SI1521489442: Perbedaan revisi
| [revisi tidak terperiksa] | [revisi terperiksa] |
(←Membuat halaman berisi '<div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> <p style="line-height: 1">'''PERANCANGAN ANIMASI INTERAKTIF SEBAGAI'''</P></div> <di...') |
k (Melindungi "SI1521489442": Sidang Selesai ([Sunting=Hanya untuk pengurus] (selamanya) [Pindahkan=Hanya untuk pengurus] (selamanya)) [runtun]) |
||
| (98 revisi antara oleh satu pengguna lainnya tidak ditampilkan) | |||
| Baris 1: | Baris 1: | ||
<div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| − | + | <p style="line-height: 1">''''''</P></div> | |
| + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
<p style="line-height: 1">'''PERANCANGAN ANIMASI INTERAKTIF SEBAGAI'''</P></div> | <p style="line-height: 1">'''PERANCANGAN ANIMASI INTERAKTIF SEBAGAI'''</P></div> | ||
| − | |||
<div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1">'''SARANA PEMBELAJARAN PADA TKIT BINA'''</P></div> | ||
| + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1">'''PRESTASI TANGERANG'''</P></div> | ||
| + | |||
| + | |||
| + | |||
| − | |||
<div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1">'''[[SKRIPSI|SKRIPSI]]'''</P></div> | ||
| − | |||
| − | + | <div align="center"><img width="150" height="150" style="margin:0px" src="https://i.postimg.cc/hv4qtYY9/logo-rhj.png"/></div> | |
| − | |||
| − | |||
| − | |||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| − | |||
<p style="line-height: ">'''Disusun Oleh :'''</P></div> | <p style="line-height: ">'''Disusun Oleh :'''</P></div> | ||
| − | |||
| − | |||
{|table align="center" | {|table align="center" | ||
| − | |||
|- | |- | ||
| − | + | |<div style="font-size: 14pt;font-family: 'times new roman';text-align: left">'''NIM'''</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: '''152149442'''</div> | |
| − | |<div style="font-size: 14pt;font-family: 'times new roman';text-align: left">'''NIM'''</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: ''' | + | |
| − | + | ||
|- | |- | ||
| − | |||
|<div style="font-size: 14pt;font-family: 'times new roman';text-align: left">'''NAMA'''</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: '''[[Hafis Fadlillah|HAFIS FADLILLAH]]'''</div> | |<div style="font-size: 14pt;font-family: 'times new roman';text-align: left">'''NAMA'''</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: '''[[Hafis Fadlillah|HAFIS FADLILLAH]]'''</div> | ||
| − | |||
|} | |} | ||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| − | <p style="line-height: 1">'''FAKULTAS [[ | + | <p style="line-height: 1">'''FAKULTAS [[SAINS DAN TEKNOLOGI]]'''</P></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| − | <p style="line-height: 1">''' | + | <p style="line-height: 1">'''PROGRAM STUDI [[TEKNIK INFORMATIKA]]'''</P></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| − | + | <p style="line-height: 1">'''KONSENTRASI [[Mavib|MULTIMEDIA AUDIO VISUAL AND BROADCASTING]]'''</P></div> | |
| − | <p style="line-height: 1">'''[[UNIVERSITAS RAHARJA]]'''</P></div> | + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> |
| − | + | <p style="line-height: 1">'''[[Universitas Raharja|UNIVERSITAS RAHARJA]]'''</P></div> | |
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| − | |||
<p style="line-height: 1">'''TANGERANG'''</P></div> | <p style="line-height: 1">'''TANGERANG'''</P></div> | ||
| − | |||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| − | |||
<p style="line-height: 1">'''(2018/2019)'''</P></div> | <p style="line-height: 1">'''(2018/2019)'''</P></div> | ||
| − | |||
| − | |||
| − | + | ||
| − | + | {{pagebreak}} | |
| − | </ | + | |
| + | |||
| + | {{pagebreak}}<hr/> | ||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2"><b>LEMBAR PENGESAHAN SKRIPSI</b></p></div> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2"><b>LEMBAR PENGESAHAN SKRIPSI</b></p></div> | ||
| Baris 158: | Baris 145: | ||
</td></tr> | </td></tr> | ||
<tr> | <tr> | ||
| − | <td> <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>(Dr. Po. [[ | + | <td> <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>(Dr. Po. [[Dr._Po._Abas_Sunarya,_M.Si|Abas Sunarya]], M.Si.)</u></div></td> |
<td> </td> | <td> </td> | ||
| Baris 182: | Baris 169: | ||
<p> | <p> | ||
</p> | </p> | ||
| + | {{pagebreak}}<hr /> | ||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2"><b>LEMBAR PERSETUJUAN PEMBIMBING</b></p></div> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2"><b>LEMBAR PERSETUJUAN PEMBIMBING</b></p></div> | ||
| + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1"><b>PERANCANGAN ANIMASI INTERAKTIF SEBAGAI</b></p></div> | ||
| + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1"><b>SARANA PEMBELAJARAN PADA TKIT BINA</b></p></div> | ||
| + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1"><b>PRESTASI TANGERANG</b></p></div> | ||
| + | <p><br> | ||
| + | </p> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Disusun Oleh :</p></div> | ||
| + | <table align="center"> | ||
| + | |||
| + | <tr> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: left">NIM</div></td> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: 1521489442</div> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Nama</div></td> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: Hafis Fadlillah</div> | ||
| + | </td></tr></table> | ||
| + | <p> | ||
| + | </p> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | ||
| + | <p style="text-align: center;">Telah disetujui untuk dipertahankan dihadapan Tim Penguji Ujian Komprehensif</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | ||
| + | <p style="text-align: center;">Fakultas Sains dan Teknologi </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Program Studi Teknik Informatika</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Konsentrasi Multimedia Audio Visual and Broadcasting</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Disetujui Oleh :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: left"> | ||
| + | <p style="text-align: right;">Tangerang, Juli 2019</p></div> | ||
| + | <table align="center"> | ||
| + | |||
| + | <tr> | ||
| + | <td> <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Pembimbing I</div> </td> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Pembimbing II</div> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>([[Dewi Immaniar|Dewi Immaniar Desrianti]], S.Kom., M.T.I)</u></div></td> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>([[Pengguna:Mulyati|Mulyati]], S.E., M.M.,M.Pd)</u></div> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID : 11006</div> </td> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID : 11003</div> | ||
| + | </td></tr></table> | ||
| + | <p><br> | ||
| + | </p> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2"><b>UNIVERSITAS RAHARJA</b></p></div> | ||
| + | <p> | ||
| + | </p> | ||
| + | {{pagebreak}}<hr /> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2"><b>LEMBAR PERSETUJUAN DEWAN PENGUJI</b></p></div> | ||
| + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1"><b>PERANCANGAN ANIMASI INTERAKTIF SEBAGAI</b></p></div> | ||
| + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1"><b>SARANA PEMBELAJARAN PADA TKIT BINA</b></p></div> | ||
| + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1"><b>PRESTASI TANGERANG</b></p></div> | ||
| + | <p><br> | ||
| + | </p> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Disusun Oleh :</p></div> | ||
| + | <table align="center"> | ||
| + | |||
| + | <tr> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: left">NIM</div></td> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: 1521489442</div> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Nama</div></td> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: Hafis Fadlillah</div> | ||
| + | </td></tr></table> | ||
| + | <p><br> | ||
| + | </p> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | ||
| + | <p style="text-align: center;">Disetujui setelah berhasil dipertahankan dihadapan Tim Penguji Ujian Komprehensif</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Fakultas Sains dan Teknologi </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Program Studi Teknik Informatika</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Konsentrasi Multimedia Audio Visual and Broadcasting</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">TA. 2018/2019</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Disetujui Penguji :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: left"> | ||
| + | <p style="text-align: right;">Tangerang, Juli 2019</p></div> | ||
| + | <table align="center"> | ||
| + | |||
| + | <tr> | ||
| + | <td> <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Ketua Penguji</div></td> | ||
| + | <td> | ||
| + | </td> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Penguji I</div> </td> | ||
| + | <td> | ||
| + | </td> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Penguji II</div> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>(_______________)</u></div></td> | ||
| + | <td> | ||
| + | </td> | ||
| + | <td> <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>(_______________)</u></div></td> | ||
| + | <td> | ||
| + | </td> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>(_______________)</u></div> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID : </div> </td> | ||
| + | <td> </td> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID : </div></td> | ||
| + | <td> | ||
| + | </td> | ||
| + | <td> <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID : </div> | ||
| + | </td></tr></table> | ||
| + | <p><br> | ||
| + | </p> | ||
| + | <div style="page-break-before:always"></div> | ||
| + | <p><br> | ||
| + | </p> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2"><b>UNIVERSITAS RAHARJA</b></p></div> | ||
| + | <p> | ||
| + | </p> | ||
| + | {{pagebreak}}<hr /> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2"><b>LEMBAR KEASLIAN SKRIPSI</b></p></div> | ||
| + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1"><b>PERANCANGAN ANIMASI INTERAKTIF SEBAGAI</b></p></div> | ||
| + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1"><b>SARANA PEMBELAJARAN PADA TKIT BINA</b></p></div> | ||
| + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1"><b>PRESTASI TANGERANG</b></p></div> | ||
| + | <p><br> | ||
| + | </p> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Disusun Oleh :</p></div> | ||
| + | <table align="center"> | ||
| + | |||
| + | <tr> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: left">NIM</div></td> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: 1521489442</div> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Nama</div></td> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: Hafis Fadlillah</div> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Fakultas</div></td> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: Sains dan Teknologi </div> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Program Pendidikan</div></td> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: Strata 1</div> | ||
| + | </td></tr> | ||
| + | |||
| + | <tr> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Program Studi</div></td> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: Teknik Informatika</div> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Konsentrasi</div></td> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: Multimedia Audio Visual and Broadcasting</div> | ||
| + | </td></tr></table> | ||
| + | <p> | ||
| + | </p> | ||
| + | <p><br> | ||
| + | </p> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Menyatakan bahwa Tugas Akhir ini merupakan karya tulis saya sendiri dan bukan merupakan tiruan, salinan, atau duplikat dari Tugas Akhir yang telah dipergunakan untuk mendapatkan gelar Sarjana baik di lingkungan Universitas Raharja maupun di Universitas lain, serta belum pernah dipublikasikan.</p></div> | ||
| + | <p><br> | ||
| + | </p> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Pernyataan ini dibuat dengan penuh kesadaran dan rasa tanggung jawab, serta bersedia menerima sanksi jika pernyataan diatas tidak benar.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">[[Tangerang|Tangerang]], Juli 2019</div> | ||
| + | <table align="center"> | ||
| + | |||
| + | <tr> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td><div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u><b>(Hafis Fadlillah)</b></u></div> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><b>NIM : 1521489442</b></div> | ||
| + | </td></tr></table> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: right"><p style="line-height: 2"><i>)*Tandatangan dibubuhi materai 6.000;</i></p></div> | ||
| + | <p><br> | ||
| + | </p> | ||
| + | <div style="page-break-before:always"></div> | ||
| + | <p><br> | ||
| + | </p> | ||
| + | {{pagebreak}}<hr /> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">ABSTRAKSI</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | ||
| + | <p style="line-height: 1">Pendidikan anak usia dini merupakan suatu bentuk pendidikan yang mengarahkan pada perkembangan anak. Pada anak usia dini, anak memiliki rasa keingintahuan yang sangat besar. Pada TKIT Bina Prestasi media pembelajaran yang diterapkan adalah media cetak dan media pembelajaran yang masih konvesional yang menggunakan alat peraga dan poster dua dimensi, saat pembelajaran materi yang dianggap secara <i>visual</i> kurang efektif dan interaktif. Oleh karena itu, upaya untuk meningkatkan keterampilan anak, guru dapat menerapkan beberapa media pembelajaran dalam satu paket yang disebut dengan pembelajaran interaktif. Dengan media pembelajaran interaktif yang memiliki beberapa item dalam satu tema. Salah satu media pembelajaran interaktif yang dirancang diantaranya adalah multimedia interaktif berbasis aplikasi dan media-media pembelajaran pendukung lainnya. Dengan menggunakan multimedia interaktif ini dapat memperkenalkan perangkat Teknologi Informasi dan Komunikasi pada anak usia dini. Metode perancangan media pembelajaran interaktif yang digunakan adalah Konsep Produksi Media (KPM) yang terdiri dari <i>Preproduction, Production</i> dan <i>Postproduction</i>. Perancangan media pembelajaran interaktif ini menggunakan software Adobe Photoshop, dan Adobe Flash. Pengumpulan data dilakukan dengan cara observasi, wawancara, dan studi pustaka. Dengan demikian, penelitian ini bertujuan untuk menciptakan media pembelajaran yang dapat meningkatkan minat dan semangat belajar dalam proses pembelajaran pada anak usia dini khususnya siswa-siswi di TKIT Bina Prestasi.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: left"><p style="line-height: 2">Kata Kunci : Media Pembelajaran,Media Interaktif,Taman Kanak-Kanak.</p></div> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2"><i>ABSTRACT</i></p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | ||
| + | <p style="line-height: 1"><i>Early childhood education is one form of education that leads to child development. In early childhood, children have a very high curiosity. At TKIT Bina Prestasi, the learning media used are print media and still apply conventional learning media in the form of props and two-dimensional posters, in delivering material that is considered visually less effective and interactive. Therefore, efforts to improve children's skills, teachers can apply several learning media in a package called interactive learning. With interactive learning media that has several items in one theme. One of the interactive learning media designed is application-based interactive multimedia and other supporting learning media. With this interactive multimedia, it can also introduce information and communication technology devices to early childhood. The method of designing interactive learning media used is the Concept of Media Production (KPM) which consists of Preproduction, Production and Postproduction. The design of this interactive learning media uses Adobe Photoshop and Adobe Flash software. Data collection is done by observation, interview, and literature study. Thus, this study aims to create learning media that can increase interest and enthusiasm for learning in the learning process in early childhood especially students at TKIT Bina Prestasi.</i> | ||
| + | </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: left"><p style="line-height: 2"> <i>Keywords: Learning Media, Interactive Media and Kindergarten</i></p></div> | ||
| + | <p><br> | ||
| + | </p> | ||
| + | <div style="page-break-before:always"></div> | ||
| + | <p><br> | ||
| + | </p> | ||
| + | {{pagebreak}}<hr /> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2"><b>KATA PENGANTAR</b></p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify ;text-indent: 0.5in"> | ||
| + | <p style="line-height:"> | ||
| + | Dengan memanjatkan Puji Syukur kehadirat Allah SWT yang telah memberikan Rahmat dan karunia-Nya sehingga dapat menyusun dan menyelesaikan Skripsi ini, dengan judul “Perancangan Animasi Interaktif Sebagai Sarana Pembelajaran Pada TKIT Bina Prestasi Tangerang”, sesuai dengan waktu yang telah ditentukan. | ||
| + | </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Dalam penyusunan Skripsi ini, media <i>audio visual</i> yang dibuat telah diupayakan semaksimal mungkin agar dapat memenuhi harapan semua pihak, kekurangan dan kelebihan dalam rancangan media <i>audio visual</i> Skripsi ini tidak lepas dari pihak-pihak yang telah banyak membantu baik dalam segi moril, materil maupun motivasi dalam menyelesaikan Skripsi ini. Oleh karena itu, pada kesempatan ini mengucapkan rasa terima kasih yang sebesar-besarnya kepada : </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> | ||
| + | Bapak [[Dr._Po._Abas_Sunarya,_M.Si|Abas Sunarya]], M.Si. selaku Rektor Universitas Raharja. | ||
| + | </li><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> | ||
| + | Bapak Dr. [[Henderi|Henderi]], S.Kom., M.Kom. selaku Dekan Fakultas Universitas Raharja. | ||
| + | </li><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> | ||
| + | Bapak [[Padeli|Padeli]], M.Kom. selaku Wakil Dekan Fakultas Sains dan Teknologi Universitas Raharja. | ||
| + | </li><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> | ||
| + | Ibu [[Ruli Supriati|Ruli Supriati]], S.Kom., M.T.I, selaku Ketua Program Studi Teknik Informatika Universitas Raharja. | ||
| + | </li><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> | ||
| + | Ibu [[Dewi Immaniar|Dewi Immaniar Desrianti]], S.Kom., M.T.I., & Ibu [[Pengguna:Mulyati|Mulyati]],S.E., M.M., M.Pd selaku Dosen Pembimbing yang senantiasa memberikan waktunya untuk memberikan bimbingan kepada penulis. | ||
| + | </li><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> | ||
| + | Bapak dan Ibu Dosen Universitas Raharja yang telah memberikan wawasan dan ilmu yang sangat bermanfaat bagi kehidupan penulis. | ||
| + | </li><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 1.5;"> | ||
| + | Bapak Ramli Sukardi, selaku <i>stakeholder</i> dari TKIT Bina Prestasi yang telah memberikan izin dan motivasi baik dalam perancangan maupun penyusunan laporan Skripsi ini. | ||
| + | </li><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 1.5;"> | ||
| + | Seluruh guru dan staf TKIT Bina Prestasi atas kerjasamanya dan memberikan tempat serta ilmu yang sangat bermanfaat sehingga dapat menyelesaikan Skripsi ini. | ||
| + | </li> | ||
| + | </li><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 1.5;"> | ||
| + | Seluruh dosen Perguruan Tinggi Raharja yang telah memberikan berbagai macam hal dari ilmu pendidikan maupun ilmu keadaban. | ||
| + | </li> | ||
| + | </li><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 1.5;"> | ||
| + | Seluruh staff dan karyawan Perguruan Tinggi Raharja atas bantuan dan kerjasamanya.</li> | ||
| + | </li><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 1.5;"> | ||
| + | Keluarga tercinta terutama ibu yang sudah sangat peduli dan selalu memberikan nasihat ataupun masukan ketika lagi terpuruk dalam berbagai hal.</li> | ||
| + | </li><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 1.5;"> | ||
| + | Teman-teman dari semester 1, Oky, Ridho, Vicky, Amel, Fikrah, Dian & Devi yang selalu bareng dan saling support sampai bisa skripsi dan wisuda nantinya. </li> | ||
| + | </li><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 1.5;"> | ||
| + | Teman-teman Irsya yang selalu menemani disetiap hari ahad, teman menuntut ilmu, teman berbuat kebaikan, teman yang sudah lebih dari sekedar teman.</li> | ||
| + | </li><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 1.5;"> | ||
| + | Teman-teman SFIT & WAF yang selalu ada dari jaman penjajahan belanda sampai akhir hayat. | ||
| + | </li> | ||
| + | </li><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 1.5;"> | ||
| + | Semua pihak yang tidak dapat disebutkan satu-persatu pada kesempatan ini. | ||
| + | </li></ol> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Dalam penyusunan laporan Skripsi ini masih terdapat banyak kekurangan, dikarenakan keterbatasan kemampuan dalam mendapatkan berbagai sumber yang menjadi bahan acuan dalam penyusunan. Oleh karena itu diharapkan saran dan kritik yang membangun agar dapat dimanfaatkan pada masa yang akan datang.</p></div> | ||
| + | <p><br> | ||
| + | </p> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Akhir kata kepada semua pihak yang telah membantu terwujudnya laporan Skripsi ini, semoga Allah SWT selalu melimpahkan rahmat dan hidayah-Nya.</p></div> | ||
| + | <p><br> | ||
| + | </p> | ||
| + | <div align="right" style="font-size: 12pt;font-family: 'times new roman'"> | ||
| + | <table width="100%" align="right"> | ||
| + | |||
| + | <tr> | ||
| + | <td width="60%"> </td> | ||
| + | <td align="center"> Tangerang, Juli 2019 | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td width="60%"> </td> | ||
| + | <td align="center"> <u>Hafis Fadlillah</u> | ||
| + | </td></tr> | ||
| + | <tr> | ||
| + | <td width="60%"> </td> | ||
| + | <td align="center"> NIM. 1521489442 | ||
| + | </td></tr> | ||
| + | </table> | ||
| + | </div> | ||
| + | <p> | ||
| + | </p><p><br> | ||
| + | </p> | ||
| + | {{pagebreak}}<hr /> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''DAFTAR TABEL'''</div> | ||
| + | |||
| + | |||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.0in"> | ||
| + | |||
| + | <p style="line-height: 2">Tabel 2.1 ''Literature Riview'' </p> | ||
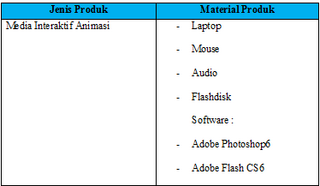
| + | <p style="line-height: 2">Tabel 3.1 Material Produk</p> | ||
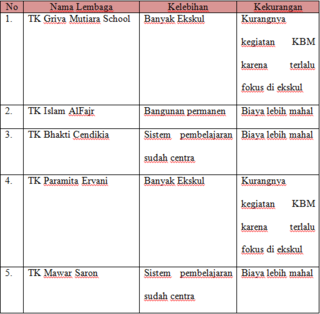
| + | <p style="line-height: 2">Tabel 3.2 Kondisi Pesaing</p> | ||
| + | <p style="line-height: 2">Tabel 3.3. Analisis ''SWOT'' </p> | ||
| + | <p style="line-height: 2">Tabel 3.4. ''Budget'' Produksi Media </p> | ||
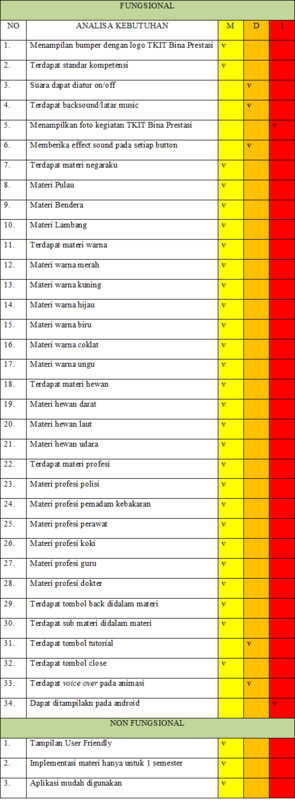
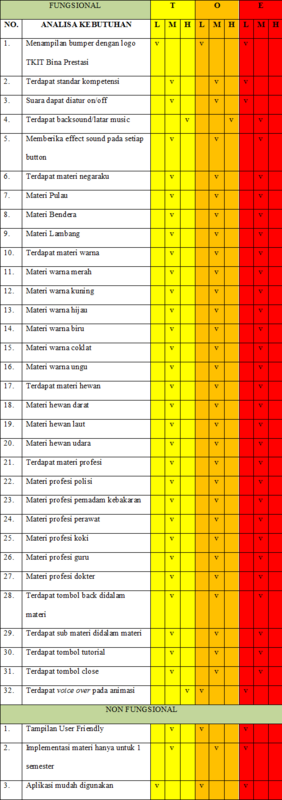
| + | <p style="line-height: 2">Tabel 3.5. Elisitasi Tahap I </p> | ||
| + | <p style="line-height: 2">Tabel 3.6. Elisitasi Tahap II </p> | ||
| + | <p style="line-height: 2">Tabel 3.7. Elisitasi Tahap III </p> | ||
| + | <p style="line-height: 2">Tabel 3.8. ''Final'' Elisitasi </p> | ||
| + | <p style="line-height: 2">Tabel 4.1 ''Script Writing''</p> | ||
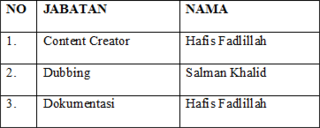
| + | <p style="line-height: 2">Tabel 4.2 Penyusunan ''Crew''</p> | ||
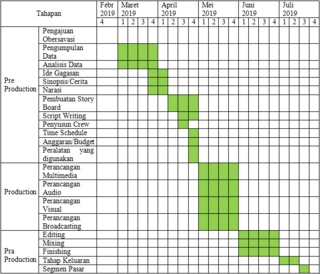
| + | <p style="line-height: 2">Tabel 4.3 ''Time Schedule''</p> | ||
| + | <p style="line-height: 2">Tabel 4.4 Anggaran/''Budget''</p> | ||
| + | |||
| + | {{pagebreak}}<hr /> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''DAFTAR GAMBAR'''</div> | ||
| + | |||
| + | |||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.0in"> | ||
| + | |||
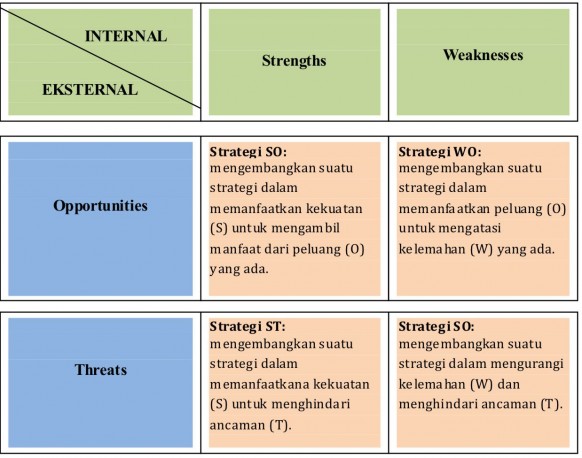
| + | <p style="line-height: 2">Gambar 2.1 Matriks Analisis SWOT</p> | ||
| + | <p style="line-height: 2">Gambar 3.1 Logo TK</p> | ||
| + | <p style="line-height: 2">Gambar 3.2 Struktur Organisasi</p> | ||
| + | <p style="line-height: 2">Gambar 4.1 ''Pre production''</p> | ||
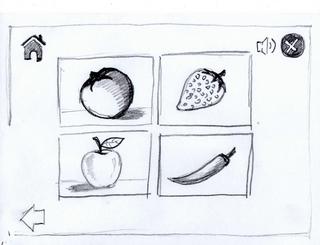
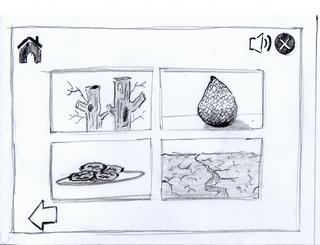
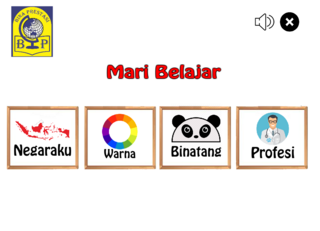
| + | <p style="line-height: 2">Gambar 4.2 Menu Utama</p> | ||
| + | <p style="line-height: 2">Gambar 4.3 Menu Materi</p> | ||
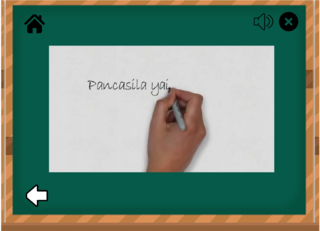
| + | <p style="line-height: 2">Gambar 4.4 Tema Negaraku</p> | ||
| + | <p style="line-height: 2">Gambar 4.5 Materi Pulau</p> | ||
| + | <p style="line-height: 2">Gambar 4.6 Materi Bendera</p> | ||
| + | <p style="line-height: 2">Gambar 4.7 Materi Lambang</p> | ||
| + | <p style="line-height: 2">Gambar 4.8 Tema Warna</p> | ||
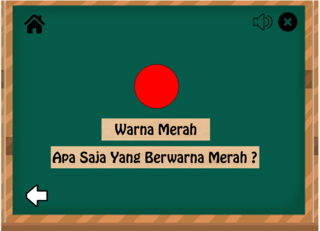
| + | <p style="line-height: 2">Gambar 4.9 Materi Merah</p> | ||
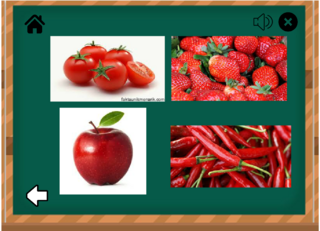
| + | <p style="line-height: 2">Gambar 4.10 Materi Apa Saja yang Berwarna Merah</p> | ||
| + | <p style="line-height: 2">Gambar 4.11 Materi Kuning</p> | ||
| + | <p style="line-height: 2">Gambar 4.12 Materi Apa Saja yang Berwarna Kuning</p> | ||
| + | <p style="line-height: 2">Gambar 4.13 Materi Hijau</p> | ||
| + | <p style="line-height: 2">Gambar 4.14 Materi Apa Saja yang Berwarna Hijau</p> | ||
| + | <p style="line-height: 2">Gambar 4.15 Materi Biru</p> | ||
| + | <p style="line-height: 2">Gambar 4.16 Materi Apa Saja yang Berwarna Biru</p> | ||
| + | <p style="line-height: 2">Gambar 4.17 Materi Coklat</p> | ||
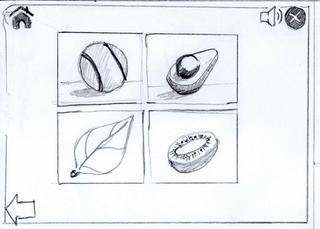
| + | <p style="line-height: 2">Gambar 4.18 Materi Apa Saja yang Berwarna Merah</p> | ||
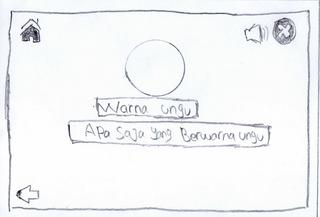
| + | <p style="line-height: 2">Gambar 4.19 Materi Ungu</p> | ||
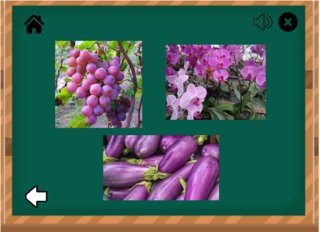
| + | <p style="line-height: 2">Gambar 4.20 Materi Apa Saja yang Berwarna Ungu</p> | ||
| + | <p style="line-height: 2">Gambar 4.21 Tema Binatang</p> | ||
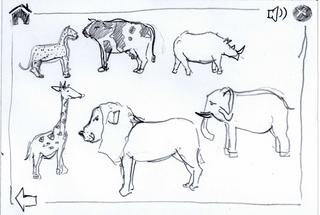
| + | <p style="line-height: 2">Gambar 4.22 Materi Binatang Darat </p> | ||
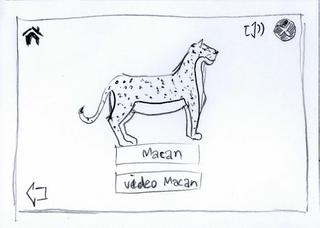
| + | <p style="line-height: 2">Gambar 4.23 Materi Macan</p> | ||
| + | <p style="line-height: 2">Gambar 4.24 Materi Video Macan</p> | ||
| + | <p style="line-height: 2">Gambar 4.25 Materi Sapi</p> | ||
| + | <p style="line-height: 2">Gambar 4.26 Materi Video Sapi</p> | ||
| + | <p style="line-height: 2">Gambar 4.27 Materi Badak</p> | ||
| + | <p style="line-height: 2">Gambar 4.28 Materi Video Badak</p> | ||
| + | <p style="line-height: 2">Gambar 4.29 Materi Kuda Nil</p> | ||
| + | <p style="line-height: 2">Gambar 4.30 Materi Video Kuda Nil</p> | ||
| + | <p style="line-height: 2">Gambar 4.31 Materi Jerapah</p> | ||
| + | <p style="line-height: 2">Gambar 4.32 Materi Video Jerapah</p> | ||
| + | <p style="line-height: 2">Gambar 4.33 Materi Serigala</p> | ||
| + | <p style="line-height: 2">Gambar 4.34 Materi Video Serigala</p> | ||
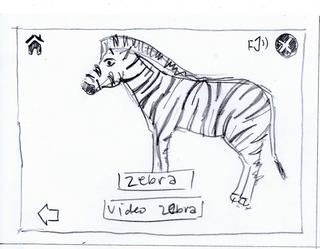
| + | <p style="line-height: 2">Gambar 4.35 Materi Zebra</p> | ||
| + | <p style="line-height: 2">Gambar 4.36 Materi Video Zebra</p> | ||
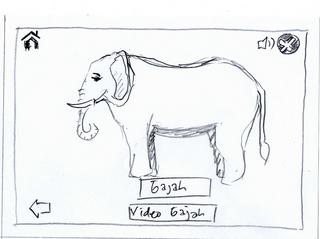
| + | <p style="line-height: 2">Gambar 4.37 Materi Gajah</p> | ||
| + | <p style="line-height: 2">Gambar 4.38 Materi Video Gajah</p> | ||
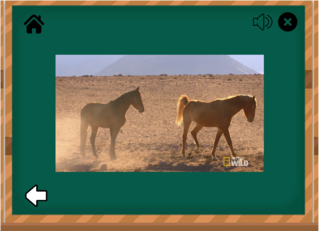
| + | <p style="line-height: 2">Gambar 4.39 Materi Kuda</p> | ||
| + | <p style="line-height: 2">Gambar 4.40 Materi Video Kuda</p> | ||
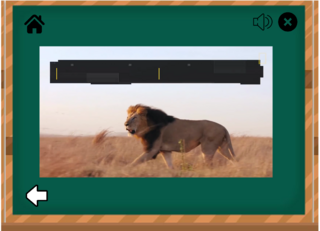
| + | <p style="line-height: 2">Gambar 4.41 Materi Singa</p> | ||
| + | <p style="line-height: 2">Gambar 4.42 Materi Video Singa</p> | ||
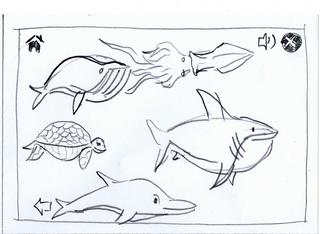
| + | <p style="line-height: 2">Gambar 4.43 Materi Binatang Laut</p> | ||
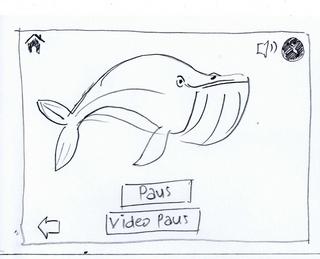
| + | <p style="line-height: 2">Gambar 4.44 Materi Paus</p> | ||
| + | <p style="line-height: 2">Gambar 4.45 Materi Video Paus</p> | ||
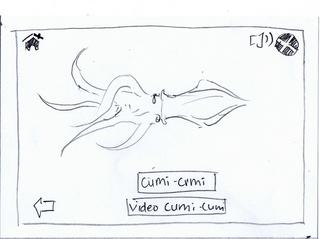
| + | <p style="line-height: 2">Gambar 4.46 Materi Cumi-Cumi</p> | ||
| + | <p style="line-height: 2">Gambar 4.47 Materi Video Cumi-Cumi</p> | ||
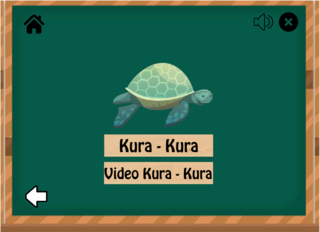
| + | <p style="line-height: 2">Gambar 4.48 Materi Kura-Kura</p> | ||
| + | <p style="line-height: 2">Gambar 4.49 Materi Video Kura-Kura</p> | ||
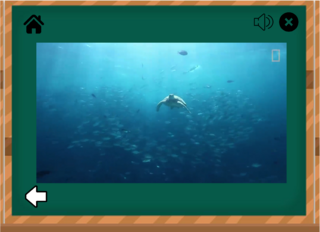
| + | <p style="line-height: 2">Gambar 4.50 Materi Pari</p> | ||
| + | <p style="line-height: 2">Gambar 4.51 Materi Video Pari</p> | ||
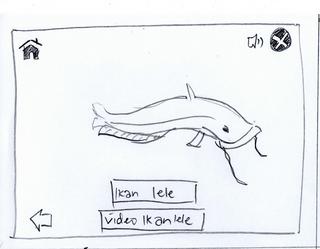
| + | <p style="line-height: 2">Gambar 4.52 Materi Lele</p> | ||
| + | <p style="line-height: 2">Gambar 4.53 Materi Video Lele</p> | ||
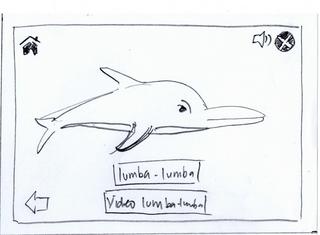
| + | <p style="line-height: 2">Gambar 4.54 Materi Lumba-lumba</p> | ||
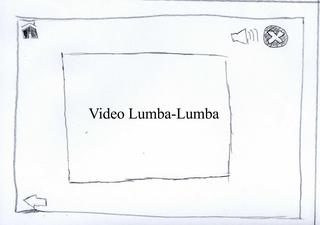
| + | <p style="line-height: 2">Gambar 4.55 Materi Materi Video Lumba-lumba</p> | ||
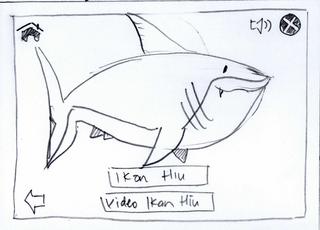
| + | <p style="line-height: 2">Gambar 4.56 Materi Hiu</p> | ||
| + | <p style="line-height: 2">Gambar 4.57 Materi Video Hiu</p> | ||
| + | <p style="line-height: 2">Gambar 4.58 Materi Materi Binatang Udara</p> | ||
| + | <p style="line-height: 2">Gambar 4.59 Materi Toucan</p> | ||
| + | <p style="line-height: 2">Gambar 4.60 Materi Video Toucan</p> | ||
| + | <p style="line-height: 2">Gambar 4.61 Materi Flaminggo</p> | ||
| + | <p style="line-height: 2">Gambar 4.62 Materi Video Flaminggo</p> | ||
| + | <p style="line-height: 2">Gambar 4.63 Materi Elang</p> | ||
| + | <p style="line-height: 2">Gambar 4.64 Materi Video Elang</p> | ||
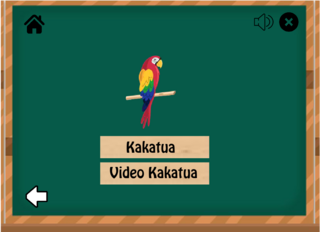
| + | <p style="line-height: 2">Gambar 4.65 Materi Kakatua</p> | ||
| + | <p style="line-height: 2">Gambar 4.66 Materi Video Kakatua</p> | ||
| + | <p style="line-height: 2">Gambar 4.67 Materi Gagak</p> | ||
| + | <p style="line-height: 2">Gambar 4.68 Materi Video Gagak</p> | ||
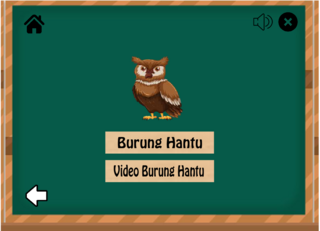
| + | <p style="line-height: 2">Gambar 4.69 Materi Burung Hantu</p> | ||
| + | <p style="line-height: 2">Gambar 4.70 Materi Video Burung Hantu</p> | ||
| + | <p style="line-height: 2">Gambar 4.71 Tema Profesi</p> | ||
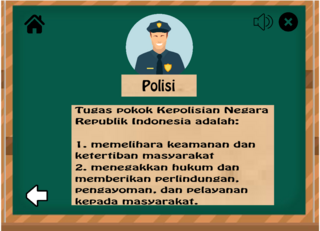
| + | <p style="line-height: 2">Gambar 4.72 Materi Polisi</p> | ||
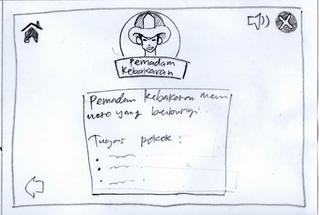
| + | <p style="line-height: 2">Gambar 4.73 Materi Pemadam Kebakaran</p> | ||
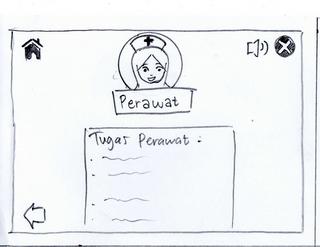
| + | <p style="line-height: 2">Gambar 4.74 Materi Perawat</p> | ||
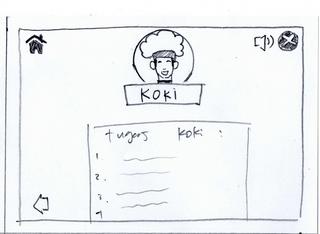
| + | <p style="line-height: 2">Gambar 4.75 Materi Koki</p> | ||
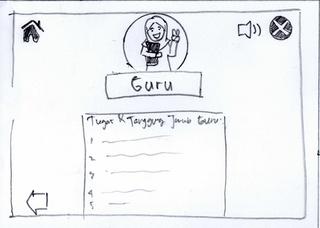
| + | <p style="line-height: 2">Gambar 4.76 Materi Guru</p> | ||
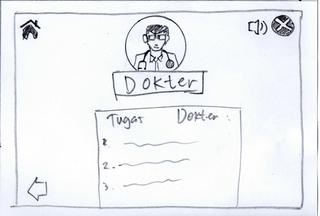
| + | <p style="line-height: 2">Gambar 4.77 Materi Dokter</p> | ||
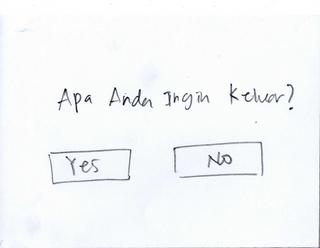
| + | <p style="line-height: 2">Gambar 4.78 ''Scene'' Keluar</p> | ||
| + | <p style="line-height: 2">Gambar 4.79 ''Scene Tutorial''</p> | ||
| + | <p style="line-height: 2">Gambar 4.80 Laptop Lenovo X240</p> | ||
| + | <p style="line-height: 2">Gambar 4.81 Mouse Laptop</p> | ||
| + | <p style="line-height: 2">Gambar 4.82 ''Audio Recorder''</p> | ||
| + | <p style="line-height: 2">Gambar 4.83 ''Flashdisk''</p> | ||
| + | <p style="line-height: 2">Gambar 4.84 ''production''</p> | ||
| + | <p style="line-height: 2">Gambar 4.85 Scene Bumper</p> | ||
| + | <p style="line-height: 2">Gambar 4.86 Menu Utama</p> | ||
| + | <p style="line-height: 2">Gambar 4.87 Menu Materi</p> | ||
| + | <p style="line-height: 2">Gambar 4.88 Tema Negaraku</p> | ||
| + | <p style="line-height: 2">Gambar 4.89 Materi Pulau</p> | ||
| + | <p style="line-height: 2">Gambar 4.90 Materi Bendera</p> | ||
| + | <p style="line-height: 2">Gambar 4.91 Materi Lambang</p> | ||
| + | <p style="line-height: 2">Gambar 4.92 Tema Warna</p> | ||
| + | <p style="line-height: 2">Gambar 4.93 Materi Merah</p> | ||
| + | <p style="line-height: 2">Gambar 4.94 Materi Apa Saja yang Berwarna Merah</p> | ||
| + | <p style="line-height: 2">Gambar 4.95 Materi Kuning</p> | ||
| + | <p style="line-height: 2">Gambar 4.96 Materi Apa Saja yang Berwarna Kuning</p> | ||
| + | <p style="line-height: 2">Gambar 4.97 Materi Hijau</p> | ||
| + | <p style="line-height: 2">Gambar 4.98 Materi Apa Saja yang Berwarna Hijau</p> | ||
| + | <p style="line-height: 2">Gambar 4.99 Materi Biru</p> | ||
| + | <p style="line-height: 2">Gambar 4.100 Materi Apa Saja yang Berwarna Biru</p> | ||
| + | <p style="line-height: 2">Gambar 4.101 Materi Coklat</p> | ||
| + | <p style="line-height: 2">Gambar 4.102 Materi Apa Saja yang Berwarna Merah</p> | ||
| + | <p style="line-height: 2">Gambar 4.103 Materi Ungu</p> | ||
| + | <p style="line-height: 2">Gambar 4.104 Materi Apa Saja yang Berwarna Ungu</p> | ||
| + | <p style="line-height: 2">Gambar 4.105 Tema Binatang</p> | ||
| + | <p style="line-height: 2">Gambar 4.106 Materi Binatang Darat </p> | ||
| + | <p style="line-height: 2">Gambar 4.107 Materi Macan</p> | ||
| + | <p style="line-height: 2">Gambar 4.108 Materi Video Macan</p> | ||
| + | <p style="line-height: 2">Gambar 4.109 Materi Sapi</p> | ||
| + | <p style="line-height: 2">Gambar 4.110 Materi Video Sapi</p> | ||
| + | <p style="line-height: 2">Gambar 4.111 Materi Badak</p> | ||
| + | <p style="line-height: 2">Gambar 4.112 Materi Video Badak</p> | ||
| + | <p style="line-height: 2">Gambar 4.113 Materi Kuda Nil</p> | ||
| + | <p style="line-height: 2">Gambar 4.114 Materi Video Kuda Nil</p> | ||
| + | <p style="line-height: 2">Gambar 4.115 Materi Jerapah</p> | ||
| + | <p style="line-height: 2">Gambar 4.116 Materi Video Jerapah</p> | ||
| + | <p style="line-height: 2">Gambar 4.117 Materi Serigala</p> | ||
| + | <p style="line-height: 2">Gambar 4.118 Materi Video Serigala</p> | ||
| + | <p style="line-height: 2">Gambar 4.119 Materi Zebra</p> | ||
| + | <p style="line-height: 2">Gambar 4.120 Materi Video Zebra</p> | ||
| + | <p style="line-height: 2">Gambar 4.121 Materi Gajah</p> | ||
| + | <p style="line-height: 2">Gambar 4.122 Materi Video Gajah</p> | ||
| + | <p style="line-height: 2">Gambar 4.123 Materi Kuda</p> | ||
| + | <p style="line-height: 2">Gambar 4.124 Materi Video Kuda</p> | ||
| + | <p style="line-height: 2">Gambar 4.125 Materi Singa</p> | ||
| + | <p style="line-height: 2">Gambar 4.126 Materi Video Singa</p> | ||
| + | <p style="line-height: 2">Gambar 4.127 Materi Binatang Laut</p> | ||
| + | <p style="line-height: 2">Gambar 4.128 Materi Paus</p> | ||
| + | <p style="line-height: 2">Gambar 4.129 Materi Video Paus</p> | ||
| + | <p style="line-height: 2">Gambar 4.130 Materi Cumi-Cumi</p> | ||
| + | <p style="line-height: 2">Gambar 4.131 Materi Video Cumi-Cumi</p> | ||
| + | <p style="line-height: 2">Gambar 4.132 Materi Kura-Kura</p> | ||
| + | <p style="line-height: 2">Gambar 4.133 Materi Video Kura-Kura</p> | ||
| + | <p style="line-height: 2">Gambar 4.134 Materi Pari</p> | ||
| + | <p style="line-height: 2">Gambar 4.135 Materi Video Pari</p> | ||
| + | <p style="line-height: 2">Gambar 4.136 Materi Lele</p> | ||
| + | <p style="line-height: 2">Gambar 4.137 Materi Video Lele</p> | ||
| + | <p style="line-height: 2">Gambar 4.138 Materi Lumba-lumba</p> | ||
| + | <p style="line-height: 2">Gambar 4.139 Materi Materi Video Lumba-lumba</p> | ||
| + | <p style="line-height: 2">Gambar 4.140 Materi Hiu</p> | ||
| + | <p style="line-height: 2">Gambar 4.141 Materi Video Hiu</p> | ||
| + | <p style="line-height: 2">Gambar 4.142 Materi Materi Binatang Udara</p> | ||
| + | <p style="line-height: 2">Gambar 4.143 Materi Toucan</p> | ||
| + | <p style="line-height: 2">Gambar 4.144 Materi Video Toucan</p> | ||
| + | <p style="line-height: 2">Gambar 4.145 Materi Flaminggo</p> | ||
| + | <p style="line-height: 2">Gambar 4.146 Materi Video Flaminggo</p> | ||
| + | <p style="line-height: 2">Gambar 4.147 Materi Elang</p> | ||
| + | <p style="line-height: 2">Gambar 4.148 Materi Video Elang</p> | ||
| + | <p style="line-height: 2">Gambar 4.149 Materi Kakatua</p> | ||
| + | <p style="line-height: 2">Gambar 4.150 Materi Video Kakatua</p> | ||
| + | <p style="line-height: 2">Gambar 4.151 Materi Gagak</p> | ||
| + | <p style="line-height: 2">Gambar 4.152 Materi Video Gagak</p> | ||
| + | <p style="line-height: 2">Gambar 4.153 Materi Burung Hantu</p> | ||
| + | <p style="line-height: 2">Gambar 4.154 Materi Video Burung Hantu</p> | ||
| + | <p style="line-height: 2">Gambar 4.155 Tema Profesi</p> | ||
| + | <p style="line-height: 2">Gambar 4.156 Materi Polisi</p> | ||
| + | <p style="line-height: 2">Gambar 4.157 Materi Pemadam Kebakaran</p> | ||
| + | <p style="line-height: 2">Gambar 4.158 Materi Perawat</p> | ||
| + | <p style="line-height: 2">Gambar 4.159 Materi Koki</p> | ||
| + | <p style="line-height: 2">Gambar 4.160 Materi Guru</p> | ||
| + | <p style="line-height: 2">Gambar 4.161 Materi Dokter</p> | ||
| + | <p style="line-height: 2">Gambar 4.162 ''Scene'' Keluar</p> | ||
| + | <p style="line-height: 2">Gambar 4.163 ''Scene Tutorial''</p> | ||
| + | <p style="line-height: 2">Gambar 4.164 ''Postproduction''</p> | ||
| + | <p style="line-height: 2">Gambar 4.165 Gambar Proses ''Editing''</p> | ||
| + | <p style="line-height: 2">Gambar 4.166 Gambar Tahap ''Mixing''</p> | ||
| + | <p style="line-height: 2">Gambar 4.167 Gambar Tahap ''Exporting''</p> | ||
| + | |||
| + | {{pagebreak}}<hr /> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center"><p style="line-height:2">'''DAFTAR LAMPIRAN'''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: left;"> | ||
| + | <p style="line-height:2">LAMPIRAN A:</p> | ||
| + | <p style="line-height:1.5">[[#la|A.1. Surat Pengantar Observasi]]</p> | ||
| + | <p style="line-height:1.5">[[#la|A.2. Kartu Bimbingan]]</p> | ||
| + | <p style="line-height:1.5">[[#la|A.3. Kartu Study Tetap Final (KSTF)]]</p> | ||
| + | <p style="line-height:1.5">[[#la|A.4. Formulir Validasi Skripsi]]</p> | ||
| + | <p style="line-height:1.5">[[#la|A.5. Formulir Validasi Sidang]]</p> | ||
| + | <p style="line-height:1.5">[[#la|A.6. Kwitansi Pembayaran Skripsi (TA), Raharja Career dan Sidang]]</p> | ||
| + | <p style="line-height:1.5">[[#la|A.7. Daftar Mata Kuliah Yang Belum Diambil]]</p> | ||
| + | <p style="line-height:1.5">[[#la|A.8. Daftar Nilai]]</p> | ||
| + | <p style="line-height:1.5">[[#la|A.9. Formulir Seminar Proposal]]</p> | ||
| + | <p style="line-height:1.5">[[#la|A.10. Formulir Final Presentasi]]</p> | ||
| + | <p style="line-height:1.5">[[#la|A.11. Formulir Pertemuan Stakeholder]]</p> | ||
| + | <p style="line-height:1.5">[[#la|A.12. Sertifikat TOEFL]]</p> | ||
| + | <p style="line-height:1.5">[[#la|A.13. Sertifikat Prospek]]</p> | ||
| + | <p style="line-height:1.5">[[#la|A.14. Sertifikat Lomba Workshop]]</p> | ||
| + | <p style="line-height:1.5">[[#la|A.15. Sertifikat IT Internasional]]</p> | ||
| + | <p style="line-height:1.5">[[#la|A.16. Sertifikat IT Nasional]]</p> | ||
| + | <p style="line-height:1.5">[[#la|A.17. Katalog Produk]]</p> | ||
| + | <p style="line-height:1.5">[[#la|A.18. Slide Presentasi]]</p> | ||
| + | |||
| + | <p style="line-height:2">LAMPIRAN B:</p> | ||
| + | <p style="line-height:1.5">[[#la|B.1. Surat Keterangan Observasi]]</p> | ||
| + | <p style="line-height:1.5">[[#la|B.2. Surat Izin Penelitian Skripsi]]</p> | ||
| + | <p style="line-height:1.5">[[#la|B.3. Surat Implementasi]]</p> | ||
| + | </div> | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | {{pagebreak}}<hr /> | ||
| + | {{pagebreak}} | ||
| + | __TOC__ | ||
| + | {{pagebreak}} | ||
| + | |||
| + | |||
| + | =<div style="font-family: 'times new roman'; text-align: center">'''BAB I'''</div>= | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''PENDAHULUAN'''</div> | ||
| + | |||
| + | =='''Latar Belakang Penelitian'''== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Media pembelajaran merupakan segala hal yang bisa digunakan untuk menyalurkan pesan dari tenaga pendidik sehingga dapat merangsang pikiran, minat dan perhatian yang membuat terjadinya proses belajar lebih optimal. Pelajar membutuhkan sarana yang dapat dijadikan daya tarik dalam kegiatan belajar mengajar. Proses pembelajaran yang efektif menjadikan materi yang disampaikan oleh guru dapat dengan mudah dipahami dengan baik.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Media pembelajaran akan menentukan efektif atau tidaknya suatu proses pembelajaran, media pembelajaran akan menentukan efisien dan kualitas dari kegiatan belajar yang dilaksanakan, media pembelajaran yang menarik dan mudah diterima oleh siswa akan lebih disukai pelajar, dan pelaksanaan pembelajaran akan terlaksana dengan menyenangkan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Media pembelajaran menggunakan aplikasi media interaktif sangat baik untuk meningkatkan pertumbuhan otak terutama pada anak masa ''golden age'', ''Golden age'' adalah usia anak pada masa-masa awal hidupnya di dunia. Menurut Lebond, Bayu (2017.1), “''Golden age'' adalah usia anak ketika mereka berumur 0 sampai dengan 5 tahun. Usia tersebut berada pada perkembangan terbaik untuk fisik dan otak anak”. Maka dari itu media pembelajaran interaktif animasi untuk anak TK yang masih termasuk ''golden age'' sangat dibutuhkan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Setelah melakukan observasi di TKIT Bina Prestasi dan melakukan wawancara dengan kepala sekolah pada TKIT Bina Prestasi Periuk Tangerang. Bahwa sistem pembelajaran pada TKIT Bina Prestasi masih dengan menggunakan penunjang media cetak, untuk peserta didik TK sistem pembelajaran menggunakan media cetak kurang efektif sehingga terjadinya pembelajaran yang kurang kondusif. Sehingga sampai saat ini belum tercipta pembelajaran yang sangat efektif bagi siswa-siswi TKIT Bina Prestasi.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Untuk mewujudkan proses belajar yang menyenangkan dan sangat efektif sebelumya sudah menggunakan sarana penunjang seperti menggunakan musik, akan tetapi belum begitu efektif dan menarik para siswa dalam belajar seperti yang ditargetkan oleh sekolah untuk dari itu sebuah media pembelajaran interaktif yang berbasis aplikasi akan menciptakan suasana pembelajaran yang menarik.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Berdasarkan permasalahan tersebut, makan tema penelitian yang diberi judul, “Perancangan Animasi Interaktif Sebagai Sarana Pembelajaran Pada TKIT Bina Prestasi Tangerang”. Materi yang dibuat untuk media interaktif animasi ini hanya mencakup tentang binatang, warna, profesi, dan negaraku. Materi yang dibuat seperti hal nya yang diminta TKIT Bina Prestasi untuk 1 semester. </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Tujuan Penelitian ini, dengan menggunakan media pembelajaran animasi interaktif bisa menjadikan kegiatan belajar pada TKIT Bina Prestasi efektif dan kondusif, Manfaat penelitian ini menjadikan para siswa belajar dengan hal yang baru sehingga mereka tertarik untuk belajar. </p></div> | ||
| + | |||
| + | |||
| + | =='''Rumusan Masalah'''== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Permasalahan yang ada pada penelitian yang dilakukan ini, dapat dirumuskan sebagai berikut :</p></div> | ||
| + | |||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bagaimana merancang media interaktif sehingga meningkatkan minat belajar pada murid TKIT Bina Prestasi? | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bagaimana peran media interaktif dalam proses belajar pada TKIT Bina Prestasi ? | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bagaimana perencanaan media interaktif dengan visual yang menarik sehingga mudah dipahami untuk mendukung pembelajaran murid TKIT Bina Prestasi? | ||
| + | </ol> | ||
| + | |||
| + | =='''Ruang Lingkup Penelitian'''== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Ruang lingkup animasi interaktif yang dibuat hanya sebatas materi pada semester 1 (satu) di TKIT Bina Prestasi Periuk Tangerang seperti pengenalan tentang binatang, warna, profesi, dan negaraku.</p></div> | ||
| + | |||
| + | =='''Tujuan dan Manfaat Penelitian'''== | ||
| + | |||
| + | ===Tujuan Penelitian=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Ruang lingkup animasi interaktif yang dibuat hanya sebatas materi pada semester 1 (satu) di TKIT Bina Prestasi Periuk Tangerang seperti pengenalan tentang binatang, warna, profesi, dan negaraku.</p></div> | ||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Untuk menghasilkan media pembelajaran dalam bentuk animasi sehingga pembelajaran lebih efektif pada sekolah TKIT Bina Prestasi. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Untuk menghasilkan konsep media pembelajaran sekolah yang inovatif dan kreatif sehingga memiliki daya tarik visualisasi pada TKIT Bina Prestasi. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Untuk meningkatkan cara pembelajaran pada TKIT Bina Prestasi dalam membantu guru sehingga penyampaian materi lebih mudah dipahami oleh murid. | ||
| + | </ol> | ||
| + | |||
| + | ===Manfaat Penelitian=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Dari penelitian yang dibuat tentu memiliki manfaat sebagai berikut :</p></div> | ||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Sekolah TKIT Bina Prestasi memiliki media pembelajaran interaktif yang efektif. | ||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Meningkatkan minat dan semangat anak terhadap proses pembelajaran dan mempermudah guru dalam proses mengajar pada TKIT Bina Prestasi. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Media Interaktif pembelajaran sekolah ini dapat meningkatkan pemahaman visualisasi sehingga materi disampaikan lebih cepat mengerti. | ||
| + | </ol> | ||
| + | |||
| + | =='''Metode Penelitian'''== | ||
| + | ===Analisa Permasalahan=== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Analisa permasalahan didapatkan dari hasil wawancara yang dilaksanakan pada bulan Maret 2019 dengan Bapak Ramli Sukardi selaku Kepala Sekolah Pada TKIT Bina Prestasi tersebut, media pembelajaran yang digunakan masih menggunakan buku cetak yang dirasa kurang begitu efektif dan menarik. Dengan penggunaan media pembelajaran dengan animasi ini, diharapkan dapat membuat pembelajaran lebih efektif dan interaktif dalam penyampaiannya sehingga dapat membuat peserta didik dapat lebih minat dalam proses belajar.</p></div> | ||
| + | |||
| + | ===Pengumpulan Data=== | ||
| + | |||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify">Observasi | ||
| + | <p style="line-height: 2"> | ||
| + | Mendapatkan data dengan pengamatan langsung pada TKIT Bina Prestasi dari bulan Maret 2019 - Mei 2019 dengan melakukan pencatatan sistematis yang berhubungan dengan media pembelajaran yang diterapkan pada TKIT Bina Prestasi.</p> | ||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify">Metode Wawancara ''(Interview)'' | ||
| + | <p style="line-height: 2"> | ||
| + | Wawancara adalah pengumpulan data dengan cara bertatap muka dan mengajukan pertanyaan secara langsung kepada ''stakeholder'' yaitu dengan Bapak Ramli selaku guru TKIT Bina Prestasi pada bulan Maret 2019, untuk mendapatkan informasi yang lebih terperinci dan gambaran mengenai media pembelajaran yang dipergunakan sebelumnya.</p> | ||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify">Studi Pustaka | ||
| + | <p style="line-height: 2"> | ||
| + | Dalam melengkapi data dukung mengenai teori-teori dasar yang dibutuhkan dalam laporan penelitian, dengan mencari dan membaca literatur-literatur, buku-buku maupun artikel jurnal yang dijadikan untuk melengkapi ketentuan-ketentuan pada penilaian obyektif penguji yang berkaitan dengan yang relevan dengan topik penelitian berbasis media pembelajaran.</p> | ||
| + | </ol> | ||
| + | ===Analisis SWOT=== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Analisis SWOT adalah singkatan dari kata-kata Strength (kekuatan perusahaan) Weaknesses (kelemahan perusahaan), Opportunities (peluang bisnis) dan Threats (hambatan untuk mencapai tujuan). Analisis SWOT adalah analisis yang terdiri dari analisis lingkungan mikro yang bertujuan untuk mengetahui kekuatan dan kelemahan perusahaan, dan analisis lingkungan makro yang bertujuan untuk mengetahui peluang dan ancaman bagi perusahaan.</p></div> | ||
| + | |||
| + | ===Analisa Perancangan Media=== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Perancangan media pembelajaran berbasis aplikasi pada TKIT Bina Prestasi dirancang berdasarkan analisa terhadap kebutuhan media yang diajukan kepada ''stakeholder''. Media-media yang akan digunakan sebagai sarana penunjang pembelajaran TKIT Bina Prestasi dirancang dengan menggunakan ''software'' ''Adobe Flash Professional CS6'' dan ''Adobe Photoshop CS6''.</p></div> | ||
| + | |||
| + | |||
| + | ===Konsep Produksi Media (KPM)=== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Agar menghasilkan rancangan media yang baik menarik dan efektif digunakan Konsep : ''Preproductions'', ''Productions'' dan ''Post Productions'' </p></div> | ||
| + | |||
| + | |||
| + | |||
| + | =='''Sistematika Penulisan'''== | ||
| + | |||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><b>BAB I PENDAHULUAN</b></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2"> | ||
| + | Bab I menjelaskan tentang latar belakang penelitian, rumusan masalah, ruang lingkup penelitian, tujuan dan manfaat penelitian, metode penelitian, dan sistematika penulisan yang akan dibahas dalam laporan skripsi.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><b>BAB II LANDASAN TEORI</b></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2"> | ||
| + | Bab II menjelaskan tentang konsep dan teori dasar yang melandasi permasalahan penelitian dan menjadi acuan penulisan sesuai dengan topik perancangan yang dibuat dalam penyusunan laporan skripsi. Yang meliputi teori umum, teori khusus, dan ''literature review''.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><b>BAB III IDENTIFIKASI MASALAH</b></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2"> | ||
| + | Bab III berisi tentang sejarah singkat sekolah, struktur organisasi, wewenang dan tanggung jawab tiap-tiap bagian, ''product information'', ''market analisis'', ''potensial market'', ''market segmentation'', ''marketing objective'' (tujuan pemasaran), marketing strategy (strategi pemasaran), ''budget'' produksi media, konfigurasi perancangan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><b>BAB IV KONSEP PRODUKSI MEDIA</b></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2"> | ||
| + | Bab IV ini menjelaskan tentang tahapan ''Pre production'', ''Production'' dan ''Post production''. Sesuai dengan tema perancangan yang diobservasi. | ||
| + | </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><b>BAB V PENUTUP</b></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2"> | ||
| + | Bab V menjelaskan tentang kesimpulan dan saran yang diberikan kepada lembaga sekolah sebagai pemecahan masalah dalam perancangan yang telah dibuat.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><b>DAFTAR PUSTAKA</b></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | </div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><b>LAMPIRAN</b></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | </div> | ||
| + | |||
| + | =<div style="font-family: 'times new roman'; text-align: center">'''BAB II'''</div>= | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''LANDASAN TEORI'''</div> | ||
| + | |||
| + | =='''Teori Umum'''== | ||
| + | |||
| + | ===Konsep Dasar Perancangan=== | ||
| + | |||
| + | |||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Rosalina, dkk (2015 : 22)<ref name="Rosalina, Vidila.Ahmad Kausar.dan Yusuf Fazri Sutiawan. 2015.Perancangan Video Company Profile Kota Serang Dengan Teknik ''Editing'' Menggunakan ''Adobe Premiere Pro CS 5''. Serang : Universitas Serang Raya. Jurnal PROSISKO Vol.2 No.1.”>Rosalina, Vidila.Ahmad Kausar.dan Yusuf Fazri Sutiawan. 2015.Perancangan Video Company Profile Kota Serang Dengan Teknik ''Editing'' Menggunakan ''Adobe Premiere Pro CS 5''. Serang : Universitas Serang Raya. Jurnal PROSISKO Vol.2 No.1.</ref>perancangan merupakan “Pengembangan sistem dari sistem yang sudah ada atau sistem yang baru, dimana masalah-masalah yang terjadi pada sistem lama diharapkan sudah teratasi pada sistem yang baru. Sementara, menurut Asmawati, dkk (2016:40)<ref name="Asmawati, Ari Yuni. Hafita. dan Muhammad Faisal. 2016. The Design Of Visual Communication Design Media Shaped Product Catalog As A Medium Of Promotion and Information On PT TRANS NUSANTARA ACCES>Asmawati, Ari Yuni. Hafita. dan Muhammad Faisal. 2016. The Design Of Visual Communication Design Media Shaped Product Catalog As A Medium Of Promotion and Information On PT TRANS NUSANTARA ACCES</ref> perancangan merupakan:</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 1">Wujud visual dihasilkan dari berbagai bentuk kreatif yang telah direncanakan. Langkah awal dalam perancangan desain berawal dari hal yang tidak teratur berupa gagasan atau ide-ide kemudian melalui proses penggarapan dan pengelolaan akan menghasilkan hal-hal yang teratur, sehingga hal-hal yang sudah teratur bisa memenuhi fungsi dan kegunaan secara baik. | ||
| + | |||
| + | </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Jadi kesimpulannya, perancangan adalah gambaran rencana umum dalam membuat suatu sistem atau desain yang dapat memenuhi kebutuhan penggunanya serta dapat berfungsi dengan baik. </p></div> | ||
| + | ===Konsep Dasar Informasi=== | ||
| + | ====Pengertian Informasi==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Harfizal, dkk (2017:232)<ref name="Harfizal. Fauzan Manafi Albar. dan Muh Afiffudin. 2017. Rancang Bangun Sistem Informasi Penyalur Dana Bantuan Siswa (BOS) Berbasis WEB.Tangerang : Perguruan Tinggi Raharja. Journal CERITA. ISSN : 2461- 1417. Vol. 3 No. 2 : 232.”>Harfizal. Fauzan Manafi Albar. dan Muh Afiffudin. 2017. Rancang Bangun Sistem Informasi Penyalur Dana Bantuan Siswa (BOS) Berbasis ''WEB''. Tangerang : Perguruan Tinggi Raharja. Journal CERITA. ISSN : 2461- 1417. Vol. 3 No. 2 : 232. </ref>menjelaskan bahwa “informasi adalah fakta yang telah diolah dengan cara tertentu yang menggambarkan suatu kejadian nyata untuk diolah agar dipahami dan digunakan dalam pengambilan suatu keputusan”. Sementara, menurut Martin (2017:3)<ref name="Martin, William J. 2017. The Global Information Society. New York : Routledge.">Martin, William J. 2017. The Global Information Society. New York :Routledge.</ref> informasi merupakan : </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 1">“Kriteria status informasi masyarakat sulit sekali dijelaskan, karakteristik yang menetapkan informasi dari masyarakat perindustrian. Sejauh ini banyak yang memperluas perspektif informasi masyarakat. Tentu, masyarakat berargumen bahwa tidak hanya ada satu informasi masyarakat namun lebih banyak informasi masyarakat yang mungkin ada”. | ||
| + | </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Hutahaean (2015:9)<ref name="Hutahaean, Jeperson.2015. Konsep Sistem Informasi.Yogyakarta :''Deepublish''.>Hutahaean, Jeperson.2015. Konsep Sistem Informasi.Yogyakarta :''Deepublish''.</ref> informasi merupakan “Informasi adalah data yang diolah menjadi bentuk yang lebih berguna dan lebih berarti bagi penerimanya. Sumber informasi itu adalah data. Data kenyataan yang menggambarkan suatu kejadian-kejadian dan kesatuan nyata. Kejadian-kejadian (''event'') adalah kejadian yang terjadi pada saat tertentu”. </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2"></p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Kesimpulan yang dapat diambil dari pengertian informasi di atas adalah informasi merupakan sekumpulan data-data yang penting bagi penerima, dengan adanya data-data akan membentuk suatu informasi yang berguna dan bermanfaat. Suatu data harus diolah dengan bukti-bukti yang kuat agar suatu data tidak menjadi data hoax atau bohong. | ||
| + | |||
| + | </p></div> | ||
| + | ====Jenis-Jenis Informasi==== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Astriyani, Andri dan Agung (2016 : 206-207)<ref name=Astriyani, Erna. dan Andri Lukmana dan Agung Irawan. 2016. Media Video Company Profile Sebagai Sarana Informasi dan Promosi Di PT. Surya Toto Indonesia Tbk. KabupatenTangerang. Tangerang : Perguruan Tinggi Raharja. Journal CICES. Vol. 2 No.2 : 205-208.>Astriyani, Erna. dan Andri Lukmana dan Agung Irawan. 2016. Media Video Company Profile Sebagai Sarana Informasi dan Promosi Di PT. Surya Toto Indonesia Tbk. KabupatenTangerang. Tangerang : Perguruan Tinggi Raharja. Journal CICES. Vol. 2 No.2 : 205-208.</ref></p></div> | ||
| + | |||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Informasi Penyejuk | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2"> | ||
| + | Informasi keadaan sekarang yang merangkum keadaan umum atau bisnis atau organisasi. | ||
| + | </p></div> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Peringatan | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2"> | ||
| + | Berisi petunjuk terhadap sesuatu yang tidak biasa atau barangkali memerlukan tindakan manajerial atau perubahan-perubahan rencana. | ||
| + | </p></div> | ||
| + | |||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Indikator Kunci | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2"> | ||
| + | Berisi ukuran aspek-aspek penting yang berkaitan dengan kinerja organisasi. | ||
| + | </p></div> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Informasi Situsional | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Informasi terkini tentang proyek, masalah, atau isu penting yang memerlukan perhatian manager.</p></div> | ||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Informasi Eksternal | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2"> | ||
| + | Informasi yang berasal dari luar departemen atau perusahaan. Kadang kala informasi ini masih hangat dan berjangka pendek (misalnya: adanya penandatanganan kontrak oleh pesaing), tetap kadang kala berjangka panjang (misalnya: studi lingkungan yang dilakukan lima tahun terakhir).”</p></div> | ||
| + | |||
| + | </ol> | ||
| + | |||
| + | ===Konsep Dasar Promosi=== | ||
| + | ====Pengertian Promosi==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Desrianti,Dewi Immaniar. Sudaryono.dan Dwi Ayu Ningrum. 2014.<ref name= "Enriching Media Merchandise Sarana Penunjang Promosi Studi Kasus pada Bookstore. Journal CCIT Vol.7 No.3. Tangerang: Perguruan Tinggi Raharja.">Desrianti,Dewi Immaniar. Sudaryono.dan Dwi Ayu Ningrum.2014. Enriching Media Merchandise Sarana Penunjang Promosi Studi Kasus pada Bookstore. Journal CCIT Vol.7 No.3. Tangerang: Perguruan Tinggi Raharja.</ref>menjelaskan bahwa promosi adalah : | ||
| + | </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 1">“tindakan menginformasikan atau meningkatkan konsumen tentang spesifikasi produk atau merek. Promosi mempunyai kekuatan untuk menyampaikan pesan, dan diperlukan perancangan khusus agar promosi tersebut memiliki visual yang kuat dan menciptakan keserasian di dalam rangkaian pemasaran, karena promosi adalah berkaitan langsung dalam upaya untuk memperkenalkan produk kepada konsumen”. | ||
| + | |||
| + | </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Sementara, menurut Priccila Natalia dkk (2014 : 120)<ref name="Natalia, Priccila. dan Mumuh Mulyana. 2014. Pengaruh Periklanan dan Promosi Penjualan Terhadap Keputusan Pembelian. Jurnal Ilmiah Manajemen Kesatuan Vol. 2 No. 2. Bogor : STIE Kesatuan.">Natalia, Priccila. dan Mumuh Mulyana. 2014. Pengaruh Periklanan dan Promosi Penjualan Terhadap Keputusan Pembelian. Jurnal Ilmiah Manajemen Kesatuan Vol. 2 No. 2. Bogor : STIE Kesatuan.</ref>, promosi adalah “kegiatan komunikasi pemasaran, selain daripada periklanan, penjualan pribadi, dan hubungan masyarakat, dimana insentif jangka pendek memotivasi konsumen dan anggota saluran distribusi untuk membeli jasa atau barang dengan segera, baik dengan harga yang dinilai rendah atau dengan menaikkan nilai tambah”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Jadi dari kesimpulan diatas promosi adalah upaya untuk memberitahukan atau menawarkan produk atau jasa pada dengan tujuan menarik calon konsumen.</p></div> | ||
| + | |||
| + | ====Bentuk Promosi==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Astriyani, dkk (2016 : 206).<ref name="Astriyani, Erna.dan Andri Lukmana dan Agung Irawan. 2016. Media Video Company Profile Sebagai Sarana Informasi dan Promosi Di PT.Surya Toto Indonesia Tbk. Kabupaten Tangerang. Tangerang :Perguruan Tinggi Raharja. Journal CICES. Vol. 2 No.2 : 205-208.">Astriyani, Erna.dan Andri Lukmana dan Agung Irawan. 2016. Media Video Company Profile Sebagai Sarana Informasi dan Promosi Di PT.Surya Toto Indonesia Tbk. Kabupaten Tangerang. Tangerang :Perguruan Tinggi Raharja. Journal CICES. Vol. 2 No.2 : 205-208.</ref> | ||
| + | </p></div> | ||
| + | |||
| + | |||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">''Advertising'' atau iklan | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Iklan merupakan salah satu bentuk promosi yang dapat dengan cepat meluas dan meraih target konsumen mereka namun dalam pelaksanaannya, memerlukan dana yang besar.</p></div> | ||
| + | |||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">''Personal Selling'' atau Penjualan Personal | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Dikatakan bahwa personal selling atau penjualan personal merupakan alat paling efektif pada tahap tertentu dalam proses keputusan pembelian, terutama dalam menentukan pembelian, keyakinan dan tindakan yang akan diputuskan.</p></div> | ||
| + | |||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">''Sales Promotion'' atau Promosi Penjualan | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Promosi penjualan sering kali tidak terlalu efektif dibandingkan dengan iklan dan penjualan personal dalam membangun preferensi merek jangka panjang dan hubungan pelanggan.</p></div> | ||
| + | |||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">''Public Relation'' atau Hubungan Pelanggan. | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Hubungan pelanggan dapat dipercaya dalam hal sponsorship, pembuatan event, dan cerita baru dalam perusahaan karena terlihat lebih nyata untuk para konsumen atau pembaca dibanding dengan iklan.</p></div> | ||
| + | |||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">''Direct Marketing'' atau Pemasaran Langsung | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Banyak bentuk yang digunakan dalam pemasaran langsung sesuai dengan kebutuhan atau karakteristik setiap perusahaan dan bidang yang digeluti, seperti email langsung, katalog, tele-Marketing, online-Marketing, dan sebagainya.</p></div> | ||
| + | </ol> | ||
| + | |||
| + | ===Konsep Dasar Desain=== | ||
| + | |||
| + | |||
| + | ====Pengertian Desain==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Anggoro (2017:3)<ref name="Anggoro, Yanuar Yoga. dan Handojo Djoko Waluyo. 2017. Pengaruh Strore ''Atmosphere'' Desain Produk dan Harga Terhadap Keputusan Pembelian di Larissa ''Gallery & Workshop'' Pekalongan. Semarang :Universitas Diponegoro. Jurnal Ilmu Administrasi Bisnis. Vol. 6 No. 3 : 3. | ||
| + | |||
| + | ">Anggoro, Yanuar Yoga. dan Handojo Djoko Waluyo. 2017. Pengaruh Strore ''Atmosphere'' Desain Produk dan Harga Terhadap Keputusan Pembelian di Larissa ''Gallery & Workshop'' Pekalongan. Semarang :Universitas Diponegoro. Jurnal Ilmu Administrasi Bisnis. Vol. 6 No. 3 : 3. | ||
| + | |||
| + | </ref> berpendapat bahwa “desain diartikan sebagai seni terapan, arsitektur dan berbagai pencapaian kreatif lainnya. Proses desain memperhitungkan aspek fungsi, estetika, dan berbagai macam aspek lainnya, yang biasa datanya didapatkan dari riset, pemikiran, brainstorming, maupun dari pengembangan desain yang sudah ada sebelumnya”. Sedangkan Sunarya, Dermawan, dan Amrullah (2016 :60)<ref name="Sunarya, Lusyani.Ogi Dermawan.dan Muhammad Hanif Amrullah.2016. Desain Media Sign System Dan Himbauan Sebagai Penunjang Informasi Pada Yayasan Perguruan Islam Attaqwa. Tangerang : Perguruan Tinggi Raharja. CCIT Journal. ISSN: 2461-1409. Vol.2 No.1 : 60-61.">Sunarya, Lusyani.Ogi Dermawan.dan Muhammad Hanif Amrullah.2016. Desain Media Sign System Dan Himbauan Sebagai Penunjang Informasi Pada Yayasan Perguruan Islam Attaqwa. Tangerang : Perguruan Tinggi Raharja. CCIT Journal. ISSN: 2461-1409. Vol.2 No.1 : 60-61.</ref> mengungkapkan: | ||
| + | </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 1">“desain merupakan art direction, yaitu penampilan visual secara menyeluruh dari iklan. Hasil kerja sama antara art direction dan copywriter (berupa konsep verbal dan visual) dipadukan secara sinergis kedalam desain melalui proses standar, yaitu membuat sketsa-sketsa kasar, menentukan alternatif desain, hingga final artwork (FAW)”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Pada dasarnya desain merupakan rancangan pola dalam hal dasar pembuatan suatu benda. Desain merupakan langkah awal sebelum memulai membuat suatu benda, seperti website, bangunan, baju, dll. Pada saat pembuatan desain biasanya mulai memasukkan unsur berbagai perhitungan, cita rasa, pertimbangan, dll. Sehingga bisa dibilang bahwa sebuah desain merupakan bentuk perumusan dari berbagai unsur termasuk berbagai macam pertimbangan didalamnya.</p></div> | ||
| + | |||
| + | ====Pengertian Tipografi==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Rahmawati dan Asidigisianti (2018 : 818)<ref name="Rahmawati, Citra.dan Asidigisianti Surya Patria.2018.Perancangan Flap Book Sebagai Sarana Pengenalan Permainan Tradisional Indonesia Untuk Anak Usia 7-10 Tahun. Surabaya:UniversitasNegeri Surabaya. Journal Seni Rupa Vol. 6 No. 1 : 818.">Rahmawati, Citra.dan Asidigisianti Surya Patria.2018.Perancangan Flap Book Sebagai Sarana Pengenalan Permainan Tradisional Indonesia Untuk Anak Usia 7-10 Tahun. Surabaya:UniversitasNegeri Surabaya. Journal Seni Rupa Vol. 6 No. 1 : 818.</ref> merupakan: | ||
| + | </p></div> | ||
| + | |||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 1">“Tipografi adalah seni tentang mendesain, mencipta, memilih dan memilah, menata dan mengorganisir huruf dalam segala aspek ketentuan yang meliputi dirinya dan berkaitan dengan estetika serta komunikasi yang efektif karena mampu mewakili konsep dan inti pesan yang disampaikan melalui karakter serta ciri khas huruf yang dimilikinya”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">“Sementara, menurut Hendrataman (2015:151)<ref name=Hendrataman, Hendi. 2015. ''Computer Graphic Design''.Bandung : Informatika Bandung.>Hendrataman, Hendi. 2015. ''Computer Graphic Design''.Bandung : Informatika Bandung.</ref> merupakan “Tata huruf (''typography'') adalah ilmu yang mempelajari tentang penempatan, penataan huruf untuk mendapatkan kesan tertentu agar pembaca bisa mendapat informasi secara maksimal”. | ||
| + | </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Berdasarkan pengertian di atas dapat disimpulkan bahwa Tipografi (''typography'') adalah ilmu tentang mempelajari huruf. Dengan perkembangan berbagai font komputer, kita akan dapat memilih lebih banyak jenis ''font'' yang diinginkan. Namun memilih ''font'' adalah pekerjaan yang melelahkan karena sering banyaknya ''font'' yang tersedia. | ||
| + | </p></div> | ||
| + | ====Layout==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Subario dkk (2017:2)<ref name="Subario, Andrew P. Arie S. M.Lumenta.dan Meita Rumbayan.2017. Animasi Sosialisasi Penghematan Listrik. Manado : Unversitas Sam Ratulangi. E-Journal Teknik Informatika. ISSN : 2301-8364. Vol. 12 No. 1 : 1-3.>Subario, Andrew P. Arie S. M.Lumenta.dan Meita Rumbayan.2017. Animasi Sosialisasi Penghematan Listrik. Manado : Unversitas Sam Ratulangi. E-Journal Teknik Informatika. ISSN : 2301-8364. Vol. 12 No. 1 : 1-3.</ref>, “Layout adalah proses yang berfungsi sebagai penggambaran lebih detail dari storyboard. Peran layout juga sebagai penggambaran dimensional dari mana karakter atau objek gambar animasi akan bergerak dan bagaimana pergerakan kamera dalam dimensi itu”. Sementara, menurut Akbar (2016:87)<ref name="Akbar, Muhammad Rio. 2016. Perancangan Logo Koperasi Alumni SMA 2 Padang Ar’ Rozak. Padang: LPPM UPI YPTK Padang. Majalah Ilmiah Vol.23 No.02 : Hal : 71-95.>Akbar, Muhammad Rio. 2016. Perancangan Logo Koperasi Alumni SMA 2 Padang Ar’ Rozak. Padang: LPPM UPI YPTK Padang. Majalah Ilmiah Vol.23 No.02 : Hal : 71-95.</ref>, “Layout adalah pengaturan yang dilakukan pada buku, majalah atau bentuk publikasi lainnya, sehingga teks dan ilustrasi sesuai dengan bentuk yang diharapkan”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Dari definisi di atas dapat disimpulkan bahwa Layout adalah proses yang berfungsi sebagai penggambaran lebih detail dari storyboard hingga sesuai dengan bentuk yang diharapkan</p></div> | ||
| + | |||
| + | |||
| + | |||
| + | ====Jenis-Jenis Layout==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Desrianti, dkk (2014:434)<ref name="Desrianti, Dewi Immaniar. Sudaryono. dan Dwi Ayu Ningrum. 2014. ''Enriching Media Merchandise'' Sarana Penunjang Promosi Studi Kasus pada ''Bookstore''. Journal CCIT Vol.7 No.3. Tangerang: Perguruan Tinggi Raharja.>Desrianti, Dewi Immaniar. Sudaryono. dan Dwi Ayu Ningrum. 2014. ''Enriching Media Merchandise'' Sarana Penunjang Promosi Studi Kasus pada ''Bookstore''. Journal CCIT Vol.7 No.3. Tangerang: Perguruan Tinggi Raharja.</ref>, jenis-jenis layout diantaranya adalah:</p></div> | ||
| + | |||
| + | <ol type="a"> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Layout Kasar | ||
| + | <p style="line-height: 2">Layout kasar merupakan gambaran kerja untuk memperlihatkan komposisi tata letak naskah, gambar yang akan dibuat, pada layout kasar dibuat hitam putih, berupa coretan kasar atau sketsa dengan menggunakan pensil gambar yang dibuat secara manual.</p> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Layout Komprehensif | ||
| + | <p style="line-height: 2">Layout Komprehensif adalah suatu gambar yang sudah mendekati komposisi final, dalam hal ini komposisi gambar yang pada umumnya disajikan dalam bentuk warna.</p> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">''Final Artwork'' | ||
| + | <p style="line-height: 2">Final artwork adalah tahap akhir dimana keseluruhan unsur-unsur sudah tersusun dengan baik dan siap untuk dicetak (dipublikasikan).</p> | ||
| + | </ol> | ||
| + | |||
| + | ===Konsep Dasar Analisis SWOT=== | ||
| + | ====Pengertian Analsisis SWOT==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Susilawati dan Harun (2017 : 113)<ref name="Susilawati, Iis Mei.dan Muhammad Harun. 2017.Analisis SWOT Sebagai Dasar Strategi Branding Pada Madrasah Ibtidaiyah Alhidayah, Cireunde, Ciputat. Jakarta : Sekolah Tinggi Ilmu Ekonomi Gotong Royong. Jurnal Tarbawi. ISSN:2442-8809. Vol. 3. No. 01: 113.">Susilawati, Iis Mei.dan Muhammad Harun. 2017.Analisis SWOT Sebagai Dasar Strategi Branding Pada Madrasah Ibtidaiyah Alhidayah, Cireunde, Ciputat. Jakarta : Sekolah Tinggi Ilmu Ekonomi Gotong Royong. Jurnal Tarbawi. ISSN:2442-8809. Vol. 3. No. 01: 113.</ref> menjelaskan bahwa : | ||
| + | </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 1">“analisis SWOT adalah untuk mendapatkan informasi dari analisis situasi dan memisahkan dalam pokok permasalahan internal (kekuatan dan kelemahan) dan pokok persoalan eksternal (peluang dan ancaman). Analisis SWOT tersebut akan menjelaskan apakah informasi tersebut terindikasi sesuatu yang akan membantu sebuah organisasi mencapai tujuannya atau memberikan indikasi bahwa terdapat rintangan yang harus dihadapi atau diminimalkan untuk memenuhi pemasukan yang diinginkan”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Sementara, Sunaryo dan Rusdarti (2017 : 91)<ref name="Sunaryo. dan Rusdarti. 2017. Analisis SWOT Untuk Menetapkan Strategi Bersaing Pada PT.Tarindo. Semarang : Universitas Negeri Semarang. Economics Development Analysis Journal. ISSN: 2252-6765. Vol.6 No.1.">Sunaryo. dan Rusdarti. 2017. Analisis SWOT Untuk Menetapkan Strategi Bersaing Pada PT.Tarindo. Semarang : Universitas Negeri Semarang. Economics Development Analysis Journal. ISSN: 2252-6765. Vol.6 No.1.</ref> menjelaskan : | ||
| + | </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 1">“Analisis SWOT didasarkan pada logika yang dapat memaksimalkan kekuatan (''strengths''), dan peluang (''opportunity''), namun secara bersamaan dapat meminimalkan kelemahan (''weaknesses''), dan ancaman (''threats''). Proses pengambilan keputusan strategis selalu berkaitan dengan pengembangan misi, tujuan strategis, dan kebijakan perusahaan. Perencanaan strategis harus menganalisis faktor-faktor strategis perusahaan (kekuatan, kelemahan, peluang, dan ancaman) dalam kondisi yang ada saat ini.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Dari pengertian di atas dapat disimpulkan bahwa Analisis SWOT merupakan sumber informasi yang didapatkan dengan cara menganalisis yang didasari dengan kekuatan dan peluang dengan meminimalkan adanya kelemahan dan ancaman. | ||
| + | </p></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/Xqpw1YYQ/matriks.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 2.1 Matriks Analisis SWOT | ||
| + | |||
| + | </p> | ||
| + | |||
| + | ====Faktor Analisis SWOT==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Analisis SWOT terdiri dari empat faktor, yaitu: | ||
| + | </p></div> | ||
| + | |||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">SO Strategic | ||
| + | <p style="line-height: 2">Strategi ini memanfaatkan kekuatan internal perusahaan untuk menarik keuntungan dari peluang eksternal. Jika perusahaan memiliki kekuatan besar, maka perusahaan akan berjuang untuk mengatasinya dan mengubahnya menjadi kekuatan. Tatkala sebuah organisasi dihadapkan pada ancaman yang besar, maka perusahaan akan berusaha untuk menghindarinya untuk berkonsentrasi pada peluang. Strategi ini dirumuskan dengan pertimbangan bahwa manajemen hendak memanfaatkan kekuatan perusahaan dan keunggulan bersaing yang dimiliki untuk mengeksploitasi peluang bisnis yang tersedia. Strategi ini bersifat agresif, memacu pertumbuhan perusahaan.</p> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">WO Strategic | ||
| + | <p style="line-height: 2"> | ||
| + | Strategi ini bertujuan untuk memperbaiki kelemahan internal dengan cara mengambil keuntungan dari peluang eksternal. Terkadang peluang besar muncul, tetapi perusahaan memiliki kelemahan internal yang menghalanginya memanfaatkan peluang tersebut. Strategi ini tidak seagresif yang disebut pertama, karena manajemen tidak sepenuhnya dapat memanfaatkan peluang bisnis yang tersedia. Ia lebih berkonsentrasi untuk menyehatkan perusahaan dengan cara mengeliminir kelemahan yang dimiliki. | ||
| + | </p> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">ST Strategic | ||
| + | <p style="line-height: 2">Strategi ini menggunakan kekuatan sebuah perusahaan untuk menghindari atau mengurangi dampak ancaman eksternal. Strategi ST serupa dengan strategi WO karena strategi yang ada tidak maksimal. Strategi ST lahir dari analisis manajemen yang hendak menggunakan kekuatan dan keunggulan yang dimiliki untuk menghindari efek negative dari ancaman bisnis yang dihadapi. Perusahaan memiliki keunggulan akan tetapi tidak dapat memanfaatkannya secara maksimal karena yang tersedia hanya ancaman bisnis.</p> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">WT Strategic | ||
| + | <p style="line-height: 2">Merupakan taktik defensive yang diarahkan untuk mengurangi lit WT pada dasarnya lebih merupakan strategi bertahan yakni strategi bisnis yang masih mungkin ditemukan dan dipilih dengan meminimalisasi kelemahan dan menghindari ancaman bisnis. Strategi ini hanya sedikit memberikan ruang gerak bagi manajemen. Perusahaan telah sampai pada soal mati atau hidup (survival), bahkan mungkin harus memilih untuk melakukan likuidasi.</p> | ||
| + | |||
| + | </ol> | ||
| + | |||
| + | ===Konsep Dasar Media Pembelajaran=== | ||
| + | ====Pengertian Media Pembelajaran==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Nugraha, dkk (2017:6)<ref name="Nugraha, Katek Agus Erta. Ketut Agutini. I Gede Partha Sindu. Analisis Pemanfaatan E-Learning Sebagai Knowledge Management Dalam Mendukung Proses Pembelajaran Di Jurusan Pendidikan Teknik Informatika Undiksha. ISSN: 2252-9063. Vol 6. No 1">Nugraha, Katek Agus Erta. Ketut Agutini. I Gede Partha Sindu. Analisis Pemanfaatan E-Learning Sebagai Knowledge Management Dalam Mendukung Proses Pembelajaran Di Jurusan Pendidikan Teknik Informatika Undiksha. ISSN: 2252-9063. Vol 6. No 1</ref> mengungkapkan : | ||
| + | </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 1">Media Pembelajaran Suatu proses pembelajaran tidak akan berjalan dengan maksimal apabila tidak didukung oleh media sebagai sarana untuk memudahkan seorang pendidik untuk berinteraksi dengan peserta didik dalam kegiatan belajar mengajar. Media merupakan seperangkat alat bantu atau pelengkap yang digunakan oleh pendidik dalam rangka berkomunikasi dengan peserta didik.</p></div> | ||
| + | ====Jenis-Jenis Media Pembelajaran==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Dewa, dkk (2016)<ref name="Divayana,Dewa Gede Hendra. P.Wayan Arta Suyasa. Nyoman Sugihartini. Pengembangan Media Pembelajaran Berbasis Web Untuk Matakuliah Kurikulum dan Pengajaran di Jurusan Pendidikan Teknik Informatika Universitas Pendidikan Ganesha. ISSN: 2089-8673. Vol 5. No3">Divayana,Dewa Gede Hendra. P.Wayan Arta Suyasa. Nyoman Sugihartini. Pengembangan Media Pembelajaran Berbasis Web Untuk Matakuliah Kurikulum dan Pengajaran di Jurusan Pendidikan Teknik Informatika Universitas Pendidikan Ganesha. ISSN: 2089-8673. Vol 5. No3</ref> Terdapat lima jenis dasar dari media pembelajaran yaitu:</p></div> | ||
| + | |||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Teks | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Merupakan elemen dasar bagi menyampaikan suatu informasi yang mempunyai berbagai jenis dan bentuk tulisan yang berupaya memberi daya tarik dalam penyampaian informasi.</p></div> | ||
| + | |||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Media Audio | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Membantu menyampaikan materi dengan lebihberkesan membantu meningkatkan daya tarikan terhadap suatu persembahan. Jenis audio termasuk suara latar, musik, atau rekaman suara dan lainnya.</p></div> | ||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Media Visual | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2"> | ||
| + | Media yang dapat memberikan rangsanganrangsangan visual seperti gambar/foto, sketsa, diagram, bagan, grafik, kartun, poster, papan buletin dan lainnya. | ||
| + | </p></div> | ||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Media Proyeksi Gerak | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Termasuk di dalamnya film gerak, film gelang, program TV, kaset video (CD, VCD, atau DVD).</p></div> | ||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Benda-Benda Tiruan/Miniatur | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Seperti benda-benda tiga dimensi yang dapat disentuh dan diraba oleh siswa, media ini dibuat untuk mengatasi keterbatasan baik obyek maupun situasi sehingga proses pembelajaran tetap berjalan dengan baik. | ||
| + | </p></div> | ||
| + | </ol> | ||
| + | |||
| + | ===Konsep Dasar Media Interaktif=== | ||
| + | ====Pengertian Media Interaktif==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Lailiyah (2018:6)<ref name="Lailiyah 2018. Pengembangan Media Pembelajaran Interaktif Berbasis Flash Untuk Pembelajaran Keterampilan Menuliskan Kembali Cerita Siswa Kelas IV SD. Vol 6 No.7. | ||
| + | |||
| + | ">Lailiyah 2018. Pengembangan Media Pembelajaran Interaktif Berbasis Flash Untuk Pembelajaran Keterampilan Menuliskan Kembali Cerita Siswa Kelas IV SD. Vol 6 No.7. | ||
| + | |||
| + | </ref> dalam jurnal yang berjudul Pengembangan Media Pembelajaran Interaktif Berbasis Flash Untuk Pembelajaran Keterampilan Menuliskan Kembali Cerita Siswa Kelas IV SD. Vol 6 No.7. merupakan :nsi yang dapat disentuh dan diraba oleh siswa, media ini dibuat untuk mengatasi keterbatasan baik obyek maupun situasi sehingga proses pembelajaran tetap berjalan dengan baik. | ||
| + | |||
| + | |||
| + | </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 1">“Media pembelajaran interaktif merupakan suatu multimedia yang dilengkapi dengan penyampai informasi dan materi yang dapat dikontrol dan dioperasikan sang pengguna, agar pengguna bisa memilih apa yang akan dijalankan terlebih dahulu sesuai pemilihan dan petunjuk yang ada. Dengan tujuan membentuk siswa yang aktif, kreatif serta mandiri dalam memecahkan masalah yang diberikan saat kegiatan pembelajaran berlangsung.”</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Sementara, menurut Muhammad Nasrudin (2017)<ref name="Nasrudin, Muhammad. dan Djoko Santoso. 2017. Interactive Learning Media Electrical Techniques On Based Adobe Flash CS6 In Expertise Program Audio Video Technique Class X SMK Negeri 2 Depok Sleman.Yogyakarta :Universitas Negeri Yogyakarta. Jurnal Elektronik Pendidikan Elektronika. Vol. 6 No.5.">Nasrudin, Muhammad. dan Djoko Santoso. 2017. Interactive Learning Media Electrical Techniques On Based Adobe Flash CS6 In Expertise Program Audio Video Technique Class X SMK Negeri 2 Depok Sleman.Yogyakarta :Universitas Negeri Yogyakarta. Jurnal Elektronik Pendidikan Elektronika. Vol. 6 No.5.</ref> merupakan: | ||
| + | “Media pembelajaran interaktif merupakan media yang dapat digunakan oleh pengguna untuk menyampaikan informasi dengan dilengkapi komponen pendukung berupa alat kontrol sehingga pengguna bebas memainkan media dari sisi mana saja”. | ||
| + | |||
| + | </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Dari teori yang telah disampaikan dapat disimpulkan bahwa media pembelajaran adalah sebuah media berisi materi yang dapat dikontrol dilengkapi dengan kendali untuk menjalankan media animasi yang interaktif sebagai media penunjang pembelajaran pada suatu institusi. | ||
| + | |||
| + | </p></div> | ||
| + | ====Manfaat Media Interaktif==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Lailiyah (2018:6)<ref name="Lailiyah 2018. Pengembangan Media Pembelajaran Interaktif Berbasis Flash Untuk Pembelajaran Keterampilan Menuliskan Kembali Cerita Siswa Kelas IV SD. Vol 6 No7. | ||
| + | |||
| + | ">Lailiyah 2018. Pengembangan Media Pembelajaran Interaktif Berbasis Flash Untuk Pembelajaran Keterampilan Menuliskan Kembali Cerita Siswa Kelas IV SD. Vol 6 No.7. | ||
| + | |||
| + | </ref> Merupakan :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">manfaat media pembelajaran ini menjadi perantara yang baik dalam menjelaskan materi sehingga mudah dipahami oleh siswa serta mampu menjadikan siswa belajar lebih mandiri. Setelah kegiatan pembelajaran selesai siswa diberikan angket pendapat. Dari hasil angket respon siswa hampir 75% siswa merespon setuju dengan penggunaan media pembelajaran interaktif yang dikembangkan. dengan jumlah 25 siswa hanya 10 siswa yang diambil untuk dimintai pendapat dan rata-rata skor respon siswa sebesar 0,75 yang menunjukkan pendapat setuju. | ||
| + | |||
| + | </p></div> | ||
| + | |||
| + | ===Konsep Dasar Media Audio Visual=== | ||
| + | ====Pengertian Multimedia==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Purwanto dan Hanief (2016:13)<ref name="Purwanto, Agus.dan Shofwan Hanief. 2016. Multimedia Pembelajaran Bahasa Indonesia Untuk Mahasiswa Berbasis Animasi.Yogyakarta :STMIK AMIKOM Yogyakarta. Seminar Nasional Teknomedia 2016. ISSN : 2302-3805 : 13.>Purwanto, Agus.dan Shofwan Hanief. 2016. Multimedia Pembelajaran Bahasa Indonesia Untuk Mahasiswa Berbasis Animasi.Yogyakarta :STMIK AMIKOM Yogyakarta. Seminar Nasional Teknomedia 2016. ISSN : 2302-3805 : 13.</ref> merupakan: “Multimedia adalah kombinasi dari komputer dan video atau secara umum merupakan kombinasi tiga elemen yaitu suara, gambar, dan teks atau kombinasi dari yang sedikit dua media input atau output dari data yang berupa audio (suara dan musik)”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Dari penjelasan di atas dapat disimpulkan bahwa multimedia adalah perpaduan antara suara gambar dan teks yang mencakup menjadi satu.</p></div> | ||
| + | ====Pengertian Audio Visual==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Memaparkan Tim Dosen PAI (2016:96)<ref name="Tim Dosen PAI.2016. Penelitian Dalam Pendidikan Agama Islam.Yogyakarta :''Deepublish''.">Tim Dosen PAI.2016. Penelitian Dalam Pendidikan Agama Islam.Yogyakarta :Deepublish.</ref> mengungkapkan: “''Audio Visual'' berasal dari kata ''audible'' dan ''visible'', ''audible'' yang artinya didengar, ''visible'' artinya dapat dilihat”. Sementara, menurut Sanjaya dalam Agustini dkk (2016:6)<ref name="Agustini, Putu Putri. M.G Rini Kristiantari. dan DB. Kt. Ngr. Semara Putra. 2016. Penerapan Model Pembelajaran Berbasis Masalah Berbantuan Media Audio Visual Untuk Meningkatkan Hasil Belajar Keterampilan Menyimak Tema Sejarah Peradaban Indonesia Pada Siswa Kelas V SDN 8 Sumerta.e-Journal PGSD Vol.4 No.1. Singaraja : Universitas Pendidikan Ganesha.">Agustini, Putu Putri. M.G Rini Kristiantari. dan DB. Kt. Ngr. Semara Putra. 2016. Penerapan Model Pembelajaran Berbasis Masalah Berbantuan Media Audio Visual Untuk Meningkatkan Hasil Belajar Keterampilan Menyimak Tema Sejarah Peradaban Indonesia Pada Siswa Kelas V SDN 8 Sumerta.e-Journal PGSD Vol.4 No.1. Singaraja : Universitas Pendidikan Ganesha.</ref> merupakan: “Media audio visual adalah jenis media yang selain mengandung unsur suara juga mengandung unsur gambar yang bisa dilihat”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Berdasarkan beberapa definisi diatas, dapat disimpulkan audio visual adalah produksi penggunaan materi yang penyerapannya melalui pandangan dan pendengaran dengan jenis media yang mengandung unsur suara dan gambar.</p></div> | ||
| + | |||
| + | ====Pengertian Storyboard==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Hidayat, dkk (2016 :55)<ref name="Hidayat, Wahyu. Anita B. Wandanaya. Dan Recha Fadriansyah. 2016. Perancangan Video Profile Sebagai Media Promosi Dan Informasi Di SMK Avicena Rajeg Tangerang. Journal CERITA Vol.2, No. 1. Tangerang : Perguruan Tinggi Raharja.>Hidayat, Wahyu. Anita B. Wandanaya. Dan Recha Fadriansyah. 2016. Perancangan Video Profile Sebagai Media Promosi Dan Informasi Di SMK Avicena Rajeg Tangerang. Journal CERITA Vol.2, No. 1. Tangerang : Perguruan Tinggi Raharja.</ref> merupakan: “''storyboard'' adalah rancangan berupa sket gambar yang dilengkapi dengan petunjuk atau catatan pengambilan gambar untuk kebutuhan shooting”. Sementara, Fatoni dan Puspitasari (2016:58)<ref name="Fatoni, Ahmad. dan Nofi Puspitasari. 2016. Perancangan Simulasi Pengembangan Sistem Programming Penyaluran Dana Zakat di Badan Amil Zakat Kota Serang Berbasis Multimedia. Serang: Universitas Serang Raya. Jurnal Prosisko. ISSN: 2406-7733. Vol. 3 No. 2 : 58.">Fatoni, Ahmad. dan Nofi Puspitasari. 2016. Perancangan Simulasi Pengembangan Sistem Programming Penyaluran Dana Zakat di Badan Amil Zakat Kota Serang Berbasis Multimedia. Serang: Universitas Serang Raya. Jurnal Prosisko. ISSN: 2406-7733. Vol. 3 No. 2 : 58.</ref> mengunkapkan: “''Storyboard'' itu sendiri yakni penyelenggara grafis seperti rangkaian ilustrasi atau gambar yang ditampilkan secara berurutan yang bertujuan untuk ''pra-visualisasi'' gambar yang bergerak, ''animasi'', ''motion'', grafik atau urutan media interaktif”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Dilihat dari penjelasan diatas maka dapat disimpulkan storyboard adalah daftar pengambilan gambar pada setiap adegan untuk pre-visualisasikan adegan sebelum dibuat hasil karyanya.</p></div> | ||
| + | ====Pengertian Animasi==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Soenyoto (2017 : 1)<ref name="Soenyoto, Partono. 2017. Animasi 2D. Jakarta: Elex Media Komputindo.">Soenyoto, Partono. 2017. Animasi 2D. Jakarta: Elex Media Komputindo.</ref> merupakan: “animasi pada dasarnya adalah suatu disiplin ilmu yang memadukan unsur seni dengan teknologi. Animasi juga sebagai cabang sinematografi karena animasi itu sendiri tidak terlepas dari disiplin ilmu film itu sendiri”. Sementara, Pengertian animasi menurut Fernandes dalam Bentelu, dkk (2016 : 2)<ref name="Bentelu, Alan Stevenres. Steven Sentinuwo. dan Oktavian Lantang. 2016. Animasi 3 Dimensi Pencegahan Cyber Crime (Studi Kasus: Kota Manado). E-journal Teknik Informatika Vol.8 No.1. Diambil dari: April 2018.">Bentelu, Alan Stevenres. Steven Sentinuwo. dan Oktavian Lantang. 2016. Animasi 3 Dimensi Pencegahan Cyber Crime (Studi Kasus: Kota Manado). E-journal Teknik Informatika Vol.8 No.1. Diambil dari: April 2018.</ref> : ''“Animation is the process of recording adnd playing back a sequence of stills to achieve the illusion of continuous motion.”'' ("Animasi adalah sebuah proses merekam dan memainkan kembali serangkaian gambar statis untuk mendapatkan sebuah ilusi pergerakan.”) | ||
| + | |||
| + | </p></div> | ||
| + | |||
| + | ===Konsep Dasar Aplikasi=== | ||
| + | ====Pengertian Aplikasi==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Abdurahman dan Asep (2016:62)<ref name="Abdurahman, Hasan. dan Asep Ririh Riswaya. 2014. Aplikasi Pinjaman Pembayaran Secara Kredit Pada Bank Yudha Bakti. Bandung: STMIK Mardira Indonesia. Jurnal Computech & Bisnis, Vol. 8, No. 2, Desember 2014, 61-69.">Abdurahman, Hasan. dan Asep Ririh Riswaya. 2014. Aplikasi Pinjaman Pembayaran Secara Kredit Pada Bank Yudha Bakti. Bandung: STMIK Mardira Indonesia. Jurnal Computech & Bisnis, Vol. 8, No. 2, Desember 2014, 61-69.</ref> merupakan: | ||
| + | </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 1">“Aplikasi adalah program siap pakai yang dapat digunakan untuk menjalankan perintah-perintah dari pengguna aplikasi tersebut dengan tujuan mendapatkan hasil yang lebih akurat sesuai dengan tujuan pembuatan aplikasi tersebut, aplikasi mempunyai arti yaitu pemecahan masalah yang menggunakan salah satu teknik pemrosesan data aplikasi yang biasanya berpacu pada sebuah komputasi yang diinginkan dan diharapkan maupun pemrosesan yang diharapkan.” | ||
| + | |||
| + | </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Berdasarkan pendapat di atas, dapat ditarik kesimpulan bahwa aplikasi adalah suatu perangkat lunak yang digunakan untuk kepentingan pengguna. | ||
| + | </p></div> | ||
| + | |||
| + | |||
| + | ===Blackbox Testing=== | ||
| + | ====Pengertian Blackbox Testing==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Himawan dkk (2016:342) <ref name="Himawan, Cahyadi. dan Dede Munawati. 2016. Prototype Sistem Informasi Perhitungan Nilai Poin Pelanggaran Tata Tertib Pada SMK Yuppentek 1 Tangerang. Tangerang: Jurnal CCIT Vol.9 No.3 Agustus 2016.">Himawan, Cahyadi. dan Dede Munawati. 2016. Prototype Sistem Informasi Perhitungan Nilai Poin Pelanggaran Tata Tertib Pada SMK Yuppentek 1 Tangerang. Tangerang: Jurnal CCIT Vol.9 No.3 Agustus 2016.</ref> merupakan “bahwa metode pengujian black-box berusaha untuk menemukan kesalahan dalam beberapa kategori”, diantaranya :</p></div> | ||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Fungsi-fungsi yang salah atau hilang. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Kesalahan dalam struktur data atau akses database internal. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Kesalahan inisialisasi dan terminasi. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Kesalahan performa. | ||
| + | </ol> | ||
| + | |||
| + | ===Konsep Dasar Produksi=== | ||
| + | ====Pre Production (Praproduksi)==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Tama, dkk (2017:3-4)<ref name="Tama, Adi Kusuma Widya. Herry Setiawan. dan Fadli Faturohman. 2017. Perancangan Media Video Profile Pada SMK Bhakti Anindya Kota Tangerang .Tangerang: Seminar Nasional Disiplin Ilmu.ISSN : 2598-4696 : 4-7.">Tama, Adi Kusuma Widya. Herry Setiawan. dan Fadli Faturohman. 2017. Perancangan Media Video Profile Pada SMK Bhakti Anindya Kota Tangerang .Tangerang: Seminar Nasional Disiplin Ilmu.ISSN : 2598-4696 : 4-7.</ref> mengungkapkan : </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 1">“Pre Production merupakan langkah pertama dari konsep produksi media yang mana prosesnya dimulai dengan ide/gagasan, melakukan perencanaan dan persiapan di dalam produksi media dengan merancang 7 langkah didalamnya yaitu, menuangkan ide, membuat sinopsis, membuat Script Writing ,dan membuat ''Storyboard'', selanjutnya adalah menentukan pemain dan crew dan menentukan alat apa saja yang akan digunakan dalam proses produksi nanti sesuai dengan ''time schedule'' yang dirancang juga pada tahap ini”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Sementara, menurut Sunarya, dkk (2017:166)<ref name="Sunarya, Lusyani. Hirzi Supriadi Saputra. Dan Dwi Ramadhiani.2017. Perancangan Video Profile Pada SMK Islamic Village Kabupaten Tangerang . Tangerang : STMIK Raharja.ISSN :2461-1409 Vol.3 No 2">Sunarya, Lusyani. Hirzi Supriadi Saputra. Dan Dwi Ramadhiani.2017. Perancangan Video Profile Pada SMK Islamic Village Kabupaten Tangerang . Tangerang : STMIK Raharja.ISSN :2461-1409 Vol.3 No 2</ref> merupakan: “Pre Production adalah langkah dimana dimulainya ide, perencanaan dan persiapan dari konsep produksi media”.</p></div> | ||
| + | |||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Dapat disimpulkan bahwa Pre Production adalah langkah pertama yang dilakukan diawal dari konsep produksi media yang dilakukannya dengan 7 langkah yang dimulai dengan penemuan ide.</p></div> | ||
| + | ====Production (Produksi)==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Pada tahap ini adalah proses dimana hasil tahap Pre Production diimplementasikan yaitu pengambilan gambar/video yang dilakukan bersama-sama dengan team pemain dan crew yang telah diatur sebelumnya dengan mewujudkan kegiatan dari storyboard,naskah yang telah dirancang. Tama,dkk, (2017:6)<ref name="Tama, Adi Kusuma Widya. Herry Setiawan. dan Fadli Faturohman. 2017. Perancangan Media Video Profile Pada SMK Bhakti Anindya Kota Tangerang .Tangerang: Seminar Nasional Disiplin Ilmu.ISSN : 2598- 4696 : 4-7.">Tama, Adi Kusuma Widya. Herry Setiawan. dan Fadli Faturohman. 2017. Perancangan Media Video Profile Pada SMK Bhakti Anindya Kota Tangerang .Tangerang: Seminar Nasional Disiplin Ilmu.ISSN : 2598- 4696 : 4-7.</ref></p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Dapat disimpulkan bahwa Production adalah Pembentukan gambar yang sesuai dengan rancangan Pre Production.</p></div> | ||
| + | |||
| + | ====Post Production (Pascaproduksi)==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Sunarya, dkk (2017:169)<ref name="Sunarya, Lusyani. Hirzi Supriadi Saputra. dan Dwi Ramadhiani .2017 . Perancangan Video Profile Pada SMK Islamic Village Kabupaten Tangerang . Tangerang : STMIK Raharja. | ||
