jika sedang moment kemerdekaan maka dinding tersebut dihiasi dengan bendera merah putih, jika sedang valentine dinding tersebut dihiasi dengan ornamen kasih sayang.
Setahun sekali, kafe ini merayakan makan dengan konsep gelap, dimana hari itu bertepatan dengan hari valentine. Setiap pelanggan yang datang, lampu kafe akan dimatikan dengan tidak memberitahu sebelumnya, dan di meja tersebut diberikan lilin untuk penerangannya agar lebih terkesan romantis. Setiap pelanggan yang datang dan membawa pasangannya akan diberikan satu tangkai bunga dan satu roti bakar gratis.
Jika pelanggan ingin reservasi untuk acara seperti ulang tahun, arisan, pertemuan keluarga atau lainnya tidak dikenakan biaya reservasi. Pelanggan hanya ditarikkan biaya untuk tanda jadi reservasi sebesar lima ratus ribu rupiah, tetapi uang tersebut akan dikembalikan pada saat hari h. Jika pelanggan ingin acaranya didekorasi, pelanggan hanya memberikan bahan-bahan untuk dekorasi saja, karena Kafe Rute 15 ini memberikan jasa dekorasi gratis, hal ini dikarenakan sang manajer kafe sangat menjunjung tinggi kepuasan pelanggan.
Visi dan misi Kafe Rute 15 :
Suatu perusahaan pastinya memiliki visi dan misi dalam menjalankan perusahaannya, agar tercipta hasil yang sesuai dengan apa yang diharapkan.
- Visi
Visi pada Kafe Rute 15 sebagai berikut:
- Memberikan sajian yang berkualitas tinggi dengan harga terjangkau.
- Memberikan pelayanan yang baik guna untuk memuaskan pelanggan.
- Menciptakan suasana kafe yang romantis dan berkarakter.
- Misi
Misi pada Kafe Rute 15 sebagai berikut:
- Memberikan menu yang berkualitas, dan sebagian bahan-bahan langsung didatangkan dari tempat asalnya.
- Memberikan pelayanan yang ramah dan responsif serta menciptakan hubungan pelanggan yang baik dengan memberikan kualitas pelayanan yang profesional.
- Menyediakan fasilitas yang memuaskan, seperti hiasan dinding, tanaman-tanaman sekeliling dan live music.
Struktur Organisasi Kafe Rute 15

