Pembicaraan Pengguna:Firman Heru Prasojo
PERANCANGAN MEDIA MERCHANDISE SEBAGAI
SARANA UNTUK MENINGKATKAN EFEKTIFITAS PROGRAM PROMOSI
PADA SMP PGRI BALARAJA KAB. TANGERANG
LAPORAN TUGAS AKHIR
OLEH :
| 1014364555 | FIRMAN HERU PRASOJO |
AKADEMI MANAJEMEN DAN ILMU KOMPUTER
RAHARJA INFORMATIKA
(2014/2015)
AKADEMI
MANAJEMEN INFORMATIKA DAN KOMPUTER(AMIK)
PERGURUAN TINGGI RHARJALEMBAR
PENGESAHAN TUGAS AKHIRSaya
yang bertanda tangan dibawah ini:Disetujui
Oleh :Direktur Kepala
JurusanAMIK RAHARJA INFORMATIKA Jurusan
Manajemen Informatika(Drs.
PO. Abas Sunarya, M. Si.) (Ruli Supriyati, S.kom.)
AKADEMI MANAJEMEN INFORMATIKA
DAN KOMPUTER(AMIK) PERGURUAN TINGGI
RHARJAPerancangan Media Mercendise Sebagai Sarana Untuk Meningkatkan Efektifitas Program Promosi Pada SMP PGRI
Balaraja Kab. TangerangNama
- Firman Heru Prasojo
Telah disetujui untuk dipertahankan
dihadapan Tim Penguji Ujian KomprehensifKonsentrasi Web
Graphic DesignTangerang, Januari
2015NID
- 06098 NID : 08183
AKADEMI
MANAJEMEN INFORMATIKA DAN KOMPUTER(AMIK)
PERGURUAN TINGGI RHARJALEMBAR
PERSETUJUAN DEWAN PENGUJIPerancangan Media Mercendise Sebagai Sarana Untuk Meningkatkan Efektifitas Program Promosi
Pada SMP PGRI Balaraja Kab.TangerangSaya
yang bertanda tangan dibawah ini:Nama : Firman
Heru PrasojoTelah
disetuji untuk dipertahankan didepan Tim Penguji Ujian KomprehensifJurusan
Manajemen InformatikaKonsentrasi
Web Graphic DesignTahun
Akademik 2014/2015Disetujui
Oleh:Penguji 1
Ketu Penguji Penguji 2
AKADEMI
MANAJEMEN INFORMATIKA DAN KOMPUTER(AMIK)
PERGURUAN TINGGI RHARJALEMBAR
KEASLIAN TUGAS AKHIRSaya
yang bertanda tangan dibawah ini:Nama :
Firman Heru PrasojoMenyatakan bahwa Tugas Akhir ini adalah karya tulis saya sendiri dan bukan merupakan tiruan, salinan, atau duplikat dari Tugas Akhir yang dipergunakan untuk mendapatkan gelar Ahli Madya baik dilingkungan Perguruan Tinggi Raharja ataupun
diperguruan tinggi lainnya.Pernyatan ini saya buat dengan penuh kesadaran serta rasa tanggung jawab dan bersedia
menerima sanksi jika pernyataan diatas tidak benar.Tangerang,
Januari 2015
Kebutuhan informasi dirasa sangat penting bagi semua kalangan dimasa saat ini uuntuk saling berinteraksi dan berkomunikasi dengan lebih baik. Hal ini dibuktikan dengan banyak nya perancangan media promosi dan informasi yang semakin meningkat mengikuti perkembangan teknologi yang begitu pesat. Namun saat ini masyarakat lebih banyak memilih media terutama dalam pembuatan Mercendise. SMP PGRI Balaraja adalah sebuah instansi pendidikan yang dituntut untuk mempunyai media penyampaian informasi yang sangat menarik untuk menjadi daya tarik agar dapat diminati oleh banyak orang dan menjadi media promosi sebagai daya tarik kepada masyarakat. SMP PGRI Balaraja sampai saat ini dalam memberikan informasi maupun promosi. Oleh karna itu penulis ingin membuat sebuah rancangan Mercendise yang diharapkan dapat menjadi media promosi yang efektif dan dapat digunakan oleh stakeholeder dan bagian pemasaran sebagai penunjang informasi dan promosi SMP PGRI Balaraja. Karena kebutuhan tersebut maka penulis mengangkat permasalahan menjadi topik permasalahan skripsi yang berjudul : “Perancangan Media Mercendise Sebagai Sarana Untuk meningkatkan Efektifitas program promosi SMP PGRI BALARAJA Kabupaten Tangerang”. Diharapkan Mercendise ini bermanfaat bagi pihak SMP PGRI Balaraja khususnya
untuk calon siswa baru.Kata kunci : Mercendise, Informasi, Promosi, SMP PGRI
Balaraja
KATA
PENGANTARAlhamdulillah, Segala puji syukur penulis panjatkan kehadirat Allah SWT atas berkat rahmat dan anugerah-Nya yang telah dilimpahkan, sehingga penelitian laporan Tugas Akhir (TA) ini dapat terselesaikan dengan baik. Shalawat serta salam tercurahkan kepada baginda besar Nabi Muhammad SAW yang telah membawa umatnya dari kegelapan hingga terang benderang seperti saat ini. Serta terima kasih kepada orang tua dan keluarga penulis tercinta yang selalu memberikan semangat dan dukungan moril maupun materil serta doa untuk
keberhasilan penulis.Adapun judul yang dipilih dari penulisan Tugas Akhir ini adalah “Perancangan Media Mercendise Sebagai Sarana Untuk Meningkatkan Efektifitas Program Promosi Pada SMP PGRI Balaraja Kab. Tangerang” Penulis menyadari bahwa penulisan laporan Tugas Akhir ini jauh dari sempurna, hal tersebut disebabkan pengetahuan dan pengalaman penulis masih terbatas sehingga penulis senantiasa terbuka dalam menerima kritikan maupun saran dari semua pihak. Namun demikian berkat adanya bimbingan serta dukungan dari berbagai pihak, akhirnya Tugas Akhir (TA) ini dapat terselesaikan dengan baik dan tepat pada waktunya. Untuk itu pada kesempatan ini peneliti mengucapkan terimakasih secara tulus dan ikhlas,
khususnya kepada :1. Bapak. Drs. Po. Abas
Sunarya, M.Si., selaku Direktur Perguruan Tinggi Raharja.2. Bapak Padeli, M.Kom, selaku Pembantu direktur I AMIK
raharja informatika.3. Ibu Ruli Supriyati, S.kom., selaku Kepala Jurusan Manajemen
Informatika AMIK raharja informatika.4. Bapak Drs. Sugeng Widada,M.Si selaku Pembimbing I dan Bapak Drs. Radiyanto, M.pd selaku Pembimbing II yang telah meluangkan waktu, pikiran dan tenaganya untuk membantu dan memberikan bimbingan serta
pengarahan kepada penulis.5. Bapak dan Ibu Dosen Perguruan Tinggi
Raharja yang telah memberikan ilmu pengetahuan kepada penulis.6. Bapak Suprin S,pd selaku
Pembimbing lapangan yang telah meluangkan waktu, pikiran dan tenaganya.7. Kepada Ibu Enah selaku orang tua
beserta keluarga yang telah mendukung dan mendoa’akan,8.
Kepada Eva, Adi Sapar, Surya, Reza, Bung Day, Eko, dkk TTS,. Selaku teman-teman yang sudah memberikan semangat9. Semua pihak yang telah membantu penulis dalam menyelesaikan penyusunan laporan ini, baik secara langsung maupun tidak
langsung.Akhir kata, penulis mengucapkan semoga amal baik yang telah diberikan untuk kepentingan penulis dalam penyusunan laporan ini, mendapat imbalan serta pahala yang setimpal dari yang Maha Kuasa Allah
Subhanahu Wata’ala, Amin.
DAFTAR
ISIDAFTAR
ISI............................................................................................................. iiiDAFTAR
GAMBAR................................................................................................ viiDAFTAR
TABEL..................................................................................................... ixDAFTAR
LAMPIRAN............................................................................................. xBAB
I PENDAHULUAN1.1 Latar Belakang
Permasalahan............................................................. 11.7 Sistematika
penulisan.......................................................................... 8BAB
II LANDASAN TEORI2.2.1
Pengertian Informasi........................................................................... 102.2.2 Nilai
Informasi....................................................................................... 112.2
Konsep Dasar Promosi2.3.2 Tujuan
Promosi................................................................................... 132.3.3 Bentuk
Promosi................................................................................... 132.4
Konsep Dasar Media2.4.1 Pengertian
Media................................................................................ 142.4.2 Alternatif
Media.................................................................................. 142.4.3 Jenis-jenis
media................................................................................. 152.5
Konsep Dasar Desain2.5.1 Pengertian
Desain............................................................................... 162.5.2
Fungsi Desain..................................................................................... 162.5.3
Unsur-Unsur Desain Grafis................................................................. 182.6 Teori-Teori Khusus Yang Berhebungan
Dengan Topik Yang Dibahas2.6.1
Elisitasi............................................................................................... 192.7
Aplikasi Penunjang Produksi Media..................................................2.7.1
Photoshop........................................................................................... 252.7.2
Adobe Illustrator................................................................................. 392.8 Literatur
Riview.................................................................................. 46BAB
III GAMBARAN UMUM OBYEK YANG DITELITI3.5 Wewenang dan Tanggung
jawab................................................................... 483.6 Alamat
SMP PGRI Balaraja Kab.Tangerang................................................ 503.9 Gambar Fasilitas dan Kegiatan SMP
PGRI Balaraja Kab.Tangerang........... 513.12 Potensial
Market (Potensi Pasar)................................................................... 603.13 Market
Segmentation (Segmentasi Pasar)..................................................... 613.14 Market
Objective (Tujuan Pemasaran)......................................................... 623.15
Marketing Strategy (Strategi Pemasaran)..................................................... 623.18 Data Informasi Pendaftaran Calon
Siswa...................................................... 64BAB
IV KONSEP DESAINBAB
V PENUTUPGambar 2.27 Tabel
Budget Produksi Media................................................................ 63Gambar 2.28 Tabel Program
Media............................................................................. 67
Gambar 2.2 Gambar
Fasilitas ToolBox Adobe Photoshop CS3................................. 27Gambar 2.3 Gambar
Fasilitas Palet Layer Adobe Photoshop CS3............................. 36Gambar 2.4 Gambar Fasilitas Bidang Kerja Adobe
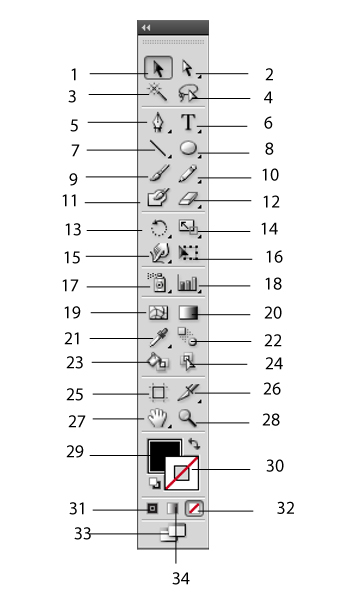
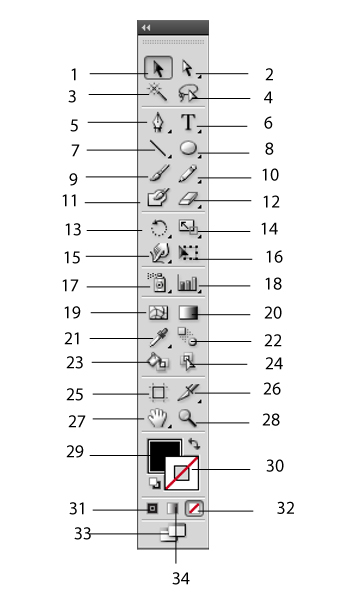
Illustrator CS3........................... 40Gambar 2.5 Gambar Fasilitas Tool Box Adobe Illustrator
CS3................................. 41Gambar 2.6 Gambar Fasilitas
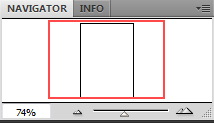
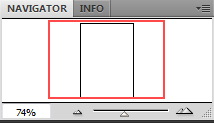
Palet Navigator dan Info Adobe Illustrator CS........ 43Gambar 2.7 Gambar Fasilitas
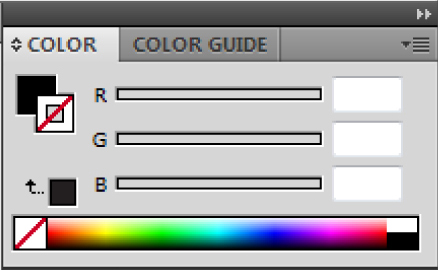
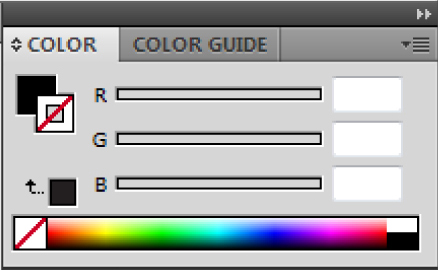
Palet Color dan Color Guide Adobe Illustrator CS3... 44Gambar 2.8 Gambar Fasilitas
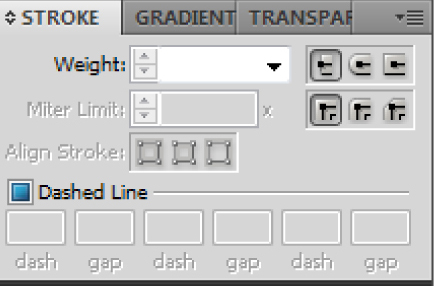
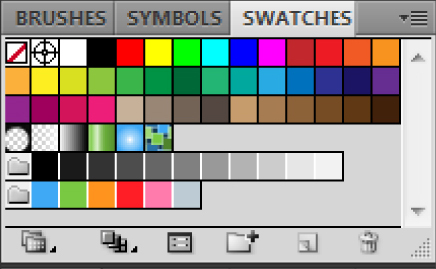
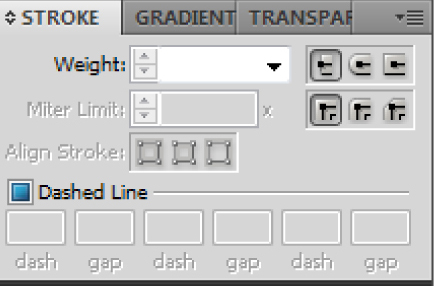
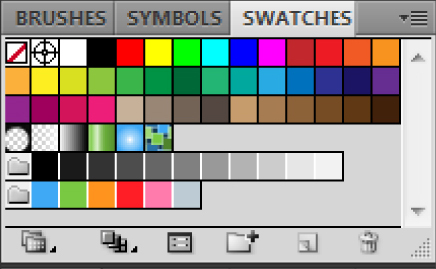
Palet Stroke, Gradient, dan Transparency Adobe IllustratorCS............................................................................................ 44Gambar 2.9 Gambar Swathces, Brushes, dan Symbol Adobe Photoshop
CS............ 45Gambar 2.10 Gambar
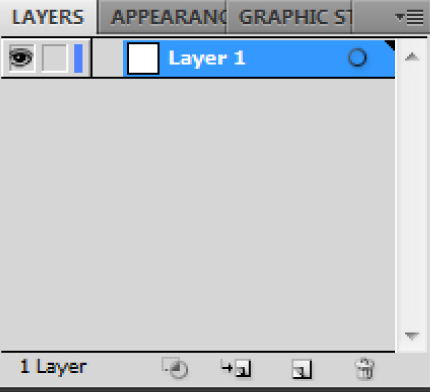
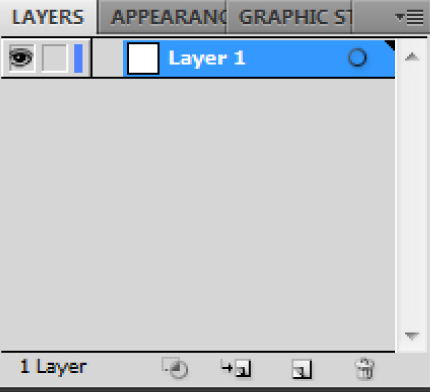
Fasilitas Palet Layers, Action, dan Links Adobe Illustrator CS 45Gambar
2.12 Koprasi..................................................................................................... 51Gambar
2.13 Lab. IPA.................................................................................................. 52Gambar
2.14 Perpustakaan........................................................................................... 52Gambar
2.15 UKS........................................................................................................ 53Gambar
2.16 Kegiatan Di Dalam Kelas........................................................................ 53Gambar 2.23 Keseluruhan SMP PGRI Balaraja Kab. Tangerang
Dari depan.............. 57Gambar
2.25 Rancangan Media Layout Kasar Kartu Nama......................................... 71Gambar
2.27 Rancangan Media Layout Kasar Bolpoint................................................ 72Gambar
2.28 Rancangan Media Layout Kasar Map...................................................... 73Gambar
2.29 Rancangan Media Layout Kasar Jam Dinding......................................... 73Gambar
2.30 Rancangan Media Layout Kasar Payung................................................. 74Gambar
2.31 Rancangan Media Layout Kasar Mug..................................................... 74Gambar
2.32 Rancangan Media Layout Kasar Pin....................................................... 75Gambar
2.33 Rancangan Media Layout Komperhensif Kartu Nama............................ 76Gambar
2.34 Rancangan Media Layout Komperhensif Spanduk.................................. 76Gambar
2.35 Rancangan Media Layout Komperhensif Bolpoint.................................. 77Gambar
2.36 Rancangan Media Layout Komperhensif Map........................................ 78Gambar
2.37 Rancangan Media Layout Komperhensif Jam Dinding........................... 78Gambar
2.38 Rancangan Media Layout Komperhensif Mug........................................ 79Gambar
2.39 Rancangan Media Layout Komperhensif Payung................................... 80Gambar
2.40 Rancangan Media Layout Komperhensif Pin............................................ 80Gambar 2.41 Final
Art Work media Kartu Nama........................................................... 81Gambar 2.42 Final
Art Work media Spanduk................................................................ 81Gambar 2.43 Final
Art Work media Bolpoint................................................................ 82Gambar 2.44 Final
Art Work media Map....................................................................... 82Gambar 2.45 Final
Art Work media Jam Dinding.......................................................... 82Gambar 2.46 Final
Art Work media Mug...................................................................... 83Gambar 2.47 Final
Art Work media Payung................................................................. 83Gambar 2.48 Final
Art Work media Pin........................................................................ 83
1.1.
