KP1221473298: Perbedaan revisi
| [revisi tidak terperiksa] | [revisi tidak terperiksa] |
| Baris 756: | Baris 756: | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">b. | + | <p style="line-height: 2">b. Media</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">Untuk | + | <p style="line-height: 2">Untuk mencapai kriteria ke sasaran atau segmen yang dituju diperlukan studi kelayakan yang cocok dan efektif untuk mencapai tujuannya. Media bisa berupa cetak, elektonik, luar ruang dan lain-lain.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">c. | + | <p style="line-height: 2">c. Ide</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Untuk mencari ide yang kreatif diperlukan studi banding, wawancara dan lain-lain agar desain yang dibuat bisa efektif diterima dan membangkitkan kesan tertentu yang sulit dilupakan.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">d. | + | <p style="line-height: 2">d.Visualisasi</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Menentukan komponen desain, pemilihan warna, layout sampai finishing.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">e. | + | <p style="line-height: 2">e. Produksi</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Setelah visualisasi selesai dan disetujui oleh klien, maka proses terakhir yang diperlukan adalah proses produksi. Tujuannya adalah agar hasil visualisasi tersebut dapat dipergunakan sebagaimana tujuan awalnya. Apakah sebagai media cetak, media elektronik atau media luar ruang. Proses produksi memang tidak dilakukan oleh seorang desainer tetapi desainer yang baik diharuskan untuk memahami sebuah proses produksi, agar hasil visualisasinya sesuai dengan apa yang diinginkan.</p></div> |
| − | + | ====Pengertian <i>Project</i>==== | |
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Menurut Priyatno (2010 : 35)<ref name="Priyatno,2010">Priyatno, Duwi. 2010. Create Your Film. Yogyakarta : Multicom.</ref>, menjelaskan bahwa <i>Project</i> adalah susunan klip video, gambar atau musik di <i>timeline</i> atau <i>storyboard</i> yang sedang dalam pengeditan.</p></div> |
| + | |||
===Konsep Dasar Media=== | ===Konsep Dasar Media=== | ||
| Baris 790: | Baris 790: | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">Menurut | + | <p style="line-height: 2">Menurut Budiarto (2011 : 57)<ref name="Budiarto, Mukti, dkk. 2011. Desain Media Komuniasi Visual Sebagai Penunjang Kegiatan Promosi Kampus. Journal CCIT Vol.1 No.2, Tangerang: Perguruan Tinggi Raharja. 2”</ref>, Promosi adalah suatu bentuk kegiatan yang diselenggarakan oleh pihak pemasar yang bertujuan untuk menarik perhatian masyarakat, sehingga tertarik untuk melakukan transaksi seperti yang diinginkan oleh pihak pemasar, agar dalam pelaksanaan program promosi dapat berjalan dengan baik, dan segala sesuatunya harus dipersiapkan dengan matang.”. </p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Pada hakikatnya promosi adalah suatu bentuk komunikasi pemasaran. Yang dimaksud dengan komunikasi pemasaran adalah aktivitas pemasaran yang berusaha menyebarkan informasi, mempengaruhi atau membujuk dan mengingatkan pasar sasaran atas perusahaan dan produknya agar bersedia menerima dan loyal pada produk yang ditawarkan perusahaan yang bersangkutan.</p></div> |
| + | |||
| − | |||
| − | |||
====Alternatif Media==== | ====Alternatif Media==== | ||
Revisi per 3 Februari 2016 05.34
LAPORAN KULIAH KERJA PRAKTEK MULTIMEDIA
AUDIO VISUAL AND BROADCASTING
BAGIAN DESAIN PROMOSI PADA
MTs MATHLA'UL HUDA
OLEH:
1221473298 ANGGIE ANDARIE
SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER
RAHARJA
(2015/2016)
LEMBAR PERSETUJUAN
LAPORAN KULIAH KERJA PRAKTEK MULTIMEDIA
AUDIO VISUAL AND BROADCASTING
BAGIAN DESAIN PROMOSI PADA
MTs MATHLA'UL HUDA
Diajukan guna melengkapi sebagian syarat untuk mengikuti Skripsi pada Jurusan Teknik Informatika Konsentrasi MAVIB
STMIK Raharja Tahun Akademik 2015/2016.
Tangerang, Januari 2016
Dosen Pembimbing
(Lusyani Sunarya, S.Sn., M.Si)
NID. 06124
SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER
RAHARJA
LEMBAR KEASLIAN KULIAH KERJA PRAKTEK
Saya yang bertandatangan di bawah ini,
NIM |
: 1221473298
|
Nama |
: ANGGIE ANDARIE
|
Jenjang Studi |
: Strata Satu
|
Jurusan |
: Teknik Informatika
|
Konsentrasi |
: MAVIB
|
Menyatakan bahwa Kuliah Kerja Praktek ini merupakan karya tulis saya sendiri dan bukan merupakan tiruan, salinan atau duplikat dari Kuliah Kerja Praktek yang telah dipergunakan untuk melanjutkan dalam pembuatan Skripsi baik dilingkungan Perguruan Tinggi Raharja, maupun di Perguruan Tinggi lain, serta belum pernah dipublikasikan.
Pernyataan ini dibuat dengan penuh kesadaran dan rasa tanggung jawab serta bersedia menerima sanksi jika ternyata pernyataan diatas tidak benar.
| Tangerang, Januari 2016 | |
| ANGGIE ANDARIE | |
| NIM. 1221473298 |
)*Tandatangan dibubuhi materai 6.000;
ABSTRAKSI
Pada dasarnya kemajuan bidang komputerisasi khususnya multimedia kian hari semakin meningkat dan telah mendorong terjadinya arus globalisasi, dimana dalam hal ini perkembangan tersebut tumbuh secara pesat tidak hanya dilihat dari kemampuan dibidang komputer saja, salah satu manfaat dari kemajuan teknologi komputer saat ini dapat kita rasakan dalam bidang multimedia audio visual and broadcasting yang memiliki peranan penting dalam dunia teknologi informasi dan berfungsi sebagai media untuk memenuhi, mengolah kreatifitas dan imajinasi menjadi bentuk yang nyata sesuai dengan yang diinginkan. Dengan demikian Kuliah Kerja Praktek adalah kegiatan yang wajib diikuti oleh seluruh mahasiswa, baik berupa magang atau observasi di perusahaan atau instansi pemerintahan secara terbimbing. Alasan penulis melaksanakan Kuliah Kerja Praktek di MTs MATHLA’UL HUDA tersebut adalah untuk mendapatkan pengetahuan dan pengalaman kerja dibidang yang sedang dipelajari, khususnya dalam bidang yang mencangkup Design, Multimedia Audio Visual dan Broadcasting (MAVIB). Pada akhirnya, setiap tugas dan pekerjaan yang dilakukan penulis selama proses Kuliah Kerja Praktek (KKP) ini, akan dirangkum kedalam “LAPORAN KULIAH KERJA PRAKTEK MULTIMEDIA AUDIO VISUAL AND BROADCASTING BAGIAN DESAIN PROMOSI PADA MTs MATHLAUL HUDA”.
Kata Kunci: KKP, Media komunikasi visual, Desain promosi
ABSTRACT
Basically advances in computerization of multimedia, particularly the more days increased and has led to the globalization, which in this case this development is growing rapidly not only seen the ability in computer course, one of the benefits of advances in computer technology today we can feel in the field audio-visual and multimedia broadcasting has an important role in the world of information technology and serves as a medium to meet, cultivate creativity and imagination into tangible form as desired. Thus Job Training is an activity that must be followed by all students, either in the form of an internship or observation in the company or government agency is guided. The reason the author implement the Job Training at the company or agency is to gain knowledge and work experience in the field being studied, particularly in the area that covers Design, Audio Visual and Multimedia Broadcasting (MAVIB). And in the end, each task and the work by the author during the Kuliah Kerja Praktek (KKP), will be summarized into “LAPORAN KULIAH KERJA PRAKTEK MULTIMEDIA AUDIO VISUAL AND BROADCASTING BAGIAN DESAIN PROMOSI PADA MTs MATHLA’UL HUDA”.
Keywords : KKP, visual communication media, design promotion
'KATA PENGANTAR
Dengan mengucapkan syukur alhamdulillah atas Rahmat dan Hidayah yang diberikan Allah SWT kepada penulis sehingga dapat menyelesaikan dan menyusun Laporan Kuliah Kerja Praktek (KKP) ini, dengan judul “LAPORAN “KULIAH KERJA PRAKTEK MULTIMEDIA AUDIO VISUAL AND BROADCASTING MEDIA PROMOSI PADA MTs MATHLA’UL HUDA ”.".
Penulis menyadari bahwa dalam penyusunan laporan ini masih terdapat banyak kekurangan, dikarenakan keterbatasan kemampuan penulis dalam mendapatkan berbagai sumber yang menjadi bahan acuan dalam penyusunan. Oleh karena itu penulis mengharapkan saran dan kritik yang membangun agar dapat dimanfaatkan pada masa yang akan datang.
Namun demikian berkat adanya bimbingan serta dukungan dari berbagai pihak, akhirnya Laporan Kuliah Kerja Praktek (KKP) ini dapat terselesaikan dengan baik dan tepat pada waktunya. Untuk itu pada kesempatan ini penulis mengucapkan banyak terima kasih yang sebesar-besarnya terutama kepada :
- Allah SWT dan Rasul-Nya atas ridho dan petunjuk-Nya.
- Bapak Ir. Untung Rahardja, M.T.I., selaku Ketua STMIK RAHARJA.
- Bapak Sugeng Santoso, M.Kom., selaku Pembantu Ketua I Bidang Akademik STMIK RAHARJA.
- Bapak Junaidi, M.Kom., selaku Kepala Jurusan Teknik Informatika Perguruan Tinggi Raharja.
- Ibu Lusyani Sunarya, S.Sn.,M.Si, selaku Pembimbing, yang telah bersedia meluangkan waktu, pikiran dan tenaganya untuk memberikan bimbingan dan pengarahan kepada penulis.
- Kedua Orang tua saya, yang telah mendidik hingga mampu menjadi pribadi yang baik dan bertanggung jawab.
- Bapak Tb. Faturohman, S.Ag., selaku stakeholder yang telah membantu dan memberikan bimbingan serta pengarahan kepada penulis selama berlangsungnya KKP.
- Semua rekan-rekan mahasiswa/i yang telah membantu penulis dalam menyelesaikan Laporan Kuliah Kerja Praktek ini.
- 1 BAB I
- 2 BAB I
- 3 BAB II
- 3.1 Teori Umum
- 3.2 Teori Khusus
- 3.3 Literatur Review
- 4 BAB III
- 5 BAB IV
- 6 Daftar Pustaka
- 7 LAMPIRAN
- Allah SWT dan Rasul-Nya atas ridho dan petunjuk-Nya.
- Bapak Ir. Untung Rahardja, M.T.I., selaku Ketua STMIK RAHARJA.
- Bapak Sugeng Santoso, M.Kom., selaku Pembantu Ketua I Bidang Akademik STMIK RAHARJA.
- Bapak Junaidi, M.Kom., selaku Kepala Jurusan Teknik Informatika Perguruan Tinggi Raharja.
- Ibu Lusyani Sunarya, S.Sn.,M.Si, selaku Pembimbing, yang telah bersedia meluangkan waktu, pikiran dan tenaganya untuk memberikan bimbingan dan pengarahan kepada penulis.
- Kedua Orang tua saya, yang telah mendidik hingga mampu menjadi pribadi yang baik dan bertanggung jawab.
- Bapak Tb. Faturohman, S.Ag., selaku stakeholder yang telah membantu dan memberikan bimbingan serta pengarahan kepada penulis selama berlangsungnya KKP.
- Semua rekan-rekan mahasiswa/i yang telah membantu penulis dalam menyelesaikan Laporan Kuliah Kerja Praktek ini.
- ISO 9001:2008 Quality Management System.
- ↑ Binanto, Iwan. 2010. Multimedia Digital Dasar Teori Dan Pengembangannya. Yogyakarta : Andi.
- ↑ , Hendratman, Hendi. 2010. Tips N Trik computer Grapics Design. Bandung: Informatika.</p></div>
- ↑ Priyatno, Duwi. 2010. Create Your Film. Yogyakarta : Multicom.
- ↑ 4,0 4,1 4,2 Lusyani Sunarya. 2011. “Diktat Mata Kuliah Design Karakter dan Modelling.”
- ↑ Edi. Doro, dan Betshani. Stevalin. 2009. “Analisis Data dengan Menggunakan ERD dan Model Konseptual Data Warehouse.” Bandung: Universitas Kristen Maranatha.
- ↑ 6,0 6,1 6,2 6,3 6,4 6,5 6,6 6,7 6,8 Sutabri. Tata. 2012. “Konsep Sistem Informasi.” Yogyakarta: Andi.
- ↑ Rapina, dkk. 2011. “Peranan Sistem Pengendalian Internal Dalam Meningkatkan Efektivitas dan Efisiensi Kegiatan Operasional Pada Siklus Persediaan dan Pergudangan.” Bandung: Univ.Kristen Maranatha.
- ↑ Amin. Zaenal, dan Santoso. Yudi. 2012. “Pemodelan Sistem Informasi Persediaan Barang Pada PT. Nutech Pundi Arta.” Jakarta: Universitas Budi Luhur.
- ↑ Mustakini. Jogiyanto Hartono. 2009. “Sistem Teknologi Informasi.” Yogyakarta: Andi.
- ↑ Maimunah, dkk. 2012. “Jurnal CCIT Vol. 5 No. 3”
- ↑ Rakhmat Supriyono. 2010. “Design Komunikasi Visual Teori dan Aplikasi.”
- ↑ 12,0 12,1 Teguh Wibowo. 2013. “Belajar Design Grafis.”
- ↑ 13,0 13,1 Hendi Hendratman. 2010. “Tips n Trix Komputer Graphics Design.”
- ↑ Roy Brewer. 2013. “Design Grafis.”
- ↑ 15,0 15,1 Sugeng Widada. 2012. “Diktat Mata Kuliah Nirmana.”
- ↑ Fandy Tjiptono. 2008. “Strategi Pemasaran.”
- ↑ Lusyani Sunarya. 2014. “Diktat Perkuliahan Aplikasi Program Komputer MAVIB II.”
- ↑ Sugeng Widada. 2011. “Diktat Mata Kuliah Aplikasi Program MAVIB I”
- ↑ Arya Maulana. 2010. “Panduan Lengkap Adobe Photoshop CS3.”
- ↑ Madcoms. 2010. “Kupas Tuntas Adobe Dreamweaver CS5 Dengan Pemrograman PHP & MySQL.” Yogyakarta: Andi.
- ↑ Prasetio. Adhi. 2012. “Buku Pintar Pemrograman Web.” Jakarta : Mediakita.
- ↑ Murad. Dina Fitria, Kusniawati. Nia, Asyanto. Agus. 2013. “Aplikasi Intelligence Website Untuk Penunjang Laporan PAUD Pada Himpaudi Kota Tangerang. Jurnal CCIT.” Tangerang: Perguruan Tinggi Raharja. Vol. 7, No. 1, September 2013.
- ↑ 23,0 23,1 Arief. M. Rudyanto. 2011. “Pemrograman Web Dinamis Menggunakan PHP & MySQL.” Yogyakarta: Andi.
- ↑ 24,0 24,1 Oktavian. Diar Puji. 2010. “Menjadi Programmer Jempolan Menggunakan PHP.” Yogyakarta: Mediakom.
- ↑ Simarmata. Janner. 2010. “Rekayasa Web.” Yogyakarta: Andi.
Akhir kata, besar harapan penulis semoga Laporan Kuliah Kerja Praktek ini dapat memberikan informasi yang bermanfaat dan menambah pengetahuan bagi pembaca sekalian.
| Tangerang, Januari 2016 | |
| ANGGIE ANDARIE | |
| NIM. 1221473298 |
Daftar isi
DAFTAR GAMBAR
Gambar 3.1. Struktur Organisasi
Gambar 3.2. Skema Alur Kerja
Gambar 3.3. Spanduk Selamat Datang calon siswa siswi Baru
Gambar 3.4. Banner Visi dan Misi
Gambar 3.5. Stiker
Gambar 3.6. Spanduk Sumpah Pemuda
Gambar 3.7. Spanduk Penerimaan Calon Siswa Baru
Gambar 3.8. Spanduk Sumpah Pahlawan
Gambar 3.9. Kartu Tanda Pelajar
Gambar 3.10. Kartu Tanda Pelajar
Gambar 3.11. Kalender
Gambar 3.12. Flyer
Gambar 3.13. Baliho
BAB I
LAPORAN KULIAH KERJA PRAKTEK MULTIMEDIA
AUDIO VISUAL AND BROADCASTING
BAGIAN DESAIN PROMOSI PADA
MTs MATHLA'UL HUDA
OLEH:
1221473298 ANGGIE ANDARIE
SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER
RAHARJA
(2015/2016)
LEMBAR PERSETUJUAN
LAPORAN KULIAH KERJA PRAKTEK MULTIMEDIA
AUDIO VISUAL AND BROADCASTING
BAGIAN DESAIN PROMOSI PADA
MTs MATHLA'UL HUDA
Diajukan guna melengkapi sebagian syarat untuk mengikuti Skripsi pada Jurusan Teknik Informatika Konsentrasi MAVIB
STMIK Raharja Tahun Akademik 2015/2016.
Tangerang, Januari 2016
Dosen Pembimbing
(Lusyani Sunarya, S.Sn., M.Si)
NID. 06124
SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER
RAHARJA
LEMBAR KEASLIAN KULIAH KERJA PRAKTEK
Saya yang bertandatangan di bawah ini,
NIM |
: 1221473298
|
Nama |
: ANGGIE ANDARIE
|
Jenjang Studi |
: Strata Satu
|
Jurusan |
: Teknik Informatika
|
Konsentrasi |
: MAVIB
|
Menyatakan bahwa Kuliah Kerja Praktek ini merupakan karya tulis saya sendiri dan bukan merupakan tiruan, salinan atau duplikat dari Kuliah Kerja Praktek yang telah dipergunakan untuk melanjutkan dalam pembuatan Skripsi baik dilingkungan Perguruan Tinggi Raharja, maupun di Perguruan Tinggi lain, serta belum pernah dipublikasikan.
Pernyataan ini dibuat dengan penuh kesadaran dan rasa tanggung jawab serta bersedia menerima sanksi jika ternyata pernyataan diatas tidak benar.
