SI1421482316: Perbedaan revisi
| [revisi tidak terperiksa] | [revisi terperiksa] |
| (39 revisi antara oleh pengguna yang sama tidak ditampilkan) | |||
| Baris 348: | Baris 348: | ||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">ABSTRAK</p></div> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">ABSTRAK</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"><p style="line-height: 1"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"><p style="line-height: 1">Pesatnya perkembangan teknologi pada era modern saat ini sudah banyak cara yang dilakukan oleh perusahaan Property untuk memberikan informasi berupa media promosi, salah satunya yaitu dengan media video promosi dengan metode berbasis motion graphic yang kini menjadi trend terbaru dan mampu menarik audience. CV 57 Jaya Property saat ini menggunakan beberapa media promosi pada perumahan Persada Banten seperti media cetak berupa flyer, pricelist, spanduk, banner, dan iklan berbentuk gambar di media sosial yang informasinya masih kurang lengkap dan efektif dalam menginformasikan perkembangan terbaru perumahan Persada Banten. Video promosi berbasis motion graphic menjadi pilihan agar mempermudah dan menarik masyarakat terutama calon konsumen/pembeli baru agar mengenal dan mengetahui informasi tentang perumahan Persada Banten. Metode penelitian yang digunakan yaitu: Pengumpulan Data, Analisis SWOT, Analisis Perancangan Media dengan software pendukung seperti : Adobe Photoshop CS6, Adobe Illustrator CS6, Adobe After Effect CS6, Adobe Premiere CS6, Adobe Audition CS6, dan Konsep Produksi Media (KPM) yang terdiri dari : preproduction, production dan postproduction. Hasil penelitian ini berupa video promosi Perumahan Persada Banten berbasis motion graphic 2D pada CV 57 Jaya Property. Melalui media video promosi ini, akan menarik minat calon konsumen/pembeli baru pada perumahan Persada Banten.</p></div> |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: left"><p style="line-height: 2">''Kata kunci : | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: left"><p style="line-height: 2">''Kata kunci : Media Promosi, Video, Motion Graphic.''</p></div> |
| Baris 357: | Baris 356: | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"><p style="line-height: 1"><i> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"><p style="line-height: 1"><i>The rapid development of technology in the modern era is now a lot of ways done by the Property company to provide information in the form of promotional media, one of which is with a promotional video media with a motion graphic based methods that are now the latest trend and able to attract the audience. CV 57 Jaya Property currently uses several promotional media in Persada Banten housing such as printed media such as flyers, pricelist, banners, banners, and advertisement image in social media that the information is still less complete and effective in informing the latest developments of housing Persada Banten. Motion graphic-based promotional videos are the choice to facilitate and attract the community, especially prospective consumers/new buyers to know and know information about the housing of Persada Banten. The research methods used are: Data collection, SWOT analysis, Media planning analysis with supporting software such as: Adobe Photoshop CS6, Adobe Illustrator CS6, Adobe After Effect CS6, Adobe Premiere CS6, Adobe Audition CS6, and Media production concept (KPM) consisting of: preproduction, Production and postproduction. The results of this research in the form of the promotional video of Persada Banten housing-based motion graphic 2D on CV 57 Jaya Property. Through this promotional video media, will attract the interest of new customers/buyers in the housing Persada Banten. </i></p></div> |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: left"><p style="line-height: 2"><i>''Keywords: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: left"><p style="line-height: 2"><i>''Keywords: Media promotion, Video, Motion Graphic.''</i></p></div> |
| Baris 369: | Baris 367: | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Alhamdulillahirabbil’alamin, puji syukur atas kehadirat Allah SWT yang telah melimpahkan rahmat-Nya berupa kesehatan, kesempatan serta pengetahuan sehingga dapat terselesaikannya penyusunan Skripsi ini, dengan judul ”PERANCANGAN VIDEO PROMOSI PERUMAHAN PERSADA BANTEN BERBASIS MOTION GRAPHIC PADA CV 57 JAYA PROPERTY”.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tujuan penulisan Laporan Skripsi ini adalah sebagai syarat dalam menyelesaikan | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tujuan penulisan Laporan Skripsi ini adalah sebagai syarat dalam menyelesaikan Porgram Pendidikan Strata 1 Program Studi Teknik Informatika pada Universitas Raharja.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Penulis menyadari bahwa tanpa adanya bimbingan dan dorongan dari banyak pihak penulis tidak akan dapat menyelesaikan Skripsi ini dengan baik dan tepat pada waktunya. Pada kesempatan ini pula penulis menyampaikan ucapan terimakasih kepada :</p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Penulis menyadari bahwa tanpa adanya bimbingan dan dorongan dari banyak pihak penulis tidak akan dapat menyelesaikan Skripsi ini dengan baik dan tepat pada waktunya. Pada kesempatan kali ini pula penulis menyampaikan ucapan terimakasih kepada :</p></div> |
<ol><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> Bapak Dr. Po. Abas Sunarya, M.Si. selaku Rektor Universitas Raharja. | <ol><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> Bapak Dr. Po. Abas Sunarya, M.Si. selaku Rektor Universitas Raharja. | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> Bapak | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> Bapak Sugeng Santoso, M.Kom., selaku Dekan Fakultas Sains dan Teknologi. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> Ibu Ruli Supriati, S.Kom., M.Ti selaku Ketua Program Studi Teknik Informatika. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> Ibu | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> Ibu Ria Wulandari, S.Kom, MM sebagai Dosen Pembimbing I yang telah memberikan bimbingan, arahan dan masukan kepada penulis sehingga Skripsi ini dapat diselesaikan dengan baik. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> Bapak | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> Bapak Achmad Zainudin MN, S.Kom sebagai Dosen Pembimbing II yang telah memberikan bimbingan dan masukan kepada untuk kelancaran penyusunan Skripsi ini. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> Ibu Ita Rosita selaku stakeholder yang telah memberikan kontribusi besar didalam lancarnya proses penelitian skripsi ini. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> Bapak dan | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> Bapak dan Ibu Dosen serta Staff Universitas Raharja yang telah memberikan bekal ilmu pengetahuan dan motivasi kepada penulis. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> Teman | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> Ibu dan adik-adik, juga segenap keluarga yang selalu memberikan perhatian, semangat, dukungan moril dan materil serta do’a untuk keberhasilan skripsi ini. |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> Teman-teman seperjuangan yang selalu ada dan memberikan semangat. | ||
</ol> | </ol> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Penulis menyadari bahwa dalam penulisan | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Penulis menyadari bahwa dalam penulisan laporan skripsi ini masih banyak terdapat kekurangan. Dengan segala keterbatasan dan kesederhanaan dalam penulisan dan penyusunan laporan ini, penulis sangat mengharap kritik dan saran yang bersifat membangun, diharapkan penulisan ini dapat dapat menjadi pemicu untuk berkarya lebih baik lagi, dan laporan ini bermanfaat bagi pihak yang membutuhkan. |
</p></div> | </p></div> | ||
| Baris 388: | Baris 387: | ||
| | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: right"><p style="line-height: 1">Tangerang, | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: right"><p style="line-height: 1">Tangerang, Januari 2020</p></div> |
{|table align="right" | {|table align="right" | ||
| Baris 413: | Baris 412: | ||
|- | |- | ||
| − | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: right"><u>'''([[ | + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: right"><u>'''([[Vany Nurjanah]])'''</u></div> |
|- | |- | ||
| − | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''NIM : | + | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''NIM : 1421482316'''</div> |
|} | |} | ||
| Baris 444: | Baris 443: | ||
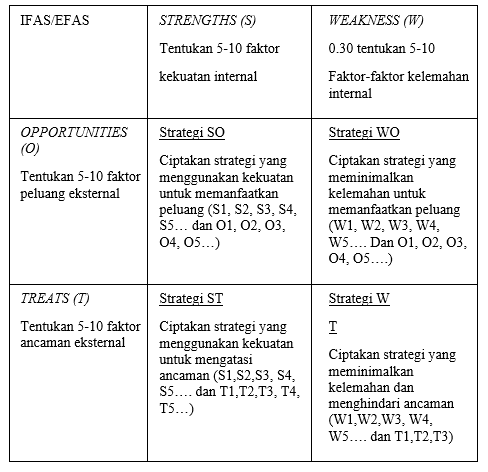
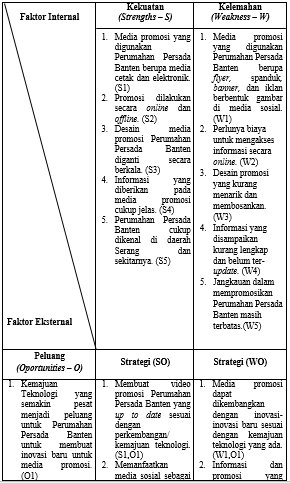
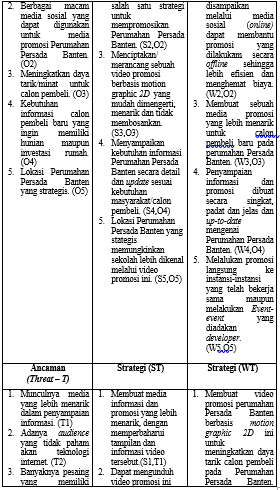
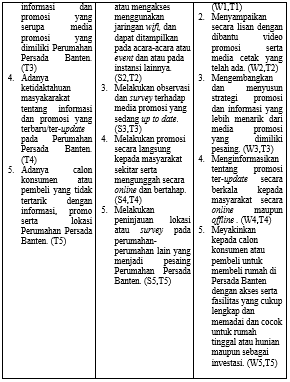
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">2.1. Matriks Analisis SWOT |
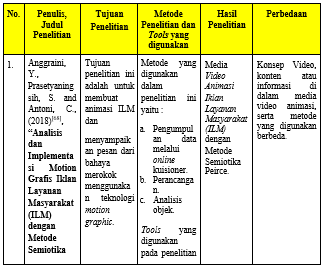
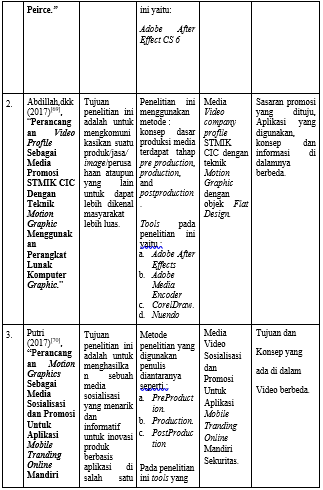
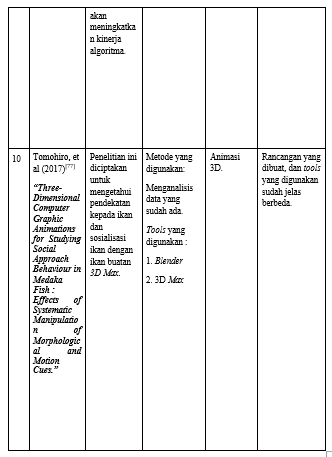
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">2.2. Literature Review |
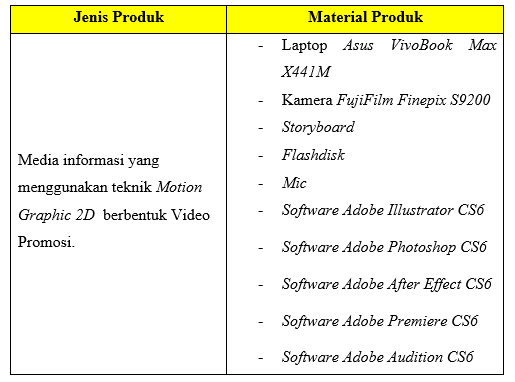
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">3.1. Material Produk |
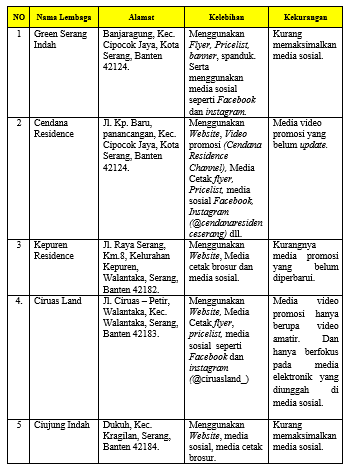
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">3.2. Kondisi Pesaing |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">3.3. Tabel Analisis SWOT |
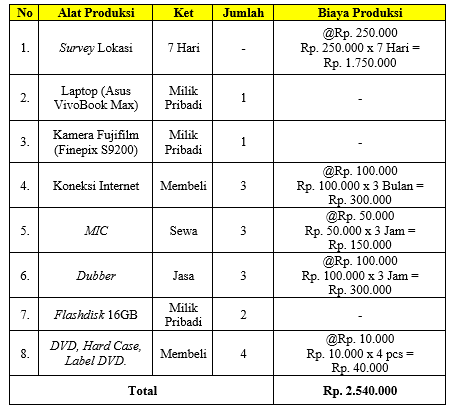
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">3.4. Budget Produksi Media |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">3.5. Elisitasi Tahap I |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">3.6. Elisitasi Tahap II |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">3.7. Elisitasi Tahap III |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">3.8. Final Draft Elisitasi |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.1. Script Writing |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.2. Rundown |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.3. Penyusunan Crew |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.4. Time Schedule |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.5. Anggaran/Budget Produksi |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.6. Kesan Visual Effect | ||
</ol> | </ol> | ||
| Baris 465: | Baris 465: | ||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''DAFTAR GAMBAR'''</p></div> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''DAFTAR GAMBAR'''</p></div> | ||
<ol> | <ol> | ||
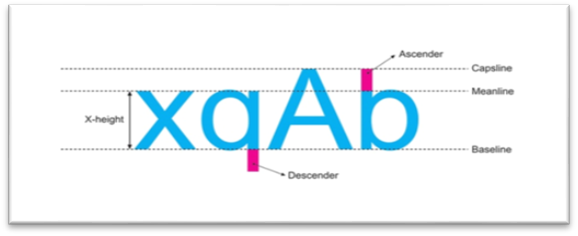
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: left;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: left;line-height: 2">2.1. Anatomi Huruf |
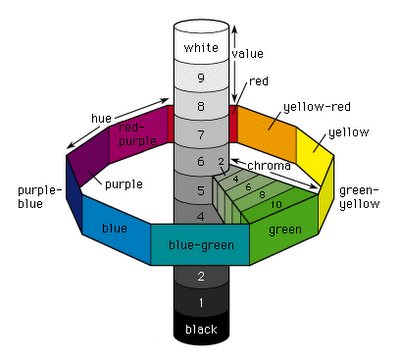
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">2.2. Munsell System |
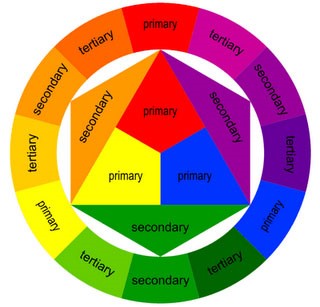
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">2.3. Prang System |
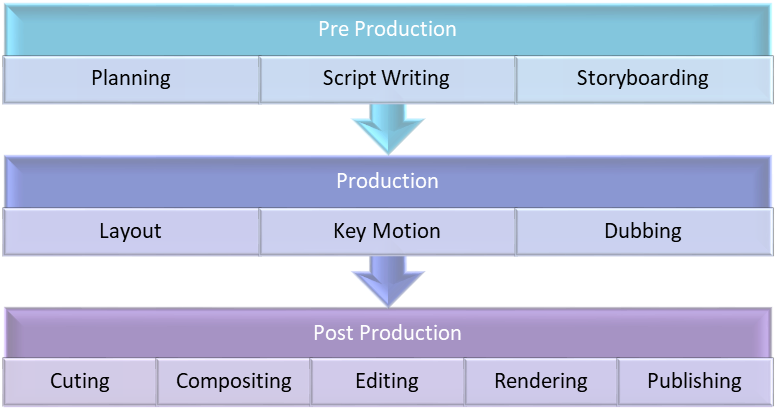
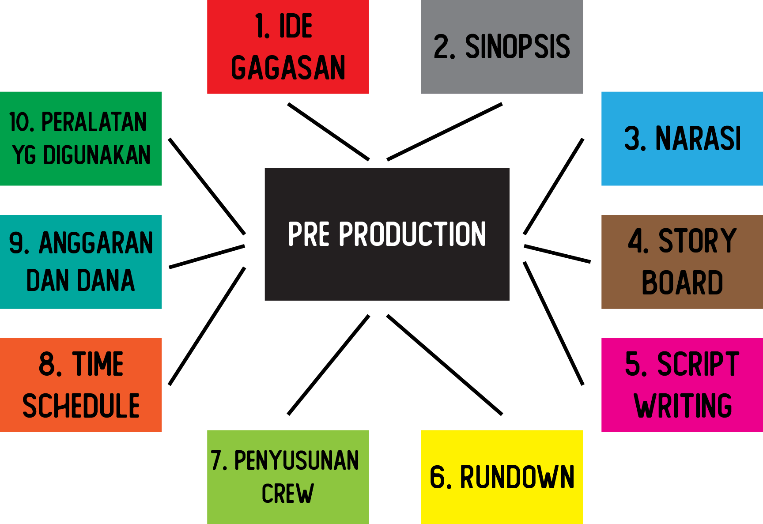
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">2.4. Alur Konsep Dasar Produksi |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">2.5. Tampilan Adobe Photoshop CS6 |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">2.6. Tampilan Adobe Illustrator CS6 |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">2.7. Tampilan Adobe After Effect CS6 |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">2.8. Tampilan Adobe Premiere CS6 |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">2.9. Tampilan Adobe Audition CS6 |
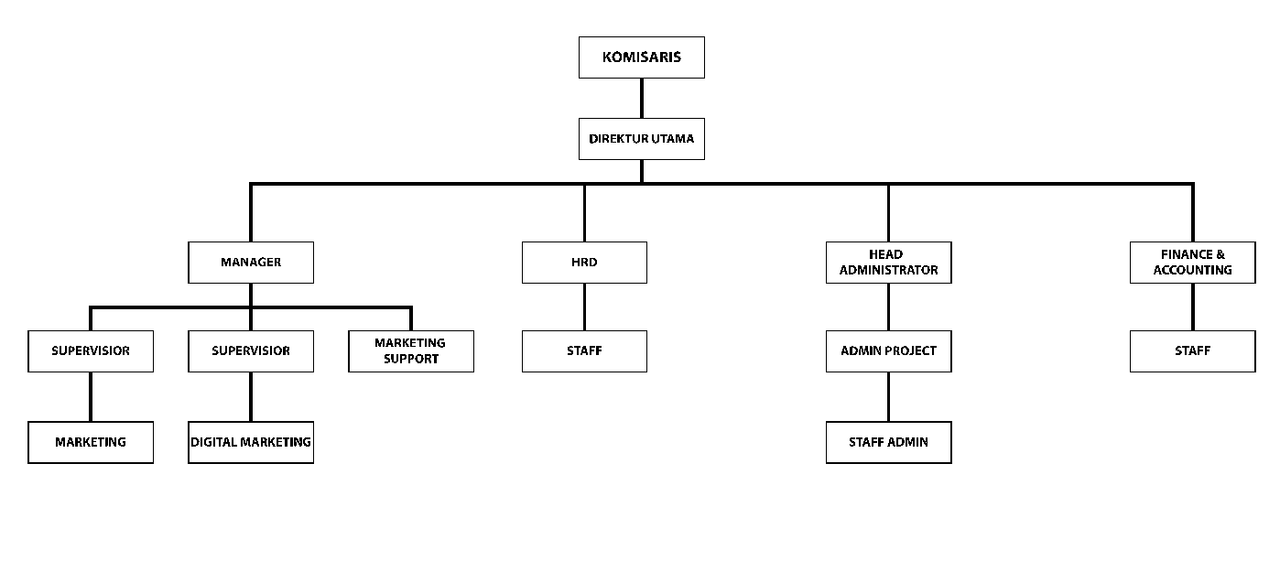
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">3.1. Struktur Organisasi CV 57 Property |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.1. Preproduction |
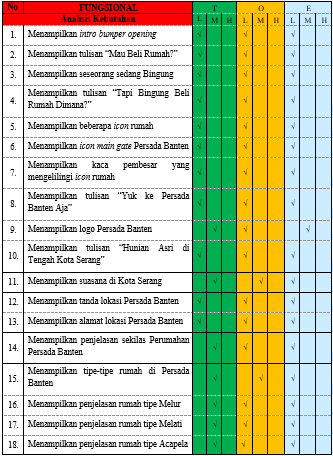
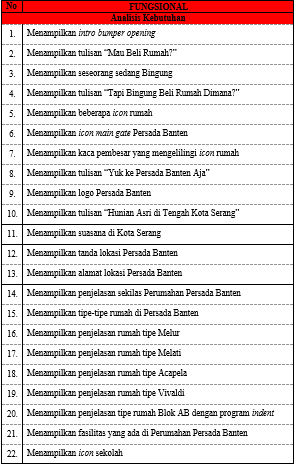
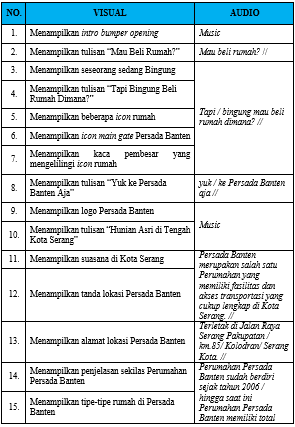
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.2. Scene 1/ Menampilkan tulisan “Mau Beli Rumah?” |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.3. Scene 2/Menampilkan tulisan “Tapi Bingung Beli Rumah Dimana?” |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.4. Scene 3/ Menampilkan tulisan “Yuk ke Persada Banten Aja” |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.5. Scene 4/ Menampilkan logo Persada Banten |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.6. Scene 5/ Menampilkan suasana di Kota Serang |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.7. Scene 6/ Menampilkan alamat lokasi Persada Banten |
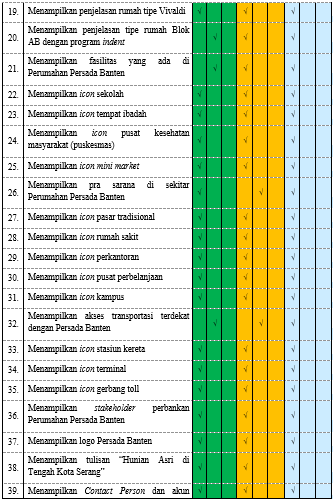
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.8. Scene 7/ Menampilkan penjelasan sekilas Perumahan Persada Banten |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.9. Scene 8/ Menampilkan tipe-tipe rumah di Persada Banten |
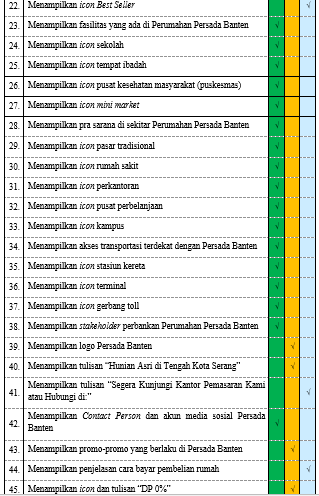
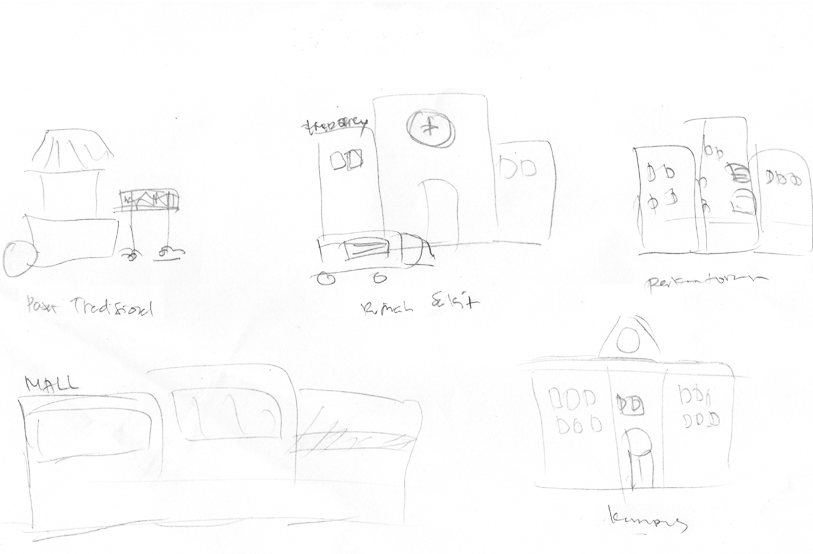
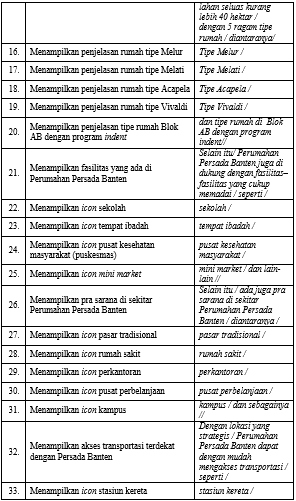
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.10. Scene 9/ Menampilkan fasilitas yang ada di Perumahan Persada Banten |
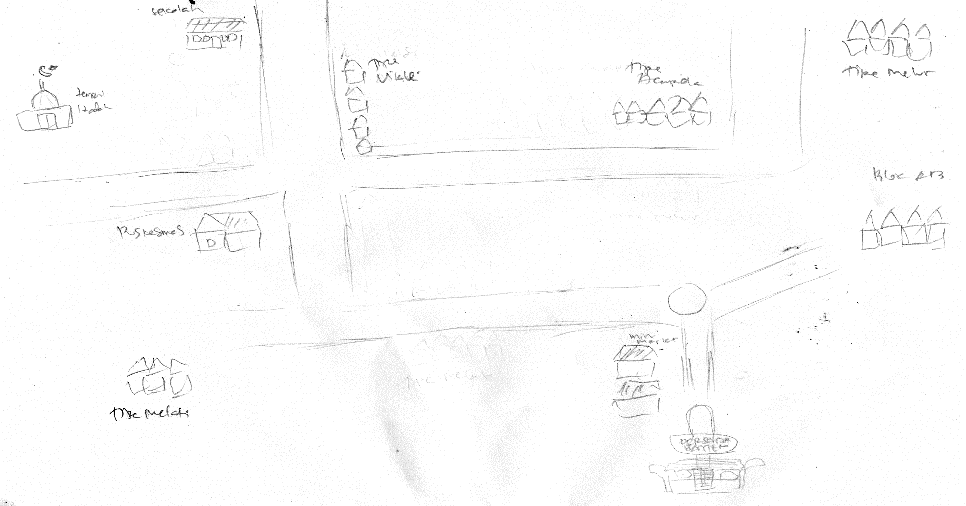
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.11. Scene 10/ Menampilkan pra sarana di sekitar Perumahan Persada Banten |
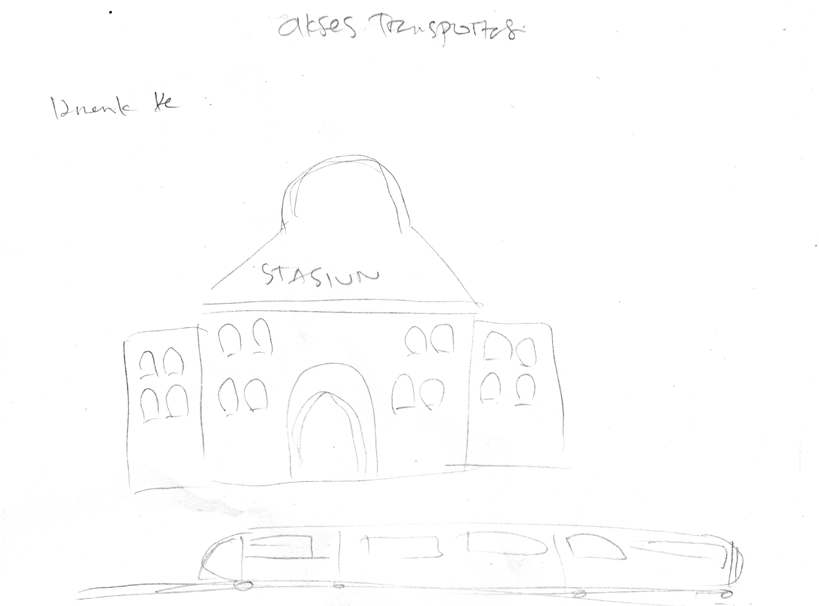
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.12. Scene 11/ Menampilkan akses transportasi terdekat dengan Persada Banten |
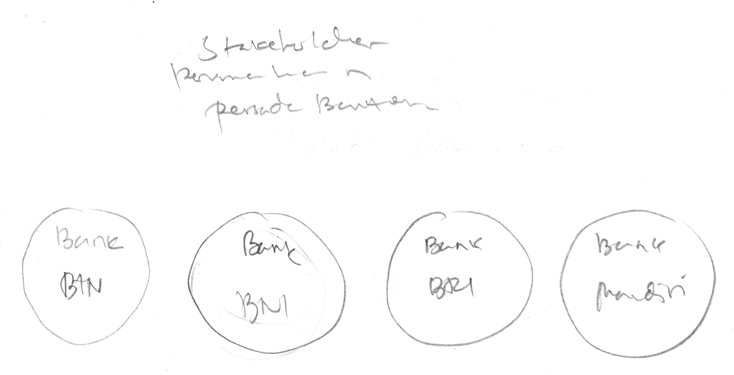
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.13. Scene 12/ Menampilkan stakeholder perbankan Perumahan Persada Banten |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.14. Scene 13/ Menampilkan Contact Person dan akun media sosial Perumahan Persada Banten |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.15. Scene 14/ Menampilkan promo-promo yang berlaku di Persada Banten |
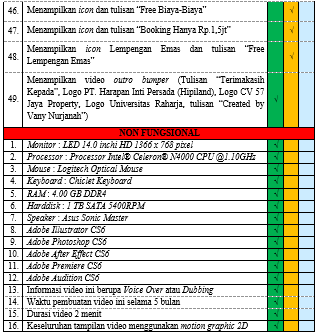
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.16. Scene 15/ Menampilkan video outro bumper (Tulisan “Terimakasih Kepada”, Logo PT. Harapan Inti Persada (Hipiland), Logo CV 57 Jaya Property, Logo Universitas Raharja, tulisan “Created by Vany Nurjanah) |
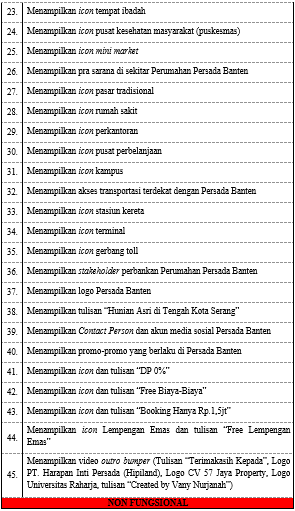
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.17. Laptop Asus Vivobok X411M |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.18. Logitech Optical Mouse |
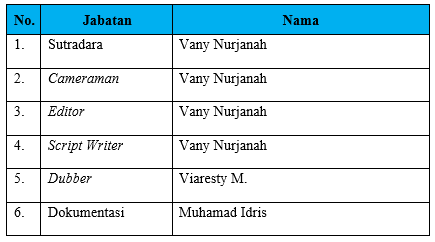
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.19. Chiclet Keyboard |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.20. Mic Condenser |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.21. Kamera Fujifilm Finepix S9200 |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.22. Dvd |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.23. Production |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.24. Editing Audio |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.25. Scene 1/ Menampilkan tulisan “Mau Beli Rumah?” |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.26. Scene 2/Menampilkan tulisan “Tapi Bingung Beli Rumah Dimana?” |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.27. Scene 3/ Menampilkan tulisan “Yuk ke Persada Banten Aja” |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.28. Scene 4/ Menampilkan logo Persada Banten |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.29. Scene 5/ Menampilkan suasana di Kota Serang |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.30. Scene 6/ Menampilkan alamat lokasi Persada Banten |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.31. Scene 7/ Menampilkan penjelasan sekilas Perumahan Persada Banten |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.32. Scene 8/ Menampilkan tipe-tipe rumah di Persada Banten |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.33. Scene 9/ Menampilkan fasilitas yang ada di Perumahan Persada Banten |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.34. Scene 10/ Menampilkan pra sarana di sekitar Perumahan Persada Banten |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.35. Scene 11/ Menampilkan akses transportasi terdekat dengan Persada Banten |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.36. Scene 12/ Menampilkan stakeholder perbankan Perumahan Persada Banten |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.37. Scene 13/ Menampilkan Contact Person dan akun media sosial Perumahan Persada Banten |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.38. Scene 14/ Menampilkan promo-promo yang berlaku di Persada Banten | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.39. Scene 15/ Menampilkan video outro bumper (Tulisan “Terimakasih Kepada”, Logo PT. Harapan Inti Persada (Hipiland), Logo CV 57 Jaya Property, Logo Universitas Raharja, tulisan “Created by Vany Nurjanah) | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.40. Post Production | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.41. Proses Digitizing Ai ke Ae | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.42. Proses Digitizing Ae ke Pr | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.43. Proses Editing | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.44. Proses Mixing | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.45. Proses Finishing | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4.46. Proses Exporting | ||
</ol> | </ol> | ||
{{pagebreak}}<hr/> | {{pagebreak}}<hr/> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=<div style="font-family: 'times new roman'; text-align: center">'''BAB I'''</div>= | =<div style="font-family: 'times new roman'; text-align: center">'''BAB I'''</div>= | ||
| Baris 538: | Baris 541: | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2">CV 57 Jaya Property merupakan sebuah perseroan komanditer yang bergerak dalam bidang perdagangan, jasa, pemborong, percetakan dan penerbitan. CV 57 Jaya Property berkedudukan dan berkantor pusat di Pamulang, Kota Tangerang Selatan. CV 57 Jaya Property merupakan perusahaan swasta yang dipimpin oleh Ibu Ita Rosita. CV 57 Jaya Property saat ini memiliki proyek yang telah disepakati dalam Perjanjian Kerjasama (PKS) dengan berbagai developer perumahan di berbagai daerah. Salah satu perusahaan developer yang bekerjasama dengan CV 57 Jaya Property yakni PT. Harapan Inti Persada Indah (Hipiland) yang merupakan pengembang / developer dari Perumahan Persada Banten.</p></div> | <p style="line-height: 2">CV 57 Jaya Property merupakan sebuah perseroan komanditer yang bergerak dalam bidang perdagangan, jasa, pemborong, percetakan dan penerbitan. CV 57 Jaya Property berkedudukan dan berkantor pusat di Pamulang, Kota Tangerang Selatan. CV 57 Jaya Property merupakan perusahaan swasta yang dipimpin oleh Ibu Ita Rosita. CV 57 Jaya Property saat ini memiliki proyek yang telah disepakati dalam Perjanjian Kerjasama (PKS) dengan berbagai developer perumahan di berbagai daerah. Salah satu perusahaan developer yang bekerjasama dengan CV 57 Jaya Property yakni PT. Harapan Inti Persada Indah (Hipiland) yang merupakan pengembang / developer dari Perumahan Persada Banten.</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Prasetyo dan Denny Indrayana Setyadi (2017 : 59) menjelaskan bahwa <ref name=" | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Prasetyo dan Denny Indrayana Setyadi (2017 : 59) menjelaskan bahwa <ref name="Dwi2017">Dwi, Denny Indrayani Setyadi. 2017. Perancangan Film Pendek Bertema Wisata Dengan Pendekatan Storytelling Sebagai Media Promosi Pulau Bawean. Surabaya : Institut Teknologi Sepuluh November. Jurnal Sains dan Seni ITS. Vol.6, No.1 : 59</ref>, “sebuah video promosi berdurasi antara 3-7 menit namun tersebut menyesuaikan konten dan cakupan”. Saat ini Perumahan Persada Banten menggunakan media video promosi Perumahan Persada Banten yang belum update dan sederhana, serta lebih sering menggunakan beberapa media cetak berupa flyer, pricelist, Spanduk dan banner, yang informasinya masih kurang lengkap dan efektif dalam menginformasikan perkembangan terbaru Perumahan Persada Banten. Berdasarkan data yang diperoleh dari stakeholder bahwa pada tahun 2017 sampai dengan agustus 2018 jumlah penjualan rumah di Persada Banten hanya mencapai di angka 226.080.00 juta yaitu sebanyak 1 unit rumah. Sedangkan jumlah penjualan rumah di Persada Banten pada September 2018 hingga September 2019 ini mencapai di angka Rp.17,536,875,272 atau sebanyak +/-60 unit rumah. Dapat dikatakan meningkat dari tahun sebelumnya setelah adanya Agent CV 57 Jaya Property. Berdasarkan analisis permasalahan pada Perumahan Persada Banten saat ini membutuhkan pembuatan atau perancangan media video promosi dengan informasi yang lebih lengkap, update dan menarik sehingga dapat menunjang program promosi bagian pemasaran dalam memasarkan Perumahan Persada Banten".</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2">Melalui perancangan video promosi Perumahan Persada Banten yang akan diimplementasikan pada berbagai social media dan official youtube CV 57 Jaya Property maupun Persada Banten, dapat membantu bagian pemasaran dalam mempromosikan Perumahan Persada Banten kepada masyarakat, serta meningkatkan target penjualan rumah di Persada Banten serta dapat lebih dikenal masyarakat luas.</p></div> | <p style="line-height: 2">Melalui perancangan video promosi Perumahan Persada Banten yang akan diimplementasikan pada berbagai social media dan official youtube CV 57 Jaya Property maupun Persada Banten, dapat membantu bagian pemasaran dalam mempromosikan Perumahan Persada Banten kepada masyarakat, serta meningkatkan target penjualan rumah di Persada Banten serta dapat lebih dikenal masyarakat luas.</p></div> | ||
| Baris 559: | Baris 562: | ||
===Tujuan Penelitian=== | ===Tujuan Penelitian=== | ||
| − | |||
| − | |||
<ol> | <ol> | ||
<li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
| Baris 671: | Baris 672: | ||
==Teori Umum== | ==Teori Umum== | ||
| − | ===Konsep Dasar | + | ===Konsep Dasar Perancangan=== |
| − | ==== | + | ====Pengertian Perancangan==== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pengertian | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pengertian Perancangan yaitu menurut Nadaek, dkk (2016:54).<ref name="Nadaek2016">Nadaek, Berto. Parulian, Abbas. Pristiwanto. Siregar, Saidi Ramadan. 2016. Perancangan Aplikasi Pembelajaran Internet Dengan Menggunakan Metode Computer Based Instruction. Journal Riset Komputer (JURIKOM), Vol. 3 No. 4 Medan : STMIK Budi Darma.</ref>, “Perancangan adalah langkah pertama dalam fase pengembangan rekayasa produk atau sistem. Perancangan itu adalah proses penerapan berbagai teknik dan prinsip yang bertujuan untuk mendefinisikan sebuah peralatan, satu proses atau satu sistem secara detail yang membolehkan dilakukan realisasi fisik."</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Hidayat dkk, (2016:49).<ref name="Hidayat2016">Batubara, Azmiani dan Rahmat Hidayat. 2016. Pengaruh Penetapan Harga dan Promosi terhadap Tingkat Penjualan Tiket pada PSA Mihin Lanka Airlines. Medan : Sekolah Tinggi Ilmu Manajemen Sukma Medan. Jurnal Ilman. ISSN: 2355-1488. Vol.4 No.1 : 39.</ref>, “Perancangan adalah proses merencanakan sesuatu terlebih dahulu. Perancangan adalah wujud visual yang dihasilkan dari bentuk bentuk-bentuk kreatif yang telah direncanakan. Langkah awal perancangan desain bermula dari hal-hal yang tidak teratur berupa gagasan atau ide-ide kemudian melalui proses penggarapan dan pengelolaan akan menghasilkan hal-hal yang teratur, sehingga hal-hal yang sudah teratur bisa memenuhi fungsi dan kegunaan secara baik. Perancangan merupakan penggambaran, perencanaan, pembuatan sketsa dari beberapa elemen yang terpisah kedalam satu kesatuan yang utuh dan berfungsi."</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berdasarkan kedua definisi | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berdasarkan kedua definisi di atas maka dapat disimpulkan bahwa bahwa perancangan merupakan suatu kegiatan atau strategi yang bertujuan untuk memecahkan suatu masalah agar mendapatkan hasil sistem atau desain yang diinginkan dan menjadi yang terbaik.</p></div> |