Tugas dan Tanggung Jawab
Di dalam suatu perusahaan pastinya tugas setiap bagian berbeda-beda, setelah peneliti melakukan penelitian di Kafe Rute 15, maka dibawah inilah tugas dan tanggung jawab setiap bagiannya:
- Owner
Tugas Owner:
- Melaksanakan program kerja yang tertuang pada Visi dan Misi Kafe Rute 15
- Mengadakan pelatihan kepada para karyawannya untuk bisa mengedepankan kualitas karyawan.
Tanggung Jawab Owner:
- Penasihat keputusan pimpinan perusahaan
- Memastikan seluruh karyawan bisa bekerja dengan profesional.
- Memastikan pendapatan Kafe stabil.
- Manajer
Tugas Manajer:
- Mengontrol data penjualan setiap harinya.
- Mengontrol kinerja karyawan setiap harinya
- Mengontrol kondisi Kafe setiap harinya.
- Mengontrol laporan stok bahan makanan setiap harinya.
- Mengkomunikasikan keperluan Kafe kepada supplier.
Tanggung Jawab Manajer :
- Memastikan restoran bersih.
- Memastikan pelayan berpenampilan bersih dan rapih.
- Memastikan menu yang disajikan waiter sesuai dengan yang dipesan.
- Memastikan pelanggan puas dengan pelayanan karyawan.
- Memastikan laporan stok bahan baku yang diperlukan tidak kurang.
- Memastikan laporan keuangan jelas setiap harinya.
- Admin
Tugas Admin :
- Merekap data penjualan setiap harinya.
- Melihat data pembelian setiap harinya
- Menambah menu, menghapus dan mengedit menu.
Tugas Dan Tanggung Jawab Admin :
- Memastikan menu yang ada pada halaman pelanggan tersedia.
- Memastikan menu baru yang sudah di update adalah sesuai
- Memastikan menu yang ingin dihapus adalah sesuai,
- Finance
Tugas Finance :
- Menyusun laporan keuangan per hari, minggu, dan bulanan
- Menyusun laporan pemasukan dan pengeluaran keuangan Kafe.
- Mengurus surat berharga, salah satunya seperti menandatangani cek.
Tugas Dan Tanggung Jawab Finance :
- Bekerja sama dalam menyusun kebijakan administrasi keuangan dengan bagian lain yang terkait sesuai dengan visi dan misi perusahaan
- Waiter
Tugas Waiter :
- Memberikan pelayanan yang profesional kepada pelanggan yang datang dengan menerapkan 3s senyum, sapa, dan salam.
- Mengantarkan pesanan menu kepada pelanggan sesuai dengan menu yang sudah dipesan pelanggan.
- Menjaga kebersihan Kafe.
Tanggung Jawab Waiter:
- Memastikan pelanggan puas dengan pelayanan yang diberikan waiter.
- Memastikan pesanan pelanggan sesuai dengan yang dipesan pelanggan.
- Chef
Tugas Chef
- Mengolah menu dari bahan mentah atau setengah jadi sampai bisa disajikan kepada pelanggan.
- Memastikan ketersediaa bahan makanan dan minuman.
Tanggung Jawab Chef
- Memastikan pesanan menu yang dipesan pelanggan memiliki rasa yang sesuai dengan resep yang ada.
- Menjaga lingkungan dapur tetap bersih
- Helper
Tugas Helper :
- Mempersiapkan bahan-bahan makanan yang akan diolah.
- Membantu Chef dalam mengolah makanan
Tanggung Jawab Helper :
- Bertanggung jawab atas persiapan bahan dan peralatan dapur yang diperlukan oleh chef.
- Bartender
Tugas Bartender :
- Membuat minuman sesuai dengan order pelanggan, dengan tidak merubah rasa sedikit pun.
- Menjaga kebersihan daerah bar agar minuman tidak terkontaminasi dengan kotoran.
Tanggung Jawab Bartender
- Memastikan minuman yang disajikan sesuai dengan apa yang sudah di pesan pelanggan.
- Menjaga area bar agar tetap bersih.
- Dishwasher
Tugas Dishwasher
- Mencuci alat-alat perkakas yang kotor setelah digunakan untuk menyajikan menu.
- Meletakkan kembali perkakas yang sudah bersih ke tempat asalnya.
- Merapihkan perkakas yang berantakan
Tanggung Jawab Dishwasher:
- Memastikan lingkungan tempat pencucian perkakas bersih.
- Memastikan perkakas yang sudah dicuci itu bersih dari sisa-sisa makanan atau minuman.
- Kasir
Tugas Kasir :
- Menginput pesanan pelanggan.
- Memberikan struk pembayaran kepada pelanggan.
- Memberikan struk pesanan kepada chef untuk diolah.
- Menghitung uang untuk laporan setiap harinya.
Tanggung Jawab Kasir:
- Memastikan inputan pesanan pelanggan sesuai dengan yang dipesan.
- Memastikan struk pesanan kepada chef sesuai dengan yang diinput.
- Memastikan uang yang diberikan pelanggan sesuai dengan struk pembayaran.
- Memastikan uang yang ada diakhir jam operasional sesuai dengan struk pembayaran.
Tata Laksana Sistem Yang Berjalan
Prosedur Sistem Yang Berjalan
Peneliti sudah melakukan observasi dan wawancara kepada manajer Kafe Rute 15 yang dimaksudkan untuk mengetahui prosedur sistem yang berjalan saat ini. Berikut adalah prosedur sistem yang sedang berjalan pada Kafe Rute 15: Berawal dari pelanggan masuk ke Kafe Rute 15 diantarkan ke meja yang kosong oleh waiter. Lalu waiter memberikan selembaran kertas daftar menu kepada pelanggan untuk diisi, dan pelanggan melihat-lihat menu yang ada lalu mengisi menu apa saja yang ingin dipesan. Setelah selesai mengisi menu yang ingin dipesan, pelanggan mengantarkan sendiri kertas yang sudah diisi kepada kasir untuk segera melakukan pembayaran menu pesanan. Kasir mencetak struk pembayaran dan memberikannya kepada pelanggan, kasir juga mencetak struk pemesanan menu yang akan diberikan kepada chef untuk segera diproses pemesanannya. Setelah chef selesai memproses pesanan pelanggan, maka waiter akan mengantarkan ke meja pelanggan.
Rancangan Prosedur Sistem Pemesanan Menu Yang Berjalan
Untuk menganalisa sistem berjalan, penelitian ini menggunakan program Unified Modelling Language (UML) untuk menggambarkan prosedur dan proses yang berjalan saat ini:
Usecase Diagram Sistem Pemesanan Menu yang Berjalan

Berdasarkan gambar 3.2.2.1 Usecase diagram yaitu :
- Satu system yang menggambarkan keseluruhan proses.
- Empat actor yang terdiri dari : Waiter, Pelanggan, Kasir, Chef.
- Tiga belas use case yang terdiri dari:
- Waiter memberikan selembar kertas menu.
- Pelanggan memilih dan mengisi selembar kertas menu
- Pelanggan mengantarkan selembar kertas menu yang sudah diisi
- Kasir menginput pesanan menu
- Kasir mencetak struk total pembayaran pesanan menu.
- Kasir memberikan struk total pembayaran pesanan menu.
- Pelanggan membayar total pembayaran pesanan menu.
- Kasir mennginput struk pesanan menu.
- Kasir memberikan struk pesanan menu untuk diolah.
- Chef menerima struk pesanan menu, lalu mengolah menu.
- Chef memberitahu bahwa menu sudah siap diantar
- Waiter mengantarkan pesanan menu.
- Pelanggan menerima pesanan menu.
Activity Diagram Sistem Pemesanan Menu yang Berjalan

Berdasarkan gambar 3.2.2.2 activity diagram sistem pemesanan menu yang berjalan
- Satu initial node, objek diawal mulai kegiatan.
- Empat Vertical Swimlame yaitu, waiter, pelanggan, kasir dan chef.
- Tiga belas activity terdiri dari:
- Waiter memberikan selembar kertas menu
- Pelanggan memilih dan mengisi selembar kertas menu.
- Pelanggan mengantarkan kertas menu yang sudah diisi.
- Kasir menginput pesanan menu.
- Kasir mencetak struk total pembayaran pesanan menu.
- Kasir memberikan struk pembayaran total pesanan menu.
- Pelanggan membayar total pembayaran pesanan.
- Kasir mencetak struk pesanan menu.
- Kasir memberikan struk pesanan menu untuk diolah.
- Chef menerima struk pesanan menu lalu mengolah menu.
- Chef memberitahu pesanan sudah siap antar.
- Waiter mengantarkan pesanan menu.
- Pelanggan menerima pesanan menu.
- Satu final node, objek yang mengakhiri keseluruhan kegiatan
Sequence Diagram Sistem Pemesanan Menu yang Berjalan