| Tangerang, Januari 2016 | |
| ANGGIE ANDARIE | |
| NIM. 1221473298 |
)*Tandatangan dibubuhi materai 6.000;
ABSTRAKSI
Pada dasarnya kemajuan bidang komputerisasi khususnya multimedia kian hari semakin meningkat dan telah mendorong terjadinya arus globalisasi, dimana dalam hal ini perkembangan tersebut tumbuh secara pesat tidak hanya dilihat dari kemampuan dibidang komputer saja, salah satu manfaat dari kemajuan teknologi komputer saat ini dapat kita rasakan dalam bidang multimedia audio visual and broadcasting yang memiliki peranan penting dalam dunia teknologi informasi dan berfungsi sebagai media untuk memenuhi, mengolah kreatifitas dan imajinasi menjadi bentuk yang nyata sesuai dengan yang diinginkan. Dengan demikian Kuliah Kerja Praktek adalah kegiatan yang wajib diikuti oleh seluruh mahasiswa, baik berupa magang atau observasi di perusahaan atau instansi pemerintahan secara terbimbing. Alasan penulis melaksanakan Kuliah Kerja Praktek di MTs MATHLA’UL HUDA tersebut adalah untuk mendapatkan pengetahuan dan pengalaman kerja dibidang yang sedang dipelajari, khususnya dalam bidang yang mencangkup Design, Multimedia Audio Visual dan Broadcasting (MAVIB). Pada akhirnya, setiap tugas dan pekerjaan yang dilakukan penulis selama proses Kuliah Kerja Praktek (KKP) ini, akan dirangkum kedalam “LAPORAN KULIAH KERJA PRAKTEK MULTIMEDIA AUDIO VISUAL AND BROADCASTING BAGIAN DESAIN PROMOSI PADA MTs MATHLAUL HUDA”.
Kata Kunci: KKP, Media komunikasi visual, Desain promosi
ABSTRACT
Basically advances in computerization of multimedia, particularly the more days increased and has led to the globalization, which in this case this development is growing rapidly not only seen the ability in computer course, one of the benefits of advances in computer technology today we can feel in the field audio-visual and multimedia broadcasting has an important role in the world of information technology and serves as a medium to meet, cultivate creativity and imagination into tangible form as desired. Thus Job Training is an activity that must be followed by all students, either in the form of an internship or observation in the company or government agency is guided. The reason the author implement the Job Training at the company or agency is to gain knowledge and work experience in the field being studied, particularly in the area that covers Design, Audio Visual and Multimedia Broadcasting (MAVIB). And in the end, each task and the work by the author during the Kuliah Kerja Praktek (KKP), will be summarized into “LAPORAN KULIAH KERJA PRAKTEK MULTIMEDIA AUDIO VISUAL AND BROADCASTING BAGIAN DESAIN PROMOSI PADA MTs MATHLA’UL HUDA”.
Keywords : KKP, visual communication media, design promotion
'KATA PENGANTAR
Dengan mengucapkan syukur alhamdulillah atas Rahmat dan Hidayah yang diberikan Allah SWT kepada penulis sehingga dapat menyelesaikan dan menyusun Laporan Kuliah Kerja Praktek (KKP) ini, dengan judul “LAPORAN “KULIAH KERJA PRAKTEK MULTIMEDIA AUDIO VISUAL AND BROADCASTING MEDIA PROMOSI PADA MTs MATHLA’UL HUDA ”.".
Penulis menyadari bahwa dalam penyusunan laporan ini masih terdapat banyak kekurangan, dikarenakan keterbatasan kemampuan penulis dalam mendapatkan berbagai sumber yang menjadi bahan acuan dalam penyusunan. Oleh karena itu penulis mengharapkan saran dan kritik yang membangun agar dapat dimanfaatkan pada masa yang akan datang.
Namun demikian berkat adanya bimbingan serta dukungan dari berbagai pihak, akhirnya Laporan Kuliah Kerja Praktek (KKP) ini dapat terselesaikan dengan baik dan tepat pada waktunya. Untuk itu pada kesempatan ini penulis mengucapkan banyak terima kasih yang sebesar-besarnya terutama kepada :
Akhir kata, besar harapan penulis semoga Laporan Kuliah Kerja Praktek ini dapat memberikan informasi yang bermanfaat dan menambah pengetahuan bagi pembaca sekalian.
| Tangerang, Januari 2016 | |
| ANGGIE ANDARIE | |
| NIM. 1221473298 |
DAFTAR GAMBAR
Gambar 3.1. Struktur Organisasi
Gambar 3.2. Skema Alur Kerja
Gambar 3.3. Spanduk Selamat Datang calon siswa siswi Baru
Gambar 3.4. Banner Visi dan Misi
Gambar 3.5. Stiker
Gambar 3.6. Spanduk Sumpah Pemuda
Gambar 3.7. Spanduk Penerimaan Calon Siswa Baru
Gambar 3.8. Spanduk Sumpah Pahlawan
Gambar 3.9. Kartu Tanda Pelajar
Gambar 3.10. Kartu Tanda Pelajar
Gambar 3.11. Kalender
Gambar 3.12. Flyer
Gambar 3.13. Baliho
BAB I
Latar Belakang Kuliah Kerja Praktek
Perubahan Zaman yang begitu cepat menuntut kita khususnya para masyarakat untuk dapat lebih mengerti tentang berbagai macam informasi. Terlebih lagi di era globalisasi yang lebih mengedepankan dalam mencapai sumber daya manusia (SDM) yang berkulitas, memiliki moralitas dan intelektualitas. Kualitas yang diharapkan tidak hanya dalam penguasaan teori tetapi lebih ditekankan pada cara mengaplikasikan ilmu yang dimilikinya.. Oleh karena itu kita di tuntut untuk lebih terampil, aktif dan kreatif serta siap terjun langsung ke dalam dunia kerja.
Di Perguruan Tinggi Raharja, mahasiswa jurusan Teknik Informatika dengan konsentrasi Multimedia Audio Visual and Broadcasting memiliki peluang untuk melaksanakan program Kuliah Kerja Praktek (KKP). KKP ini Disarankan magang pada sebuah advertising, graphic design center, production house, perusahaan atau instansi yang mempunyai divisi desain atau jenis pekerjaan yang berorientasikan desain, sehingga mahasiswa mendapatkan bekal khusus yang nantinya dibutuhkan untuk kesiapan mahasiswa dalam menghadapi dunia kerja nyata.
MTs MATHLA’UL HUDA adalah sebuah lembaga pendidikan yang beralamat di Jl.Moh.Toha.No.10 parung panjang. Kuliah Kerja Praktek (KKP) merupakan salah satu syarat yang harus dipenuhi oleh mahasiswa Jurusan Teknik Informatika S1 Konsentrasi Multimedia Audio Visual and Broadcasting Program Studi Teknik jenjang S1 sebelum membuat skripsi.
Dimana didalam kuliah Kerja Praktek (KKP) ini dilaksanakan pada perusahaan, instansi pemerintah atau lembaga pendidikan yang sesuai dengan jurusan mahasiswa itu sendiri. Dalam Kuliah Kerja Praktek (KKP) ini, mahasiswa diberikan kesempatan untuk terjun langsung pada dunia kerja dalam waktu minimal 160 (seratus enam puluh) jam.
Dalam kegiatan Kuliah Kerja Praktek (KKP), mahasiswa diharapkan mampu memberikan dan menrapkan semua ilmu yang bermanfaat yang di dapat dari Perguruan Tinggi Raharja.
Untuk mendapatkan bekal menghadapi dunia kerja, serta untuk memnuhi syarat melaksanakan Tugas Akhir pada Perguruan Tinggi Raharja, maka mahasiswa diberikan kesempatan untuk Kuliah Kerja Praktek (KKP) pada MTS MATHLAUL HUDA, dimana lembaga tersebut bergerak dibidang pendidikan.
Maksud dan Tujuan Kuliah Kerja Praktek
Maksud Kuliah Kerja Praktek
Maksud dari Kuliah Kerja praktek adalah memberikan kesempatan kepada mahasiswa agar dapat mengimplementasikan semua ilmu yang telah di pelajari pada masa perkuliahannya ke dalam dunia kerja, serta mahasiswa secara langsung bealjar untuk berinteraksi dalam dunia kerja. Selain itu mahasiswa dituntut untuk dapat mengatasi dan mempertanggungjawabkan suatu permasalahan yang ada dalam pekerjaan tersebut di bidang desain grafis, yang secara pribadi melalui Kuliah Kerja Praktek, dapat menambah pengalaman serta meningkatkan kemampuan dalam beraktifitas yang lebih banyak lagi dalam membuat suatu desain yang diinginkan.
Tujuan Kuliah Kerja Praktek
a.Mahasiswa mampu mengimplementasikan ilmu yang telah didapat sebelumnya selama masa perkuliahan guna untuk tampil bekerja baik secara individu maupun secara kelompok ke dalam dunia kerja.
b.Mahasiswa mampu bekerja secara profesional dengan wawasan yang telah dimiliki untuk melengkapi kreatifitas dalam pembuatan desain, sehingga dapat memperkaya dan menambah wawasan dalam dunia kerja.
Manfaat Kuliah Kerja Praktek
Manfaat dari dilaksanakannya Kuliah Kerja Praktek (KKP) adalah untuk :
a.Dapat menambah wawasan dan ilmu pengetahuan di dunia kerja khususnya dalam dunia desain.
b.Mengajarkan mahasiswa bagaimana bekerja secara individu maupun team dengan baik.
c.Menjadikan mahasiswa lebih mudah beradaptasi dalam dunia kerja dan mampu memecahkan permasalahan-permasalahan yang biasa terjadi dalam dunia kerja nantinya.
Metodelogi Penyusunan Laporan Kuliah Kerja Praktek
Untuk mendapatkan keterangan dari beberapa data yang diperlukan dalam penyusunan Laporan Kuliah Kerja Praktek ini, dilakukan melalui beberapa tahap penelitian,yaitu:
1.Pengumpulan data
a.Observasi
Adalah suatu metode untuk mendapatkan data dengan cara melakukan pengamatan secara sistematis terhadap unsur-unsur yang akan diteliti. Penulis dalam penelitian melakukan tinjauan langsung ke isntitusi terhadap unsur objek yang akan di teliti.
b.Wawancara
Adalah suatu metode untuk mendapatkan data dengan cara wawancara atau tanya jawab secara lisan yang dilakukan dengan beberapa sumber, yang berhubungan dengan penelitian yang dilakuakn untuk memperoleh informasi guna mendukung kelengkapan dan pengembangan media tersebut. Wawancara ini yaitu dengan wawancara langsung kepada pembimbing lapangan yaitu Bapak Suta sebagai staff administrasi dan staff yang bekerja pada bagian tersebut.
c.Studi pustaka
Metode ini dilakuakn dengan cara mempelajari materi yang berhubungan dengan media informasi, seperti mencari buku-buku referensi serta video-video tutorial yang memiliki keterkaitan dengan Laporan Kuliah Kerja Praktek ini.
2.Sumber Data
Berdasarkan sumber data dapat dibedakan menjadi :
a.Data Intrenal
Adalah data yang bersumber dari dalam perguruan Tinggi Raharja.khusunya jurusan Teknik Informatika dengan kosentrasi MAVIB. Untuk mendapatkan beberapa keterangan dan data yang diperlukan dalam penyusunan Laporan Kuliah Kerja Praktek ini.
b.Data Eksternal
Adalah data yang bersumber dari luar perguruan tinggi Raharja yang berhubungan dengan judul Laporan Kuliah Kerja Praktek ini, yang dijadikan data dalam penyusunan laporan penelitian.
3.Analisa perancangan
Pengolahan data atau informasi yang diangkat dari hasil perancangan media komunikasi visual yang akan dianalisan dan diolah menggunakan software yang mendukung dalam proses editing.
SISTEMATIKA PENULISAN
Untuk memberikan laporan yang jelas dari penulisan Kuliah Kerja Praktek ini, maka penulisan laporan ini dibagi menjadi beberapa sub dengan sistematika penyampaiannya adalah sebagai berikut :
BAB I PENDAHULUAN
Pada Bab ini berisikan tentang Latar Belakang Kuliah Kerja Praktek, Maksud dan Tujuan Kuliah Kerja Praktek, Manfaat Kuliah Kerja Praktek, Metodologi Penyusunan Laporan Kuliah Kerja Praktek, Sistematika Penulisan.
BAB II LANDASAN TEORI
Pada Bab ini berisikan tentang teori dasar yang melandasi penulisan Laporan Kuliah Kerja Praktek sesuai penugasan yang diberikan kepada setiap mahasiswa yang melakukan magang KKP (Kuliah Kerja Praktek) yang meliputi Teori Umum, Teori khusus dan Literature review.
BAB III PEMBAHASAN
Pada Bab ini berisikan tentang Profil Institusi meliputi Sejarah Institusi, Ruang Lingkup. Visi dan Misi Institusi, Struktur Organisasi, Tugas dan Kewajiban tiap Departemen, dan Daftar Klien. Tinjauan umum menjelaskan tentang Skema Alur Kerja dan Alur Kerja, sedangkan Tinjauan Khusus menjelaskan tentang Daftar Project serta latar belakang dan konsep desain selama Kuliah Kerja Praktek (KKP).
BAB IV PENUTUP
Pada Bab ini berisikan tentang Kesimpulan, Saran, dan Kesan yang diberikan penulis kepada Perusahaan selama KKP.
DAFTAR PUSTAKA
Berisikan tentang referensi yang digunakan dalam penyusunan hasil laporan kegiatan Kuliah Kerja Praktek (KKP).
LAMPIRAN
Berisikan daftar dari keseluruhan lampiran-lampiran yang melengkapi laporan sebagai lampiran.
BAB II
Teori Umum
Definisi Perancangan
Menurut Binanto (2010 : 260)[1], “menjelaskan bahwa Perancangan adalah tahap pembuatan spesifikasi mengenai arsitektur program, gaya, tampilan, dan kebutuhan material atau bahan untuk program. Tahap ini biasanya menggunakan storyboard untuk menggambarkan deskripsi tiap scene lain dan bagan alir (flowchart) untuk menggambarkan aliran dari satu scene ke scene lain.
Proses Perancangan Secara Umum
Menurut Hendratman (2010 : 09 ) [2], “proses perancangan secara umum sebagai berikut :
a. Persiapan Data
Data dapat berupa teks atau gambar yang terlebih dahulu diseleksi, apakah data tersebut sangat penting sehingga harus ditampilkan atau data kurang penting sehingga dapat ditampilkan lebih kecil, samar atau ditiadakan sama sekali. Data dapat berupa data Informatif yaitu berupa foto atau teks dan judul serta data estetis yaitu berupa bingkai, background, efek grafis garis atau bidang.
b. Media
Untuk mencapai kriteria ke sasaran atau segmen yang dituju diperlukan studi kelayakan yang cocok dan efektif untuk mencapai tujuannya. Media bisa berupa cetak, elektonik, luar ruang dan lain-lain.
c. Ide
Untuk mencari ide yang kreatif diperlukan studi banding, wawancara dan lain-lain agar desain yang dibuat bisa efektif diterima dan membangkitkan kesan tertentu yang sulit dilupakan.
d.Visualisasi
Menentukan komponen desain, pemilihan warna, layout sampai finishing.
e. Produksi
Setelah visualisasi selesai dan disetujui oleh klien, maka proses terakhir yang diperlukan adalah proses produksi. Tujuannya adalah agar hasil visualisasi tersebut dapat dipergunakan sebagaimana tujuan awalnya. Apakah sebagai media cetak, media elektronik atau media luar ruang. Proses produksi memang tidak dilakukan oleh seorang desainer tetapi desainer yang baik diharuskan untuk memahami sebuah proses produksi, agar hasil visualisasinya sesuai dengan apa yang diinginkan.
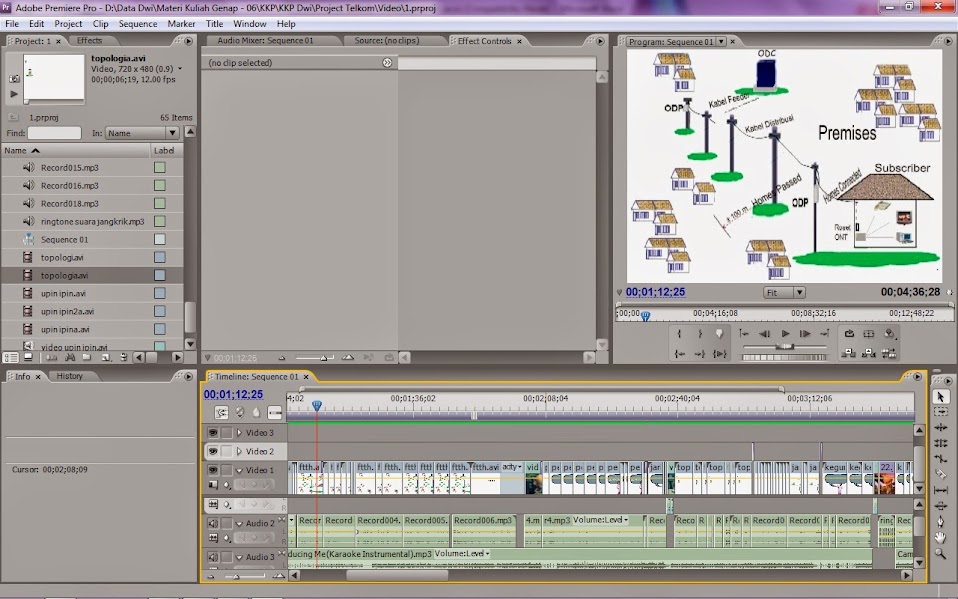
Pengertian Project
Menurut Priyatno (2010 : 35)[3], menjelaskan bahwa Project adalah susunan klip video, gambar atau musik di timeline atau storyboard yang sedang dalam pengeditan.
Konsep Dasar Media
Pengertian Media
Menurut Budiarto (2011 : 57)Kesalahan pengutipan: Tag <ref> harus ditutup oleh </ref>, alternatif media sebagai berikut :
1. Media Cetak (Printed material)
Yaitu media yang statis dan mengutamakan pesan dengan jumlah kata, gambar, atau foto, baik dalam tata warna maupun hitam putih. Contoh : Poster, stiker, sampul buku, packaging, folder, leaflet, amplop & kop surat, tas belanja, katalog, iklan majalah dan surat kabar.
2. Media Elektronik (electronik)
Yaitu media dengan teknologi dan hanya bisa digunakan bila ada transmisi siaran. Contoh : Radio, televisi, internet, film, program video, animasi komputer.
3. Media Luar Ruangan (outdoor)
Yaitu media iklan (biasanya berukuran besar) yang dipasang ditempat-tempat terbuka seperti di pinggir jalan, di pusat keramaian, atau tempat-tempat khusus lainnya, seperti di bis, gedung, pagar tembok dan sebagainya. Contoh : spanduk, banner, papan nama, umbul-umbul, neon box, neon sign, billboard, baliho, mobil box.