| − | ==== | + | ====Proses Perancangan Secara Umum==== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dalam sebuah desain, perancangan ialah sebuah rancangan yang haruslah memenuhi setiap kebutuhan penggunanya sehingga dapat berguna dengan baik sesuai fungsinya masing masing. Untuk mendapatkan rancnagan yang bagus dan kreatif di lakukan dengan terencana sehingga tersusunlah rancangan yang sistematis.</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Wibowo, dkk (2017 : 62).<ref name="Wibowo2017">Wibowo, Edi. Dewi Popi Romika dan Mega Cut Ryana. 2017. PerancanganVideo Profile Sebagai Penunjang Media Informasi dan Promosi Pada SMA Citra Islami Tangerang. Yogyakarta : STMIK AMIKOM. Seminar Nasional Teknologi Informasi dan Multimedia. ISSN : 2302-3805.Vol 1, No 3 : 62-65.</ref>, Proses perancangan secara umum ada beberapa tahapan yaitu :</p></div> | ||
<ol></ol> | <ol></ol> | ||
| − | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a. Persiapan Data</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Data dapat berupa teks atau gambar yang terlebih dahulu diseleksi, apakah data tersebut sangat penting sehingga harus ditampilkan atau data kurang penting sehingga dapat ditampilkan lebih kecil, samar atau ditiadakan sama sekali. Data dapat berupa data informatif yaitu berupa foto atau teks dan judul serta data estetis yaitu berupa bingkai, background, efek grafis garis atau bidang.</p></div> |
| − | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">b. Ide</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Untuk mencari ide yang kreatif diperlukan studi banding, wawancara dan lain-lain agar desain yang dibuat bisa efektif diterima dan membangkitkan kesan tertentu yang sulit dilupakan.</p></div> |
| − | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">c. Konsep</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Setelah desain dan coding yang dibuat selesai, sebaiknya terlebih dahulu diuji coba (testing) untuk memastikan sistem atau produk tidak ada kesalahan. Hasil kerja berupa pemikiran yang menentukan tujuan-tujuan, kelayakan dan segmen yang dituju. Oleh karena itu, desain grafis menjadi desain komunikasi visual agar dapat bekerja untuk membantu pihak yang membutuhkan solusi secara visual.</p></div> |
| − | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">d. Media</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Untuk mencapai kriteria ke sasaran atau segmen yang dituju diperlukan studi kelayakan yang cocok dan efektif untuk mencapai tujuannya. Media bisa berupa cetak, elektronik, luar ruang dan lain-lain.</p></div> |
| − | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">e. Visualisasi</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menentukan komponen desain, pemilihan warna, layout sampai finishing.</p></div> |
| − | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">f. Produksi</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Setelah desain dan coding yang dibuat selesai, sebaiknya terlebih dahulu diuji coba (testing) untuk memastikan sistem atau produk tidak ada kesalahan.</p></div> |
| − | + | ===Konsep Dasar Promosi=== | |
| − | + | ====Pengertian Promosi==== | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Indriani sebagaimana dikutip dari Subagyo (2018 : 293).<ref name="Idriani2018">Indriani, Eni. 2018. Pengaruh Kualitas Produk dan Harga Serta Promosi Terhadap Keputusan Konsumen Membeli Paket Wisata Pada PT. Wahyu Prima Bintang Tour & Travel Samarinda. Samarinda : Universitas Mulawarman. eJournal Administrasi Bisnis. ISSN : 2355-5408. Vol. 6, No. 1 : 293.</ref>“Promosi adalah semua kegiatan yang dimaksudkan untuk menyampaikan atau mengkomunikasikan suatu produk kepada pasar sasaran, untuk memberi informasi tentang keistimewaan, kegunaan dan yang paling penting adalah tentang keberadaannya, untuk mengubah sikap ataupun untuk mendorong orang untuk bertindak dalam membeli suatu produk”.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sedangkan menurut Kurniawan (2016 : 31).<ref name="Kurniawan2016">Kurniawan, Hendra, Sushanty Saleh. 2016. Pengembangan Prototype Promosi Dan Notifikasi Berbasis Sms Pada Software House Lampung. Bandar Lampung : Institut Informatika dan Bisnis Darmajaya. Jurnal Sistem Informasi dan Telematika Vol. 6 No. 2.</ref>“Promosi adalah arus informasi atau persuasi satu arah yang dibuat untuk mengarahkan seseorang atau organisasi kepada tindakan yang menciptakan pertukaran dalam pemasaran”.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berdasarkan dari dua pengertian diatas, dapat disimpulkan bahwa promosi adalah sebuah proses penyampaian untuk meyakini calon konsumen yang berkaitan dengan produk atau jasa yang ditawarkan yang bertujuan untuk menarik calon pembeli dan meningkatkan angka penjualan.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ====Tujuan Promosi==== | |
| − | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Maimunah, dkk (2017 : 38).<ref name="Maimunah2017">Maimunah, David Ericson Manalu dan Dian Budi Kusuma. 2017. Perancangan Prototype Visual Pada Bagian Desain Sebagai Media Informasi Dan Promosi Pada PT. SULINDAFIN. Yogyakarta: STMIK AMIKOM. Seminar Nasional Teknologi Informasi dan Multimedia. Vol 5 No.1 : 38.</ref>Tujuan utama dari promosi adalah menginformasikan, mempengaruhi dan membujuk, serta mengingatkan pelanggan tentang sasaran perusahaan dan bauran pemasarannya.</p></div> |
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Secara mendalam Batubara dan Rahmat Hidayat (2016 : 39).<ref name="Batubara2016">Batubara, Azmiani dan Rahmat Hidayat. 2016. Pengaruh Penetapan Harga dan Promosi terhadap Tingkat Penjualan Tiket pada PSA Mihin Lanka Airlines. Medan : Sekolah Tinggi Ilmu Manajemen Sukma Medan. Jurnal Ilman. ISSN: 2355-1488. Vol.4 No.1 : 39.</ref>menjelaskan bahwa tujuan promosi dapat diuraikan menjadi 3, yaitu :</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
<ol></ol> | <ol></ol> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">a. Menginformasikan, sebagai tujuan utama dari kegiatan promosi yang akan dilakukan adalah menginformasikan seluruh aspek-aspek dan kepentingan perusahaan yang berhubungan dengan konsumen dapat dilakukan dengan sebaik-baiknya untuk dapat diketahui secara jelas</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. Mempengaruhi dan Membujuk, sebagai alternatif kedua dari tujuan promosi yang akan dilakukan oleh perusahaan adalah mempengaruhi dan membujuk pelanggan atau konsumen sasaran agar mau membeli atau mengalihkan pembelian terhadap produk-produk yang dihasilkan perusahaan.</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | === | + | ====Bentuk Promosi==== |
| − | ==== | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Raydiansyah, dkk (2015:283-284).<ref name="Raydiansyah2015">Raydiansyah, Davit dan Didit Widiatmoko. 2015. Perancangan Media Promosi Sans Marque. Bandung : Telkom University. e-Proceeding of Art & Design. ISSN : 2355-9349. Vol.2 No.2 : 283-284.</ref>ada lima bentuk promosi, yaitu sebagai berikut :</p></div> |
| + | <ol></ol> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a. Advertising</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Advertising (Periklanan), yaitu semua bentuk presentasi dan promosi non personal yang memerlukan biaya tentang gagasan, barang atau jasa oleh sponsor yang jelas.</p></div> | ||
| − | < | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">b. Sales Promotion</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sales Promotion (Promosi Penjualan), yaitu berbagai jenis intensif jangka pendek untuk mendorong pembelian atau penjualan suatu produk atau jasa.</p></div> |
| − | + | ||
| − | ==== | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">c. Public Relation and Publicity</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Public Relation and Publicity (Hubungan Masyarakat dan Publisitas), yaitu membangun hubungan baik dengan berbagai publik perusahaan dengan sejumlah cara supaya memperoleh publisitas yang menguntungkan, membangun citra perusahaan yang bagus, dan menangani atau meluruskan rumor, cerita, serta event yang tidak menguntungkan.</p></div> |
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">d. Personal Selling</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Personal Selling (Penjualan Perorangan), yaitu presentasi personal oleh tenaga penjualan sebuah perusahaan dengan tujuan menghasilkan transaksi penjualan dan membangun hubungan dengan pelanggan.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">e. Direct Marketing</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Direct Marketing (Penjualan Langsung), yaitu hubungan-hubungan langsung dengan masing-masing pelanggan yang dibidik secara seksama dengan tujuan baik untuk memperoleh tanggapan segera maupun untuk membina hubungan dengan pelanggan yang langgeng (pengguna telepon, surat, faksimili, e-mail, atau internet untuk berkomunikasi langsung dengan pelanggan tertentu).</p></div> | ||
| + | |||
| + | ===Konsep Dasar Media=== | ||
| + | ====Pengertian Media==== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Desy Apriani dkk (2018:3)<ref name="Apriani2018">Apriani Desy dkk. 2018. Media Video Profile sebagai media Promosi dan Informasi pada SMK Bina AM Ma’Mur. Kota Tangerang : STMIK Raharja. Jurnal Teknik Informatika. ISSN : 2356- 5209. Vol 02 No 1.</ref>,Pengertian Media adalah “Segala bentuk yang digunakan untuk menyalurkan informasi”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sedangkan Menurut Budiarto, dkk (2018:218).<ref name="Budiarto2018">Budiarto, Mukti. Ulis Bella dan Nita Yuliania 2018. Media Promosi dan Informasi Pada PT. Gardena Kara Anugrah Berbentuk Video Company Profile. Tangerang Perguruan Tinggi Raharja. CICES Journal. ISSN : 2356-5209. Vol. 4, No. 2 : 218.</ref>“Media adalah tempat dimana kita bisa menyebarkan informasi kepada masyarakat luas tentang apa yang kita ketahui biasanya media terdiri dari teks, gambar atau foto maupun audio jika diperlukan”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berdasarkan dari dua pengertian diatas, dapat disimpulkan bahwa media adalah tempat komunikasi yang dipakai orang untuk menyebarkan informasi dengan berbagai bentuk tanpa mengenal batas ruang dan waktu.</p></div> | ||
| + | |||
| + | ====Alternatif Media==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sunarya, dkk (2015:80-81)<ref name="Sunarya2015">Lusyani. Po. Abas Sunarya dan Jasmine Dara Assyifa. 2015. Keefektifan Media Komunikasi Visual Sebagai Penunjang Promosi Pada Perguruan Tinggi Raharja. Tangerang : Perguruan Tinggi Raharja. Jurnal CCIT. ISSN : 1978-8282. Vol.9 No.1 : 80-81.</ref>Macam-macam media komunikasi grafis dapat dikelompokkan, yaitu sebagai berikut :</p></div> | ||
<ol></ol> | <ol></ol> | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">a. Media Komunikasi Cetak/Visual, contohnya poster (dalam dan luar), sticker, sampul buku, pembungkus, selipat (folder), selembaran (leaflet), amplop dan kop surat, tas belanja, katalog, iklan majalah, dan surat kabar.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. Media Luar Ruangan, contohnya seperti spanduk (banner), papan nama, umbul-umbul, neon box, neon sign, billboard, baliho, mobil box.</p></div> |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">c. Media Elektronik, contohnya radio, televisi, internet, film, program video, animasi komputer.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">d. Tempat Pajang (Display), contohnya etalase (window display), point of purchase, desain gantung, floor stand.</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">e. Barang Kenangan, contohnya T-shirt, polo shirt, payung, gelas, aneka souvenir, tas dan sebagainya.</p></div> | ||
| − | ===Konsep Dasar | + | ===Konsep Dasar Desain=== |
| − | ==== | + | ====Pengertian Desain Grafis==== |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Hidayat, dkk (2018: 45-46).<ref name="Hidayat2018">Hidayat, Wahyu. Andriansyah dan Reni Wulandari.2018. Rancang Bangun Media Katalog Penunjang Informasi dan Promosi PT.Global Bangun Mandiri. Tangerang: Perguruan Tinggi Raharja. CERITA Journal. ISSN: 2461-1417. Vol.4, No.1 : 45-46.</ref>"Istilah desain sendiri secara etimologi berasal dari beberapa serapan bahasa yang diambil dari bahasa Itali yaitu“Designo” yang secara gramatikal berarti gambar. Kata desain tersebut dapat digunakan pada berbagai kalimat, baik sebagai kata benda maupun kata kerja. Apabila sebagai kata kerja, istilah “desain” dapat diartikan sebagai proses dalam membuat atau menciptakan sebuah objek baru. Sedangkan dalam kata benda istilah “desain” dapat digunakan sebagai hasil akhir dari sebuah proses kreatif, baik itu berwujud sebuah rencana, proposal, atau berbentuk karya nyata.”</p></div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Wahyuni dkk (2017:20)<ref name="Wahyuni2017">Wahyuni, Sri. Afina Miftahurrachmah dan Ellen Nindya Purwa. 2017. Media Company Profile Sebagai Penunjang Informasi Dalam Meningkatkan Efektifitas Program Pemasaran Pada Hotel Narita Tangerang. Yogyakarta : STMIK AMIKOM Yogyakarta. Seminar Nasional Teknologi Informasi dan Multimedia 2017. ISSN : 2302-3805. Vol.5, No.1 : 20-21. </ref>“menjelaskan Desain grafis adalah seni komunikasi visual, seni berbicara dalam bahasa visual. Komunikasi visual (visual communication) adalah komunikasi yang menggunakan bahasa visual, dimana unsur dasar bahasa visual ialah segala sesuatu yang dapat dilihat dan dapat dipakai untuk menyampaikan arti, makna, atau pesan."</p></div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sesuai penjelasan diatas mengenai desain, dapat disimpulkan bahwa desain grafis merupakan sebuah gagasan atau ide yang berupa seni komunikasi visual yang baru. Pada dasarnya desain dibuat melalui gambaran kasar terlebih dahulu agar menempatkan ide yang sesuai dengan keinginan untuk menjadi sebuah karya yang memiliki makna atau arti.</p></div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | === | + | ====Fungsi – Fungsi Desain==== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sunarya, dkk (2015 : 80).<ref name="Sunarya2015">Lusyani. Po. Abas Sunarya dan Jasmine Dara Assyifa. 2015. Keefektifan Media Komunikasi Visual Sebagai Penunjang Promosi Pada Perguruan Tinggi Raharja. Tangerang : Perguruan Tinggi Raharja. Jurnal CCIT. ISSN : 1978-8282. Vol.9 No.1 : 80-81.</ref>menjelaskan fungsi-fungsi desain antara lain:</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <ol></ol> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">a. Fungsi informasi : desain selalu menyampaikan informasi dan mengirim pesan secara visual.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. Fungsi identifikasi : desain selalu menyiratkan atau menyuratkan identitas pengirimnya pesannya lewat karakter visual.</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">c. Fungsi persuasi : desain mampu mengekspresikan isi dari pesan dan menghadirkan resonansi atau getaran emosi lewat bahasa visual (seperti emosi dalam bahasa musical) sehingga dapat menimbulkan persuasi.</p></div> | ||
| − | ==== | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Everlin, dkk (2015:159).<ref name="Everlin2015">Everlin, Shierly. dan Reinhard Andersen. 2015. Kajian Visual Desain Tentang Jeans dalam Bentuk Buku. Jakarta : Universitas Bunda Mulia. Jurnal Ruparupa. ISSN : 2086-1060. Vol. 4 No. 2 : 162-163.</ref>Fungsi utama desain grafis adalah mengkomunikasikan atau mempromosikan suatu pesan ataupun produk atau jasa, atau lebih tepatnya adalah sebagai identifikasi, penyampaian informasi, promosi atau kampanye ataupun untuk mengungkapkan ekspresi.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut | + | |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berdasarkan dari dua pengertian diatas, dapat disimpulkan bahwa ada banyak fungsi dari desain grafis, yaitu fungsi informasi, fungsi identifikasi dan fungsi persuasi. Dan yang terpenting desain grafis berfungsi sebagai pengkomunikasian sebuah produk atau jasa.</p></div> | ||
| + | |||
| + | ====Unsur-unsur Desain Grafis==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Wahyuni, dkk (2017 :21).<ref name="Wahyuni2017">Wahyuni, Sri. Afina Miftahurrachmah dan Ellen Nindya Purwa. 2017. Media Company Profile Sebagai Penunjang Informasi Dalam Meningkatkan Efektifitas Program Pemasaran Pada Hotel Narita Tangerang. Yogyakarta : STMIK AMIKOM Yogyakarta. Seminar Nasional Teknologi Informasi dan Multimedia 2017. ISSN : 2302-3805. Vol.5, No.1 : 20-21.</ref>,“desain yang menekankan tanpa keindahan akan tidak menarik sehingga tidak komunikatif. “Menarik” atau “indah” bisa dilihat dengan menggunakan mata (lahir) atau dengan hati (batin), maka desain akan menarik apabila indah dipandang atau konsepnya yang kreatif. Keindahan yang dibahas disini lebih ditekankan pada kemampuan mata sebagai penilai.".</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Agar dapat membuat menarik mata (eye catching) diharuskan adanya pengetahuan tentang unsur – unsur dalam desain grafis. Unsur – unsur dalam desain grafis diantaranya adalah :</p></div> | ||
<ol></ol> | <ol></ol> | ||
| − | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a. | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a. Garis (Line)</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Garis didefinisikan sebagai sekumpulan titik yang dideretkan memanjang. Setiap garis menimbulkan kesan psikologis atau persepsi sendiri. Misalnya garis yang membentuk ‘S’, sering dirasakan sesuatu yang lembut, halus dan gemulai. Bandingkan garis yang membentuk ‘Z’, terkesan tegas dan kaku.</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">b. Bentuk (Shape)</b> | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Bentuk disebut juga Shape, dihasilkan dari garis – garis yang tersusun sedemikian rupa. Bentuk ada yang berbentuk 2 dimensi (dwimatra) dan tiga dimensi (trimatra). Setiap bentuk mempunyai arti sendiri, tergantung budaya, geografis dan lain – lain. Contoh : segitiga bisa melambangkan konsep trinitas (ayah, ibu, anak), tetapi di Mesir segitiga melambangkan simbol feminim (kewanitaan).</p></div> | |
| − | < | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">c. Ilustrasi atau Gambar atau (Image)</b> | |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Gambar di desain grafis bisa terbagi dari metodenya :</p></div> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">1) Manual atau hand drawing atau gambar tangan. Dengan menggunakan alat seperti pensil, airbrush, kuas, cat, spidol dan lain – lain. Cocok untuk pembuatan konsep, sketsa, ide, karikatur, komik, lukisan dan lain – lain.</p></div> | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">2) Computerized menggunakan komputer, anda dapat membuat gambar secara vektor atau bitmap. Format vektor yang terdiri dari koordinat – koordinat, cocok untuk pembuatan logo dan gambar line art. Format bitmap terdiri dari pixel – pixel, cocok untuk foto.</p></div> | |
| − | < | + | |
| − | < | + | |
| − | < | + | |
| − | < | + | |
| − | < | + | |
| − | < | + | |
| − | < | + | |
| − | < | + | |
| − | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">d. Ruang (Space)</b> | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dengan ruang, kita dapat merasakan jauh – dekat, tinggi – rendah, panjang – pendek, kosong – padat, besar – kecil dan lain – lain. Ukuran tersebut sifatnya relatif. ‘Besar’ menurut anda belum tentu sama dengan ‘besar’ menurut orang lain. Ukuran – ukuran tersebut muncul karena ada pembanding.</p></div> | |
| − | < | + | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">e. Teks atau Tipografi</b> | |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Merupakan seni memilih dan menata huruf pada ruang untuk menciptakan kesan khusus, sehingga pembaca dapat membaca semaksimal mungkin.</p></div> |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">f. Warna (Color)</b> |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Setiap warna mempunyai karakteristik tersendiri. Dengan warna kita dapat mengkomunikasikan desain kita kepada audience secara efektif.</p></div> |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">g. Ukuran (Size)</b> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Ukuran adalah unsur lain dalam desain yang mendefinisikan besar kecilnya suatu objek. Dengan menggunakan unsur ini anda dapat menggunakan kontras atau penekanan (emphasis) pada objek desain anda sehingga orang dapat mengetahui mana yang akan dibaca dan dilihat terlebih dahulu.</p></div> | ||
| + | |||
| + | ====Prinsip-prinsip Desain Grafis==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dalam jurnal Everlin dan Reinhard Andersen (2015 : 160).<ref name="Everlin2015">Everlin, Shierly. dan Reinhard Andersen. 2015. Kajian Visual Desain Tentang Jeans dalam Bentuk Buku. Jakarta : Universitas Bunda Mulia. Jurnal Ruparupa. ISSN : 2086-1060. Vol. 4 No. 2 : 162-163.</ref>terdapat beberapa prinsip dasar yang berhubungan dengan proses pembuatan sebuah desain yaitu :</p></div> | ||
<ol></ol> | <ol></ol> | ||
| − | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a. | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a. Keseimbangan (Balance)</b> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Yaitu mengatur ukuran, berat, dan warna dari elemen-elemen iklan supaya kelihatan aman dan alami.</p></div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">b. Titik Fokus (Focus Point)</b> | |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Yaitu memfokuskan perhatian pada sebuah atau sekelompok elemen untuk membuatnya menonjol, misalnya ilustrasi, headline atau logo.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: | + | |
| − | + | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">c. Ritme (Rhythm)</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Yaitu pola yang diciptakan dengan mengulang atau membuat variasi elemen dengan pertimbangan yang diberikan terhadap ruang yang ada di antaranya dan dengan membangun perasaan berpindah dari suatu elemen ke elemen lainnya.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">d. Kesatuan (Unity)</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Yaitu penampilan yang biasanya secara keseluruhan dengan segala bagiannya (logo, copy, headline, visual, dsb) yang saling berhubungan satu dengan lainnya.</p></div> | ||
| + | |||
| + | ====Definisi Tipografi==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sidik, dkk (2017 : 32).<ref name="Sidik2017">Sidik,Abdurrahman. Hafiz Aziz Ahmad dan Andar Bagus Sriwarno. 2017. Studi Faktor Usability Pada Desain Layout Website Berita Mobile Indonesia. Yogyakarta : STMIK AMIKOM Yogyakarta. Seminar Nasional Teknologi Informasi dan Multimedia 2017. ISSN : 2302-3805 : 32.</ref>,“menjelaskan bahwa “Typography meliputi kegiatan memilih huruf, menentukan ukuran yang tepat, dan bagaimana sebuah teks dapat dibaca dengan mudah”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sedangkan Menurut Maharsi (2017 : 35)<ref name="Maharsi2017">Maharsi, Indria. 2017. Bermain Huruf Dengan Elemen Lokal. Yogyakarta : CAPS. Journal DKV, Vol. 10 No. 1 : 35.</ref>,“Tipografi adalah seni tentang mendesain, mencipta, memilih, dan menata serta mengorganisir huruf dalam segala aspek yang ketentuan yang meliputi dirinya dan berkaitan erat dengan estetika serta komunikasi yang efektif karena mampu mewakili konsep dan inti pesan yang disampaikan melalui ciri khas huruf yang dimilikinya”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dari penjelasan di atas dapat disimpulkan bahwa typography merupakan seni dalam memilih atau menggunakan huruf agar mudah dibaca dalam menyampaikan informasinya. Berikut adalah penjelasan prinsip keilmuan typography :</p></div> | ||
| + | <ol></ol> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">a. Legibility adalah kualitas pada huruf yang membuat huruf tersebut dapat terbaca dengan baik.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. Readability adalah penggunaan huruf dengan memperhatikan hubungannya dengan huruf lainnya sehingga dapat terlihat dengan jelas.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">c. Visibility adalah kemampuan suatu huruf, kata, atau kalimat dalam suatu media visual.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">d. Clarity adalah kemampuan huruf-huruf yang digunakan dalam suatu media, dapat dibaca dan dimengerti oleh target yang dituju.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Anatomi huruf merupakan gabungan dari seluruh komponen dari suatu huruf merupakan identifikasi visual yang dapat membedakan antara huruf yang satu dengan yang lain. Apabila kita telah memahami anatomi huruf secara baik, dengan mudah kita dapat mengenal sifat dan karakteristik dari setiap jenis huruf. Berikut adalah anatomi huruf :</p></div> | ||