Berdasarkan gambar 3.2.2.3 Sequence diagram pemesanan menu yang berjalan
- Empat actor yang terdiri dari : waiter, pelanggan, kasir, chef.
- Empat object yang saling berinteraksi antara lain : kertas menu, struk pembayaran, struk pesanan.
- Tiga belas message yang menggambarkan komunikasi, yang terdiri
dari :
- Waiter Mengambil kertas menu.
- Waiter memberikan kertas menu kepada pelanggan.
- Pelanggan mengisi kertas menu.
- Pelanggan memberikan kertas menu.
- Kasir Menginput pesanan
- Kasir Mencetak struk pembayaran.
- Kasir Memberikan struk pembayaran kepada pelanggan
- Pelanggan membayar pesanan
- Kasir mencetak struk pesanan.
- Kasir memberikan struk pesanan kepada Chef.
- Chef mengolah pesanan.
- Chef memberitahu ke waiter bahwa pesanan sudah siap
- Waiter mengantarkan pesanan menu.
Analisa Sistem Yang Berjalan
Metode Analisis Business Model Canvas
Penelitian yang dilakukan peneliti menggunakan metode analisis Business Model Canvas untuk menggambarkan keadaan bisnis yang sedang berjalan. Dibawah ini adalah diagram Business Model Canvas:

Konfigurasi Sistem Yang Berjalan
- Spesifikasi Perangkat Keras (Hardware)
- Processor : Intel Dual Core 1,8 GHz
- Memory : 2 GB
- Hard Disk : 500 GB
- Monitor LCD : 14 inci
- Keyboard dan Mouse: Standard
- Printer : Laser Jet
- Spesifikasi Perangkat Lunak (Software)
- Windows 7 Professional
- Hak Akses (Brainware)
Untuk mengoperasikan dan mengolah system ini dapat dilakukan oleh kasir untuk menginput pesanan pelanggan dan admin untuk melihat data pembelian setiap harinya pada Kafe Rute 15.
Permasalahan Yang Dihadapi dan Alternatif Pemecahan Masalah
Permasalahan yang Dihadapi
Berdasarkan hasil analisa yang telah dilakukan terhadap sistem yang berjalan dapat dilihat ada beberapa permasalahan yang dihadapi. Permasalahan-permasalahan tersebut diantaranya sebagai berikut:
- Proses pemesanan menu masih dilakukan secara manual, yaitu dengan menggunakan selembar kertas sebagai media pemesanannya. Pelanggan harus mencatat sendiri menu yang ingin mereka pesan dan harus mengantarkannya sendiri ke kasir untuk segera diproses pembayarannya dan pengolahan menunya.
- Menu yang terdapat pada kertas pemesanan menu masih kurang informatif , karena tidak adanya gambar yang bisa menggambarkan menu tersebut.
- Belum adanya sebuah aplikasi e-menu untuk media pemesanan makanan dan minuman, sehingga kafe masih harus terus-menerus mencetak selembar kertas untuk media pesananannya, dimana hal ini tidak efisien karena tidak papperles.
Alternatif Pemecahan Masalah
Setelah melakukan penelitian dari beberapa permasalahan yang dihadapi, maka diberikan alternatif pemecahan masalah dapat membantu dan menjadi referensi untuk Kafe Rute 15. Alternatif pemecahan masalah tersebut diantaranya sebagai berikut:
- Mengubah system yang berjalan menjadi system yang berbasis aplikasi website sebagai media pemesanan menu.
- Membuat suatu aplikasi website pemesanan menu agar memudahkan pelanggan dalam memesan menu makanan atau minuman.
- Menampilkan informasi tentang menu yang disediakan pada Kafe yang nantinya akan dilihat oleh pelanggan.
User Requirement
Elisitasi Tahap I
Elisitasi Tahap I Elisitasi tahap I merupakan daftar yang diperoleh dari hasil pengumpulan data dari lapangan yang dilakukan dengan cara observasi dan wawancara mengenai kekurangan dari sistem yang sedang berjalan, dan kebutuhan pengguna sistem yang belum terpenuhi. Berikut ini adalah penjelasan Elisitasi Tahap I yang digambarkan melalui tabel .
.jpg)
.jpg)
.jpg)
.jpg)
Elisitasi Tahap II
Elisitasi tahap II merupakan hasil pengklasifikasian dari elisitasi tahap sebelumnya. Pengklasifikasian ini dibagi dalam tiga kategori tingkat kepentingan untuk dikembangkan. Ketiga kategori itu adalah Mandatory (harus ada), Desirable (sebaiknya ada tetapi boleh tidak ada) dan Inessential (sebaiknya tidak ada). Berikut ini adalah penjelasan Elisitasi Tahap II yang digambarkan melalui table:



Elisitasi Tahap III
Berdasarkan Elisitasi Tahap II di atas, dibentuklah Elisitasi Tahap III yang diklasifikasikan kembali dengan menggunakan metode TOE dengan opsi HML. Requirements yang opsinya High (H) di kolom TOE harus dieliminasi.