Latar Belakang PermasalahanPerkembangan teknologi informasi membawa dampak persaingan dalam dunia bisnis semakin tajam dan ketet, maka di butuhkan strategi yang tepat agar target yang diinginkan terpenuhi
sesuai dengan ketentuan yang diinginkan dapat terpenuhi.Persaingan dalam mengembangkan dunia pendidikan tidak hanya terletak dengan kemajuan teknologi informasi saja, setiap lembaga pendidikan telah berpacu untuk mendapatkan simpati dari masyarakat . SMP PGRI BALARAJA Tangerang dalam menarik simpati masyarakat dari tahun-tahun sebelumnya hasaingan dalam mengembangkan dunia pendidikan tidak hanya terletak dengan kemajuan teknologi informasi saja, setiap lembaga pendidikan telah berpacu untuk mendapatkan simpati dari masyarakat . SMP PGRI BALARAJA Tangerang dalam menarik simpati masyarakat dari tahun-tahun sebelumnya hingga saat ini telah menggunakan berbagai bentuk media sarana penunjang informasi promosi yang di gunakan kepada masyarakat hingga saat ini yang di gunakan masih terbatas media yang berbentuk adalah : media spanduk & brosur, dari kedua media tersebut dinilai oleh pihak terkait, lembaga sekolah belum dapat untuk menarik perhatian dari masyarakat secara maximal, pendapat tersebut diperkuat dengan hasil kesimpulan dari bentuk-bentuk
pertanyaan yang di tujukan kepada pihak sekolah.Seperti halnya pada SMP PGRI BALARAJA sebuah lembaga pendidikan yang hingga saat ini masih mengharapkan peningkatan perolehan jumlah calon siswa untuk tiap-tiap tahunnya. Sesuai dengan hasil wawancara yang telah dilakukan dengan pihak terkait lembaga sekolah, dan diperkuat dengan hasil jawaban dari pertanyaan-pertanyaan yang di tujukan kepada siswa/I, staf administrasi sekolah dan pimpinan manajmen lembaga sekolah bahwa media-media yang di gunakan hingga saat ini dinilai belum efektif, belum mendapatkan simpati secara maksimal dari kalangan masyarakat, untuk itu sesuai permintaan dari pihak manajmen sekolah waktu-waktu mendatang untuk dirancnagnya media dalam bentuk media kenang-kenangan (Mercandise). Dari bentuk media tersebut diharapkan dapat dijadikan sarana daya tarik dan Pengingat kepada masyarakat, setiap membutuhkan sekolah menengah tingkat
pertama akan selalu ingat dan mau mendaftar ke SMP PGRI Balaraja Tangerang.Penulis sesuai program studi dan konsentrasi yang di ambil, dalam menyelesaikan akhir studi menentukan topik perancangan media yang di beri judul : Perancngan Media Mercendise Sebagai Sarana Untuk
Meningkatkan Efektifitas Program Promosi Pada SMP PGRI Balaraja Tangerang.Dari hasil rancangan media jika telah diimplementasikan target yang diinginkan adalah untuk dapat meningkatkan
perolehan calon siswa/I baru umtuk tiap-tiap tahunnya.1.2.
Identifikasi MasalahDari hasil interview yang dilakukan penulis, agar permasalahan Tugas Akhir mudah dipahami,
masalah-masalah yang akan dipecahka diantaranya:1. Media Yang dipergunakan dilihat dari sisi visual, media-media yang di gunakan sebelumnya kurang
menarik.2. Bentuk-bentuk media yang di gunakan kurang
Variatif.3. Dari segi desain media yang di gunakan tampilan
grafisnya kurang menarik.4. Permasalahan yang ada pada program promosi belum
terdapat media kenang-kenangan (Mercendise)5. Rancangan media untuk waktu-waktu mendatang diharapkan dapat memberi kontribusi maksimal
dalam memperoleh calon siswa baru.1.3.
Rumusan Masalah1. Media dalam bentuk apa yang dapat dijadikan daya tarik sekaligus
mengingatkan setiap kebutuhan akan melanjutkan sekolah ?2. Bagaimana merancang media kenang-kenangan yang
dapat dijadikan daya tarik kepada masyarakat ?3. Jika rancangan media kenang-kenangan telah diimplementasikan dan
digunakan target apa yang diinginkan oleh SMP PGRI Balaraja tangerang?Agar pembahasan permasalahan fokus dan terarah peneliti membatasi ruang lingkup permaslahan, adapun ruang lingkup permasalahan yang akan dibahas adalah hal-hal yang berhubungan dan yang dibutuhkan dalam perancangan media kenang-kenangan sebagai daya tarik dalam program promosi SMP PGRI
Balaraja Tangerang.1.5. Tujuan
dan Manfaat Penelitian1. Pada kegiatan-kegiatan promosi dapat dijadikan daya tarik, dan dapat di jadikan pengingat setiap kebutuhan akan melanjutkan
sekolah.2. Digunakan sebagai pengingat dan
daya tarik yang ditujukan kepada masyarakat.3. Dapat
dijadikan sarana dalam peningkatan pencitraan SMP PGRI Balaraja.1. Dapat
dijadikan sarana untuk mengingat kembali akan sekolah yang ingin didaftar .2.
Peningkatan pencitraan lembaga sekolah.3. Meningkatkan perolehan calon siswa untuk tiap-tiap tahun ajaran
barunya.1. Sebagai
sarana meningkatkan jumlah siswa untuk setiap tahunnya.2.
Dapat meningkatkan SMP PGRI Balaraja.3.
Konsistensi program promosi lembaga sekolah akan dapat selalu dijaga.1. Penulis mendapatkan pengalaman dalam
menuangkan ide kreatifnya ke dalam karya rancangan media kenang-kenangan (Mercandise).2. Penulis dapat mengaplikasikan ilmu dan
keterampilannya ke dalam karya yang kreatif dan ilmiah.1.6. Metodologi
PenelitianMetode-metode yang
digunakan dalam penelitian ini adalah :1.
Metode Analisa Permasalahan2.
Metode Pengumpulan data3.
Metode Analisa Perancangan4.
Konsep Desain5.
Hasil Rancangan Media6.
Sistematika Penulisan Laporan Tugas Akhir7.
Penutup.Topik penelitian ditetapkan berdasarkan hasil analisa melalui wawancara, yang dilakukan oleh penulis dari sejak penulis melakukan tugas magang pada matakuliah KKP (Kuliah Kerja Praktek), yang
disertai bentuk pertanyaan yang ditujukan kepada pihak terkait.Adapun bentuk-bentuk pertanyaan yang ditujukan kepada pihak terkait adalah sebagai
berikut :1. Apa saja bentuk-bentuk media promosi yang ada di
SMP PGRI Balaraja Tangarang pada saat ini?Berikut adalah hasil jawaban dari pertanyaan yang di ajukan kepada pihak terkait
lembaga sekolah :1. Untuk saat ini di SMP PGRI Balaraja Tangerang
hanya memiliki media promosi yaitu Spanduk dan Brosur.Dari hasil jawaban yang di peroleh dapat disimpulkan bahwa media kenang-kenangan (mercadise) adalah bentuk media yang saat ini telah dibutuhkan dan untuk di rancang sehingga untuk tahun-tahun mendatang dapat dijadikan daya tarik dalam program promosi yang dilaksanakan
oleh lembaga sekolah.a. Metode Pengamatan Langsung (
Observasi )Peneliti melakukan pengamatan langsung terhadap obyek yang diteliti yakni mendatangi kepada pihak pengelola sekolah Bapak Kepala Sekolah yakni Bapak Suprin,S.pd pada hari Rabu Tanggal 17 Bulan September
Tahun 2014b.
Metode Wawancara ( Interview Research )Interview selain dipergunakan untuk memperoleh permasalahan yang akan ditetapkan sebagai topik penelitian pada kesempatan itu juga dipergunakan untuk memperoleh materi data dukung yang akan
dipergunakan sebagai pendukung laporan Tugas Akhir.c.
Studi Pustaka ( library research )Metode studi pustaka adalah cara dalam mendapatkan data dukung dengan cara peneliti membaca buku-buku yang orientasinya kepada desain komunikasi visual, buku-buku tentang
pengertian-pengertian media dan desain komunikasi visual.Agar dapat menghasilkan rancangan media yang baik dan sempurna, peneliti menggunakan aplikasi-aplikasi program pendukung
diantaranya: Adobe Ilustrator dan Adobe Photoshop Cs.1.6.4
Konsep DesainPada konsep desain yang dipergunakan terdapat
tahapan-tahapan :1.
Perancangan Mediaa.
Tujuan Mediab.
Strategi Media danc.
Program Media2.
Perancangan Pesan (perencanaan kreatif)a.
Tujuan Pesan (tujuan kreatif)b.
Strategi Pesan (tujuan kreatif)3.
Perencanaan Visuala.
Tujuan Visualb.
Strategi Visualc.
Proses Visualisasi, yang di dalamnya terdapat tahapan:-
Layout Kasar-
Layout Komprehensif-
Final Art Work1.7. Sistematika
Penulisan Laporan Tugas AkhirUntuk mempermudah dalam membaca dan mengikuti penulisan ini, maka penulis dengan ini membagi menjadi beberapa bab yang secara ringkas dapat di terangkan
sebagai berikut :Bab ini akan menyampaikan mengenai latar belakang masalah Tugas Akhir, Rumusan masalah, Ruang lingkup, Tujuan dan Manfaat Penelitian, Metodologi Penelitian dan Sstematika Penulisan Laporan
Tugas Akhir.Bab ini berisi tentang konsep dasar-konsep dasar yang mendasari laporan secara teoritis sesuai dengan topik pembahasan
penelitian yang diangkat.BAB III GAMBARAN UMUM OBYEK YANG
DITELITIBab ini berisi tentang: sejarah singkat lembaga sekolah, struktur organisasi, Wewenang dan tanggung jawab tiap-tiap bagian, informasi mengenai wilayah produk pemasaran, market analisis, potensial market, segmentasi
pemasaran, dan strategi pemasaran.Bab ini berisi mengenai kesimpulan dari permasalahan-permasalahan yang disampaikan pada poin-poin permasalahan pada Rumusan
Masalah, dan saran-saran yang diberikan oleh penulis yang diberikan kepada pihak lembaga sekolah.Daftar
Pustaka
2.1.1
Pengertian MerchandiseMerchandise barang dagangan yang dipasarkan kepada konsumen dengan cuma-cuma dalam rangka mempromosikan produk utama yang dipasarkan dengan maksud agar angka penjualan meningkat. Selain dengan iklan merchandise atau cindera mata, merupakan media promosi yang cukup memberi kesan pada konsumen
tentang keunggulan produk yang dipasarkan.Dalam dunia Desain Komunikasi Visual, ada tiga klasifikasi produk reproduksi hasil akhir media, dimana merchandise termasuk pada klasifikasi bagian pertama. Produk-produk Desain Komunikasi Visual menurut teknik reproduksi akhir antara
lain:Media Cetakan (printed material/ media) Direncanakan dengan berdasarkan prinsip-prinsip cetakan; cetak saring, offset, stempel, di atas berbagai jenis material; kertas, kain logam, keramik, dsb. Contoh produk: Majalah, Koran, nuku, kalender, brosur, fliers, mug, gantungan kunci, pin, packaging, shoping
bag, CD cover, T-shirt sdb.2.2 Konsep Dasar
Informasi2.2.1
Pengertian InformasiMenurut
Maimunah dkk. dalam jurnal CCIT Vol.5 No.3 (2012 : 284) “Informasiadalah
data yang telah diolah menjadi sebuah bentuk yang lebih berarti bagipenerimanya,
dan bermanfaat dalam mengambil sebuah keputusan”.Menurut
McLeod dalam bukunya Yakub ( 2012 : 8) Informasi adalah data yangdiolah menjadi bentuk yang lebih berguna dan lebih berarti bagi yang menerimannya,
informasi disebut juga data yang diproses atau data yang memiliki arti.Menurut Gordon B. Davis “nilai informasi dikatakan sempurna apabila perbedaan kebijakan optimal tanpa informasi yang sempurna dan kebijakan
optimal yang menggunakan informasi sempurna yang dapat dinyatakan dengan jelas”.Nilai suatu informasi dapat ditentukan berdasarkan sifatnya yang terbagi menjadi
beberapa, yaitu:- Relevansi – Berkaitan dengan tujuan-tujuan perusahaan serta tergantung pada pengguna yang memerlukan informasi tersebut.