| + | ISSN :2461-1409 Vol.3 No 2">Sunarya, Lusyani. Hirzi Supriadi Saputra. dan Dwi Ramadhiani .2017 . Perancangan Video Profile Pada SMK Islamic Village Kabupaten Tangerang . Tangerang : STMIK Raharja. ISSN :2461-1409 Vol.3 No 2</ref> mengukapkan : </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 1">“Post Production adalah proses ''finishing'' atau proses akhir dari sebuah karya sampai menjadi sebuah video yang utuh dan mampu menyampaikan isi atau pesan kepada audience. Dalam proses ini semua gambar yang didapatkan pada proses production dikumpulkan dan diedit oleh seorang editor. Kegiatan pemutaran dan distribusi juga masuk di dalam proses Post Production”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Dapat disimpulkan bahwa Post Production adalah tahap terakhir di dalam konsep produksi media dengan mengumpulkan seluruh hasil dari tahap production untuk menghasilkan sebuah karya yang dapat dijadikan sebuah media informasi. | ||
| + | |||
| + | </p></div> | ||
| + | |||
| + | =='''Teori Khusus'''== | ||
| + | ===Konsep Dasar Aplikasi Penunjang Media Interaktif=== | ||
| + | ====Adobe Flash Profesional CS6==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Wibawanto (2017:29)<ref name="Andah Wibawanto. 2017. Desain dan Pemrograman Multimedia Pembelajaran Interaktif. Jember: Cerdas Ulet Kreaif.">Andah Wibawanto. 2017. Desain dan Pemrograman Multimedia Pembelajaran Interaktif. Jember: Cerdas Ulet Kreatif.</ref> mengungkapkan: | ||
| + | |||
| + | </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 1">“sebelumnya bernama Macromedia Flash adalah salah satu perangkat lunak komputer yang didesain khusus oleh Adobe dan merupakan program aplikasi standar authoring tool professional yang digunakan untuk membuat animasi, web maupun aplikasi yang interaktif dan dinamis. Flash didesain dengan kemampuan untuk membuat animasi 2 dimensi yang handal dan ringan sehingga flash banyak digunakan untuk membangun dan memberikan efek animasi pada website, multimedia interaktif, film animasi, game dan yang lainnya”. | ||
| + | |||
| + | </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Sementara, menurut Lukito dkk (2015)<ref name="Lukito, Hadi Wijaya. Kristo Radion Purba. dan Henry Navianus Palit. 2015. Pembuatan Game Edukasi Bahasa Inggris Untuk Anak Kelas 1-2 SD Menggunakan Flash. Surabaya: Universitas Kristen Petra. Jurnal Infra, Vol 3, No. 1.">Lukito, Hadi Wijaya. Kristo Radion Purba. dan Henry Navianus Palit. 2015. Pembuatan Game Edukasi Bahasa Inggris Untuk Anak Kelas 1-2 SD Menggunakan Flash. Surabaya: Universitas Kristen Petra. Jurnal Infra, Vol 3, No. 1.</ref> : | ||
| + | |||
| + | |||
| + | </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 1">“Program Adobe Flash CS6 menyediakan berbagai macam fitur yang akan sangat membantu animator untuk membuat animasi menjadi semakin mudah dan menarik. Dengan fitur-fitur yang ada pada program Adobe Flash CS6, akan menjadikan Adobe Flash sebagai program animasi dan presentasi yang makin digemari oleh para animator-animator di dunia”. | ||
| + | |||
| + | </p></div> | ||
| + | ====Adobe Photoshop CS6==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Endang Retnoningsih (2016 : 198)<ref name="Retnoningsih, Endang. dan Nita Ari Lestari. 2018. Animasi Interaktif Pengenalan Agama Islam Untuk Anak Usia Dini Pada TK Al-Ikhwan Bekasi. Bekasi : STMIK Bina Insani. E-ISSN: 2548- 3331 Vol.2 No.2. Retnoningsih, Endang. 2016. Metode Pembelajaran Pengenalan Tata Surya Pada Sekolah Dasar Berbasis Computer Based Instruction (CBI). BINA INSANI ICT JOURNAL Vol.3, No.1. STMIK Bina Insani.">Retnoningsih, Endang. dan Nita Ari Lestari. 2018. Animasi Interaktif Pengenalan Agama Islam Untuk Anak Usia Dini Pada TK Al-Ikhwan Bekasi. Bekasi : STMIK Bina Insani. E-ISSN: 2548- 3331 Vol.2 No.2. Retnoningsih, Endang. 2016. Metode Pembelajaran Pengenalan Tata Surya Pada Sekolah Dasar Berbasis Computer Based Instruction (CBI). BINA INSANI ICT JOURNAL Vol.3, No.1. STMIK Bina Insani.</ref> mengungkapkan “Adobe Photoshop CS6 adalah program yang diorientasikan untuk mengedit, memodifikasi, maupun memanipulasi bitmap atau foto”, sedangkan menurut Ita Purnama Sari dkk (2014 : 25)<ref name="Sari,Ita Purnama.dan Erik Hadi Saputra.Sistem Informasi Raport Berbasis Web Di SMP N 4 Temanggung 2014. SISTEM INFORMASI RAPORT BERBASIS WEB DI SMP N 4 TEMANGGUNG. Jurnal Ilmiah DASI Vol. 15 No. 02. Yogyakarta : STMIK AMIKOM.">Sari,Ita Purnama.dan Erik Hadi Saputra.Sistem Informasi Raport Berbasis Web Di SMP N 4 Temanggung 2014. SISTEM INFORMASI RAPORT BERBASIS WEB DI SMP N 4 TEMANGGUNG. Jurnal Ilmiah DASI Vol. 15 No. 02. Yogyakarta : STMIK AMIKOM.</ref> “Adobe Photoshop CS6 adalah salah satu aplikasi perangkat lunak editor gambar buatan Adobe system yang dikhususkan untuk pengeditan foto / gambar dan pembuatan efek atau biasa disebut layer style”. | ||
| + | |||
| + | </p></div> | ||
| + | |||
| + | ===Konsep Dasar Pendidikan Taman Kanak=== | ||
| + | ====Pengertian Pendidikan Taman Kanak==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut (Depdiknas USPN, 2004 : 4)<ref name="Depdiknas USPN, 2004 : 4. Kurikulum Taman kanak-kanak (TK) dan Raudhatul Athfal (RA) .Jakarta: Direktorat Jenderal Pendidikan Dasar dan Menengah">Depdiknas USPN, 2004 : 4. Kurikulum Taman kanak-kanak (TK) dan Raudhatul Athfal (RA) .Jakarta: Direktorat Jenderal Pendidikan Dasar dan Menengah</ref> merupakan: . | ||
| + | |||
| + | </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 1">“Sangatlah rugi jika sebuah keluarga atau masyarakat mengabaikan program yang sudah ditetapkan oleh pemerintah yaitu Pendidikan Anak Usia Dini (PAUD) yang sebenarnya sudah tertera di Bab I pasal 1 ayat 14 yang ditegaskan bahwa Pendidikan Anak Usia Dini adalah suatu upaya pembinaan yang ditujukan kepada anak sejak lahir sampai dengan usia enam tahun yang dilakukan melalui pemberian rangsangan pendidikan untuk membantu pertumbuhan dan perkembangan jasmani dan rohani agar anak memiliki kesiapan dalam memasuki pendidikan lebih lanjut”. | ||
| + | |||
| + | </p></div> | ||
| + | |||
| + | ===Konsep Dasar Elisitasi=== | ||
| + | ====Pengertian Elisitasi==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Fitri dan Nurhadi (2017 : 319)<ref name="Fitri, Nana Yulia. dan Nurhadi. 2017. Analisis dan Perancangan Sistem Pendukung Keputusan Penilaia Kinerja Guru Dengan Menggunakan Metode Simple Additive Weighting (Saw) Pada Smk Yadika Jambi. Jambi : STIKOM Dinamika Bangsa. Jurnal Manajemen Sistem Informasi. ISSN : 2528-0082. Vol.2 No.1 :319.">Fitri, Nana Yulia. dan Nurhadi. 2017. Analisis dan Perancangan Sistem Pendukung Keputusan Penilaia Kinerja Guru Dengan Menggunakan Metode Simple Additive Weighting (Saw) Pada Smk Yadika Jambi. Jambi : STIKOM Dinamika Bangsa. Jurnal Manajemen Sistem Informasi. ISSN : 2528-0082. Vol.2 No.1 :319.</ref> menjelaskan elisitasi adalah : “Suatu kegiatan mengidentifikasi dan mengevaluasi permasalahan untuk memecahkan masalah persyaratan elisitasi menjadi model objek yang benar-benar menggambarkan system”. | ||
| + | |||
| + | </p></div> | ||
| + | ====Tahapan Elisitasi==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Elisitasi didapat melalui metode wawancara dan dilakukan melalui tiga tahap, yaitu sebagai berikut: | ||
| + | |||
| + | |||
| + | </p></div> | ||
| + | |||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Elisitasi Tahap I | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">berisi seluruh rancangan sistem baru yang diusulkan oleh pihak manajemen perusahaan melalui proses wawancara.</p></div> | ||
| + | |||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Elisitasi Tahap II | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">merupakan hasil pengklasifikasian elisitasi tahap I berdasarkan metode MDI. Metode MDI bertujuan untuk memisahkan antara rancangan sistem yang penting dan harus ada pada sistem baru dengan rancangan yang disanggupi oleh penulis untuk di eksekusi.</p></div> | ||
| + | |||
| + | <ol type="a"> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">M pada MDI berarti Mandatory (Penting). Maksudnya, requirement tersebut harus ada dan tidak boleh dihilangkan pada saat membuat sistem baru. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">D pada MDI berarti Desirable Maksudnya requirement tersebut tidak terlalu penting dan boleh dihilangkan. Namun jika requirement tersebut digunakan dalam pembentukan sistem maka akan membuat sistem tersebut lebih sempurna. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">I pada MDI berarti Inessential Maksudnya requirement tersebut bukanlah bagian sistem yang dibahas, tetapi bagian dari luar sistem. | ||
| + | </ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Elisitasi Tahap III | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">merupakan hasil penyusutan dari elisitasi tahap II dengan cara mengeliminasi semua requirement yang optionnya I pada metode MDI. Selanjutnya semua requirement yang tersisa diklasifikasikan kembali melalui metode TOE, yaitu sebagai berikut :</p></div> | ||
| + | <ol type="a"> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">T artinya Tehnical. Maksudnya bagaimana tata cara / teknik pembuatan requirement tersebut dalam perancangan media yang diusulkan. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">O artinya Operational. Maksudnya bagaimana tata cara penggunaan requirement tersebut dalam sistem yang akan dikembangkan. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">E artinya Economic. Berapakah biaya yang diperlukan guna membangun requirement di dalam sistem. | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Metode TOE tersebut dibagi kembali menjadi beberapa option, yaitu :</p></div> | ||
| + | |||
| + | </ol> | ||
| + | <ol type="a"> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">High (H) : Sulit untuk dikerjakan, karena teknik pembuatan dan pemakaiannya sulit serta biayanya mahal. Sehingga requirement tersebut harus dieliminasi. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Middle (M) : Mampu untuk dikerjakan | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Low (L) : Mudah untuk dikerjakan | ||
| + | </ol> | ||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Elisitasi Tahap Final | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Final draft elisitasi merupakan hasil akhir yang dicapai dari suatu proses elisitasi yang dapat digunakan sebagai dasar perancangan media yang akan dikembangkan.</p></div> | ||
| + | </ol> | ||
| + | ===Konsep Dasar Literature Review=== | ||
| + | ====Pengertian Literature Review==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Tarhan dkk (2016:3)<ref name="Tarhan,. Oktay Turetken. and Hajo Reijers. 2016. Business Process Maturit Models: A Systematic Literatur Review. Turkey : Journal Information and Software Technology. Vol. 75. No. 8:122-134.>Tarhan,. Oktay Turetken. and Hajo Reijers. 2016. Business Process Maturit Models: A Systematic Literatur Review. Turkey : Journal Information and Software Technology. Vol. 75. No. 8:122-134.</ref> merupakan : “A systematic literature review (SLR) is a means of evaluating and interpreting all available research relevant to a particular research hypothesis, topic area, or phenomenon of interest and a literature review represents the foundation to strengthen the research in a particular field of study”. | ||
| + | </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 1">(Peninjauan sistematis Sastra adalah cara mengevaluasi dan menafsirkan semua tersedia penelitian berkaitan dengan penelitian tertentu hipotesis, area topik atau fenomena menarik dan kajian pustaka mewakili Yayasan untuk memperkuat penelitian dalam bidang studi tertentu) | ||
| + | |||
| + | </p></div> | ||
| + | |||
| + | =='''Literature Review'''== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 2">Dari beberapa hasil tinjauan dari perpustakaan Raharja serta Jurnal Internasional, penulis mendapatkan beberapa Literature Review diantaranya sebagai berikut : | ||
| + | </p></div> | ||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Penelitian yang dilakukan oleh Dewi dan A. Khumaidi (2017) <ref name="Dewi, Surya, dan A. Khumaidi. 2017. Pengenalan Perangkat Teknologi Informasi dan Komunikasi Bagi Anak Usia Dini Pada Taman Kanak-Kanak (Tk) Harapan Kita Kec.Pugung Menggunakan Aplikasi Multimedia Macromedia Flash. Lampung: STMIK Pringsewu Lampung, Konferensi Mahasiswa Sistem Informasi, Vol. 5, No.1 2017.">Dewi, Surya, dan A. Khumaidi. 2017. Pengenalan Perangkat Teknologi Informasi dan Komunikasi Bagi Anak Usia Dini Pada Taman Kanak-Kanak (Tk) Harapan Kita Kec.Pugung Menggunakan Aplikasi Multimedia Macromedia Flash. Lampung: STMIK Pringsewu Lampung, Konferensi Mahasiswa Sistem Informasi, Vol. 5, No.1 2017.</ref>, “Pengenalan Perangkat Teknologi Informasi dan Komunikasi Bagi Anak Usia Dini pada Taman Kanak-Kanak (TK) Harapan Kita Kec. Pugung Menggunakan Aplikasi Multimedia Macromedia Flash”. Aplikasi media pembelajaran menekankan pada pengenalan perangkat komputer sehingga anak lebih mudah dalam belajara dengan bantuan animasi grafis dan suara. Dengan menggunakan media pembelajaran yang dikombinasi dengan gambar, animasi, suara dan elemen–elemen digital lainnya yang ditampilkan menyenangkan dan menarik dapat menaikan semangat anak untuk menyimak dan mempelajari materi yang disampaikan. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Penelitian yang dilakukan oleh Nita Ari Lestari dan Endang Retnoningsih (2018)<ref name="Endang Retnoningsih dan Nita Ari Lestari. 2018. Animasi Interaktif Pengenalan Agama Islam Untuk Anak Usia Dini Pada TK Al-Ikhwan Bekasi. Bekasi : STMIK Bina Insani. E-ISSN:2548-3331 Vol.2 No.2.">Endang Retnoningsih dan Nita Ari Lestari. 2018. Animasi Interaktif Pengenalan Agama Islam Untuk Anak Usia Dini Pada TK Al-Ikhwan Bekasi. Bekasi : STMIK Bina Insani. E-ISSN:2548-3331 Vol.2 No.2.</ref>, “Animasi Interaktif Pengenalan Agama Islam Untuk Anak Usia Dini Pada TK Al-Ikhwan Bekasi”. Upaya meningkatkan penyediaan aplikasi dalam cara mengajar di taman kanak-kanak, harus ada terjadinya inovasi dalam kegiatan belajar yang sebelumnya konvensional menjadi pembelajaran digital, karena pembelajaran yang monoton sehingga anak merasa bosan dan malas untuk memahami pelajaran, maka berdasarkan permasalahan tersebut dibuatkan media pembelajaran yang dapat membangkitkan semangat anak untuk belajar dan memahami pelajaran yang telah ditentukan. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Penelitian yang dilakukan oleh Abigail Azmi(2018) <ref name="Azmi, Abigail. 2018. Perancangan Aplikasi Multimedia Interaktif Sebagai Penunjang Media Pembelajaran Pada Yayasan Miftahul Ulum Teluknaga Tangerang. Tangerang: Perguruan Tinggi Raharja.">Azmi, Abigail. 2018. Perancangan Aplikasi Multimedia Interaktif Sebagai Penunjang Media Pembelajaran Pada Yayasan Miftahul Ulum Teluknaga Tangerang. Tangerang: Perguruan Tinggi Raharja.</ref>, “Perancangan Aplikasi Multimedia Interaktif Sebagai Penunjang Media Pembelajaran Pada Yayasan Miftahul Ulum Teluknaga Tangerang.” Penelitian ini bertujuan untuk dapat dipergunakan dalam mengoptimalkan proses belajar mengajar di kelas semakin efektif dan menjadikan salah satu sarana metode pembelajaran di kelas kepada para siswa. Perancangan aplikasi multimedia interaktif dibuat dengan menggunakan software Adobe Flash. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Perancangan yang dilakukan oleh Asep Sayfulloh, Setiaji dan Riswandi Ishak(2018)<ref name="Setiaji, Riswandi Ishak dan Asep Sayfulloh. 2018. Perancangan Program Animasi Interaktif Pengenalan Lagu Nasional Tingkat SD. Pontianak : Universitas Bina Sarana Informatika. ISSN 2548-8368 Vol.2 No.2.">Setiaji, Riswandi Ishak dan Asep Sayfulloh. 2018. Perancangan Program Animasi Interaktif Pengenalan Lagu Nasional Tingkat SD. Pontianak : Universitas Bina Sarana Informatika. ISSN 2548-8368 Vol.2 No.2.</ref>, “Perancangan Program Animasi Interaktif Pengenalan Lagu Nasional Tingkat SD”. Perancangan ini dibuat menggunakan metode waterfall yaitu metode dengan menganalisis, perancangan, implementasi, pengujian dan pengoperasian dengan harapan memperoleh pengetahuan baru sebagai informasi serta menggunakan Adobe Flash Professional CS6. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Penelitian yang dilakukan oleh Alhidayatuddiniyah T.W, R.A Sumarni dan S.P Astuti (2018)<ref name="Penelitian yang dilakukan oleh Alhidayatuddiniyah T.W, R.A Sumarni dan S.P Astuti (2018), “Pengembangan Media Pembelajaran Fisika Interaktif Berbas Macromedia FlashPro CS6 untuk SMA pada Pokok Bahasan Kinematika”.Untuk menghasilkan media interaktif dengan pokok bahasan kinematika berbasis animasi Macromedia Flash Pro CS6 untuk SMA dan mengetahui kualitas dan kelayakan produk media pembelajaran kinematika.>Penelitian yang dilakukan oleh Alhidayatuddiniyah T.W, R.A Sumarni dan S.P Astuti (2018), “Pengembangan Media Pembelajaran Fisika Interaktif Berbas Macromedia FlashPro CS6 untuk SMA pada Pokok Bahasan Kinematika”.Untuk menghasilkan media interaktif dengan pokok bahasan kinematika berbasis animasi Macromedia Flash Pro CS6 untuk SMA dan mengetahui kualitas dan kelayakan produk media pembelajaran kinematika.</ref>, “Pengembangan Media Pembelajaran Fisika Interaktif Berbasis Macromedia Flash Pro CS6 untuk SMA pada Pokok Bahasan Kinematika”. Untuk menghasilkan media interaktif dengan pokok bahasan kinematika berbasis animasi Macromedia Flash Pro CS6 untuk SMA dan mengetahui kualitas dan kelayakan produk media pembelajaran kinematika. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Penelitian yang dilakukan oleh T. Sheeba and S. Hameetha Begum(2018)<ref name="S. Hameetha Begum dan T. Sheeba. 2018. Comparative Study of Developing Interactive Multimedia Applications using Adobe Flash and HTML/CSS. Ruwi, Sultanate of Oman. ISSN: 2277 – 9043 Vol.7 No.5.">S. Hameetha Begum dan T. Sheeba. 2018. Comparative Study of Developing Interactive Multimedia Applications using Adobe Flash and HTML/CSS. Ruwi, Sultanate of Oman. ISSN: 2277 – 9043 Vol.7 No.5.</ref>, “Comparative Study of Developing Interactive Multimedia Applications using Adobe Flash and HTML/CSS”. Interactive multimedia applications deal with computer delivered electronic system that deliver different types of content such as text, images, audio, video, animation, etc. in an interactive way. (Aplikasi multimedia interaktif berurusan dengan komputer yang disampaikan sistem elektronik yang memberikan berbagai jenis konten teks, Gambar, audio, video, animasi, dll dengan cara yang interaktif.) | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Penelitian Sagita dan Adha (2017)<ref name="Sagita, Laela dan Adha Ratih Kusumarini.2017.‘’Visualization on triangle concept using Adobe Flash Professional SC6’’. Yogyakarta: Universitas PGRI Yogyakarta, Journal of Physics: Conference Series, Volume 943, conference 1.">Sagita, Laela dan Adha Ratih Kusumarini.2017.‘’Visualization on triangle concept using Adobe Flash Professional SC6’’. Yogyakarta: Universitas PGRI Yogyakarta, Journal of Physics: Conference Series, Volume 943, conference 1.</ref> “Visualization on triangle concept using Adobe Flash Professional”. Tujuan dari makalah ini adalah untuk mengembangkan alat bantu pengajaran menggunakan Adobe Flash Professional CS6 menekankan pada konsep Segitiga. Cara alternatif baru untuk menyampaikan konsep dasar dalam geometri dengan visualisasi adalah perangkat lunak Adobe Flash Professional CS6. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Penelitian yang dilakukan oleh Susan McKenney and Thomas C. Reeves(2018)<ref name="Thomas C.Reeves dan Susan McKenney. 2018 . Conducting Educational Design Research. London : Routledge .ISBN 9781-3516-01771.">Thomas C.Reeves dan Susan McKenney. 2018 . Conducting Educational Design Research. London : Routledge .ISBN 9781-3516-01771.</ref>, “Conducting Educational Design Research”. Educational design research blends scientific investigation with the systematic development and implementation of solutions to educational challenges (Penelitian pendidikan desain campuran penyelidikan ilmiah dengan sistematis pengembangan dan implementasi solusi untuk tantangan pendidikan) | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Sow, Angelia, dan Harsha, (2017) <ref name="Sow, Jacob, Angelia Andianti Sutanto, Harsha Rao, and Chen Tet Khuan. 2017. ‘’Learning Mathematics via an Interactive Educational Game’’. Malaysia: ‘’Asia Pacific University of Technology an Innovation, The Social Sciences’’ 12 (6): 912-9118, ISSN: 1818-5800.">Sow, Jacob, Angelia Andianti Sutanto, Harsha Rao, and Chen Tet Khuan. 2017. ‘’Learning Mathematics via an Interactive Educational Game’’. Malaysia: ‘’Asia Pacific University of Technology an Innovation, The Social Sciences’’ 12 (6): 912-9118, ISSN: 1818-5800.</ref>, “Learning Mathematics via an Interactive Educational Game ”. Matematika selalu diberi label sebagai subjek yang sulit oleh sebagian besar pembelajar. Namun, itu adalah fakta yang tak terbantahkan bahwa itu sangat penting dalam kehidupan sehari-hari. Oleh karena itu, orang-orang memaksakan diri untuk memahami pelajaran dan menekan proses dengan harapan tercerahkan pada saat-saat belajar berikutnya. studi ini berfokus pada identifikasi status saat ini dan masalah siswa dalam belajar matematika dan mengembangkan lingkungan komputer interaktif dalam mempelajari perhitungan aritmatik sederhana dan memberikan siswa (berusia 8-10 tahun) dengan tutorial dan permainan untuk meningkatkan pengalaman belajar dengan cara yang menyenangkan. Kuesioner dan wawancara telah digunakan untuk mengumpulkan umpan balik dalam mengembangkan dan menguji prototipe. dari tanggapan konsolidasi, sebagian besar responden puas dengan prototipe yang dikembangkan dan yakin bahwa pengguna muda akan bermanfaat menggunakan aplikasi ini dengan mengatasi hambatan tertentu yang diidentifikasi seperti pendekatan pengiriman yang kurang menarik dan tidak mengetahui alasan pembelajaran. Namun demikian, lebih banyak penelitian seperti prosedur yang tepat untuk menggunakan pembelajaran berbasis permainan seperti itu harus dilakukan untuk pernyataan yang lebih konklusif. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Penelitian yang dilakukan oleh N. Rojroongwasinkul.G. and Charoonruk, A. Singhato(2016)<ref name="G. Charoonruk, A. Singhato dan N. Rojroongwasinkul. 2016. Effectiveness of Using Media Animation in Educating Thai Primary School Children on the Benefits of Consuming Five Colored Vegetables. Thailand : Silpakorn University. ISSN 1906 –3431 Vol.9 No.5 | ||
| + | |||
| + | ">G. Charoonruk, A. Singhato dan N. Rojroongwasinkul. 2016. Effectiveness of Using Media Animation in Educating Thai Primary School Children on the Benefits of Consuming Five Colored Vegetables. Thailand : Silpakorn University. ISSN 1906 –3431 Vol.9 No.5 | ||
| + | |||
| + | </ref>, “Effectiveness of Using Media Animation in Educating Thai Primary School Children on the Benefits of Consuming Five Colored Vegetables”. The study aimed to improve nutritional knowledge and attitude on benefits of consuming five colored vegetables by viewing three developed media animation modules in76 primary school children from grade 3 and 4. (Penelitian ini bertujuan untuk meningkatkan pengetahuan gizi dan sikap pada benefits of mengkonsumsi sayuran berwarna lima dengan melihat tiga modul animasi media berkembang di 76 anak-anak sekolah dasar dari kelas 3 dan 4). | ||
| + | |||
| + | </ol> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Keunggulan Project Peneliti dan Referensi Literature Review Yang Digunakan. | ||
| + | |||
| + | </p></div> | ||
| + | |||
| + | |||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2"><b>Tabel 2.2 ''Literature Review''</b></p> | ||
| + | |||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! No. !! Penulis, Judul Penelitian !! Metode Penelitian !! Tujuan Penelitian !! | ||
| + | |- | ||
| + | | 1 | ||
| + | || | ||
| + | Dewi dan A. Khumaidi (2017) , | ||
| + | “Pengenalan Perangkat Teknologi Informasi Dan Komunikasi Bagi Anak Usia Dini Pada Taman Kanak-Kanak (TK) Harapan Kita Kec. Pugung Menggunakan Aplikasi Multimedia Macromedia Flash”. | ||
| + | || Metode yang digunakan dalam penelitian sebagai berikut: a. Pengumpulan Data b. Pengembangan Sistem/Waterfall c. Kerangka Pemikiran | ||
| + | Aplikasi yang digunakan : a. Macromedia Flash b. Quiz Creator 3.0 c. Adobe Photoshop d. Adobe Audition | ||
| + | |||
| + | || Tujuan dari penelitian ini adalah menghasilkan media edukasi bagi anak usia dini pada TK Harapan Kita yang menarik. | ||
| + | |- | ||
| + | | 2 | ||
| + | || Nita Ari Lestari dan Endang Retnoningsih (2018), “Animasi Interaktif Pengenalan Agama Islam Untuk Anak Usia Dini Pada TK Al-Ikhwan Bekasi”. | ||
| + | || | ||
| + | Metode yang digunakan dalam penelitian sebagai berikut: a. Observasi b. Wawancara c. Studi pustaka d. Implementation e. Evaluate | ||
| + | |||
| + | Aplikasi yang digunakan : a. Adobe Flash Professional CS6 | ||
| + | |||
| + | || Tujuan dari penelitian ini meningkatkan penyajian aplikasi dalam pengajaran di taman kanak-kanak, harus ada terjadinya inovasi dan dalam belajar yang sebelumnya konvensional menjadi pembelajaran digital. | ||
| + | |- | ||
| + | | 3 | ||
| + | || Abigail Azmi(2018), “Perancangan Aplikasi Multimedia Interaktif Sebagai Penunjang Media Pembelajaran Pada Yayasan Miftahul Ulum Teluknaga Tangerang.” | ||
| + | || Metode yang digunakan dalam penelitian sebagai berikut: a. Observasi b. Interview c. Studi pustaka | ||
| + | |||
| + | Aplikasi yang digunakan : a. Adobe Flash CS6 b. Adobe Photoshop CS6 | ||
| + | || bertujuan untuk dapat dipergunakan dalam mengoptimalkan proses belajar mengajar di kelas semakin efektif dan menjadikan salah satu sarana metode pembelajaran di kelas kepada para siswa | ||
| + | |- | ||
| + | | 4 | ||
| + | || Asep Sayfulloh, Setiaji dan Riswandi Ishak(2018)[47], “Perancangan Program Animasi Interaktif Pengenalan Lagu Nasional Tingkat SD”. | ||
| + | || | ||
| + | Metode yang digunakan dalam penelitian sebagai berikut: a. Observasi b. Wawancara c. Studi pustaka d. Waterfall e. Analisis f. Perancangan g. Implementasi | ||
| + | Aplikasi yang digunakan : a. Adobe Flash Professional CS6 | ||
| + | |||
| + | || Tujuan dari penelitian ini memberikan pembelajaran lagu nasional menggunakan konsep yang baru kepada para siswa. | ||
| + | |- | ||
| + | | 5 | ||
| + | || Alhidayatuddiniyah T.W, R.A Sumarni dan S.P Astuti (2018)[48], “Pengembangan Media Pembelajaran Fisika Interaktif Berbasis Macromedia Flash Pro CS6 untuk SMA pada Pokok Bahasan Kinematika”. | ||
| + | || | ||
| + | Metode yang digunakan dalam penelitian sebagai berikut: a. Alir Penelitian b. Data Penelitian c. Tahapan Perancangan d. Tahapan Pengujian e. Evaluasi | ||
| + | |||
| + | Aplikasi yang digunakan : a. Macromedia Flash Pro CS6 | ||
| + | |||
| + | || Tujuan dari penelitian ini untuk menghasilkan media interaktif dengan pokok bahasan kinematika berbasis animasi macromedia flash pro cs6 untuk SMA dan mengetahui kualitas dan kelayakan produk media pembelajaran kinematika | ||
| + | |- | ||
| + | | 6 | ||
| + | || T. Sheeba and S. Hameetha Begum(2018)[49], “Comparative Study of Developing Interactive Multimedia Applications using Adobe Flash and HTML/CSS”. | ||
| + | || | ||
| + | Aplikasi yang digunakan : a. Adobe Flash CS5 b. HTML5 dengan CSS | ||
| + | |||
| + | || Aplikasi media interaktif berurusan dengan komputer yang disampaikan sistem elektronik yang memberikan berbagai jenis konten teks,gambar, audio,video,animasi, dll dengan cara yang interaktif | ||
| + | |- | ||
| + | | 7 | ||
| + | || Sagita dan Adha (2017)[50] “Visualization on triangle concept using Adobe Flash Professional”. | ||
| + | || | ||
| + | Metode penelitian yang digunakan adalah penelitian dan pengembangan dengan 5 fase model ploom, yaitu (1) Pendahuluan, (2) Desain, (3) Realisasi/Konstruksi, (4) Pengujian,Evaluasi, Revisi,dan (5) Implementasi. | ||
| + | || Metode yang bertujuan untuk mengembangkan alat bantu pengajaran menggunakan Adobe Flash Professional CS6 menekankan pada konsep segitiga. | ||
| + | |- | ||
| + | | 8 | ||
| + | || Susan McKenney and Thomas C. Reeves(2018)[51], “Conducting Educational Design Research”. | ||
| + | || Analisis eksplorasi desain dan konstruksi evaluasi dan refleksi implementasi menyebar. | ||
| + | || Penelitian Pendidikan desain campuran penyelidikan ilmiah dengan sistematis pengembangan dan implementasi solusi untuk tantangan pendidikan. | ||
| + | |- | ||
| + | | 9 | ||
| + | || Sow, Angelia, dan Harsha, (2017) [52], “Learning Mathematics via an Interactive Educational Game ”. | ||
| + | || Kuesioner dan Wawancara telah digunakan untuk mengumpulkan umpan balik dalam pengembangan dan menguji prototipe. | ||
| + | || Mengembangkan lingkungan komputer interaktif dalam mempelajari perhitungan anti matika sederhana dan memberikan siswa dengan tutorial dan permainan untuk meningkatkan pengalaman belajar dengan cara yang menyenangkan. | ||
| + | |- | ||
| + | | 10 | ||
| + | || N. Rojroongwasinkul.G. and Charoonruk, A. Singhato(2016)[53], “Effectiveness of Using Media Animation in Educating Thai Primary School Children on the Benefits of Consuming Five Colored Vegetables”. | ||
| + | || Menggunakan Metode: - Desain Riset - Penelitian Instrument - Intervensi Studi - Prosedur Hasil Analisis Statistik | ||
| + | || Untuk meningkatkan pengetahuan gizi dan sikap pada benefits of mengkonsumsi sayuran berwarna lima dengan melihat tiga modul animasi media berkembang 76 anak-anak sekolah dasar dari kelas 3 dan 4 | ||
| + | |} | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Penelitian yang dilakukan dengan judul “Perancangan Media Interaktif Animasi Sebagai Sarana Pembelajaran Pada TKIT Bina Prestasi Tangerang”. Bertujuan untuk membuat media pembelajaran interaktif untuk mendukung sarana pembelajaran yang inovatif pada TKIT Bina Prestasi. Dalam merancang media pembelajaran interaktif yang memiliki beberapa komponen yang terdiri dari satu tema agar dapat mempermudah pengajar dalam mempersiapkan bahan ajar dengan adanya tampilan visual menarik yang dapat meningkatkan minat belajar siswa. Perbedaan project yang dibuat menjadi acuan dalam literature review diatas adalah konsep membuat design dan media pembelajaran yang dibuat. Pada Project yang menjadi acuan literature review menggunakan konsep yang memiliki beberapa tema. Berdasarkan literature review diatas maka penelitian ini mengacu kepada literature nomor lima yang disusun oleh Abigail Azmi(2018)<ref name="Azmi, Abigail. 2018. Perancangan Aplikasi Multimedia Interaktif Sebagai Penunjang Media Pembelajaran Pada Yayasan Miftahul Ulum Teluknaga Tangerang. Tangerang: Perguruan Tinggi Raharja.">Azmi, Abigail. 2018. Perancangan Aplikasi Multimedia Interaktif Sebagai Penunjang Media Pembelajaran Pada Yayasan Miftahul Ulum Teluknaga Tangerang. Tangerang: Perguruan Tinggi Raharja.</ref>, “Perancangan Aplikasi Multimedia Interaktif Sebagai Penunjang Media Pembelajaran pada Yayasan Miftahul Ulum Teluknaga Tangerang.”. karena komponen yang dibuat beberapa terdapat kesamaan dalam pembuatannya. | ||
| + | </p></div> | ||
| + | |||
| + | =<div style="font-family: 'times new roman'; text-align: center">'''BAB III'''</div>= | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''IDENTIFIKASI MASALAH'''</div> | ||
| + | =='''Gambaran Objek Yang Diteliti'''== | ||
| + | ===Sejarah Singkat=== | ||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Sejarah TKIT | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">TKIT Bina Prestasti terletak di JL.Villa Mutiara Pluit Blok F3 No 43 Kelurahan Periuk Kecamatan Periuk Tangerang – Banten. | ||
| + | </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Pembelajaran dilaksanakan 5 hari dalam satu minggu, pada hari Senin sampai dengan hari Jum’at, dan kegiatan pembelajaran dimulai dari pagi hari jam 7:30 WIB sampai jam 10:30. | ||
| + | </p></div> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Logo TK | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/jj5xSPNj/logo-tk2.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 3.1 Logo TK | ||
| + | </p> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Lokasi | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">TKIT Bina Prestasi berlokasi yang sangat strategis, yaitu di JL. Villa Mutiara Pluit Blok F3 No 43 Kelurahan Periuk Kecamatan Periuk Tangerang – Banten 15131. | ||
| + | </p></div> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Visi dan Misi TKIT | ||
| + | <ol type="a"> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Visi Taman Kanak-kanak Islam Terpadu Bina Prestasi | ||
| + | “Mempersiapkan anak yang cerdas, mandiri, cinta kepada Allah, dan RasulNya dan berakhlaku kharimah” | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Misi Taman Kanak-kanak Islam Terpadu Bina Prestasi | ||
| + | <ol type="a"> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Menghasilkan lulusan yang taat kepada Allah dan RasulNya | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Menghasilkan anak yang mempunyai dasar-dasar IPTEK, Seni, dan keterampilan | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Melatih anak dalam menghafal surat-surat pendek Al Quran sesuai perkembangan usianya | ||
| + | </ol></ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Tujuan TKIT | ||
| + | <ol type="a"> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Membantu pemerintah dalam mendorong kesadaran masyarakat akan pentingnya Pendidikan Anak Usia Dini (PAUD). | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Meyendiakan sarana belajar sambil bermain bagi anak usia dini diwilayah Mutiara Pluit Kecamatan Periuk Kota Tangerang. | ||
| + | </ol></ol> | ||
| + | ===Struktur Organisasi=== | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/X75jh3f2/struktur-organisasi.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 3.2 Struktur Organisasi | ||
| + | </p> | ||
| + | ===Wewenang dan Tanggung Jawab=== | ||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Ketua Yayasan | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Wewenang dan Tanggung Jawab Ketua Yayasan.</p></div> | ||
| + | |||
| + | <ol type="a"> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Menjalankan visi dan misi yayasan sesuai dengan anggaran dasar. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Memberikan wewenang kepada kepada para ketua divisi dengan hal-hal yang berkaitan dengan ruang lingkup divisi. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Berhak mendelegasikan kepada salah satu pengurus untuk menjalin hubungan dengan pihak diluar yayasan. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Memimpin dan mengkoordinasikan seluruh pengurus dan anggota yayasan. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Mengkoordinasikan program kerja yayasan. | ||
| + | </ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Kepala Sekolah | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Wewenang dan Tanggung Jawab Kepala Sekolah.</p></div> | ||
| + | <ol type="a"> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Mengesahkan perubahan dokumen. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Mengendalikan sistem manajemen mutu. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Memberi teguran kepada pegawai dan guru yang melanggar peraturan. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Mendelegasikan tugas jika berhalangan hadir. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Menandatangani surat-surat dinas. | ||
| + | </ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Komite Sekolah | ||
| + | <ol type="a"> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Memberikan pertimbangan dalam penentuan dan pelaksanaan kebijakan pendidikan. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Pengawasan Kinerja Sekolah | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Menindak lajuti keluhan,saran, dan kritik | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Menggalang dan memastikan kualitas pendidik disekolah | ||
| + | </ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Dewan Guru | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Wewenang dan Tanggung Jawab Guru.</p></div> | ||
| + | <ol type="a"> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Wajib menemukan pembawaan yang ada pada anak-anak didik dengan berbagai cara seperti observasi,wawancara,melalui pergaulan,angket dan sebagainya. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Berusaha menolong anak didik mengembangkan pembawaan yang baik dan menekan perkembangan yang buruk agar tidak berkembang. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Mengadakan evaluasi setiap waktuu ntuk mengetahui apakah perkembangan anak didik berjalan dengan baik.<li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Memberikan bimbimgan dan penyuluhan tatkala anak didik menemui kesulitan dalam mengembangkan potensi. | ||
| + | </ol> | ||
| + | </ol> | ||
| + | |||
| + | =='''Product Information'''== | ||
| + | ===Produk=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">TKIT Bina Prestasi salah satu lembaga sekolah yang terletak di JL. Villa Mutiara Pluit Blok F3 No 43 Kelurahan Periuk Kecamatan Periuk Tangerang – Banten.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Media interaktif animasi merupakan suatu sarana pendukung system media pembelajaran. Dalam bentuk berupa gambar, teks, animasi, suara dan interaksi yang digunakan untuk media pembelajaran interaktif atau menyampaikan informasi sebagai media pembelajaran pada TKIT Bina Prestasi berbasis multimedia animasi interaktif mencakup seperti tema kurikulum yang terdapat pada TKIT Bina Prestasi. Media Interaktif sangat dibutuhkan dalam pembelajaran dan juga dapat membantu guru dalam menyampaikan materi.</p></div> | ||
| + | ===Latar Belakang Produk=== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Berdasarkan analisa permasalahan pada TKIT Bina Prestasi, dalam penyampaian materi pada TKIT Bina Prestasi masih menggunakan buku cetak sebagai media pembelajaran. Sehingga siswa masih belum bisa memahami materi secara maksimal dikarenakan ketertarikan siswa dalam membaca masih kurang sehingga berpengaruh dalam pembelajaran konvensional.</p></div> | ||
| + | ===Material Produk=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Proses pembuatan media interaktif animasi, ada material-material penunjang produk yang digunakan.</p></div> | ||
| + | |||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Tabel 3.1 Material Produk | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/jjQHRVHT/tabel-material-produk.png"/></div> | ||
| + | </p> | ||
| + | ===Spesifikasi Produk=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Media interaktif animasi ini bertema tentang pembelajaran yang terdapat pada kurikulum pada TKIT Bina Prestasi. Didalam proses pembuatannya terdapat manfaat, kelebihan, dan kekurangan diantaranya :</p></div> | ||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Manfaat | ||
| + | <ol type="a"> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Pembelajaran menjadi lebih interaktif. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Siswa-siswi menjadi lebih menarik untuk giat belajar. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Meningkatkan minat siswa-siswi dalam memperhatikan kegiatan belajar. | ||
| + | </ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Kelebihan | ||
| + | <ol type="a"> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">TK memiliki media pembelajaran yang inovatif dan lebih efektif. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Dapat menarik perhatian siswa-siswi dalam kegiatan belajar. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Memudahkan siswa-siswi dalam menangkap materi. | ||
| + | </ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Kekurangan | ||
| + | <ol type="a"> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Kurangnya minat menulis pada siswa-siswi. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Memerlukan lebih banyak waktu dalam penyampaian materi. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Membutuhkan spesifikasi komputer atau laptop yang memadai. | ||
| + | </ol> | ||
| + | </ol> | ||
| + | |||
| + | =='''Market Analisis'''== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Market analisis adalah penyelidikan ke dalam pelaksanaan marketing dalam mengetahui apa saja hal yang mempengaruhi didapatnya hasil maksimal dan apa efek dari hasil tersebut dalam marketing. Analisa dilakukan dalam pengumpulan data untuk kemajuan proses marketing. Sehingga dapat merumuskan strategi yang tepat untuk menjalankan proses marketing selanjutnya.</p></div> | ||
| + | ===Market Positioning=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">'Positioning' adalah tindakan perusahaan untuk merancang produk pemasaran sehingga dapat tercipta kesan diingatan konsumen. Sehingga, konsumen memahami dan menghargai apa yang dilakukan perusahaan dalam kaitannya dengan para pesaing. | ||
| + | </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">TKIT Bina Prestasi merupakan jenjang pendidikan dalam bentuk formal untuk anak usia dini yang terletak di Kota Tangerang khusus nya di Periuk dan sekitarnya. Kurikulum yang ditekankan pada pemberian pendidikan dalam membantuk perkembangan dan pertumbuhan jasmani dan rohani sehingga anak memiliki kesiapan dalam memasukin pendidikan di jenjang selanjutnya. Selain itu, TKIT Bina Prestasi adalah taman kanak-kanak yang memiliki landasan dengan nilai-nilai agama islam.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Siswa yang terdaftar pada tahun ajaran 2018/2019 terdapat 40 siswa. Dengan status ekonomi menengah dan menengah atas. TKIT Bina Prestasi memberikan harga yang cocok dengan keadaan status ekonomi warga sekitar. Konsumen pasar difokuskan pada anak usia 4 sampai 6 tahun yang bersekolah di TK pada tahun ajaran 2018/2019</p></div> | ||
| + | |||
| + | ===Kondisi Pesaing=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Disekitar TKIT Bina Prestasi terdapat beberapa TK hal tersebut merupakan kondisi persaingan yang harus disikapi dengan cermat dan cerdik sehingga dapat memenangkan persaingan. Adapun pesaing dari TKIT Bina Prestasi antara lain :</p></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Tabel 3.2 Kondisi Pesaing | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/9XnwyX10/Kondisi-pesaing.png"/></div> | ||
| + | </p> | ||
| + | |||
| + | =='''Potential Market'''== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Dengan metode mengajarkan pendidikan islam pada anak usia dini, TKIT Bina Prestasi memiliki potensi yang besar dalam menarik perhatian orang tua sekitar TK yang memiliki anak usia 4 sampai 6 tahun yang menginginkan anaknya mendapatkan pendidikan dan memahami agama islam dengan baik. Serta didukung tempat yang strategis di JL.Villa Mutiara Pluit Blok F3 No 43 Kelurahan Periuk Kecamatan Periuk Tangerang – Banten.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Dapat diprediksi siswa-siswi yang akan daftar pada tahun-tahun berikutnya akan selalu bertambah sehingga mencapai target yang sesuai diharapkan yaitu 50 siswa.</p></div> | ||
| + | |||
| + | =='''Market Segmentation'''== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Market Segmentation adalah proses pembagian kelompok pembeli yang memiliki kebutuhan, karakteristik, dan perilaku yang berbeda-beda di dalam pasar tertentu sehingga nantinya menjadi satuan pasar dengan strategi marketing sendiri. Dasar-dasar market segmentation pada TKIT Bina Prestasi adalah sebagai berikut :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Market Segmentation adalah proses pembagian kelompok pembeli yang memiliki kebutuhan, karakteristik, dan perilaku yang berbeda-beda di dalam pasar tertentu sehingga nantinya menjadi satuan pasar dengan strategi marketing sendiri. Dasar-dasar market segmentation pada TKIT Bina Prestasi adalah sebagai berikut :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Geografi : Dilihat letak geografis TK, market segmentation terletak pada wilayah Kota Tangerang. | ||
| + | </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Demografi :</p></div> | ||
| + | <ul> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Jenis Kelamin : Pria & Wanita | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Kelas Ekonomi : Menengah dan menengah atas | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Sasaran : | ||
| + | </ul> | ||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Siswa TKIT Bina Prestasi usia 4-6 tahun | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Guru TKIT Bina Prestasi | ||
| + | </ol> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Psikografi : Guru dan siswa yang mengikuti proses belajar di kelas. | ||
| + | </p></div> | ||
| + | |||
| + | =='''Marketing Objective (Tujuan Pemasaran)'''== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Dengan selalu meningkatnya kemajuan teknologi pada saat ini sehingga multimedia dapat membantu para guru dalam penyampaian materi untuk siswa-siswi khususnya pada TKIT Bina Prestasi memberikan sarana pembelajaran menggunakan media interaktif animasi sebagai media pembelajaran, yang dirancang dengan penuh harapan dapat meningkatkan minat belajar pada siswa-siswi TKIT Bina Prestasi. | ||
| + | </p></div> | ||
| + | |||
| + | =='''Marketing Strategy (Strategi Pemasaran)'''== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Strategi pemasaran yang dilakukan oleh TKIT Bina Prestasi saat ini dengan menggunakan lokasi yang strategis dan fasilitas penunjang lainnya. TKIT Bina Prestasi memiliki pengajar yang professional dengan banyak pengalaman dibidang mengajar.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">TKIT Bina Prestasi menggunakan media promosi seperti spanduk, brosur, dan juga media sosial seperti facebook,whatsApp dalam strategi pemasaran. TKIT Bina Prestasi juga sering melaksanakan kegiatan di luar sekolah seperti lomba. Dengan adanya media interaktif sehingga membantuk peningkatan kualitas pada TKIT Bina Prestasi sehingga dapat meningkatkan kualitas belajar mengajar yang lebih baik. Dan meningkatkan jumlah minat orang tua yang ingin mendaftarkan anaknya di TKIT Bina Prestasi.</p></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Tabel 3.3 Matriks SWOT | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/DZDhjY8k/tabel-matriks.png"/></div> | ||
| + | </p> | ||
| + | |||
| + | =='''Budget Produksi Media'''== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Budget produksi media adalah biaya yang dikeluarkan dalam proses pembuatan perancangan media interaktif animasi pada TKIT Bina Prestasi.</p></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Tabel 3.4 Budget Produksi Media | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/yxrh2FFS/budget-produksi-media.png"/></div> | ||
| + | </p> | ||
| + | |||
| + | =='''Konfigurasi Hardware'''== | ||
| + | ===Spesifikasi Hardware=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Perancangan media interaktif ini menggunakan satu unit laptop dengan spesifikasi sebagai berikut :</p></div> | ||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Processor : Intel(R) Core(TM) i5-4300U CPU @1.90GHz (4 CPUs), ~2.5GHz | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Memory : 4GB RAM | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Monitor : LCD 1366x768 | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Harddisk: 400 GB | ||
| + | |||
| + | </ol> | ||
| + | ===Software yang digunakan=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Software yang digunakan dalam pembuatan media interaktif adalah :</p></div> | ||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Adobe Flash Professional CS6 | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Adobe Photoshop CS6 | ||
| + | </ol> | ||
| + | =='''Elisitasi'''== | ||
| + | ===Elisitasi Tahap 1=== | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Tabel 3.5 Elisitasi Tahap 1 | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/JzWrCgKR/elisitasi-tahap-1.png"/></div> | ||
| + | </p> | ||
| + | ===Elisitasi Tahap 2=== | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Tabel 3.6 Elisitasi Tahap 2 | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/d0sJLyzX/elisitasi-tahap-2.png"/></div> | ||
| + | </p> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Keterangan :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">M : Mandatory (yang diinginkan)</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">D : Desirable (diperlukan)</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">D : I : Inessential (yang tidak mutlak diinginkan)</p></div> | ||
| + | |||
| + | ===Elisitasi Tahap 3=== | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Tabel 3.7 Elisitasi Tahap 3 | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/76bDNyPn/elisitasi-tahap-3.png"/></div> | ||
| + | </p> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Keterangan :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">T : Techinal, tata cara / tehnik pembuatan requirement tersebut dalam perancangan media yang di usulkan.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">O : Operational, tata cara penggunaan requirement tersebut dalam sistema yang akan dikembangkan.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">E : Ecconomic, biaya yang diperlukan dalam perancangan media komunikasi visual.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">H : High, Sulit untuk dikerjakan, karena tehnik pembuatan dan pemakaian yang sulit serta biaya yang mahal.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">M : Middle, Mampu untuk dikerjakan.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">L : Low, Mudah untuk dikerjakan. | ||
| + | </p></div> | ||
| + | |||
| + | ===Final Draft Elisitasi=== | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Tabel 3.8 Final Draft Elisitasi | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/qvXkJLZy/final-elisitasi.png"/></div> | ||
| + | </p> | ||
| + | =<div style="font-family: 'times new roman'; text-align: center">'''BAB IV'''</div>= | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''KONSEP PRODUKSI MEDIA'''</div> | ||
| + | =='''Preproduction'''== | ||
| + | ===Defini Preproduction=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Pre Production merupakan langkah pertama dari konsep produksi media yang mana prosesnya dimulai dengan ide/gagasan, melakukan perencanaan dan persiapan di dalam produksi media dengan merancang langkah didalamnya yaitu, menuangkan ide, membuat sinopsis, membuat ''Script Writing'' ,dan membuat ''Storyboard'', selanjutnya adalah penyusunan crew, anggaran atau budget dan menentukan alat apa saja yang akan digunakan dalam proses produksi nanti sesuai dengan ''time schedule'' yang dirancang juga pada tahap ini.</p></div> | ||
| + | |||
| + | |||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/4NqrGHGz/01-preproduction.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.1 Preproduction | ||
| + | </p> | ||
| + | |||
| + | ===Ide atau Gagasan=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Tahapan Preproduction pertama harus mencari ide atau gagasan yang akan dimasukan kedalam media pembelajaran interaktif. Tema pada media pembelajaran berisi materi pada TKIT Bina Prestasi yaitu, Negaraku, Warna, Binatang, Profesi. Pada media pembelajaran dibuat semenarik mungkin dengan gambar yang user friendly serta voice over pada materi nya sehingga guru mudah dalam menyampaikan materi pada siswa-siswi.</p></div> | ||
| + | |||
| + | ===Sinopsis=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Media pembelajaran interaktif pada TKIT Bina Prestasi terdapat 24 scene yaitu, bumper opening, menu utama, menu materi, tema negaraku, tema warna, tema binatang, tema profesi, menu tutorial, dan menu exit. Tampilan yang friendly serta background dan voice over yang digunakan adalah instrument musik, efek suara pada tombol dan ditambah penggisi suara ('dubbing'). Materi yang disajikan dalam materi adalah materi yang sesuai dengan kurikulum pelajaran pada siswa-siswi TKIT Bina Prestasi, materi yang ditampilkan adalah kurikulum 1 semester yang bertemakan Negaraku, Warna, Binatang, dan Profesi.</p></div> | ||
| + | |||
| + | ===Narasi=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Media pembelajaran interaktif mebutuhkan teks yang akan didubbing oleh dubber. Berikut teks yang didubbing.</p></div> | ||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Tema Negaraku | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Pada scene ini adalah materi yang menjelaskan tentang negaraku yaitu Negara Indonesia, voice over pada scene ini yaitu : | ||
| + | </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Negaraku// Pulau apa saja yang ada di Indonesia? // Jawa// Sumatra // Sulawesi // Kalimantan // Papua // Bali, NTB & NTT // Bagaimana kisah bendera Indonesia ? // Apa arti lambang Indonesia ?.</p></div> | ||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Tema Warna | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Pada scene ini adalah materi yang menjelaskan tentang beberapa warna, voice over pada scene ini yaitu : | ||
| + | </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Warna apa sajakah ini ? // Merah // Biru // Hijau // Kuning/ Ungu // Coklat.</p></div> | ||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Tema Binatang | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Pada scene ini adalah materi yang menjelaskan tentang beberapa binatang, voice over pada scene ini yaitu : | ||
| + | </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Binatang apa sajakah ini ? // Macan // Sapi // Badak // Kuda Nil // Jerapah // Serigala // Zebra // Gajah // Kuda // Singa // Paus // Cumi-cumi // Kura-kura // Pari // Lele// Lumba-lumba// Hiu// Burung apa sajakah ini ? // Toucan // Flaminggo // Elang // Kakatua // Gagak // Burung Hantu.</p></div> | ||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Tema Profesi | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Pada scene ini adalah materi yang menjelaskan tentang beberapa profesi, voice over pada scene ini yaitu : | ||
| + | </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Profesi apa sajakah ini ? // Guru // Pemadam Kebakaran // Koki // Perawat // Dokter // Polisi.</p></div> | ||
| + | |||
| + | </ol> | ||
| + | ===Storyboard=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">''Storyboard'' adalah gambaran yang disusun supaya dalam menyampaikan ide lebih mudah dalam proses preproduction, perancangan berhubungan dengan visualisasi yang dibuat membutuhkan storboard sebagai media bantuannya.</p></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/x8S3gYVN/1.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.2 Menu Utama</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/MGM0SXWj/3.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.3 Menu Materi</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/zvSScMqt/4.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.4 Tema Negaraku</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/Mpr0N18S/5.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.5 Materi Pulau</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/T3rGHJby/Video_1.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.6 Materi Bendera</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/Bvp3JZM4/Video_2.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.7 Materi Lambang</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/PrTMwtMB/6.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.8 Tema Warna</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/BnvcmMkp/8.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.9 Materi Merah</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/ryC1cBLg/15.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.10 Materi Apa Saja yang Berwarna Merah</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/dQ8B37G2/7.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.11 Materi Kuning</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/G2nDnQ7Z/17.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.12 Materi Apa Saja yang Berwarna Kuning</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/ZKHxP170/9.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.13 Materi Hijau</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/CLcbnb5q/16.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.14 Materi Apa Saja yang Berwarna Hijau</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/k50QX94Y/10.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.15 Biru</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/bNyQvmyP/18.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.16 Materi Apa Saja yang Berwarna Biru</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/zBTnyMHz/11.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.17 Coklat</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/SRrCrMGH/13.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.18 Materi Apa Saja yang Berwarna Coklat</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/vTM5fz5W/12.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.19 Materi Ungu</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/KYMTWVNP/14.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.20 Materi Apa Saja yang Berwarna Ungu</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/0yrDYrKH/19.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.21 Tema Binatang</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/pTQFWF3y/20.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.22 Materi Binatang Darat</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/NjVTpY1G/21.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.23 Materi Macan</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/B6v0bWVD/Video_3.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.24 Materi Video Macan</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/zv0HW1zr/22.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.25 Materi Sapi</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/PxFk86g7/Video_4.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.26 Materi Video Sapi</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/bNwtPdgN/23.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.27 Materi Badak</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/VvrP9q1k/Video_5.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.28 Materi Video Badak</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/3rBvz2gc/24.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.29 Materi Kuda Nil</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/prwbsmXY/Video_6.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.30 Materi Video Kuda Nil</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/FsCJHmCb/25.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.31 Materi Jerapah</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/ZY2SbMFB/Video_7.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.32 Materi Video Jerapah</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/26x1RfBZ/26.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.33 Materi Serigala</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/x1SVHNZ9/Video_8.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.34 Materi Video Serigala</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/1tS8jz4S/27.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.35 Materi Zebra</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/WbZPhwX9/Video_9.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.36 Materi Video Zebra</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/8CMF4vpw/28.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.37 Materi Gajah</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/T3qMcY8g/Video_10.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.38 Materi Video Gajah</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/pLghKCHp/29.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.39 Materi Kuda</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/SKS01Fq5/Video_11.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.40 Materi Video Kuda</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/MZdn9qwk/30.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.41 Materi Singa</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/XJqR3frk/Video_12.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.42 Materi Video Singa</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/JzBt7Xkm/31.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.43 Materi Binatang Laut</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/C5Pd5H7M/32.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.44 Materi Paus</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/N0p3WJj0/Video_13.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.45 Materi Video Paus</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/HsnVKRWr/33.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.46 Materi Cumi-Cumi</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/vBKpm49F/Video_14.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.47 Materi Video Cumi-cumi</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/KvWRyf4J/34.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.48 Materi Kura-Kura</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/WzJxqs6D/Video_15.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.49 Materi Video Kura-Kura</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/8CR5MV40/35.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.50 Materi Pari</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/t7Qwh82B/Video_16.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.51 Materi Video Pari</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/tgQJsg36/36.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.52 Materi Lele</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/DfJzPsxG/Video_17.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.53 Materi Video Lele</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/cHdJc554/37.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.54 Materi Lumba-lumba</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/BQ2Qd39Q/Video_18.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.55 Materi Video Lumba-lumba</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/JnKzYc93/38.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.56 Materi Hiu</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/kM0g14Hp/Video_19.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.57 Materi Video Hiu</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/tJTCKnjK/39.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.58 Materi Binatang Udara</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/7hWYwPPf/40.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.59 Materi Toucan</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/4xZNG0sv/Video_20.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.60 Materi Video Toucan</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/dQH086Rw/41.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.61 Materi Flaminggo</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/g2Dc2K2C/Video_21.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.62 Materi Video Flaminggo</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/yY2YGNrG/42.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.63 Materi Elang</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/nLhFjQsC/Video_22.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.64 Materi Video Elang</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/YqvC8F8g/43.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.65 Materi Kakatua</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/JhY1b4JK/Video_23.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.66 Materi Video Kakatua</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/CKgMFQ0H/44.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.67 Materi Gagak</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/D0LnkrNY/Video_24.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.68 Materi Video Gagak</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/sgSDCRkg/45.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.69 Materi Burung Hantu</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/QNTXTDMk/Video_25.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.70 Materi Video Burung Hantu</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/gjQd1M4h/46.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.71 Tema Profesi</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/rpNVzNF6/47.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.72 Materi Polisi</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/d1WJjQy4/48.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.73 Materi Pemadam Kebakaran</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/fLWwdSJV/49.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.74 Materi Perawat</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/sfNVBXy2/50.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.75 Materi Koki</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/gjnmS9yd/51.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.76 Materi Guru</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/Gm0dQ54w/52.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.77 Materi Dokter</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/yY370HYy/53.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.78 Scene Keluar</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/Gpdr0TPX/54.jpg"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.79 Scene Tutorial</p> | ||
| + | |||
| + | ===''Script Writing''=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">''Script Writing'' adalah rancangan naskah yang menarik dan detail untuk menyesuaikan alur.</p></div> | ||
| + | |||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Table 4.1 ''Script Writing''</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/KzD9g4Cs/01-script-writing.png"/></div> | ||
| + | ===Penyusunan Crew=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Pembuatan media interaktif ini dibuat secara mandiri, dimana crew merupakan personal dan dibantu dengan seorang. diantaranya :</p></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Table 4.2 Penyusunan Crew</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/J44FZcr3/01-crew.png"/></div> | ||
| + | |||
| + | ===''Time Schedule''=== | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Table 4.3 ''Time Schedule''</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/pd8cRsCv/0-4.png"/></div> | ||
| + | |||
| + | ===Anggaran/''Budget''=== | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Table 4.4 Table Anggaran/''Budget''</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/c4RhRzKj/01-alat.png"/></div> | ||
| + | |||
| + | ===Peralatan yang digunakan=== | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/mDsXD7pH/0-6.png></div> | ||
| + | |||
| + | |||
| + | =='''Production'''== | ||
| + | ===Definisi Production=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Production adalah proses pembentukan gambar yang sesuai dengan rancangan Pre Production. Dengan proses pembuatan gambar, pemberian warna, setelah itu dilakukan penyatuan dengan gambar atau background yang telah dibuat dan pemberian beberapa ''sound'' ''effect'', ''dubbing'', dan musik sehingga sehingga media interaktif tampil menarik. Pada tahap ini terbagi menjadi 4 perancangan yaitu perancangan multimedia, ''audio'', ''visual'' dan ''broadcasting''. | ||
| + | </p></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/xTx4RJ8w/01-production.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.84 Production </p> | ||
| + | |||
| + | ===Perancangan Multimedia=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Perencangan multimedia adalah proses menggabungkan teks, audio, gambar, dan animasi menjadi media pembelajar yang terlihat menarik. Perancangan multimedia dirancang agar menjangkau dan memberikan lebih luas program media yang efesien dan efektif, ditampilkan dalam bentuk media interaktif yang didalamnya terdapat unsur-unsur seperti gambar, animasi, teks, dan audio. Dalam perancangan multimedia ini terdapat tiga tahap yang harus dilakukan supaya menjamin kesuksesan perancangan media ini, yaitu tujuan multimedia, strategi multimedia, dan program multimedia. Dengan dibuatnya tujuan multimedia maka dapat membuat strategi sehingga membantu tercapai tujuan tersebut dan menghasilkan aplikasi multimedia yang menarik. | ||
| + | </p></div> | ||
| + | |||
| + | ====Tujuan Multimedia==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Multimedia ini bertujuan untuk membuat media pembelajaran interaktif berbasis aplikasi sehingga lebih menarik minat siswa-siswi dalam proses belajar.</p></div> | ||
| + | |||
| + | ====Strategi Multimedia==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Sebelum masuk pada tahap proses produksi harus melewati tahap strategi multimedia, yang berisikan tentang geografi, demografi, dan psikografi.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Geografi : Kota Tangerang</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Demografi</p></div> | ||
| + | <ol type="a"> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Jenis Kelamin : Laki & Perempuan | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4-6 Tahun | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Siswa-Siswi TKIT Bina Prestasi | ||
| + | </ol> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Psikografi : Guru dan siswa yang mengikuti proses belajar di kelas.Program Multimedia.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Program multimedia dalam aplikasi pembelajaran terdapat 3 (tiga) komponen tahapan yaitu :</p></div> | ||
| + | <ol type="a"> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Teks | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Penggunaan teks pada media interaktif memakai type stripbox dan diterapkan dalam media interaktif</p></div> | ||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Picture | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar yang digunakan dalam media interaktif menggunakan gambar dalam bentuk format .png dengan desain yang simple</p></div> | ||
| + | |||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Sound | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Media interktif ini menggunakan suara dari dubber untuk mengisi suara dalam aplikasi, suara dubber ini disesuaikan dengan tombol pada apliksai, Dan ditambah backsound musik.</p></div> | ||
| + | </ol> | ||
| + | ===Perencanaan Audio=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Untuk mendapatkan audio yang baik dibutuhkan perencanaan terdapat tujuan audio, strategi audio, dan program audio sebagai berikut :</p></div> | ||
| + | |||
| + | ====Tujuan Audio==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Tujuan audio melengkapi media pembelajaran interaktif supaya lebih menarik dan mempermudah siswa memahami materi yang ada, sehingga media interaktif tersebut dapat menyampaikan informasi dengan baik.</p></div> | ||
| + | |||
| + | ====Strategi Audio==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Strategi audio dalam media pembelajaran interaktif menggunakan suara asli manusia (dubber), efek suara pada setiap tombol, dan backsound pada aplikasi. Ada beberapa strategi audio yaitu geografi, demografi, dan psikografi.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Geografi : Kota Tangerang</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Demografi</p></div> | ||
| + | <ol type="a"> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Jenis Kelamin : Laki & Perempuan | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4-6 Tahun | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Siswa-Siswi TKIT Bina Prestasi | ||
| + | </ol> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Psikografi : Guru dan siswa yang mengikuti proses belajar di kelas.</p></div> | ||
| + | |||
| + | ====Program Audio==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Program audio sangat dibutuhkan dalam media pembelejaran interaktif sehingga lebih menarik dalam menjelaskan materi yang disampaikan. Program audio dalam media pembelajaran interaktif ini terbagi menjadi dua tahapan yaitu :</p></div> | ||
| + | <ol type="a"> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Backsound digunakan dalam melatarbelakangi video. Backsound berupa instrument dengan judul Harvest moon back to nature tittle time dengan format mp3. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">''Dubbing'' yang digunakan yaitu suara asli manusia berada pada aplikasi sehingga dapat menyampaikan informasi dengan baik. | ||
| + | </ol> | ||
| + | |||
| + | ===Perencanaan Visual=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Perencanaan visual adalah suatu proses yang dimana merencanakan kesan atau image yang ditampilkan dalam aplikasi. Dengan menggabungkan gambar, animasi, suara, dan teks sehingga menghasil suatu media pembelajaran interaktif yang berbasis aplikasi dengan tema Negaraku, Warna, Binatang, dan Profesi. Tema diberikan warna yang colorfull sehingga memperjelas materinya.</p></div> | ||
| + | |||
| + | ====Tujuan Visual==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Tujuan visual pada media pembelajaran interaktif ini supaya penyampaian materi atau informasi yang disampaikan dapat meningkatkan minat belajar siswa. Visualisasi dibuat untuk menarik minat siswa dalam belajar.</p></div> | ||
| + | |||
| + | ====Strategi Visual==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Strategi visual adalah strategi dalam pembuatan visual effect didalam media pembelajaran interaktif. Media pembelajaran ini menggunakan visual effect pada setiap objek dan memiliki pewarnaan yang colorfull dan membuat animasi bergerak sehingga terkesan lebih interaktif.</p></div> | ||
| + | |||
| + | ====Program Visual==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Program visual merupakan hasil dari proses produksi yang dimana perancangannya menggunakan aplikasi software ''Adobe Photoshop CS6'', dan ''Adobe Flash Profesional CS6''</p></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/HnSBBRYw/1.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.85 Scene Bumper</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/vmWhpc8H/Screenshot-1.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.86 Menu Utama</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/v8XqYgr4/Screenshot-2.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.87 Menu Materi</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/FsRP7rpD/Screenshot-3.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.88 Tema Negaraku</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/ZKMwNGDZ/Screenshot-4.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.89 Materi Pulau</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/nzp2ZpMK/Screenshot_5.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.90 Materi Bendera</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/TP8Q7r64/Screenshot_6.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.91 Materi Lambang</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/Nj2pkdWX/Screenshot_7.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.92 Tema Warna</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/tJgzZk3Y/Screenshot_8.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.93 Materi Merah</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/8PjHTykY/Screenshot_9.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.94 Materi Apa Saja yang Berwarna Merah</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/wMbQhN2F/Screenshot-10.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.95 Materi Kuning</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/cJM7F2Tv/Screenshot-11.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.96 Materi Apa Saja yang Berwarna Kuning</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/ZYfHtkm3/Screenshot-12.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.97 Materi Hijau</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/sXjYqm0w/Screenshot-15.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.98 Materi Apa Saja yang Berwarna Hijau</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/1zZccs0x/Screenshot-13.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.99 Biru</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/MT97SBCx/Screenshot-16.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.100 Materi Apa Saja yang Berwarna Biru</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/DwGPX8Xd/Screenshot-14.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.101 Coklat</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/1XTDgQRj/Screenshot-17.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.102 Materi Apa Saja yang Berwarna Coklat</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/kGDxX4CS/Screenshot-18.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.103 Materi Ungu</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/3rbXfgjF/Screenshot-19.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.104 Materi Apa Saja yang Berwarna Ungu</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/zXbnsV0Z/Screenshot-20.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.105 Tema Binatang</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/gkCvmmTw/Screenshot-21.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.106 Materi Binatang Darat</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/KYNLPLvL/Screenshot-24.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.107 Materi Macan</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/63pZY3yP/Screenshot-25.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.108 Materi Video Macan</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/KzpMV2T8/Screenshot-26.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.109 Materi Sapi</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/ryb4Nqch/Screenshot-27.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.110 Materi Video Sapi</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/90vqmYJ3/Screenshot-28.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.111 Materi Badak</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/T3vWBQKg/Screenshot-29.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.112 Materi Video Badak</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/130NS6FT/Screenshot-30.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.113 Materi Kuda Nil</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/63q7CmPJ/Screenshot-31.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.114 Materi Video Kuda Nil</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/8CtJJStm/Screenshot-32.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.115 Materi Jerapah</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/9MkDbB34/Screenshot-34.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.116 Materi Video Jerapah</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/GtsH5srX/Screenshot-35.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.117 Materi Serigala</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/WpD8vW1H/Screenshot-36.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.118 Materi Video Serigala</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/qB9LMstM/Screenshot-37.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.119 Materi Zebra</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/BvQ5wNzN/Screenshot-39.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.120 Materi Video Zebra</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/wjzQD9cC/Screenshot-40.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.121 Materi Gajah</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/d1h2J3wy/Screenshot-41.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.122 Materi Video Gajah</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/MGP0kV2w/Screenshot-42.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.123 Materi Kuda</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/NMZ1FtjP/Screenshot-43.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.124 Materi Video Kuda</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/yx90SGJ6/Screenshot-44.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.125 Materi Singa</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/GhwF1bN4/Screenshot_45.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.126 Materi Video Singa</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/GprGTzrd/Screenshot-23.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.127 Materi Binatang Laut</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/nVQ45Xd8/Screenshot_46.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.128 Materi Paus</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/8zTLjtTD/Screenshot_47.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.129 Materi Video Paus</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/8PRhpqQt/Screenshot_48.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.130 Materi Cumi-Cumi</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/P5KYZYqD/Screenshot_49.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.131 Materi Video Cumi-cumi</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/1zt6KXgj/Screenshot_50.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.132 Materi Kura-Kura</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/fbrdqsmT/Screenshot_51.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.133 Materi Video Kura-Kura</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/XJBCTPkK/Screenshot_52.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.134 Materi Pari</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/NF1r0rV5/Screenshot_53.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.135 Materi Video Pari</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/7hv2DNKF/Screenshot_54.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.136 Materi Lele</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/T2mb0Zwf/Screenshot_55.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.137 Materi Video Lele</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/Qx3Ty095/Screenshot_56.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.138 Materi Lumba-lumba</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/P5f8tJM5/Screenshot_57.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.139 Materi Video Lumba-lumba</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/WbwkLggy/Screenshot_58.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.140 Materi Hiu</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/mrJcNwWP/Screenshot_59.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.141 Materi Video Hiu</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/0y77NFTV/Screenshot-22.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.142 Materi Binatang Udara</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/g0nXZ7Q9/Screenshot_60.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.143 Materi Toucan</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/mkGtKgDR/Screenshot_61.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.144 Materi Video Toucan</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/TwbKkDTC/Screenshot_62.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.145 Materi Flaminggo</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/ZnFCmzBN/Screenshot_63.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.146 Materi Video Flaminggo</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/y6FJccQN/Screenshot_64.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.147 Materi Elang</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/YqRhykwK/Screenshot_65.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.148 Materi Video Elang</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/sDsMcxq4/Screenshot_66.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.149 Materi Kakatua</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/Gmp9WNcB/Screenshot_67.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.150 Materi Video Kakatua</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/pL1yRZTs/Screenshot_68.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.151 Materi Gagak</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/pdhrTF5R/Screenshot_69.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.152 Materi Video Gagak</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/N03MrjRT/Screenshot_70.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.153 Materi Burung Hantu</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/hjVG8R0Y/Screenshot_71.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.154 Materi Video Burung Hantu</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/Rh9ZXpsZ/Screenshot_72.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.155 Tema Profesi</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/mkw2q3JN/Screenshot_73.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.156 Materi Polisi</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/xjyCcY8J/Screenshot_74.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.157 Materi Pemadam Kebakaran</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/zXzfhMHd/Screenshot_75.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.158 Materi Perawat</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/zG3XtgjK/Screenshot_76.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.159 Materi Koki</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/K8Vcd8qV/Screenshot_77.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.160 Materi Guru</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/fTRwy91p/Screenshot_78.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.161 Materi Dokter</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/4N2X93gd/Screenshot_80.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.162 Scene Keluar</p> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/QdBhkr8q/Screenshot_81.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.163 Scene Tutorial</p> | ||
| + | |||
| + | ===Perencanaan ''Broadcasting''=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Perencanaan ''broadcasting'' yaitu supaya media pembelajaran interaktif sesuai dengan apa yang diinginkan TKIT Bina Prestasi perencanaan ''broadcasting'' bertujuan untuk meningkatkan ruang lingkup yang lebih luas. Dengan adanya rancangan ini diharapkan TKIT Bina Prestasi mencapai target yang diinginkan. Perencaan ''broadcasting'' terdiri dari 3 tahapan yaitu tujuan ''broadcasting'', strategi ''broadcasting'', dan program ''broadcasting''.</p></div> | ||
| + | |||
| + | ====Tujuan ''Broadcasting''==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Pada tahapan ini ''broadcasting'' bertujuan untuk mencapai target khususnya siswa-siswi TKIT Bina Prestasi Tangerang supaya mendapat edukasi dengan informasi secara efektif. Dengan media pembelajaran berbasis aplikasi ini.</p></div> | ||
| + | |||
| + | ====Strategi ''Broadcasting''==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Strategi ''broadcasting'' dengan menggunakan komputer pada TKIT Bina Prestasi untuk memperlihatkan media pembelajaran interaktif dengan animasi.</p></div> | ||
| + | |||
| + | ====Program ''Broadcasting''==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Program ''broadcasting'' bertargetkan pada guru untuk implementasikan media pembelajaran interaktif berbasis aplikasi pada TKIT Bina Prestasi Tangerang. Program ''broadcasting'' media pembalajaran berbasis aplikasi ini akan diimplemtasikan melalui :</p></div> | ||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Flashdisk sebagai penyimpanan media yang mempunya kapasitas penyimpanan yang cukup besar. Mengingat flashdisk mudah digunakan dan dibawa yang bernilai efisien,efektif, dan ekonomis | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Proyektor digunakan sebagai penyampaian materi pembelajaran dari guru kepada para siswa-siswi pada saat belajar. | ||
| + | |||
| + | </ol> | ||
| + | |||
| + | =='''Post Production'''== | ||
| + | ===Definisi Post Production=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Post production adalah tahap terakhir di dalam konsep produksi media dengan mengumpulkan seluruh hasil dari tahap production untuk menghasilkan sebuah karya yang dapat dijadikan sebuah media informasi. Pada tahap ini terdapat 5 tahapan yaitu ''editing, mixing, finishing, exporting'', dan segment pasar.</p></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/L8J009Zn/01-postproduction.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.164 Post Production</p> | ||
| + | |||
| + | ===''Editing''=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Proses ''editing'' ini menggunakan software ''Adobe Flash Profesional CS6''. Dalam proses perencangan terdapat beberapa scene untuk mempermudah dalam timeline controlling. Media pembelajaran berbasis aplikasi ini menggunakan bahasa pemrograman ActionScript 2.0 sebagai sistemnya. Suara dan gambar dalam perancangan diexport kedalam library dan kemudian di proses menjadi sebuah aplikasi.</p></div> | ||
| + | |||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/Gt7nGX6N/Screenshot_89.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.165 Gambar Proses ''Editing''</p> | ||
| + | ===''Mixing''=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Dalam tahap proses ''mixing'' yaitu penggabungan gambar, text, dan audio kemudian ditambahakan efek animasi agar terlihat menarik dan interaktif dan juga suara dubber pada buttonnya.</p></div> | ||
| + | |||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/X7P0vDfB/Screenshot_90.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.166 Gambar Proses ''Mixing''</p> | ||
| + | |||
| + | ===''Finishing''=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">''Finishing'' yaitu dalam proses pembuatan media pembelajaran interakif berbasis aplikasi yang telah dilakukan proses penggabungan beberapa gambar,teks, dan audio serta efek animasi.</p></div> | ||
| + | |||
| + | ===''Exporting''=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">''Exporting'' adalah tahap akhir pada proses pembuatan media pembelajaran interaktif berbasis aplikasi, setelah tahap ''finishing'' selesai maka selanjutnya dilakukan proses exporti. Hasil akhir dari export dapat dilakukan dengan format .swf dan .exe, format .swf hanya dapat dibuka apabila perangkat laptop atau komputer terinstal aplikasi adobe flash sedangkan .exe dapat dibuka tanpa adanya aplikasi flash.</p></div> | ||
| + | |||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/pdfNqWgK/Screenshot_92.png"/></div> | ||
| + | <p style="font-size: 10pt;font-family: 'times new roman';text-align: center;line-height: 2">Gambar 4.167 Gambar Proses ''Exporting''</p> | ||
| + | |||
| + | ===Segment Pasar=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Target pasar yang dituju adalah para guru dan siswa-siwi TKIT Bina Prestasi Tangerang. Sebagai salah satu lembaga Taman Kanak diharpakan media pembelajaran interaktif berbasis aplikasi ini dapat menaikan minat bagi para calon siswa-siswi TKIT Bina Prestasi Tangerang dengan target yang di harapkan. | ||
| + | |||
| + | </p></div> | ||
| + | =<div style="font-family: 'times new roman'; text-align: center">'''BAB IV'''</div>= | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''PENUTUP'''</div> | ||
| + | =='''Kesimpulan'''== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Berdasarkan rumusan masalah yang terdapat di Yayasan TKIT Bina Prestasi melalui perancangan media pembelajaran interaktif, maka dapat disimpulkan bahwa : | ||
| + | </p></div> | ||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Media interaktif yang dirancang berisikan animasi interaktif. Materi yang ditampilkan dengan animasi yang menarik dengan warna dan keterangan pada setiap tema tersebut, disertai voice over (audio) disetiap button sehingga dapat meningkatkan minat belajar siswa. Materi berisikan video untuk pengenalan binatang. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Peran media interaktif sebagai sarana pendukung media pembelajaran sangat penting karena media ini dapat meningkatkan pola pikir dan kreatifitas siswa sehingga siswa bisa menjadi siswa yang berprestasi dan mandiri. Pembelajarannya cukup efektif, sehingga media ini dapat membantu pengajar menyapaikan materi sesuai tema yang ada. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Perencanaan visual yang ditampilan dengan gaya ceria, interaktif dan berwarna yang bertemakan tentang Binatang, Warna, Negaraku, dan Profesi dengan layout yang menarik yang disertakan voice over (audio) yang ditampilan pada sub tema serta menggunakan aplikasi ''Adobe Flash Professional CS6'' dan ''Adobe Photoshop CS6''. | ||
| + | </ol> | ||
| + | =='''Saran'''== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Setelah menganalisa rumusan masalah yang ada pada Yayasan TKIT Bina Prestasi, maka terdapat saran diantaranya : | ||
| + | </p></div> | ||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Meningkatnya minat belajar siswa menggunakan media interaktif yang bertema Diriku, Lingkunganku, Kebutuhanku, Binatang dan Tanaman, pengajar harus paham dalam penggunaan media tersebut dan membuat siswa mengerti materi apa yang disampaikan. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Agar selanjutnya media interaktif dapat selalu mendukung pembelajaran pada TKIT Bina Prestasi secara berkelanjutan untuk meningkatkan mutu dan kualitas belajar. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Visual yang ditampilkan dalam media interaktif ini dibuat semenarik mungkin agar dapat menarik minat siswa untuk lebih giat dalam belajar. | ||
| + | |||
| + | |||
| + | </ol> | ||
| + | |||
| + | |||
| + | |||
| + | =<div style="font-family: 'times new roman'; text-align: center">'''DAFTAR PUSTAKA'''</div>= | ||
| + | <references/> | ||
Revisi terkini pada 8 Oktober 2019 04.14
'
PERANCANGAN ANIMASI INTERAKTIF SEBAGAI
SARANA PEMBELAJARAN PADA TKIT BINA
PRESTASI TANGERANG