4. Media Dalam Ruangan (indoor)
Yaitu media iklan yang biasanya berukuran kecil atau sedang yang bisa dipasang didalam ruangan . Contoh : Etalase ( windows display ), point of purchase, design gantung, floor stand.
5. Media Lini Atas (Above The Line)
Yaitu aktifitas promosi yang biasanya dilakukan oleh manajemen pusat sebagai upaya membentuk brand image perusahaan sesuai yang diinginkan. Contoh : iklan di Televisi dengan berbagai versi.
Sifat media lini atas adalah merupakan media ‘tak langsung’ yang mengenai audience, karena sifatnya yang terbatas pada penerimaan audience.
6. Media Lini Bawah (Below The Line)
Yaitu segala aktifitas promosi yang dilakukan di tingkat retail/konsumen dengan salah satu tujuannya adalah merangkul konsumen supaya tertarik dengan produk yang dipromosikan. Contoh : program bonus/hadiah, event, pembinaan konsumen dan lain-lain.
Menurut Lusyani Sunarya dalam Diktat Mata Kuliah Desain Karakter dan Modelling (2011 : 8 – 11) [4], Setiap jenis media grafis memilki karakteristik sendiri-sendiri, tergantung kepada tujuan penggunaan media tersebut. Untuk mengetahui secara fisik berikut akan dijelaskan dengan disertai visualisasi masing-masing contoh :
Poster
Poster merupakan media grafis yang memuat unsur teks dan gambar/illustrasi yang dipasang atau ditempel pada dinding. Visualisasi setiap unsurnya adalah rinci, jelas, sederhana, dan singkat dengan warna yang mencolok sesuai dengan misinya.
Sticker
Sticker merupakan media komunikas grafis tentang produk, jasa, atau identitas yang dapat dtempel pada berbagai tempat. Umumnya berbahan kertas Vinyl yang mengandung perekat.
Cover Buku
Cover buku merupakan perwajahan dari buku sekaligus sebagai keterangan isi dan bertujuan untuk menarik perhatian. Umumnya unsur-unsurnya terdiri dari warna, gambar atau illustrasi, pengarang, judul, dan penerbit. Banyak buku dilengkapi dengan unsur teks atau tulsan yang memberikan penjelasan singkat tentang isi buku.
Pembungkus(packaging)
Packaging selain berfungsi sebagai pengaman/pelindung namun juga berfungsi sebagai daya tarik dari suatu produk (media komunikasi grafis).
Folder
Folder merupakan media komunikasi grafis produk atau jasa yang bentuknya memilki beberapa lipatan.
Selebaran atau leaflet
Selebaran atau leaflet merupakan media komunikasi grafis yang dibuat dengan ukuran relatif kecil dan biasanya hanya satu lembar. Penyebarannya dilakukan dengan cara dibagi-bagikan.
Amplop dan kop surat
Amplop dan kop surat merupakan media yang digunakan sebagai sarana surat menyurat dan didalamnya tercetak identitas perusahaan atau lembaga tertentu. Biasanya berupa logo dan teks yang berisi alamat dan nomor telp, e-mail ataupun fax. Selain sebagai identitas umumnya juga berfungsi sebagai return address.
Tas belanja (Shopping bag)
Tas belanja berfungsi sebagai tas untuk keperluan berbelanja yang umumnya bersifat sementara,berfungsi sebagai media komunikasi grafis yang mengidentifikasikan identtas perusahaan, toko, lembaga, selain sebagai daya tarik. Pada bagian luar biasanya berisi logo atau simbol perusahaan, yang disertai teks alamat maupun visi perusahaan.
Katalog (Cataloque)
Katalog merupakan media komunikasi grafis berbentuk buku yang di dalamnya berisi aneka jenis produk, harga, dan cara penggunaannya.
Iklan Surat kabar
Iklan surat kabar adalah media komunikasi grafis yang dipasang pada surat kabar. Iklan ini dibuat sesuai denagn kolom yang ada pada surat kabar dan ditayangkan sangat singkat. Unsur-unsur yang dipergunakan adalah warna, teks, gambar, serta informasi yang dimuat secara rinci.
Iklan majalah
Media komunikasi grafis yang dipasang pada majalah dan dibuat sesuai dengan kolom yang ada pada majalah tersebut. Lama penayangan relatif lama. Unsur-unsur yang dipergunakan adalah warna, teks, gambar, dengan informasi yang dibuat secara rinci.
Spanduk (Banner)
Media komunikasi grafis yang dibuat panjang yang dipasang dengan direntangkan di atas atau di tepi jalan secara horizontal, Pesannya singkat mengingat formatnya relatif sempit, dan yang harus cepat terbaca. Hurufnya harus besar dengan warna mencolok dan komunikatif.
Umbul-umbul
Umbul-umbul merupakan media komunkasi grafis yang terbuat dari kain yang prinsipnya tidak berbeda dengan spanduk, namun pemasangan dilakukan secara vertikal. Pesannya sedkit, berfungsi sebagai dekoratif dan membentuk suasana lingkungan.
Papan nama (Name board)
Papan nama merupakan media komunkasi grafis yang terbuat dari papan dan seng. Media ini banyak dipergunakan sebagai informasi identitas bidang usaha, identitas perkantoran, atau pusat-pusat pelayanan masyarakat. Media ini bisa dipasang di sebelah kiri, kanan atau tengah dari tempat kegiatan, bersifat komersial maupun sosial.
Neon box
Neon box merupakan media komunikas grafis yang terbuat dari mika akrilk berbentuk box dengan lampu di dalamnya. Lampu dipakai agar dapat memantulkan warna pada tulisan atau gambar sehingga menjadi lebih komunikatif dan indah. Neon box dapat dipergunakan siang hari maupun malam hari.
Neon sign
Neon sign merupakan media komunikasi grafis yang terbuat dari lampu neon yang didalamnya diisi dengan gas apabila dialir listrik akan memancarkan sinar. Warna yang dihasilkan tergantung formula yang dipakai untuk membuat tabung gas. Efek bergerak dapat ditimbulkan dengan menambahkan travo.
Baliho
Baliho merupakan media komunikasi grafis yang terbuat dari bahan triplek dengan format relatif besar berkontruksi kayu atau bambu. Baliho menggunakan unsur-unsur warna teks, warna, dan illustrasi singkat atau sederhana dengan waktu tayang relatif singkat.
Billboard
Billboard merupakan media komunkasi grafis yang terbuat dari plat ezer dengan format relatif besar dengan menggunakan konstruksi besi (permanen) untuk menginformasikan produk atau jasa, menggunakan unsur-unsur warna, teks dan illustrasi secara singkat dan sederhana. Lama tayang relatif lama.
Halte bus
Halte bus merupakan media komunkasi grafis yang terbuat dari plat ezer dengan konstruksi besi, dpasang pada tempat-tempat pemberhentian bus, dipasang secara permanen dan relatif lama.
Reklame mobil box
Reklame mobil box merupakan media komunikasi grafis yang dibuat pada badan mobil box dengan format sesuai ukuran mobil (panjang dan lebar mobil box). Unsur – unsur yang digunakan adalah warna, teks, dan llustrasi.
Etalase
Etalase merupakan media grafis yang terbuat dari almari kaca untuk memajang produk dengan bentuk dan ukuran yang disesuaikan dengan ruangan dan produk yang ditawarkan.
Desain gantung ( Hanging design)
Hanging design merupakan media komunikasi grafis yang terbuat dari kertas, karton, plastik, dan lain-lain. Umumnya tercetak dengan satu atau dua muka atau lebih, dipasang dengan cara digantung agar dapat berputar dan dilihat bergantian.
Point of Purchase
Point of purchase merupakan media komunkasi grafis dari bahan karton yang tercetak yang dipasang pada deretan produk yang ada pada etalase – etalase. Bentuk umumnya kotak, sederhana, dan menyampaikan nama produk. Unsur – unsur yang dpergunakan adalah warna, teks, dan llustrasi.
Floor Stand
Media komunikasi grafis terbuat dari bahan karton, triplek, dan sebagainya yang diletakan pada suatu ruangan lantai konstruksi dengan posisi berdiri menggunakan penyangga. Biasanya media ini mengikuti bentuk produk, manusia, binatang serta tumbuh-tumbuhan, baik dua atau tiga dmensi. Unsur – unsurnya terdiri dari warna, teks, dan illustrasi.
Kaos (T-shirt)
Kaos adalah media komunikasi grafis yang dicetak di atas kain katun. Cara mencetaknya adalah menggunakan teknik cetak saring atau sablon. Bagian yang tercetak biasanya bagian depan dan bagian belakang. Unsur-unsur yang digunakan meliputi warna, teks dan illustrasi.
Konsep Dasar Data
Data
Menurut Edi (2009 : 72)[5], “Data terbentuk dari karakter yang dapat berupa alfabet, angka, maupun simbol khusus dan merupakan bentuk yang masih mentah sehingga perlu diolah lebih lanjut melalui suatu model untuk menghasilkan informasi”
Menurut Sutabri (2012 : 72)[6],“Data adalah kenyataan yang menggambarkan suatu kejadian – kejadian dan kesatuan nyata”. Kejadian – kejadian adalah sesuatu yang terjadi saat tertentu di dalam dunia bisnis. Bisnis adalah perubahan dari suatu nilai yang disebut transaksi. Misalnya, penjualan adalah transaksi perubahan nilai barang menjadi nilai uang atau nilai piutang dagang. Kesatuan nyata adalah berupa suatu objek nyata seperti tempat, benda, dan yang betul – betul ada dan terjadi. Dari definisi dan uraian data tersebut dapat disimpulkan bahwa data adalah bahan mentah yang diproses untuk menyajikan informasi.
Berdasarkan beberapa pendapat yang dikemukakan di atas dapat ditarik kesimpulan data adalah hal, peristiwa, atau kenyataan lainnya yang mengandung suatu pengetahuan untuk dijadikan dasar guna penyusunan keterangan, pembuatan kesimpulan, atau sumber dari informasi.
Klasifikasi Data
Sutabri (2012 : 12) [6], data itu sendiri dapat diklasifikasikan menurut jenis, sifat, dan sumber. Mengenai penjelasan klasifikasi data tersebut akan diurai dibawah ini :
1. Klasifikasi data menurut jenis data, yaitu:
a. Data Hitung (Enumeration atau Counting Data) adalah hasil penghitungan atau jumlah tertentu. Yang termasuk data hitung adalah presentase dari suatu jumlah tertentu.
b. Data Ukur (Measurement Data) adalah data yang menunjukan ukuran mengenai nilai sesuatu. Angka yang ditunjukan alat barometer atau termometer adalah hasil proses pengukuran.
2. Klasifikasi data menurut sifat data, yaitu:
a. Data Kuantitatif (Quantitative Data) adalah data mengenai penggolongan dalam hubungannya dengan penjumlahan.
b. Data Kualitatif (Qualitative Data) adalah data mengenai penggolongan dalam hubungannya dengan kualitas atau sifat sesuatu. Penggolongan fakultas – fakultas pada universitas negeri menjadi fakultas exacta dan fakultas non-exacta merupakan pemisahan menurut sifatnya.
3. Klasifikasi data menurut sumber data, yaitu:
a. Data internal adalah data yang asli, artinya data sebagai hasil observasi yang dilakukan sendiri, bukan data hasil karya orang lain.
b. Data external adalah data hasil observasi orang lain. Seseorang boleh saja menggunakan data untuk suatu keperluan, meskipun data tersebut hasil kerja orang lain. Data external ini terdiri dari 2 (dua) jenis.
Pengolahan Data
Data merupakan bahan mentah untuk diolah yang hasilnya kemudian menjadi informasi. Dengan kata lain, data yang telah diperoleh harus diukur dan dinilai baik dan buruk, berguna atau tidak dalam hubungannya dengan tujuan yang akan dicapai. Pengolahan data terdiri dari kegiatan – kegiatan penyimpanan data dan penanganan data.
Menurut Sutabri (2012 : 6) [6], pengolahan data dapat diuraikan seperti dibawah ini, yaitu:
a. Penyimpanan Data (Data Storage) meliputi pekerjaan pengumpulan (filing), pencarian (searching), dan pemeliharaan (maintenance). Data disimpan dalam suatu tempat yang lazim dinamakan “file”. File dapat berbentuk map, ordner, disket, tape, hard disk, dan lain sebagainya. Jadi, file diartikan sebagai suatu susunan data yang terbentuk dari sejumlah catatan (record) yang berhubungan satu sama lain (sejenis) mengenai suatu bidang dalam suatu unit usaha. Untuk memperoleh kemudahan dalam pencarian data (searching) di dalam file maka file dibagi menjadi 2 (dua) jenis, yaitu: file induk dan file transaksi.
b. Penanganan Data (Data Handling) meliputi berbagai kegiatan seperti: pemeriksaan, perbandingan, pemilihan, peringkasan, dan penggunaan. Pemeriksaan data mencakup pengecekan data yang muncul pada berbagai daftar yang berkaitan atau yang datang dari berbagai sumber, untuk mengetahui berbagai sumber dan untuk mengetahui perbedaan atau ketidaksesuaian, pemeriksaan ini dilakukan dengankegiatan pemeliharaan file (file maintenance). Pengguna data (data manipulation) merupakan kegiatan untuk menghasilkan informasi.
Tahapan Pengumpulan Data
Menurut Rapina (2011 : 15) [7], teknik pengumpulan data, yaitu:
a. Studi Lapangan
Yaitu penelitian yang dilakukan secara langsung pada perusahaan yang bersangkutan untuk memperoleh data primer dan informasi yang dibutuhkan, dengan cara :
b. Observasi
Observasi merupakan suatu teknik yang digunakan untuk mengumpulkan data dengan cara melakukan pengamatan secara langsung ke tempat yang dijadikan objek penelitian.
c. Wawancara
Wawancara merupakan salah satu teknik untuk mengumpulkan data dengan cara menanyakan secara langsung kepada pihak yang berkaitan dengan penelitian.
d. Dokumentasi
Dokumentasi adalah suatu teknik pengumpulan data dengan cara mengumpulkan semua hal yang diperlukan yang dapat menunjang keberhasilan penelitian.
e. Studi Kepustakaan
Yaitu mencari dan mengumpulkan bahan yang berhubungan dengan masalah yang diteliti untuk memperoleh data sekunder dengan membaca, mempelajari, dan mendalami literatur – literatur yang berhubungan dengan masalah yang diteliti.
Konsep Dasar Informasi
Definisi Informasi
Menurut Sutabri (2012 : 29) [6], “Informasi adalah data yang telah diklasifikasikan atau diinterprestasi untuk digunakan dalam proses pengambilan keputusan”.
Menurut Amin (2012 : 72) [8], “Informasi adalah data yang diolah menjadi bentuk yang lebih berguna dan lebih berarti bagi penerima dan digunakan untuk mengambil keputusan”.
Berdasarkan pendapat yang dikemukan di atas dapat ditarik kesimpulan informasi adalah data yang sudah diolah, dibentuk atau dimanipulasi sesuai dengan keperluan tertentu.
Fungsi Informasi
Sutabri (2012:12) [6], fungsi utama informasi adalah menambah pengetahuan. Informasi yang disampaikan kepada pemakai mungkin merupakan hasil data yang sudah diolah menjadi sebuah keputusan. Akan tetapi, dalam kebanyakan pengambilan keputusan yang kompleks, informasi hanya dapat menambah kemungkinan kepastian atau mengurangi bermacam-macam pilihan. Informasi yang disediakan bagi pengambil keputusan memberi suatu kemungkinan faktor resiko pada tingkat – tingkat pendapatan yang berbeda.
Siklus Informasi
Menurut Sutabri (2012 : 33) [6], data diolah melalui suatu model informasi, kemudian si penerima akan menangkap informasi tersebut untuk membuat suatu keputusan dan melakukan tindakan. Tindakan si penerima menjadi sebuah data baru. Data tersebut akan ditangkap sebagai input dan diproses kembali lewat suatu model, dan seterusnya sehingga membentuk suatu siklus. Siklus inilah yang disebut “Siklus Informasi” (Information Cycle).
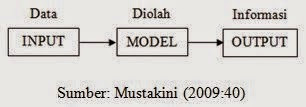
Menurut Mustakini (2009 : 40) [9], telah diketahui bahwa data perlu diolah untuk dijadikan informasi yang berguna lewat suatu siklus. Siklus ini disebut dengan siklus pengolahan data (data processing life cycle) atau disebut juga dengan nama siklus informasi (information life cycle).