| + | <ol></ol> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a. Baseline</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Baseline adalah sebuah garis maya lurus horisontal yang menjadi batas dari bagian terbawah dari setiap huruf besar.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">b. Capline</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Capline adalah sebuah garis maya lurus horisontal yang menjadi batas dari bagian teratas dari setiap huruf besar.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">c. Meanline</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Meanline adalah sebuah garis maya lurus horisontal yang menjadi batas dari bagian teratas dari badan setiap huruf kecil.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">d. X-Height</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">X-Height adalah jarak ketinggian dari baseline sampai ke meanline. X-Height merupakan tinggi dari badan huruf kecil.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">e. Ascender</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Ascender adalah bagian dari huruf kecil yang posisinya tepat berada diantara meanline dan capline.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">f. Descender</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Descender adalah bagian dari huruf kecil yang posisinya tepat berada dibawah baseline.</p></div> | ||
| + | <div align="center"><img src="https://i.postimg.cc/MHDjf3SD/G21.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b>Gambar 2.1 Anatomi Huruf</b></div> | ||
| + | |||
| + | ====Definisi Tentang Psikologi Warna==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Dona,dkk (2018 : 9).<ref name="Dona2018">Dona, Prima Gita. Dini Faisal dan San Ahdi. 2018. Desain WEB PT. Andalas Multimedia Promosindo. Padang : Universitas Negeri Padang. Jurnal Desain Komunikasi Visual. ISSN : 2302-3228. Vol, 7 No. 2 : 9.</ref>“Psikologi warna merupakan pengkhususan bidang studi yang mempelajari tentang pengaruh emosional dan perilaku yang ditimbulkan oleh warna dan kombinasi warna”.</p></div> | ||
| + | <ol></ol> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a. Teori Warna</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Anto, dkk (2017 : 97).<ref name="Anto2018">Anggraini, Y., Prasetyaningsih, S. and Antoni, C., 2018. Analisis dan Implementasi Motion Grafis Iklan Layanan Masyarakat (ILM) dengan Metode Semiotika Peirce. Jurnal Ekspresi dan Persepsi. Vol.1 No.1</ref>“menjelaskan bahwa “Warna adalah sebuah spektrum tertentu terdapat di dalam cahaya yang sempurna /putih”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sedangkan Fatmawati dan Sri Widayati (2016 : 2).<ref name="Widayati2016">Ririn dan Sri Widayati . 2016. Meningkatkan Kemampuan Mengenal Warna Melalui Permainan Balon Pada Anak Kelompok Bermain. Surabaya : Universitas Negeri Surabaya. Jurnal PAUD Teratai. ISSN : 2502-8626. Vol.5, No.3 : 2.</ref>“menjelaskan Warna adalah sebuah sensitivitas yang berhubungan dengan indra kita, seperti halnya rasa dan bau. Sensitivitas warna dihasilkan dari interaksi antara warna dengan indra sensitif warna yang ada pada kita.”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Kesimpulan dari pengertian diatas warna merupakan sebuah sensitivitas yang berhubungan dengan indra manusia.</p></div> | ||
| + | |||
| + | =====Dimensi Warna===== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Secara garis besar dikenal adanya 2 dasar teori tentang warna:</p></div> | ||
| + | <ol></ol> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a) Munsell system</b> | ||
| + | <div align="center"><img src="https://i.postimg.cc/sg4sdBrt/G22.png" height="300px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b>Gambar 2.2 Munsell System</b></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">b) Prang system, menurut teori Prang system warna dapat dibagi :</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">A. HUE (nama warna) : panas atau dinginnya warna</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">i. Menunjukkan nama-nama warna : merah, biru, hijau</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">ii. Perbedaan warna adalah perbedaan HUE</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">iii. Bila hijau menjadi kebiruan dapat dikatakan berubah HUE nya</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">B. VALUE : terang atau gelapnya warna</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">C. INTENSITY : cerah atau suramnya warna</p></div> | ||
| + | <div align="center"><img src="https://i.postimg.cc/d1zzTvF2/G23.jpg" height="300px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b>Gambar 2.3 Prang System</b></div> | ||
| + | |||
| + | =====Jenis/Bentuk Warna===== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Agustina (2017 : 20).<ref name="Wahyuni2017">Wahyuni, Sri. Afina Miftahurrachmah dan Ellen Nindya Purwa. 2017. Media Company Profile Sebagai Penunjang Informasi Dalam Meningkatkan Efektifitas Program Pemasaran Pada Hotel Narita Tangerang. Yogyakarta : STMIK AMIKOM Yogyakarta. Seminar Nasional Teknologi Informasi dan Multimedia 2017. ISSN : 2302-3805. Vol.5, No.1 : 20-21. </ref>“Warna dapat diartikan sebagai adalah sebuah spektrum tertentu yang terdapat di dalam cahaya yang sempurna / putih. Dalam dunia disain, Warna bisa berarti pantulan tertentu dari cahaya yang dipengaruhi oleh pigmen yang terdapat di permukaan benda”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sedangkan Menurut Utami (2018 : 63).<ref name="Utami2018">Utami, Ni, Luh, Ayu, Pradnyani. 2018. Kajian Warna dan Motif Kain Tenun Upcycle pada Produk Cv. Tarum Bali. Bandung : Institut Seni Budaya Indonesia. Jurnal Ilmiah Seni&Rekayasa Budaya. ISSN : 2407-7143. Vol. 3, No. 1 : 63.</ref>Mengklasifikasikan jenis warna berdasarkan dimensi yaitu :</p></div> | ||
| + | <ol></ol> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">a. Warna Primer (warna utama) yang terdiri dari tiga warna yaitu kuning, merah dan biru.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. Warna Sekunder / Biner yaitu sebuah hasil percampuran dua warna primer seperti merah + biru menjadi ungu, biru + kuning menjadi hijau dll.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">c. Warna Intermediate, merupakan campuran antara warna sekunder dan warna primer biasanya menghasilkan warna kuning-hijau, biru-ungu, merang-jingga, dan kuning-jingga.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">d. Warna tersier yaitu percampuran antara warna sekunder dan warna intermediate (12 warna).</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">e. Warna quartener, yaitu percampuran warna intermediate dengan warna tersier (24 warna).</p></div> | ||
| + | |||
| + | ====Definisi Citra atau Image==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Muzammil, dkk (2017 : 109).<ref name="Muzammil2017">Muzammil, Abdul. Mukhlis Yunus dan Nurdarsila Darsono. 2017. Pengaruh Kualitas Pelayanan dan Citra Perusahaan Terhadap Loyalitas Pelanggan Indihome PT. Telkom Indonesia di Banda Aceh Dengan Kepuasan dan Kepercayaan Pelanggan Sebagai Variabel Mediasi. Banda Aceh : Universitas Syiah Kuala. Jurnal Manajemen dan Inovasi. Vol. 8 No.3 : 109.</ref>Citra atau image adalah konsekuensi akhir dari interaksi semua pengalaman, gagasan, keyakinan, sentimen dan pemahaman individu mengenai perusahaan."</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Pasaribu, dkk (2015 : 65).<ref name="Pasarribu2015">Pasaribu, Ziko dan Diah Agung E. 2015. Pengaruh Penggunaan Media Internal Portal PT. Dirgantara Indonesia terhadap Citra Perusahaan. Bandung : Institut Teknologi Bandung. Jurnal Sosioteknologi. ISSN : 1858- 4474. Vol. 14, No.1 : 65.</ref>bahwa “Citra adalah perasaan, gambaran diri publik terhadap perusahaan, organisasi, atau lembaga, kesan yang dengan sengaja diciptakan dari suatu objek, orang, atau organisasi”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Disimpulkan bahwa Citra atau image merupakan suatu gambaran dan atau kesan yang dimiliki individu terhadap suatu objek.</p></div> | ||
| + | |||
| + | ====Definisi Layout==== | ||
| + | =====Pengertian Layout===== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Ahmad (2017 : 11).<ref name="Ahmad2017">Ahmad, Razan Fakhdary. 2017. Perancangan Promosi Topeng Bejang Untuk Remaja Kota Bandung. Bandung : Universitas Telkom. Journal Eproceedings of Art & Design. ISSN : 2355-9349. Vol. 4 No. 1 : 11.</ref>“Layout yaitu sebuah kesatuan pada sebuah desain yang didalamnya terdapat elemen seperti teks, visual, dan elemen lainnya agar pesan yang dirancang dapat tersampaikan dengan baik.”</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sedangkan Anto, dkk (2017 : 97).<ref name="Anto2017">Puji. M. Sjafei Andrijanto dan Taufiq Akbar. 2017. Perancangan Buku Pedoman Umum Ejaan Bahasa Indonesia Sebagai Media Pembelajaran Ejaan di Sekolah. Jakarta : Universitas Indraprasta PGRI. Jurnal Desain. ISSN: 2339-0107. Vol.4, No.2 : 97.</ref>“menjelaskan Layout adalah tata letak dari suatu elemen desain yang ditempatkan dalam sebuah bidang yang tujuannya mengatur desain supaya menjadi indah dan menarik. Layout sangat berperan penting dalam perancangan buku pedoman ejaan bahasa Indonesia. Pada perancangan ini menggunakan layout yang menarik disesuaikan dengan segmentasinya, yaitu peserta didik.”</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dari penjelasan diatas dapat disimpulkan bahwa layout merupakan tata letak yang mengatur penempatan sebuah desain agar menjadi menarik. Layout merupakan sebuah rancangan desain yang mendeskripsikan kesan dan nuansa pada suatu media agar dapat tersampaikan dengan baik.</p></div> | ||
| + | |||
| + | =====Jenis-jenis Layout===== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Triyono, dkk (2016: 101).<ref name="Triyono2016">Triyono. Kemal Salahuddin dan Hendi Setiawan. 2016. Desain Media Komunikasi Visual Penunjang Event Wisuda. Tangerang : Perguruan Tinggi Raharja. CCIT Journal. ISSN :1978-8282.Vol. 10, No. 1 : 101.</ref>Jenis jenis layout diantaranya adalah:</p></div> | ||
| + | <ol></ol> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">1) Layout Kasar</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Penerapan elemen-elemen desain media yang nantinya akan di pergunakan dalam perancangan media yang disertai acuan standarisasi pada desain yang akan dibuat, umumnya dibuat dengan tampilan hitam putih, dibuat dengan coretan atau sketsa dengan menggunakan pensil gambar. Layout kasar diperlukan sebagai paduan pada saat proses desain dengan menggunakan aplikasi komputer.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">2) Layout Komprehensif</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Adalah Proses desain yang sudah memasuki tahap komputerisasi san pewarnaan, namun tahap ini belum selesai seluruhnya, karena masih harus mengalami proses revisi.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">3) Final Artwork</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Adalah hasil akhir dari layout komprehensif yang telah diperbaiki. Dimana tahap ini merupakan hasil akhir atau finishing yang kemudian dapat digunakan untuk acuan saat proses produksi.</p></div> | ||
| + | |||
| + | ====Elemen/Unsur Desain==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Prasetyo dan Yanuar Herlambang (2018 : 2-3).<ref name="Prasetyo2018">KOSONG</ref></p></div> | ||
| + | <ol></ol> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a. Titik</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Titik adalah sebuah hasil sentuhan tanpa pergeseran dari suatu alat tulis.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">b. Garis</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Garis adalah suatu hasil goresan yang disebut garis nyata dan batas limit suatu benda, batas sudut ruang, batas warna, bentuk massa, rangkaian massa, dan lain-lain disebut garis semu atau maya. Ada beberapa jenis garis, yaitu garis lurus (vertikal, horizontal, diagonal), garis lengkung, garis majemuk, dan garis gabungan.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">c. Bidang</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Bidang adalah suatu bentuk raut pipih, datar sejajar dengan dimensi panjang dan lebar serta menutup permukaan. Jenis bidang meliputi bidang geometri (Geo Design) dan bidang non-geometri (Bio Design). Bio Design). Yang termasuk Geo Design antara lain bentuk-bentuk yang dibuat secara matematika (persegi, segitiga, dll). Sedangkan bentuk Biodesign adalah bentuk yang terdapat pada alam, seperti bentuk daun, bentuk akar, dll.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">d. Volume</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Volume adalah suatu bentuk yang mempunyai tiga dimensi, yaitu panjang, lebar dan tebal dan bisa diraba. Bentuk volume bisa padat dan bisa juga kosong. Volume padat adalah volume yang penuh isi, sedangkan volume kosong adalah volume yang berongga.</p></div> | ||
==Teori khusus== | ==Teori khusus== | ||
| − | ===Konsep Dasar | + | ===Konsep Dasar <i>Multimedia Audio Visual and Broadcasting</i>=== |
| − | ==== | + | ====Pengertian Multimedia==== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Furqan, dkk (2017:61).<ref name="Furqan2017">Furqan, Moh. dan Abdul Manan. 2017. Visualisasi dan Animasi Pelajaran Biologi bagi Siswa Kelas IX di MTS. Nurul Hidayah Paiton dengan Macromedia Flash Profesional 8. Probolinggo : Sekolah Tinggi Nurul Jadid Paiton. Jurnal Teknik Informatika. ISSN : 1907-9834. Vol. 3 No. 1 : 61.</ref>“Multimedia terbagi menjadi dua kategori yaitu yang pertama multimedia linier adalah suatu multimedia yang tidak dilengkapi dengan alat pengontrol apapun yang dapat dioperasikan oleh pengguna, dan multimedia interaktif adalah suatu multimedia yang dilengkapi dengan alat pengontrol yang dapat dioperasikan oleh pengguna, sehingga pengguna apat memilih apa yang dikehendaki untuk proses selanjutnya.”.</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sedangkan Darmawan, dkk (2017:634).<ref name="Darmawan2017">KOSONG</ref>“Multimedia merupakan perpaduan antara berbagai media (format file) yang berupa teks, grafik, audio, dan interaksi dan digunakan untuk menyampaikan pesan atau informasi dari pengirim ke penerima pesan/informasi. Multimedia adalah media yang menggabungkan dua unsur atau lebih media yang terdiri dari teks, grafik, gambar, foto, audio, dan animasi secara terintegrasi.”</p></div> |
| − | + | ||
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berdasarkan dari dua pengertian diatas, dapat disimpulkan bahwa Multimedia merupakan kombinasi dari berbagai unsur seperti teks, gambar, suara, animasi dan lain sebagainya yang digunakan untuk menyampaikan suatu informasi.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | ==== | + | ====Jenis Multimedia==== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Aminah (2018 : 5).<ref name="Aminah2018">Aminah, Siti. 2018. Rancang Bangun Aplikasi Education Game Pembelajaran Bahasa Inggris Berbasis Multimedia Pada SMP Negeri 8 Pagaralam. Pagaralam : Sekolah Tinggi Teknologi Pagaralam. Jurnal BETRIK. ISSN : 2339-2871. Vol. 13 No. 1 : 5.</ref>menjelaskan bahwa ada beberapa jenis-jenis multimedia yaitu :</p></div> |
| − | + | <ol></ol> | |
| − | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a) Multimedia Interaktif</b> | |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pengguna atau user dapat mengontrol secara penuh mengenai apa dan kapan elemen multimedia akan ditampilkan atau dikirimkan. Contoh : Game, CD interaktif, aplikasi program dll.</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <ol> | + | |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">b) Multimedia Hyperaktif</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Mempunyai struktur dengan elemen-elemen terkait dapat diarahkan oleh pengguna melalui tautan (link) dengan elemen-elemen multimedia yang ada. Contoh : world wide web, website, mobile banking, game online dll.</p></div> |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">c) Multimedia Linear</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Adalah jenis multimedia yang berjalan lurus. Multimedia jenis ini bisa dilihat pada semua jenis film, tutorial video dll.</p></div> |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">d) Multimedia Presentasi Pembelajaran</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Multimedia presentasi pembelajaran adalah alat bantu guru dalam proses pembelajaran dikelas dan tidak menggantikan guru secara keseluruhan. Contohnya Microsoft Power Point.</p></div> |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">e) Multimedia Pembelajaran Diri</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Multimedia pembelajaran mandiri adalah software pembelajaran yang dapat dimanfaatkan oleh siswa secara mandiri harus dapat memadukan explicit knowledge dan tacit knowledge, mengandung fitur untuk latihan, ujian dan simulasi termasuk tahapan pemecah masalah. Contohnya macromedia authorware atau adobe flash.</p></div> |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">f) Hypermedia</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dokumen berurut non terdiri dari teks, audio, informasi visual disimpan dalam komputer contohnya adalah dengan pembelajaran menggunakan link pada sebuah web.</p></div> |
| − | ==== | + | ====Unsur Multimedia==== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dewi dan A. Khumaidi (2017 : 563)<ref name="Khumaidi2017">Surya dan A. Khumaidi. 2017. Pengenalan Perangkat Teknologi Informasi dan Komunikasi Bagi Anak Usia Dini pada Taman Kanak-Kanak (TK) Harapan Kita Kec. Pugung Menggunakan Aplikasi Multimedia Macromedia Flash. Lampung : STMIK Pringsewu Lampung. Prosiding KMSI. ISSN: 2337:3032. Vol.5, No.1 : 563.</ref>menerangkan ada beberapa unsur-unsur multimedia yaitu :</p></div> |
| − | <ol> | + | <ol></ol> |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a. Teks</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Kombinasi Huruf yang membentuk suatu perkataan yang menerangkan suatu topik dan topik ini dikenal dengan informasi berteks.</p></div> |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">b. Image</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Image juga mendukung pemahaman seseorang terhadap suatu informasi. Citra bersifat statis, jadi informasi yang akan disampaikan kepada pemirsa akan lebih mudah dipahami.</p></div> |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">c. Animasi</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Animasi adalah gambar yang memuat objek yang seolah-olah hidup, disebabkan oleh kumpulan gambar yang ditampilkan secara bergantian.</p></div> |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">d. Suara</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Suara dalam arti subjektif digunakan untuk melukiskan kesadaran seseorang bila ujung saraf pendengarannya mendapat rangsangan. Dalam arti objektif digunakan sehubungan dengan timbulnya gelombang kompresi dalam udara yang dapat merangsang saraf pendengaran.</p></div> |
| − | < | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">e. Video</b> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Gerakan penuh dinamika seperti pada video dalam gerak lambat atau slow motion picture atau gerak cepat. Secara asasnya video adalah alat atau media yang dapat menunjukkan benda yang nyata. Video merupakan sumber atau media yang paling dinamik serta efektif dalam menyampaikan suatu informasi.</p></div> | |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | === | + | ====Audio Visual==== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Robertson (2015: 141).<ref name="Robertson2015">Robertson, Robert. 2015. Cinema and the Audiovisual Imagination: Music, Image, Sound. London : I.B Tauris & Co Ltd. Vol. 2 : 141.</ref><i>“the audio and the visual elements, so that can be combined in new ways, creating new ideas through analogy”,</i></p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">(Audio dan visual dapat dikombinasikan dengan sebuah cara baru, agar dapat menciptakan ide-ide baru melalui analogi).</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dari pengertian diatas dapat disimpulkan, bahwa Audio Visual merupakan gabungan antara suara dan gambar sehingga menghasilkan gambar bergerak yang menimbulkan suara dan ide-ide dari gagasan yang baru.</p></div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | ==== | + | ====<i>Broadcasting</i>==== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Gokul, dkk (2016: 29).<ref name="Gokul2016">Gokul. Baskaran T. Ramakrishnan R. 2016. Feasibility Optimal Broadcasting Policy Framework in Wireless Network. India: Kalasalingam University. International Journal of Scientific Research in Science and Technology. ISSN: 2395-6011. Vol. 2, No. 2 : 29.</ref><i>how the data is broadcaster in the network and uses a storage for packet information and once there is a node failure it studies why the failure occurs if due to a technical failure or incapacity of server to process the request or the client to receive the data it is analysed and resend or if a deliberate rejection from client or some middle man acquiring packets or destination ip and the receivers ip don’t match it drops the node and uses optimal grouping to decide the next best linking if a node is dropped to achieve the best throughput rather than a random selection of links and in turn making it very inefficient even for a small roundtrip.</i></p></div> |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">(Bagaimana data disiarkan di jaringan dan menggunakan penyimpanan untuk paket informasi dan sekali ada kegagalan node studi mengapa kegagalan terjadi jika karena kegagalan teknis atau ketidakmampuan memutuskan untuk memproses permintaan atau klien untuk menerima data ini diteliti dan kirim kembali atau jika penolakan disengaja dari klien atau beberapa orang tengah yang memperoleh paket atau tujuan ip dan ip penerimaan tidak cocok itu turun node dan menggunakan pengelompokan optimal untuk memutuskan yang terbaik berikutnya yang menghubungkan jika sebuah node menjatuhkan untuk mencapai yang terbaik melalui menempatkan dari pada pilihan acak link dan pada gilirannya membuatnya sangat tidak efisien bahkan untuk ulang-aling kecil.)</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: | + | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"><i>Broadcasting</i> adalah sebuah penyiaran yang mempunyai arti sebuah “siaran” yang dikirim melalui pemancar dengan menggunakan spektrum frekuensi radio (sinyal radio) melalui berbagai media yang dapat diterima oleh masyarakat, siaran dalam hal ini adalah kegiatan kreatif yang berhubungan dengan televisi atau radio yang ditayangkan.</p></div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | === | + | ====Sinopsis==== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sinaga dan Basuki (2016:101).<ref name="Sinaga2016">Sofia dan Basuki. 2016. Bahasa Indonesia. Singapore : Markono Print Media Pte Ltd.</ref>“Sinopsis adalah ikhtisar sebuah karya yang memberikan gambaran umum tentang karya tersebut”.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Langkah-langkah yang bisa diikuti dalam membuat sinopsis yaitu :</p></div> | |
| − | < | + | <ol></ol> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">a. Membaca (cerpen/novel) atau menonton (film) sendiri karya yang diringkas sampai paham benar agar sinopsis yang dibuat tidak menyimpang dari cerita aslinya.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. Daftar peristiwa-peristiwa penting.</p></div> |
| − | <div | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">c. Temukan alurnya.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">d. Susunlah menjadi rangkaian paragraf dengan berpedoman pada alur yang ada.</p></div> |