Final Draft Elisitasi
Final draft elisitasi merupakan hasil akhir yang dicapai dari suatu proses elisitasi yang dapat digunakan sebagai dasar pembuatan suatu sistem yang akan dikerjakan.
BAB IV
Rancangan Sistem Usulan
Prosedur Sistem Yang Diusulkan
Pelanggan masuk ke Kafe,lalu diantarkan ke meja yang kosong oleh waiter. Lalu pelanggan membuka smartphonenya dan men-scan QR Code untuk segera melakukan pemesanan menu pada Kafe Rute 15.Jika pelanggan tidak bisa men-scan QR Code, pelanggan bisa membuka alamat url kafe, lalu pelanggan login dengan akun nomor meja yang tertera pada meja, pelanggan memasukkan username nomor meja beserta password yang sudah disediakan. Lalu pelanggan bisa melihat menu yang ada pada halaman awal pemesanan. Setelah melihat menu, pelanggan bisa memesan menu dan otomatis masuk ke keranjang belanja. Jika pelanggan sudah selesai memesan menu, maka pelanggan bisa mencheckout pesanan. Pesanan tersebut akan terkirim ke system yang ada pada chef, chef lalu mengolah pesanan yang dipesan oleh pelanggan. Setelah selesai mengolah menu, chef akan memberitahu waiter bahwa pesanan sudah siap dan waiter akan mengantarkan pesanan kepada pelanggan. Pelanggan menerima pesanan menu, dan setelah pelanggan selesai makan, pelanggan melihat nota pembayaran pada website. Pelanggan lalu membayar pesanan menu ke kasir. Kasir mencetak struk pembayaran untuk diberikan kepada pelanggan. Lalu pelanggan membayar pesanan menu sesuai struk pembayaran. Kasir menerima pembayaran dari pelanggan.
Berikut ini adalah prosedur website E-Menu yang diusulkan yaitu Usecase diagram, Activity diagram, Sequence diagram

Berikut adalah penjelasan dari Gambar 4.1.2.1 Usecase Diagram E-menu yang diusulkan:
- Satu system yang menggambarkan keseluruhan proses
- Lima actor yaitu Pelanggan, Chef, Waiter, Kasir, dan Admin
- Empat Belas (14) Usecase terdiri dari :
- Login (Pelanggan, Chef, Kasir, dan Admin)
- Pelanggan memilih menu yang ingin dipesan
- Pelanggan membeli menu, menu masuk ke keranjang
- Pelanggan mencheckout pesanan, pesanan masuk ke E-menu Chef
- Chef mengolah pesanan pelanggan
- Chef memberitahu waiter, pesanan sudah siap diantar ke pelanggan
- Waiter mengantar pesanan ke pelanggan
- Kasir melihat laporan pembayaran
- Kasir mencetak struk pembayaran dan memberikan kepada pelanggan
- Pelanggan membayar pesanan sesuai struk pembayaran
- Admin dapat menambahkan menu Makanan, Minuman, Dessert dan Snack
- Admin melihat data laporan order
- Admin melihat laporan data pemesanan
- Admin melihat laporan data pembayaran
Activity Diagram E-Menu yang Diusulkan

Berikut adalah penjelasan dari Gambar 4.1.2.2 Activity Diagram:
- Satu initial node, obyek diawal.
- Empat vertical swimlane yaitu: pelanggan, waiter, kafe, kasir.
- Empat Belas Activity terdiri dari:
- Pelanggan login dengan menggunakan nomor meja
- Pelanggan memilih menu yang ingin dipesan.
- Pelanggan mengklik tombol beli, menu masuk ke keranjang.
- Pelanggan men-checkout pesanan
- Chef menerima daftar pesanan dari pelanggan
- Chef mengubah status pesanan pelanggan
- Chef mengolah menu yang dipesan pelanggan
- Chef memberitahu waiter pesanan sudah siap diantar ke pelanggan
- Waiter mengantar pesanan menu pelanggan.
- Pelanggan menerima pesanan menu.
- Kasir melihat laporan pembayaran dan mencetak struk pembayaran
- Kasir memberikan struk pembayaran kepada pelanggan
- Pelanggan membayar pesanan sesuai struk pembayaran
- Kasir menerima pembayaran
- Satu final node, objek yang mengakhiri keseluruhan kegiatan..
Sequence Diagram E-Menu Yang Diusulkan

Berdasarkan Gambar 4.1.2.3 Sequence Diagram E-menu Yang Disulkan diatas terdapat :
- Empat actor yang terdiri dari : Pelanggan, Chef, Kasir, Waiter.
- Empat object yang saling berinteraksi antara lain : Aplikasi E-menu pelanggan, Aplikasi E-menu chef, Struk pembayaran, Aplikasi E-menukasir
- Lima belas message yang menggambarkan komunikasi, yang terdiri dari :
- Pelanggan login mengunakan no meja pada aplikasi E-menu pelanggan.
- Chef login menggunakan username dan password
- Kasir login menggunakan username dan password
- Pelanggan memilih menu yang ingin dipesan pada aplikasi E-menu pelanggan
- Pelanggan memilih menu yang ingin dipesan pada aplikasi E-menu pelanggan
- Pelanggan memilih menu yang ingin dipesan pada aplikasi E-menu pelanggan
- Pelanggan membeli menu, lalu menu masuk ke keranjang pada E-menu pelanggan
- Pelanggan mencheckout pesanan pada E-menu pelanggan
- Daftar pesanan pada E-menu pelanggan terkirim ke E-menu chef
- Chef mengolah pesanan pelanggan pada E-menu Chef
- Chef memberitahu waiter bahwa pesanan sudah siap diantar ke pelanggan
- Waiter mengantar pesanan menu ke pelanggan
- Kasir melihat laporan pembayaran pada E-menu kasir
- Kasir mencetak struk pembayaran
- Kasir memberikan struk pembayaran ke pelanggan
- Pelanggan membayar pesanan sesuai struk pembayaran ke kasir.
- Kasir mengubah status pembayaran pada aplikasi E-menu kasir
Class Diagram E-Menu Yang Diusulkan