Disusun Oleh :
NIM |
: 152149442
|
NAMA |
FAKULTAS SAINS DAN TEKNOLOGI
PROGRAM STUDI TEKNIK INFORMATIKA
KONSENTRASI MULTIMEDIA AUDIO VISUAL AND BROADCASTING
TANGERANG
(2018/2019)
LEMBAR PENGESAHAN SKRIPSI
PERANCANGAN ANIMASI INTERAKTIF SEBAGAI
SARANA PEMBELAJARAN PADA TKIT BINA
PRESTASI TANGERANG
Disusun Oleh :
NIM |
: 1521489442
|
Nama |
: Hafis Fadlillah
|
Fakultas |
: Sains dan Teknologi
|
Program Pendidikan |
: Strata 1
|
Program Studi |
: Teknik Informatika
|
Konsentrasi |
: Multimedia Audio Visual and Broadcasting
|
Disahkan Oleh :
Tangerang, Juli 2019
| Rektor |
Ketua Program Studi
| ||||
| Universitas Raharja |
Program Studi Teknik Informatika
| ||||
| (Dr. Po. Abas Sunarya, M.Si.) |
(Ruli Supriati, M.Kom)
| ||||
| NIP : 000063 |
NIP : 073009
|
UNIVERSITAS RAHARJA
LEMBAR PERSETUJUAN PEMBIMBING
PERANCANGAN ANIMASI INTERAKTIF SEBAGAI
SARANA PEMBELAJARAN PADA TKIT BINA
PRESTASI TANGERANG
Disusun Oleh :
NIM |
: 1521489442
|
Nama |
: Hafis Fadlillah
|
Telah disetujui untuk dipertahankan dihadapan Tim Penguji Ujian Komprehensif
Fakultas Sains dan Teknologi
Program Studi Teknik Informatika
Konsentrasi Multimedia Audio Visual and Broadcasting
Disetujui Oleh :
Tangerang, Juli 2019
| Pembimbing I |
Pembimbing II
| ||
| (Dewi Immaniar Desrianti, S.Kom., M.T.I) |
(Mulyati, S.E., M.M.,M.Pd)
| ||
| NID : 11006 |
NID : 11003
|
UNIVERSITAS RAHARJA
LEMBAR PERSETUJUAN DEWAN PENGUJI
PERANCANGAN ANIMASI INTERAKTIF SEBAGAI
SARANA PEMBELAJARAN PADA TKIT BINA
PRESTASI TANGERANG
Disusun Oleh :
NIM |
: 1521489442
|
Nama |
: Hafis Fadlillah
|
Disetujui setelah berhasil dipertahankan dihadapan Tim Penguji Ujian Komprehensif
Fakultas Sains dan Teknologi
Program Studi Teknik Informatika
Konsentrasi Multimedia Audio Visual and Broadcasting
TA. 2018/2019
Disetujui Penguji :
Tangerang, Juli 2019
| Ketua Penguji |
Penguji I |
Penguji II
| ||
| (_______________) |
(_______________) |
(_______________)
| ||
| NID : |
NID : |
NID :
|
UNIVERSITAS RAHARJA
LEMBAR KEASLIAN SKRIPSI
PERANCANGAN ANIMASI INTERAKTIF SEBAGAI
SARANA PEMBELAJARAN PADA TKIT BINA
PRESTASI TANGERANG
Disusun Oleh :
NIM |
: 1521489442
|
Nama |
: Hafis Fadlillah
|
Fakultas |
: Sains dan Teknologi
|
Program Pendidikan |
: Strata 1
|
Program Studi |
: Teknik Informatika
|
Konsentrasi |
: Multimedia Audio Visual and Broadcasting
|
Menyatakan bahwa Tugas Akhir ini merupakan karya tulis saya sendiri dan bukan merupakan tiruan, salinan, atau duplikat dari Tugas Akhir yang telah dipergunakan untuk mendapatkan gelar Sarjana baik di lingkungan Universitas Raharja maupun di Universitas lain, serta belum pernah dipublikasikan.
Pernyataan ini dibuat dengan penuh kesadaran dan rasa tanggung jawab, serta bersedia menerima sanksi jika pernyataan diatas tidak benar.
(Hafis Fadlillah)
|
| NIM : 1521489442
|
)*Tandatangan dibubuhi materai 6.000;
ABSTRAKSI
Pendidikan anak usia dini merupakan suatu bentuk pendidikan yang mengarahkan pada perkembangan anak. Pada anak usia dini, anak memiliki rasa keingintahuan yang sangat besar. Pada TKIT Bina Prestasi media pembelajaran yang diterapkan adalah media cetak dan media pembelajaran yang masih konvesional yang menggunakan alat peraga dan poster dua dimensi, saat pembelajaran materi yang dianggap secara visual kurang efektif dan interaktif. Oleh karena itu, upaya untuk meningkatkan keterampilan anak, guru dapat menerapkan beberapa media pembelajaran dalam satu paket yang disebut dengan pembelajaran interaktif. Dengan media pembelajaran interaktif yang memiliki beberapa item dalam satu tema. Salah satu media pembelajaran interaktif yang dirancang diantaranya adalah multimedia interaktif berbasis aplikasi dan media-media pembelajaran pendukung lainnya. Dengan menggunakan multimedia interaktif ini dapat memperkenalkan perangkat Teknologi Informasi dan Komunikasi pada anak usia dini. Metode perancangan media pembelajaran interaktif yang digunakan adalah Konsep Produksi Media (KPM) yang terdiri dari Preproduction, Production dan Postproduction. Perancangan media pembelajaran interaktif ini menggunakan software Adobe Photoshop, dan Adobe Flash. Pengumpulan data dilakukan dengan cara observasi, wawancara, dan studi pustaka. Dengan demikian, penelitian ini bertujuan untuk menciptakan media pembelajaran yang dapat meningkatkan minat dan semangat belajar dalam proses pembelajaran pada anak usia dini khususnya siswa-siswi di TKIT Bina Prestasi.
Kata Kunci : Media Pembelajaran,Media Interaktif,Taman Kanak-Kanak.
ABSTRACT
Early childhood education is one form of education that leads to child development. In early childhood, children have a very high curiosity. At TKIT Bina Prestasi, the learning media used are print media and still apply conventional learning media in the form of props and two-dimensional posters, in delivering material that is considered visually less effective and interactive. Therefore, efforts to improve children's skills, teachers can apply several learning media in a package called interactive learning. With interactive learning media that has several items in one theme. One of the interactive learning media designed is application-based interactive multimedia and other supporting learning media. With this interactive multimedia, it can also introduce information and communication technology devices to early childhood. The method of designing interactive learning media used is the Concept of Media Production (KPM) which consists of Preproduction, Production and Postproduction. The design of this interactive learning media uses Adobe Photoshop and Adobe Flash software. Data collection is done by observation, interview, and literature study. Thus, this study aims to create learning media that can increase interest and enthusiasm for learning in the learning process in early childhood especially students at TKIT Bina Prestasi.
Keywords: Learning Media, Interactive Media and Kindergarten
KATA PENGANTAR
Dengan memanjatkan Puji Syukur kehadirat Allah SWT yang telah memberikan Rahmat dan karunia-Nya sehingga dapat menyusun dan menyelesaikan Skripsi ini, dengan judul “Perancangan Animasi Interaktif Sebagai Sarana Pembelajaran Pada TKIT Bina Prestasi Tangerang”, sesuai dengan waktu yang telah ditentukan.
Dalam penyusunan Skripsi ini, media audio visual yang dibuat telah diupayakan semaksimal mungkin agar dapat memenuhi harapan semua pihak, kekurangan dan kelebihan dalam rancangan media audio visual Skripsi ini tidak lepas dari pihak-pihak yang telah banyak membantu baik dalam segi moril, materil maupun motivasi dalam menyelesaikan Skripsi ini. Oleh karena itu, pada kesempatan ini mengucapkan rasa terima kasih yang sebesar-besarnya kepada :
- Bapak Abas Sunarya, M.Si. selaku Rektor Universitas Raharja.
-
Bapak Dr. Henderi, S.Kom., M.Kom. selaku Dekan Fakultas Universitas Raharja.
-
Bapak Padeli, M.Kom. selaku Wakil Dekan Fakultas Sains dan Teknologi Universitas Raharja.
-
Ibu Ruli Supriati, S.Kom., M.T.I, selaku Ketua Program Studi Teknik Informatika Universitas Raharja.
-
Ibu Dewi Immaniar Desrianti, S.Kom., M.T.I., & Ibu Mulyati,S.E., M.M., M.Pd selaku Dosen Pembimbing yang senantiasa memberikan waktunya untuk memberikan bimbingan kepada penulis.
-
Bapak dan Ibu Dosen Universitas Raharja yang telah memberikan wawasan dan ilmu yang sangat bermanfaat bagi kehidupan penulis.
-
Bapak Ramli Sukardi, selaku stakeholder dari TKIT Bina Prestasi yang telah memberikan izin dan motivasi baik dalam perancangan maupun penyusunan laporan Skripsi ini.
-
Seluruh guru dan staf TKIT Bina Prestasi atas kerjasamanya dan memberikan tempat serta ilmu yang sangat bermanfaat sehingga dapat menyelesaikan Skripsi ini.
-
Seluruh dosen Perguruan Tinggi Raharja yang telah memberikan berbagai macam hal dari ilmu pendidikan maupun ilmu keadaban.
- Seluruh staff dan karyawan Perguruan Tinggi Raharja atas bantuan dan kerjasamanya.
- Keluarga tercinta terutama ibu yang sudah sangat peduli dan selalu memberikan nasihat ataupun masukan ketika lagi terpuruk dalam berbagai hal.
- Teman-teman dari semester 1, Oky, Ridho, Vicky, Amel, Fikrah, Dian & Devi yang selalu bareng dan saling support sampai bisa skripsi dan wisuda nantinya.
- Teman-teman Irsya yang selalu menemani disetiap hari ahad, teman menuntut ilmu, teman berbuat kebaikan, teman yang sudah lebih dari sekedar teman.
-
Teman-teman SFIT & WAF yang selalu ada dari jaman penjajahan belanda sampai akhir hayat.
-
Semua pihak yang tidak dapat disebutkan satu-persatu pada kesempatan ini.
Dalam penyusunan laporan Skripsi ini masih terdapat banyak kekurangan, dikarenakan keterbatasan kemampuan dalam mendapatkan berbagai sumber yang menjadi bahan acuan dalam penyusunan. Oleh karena itu diharapkan saran dan kritik yang membangun agar dapat dimanfaatkan pada masa yang akan datang.
Akhir kata kepada semua pihak yang telah membantu terwujudnya laporan Skripsi ini, semoga Allah SWT selalu melimpahkan rahmat dan hidayah-Nya.
| Tangerang, Juli 2019 | |
| Hafis Fadlillah | |
| NIM. 1521489442 |
Tabel 2.1 Literature Riview
Tabel 3.1 Material Produk
Tabel 3.2 Kondisi Pesaing
Tabel 3.3. Analisis SWOT
Tabel 3.4. Budget Produksi Media
Tabel 3.5. Elisitasi Tahap I
Tabel 3.6. Elisitasi Tahap II
Tabel 3.7. Elisitasi Tahap III
Tabel 3.8. Final Elisitasi
Tabel 4.1 Script Writing
Tabel 4.2 Penyusunan Crew
Tabel 4.3 Time Schedule
Tabel 4.4 Anggaran/Budget
Gambar 2.1 Matriks Analisis SWOT
Gambar 3.1 Logo TK
Gambar 3.2 Struktur Organisasi
Gambar 4.1 Pre production
Gambar 4.2 Menu Utama
Gambar 4.3 Menu Materi
Gambar 4.4 Tema Negaraku
Gambar 4.5 Materi Pulau
Gambar 4.6 Materi Bendera
Gambar 4.7 Materi Lambang
Gambar 4.8 Tema Warna
Gambar 4.9 Materi Merah
Gambar 4.10 Materi Apa Saja yang Berwarna Merah
Gambar 4.11 Materi Kuning
Gambar 4.12 Materi Apa Saja yang Berwarna Kuning
Gambar 4.13 Materi Hijau
Gambar 4.14 Materi Apa Saja yang Berwarna Hijau
Gambar 4.15 Materi Biru
Gambar 4.16 Materi Apa Saja yang Berwarna Biru
Gambar 4.17 Materi Coklat
Gambar 4.18 Materi Apa Saja yang Berwarna Merah
Gambar 4.19 Materi Ungu
Gambar 4.20 Materi Apa Saja yang Berwarna Ungu
Gambar 4.21 Tema Binatang
Gambar 4.22 Materi Binatang Darat
Gambar 4.23 Materi Macan
Gambar 4.24 Materi Video Macan
Gambar 4.25 Materi Sapi
Gambar 4.26 Materi Video Sapi
Gambar 4.27 Materi Badak
Gambar 4.28 Materi Video Badak
Gambar 4.29 Materi Kuda Nil
Gambar 4.30 Materi Video Kuda Nil
Gambar 4.31 Materi Jerapah
Gambar 4.32 Materi Video Jerapah
Gambar 4.33 Materi Serigala
Gambar 4.34 Materi Video Serigala
Gambar 4.35 Materi Zebra
Gambar 4.36 Materi Video Zebra
Gambar 4.37 Materi Gajah
Gambar 4.38 Materi Video Gajah
Gambar 4.39 Materi Kuda
Gambar 4.40 Materi Video Kuda
Gambar 4.41 Materi Singa
Gambar 4.42 Materi Video Singa
Gambar 4.43 Materi Binatang Laut
Gambar 4.44 Materi Paus
Gambar 4.45 Materi Video Paus
Gambar 4.46 Materi Cumi-Cumi
Gambar 4.47 Materi Video Cumi-Cumi
Gambar 4.48 Materi Kura-Kura
Gambar 4.49 Materi Video Kura-Kura
Gambar 4.50 Materi Pari
Gambar 4.51 Materi Video Pari
Gambar 4.52 Materi Lele
Gambar 4.53 Materi Video Lele
Gambar 4.54 Materi Lumba-lumba
Gambar 4.55 Materi Materi Video Lumba-lumba
Gambar 4.56 Materi Hiu
Gambar 4.57 Materi Video Hiu
Gambar 4.58 Materi Materi Binatang Udara
Gambar 4.59 Materi Toucan
Gambar 4.60 Materi Video Toucan
Gambar 4.61 Materi Flaminggo
Gambar 4.62 Materi Video Flaminggo
Gambar 4.63 Materi Elang
Gambar 4.64 Materi Video Elang
Gambar 4.65 Materi Kakatua
Gambar 4.66 Materi Video Kakatua
Gambar 4.67 Materi Gagak
Gambar 4.68 Materi Video Gagak
Gambar 4.69 Materi Burung Hantu
Gambar 4.70 Materi Video Burung Hantu
Gambar 4.71 Tema Profesi
Gambar 4.72 Materi Polisi
Gambar 4.73 Materi Pemadam Kebakaran
Gambar 4.74 Materi Perawat
Gambar 4.75 Materi Koki
Gambar 4.76 Materi Guru
Gambar 4.77 Materi Dokter
Gambar 4.78 Scene Keluar
Gambar 4.79 Scene Tutorial
Gambar 4.80 Laptop Lenovo X240
Gambar 4.81 Mouse Laptop
Gambar 4.82 Audio Recorder
Gambar 4.83 Flashdisk
Gambar 4.84 production
Gambar 4.85 Scene Bumper
Gambar 4.86 Menu Utama
Gambar 4.87 Menu Materi
Gambar 4.88 Tema Negaraku
Gambar 4.89 Materi Pulau
Gambar 4.90 Materi Bendera
Gambar 4.91 Materi Lambang
Gambar 4.92 Tema Warna
Gambar 4.93 Materi Merah
Gambar 4.94 Materi Apa Saja yang Berwarna Merah
Gambar 4.95 Materi Kuning
Gambar 4.96 Materi Apa Saja yang Berwarna Kuning
Gambar 4.97 Materi Hijau
Gambar 4.98 Materi Apa Saja yang Berwarna Hijau
Gambar 4.99 Materi Biru
Gambar 4.100 Materi Apa Saja yang Berwarna Biru
Gambar 4.101 Materi Coklat
Gambar 4.102 Materi Apa Saja yang Berwarna Merah
Gambar 4.103 Materi Ungu
Gambar 4.104 Materi Apa Saja yang Berwarna Ungu
Gambar 4.105 Tema Binatang
Gambar 4.106 Materi Binatang Darat
Gambar 4.107 Materi Macan
Gambar 4.108 Materi Video Macan
Gambar 4.109 Materi Sapi
Gambar 4.110 Materi Video Sapi
Gambar 4.111 Materi Badak
Gambar 4.112 Materi Video Badak
Gambar 4.113 Materi Kuda Nil
Gambar 4.114 Materi Video Kuda Nil
Gambar 4.115 Materi Jerapah
Gambar 4.116 Materi Video Jerapah
Gambar 4.117 Materi Serigala
Gambar 4.118 Materi Video Serigala
Gambar 4.119 Materi Zebra
Gambar 4.120 Materi Video Zebra
Gambar 4.121 Materi Gajah
Gambar 4.122 Materi Video Gajah
Gambar 4.123 Materi Kuda
Gambar 4.124 Materi Video Kuda
Gambar 4.125 Materi Singa
Gambar 4.126 Materi Video Singa
Gambar 4.127 Materi Binatang Laut
Gambar 4.128 Materi Paus
Gambar 4.129 Materi Video Paus
Gambar 4.130 Materi Cumi-Cumi
Gambar 4.131 Materi Video Cumi-Cumi
Gambar 4.132 Materi Kura-Kura
Gambar 4.133 Materi Video Kura-Kura
Gambar 4.134 Materi Pari
Gambar 4.135 Materi Video Pari
Gambar 4.136 Materi Lele
Gambar 4.137 Materi Video Lele
Gambar 4.138 Materi Lumba-lumba
Gambar 4.139 Materi Materi Video Lumba-lumba
Gambar 4.140 Materi Hiu
Gambar 4.141 Materi Video Hiu
Gambar 4.142 Materi Materi Binatang Udara
Gambar 4.143 Materi Toucan
Gambar 4.144 Materi Video Toucan
Gambar 4.145 Materi Flaminggo
Gambar 4.146 Materi Video Flaminggo
Gambar 4.147 Materi Elang
Gambar 4.148 Materi Video Elang
Gambar 4.149 Materi Kakatua
Gambar 4.150 Materi Video Kakatua
Gambar 4.151 Materi Gagak
Gambar 4.152 Materi Video Gagak
Gambar 4.153 Materi Burung Hantu
Gambar 4.154 Materi Video Burung Hantu
Gambar 4.155 Tema Profesi
Gambar 4.156 Materi Polisi
Gambar 4.157 Materi Pemadam Kebakaran
Gambar 4.158 Materi Perawat
Gambar 4.159 Materi Koki
Gambar 4.160 Materi Guru
Gambar 4.161 Materi Dokter
Gambar 4.162 Scene Keluar
Gambar 4.163 Scene Tutorial
Gambar 4.164 Postproduction
Gambar 4.165 Gambar Proses Editing
Gambar 4.166 Gambar Tahap Mixing
Gambar 4.167 Gambar Tahap Exporting
Daftar isi
- 1 BAB I
- 2 BAB II
- 2.1 Teori Umum
- 2.1.1 Konsep Dasar Perancangan
- 2.1.2 Konsep Dasar Informasi
- 2.1.3 Konsep Dasar Promosi
- 2.1.4 Konsep Dasar Desain
- 2.1.5 Konsep Dasar Analisis SWOT
- 2.1.6 Konsep Dasar Media Pembelajaran
- 2.1.7 Konsep Dasar Media Interaktif
- 2.1.8 Konsep Dasar Media Audio Visual
- 2.1.9 Konsep Dasar Aplikasi
- 2.1.10 Blackbox Testing
- 2.1.11 Konsep Dasar Produksi
- 2.2 Teori Khusus
- 2.3 Literature Review
- 2.1 Teori Umum
- 3 BAB III
- 4 BAB IV
- 5 BAB IV
- 6 DAFTAR PUSTAKA
BAB I
Latar Belakang Penelitian
Media pembelajaran merupakan segala hal yang bisa digunakan untuk menyalurkan pesan dari tenaga pendidik sehingga dapat merangsang pikiran, minat dan perhatian yang membuat terjadinya proses belajar lebih optimal. Pelajar membutuhkan sarana yang dapat dijadikan daya tarik dalam kegiatan belajar mengajar. Proses pembelajaran yang efektif menjadikan materi yang disampaikan oleh guru dapat dengan mudah dipahami dengan baik.
Media pembelajaran akan menentukan efektif atau tidaknya suatu proses pembelajaran, media pembelajaran akan menentukan efisien dan kualitas dari kegiatan belajar yang dilaksanakan, media pembelajaran yang menarik dan mudah diterima oleh siswa akan lebih disukai pelajar, dan pelaksanaan pembelajaran akan terlaksana dengan menyenangkan.
Media pembelajaran menggunakan aplikasi media interaktif sangat baik untuk meningkatkan pertumbuhan otak terutama pada anak masa golden age, Golden age adalah usia anak pada masa-masa awal hidupnya di dunia. Menurut Lebond, Bayu (2017.1), “Golden age adalah usia anak ketika mereka berumur 0 sampai dengan 5 tahun. Usia tersebut berada pada perkembangan terbaik untuk fisik dan otak anak”. Maka dari itu media pembelajaran interaktif animasi untuk anak TK yang masih termasuk golden age sangat dibutuhkan.
Setelah melakukan observasi di TKIT Bina Prestasi dan melakukan wawancara dengan kepala sekolah pada TKIT Bina Prestasi Periuk Tangerang. Bahwa sistem pembelajaran pada TKIT Bina Prestasi masih dengan menggunakan penunjang media cetak, untuk peserta didik TK sistem pembelajaran menggunakan media cetak kurang efektif sehingga terjadinya pembelajaran yang kurang kondusif. Sehingga sampai saat ini belum tercipta pembelajaran yang sangat efektif bagi siswa-siswi TKIT Bina Prestasi.
Untuk mewujudkan proses belajar yang menyenangkan dan sangat efektif sebelumya sudah menggunakan sarana penunjang seperti menggunakan musik, akan tetapi belum begitu efektif dan menarik para siswa dalam belajar seperti yang ditargetkan oleh sekolah untuk dari itu sebuah media pembelajaran interaktif yang berbasis aplikasi akan menciptakan suasana pembelajaran yang menarik.
Berdasarkan permasalahan tersebut, makan tema penelitian yang diberi judul, “Perancangan Animasi Interaktif Sebagai Sarana Pembelajaran Pada TKIT Bina Prestasi Tangerang”. Materi yang dibuat untuk media interaktif animasi ini hanya mencakup tentang binatang, warna, profesi, dan negaraku. Materi yang dibuat seperti hal nya yang diminta TKIT Bina Prestasi untuk 1 semester.
Tujuan Penelitian ini, dengan menggunakan media pembelajaran animasi interaktif bisa menjadikan kegiatan belajar pada TKIT Bina Prestasi efektif dan kondusif, Manfaat penelitian ini menjadikan para siswa belajar dengan hal yang baru sehingga mereka tertarik untuk belajar.
Rumusan Masalah
Permasalahan yang ada pada penelitian yang dilakukan ini, dapat dirumuskan sebagai berikut :
- Bagaimana merancang media interaktif sehingga meningkatkan minat belajar pada murid TKIT Bina Prestasi?
- Bagaimana peran media interaktif dalam proses belajar pada TKIT Bina Prestasi ?
- Bagaimana perencanaan media interaktif dengan visual yang menarik sehingga mudah dipahami untuk mendukung pembelajaran murid TKIT Bina Prestasi?
Ruang Lingkup Penelitian
Ruang lingkup animasi interaktif yang dibuat hanya sebatas materi pada semester 1 (satu) di TKIT Bina Prestasi Periuk Tangerang seperti pengenalan tentang binatang, warna, profesi, dan negaraku.
Tujuan dan Manfaat Penelitian
Tujuan Penelitian
Ruang lingkup animasi interaktif yang dibuat hanya sebatas materi pada semester 1 (satu) di TKIT Bina Prestasi Periuk Tangerang seperti pengenalan tentang binatang, warna, profesi, dan negaraku.
- Untuk menghasilkan media pembelajaran dalam bentuk animasi sehingga pembelajaran lebih efektif pada sekolah TKIT Bina Prestasi.
- Untuk menghasilkan konsep media pembelajaran sekolah yang inovatif dan kreatif sehingga memiliki daya tarik visualisasi pada TKIT Bina Prestasi.
- Untuk meningkatkan cara pembelajaran pada TKIT Bina Prestasi dalam membantu guru sehingga penyampaian materi lebih mudah dipahami oleh murid.
Manfaat Penelitian
Dari penelitian yang dibuat tentu memiliki manfaat sebagai berikut :
- Sekolah TKIT Bina Prestasi memiliki media pembelajaran interaktif yang efektif.
- Meningkatkan minat dan semangat anak terhadap proses pembelajaran dan mempermudah guru dalam proses mengajar pada TKIT Bina Prestasi.
- Media Interaktif pembelajaran sekolah ini dapat meningkatkan pemahaman visualisasi sehingga materi disampaikan lebih cepat mengerti.
Metode Penelitian
Analisa Permasalahan
Analisa permasalahan didapatkan dari hasil wawancara yang dilaksanakan pada bulan Maret 2019 dengan Bapak Ramli Sukardi selaku Kepala Sekolah Pada TKIT Bina Prestasi tersebut, media pembelajaran yang digunakan masih menggunakan buku cetak yang dirasa kurang begitu efektif dan menarik. Dengan penggunaan media pembelajaran dengan animasi ini, diharapkan dapat membuat pembelajaran lebih efektif dan interaktif dalam penyampaiannya sehingga dapat membuat peserta didik dapat lebih minat dalam proses belajar.
Pengumpulan Data
- Observasi
Mendapatkan data dengan pengamatan langsung pada TKIT Bina Prestasi dari bulan Maret 2019 - Mei 2019 dengan melakukan pencatatan sistematis yang berhubungan dengan media pembelajaran yang diterapkan pada TKIT Bina Prestasi.
- Metode Wawancara (Interview)
Wawancara adalah pengumpulan data dengan cara bertatap muka dan mengajukan pertanyaan secara langsung kepada stakeholder yaitu dengan Bapak Ramli selaku guru TKIT Bina Prestasi pada bulan Maret 2019, untuk mendapatkan informasi yang lebih terperinci dan gambaran mengenai media pembelajaran yang dipergunakan sebelumnya.
- Studi Pustaka
Dalam melengkapi data dukung mengenai teori-teori dasar yang dibutuhkan dalam laporan penelitian, dengan mencari dan membaca literatur-literatur, buku-buku maupun artikel jurnal yang dijadikan untuk melengkapi ketentuan-ketentuan pada penilaian obyektif penguji yang berkaitan dengan yang relevan dengan topik penelitian berbasis media pembelajaran.
Analisis SWOT
Analisis SWOT adalah singkatan dari kata-kata Strength (kekuatan perusahaan) Weaknesses (kelemahan perusahaan), Opportunities (peluang bisnis) dan Threats (hambatan untuk mencapai tujuan). Analisis SWOT adalah analisis yang terdiri dari analisis lingkungan mikro yang bertujuan untuk mengetahui kekuatan dan kelemahan perusahaan, dan analisis lingkungan makro yang bertujuan untuk mengetahui peluang dan ancaman bagi perusahaan.
Analisa Perancangan Media
Perancangan media pembelajaran berbasis aplikasi pada TKIT Bina Prestasi dirancang berdasarkan analisa terhadap kebutuhan media yang diajukan kepada stakeholder. Media-media yang akan digunakan sebagai sarana penunjang pembelajaran TKIT Bina Prestasi dirancang dengan menggunakan software Adobe Flash Professional CS6 dan Adobe Photoshop CS6.
Konsep Produksi Media (KPM)
Agar menghasilkan rancangan media yang baik menarik dan efektif digunakan Konsep : Preproductions, Productions dan Post Productions
Sistematika Penulisan
Bab I menjelaskan tentang latar belakang penelitian, rumusan masalah, ruang lingkup penelitian, tujuan dan manfaat penelitian, metode penelitian, dan sistematika penulisan yang akan dibahas dalam laporan skripsi.
Bab II menjelaskan tentang konsep dan teori dasar yang melandasi permasalahan penelitian dan menjadi acuan penulisan sesuai dengan topik perancangan yang dibuat dalam penyusunan laporan skripsi. Yang meliputi teori umum, teori khusus, dan literature review.
Bab III berisi tentang sejarah singkat sekolah, struktur organisasi, wewenang dan tanggung jawab tiap-tiap bagian, product information, market analisis, potensial market, market segmentation, marketing objective (tujuan pemasaran), marketing strategy (strategi pemasaran), budget produksi media, konfigurasi perancangan.
Bab IV ini menjelaskan tentang tahapan Pre production, Production dan Post production. Sesuai dengan tema perancangan yang diobservasi.
Bab V menjelaskan tentang kesimpulan dan saran yang diberikan kepada lembaga sekolah sebagai pemecahan masalah dalam perancangan yang telah dibuat.
BAB II
Teori Umum
Konsep Dasar Perancangan
Menurut Rosalina, dkk (2015 : 22)[1]perancangan merupakan “Pengembangan sistem dari sistem yang sudah ada atau sistem yang baru, dimana masalah-masalah yang terjadi pada sistem lama diharapkan sudah teratasi pada sistem yang baru. Sementara, menurut Asmawati, dkk (2016:40)[2] perancangan merupakan:
Wujud visual dihasilkan dari berbagai bentuk kreatif yang telah direncanakan. Langkah awal dalam perancangan desain berawal dari hal yang tidak teratur berupa gagasan atau ide-ide kemudian melalui proses penggarapan dan pengelolaan akan menghasilkan hal-hal yang teratur, sehingga hal-hal yang sudah teratur bisa memenuhi fungsi dan kegunaan secara baik.
Jadi kesimpulannya, perancangan adalah gambaran rencana umum dalam membuat suatu sistem atau desain yang dapat memenuhi kebutuhan penggunanya serta dapat berfungsi dengan baik.
Konsep Dasar Informasi
Pengertian Informasi
Menurut Harfizal, dkk (2017:232)[3]menjelaskan bahwa “informasi adalah fakta yang telah diolah dengan cara tertentu yang menggambarkan suatu kejadian nyata untuk diolah agar dipahami dan digunakan dalam pengambilan suatu keputusan”. Sementara, menurut Martin (2017:3)[4] informasi merupakan :
“Kriteria status informasi masyarakat sulit sekali dijelaskan, karakteristik yang menetapkan informasi dari masyarakat perindustrian. Sejauh ini banyak yang memperluas perspektif informasi masyarakat. Tentu, masyarakat berargumen bahwa tidak hanya ada satu informasi masyarakat namun lebih banyak informasi masyarakat yang mungkin ada”.
Menurut Hutahaean (2015:9)[5] informasi merupakan “Informasi adalah data yang diolah menjadi bentuk yang lebih berguna dan lebih berarti bagi penerimanya. Sumber informasi itu adalah data. Data kenyataan yang menggambarkan suatu kejadian-kejadian dan kesatuan nyata. Kejadian-kejadian (event) adalah kejadian yang terjadi pada saat tertentu”.
Kesimpulan yang dapat diambil dari pengertian informasi di atas adalah informasi merupakan sekumpulan data-data yang penting bagi penerima, dengan adanya data-data akan membentuk suatu informasi yang berguna dan bermanfaat. Suatu data harus diolah dengan bukti-bukti yang kuat agar suatu data tidak menjadi data hoax atau bohong.
Jenis-Jenis Informasi
Menurut Astriyani, Andri dan Agung (2016 : 206-207)[6]
- Informasi Penyejuk
Informasi keadaan sekarang yang merangkum keadaan umum atau bisnis atau organisasi.
- Peringatan
Berisi petunjuk terhadap sesuatu yang tidak biasa atau barangkali memerlukan tindakan manajerial atau perubahan-perubahan rencana.
- Indikator Kunci
Berisi ukuran aspek-aspek penting yang berkaitan dengan kinerja organisasi.
- Informasi Situsional
Informasi terkini tentang proyek, masalah, atau isu penting yang memerlukan perhatian manager.
- Informasi Eksternal
Informasi yang berasal dari luar departemen atau perusahaan. Kadang kala informasi ini masih hangat dan berjangka pendek (misalnya: adanya penandatanganan kontrak oleh pesaing), tetap kadang kala berjangka panjang (misalnya: studi lingkungan yang dilakukan lima tahun terakhir).”
Konsep Dasar Promosi
Pengertian Promosi
Menurut Desrianti,Dewi Immaniar. Sudaryono.dan Dwi Ayu Ningrum. 2014.[7]menjelaskan bahwa promosi adalah :
“tindakan menginformasikan atau meningkatkan konsumen tentang spesifikasi produk atau merek. Promosi mempunyai kekuatan untuk menyampaikan pesan, dan diperlukan perancangan khusus agar promosi tersebut memiliki visual yang kuat dan menciptakan keserasian di dalam rangkaian pemasaran, karena promosi adalah berkaitan langsung dalam upaya untuk memperkenalkan produk kepada konsumen”.
Sementara, menurut Priccila Natalia dkk (2014 : 120)[8], promosi adalah “kegiatan komunikasi pemasaran, selain daripada periklanan, penjualan pribadi, dan hubungan masyarakat, dimana insentif jangka pendek memotivasi konsumen dan anggota saluran distribusi untuk membeli jasa atau barang dengan segera, baik dengan harga yang dinilai rendah atau dengan menaikkan nilai tambah”.
Jadi dari kesimpulan diatas promosi adalah upaya untuk memberitahukan atau menawarkan produk atau jasa pada dengan tujuan menarik calon konsumen.
Bentuk Promosi
Menurut Astriyani, dkk (2016 : 206).[9]
- Advertising atau iklan
Iklan merupakan salah satu bentuk promosi yang dapat dengan cepat meluas dan meraih target konsumen mereka namun dalam pelaksanaannya, memerlukan dana yang besar.
- Personal Selling atau Penjualan Personal
Dikatakan bahwa personal selling atau penjualan personal merupakan alat paling efektif pada tahap tertentu dalam proses keputusan pembelian, terutama dalam menentukan pembelian, keyakinan dan tindakan yang akan diputuskan.
- Sales Promotion atau Promosi Penjualan
Promosi penjualan sering kali tidak terlalu efektif dibandingkan dengan iklan dan penjualan personal dalam membangun preferensi merek jangka panjang dan hubungan pelanggan.
- Public Relation atau Hubungan Pelanggan.
Hubungan pelanggan dapat dipercaya dalam hal sponsorship, pembuatan event, dan cerita baru dalam perusahaan karena terlihat lebih nyata untuk para konsumen atau pembaca dibanding dengan iklan.
- Direct Marketing atau Pemasaran Langsung
Banyak bentuk yang digunakan dalam pemasaran langsung sesuai dengan kebutuhan atau karakteristik setiap perusahaan dan bidang yang digeluti, seperti email langsung, katalog, tele-Marketing, online-Marketing, dan sebagainya.
Konsep Dasar Desain
Pengertian Desain
Anggoro (2017:3)[10] berpendapat bahwa “desain diartikan sebagai seni terapan, arsitektur dan berbagai pencapaian kreatif lainnya. Proses desain memperhitungkan aspek fungsi, estetika, dan berbagai macam aspek lainnya, yang biasa datanya didapatkan dari riset, pemikiran, brainstorming, maupun dari pengembangan desain yang sudah ada sebelumnya”. Sedangkan Sunarya, Dermawan, dan Amrullah (2016 :60)[11] mengungkapkan:
“desain merupakan art direction, yaitu penampilan visual secara menyeluruh dari iklan. Hasil kerja sama antara art direction dan copywriter (berupa konsep verbal dan visual) dipadukan secara sinergis kedalam desain melalui proses standar, yaitu membuat sketsa-sketsa kasar, menentukan alternatif desain, hingga final artwork (FAW)”.
Pada dasarnya desain merupakan rancangan pola dalam hal dasar pembuatan suatu benda. Desain merupakan langkah awal sebelum memulai membuat suatu benda, seperti website, bangunan, baju, dll. Pada saat pembuatan desain biasanya mulai memasukkan unsur berbagai perhitungan, cita rasa, pertimbangan, dll. Sehingga bisa dibilang bahwa sebuah desain merupakan bentuk perumusan dari berbagai unsur termasuk berbagai macam pertimbangan didalamnya.
Pengertian Tipografi
Menurut Rahmawati dan Asidigisianti (2018 : 818)[12] merupakan:
“Tipografi adalah seni tentang mendesain, mencipta, memilih dan memilah, menata dan mengorganisir huruf dalam segala aspek ketentuan yang meliputi dirinya dan berkaitan dengan estetika serta komunikasi yang efektif karena mampu mewakili konsep dan inti pesan yang disampaikan melalui karakter serta ciri khas huruf yang dimilikinya”.
“Sementara, menurut Hendrataman (2015:151)[13] merupakan “Tata huruf (typography) adalah ilmu yang mempelajari tentang penempatan, penataan huruf untuk mendapatkan kesan tertentu agar pembaca bisa mendapat informasi secara maksimal”.
Berdasarkan pengertian di atas dapat disimpulkan bahwa Tipografi (typography) adalah ilmu tentang mempelajari huruf. Dengan perkembangan berbagai font komputer, kita akan dapat memilih lebih banyak jenis font yang diinginkan. Namun memilih font adalah pekerjaan yang melelahkan karena sering banyaknya font yang tersedia.
Layout
Menurut Subario dkk (2017:2)[14], “Layout adalah proses yang berfungsi sebagai penggambaran lebih detail dari storyboard. Peran layout juga sebagai penggambaran dimensional dari mana karakter atau objek gambar animasi akan bergerak dan bagaimana pergerakan kamera dalam dimensi itu”. Sementara, menurut Akbar (2016:87)[15], “Layout adalah pengaturan yang dilakukan pada buku, majalah atau bentuk publikasi lainnya, sehingga teks dan ilustrasi sesuai dengan bentuk yang diharapkan”.
Dari definisi di atas dapat disimpulkan bahwa Layout adalah proses yang berfungsi sebagai penggambaran lebih detail dari storyboard hingga sesuai dengan bentuk yang diharapkan
Jenis-Jenis Layout
Menurut Desrianti, dkk (2014:434)[16], jenis-jenis layout diantaranya adalah:
- Layout Kasar
Layout kasar merupakan gambaran kerja untuk memperlihatkan komposisi tata letak naskah, gambar yang akan dibuat, pada layout kasar dibuat hitam putih, berupa coretan kasar atau sketsa dengan menggunakan pensil gambar yang dibuat secara manual.
- Layout Komprehensif
Layout Komprehensif adalah suatu gambar yang sudah mendekati komposisi final, dalam hal ini komposisi gambar yang pada umumnya disajikan dalam bentuk warna.
- Final Artwork
Final artwork adalah tahap akhir dimana keseluruhan unsur-unsur sudah tersusun dengan baik dan siap untuk dicetak (dipublikasikan).
Konsep Dasar Analisis SWOT
Pengertian Analsisis SWOT
Susilawati dan Harun (2017 : 113)[17] menjelaskan bahwa :
“analisis SWOT adalah untuk mendapatkan informasi dari analisis situasi dan memisahkan dalam pokok permasalahan internal (kekuatan dan kelemahan) dan pokok persoalan eksternal (peluang dan ancaman). Analisis SWOT tersebut akan menjelaskan apakah informasi tersebut terindikasi sesuatu yang akan membantu sebuah organisasi mencapai tujuannya atau memberikan indikasi bahwa terdapat rintangan yang harus dihadapi atau diminimalkan untuk memenuhi pemasukan yang diinginkan”.
Sementara, Sunaryo dan Rusdarti (2017 : 91)[18] menjelaskan :
“Analisis SWOT didasarkan pada logika yang dapat memaksimalkan kekuatan (strengths), dan peluang (opportunity), namun secara bersamaan dapat meminimalkan kelemahan (weaknesses), dan ancaman (threats). Proses pengambilan keputusan strategis selalu berkaitan dengan pengembangan misi, tujuan strategis, dan kebijakan perusahaan. Perencanaan strategis harus menganalisis faktor-faktor strategis perusahaan (kekuatan, kelemahan, peluang, dan ancaman) dalam kondisi yang ada saat ini.
Dari pengertian di atas dapat disimpulkan bahwa Analisis SWOT merupakan sumber informasi yang didapatkan dengan cara menganalisis yang didasari dengan kekuatan dan peluang dengan meminimalkan adanya kelemahan dan ancaman.