- Kuantifitabilitas – Merupakan sifat yang memberikan nilai-nilai numerik pada obyek atau peristiwa
- Kecermatan – Informasi yang seksama dan bebas dari kesalahan disebut akurat (cermat)
- Kepadatan – Kuantitas informasi yang dapat diproses oleh manusia secara efektif sangat terbatas, sehingga informasi harus lebih dipadatkan sebelum disajikan kepada para pemakai.
- Ketepatam waktu – Terdapat dua segi yang berkaitan, yaitu frekwensi dan kelambatan. Keduanya ditentukan oleh rancangan sistem informasi
- Lingkup – Rentang kegiatan atau tanggungjawab yang diliput oleh suatu sistem informasi menunjukkan lingkupnya.
2.3 Konsep
Dasar Promosi2.3.1
Pengertian PromosiPromosi merupakan teknik komunikasi yang secara penggunaannya atau penyampaiannya dengan menggunakan media seperti: pers, televisi, radio, papan nama, poster dan lain-lain yang bertujuannya untuk menarik minat konsumen terhadap hasil produksi suatu perusahaan. Promosi
sebagai media untuk menjembatani kepentingan produsen dengan konsumen.Menurut Stanton (1996:138), mengatakan bahwa “Promosi merupakan usaha dalam bidang informasi, himbauan (persuasion = bujukan) dan
komunikasi”.Sedangkan menurut Swastha (1999:237), “Promosi adalah arus informasi atau persuasi satu arah yang dibuat untuk mengarahkan seseorang atau
organsasi kepada tindakan yang menciptakan pertukaran dalam pemasran”.Menurut Saladin (2002:123), “Promosi adalah suatu komunikasi informasi penjual dan pembeli yang bertujuan untuk merubah sikap dan tinakah laku pembeli, yang sebelumnya tidak mengenal menjadi mengenal sehingga
menjadi pembeli dan mengingat produk tersebut”.Sedangkan pengertian promosi menurut Alma (2006 : 179), “Promosi adalah sejenis komunikasi yang memberi penjelasan dan meyakinkan calon konsumen mengenai barang dan jasa dengan tujuan untuk memperoleh perhatian,
mendidik, mengingatkan dan meyakinkan calon konsumen”.Berdasarkan teori dasar yang dikemukakan dari sumber-sumber di atas dapat disimpulkan bahwa, promosi pada topik penelian ini adalah tindakan yang dilakukan oleh lembaga pendidikan melalui program promosi oleh bagian pemasaran dalam mempengaruhi masyarakat untuk mendapatkan perhatian secara langsung ataupun tidak langsung dalam
menawarkan produk pendidikan.2.3.2
Tujuan PromosiTujuan utama promosi adalah menginformasikan, mempengaruhi, dan membujuk serta
mengingatkan konsumen tentang suatu perusahaan atau lembaga sekolah.2.3.3
Bentuk PromosiMeskipun Secara umum bentuk-bentuk promosi memiliki fungsi sama, tetapi bentuk-bentuk tersebut dapat dibedakan berdasarkan tugas-tugas khususnya.Beberapa tugas khusus tersebut
antara lain:a. Personal Selling adalah komunikasi langsung antara penjual dan calon konsumen untuk memperkenalkan
suatu produk atau jasa.b. Mass Selling adalah pendekatan yang menggunakan media informasi untuk menyampaikan informasi kepada
khalayak ramai dalam satu waktu.c. Promosi Penjualan adalah bentuk persuasi langsung melalui penggunaan berbagai intensif yang dapat diukur
untuk merangsang pmbelian produk atau pemakaian jasa kepada konsumen.d. Public Relations (hubungan masyarakat) adalah upaya komunikasi menyeluruh dari suatu perusahaan atau lembaga sekolah untuk mempengaruhi persepsi, opini, keyakinan, dan sikap
berbagai orang yang terlibat.e. Direct Merketing adalah sistem pemasaran yang bersifat interatif, yang memanfaatkan beberapa media
iklan untuk menimbulkan respon yang terukur.2.4 Konsep
Dasar Media2.4.1
Pengertian MediaMenurut
Drs. Sugeng Widada pada Diktat Mata Kuliah Aplikasi ProgramKomputer
Mavib 1 (2010 : 20) Media adalah sarana untuk menyampaikan pesanatau
informasi kepada public dengan menggunakan berbagai unsur komunikasi grafisseperti
teks, gambar, atau foto.Menurut
Maimunah dkk. dalam jurnal CCIT Vol.5 No.3 (2012 : 284) Mediaadalah
sarana untuk menyimpan pesan atau informasi kepada public denganmenggunakan
berbagai unsur komunikasi grafis seperti teks atau gambar atau foto.Menurut Dewi Immaniar Desrianti dkk. dalam jurnal CCIT Vol.5 No.2 (2012 :223) Media
adalah segala bentuk yang digunakan untuk menyalurkan informasi.Media
adalah saluran penyimpanan pesan komersial kepada khalayak sasaran ataudapat
dikatakan salah satu komunikasi periklanan yang dilakukan melalui saluranmedia
tertentu, seperti televisi, surat kabar, majalah, radio, internet, buku profil,media
luar ruangan, iklan transit dan direct mail.2.4.2
Alternatif MediaMenurut Sugeng Widada
dkk. dalam jurnal CCIT Vol. 3 No.2 (2010 :225), Macam-macam media
komunikasi grafis dapat di kelompokkan sebagaiØ Media
Komunikasi Cetak atau visual, contohnya poster (dalam dan luar),stiker, sampul buku, pembungkus, selipat (folder), selebaran (leaflet), amplop dan kop surat, tas belanja,
katalog,iklan majalah dan surat kabar.Ø Media
Luar Ruangan, contohnya seperti spanduk (banner), papan nama,umbul-umbul,
neon box, neon sign, billboard, baliho, mobil books.Ø Media
Elektronik, contohnya radio, televisi, internet, film, program video,animasi
komputer.Ø Tempat Pajang (Display),
contohnya etalase (window display), point ofpurchase,desain
gantung, floor stand.Ø Barang
Kenangan, contohnya kaos, topi, payung, gelas, aneka souvenir, tas,dan
sebagainya.2.4.3
Jenis-jenis media;Ditinjau
dari segi pemasangan secara umum, media terbagi menjadi dua, yaitu:a. Media Dalam Ruang (In Door), yaitu sebuah media yang menyampaikan informasi yang
ditempatkan didalam ruangan.b. Media Luar Ruangan (Out Door), yaitu sebuah media yang menyampaikan informasi yang
ditempatkan diluar ruangan.Ditinjau
dari segi jangkauan secara umum, media terbagi menjadi dua, yaitu:a. Media Lini Atas, yaitu media yang
mencakup khalayak luas.Contoh: billboard, baliho, surat kabar, majalah,
televisi, spanduk, balon raksasa, dan lain-lainb. Media Lini Bawah, yaitu sebuah media yang mempunyai jangkauan terbatas, hanya yang mendapatkan media tersebut yang
mengetahui informasi yang disampaikan,2.5 Konsep
Dasar Desain2.5.1. Definisi
DesainPenggunaan istilah design atau desain bermula dari gambar teknik arsitektur (gambar potong untuk bangunan) serta di awal perkembangan, istilah desain awalnya masih berbaur dengan seni dan kriya. Dimana, pada dasarnya seni adalah suatu pola pikir untuk membentuk ekpresi murni yang cenderung fokus pada nilai estetis dan pemaknaan secara privasi. Sedangkan desain memiliki pengertian sebagai suatu pemikiran baru atas fundamental seni dengan tidak hanya menitik-beratkan pada nilai estetik, namun juga aspek fungsi dan latar industri secara massa, yang memang pada realitanya pengertian desain tidak hanya digunakan dalam dunia seni
rupa saja, namun juga dalam bidang teknologi, rekayasa, dll. Sumber: <a href="http://id.wikipedia.org/wiki/Desain">http://id.wikipedia.org/wiki/Desain</a>a. Fungsi informasi : Menekankan bagaimana komonikasi mendapatkan penjelasan secara objektif dan benar. Tujuan utamanya adalah membuat audience ( penerima pesan) mengerti
terhadap apa yang disampaikan.b. Fungsi identifikasi : Bertujuan memberikan identitas visual untuk menciptakan image atau citra profil/produk dari perusahaan, perguruan tinggi, lembaga sekolah, atau pribadi dengan cara efisien dan unik sehingga mudah
dikenal atau dingat oleh masyarakat.c. Fungsi persuasi : Ditunjukan untuk keperluan promosi, karerna untuk mempengaruhi sikap/perilaku audience agar mermbeli atau menggunakan
jasa yang ditawarkan.d. Fungsi rekreasi : Lingkungan yang bertujuan untuk menciptakan suasana tertentudalam mendukung ilustrasi
dalam sebuah media.2.5.3. Unsur-Unsur
Desain GrafisAgar menarik untuk dilihat maka diperlukan tentang unsur-unsur dalam desai grafis,
antara lain:1.
Garis (Line)Sebuah garis adalah unsur desai yang paling penting yang menghubunkan satu titik point yang lain sehingga bisa berbentuk gambar garis lengkung (curve) atau lurus (staright). Garis adalah
unsur dasar untuk menbangun bentuk atau konstruksi desain.2.