| − | === | + | ====Naskah==== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Naskah menurut Jessica (2017: 2).<ref name="Jessica2017">Jessica Lidya. 2017. Pengaruh Advertising Appeal, Attitude Toward Brand, dan Attitude Toward Advertising Terhadap Variabel Brand Prefereence Pada Objek Iklan Popmie Edisi Gadis Hongkong. Surabaya : Universitas Kristen Petra. Jurnal Strategi Pemasaran. Vol.3 No.2 : 2.</ref>ialah “Script atau naskah adalah susunan suatu kalimat yang membentuk headline atau pesan utama dalam sebuah iklan”.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | === | + | ====Script Writing==== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Wibowo, dkk (2017 : 64).<ref name="Wibowo2017">Wibowo, Edi. Dewi Popi Romika dan Mega Cut Ryana. 2017. Perancangan Video Profile Sebagai Penunjang Media Informasi dan Promosi Pada SMA Citra Islami Tangerang. Yogyakarta : STMIK AMIKOM. Seminar Nasional Teknologi Informasi dan Multimedia. ISSN : 2302-3805. Vol 1, No. 3 : 62.</ref>ialah “Script atau naskah adalah susunan suatu kalimat yang membentuk headline atau pesan utama dalam sebuah iklan”.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sedangkan menurut Maharani dan Muhammad Hotami (2017:108).<ref name="Hotami2017">Dewi dan Muhammad Hotami. 2017. Rendering Video Advertising Dengan Adobe After Effects dan Photoshop. Medan : STMIK Logika Medan. Jurnal Manajemen Informatika dan Teknik Komputer. Vol. 2, No. 2 : 108.</ref>Script Writing adalah seni penulisan naskah cerita dalam bahasa Indonesia.</p></div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | === | + | ====Rundown==== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Reni, dkk mengatakan bahwa (2016:99).<ref name="Reni2016">Reni. Fauzia Octaviani dan Agus Aprianti. 2016. Strategi Programming Radio Komunitas (Studi Kasus Radio Komunitas Seni Budaya (RKSB) Ujung Berung Kota Bandung). Bandung : Telkom University. Jurnal LISKI. ISSN : 2442-4005. Vol. 2, No.1 : 99.</ref>“Rundown adalah salah satu acuan bagi penyiar untuk menyiarkan secara tepat sekuen-sekuen pada sebuah program dengan tujuan pendengar akan terbiasa dengan alur penyajian program yang disiarkan”.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | === | + | ====Storyboard==== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Wibowo, dkk (2017 : 65).<ref name="Wibowo2017">Wibowo, Edi. Dewi Popi Romika dan Mega Cut Ryana. 2017. Perancangan Video Profile Sebagai Penunjang Media Informasi dan Promosi Pada SMA Citra Islami Tangerang. Yogyakarta : STMIK AMIKOM. Seminar Nasional Teknologi Informasi dan Multimedia. ISSN : 2302-3805. Vol 1, No. 3 : 62.</ref>menjelaskan bahwa storyboard adalah rancangan berupa sket gambar yang dilengkapi dengan petunjuk atau catatan pengambilan gambar untuk kebutuhan shooting. Selama proses pra produksi, perencanaan yang berhubungan dengan visualisasi yang akan dibuat membutuhkan Storyboard sebagai media bantuannya.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sedangkan Sitaresmi, dkk (2017 : 153).<ref name="Sitaresmi2017">Sitaresmi Wahyu. Shima Utami dan Dinar Kusmira. 2017. Visualisasi Pencemaran Air Menggunakan Media Animasi Infografis. Purwokerto : STMIK Amikom Purwokerto. Jurnal Telematika. ISSN: 1979-925X. Vol.10, No.1 : 153.</ref>menjelaskan Storyboard adalah sketsa gambar yang disusun berurutan sesuai dengan naskah, yang dapat menyampaikan ide cerita kepada orang lain dengan lebih mudah, yang dapat menggiring khayalan seseorang mengikuti gambar-gambar yang tersaji, sehingga menghasilkan persepsi yang sama pada ide cerita.</p></div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | ===Konsep Dasar | + | ===Konsep Dasar Video=== |
| − | ==== | + | ====Pengertian Video==== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Lasaufa, dkk (2017 : 92).<ref name="Lasaufa2017">Lasaufa, Elsa. Muhamad Fariz Firmansyah dan Setiawan Dandi. 2017. Video Alat Bantu Cek Proses Produksi di PT. Roda Prima Lancar. Tangerang : Perguruan Tinggi Raharja. ICIT Journal. ISSN: 2356-5195. Vol.3 No.1 : 92.</ref>bahwa “Video adalah teknologi untuk menangkap, merekam, memproses, mentransmisikan dan menata ulang gambar bergerak. Biasanya menggunakan film seluloid, sinyal elektronik, atau media digital”.</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Budiarto, dkk (2018 : 218)<ref name="Budiarto2018">Budiarto, Mukti, Ulis Bella dan Nita Yuliania. 2018. Media Promosi dan Informasi Pada PT. Gardena Karya Anugrah Berbentuk Video Company Profile. Tangerang: STMIK Raharja. Journal CICES. Vol. 4, No.2.</ref>video adalah teknologi untuk menangkap, merekam, memproses, mentransmisikan dan menata ulang gambar bergerak. Biasanya menggunakan film seluloid, sinyal elektronik, atau media digital. Video juga bisa dikatakan sebagai gabungan gambar-gambar mati yang dibaca berurutan dalam suatu waktu dengan kecepatan tertentu. Gambar-gambar yang digabung tersebut dinamakan frame dan kecepatan pembacaan gambar disebut dengan frame rate, dengan satu fps.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut | + | |
| − | + | ||
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Video dapat disimpulkan bahwa video adalah gambar yang bergerak dan didampingi dengan audio visual serta penambahan effect yang sangat menarik agar pesan yang disampaikan dapat diterima dan dimengerti oleh audience.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | === | + | ====Format Video==== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Wibowo, dkk (2017 : 62-63)<ref name="Wibowo2017">Wibowo, Edi. Dewi Popi Romika dan Mega Cut Ryana. 2017. Perancangan Video Profile Sebagai Penunjang Media Informasi dan Promosi Pada SMA Citra Islami Tangerang. Yogyakarta : STMIK AMIKOM. Seminar Nasional Teknologi Informasi dan Multimedia. ISSN : 2302-3805. Vol 1, No. 3 : 62.</ref>Berbagai format yang sering dipakai dalam video editing, pertelevisian dan multimedia :</p></div> |
| − | + | <ol></ol> | |
| − | <ol> | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a. AVI</b> |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">AVI adalah singkatan dari Audio Video Interlaced, merupakan salah satu format video paling tua yang dibangun oleh Microsoft. Berbeda dengan format yang lain, AVI mendukung beberapa jenis kompresi, seperti Cinepak, Intel Indeo, Microsoft Video 1, Clear Video, dan IVI. Mulanya, format AVI hanya mendukung resolusi maksimal 160 x 120 pixel, dengan refreshrate 15 frame per detik. Namun bersamaan dengan perkembangan Windows dan DirctX-nya, format AVI kini mampu menyimpan sebuah klip video dengan resolusi sampai 320 x 240 pixel, dan refresh rate sampai 30 frame per detik.</p></div> |
| − | + | ||
| − | + | ||
| − | < | + | |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">b. MPEG – 1</b> | |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">MPEG – 1 memungkinkan sebuah video dapat dikompresi dengan rasio 50:1 sampai 100:1, tergantung kualitas gambar yang diinginkan. Format ini memiliki kecepatan pembacaan data sekitar 1.5 mbit per detik sehingga cukup setara dengan pembacaan data pada CD-ROOM berkecepatan 2X. Motion Picture Expert Group 1 (MPEG – 1) dapat digunakan untuk menyimpan video dengan resolusi maksimal 352 x 288 pixel. Kualitasnya dapat disetarakan dengan format VHS. Format MPEG – 1 saat ini banyak digunakan sebagai format video dalam VCD.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">c. MPEG – 2</b> | |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">MPEG – 2 merupakan pengembangan dari MPEG – 1 yang mulai diperkenalkan pada 1995. Format ini memungkinkan data video berjalan dengan kecepatan 100 mbit per detik. Selain lebih unggul pada kecepatan transfer data, MPEG – 2 juga memiliki peningkatan kualitas gambar dan suara. Pada video berformat MPEG – 2, format ini dapat digunakan pada keping Super VCD, DVD, dan siaran digital TV.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">d. MPEG – 4</b> | |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Rasio ukuran layar standar yang digunakan oleh hampir semua pesawat televisi standar. Perbandingan ukuran pastinya adalah empat satuan lebar (horizontal) dan tiga satuan tinggi (vertical). Ukuran ini sekarang sudah mulai ditinggalkan, seiring keluarnya berbagai peranti yang menyuguhkan ukuran layar yang lebar dan panoramik. Rasio yang lebih dikenal dengan sebutan layar lebar (wide screen) karena ukurannya memang relative lebih lebar dibandingkan rasio standar. Pada ukuran rasio ini, gambar yang ditampilkan lebih lebar dan lebih sesuai dengan sudut pandang manusia.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">e. MOV</b> | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">MOV merupakan format video yang diperkenalkan oleh Apple, dan menjadi format standar Apple yang bisa diputar dengan Aplikasi Quicktime. MOV sendiri bisa dinikmati baik di Macintosh maupun PC, asal menginstal aplikasi Quicktime.</p></div> | |
| − | < | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">f. MJPEG</b> | |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Singkatan dari Motion JPEG, format ini boleh dibilang berada diantara format gambar diam (foto) dan video berisi urutan (slide show) gambar atau foto berformat JPEG. MJPEG sebenarnya tak hanya merupakan format yang menyatukan kumpulan gambar berformat JPEG, melainkan juga menawarkan kompresi dengan rasio 5:1. Kelemahannya, sinkronisasi data video dan audio belum diimplementasikan disini sehingga format video yang dihasilkan masih dalam bentuk slide show yang tak bersuara.</p></div> |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | < | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">g. ASF</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Advanced Streaming Format (ASF) merupakan format video lain dari Microsoft, yang lebih dispesialisasikan sebagai media streaming. Format ini bisa terdiri dari audio, video, maupun slide show. ASF dapat dikemas dalam file dengan kompresi tinggi, dan dapat disalurkan ke dalam data yang mengalir secara terus – menerus, seperti siaran TV dan radio online. Ukuran file-nya pun bisa diatur sesuai dengan bandwidth (kecepatan koneksi) yang direkomendasikan.</p></div> |
| − | < | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">h. WMV</b> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Ada satu lagi format video yang diusung oleh Microsoft, yakni WMV (Windows Media Video). Format ini dibangun dan dikontrol oleh Microsoft, dan menjadi nama dari salah satu solusi video encoding yang dimiliki Microsoft.</p></div> | |
| − | + | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | ====Final Draft Elisitasi==== | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">i. AAC</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> Final Draft Elisitasi | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">AAC (Advanced Audio Coding) adalah file suara yang dikompresi. Ukurannya 30 persen lebih kecil ketimbang MP3.</p></div> |
| + | |||
| + | ====Kelebihan dan Kekurangan Media Video==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Ahmad dan Rahmi (2017 : 32).<ref name="Ahmad2017">Ahmad dan Rahmi. 2017. Korelasi Motivasi Belajar Menggunakan Media Berbasis Video dengan Belajar Kognitif Siswa pada Materi Gejala Alam di Kelas V SD Negeri 1 Peusangan. Aceh : Universitas Almuslim Bireuen. Jurnal Pendidikan Almuslim. ISSN : 2338-7394. Vol. 5 No. 1 : 32.</ref>keuntungan atau kelebihan media berbasis video adalah :</p></div> | ||
| + | <ol></ol> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a. Kelebihan Media Video:</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">1) Video dapat melengkapi pengalaman-pengalaman dasar siswa ketika mereka membaca, berdiskusi, praktik dan lain-lain.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">2) Video dapat menggambarkan suatu proses secara tepat dan dapat disaksikan secara berulang jika diperlukan.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">3) Disamping dapat mendorong dan meningkatkan motivasi media video juga dapat menanamkan sikap dari segi-segi afektif lainnya.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">4) Video dapat menyajikan peristiwa kepada kelompok besar dan kecil, heterogen maupun perorangan.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">b. Sedangkan kekurangan media video adalah :</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">1) Video umumnya memerlukan biaya mahal dan waktu yang banyak.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">2) Gambar-gambar bergerak terus sehingga tidak semua siswa mampu.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">3) Video yang tersedia tidak selalu sesuai dengan kebutuhan dan tujuan belajar yang diinginkan.</p></div> | ||
| + | |||
| + | ====Pengertian Video Promosi==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pengertian video promosi menurut Wiratna dan Rahmatsyam Lakoro (2017 : 95).<ref name="Wiratna2017">Wiratna, Haris dan Rahmatsyam Lakoro, 2017. Perancangan Video Promosi Wisata Pantai Kabupaten Jember dengan Konsep Sinematik Infografis. Surabaya : Institut Teknologi Sepuluh Nopember (ITS). Jurnal Sains dan Seni ITS. ISSN : 2301-928X. Vol. 6 No. 2 : 95.</ref>“Video promosi bertujuan untuk mempromosikan produk/jasa yang berisi tentang keunggulan dari produk/jasa tersebut. Biasanya iklan cenderung menggunakan sebuah tagline yang singkat dan bersifat persuasif sehingga mudah diingat”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sedangkan Prasetyo dan Denny Indrayana Setyadi (2017 : 59)<ref name="Prasetyo2017">Kartika Rahayu Tri Prasetyo. 2017. Prediksi Nilai Gross Domestic Product (GDP) Perkapita Indonesia Dengan Metode Principal Component Analysis (PCA) dan Regresi. Kediri : Universitas PGRI Kediri. Seminar Nasional Inovasi Teknologi. e-ISSN : 2549-7952. Vol. 1, No.1 : 333.</ref>menjelaskan bahwa “sebuah video promosi berdurasi antara 3-7 menit namun tersebut menyesuaikan konten dan cakupan.”</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dari penjelasan diatas mengenai video promosi merupakan media audio visual yang berdurasi singkat sehingga penyampaian informasi yang padat tentang sebuah produk atau jasa yang dapat dipahami oleh setiap orang yang menontonnya.</p></div> | ||
| + | |||
| + | |||
| + | ===Konsep Dasar Animasi=== | ||
| + | ====Pengertian Animasi 2D==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pratama (2017 : 34).<ref name="Pratama2017">Pratama, I.A. and Purwidayanta, S., 2019. Sistem Informasi Geografis Lokasi Perumahan di Kabupaten Tasikmalaya Berbasis Web. Jurnal Manajemen dan Teknik Informatika. JUMANTAKA PISSN: 2613-9146 EISSN : 2613-9138. Vol 02 No. 01 : 52</ref>“menjelaskan bahwa “Animasi 2D adalah jenis animasi yang memiliki sifat flat secara visual. Bila dilihat dari teknis pembuatannya terdapat dua cara, yaitu manual dan Komputer”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sedangkan dijelaskan oleh Abhamdi (2019 : 28).<ref name="Abhamdi2019">Adhamdi Tria Putra. 2019. Simulasi Animasi Dua Dimensi Untuk Pemilih Pemula Dalam Informasi Tata Cara Pemilihan Umum Kepala Daerah Dengan Metode Luther-Sutopo. Riau : AMIK Selatpanjang. Jurnal Intra-Tech. ISSN : 2549-0222. Vol.3, No.1 : 28.</ref>Animasi dua dimensi merupakan perubahan efek gerak atau efek bentuk selama beberapa waktu”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dapat disimpulkan bahwa animasi 2D merupakan kumpulan gambar yang dapat hidup dan bergerak dengan dilengkapi efek-efek agar terlihat lebih menarik.</p></div> | ||
| + | |||
| + | ====Elemen Dasar Grafis Dua Dimensi==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Shierly dan Reinhard Andersen (2015 : 160).<ref name="Shierly2015">Shierly dan Reinhard Andersen. 2015. Kajian Visual Desain Tentang Jeans Dalam Bentuk Buku. Jakarta : Universitas Bunda Mulia. Jurnal Ruparupa. ISSN : 2086-1060.Vol.4, No.2 : 160.</ref>menjelaskan mengenai elemen dasar grafis dua dimensi yang terdiri terdiri dari :</p></div> | ||
| + | <ol></ol> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">a. Garis, yaitu tanda yang dibuat oleh alat untuk menggambar melewati permukaan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. Bentuk, yaitu gambaran umum sesuatu atau formasi yang tertutup atau jalur yang tertutup.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">c. Merancang Warna, yaitu elemen grafik yang kuat dan provokatif. </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">d. Kontras Nilai, yaitu hubungan antara satu elemen dengan elemen lain yang berkaitan dengan kecerahan dan kegelapan (nilai digunakan untuk menggambarkan tentang kecerahan dan kegelapan sebuah elemen visual). </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">e. Merancang Tekstur, yaitu tekstur merupakan kualitas permukaan atau kualitas papan atau kertas atau halaman elektronik. Tekstur visual diciptakan menggunakan garis, kontras nilai dan warna. </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">f. Merancang Format, yaitu format terdiri dari ukuran dan ilustrasi. </p></div> | ||
| + | |||
| + | ===Konsep Dasar Motion Graphic=== | ||
| + | ====Pengertian Motion Graphic==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Anita dan Fitri Marisa berpendapat (2017 : 2).<ref name="Anita2017">Anita, Ria Diajeng dan Fitri Marisa. 2017. Perancangan Video Media Promosi Berbasis Motion Graphic 2D untuk Meningkatkan Jumlah Mahasiswa Universitas Widyagama Malang. Malang : Universitas Widyagama Malang. Journal of Information Technology and Computer Science. ISSN : 2541-6448. Vol. 1 No.2.</ref>“motion graphic adalah potongan-potongan media visual berbasis waktu yang menggabungkan film dan desain grafis”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Alvin dkk (2016 : 2).<ref name="Alvin2016">Alvin. Silvia Rostianingsih dan Justinus Andjarwirawan. 2016. Pembuatan Website untuk Lasika Production. Surabaya : Universitas Kristen Petra. Jurnal Infra. Vol. 4 No. 1 : 2.</ref>“motion graphic adalah metode geometris, huruf, dan bentuk tiga dimensi yang dirancang melalui beberapa aplikasi visual”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dalam Humairah (2015 : 6).<ref name="Humairah2015">Humairah, Muthia. 2015. Perancangan Motion Graphic Iklan Layanan Masyarakat (ILM) Tentang Prilaku Menyimpang Lesbian, Gay Biseksual dan Transgender (LGBT) pada Masyarakat Bukittinggi. Padang : Universitas Negeri Padang. Komposisi. ISSN : 1411-3732 e-ISSN : 2548-9097. Vol. 1 No. 1 : 6.</ref>“motion graphic adalah grafis yang menggunakan video dan atau animasi untuk menciptakan ilusi dari gerak ataupun transformasi. Graphic design telah berubah dari static publishing dengan memanfaatkan teknologi komunikasi termasuk film, animasi, media interaktif, dan environmental design”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dari tiga pendapat di atas bisa disimpulkan bahawa motion graphic adalah teknik grafis dengan menggunakan elemen-elemen yang digerakan dengan menggunakan software pendukung.</p></div> | ||
| + | |||
| + | ===Konsep Dasar Real Estate atau Perumahan=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Pratama, indra akbar, dan Sanyara purwidayanta (2019 : 52).<ref name="Pratama2018">Pratama, I.A. and Purwidayanta, S., 2019. Sistem Informasi Geografis Lokasi Perumahan di Kabupaten Tasikmalaya Berbasis Web. Jurnal Manajemen dan Teknik Informatika. JUMANTAKA PISSN: 2613-9146 EISSN : 2613-9138. Vol 02 No. 01 : 52</ref>“Perumahan adalah kelompok rumah yang berfungsi sebagai lingkungan tempat tinggal atau hunian yang dilengkapi dengan prasarana lingkungan yaitu kelengkapan dasar fisik lingkungan, misalnya penyediaan air minum, pembuangan sampah, tersedianya listrik, telepon, jalan, yang memungkinkan lingkungan pemukiman berfungsi sebagaimana mestinya."</p></div> | ||
| + | |||
| + | ===Konsep Produksi Media (KPM)=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Edi, dkk (2017 : 64).<ref name="Edi2017">Edi. Dewi Popi Romika dan Mega Cut Ryana. 2017. Perancangan Video Profile Sebagai Penunjang Media Informasi dan Promosi Pada SMA Citra Islami Tangerang. Yogyakarta : STMIK AMIKOM Yogyakarta. SEMNASTEKNOMEDIA Online. ISSN : 2302-3805. Vol.5, No.1 : 64 & 65.</ref>tahap konsep produksi media terbagi menjadi 3, yaitu :</p></div> | ||
| + | <ol></ol> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">1. Pre production</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Merupakan step atau langkah dimana dimulainya perencanaan dan persiapan dari konsep produksi seperti pengumpulan data, melakukan observasi, menemukan ide, times schedule, budget, peralatan yang digunakan serta penentuan crew dan talent.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">2. Production</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Merupakan bentuk kerjasama antara pemain dan crew untuk mewujudkan secara nyata bentuk sinopsis, storyboard dan tepatnya time schedule yang telah dibuat</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">3. Post production</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Merupakan tahap finishing sebuah karya menjadi sebuah video yang utuh guna mencapai sebuah cerita kepada audience.</p></div> | ||
| + | <div align="center"><img src="https://i.postimg.cc/FH0wf56J/G24.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b>Gambar 2.4 Alur Konsep Dasar Produksi.</b></div> | ||
| + | |||
| + | ===Konsep Dasar Aplikasi Penunjang Video=== | ||
| + | ====Adobe Photoshop CS 6==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Hanggoro, dkk (2015 : 504)<ref name="Hanggoro2015">Hanggoro, Adhim Catur. Rinta Kridalukmana dan Kurniawan Teguh. 2015. Pembuatan Aplikasi Permainan “Jakarta Bersih” Berbasis Unity. Semarang : Universitas Diponogoro. Journal Teknologi dan Sistem Komputer. ISSN : 2338-0403. Vol. 3 No. 4 : 504.</ref>“Adobe Photoshop CS6 merupakan aplikasi desain grafis yang sangat popular dikalangan professional ataupun pengguna awam yang menyukai dengan desain grafis karena memiliki tampilan yang mudah digunakan. Fitur yang terdapat dalam aplikasi adobe photoshop beragam dan mudah dioperasikan sehingga pengguna merasa nyaman berada didalam lingkungan kerja atau workspace photoshop. Hal tersebut yang membuat aplikasi photoshop lebih unggul dibandingkan dengan aplikasi sejenisnya.”</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Purba (2015 : 34).<ref name="Purba2015">Purba, Mariana. 2015. Sistem Informasi SMK Teknologi Informasi dan Bisnis Indosains Palembang Berbasis Web. Palembang : Politeknik Anika. Journal Informanika. Vol. 1 No. 2 : 34.</ref>“Adobe Photoshop CS6 merupakan sebuah program desain grafis yang banyak digunakan untuk keperluan desain dan fotografi, terutama dalam hal pengolahan objek yang berbasis gambar.”</p></div> | ||
| + | <div align="center"><img src="https://i.postimg.cc/3w27Hfm3/G26.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b>Gambar 2.6 Tampilan Adobe Photoshop CS6.</b></div> | ||
| + | |||
| + | ====Adobe Illustrator CS 6==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Sastrawan, dkk (2017 : 4 )<ref name="Sastrawan2017">Sastrawan, Putu Virgo. Arthana, Ketut. Sindu, dan I Gede Partha. 2017. Pengembangan SOP Fakultas Teknik dan Kejuruan Universitas Pendidikan Ganesha Berbasis Animasi. Singaraja, Bali : Universitas Pendidikan Ganesha. ISSN : 2552-9063. Journal Karmapati, Vol. 6 No. 1 : 4.</ref>“Adobe illustrator merupakan aplikasi untuk mengolah serta mengedit desain atau gambar vector, dimana aplikasi ini dikembangkan dan dipasarkan oleh Adobe system. Adobe illustrator tersedia di komputer, yang berarti ini tidak bisa digunakan perangkat lain seperti handphone, tablet, dan perangkat lainnya. Aplikasi keluaran Adobe illustrator merupakan alat bantu para desainer untuk membuat suatu gambar (image) dalam bentuk vector.”</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Putra dan Ahmad Miqdad Alhaddar (2016 : 1449).<ref name="Putra2016">Putra, Khozy Rizal dan Ahmad Miqdad Alhaddar. 2016. Game Strategi Kerajaan Berbasis Mobile. Bandung : Universitas Telkom. eProceedings of Applied Science. ISSN : 2442-5826. Vol. 2 No. 3 : 1449.</ref>“Adobe Illustrator CS6 merupakan program editor grafis vektor terkemuka dan generasi ke enam belas produk Ilustrator yang dikembangkan dan dipasarkan oleh Adobe System.”</p></div> | ||
| + | <div align="center"><img src="https://i.postimg.cc/fyVS5hSw/g25.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b>Gambar 2.5 Tampilan Adobe Illustrator CS 6</b></div> | ||
| + | |||
