Perancangan Homepage (PA183)
BAB I
PENDAHULUAN
Perancangan web adalah proses merancang halaman web, situs web, Wweb atau aplikasi multimedia untuk Web. Memanfaatkan berbagai disiplin ilmu, seperti animasi, authoring, desain komunikasi, identitas korporat, desain grafis, interaksi manusia-komputer, arsitektur informasi, interaksi desain, pemasaran, fotografi, mesin pencari optimasi dan tipografi.
* Markup bahasa (seperti HTML, XHTML dan XML)
* Gaya lembar bahasa (seperti CSS dan XSL)
* Client-side scripting (seperti JavaScript dan VBScript)
* Server-side scripting (seperti PHP dan ASP)
* Teknologi database (seperti MySQL dan PostgreSQL)
* Teknologi multimedia (seperti Flash dan Silverlight)
Halaman web dan situs web dapat halaman statis, atau dapat diprogram ke halaman yang dinamis akan secara otomatis menyesuaikan konten atau tampilan visual, tergantung pada berbagai faktor, seperti masukan dari pengguna akhir atau masukan dari Webmaster.
Perancang web atau desainer web adalah orang yang mempunyai keahlian menciptakan konten presentasi (biasanya hypertext atau hypermedia) yang dikirimkan ke pengguna-akhir melalui World Wide Web, melalui Web browser atau perangkat lunak Web-enabled lain seperti televisi internet, Microblogging, pembaca RSS.
Halaman Web dan situs Web dapat halaman statis, atau dapat diprogram untuk halaman dinamis yang secara otomatis mengadaptasi konten atau tampilan visual tergantung pada berbagai faktor, seperti masukan dari pengguna akhir, masukan dari para Webmaster atau perubahan dalam lingkungan komputasi (seperti situs yang terkait dengan database yang telah diubah).
Dengan berkembangnya spesialisasi dalam desain komunikasi dan bidang teknologi informasi, ada kecenderungan kuat untuk menarik garis yang jelas antara desain web khusus untuk halaman web dan pengembangan web untuk logistik secara keseluruhan dari semua layanan berbasis web.
SILABUS
TUJUAN
Agar mahasiswa mampu untuk mengenal, mengerti dan memahami Setelah mengikuti kuliah Perancangan Homepage mahasiswa diharapkan dapat menguasai dan dapat menjelaskan serta dapat menggunakan Perancangan Homepage
BAB II
LANDASAN TEORI
SATUAN ACARA PENGAJARAN
Kode : PA1833
Mata Kuliah : Perancangan HomePage
Beban Kredit : 3 SKS
Jenjang : S1
Jurusan : SI/TI/MI
Waktu Tatap Muka : 2 X 50 Menit
Waktu Tugas Mandiri : 2 ( 2 X 50 Menit )
Metode Kuliah : Tatap muka,Tugas,Presentasi
Alat : RME, Multimedia Projector, Komputer dan Whiteboard
Evaluasi : Kehadiran, Tugas, UTS, UAS
Dosen : Nasril Sani
TIU : Mahasiswa dapat memahami jenis-jenis komputer, sistem kerja komputer, perangkat komputer, arus informasi menggunakan komputer, informasi dalam dunia maya perkembangan hardware dan software terkini, serta prospek pengembangan komputer di masa mendatang.
TIK : Mahasiswa dapat memahami jenis-jenis komputer, sistem kerja komputer, perangkat komputer, arus informasi menggunakan komputer, informasi dalam dunia maya perkembangan hardware dan software terkini, serta prospek pengembangan komputer di masa mendatang.
BAB III
PEMBAHASAN MATERI
Materi Perancangan Homepage
PERTEMUAN 1
Apa Itu Homepage?
-
Apa Itu Home Page ?
• Cara Kerja WWW
• HTML (HyperText Markup Language.)
• Uniform Resource Locater (URL)
• Protokol Transfer
• Domain Name System (DNS)
• Browsert -
STRUKTUR DASAR DOKUMEN HTML
<HTML>
<HEAD>
…
</HEAD>
<BODY>
…
</BODY>
</HTML><p></li> - <p style="line-height: 2">Elemen
-
Tag
-
Bagian HeadElemen-elemen pada bagian head akan mengerjakan tugas-tugas sebagai berikut :
• Menyediakan judul dokumen.
• Menjembatani hubungan antar dokumen.
• Memberitahu browser untuk membuat form pencarian.
• Menyediakan metode untuk pengirim pesan ke tipe browser tertentu.
Elemen-elemen yang mungkin terdapat pada bagian head adalah :
• Tag < TITLE >
• Tag < BASE >
• Tag < LINK >
• Tag < META > -
Perbedaan Dokumen HTML dengan Dokumen lain
-
Program Editor HTML
-
Latihan
Halaman web sederhana
Simpanlah dokumen tersebut dengan nama coba.html Jika Anda menggunakan Notepad, perhatikan bahwa pada kotak dialog Save As, bagian Save As Type terlebih dahulu harus diubah menjadi all files. Jika hal ini tidak dilakukan, ada kemungkinan nama file tersebut akan menjadi coba.htm.txt.
Jalankan file coba.html pada sebuah browser dengan menggunakan menu File Open, kemudian pilihlah file tersebut. Hasilnya akan nampak seperti seperti yang anda tulis pada bagian tag body.
Perhatikan bahwa teks yang tertulis di antara tag dan akan terlihat pada bagian title bar window. Teks tersebut adalah judul dari yang Anda buat.