Bentuk (shaope)Bentuk adalah segala hal yang memiliki diameter tinggi dan lebar. Bentuk dasar yang dilenal orang adalah kotak, lingkaran, dan segitiga. Sementara pada katagori sifatnya, bentuk dapat
dikatagorikan menjadi tiga, yaitu:a. Huruf (Character) yang digunakan dalam bentuk visual yang dapat membuntuk tulisan sebagai wakil dari bahasa verbal
dengan bentuk visual langsung, misalkan seperti A, B, C, dan lain-lain.b. Simbol (symbol) yang digunakan kedalam bentuk visual yang mewakili bentuk benda secara sederhana dan dapat dipahami
umum sebagai simbol atau lambanguntuk menggambarkan suatu benda nyata.c. Bentuk nyata, bentuk ini betul-betul mencerminkan komdisi fisik dari suatu objek. Seperti gambar manusia secara detail, hewan
atau benda lainnya.3. Tekstur
(Teksture)Tekstur adalah tampilan permukaan dari suatu benda yang dapat dinilai dengan cara diraba dan dilihat. Misalkan
permukaan karpet, kulit kayu, dan lainnya.4. Ruang
(Space)Ruang merupakan jarak antara suatu bentuk dengan bentuk lainnya yang pada praktek desain dapat dasar dijadikan untuk memberi efek estetik desain. Sebagai contoh,
tanpa ruang kita tidak akan tahu dimana kata dan kalimat atu paragraf.5. Ukuran
(Size)Ukuran adalah unsur lain dalam desain yang mendefinisikan besar kecilnya suatu objek. Dengan menggunakan unsur ini, kita dapat menciptakan kontras dan penekanan pada
objek desain.6. Warna
(Color)Warna merupakan unsur penting dalam objek desain. Karena warna bisa menampilkan identitas, menyampaikan pesan atau membedakan sifat dari bentuk-bentuk visual secara jelas. Dalam prakteknya warna dibedakan menjadi dua, yaitu: Warna yang
ditimbulkan karena sinar dan warna yang dibuat dengan unsur tinta.2.6. Teori-Teori
Khusus Yang Berhebungan Dengan Topik Yang DibahasElisitasi berisi usualan rancangan sistem baru yang diinginkan oleh pihak mnajemen terkait dan disanggupi oleh penulis untuk dieksekusi. Elisitasi dapat melalui
metode wawancara dan dilalui melalui tiga tahap:Elisitasi
Tahap IBerisi seluruh rancangan sistem baru yang diusulkan oleh pihak manajemen yang terkait
melalui proses wawancara.Elisitasi
Tahap IIMerupakan hasil pengklarifikasian dari tahap I berdasarkan metode MDI. Metode MDI bertujuan untuk memisahkan anatara rancangan sistem yang penting dan harus ada pada sistem baru dengan rancangan yang disanggupi oleh penulis untuk
dieksekusi.1. M pada MDI itu artinya penting (Mandatory). Maksud dari itu adalah cccc tersebut
harus ada dan tidak boleh hilang pada saat membuat sistem baru.2. D pada MDI itu artinya Desirable. Maksd dari requirement tersebut tidak terlalu penting dan boleh dihilangkan setelah membuat sistem baru. Tetapi jika requirement tersebut digunakan dalam
pembuatan sistem baru, akan membuat sistem tersebut terlihat lebih sempurna.3. I pada MDI artinya Inessential. Maksudnya bahwa requirement tersebut
bukanlah bagian dari sistem yang dibahas dan merupakan bagian dari luar sistem.Elisitasi
Tahap IIIMerupakan penyusutan elisitasi tahap II dengan mengeleminasi semua requirement yang optionnya I pada metode MDI. Selanjutnya, semua requirement yang tersisa diklarifikasikan
kembali melalui metode TOE, yaitu sebagi berikut:1. T artinya Technical, maksudnya bagaimana tata car/teknik pembuatan requirement tersebut dalam sistem yang
diusulkan.2. O artinyaOperational, maksudnya bagaimana tata cara penggunaan requirementdalam
sistemnya yang akan dikembangkan.3. E artinyaEconomy, maksudnya berapa biaya yang dibutuhkan guna membangun requirement
tersebut dalam sistem.Metode TOE tesebut
dibagi kembali menjadi beberapa pilihan, yaitu:a. Low (L):
Mudah dikerjakanb. Medium
(M): Mampu untuk dikerjakanc. High (H): Sulit untuk dikerjakan karena pembuatannya serta pemakaiannya sulit, dari
tinjau dari segi biayapun mahal. Sehinnga requirement tersebut harus dieleminasi.2.6.3. Final
Draft ElisitasiMerupakan hasil akhir yang dicapai dari suatu proses elisitasi yang dapat digunakan dasar
pembuatan suatu sistem yang akan dikembangkan.Elisitasi
Tahap ke-1|
No
|
Functional
Analisa kebutuhan saya ingin media promosi dapat : |
|
1
|
Menampilkan logo lembaga sekolah
|
|
2
|
Menampilkan profile lembaga sekolah
|
|
3
|
Menampilkan visi dan misi lembaga sekolah |
|
4
|
Menampilkan struktur organisasi lembaga sekolah |
|
5
|
Menampilkan alamat lembaga sekolah
|
|
6
|
Menampilkan informasi produk promosi lembaga sekolah |
|
7
|
Menampilkan gambar gedung lembaga sekolah |
|
8
|
Menampilkan perancangan media kenang-kenangan (marchandise)- Jam Dinding- Pulpen- Mug- Payung- Map- Pin |
Elisitasi
Tahap ke-2|
|
Functional
|
M
|
D
|
I
|
|
|
INFORMASI STRATEGIS
Saya ingin perancangan dapat :
|
|
|
|
|
1
|
Menampilkan logo Lembaga Sekolah |
√
|
|
|
|
2
|
Menampilkan profile Lembaga Sekolah |
√
|
|
|
|
3
|
Menampilkan visi dan misi Lembaga Sekolah |
|
√
|
|
|
4
|
Menampilkan struktur organisasi Lembaga Sekolah |
|
√
|
|
|
5
|
Menampilkan alamat Lembaga Sekolah |
√
|
|
|
|
6
|
Menampilkan gambar gedung Lembaga Sekolah |
|
√
|
|
|
7
|
Membuat perancangan media kartu nama lembaga sekolah |
√
|
|
|
|
8
|
Membuat perancangan media promosi spanduk lembaga sekolah |
√
|
|
|
|
9
|
Memakai komposisi warna yang sesuai dengan logo lembaga sekolah |
|
√
|
|
|
10
|
Menampilkan perancangan media kenang-kenangan (marchandise)- Jam Dinding- Pulpen- Mug- Payung- Map- Pin |
|
√
|
|
I : Innessential
(yang tidak mutlak diinginkan)Elisitasi
Tahap ke-3|
Function
|
T
|
O
|
E
|
|||||||
|
ANALISA KEBUTUHAN
|
L
|
M
|
H
|
L
|
M
|
H
|
L
|
M
|
H
|
|
|
Saya ingin perancangan dapat : |
|
|
|
|
|
|
|
|
|
|
|
1
|
Menampilkan logo Lembaga Sekolah |
√
|
|
|
|
√
|
|
|
|
√
|
|
2
|
Menampilkan profile Lembaga Sekolah |
√
|
|
|
|
√
|
|
|
|
√
|
|
3
|
Menampilkan visi dan misi Lembaga Sekolah |
|
√
|
|
|
√
|
|
|
|
√
|
|
4
|
Menampilkan struktur organisasi Lembaga Sekolah |
|
√
|
|
|
√
|
|
|
|
√
|
|
5
|
Menampilkan alamat Lembaga Sekolah |
√
|
|
|
|
√
|
|
|
|
√
|
|
6
|
Menampilkan gambar gedung Lembaga Sekolah
|
|
√
|
|
|
√
|
|
|
|
√
|
|
7
|
Membuat perancangan media promosi Lembaga Sekolah |
|
|
√
|
|
|
√
|
|
|
√
|
|
8
|
Menggunakan warna-warna yang dapat mewakili citra/image Lembaga Sekolah |
|
|
√
|
|
|
√
|
|
|
√
|
|
9
|
Memakai font sederhana sehingga mudah dan cepat terbaca |
|
√
|
|
|
|
√
|
|
|
√
|
|
10
|
Menampilkan perancangan media kenang-kenangan (marchandise)- Jam Dinding- Pulpen- Mug- Payung- Map- Pin |
|
√
|
|
|
√
|
|
|
|
√
|
Final
Draft Elisitasi|
Functional
|
|
|
No
|
Analisa Kebutuhan
Saya ingin perancangan media company profile dapat : |
|
1
|
Menampilkan logo lembaga sekolah |
|
2
|
Menampilkan tentang lembaga sekolah |
|
3
|
Menampilkan visi dan misi lembaga sekolah |
|
4
|
Menampilkan struktur organisasi lembaga sekolah |
|
5
|
Menampilkan alamat lembaga sekolah |
|
6
|
Menampilkan gambar gedung lembaga sekolah |
|
7
|
Membuat perancangan media promosi kartu nama |
|
8
|
Membuat perancangan media promosi spanduk |
|
9
|
Menggunakan warna-warna yang dapat mewakili citra/image lembaga sekolah |
|
10
|
Menampilkan alamat lembaga sekolah |
|
11
|
Memakai font sederhana sehingga mudah dan cepat terbaca |
|
12
|
Menampilkan perancangan media kenang-kenangan (marchandise)- Jam Dinding- Pulpen- Mug- Payung- Map- Pin |
|
Penyusun
(Firman Heru Prasojo) |
|
Mengetahui,
Pembimbing 1 Stakeholder(Drs. Sugeng Widada,M,Si) (SUPRIN,S.Pd)
NID : 06098
|
2.7. Aplikasi
Penunjang Produksi Media2.7.1.
PhotoshopAdobe Photoshop, atau biasa disebut Photoshop, adalah perangkat lunak editor citra buatan Adobe Systems yang dikhususkan untuk pengeditan foto/gambar dan pembuatan efek. Perangkat lunak ini banyak digunakan oleh fotografer digital dan perusahaan iklan sehingga dianggap sebagai pemimpin pasar (market leader) untuk perangkat lunak pengolah gambar/foto, dan, bersama Adobe Acrobat, dianggap sebagai produk terbaik yang pernah diproduksi oleh Adobe Systems. Versi kedelapan aplikasi ini disebut dengan nama Photoshop CS (Creative Suite), versi sembilan disebut Adobe Photoshop CS2, versi sepuluh disebut Adobe Photoshop CS3 , versi kesebelas adalah Adobe Photoshop CS4 dan versi yang
terakhir (keduabelas) adalah Adobe Photoshop CS5.Photoshop tersedia untuk Microsoft Windows, Mac OS X, dan Mac OS; versi 9 ke atas juga dapat digunakan oleh sistem operasi lain seperti Linux dengan
bantuan perangkat lunak tertentu seperti CrossOver.2.7.2.
Memulai Adobe Photoshop CS3a. Untuk Memulai lembar kerja Adobe photoshop, Klik tombol Start > All
Program> Adobe > Adobe Photoshop CS3b.
Untuk membuat dokumen baru klik File lanjutkan dengan Klik New (ctrl+N) untuk shortcutnya.Beberapa
pilihan settingan ukuran lembar kerja atau gambar :-
Preset Size : untuk menentukan ukuran canvas secara otomatis- Width : menentukan ukuran lebar secara
manual- Hight : untuk menentukan
ukuran tinggi secara manual- Resolution : untuk menentukan resolusi
gambar- Mode : untuk menampilkan warna
Toolbox-
White : warna dasar putih pada canvas- Background color : untuk menampilkan
background- Transparent : untuk menampilkan bentuk
transparan pada2.7.3. Mengenal lingkungan kerja Adobe PhotoShop
CS31. Ruang Kerja
atau WorkspaceMerupakan area kerja atau tampilan kerja dari file atau gambar
yang sedang dikerjakan.
Gambar
Bidang Kerja Adobe Photoshop CS3Keterangan
dalam gambar :a. Menu Bar, berisi perintah utama untuk membuka file, save, mengubah ukuran gambar,
filter dan lain-lain.b. Option, berisi pilihan dari Tool yang Anda pilih. Misalnya dipilih kuas/brush, maka ukuran/diameter brush
ada di sini.c. Gambar,
menampilkan gambar yang sedang dibuat atau diedit.d. Pallete Well, cara cepat untuk mengakses palet brushes, Tool resets dan Layer Comps. Juga dapat digunakan untuk meletakkan palet yang
sering digunakan.e. Toolbox, merupakan sebuah bagian yang berisi berbagai peranti yang dapat digunakan untuk
memanipulasi dan menyunting sebuah gambar atau foto.
1. Marquee Tool
(M)
1. Rectangular Marquee
Tool: Untuk membuat seleksi berbentuk kotak persegi empat4. Single Colomn Marquee Tool: Untuk membuat seleksi garis vertikal Dan pada pengaturannya kita dapat mengeluarkan
Option pada menu window, berikut tampilannya.
2. Polygonal Lasso Tool: Untuk membuat
seleksi lurus3. Magnetic Lasso Tool: Digunakan untuk membuat area selection dengan cara menempelkan tepi selection pada area tertentu pada image. Dan pada pengaturannya kita dapat mengeluarkan Option pada menu window, berikut tampilannya dengan
menggunakan Polygonal Lasso Tool.
3. Magic Wand Tool
(W)
1.Quick
Selection Tool: Untuk membuat seleksi berdasarkan warna yang sama2.Magic Wand
Tool: Untuk menyeleksi gambar yang memiliki warna sama.Option pada menu window, berikut tampilannya dengan
menggunakan Magic Wand Tool.
1.Slice Tool:
Untuk membuat pembagian gambar berupa potongan-potongan image2. Slice Select
Tool: Digunakan untuk memilih potongan pada suatu image .5. Healing Brush Tool
(J)
1.
Spot Healing Brush Tool: Untuk memperbaiki kerusakan gambar.2. Healing Brush Tool: Digunakan untuk mengecat/melukis image dengan pola atau sample tertentu.
Cocok untuk memperbaiki image yang agak rusak.3. Patch Tool: Digunakan untuk mengecat/melukis pada area tertentu image dengan pola
(pattern) atau sample tertentu. Cocok untuk memperbaiki/edit image yang rusak.4. Red Eye Tool: Untuk menghilangkan warna merah pada mata
akibat dari pantulan cahaya kamera.5.
Dan
pada pengaturannya kita dapat mengeluarkan Option pada menu window, berikut
tampilannya dengan menggunakan Red Eye
Tool.
6.
Brush Tool (B)
1.
Brush Tool: Untuk menggambar atau mewarnai dengan
bentuk kuas
2. Pencil
Tool: Untuk menggambar atau mewarnai dengan goresan pencil
3. Color
Dan pada pengaturannya kita dapat mengeluarkan Option pada menu window, berikut tampilannya dengan menggunakan Brush Tool.
1. Clone Stamp Tool: Untuk melakukan duplikasi/copy area tertentu pada sebuah gambar atau
biasa disebut cloning.2. Pattern
Stamp Tool: Untuk melukis image dengan menggunakan pola tertentu8. History Brush Tool
(Y)
1. History
Brush Tool: Untuk menormalkan gambar yang telah mengalami perubahan.2. Art History Brush Tool: untuk melukis image menggunakan snapshot atau state history
dari image, dengan model artistik tertentu.9. Eraser Tool
(E)
1. Eraser Tool: Untuk menghapus gambar yang
tidak kita inginkan2. Background Eraser Tool: Untuk menghapus area tertentu image menjadi
transparan.3. Magic Eraser Tool: Untuk menghapus area tertentu image yang memiliki warna
yang serupa menjadi transparan dengan satu kali klik.10. Gradient Tool
(G)
1.
Gradient Tool: Untuk menghasilkan warna gradasi.2. Paint Busket Tool: Untuk mengecat area yang dipilih
dengan warna foreground atau pola tertentu.3. Dan pada pengaturannya kita dapat mengeluarkan Option pada menu window, berikut tampilannya dengan menggunakan Gradient
Tool.
1. Blur Tool: Untuk mengaburkan area atau
memburamkan gambar.2.
Sharpen Tool: Untuk menajamkan area tertentu pada image.3. Smudge Tool: Untuk menggosok/mencoreng area
tertentu pada image.Untuk Pengaturannya menggunakan Brush Tool, sehingga
pilihan Option-nya sama.12. Dodge Tool
(O)
1. Dodge Tool: Untuk membuat area menjadi lebih
terang.2. Burn Tool: Untuk membuat area menjadi lebih
gelap.3. Sponge Tool: Untuk mengubah saturation di area
tertentu pada image.Untuk Pengaturannya menggunakan
Brush Tool, sehingga pilihan Option-nya sama.13. Pen
Tool (P)
Ada 5 macam bentuk, perhatikan
tanda pada masing-masing tool pada saat penggunaan,1. Pen Tool: Untuk membuat gambar (garis lurus dan lengkung) dalam bentuk
path/vektor.2. Freeform
Pen Tool: Untuk membuat path berbentuk bebas.3. Add Anchor Point Tool (+) : Untuk menambah anchor point atau titik editor pada
path.4. Delete Anchor Point Tool (-) : Untuk menghapus anchor point atau titik editor pada
path.5. Convert Point Tool: Untuk
mengubah anchor dan direction point tertentu pada path.Dan pada pengaturannya kita dapat
mengeluarkan Option pada menu window, berikut tampilannya dengan menggunakan Pen Tool.
14. Horizontal
Type Tool (T)
3. Horizontal Type Mask Tool: Untuk membuat selection berbentuk
tulisan secara horizontal.4. Vertical Type Mask Tool: Untuk membuat selection berbentuk tulisan secara vertikal. Dan pada pengaturannya kita dapat mengeluarkan Option pada menu window, berikut tampilannya dengan menggunakan Horizontal
Type Tool.