Perbedaan Prosedur Antara Sistem Yang Berjalan dan Sistem Usulan
Berikut ini adalah perbedaan sistem yang berjalan dan sistem usulan:

Rancangan Basis Data
Spesifikasi Basis Data
Dalam merancang suatu system informasi yang baik, perlu adanya suatu rancangan database atau basis data. Berikut ini merupakan rancangan basis data pada system informasi E-Menu yang diusulkan pada Kafe Rute 15:
- Nama Tabel: Tabel User
Fungsi : Menampung Data User
Primary Key : Id_User
Panjang Record : 111
Tabel 4.3 User
- Nama Tabel : Menu
Fungsi : Menampung Data Menu
Primary Key : Id_menu
Panjang Record : 133
Tabel 4.4 Menu
- Nama Tabel :Kategori
Fungsi : Menampung Data kategori yang berupa makanan,minuman, dessert dan snack
Primary Key : Id_kategori
Panjang Record : 41
Tabel 4.5 Kategori
- Nama Tabel :Pemesanan
Fungsi : Menampung data pemesanan per meja
Primary Key : id_pemesanan
Panjang Record : 47
Tabel 4.6 Pemesanan
- Nama Tabel :pemesanan_menu
Fungsi : Menampung data detail pemesanan
Primary Key : id_pemesananMenu
Panjang Record : 108
Tabel 4.7 Pemesanan_menu - Nama Tabel :meja
Fungsi : menyimpan data nomor meja
Primary Key : id_meja
Panjang Record : 32
Tabel 4.8 Meja
- Nama Tabel :Pembayaran
Fungsi : Menyimpan data pembayaran
Primary Key : id_pembayaran
Panjang Record : 67
Tabel 4.9 Pembayaran
Rancangan Prorotype Aplikasi
Rancangan Tampilan Landing Page
Tampilan Landing Page ini berisi menu andalan kafe , alamat kafe rute 15, jam operasional kafe dan partner kafe serta berisi tombol untuk login pelanggan.

Gambar 4.4.1 Rancangan Tampilan Landing Page
Rancangan Tampilan Login Pelanggan
Rancangan Halaman Login Pelanggan berisi menu navigasi cara pesan, tentang kami dan tentunya form login yang berisi form inputan no meja, password dan tombol login.

Gambar 4.4.2 Rancangan Tampilan Login Pelanggan
Rancangan Tampilan Halaman Home
Pada halaman Tampilan halaman home, terdapat navigasi home, menu, cara pesan, keranjang checkout dan tombol logout. Lalu terdapat informasi no meja, dan terdapat card kategori Makanan, Minuman, Snack dan Dessert.

Gambar 4.4.3 Rancangan Tampilan Halaman Home
Rancangan Tampilan Kategori Menu
PPada Halaman Kategori menu terdiri informasi suatu menu yaitu gambar menu, nama menu, harga menu, detail menu dan tombol beli untuk melakukan pemesanan.

Gambar 4.4.4 Rancangan Tampilan Kategori Menu
Rancangan Tampilan Halaman Keranjang Belanja
Pada halaman Keranjang Belanja terdapat no, nama menu, harga menu, jumlah, subharga dan aksi yang terdapat buttin hapus. Selain itu ada button lajutkan belanja dan checkout.

Gambar 4.4.5 Rancangan Tampilan Halaman Keranjang Belanja
Rancangan Tampilan Halaman Checkout Belanja
Pada halaman Checkout Belanja terdapat no, menu, harga, jumlah, subharga, total belanja dan button checkout..

Gambar 4.4.6 Rancangan Tampilan Halaman Checkout Belanja
Rancangan Tampilan Halaman Checkout Belanja
Pada halaman Checkout Belanja terdapat no, menu, harga, jumlah, subharga, total belanja dan button checkout..

Gambar 4.4.7 Rancangan Tampilan Halaman Checkout Belanja
Rancangan Tampilan Halaman Nota Belanja
Pada halaman Nota Belanja no, no order, menu, harga, jumlah dan subharga.dan total belanja.

Gambar 4.4.8 Rancangan Tampilan Halaman Nota Belanja
Tampilan Aplikasi E-Menu Kafe Rute 15
Tampilan Halaman Landing Page
Tampilan Landing Page ini berisi menu andalan kafe , alamat kafe rute 15, jam operasional kafe dan partner kafe serta berisi tombol untuk login pelanggan.

Tampilan Halaman Login Pelanggan
Rancangan Halaman Login Pelanggan berisi menu navigasi cara pesan, tentang kami dan tentunya form login yang berisi form inputan no meja, password dan tombol login.