Gambar 2.1. Siklus pengolahan Data
Dari gambar di atas terlihat, bahwa untuk melakukan siklus pengolahan data diperlukan tiga buah komponen, yaitu komponen input, komponen model, dan komponen output. Dengan demikian, sistem informasi yang juga melakukan proses pengolahan data juga akan membutuhkan tiga komponen ini.
Data yang masih belum diolah perlu disimpan untuk pengolahan lebih lanjut, karena tidak semua data yang diperoleh langsung diolah. Pada umumnya, data yang diperoleh disimpan terlebih dahulu yang nantinya setiap saat dapat diambil untuk diolah menjadi informasi. Data ini disimpan di simpanan (storage) dalam bentuk database. Data yang ada di basis data ini yang nantinya akan digunakan untuk menghasilkan informasi. Siklus pengolahan data yang dikembangkan ini disebut dengan extended data processing life cycle.

Gambar 2.2. Siklus Pengolahan Data yang Dikembangkan
Dari siklus ini data yang dikembangkan, terlihat bahwa untuk melakukan pengolahan data, maka diperlukan tambahan sebuah komponen lagi, yaitu komponen basis data. Dengan demikian, komponen-komponen sistem informasi yaitu komponen input, komponen model, dan komponen output sekarang bertambah sebuah komponen lagi, yaitu komponen basis data.
Jenis - Jenis Informasi
Menurut Sutabri (2012 : 34) [6], dapat disimpulkan bahwa informasi dalam manajemen diklasifikasikan berdasarkan aspek – aspek seperti yang akan dipaparkan berikut ini:
1. Informasi Berdasarkan Persyaratan
Suatu informasi harus memenuhi persyaratan sebagaimana dibutuhkan oleh seorang manajer dalam rangka pengambilan keputusan yang harus segera dilakukan. Berdasarkan persyaratan itu informasi dalam manajemen diklasifikasikan sebagai berikut:
a. Informasi yang tepat waktu
Pada hakekatnya makna informasi yang tepat waktu adalah sebuah informasi yang tiba pada manajer sebelum suatu keputusan diambil sebab seperti telah diterangkan di muka, informasi adalah bahan pengambilan keputusan.
b. Informasi yang relevan
Sebuah informasi yang disampaikan oleh seoarang manajer kepada bawahan harus relevan, yakni ada kaitannya dengan kepentingan pihak penerima sehingga informasi tersebut akan mendapat perhatian.
c. Informasi yang benilai
Yang dimaksud informasi yang bernilai adalah informasi yang berharga untuk suatu pengambilan keputusan. Seperti yang telah dijelaskan di depan, suatu keputusan adalah hasil pilihan dari sejumlah alternatif tersebut, informasi ini akan mempunyai nilai pendukung yang amat berharga dan memliki manfaat bagi suatu pengambilan keputusan.
d. Informasi yang dapat dipercaya
Suatu informasi harus dapat dipercaya (realiable) dalam manajemen karena hal ini sangat penting menyangkut citra organisasi, terlebih bagi organisasi dalam bentuk perusahaan yang bergerak dalam persaingan bisnis.
2. Informasi Berdasarkan Dimensi Waktu
Informasi berdasarkan dimensi waktu ini diklasifikasikan menjadi 2 (dua) macam, yaitu:
a. Informasi masa lalu
Informasi jenis ini adalah mengenai peristiwa lampau yang meskipun amat jarang digunakan, namun dalam penyimpanannya pada data storage perlu disusun secara rapih dan teratur
b. Informasi masa kini
Dan sifatnya sendiri sudah jelas bahwa makna dari informasi masa kini ialah informasi mengenai peristiwa-peristiwan yang terjadi sekarang (current event). Berkat teknologi canggih dalam bentuk komputer, pengelolaan informasi jenis ini dapat dilakukan dengan cepat.
3. Informasi berdasarkan sasaran
Informasi berdasarkan sasaran adalah informasi yang ditunjukan kepada seorang atau kelompok orang, baik yang terdapat di dalam organisasi maupun di luar organisasi. Informasi jenis ini diklasifikasikan sebagai berikut:
a. Informasi individual
Informasi individual (individual information) ialah informasi yang ditunjukan kepada seseoarang yang mempunyai fungsi sebagai pembuat kebijaksaan (policy maker) dan pengambil keputusan (decision maker) atau kepada seorang yang diharapkan dari padanya tanggapan terhadap informasi yang diperolehnya.
b. Informasi komunitas
Informasi komunitas (community information) adalah infromasi yang ditunjukan kepada khalayak di luar organisasi, suatu kelompok tertentu di masyarakat.
Nilai Informasi
Menurut Sutabri (2012 : 37) [6], nilai informasi ditentukan oleh 2 (dua) hal, yaitu manfaat dan biaya untuk mendapatkannya. Suatu informasi dikatakan bernilai bila manfaat lebih efektif dibandingkan dengan biaya mendapatkannya. Pengukuran nilai informasi biasanya dihubungkan dengan analisis cost effectivess atau cost benefit. Nilai informasi ini didasarkan atas 10 (sepuluh) sifat, yaitu :
a. Mudah diperoleh
b. Luas dan lengkap
c. Ketelitian
d. Kecocokan
e. Ketepatan waktu
f. Kejelasan
g. Keluwesan
h. Dapat dibuktikan
i. Tidak ada prasangka
j. Dapat diukur
Kualitas Informasi
Menurut Sutabri (2012 : 41) [6], kualitas suatu informasi tergantung dari 3 (tiga) hal, yaitu:
a. Akurat (Accurate)
Informasi harus bebas dari kesalahan-kesalahan dan tidak menyesatkan. Akurat juga berarti informasi harus jelas mencerminkan maksudnya.
b. Tepat Waktu (Timeline)
Informasi yang datang pada si penerima tidak boleh terlambat. Informasi yang sudah usang tidak akan mempunyai nilai lagi karena informasi merupakan landasan dalam pengambilan keputusan.
c. Relevan (Relevance)
Informasi tersebut mempunyai manfaat untuk pemakainya.
Pengertian Company Profile
Menurut Maimunah dkk. Dalam jurnal CCIT Vol.5 No.3 (2012 : 284) [10], Company Profile adalah sebuah aset suatu lembaga atau perusahaan yang dapat digunakan untuk meningkatkan suatu iamge atau citra dari perusahaan untuk menjalin kerjasama dengan relasi perusahaan, lembaga dan instansi yang terkait lainnya.
Menurut Lusyani Sunarya dalam Diktat Mata Kuliah Desain Karakter dan Modeling (2010 : 45) [4], Company Profile adalah sebuah aset suatu lembaga atau perusahaan yang biasa digunakan sebagai tanda pengenal dalam melakukan komunikasi baik dan kerjasama dalam lingkup intern perusahaan maupun dengan kolega, mitra usaha ataupun pihak-pihak terkait lainnya diluar lingkungan perusahaan tersebut.
Secara umum identitas yang biasa dipergunakan sebagai tanda pengenal suatu lembaga ataupun perusahaan dalam bentuk sebuah buku yang berisi mengenai latar belakang perusahaan secara keseluruhan, aset-aset perusahaan, visi-misi perusahaan, struktur organisasi, alur kerja perusahaan secara keseluruhan, serta aset perusahaan secara keseluruhan yang dimuat dalam bentuk buku Company Profile.
Company Profile adalah sebagai aset perusahaan yang dipegang dan dimiliki oleh setiap perusahaan atau lembaga. Dimana Company Profile, selain sebagai aset perusahaan juga berfungsi sebagai tanda atau identitas dari perusahaan dalam menjalin kerjasama atau relasi yang baik dengan perusahaan, lembaga, atau instansi terkait lainnya.
Konsep Dasar Design
Definisi Design
Menurut Rakhmat Supriyono Dalam buku Desain Komunikasi Visual Teori dan Aplikasi (2010 : 136) [11], Desain merupakan art direction, yaitu penampilan visual secara menyeluruh dari iklan. Hasil kerja sama antara art direction dan copywriter (berupa konsep verbal dan visual) dipadukan secara sinergis ke dalam desain melalui proses standar, yaitu membuat sketsa-sketsa kasar, menentukan alternatif desain, hingga final artwork (FAW).
Sedangkan menurut Teguh Wibowo dalam buku Belajar Desain Grafis (2013 : 10) [12], Desain adalah metode penyampaian pesan visual berbentuk teks dan gambar dari komunikator kepada komunikan.
Desain merupakan perencanaan dalam pembuatan sebuah objek, sistem, komponen atau struktur.Dalam artian yang lebih luas, desain merupakan seni terapan dan rekayasa yang berintegrasi dengan teknologi. Desain dikenakan pada bentuk sebuah rencana, dalam hal ini dapat berupa proposal, gambar, model, maupun deskripsi.
Fungsi - Fungsi Design
Menurut Lusyani Sunarya Dalam Diktat Mata Kuliah Desain Karakter and Modeling (2011 : 07) [4], sebagai berikut :
a. Fungsi Informasi
Desain selalu menyampaikan informasi dan pengirim pesan secara visual.
b. Fungsi identifikasi
Desain selalu menyiratkan atau menyuratkan identitas pengirim pesannya lewat karakter visual.
c. Fungsi Persuasi
Desain mampu mengekspresikan isi dari pesan dan menghadirkan resonansi atau getaran emosi lewat bahasa visualnya (seperti emosi dalam bahasa musikal) sehingga dapat menimbulkan persuasi.
Unsur - Unsur Design Grafis
Menurut Hendi Hendratman, ST. Dalam buku Tips n Trix Komputer Graphics Design yang diterbitkan oleh Informatika Bandung (2010 : 13 – 27) [13], Desain yang menekankan tanpa keindahan akan tidak menarik sehingga tidak komunikatif. ’Menarik’ atau ’indah’ bisa dilihat dengan menggunakan mata (lahir) atau dengan hati (batin), maka desain akan menarik apabila indah dipandang atau konsepnya yang kreatif. Keindahan yang dibahas disini lebih ditekankan pada kemampuan mata sebagai penilai.
Agar menarik mata (eye catching) diperlukan pengetahuan tentang unsur-unsur dalam desain grafis. Unsur-unsur dalam desain grafis diantaranya adalah:
a. Garis (line)
Garis di definisikan sebagai sekumpulan titik yang dideretkan memanjang. Setiap garis menimbulkan kesan psikologis atau persepsi sendiri. Misalnya garis yang membentuk ‘S’, sering dirasakan sesuatu yang lembut, halus dan gemulai. Bandingkan garis yang membentuk ‘Z’, terkesan tegas dan kaku.
b. Bentuk (shape)
Bentuk disebut juga shape, dihasilkan dari garis-garis yang tersusun semedikian rupa. Bentuk ada yang berbentuk 2 dimensi (dwimatra) dan 3 dimensi (trimatra). Setiap bentuk mempunyai arti sendiri, tergantung budaya, geografis dll. Contoh : segitiga bisa melambangkan konsep trinitas (ayah, ibu, anak), tetapi di mesir segitiga melambangkan simbol feminimitas (kewanitaan).
c. Ilustrasi /Gambar /Image
Gambar di desain grafis bisa terbagi dari metodenya :
1. Manual / Hand Drawing / Gambar tangan. Dengan menggunakan alat seperti pensil, airbrush, kuas, cat, spidol dan lain-lain. Cocok untuk pembuatan konsep, sketsa, ide, karikatur, komik, lukisan dan lain-lain.
2. Computerized. Menggunakan komputer, anda dapat membuat gambar secara vektor atau bitmap. Format vektor yang terdiri dari koordinat-koordinat, cocok untuk pembuatan logo dan gambar line-art. Format bitmap terdiri dari pixel-pixel, cocok untuk foto.
d. Ruang (Space)
Dengan ruang, kita dapat merasakan jauh-dekat, tinggi-rendah, panjang-pendek, kosong-padat, besar-kecil dll. Ukuran tersebut sifatnya relatif. ‘Besar’ menurut anda belum tentu sama dengan ‘besar’ menurut orang lain. Ukuran – ukuran tersebut muncul karena ada pembanding.
e. Teks /Tipografi
Merupakan seni memilih dan menata huruf pada ruang untuk menciptakan kesan khusus, sehingga akan pembaca dapat membaca semaksimal mungkin.
f. Warna (Color)
Salah satu elemen visual yang dapat dengan mudah menarik perhatian pembaca adalah warna. Betapa sepinya dunia desain grafis tanpa kehadiran warna. Namun demikian, Anda perlu hati-hati dalam penggunaan warna. Apabila pemakaian warna kurang tepat maka dapat merusak citra, mengurangi nilai keterbacaan, dan bahkan dapat menghilangkan gairah baca. Jika Anda dapat menggunakan dengan tepat, warna dapat membantu menciptakan mood dan membuat teks lebih berbicara. Sebagai contoh, desain publikasi yang menggunakan warna-warna soft dapat menyampaikan kesan lembut, tenang dan romantik. Warna-warna kuat dan kontras dapat memberi kesan dinamis, cenderung meriah.
Prinsip - Prinsip Design Grafis
Menurut Hendi Hendratman, ST. Dalam buku Tips n Trix Komputer Graphics Design (2010 : 29 – 37) [13], Dalam mengkomposisi atau mengatur layout agar menarik menggunakan prinsip-prinsip sebagai berikut :
a. Keseimbangan (Balance)
Secara keseluruhan komponen-komponen desain harus tampil seimbang. Mata kita akan menangkap keseluruhan atau halaman desain dalam satu komponen yang lebih kecil.
b. Irama (Rhythm)
Pengulangan atau variasi komponen-komponen desain grafis. Pengulangan tersebut bisa dalam bentuk urutan gerakan, pola atau pattern tertentu.
c. Skala dan Proporsi
Skala adalah perubahan ukuran atau size tanpa perubahan perbandingan ukuran panjang lebar atau tinggi, sedangkan proporsi adalah perubahan perbandingan antara panjang lebar atau tinggi sehingga gambar dengan perubahan proporsi sering terlihat distorsi.
d. Fokus
Tidak semua komponen grafis sama pentingnya, audience harus fokuskan atau diarahkan pada satu titik dan kontras pada penekanan karena ada perbedaan drastis atau konflik pada komponen desain grafis.
e. Kesatuan (Unity)
Semua bagian dan unsur grafis bersatu-padu dan serasi sehingga pembaca memahami sebagai satu kesatuan.
Definisi Tipografi
Menurut Teguh Wibowo dalam buku Design Grafis (2013 : 115) [12], Tipografi (typography) merupakan ilmu memilih dan menata huruf sesuai pengaturannya pada ruang-ruang yang tersedia guna menciptakan kesan tertentu, sehingga menolong pembaca mendapatkan kenyamanan membaca semaksimal mungkin.
Menurut Roy Brewer dalam buku Design Grafis (2013 : 116) [14], Tipografi adalah pemilihan, penataan dan berbagai hal terkait pengaturan baris-baris susun huruf (typeset), tidak termasuk ilustrasi dan unsur lain, atau susun huruf pada halaman cetak.
Tipografi (typography) adalah ilmu yang mempelajari tentang huruf. Dengan perkembangan font-font komputer, kita akan leluasa memilih jenis font yang diinginkan. Namun memilih font adalah pekerjaan yang melelahkan karena sering banyaknya font yang tersedia.
Langkah awal untuk mempelajari tipografi adalah mengenali atau memahami anatomi huruf. Seperti halnya manusia, huruf memiliki berbagai organ yang berbeda. Gabungan dari seluruh komponen dari suatu huruf merupakan identifikasi visual yang dapat membedakan antara huruf yang satu dengan yang lain. Apabila kita telah memahami anatomi huruf secara baik, dengan mudah kita dapat mengenal sifat dan karakteristik dari setiap jenis huruf.
a. Baseline
Sebuah garis maya lurus horisontal yang menjadi batas dari bagian terbawah dari setiap huruf besar.
b. Capline
Sebuah garis maya lurus horisontal yang menjadi batas dari bagian teratas dari setiap huruf besar.
c. Meanline
Sebuah garis maya lurus horisontal yang menjadi batas dari bagian teratas dari badan setiap huruf kecil.
d. X –Height
Jarak ketinggian dari baseline sampai ke meanline. X-Height merupakan tinggi dari badan huruf kecil.
e. Ascender
Bagian dari huruf kecil yang posisinya tepat berada diantara meanline dan capline.
f. Descender
Bagian dari huruf kecil yang posisinya tepat berada dibawah baseline.
Definisi Tentang Psikologi Warna
Menurut Sugeng Widada Dalam Diktat Mata Kuliah Nirmana (2012 : 14 – 17) [15], sebagai berikut :
a. Pengertian warna
Secara obyektif warna adalah sifat cahaya yang dipancarkan dan terurai sebagai warna pelangi ( merah, jingga, kuning, ungu ). Jenis warna yang demikian disebut Spectrum atau warna cahaya. Secara Subyektif warna adalah bagian dari pengalaman indra penglihat ( mata ) yang diterima dari pantulan sinar atau cahaya pada suatu obyek atau benda tertentu.
b. Teori Warna
Secara garis besar dikenal adanya 2 dasar teori tentang warna :
1. Prang system
2. Munsell system
Menurut teori Prang system warna dapat dibagi berdasarkan :
1. HUE (nama warna) : panas atau dinginnya warna
Menunjukkan nama-nama warna : merah, biru, hijau
Perbedaan warna adalah perbedaan HUE
Bila hijau menjadi kebiruan dapat dikatakan berubah HUE nya
2. VALUE : Terang atau gelapnya warna
3. INTENSITY : Cerah atau suranya warna
c. Jenis /Bentuk Warna
1. Warna primer
Warna Primer adalah warna-warna yang tidak dapat dibuat dari warna lain, tetapi dapat untuk membuat warna lain. Disebut juga warna pokok atau warna pertama. Warna primer terdiri dari beberapa warna, antara lain: merah (Magenta), Kuning (Yellow), Biru (Cyan Blue). Komposisi warna-warna : kuat dan kontras.
2. Warna sekunder
Warna-warna yang merupakan hasil pencampuran 2 (dua) warna primer, dengan perbandingan yang sama akan mendapatkan tiga warna pula, yaitu jingga, ( merah + kuning ), hijau ( kuning + biru ), dan ungu ( merah + biru ).
3. Warna Quarter
Warna yang merupakan hasil percampuran 2 (dua) warna tersier, yaitu coklat jingga adalah hasil percampuran warna coklat, kuning dan coklat merah, sedangkan coklat hijau adalah hasil percampuran warna coklat, kuning dan coklat biru.
4. Warna tersier
Warna pada tingkat ketiga sebagai hasil percampuran warna – warna sekunder yang menghasilkan tiga warna, yaitu orange – jingga, orange – hijau, dan hijau – jingga.
5. Warna Complementer
Dua warna yang dianggap saling berlawanan, seperti ungu dan kuning, merah dan hijau, biru dan jingga, dan lain sebagainya. Warna-warna ini di anggap dapat menghasilkan “gangguan optis“ bila digoyang sepertinya dapat bergerak.
d. Makna Simbolik Warna
Menurut Sugeng Widada pada Diktat Mata Kuliah Nirmana (2010 : 21 – 23) [15], Mengenai arti dari sebuah warna.
1. Warna Merah :
Semangat, keberanian, amarah, bahaya, kekerasan, kekejaman, kesakitan.
2. Warna Kuning :
Kegembiraan, keceriaan, kecemerlangan, keagungan, ciptaan.
3. Warna Kuning Emas :
Kemewahan, kejayaan, kemenangan, kemulyaan, kekuatan spiritual.
4. Warna Hjau :
Pertumbuhan, kesuburan, keremajaan, keyakinan, pengharapan, kesanggupan, kehidupan, penelitian.
5. Warna Biru :
Kebenaran, keteguhan, ketenangan, kesejukan, kesetiaan, kemurahan hati.
6. Warna Putih :
Kesucian, kebenaran, perdamaian, kemurnian, kejujuran, ketentraman.
7. Warna Hitam:
Ketabahan, kekuatan, ketegasan, kejantanan, kesengsaraan.
8. Warna Abu-abu :
Ketaatan, rendah hati, kesholihan, modern.
Kesucian, kebenaran, perdamaian, kemurnian, kejujuran, ketentraman.
9. Warna Oranye :
Kemajuan, semangat, perkembangan, Energi.
10. Warna Violet :
Kemulyaan, kebesaran jiwa, kelembutan.
11. Indigo :
Ilmu pengetahuan, kemapanan, kedewasaan.
Definisi Tentang Simbolik Bentuk
Menurut Fandy Tjiptono dalam buku Strategi Pemasaran (2008 : 30) [16], Simbolisasi bentuk adalah bentuk bangun, rupa, figure, sosok suatu objek terungkap dalam kountur atau outline atau garis keliling dari objek yang bersangkutan.