15. Direct
Selection Tool (A)
1. Path Selection Tool: Untuk memilih titik
pada sebuah path.2. Direct Selection Tool: Untuk merapikan
alur path dengan cara mengubah anchor dan direction point dari path.Option hanya ada pada Path Selection Tool, berikut
tampilannya:
Option akan muncul jika kita sudah
membuat image/gambar dengan Pen Tool.16. Custom Shape
Tool (U)
2. Rounded Rectangle Tool: Untuk menggambar bentuk segi empat
melengkung.3. Ellipse Tool: Untuk menggambar benuk lingkaran/ellipse. Untuk
menghasilkan bentuk bulat lakukan dengan menekan shift.4. Polygon Tool: Untuk menggambar bentuk polygon. Pilih jumlah sisi
polygon pada menu Option.5. Line Tool: Untuk menggambar bentuk garis lurus. Lakukan dengan
menekan shift agar garis yang dihasilkan benar-benar lurus.Dan pada pengaturannya kita dapat
mengeluarkan Option pada menu window, berikuttampilannya dengan menggunakan
Custom Shape Tool.
Pilih bentuk-bentuk shape yang di
inginkan dari daftar, caranya klik segitiga kecil hitampada shape maka akan muncul window
kecil yang berisi bentuk-bentuk shape. Untukmenambah bentuk lain, klik segitiga
kecil hitam di sebelah kanan.17. Notes Tool
(N)
Dan pada pengaturannya kita dapat
mengeluarkan Option pada menu window, berikut
Untuk mengaktif-nonaktifkan notes
pada canvas, klik saja yang bergambar notes, sekaliuntuk aktif dan sekali lagi untuk
non-aktif, dan seterusnya. Untuk membuka/melihat isinotes, klik 2x pada notes, Anda
juga dapat meng-edit langsung isi notes tersebut. Untukmenutup window notes, klik kotak
kecil di sebelah kanan atas.18. Eyedropper
Tool (I)
2. Color Sampler Tool: Untuk mengambil
berbagai sample warna pada image/gambar.3. Ruler Tool:
Untuk mengukur jarak atau sudut pada imageDan pada pengaturannya kita dapat
mengeluarkan Option pada menu window, berikut
Untuk meng-aktifkkan Option ini,
pilih warna dari image/gambar yang akan di ukur.Gerakkan mouse ke
kiri/kanan/atas/bawah untuk menghasilkan garis, itulah area yang akanruang kerja. Panel dapat dimunculkan
dari menu Window.2.7.3. Panel Pada
Adobe Photoshop CS3·
Panel LayerPanel Layer menunjukkan semua layer yang ada di dalam lembar kerja Anda. Untuk urutannya, layer baru akan ditempatkan di atas layer yang sudah ada. Dengan Panel Layer, Anda dapat mengubah urutan layer, menghapus layer, membuat layer baru, membuat duplikasi dari layer yang sudah ada, dan
menampilkan atau menyembunyikan layer.
Gambar Fasilitas Palet Layer Adobe
Photoshop CS3b.
Panel HistoryPanel History merupakan fasilitas untuk menyimpan status perubahan syang telah Anda lakukan terhadap sebuah tampilan lembar kerja. Dengan fasilitas Panel History, Anda dapat melakukan pembatalan perintah
terhadap perintah yang telah Anda jalankan (undo).c. Panel
NavigatorPanel Navigator berisi thumbnail dari file gambar atau salah satu bagian dari gambar yang sedang Anda kerjakan. Dengan menggunakan fasilitas Panel Navigator ini, Anda dapat mengubah besar kecilnya tampilan lembar kerja dengan menggunakan fasilitas Zoom Slinder yang terdapat di bagian bawah jendela
Panel Navigator.d. Panel
SwatchesPanel Swatches merupakan sebuah tabel warna untuk mengolah warna
dari gambar yang Anda buka.e.
Panel ColorAnda dapat mengatur warna foreground maupun background dengan menggunakan fasilitas Panel Color, berdasarkan kombinasi warna yang telah Anda tentukan sendiri. Aktifkan pilihan set Foreground Color untuk menentukan warna foreground, dan aktifkan pilihan Set Background Color
untuk menentukan warna background.f. Panel
StylesPanel Styles menyediakan beberapa tampilan style yang secara default disediakan oleh Adobe Photoshop. Style ini dapat digunakan pada objek, seperti teks, shape, dan layer yang ada di dalam lembar kerja. Anda juga dapat mengubah pilihan style ke beberapa bentuk style yang ada dengan cara mengklik tombol menu yang terdapat di kanan atas jendela Panel Style hingga muncul tampilan
beberapa menu pilihan style.Ini merupakan tampilan baru Adobe Photoshop CS3 yang berfungsi mengatur tampilan jendela kerja. Anda dapat mengatur tampilan panel sesuai dengan kebutuhan kerja Anda dengan tombol Workspace. Photoshop hanya akan menampilkan panel-panel yang diperlukan, sesuai dengan kategori tampilan kerja yang Anda pilih. Anda juga dapat mengatur tampilan
lembar kerja ke posisi default dengan menggunakan pilihan Default Workspace. Tombol Workspace terletak di dalam Optionbar.2.7.4.
Adobe IllustratorAdobe Illustrator adalah sebuah program perangkat
lunak menggambar diciptakan oleh Adobe Systems yang menggunakan vektor. Ini
pertama kali diciptakan pada tahun 1986, dan dirancang untuk bekerja dengan
komputer Macintosh. Pertama kali dirilis Adobe Illustrator, mereka pasti
keberhasilan program. Perusahaan tidak memiliki persentase besar dari pasar,
dan alat-satunya perangkat lunak yang mampu menantang Adobe Illustrator adalah LaserWriter, alat yang diproduksi oleh Apple. Adobe Illustrator adalah alat yang
ampuh yang memiliki kurva belajar rendah. Meskipun ini, terkenal dengan tingkat
presisi. Banyak orang telah menemukan Adobe Illustrator untuk menjadi
alternatif yang berguna untuk alat desain kompleks seperti AutoCad. Selain ini,Adobe Illustrator tempat penekanan pada
lukisan, sesuatu yang hilang dari AutoCad ketika pertama diperkenalkan.
Alat utama yang digunakan di Illustrator adalah kurva Bezier. Sebuah kurva dapat dibuat,
dan lingkaran atau busur dapat dibuat dari itu. Illustrator juga mendukung file PostScript juga. Dukungan untuk
PostScript diperbolehkan pengembang untuk menciptakan program yang secara
khusus dirancang untuk membuat file Illustrator. Ketika Adobe Illustrator 1.1
diperkenalkan, itu menampilkan video yang menunjukkan John Warnock pengajaran
penggunaan program. Satu-satunya fitur yang Illustrator kekurangan untuk jangka
waktu yang panjang adalah campuran atau gradien mengisi. Bahkan,fitur ini tidak
akan sering terlihat sampai rilis dari Adobe Illustrator 5. Sebagai sebuah
perusahaan, Adobe dikenal karena mengambil resiko dengan rilis Illustrator, terutama ketika
datang ke antarmuka.
Sementara Illustrator awalnyadirilis untuk
Macintosh, ia dirancang untuk platform lainnya pada awal 1990-an.Beberapa
platform yang didukung adalah Adobe Illustrator Sun Solaris, SGI IRIX,dan MS
Windows. Namun, perangkat lunak tidak melakukan dengan baik pada banyak
platform, dan dukungan bagi mereka dijatuhkan. Program menggambar yang ideal untuk OS Windows
CorelDraw. Beberapa perubahan besar dibuat ke versi 6 Illustrator yang
diperkenalkan pada tahun 1996. Banyak perubahan ini ditangani dengan editings
jalur. TrueType didukung selama waktu
Gambar Fasilitas
Bidang Kerja Adobe Illustrator CS3Toolbox atau panel tools pada Illustrator juga letaknya tidak jauh berbeda dengan Photoshop, hanya mungkin ada beberapa tools saja yang berbeda nama dan fungsinya.
perhatikan panel tools dibawah ini.<a href=" ">
">
Gambar Fasilitas
Tool Box Adobe Illustrator CS31. Selection Tool (V), Tool yang
digunakan untuk memilih/menyeleksi satu atau banyak objek.2. Direct Selection Tool (A), Untuk
menyeleksi titik atau ruas kurva didalam objek.3. Magic Wand Tool (Y), Untuk
memilih/menyeleksi satu atau banyak objek secara bebas.4. Lasso Tool (Q), Untuk
menyeleksi titik atau ruas kurva secara laso di dalam objek.5. Pen Tool (P), Digunakan
untuk menggambar garis lurus ata garis lengkung (kurva)6. Type Tool (T), Digunakan untuk
menulis huruf.7. Line Segment Tool (\), Untuk
menggambar bidang garis.8. Elipse Tool (L), Untuk
menggambar lingkaran9. Paintbrush Tool (B), Untuk
menggambar sesuai pilihan brush yang sedang aktif10. Pencil Tool (N), Untuk menggambar
garis bebas dan mengedit garis.11. Blob Brush Tool (Shift+B),
Untuk menggambar bebas seperti melukis.12. Eraser Tool (Shift+E),
Untuk menghapus bidang objek.13. Rotate Tool (R), Untuk memutar
objek atau gambar dengan besar angka tertentu.14. Scale Tool (S), Untuk merubah
ukuran dimensi objek dengan angka tertentu.15. Warp Tool (Shift+R),
Untuk melakukan distorasi terhadap garis maupun bentuk kurva.16. Free Transform Tool(E), Untuk langsung mengubah dimensi, memutar atau memiringkan (skew) objek setelah
diseleksi.17. Symbol Sprayer Tool (Shift+S),
Untuk menggambar bebas berdasarkan symbol yang sedang aktif.18. Column Grapth Tool (J), Untuk
menggambar grafik statistik.19. Mesh Tool (U), Digunakan untuk membuat objekyang mempunyai beragam warna gradasi yang dibuat dengan
mengatur titik-titik mesh.20. Gradien Tool (G), Digunakan
untuk membuat warna gradasi.21. Eyedropper Tool (I), Untuk
mengambil contoh warna dari sebuah objek.22. Blend Tool (W), Digunakan
untuk mencampur warna (blend) objek.23. Live Paint Bucket Tool (K),
Untuk mengisi warna fill pada objek yang terpilih/terseleksi.24. Live paint selection Tool (Shift+L),
Untuk menyeleksi warna fill pada sebuah objek.25. Artboard Tool (Shift+O),
Untuk menyeleksi, menggeser, merubah posisi artboard (lembar kerja).26. Slice Tool (Shift+K),
Digunakan untuk mengiris atau memotong objek.27. Hand Tool (H), Digunakan
untuk mggeser lembar kerja.28. Zoom Tool (Z), Digunakan
untuk memperbasar tampilan gambar.29. Fill (X),
Digunakan untuk memilih warna dalam.30. Stroke (X), Digunakan untuk
memilih warna garis.31. Color (<), Untuk mengaktifkan
palet color.32. None (/),
Menyatakan tidak ada warna sama sekali.33. Change Screen Mode (F), Untuk memilih
tampilan layar.34. Gradient
(>), Untuk mengaktifkan palet gradientPalet
Illustrator- Navigator dan Info
<a href=" ">
">
Palet Navigator, untuk memudahkan navigasi
pada lembar kerja.Palet Info, menyampaikan informasi yang berhubungan dengan tool yang sedang
terpilih.- Color dan Color guide
<a href=" ">
">
Gambar
2.7Gambar Fasilitas Palet Color dan Color Guide
Adobe Illustrator CS3- Stroke, Gradient, dan Transparency
<a href=" ">
">
Gambar Fasilitas Palet Stroke, Gradient, dan Transparency Adobe
IllustratorCS3Palet Stroke, digunakan untuk mengedit
garis, seperti menambah atau mengurangi ukuran, bentuk garis, dll.Palet Transparency, untuk mengatur tingkat
transparan sebuah objek.- Swathces, Brushes, dan Symbol
<a href=" ">
">
Palet Swatches, digunakan untuk menyimpat
warna untuk dipakai kembali.· Layers,
Action, dan Links <a href=" ">
">
Gambar
2.10Gambar Fasilitas
Palet Layers, Action, dan Links Adobe Illustrator CS3Palet Layers, tempat untuk menyimpan elemen gambar ditempat yang terpisah namun masih dalam satu file, ada palet Appearance, Graphic Style, Patfinder,
dan masih ada lagi palet lain.2.8. Literatur
ReviewBerikut adalah penelitian yang telah dilakukan dan memiliki korelasi yang searah dengan penelitian yang akan dibahas
dalam Tugas Akhir ini, yaitu:1.
Penelitian yang dilkukan oleh NurrohimPerancangan Komunikasi Visual Media Pendukung Promosi Pada Nusantara English Centre oleh Nurrohim (0613356219) (2007/2008). Media promosi yang baik seharusnya dapat memperhatikan aspek-aspek yang mampu memberikan ciri yang khas dari media tersebut, seperti aspek tampilan dan citra maupun unsur-unsur visual yang terstruktur, sehingga mampu mewakili atau menggambarkan image dari apa yang
ingin dicapai oleh perusahaan.2. Penelitian yang dilkukan oleh Dian
WahyudiPenelitian yang memiliki tema yang sama juga dilakukan oleh Dian Wahyudi (0513355368) (2008/2009), Perancangan Komunikasi Visual Media Promosi Pada PT. Abdi Duta Cipta. Peran media komunikasi sebagai promosi sangat besar pengaruhnya dalam menyampaikan pesan dan informasi yang dibutuhkan oleh masyarakat. Perancangan media promosi harus memiliki ciri atau image perusahaan yang melambangkan
identitas perusahaan.3.
Penelitian yang dilkukan oleh NurhidayatPenelitian yang dilakukan oleh Nurhidayat (0513355816) (2009/2010), Perancangan Media Komunikasi Visual Sebagai Sarana Media Promosi Pada CV. Erries. Dicapainya popularitas oleh suatu perusahaan tak lepas dari kegiatan promosi yang ditunjang oleh media komunikasi visual yang menekankan citra yang ditanamkan
pada sebuah perusahaan itu sendiri.4.
Penelitian yang dilkukan oleh dwi atutiPenelitian dwi atuti (2009/2010) perancangan media komunikasi visual sebagai penunjang promosi dan informasi pada cv. Global usaha jaya. Persaingan bisnis yang ketat mendorong berbaga iperusahaan untuk dituntut gencar mempromosikan produknya sehingga mau tidak mau mereka butuh media komunikasi
visual yang dapat langsung menyampaikan informasi produk kemasyarakat.5. Perancangan Media Komunikasi Visual Promosi Produk Nesvita pada PT. Arina Multikarya, penelitian yang dilakukan oleh Wida Nugroho (2008/2009). Media promosi merupakan sarana yang sangat penting dalam penyampaian informasi yang lengkap dan terperinci mengenai suatu
perusahaan.