Gambar 2.1 Matriks Analisis SWOT
Faktor Analisis SWOT
Analisis SWOT terdiri dari empat faktor, yaitu:
- SO Strategic
Strategi ini memanfaatkan kekuatan internal perusahaan untuk menarik keuntungan dari peluang eksternal. Jika perusahaan memiliki kekuatan besar, maka perusahaan akan berjuang untuk mengatasinya dan mengubahnya menjadi kekuatan. Tatkala sebuah organisasi dihadapkan pada ancaman yang besar, maka perusahaan akan berusaha untuk menghindarinya untuk berkonsentrasi pada peluang. Strategi ini dirumuskan dengan pertimbangan bahwa manajemen hendak memanfaatkan kekuatan perusahaan dan keunggulan bersaing yang dimiliki untuk mengeksploitasi peluang bisnis yang tersedia. Strategi ini bersifat agresif, memacu pertumbuhan perusahaan.
- WO Strategic
Strategi ini bertujuan untuk memperbaiki kelemahan internal dengan cara mengambil keuntungan dari peluang eksternal. Terkadang peluang besar muncul, tetapi perusahaan memiliki kelemahan internal yang menghalanginya memanfaatkan peluang tersebut. Strategi ini tidak seagresif yang disebut pertama, karena manajemen tidak sepenuhnya dapat memanfaatkan peluang bisnis yang tersedia. Ia lebih berkonsentrasi untuk menyehatkan perusahaan dengan cara mengeliminir kelemahan yang dimiliki.
- ST Strategic
Strategi ini menggunakan kekuatan sebuah perusahaan untuk menghindari atau mengurangi dampak ancaman eksternal. Strategi ST serupa dengan strategi WO karena strategi yang ada tidak maksimal. Strategi ST lahir dari analisis manajemen yang hendak menggunakan kekuatan dan keunggulan yang dimiliki untuk menghindari efek negative dari ancaman bisnis yang dihadapi. Perusahaan memiliki keunggulan akan tetapi tidak dapat memanfaatkannya secara maksimal karena yang tersedia hanya ancaman bisnis.
- WT Strategic
Merupakan taktik defensive yang diarahkan untuk mengurangi lit WT pada dasarnya lebih merupakan strategi bertahan yakni strategi bisnis yang masih mungkin ditemukan dan dipilih dengan meminimalisasi kelemahan dan menghindari ancaman bisnis. Strategi ini hanya sedikit memberikan ruang gerak bagi manajemen. Perusahaan telah sampai pada soal mati atau hidup (survival), bahkan mungkin harus memilih untuk melakukan likuidasi.
Konsep Dasar Media Pembelajaran
Pengertian Media Pembelajaran
Nugraha, dkk (2017:6)[19] mengungkapkan :
Media Pembelajaran Suatu proses pembelajaran tidak akan berjalan dengan maksimal apabila tidak didukung oleh media sebagai sarana untuk memudahkan seorang pendidik untuk berinteraksi dengan peserta didik dalam kegiatan belajar mengajar. Media merupakan seperangkat alat bantu atau pelengkap yang digunakan oleh pendidik dalam rangka berkomunikasi dengan peserta didik.
Jenis-Jenis Media Pembelajaran
Menurut Dewa, dkk (2016)[20] Terdapat lima jenis dasar dari media pembelajaran yaitu:
- Teks
Merupakan elemen dasar bagi menyampaikan suatu informasi yang mempunyai berbagai jenis dan bentuk tulisan yang berupaya memberi daya tarik dalam penyampaian informasi.
- Media Audio
Membantu menyampaikan materi dengan lebihberkesan membantu meningkatkan daya tarikan terhadap suatu persembahan. Jenis audio termasuk suara latar, musik, atau rekaman suara dan lainnya.
- Media Visual
Media yang dapat memberikan rangsanganrangsangan visual seperti gambar/foto, sketsa, diagram, bagan, grafik, kartun, poster, papan buletin dan lainnya.
- Media Proyeksi Gerak
Termasuk di dalamnya film gerak, film gelang, program TV, kaset video (CD, VCD, atau DVD).
- Benda-Benda Tiruan/Miniatur
Seperti benda-benda tiga dimensi yang dapat disentuh dan diraba oleh siswa, media ini dibuat untuk mengatasi keterbatasan baik obyek maupun situasi sehingga proses pembelajaran tetap berjalan dengan baik.
Konsep Dasar Media Interaktif
Pengertian Media Interaktif
Menurut Lailiyah (2018:6)[21] dalam jurnal yang berjudul Pengembangan Media Pembelajaran Interaktif Berbasis Flash Untuk Pembelajaran Keterampilan Menuliskan Kembali Cerita Siswa Kelas IV SD. Vol 6 No.7. merupakan :nsi yang dapat disentuh dan diraba oleh siswa, media ini dibuat untuk mengatasi keterbatasan baik obyek maupun situasi sehingga proses pembelajaran tetap berjalan dengan baik.
“Media pembelajaran interaktif merupakan suatu multimedia yang dilengkapi dengan penyampai informasi dan materi yang dapat dikontrol dan dioperasikan sang pengguna, agar pengguna bisa memilih apa yang akan dijalankan terlebih dahulu sesuai pemilihan dan petunjuk yang ada. Dengan tujuan membentuk siswa yang aktif, kreatif serta mandiri dalam memecahkan masalah yang diberikan saat kegiatan pembelajaran berlangsung.”
Sementara, menurut Muhammad Nasrudin (2017)[22] merupakan: “Media pembelajaran interaktif merupakan media yang dapat digunakan oleh pengguna untuk menyampaikan informasi dengan dilengkapi komponen pendukung berupa alat kontrol sehingga pengguna bebas memainkan media dari sisi mana saja”.
Dari teori yang telah disampaikan dapat disimpulkan bahwa media pembelajaran adalah sebuah media berisi materi yang dapat dikontrol dilengkapi dengan kendali untuk menjalankan media animasi yang interaktif sebagai media penunjang pembelajaran pada suatu institusi.
Manfaat Media Interaktif
Menurut Lailiyah (2018:6)[23] Merupakan :
manfaat media pembelajaran ini menjadi perantara yang baik dalam menjelaskan materi sehingga mudah dipahami oleh siswa serta mampu menjadikan siswa belajar lebih mandiri. Setelah kegiatan pembelajaran selesai siswa diberikan angket pendapat. Dari hasil angket respon siswa hampir 75% siswa merespon setuju dengan penggunaan media pembelajaran interaktif yang dikembangkan. dengan jumlah 25 siswa hanya 10 siswa yang diambil untuk dimintai pendapat dan rata-rata skor respon siswa sebesar 0,75 yang menunjukkan pendapat setuju.
Konsep Dasar Media Audio Visual
Pengertian Multimedia
Menurut Purwanto dan Hanief (2016:13)[24] merupakan: “Multimedia adalah kombinasi dari komputer dan video atau secara umum merupakan kombinasi tiga elemen yaitu suara, gambar, dan teks atau kombinasi dari yang sedikit dua media input atau output dari data yang berupa audio (suara dan musik)”.
Dari penjelasan di atas dapat disimpulkan bahwa multimedia adalah perpaduan antara suara gambar dan teks yang mencakup menjadi satu.
Pengertian Audio Visual
Memaparkan Tim Dosen PAI (2016:96)[25] mengungkapkan: “Audio Visual berasal dari kata audible dan visible, audible yang artinya didengar, visible artinya dapat dilihat”. Sementara, menurut Sanjaya dalam Agustini dkk (2016:6)[26] merupakan: “Media audio visual adalah jenis media yang selain mengandung unsur suara juga mengandung unsur gambar yang bisa dilihat”.
Berdasarkan beberapa definisi diatas, dapat disimpulkan audio visual adalah produksi penggunaan materi yang penyerapannya melalui pandangan dan pendengaran dengan jenis media yang mengandung unsur suara dan gambar.
Pengertian Storyboard
Menurut Hidayat, dkk (2016 :55)[27] merupakan: “storyboard adalah rancangan berupa sket gambar yang dilengkapi dengan petunjuk atau catatan pengambilan gambar untuk kebutuhan shooting”. Sementara, Fatoni dan Puspitasari (2016:58)[28] mengunkapkan: “Storyboard itu sendiri yakni penyelenggara grafis seperti rangkaian ilustrasi atau gambar yang ditampilkan secara berurutan yang bertujuan untuk pra-visualisasi gambar yang bergerak, animasi, motion, grafik atau urutan media interaktif”.
Dilihat dari penjelasan diatas maka dapat disimpulkan storyboard adalah daftar pengambilan gambar pada setiap adegan untuk pre-visualisasikan adegan sebelum dibuat hasil karyanya.
Pengertian Animasi
Menurut Soenyoto (2017 : 1)[29] merupakan: “animasi pada dasarnya adalah suatu disiplin ilmu yang memadukan unsur seni dengan teknologi. Animasi juga sebagai cabang sinematografi karena animasi itu sendiri tidak terlepas dari disiplin ilmu film itu sendiri”. Sementara, Pengertian animasi menurut Fernandes dalam Bentelu, dkk (2016 : 2)[30] : “Animation is the process of recording adnd playing back a sequence of stills to achieve the illusion of continuous motion.” ("Animasi adalah sebuah proses merekam dan memainkan kembali serangkaian gambar statis untuk mendapatkan sebuah ilusi pergerakan.”)
Konsep Dasar Aplikasi
Pengertian Aplikasi
Menurut Abdurahman dan Asep (2016:62)[31] merupakan:
“Aplikasi adalah program siap pakai yang dapat digunakan untuk menjalankan perintah-perintah dari pengguna aplikasi tersebut dengan tujuan mendapatkan hasil yang lebih akurat sesuai dengan tujuan pembuatan aplikasi tersebut, aplikasi mempunyai arti yaitu pemecahan masalah yang menggunakan salah satu teknik pemrosesan data aplikasi yang biasanya berpacu pada sebuah komputasi yang diinginkan dan diharapkan maupun pemrosesan yang diharapkan.”
Berdasarkan pendapat di atas, dapat ditarik kesimpulan bahwa aplikasi adalah suatu perangkat lunak yang digunakan untuk kepentingan pengguna.
Blackbox Testing
Pengertian Blackbox Testing
Menurut Himawan dkk (2016:342) [32] merupakan “bahwa metode pengujian black-box berusaha untuk menemukan kesalahan dalam beberapa kategori”, diantaranya :
- Fungsi-fungsi yang salah atau hilang.
- Kesalahan dalam struktur data atau akses database internal.
- Kesalahan inisialisasi dan terminasi.
- Kesalahan performa.
Konsep Dasar Produksi
Pre Production (Praproduksi)
Menurut Tama, dkk (2017:3-4)[33] mengungkapkan :
“Pre Production merupakan langkah pertama dari konsep produksi media yang mana prosesnya dimulai dengan ide/gagasan, melakukan perencanaan dan persiapan di dalam produksi media dengan merancang 7 langkah didalamnya yaitu, menuangkan ide, membuat sinopsis, membuat Script Writing ,dan membuat Storyboard, selanjutnya adalah menentukan pemain dan crew dan menentukan alat apa saja yang akan digunakan dalam proses produksi nanti sesuai dengan time schedule yang dirancang juga pada tahap ini”.
Sementara, menurut Sunarya, dkk (2017:166)[34] merupakan: “Pre Production adalah langkah dimana dimulainya ide, perencanaan dan persiapan dari konsep produksi media”.
Dapat disimpulkan bahwa Pre Production adalah langkah pertama yang dilakukan diawal dari konsep produksi media yang dilakukannya dengan 7 langkah yang dimulai dengan penemuan ide.
Production (Produksi)
Pada tahap ini adalah proses dimana hasil tahap Pre Production diimplementasikan yaitu pengambilan gambar/video yang dilakukan bersama-sama dengan team pemain dan crew yang telah diatur sebelumnya dengan mewujudkan kegiatan dari storyboard,naskah yang telah dirancang. Tama,dkk, (2017:6)[35]
Dapat disimpulkan bahwa Production adalah Pembentukan gambar yang sesuai dengan rancangan Pre Production.
Post Production (Pascaproduksi)
Menurut Sunarya, dkk (2017:169)[36] mengukapkan :
“Post Production adalah proses finishing atau proses akhir dari sebuah karya sampai menjadi sebuah video yang utuh dan mampu menyampaikan isi atau pesan kepada audience. Dalam proses ini semua gambar yang didapatkan pada proses production dikumpulkan dan diedit oleh seorang editor. Kegiatan pemutaran dan distribusi juga masuk di dalam proses Post Production”.
Dapat disimpulkan bahwa Post Production adalah tahap terakhir di dalam konsep produksi media dengan mengumpulkan seluruh hasil dari tahap production untuk menghasilkan sebuah karya yang dapat dijadikan sebuah media informasi.
Teori Khusus
Konsep Dasar Aplikasi Penunjang Media Interaktif
Adobe Flash Profesional CS6
Menurut Wibawanto (2017:29)[37] mengungkapkan:
“sebelumnya bernama Macromedia Flash adalah salah satu perangkat lunak komputer yang didesain khusus oleh Adobe dan merupakan program aplikasi standar authoring tool professional yang digunakan untuk membuat animasi, web maupun aplikasi yang interaktif dan dinamis. Flash didesain dengan kemampuan untuk membuat animasi 2 dimensi yang handal dan ringan sehingga flash banyak digunakan untuk membangun dan memberikan efek animasi pada website, multimedia interaktif, film animasi, game dan yang lainnya”.
Sementara, menurut Lukito dkk (2015)[38] :
“Program Adobe Flash CS6 menyediakan berbagai macam fitur yang akan sangat membantu animator untuk membuat animasi menjadi semakin mudah dan menarik. Dengan fitur-fitur yang ada pada program Adobe Flash CS6, akan menjadikan Adobe Flash sebagai program animasi dan presentasi yang makin digemari oleh para animator-animator di dunia”.
Adobe Photoshop CS6
Endang Retnoningsih (2016 : 198)[39] mengungkapkan “Adobe Photoshop CS6 adalah program yang diorientasikan untuk mengedit, memodifikasi, maupun memanipulasi bitmap atau foto”, sedangkan menurut Ita Purnama Sari dkk (2014 : 25)[40] “Adobe Photoshop CS6 adalah salah satu aplikasi perangkat lunak editor gambar buatan Adobe system yang dikhususkan untuk pengeditan foto / gambar dan pembuatan efek atau biasa disebut layer style”.
Konsep Dasar Pendidikan Taman Kanak
Pengertian Pendidikan Taman Kanak
Menurut (Depdiknas USPN, 2004 : 4)[41] merupakan: .
“Sangatlah rugi jika sebuah keluarga atau masyarakat mengabaikan program yang sudah ditetapkan oleh pemerintah yaitu Pendidikan Anak Usia Dini (PAUD) yang sebenarnya sudah tertera di Bab I pasal 1 ayat 14 yang ditegaskan bahwa Pendidikan Anak Usia Dini adalah suatu upaya pembinaan yang ditujukan kepada anak sejak lahir sampai dengan usia enam tahun yang dilakukan melalui pemberian rangsangan pendidikan untuk membantu pertumbuhan dan perkembangan jasmani dan rohani agar anak memiliki kesiapan dalam memasuki pendidikan lebih lanjut”.
Konsep Dasar Elisitasi
Pengertian Elisitasi
Fitri dan Nurhadi (2017 : 319)[42] menjelaskan elisitasi adalah : “Suatu kegiatan mengidentifikasi dan mengevaluasi permasalahan untuk memecahkan masalah persyaratan elisitasi menjadi model objek yang benar-benar menggambarkan system”.
Tahapan Elisitasi
Elisitasi didapat melalui metode wawancara dan dilakukan melalui tiga tahap, yaitu sebagai berikut:
- Elisitasi Tahap I
berisi seluruh rancangan sistem baru yang diusulkan oleh pihak manajemen perusahaan melalui proses wawancara.
- Elisitasi Tahap II
merupakan hasil pengklasifikasian elisitasi tahap I berdasarkan metode MDI. Metode MDI bertujuan untuk memisahkan antara rancangan sistem yang penting dan harus ada pada sistem baru dengan rancangan yang disanggupi oleh penulis untuk di eksekusi.
- M pada MDI berarti Mandatory (Penting). Maksudnya, requirement tersebut harus ada dan tidak boleh dihilangkan pada saat membuat sistem baru.
- D pada MDI berarti Desirable Maksudnya requirement tersebut tidak terlalu penting dan boleh dihilangkan. Namun jika requirement tersebut digunakan dalam pembentukan sistem maka akan membuat sistem tersebut lebih sempurna.
- I pada MDI berarti Inessential Maksudnya requirement tersebut bukanlah bagian sistem yang dibahas, tetapi bagian dari luar sistem.
- Elisitasi Tahap III
merupakan hasil penyusutan dari elisitasi tahap II dengan cara mengeliminasi semua requirement yang optionnya I pada metode MDI. Selanjutnya semua requirement yang tersisa diklasifikasikan kembali melalui metode TOE, yaitu sebagai berikut :
- T artinya Tehnical. Maksudnya bagaimana tata cara / teknik pembuatan requirement tersebut dalam perancangan media yang diusulkan.
- O artinya Operational. Maksudnya bagaimana tata cara penggunaan requirement tersebut dalam sistem yang akan dikembangkan.
- E artinya Economic. Berapakah biaya yang diperlukan guna membangun requirement di dalam sistem.
Metode TOE tersebut dibagi kembali menjadi beberapa option, yaitu :
- High (H) : Sulit untuk dikerjakan, karena teknik pembuatan dan pemakaiannya sulit serta biayanya mahal. Sehingga requirement tersebut harus dieliminasi.
- Middle (M) : Mampu untuk dikerjakan
- Low (L) : Mudah untuk dikerjakan
- Elisitasi Tahap Final
Final draft elisitasi merupakan hasil akhir yang dicapai dari suatu proses elisitasi yang dapat digunakan sebagai dasar perancangan media yang akan dikembangkan.
Konsep Dasar Literature Review
Pengertian Literature Review
Menurut Tarhan dkk (2016:3)[43] merupakan : “A systematic literature review (SLR) is a means of evaluating and interpreting all available research relevant to a particular research hypothesis, topic area, or phenomenon of interest and a literature review represents the foundation to strengthen the research in a particular field of study”.
(Peninjauan sistematis Sastra adalah cara mengevaluasi dan menafsirkan semua tersedia penelitian berkaitan dengan penelitian tertentu hipotesis, area topik atau fenomena menarik dan kajian pustaka mewakili Yayasan untuk memperkuat penelitian dalam bidang studi tertentu)
Literature Review
Dari beberapa hasil tinjauan dari perpustakaan Raharja serta Jurnal Internasional, penulis mendapatkan beberapa Literature Review diantaranya sebagai berikut :
- Penelitian yang dilakukan oleh Dewi dan A. Khumaidi (2017) [44], “Pengenalan Perangkat Teknologi Informasi dan Komunikasi Bagi Anak Usia Dini pada Taman Kanak-Kanak (TK) Harapan Kita Kec. Pugung Menggunakan Aplikasi Multimedia Macromedia Flash”. Aplikasi media pembelajaran menekankan pada pengenalan perangkat komputer sehingga anak lebih mudah dalam belajara dengan bantuan animasi grafis dan suara. Dengan menggunakan media pembelajaran yang dikombinasi dengan gambar, animasi, suara dan elemen–elemen digital lainnya yang ditampilkan menyenangkan dan menarik dapat menaikan semangat anak untuk menyimak dan mempelajari materi yang disampaikan.
- Penelitian yang dilakukan oleh Nita Ari Lestari dan Endang Retnoningsih (2018)[45], “Animasi Interaktif Pengenalan Agama Islam Untuk Anak Usia Dini Pada TK Al-Ikhwan Bekasi”. Upaya meningkatkan penyediaan aplikasi dalam cara mengajar di taman kanak-kanak, harus ada terjadinya inovasi dalam kegiatan belajar yang sebelumnya konvensional menjadi pembelajaran digital, karena pembelajaran yang monoton sehingga anak merasa bosan dan malas untuk memahami pelajaran, maka berdasarkan permasalahan tersebut dibuatkan media pembelajaran yang dapat membangkitkan semangat anak untuk belajar dan memahami pelajaran yang telah ditentukan.
- Penelitian yang dilakukan oleh Abigail Azmi(2018) [46], “Perancangan Aplikasi Multimedia Interaktif Sebagai Penunjang Media Pembelajaran Pada Yayasan Miftahul Ulum Teluknaga Tangerang.” Penelitian ini bertujuan untuk dapat dipergunakan dalam mengoptimalkan proses belajar mengajar di kelas semakin efektif dan menjadikan salah satu sarana metode pembelajaran di kelas kepada para siswa. Perancangan aplikasi multimedia interaktif dibuat dengan menggunakan software Adobe Flash.
- Perancangan yang dilakukan oleh Asep Sayfulloh, Setiaji dan Riswandi Ishak(2018)[47], “Perancangan Program Animasi Interaktif Pengenalan Lagu Nasional Tingkat SD”. Perancangan ini dibuat menggunakan metode waterfall yaitu metode dengan menganalisis, perancangan, implementasi, pengujian dan pengoperasian dengan harapan memperoleh pengetahuan baru sebagai informasi serta menggunakan Adobe Flash Professional CS6.
- Penelitian yang dilakukan oleh Alhidayatuddiniyah T.W, R.A Sumarni dan S.P Astuti (2018)[48], “Pengembangan Media Pembelajaran Fisika Interaktif Berbasis Macromedia Flash Pro CS6 untuk SMA pada Pokok Bahasan Kinematika”. Untuk menghasilkan media interaktif dengan pokok bahasan kinematika berbasis animasi Macromedia Flash Pro CS6 untuk SMA dan mengetahui kualitas dan kelayakan produk media pembelajaran kinematika.
- Penelitian yang dilakukan oleh T. Sheeba and S. Hameetha Begum(2018)[49], “Comparative Study of Developing Interactive Multimedia Applications using Adobe Flash and HTML/CSS”. Interactive multimedia applications deal with computer delivered electronic system that deliver different types of content such as text, images, audio, video, animation, etc. in an interactive way. (Aplikasi multimedia interaktif berurusan dengan komputer yang disampaikan sistem elektronik yang memberikan berbagai jenis konten teks, Gambar, audio, video, animasi, dll dengan cara yang interaktif.)
- Penelitian Sagita dan Adha (2017)[50] “Visualization on triangle concept using Adobe Flash Professional”. Tujuan dari makalah ini adalah untuk mengembangkan alat bantu pengajaran menggunakan Adobe Flash Professional CS6 menekankan pada konsep Segitiga. Cara alternatif baru untuk menyampaikan konsep dasar dalam geometri dengan visualisasi adalah perangkat lunak Adobe Flash Professional CS6.
- Penelitian yang dilakukan oleh Susan McKenney and Thomas C. Reeves(2018)[51], “Conducting Educational Design Research”. Educational design research blends scientific investigation with the systematic development and implementation of solutions to educational challenges (Penelitian pendidikan desain campuran penyelidikan ilmiah dengan sistematis pengembangan dan implementasi solusi untuk tantangan pendidikan)
- Sow, Angelia, dan Harsha, (2017) [52], “Learning Mathematics via an Interactive Educational Game ”. Matematika selalu diberi label sebagai subjek yang sulit oleh sebagian besar pembelajar. Namun, itu adalah fakta yang tak terbantahkan bahwa itu sangat penting dalam kehidupan sehari-hari. Oleh karena itu, orang-orang memaksakan diri untuk memahami pelajaran dan menekan proses dengan harapan tercerahkan pada saat-saat belajar berikutnya. studi ini berfokus pada identifikasi status saat ini dan masalah siswa dalam belajar matematika dan mengembangkan lingkungan komputer interaktif dalam mempelajari perhitungan aritmatik sederhana dan memberikan siswa (berusia 8-10 tahun) dengan tutorial dan permainan untuk meningkatkan pengalaman belajar dengan cara yang menyenangkan. Kuesioner dan wawancara telah digunakan untuk mengumpulkan umpan balik dalam mengembangkan dan menguji prototipe. dari tanggapan konsolidasi, sebagian besar responden puas dengan prototipe yang dikembangkan dan yakin bahwa pengguna muda akan bermanfaat menggunakan aplikasi ini dengan mengatasi hambatan tertentu yang diidentifikasi seperti pendekatan pengiriman yang kurang menarik dan tidak mengetahui alasan pembelajaran. Namun demikian, lebih banyak penelitian seperti prosedur yang tepat untuk menggunakan pembelajaran berbasis permainan seperti itu harus dilakukan untuk pernyataan yang lebih konklusif.
- Penelitian yang dilakukan oleh N. Rojroongwasinkul.G. and Charoonruk, A. Singhato(2016)[53], “Effectiveness of Using Media Animation in Educating Thai Primary School Children on the Benefits of Consuming Five Colored Vegetables”. The study aimed to improve nutritional knowledge and attitude on benefits of consuming five colored vegetables by viewing three developed media animation modules in76 primary school children from grade 3 and 4. (Penelitian ini bertujuan untuk meningkatkan pengetahuan gizi dan sikap pada benefits of mengkonsumsi sayuran berwarna lima dengan melihat tiga modul animasi media berkembang di 76 anak-anak sekolah dasar dari kelas 3 dan 4).
Keunggulan Project Peneliti dan Referensi Literature Review Yang Digunakan.
Tabel 2.2 Literature Review
| No. | Penulis, Judul Penelitian | Metode Penelitian | Tujuan Penelitian | |
|---|---|---|---|---|
| 1 |
Dewi dan A. Khumaidi (2017) , “Pengenalan Perangkat Teknologi Informasi Dan Komunikasi Bagi Anak Usia Dini Pada Taman Kanak-Kanak (TK) Harapan Kita Kec. Pugung Menggunakan Aplikasi Multimedia Macromedia Flash”. |
Metode yang digunakan dalam penelitian sebagai berikut: a. Pengumpulan Data b. Pengembangan Sistem/Waterfall c. Kerangka Pemikiran
Aplikasi yang digunakan : a. Macromedia Flash b. Quiz Creator 3.0 c. Adobe Photoshop d. Adobe Audition |
Tujuan dari penelitian ini adalah menghasilkan media edukasi bagi anak usia dini pada TK Harapan Kita yang menarik. | |
| 2 | Nita Ari Lestari dan Endang Retnoningsih (2018), “Animasi Interaktif Pengenalan Agama Islam Untuk Anak Usia Dini Pada TK Al-Ikhwan Bekasi”. |
Metode yang digunakan dalam penelitian sebagai berikut: a. Observasi b. Wawancara c. Studi pustaka d. Implementation e. Evaluate Aplikasi yang digunakan : a. Adobe Flash Professional CS6 |
Tujuan dari penelitian ini meningkatkan penyajian aplikasi dalam pengajaran di taman kanak-kanak, harus ada terjadinya inovasi dan dalam belajar yang sebelumnya konvensional menjadi pembelajaran digital. | |
| 3 | Abigail Azmi(2018), “Perancangan Aplikasi Multimedia Interaktif Sebagai Penunjang Media Pembelajaran Pada Yayasan Miftahul Ulum Teluknaga Tangerang.” | Metode yang digunakan dalam penelitian sebagai berikut: a. Observasi b. Interview c. Studi pustaka
Aplikasi yang digunakan : a. Adobe Flash CS6 b. Adobe Photoshop CS6 |
bertujuan untuk dapat dipergunakan dalam mengoptimalkan proses belajar mengajar di kelas semakin efektif dan menjadikan salah satu sarana metode pembelajaran di kelas kepada para siswa | |
| 4 | Asep Sayfulloh, Setiaji dan Riswandi Ishak(2018)[47], “Perancangan Program Animasi Interaktif Pengenalan Lagu Nasional Tingkat SD”. |
Metode yang digunakan dalam penelitian sebagai berikut: a. Observasi b. Wawancara c. Studi pustaka d. Waterfall e. Analisis f. Perancangan g. Implementasi Aplikasi yang digunakan : a. Adobe Flash Professional CS6 |
Tujuan dari penelitian ini memberikan pembelajaran lagu nasional menggunakan konsep yang baru kepada para siswa. | |
| 5 | Alhidayatuddiniyah T.W, R.A Sumarni dan S.P Astuti (2018)[48], “Pengembangan Media Pembelajaran Fisika Interaktif Berbasis Macromedia Flash Pro CS6 untuk SMA pada Pokok Bahasan Kinematika”. |
Metode yang digunakan dalam penelitian sebagai berikut: a. Alir Penelitian b. Data Penelitian c. Tahapan Perancangan d. Tahapan Pengujian e. Evaluasi Aplikasi yang digunakan : a. Macromedia Flash Pro CS6 |
Tujuan dari penelitian ini untuk menghasilkan media interaktif dengan pokok bahasan kinematika berbasis animasi macromedia flash pro cs6 untuk SMA dan mengetahui kualitas dan kelayakan produk media pembelajaran kinematika | |
| 6 | T. Sheeba and S. Hameetha Begum(2018)[49], “Comparative Study of Developing Interactive Multimedia Applications using Adobe Flash and HTML/CSS”. |
Aplikasi yang digunakan : a. Adobe Flash CS5 b. HTML5 dengan CSS |
Aplikasi media interaktif berurusan dengan komputer yang disampaikan sistem elektronik yang memberikan berbagai jenis konten teks,gambar, audio,video,animasi, dll dengan cara yang interaktif | |
| 7 | Sagita dan Adha (2017)[50] “Visualization on triangle concept using Adobe Flash Professional”. |
Metode penelitian yang digunakan adalah penelitian dan pengembangan dengan 5 fase model ploom, yaitu (1) Pendahuluan, (2) Desain, (3) Realisasi/Konstruksi, (4) Pengujian,Evaluasi, Revisi,dan (5) Implementasi. |
Metode yang bertujuan untuk mengembangkan alat bantu pengajaran menggunakan Adobe Flash Professional CS6 menekankan pada konsep segitiga. | |
| 8 | Susan McKenney and Thomas C. Reeves(2018)[51], “Conducting Educational Design Research”. | Analisis eksplorasi desain dan konstruksi evaluasi dan refleksi implementasi menyebar. | Penelitian Pendidikan desain campuran penyelidikan ilmiah dengan sistematis pengembangan dan implementasi solusi untuk tantangan pendidikan. | |
| 9 | Sow, Angelia, dan Harsha, (2017) [52], “Learning Mathematics via an Interactive Educational Game ”. | Kuesioner dan Wawancara telah digunakan untuk mengumpulkan umpan balik dalam pengembangan dan menguji prototipe. | Mengembangkan lingkungan komputer interaktif dalam mempelajari perhitungan anti matika sederhana dan memberikan siswa dengan tutorial dan permainan untuk meningkatkan pengalaman belajar dengan cara yang menyenangkan. | |
| 10 | N. Rojroongwasinkul.G. and Charoonruk, A. Singhato(2016)[53], “Effectiveness of Using Media Animation in Educating Thai Primary School Children on the Benefits of Consuming Five Colored Vegetables”. | Menggunakan Metode: - Desain Riset - Penelitian Instrument - Intervensi Studi - Prosedur Hasil Analisis Statistik | Untuk meningkatkan pengetahuan gizi dan sikap pada benefits of mengkonsumsi sayuran berwarna lima dengan melihat tiga modul animasi media berkembang 76 anak-anak sekolah dasar dari kelas 3 dan 4 |
Penelitian yang dilakukan dengan judul “Perancangan Media Interaktif Animasi Sebagai Sarana Pembelajaran Pada TKIT Bina Prestasi Tangerang”. Bertujuan untuk membuat media pembelajaran interaktif untuk mendukung sarana pembelajaran yang inovatif pada TKIT Bina Prestasi. Dalam merancang media pembelajaran interaktif yang memiliki beberapa komponen yang terdiri dari satu tema agar dapat mempermudah pengajar dalam mempersiapkan bahan ajar dengan adanya tampilan visual menarik yang dapat meningkatkan minat belajar siswa. Perbedaan project yang dibuat menjadi acuan dalam literature review diatas adalah konsep membuat design dan media pembelajaran yang dibuat. Pada Project yang menjadi acuan literature review menggunakan konsep yang memiliki beberapa tema. Berdasarkan literature review diatas maka penelitian ini mengacu kepada literature nomor lima yang disusun oleh Abigail Azmi(2018)[46], “Perancangan Aplikasi Multimedia Interaktif Sebagai Penunjang Media Pembelajaran pada Yayasan Miftahul Ulum Teluknaga Tangerang.”. karena komponen yang dibuat beberapa terdapat kesamaan dalam pembuatannya.
BAB III
Gambaran Objek Yang Diteliti
Sejarah Singkat
- Sejarah TKIT
TKIT Bina Prestasti terletak di JL.Villa Mutiara Pluit Blok F3 No 43 Kelurahan Periuk Kecamatan Periuk Tangerang – Banten.
Pembelajaran dilaksanakan 5 hari dalam satu minggu, pada hari Senin sampai dengan hari Jum’at, dan kegiatan pembelajaran dimulai dari pagi hari jam 7:30 WIB sampai jam 10:30.
- Logo TK