Pengertian Simbol adalah tanda pengenal yang menjelaskan dan mengaktualisasikan suatu bentuk rancangan, Simbol memiliki perananan penting yang dirancang dan dipublikasikan dengan dilindungi hak cipta sehingga tidak boleh dipakai sembarangan.
Definisi Citra atau Image
Menurut Lusyani Sunarya, Diktat Perkuliahan Aplikasi Program Komputer Mavib II, (2014 : 37) [17], Image atau Citra adalah Bagaimana perusahaan tersebut ingin dirasakan dan dipandang oleh masyarakat ( konsumen, network/supplier, pemerintah bahkan oleh kompetitor ).
Teori Khusus
Definisi Adobe Photoshop
Menurut Sugeng Widada Dalam Diktat Mata Kuliah Aplikasi Program Mavib 1 (2011 : 18) [18], Adobe Photoshop adalah suatu perangkat lunak canggih yang dapat gunakan untuk membuat, menyunting dan memanipulasi tampilan termasuk mengoreksi warna dan memberi efek tampilan atas sebuah gambar atau photo, hasil dari program ini merupakan sebuah gambar / image, di dalam desain grafis bentuk gambar dibagi menjadi 2 yaitu Gambar Bitmap dan Gambar Vektor. Sedangkan yang dihasilkan melalui aplikasi program Adobe Photoshop adalah merupakan gambar bitmap.
Kualiatas gambar ditentukan oleh jumlah pixel yang diperlukan pada gambar tersebut, maka Anda harus menentukan dimensi (ukuran) pixel terhadap resolusi gambar yang akan dikerjakan, serta harap diperhatikan tentang Monitor yang resolusinya dapat menunjang untuk tampilan gambar.
Adobe Photoshop menyediakan berbagai piranti yang akan membantu Anda dalam membuat gambar, Anda dapat memformat tampilan gambar tersebut dengan menggunakan filter yang telah disediakan, dengan menggunakan filter Anda dapat memberikan efek – efek tertentu untuk obyek gambar atau bahkan memberikan filter pada masing-masing layer sehingga menghasilkangambar seperti yang diinginkan.
Menurut Arya Maulana dalam buku Panduan Lengkap Adobe Photoshop Cs 3 (2010 : 1 dan 23) [19], Adobe Photoshop adalah suatu perangkat lunak yang canggih yang dapat digunakan untuk membuat, menyunting dan memanipulasi tampilan termasuk mengoreksi warna dan memberi efek tampilan atas sebuah gambar atau photo, hasil dari program ini merupakan sebuah gambar atau image, didalam komputer grafis terbagi menjadi dua kelompok yaitu Gambar Bitmap dan Gambar Vektor.
Dengan kemampuan pengolahan bitmap yang sangat baik, menjadikan Adobe Photoshop menjadi standar yang umum digunakan didalam pengolahan objek bitmap. Adobe Photoshop menyimpan beberapa kemampuan yang sangat baik untuk membuat gambar selayaknya menggunakan aplikasi berbasis vektor. Akan tetapi hal tersebut membutuhkan pemahaman konsep dasar pembentukan kurva vektor yang tidak dapat ditinggalkan oleh aplikasi dalam mengolah bitmap seperti photoshop. Konsep dasar yang harus dipahami adalah : manajemen layer, pembuatan path, dan seleksi. Toolbox berfungsi sebagai tombol pengganti perintah yang dipergunakan untuk mempercepat pekerjaan. Nama-nama toolbox terdiri atas Marquee tools, Lasso tools, Magic Wand tool, Move tool, Crop tool, Slice tool, Healing brush tool, Pencil tool, Clone Stamp tool, History Brush tool, Eraser tool, Paint Bucket tool, Blur tool, Path Component Selection tool, Type tool, Pen tool, Zoom tool, Eyedroper Hand tool, dan sebagainya.
Konsep Dasar Dreamveaver
Definisi Dreamweaver
Menurut Madcoms (2010 : 1) [20], “Dreamweaver adalah merupakan software aplikasi yang digunakan sebagai HTML editor profesional untuk mendesain web secara visual. Aplikasi ini juga yang biasa dikenal dengan istilah WYSIWYG (What You See It What You Get), yang intinya tidak harus berurusan dengan tag – tag HTML untuk membuat situs”.
Menurut Prasetio (2012 : 96) [21],“Dreamweaver adalah sebuah tools untuk membantu kita menuliskan kita menuliskan kode HTML secara visual”.
Berdasarkan definisi di atas, maka dapat disimpulkan dreamweaver adalah suatu aplikasi yang digunakan untuk membangun, membuat dan mendesain sebuah web secara visual.
Konsep Dasar Website
Definisi Website
Menurut Murad (2013:49) [22], “Web adalah sistem dengan informasi yang disajikan dalam bentuk teks, gambar, suara, dan lainnya yang tersimpan dalam sebuah server web internet yang disajikan dalam bentuk hypertext”.
Menurut Arief (2011:7) [23], “Web adalah salah satu aplikasi yang berisikan dokumen-dokumen multimedia (teks, gambar, suara, animasi, video) di dalamnya yang menggunakan protokol HTTP (hypertext transfer protocol) dan untukmengaksesnya menggunakan perangkat lunak yang disebut browser”.
Konsep Dasar HTML
Definisi HTML
Menurut Oktavian (2010 : 13) [24], “HTML adalah suatu bahasa yang dikendalikan oleh web browser untuk menanpilkan informasi dengan lebih menarik dibandingkan dengan tulisan teks biasa (plain text).”
Menurut Simarmata (2010 : 52) [25], HTML adalah bahasa markup untuk menyebaran informasi pada web. Ketika merancang HTML, ide ini diambil dari Standart Generalized Markup Language (SGML). SGML adalah cara yang terstandarisasi dari pengorganisasian dan informasi yang terstruktur di dalam dokumen atau sekumpulan dokumen. Walaupun HTML tidak dengan mudah dapat dipahami kebanyakan orang, ketika diterbitkan penggunaanya menjadi jelas.
Menurut Arief (2011 : 23) [23], “HTML atau HyperText Markup Language merupakan salah satu format yang digunakan dalam pembuatan dokumen dan aplikasi yang berjalan di halaman web. Dokumen ini dikenal sebagai web page. Dokumen HTML merupakan dokumen yang disajikan pada web browser”.
Berdasarkan pendapat yang dikemukakan di atas dapat ditarik kesimpulan bahwa, HTML adalah bahasa yang sangat tepat dipakai untuk menampilkan informasi pada halaman web, karena HTML menampilkan informasi dalam bentuk hypertext dan juga mendukung sekumpulan perintah yang dapat digunakan untuk mengatur tampilnya informasi tersebut, sesuai dengan namanya, bahasa ini menggunakan tanda (markup) untuk menandai perintah - perintahnya.
Tag Yang Sering Digunakan
Menurut Oktavian (2010 : 14) [24], ada banyak ragam tag yang tersedia dalam HTML, namun disini tidak akan dibahas semuanya. Berikut adalah daftar tag yang sering digunakan dalam mempelajari pembuatan web, yaitu:
a. Tag "!.."
Digunakan untuk menandai sebuah komentar suatu kode (script) dengan tanda ini, maka browser tidak akan menerjemahkannya.
b. Tag "a"
Singkatan dari anchor, tag ini digunakan untuk membuat sebuah tautan (link) antar web. Ciri dari link adalah :
1. Bila link belum pernah diakses (klik) maka akan berwarna biru dan bergaris bawah.
2. Bila sudah pernah diakses (klik) maka akan berubah menjadi ungu dan tetap bergaris bawah
3. Bila sedang aktif (diklik) maka akan berwarna merah dan bergaris bawah.
c. Tag "b"
Digunakan untuk membuat teks cetak tebal.
d. Tag "big"
Digunakan untuk membuat sebuah tulisan agar nampak lebih besar. Hal ini berbeda untuk cetak tebal (bold).
e. Tag "body"
Merupakan bagian dari struktur HTM yang digunakan untuk menandai badan (body) suatu dokumen HTML. Penggunanya dapat dilihat seperti pada contoh di atas.
f. Tag "br"
Digunakan untuk mengakhiri suatu baris tulisan, lalu pindah ke baris baru dibawahnya.
g. Tag "button"
Digunakan untuk membuat tombol di web browser. Biasanya digunakan untuk trigger suatu proses, misal digunakan untuk menympan atau menghapus data. Tag ini biasanya diletakkan dalam sebuah form.
h. Tag "caption"
Digunakan untuk membuat judul sebuah tabel. Penggunaan tag ini biasanya bersamaan dengan deklarasi tabel.
i. Tag "center"
Digunakan untuk menengahkan suatu teks halaman.
j. Tag "div"
Tag ini digunakan untuk mendefinisikan bagian dari suatu halaman web dengan format atau style tertentu.
k. Tag "font"
Digunakan untuk memformat bentuk font, ukuran, warna, ukuran dari sebuah teks.
l. Tag "form"
Adalah tag yang digunakan oleh pengguna untuk memasukan data. Tag ini biasanya dibantu oleh beberapa komponen lain, seperti: input, button, option, dan lainnya.
m. Tag "frame" dan "frameset"
Tag ini digunakan untuk menampilkan halaman web lain dalam sebuah halaman web yang dibuat. Halaman dapat dibuat terpisah dengan menampilkan halaman web lain yang berbeda – beda.
n. Tag "head"
Digunakan untuk menampung elemen – elemen header dari sebuah halaman web. Penggunaannya seperti pada contoh tag "big".
o. Tag "h1" sampai dengan "h6"
Digunakan untuk mendefinisikan tulisan header. Untuk mengetahui perbedaanya, perhatikan ukuran setiap teks hasil di browser.
p. Tag "hr"
Digunakan untuk membuat garris horisontal.
q. Tag "html"
Digunakan untuk memberitahu browser bahwa kode yang dituliskan merupakan dokumen HTML. Penggunaanya seperti pada contoh tag "big".
r. Tag "i"
Digunakan untuk membuat teks cetak miring.
s. Tag "input"
Digunakan untuk berinteraksi dengan pengguna dalam hal memasukan data ke server. Input mempunyai banyak tipe, yaitu: button, checkbox, file, hidden, image, password, radio, reset, submit, dan text. Penggunaannya seperti pada contoh tag "form".
t. Tag "li"
Digunakan untuk menampilkan simbol data berurut, seperti simbol bullet dan nomor. Untuk urutan bernomor diawali dengan tag "ol", sedangkan untuk simbol bullet diawali tag "ul".
u. Tag "link"
Digunakan untuk mendefinisikan hubungan antara halaman web yang dibuat dengan data atau aturan dari luar. Tag ini biasanya digunakan pada saat web menggunakan file css.
v. Tag "ol"
Digunakan untuk urutan data bernomor atau numerik, juga alfabet. Penggunaannya seperti pada contoh tag "li".
Literatur Review
Banyak penelitian dari penemu topik dan sumber lain yang sebelumnya melakukan penelitian mengenai Web Design Company Profile dan penelitian lain yang berkaitan. Dalam upaya mengembangkan dan menyempurnakan Web Design Company Profile ini perlu dilakukan study pustaka (literatur review) sebagai salah satu dari penerapan metode penelitian yang dilakukan pada perpustakaan Perguruan Tinggi Raharja. Maka penulis melakukan literature review terhadap penelitian – penelitian sebelumnya, sebagai berikut :
1. Penelitian yang dilakukan oleh Achdiar Affandi
Penelitian yang dilakukan oleh Achdiar Affandi dengan judul “Perancangan Design Web Sebagai Sarana Promosi PT. SAL KENCIPTA INDOMEDIA”, promosi adalah cara untuk memperkenalkan dan memberikan informasi bagi suatu lembaga, organisasi maupun perusahaan kepada masyarakat / khalayak umum maupun kepada client sebagai konsumen dengan berbagai macam medianya terkait dengan sesuatu barang / produk yang diproduksi / dihasilkan. Salah satu media nya adalah web, selain digunakan sebagai media promosi web juga dapat memberikan informasi lebih tentang suatu lembaga, organisasi maupun perusahaan tersebut. Web yang mampu menarik minat pembaca adalah web dengan perancangan design yang simple dalam segi tampilan namun mampu menarik minat pembaca untuk mengetahui isi konten web tersebut dan efisien dari segi pengaksesan.
2. Penelitian yang dilakukan oleh Fauzi Nurwandi
Penelitian yang dilakukan oleh Fauzi Nurwandi dengan judul “Perancangan Website Alumni Jurusan Teknik Informatika Pada Perguruan Tinggi Raharja”, banyak cara yang bisa dibuat untuk memudahkan pengguna website suatu perguruan tinggi untuk memperoleh informasi, salah satunya adalah dengan membuat rancangan website untuk alumni agar perguruan tinggi tersebut dapat memperoleh informasi tentang mahasiswa alumninya yang sudah tidak menetap, tidak hanya perguruan tinggi tersebut yang bisa mendapatkan informasi, baik mahasiswa alumni maupun mahasiswa yang masih menetap dikampus tersebut juga bisa mendapatkan informasi mengenai siapa – siapa saja alumni dari perguruan tinggi tersebut dengan mengakses web yang dibuat.
3. Penelitian yang dilakukan oleh Adistya Indrianingrum
Penelitian yang dilakukan oleh Adistya Indrianingrum dengan judul “Perancangan Web Profile Konsentrasi Web Graphic Design Pada Program Studi Manajemen Informatika AMIK Raharja Informatika”, web sebagai media untuk memperkenalkan, mempromosikan, dan memberikan informasi. Pada penelitian kali ini web dirancang untuk memberikan informasi tentang salah satu program studi manajemen infomatika AMIK yang ada pada Perguruan Tinggi Raharja, dikemas dengan design grafis yang memungkinkan memberikan tampilan dengan design yang menarik selain dilihat dari segi informasi da nisi konten profile lainnya.
4. Penelitian yang dilakukan oleh Nina Herniawati
Penelitian yang dilakukan oleh Nina Herniawati dengan judul “Perancangan Media Company Profile Sebagai Penunjang Informasi dan Promosi PT. REJEKI INTILOGAM JAYA”, media merupakan sarana penting sebagai penunjang informasi dan sangat mungkin dirancang untuk pembuatan media company profile, selain sebagai penunjang informasi mengenai sejarah, kualitas, mutu serta kelebihan dan lainnya dari sebuah perusahaan tersebut media company profile juga bisa digunakan sebagai sarana promosi untuk memperkenalkan apa – apa saja yang diproduksi atau dihasilkan dari perusahaan tersebut ataupun mengenai hal terkait lainnya.
BAB III
Profil Perusahaan
Sejarah Perusahaan
PT. Telkom Akses, adalah anak perusahaan PT. Telekomunikasi Indonesia Tbk. yang bergerak di bidang konstruksi pembangunan dan manage service infrastruktur jaringan. PT. Telkom Akses didirikan pada tanggal 12 Desember 2012 (12/12/12), dan sejak saat itu aktif dalam pekerjaan jasa konstruksi penggelaran jaringan akses broadband termasuk sebagai lessor penyediaan network terminal equipment (NTE), serta menyediakan pekerjaan jasa manage service operasi dan pemeliharaan (OM, operation & maintenance) jaringan akses broadband
Salah satu faktor yang menjadi pemicu berdirinya PT. Telkom Akses adalah besarnya peluang untuk ikut terlibat dalam peningkatan penetrasi broadband Indonesia yang saat ini baru mencapai 2%, menjadi 30% di akhir tahun 2015. Menurut data World Bank, setiap kenaikan 10% pertumbuhan broadband akan berkontribusi pada pertumbuhan pendapatan nasional sebesar 1.38%.
Data Perusahaan
Tabel 3.1
Data Perusahaan
| Nama Perusahaan | PT. Telkom Akses. |
|---|---|
| ISO | 5 April 2013
|
| CIQS | 18 Feb 2013 *Valid until 17 Feb 2016 |
| TECHNOLOGY OWN LICENSE (SUPPORT) | Alcatel Lucent, FIBERHOME, HUAWEI, ZTE. |
| CERTIFICATION | CCNA, CCNP, PMP, Fiber Optic, Designer, Surveyor, PM. |
| Strategic/Service Partner | Fujikura, JF Konsorsium, Huawei, ZTE, FIBERHOME, CISCO, Alcatel Lucent, SKT, Samsung, Konet, Knet. |
| Tanggal Didirikan | 12 Desember 2012 |
| Akte Pendirian | Notaris Siti Safarijah, No. 20, tanggal 26 Nov 2012 |
| Lengkap Perusahaan | Alamat Gedung Telkom Jakarta Barat Jl. S. Parman Kav. 8 Jakarta Barat 11440
Telp. / Fax : +62-21-2933-7000 / +62-21-2933-6000 www.telkomakses.co.id |
| Pengesahan Badan Hukum Perseroan | Keputusan MENKUMHAM nomor AHU-60691.AH.01.01.Tahun 2012, tanggal 28 November 2012 |
| SIUP (Menengah) | No. 09599-04/PM/1.824.271, tanggal 4 Desember 2012 |
| NPWP | No. 03.275.315.4-014.000 |
| Surat Ijin Usaha Jasa Konstruksi (SIUJK) | No. 1-906174-3171-2-04658, tanggal 22 Jan 2013 |
| Sertifikasi Jaringan | CIQS 2000:2009, No TCIQS130003, tanggal 18 Februari 2013, Pelaksana Bidang Kontraktor (JARLOKAT, JARLOKAF, JARLOKAR) |
| Contact | PT. TELKOM AKSES
email : [email protected] Telp : 021-2933-8000 |
Keunggulan
1. Berperan aktif dalam mempercepat proses pembangunan jaringan akses broadband.
2. Menerapkan lean operation concept sehingga proses bisnis berjalan lebih efektif dan efisien,
3. Memiliki tenaga ahli yang terampil dan kompeten di bidang konstruksi dan manage service jaringan akses broadband,
4. Memiliki continuity business process yang lebih terjamin, karena dikendalikan langsung oleh perusahaan induk secara efektif,
5. Memiliki capital management dan financing yang lebih kuat dan fleksible, karena didukung penuh oleh PT.Telekomunikasi Indonesia,
6. Mempunyai lebih dari 61 kantor perwakilan di seluruh Indonesia,
7. Memiliki kemampuan manage service end to end jaringan akses broadband baik untuk retail maupun corporate customer.
Pengalaman Kerja
PT. Telkom Akses telah berpengalaman dan mempunyai keahlian di bidang penggelaran jaringan infrastruktur akses broadband di Indonesia, karena seluruh personilnya direkrut dari induk perusahaan dan diseleksi sesuai dengan bidang keahlian yang diperlukan.
Di antara bidang keahlian yang dimilikinya adalah :
a. Survey & drafting,
b. Design & Planning,
c. Construction & Installation
d. Project Management,
e. Manage Service,
f. Operation & Maintenance Supervision.
PT. Telkom Akses memiliki pengalaman mengerjakan proyek : Node B, ALU-MSAN, FTTH serta penggelaran Wifi di Bali dan Jakarta. Untuk mendukung kemampuan personilnya, PT. Telkom Akses memiliki Access Learning Academy (ALA), yang berlokasi di seluruh Kantor Wilayah Telekomunikasi (WITEL) di Indonesia, bekerja sama dengan PT. Telekomunikasi Indonesia Tbk. Beberapa personil PT. Telkom Akses mempunyai brevet jaringan, diantaranya CCNA, CCNP, Jaringan Akses Fiber serta sertifikasi terkait dengan Project Management.
Ruang Lingkup
OPERATION & MAINTANANCE
a. MS (STO Mandiri)
b. MS Active Node & OSP FO
c. MS HRB & CPN
Secara garis besar, pekerjaan Modernisasi dengan pola TITO meliputi :
1. Pengadaan dan pemasangan OSP FTTH:
2. Pengadaan dan pemasangan XGPON
3. Migrasi pelanggan dan service dari perangkat eksisting ke perangkat baru
4. Pelolosan atau pembongkaran aset
Visi dan Misi Perusahaan
a. VISI
Menjadi Perusahaan jasa operasi dan pemeliharaan jaringan broadband dan jasa konstruksi infratsruktur telekomunikasi yang terdepan dikawasan nusantara yang berorientasi kepada kualitas prima dan kepuasan seluruh stakeholder.
b. MISI
1. Mendukung suksesnya pengembangan perluasan dan peningkatan kualitas infrastuktur jaringan akses PT.Telekomunikasi Tbk.
2. Memberikan layanan prima dengan orientasi tepat mutu, tepat waktu dan tepat volume infrastruktur jaringan akses.
3. Menciptakan tenaga kerja yang profesional, handal dan cakap di bidang teknologi jaringan akses dan membina hubungan baik dengan lingkungan terkait pekerjaan konstruksi.
4. Memberikan hasil terbaik bagi seluruh stakeholder.
Struktur Organisasi