2.1.1
Pengertian MerchandiseMerchandise barang dagangan yang dipasarkan kepada konsumen dengan cuma-cuma dalam rangka mempromosikan produk utama yang dipasarkan dengan maksud agar angka penjualan meningkat. Selain dengan iklan merchandise atau cindera mata, merupakan media promosi yang cukup memberi kesan pada konsumen
tentang keunggulan produk yang dipasarkan.Dalam dunia Desain Komunikasi Visual, ada tiga klasifikasi produk reproduksi hasil akhir media, dimana merchandise termasuk pada klasifikasi bagian pertama. Produk-produk Desain Komunikasi Visual menurut teknik reproduksi akhir antara
lain:Media Cetakan (printed material/ media) Direncanakan dengan berdasarkan prinsip-prinsip cetakan; cetak saring, offset, stempel, di atas berbagai jenis material; kertas, kain logam, keramik, dsb. Contoh produk: Majalah, Koran, nuku, kalender, brosur, fliers, mug, gantungan kunci, pin, packaging, shoping
bag, CD cover, T-shirt sdb.2.2 Konsep Dasar
Informasi2.2.1
Pengertian InformasiMenurut
Maimunah dkk. dalam jurnal CCIT Vol.5 No.3 (2012 : 284) “Informasiadalah
data yang telah diolah menjadi sebuah bentuk yang lebih berarti bagipenerimanya,
dan bermanfaat dalam mengambil sebuah keputusan”.Menurut
McLeod dalam bukunya Yakub ( 2012 : 8) Informasi adalah data yangdiolah menjadi bentuk yang lebih berguna dan lebih berarti bagi yang menerimannya,
informasi disebut juga data yang diproses atau data yang memiliki arti.Menurut Gordon B. Davis “nilai informasi dikatakan sempurna apabila perbedaan kebijakan optimal tanpa informasi yang sempurna dan kebijakan
optimal yang menggunakan informasi sempurna yang dapat dinyatakan dengan jelas”.Nilai suatu informasi dapat ditentukan berdasarkan sifatnya yang terbagi menjadi
beberapa, yaitu:- Relevansi – Berkaitan dengan tujuan-tujuan perusahaan serta tergantung pada pengguna yang memerlukan informasi tersebut.
- Kuantifitabilitas – Merupakan sifat yang memberikan nilai-nilai numerik pada obyek atau peristiwa
- Kecermatan – Informasi yang seksama dan bebas dari kesalahan disebut akurat (cermat)
- Kepadatan – Kuantitas informasi yang dapat diproses oleh manusia secara efektif sangat terbatas, sehingga informasi harus lebih dipadatkan sebelum disajikan kepada para pemakai.
- Ketepatam waktu – Terdapat dua segi yang berkaitan, yaitu frekwensi dan kelambatan. Keduanya ditentukan oleh rancangan sistem informasi
- Lingkup – Rentang kegiatan atau tanggungjawab yang diliput oleh suatu sistem informasi menunjukkan lingkupnya.
2.3 Konsep
Dasar Promosi2.3.1
Pengertian PromosiPromosi merupakan teknik komunikasi yang secara penggunaannya atau penyampaiannya dengan menggunakan media seperti: pers, televisi, radio, papan nama, poster dan lain-lain yang bertujuannya untuk menarik minat konsumen terhadap hasil produksi suatu perusahaan. Promosi
sebagai media untuk menjembatani kepentingan produsen dengan konsumen.Menurut Stanton (1996:138), mengatakan bahwa “Promosi merupakan usaha dalam bidang informasi, himbauan (persuasion = bujukan) dan
komunikasi”.Sedangkan menurut Swastha (1999:237), “Promosi adalah arus informasi atau persuasi satu arah yang dibuat untuk mengarahkan seseorang atau
organsasi kepada tindakan yang menciptakan pertukaran dalam pemasran”.Menurut Saladin (2002:123), “Promosi adalah suatu komunikasi informasi penjual dan pembeli yang bertujuan untuk merubah sikap dan tinakah laku pembeli, yang sebelumnya tidak mengenal menjadi mengenal sehingga
menjadi pembeli dan mengingat produk tersebut”.Sedangkan pengertian promosi menurut Alma (2006 : 179), “Promosi adalah sejenis komunikasi yang memberi penjelasan dan meyakinkan calon konsumen mengenai barang dan jasa dengan tujuan untuk memperoleh perhatian,
mendidik, mengingatkan dan meyakinkan calon konsumen”.Berdasarkan teori dasar yang dikemukakan dari sumber-sumber di atas dapat disimpulkan bahwa, promosi pada topik penelian ini adalah tindakan yang dilakukan oleh lembaga pendidikan melalui program promosi oleh bagian pemasaran dalam mempengaruhi masyarakat untuk mendapatkan perhatian secara langsung ataupun tidak langsung dalam
menawarkan produk pendidikan.2.3.2
Tujuan PromosiTujuan utama promosi adalah menginformasikan, mempengaruhi, dan membujuk serta
mengingatkan konsumen tentang suatu perusahaan atau lembaga sekolah.2.3.3
Bentuk PromosiMeskipun Secara umum bentuk-bentuk promosi memiliki fungsi sama, tetapi bentuk-bentuk tersebut dapat dibedakan berdasarkan tugas-tugas khususnya.Beberapa tugas khusus tersebut
antara lain:a. Personal Selling adalah komunikasi langsung antara penjual dan calon konsumen untuk memperkenalkan
suatu produk atau jasa.b. Mass Selling adalah pendekatan yang menggunakan media informasi untuk menyampaikan informasi kepada
khalayak ramai dalam satu waktu.c. Promosi Penjualan adalah bentuk persuasi langsung melalui penggunaan berbagai intensif yang dapat diukur
untuk merangsang pmbelian produk atau pemakaian jasa kepada konsumen.d. Public Relations (hubungan masyarakat) adalah upaya komunikasi menyeluruh dari suatu perusahaan atau lembaga sekolah untuk mempengaruhi persepsi, opini, keyakinan, dan sikap
berbagai orang yang terlibat.e. Direct Merketing adalah sistem pemasaran yang bersifat interatif, yang memanfaatkan beberapa media
iklan untuk menimbulkan respon yang terukur.2.4 Konsep
Dasar Media2.4.1
Pengertian MediaMenurut
Drs. Sugeng Widada pada Diktat Mata Kuliah Aplikasi ProgramKomputer
Mavib 1 (2010 : 20) Media adalah sarana untuk menyampaikan pesanatau
informasi kepada public dengan menggunakan berbagai unsur komunikasi grafisseperti
teks, gambar, atau foto.Menurut
Maimunah dkk. dalam jurnal CCIT Vol.5 No.3 (2012 : 284) Mediaadalah
sarana untuk menyimpan pesan atau informasi kepada public denganmenggunakan
berbagai unsur komunikasi grafis seperti teks atau gambar atau foto.Menurut Dewi Immaniar Desrianti dkk. dalam jurnal CCIT Vol.5 No.2 (2012 :223) Media
adalah segala bentuk yang digunakan untuk menyalurkan informasi.Media
adalah saluran penyimpanan pesan komersial kepada khalayak sasaran ataudapat
dikatakan salah satu komunikasi periklanan yang dilakukan melalui saluranmedia
tertentu, seperti televisi, surat kabar, majalah, radio, internet, buku profil,media
luar ruangan, iklan transit dan direct mail.2.4.2
Alternatif MediaMenurut Sugeng Widada
dkk. dalam jurnal CCIT Vol. 3 No.2 (2010 :225), Macam-macam media
komunikasi grafis dapat di kelompokkan sebagaiØ Media
Komunikasi Cetak atau visual, contohnya poster (dalam dan luar),stiker, sampul buku, pembungkus, selipat (folder), selebaran (leaflet), amplop dan kop surat, tas belanja,
katalog,iklan majalah dan surat kabar.Ø Media
Luar Ruangan, contohnya seperti spanduk (banner), papan nama,umbul-umbul,
neon box, neon sign, billboard, baliho, mobil books.Ø Media
Elektronik, contohnya radio, televisi, internet, film, program video,animasi
komputer.Ø Tempat Pajang (Display),
contohnya etalase (window display), point ofpurchase,desain
gantung, floor stand.Ø Barang
Kenangan, contohnya kaos, topi, payung, gelas, aneka souvenir, tas,dan
sebagainya.2.4.3
Jenis-jenis media;Ditinjau
dari segi pemasangan secara umum, media terbagi menjadi dua, yaitu:a. Media Dalam Ruang (In Door), yaitu sebuah media yang menyampaikan informasi yang
ditempatkan didalam ruangan.b. Media Luar Ruangan (Out Door), yaitu sebuah media yang menyampaikan informasi yang
ditempatkan diluar ruangan.Ditinjau
dari segi jangkauan secara umum, media terbagi menjadi dua, yaitu:a. Media Lini Atas, yaitu media yang
mencakup khalayak luas.Contoh: billboard, baliho, surat kabar, majalah,
televisi, spanduk, balon raksasa, dan lain-lainb. Media Lini Bawah, yaitu sebuah media yang mempunyai jangkauan terbatas, hanya yang mendapatkan media tersebut yang
mengetahui informasi yang disampaikan,2.5 Konsep
Dasar Desain2.5.1. Definisi
DesainPenggunaan istilah design atau desain bermula dari gambar teknik arsitektur (gambar potong untuk bangunan) serta di awal perkembangan, istilah desain awalnya masih berbaur dengan seni dan kriya. Dimana, pada dasarnya seni adalah suatu pola pikir untuk membentuk ekpresi murni yang cenderung fokus pada nilai estetis dan pemaknaan secara privasi. Sedangkan desain memiliki pengertian sebagai suatu pemikiran baru atas fundamental seni dengan tidak hanya menitik-beratkan pada nilai estetik, namun juga aspek fungsi dan latar industri secara massa, yang memang pada realitanya pengertian desain tidak hanya digunakan dalam dunia seni
rupa saja, namun juga dalam bidang teknologi, rekayasa, dll. Sumber: <a href="http://id.wikipedia.org/wiki/Desain">http://id.wikipedia.org/wiki/Desain</a>a. Fungsi informasi : Menekankan bagaimana komonikasi mendapatkan penjelasan secara objektif dan benar. Tujuan utamanya adalah membuat audience ( penerima pesan) mengerti
terhadap apa yang disampaikan.b. Fungsi identifikasi : Bertujuan memberikan identitas visual untuk menciptakan image atau citra profil/produk dari perusahaan, perguruan tinggi, lembaga sekolah, atau pribadi dengan cara efisien dan unik sehingga mudah
dikenal atau dingat oleh masyarakat.c. Fungsi persuasi : Ditunjukan untuk keperluan promosi, karerna untuk mempengaruhi sikap/perilaku audience agar mermbeli atau menggunakan
jasa yang ditawarkan.d. Fungsi rekreasi : Lingkungan yang bertujuan untuk menciptakan suasana tertentudalam mendukung ilustrasi
dalam sebuah media.2.5.3. Unsur-Unsur
Desain GrafisAgar menarik untuk dilihat maka diperlukan tentang unsur-unsur dalam desai grafis,
antara lain:1.
Garis (Line)Sebuah garis adalah unsur desai yang paling penting yang menghubunkan satu titik point yang lain sehingga bisa berbentuk gambar garis lengkung (curve) atau lurus (staright). Garis adalah
unsur dasar untuk menbangun bentuk atau konstruksi desain.2.