Gambar 3.1 Logo TK
- Lokasi
TKIT Bina Prestasi berlokasi yang sangat strategis, yaitu di JL. Villa Mutiara Pluit Blok F3 No 43 Kelurahan Periuk Kecamatan Periuk Tangerang – Banten 15131.
- Visi dan Misi TKIT
- Visi Taman Kanak-kanak Islam Terpadu Bina Prestasi “Mempersiapkan anak yang cerdas, mandiri, cinta kepada Allah, dan RasulNya dan berakhlaku kharimah”
- Misi Taman Kanak-kanak Islam Terpadu Bina Prestasi
- Menghasilkan lulusan yang taat kepada Allah dan RasulNya
- Menghasilkan anak yang mempunyai dasar-dasar IPTEK, Seni, dan keterampilan
- Melatih anak dalam menghafal surat-surat pendek Al Quran sesuai perkembangan usianya
- Tujuan TKIT
- Membantu pemerintah dalam mendorong kesadaran masyarakat akan pentingnya Pendidikan Anak Usia Dini (PAUD).
- Meyendiakan sarana belajar sambil bermain bagi anak usia dini diwilayah Mutiara Pluit Kecamatan Periuk Kota Tangerang.
Struktur Organisasi

Gambar 3.2 Struktur Organisasi
Wewenang dan Tanggung Jawab
- Ketua Yayasan
Wewenang dan Tanggung Jawab Ketua Yayasan.
- Menjalankan visi dan misi yayasan sesuai dengan anggaran dasar.
- Memberikan wewenang kepada kepada para ketua divisi dengan hal-hal yang berkaitan dengan ruang lingkup divisi.
- Berhak mendelegasikan kepada salah satu pengurus untuk menjalin hubungan dengan pihak diluar yayasan.
- Memimpin dan mengkoordinasikan seluruh pengurus dan anggota yayasan.
- Mengkoordinasikan program kerja yayasan.
- Kepala Sekolah
Wewenang dan Tanggung Jawab Kepala Sekolah.
- Mengesahkan perubahan dokumen.
- Mengendalikan sistem manajemen mutu.
- Memberi teguran kepada pegawai dan guru yang melanggar peraturan.
- Mendelegasikan tugas jika berhalangan hadir.
- Menandatangani surat-surat dinas.
- Komite Sekolah
- Memberikan pertimbangan dalam penentuan dan pelaksanaan kebijakan pendidikan.
- Pengawasan Kinerja Sekolah
- Menindak lajuti keluhan,saran, dan kritik
- Menggalang dan memastikan kualitas pendidik disekolah
- Dewan Guru
Wewenang dan Tanggung Jawab Guru.
- Wajib menemukan pembawaan yang ada pada anak-anak didik dengan berbagai cara seperti observasi,wawancara,melalui pergaulan,angket dan sebagainya.
- Berusaha menolong anak didik mengembangkan pembawaan yang baik dan menekan perkembangan yang buruk agar tidak berkembang.
- Mengadakan evaluasi setiap waktuu ntuk mengetahui apakah perkembangan anak didik berjalan dengan baik.
- Memberikan bimbimgan dan penyuluhan tatkala anak didik menemui kesulitan dalam mengembangkan potensi.
Product Information
Produk
TKIT Bina Prestasi salah satu lembaga sekolah yang terletak di JL. Villa Mutiara Pluit Blok F3 No 43 Kelurahan Periuk Kecamatan Periuk Tangerang – Banten.
Media interaktif animasi merupakan suatu sarana pendukung system media pembelajaran. Dalam bentuk berupa gambar, teks, animasi, suara dan interaksi yang digunakan untuk media pembelajaran interaktif atau menyampaikan informasi sebagai media pembelajaran pada TKIT Bina Prestasi berbasis multimedia animasi interaktif mencakup seperti tema kurikulum yang terdapat pada TKIT Bina Prestasi. Media Interaktif sangat dibutuhkan dalam pembelajaran dan juga dapat membantu guru dalam menyampaikan materi.
Latar Belakang Produk
Berdasarkan analisa permasalahan pada TKIT Bina Prestasi, dalam penyampaian materi pada TKIT Bina Prestasi masih menggunakan buku cetak sebagai media pembelajaran. Sehingga siswa masih belum bisa memahami materi secara maksimal dikarenakan ketertarikan siswa dalam membaca masih kurang sehingga berpengaruh dalam pembelajaran konvensional.
Material Produk
Proses pembuatan media interaktif animasi, ada material-material penunjang produk yang digunakan.
Tabel 3.1 Material Produk