Gambar 3.1 Struktur Organisasi PT. Telkom Akses
Tugas dan Kewajiban tiap Departemen
DEWAN DIREKSI
1. Tugas, wewenang, dan kewajiban dikreksi, serta tata hubungan dengan komisaris diatur dalam Anggara Dasar Perusahaan PT. Telkom Akses.
2. Direksi menyelenggarakan Rapat Direksi yang merupakan sarana pengambilan keputusan untuk menetapkan kebijakan, strategi dan program perusahaan.
3. Tata cara penyelenggaraan Rapat Direksi diatur tersendiri dalam Keputusan Direksi yang mengacu pada implementasi Good Corporate Govermance.
4. Secara berkala melaporkan kinerja perusahaan kepada BOC baik dalam forum Rapat gabungan maupun laporan manajemen.
DIREKTUR UTAMA
1. Direksi dikoordinir oleh Direktur Utama (CEO), untuk selanjutnya disebut DIRUT.
2. DIRUT Sebagai ketua merangkap anggota Direksi, mempunyai tugas pokok mengarahkan, mengkoordinasikan dan mengendalikan kegiatan para Direktur dalam merencanakan, mengembangkan dan menetapkan kebijaksanaan umum perusahaan dalam rangka pengelolaan Perusahaan secara menyeluruh, serta melaksanakan fungsi pengawasan.
3. Tanggung jawab DIRUT meliputi hal – hal berikut :
a. Memastikan pencapaian target perusahaan.
b. Menetapkan arah, kebijakan, strategi, dan rencana strategis serta pengendalian pengelolaan bisnis perusahaan sesuai tingkat kebutuhan dan kewenangan.
c. Memimpin operasional organisasi, pengendalian, dan pengawasan sumber daya perusahaan serta memastikan pelaksanaannya mengikuti prinsip – prinsip efektifitas dan efesiensi.
d. Memastikan pengendalian resiko perusahaan dalam tingkatan yang dapat dikendalikan melalui mitigasi resiko, internal control dan tata kelola perusahaan yang baik.
e. Memastikan ketersediaan laporan kinerja perusahaan sesuai ketentuan yang berlaku termasuk ketersediaan laporan keuangan yang dapat dipertanggungjawabkan (audited).
f. Memastikan implementasi dan pencapaian Kontrak Management (KM) & SLA (Service Level Agreement) sebagai fungsi pengedalian RKAP (Rencana Kerja Anggaran dan Pendapatan).
4. Dalam menjalankan perannya Direktur Utama berinteraksi dengan seluruh fungsi organisasi, secara khusus VP Internal Auditor & Consulting Management dan VP Corporate Secretary bertanggung jawab dan melapor langsung kepada Direktur Utama.
UNIT INTERNAL AUDIT & CONSULTING MANAGEMENT
1. Unit Internal Audit & Consulting Management dipimpin oleh seorang Vice President Internal Audit & Consulting Management (VP IA & Consulting Management)' yang bertanggung jawab terhadap fungsi audit perusahaan, serta secara proaktif memberikan saran dan informasi kepada Direksi, Komisaris dan Unit terkait pengelolaan perusahaan sehingga resiko pengelolaan perusahaan dapat dihindari.
2. VP IA & Consulting Management bertanggung jawab terhadap hal – hal sebagai berikut :
a. Menyusun program dan kebijakan perusahaan terkait implementasi Good Corporate Governance (GCG).
b. Menyusun, mengkoordinir, dan melaporkan hasil pelaksanaan audit manajemen yang diselenggarakan serta menindak lanjuti hasil audit manajemen.
c. Mengidentifikasi resiko bisnis perusahaan dan menyusun mitigasi plan.
d. Memberikan masukan kepada Direksi terkait resiko bisnis perusahaan.
f. Mengkoordinir pelaksanaan komite kinerja dan melaporkan perhitungan kinerja unit (triwulanan).
g. Memonitor pelaksanaan system manajemen mutu ISO 9001.
h. Membuat usulan penyempurnaan standarisasi proses bisnis, standarisasi sarana dan prasarana untuk mendukung efektifitas pengelolaan Operation Center untuk menunjang pemenuhan sistem manajemen mutu ISO 9001 : 2008.
e. Memastikan ketersediaan laporan kinerja perusahaan sesuai ketentuan yang berlaku termasuk ketersediaan laporan keuangan yang dapat dipertanggungjawabkan (audited).
i. Bertanggung jawab mengamankan Kontrak Management (KM) & SLA (Service Level Agreement) khususnya pada stream Financial (Revenue, Earning Before Interest dan Tax dan Net Income).
3. Dalam menjalankan perannya VP IA & Consulting Management dibantu oleh :
a. Manager Internal Audit & Risk Management
b. Manager Quality & Process Management
c. Manager KM & SLA Management
UNIT CORPORATE SECRETARY
1. Unit Corporate Secretary dipimpin oleh seorang Vice President Corporate Secretary (VP CS) yang bertanggung jawab atas pengelolaan fungsi kesekretariatan perusahaan, komunikasi perusahaan, fungsi legal compliance dan general affrairs.
2. VP CS bertanggung jawab atas hal – hal sebagai berikut :
a. Memastikan efektifitas pelaksanaan fungsi secretariat dan administrasi serta sistem dokumentasi kantor perusahaan.
b. Memastikan tersedianya informasi profil perusahaan dan kebijakan perusahaan tentang corporate branding serta sistem komunikasi perusahaan.
c. Membuat kebijakan mengawal mekanisme review manajemen.
d. Memastikan pengelolaan komunikasi perusahaan berjalan sesuai rencana dan arahan BOD baik secara internal maupun eksternal.
e. Memastikan tersedianya media komunikasi perusahaan bagi seluruh karyawan dan stakeholder perusahaan.
f. Memastikan instruksi / disposisi dari BOD sebagai bahan informasi yang harus ditindaklanjuti terkait dengan operasional Sekretariat serta melaporkan hasilnya.
g. Memastikan terlaksananya fungsi legal dan fungsi sistem pengendalian data dan dokumen legal perusahaan.
h. Memastikan fungsi General Affair terkoordinasi dan terimplementasi secara efektif dan efisien untuk melayani kebutuhan di head office.
i. Membuat usulan penyempuranaan standarisasi proses bisnis, standarisasi, sarana dan prasarana untuk mendukung efektifitas pengelolaan Operation Center untuk menunjang pemenuhan sistem manajemen mutu ISO 9001 : 2008.
j. Bertanggung jawab mengamankan Kontrak Management (KM) & SLA (Service Level Agreement) khusunya pada stream Financial (Revenue, Earning Before Interest and Tax dan Net Income).
3. Dalam menjalankan perannya, VP CS dibantu oleh :
a. Manager Secretary & Communication
b. Manager General Affair
c. Manager Legal & Compliance
DIREKTORAT
1. Pada struktur organisasi Corporate Office, setiap Direktur disamping tugasnya sebagai anggota Direksi, memiliki tugas menyelenggarakan pengelolaan fungsional secara terpusat, serta mengendalikan unit – unit organisasi dibawahnya.
2. Pengelolaan fungsional :
a. Direktorat West Contruction
b. Direktorat East Contruction
c. Direktorat Operation
d. Direktorat Business Development
e. Direktorat Finance & Human Resource Management
Daftar Klien
Tabel 3.2
Daftar Relasi
| PT. KNET INDONESIA | PT. SUMBER ARTO ENGINEERING | PT. BANYU BIRU WISESA | PT. ICOMTEK |
| PT. BERLIAN AKSES | PT. DHARMA KUMALA UTAMA | PT. TELEKOMINDO PRIMA KARYA | PT. Jakti Swakarya Utama |
| PT. CITRA TELINTI MULIA | PT. GUNUNG SARI PRATAMA | PT. KARYA BANGUN MANDIRI | PT. MOTMAINNAH SEJAHTERA |
| PT. LAKSANA ANEKA SARANA | PT. SANDHY PUTRA MAKMUR | PT. PROFEX PILAR HUTAMA | PT. ERA FIBKOM UTAMA |
| PT. HARRITZ ALIYA | PT. CITRA DELTA MAKMUR | PT. BANGTELINDO | PT. PUTRA ARGA BINANGUN |
| PT. METEOR INTI RAYA | PT. NATAJARING AKSES LOKAL | PT. ITQON SOLUTION | PT. ARYAGUNA ACCESS TECH. |
| PT. GETRA ABADI MANDIRI | PT. MITKOM PERSADA | PT. MERBAU PRIMA SAKTI | PT. KURNIA INDAH CAHAYA |
| PT. PANCA JAYA KOMUNIKA | PT. DADALI CITRA MANDIRI | PT. TRACKOMINDO | PT. GOTRANS ENGINEERING |
| PT. LUMINTU | PT. MDR INDONESIA | PT. Akurasi Kuatmega Indonesia | PT. ACKIRA CIRA PERKASA |
| PT. CAKRAWALA UJO MANDIRI | PT. MULTI MITRA TEKNIKATAMA | PT. SINERGI SELARAS HARMONIC | PT. JOHNSON COM INDONESIA |
Tinjuan Umum
Skema Alur Kerja