Bentuk (shaope)Bentuk adalah segala hal yang memiliki diameter tinggi dan lebar. Bentuk dasar yang dilenal orang adalah kotak, lingkaran, dan segitiga. Sementara pada katagori sifatnya, bentuk dapat
dikatagorikan menjadi tiga, yaitu:a. Huruf (Character) yang digunakan dalam bentuk visual yang dapat membuntuk tulisan sebagai wakil dari bahasa verbal
dengan bentuk visual langsung, misalkan seperti A, B, C, dan lain-lain.b. Simbol (symbol) yang digunakan kedalam bentuk visual yang mewakili bentuk benda secara sederhana dan dapat dipahami
umum sebagai simbol atau lambanguntuk menggambarkan suatu benda nyata.c. Bentuk nyata, bentuk ini betul-betul mencerminkan komdisi fisik dari suatu objek. Seperti gambar manusia secara detail, hewan
atau benda lainnya.3. Tekstur
(Teksture)Tekstur adalah tampilan permukaan dari suatu benda yang dapat dinilai dengan cara diraba dan dilihat. Misalkan
permukaan karpet, kulit kayu, dan lainnya.4. Ruang
(Space)Ruang merupakan jarak antara suatu bentuk dengan bentuk lainnya yang pada praktek desain dapat dasar dijadikan untuk memberi efek estetik desain. Sebagai contoh,
tanpa ruang kita tidak akan tahu dimana kata dan kalimat atu paragraf.5. Ukuran
(Size)Ukuran adalah unsur lain dalam desain yang mendefinisikan besar kecilnya suatu objek. Dengan menggunakan unsur ini, kita dapat menciptakan kontras dan penekanan pada
objek desain.6. Warna
(Color)Warna merupakan unsur penting dalam objek desain. Karena warna bisa menampilkan identitas, menyampaikan pesan atau membedakan sifat dari bentuk-bentuk visual secara jelas. Dalam prakteknya warna dibedakan menjadi dua, yaitu: Warna yang
ditimbulkan karena sinar dan warna yang dibuat dengan unsur tinta.2.6. Teori-Teori
Khusus Yang Berhebungan Dengan Topik Yang DibahasElisitasi berisi usualan rancangan sistem baru yang diinginkan oleh pihak mnajemen terkait dan disanggupi oleh penulis untuk dieksekusi. Elisitasi dapat melalui
metode wawancara dan dilalui melalui tiga tahap:Elisitasi
Tahap IBerisi seluruh rancangan sistem baru yang diusulkan oleh pihak manajemen yang terkait
melalui proses wawancara.Elisitasi
Tahap IIMerupakan hasil pengklarifikasian dari tahap I berdasarkan metode MDI. Metode MDI bertujuan untuk memisahkan anatara rancangan sistem yang penting dan harus ada pada sistem baru dengan rancangan yang disanggupi oleh penulis untuk
dieksekusi.1. M pada MDI itu artinya penting (Mandatory). Maksud dari itu adalah cccc tersebut
harus ada dan tidak boleh hilang pada saat membuat sistem baru.2. D pada MDI itu artinya Desirable. Maksd dari requirement tersebut tidak terlalu penting dan boleh dihilangkan setelah membuat sistem baru. Tetapi jika requirement tersebut digunakan dalam
pembuatan sistem baru, akan membuat sistem tersebut terlihat lebih sempurna.3. I pada MDI artinya Inessential. Maksudnya bahwa requirement tersebut
bukanlah bagian dari sistem yang dibahas dan merupakan bagian dari luar sistem.Elisitasi
Tahap IIIMerupakan penyusutan elisitasi tahap II dengan mengeleminasi semua requirement yang optionnya I pada metode MDI. Selanjutnya, semua requirement yang tersisa diklarifikasikan
kembali melalui metode TOE, yaitu sebagi berikut:1. T artinya Technical, maksudnya bagaimana tata car/teknik pembuatan requirement tersebut dalam sistem yang
diusulkan.2. O artinyaOperational, maksudnya bagaimana tata cara penggunaan requirementdalam
sistemnya yang akan dikembangkan.3. E artinyaEconomy, maksudnya berapa biaya yang dibutuhkan guna membangun requirement
tersebut dalam sistem.Metode TOE tesebut
dibagi kembali menjadi beberapa pilihan, yaitu:a. Low (L):
Mudah dikerjakanb. Medium
(M): Mampu untuk dikerjakanc. High (H): Sulit untuk dikerjakan karena pembuatannya serta pemakaiannya sulit, dari
tinjau dari segi biayapun mahal. Sehinnga requirement tersebut harus dieleminasi.2.6.3. Final
Draft ElisitasiMerupakan hasil akhir yang dicapai dari suatu proses elisitasi yang dapat digunakan dasar
pembuatan suatu sistem yang akan dikembangkan.Elisitasi
Tahap ke-1|
No
|
Functional
Analisa kebutuhan saya ingin media promosi dapat : |
|
1
|
Menampilkan logo lembaga sekolah
|
|
2
|
Menampilkan profile lembaga sekolah
|
|
3
|
Menampilkan visi dan misi lembaga sekolah |
|
4
|
Menampilkan struktur organisasi lembaga sekolah |
|
5
|
Menampilkan alamat lembaga sekolah
|
|
6
|
Menampilkan informasi produk promosi lembaga sekolah |
|
7
|
Menampilkan gambar gedung lembaga sekolah |
|
8
|
Menampilkan perancangan media kenang-kenangan (marchandise)- Jam Dinding- Pulpen- Mug- Payung- Map- Pin |
Elisitasi
Tahap ke-2|
|
Functional
|
M
|
D
|
I
|
|
|
INFORMASI STRATEGIS
Saya ingin perancangan dapat :
|
|
|
|
|
1
|
Menampilkan logo Lembaga Sekolah |
√
|
|
|
|
2
|
Menampilkan profile Lembaga Sekolah |
√
|
|
|
|
3
|
Menampilkan visi dan misi Lembaga Sekolah |
|
√
|
|
|
4
|
Menampilkan struktur organisasi Lembaga Sekolah |
|
√
|
|
|
5
|
Menampilkan alamat Lembaga Sekolah |
√
|
|
|
|
6
|
Menampilkan gambar gedung Lembaga Sekolah |
|
√
|
|
|
7
|
Membuat perancangan media kartu nama lembaga sekolah |
√
|
|
|
|
8
|
Membuat perancangan media promosi spanduk lembaga sekolah |
√
|
|
|
|
9
|
Memakai komposisi warna yang sesuai dengan logo lembaga sekolah |
|
√
|
|
|
10
|
Menampilkan perancangan media kenang-kenangan (marchandise)- Jam Dinding- Pulpen- Mug- Payung- Map- Pin |
|
√
|
|
I : Innessential
(yang tidak mutlak diinginkan)Elisitasi
Tahap ke-3|
Function
|
T
|
O
|
E
|
|||||||
|
ANALISA KEBUTUHAN
|
L
|
M
|
H
|
L
|
M
|
H
|
L
|
M
|
H
|
|
|
Saya ingin perancangan dapat : |
|
|
|
|
|
|
|
|
|
|
|
1
|
Menampilkan logo Lembaga Sekolah |
√
|
|
|
|
√
|
|
|
|
√
|
|
2
|
Menampilkan profile Lembaga Sekolah |
√
|
|
|
|
√
|
|
|
|
√
|
|
3
|
Menampilkan visi dan misi Lembaga Sekolah |
|
√
|
|
|
√
|
|
|
|
√
|
|
4
|
Menampilkan struktur organisasi Lembaga Sekolah |
|
√
|
|
|
√
|
|
|
|
√
|
|
5
|
Menampilkan alamat Lembaga Sekolah |
√
|
|
|
|
√
|
|
|
|
√
|
|
6
|
Menampilkan gambar gedung Lembaga Sekolah
|
|
√
|
|
|
√
|
|
|
|
√
|
|
7
|
Membuat perancangan media promosi Lembaga Sekolah |
|
|
√
|
|
|
√
|
|
|
√
|
|
8
|
Menggunakan warna-warna yang dapat mewakili citra/image Lembaga Sekolah |
|
|
√
|
|
|
√
|
|
|
√
|
|
9
|
Memakai font sederhana sehingga mudah dan cepat terbaca |
|
√
|
|
|
|
√
|
|
|
√
|
|
10
|
Menampilkan perancangan media kenang-kenangan (marchandise)- Jam Dinding- Pulpen- Mug- Payung- Map- Pin |
|
√
|
|
|
√
|
|
|
|
√
|
Final
Draft Elisitasi|
Functional
|
|
|
No
|
Analisa Kebutuhan
Saya ingin perancangan media company profile dapat : |
|
1
|
Menampilkan logo lembaga sekolah |
|
2
|
Menampilkan tentang lembaga sekolah |
|
3
|
Menampilkan visi dan misi lembaga sekolah |
|
4
|
Menampilkan struktur organisasi lembaga sekolah |
|
5
|
Menampilkan alamat lembaga sekolah |
|
6
|
Menampilkan gambar gedung lembaga sekolah |
|
7
|
Membuat perancangan media promosi kartu nama |
|
8
|
Membuat perancangan media promosi spanduk |
|
9
|
Menggunakan warna-warna yang dapat mewakili citra/image lembaga sekolah |
|
10
|
Menampilkan alamat lembaga sekolah |
|
11
|
Memakai font sederhana sehingga mudah dan cepat terbaca |
|
12
|
Menampilkan perancangan media kenang-kenangan (marchandise)- Jam Dinding- Pulpen- Mug- Payung- Map- Pin |
|
Penyusun
(Firman Heru Prasojo) |
|
Mengetahui,
Pembimbing 1 Stakeholder(Drs. Sugeng Widada,M,Si) (SUPRIN,S.Pd)
NID : 06098
|
2.7. Aplikasi
Penunjang Produksi Media2.7.1.
PhotoshopAdobe Photoshop, atau biasa disebut Photoshop, adalah perangkat lunak editor citra buatan Adobe Systems yang dikhususkan untuk pengeditan foto/gambar dan pembuatan efek. Perangkat lunak ini banyak digunakan oleh fotografer digital dan perusahaan iklan sehingga dianggap sebagai pemimpin pasar (market leader) untuk perangkat lunak pengolah gambar/foto, dan, bersama Adobe Acrobat, dianggap sebagai produk terbaik yang pernah diproduksi oleh Adobe Systems. Versi kedelapan aplikasi ini disebut dengan nama Photoshop CS (Creative Suite), versi sembilan disebut Adobe Photoshop CS2, versi sepuluh disebut Adobe Photoshop CS3 , versi kesebelas adalah Adobe Photoshop CS4 dan versi yang
terakhir (keduabelas) adalah Adobe Photoshop CS5.Photoshop tersedia untuk Microsoft Windows, Mac OS X, dan Mac OS; versi 9 ke atas juga dapat digunakan oleh sistem operasi lain seperti Linux dengan
bantuan perangkat lunak tertentu seperti CrossOver.2.7.2.
Memulai Adobe Photoshop CS3a. Untuk Memulai lembar kerja Adobe photoshop, Klik tombol Start > All
Program> Adobe > Adobe Photoshop CS3b.
Untuk membuat dokumen baru klik File lanjutkan dengan Klik New (ctrl+N) untuk shortcutnya.Beberapa
pilihan settingan ukuran lembar kerja atau gambar :-
Preset Size : untuk menentukan ukuran canvas secara otomatis- Width : menentukan ukuran lebar secara
manual- Hight : untuk menentukan
ukuran tinggi secara manual- Resolution : untuk menentukan resolusi
gambar- Mode : untuk menampilkan warna
Toolbox-
White : warna dasar putih pada canvas- Background color : untuk menampilkan
background- Transparent : untuk menampilkan bentuk
transparan pada2.7.3. Mengenal lingkungan kerja Adobe PhotoShop
CS31. Ruang Kerja
atau WorkspaceMerupakan area kerja atau tampilan kerja dari file atau gambar
yang sedang dikerjakan.
Gambar
Bidang Kerja Adobe Photoshop CS3Keterangan
dalam gambar :a. Menu Bar, berisi perintah utama untuk membuka file, save, mengubah ukuran gambar,
filter dan lain-lain.b. Option, berisi pilihan dari Tool yang Anda pilih. Misalnya dipilih kuas/brush, maka ukuran/diameter brush
ada di sini.c. Gambar,
menampilkan gambar yang sedang dibuat atau diedit.d. Pallete Well, cara cepat untuk mengakses palet brushes, Tool resets dan Layer Comps. Juga dapat digunakan untuk meletakkan palet yang
sering digunakan.e. Toolbox, merupakan sebuah bagian yang berisi berbagai peranti yang dapat digunakan untuk
memanipulasi dan menyunting sebuah gambar atau foto.
1. Marquee Tool
(M)
1. Rectangular Marquee
Tool: Untuk membuat seleksi berbentuk kotak persegi empat4. Single Colomn Marquee Tool: Untuk membuat seleksi garis vertikal Dan pada pengaturannya kita dapat mengeluarkan
Option pada menu window, berikut tampilannya.
2. Polygonal Lasso Tool: Untuk membuat
seleksi lurus3. Magnetic Lasso Tool: Digunakan untuk membuat area selection dengan cara menempelkan tepi selection pada area tertentu pada image. Dan pada pengaturannya kita dapat mengeluarkan Option pada menu window, berikut tampilannya dengan
menggunakan Polygonal Lasso Tool.
3. Magic Wand Tool
(W)
1.Quick
Selection Tool: Untuk membuat seleksi berdasarkan warna yang sama2.Magic Wand
Tool: Untuk menyeleksi gambar yang memiliki warna sama.Option pada menu window, berikut tampilannya dengan
menggunakan Magic Wand Tool.
1.Slice Tool:
Untuk membuat pembagian gambar berupa potongan-potongan image2. Slice Select
Tool: Digunakan untuk memilih potongan pada suatu image .5. Healing Brush Tool
(J)
1.
Spot Healing Brush Tool: Untuk memperbaiki kerusakan gambar.2. Healing Brush Tool: Digunakan untuk mengecat/melukis image dengan pola atau sample tertentu.
Cocok untuk memperbaiki image yang agak rusak.3. Patch Tool: Digunakan untuk mengecat/melukis pada area tertentu image dengan pola
(pattern) atau sample tertentu. Cocok untuk memperbaiki/edit image yang rusak.4. Red Eye Tool: Untuk menghilangkan warna merah pada mata
akibat dari pantulan cahaya kamera.5.
Dan
pada pengaturannya kita dapat mengeluarkan Option pada menu window, berikut
tampilannya dengan menggunakan Red Eye
Tool.
6.
Brush Tool (B)
1.
Brush Tool: Untuk menggambar atau mewarnai dengan
bentuk kuas
2. Pencil
Tool: Untuk menggambar atau mewarnai dengan goresan pencil
3. Color
Dan pada pengaturannya kita dapat mengeluarkan Option pada menu window, berikut tampilannya dengan menggunakan Brush Tool.
1. Clone Stamp Tool: Untuk melakukan duplikasi/copy area tertentu pada sebuah gambar atau
biasa disebut cloning.2. Pattern
Stamp Tool: Untuk melukis image dengan menggunakan pola tertentu8. History Brush Tool
(Y)
1. History
Brush Tool: Untuk menormalkan gambar yang telah mengalami perubahan.2. Art History Brush Tool: untuk melukis image menggunakan snapshot atau state history
dari image, dengan model artistik tertentu.9. Eraser Tool
(E)
1. Eraser Tool: Untuk menghapus gambar yang
tidak kita inginkan2. Background Eraser Tool: Untuk menghapus area tertentu image menjadi
transparan.3. Magic Eraser Tool: Untuk menghapus area tertentu image yang memiliki warna
yang serupa menjadi transparan dengan satu kali klik.10. Gradient Tool
(G)
1.
Gradient Tool: Untuk menghasilkan warna gradasi.2. Paint Busket Tool: Untuk mengecat area yang dipilih
dengan warna foreground atau pola tertentu.3. Dan pada pengaturannya kita dapat mengeluarkan Option pada menu window, berikut tampilannya dengan menggunakan Gradient
Tool.
1. Blur Tool: Untuk mengaburkan area atau
memburamkan gambar.2.
Sharpen Tool: Untuk menajamkan area tertentu pada image.3. Smudge Tool: Untuk menggosok/mencoreng area
tertentu pada image.Untuk Pengaturannya menggunakan Brush Tool, sehingga
pilihan Option-nya sama.12. Dodge Tool
(O)
1. Dodge Tool: Untuk membuat area menjadi lebih
terang.2. Burn Tool: Untuk membuat area menjadi lebih
gelap.3. Sponge Tool: Untuk mengubah saturation di area
tertentu pada image.Untuk Pengaturannya menggunakan
Brush Tool, sehingga pilihan Option-nya sama.13. Pen
Tool (P)
Ada 5 macam bentuk, perhatikan
tanda pada masing-masing tool pada saat penggunaan,1. Pen Tool: Untuk membuat gambar (garis lurus dan lengkung) dalam bentuk
path/vektor.2. Freeform
Pen Tool: Untuk membuat path berbentuk bebas.3. Add Anchor Point Tool (+) : Untuk menambah anchor point atau titik editor pada
path.4. Delete Anchor Point Tool (-) : Untuk menghapus anchor point atau titik editor pada
path.5. Convert Point Tool: Untuk
mengubah anchor dan direction point tertentu pada path.Dan pada pengaturannya kita dapat
mengeluarkan Option pada menu window, berikut tampilannya dengan menggunakan Pen Tool.
14. Horizontal
Type Tool (T)
3. Horizontal Type Mask Tool: Untuk membuat selection berbentuk
tulisan secara horizontal.4. Vertical Type Mask Tool: Untuk membuat selection berbentuk tulisan secara vertikal. Dan pada pengaturannya kita dapat mengeluarkan Option pada menu window, berikut tampilannya dengan menggunakan Horizontal
Type Tool.