Spesifikasi Produk
Media interaktif animasi ini bertema tentang pembelajaran yang terdapat pada kurikulum pada TKIT Bina Prestasi. Didalam proses pembuatannya terdapat manfaat, kelebihan, dan kekurangan diantaranya :
- Manfaat
- Pembelajaran menjadi lebih interaktif.
- Siswa-siswi menjadi lebih menarik untuk giat belajar.
- Meningkatkan minat siswa-siswi dalam memperhatikan kegiatan belajar.
- Kelebihan
- TK memiliki media pembelajaran yang inovatif dan lebih efektif.
- Dapat menarik perhatian siswa-siswi dalam kegiatan belajar.
- Memudahkan siswa-siswi dalam menangkap materi.
- Kekurangan
- Kurangnya minat menulis pada siswa-siswi.
- Memerlukan lebih banyak waktu dalam penyampaian materi.
- Membutuhkan spesifikasi komputer atau laptop yang memadai.
Market Analisis
Market analisis adalah penyelidikan ke dalam pelaksanaan marketing dalam mengetahui apa saja hal yang mempengaruhi didapatnya hasil maksimal dan apa efek dari hasil tersebut dalam marketing. Analisa dilakukan dalam pengumpulan data untuk kemajuan proses marketing. Sehingga dapat merumuskan strategi yang tepat untuk menjalankan proses marketing selanjutnya.
Market Positioning
'Positioning' adalah tindakan perusahaan untuk merancang produk pemasaran sehingga dapat tercipta kesan diingatan konsumen. Sehingga, konsumen memahami dan menghargai apa yang dilakukan perusahaan dalam kaitannya dengan para pesaing.
TKIT Bina Prestasi merupakan jenjang pendidikan dalam bentuk formal untuk anak usia dini yang terletak di Kota Tangerang khusus nya di Periuk dan sekitarnya. Kurikulum yang ditekankan pada pemberian pendidikan dalam membantuk perkembangan dan pertumbuhan jasmani dan rohani sehingga anak memiliki kesiapan dalam memasukin pendidikan di jenjang selanjutnya. Selain itu, TKIT Bina Prestasi adalah taman kanak-kanak yang memiliki landasan dengan nilai-nilai agama islam.
Siswa yang terdaftar pada tahun ajaran 2018/2019 terdapat 40 siswa. Dengan status ekonomi menengah dan menengah atas. TKIT Bina Prestasi memberikan harga yang cocok dengan keadaan status ekonomi warga sekitar. Konsumen pasar difokuskan pada anak usia 4 sampai 6 tahun yang bersekolah di TK pada tahun ajaran 2018/2019
Kondisi Pesaing
Disekitar TKIT Bina Prestasi terdapat beberapa TK hal tersebut merupakan kondisi persaingan yang harus disikapi dengan cermat dan cerdik sehingga dapat memenangkan persaingan. Adapun pesaing dari TKIT Bina Prestasi antara lain :
Tabel 3.2 Kondisi Pesaing