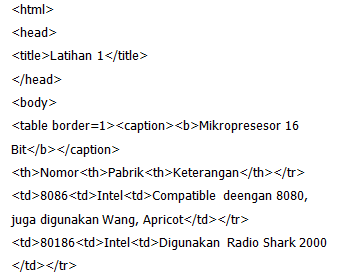
Latihan I

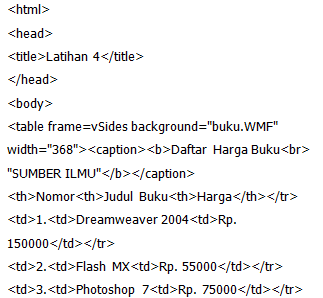
Latihan II
Seperti system database yang lain, Webdatabase juga merupakan system penyimpanan data yang dapat diakses oleh bahasa pemrograman tertentu. Namun tidak seperti system database konvvensional yang hanya ditujuan untuk platform tertentu, Web database dapat diakses oleh aplikasi web yang tertentu lebih bersifat umum.
Web database dapat diakses oleh aplikasi-aplikasi web yang dikembangkan dengan HTML tag,kontrol Activex, dan pemrograman yang bersifat server-side melalui CGI, Microsoft IIS (Internet Information Server), atau skrip yang bersifat server-side seperti Microsoft Active Server Pages (ASP).
Kemampuan untuk mengintrogasikan database ke dalam aplikasiyang dapat diakses pengguna menggunakan Web browser inilah yang menjadikan suat database menjadi Web database.
Web database dapat digunakan untuk berbagai macam keperluan, misalnya menyediakan data stok barang untuk situs-situs e-commerce, menampilkan data-data mahasiswa yang diterima di Universitas tertentu, layanan pengisisn KRS (Kartu Rencana Studi) mahasiswa, dan lain-lain.
PERTEMUAN 2
-
Paragraph untuk membuat suatu paragraph di awali dengan Elemen <p>.
Contoh
<HTML>
<HEAD>
ENTER, tag dan spasi dalam HTML
</HEAD>
<BODY>
<p paragraf satu
<p paragraf dua </p>
<p paragraf tiga </p>
</BODY>
</HTML> -
Membuat judul atas Bisanya digunakan dengan perintah Header terdiri dari 1 s/d 7 ukuran Header.
Contoh :
-
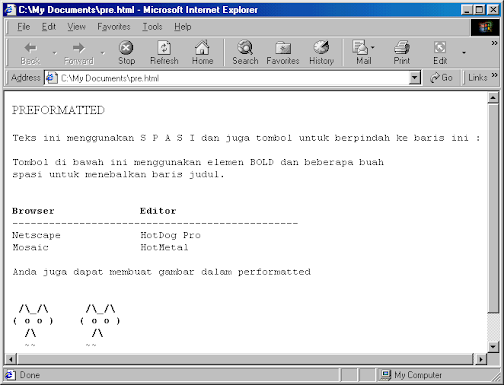
Performated Text
Performated Text menentukan brower untuk menampilkan tepat seperti yang diketikan dalam dokumen HTML termasuk tombol ENTER.