Tampilan Halaman Home
Pada halaman Tampilan halaman home, terdapat navigasi home, menu, cara pesan, keranjang checkout dan tombol logout. Lalu terdapat informasi no meja, dan terdapat card kategori Makanan, Minuman, Snack dan Dessert.

Tampilan Halaman Menu Kategori
Pada Halaman Kategori menu terdiri informasi suatu menu yaitu gambar menu, nama menu, harga menu, detail menu dan tombol beli untuk melakukan pemesanan..

Tampilan Halaman Keranjang
Pada halaman Keranjang Belanja terdapat no, nama menu, harga menu, jumlah, subharga dan aksi yang terdapat buttin hapus. Selain itu ada button lajutkan belanja dan checkout.

Tampilan Halaman Checkout
Pada halaman Checkout Belanja terdapat no, menu, harga, jumlah, subharga, total belanja dan button checkout

Tampilan Halaman Nota
Pada halaman Nota Belanja no, no order, menu, harga, jumlah dan subharga.dan total belanja.

Konfigurasi Sistem Usulan
Spesifikasi Perangkat Keras (Hardware)
Perangkat keras yang dibutuhkan oleh chef dan kasir agar dapat mengakses aplikasi E-menu ini adalah sebagai berikut:
- Processor : AMD
- Monitor : VGA 15 inch
- RAM : 4G
- Harddisk : 320GB
Spesifikasi Perangkat Lunak (Software)
Perangkat lunak yang digunakan untuk mengakses website aplikasi pemesanan menu adalah sebagai berikut:
- Sistem operasi : windows 10
- Web browser : Google Chrome, Safari, Internet Exprorer, Mozila Firefox
- Web server : XAMPP V3.2.2
- Database : MySql
- Database Editor : PHP MyAdmin 4.7.7
- Code Editor : Sublime Text 3
- Wifi dan Jaringan LAN (Local Area Network)
Hak Akses (Brainware)
Pada system E-menu ini ada beberapa user yang bisa menjalankan, beberapa diantaranya adalah :
- Chef
- Kasir
- Pelanggan
- Admin
Testing
Blackbox Testing



Time Schedule
Perancangan sistem yang diusulkan diperkirakan memakan waktu kurang lebih 4 bulan, berikut adalah kegiatan yang dilakukan antara lain:

Estimasi Biaya
Agar terlaksananya penelitian ini dengan baik, lancer dan sesuai target yang direncanakan yang sesuai dengan jadwal penelitian, maka diperlukan dana yang dapat menunjang seluruh kegiatan. Diperkirakan dana yang dibutuhkan sebagai berikut:

BAB V
Kesimpulan
Berdasarkan analisis yang telah peneliti uraikan pada bab-bab sebelumnya, dan dengan pengamatan peneliti pada rumusan masalah, maka dapat diambil kesimpulan sebagai berikut:
- Sistem pemesanan menu yang berjalan pada kafe Rute 15 masih manual, yaitu masih menggunakan kertas. Ketika datang ke kafe, pelanggan diberikan selembar kertas menu oleh waiter, lalu pelanggan memilih dan mengisi menu yang ingin dipesan pada kertas menu, setelah itu pelanggan mengantarkan selembar kertas menu yang sudah diisi ke kasir untuk melakukan pembayaran dan pemesanan menu akan diproses.
- Sistem Pemesanan menu pada Kafe Rute 15 menggunakan selembar kertas menu yang belum terdapat gambar menu dan detail gambar menunya setelah itu pelanggan masih harus mengantarkan sendiri ke kasir untuk segera di proses pemesanannya.
- Pemesanan menu pada kafe Rute 15 saat ini masih menggunakan sistem pemesanan konvensional, dimana pelanggan memesan menu dengan media kertas yang membuat pemesanan menu tidak efektif dan efisien, sehingga dibutuhkan sistem pemesanan menu yang terintegrasi
Saran
Untuk memudahkan peneliti lain dalam mengembangkan website pemesanan menu yang diusulkan ini dan demi kemajuan serta kesempurnaan system ini, maka perlu memperhatikan beberapa saran berikut:
- Dikembangkan menjadi system berbasis mobile supaya dapat memudahkan pelanggan dalam memesan menu pada aplikasi E-menu ini.
- Diadakan sosialisasi dalam menggunakan system E-menu ini kepada chef, kasir dan admin sehingga bisa meningkatkan kinerja mereka.
- Setelah system yang diusulkan ini diterapkan di Kafe, maka harus diadakan pengawasan dan pemeliharaan system agar tetap berjalan dengan baik.
DAFTAR PUSTAKA
- ↑ Tyoso, Jaluanto Sunu Punjul.Sistem Informasi Manajemen Ed.11.Yogyakarta.Deepublish, 2016.
- ↑ Anggraeni, E.Y. Pengantar Sistem Informasi.Yogyakarta.Cv Andi Offset 2016.
- ↑ Supriati, Ruli, Agus Salim Saputra dan Siti Shuhaibatul Islamiah. “Aplikasi Sistem Pengiriman Barang Ekspor Berbasis Web Pada PT. Tuntex Gar-ment Indonesia Tangerang Guna Meningkatkan Mutu Proses Pengiriman Ekspor Barang.”. Jurnal Sensi. Vol 4 nomor 1 . 2018
- ↑ Priyo Sutopo, Dedy Cahyadi, Zainal Arifin. 2016. Sistem Informasi Eksekutif Sebaran Penjualan Kendaraan Bermotor Roda 2 di Kalimantan Timur Berbasis Web.Kalimantan.Jurnal Informatika Mulawarman Vol.11 No.1-Februari. 2016
- ↑ Ruhul Amin, 2017. Rancang bangun Sistem Informasi penerimaan siswa baru pada SMK Budhi Warman 1 Jakarta. Jurnal ilmu pengetahuan dan teknologi komputer.” Vol.2 No.3.
- ↑ Ayu, Wulan dan Ilham Perdana. 2017. Perancangan Sistem Informasi Rekrutmen Dan Seleksi Karyawan Berbasis Web Di PT. Qwords Company International. Jurnal Manajemen Indonesia. Vol.3, No.14. Hal.247-258.
- ↑ Harfizar, Khozin Yuliana dan Muh Afiffudin. 2017. Perancangan Sistem Informasi Pendataan Karyawan Pada Perusahaan Jasa Berbasis Web. Tangerang: Jurnal SENSI Vol.3 No.2.
- ↑ Muhamad Muslihudin, Oktafianto. 2016 Analisis Dan Perancangan Sistem Informasi Menggunakan Model Terstruktur Dan Uml. Jakarta: Penerbit Andi (Hal. 9).
- ↑ Krismiaji. 2015. Sistem Informasi Akuntansi. Yogyakarta. UPP STIM YKPN.
- ↑ Iswandy, Eka. 2015. Sistem Penunjang Keputusan Untuk Menentukan Penerimaan Dana Satuan Social Anak Nagari Dan Penyalurannya Bagi Mahasiswa dan Pelajar Kurang Mampu di Kenagarian Barung-Barung Balai Timur. Jurnal TEKNOIF. Vol. 3 nomor 2, Oktober 2015.
- ↑ Martono, Kartika dan Putri Aulia. 2017. “Aplikasi Jenjang Sosial Pendataan Kartu Keluarga Berbasis Web”. Jurnal CCIT. Vol. 10 nomor 2, Agustus 2017.
- ↑ Anggeraini, Elisabet Yunaeti dan Rita Ervani. 2017. Astah – Pengantar Sistem Informasi. Yogyakarta: CV Andi Offset.
- ↑ Aisyah, Euis Sitinur, Novi Nur Atika, Rere Intan Fandiny. 2017. Rancang Bangun Sistem Informasi Penjualan Ekspor Studi Kasus PT. Istem. Jurnal Sensi. Vol. 3 nomor 1, Februari 2017.
- ↑ Hutahaean, Konsep Sistem Informasi. Yogyakarta: Deepublish, 2015.
- ↑ Dui dan Joni. 2017. Analisis dan Perancangan Sistem Informasi Simpan Pinjam pada Koperasi Pegawai Negeri IAIN Sultan Thaha Saifuddin Jambi. Jambi: Jurnal Manajemen Sistem Informasi. Vol. 2, No. 2, ISSN: 2528-0082.
- ↑ Suryadi. Emi. 2016. “Sistem Pendukung Keputusan Pemilihan Kendaraan Dalam Mendistribusikan Zakat, Infak dan Sedekah”. Yogyakarta: STMIK AMIKOM Yogyakarta. Jurnal CCIT. Vol. 9 No. 3, Agustus 2016.
- ↑ 17,0 17,1 Bachtiar, Dede., dan Atikah. 2015. Sistem Informasi Dashboard Kependudukan di Kelurahan Manis Jaya Kota Tangerang. Jurnal Sisfotek Global. Vol. 5 nomor 1, Maret 2015.
- ↑ Ruli Supriati, Agus Salim Saputra, dan Siti Shuhaibatul Islamiah. 2018. “Aplikasi Sistem Pengiriman Barang Ekspor Berbasis Web Pada PT. Tuntex Garment Indonesia Tangerang Guna Meningkatkan Mutu Proses Pengiriman Ekspor Barang”. Tangerang: Jurnal SENSI. Vol.4, No.1 Februari 2018