| + | ====Adobe After Effect CS 6==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Wahyudi, dkk (2017 : 62)<ref name="Wahyudi2017">Subandi Wahyudi dan M. Isnaeni Agus Robbi. 2017. Visualisasi Masjid Agung Rangkasbitung Berbasis 3D Dengan Menggunakan Google Sketchup & After Effect. Serang : Universitas Serang Raya. Jurnal PROSISKO (Jurnal Pengembangan Riset dan Observasi Sistem Komputer). ISSN: 2406-7733. Vol 2, No. 2 : 62.</ref>“menjelaskan Adobe After effect adalah program video editing untuk mengolah dan mengkreasi efek video menjadi lebih menarik. Program ini sangat populer dan banyak digunakan oleh animator karena fasilitas dan kemampuan dalam mengolah video jauh lebih baik dibanding program lain sejenisnya.”</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Adobe after effects awalnya didesain oleh CoSA (Company of Scene and Art) sebagai software motion graphics pada desktop. Setelah di akuisisi oleh Aldus dan kemudian oleh adobe, dibuat integrasi yang baik antara software ini dengan Adobe Premiere, Photoshop dan Illustrator. Oleh karena itu pada saat ini Adobe After Effects merupakan salah satu software multimedia terbaik, yang menyediakan semua hal yang dibutuhkan oleh para amatir dan profesional untuk motion graphics atau animasi dan visual effect, yang merupakan bagian proses kreatif dari animasi multimedia.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Adobe after effects merupakan aplikasi grafis dengan format bitmap. Dengan format bitmap maka perlakuan pada file sumber harus disesuaikan. Karena jika file bitmap diperbesar ukurannya maka akan terlihat kasar dan pecah.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Adobe after effects biasa dipakai untuk :</p></div> | ||
| + | <ol></ol> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a. Animasi pembuka atau opening tune acara TV & Opening CD Interaktif</b> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">b. Movie intro game</b> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">c. Bumper atau animasi jeda</b> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">d. Video efek dan animasi teks untuk iklan</b> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">e. Video efek untuk film layar kaca atau layar lebar.</b> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Software pendukung Adobe After Effect diantaranya :</p></div> | ||
| + | <ol></ol> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a. Corel Draw, Freehand atau Adobe Illustrator</b> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">b. Adobe Photoshop</b> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">c. Adobe Premiere</b> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">d. 3D Studio Max</b> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">e. Particle Illusion</b> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">f. Sound : Wav & Mp3 Editor</b> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">g. Utility : TMP Gencorder</b> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Format-format yang mendukung penciptaan suatu karya kreatif dengan menggunakan Adobe After Effects adalah :</p></div> | ||
| + | <ol></ol> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a. Avi</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Avi video (*.avi) merupakan format standar dari file video dengan kualitas terbaik tetapi memerlukan kapasitas harddisk yang besar, karena file yang dihasilkan mempunyai kapasitas yang besar pula.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">b. Quicktime movie</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Quicktime movie (*.mov) yang merupakan format standar apple computer untuk mendistribusikan file video, dulunya format ini hanya digunakan pada komputer Machintosh saja, tetapi kini dipergunakan oleh sebagian pengguna PC untuk distribusi video terkompresi dengan file yang berukuran kecil tapi memiliki kualitas yang bagus.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">c. Macromedia Flash</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Format Macromedia Flash (*.swf) format ini banyak dipergunakan untuk animasi web dan telah menjadi standar baru dalam animasi web, dengan ukuran file yang kecil format ini mudah sekali didistribusikan dan dijalankan secara realtime di halaman web dengan menggunakan Macromedia Flash Player.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Footage adalah sebutan untuk file-file yang dipakai dalam project untuk membangun composition, dapat berupa file gambar, file video dan file suara. Format file yang didukung oleh after effect adalah : Quicktime, Directshow (Windows), AVI, WAV, Adobe Photoshop, JPEG, SGI, Soft image PIC, Targa, TIFF, PICT, Cineon, RLA, Electric Image, Filmstrip, FLC/FLI, EPS, Adobe Illustrator, Adobe Premier, GIF89a, SWF dan PDF.</p></div> | ||
| + | <div align="center"><img src="https://i.postimg.cc/yxHHdmh0/g28.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b>Gambar 2.8 Tampilan Adobe After Effect CS 6</b></div> | ||
| + | |||
| + | ====Adobe Premiere CS 6==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Andrew, dkk (2017 : 2)<ref name="Subario2017">Andrew P. Arie S.M. Lumenta dan Meita Rumbayan. 2017. Animasi Sosialisasi Penghematan Listrik. Manado : Universitas Sam Ratulangi. E-Journal Teknik Informatika. ISSN : 2301-8364. Vol. 12 No. 1 : 2.</ref>Aplikasi ini merupakan pengembangan dari Adobe, sama seperti After Effects, dan Adobe photoshop. Dalam aplikasi ini pada umumnya para editor menggunakan untuk menggabungkan beberapa video menjadi satu video yang utuh, serta dengan audio, dan efek-efek transisi agar membuat video tersebut terlihat menarik. Aplikasi ini juga membantu dalam meng-export video ke berbagai macam format kompresi, agar pengguna bisa memilih format apa yang cocok untuk video tersebut.</p></div> | ||
| + | <div align="center"><img src="https://i.postimg.cc/rmYnmWBQ/g27.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b>Gambar 2.7 Tampilan Adobe Premiere CS 6</b></div> | ||
| + | |||
| + | ====Adobe Audition CS 6==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Kardewa dan Arta Uly Siahaan (2017 : 29).<ref name="Kardewa2017">Muhammad Daru dan Arta Uly Siahaan. 2017. Film Dokumenter Budaya Betawi Ondel-ondel di Negeri Silancang Kuning Berdasarkan Sinematografi Teknik Pengambilan Gambar. Batam : Politeknik Negeri Batam. Journal Integrasi. e-ISSN : 2548-9828. Vol. 9 No.1 : 29.</ref>"Adobe Audition adalah produk adobe yang biasanya digunakan untuk pengeditan suara. Adobe Audition digunakan untuk menghilangkan suara yang tidak diinginkan dan mengatur suara”.</p></div> | ||
| + | <div align="center"><img src="https://i.postimg.cc/dVxjGvHV/g29.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b>Gambar 2.9 Tampilan Adobe Audition CS 6</b></div> | ||
| + | |||
| + | ===Konsep Dasar Analisis SWOT + Matriks SWOT=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Iis mei dan Muhammad Harun (2017 : 113).<ref name="Harun2017">Iis Mei dan Muhammad Harun. 2017. Analisis SWOT Sebagai Dasar Strategi Branding Pada Madrasah Ibtidaiyah Alhidayah, Cireunde, Ciputat. Serang : UIN Banten. Jurnal Tarbawi. ISSN 2442-8809. Vol. 3, No.1 : 113.</ref>"menjelaskan bahwa analisis SWOT adalah untuk mendapatkan informasi dari analisis situasi dan memisahkan dalam pokok permasalahan internal (kekuatan dan kelemahan) dan pokok persoalan eksternal (peluang dan ancaman). Analisis SWOT tersebut akan menjelaskan apakah informasi tersebut ber indikasi sesuatu yang akan membantu sebuah organisasi mencapai tujuannya atau memberikan indikasi bahwa terdapat rintangan yang harus dihadapi atau diminimalkan untuk memenuhi pemasukan yang diinginkan."</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sedangkan Menurut Cangara (2017 : 106).<ref name="Cangara2017">Cangara, Hafied. 2017. Perencanaan dan Strategi Komunikasi. Jakarta : Rajawali Pers.</ref>"Analisis SWOT Merupakan peralatan analisis yang bisa digunakan untuk mengukur kekuatan, kelemahan, peluang dan ancaman yang mungkin terjadi."</p></div> | ||
| + | <ol></ol> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">1. Strengths (Kekuatan)</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Merupakan sumber daya atau kapabilitas yang tersedia suatu organisasi yang membuat organisasi relatif lebih terdepan dibandingkan pesaingnya.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">2. Weakness (Kelemahan)</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Merupakan kekurangan dalam satu atau lebih sumber daya perusahaan terhadap pesaingnya, yang menghambat untuk memenuhi kebutuhan pelanggan secara efektif.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">3. Opportunities (Peluang)</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Merupakan situasi yang menguntungkan suatu organisasi.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4. Threats (Ancaman)</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Merupakan situasi yang tidak menguntungkan dalam lingkungan suatu organisasi.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berdasarkan dari dua pengertian diatas, dapat disimpulkan bahwa analisis SWOT adalah singkatan dari Strengths, Weakness, Opportunities, dan Threats. digunakan untuk menganalisis suatu peluang bisnis sampai ancaman yang mungkin akan didapatkan dalam suatu bisnis.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b>Tabel 2.1. Matriks Analisis SWOT Menurut Rangkuti dan Menurut Khanifah (2018:19-20)</b></div> | ||
| + | <div align="center"><img src="https://i.postimg.cc/vTzgQLgN/t21.png" height="300px" width="300px;"></div> | ||
| + | |||
| + | |||
| + | ====Pengertian Elisitasi ( Elisitasi I, II, III dan Final Draft Elisitasi )==== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Iqbal Muhammad, dkk (2018 : 82).<ref name="Iqbal2018">Muhammad Iqbal, Triono. dan Imam Luthfiudin. 2018. Rancang Bangun Sistem Monitoring Kehadiran Dosen Berbasis Web Pada STMIK Bina Sarana Global. Semarang : STMIK Bina Sarana Global. Jurnal Sisfotek Global. ISSN: 2088 – 1762. Vol. 8, No. 1 : 82.</ref>"menjelaskan “Elisitasi kebutuhan adalah sekumpulan aktivitas yang ditunjukkan untuk menemukan kebutuhan suatu sistem melalui komunikasi dengan pelanggan, pengguna sistem, dan pihak lain yang memiliki kepentingan dalam pengembangan sistem”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sedangkan Sugihartono, dkk (2018 : 53)<ref name="Sugihartono2018">Sugihartono, Tri. Dian Ardiansyah dan Muhammad Zaky. 2018. Implementasi Sistem Pendukung Keputusan Penerima Bantuan Rumah Tidak Layak Huni Berbasis Web. Pangkalpinang : STMIK Atma Luhur. Jurnal Sisfokom. Vol. 7 No. 1 : 53.</ref>mengungkapkan bahwa Elisitasi merupakan rancangan sistem yang diusulkan yang sesuai yang diinginkan atau yang dibutuhkan user. Elisitasi yang dilakukan melalui tiga tahap yaitu :</p></div> | ||
| + | <ol></ol> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">1. Elisitasi tahap I</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berisi seluruh perencanaan rancangan yang diusulkan.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">2. Elisitasi tahap II</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Merupakan hasil dari pengembangan elisitasi tahap I berdasarkan metode MDI, metode MDI bertujuan memisahkan antara rancangan sistem yang penting dan harus ada pada system. MDI dapat diuraikan sebagai berikut :</p></div> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a. M pada MDI berarti Mandatory</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Yang artinya requirement tersebut harus ada dan tidak boleh dihilangkan pada saat pembuatan sistem baru.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">b. D pada MDI berarti Desireable</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Yang artinya requirement tersebut tidak terlalu penting dan boleh dihilangkan, namun jika requirement tersebut digunakan dalam pembentukan sistem maka akan membuat sistem tersebut lebih sempurna.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">c. I pada MDI berarti Inessential</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Yang artinya requirement terkait bukanlah termasuk bagian dari kebutuhan sistem.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">3. Elisitasi tahap III</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Merupakan penyusutan elisitasi tahap II dengan cara mengeluarkan semua requirement dengan pilihan I pada metode MDI. Selanjutnya semua requirement yang tersisa diklasifikasikan kembali dengan metode TOE. TOE yang dimaksud adalah :</p></div> | ||
| + | <ol></ol> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a. T = Technical</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Artinya bagaimana teknik pembuatan requirement tersebut dalam sistem yang diusulkan?</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">b. O = Operational</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Artinya bagaimana cara menggunakan requirement tersebut dalam sistem yang ingin dikembangkan?.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">c. E = Economi</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Artinya berapa biaya yang diperlukan guna membangun requirement tersebut didalam sistem.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Metode TOE tersebut dibagi kembali menjadi beberapa bagian, yaitu :</p></div> | ||
| + | <ol></ol> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">1) High (H)</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Yang berarti sulit untuk dikerjakan, karena teknik pembuatan dan pemakaian sulit serta biaya sulit dijangkau. Sehingga requirement tersebut harus dihilangkan.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">2) Middle (M)</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Mampu untuk dikerjakan.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">3) Low (L)</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Yang Berarti mudah untuk dikerjakan.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">4. Final Draft Elisitasi</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Merupakan hasil akhir yang dicapai dari suatu proses elisitasi yang dapat digunakan sesuai kebutuhan dan sebagai dasar perancangan media yang akan dikembangkan.</p></div> | ||
| + | |||
| + | ===Konsep Dasar Litterature Review=== | ||
| + | ====Pengertian Litterature Review==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Rahardja, dkk (2018: 45).<ref name="Rahardja2018">Rahardja, Untung. Eka Purnama Harahap dan Sarah Pratiwi. 2018. Pemanfaatan Mailchimp Sebagai Trend Penyebaran Informasi Pembayaran Bagi Mahasiswa di Perguruan Tinggi. Tangerang : Perguruan Tinggi Raharja. Technomedia Journal. ISNN : 2528-6544. Vol. 2, No.2 : 45.</ref>“Literature review adalah serangkaian teori, temuan dan penelitian terdahulu atau sudah pernah ada yang dijadikan landasan kegiatan penelitian selanjutnya dalam menyusun kerangka pemikiran dari masalah yang sedang di teliti”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sedangkan Sari (2017:333).<ref name="Sari2017">Widya Sari. Petrus Subardjo dan Muhammad Helmi. 2017. Studi Perubahan Garis Pantai Akibat Kenaikan Muka Air Laut di Kecamatan Sayung, Kabupaten Demak. Semarang : Universitas Diponegoro. Jurnal Oseanografi. Vol.6, No.1 : 283.</ref>“Proses literature review atau tinjauan pustaka merupakan proses dimana dilakukan proses pendalaman pada literatur-literatur yang terkait dengan penelitian sehingga dapat dijadikan referensi dan perbandingan agar dapat dilakukan proses perbaikan."</p></div> | ||
| + | |||
| + | ====Jenis-jenis Penelitian==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Penelitian terdiri atas beberapa jenis. Jenis penelitian tergantung kepada data dan cara memperoleh data. Jika data penelitian berupa angka – angka maka jenis penelitian berupa penelitian kuantitatif.Jika data penelitian berupa kata – kata, maka jenis penelitian berupa penelitian kualitatif.</p></div> | ||
| + | <ol></ol> | ||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a. Penelitian Kualitatif</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Widayani dan Azis Fathoni (2017 : 3).<ref name="Fathoni2017">Dwi dan Azis Fathoni. 2017. Analisis Prosedur Pelayanan Administrasi Pendaftaran Veteran dan Kompetensi Managerial Pengelolaan Staff Di Kantor Kanminvetcad Salatiga. Semarang : Universitas Pandanaran. Journal of Management. ISSN : 2502-7689. Vol.3, No.3 : 3.</ref>“menjelaskan hasil dari penelitian kualitatif selalu berusaha mengungkap suatu masalah, keadaan, atau peristiwa yang sebenarnya. Penelitian ini bersifat deskriptif. Penelitian deskriptif merupakan penelitian yang berusaha mendeskripsikan suatu gejala, peristiwa, kejadian yang terjadi pada saat sekarang".</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">b. Penelitian Kuantitatif</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sedangkan Utami, dkk (2017 : 283).<ref name="Utami2017">Sitaresmi Wahyu. Shima Utami dan Dinar Kusmira. 2017. Visualisasi Pencemaran Air Menggunakan Media Animasi Infografis. Purwokerto : STMIK Amikom Purwokerto. Jurnal Telematika. ISSN: 1979-925X. Vol.10, No.1 : 153.</ref>“menjelaskan penelitian kuantitatif bersifat studi kasus. Penelitian ini disebut metode kuantitatif karena data penelitian berupa angka–angka dan analisis menggunakan statistik atau model.”.</p></div> | ||
| + | |||
| + | ====Literature Review==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dari beberapa hasil tinjauan dari perpustakaan Raharja serta Jurnal Internasional, penulis mendapatkan beberapa Literature Review diantaranya sebagai berikut :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align:center"><b>Tabel 2.2. Literature Review</b></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/V6RT6f8P/t1a.png"/></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/xdgyNcc5/t2a.png"/></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/Qd7th9YD/t3.png"/></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/PJcXkTmN/t4.png"/></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/nV5prVDh/t5.png"/></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/hvxDgNMr/t6.png"/></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/PJmj0YrV/t7.png"/></div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Baris 1.177: | Baris 1.300: | ||
=<div style="font-family: 'times new roman'; text-align: center">'''BAB III'''</div>= | =<div style="font-family: 'times new roman'; text-align: center">'''BAB III'''</div>= | ||
| − | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">''' | + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''IDENTIFIKASI MASALAH'''</div> |
| − | ==Gambaran Umum | + | ==Gambaran Umum Objek yang Diteliti== |
| − | === | + | ===Profil Singkat CV 57 Jaya Property=== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">CV 57 Jaya Property adalah suatu perseroan komanditer yang berdiri pada 29 Maret 2017, bergerak dalam bidang perdagangan, jasa, pemborong dan percetakan. CV 57 Jaya Property berkedudukan dan berkantor pusat di Jl. Setiabudi No.59, Pamulang, Kota Tangerang Selatan.</p></div> |
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">CV 57 Jaya Property saat ini bergerak di bidang Jasa, Konsultan Property dan Pemasaran. CV 57 Jaya Property menawarkan kerjasama dengan berbagai perusahaan nasional / swasta dalam berbagai bentuk pekerjaan sesuai bidang keahlian perusahaan. Meskipun usia perusahaan masih muda, namun pengalaman kerjasama yang telah dibangun bisa menjadi nilai untuk kecepercayaan berkerjasama dengan CV 57 Jaya Property. saat ini CV 57 Jaya Property telah memiliki Perjanjian Kerjasama (PKS) dengan berbagai developer perumahan di berbagai daerah. CV 57 Jaya Property memberikan pelayanan pemasaran yang professional kepada developer serta memberikan solusi atas permasalahan developer dan konsumen. Beberapa jenis usaha lain yang dijalani oleh CV 57 Jaya Property anatara lain: 57 iMax 3D, 57 Cookies, 57 Caters, dan 57 Design and Interior.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">CV 57 Jaya Property memiliki karyawan +/- 50 orang dengan semangat tinggi untuk kerja keras dan kerja cerdas sesuai dengan motto perusahaan untuk memberikan hasil yang maksimal, baik untuk developer maupun untuk konsumen.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Kerjasama yang sudah terjalin dengan baik selama ini yaitu dengan:</p></div> |
| + | <ol></ol> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">PT. Harapan Inti Persada Indah (Hipiland)</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">PT. Bumi Sumber Swarna</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">PT. Millennium Group</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Adhiarta Las Mora (Artamora Living)</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dll</p></div> | ||
| − | ===Visi | + | ===Visi dan Misi CV 57 Jaya Property=== |
| − | + | ====Visi CV 57 Jaya Property==== | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Visi CV 57 Jaya Property ialah menjadi konsultan pemasaran khususnya dalam bidang property yang dapat diandalkan.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | ===Struktur Organisasi | + | ====Misi CV 57 Jaya Property==== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dalam rangka mencapai visi yang digariskan, CV 57 Jaya Property senantiasa akan berupaya untuk melaksanakan misinya sebagai berikut:</p></div> |
| − | <div align="center"><img src="https://i.postimg.cc/ | + | <ol></ol> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 3. | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Memberikan pelayanan pemasaran yang profesional kepada developer dan konsumen.</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Memberikan kontribusi penjualan maksimal kepada developer.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Memberikan solusi atas permasalahan developer dan konsumen.</p></div> | ||
| + | |||
| + | ===Struktur Organisasi=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sebuah instansi atau perusahaan harus mempunyai suatu struktur organisasi yang digunakan untuk memudahkan pengkoordinasian dan penyatuan usaha, untuk menunjukkan kerangka-kerangka hubungan di antara fungsi, bagian-bagian maupun tugas dan wewenang serta tanggung jawab. Serta untuk menunjukan rantai (garis) perintah dan perangkapan fungsi yang diperlukan dalam suatu organisasi.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">SSama halnya dengan CV 57 Jaya Property yang mempunyai struktur organisasi manajemen sebagai berikut :</p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/sfQmH84T/g31.png" height="300px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 3.1 Struktur Organisasi CV 57 Jaya Property</b></p></div> | ||
| + | |||
| + | ====Wewenang dan Tanggung Jawab==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Seperti halnya dengan sebuah perusahaan, CV 57 Jaya Property dalam manajemen perusahaannya terdapat bagian–bagian yang mempunyai wewenang serta tanggung jawab dalam menyelesaikan semua pekerjaannya.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Wewenang serta tanggung jawab bagian-bagian yang ada pada CV 57 Jaya Property sebagai berikut :</p></div> | ||
| − | |||
| − | |||
<ul> | <ul> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"><b> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"><b>Komisaris</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Wewenang :</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Komisaris mempunyai tugas yaitu melakukan pengawasan secara umum dan/atau khusus sesuai dengan anggaran dasar serta memberi nasihat kepada Direksi.</p></div> | ||
| + | |||
<ul style="list-style:lower-alpha"> | <ul style="list-style:lower-alpha"> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Pelaksanaan rapat secara berkala. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Pemberian nasihat, tanggapan dan/atau persetujuan secara tepat waktu dan berdasarkan pertimbangan yang memadai. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Pemberdayaan komite-komite yang dimiliki Komisaris. Contohnya Komite Audit, Komite Nominasi dll. |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Mendorong terlaksananya implementasi good corporate governance.</ul> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tanggung Jawab</p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tanggung Jawab :</p></div> |
<ul style="list-style:lower-alpha"> | <ul style="list-style:lower-alpha"> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Komisaris berkewajiban mengawasi kebijakan Direksi dalam menjalankan Perseroan serta memberikan nasihat kepada Direksi. |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Komisaris bertanggung jawab penuh dalam menjalankan tugas untuk kepentingan perusahaan.</ul> | ||
</ul> | </ul> | ||
<ul> | <ul> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"><b> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"><b>Direktur Utama</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Wewenang :</p></div> |