Teks ini menggunakan S P A S I dan juga tombol untuk berpindah ke baris ini :
Tombol di bawah ini menggunakan elemen BOLD dan beberapa buah spasi untuk menebalkan baris judul.

Anda juga dapat membuat gambar dalam performatted
 </ol>
</ol>
-
BLOCKQUOTEUnutk melakukan suatu blok teks terindentasi sehingga memisahkan dari tubuh teksContoh :
-
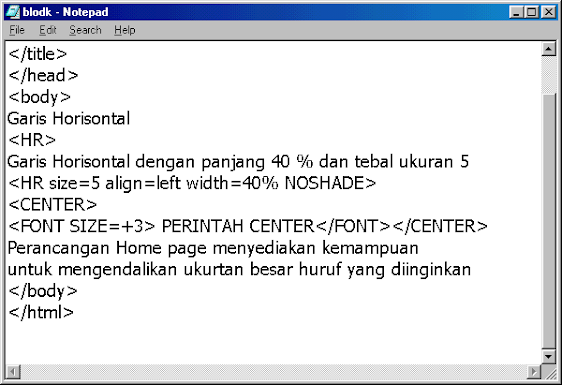
Membuat garis mendatar sepanjang lebar halaman dokumen :
-
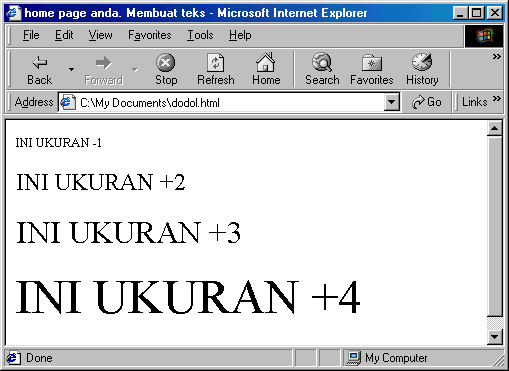
UKURAN FONT
Perancangan Home page menyediakan kemampuan untuk mengendalikan ukurtan besar huruf yang diinginkan -
Mengubah Warna teks
Karena kebanyakan orang akan merasa kesulitan jika harus mendefinisikan warna dengan bilangan heksadesimal, maka HTML mendefinisikan 16 warna nama untuk warna-warna standar, yaitu: -
Memformat teks dalam HTML
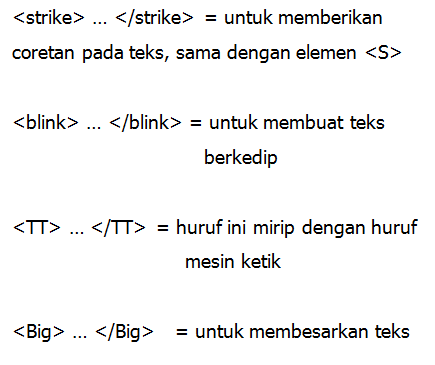
Physical Style -
Ganti dengan baris baru
Elemen
yang diperkenalkan oleh Netscape. Dengan elemen ini anda tidak perlu mengunakan teks
-
Karakter Khusus
Kadang-kadang dalam suatu dokumen HTML ingin ditampilkan karakter-karakter tertentu, misalnya tanda lebih kecil, tanda lebih besar, tanda derajat, atau yang lainnya. HTML telah menyediakan beberapa simbol untuk menampilkan karakter-karakter tersebut, beberapa di antaranya adalah : -
Menampilkan Gambar
Dokumen HTML akan makin menarik apabila ditambahkan gambar-gambar ke dalamnya. Format gambar yang dapat ditampilkan ada bermacam-macam, misalnya GIF. JPEG. PCX. PNG. WMF, dan lain-lain, namun alangkah baiknya jika format gambar yang digunakan merupakan format gambar yang dikenal oleh hampir semua browser, yaitu GIF dan JPEG. -
Pernyataan ALT
Digunakan untuk menampilkan serangkaian teks di tempat suatu gambar, semacam tooltips. -
Attribut Gambar
Ada beberapa macam atribut pada saat menampilkan gambar diantaranya adalah :
WIDTH
HEIGHT
ALIGN=LEFT
ALIGN=TOP
ALIGN=RIGHT
ALIGN=BOTTOM -
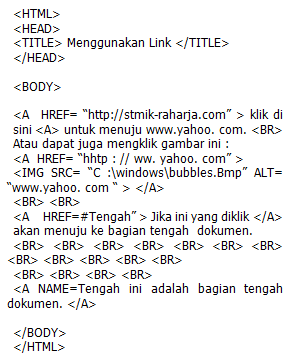
Menggunakan Link
Link merupakan suatu gambar atau teks yang terkait dengan sesuatu alamat tertentu. Jika link diklik, maka dokumen HTML akan menuju ke alamat tersebut. Link berhubungan erat dengan apa yang disebut anchor. Anchor merupakan sesuatu yang dapat digunakan untuk menandai sebuah dokumen HTML dan bagian yang ditandai tersebut dapat digunakan sebagai link atau alamat tujuan dari link. Sebuah anchor ditandai dengan tag <A>.