- ↑ 19,0 19,1 19,2 19,3 19,4 Abdullah, Rohi. 2018. 7 IN 1 Pemrograman Web Untuk Pemula. Jakarta : PT Elex Media Komputindo. Jakarta.
- ↑ Martono, M. (2018). “Pembuatan Aplikasi E-Menu (Electronic Menu) Berbasis Website Dan Android”. Jurnal Ilmiah Media Sisfo, 12(1), 1036-1046.
- ↑ Warsito, Budi Ary, Muhamad Yusup dan Moh. Iqbal Awi Makaram. 2015. Perancangan SIS+ Menggunakan Metode YII Framework Pada Perguruan Tinggi Raharja. Jurnal CCIT. Vol. 8 nomor 2, Januari 2015
- ↑ Jayachandran, K., dan P. Anbumani. 2017. Voice Based Email for Blind People”. International Journal of Advance Research, Ideas and Innovation in Technology. Vol. 3 No. 3.
- ↑ Retnoningsih, Endang. 2015. Sistem Informasi Simpanan Dan Pembiayaan Pada Baitul Maal Wat Tamwil (Bmt) Al-Multazam Kabupaten Tegal. Jurnal Ijse Tahun 2015 Volume 3 No 2.
- ↑ Faridl, Miftah. 2015.Fitur Dahsyat Sublime Text 3”. Surabaya: LUG STIKOM.
- ↑ Nurcholish, Ahmad., 2018. “Membangun Database Arsip Persuratan Menggunakan Pemrograman Php Dan Mysql: Studi Kasus Pada Kantor Balai Taman Nasional Gunung Rinjani”. Sukabumi: Cv Jejak (Jejak Publisher). pp. 23.
- ↑ Hidayat, Argi Noor. 2015. Belajar HTML Kelas Ringkas. Bogor: Bisakimia.
- ↑ Rahayu, Sri, Muhamad Yusup, dan Shinta Puspita Dewi. 2015. “Perancangan Aplikasi Absensi Peserta Bimbingan Belajar Berbasis Web Dengan Menggunakan Framework YII”. CCIT Journal Vol. 9 No. 1 - September 2015 ISSN:1978-8282. Tangerang: Perguruan Tinggi Raharja.
- ↑ Alexander Asterwalder & Yves Pigneur, 2014, Business Model Generation. Cetakan ke-6, alih Bahasa Natalia Ruth Sihandrini, Jakarta: PT.Alex Media Komputindo Kelompok Gramedia, Anggota IKAPI.
- ↑ Kumar, Manish, Santosh Kumar Singh, Dr. R. K. Dwivedi.2015. “A Comparative Study Of Black Box Testing Techniques. International Journal Of Advance Research In Computer Science and Management Studies..
- ↑ Himawan, Cahyadi. Dede, Munawati. 2016. Prototype Sistem Informasi Perhitungan Nilai Poin Pelanggaran Tata Tertib Pada SMK Yuppentek 1 Tangerang. Tangerang: Jurnal CCIT Vol.9 No.3 Agustus 2016.
- ↑ Harahap, Sri Fajarwati, Anggri Srimudianti Sukanto & Novi Safriadi. 2016. “Perancangan Sistem Penyebaran Informasi Imunisasi Kepada Ibu Balita Berbasis SMS Gateway Pada UPTD Puskesmas Kecamatan Pontianak Barat
- ↑ Nirmala, Ariesta Fuji, Henry Bambang dan Yoppy Mirza Maulana. 2015. “Rancang Bangun Aplikasi Penilaian Kinerja Pegawai Berdasarkan Kompetensi Pada Perum Bulog Divisi Regional Jawa Timur”. JSIKA. Vol. 4, No. 2: 1-8.
- ↑ Ariawan, Jesa., dan Sri Wahyuni. 2015. Aplikasi Pengajuan Lembur Karyawan Berbasis Web. Jurnal Sispotek Global. Vol. 5 nomor 1, Maret 2015.
- ↑ Fitrianti. 2016. “Sukses Profesi Guru dengan Penelitian Tindakan Kelas”. Yogyakarta: Deepublish Grup CV. Budi Utama.
- ↑ Rakhmah, S. N., Reza, R., & Novel, K. (2019). Aplikasi Delivery Order Makanan Dan Minuman Berbasis Web Pada Restoran Mang Kabayan. Jurnal Teknika, 11(2), 1109-1116
- ↑ Torres, A. M. (2016). “Electronic Menu and Ordering Application System: A Strategic Tool for Customer Satisfaction and Profit Enhancement”. International Journal Science and Technology
- ↑ Sari, N. I., Hernawati, E., & Siswanto, B. (2016). “Aplikasi Multimedia Reservasi Meja Dan Menu Makan Di Cocorico CafÉ Berbasis Web (studi Kasus: Cocorico Café Bandung)”. eProceedings of Applied Science, 2(1).
- ↑ Caniati, N., Ghozali, A. L., & Sumarudin, A. (2017). Implementasi sistem informasi pemesanan menu Makanan dan minuman pada kafe berbasis web menggunakan jaringan intranet. Jurnal Ilmiah Ilmu Komputer Fakultas Ilmu Komputer Universitas Al Asyariah Mandar, 3(2), 8-13.
- ↑ Oley, E., Sentinuwo, S. R., & Sinsuw, A. A. (2017). Sistem Pemesanan Makanan Dan Minuman Berbasis Website (Studi Kasus Taipan Restoran). Jurnal Teknik Elektro dan Komputer, 6(4), 159-170.
- ↑ Sutawan, A. , Sudarto, Ferry, & Martono, Aris (2018). “Aplikasi E-menu Restoran Berbasis Web Pada Hover Café”. STMIK Raharja. Tangerang.
- ↑ Syahputro, M. A. E., Hernawati, E., & Suryadi, A. H. (2018). “Aplikasi Penjualan Dan Pemesanan Berbasis Web Di Sate Gule Kambing Pak Ni Ponorogo”. eProceedings of Applied Science, 4(3).
- ↑ Dasawati, E. S., & Kom, S. (2017). Implementasi Aplikasi Pemesanan Makanan Service Dan Reservasi Berbasis Web Pada Restoran Eka Ria. Jurnal Informatika dan Bisnis, 6(2).
- ↑ Dewi, S. P., & Arnie, R. (2015). Aplikasi Layanan Pemesanan Katering Pada Rumah Makan Srie Berbasis Web. JUTISI, 3(3).
- ↑ Chavan, V., Jadhav, P., Korade, S. And Teli, P., 2015. Implementing Customizable Online Food Ordering System Using Web Based Application. International Journal Of Innovative Science, Engineering & Technology, 2(4).