Potential Market
Dengan metode mengajarkan pendidikan islam pada anak usia dini, TKIT Bina Prestasi memiliki potensi yang besar dalam menarik perhatian orang tua sekitar TK yang memiliki anak usia 4 sampai 6 tahun yang menginginkan anaknya mendapatkan pendidikan dan memahami agama islam dengan baik. Serta didukung tempat yang strategis di JL.Villa Mutiara Pluit Blok F3 No 43 Kelurahan Periuk Kecamatan Periuk Tangerang – Banten.
Dapat diprediksi siswa-siswi yang akan daftar pada tahun-tahun berikutnya akan selalu bertambah sehingga mencapai target yang sesuai diharapkan yaitu 50 siswa.
Market Segmentation
Market Segmentation adalah proses pembagian kelompok pembeli yang memiliki kebutuhan, karakteristik, dan perilaku yang berbeda-beda di dalam pasar tertentu sehingga nantinya menjadi satuan pasar dengan strategi marketing sendiri. Dasar-dasar market segmentation pada TKIT Bina Prestasi adalah sebagai berikut :
Market Segmentation adalah proses pembagian kelompok pembeli yang memiliki kebutuhan, karakteristik, dan perilaku yang berbeda-beda di dalam pasar tertentu sehingga nantinya menjadi satuan pasar dengan strategi marketing sendiri. Dasar-dasar market segmentation pada TKIT Bina Prestasi adalah sebagai berikut :
Geografi : Dilihat letak geografis TK, market segmentation terletak pada wilayah Kota Tangerang.
Demografi :
- Jenis Kelamin : Pria & Wanita
- Kelas Ekonomi : Menengah dan menengah atas
- Sasaran :
- Siswa TKIT Bina Prestasi usia 4-6 tahun
- Guru TKIT Bina Prestasi
Psikografi : Guru dan siswa yang mengikuti proses belajar di kelas.
Marketing Objective (Tujuan Pemasaran)
Dengan selalu meningkatnya kemajuan teknologi pada saat ini sehingga multimedia dapat membantu para guru dalam penyampaian materi untuk siswa-siswi khususnya pada TKIT Bina Prestasi memberikan sarana pembelajaran menggunakan media interaktif animasi sebagai media pembelajaran, yang dirancang dengan penuh harapan dapat meningkatkan minat belajar pada siswa-siswi TKIT Bina Prestasi.
Marketing Strategy (Strategi Pemasaran)
Strategi pemasaran yang dilakukan oleh TKIT Bina Prestasi saat ini dengan menggunakan lokasi yang strategis dan fasilitas penunjang lainnya. TKIT Bina Prestasi memiliki pengajar yang professional dengan banyak pengalaman dibidang mengajar.
TKIT Bina Prestasi menggunakan media promosi seperti spanduk, brosur, dan juga media sosial seperti facebook,whatsApp dalam strategi pemasaran. TKIT Bina Prestasi juga sering melaksanakan kegiatan di luar sekolah seperti lomba. Dengan adanya media interaktif sehingga membantuk peningkatan kualitas pada TKIT Bina Prestasi sehingga dapat meningkatkan kualitas belajar mengajar yang lebih baik. Dan meningkatkan jumlah minat orang tua yang ingin mendaftarkan anaknya di TKIT Bina Prestasi.
Tabel 3.3 Matriks SWOT

Budget Produksi Media
Budget produksi media adalah biaya yang dikeluarkan dalam proses pembuatan perancangan media interaktif animasi pada TKIT Bina Prestasi.
Tabel 3.4 Budget Produksi Media

Konfigurasi Hardware
Spesifikasi Hardware
Perancangan media interaktif ini menggunakan satu unit laptop dengan spesifikasi sebagai berikut :
- Processor : Intel(R) Core(TM) i5-4300U CPU @1.90GHz (4 CPUs), ~2.5GHz
- Memory : 4GB RAM
- Monitor : LCD 1366x768
- Harddisk: 400 GB
Software yang digunakan
Software yang digunakan dalam pembuatan media interaktif adalah :
- Adobe Flash Professional CS6
- Adobe Photoshop CS6
Elisitasi
Elisitasi Tahap 1
Tabel 3.5 Elisitasi Tahap 1

Elisitasi Tahap 2
Tabel 3.6 Elisitasi Tahap 2

Keterangan :
M : Mandatory (yang diinginkan)
D : Desirable (diperlukan)
D : I : Inessential (yang tidak mutlak diinginkan)
Elisitasi Tahap 3
Tabel 3.7 Elisitasi Tahap 3

Keterangan :
T : Techinal, tata cara / tehnik pembuatan requirement tersebut dalam perancangan media yang di usulkan.
O : Operational, tata cara penggunaan requirement tersebut dalam sistema yang akan dikembangkan.
E : Ecconomic, biaya yang diperlukan dalam perancangan media komunikasi visual.
H : High, Sulit untuk dikerjakan, karena tehnik pembuatan dan pemakaian yang sulit serta biaya yang mahal.
M : Middle, Mampu untuk dikerjakan.
L : Low, Mudah untuk dikerjakan.
Final Draft Elisitasi
Tabel 3.8 Final Draft Elisitasi

BAB IV
Preproduction
Defini Preproduction
Pre Production merupakan langkah pertama dari konsep produksi media yang mana prosesnya dimulai dengan ide/gagasan, melakukan perencanaan dan persiapan di dalam produksi media dengan merancang langkah didalamnya yaitu, menuangkan ide, membuat sinopsis, membuat Script Writing ,dan membuat Storyboard, selanjutnya adalah penyusunan crew, anggaran atau budget dan menentukan alat apa saja yang akan digunakan dalam proses produksi nanti sesuai dengan time schedule yang dirancang juga pada tahap ini.