Tag <A> mempunyai dua atribut, yaitu HREF dan NAME. Atribut HREF digunakan jika sebuah anchor akan digunakan sebagai link, sedangkan atribut NAME digunakan jika anchor akan digunakan sebagai tujuan. Contoh : -
Background Warna
Warna latar belakang dapat diganti dengan menambahkan pernyataan BGCOLOR pada countainer tag <BODY> di dalam dokumen anda.
<Body Bgcolor=red>
dengan berlatar belakang warna hitam dan tulisan berwarna putih di latar depan.
<Body Bgcolor=”Black”text=”White”> -
Membuat Daftar bernomor Order List atau number list adalah suatu daftar dimana item-item yang mempunyai nomor urut dengan di awali tag ol
-
Membuat Daftar tak bernomor. Daftar tak bernomor UL (unorder list) memerlukan parameter tag LI untuk mendaftarkan setiap item daftar.
-
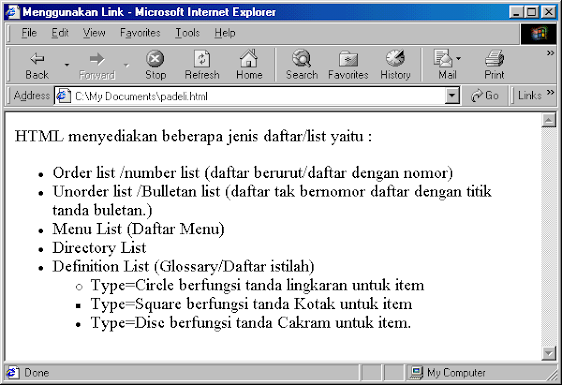
Daftar Definisi
HTML menyediakan jenis daftar khusus yang disebut daftar definisi (definition list). Daftar ini menyediakan tampilan dengan format miripkamus, dengan definisi suatu istilah diletakan dengan menjorok ke kanan. -
Tag <DIR> Tag DIR merupakan daftar tak bernomor yang digunakan untuk menangani direktori. Pada perinsipnya, efek tag ini sama seperti ULHasil dari tag DIR
-
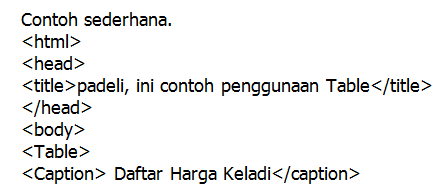
Menggunakan Tabel
Tabel Bisa Digunakan halaman Web untuk mempermudah tampilan ataupun untuk mengatur agar informasi dapat disajikan dengan tampilan yang enak dibaca. -
Membuat garis pada tabel
-
Menentukan Warna latar belakang Table
-
Menggabungkan Sel
HTML juga memungkinkan pembuatan tabel dengan sejumlah baris sel digabungkan. -
Anda bisa menggabungkan atribut ROWSPAN pada Tag <TD>
-
Menggabungkan Colom Untuk menggabungkan beberapa baris, Anda bisa menggunkan atribut COLSPAN tag <TH> atau <TD>.
-
Sekilas tentang Table
Pada pertemuan homepage dasar sudah dibahas tentang penggunaan table pada sebuah homepage. Berikut latihan dengan menggunakan table. -
Table menggunakan Frame
Perintah FRAME berguna untuk membuat sebuah bingkai pada suatu tabel. Perintah FRAME yang dapat dipakai yaitu : VIOD, ABOVE, BELOW, HSIDES, LHS, RHS, VSIDES, BOX dan BORDER. Berikut contoh penggunaannya : -