<ul style="list-style:lower-alpha"> | <ul style="list-style:lower-alpha"> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Memimpin seluruh dewan atau komite eksekutif. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertugas menawarkan visi dan imajinasi di tingkat tertinggi (biasanya bekerjasama dengan MD atau CEO). |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Memimpin rapat umum, untuk memastikan pelaksanaan tata-tertib, keadilan dan kesempatan bagi semua untuk berkontribusi secara tepat, menyesuaikan alokasi waktu per item masalah, menentukan urutan agenda, mengarahkan diskusi ke arah consensus, menjelaskan dan menyimpulkan tindakan dan kebijakan. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Mampu Bertindak sebagai perwakilan organisasi dalam hubungannya dengan dunia luar. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Memainkan bagian terkemuka dalam menentukan komposisi dari board dan sub-komite, sehingga tercapainya keselarasan dan efektivitas. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Mengkoordinasikan dan mengendalikan kegiatan-kegiatan dibidang administrasi keuangan, kepegawaian dan kesekretariatan. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Mengkoordinasikan dan mengendalikan kegiatan pengadaan dan peralatan perlengkapan.</ul> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tanggung Jawab</p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tanggung Jawab :</p></div> |
<ul style="list-style:lower-alpha"> | <ul style="list-style:lower-alpha"> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab terhadap keuntungan dan kerugian perusahaan. |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab dalam memimpin dan membina perusahaan secara efektif dan efesien. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab mengatur perusahaan secara keseluruhan.</ul> | ||
</ul> | </ul> | ||
<ul> | <ul> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"><b> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"><b>Manager</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Wewenang :</p></div> |
<ul style="list-style:lower-alpha"> | <ul style="list-style:lower-alpha"> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Mempertahankan staf dengan merekrut, memilih, mengorientasi, dan melakukan pelatihan karyawan, menjaga lingkungan kerja yang aman, nyaman, dan tertib. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Melakukan | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Menyelesaikan dan mengevaluasi kinerja staf dengan berkomunikasi, perencanaan, monitoring, dan menilai hasil pekerjaan. |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Melakukan coaching, konseling, dan mendisiplinkan karyawan, mengembangkan, mengkoordinasikan sistem, kebijakan, prosedur, dan standar produktivitas. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Menetapkan tujuan strategis dengan mengumpulkan bidang bisnis yang bersangkutan, keuangan, layanan, dan informasi. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Mengidentifikasi dan mengevaluasi tren, memilih tindakan, mendefinisikan tujuan dan mengevaluasi hasil. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Menyelesaikan tujuan keuangan dengan perencanaan kebutuhan, mempersiapkan anggaran tahunan, pengeluaran, menganalisis varians dan memulai tindakan korektif. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Mempertahankan kualitas layanan dengan menegakkan standar kualitas dan layanan pelanggan, menganalisis dan menyelesaikan kualitas dan layanan masalah pelanggan, merekomendasikan perbaikan sistem. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Mempertahankan pengetahuan profesional dan teknis dengan menghadiri workshop pelatihan, meninjau publikasi profesional, membangun jaringan pribadi, benchmarking, berpartisipasi dalam sosial bermasyarakat secara profesional. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Pengambilan keputusan, membuat rencana, menyusun organisasi, pengarahan organisasi, pengendalian, penilaian dan pelaporan.</ul> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tanggung Jawab</p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tanggung Jawab :</p></div> |
<ul style="list-style:lower-alpha"> | <ul style="list-style:lower-alpha"> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab Menyelesaikan tujuan organisasi atau perusahaan dengan mengelola staf. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab atas perencanaan dan evaluasi kegiatan perusahaan. |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab menjalankan proses atau fungsi manajemen, dengan membuat perencanaan serta mengambil keputusan, mengorganisasikan, memimpin, serta melakukan fungsi pengawasan terhadap manusia/pekerja, keuangan, aset fisik, serta informasi. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab atas kinerja supervisior, MS, dan divisi marketing terhadap direktur.</ul> | ||
</ul> | </ul> | ||
<ul> | <ul> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"><b> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"><b>HRD</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Wewenang :</p></div> |
<ul style="list-style:lower-alpha"> | <ul style="list-style:lower-alpha"> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Seleksi karyawan atau tenaga kerja baru mulai dari tahapan rekrutmen, seleksi sampai dengan karyawan tersebut siap untuk bekerja di perusahaan. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Mempersiapkan pelatihan untuk kebutuhan karyawan dalam bekerja di perusahaan guna mengembangkan skill karyawan kedepannya. |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Mengevaluasi hasil kerja karyawan selama bekerja di perusahaan. Ini dimaksudnya untuk tunjangan dan benefit lainnya seperti kenaikan pangkat dan gaji termasuk juga untuk keperluan PHK atau perpanjang kontrak.</ul> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tanggung Jawab</p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tanggung Jawab :</p></div> |
<ul style="list-style:lower-alpha"> | <ul style="list-style:lower-alpha"> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab penuh atas perekrutan karyawan, tes karyawan, persiapan pelatihan karyawan, PHK, evaluasi karyawan dan lainnya.</ul> |
| − | + | ||
</ul> | </ul> | ||
<ul> | <ul> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"><b> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"><b>Kepala bagian Administrasi</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Wewenang :</p></div> |
<ul style="list-style:lower-alpha"> | <ul style="list-style:lower-alpha"> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Menyediakan sarana administrasi dan kebutuhan dana. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Menerima | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Merencanakan dan membantu mengendalikan arus kas kepada bagian Finance. |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Menyediakan fasilitas kebutuhan SDM sesuai hak. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Mengusulkan prioritas pembayaran. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Mencari alternatif pola pembayaran. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Mengatur administrasi perkantoran. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Terkendalinya dokumen administrasi dan keuangan. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Menerima dan menandatangani pengajuan-pengajuan kebutuhan marketing untuk diberikan kepada bagian finance, direktur utama, kepada developer.</ul> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tanggung Jawab</p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tanggung Jawab :</p></div> |
<ul style="list-style:lower-alpha"> | <ul style="list-style:lower-alpha"> | ||
| − | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab atas semua kegiatan administrasi dan keuangan dalam lingkup kegiatan perusahaan.</ul> | |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab atas | + | |
</ul> | </ul> | ||
<ul> | <ul> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"><b> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"><b>Finance & Accounting</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Wewenang :</p></div> |
<ul style="list-style:lower-alpha"> | <ul style="list-style:lower-alpha"> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Melakukan penyusunan keuangan perusahaan. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Melakukan penginputan semua transaksi keuangan kedalam program. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Melakukan transaksi keuangan perusahaan. |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Mengontrol keuangan/transaksi keuangan perusahaan. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Membuat laporan tentang keuangan perusahaan. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Menerima dokumen dari vendor internal ataupun external. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Menerima Internal Memo (IOM) dari bagian administrasi.</ul> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tanggung Jawab</p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tanggung Jawab :</p></div> |
<ul style="list-style:lower-alpha"> | <ul style="list-style:lower-alpha"> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab atas semua kegiatan keuangan. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab atas penyusunan, transaksi, buat laopran keuangan perusahaan.</ul> |
</ul> | </ul> | ||
<ul> | <ul> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"><b> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"><b>Supervisior</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Wewenang :</p></div> |
<ul style="list-style:lower-alpha"> | <ul style="list-style:lower-alpha"> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertugas untuk mengatur kerjanya marketing. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Menyampaikan kebijakan yang disampaikan oleh manager kepada tim marketing. |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertugas untuk mengatur kerjanya marketing. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Melaksanakan tugas, proyek, dan pekerjaan secara langsung. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Menegakkan aturan yang telah di tentukan oleh perusahaan. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Mendisiplinkan tim marketing. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Mengontrol dan mengevaluasi kinerja tim marketing. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Memberikan info kepada manager mengenai kondisi tim marketing, dan menjadi perantara antara marketing dengan manager. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Memecahkan masalah sehari hari yang rutin antara konsumen dengan marketing. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Membuat rencana jangka pendek untuk tugas yang telah ditetapkan oleh manager. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertugas Membuat Job Deskriptions untuk anggota tim marketing. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab dalam hasil kerja tim marketing. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertugas membuat Jadwal Kegiatan Kerja untuk tim marketing. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertugas memberikan Briefing bersama tim marketing. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertugas membuat Planing Pekerjaan Harian, Mingguan, Bulanan, dan Tahunan.</ul> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tanggung Jawab</p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tanggung Jawab :</p></div> |
<ul style="list-style:lower-alpha"> | <ul style="list-style:lower-alpha"> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab dalam hasil kerja marketing. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab atas penjualan marketing. |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab untuk memeberikan laporan penjualan harian, mingguan, bulanan maupun tahunan kepada manager. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab atas kelancaran kegiatan maketing.</ul> | ||
</ul> | </ul> | ||
<ul> | <ul> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"><b> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"><b>Marketing Support (MS)</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Wewenang :</p></div> |
<ul style="list-style:lower-alpha"> | <ul style="list-style:lower-alpha"> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Sebagai penunjang kebutuhan tim marketing. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Membantu mempersiapkan presentasi, dan lain sebagainya.</ul> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tanggung Jawab</p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tanggung Jawab :</p></div> |
<ul style="list-style:lower-alpha"> | <ul style="list-style:lower-alpha"> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Terpenuhinya kebutuhan tim marketing. |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Terpenuhinya kebutuhan tim marketing. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Menajaga kualitas tim. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab kepada manager.</ul> | ||
| + | </ul> | ||
| − | = | + | <ul> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"><b>Admin Project</b> |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Wewenang :</p></div> |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <ul style="list-style:lower-alpha"> |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Membuat dan menyusun laporan penjualan harian, mingguan, bulanan, maupun tahunan. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Membuat Internal Memo (IOM) pengajuan-pengajuan yang dibutuhkan tim makerting maupun supervisor. |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Mengajukan surat pengadaan event-event beserta kelengkapannya. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Menerima laporan penjualan dari supervisor. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Memberikan pengajuan/laporan kepada kepala bagian Administrasi.</ul> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tanggung Jawab :</p></div> | |
| − | + | <ul style="list-style:lower-alpha"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab atas laporan yang diberikan dan menyusun laporan tersebut. |
| − | < | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Terpenuhinya kebutuhan tim marketing. |
| − | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Sebagai perwakilan dari kepala bagian administrasi. | |
| − | < | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Mengkoordinasikan dan memantau tugas staf admin.</ul> |
| − | + | </ul> | |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | |
| − | < | + | |
| − | = | + | <ul> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"><b>Staf Finance & Accounting</b> |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Wewenang :</p></div> |
| − | < | + | <ul style="list-style:lower-alpha"> |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Memberikan laporan/ pengajuan untuk biaya yang dibutuhkan tim admin dan lain-lain. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Menghitung absensi untuk cutoff gaji disetiap bulannya.</ul> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tanggung Jawab :</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <ul style="list-style:lower-alpha"> |
| − | < | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Bertanggung jawab untuk memberikan laporan yang sesuai kepada kepala bagian Finance & Accounting.</ul> |
| − | + | </ul> | |
| − | + | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <ul> | |
| − | < | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"><b>Marketing</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Wewenang :</p></div> |
| − | < | + | <ul style="list-style:lower-alpha"> |
| − | < | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Menjaga dan meningkatkan penjualan. |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Menyiapkan prospek klien baru. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Melakukan penjualan bersama, mendiskusikan strategi dan sebagainya dengan supervisior. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Melakukan tindak lanjut pelayanan, untuk memberikan kepuasan kepada konsumen. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Melaksanakan tugas dari supervisior maupun manager.</ul> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tanggung Jawab :</p></div> |
| − | < | + | <ul style="list-style:lower-alpha"> |
| − | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Memastikan pencapaian target penjualan | |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Melaporkan aktivitas penjualan perusahaan kepada supervisior. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Membantu dan melayani konsumen dengan baik dan benar. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Meningkatkan dan mempertahankan konsumen yang telah ada.</ul> |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | </ul> |
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <ul> |
| − | < | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"><b>Digital Markeing</b> |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Wewenang :</p></div> |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <ul style="list-style:lower-alpha"> |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Menjaga dan meningkatkan penjualan secara online. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Mempromosikan semua kegiatan dan fasilitas melalui media ektronik . |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Melayani konsumen dan mengarahkan konsumen untuk datang ke kantor pemasaran Persada Banten hingga terjadinya penjualan. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Melakukan penjualan bersama, mendiskusikan strategi dan sebagainya dengan supervisior. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Melaksanakan tugas dari supervisior maupun manager.</ul> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tanggung Jawab :</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <ul style="list-style:lower-alpha"> |
| − | < | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Memastikan pencapaian target penjualan dengan penggunaan media elektronik. |
| − | < | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Melaporkan aktivitas penjualan perusahaan kepada supervisior. |
| − | < | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Membantu dan melayani konsumen dengan baik dan benar. |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Meningkatkan dan mempertahankan konsumen yang telah ada.</ul> | ||
| + | </ul> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ==Product Information== |
| − | + | ===Produk=== | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Perancangan media video promosi berbasis Motion Graphic 2D pada CV 57 Jaya Property ini merupakan salah satu media komunikasi audio visual yang menjaid alat bantu untuk mempromosikan Perumahan Persada Banten. Berdasarkan permintaan stakeholder sebagai media informasi dan promosi yang terbaru untuk menjadi daya tarik khususnya calon pembeli baru untuk membeli rumah pada Perumahan Persada Banten. Perancangan video tersebut dimaksudkan agar dapat menyampaikan informasi secara detail tentang Perumahan Persada Banten mengenai video promosi yang efektif dan kreatif yang mempunyai sarana media informasi dan promosi untuk dapat menunjang penyampaian proses komunikasi yang dilakukan oleh CV 57 Jaya Property dalam mempromosikan Perumahan Persada Banten.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Video Promosi ini berisikan informasi yang terdapat pada Perumahan Persada Banten seperti alamat dan lokasi Persada Banten, Tipe-tipe rumah, sarana dan prasarana di Perumahan Persada Banten, stakeholder Persada Banten, Contact Person, serta promosi yang sedang berlaku pada Perumahan Persada Banten. </p></div> |
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ===Latar Belakang Produk=== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">CV 57 jaya Property sebelumnya hanya menggunakan media cetak dan media elektonik berbentuk desain untuk media promosi Perumahan Persada Banten yang sederhana yaitu berupa flyer, pricelist, Spanduk, banner dan iklan berbentuk gambar di media sosial yang informasinya masih kurang lengkap dan efektif dalam menginformasikan perkembangan terbaru Perumahan Persada Banten. Media cetak dan media elektronik tersebut dibuat pada 6 bulan yang lalu yaitu pada awal tahun 2019. Sehingga calon konsumen atau pembeli kurang mengetahui informasi terbaru pada Perumahan Persada Banten.</p></div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Maka dari itu, untuk mempermudah masyarakat terutama calon konsumen atau pembeli untuk mengenal dan dapat menarik minat calon pembeli baru untuk membeli rumah di Persada Banten dan dapat membantu bagian pemasaran dalam memasarkan Perumahan Persada Banten.</p></div> |
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ===Perkembangan Produk=== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pengembangan media promosi yang digunakan CV 57 Jaya Property pada peumahan Persada Banten yakni dengan menggunakan website, media sosial, media cetak dan lain sebagainya. Maka media promosi sebelumnya dengan menggunakan media tersebut perlu dikembangkan lagi dengan bentuk video promosi Perumahan Persada Banten yang lebih menarik dan penyampaian informasi yang akurat dan update. Karena jangkauan segmentasi pasar bukan hanya di wilayah Kota Serang saja, melainkan lebih luas lagi yaitu wilayah Cikande, RangkasBitung, Kota Tangerang, Kabupaten Tangerang, Propinsi Banten maupun diluar daerah tersebut. </p></div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ===Material Produk=== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Proses pembuatan video promosi ini, menggunakan beberapa material produk, diantaranya :</p></div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Tabel 3.1 Material Produk</b></p></div> |
| − | <div align="center"><img src="https://i.postimg.cc/ | + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/RVbrpPHh/t31.png"/></div> |
| − | + | ||
| − | + | ====Spesifikasi Produk==== | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Perancangan video promosi Perumahan Persada Banten ini berdurasi 2 menit 20 detik yang berisikan data-data yang diperoleh selama melakukan observasi pada CV 57 Jaya Property sebagai sarana promosi Perumahan Persada Banten kepada masyarakat khususnya calon pembeli baru. Didalam proses perancangan video promosi tentunya terdapat manfaat, kelebihan, dan kekurangan diantaranya :</p></div> |
| + | <ol></ol> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a. Manfaat</b> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">1) Memberikan informasi tentang Perumahan Persada Banten kepada calon pembeli baru untuk membeli rumah di Persada Banten.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">2) Menjadi sarana media promosi yang dapat menarik bagi calon pembeli baru.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">3) Dikenal masyarakat luas.</p></div> |
| − | = | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">b. Kelebihan</b> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">1) Media Informasi dan Promosi yang memiliki tampilan berbasis Motion Graphic 2D yang mudah dimengerti semua kalangan.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">2) Video yang tidak monoton karena dihiasi dengan animasi 2D dan diiringi dengan backsound yang easy listening sehingga menarik audience.</p></div> |
| − | <div | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">3) Durasi 2 menit 20 detik yang tidak terlalu lama dan membosankan namun tetap dapat menyampaikan informasi yang jelas.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">4) Mudah diakses kapan saja dan dimana saja melalui jaringan internet (online) maupun secara offline.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">c. Kekurangan</b> |
| − | <div | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">1) Tingkat kesulitan dalam proses pembuatan video promosi berbasis Motion Graphic 2D.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">2) Proses pengerjaan produksi memakan waktu lama.</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">3) Durasi hanya sebentar.</p></div> | ||