Gambar 3.2 Skema Alur Kerja PT. Telkom Akses

Gambar 3.3 Alur Kerja Penerimaan Barang

Gambar 3.4 Alur Kerja Pengeluaran Barang

Gambar 3.5 Alur Rekonsiliasi & Stock Barang
Alur Kerja






Tinjauan Khusus
Daftar Project
Selama penulis melaksanakan Kuliah Kerja Praktek (KKP) di PT. Telkom Akes, penulis mendapatkan tugas untuk membuat design yang nantinya akan dipergunakan sebagai alternative untuk memperbaharui tampilan web company profile pada PT. Telkom Akses, selain itu penulis juga mendapatkan tugas lain diantaranya sebagai berikut :
1. Design template untuk web company profile PT. Telkom Akses.
2. Design Banner untuk PT. Telkom Akses.
3. Membuat video animasi tentang “Pengenalan FTTH (Fiber To The Home)” dengan serial film upin & ipin sebagai karakter dalam animasi tersebut.
Latar Belakang dan Konsep Design
1. Design template untuk web company profile PT. Telkom Akses.
a. Latar Belakang
Design ini dibuat sebagai alternavite untuk pembaharuan web company profile PT. Telkom Akses baik dari segi tampilan maupun isi konten pada web sebelumnya.
b. Karakteristik Sasaran :
Demografi :
Sex : Unisex (pria / wanita)
Sasaran : Client dan masyarakat yang ingin mengetahui tentang PT. Telkom Akses.
Geografi :
Sasaran : Wilayah Indonesia.
c. Konsep Design
Tampilan Template
Untuk design template ini penulis mencoba untuk membuatnya dengan bentuk portrait dan ukurun yang masih bisa disesuaikan untuk kebutuhan dan menggabungkan beberapa gambar yang berhubungan dengan PT. Telkom Akses serta memadukkannya dengan logo PT. Telkom Akses, menu bar, kotak pencarian, image slider pada template home dan tulisan untuk isi kontek web tersebut agar terlihat simple namun terkesan lebih formal layaknya web yang diperuntukan untuk sebuah perusahaan dan tetap menarik dalam segi design.
Warna & Font yang digunakan
Warna
Warna yang penulis gunakan untuk rancangan design template ini adalah warna merah dan putih yang merupakan warna simbolis yang dipergunakan pada logo PT. Telkom Akses dan penulis menambahkan warna abu – abu pada menu bar agar terlihat lebih menarik.
Font yang digunakan
Untuk font yang dipergunakan dalam rancangan design template, penulis menggunakan font Times New Roman agar web company profile terkesan lebih formal namun masih terlihat simple.
Software
Dalam menyelesaikan design template ini penulis menggunakan 2 (dua) software sebagai media untuk rancangan design awal hingga menjadi sebuah web company profile yang dapat di akses pada media browser, diantaranya :
Adobe Photoshop CS 3
Penulis menggunakan Adobe Photoshop CS 3 sebagai media untuk membuat rancangan awal design template yang nantinya akan dijadikan sebagai acuan dalam pembuatan design template web company profile.