15. Direct
Selection Tool (A)
1. Path Selection Tool: Untuk memilih titik
pada sebuah path.2. Direct Selection Tool: Untuk merapikan
alur path dengan cara mengubah anchor dan direction point dari path.Option hanya ada pada Path Selection Tool, berikut
tampilannya:
Option akan muncul jika kita sudah
membuat image/gambar dengan Pen Tool.16. Custom Shape
Tool (U)
2. Rounded Rectangle Tool: Untuk menggambar bentuk segi empat
melengkung.3. Ellipse Tool: Untuk menggambar benuk lingkaran/ellipse. Untuk
menghasilkan bentuk bulat lakukan dengan menekan shift.4. Polygon Tool: Untuk menggambar bentuk polygon. Pilih jumlah sisi
polygon pada menu Option.5. Line Tool: Untuk menggambar bentuk garis lurus. Lakukan dengan
menekan shift agar garis yang dihasilkan benar-benar lurus.Dan pada pengaturannya kita dapat
mengeluarkan Option pada menu window, berikuttampilannya dengan menggunakan
Custom Shape Tool.
Pilih bentuk-bentuk shape yang di
inginkan dari daftar, caranya klik segitiga kecil hitampada shape maka akan muncul window
kecil yang berisi bentuk-bentuk shape. Untukmenambah bentuk lain, klik segitiga
kecil hitam di sebelah kanan.17. Notes Tool
(N)
Dan pada pengaturannya kita dapat
mengeluarkan Option pada menu window, berikut
Untuk mengaktif-nonaktifkan notes
pada canvas, klik saja yang bergambar notes, sekaliuntuk aktif dan sekali lagi untuk
non-aktif, dan seterusnya. Untuk membuka/melihat isinotes, klik 2x pada notes, Anda
juga dapat meng-edit langsung isi notes tersebut. Untukmenutup window notes, klik kotak
kecil di sebelah kanan atas.18. Eyedropper
Tool (I)
2. Color Sampler Tool: Untuk mengambil
berbagai sample warna pada image/gambar.3. Ruler Tool:
Untuk mengukur jarak atau sudut pada imageDan pada pengaturannya kita dapat
mengeluarkan Option pada menu window, berikut
Untuk meng-aktifkkan Option ini,
pilih warna dari image/gambar yang akan di ukur.Gerakkan mouse ke
kiri/kanan/atas/bawah untuk menghasilkan garis, itulah area yang akanruang kerja. Panel dapat dimunculkan
dari menu Window.2.7.3. Panel Pada
Adobe Photoshop CS3·
Panel LayerPanel Layer menunjukkan semua layer yang ada di dalam lembar kerja Anda. Untuk urutannya, layer baru akan ditempatkan di atas layer yang sudah ada. Dengan Panel Layer, Anda dapat mengubah urutan layer, menghapus layer, membuat layer baru, membuat duplikasi dari layer yang sudah ada, dan
menampilkan atau menyembunyikan layer.
Gambar Fasilitas Palet Layer Adobe
Photoshop CS3b.
Panel HistoryPanel History merupakan fasilitas untuk menyimpan status perubahan syang telah Anda lakukan terhadap sebuah tampilan lembar kerja. Dengan fasilitas Panel History, Anda dapat melakukan pembatalan perintah
terhadap perintah yang telah Anda jalankan (undo).c. Panel
NavigatorPanel Navigator berisi thumbnail dari file gambar atau salah satu bagian dari gambar yang sedang Anda kerjakan. Dengan menggunakan fasilitas Panel Navigator ini, Anda dapat mengubah besar kecilnya tampilan lembar kerja dengan menggunakan fasilitas Zoom Slinder yang terdapat di bagian bawah jendela
Panel Navigator.d. Panel
SwatchesPanel Swatches merupakan sebuah tabel warna untuk mengolah warna
dari gambar yang Anda buka.e.
Panel ColorAnda dapat mengatur warna foreground maupun background dengan menggunakan fasilitas Panel Color, berdasarkan kombinasi warna yang telah Anda tentukan sendiri. Aktifkan pilihan set Foreground Color untuk menentukan warna foreground, dan aktifkan pilihan Set Background Color
untuk menentukan warna background.f. Panel
StylesPanel Styles menyediakan beberapa tampilan style yang secara default disediakan oleh Adobe Photoshop. Style ini dapat digunakan pada objek, seperti teks, shape, dan layer yang ada di dalam lembar kerja. Anda juga dapat mengubah pilihan style ke beberapa bentuk style yang ada dengan cara mengklik tombol menu yang terdapat di kanan atas jendela Panel Style hingga muncul tampilan
beberapa menu pilihan style.Ini merupakan tampilan baru Adobe Photoshop CS3 yang berfungsi mengatur tampilan jendela kerja. Anda dapat mengatur tampilan panel sesuai dengan kebutuhan kerja Anda dengan tombol Workspace. Photoshop hanya akan menampilkan panel-panel yang diperlukan, sesuai dengan kategori tampilan kerja yang Anda pilih. Anda juga dapat mengatur tampilan
lembar kerja ke posisi default dengan menggunakan pilihan Default Workspace. Tombol Workspace terletak di dalam Optionbar.2.7.4.
Adobe IllustratorAdobe Illustrator adalah sebuah program perangkat
lunak menggambar diciptakan oleh Adobe Systems yang menggunakan vektor. Ini
pertama kali diciptakan pada tahun 1986, dan dirancang untuk bekerja dengan
komputer Macintosh. Pertama kali dirilis Adobe Illustrator, mereka pasti
keberhasilan program. Perusahaan tidak memiliki persentase besar dari pasar,
dan alat-satunya perangkat lunak yang mampu menantang Adobe Illustrator adalah LaserWriter, alat yang diproduksi oleh Apple. Adobe Illustrator adalah alat yang
ampuh yang memiliki kurva belajar rendah. Meskipun ini, terkenal dengan tingkat
presisi. Banyak orang telah menemukan Adobe Illustrator untuk menjadi
alternatif yang berguna untuk alat desain kompleks seperti AutoCad. Selain ini,Adobe Illustrator tempat penekanan pada
lukisan, sesuatu yang hilang dari AutoCad ketika pertama diperkenalkan.
Alat utama yang digunakan di Illustrator adalah kurva Bezier. Sebuah kurva dapat dibuat,
dan lingkaran atau busur dapat dibuat dari itu. Illustrator juga mendukung file PostScript juga. Dukungan untuk
PostScript diperbolehkan pengembang untuk menciptakan program yang secara
khusus dirancang untuk membuat file Illustrator. Ketika Adobe Illustrator 1.1
diperkenalkan, itu menampilkan video yang menunjukkan John Warnock pengajaran
penggunaan program. Satu-satunya fitur yang Illustrator kekurangan untuk jangka
waktu yang panjang adalah campuran atau gradien mengisi. Bahkan,fitur ini tidak
akan sering terlihat sampai rilis dari Adobe Illustrator 5. Sebagai sebuah
perusahaan, Adobe dikenal karena mengambil resiko dengan rilis Illustrator, terutama ketika
datang ke antarmuka.
Sementara Illustrator awalnyadirilis untuk
Macintosh, ia dirancang untuk platform lainnya pada awal 1990-an.Beberapa
platform yang didukung adalah Adobe Illustrator Sun Solaris, SGI IRIX,dan MS
Windows. Namun, perangkat lunak tidak melakukan dengan baik pada banyak
platform, dan dukungan bagi mereka dijatuhkan. Program menggambar yang ideal untuk OS Windows
CorelDraw. Beberapa perubahan besar dibuat ke versi 6 Illustrator yang
diperkenalkan pada tahun 1996. Banyak perubahan ini ditangani dengan editings
jalur. TrueType didukung selama waktu
Gambar Fasilitas
Bidang Kerja Adobe Illustrator CS3Toolbox atau panel tools pada Illustrator juga letaknya tidak jauh berbeda dengan Photoshop, hanya mungkin ada beberapa tools saja yang berbeda nama dan fungsinya.
perhatikan panel tools dibawah ini.<a href=" ">
">
Gambar Fasilitas
Tool Box Adobe Illustrator CS31. Selection Tool (V), Tool yang
digunakan untuk memilih/menyeleksi satu atau banyak objek.2. Direct Selection Tool (A), Untuk
menyeleksi titik atau ruas kurva didalam objek.3. Magic Wand Tool (Y), Untuk
memilih/menyeleksi satu atau banyak objek secara bebas.4. Lasso Tool (Q), Untuk
menyeleksi titik atau ruas kurva secara laso di dalam objek.5. Pen Tool (P), Digunakan
untuk menggambar garis lurus ata garis lengkung (kurva)6. Type Tool (T), Digunakan untuk
menulis huruf.7. Line Segment Tool (\), Untuk
menggambar bidang garis.8. Elipse Tool (L), Untuk
menggambar lingkaran9. Paintbrush Tool (B), Untuk
menggambar sesuai pilihan brush yang sedang aktif10. Pencil Tool (N), Untuk menggambar
garis bebas dan mengedit garis.11. Blob Brush Tool (Shift+B),
Untuk menggambar bebas seperti melukis.12. Eraser Tool (Shift+E),
Untuk menghapus bidang objek.13. Rotate Tool (R), Untuk memutar
objek atau gambar dengan besar angka tertentu.14. Scale Tool (S), Untuk merubah
ukuran dimensi objek dengan angka tertentu.15. Warp Tool (Shift+R),
Untuk melakukan distorasi terhadap garis maupun bentuk kurva.16. Free Transform Tool(E), Untuk langsung mengubah dimensi, memutar atau memiringkan (skew) objek setelah
diseleksi.17. Symbol Sprayer Tool (Shift+S),
Untuk menggambar bebas berdasarkan symbol yang sedang aktif.18. Column Grapth Tool (J), Untuk
menggambar grafik statistik.19. Mesh Tool (U), Digunakan untuk membuat objekyang mempunyai beragam warna gradasi yang dibuat dengan
mengatur titik-titik mesh.20. Gradien Tool (G), Digunakan
untuk membuat warna gradasi.21. Eyedropper Tool (I), Untuk
mengambil contoh warna dari sebuah objek.22. Blend Tool (W), Digunakan
untuk mencampur warna (blend) objek.23. Live Paint Bucket Tool (K),
Untuk mengisi warna fill pada objek yang terpilih/terseleksi.24. Live paint selection Tool (Shift+L),
Untuk menyeleksi warna fill pada sebuah objek.25. Artboard Tool (Shift+O),
Untuk menyeleksi, menggeser, merubah posisi artboard (lembar kerja).26. Slice Tool (Shift+K),
Digunakan untuk mengiris atau memotong objek.27. Hand Tool (H), Digunakan
untuk mggeser lembar kerja.28. Zoom Tool (Z), Digunakan
untuk memperbasar tampilan gambar.29. Fill (X),
Digunakan untuk memilih warna dalam.30. Stroke (X), Digunakan untuk
memilih warna garis.31. Color (<), Untuk mengaktifkan
palet color.32. None (/),
Menyatakan tidak ada warna sama sekali.33. Change Screen Mode (F), Untuk memilih
tampilan layar.34. Gradient
(>), Untuk mengaktifkan palet gradientPalet
Illustrator- Navigator dan Info
<a href=" ">
">
Palet Navigator, untuk memudahkan navigasi
pada lembar kerja.Palet Info, menyampaikan informasi yang berhubungan dengan tool yang sedang
terpilih.- Color dan Color guide
<a href=" ">
">
Gambar
2.7Gambar Fasilitas Palet Color dan Color Guide
Adobe Illustrator CS3- Stroke, Gradient, dan Transparency
<a href=" ">
">
Gambar Fasilitas Palet Stroke, Gradient, dan Transparency Adobe
IllustratorCS3Palet Stroke, digunakan untuk mengedit
garis, seperti menambah atau mengurangi ukuran, bentuk garis, dll.Palet Transparency, untuk mengatur tingkat
transparan sebuah objek.- Swathces, Brushes, dan Symbol
<a href=" ">
">
Palet Swatches, digunakan untuk menyimpat
warna untuk dipakai kembali.· Layers,
Action, dan Links <a href=" ">
">
Gambar
2.10Gambar Fasilitas
Palet Layers, Action, dan Links Adobe Illustrator CS3Palet Layers, tempat untuk menyimpan elemen gambar ditempat yang terpisah namun masih dalam satu file, ada palet Appearance, Graphic Style, Patfinder,
dan masih ada lagi palet lain.2.8. Literatur
ReviewBerikut adalah penelitian yang telah dilakukan dan memiliki korelasi yang searah dengan penelitian yang akan dibahas
dalam Tugas Akhir ini, yaitu:1.
Penelitian yang dilkukan oleh NurrohimPerancangan Komunikasi Visual Media Pendukung Promosi Pada Nusantara English Centre oleh Nurrohim (0613356219) (2007/2008). Media promosi yang baik seharusnya dapat memperhatikan aspek-aspek yang mampu memberikan ciri yang khas dari media tersebut, seperti aspek tampilan dan citra maupun unsur-unsur visual yang terstruktur, sehingga mampu mewakili atau menggambarkan image dari apa yang
ingin dicapai oleh perusahaan.2. Penelitian yang dilkukan oleh Dian
WahyudiPenelitian yang memiliki tema yang sama juga dilakukan oleh Dian Wahyudi (0513355368) (2008/2009), Perancangan Komunikasi Visual Media Promosi Pada PT. Abdi Duta Cipta. Peran media komunikasi sebagai promosi sangat besar pengaruhnya dalam menyampaikan pesan dan informasi yang dibutuhkan oleh masyarakat. Perancangan media promosi harus memiliki ciri atau image perusahaan yang melambangkan
identitas perusahaan.3.
Penelitian yang dilkukan oleh NurhidayatPenelitian yang dilakukan oleh Nurhidayat (0513355816) (2009/2010), Perancangan Media Komunikasi Visual Sebagai Sarana Media Promosi Pada CV. Erries. Dicapainya popularitas oleh suatu perusahaan tak lepas dari kegiatan promosi yang ditunjang oleh media komunikasi visual yang menekankan citra yang ditanamkan
pada sebuah perusahaan itu sendiri.4.
Penelitian yang dilkukan oleh dwi atutiPenelitian dwi atuti (2009/2010) perancangan media komunikasi visual sebagai penunjang promosi dan informasi pada cv. Global usaha jaya. Persaingan bisnis yang ketat mendorong berbaga iperusahaan untuk dituntut gencar mempromosikan produknya sehingga mau tidak mau mereka butuh media komunikasi
visual yang dapat langsung menyampaikan informasi produk kemasyarakat.5. Perancangan Media Komunikasi Visual Promosi Produk Nesvita pada PT. Arina Multikarya, penelitian yang dilakukan oleh Wida Nugroho (2008/2009). Media promosi merupakan sarana yang sangat penting dalam penyampaian informasi yang lengkap dan terperinci mengenai suatu
perusahaan.