VALIGN
Perintah VALIGN berguna untuk mengatur perataan secara vertikal dari suatu data, seperti diatas, ditengah atau dibawah. Berikut contoh listing programnya. -
Background
Dengan menggunakan perintah BACKGROUND kita dapat menempelkan sebuah gambar yang diinginkan pada sebuah table atau table data itu sendiri.Berikut listing programnya : -
Link
World Web Wide memiliki kekuatan untuk membuat hypertext link dengan berbagai macam informasi dalam jaringan Internet. Dengan menggunakan link kita dapat dengan mudah untuk mendapatkan suatu informasi. Informasi ini dapat berupa sebuah Web Page, grafik, suara, film dan program. -
Bekerja dengan IFRAME
Internet Explorer menyediakan alternative lain untuk membuat dokumen di dalam dokumen dengan cara mengijinkan Anda meletekan frame-frame di dalam dokumen HTML Anda dengan menggunakan perintah IFRAME. Floating frames adalah istilah yang dipakai untuk tehnik ini dimana Anda memasukan memasukan gambar dengan menggunakan elemen IMG. Ini berarti bahwa Anda dapat menggunakan atribut ALIGN seperti halnya pada IMG untuk meratakan frame dengan teks yang mengelilinginya. Iframe mempunyai bentuk bermacam-macam, yaitu: Banner and Contents, Contents, Footer, Footnotes, Header, Header Footer and Contents, Horizontal Spilit, Nested Hierarchy, Top-Down Hierarchy dan Vertical Spilit. -
Sekilas JavaScript
Bahasa JavaScript adalah salah satu script pemrograman sisi klient yang terkenal dan digunakan secara luas oleh para pengembang halaman Web. Script ini didukung secara luas oleh Web browser seperti Netscape navigator dan Internet Explorer. JavaScript menyediakan berbagai fasilitas yang memungkinkan pengembang menghasilkan halaman yang lebih dinamis dan memang JavaScript ditujukan oleh keperluan tersebut.
Memasukkan JavaScript kedalam HTMLJavaScript adalah pemrograman sisi klien yang akan dijalankan oleh browser dari pengunjung, dan program JavaScript biasa ditanamkan didalam halaman web untuk menghasilkan halaman yang dinamis. Untuk mempelajari JavaScript sebaiknya anda menguasai dasar-dasar HTML Script sehingga akan memudahkan anda untuk menyisipkan program JavaScript secara baik dan benar.
Ketiklah Contoh berikut dan simpan ke file Hello.html