| + | |||
| + | ====Harga Produk==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dalam produksi media video promosi ini, tidak terlalu membutuhkan biaya yang besar di dalam produksinya. Karena pada produksi video promosi berbasis motion graphic 2D ini hanya membutuhkan seorang dubber, mic, internet, dan biaya observasi penelitian. Selain itu juga pembuatan video promosi ini membutuhkan bantuan dari yang lain.</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ===Market Analysis=== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Market Analysis yaitu menganalisis naik atau turunnya minat calon pembeli baru terhadap produk yang akan dipasarkan agar mengetahui atau memahami informasi mengenai Perumahan Persada Banten. Didalam market analisis terdapat dua aspek yaitu :</p></div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ====Market Positioning==== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dengan adanya perancangan video promosi Perumahan Persada Banten ini diharapkan para calon pembeli baru dapat mengetahui informasi keseluruhan mengenai Perumahan Persada Banten dalam bentuk media audio visual. Mulai dari segi informasi dan cara penyajian audio visual nya. Market Positioning dibutuhkan oleh CV 57 Jaya Property untuk memasarkan suatu media promosi yang dihasilkan oleh CV 57 Jaya Property, agar masyarakat mendapatkan informasi yang lengkap dan menarik mengenai Perumahan Persada Banten serta mendapatkan minat atau daya tarik dari masyarakat luas.</p></div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Perancangan video promosi Perumahan Persada Banten ini, akan di implementasikan melalui media sosial, media non internet berupa DVD dan kegiatan promosi lainnya.</p></div> |
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ====Kondisi Pesaing==== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Beberapa pesaing dari Perumahan Persada Banten, antara lain : </p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Tabel 3.2 Kondisi Pesaing</b></p></div> |
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/CKMcwTXS/t32.png"/></div> | ||
| − | + | ===Potential Market=== | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Media video promosi Perumahan Persada Banten ini ditujukan untuk memberikan suatu informasi lengkap kepada masyarakat mengenai promosi pada CV 57 Jaya Property khususnya pada Perumahan Persada Banten.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sasaran dari video promosi ini yaitu calon pembeli baru dan masyarakat yang ingin mengetahui informasi detail mengenai Perumahan Persada Banten dan berminat untuk tinggal maupun berinvestasi di Perumahan Persada Banten.</p></div> |
| − | + | ||
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Potensial market dari implementasi video promosi ini yaitu khususnya menjangkau Kota Serang, Cikande, RangkasBitung, Kota Tangerang, Kabupaten Tangerang, Propinsi Banten dan umumnya menjangkau seluruh Indonesia.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berdasarkan data yang diperoleh dari stakeholder bahwa pada tahun 2017 sampai dengan agustus 2018 jumlah penjualan rumah di Perumahan Persada Banten mencapai di angka 226.080.00 juta yaitu sebanyak 1 unit rumah. Sedangkan jumlah penjualan rumah di Persada Banten pada September 2018 hingga September 2019 ini mencapai di angka Rp.17,536,875,272 atau sebanyak +/-60 unit rumah atau dapat dikatakan meningkat dari tahun sebelumnya sejak adanya CV 57 Jaya Property. Namun saat ini developer menginginkan pada tahun 2019 dan tahun-tahun berikutnya mendapat peningkatan jumlah penjualan rumah di Persada Banten.</p></div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | == | + | ===Market Segmentation=== |
| − | + | <ol></ol> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p | + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">1. Geografi :</b> |
| − | <div | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">a. Khusus : Kota Serang, Cikande, Rangkasbitung, Tangerang.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. Umum : Propinsi Banten, Nasional dan Internasional.</p></div> |
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">2. Demografi :</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">a. Jenis Kelamin : Pria & Wanita</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. Kelas Ekonomi : Menengah</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">c. Usia : 21 tahun keatas</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">d. Sasaran : 1. Karyawan/Pegawai</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">3. Psikografi :</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pegawai/karyawan maupun wirausaha serta relasi dan masyarakat umum khususnya di Kota Serang, wilayah Indonesia yang ingin mengetahui informasi lebih detail serta berminat untuk membeli rumah maupun berinvestasi di Persada Banten.</p></div> | ||
| + | |||
| + | ===Marketing Objective (Tujuan Pemasaran)=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tujuan dari adanya pemasaran video promosi yang nantinya di implementasikan melalui media sosial, media non internet berupa DVD dan kegiatan promosi lainnya. diharapkan melalui perancangan video promosi Perumahan Persada Banten berbasis Motion Graphic 2D ini dapat meningkatkan minat atau daya tarik pada calon pembeli baru pada tahun berikutnya sehingga dapat mencapai target yang diinginkan dan memperluas jangkauan pemasaran. </p></div> | ||
| + | |||
| + | ===Marketing Strategy (Strategi Pemasaran)=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Media video promosi yang dikemas dengan berbasis Motion Graphic 2D yang secara menarik dapat memudahkan bagian pemasaran CV 57 Jaya Property dalam mempromosikan Perumahan Persada Banten. Karena media promosi yang sebelumnya masih kurang memadai. Untuk itu perancangan video promosi ini lebih menggunakan konsep audio visual dengan teknik Motion Graphic 2D dengan informasi mengenai Perumahan Persada Banten yang lebih update dan menarik. Adapun strategi pemasaran yang dilakukan oleh CV 57 Jaya Property diantaranya : </p></div> | ||
<ol> | <ol> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Youtube. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Media sosial lainnya. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Kunjungan dan kerja sama dengan instasi-instansi. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Event-event.</ol> |
| − | + | ||
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Tabel 3.3. Analisis SWOT</b></p></div> | |
| − | + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/rwRSgMQG/t33i.png"/></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p | + | |
| − | === | + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/htNN34gK/t33ai.png"/></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/xTcHT9Dr/t33bi.png"/></div> | ||
| + | |||
| + | ===Budget Produksi Media === | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Biaya yang dikeluarkan dalam perancangan media promosi Perumahan Persada Banten berbasis Motion Graphic 2D pada CV 57 Jaya Property.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Tabel 3.4 Budget Produksi Media</b></p></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/BvMnqcrL/t34.png"/></div> | ||
| + | |||
| + | ===Konfigurasi Hardware=== | ||
| + | ====Spesifikasi Hardware==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pembuatan video promosi Perumahan Persada Banten ini menggunakan laptop dengan spesifikasi sebagai berikut:</p></div> | ||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a. Processor : Processor Intel® Celeron® N4000 CPU @1.10GHz | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">b. Monitor : LCD 14 inchi HD 1366 x 768 pixel | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">c. Mouse : Logitech Optical Mouse | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">d. Keyboard : Chiclet Keyboard | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">e. RAM : 4GB DDR4 | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">f. Harddisk : 1 TB SATA 5400RPM | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">g. Speaker : Asus Sonic Master</ol> | ||
| + | |||
| + | ====Software yang digunakan==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dalam konsep media video promosi Perumahan Persada Banten menggunakan software :</p></div> | ||
| + | <ol> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">a. Adobe Premiere CS6 | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">b. Adobe Illustrator CS6 | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">c. Adobe After Effect CS6 | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">d. Adobe Photoshop CS6 | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">e. Adobe Audition CS6</ol> | ||
| + | |||
| + | ===Elisitasi=== | ||
| + | ====Elisitasi Tahap 1==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Tabel 3.5 Elisitasi Tahap 1</b></p></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/c4ymjKt9/t35i.png"/></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/Pq9rprqT/t35a.png"/></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/9fRch5YS/t35b.png"/></div> | ||
| − | = | + | ====Elisitasi Tahap 2==== |
| − | ===Elisitasi Tahap | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Tabel 3.6 Elisitasi Tahap 2</b></p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p | + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/m2gf4Wbw/t36.png"/></div> |
| − | <div style=" | + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/hv4wKVqj/t36a.png"/></div> |
| − | <div align="center"><img src="https://i.postimg.cc/ | + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/7YWcyCtH/t36b.png"/></div> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Keterangan:</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Keterangan:</p></div> | ||
<ol> | <ol> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">M | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">M : Mandatory (yang diinginkan), harus ada dan tidak boleh dihilangkan pada saat membuat rancangan media yang dibutuhkan |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">D | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">D : Desirable (diperlukan), tidak terlalu penting dan boleh dihilangkan |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">I | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">I : Inessential (yang tidak mutlak diinginkan), bukanlah bagian dari rancangan media yang dibahas dan merupakan bagian dari luar perancangan media.</ol> |
| + | |||
| + | ====Elisitasi Tahap 3==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Tabel 3.7 Elisitasi Tahap 3</b></p></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/fW94m9hB/t37i.png"/></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/brD2NRDX/t37a.png"/></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/GhdMt83B/t37bi.png"/></div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Keterangan:</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Keterangan:</p></div> | ||
<ol> | <ol> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">T | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">T : Technical, tata cara / tehnik pembuatan requirement tersebut dalam perancangan media yang diusulkan |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">O | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">O : Operational, tata cara penggunaan requirement tersebut dalam sistem yang akan dikembangkan |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">E | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">E : Economic, biaya yang diperlukan dalam perancangan media komunikasi visual |
| − | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">H : High, Sulit untuk dikerjakan, karena tehnik pembuatan dan pemakaiannya esulit serta biayanya mahal | |
| − | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">M : Middle, Mampu untuk dikerjakan | |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">L : Low, Mudah untuk dikerjakan</ol> |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">M | + | |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | |
| − | ===Final Draft | + | ====Final Draft Elisitasi==== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Tabel 3.8 Final Draft Elisitasi</b></p></div> |
| − | <div style=" | + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/Pq5nXGzh/t38.png"/></div> |
| − | <div align="center"><img src="https://i.postimg.cc/ | + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/43RRxvdD/t38b.png"/></div> |
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/XqJTzQHC/t38c.png"/></div> | ||
| + | |||
{{Pagebreak}}<hr/> | {{Pagebreak}}<hr/> | ||
=<div style="font-family: 'times new roman'; text-align: center">'''BAB IV'''</div>= | =<div style="font-family: 'times new roman'; text-align: center">'''BAB IV'''</div>= | ||
| − | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">''' | + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''KONSEP PRODUKSI MEDIA (KPM)'''</div> |
| − | == | + | ==Preproduction== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Preproduction merupakan langkah dimana dimulainya perencanaan dan persiapan dari konsep produksi. Proses Preproduction dibagi menjadi sepuluh bagian diantaranya ide atau gagasan yang diterapkan dari tujuan sebelum dimulainya produksi yaitu tujuan pembuatan video dan target sasaran yang akan menonton video ini, kedua yaitu sinopsis yang merupakan gambaran dari cerita keseluruhan, ketiga adalah pembuatan narasi, ke empat yaitu Storyboard yang menggabungkan secara detail suatu naskah dalam bentuk sketsa gambar yang disusun secara berurutan, yang kelima adalah Script Writing adalah penulisan naskah dalam proses pembuatan produksi video, ke enam adalah Rundown yang merupakan alur penyajian program yang menggunakan durasi waktu, yang ke tujuh adalah penyusunan Crew, ke delapan yaitu Time Schedule, ke sembilan adalah Anggaran atau Budget yang digunakan selama proses produksi berlangsung dan yang ke sepuluh adalah peralatan yang digunakan selama proses pembuatan video berlangsung. Berikut adalah gambaran penjelasan Preproduction:</p></div> |
| + | <div align="center"><img src="https://i.postimg.cc/VvpcT2KX/g41.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.1. Preproduction.</b></p></div> | ||
| − | == | + | ===Ide atau Gagasan=== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dalam pra produksi, langkah awal yang harus dilakukan yaitu menentukan ide atau gagasan yang akan dijadikan karya nyata dalam sebuah bentuk video. Ide atau gagasan merupakan bentuk imajinasi yang mendorong akal pikiran untuk aktif dan produktif dalam menerapkan suatu tindakan. Sebuah ide atau gagasan seringkali timbul begitu saja dalam pikiran, namun harus diperhatikan bahwa ide atau gagasan pun tidak boleh sembarangan dan harus dikembangkan menjadi lebih menarik dan kreatif. Ide atau gagasan ini didapat dengan mengumpulkan data yang diperoleh dari sumber informasi kemudian dituangkan kedalam sinopsis. Seperti halnya ide atau gagasan yang dituangkan dalam sebuah video promosi yang berkonsep motion graphic 2D yang dapat menarik minat calon pembeli baru pada Perumahan Persada Banten. Konsep yang dibutuhkan dalam perancangan media video promosi pada Perumahan Persada Banten meliputi informasi lokasi serta tipe-tipe rumah yang ada Perumahan Persada Banten, fasilitas yang ada di lingkungan perumahan Persada Banten, akses transportasi terdekat dengan Perumahan Persada Banten, alamat dan contact person, serta informasi atau promosi menarik lainnya. </p></div> |
| − | === | + | ===Sinopsis Cerita=== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pembuatan video tidak lepas dari kata sinopsis atau cerita inti dari video tersebut. Sinopsis merupakan garis besar sebuah naskah tentang gambaran singkat tentang isi dari karya tersebut berupa kerangka cerita yang terdiri dari tema, judul, tokoh, latar, konflik hingga alur yang digabungkan menjadi satu cerita. Berikut sinopsis dari video promosi Perumahan Persada Banten berbasis motion graphic 2D pada CV 57 Jaya Property:</p></div> |
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"><i>“Video animasi promosi Perumahan Persada Banten mengilustrasikan tentang sebuah solusi untuk masyarakat yang sedang mencari hunian / rumah dan menginformasikan seputar Perumahan persada Banten seperti alamat dan lokasi Persada Banten, Tipe-tipe rumah, sarana dan prasarana di Perumahan Persada Banten, stakeholder Persada Banten, Contact Person, serta promosi yang sedang berlaku pada Perumahan Persada Banten.”</i></p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p | + | |
| − | + | ||
| − | === | + | ===Narasi=== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Narasi merupakan pengembangan paragraf sebuah tulisan yang dijabarkan secara teratur dengan urutan awal, tengah, akhir yang memiliki unsur pembentuk berupa tema, latar, setting, dan karakter. Narasi yang direkam untuk menggantikan suara suatu tokoh karakter sering disebut dubbing. Berikut teks narasi yang dalam video promosi akan dijadikan / dubbing :</p></div> |
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"><i>“Mau beli rumah? // Tapi / bingung mau beli rumah dimana? // yuk / ke Persada Banten aja // Persada Banten merupakan salah satu Perumahan yang memiliki fasilitas dan akses transportasi yang cukup lengkap di Kota Serang. // Terletak di Jalan Raya Serang Pakupatan / km.85/ Kolodran/ Serang Kota. // Perumahan Persada Banten sudah berdiri sejak tahun 2006 / hingga saat ini Perumahan Persada Banten memiliki total lahan seluas kurang lebih 40 hektar / dengan 5 ragam tipe rumah / diantaranya/ Tipe Melur / Tipe Melati / Tipe Acapela / Tipe Vivaldi / dan tipe rumah di Blok AB dengan program indent// Selain itu/ Perumahan Persada Banten juga di dukung dengan fasilitas–fasilitas yang cukup memadai / seperti / sekolah / tempat ibadah / pusat kesehatan masyarakat / mini market / dan lain-lain // Selain itu / ada juga pra sarana di sekitar Perumahan Persada Banten / diantaranya / pasar tradisional / rumah sakit / perkantoran / pusat perbelanjaan / kampus / dan sebagainya // Dengan lokasi yang strategis / Perumahan Persada Banten dapat dengan mudah mengakses transportasi / seperti / stasiun kereta / terminal / akses masuk dan keluar toll / dan lain – lain // Perumahan Persada Banten saat ini telah bekerja sama dengan berbagai instansi perbankan / seperti / Bank BTN / Bank BNI / Bank BRI / Bank Mandiri / dan masih banyak lagi // Itulah sekilas mengenai Perumahan Persada Banten / selebihnya bisa kunjungi kantor pemasaran Persada Banten / atau hubungi di 0254-280-428 // Dan dapatkan promo-promo menarik lainnya // terimakasih //".</i></p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p | + | |
| − | + | ||
| − | === | + | ===<i>Storyboard</i>=== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Storyboard adalah sebuah sketsa gambar yang disusun secara berurutan sesuai naskah cerita. Storyboard digunakan untuk menyampaikan ide secara lebih mudah kepada audience.</p></div> |
| − | <div align="center"><img | + | <div align="center"><img src="https://i.postimg.cc/MKn6Dm9y/g42.png" height="250px" width="300px;"></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.2. Scene 1/ Menampilkan tulisan “Mau Beli Rumah?”</b></p></div> | ||
| − | + | <div align="center"><img src="https://i.postimg.cc/Y0JJ8YS3/g43.png" height="250px" width="300px;"></div> | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.3. Scene 2/ Menampilkan tulisan “Tapi Bingung Beli Rumah Dimana?”</b></p></div> | |
| − | + | ||
| − | + | ||
| − | <div align="center"><img src="https://i.postimg.cc/ | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4. | + | |
| − | + | <div align="center"><img src="https://i.postimg.cc/3wnVVPRW/g44.png" height="250px" width="300px;"></div> | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.4. Scene 3/ Menampilkan tulisan “Yuk ke Persada Banten Aja”</b></p></div> | |
| − | <div align="center"><img src="https://i.postimg.cc/ | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4. | + | |
| − | + | <div align="center"><img src="https://i.postimg.cc/gJwpDYDG/g45.png" height="250px" width="300px;"></div> | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.5 Scene 4/ Menampilkan logo Persada Banten</b></p></div> | |
| − | <div align="center"><img src="https://i.postimg.cc/ | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4. | + | |
| − | <div align="center"><img src="https://i.postimg.cc/ | + | <div align="center"><img src="https://i.postimg.cc/63GsZMW3/g46.png" height="250px" width="300px;"></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4. | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.6. Scene 5/ Menampilkan suasana di Kota Serang</b></p></div> |
| − | + | <div align="center"><img src="https://i.postimg.cc/HWXDsvvv/g47.png" height="250px" width="300px;"></div> | |
| − | <div align="center"><img src="https://i.postimg.cc/ | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.7. Scene 6/ Menampilkan alamat lokasi Persada Banten</b></p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4. | + | |
| − | + | <div align="center"><img src="https://i.postimg.cc/X74hNjCX/g48.png" height="250px" width="300px;"></div> | |
| − | <div align="center"><img | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.8. Scene 7/ Menampilkan penjelasan sekilas Perumahan Persada Banten</b></p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4. | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | == | + | <div align="center"><img src="https://i.postimg.cc/Hn268Myn/g49.png" height="250px" width="300px;"></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.9. Scene 8/ Menampilkan tipe-tipe rumah di Persada Banten</b></p></div> |
| − | + | <div align="center"><img src="https://i.postimg.cc/mZwjwQP2/g410.png" height="250px" width="300px;"></div> | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.10. Scene 9/ Menampilkan fasilitas yang ada di Perumahan Persada Banten</b></p></div> | |
| − | <div align="center"><img src="https://i.postimg.cc/ | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4. | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | == | + | <div align="center"><img src="https://i.postimg.cc/Pxfpr8T2/g411.png" height="250px" width="300px;"></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.11. Scene 10/ Menampilkan pra sarana di sekitar Perumahan Persada Banten</b></p></div> |
| − | + | <div align="center"><img src="https://i.postimg.cc/kg1XFhmF/g412.png" height="250px" width="300px;"></div> | |
| − | <div | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.12. Scene 11/ Menampilkan akses transportasi terdekat dengan Persada Banten</b></p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | < | + | |
| − | + | ||
| − | + | ||
| − | < | + | |
| − | < | + | |
| − | + | ||
| − | < | + | |
| − | < | + | |
| − | + | <div align="center"><img src="https://i.postimg.cc/BZB3Bw5L/g413.png" height="250px" width="300px;"></div> | |
| − | <div | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.13. Scene 12/ Menampilkan stakeholder perbankan Perumahan Persada Banten</b></p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | < | + | |
| − | == | + | <div align="center"><img src="https://i.postimg.cc/PqDsp6rq/g414.png" height="250px" width="300px;"></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.14. Scene 13/ Menampilkan Contact Person dan akun media sosial Persada Banten</b></p></div> |
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/Z51XSrFz/g415.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.15. Scene 14/ Menampilkan promo-promo yang berlaku di Persada Banten</b></p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/qvCZjNfb/g416.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.16. Scene 15/ Menampilkan video outro bumper (Tulisan “Terimakasih Kepada”, Logo PT. Harapan Inti Persada (Hipiland), Logo CV 57 Jaya Property, Logo Universitas Raharja, tulisan “Created by Vany Nurjanah”)</b></p></div> | ||
| + | |||