Gambar 4.1 Preproduction
Ide atau Gagasan
Tahapan Preproduction pertama harus mencari ide atau gagasan yang akan dimasukan kedalam media pembelajaran interaktif. Tema pada media pembelajaran berisi materi pada TKIT Bina Prestasi yaitu, Negaraku, Warna, Binatang, Profesi. Pada media pembelajaran dibuat semenarik mungkin dengan gambar yang user friendly serta voice over pada materi nya sehingga guru mudah dalam menyampaikan materi pada siswa-siswi.
Sinopsis
Media pembelajaran interaktif pada TKIT Bina Prestasi terdapat 24 scene yaitu, bumper opening, menu utama, menu materi, tema negaraku, tema warna, tema binatang, tema profesi, menu tutorial, dan menu exit. Tampilan yang friendly serta background dan voice over yang digunakan adalah instrument musik, efek suara pada tombol dan ditambah penggisi suara ('dubbing'). Materi yang disajikan dalam materi adalah materi yang sesuai dengan kurikulum pelajaran pada siswa-siswi TKIT Bina Prestasi, materi yang ditampilkan adalah kurikulum 1 semester yang bertemakan Negaraku, Warna, Binatang, dan Profesi.
Narasi
Media pembelajaran interaktif mebutuhkan teks yang akan didubbing oleh dubber. Berikut teks yang didubbing.
- Tema Negaraku
Pada scene ini adalah materi yang menjelaskan tentang negaraku yaitu Negara Indonesia, voice over pada scene ini yaitu :
Negaraku// Pulau apa saja yang ada di Indonesia? // Jawa// Sumatra // Sulawesi // Kalimantan // Papua // Bali, NTB & NTT // Bagaimana kisah bendera Indonesia ? // Apa arti lambang Indonesia ?.
- Tema Warna
Pada scene ini adalah materi yang menjelaskan tentang beberapa warna, voice over pada scene ini yaitu :
Warna apa sajakah ini ? // Merah // Biru // Hijau // Kuning/ Ungu // Coklat.
- Tema Binatang
Pada scene ini adalah materi yang menjelaskan tentang beberapa binatang, voice over pada scene ini yaitu :
Binatang apa sajakah ini ? // Macan // Sapi // Badak // Kuda Nil // Jerapah // Serigala // Zebra // Gajah // Kuda // Singa // Paus // Cumi-cumi // Kura-kura // Pari // Lele// Lumba-lumba// Hiu// Burung apa sajakah ini ? // Toucan // Flaminggo // Elang // Kakatua // Gagak // Burung Hantu.
- Tema Profesi
Pada scene ini adalah materi yang menjelaskan tentang beberapa profesi, voice over pada scene ini yaitu :
Profesi apa sajakah ini ? // Guru // Pemadam Kebakaran // Koki // Perawat // Dokter // Polisi.
Storyboard
Storyboard adalah gambaran yang disusun supaya dalam menyampaikan ide lebih mudah dalam proses preproduction, perancangan berhubungan dengan visualisasi yang dibuat membutuhkan storboard sebagai media bantuannya.

Gambar 4.2 Menu Utama

Gambar 4.3 Menu Materi

Gambar 4.4 Tema Negaraku

Gambar 4.5 Materi Pulau

Gambar 4.6 Materi Bendera

Gambar 4.7 Materi Lambang

Gambar 4.8 Tema Warna

Gambar 4.9 Materi Merah

Gambar 4.10 Materi Apa Saja yang Berwarna Merah

Gambar 4.11 Materi Kuning

Gambar 4.12 Materi Apa Saja yang Berwarna Kuning

Gambar 4.13 Materi Hijau

Gambar 4.14 Materi Apa Saja yang Berwarna Hijau

Gambar 4.15 Biru

Gambar 4.16 Materi Apa Saja yang Berwarna Biru

Gambar 4.17 Coklat

Gambar 4.18 Materi Apa Saja yang Berwarna Coklat

Gambar 4.19 Materi Ungu

Gambar 4.20 Materi Apa Saja yang Berwarna Ungu

Gambar 4.21 Tema Binatang

Gambar 4.22 Materi Binatang Darat

Gambar 4.23 Materi Macan

Gambar 4.24 Materi Video Macan

Gambar 4.25 Materi Sapi

Gambar 4.26 Materi Video Sapi

Gambar 4.27 Materi Badak

Gambar 4.28 Materi Video Badak

Gambar 4.29 Materi Kuda Nil

Gambar 4.30 Materi Video Kuda Nil

Gambar 4.31 Materi Jerapah

Gambar 4.32 Materi Video Jerapah

Gambar 4.33 Materi Serigala

Gambar 4.34 Materi Video Serigala

Gambar 4.35 Materi Zebra

Gambar 4.36 Materi Video Zebra

Gambar 4.37 Materi Gajah

Gambar 4.38 Materi Video Gajah

Gambar 4.39 Materi Kuda

Gambar 4.40 Materi Video Kuda

Gambar 4.41 Materi Singa

Gambar 4.42 Materi Video Singa

Gambar 4.43 Materi Binatang Laut

Gambar 4.44 Materi Paus

Gambar 4.45 Materi Video Paus

Gambar 4.46 Materi Cumi-Cumi

Gambar 4.47 Materi Video Cumi-cumi

Gambar 4.48 Materi Kura-Kura

Gambar 4.49 Materi Video Kura-Kura

Gambar 4.50 Materi Pari

Gambar 4.51 Materi Video Pari

Gambar 4.52 Materi Lele

Gambar 4.53 Materi Video Lele

Gambar 4.54 Materi Lumba-lumba

Gambar 4.55 Materi Video Lumba-lumba

Gambar 4.56 Materi Hiu

Gambar 4.57 Materi Video Hiu

Gambar 4.58 Materi Binatang Udara

Gambar 4.59 Materi Toucan

Gambar 4.60 Materi Video Toucan

Gambar 4.61 Materi Flaminggo

Gambar 4.62 Materi Video Flaminggo

Gambar 4.63 Materi Elang

Gambar 4.64 Materi Video Elang

Gambar 4.65 Materi Kakatua

Gambar 4.66 Materi Video Kakatua

Gambar 4.67 Materi Gagak

Gambar 4.68 Materi Video Gagak

Gambar 4.69 Materi Burung Hantu

Gambar 4.70 Materi Video Burung Hantu

Gambar 4.71 Tema Profesi

Gambar 4.72 Materi Polisi

Gambar 4.73 Materi Pemadam Kebakaran

Gambar 4.74 Materi Perawat

Gambar 4.75 Materi Koki

Gambar 4.76 Materi Guru

Gambar 4.77 Materi Dokter

Gambar 4.78 Scene Keluar

Gambar 4.79 Scene Tutorial
Script Writing
Script Writing adalah rancangan naskah yang menarik dan detail untuk menyesuaikan alur.
Table 4.1 Script Writing

Penyusunan Crew
Pembuatan media interaktif ini dibuat secara mandiri, dimana crew merupakan personal dan dibantu dengan seorang. diantaranya :
Table 4.2 Penyusunan Crew

Time Schedule
Table 4.3 Time Schedule

Anggaran/Budget
Table 4.4 Table Anggaran/Budget

Peralatan yang digunakan

Production
Definisi Production
Production adalah proses pembentukan gambar yang sesuai dengan rancangan Pre Production. Dengan proses pembuatan gambar, pemberian warna, setelah itu dilakukan penyatuan dengan gambar atau background yang telah dibuat dan pemberian beberapa sound effect, dubbing, dan musik sehingga sehingga media interaktif tampil menarik. Pada tahap ini terbagi menjadi 4 perancangan yaitu perancangan multimedia, audio, visual dan broadcasting.

Gambar 4.84 Production
Perancangan Multimedia
Perencangan multimedia adalah proses menggabungkan teks, audio, gambar, dan animasi menjadi media pembelajar yang terlihat menarik. Perancangan multimedia dirancang agar menjangkau dan memberikan lebih luas program media yang efesien dan efektif, ditampilkan dalam bentuk media interaktif yang didalamnya terdapat unsur-unsur seperti gambar, animasi, teks, dan audio. Dalam perancangan multimedia ini terdapat tiga tahap yang harus dilakukan supaya menjamin kesuksesan perancangan media ini, yaitu tujuan multimedia, strategi multimedia, dan program multimedia. Dengan dibuatnya tujuan multimedia maka dapat membuat strategi sehingga membantu tercapai tujuan tersebut dan menghasilkan aplikasi multimedia yang menarik.
Tujuan Multimedia
Multimedia ini bertujuan untuk membuat media pembelajaran interaktif berbasis aplikasi sehingga lebih menarik minat siswa-siswi dalam proses belajar.
Strategi Multimedia
Sebelum masuk pada tahap proses produksi harus melewati tahap strategi multimedia, yang berisikan tentang geografi, demografi, dan psikografi.
Geografi : Kota Tangerang
Demografi
- Jenis Kelamin : Laki & Perempuan
- 4-6 Tahun
- Siswa-Siswi TKIT Bina Prestasi
Psikografi : Guru dan siswa yang mengikuti proses belajar di kelas.Program Multimedia.
Program multimedia dalam aplikasi pembelajaran terdapat 3 (tiga) komponen tahapan yaitu :
- Teks
Penggunaan teks pada media interaktif memakai type stripbox dan diterapkan dalam media interaktif
- Picture
Gambar yang digunakan dalam media interaktif menggunakan gambar dalam bentuk format .png dengan desain yang simple
- Sound
Media interktif ini menggunakan suara dari dubber untuk mengisi suara dalam aplikasi, suara dubber ini disesuaikan dengan tombol pada apliksai, Dan ditambah backsound musik.
Perencanaan Audio
Untuk mendapatkan audio yang baik dibutuhkan perencanaan terdapat tujuan audio, strategi audio, dan program audio sebagai berikut :
Tujuan Audio
Tujuan audio melengkapi media pembelajaran interaktif supaya lebih menarik dan mempermudah siswa memahami materi yang ada, sehingga media interaktif tersebut dapat menyampaikan informasi dengan baik.
Strategi Audio
Strategi audio dalam media pembelajaran interaktif menggunakan suara asli manusia (dubber), efek suara pada setiap tombol, dan backsound pada aplikasi. Ada beberapa strategi audio yaitu geografi, demografi, dan psikografi.
Geografi : Kota Tangerang
Demografi
- Jenis Kelamin : Laki & Perempuan
- 4-6 Tahun
- Siswa-Siswi TKIT Bina Prestasi
Psikografi : Guru dan siswa yang mengikuti proses belajar di kelas.
Program Audio
Program audio sangat dibutuhkan dalam media pembelejaran interaktif sehingga lebih menarik dalam menjelaskan materi yang disampaikan. Program audio dalam media pembelajaran interaktif ini terbagi menjadi dua tahapan yaitu :
- Backsound digunakan dalam melatarbelakangi video. Backsound berupa instrument dengan judul Harvest moon back to nature tittle time dengan format mp3.
- Dubbing yang digunakan yaitu suara asli manusia berada pada aplikasi sehingga dapat menyampaikan informasi dengan baik.
Perencanaan Visual
Perencanaan visual adalah suatu proses yang dimana merencanakan kesan atau image yang ditampilkan dalam aplikasi. Dengan menggabungkan gambar, animasi, suara, dan teks sehingga menghasil suatu media pembelajaran interaktif yang berbasis aplikasi dengan tema Negaraku, Warna, Binatang, dan Profesi. Tema diberikan warna yang colorfull sehingga memperjelas materinya.
Tujuan Visual
Tujuan visual pada media pembelajaran interaktif ini supaya penyampaian materi atau informasi yang disampaikan dapat meningkatkan minat belajar siswa. Visualisasi dibuat untuk menarik minat siswa dalam belajar.
Strategi Visual
Strategi visual adalah strategi dalam pembuatan visual effect didalam media pembelajaran interaktif. Media pembelajaran ini menggunakan visual effect pada setiap objek dan memiliki pewarnaan yang colorfull dan membuat animasi bergerak sehingga terkesan lebih interaktif.
Program Visual
Program visual merupakan hasil dari proses produksi yang dimana perancangannya menggunakan aplikasi software Adobe Photoshop CS6, dan Adobe Flash Profesional CS6

Gambar 4.85 Scene Bumper

Gambar 4.86 Menu Utama

Gambar 4.87 Menu Materi

Gambar 4.88 Tema Negaraku

Gambar 4.89 Materi Pulau

Gambar 4.90 Materi Bendera

Gambar 4.91 Materi Lambang

Gambar 4.92 Tema Warna

Gambar 4.93 Materi Merah

Gambar 4.94 Materi Apa Saja yang Berwarna Merah

Gambar 4.95 Materi Kuning

Gambar 4.96 Materi Apa Saja yang Berwarna Kuning

Gambar 4.97 Materi Hijau

Gambar 4.98 Materi Apa Saja yang Berwarna Hijau

Gambar 4.99 Biru

Gambar 4.100 Materi Apa Saja yang Berwarna Biru

Gambar 4.101 Coklat

Gambar 4.102 Materi Apa Saja yang Berwarna Coklat

Gambar 4.103 Materi Ungu

Gambar 4.104 Materi Apa Saja yang Berwarna Ungu

Gambar 4.105 Tema Binatang

Gambar 4.106 Materi Binatang Darat

Gambar 4.107 Materi Macan

Gambar 4.108 Materi Video Macan

Gambar 4.109 Materi Sapi

Gambar 4.110 Materi Video Sapi

Gambar 4.111 Materi Badak

Gambar 4.112 Materi Video Badak

Gambar 4.113 Materi Kuda Nil

Gambar 4.114 Materi Video Kuda Nil

Gambar 4.115 Materi Jerapah

Gambar 4.116 Materi Video Jerapah

Gambar 4.117 Materi Serigala

Gambar 4.118 Materi Video Serigala

Gambar 4.119 Materi Zebra

Gambar 4.120 Materi Video Zebra

Gambar 4.121 Materi Gajah

Gambar 4.122 Materi Video Gajah

Gambar 4.123 Materi Kuda

Gambar 4.124 Materi Video Kuda

Gambar 4.125 Materi Singa

Gambar 4.126 Materi Video Singa

Gambar 4.127 Materi Binatang Laut

Gambar 4.128 Materi Paus

Gambar 4.129 Materi Video Paus

Gambar 4.130 Materi Cumi-Cumi

Gambar 4.131 Materi Video Cumi-cumi

Gambar 4.132 Materi Kura-Kura

Gambar 4.133 Materi Video Kura-Kura

Gambar 4.134 Materi Pari

Gambar 4.135 Materi Video Pari

Gambar 4.136 Materi Lele

Gambar 4.137 Materi Video Lele

Gambar 4.138 Materi Lumba-lumba

Gambar 4.139 Materi Video Lumba-lumba

Gambar 4.140 Materi Hiu

Gambar 4.141 Materi Video Hiu

Gambar 4.142 Materi Binatang Udara

Gambar 4.143 Materi Toucan

Gambar 4.144 Materi Video Toucan

Gambar 4.145 Materi Flaminggo

Gambar 4.146 Materi Video Flaminggo

Gambar 4.147 Materi Elang

Gambar 4.148 Materi Video Elang

Gambar 4.149 Materi Kakatua

Gambar 4.150 Materi Video Kakatua

Gambar 4.151 Materi Gagak

Gambar 4.152 Materi Video Gagak

Gambar 4.153 Materi Burung Hantu

Gambar 4.154 Materi Video Burung Hantu

Gambar 4.155 Tema Profesi

Gambar 4.156 Materi Polisi

Gambar 4.157 Materi Pemadam Kebakaran

Gambar 4.158 Materi Perawat

Gambar 4.159 Materi Koki

Gambar 4.160 Materi Guru

Gambar 4.161 Materi Dokter

Gambar 4.162 Scene Keluar

Gambar 4.163 Scene Tutorial
Perencanaan Broadcasting
Perencanaan broadcasting yaitu supaya media pembelajaran interaktif sesuai dengan apa yang diinginkan TKIT Bina Prestasi perencanaan broadcasting bertujuan untuk meningkatkan ruang lingkup yang lebih luas. Dengan adanya rancangan ini diharapkan TKIT Bina Prestasi mencapai target yang diinginkan. Perencaan broadcasting terdiri dari 3 tahapan yaitu tujuan broadcasting, strategi broadcasting, dan program broadcasting.
Tujuan Broadcasting
Pada tahapan ini broadcasting bertujuan untuk mencapai target khususnya siswa-siswi TKIT Bina Prestasi Tangerang supaya mendapat edukasi dengan informasi secara efektif. Dengan media pembelajaran berbasis aplikasi ini.
Strategi Broadcasting
Strategi broadcasting dengan menggunakan komputer pada TKIT Bina Prestasi untuk memperlihatkan media pembelajaran interaktif dengan animasi.
Program Broadcasting
Program broadcasting bertargetkan pada guru untuk implementasikan media pembelajaran interaktif berbasis aplikasi pada TKIT Bina Prestasi Tangerang. Program broadcasting media pembalajaran berbasis aplikasi ini akan diimplemtasikan melalui :
- Flashdisk sebagai penyimpanan media yang mempunya kapasitas penyimpanan yang cukup besar. Mengingat flashdisk mudah digunakan dan dibawa yang bernilai efisien,efektif, dan ekonomis
- Proyektor digunakan sebagai penyampaian materi pembelajaran dari guru kepada para siswa-siswi pada saat belajar.
Post Production
Definisi Post Production
Post production adalah tahap terakhir di dalam konsep produksi media dengan mengumpulkan seluruh hasil dari tahap production untuk menghasilkan sebuah karya yang dapat dijadikan sebuah media informasi. Pada tahap ini terdapat 5 tahapan yaitu editing, mixing, finishing, exporting, dan segment pasar.

Gambar 4.164 Post Production
Editing
Proses editing ini menggunakan software Adobe Flash Profesional CS6. Dalam proses perencangan terdapat beberapa scene untuk mempermudah dalam timeline controlling. Media pembelajaran berbasis aplikasi ini menggunakan bahasa pemrograman ActionScript 2.0 sebagai sistemnya. Suara dan gambar dalam perancangan diexport kedalam library dan kemudian di proses menjadi sebuah aplikasi.

Gambar 4.165 Gambar Proses Editing
Mixing
Dalam tahap proses mixing yaitu penggabungan gambar, text, dan audio kemudian ditambahakan efek animasi agar terlihat menarik dan interaktif dan juga suara dubber pada buttonnya.

Gambar 4.166 Gambar Proses Mixing
Finishing
Finishing yaitu dalam proses pembuatan media pembelajaran interakif berbasis aplikasi yang telah dilakukan proses penggabungan beberapa gambar,teks, dan audio serta efek animasi.
Exporting
Exporting adalah tahap akhir pada proses pembuatan media pembelajaran interaktif berbasis aplikasi, setelah tahap finishing selesai maka selanjutnya dilakukan proses exporti. Hasil akhir dari export dapat dilakukan dengan format .swf dan .exe, format .swf hanya dapat dibuka apabila perangkat laptop atau komputer terinstal aplikasi adobe flash sedangkan .exe dapat dibuka tanpa adanya aplikasi flash.

Gambar 4.167 Gambar Proses Exporting
Segment Pasar
Target pasar yang dituju adalah para guru dan siswa-siwi TKIT Bina Prestasi Tangerang. Sebagai salah satu lembaga Taman Kanak diharpakan media pembelajaran interaktif berbasis aplikasi ini dapat menaikan minat bagi para calon siswa-siswi TKIT Bina Prestasi Tangerang dengan target yang di harapkan.
BAB IV
Kesimpulan
Berdasarkan rumusan masalah yang terdapat di Yayasan TKIT Bina Prestasi melalui perancangan media pembelajaran interaktif, maka dapat disimpulkan bahwa :
- Media interaktif yang dirancang berisikan animasi interaktif. Materi yang ditampilkan dengan animasi yang menarik dengan warna dan keterangan pada setiap tema tersebut, disertai voice over (audio) disetiap button sehingga dapat meningkatkan minat belajar siswa. Materi berisikan video untuk pengenalan binatang.
- Peran media interaktif sebagai sarana pendukung media pembelajaran sangat penting karena media ini dapat meningkatkan pola pikir dan kreatifitas siswa sehingga siswa bisa menjadi siswa yang berprestasi dan mandiri. Pembelajarannya cukup efektif, sehingga media ini dapat membantu pengajar menyapaikan materi sesuai tema yang ada.
- Perencanaan visual yang ditampilan dengan gaya ceria, interaktif dan berwarna yang bertemakan tentang Binatang, Warna, Negaraku, dan Profesi dengan layout yang menarik yang disertakan voice over (audio) yang ditampilan pada sub tema serta menggunakan aplikasi Adobe Flash Professional CS6 dan Adobe Photoshop CS6.
Saran
Setelah menganalisa rumusan masalah yang ada pada Yayasan TKIT Bina Prestasi, maka terdapat saran diantaranya :
- Meningkatnya minat belajar siswa menggunakan media interaktif yang bertema Diriku, Lingkunganku, Kebutuhanku, Binatang dan Tanaman, pengajar harus paham dalam penggunaan media tersebut dan membuat siswa mengerti materi apa yang disampaikan.
- Agar selanjutnya media interaktif dapat selalu mendukung pembelajaran pada TKIT Bina Prestasi secara berkelanjutan untuk meningkatkan mutu dan kualitas belajar.
- Visual yang ditampilkan dalam media interaktif ini dibuat semenarik mungkin agar dapat menarik minat siswa untuk lebih giat dalam belajar.
DAFTAR PUSTAKA
- ↑ Rosalina, Vidila.Ahmad Kausar.dan Yusuf Fazri Sutiawan. 2015.Perancangan Video Company Profile Kota Serang Dengan Teknik Editing Menggunakan Adobe Premiere Pro CS 5. Serang : Universitas Serang Raya. Jurnal PROSISKO Vol.2 No.1.
- ↑ Asmawati, Ari Yuni. Hafita. dan Muhammad Faisal. 2016. The Design Of Visual Communication Design Media Shaped Product Catalog As A Medium Of Promotion and Information On PT TRANS NUSANTARA ACCES
- ↑ Harfizal. Fauzan Manafi Albar. dan Muh Afiffudin. 2017. Rancang Bangun Sistem Informasi Penyalur Dana Bantuan Siswa (BOS) Berbasis WEB. Tangerang : Perguruan Tinggi Raharja. Journal CERITA. ISSN : 2461- 1417. Vol. 3 No. 2 : 232.
- ↑ Martin, William J. 2017. The Global Information Society. New York :Routledge.
- ↑ Hutahaean, Jeperson.2015. Konsep Sistem Informasi.Yogyakarta :Deepublish.
- ↑ Astriyani, Erna. dan Andri Lukmana dan Agung Irawan. 2016. Media Video Company Profile Sebagai Sarana Informasi dan Promosi Di PT. Surya Toto Indonesia Tbk. KabupatenTangerang. Tangerang : Perguruan Tinggi Raharja. Journal CICES. Vol. 2 No.2 : 205-208.
- ↑ Desrianti,Dewi Immaniar. Sudaryono.dan Dwi Ayu Ningrum.2014. Enriching Media Merchandise Sarana Penunjang Promosi Studi Kasus pada Bookstore. Journal CCIT Vol.7 No.3. Tangerang: Perguruan Tinggi Raharja.
- ↑ Natalia, Priccila. dan Mumuh Mulyana. 2014. Pengaruh Periklanan dan Promosi Penjualan Terhadap Keputusan Pembelian. Jurnal Ilmiah Manajemen Kesatuan Vol. 2 No. 2. Bogor : STIE Kesatuan.
- ↑ Astriyani, Erna.dan Andri Lukmana dan Agung Irawan. 2016. Media Video Company Profile Sebagai Sarana Informasi dan Promosi Di PT.Surya Toto Indonesia Tbk. Kabupaten Tangerang. Tangerang :Perguruan Tinggi Raharja. Journal CICES. Vol. 2 No.2 : 205-208.
- ↑ Anggoro, Yanuar Yoga. dan Handojo Djoko Waluyo. 2017. Pengaruh Strore Atmosphere Desain Produk dan Harga Terhadap Keputusan Pembelian di Larissa Gallery & Workshop Pekalongan. Semarang :Universitas Diponegoro. Jurnal Ilmu Administrasi Bisnis. Vol. 6 No. 3 : 3.
- ↑ Sunarya, Lusyani.Ogi Dermawan.dan Muhammad Hanif Amrullah.2016. Desain Media Sign System Dan Himbauan Sebagai Penunjang Informasi Pada Yayasan Perguruan Islam Attaqwa. Tangerang : Perguruan Tinggi Raharja. CCIT Journal. ISSN: 2461-1409. Vol.2 No.1 : 60-61.
- ↑ Rahmawati, Citra.dan Asidigisianti Surya Patria.2018.Perancangan Flap Book Sebagai Sarana Pengenalan Permainan Tradisional Indonesia Untuk Anak Usia 7-10 Tahun. Surabaya:UniversitasNegeri Surabaya. Journal Seni Rupa Vol. 6 No. 1 : 818.
- ↑ Hendrataman, Hendi. 2015. Computer Graphic Design.Bandung : Informatika Bandung.
- ↑ Subario, Andrew P. Arie S. M.Lumenta.dan Meita Rumbayan.2017. Animasi Sosialisasi Penghematan Listrik. Manado : Unversitas Sam Ratulangi. E-Journal Teknik Informatika. ISSN : 2301-8364. Vol. 12 No. 1 : 1-3.
- ↑ Akbar, Muhammad Rio. 2016. Perancangan Logo Koperasi Alumni SMA 2 Padang Ar’ Rozak. Padang: LPPM UPI YPTK Padang. Majalah Ilmiah Vol.23 No.02 : Hal : 71-95.
- ↑ Desrianti, Dewi Immaniar. Sudaryono. dan Dwi Ayu Ningrum. 2014. Enriching Media Merchandise Sarana Penunjang Promosi Studi Kasus pada Bookstore. Journal CCIT Vol.7 No.3. Tangerang: Perguruan Tinggi Raharja.
- ↑ Susilawati, Iis Mei.dan Muhammad Harun. 2017.Analisis SWOT Sebagai Dasar Strategi Branding Pada Madrasah Ibtidaiyah Alhidayah, Cireunde, Ciputat. Jakarta : Sekolah Tinggi Ilmu Ekonomi Gotong Royong. Jurnal Tarbawi. ISSN:2442-8809. Vol. 3. No. 01: 113.
- ↑ Sunaryo. dan Rusdarti. 2017. Analisis SWOT Untuk Menetapkan Strategi Bersaing Pada PT.Tarindo. Semarang : Universitas Negeri Semarang. Economics Development Analysis Journal. ISSN: 2252-6765. Vol.6 No.1.
- ↑ Nugraha, Katek Agus Erta. Ketut Agutini. I Gede Partha Sindu. Analisis Pemanfaatan E-Learning Sebagai Knowledge Management Dalam Mendukung Proses Pembelajaran Di Jurusan Pendidikan Teknik Informatika Undiksha. ISSN: 2252-9063. Vol 6. No 1
- ↑ Divayana,Dewa Gede Hendra. P.Wayan Arta Suyasa. Nyoman Sugihartini. Pengembangan Media Pembelajaran Berbasis Web Untuk Matakuliah Kurikulum dan Pengajaran di Jurusan Pendidikan Teknik Informatika Universitas Pendidikan Ganesha. ISSN: 2089-8673. Vol 5. No3
- ↑ Lailiyah 2018. Pengembangan Media Pembelajaran Interaktif Berbasis Flash Untuk Pembelajaran Keterampilan Menuliskan Kembali Cerita Siswa Kelas IV SD. Vol 6 No.7.
- ↑ Nasrudin, Muhammad. dan Djoko Santoso. 2017. Interactive Learning Media Electrical Techniques On Based Adobe Flash CS6 In Expertise Program Audio Video Technique Class X SMK Negeri 2 Depok Sleman.Yogyakarta :Universitas Negeri Yogyakarta. Jurnal Elektronik Pendidikan Elektronika. Vol. 6 No.5.
- ↑ Lailiyah 2018. Pengembangan Media Pembelajaran Interaktif Berbasis Flash Untuk Pembelajaran Keterampilan Menuliskan Kembali Cerita Siswa Kelas IV SD. Vol 6 No.7.
- ↑ Purwanto, Agus.dan Shofwan Hanief. 2016. Multimedia Pembelajaran Bahasa Indonesia Untuk Mahasiswa Berbasis Animasi.Yogyakarta :STMIK AMIKOM Yogyakarta. Seminar Nasional Teknomedia 2016. ISSN : 2302-3805 : 13.
- ↑ Tim Dosen PAI.2016. Penelitian Dalam Pendidikan Agama Islam.Yogyakarta :Deepublish.
- ↑ Agustini, Putu Putri. M.G Rini Kristiantari. dan DB. Kt. Ngr. Semara Putra. 2016. Penerapan Model Pembelajaran Berbasis Masalah Berbantuan Media Audio Visual Untuk Meningkatkan Hasil Belajar Keterampilan Menyimak Tema Sejarah Peradaban Indonesia Pada Siswa Kelas V SDN 8 Sumerta.e-Journal PGSD Vol.4 No.1. Singaraja : Universitas Pendidikan Ganesha.
- ↑ Hidayat, Wahyu. Anita B. Wandanaya. Dan Recha Fadriansyah. 2016. Perancangan Video Profile Sebagai Media Promosi Dan Informasi Di SMK Avicena Rajeg Tangerang. Journal CERITA Vol.2, No. 1. Tangerang : Perguruan Tinggi Raharja.
- ↑ Fatoni, Ahmad. dan Nofi Puspitasari. 2016. Perancangan Simulasi Pengembangan Sistem Programming Penyaluran Dana Zakat di Badan Amil Zakat Kota Serang Berbasis Multimedia. Serang: Universitas Serang Raya. Jurnal Prosisko. ISSN: 2406-7733. Vol. 3 No. 2 : 58.
- ↑ Soenyoto, Partono. 2017. Animasi 2D. Jakarta: Elex Media Komputindo.
- ↑ Bentelu, Alan Stevenres. Steven Sentinuwo. dan Oktavian Lantang. 2016. Animasi 3 Dimensi Pencegahan Cyber Crime (Studi Kasus: Kota Manado). E-journal Teknik Informatika Vol.8 No.1. Diambil dari: April 2018.
- ↑ Abdurahman, Hasan. dan Asep Ririh Riswaya. 2014. Aplikasi Pinjaman Pembayaran Secara Kredit Pada Bank Yudha Bakti. Bandung: STMIK Mardira Indonesia. Jurnal Computech & Bisnis, Vol. 8, No. 2, Desember 2014, 61-69.
- ↑ Himawan, Cahyadi. dan Dede Munawati. 2016. Prototype Sistem Informasi Perhitungan Nilai Poin Pelanggaran Tata Tertib Pada SMK Yuppentek 1 Tangerang. Tangerang: Jurnal CCIT Vol.9 No.3 Agustus 2016.
- ↑ Tama, Adi Kusuma Widya. Herry Setiawan. dan Fadli Faturohman. 2017. Perancangan Media Video Profile Pada SMK Bhakti Anindya Kota Tangerang .Tangerang: Seminar Nasional Disiplin Ilmu.ISSN : 2598-4696 : 4-7.
- ↑ Sunarya, Lusyani. Hirzi Supriadi Saputra. Dan Dwi Ramadhiani.2017. Perancangan Video Profile Pada SMK Islamic Village Kabupaten Tangerang . Tangerang : STMIK Raharja.ISSN :2461-1409 Vol.3 No 2
- ↑ Tama, Adi Kusuma Widya. Herry Setiawan. dan Fadli Faturohman. 2017. Perancangan Media Video Profile Pada SMK Bhakti Anindya Kota Tangerang .Tangerang: Seminar Nasional Disiplin Ilmu.ISSN : 2598- 4696 : 4-7.
- ↑ Sunarya, Lusyani. Hirzi Supriadi Saputra. dan Dwi Ramadhiani .2017 . Perancangan Video Profile Pada SMK Islamic Village Kabupaten Tangerang . Tangerang : STMIK Raharja. ISSN :2461-1409 Vol.3 No 2
- ↑ Andah Wibawanto. 2017. Desain dan Pemrograman Multimedia Pembelajaran Interaktif. Jember: Cerdas Ulet Kreatif.
- ↑ Retnoningsih, Endang. dan Nita Ari Lestari. 2018. Animasi Interaktif Pengenalan Agama Islam Untuk Anak Usia Dini Pada TK Al-Ikhwan Bekasi. Bekasi : STMIK Bina Insani. E-ISSN: 2548- 3331 Vol.2 No.2. Retnoningsih, Endang. 2016. Metode Pembelajaran Pengenalan Tata Surya Pada Sekolah Dasar Berbasis Computer Based Instruction (CBI). BINA INSANI ICT JOURNAL Vol.3, No.1. STMIK Bina Insani.
- ↑ Sari,Ita Purnama.dan Erik Hadi Saputra.Sistem Informasi Raport Berbasis Web Di SMP N 4 Temanggung 2014. SISTEM INFORMASI RAPORT BERBASIS WEB DI SMP N 4 TEMANGGUNG. Jurnal Ilmiah DASI Vol. 15 No. 02. Yogyakarta : STMIK AMIKOM.
- ↑ Depdiknas USPN, 2004 : 4. Kurikulum Taman kanak-kanak (TK) dan Raudhatul Athfal (RA) .Jakarta: Direktorat Jenderal Pendidikan Dasar dan Menengah
- ↑ Fitri, Nana Yulia. dan Nurhadi. 2017. Analisis dan Perancangan Sistem Pendukung Keputusan Penilaia Kinerja Guru Dengan Menggunakan Metode Simple Additive Weighting (Saw) Pada Smk Yadika Jambi. Jambi : STIKOM Dinamika Bangsa. Jurnal Manajemen Sistem Informasi. ISSN : 2528-0082. Vol.2 No.1 :319.
- ↑ Tarhan,. Oktay Turetken. and Hajo Reijers. 2016. Business Process Maturit Models: A Systematic Literatur Review. Turkey : Journal Information and Software Technology. Vol. 75. No. 8:122-134.
- ↑ Dewi, Surya, dan A. Khumaidi. 2017. Pengenalan Perangkat Teknologi Informasi dan Komunikasi Bagi Anak Usia Dini Pada Taman Kanak-Kanak (Tk) Harapan Kita Kec.Pugung Menggunakan Aplikasi Multimedia Macromedia Flash. Lampung: STMIK Pringsewu Lampung, Konferensi Mahasiswa Sistem Informasi, Vol. 5, No.1 2017.
- ↑ Endang Retnoningsih dan Nita Ari Lestari. 2018. Animasi Interaktif Pengenalan Agama Islam Untuk Anak Usia Dini Pada TK Al-Ikhwan Bekasi. Bekasi : STMIK Bina Insani. E-ISSN:2548-3331 Vol.2 No.2.
- ↑ 46,0 46,1 Azmi, Abigail. 2018. Perancangan Aplikasi Multimedia Interaktif Sebagai Penunjang Media Pembelajaran Pada Yayasan Miftahul Ulum Teluknaga Tangerang. Tangerang: Perguruan Tinggi Raharja.
- ↑ Setiaji, Riswandi Ishak dan Asep Sayfulloh. 2018. Perancangan Program Animasi Interaktif Pengenalan Lagu Nasional Tingkat SD. Pontianak : Universitas Bina Sarana Informatika. ISSN 2548-8368 Vol.2 No.2.
- ↑ Penelitian yang dilakukan oleh Alhidayatuddiniyah T.W, R.A Sumarni dan S.P Astuti (2018), “Pengembangan Media Pembelajaran Fisika Interaktif Berbas Macromedia FlashPro CS6 untuk SMA pada Pokok Bahasan Kinematika”.Untuk menghasilkan media interaktif dengan pokok bahasan kinematika berbasis animasi Macromedia Flash Pro CS6 untuk SMA dan mengetahui kualitas dan kelayakan produk media pembelajaran kinematika.
- ↑ S. Hameetha Begum dan T. Sheeba. 2018. Comparative Study of Developing Interactive Multimedia Applications using Adobe Flash and HTML/CSS. Ruwi, Sultanate of Oman. ISSN: 2277 – 9043 Vol.7 No.5.
- ↑ Sagita, Laela dan Adha Ratih Kusumarini.2017.‘’Visualization on triangle concept using Adobe Flash Professional SC6’’. Yogyakarta: Universitas PGRI Yogyakarta, Journal of Physics: Conference Series, Volume 943, conference 1.
- ↑ Thomas C.Reeves dan Susan McKenney. 2018 . Conducting Educational Design Research. London : Routledge .ISBN 9781-3516-01771.
- ↑ Sow, Jacob, Angelia Andianti Sutanto, Harsha Rao, and Chen Tet Khuan. 2017. ‘’Learning Mathematics via an Interactive Educational Game’’. Malaysia: ‘’Asia Pacific University of Technology an Innovation, The Social Sciences’’ 12 (6): 912-9118, ISSN: 1818-5800.
- ↑ G. Charoonruk, A. Singhato dan N. Rojroongwasinkul. 2016. Effectiveness of Using Media Animation in Educating Thai Primary School Children on the Benefits of Consuming Five Colored Vegetables. Thailand : Silpakorn University. ISSN 1906 –3431 Vol.9 No.5