<html>
<head><title> home page anda. Membuat teks
</title>
</head>
<body>

</body>
</html>
• Mengatur panjang garis yang dibuat dalam presentase terhadap lebar jendela windows<Width=90%>
• Mengatur tebal garis yang dibuat <Size=2>
• Mengatur posisi penempatan posisi garis <Align=”Center”>

Tanda minus “-“ kebalikannya, yaitu memperkecil ukuran font dari ukuran normal.

Cobalah untuk menyisipkan beberapa instruksi yang pernah anda pelajari sebelumnya, sehingga tampilan home page anda semakin menarik.

PERTEMUAN 3




Latihan
Rubahlah tampilan warna huruf pada tampilan Home Page anda ?




LATIHAN
Tambahkan karakter khusus yang lain pada tampilan Home Page Anda

PERTEMUAN 4
Latihan I
Untuk menampilkan informasi tooltips pada gambar pertama gunakan ALT

Latihan II
Gunakan perintah-perintah yang lain seperti
1. Gunakan effeck cetak
2. Gunakan karakter khusus
3. Gunakan warna huruf


tampilan setelah dijalankan

Latihan

PERTEMUAN 5

• Attribut
- Type =A berfungsi untuk berurut dengan huruf (A,B,C …)
- Type =a berfungsi untuk berurut dengan huruf (a,b,c …)
- Type =I berfungsi untuk berurut dengan bilangan romawi berhuruf besar (I,II,III …)
- Type =i berfungsi untuk berurut dengan bilangan romawi berhuruf kecil (i,ii,iii …)
- Type =1 berfungsi untuk berurut pada nomor default (1,2,3 …)
- Start =x berfungsi untuk menentukan nilai awal dari item dalam daftar.

• Atribut
- Type=Circle berfungsi tanda lingkaran untuk item
- Type=Square berfungsi tanda Kotak untuk item
- Type=Disc berfungsi tanda Cakram untuk item.
Latihan


Coba anda kerjakan dengan baik.
Hasilnya dapat dilihat seperti ini.

PERTEMUAN 6




Hasilnya dapat di lihat seperti ini .








Buatlah tabel hingga menghasilkan halaman home page anda seperti ini

PERTEMUAN 7

Dan hasil akhirnya adalah

Hasil Akhir Tampilan

Tugas
Buatlah

PERTEMUAN 8











Soal Latihan :
Absolut Path dan Relativ Path
Bagian yang paling penting dari suatu link adalah path, yang akan mengetahui letak direktori file. Pada HTML terdapat dua jenis path yaitu absolute path dan relative path. Path Relative adalah tempat dari file tersebut relative terhadap dokumen yang sedang aktif, yaitu terletak diatas atau dibawah directory dokumen tersebut. Sedangkan untuk Relative Path sebaliknya.



Latihan

PERTEMUAN 9
Penggunaan IFRAME dengan menggunakan layout Header Footer and Contents



Untuk membuat sebuah webpage frame seperti diatas harus membuat beberapa webpage yang lainnya seperti pada tampilan.
• Membuat tampilan frame atas


• Membuat tampilan frame kiri


• Membuat tampilan frame isi/kanan


Tahap selanjutnya buatkan Webpage untuk masing-masing item main menu pada tampilan diatas (Informasi Peta, Jurusan, Berita Terkini, Agenda).
Latihan


Untuk melihat hasilnya, buka file Hello.html dengan internet browser, seperti pada gambar berikut :

Sebenarnya ada dua cara menanamkan JavaScript kddalam dokumen HTML anda, yaitu :


Dengan menggunakan Tag <SCRIPT>
Walaupun Netscape Navigator akan mengolah semua teks dalam tag <SCRIPT> sebagai JavaScript, tetapi adalah lebih baik melakukan deklarasi LANGUAGE yang menentukan jenis bahasa script yang digunakan. karena ada beberapa bahasa script lainnya untuk HTML, mendeklarasikan jenis bahasa script adalah suatu praktek yang baik. Marilah kita memulai dengan suatu program sederhana yang akan mencetak Selamat Datang di Perguruan Tinggi Raharja.
Contoh :
Hasilnya :
Contoh diatas menunjukkan program Javascript diketik diantara tag <HEAD> dan </HEAD>. Jika contoh JavaScript diatas diketikkan diantara tag <BODY>, juga akan memiliki hasil yang sama. Tetapi karena bagian heading akan dibaca terlebih dahulu dibandingankan dengan bagian <BODY>, menempatkan semua fungsi maupun variabel global pada bagian heading adalah praktek pemrograman yang baik. Dan semua perintah JavaScript yang berkaitan dengan dokumen ditempatkan pada bagian body HTML.Perhatian : Tidak semua browser mampu memproses JavaScript, sehingga untuk menghindari kesalahan penampilan pada browser tersebut, anda perlu mengetikkan JavaScript diantara tag komentar HTML sebagai berikut :

Dengan menggunakan Event
Menangani Event akan mengubah halaman yang static menjadi lebih dinamis. Event adalah hasil terhadap aksi yang dilakukan oleh pemakai, seperti klik pada mouse, klik pada tombol submit di suatu form, dan keluar dari halaman. Netscape mengenali sejumlah event, tetapi kita tidak akan mendiskusinya sekarang.
Contoh:

Ketika meng-klik tombol Coba Klik, akan tampila Event seperti di gambar di bawah.