Gambar 3.6 Pembuatan Design Web Company Profile
Adobe Dreamweaver CS 3
Software Adobe Dreamweaver CS 3 ini penulis gunakan untuk mengaplikasikan design template sesuai dengan rancangan awal design yang penulis buat sebelumnya pada Adobe Photoshop CS 3 untuk selanjutnya dijadikan web company profile yang dapat diakses pada media browser, dengan isi konten berupa informasi mengenai PT. Telkom Akses yang penulis dapat kan dari web sebelumnya.

Gambar 3.7 Script HTML untuk Template Konten Video

Gambar 3.8 Script CSS Untuk Template Konten Video
d. Visual
Design Terpilih

Gambar 3.9 Design Template Home

Gambar 3.10 Design Template Sejarah

Gambar 3.11 Design Template Visi Misi

Gambar 3.12 Design Template Kebijakan Mutu

Gambar 3.13 Design Template Struktur Organisasi

Gambar 3.14 Design Template Wilayah Layanan Operasi

Gambar 3.15 Design Template Keunggulan

Gambar 3.16 Design Template Pengalaman Kerja

Gambar 3.17 Design Template Video Company Profile

Gambar 3.18 Design Template Layanan Pengelolaan

Gambar 3.19 Design Template Kontak
2. Design Banner untuk PT. Telkom Akses.
a. Latar Belakang
Design banner ini penulis buat untuk memenuhi tugas yang diberikan oleh pembimbing lapangan, sebagai pengingat untuk karyawan PT. Telkom Akses dan pemberi informasi kepada client yang berkeperluan datang ke gedung PT. Telkom Akses mengenai apa – apa saja yang berkaitan dengan PT. Telkom Akses.
b. Karakteristik Sasaran :
Demografi :
Sex : Unisex (pria / wanita)
Sasaran : Client dan karyawan PT. Telkom Akses.
Geografi :
Sasaran : Indoor PT. Telkom Akses.
c. Konsep Design
Tampilan Banner
Tampilan yang penulis buat pada design banner ini berbentuk portrait. Memadukkan warna, gambar, dan tulisan agar terlihat lebih menarik untuk dibaca dengan informasi yang berkaitan dengan PT. Telkom Akses.
Warna & Font yang digunakan
Warna yang penulis gunakan dalam mendesign banner adalah warna seperti warna merah, putih dan biru untuk nantinya dipadukan dengan tulisan dan gambar. Dan untuk font yang penulis pergunakan adalah Times New Rowan agar terkesan lebih formal dan memudahkan dan pembacaan.
Software
Untuk mendesign banner tersebut penulis menggunakan software Adobe Photoshop CS 3.

Gambar 3.20 Pembuatan Banner
d. Visual
Design terpilih

Gambar 3.21 Design Banner
3. Membuat video animasi tentang “Pengenalan FTTH (Fiber To The Home)” dengan serial film upin & ipin sebagai karakter dalam animasi tersebut.
a. Latar Belakang
Video animasi ini penulis buat untuk memberitahukan mengenai FTTH, apa kepanjangan FTTH, apa pengertian dari FTTH, bagaimana terjadinya FTTH dan apa saja komponennya, bagaimana topologi FTTH tersebut hingga membahas mengenai kepanjangan dari ODC dan ODP.
b. Karakteristik Sasaran :
Demografi :
Sex : Unisex (pria / wanita)
Sasaran : Karyawan PT. Telkom Akes dan masyarakat semua umur.
Geografi :
Sasaran : Lingkungan PT. Telkom Akses.
c. Konsep Design
Tampilan video
Video ini penulis tujukan untuk memberitahukan mengenai FTTH mulai dari kepanjangan FTTH itu sendiri, pengertian, perkemabngan FTTH, komponen terjadinya FTTH, topologi FTTH hingga kepanjangan dari ODC dan ODP yang merupakan beberapa komponen dari topologi FTTH.
Dalam pembuatan video animasi ini penulis menggabungkan beberapa materi mengenai FTTH dengan film serial animasi “Upin & Ipin”, dengan tujuan untuk mempermudah pemahaman dari materi yang disampaikan dengan durasi kurang dari 5 menit.
Dialog dalam video animasi
Upin : Hai … Saya Upin dan ini adik saya Ipin.
Ipin : Hai …
Upin : Ini kisah kami berdua.
Ipin : Episode 1 pengenalan FTTH.
Upin : Kawan – kawan mau belajar tak? Nahh duduk – duduk, duduk … mulanya macam ini. Eeh Ipin Ipin.
Ipin : (Berbisik)
Upin : Aaaahh … kami lagi makan malam waktu itu.
Ipin : Betul … betul … betul.
Ipin : Ka Rose jadi ngajarin FTTH ga?
Ka Rose : Jadi …
Ipin : Haahhh … Bagus, bagus.
Ka Rose : Kita mulai sekarang! Ehhemm … jadi FTTH itu singkatan dari Fiber To The Home yaitu format pengantar isyarat optik dari pusat penyedia provider ke kawasan pengguna dengan menggunakan serat optik sebagai medium penghantaran.
Ini adalah beberapa komponen bagaimana bisa terjadinya FTTH.
Premises adalah rumah tinggal atau tempat usaha, baik satu unit maupun multi unit.
Homepass adalah jumlah potensi rumah atau bangunan yang memiliki operator dengan kemampuan untuk menghubungkan layanan didaerah tersebut. Naahh … kalo untuk Home connected merupakan jaringan yang terhubung dalam beberapa jumlah rumah atau bangunan yang terhubung sampai titik pelanggan, Sedangkan Subscriber adalah rumah atau bangunan yang terhubung dengan jaringan B-FTTH menggunakan setidaknya satu layanan koneksi dan didukung dengan kontrak komersial.
Ipin : Aka … Aka … Kalo untuk perkembangan FTTH gimana?
Ka Rose : Naahh … Kalo untuk perkembangan FTTH itu didorong oleh keinginan untuk mendapatkan layanan yang dikenal dengan istilah Triple Play Service yaitu layanan untuk mengakses internet dengan cepat, layanan jaringan telepon, dan layanan TV kabel, yang berada dalam satu infrastruktur pada unit. Sekarang kita lanjut ke topologi FTTH ok?
Ipin : Ohhh … Boleh, boleh, boleh …
Ka Rose : Naahh … Ini dia topologi FTTH
Upin : oooo … itu Aka ada ODC, ODP itu apa sih Aka?
Ka Rose : Gampang pertanyaan Upin, sini Aka kasih tau … naah! ODC Optical Distribution Cabinet, sedangkan ODP Optical Distribution Point.
oooo … Tapi Aka itu kan kepanjangannya kalo kegunaannya apa ka?
Ka Rose : Kalo kegunaannya, naahh … Gimana kalo kalian tanya saja sama Pak Verdi, atau Pak Parman, eeemm atau Pak Putu … Beliau – beliau itu paham betul tentang FTTH, kalian bisa tanya banyak sama beliau.
Ipin : Ok … Ipin duluan yang tanya.
Upin : Upin juga mau tanya.
Ka Rose : OK!
Ipin : Tapi Aka kita orang tidur dulu yah udah ngantuk nii, terima kasih Aka informasinya.
Ka Rose : ceeekk … haii … aaahhhh … Upin & Ipin yang sudah tertidur saat selesai pembelajaran tentang FTTH tadi, mencium aroma ayam goreng.
Ipin : Ayam!!
Ka Rose : Mau ayam? Pergi cuci muka dulu.
Upin : Haaa … itu baru pengenalan FTTH belum nanti yang lainnya …
Ipin : Betul … betul … betul.
Sounds
Untuk dubbing suara Upin, Ipin dan Ka Rose penulis menggunakan suara penulis sendiri dengan menggunakan perangkat handphone untuk recording sound yang kemudian di convert menggunakan software converter Mp3 untuk dirubah menjadi ekstensi mp3.
BackSounds
Penulis menggunakan BackSounds untuk video animasi bertujuan agar pembelajaran menjadi lebih enjoy sehingga materi yang disampaikan dapat dipahami dengan baik. Backsounds yang penulis gunakan untuk melengkapi video animasi tersebut, yaitu :
a. Ost Camp Rock 2 – Introducing me (Karaoke Version) by Nick Jonas.
b. Ost Tonari no Seki-kun – Meiwaku Spectacle (Karaoke Version) by Kana Hanazawa.
Software yang digunakan
PhotoScape
Software ini penulis gunakan untuk memotong dan merapihkan gambar – gambar yang nantinya akan penulis gunakan dalam pembuatan animasi untuk setiap penjelasan tentang materi FTTH agar lebih mudah untuk dipahami.
Adobe Flash CS 3 Professional
Dalam pembuatan animasi gambar untuk materi FTTH, penulis menggunakan software Adobe Flash CS 3 Professional dengan menggabungkan gambar – gambar yang telah dipotong menjadi beberapa bagian pada software PhotoScape sebelumnya, hingga menjadi animasi gambar yang menjelaskan tentang materi FTTH yang akan dibahas.

Gambar 3.22 Pembuatan Salah Satu Animasi (Komponen FTTH)
Adobe Premiere Pro CS 3
Penulis menggunakan Adobe Premiere Pro CS 3 untuk membuat video animasi dengan menyusun semua komponen untuk pembuatan video animasi tersebut. Mulai dari film serial animasi Upin & Ipin, animasi gambar yang penulis buat pada Adobe Flash CS 3 Professional sebelumnya, dubbing suara, dan backsounds. Hingga menjadi video animasi tentang “Pengenalan FTTH” dengan durasi kurang dari 5 menit dengan film serial animasi Upin & Ipin sebagai karakter utamanya.

Gambar 3.23 Penyatuan Seluruh Komponen Video Animasi
d. Visual

Gambar 3.24 Pembukaan Video Animasi (00:13)

Gambar 3.25 Pengertian FTTH (00:52)

Gambar 3.26 Komponen FTTH (01:12)

Gambar 3.27 Perkembangan FTTH (02:11)

Gambar 3.28 Topologi FTTH (02:44)

Gambar 3.29 Kepanjangan ODC dan ODP (03:01)

Gambar 3.30 Kegunaan ODC dan ODP (03:19)

Gambar 3.31 Penutup Video Animasi (04:23)
BAB IV
Kesimpulan
Setelah penulis melaksanakan Kuliah Kerja Praktek pada PT. Telkom Akses selama 180 jam atau kurang lebih selama 3 bulan dengan pelaksanaan setiap kamis dan jum’at, penulis mendapatkan pengetahuan dan keterampilan serta pengalaman kerja yang belum pernah didapatkan sebelumnya, penulis juga bisa merasakan bagaimana suasana dari lingkungan dunia kerja sesungguhnya. Untuk melaksanakan Kuliah Kerja Praktek ini penulis dituntut untuk meningkatkan pengetahuan serta keterampilan yang harus kembali diperdalam agar dapat menyelesaikan project yang diberikan oleh pembimbing di PT. Telkom Akses.
Selama melaksanakan Kuliah Kerja Praktek penulis mendapatkan tugas dari pembimbing lapangan untuk membuat design web company profile. Pada kesempatan kali ini penulis menggunakan software Adobe Photoshop CS3 sebagai tahap perancangan awal untuk design web secara keseluruhan baik tampilan web maupun isi didalam web tersebut dan software Adobe Dreamweaver CS3 untuk design finishing agar nantinya rancangan web tersebut dapat dioperasikan pada web browser.
Penulis pun perlu untuk memahami dan mempelajari lebih dalam lagi baik mengenai design maupun rancangan web itu sendiri, bagaimana membuat rancangan web yang efisien dan mudah dalam pengaksesan (user friendly) namun terlihat simple dalam tampilan, dan dengan harapan rancangan design web yang dibuat dapat bermanfaat untuk PT. Telkom Akses.
Saran
Adapun saran yang penulis berikan untuk PT. Telkom Akses meliputi :
a. Perlunya penambahan isi content pada web PT. Telkom Akses agar client serta pembaca bisa lebih mengenal dan mengetahui terkait dengan pembaharuan informasi umum dan pencapaian project PT. Telkom Akses.
b. Pembaharuan tampilan design web harus terus dilakukan agar didapat tampilan yang simple, jelas dalam informasi dan efektif dalam pengaksesan.
c. Semoga saran – saran dari penulis diatas dapat dijadikan sebagai bahan pertimbangan untuk meningkatkan pengelolaan terhadap web PT. Telkom Akses.
Kesan
Selama penulis melaksanakan kegiatan Kuliah Kerja Praktek di PT. Telkom Akses, penulis merasa senang selain menambah pengalaman, wawasan dan keterampilan penulis juga bisa belajar bagaimana bersosialisasi serta menempatkan diri terhadap lingkungan baru yang menuntut penulis untuk berorganisasi, berpendapat dan bernegosiasi di lingkungan dunia kerja sebenarnya, yang bisa penulis jadikan sebagai acuan saat berada pada situasi kerja yang akan penulis alami nantinya.
Daftar Pustaka
LAMPIRAN
LAMPIRAN A
A.1. Surat Keterangan KKP
A.2. Form Penggantian Judul
A.3. Kartu Bimbingan
A.4. Kartu Study Tetap Final (KSTF)
A.5. Form Validasi Kuliah Kerja Praktek (KKP)
A.6. Kwitansi Pembayaran Kuliah Kerja Praktek (KKP)
A.7. Daftar Mata Kuliah Yang Belum Diambil
A.8. Daftar Nilai
A.9.Formulir Seminar Proposal
A.10. Sertifikat TOEFL
A.11. Sertifikat Prospek
A.12. Sertifikat IT Internasional
A.13. Sertifikat IT Nasional
A.14. Curriculum Vitae (CV)
LAMPIRAN B
B.1. Alternatif Design
LAMPIRAN C
C.1. Form Kegiatan KKP (Kuliah Kerja Praktek)
C.2. Form Uraian Pekerjaan