| + | ===<i>Script Writing</i>=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Script Writing adalah naskah yang berisikan urutan dialog audio yang dirangkai menyesuaikan alur.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Tabel 4.1.<i>Script Writting</i></b></p></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/wjm3rkZZ/t41.png"/></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/tTMjyKV5/t41a.png"/></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/BQdn2Kbg/t41b.png"/></div> | ||
| + | |||
| + | ===<i>Rundown</i>=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Rundown merupakan susunan program yang sistematis dari sebuah karya yang dibatasi oleh durasi.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Tabel 4.2. <i>Rundown</i></b></p></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/SxBV0DsM/t42.png"/></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/xT73HtL4/t42a.png"/></div> | ||
| + | |||
| + | ===Penyusunan<i>Crew</i>=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pembuatan video promosi berbasis motion graphic 2D ini dilakukan secara mandiri, dimana crew merupakan personal namun tetap dibantu beberapa orang diantaranya :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Tabel 4.3. Penyusunan <i>Crew.</i></b></p></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/X7f7zcRm/t43.png"/></div> | ||
| + | |||
| + | ===<i>Time Schedule</i>=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Proses pembuatan video promosi ini ditargetkan selama 5 bulan. Dalam proses pelaksanaan pembuatan video promosi berbasis motion graphic 2D ini dikerjakan pada bagian masing – masing sesuai dengan waktu yang sudah ditentukan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Proses pembuatan video promosi ini ditargetkan selama 5 bulan. Dalam proses pelaksanaan pembuatan video promosi berbasis motion graphic 2D ini dikerjakan pada bagian masing – masing sesuai dengan waktu yang sudah ditentukan.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Tabel 4.4. Time <i>Schedule.</i></b></p></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/zfq3Y540/t44.png"/></div> | ||
| + | |||
| + | ===Anggaran/<i>Budget</i>=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dalam proses pembuatan sebuah karya video pastinya terdapat biaya yang dikeluarkan selama pembuatan video tersebut. Berikut anggaran yang dikeluarkan dalam pembuatan video promosi berbasis motion graphic 2D ini:</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Tabel 4.5. Anggaran/Budget Produksi</b></p></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/fWVPfdkf/t45.png"/></div> | ||
| + | |||
| + | ===Peralatan yang Digunakan=== | ||
| + | <div align="center"><img src="https://i.postimg.cc/DwvHsMG8/g417.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.17. Laptop Asus X441M Gambar 4.18. Logitech Optical Mouse</b></p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/wMz0z1c7/g419.png" height="100px" width="250px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.19. Chiclet Keyboard</b></p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/L54LvL3B/g420.png" height="100px" width="250px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.20. Mic Condenser Gambar 4.21. Kamera FujiFilm Finepix S9200</b></p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/qMPgv26b/g422.jpg" height="250px" width="250px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.22. Dvd</b></p></div> | ||
| + | |||
| + | ==Production== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Merupakan bentuk kerja sama antara pemain dan crew untuk mewujudkan secara nyata bentuk sinopsis, storyboard dan tepatnya time schedule yang telah dirancang. Bentuk visualisasi dalam perencanaan visual akan menghasilkan karya berupa video. Perencanaan visual biasa digunakan untuk menampilkan informasi yang akan di sampaikan. Perencanaan visual yang baik biasanya terlebih dahulu dibuat tujuan visual dengan konsep yang matang. Visual bertujuan menunjukkan hubungan antara satu hal dengan hal lain untuk menarik perhatian audience. Agar mencapai tujuan visual diperlukannya strategi visual sebagai gerak untuk tercapainya tujuan visual. Strategi visual yang ditampilkan terdiri dari berbagai teknik yang kelak akan dipergunakan dalam video promosi Perumahan Persada Banten berbasis motion graphic 2D dan untuk program visual yang merupakan bagian untuk mewujudkan perencanaan visual adalah dengan diproduksinya program visual. Berikut merupakan gambar dari proses production.</p></div> | ||
| + | <div align="center"><img src="https://i.postimg.cc/vmg4YX3N/g423.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.23. Production.</b></p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Program visual dalam proses produksi ini yang kelak akan disisipkan perancangan special effect yang dibuat dengan menggunakan aplikasi yang mendukung. Dibantu dengan storyboard yang diubah menjadi animatrix yang merupakan semacam slide show lalu ditambahkan dengan dialog.</p></div> | ||
| + | |||
| + | ===Perencanaan Multimedia=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Perencanaan multimedia adalah penggabungan antara gambar, animasi dan dubbing yang digunakan dalam menyampaikan informasi dan promosi secara efektif. Perencanaan multimedia dibuat agar video promosi Perumahan Persada Banten dapat menjangkau lebih luas dalam mempromosikan Perumahan Persada Banten. Perencanaan multimedia terbagi menjadi tiga yaitu :</p></div> | ||
| + | <ol></ol> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">1. Tujuan Multimedia</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dalam pembuatan video promosi Perumahan Persada Banten bertujuan untuk memberikan informasi mengenai ruang lingkup Perumahan Persada Banten serta meningkatkan jumlah calon pembeli rumah pada Persada Banten. Nantinya video promosi ini akan di implementasikan di Youtube 57 Property dan di akun media sosial lainnya untuk mencapai target penjualan pada Perumahan Persada Banten.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">2. Strategi Multimedia</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pada tahap produksi terdapat strategi multimedia seperti :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Geografi : </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">a. Khusus : Kota Serang, Cikande, Rangkasbitung, Tangerang.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. Umum : Propinsi Banten, Nasional dan Internasional.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Demografi :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">a. Jenis Kelamin : Pria & Wanita</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. Kelas Ekonomi : Menengah</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">c. Usia : 21 tahun keatas</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">d. Sasaran : Karyawan/Pegawai</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Psikografi : </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pegawai/karyawan maupun wirausaha serta relasi dan masyarakat umum khususnya di Kota Serang, wilayah Indonesia yang ingin mengetahui informasi lebih detail serta berminat untuk membeli rumah maupun berinvestasi di Persada Banten.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">3. Program Multimedia</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Program multimedia diproses melalui tiga tahapan, seperti :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">a. Teks</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pada pembuatan video promosi ini, penggunaan teks memakai type Times New Roman dan diimplementasikan dalam media informasi dengan tambahan beberapa visual effect.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. Picture</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Format gambar yang dibuat pada Adobe Illustrator dan Adobe Photoshop berupa animasi jpg yang kemudian diberikan efek motion menggunakan Adobe After Effect lalu dilanjutkan dengan menggunakan Adobe Premiere dan di exporting dengan hasil format mp4.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">c. Sound</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Media video promosi ini menggunakan backsound berupa suara instrument musik Pacific Sun dalam format mp3 dan beberapa efek suara alunan musik serta ditambahkan dengan suara asli dari seorang dubber. Penggunaan dubber disesuaikan dengan background dari video yang telah dibuat sesuai dengan kondisi yang sebenarnya.</p></div> | ||
| + | |||
| + | ===Perencanaan Audio=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Perencanaan audio dalam pembuatan video promosi sangatlah berperan penting untuk menyampaikan sebuah informasi berupa suara. Apabila tidak menggunakan audio, video yang diputar akan terasa membosankan.</p></div> | ||
| + | <ol></ol> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">1. Tujuan Audio</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Audio bertujuan sebagai alat untuk menjelaskan sebuah gambar yang ditampilkan dan membuat kesan video yang sedang diputar dapat lebih hidup. Audio berperan besar terhadap pembentukan dan penempatan sebuah suara dengan background gambar yang sesuai sehingga pesan yang disampaikan akan semakin jelas dan mudah dimengerti. Dalam penerapan bidang video promosi, audio merupakan hal penting yang harus dihadirkan agar video yang telah dibuat tersebut mudah dimengerti oleh audience dan dapat menjadi sarana komunikasi antara masyarakat dengan Direktorat Pemberdayaan Industri Informatika Kementerian Komunikasi dan Informatika Jakarta.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">2. Strategi Audio</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Geografi, Demografi, dan Psikografi merupakan tiga aspek penting yang digunakan dalam strategi audio. Hasil suara dalam perancangan audio pun harus diperhatikan. Dalam video promosi ini, sumber audio berasal dari suara manusia (dubber) membaca naskah sesuai dengan background gambar. Perancangan dan persiapan media harus memenuhi tiga aspek sasaran, yaitu :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Geografi :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">a. Khusus : Kota Serang, Cikande, Rangkasbitung, Tangerang.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. Umum : Propinsi Banten, Nasional dan Internasional.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Demografi : </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">a. Jenis Kelamin : Pria & Wanita</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. Kelas Ekonomi : Menengah</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">c. Usia : 21 tahun keatas</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">d. Sasaran : Karyawan/Pegawai</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">3. Program Audio</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Program audio berperan sangat penting dalam merancang sebuah media informasi dan promosi, melalui audio maka informasi yang disampaikan dapat diterima dengan jelas oleh audience. Audio yang digunakan dalam perancangan video promosi ini dapat disesuaikan dengan alur gambar yang telah dibuat. Audio yang digunakan berupa suara instrument musik dalam format mp3, dan pula ditambahkan sumber suara manusia (dubbing). Dubbing merupakan teknik mengisi suara pada suatu tayangan video yang dilakukan oleh seseorang yang biasa disebut dubber. Pengambilan suatu audio harus sesuai agar dalam proses editing dari cutter video dapat disesuaikan dengan penempatan gambar yang akan ditampilkan. Besar dan kecilnya suatu audio termasuk proses dari dibuatnya volume mixing audio.</p></div> | ||
| + | <div align="center"><img src="https://i.postimg.cc/br5mSp7h/g424.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.24. Proses Editting Audio</b></p></div> | ||
| + | |||
| + | ===Perencanaan Visual=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Perencanaan visual merupakan sebuah perancangan kesan yang akan ditampilkan dalam video, dikombinasikan dengan teks, gambar hingga suara yang akan menghasilkan suatu video utuh guna memberikan suatu informasi. Suatu teks dengan format penulisan yang telah ditentukan lalu gambar yang sudah diproduksi sebelumnya serta suara yang dihasilkan dari membaca naskah yang kemudian pada tahap editing di render lalu menghasilkan video yang utuh dan menarik. </p></div> | ||
| + | <ol></ol> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">1. Tujuan Visual</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dalam tujuan visual yang dibuat pada video promosi yang dirancang sebagai media informasi untuk menggabungkan antara teks, gambar, dan suara. Dengan tambahan effect visual yang berhubungan dengan teknologi. Perpindahan gambar yang menggunakan efek beberapa tipe slide dapat menciptakan bentuk visualisasi yang menarik.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Tabel 4.6. Kesan Visual Effect</b></p></div> | ||
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/9FpnBHyy/t46.png"/></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">2. Strategi Visual</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Semakin pesatnya perkembangan teknologi saat ini tentu memudahkan dalam membuat video Animasi Motion Graphic 2D. Tampilan visual animasi yang ditampilkan memiliki beberapa unsur seperti : profil singkat Perumahan Persada Banten, alamat dan lokasi Persada Banten, Tipe-tipe rumah, sarana dan prasarana di Perumahan Persada Banten, stakeholder Persada Banten, Contact Person, serta promosi yang sedang berlaku pada Perumahan Persada Banten. dengan konsep video yang menarik sehingga mampu menarik calon pembeli baru di Perumahan Persada Banten.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">3. Program Visual</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Program visual yang dirancang menggunakan visual efek yang dihasilkan dari kemajuan teknologi berupa aplikasi software yaitu Adobe Photoshop CS6, Adobe Illustrator CS6, , Adobe After Effect CS6, Adobe Premiere CS6 dan Adobe Audition CS6. Storyboard merupakan sebuah acuan yang diubah secara animatrix, ditambah dengan dubbing yang telah dibuat, serta menggunakan backsound dari instrument.</p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/7Y1SGSpL/g425.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.25. Scene 1/ Menampilkan tulisan “Mau Beli Rumah?”</b></p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/s25zsDMb/g426.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.26. Scene 2/ Menampilkan tulisan “Tapi Bingung Beli Rumah Dimana?”</b></p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/xCgW1knp/g427.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.27. Scene 3/ Menampilkan tulisan “Yuk ke Persada Banten Aja”</b></p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/VsVVZP6t/g428.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.28. Scene 4/ Menampilkan logo Persada Banten</b></p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/0N7zFvPy/g429.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.29. Scene 5/ Menampilkan suasana di Kota Serang</b></p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/NjqYVHMR/g430.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.30. Scene 6/ Menampilkan alamat lokasi Persada Banten</b></p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/dVbBGJ5s/g431.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.31. Scene 7/ Menampilkan penjelasan sekilas Perumahan Persada Banten</b></p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/wjqtPZ3X/g432.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.32. Scene 8/ Menampilkan tipe-tipe rumah di Persada Banten</b></p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/43nY4c6n/g433.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.33. Scene 9/ Menampilkan fasilitas yang ada di Perumahan Persada Banten</b></p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/pLwwyb88/g434.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.34. Scene 10/ Menampilkan pra sarana di sekitar Perumahan Persada Banten</b></p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/DwXN9jDz/g435.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.35. Scene 11/ Menampilkan akses transportasi terdekat dengan Persada Banten</b></p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/ydQngc55/g436.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.36. Scene 12/ Menampilkan stakeholder perbankan Perumahan Persada Banten</b></p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/nhGWVjF8/g437.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.37. Scene 13/ Menampilkan Contact Person dan akun media sosial Persada Banten</b></p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/RVR1NcHT/g438.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.38. Scene 14/ Menampilkan promo-promo yang berlaku di Persada Banten</b></p></div> | ||
| + | |||
| + | <div align="center"><img src="https://i.postimg.cc/YC7pyWnT/g439.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.39. Scene 15/ Menampilkan video outro bumper (Tulisan “Terimakasih Kepada”, Logo PT. Harapan Inti Persada (Hipiland), Logo CV 57 Jaya Property, Logo Universitas Raharja, tulisan “Created by Vany Nurjanah”)</b></p></div> | ||
| + | |||
| + | ===Perencanaan <i>Broadcasting</i>=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Untuk mencapai target, perencanaan broadcasting sangatlah penting. Karena dalam perencanaan broadcasting dibutuhkan promosi yang sangat luas supaya lebih mudah menjangkau audience. Perancanaan ini memiliki tujuan yaitu untuk meningkatkan jumlah calon pembeli baru di Perumahan Persada Banten. Tahapan Broadcasting terbagi menjadi tujuan broadcasting, strategi broadcasting dan program broadcasting. </p></div> | ||
| + | <ol></ol> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">1. Tujuan broadcasting</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tujuan broadcasting digunakan untuk menjangkau khalayak luas tanpa saling membandingkan satu sama lain. Pada tahapan ini, tujuan broadcasting yaitu sebagai media penyampaian informasi dan promosi dalam bentuk video promosi berbasis motion graphic 2D yang diharapkan informasi yang disebarkan dapat bermanfaat bagi pihak terkait terutama masyarakat untuk mengetahui lebih jelas tentang Perumahan Persada Banten.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">2. Strategi Broadcasting</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Strategi broadcasting yang digunakan pada media video promosi ini adalah memanfaatkan fasilitas yang telah ada seperti menggunakan internet sebagai bentuk menyebarkan informasi. Media internet untuk penyebaran informasi mengenai video promosi ini yaitu pada media sosial (online) serta media non internet (offline) berupa DVD dan kegiatan promosi lainnya. Dengan strategi broadcasting yang digunakan kebutuhan informasi menjadi mudah untuk dijangkau.</p></div> | ||
| + | |||
| + | <b><li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">3. Program Broadcasting</b> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Program Broadcasting yaitu hasil dari project yang telah dibuat untuk didistribusikan kepada calon konsumen atau pembeli baru, pegawai/karyawan maupun wirausaha serta relasi dan masyarakat umum dengan memanfaatkan media elektronik dan akan didistribusikan melalui :</p></div> | ||
<ol> | <ol> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Youtube, memperluas jangkauan video promosi Perumahan Persada Banten sehingga calon konsumen atau pembeli baru dan masyarakat dengan mudah mengakses video tersebut. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Sosial Media, memudahkan dalam mempromosikan video promosi melalui berbagai akun media sosial lainnya, yang nantinya video promosi ini akan di upload ke akun official 57 Property dan akun media sosial anggota tim pemasaran. |
| − | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">DVD, merupakan media yang menggunakan format file MP4 dan hanya mempunyai kapasitas sebesar 4Gb, media ini digunakan sebagai salah satu media informasi apabila file di burning ke dalam sebuah DVD yang sesuai dengan kategori DVD. | |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Promosi secara langsung, merupakan salah satu kegiatan promosi dengan mengundang maupun mendatangi masyarakat dari beberapa golongan seperti kunjungan dan kerja sama dengan perusahaan atau instansi-instansi lain, maupun dengan masyarakat umum, serta pada acara atau event-event yang diadakan oleh developer. Dimana dalam kegiatan acara ini nantinya setiap pengunjung akan diberikan informasi lebih dalam mengenai Perumahan Persada Banten.</ol> |
| − | < | + | |
| − | == | + | ==Post Production== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Post Production merupakan tahap finishing sebuah karya menjadi sebuah video yang utuh guna mencapai sebuah cerita kepada audience.</p></div> |
| + | <div align="center"><img src="https://i.postimg.cc/L5dzcDZz/g440.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.40. Post Production.</b></p></div> | ||
| − | == | + | ===<i>Digitizing</i>=== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Digitizing merupakan sebuah proses pemindahan gambar tercetak menjadi bentuk digital. Pada tahap digitizing ini, data berupa gambar yang sudah dibuat pada Adobe Illustrator CS6 akan dimasukkan kedalam Adobe After Effect CS6. Setelah berbentuk menjadi animasi di Adobe After Effect CS6 lalu dibuat menjadi sebuah video dengan Adobe Premiere CS6.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b> | + | <div align="center"><img src="https://i.postimg.cc/gJ6hH72v/g441.png" height="250px" width="300px;"></div> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.41. Proses Digitizing AI ke AE</b></p></div> | |
| − | == | + | <div align="center"><img src="https://i.postimg.cc/fyNVjTFN/g442.png" height="250px" width="300px;"></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.42. Proses Digitizing AE ke PR</b></p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b> | + | |
| − | <div align="center"><img style=" | + | ===<i>Editing</i>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Editing merupakan proses kegiatan pemotongan hingga merangkai video animasi yang disesuaikan dengan ide dari storyboard dan naskah yang sudah dibuat. Pada video promosi Perumahan Persada Banten berbasis motion graphic 2D ini, proses editing ini memakan waktu cukup lama karena gambar yang sudah dibuat pada Adobe Illustrator CS6 harus digerakan pada Adobe After Effect CS6 kemudian dibuat video dengan Adobe Premiere CS6.</p></div> | ||
| + | <div align="center"><img src="https://i.postimg.cc/fyNVjTFN/g442.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.43. Proses Editting.</b></p></div> | ||
| + | |||
| + | ===<i>Mixing</i>=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Mixing merupakan proses mencampur keseluruhan hasil video motion graphic, dubbing, serta sound effect kedalam Adobe Premiere CS6 satu komposisi yang utuh menjadi sebuah video promosi yang menarik.</p></div> | ||
| + | <div align="center"><img src="https://i.postimg.cc/vTZsdJxn/g444.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.44. Proses Mixing.</b></p></div> | ||
| + | |||
| + | ===<i>Finishing</i>=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Finishing merupakan tahap penyelesaian sebuah project yang telah melewati tahap pemilihan, pemotongan, penggabungan antara teks, gambar, audio hingga voice over ke dalam sebuah video.</p></div> | ||
| + | <div align="center"><img src="https://i.postimg.cc/vTNpwcsR/g445.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.45. Proses Finishing.</b></p></div> | ||
| + | |||
| + | ===<i>Exporting</i>=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Exporting adalah tahap akhir suatu proses perancangan media video promosi ini. Video yang sudah dibuat nantinya akan di export dari Adobe Premiere CS6 menjadi format video yang telah ditentukan. Kemudian hasil dari export video akan di burning ke DVD, dan tahap selanjutnya akan di upload ke situs pemutar video yaitu Youtube dan media sosial lainnya.</p></div> | ||
| + | <div align="center"><img src="https://i.postimg.cc/26XHVMXh/g446.png" height="250px" width="300px;"></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p align="center"><b>Gambar 4.46. Proses Exporting.</b></p></div> | ||
| + | |||
| + | ===Segmen Pasar=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dalam tahap segmen pasar, dimana pada tahapan ini menentukan target yang akan dituju dalam jangkauan yang cukup luas di masyarakat. Hasil dari video promosi ini nantinya akan di upload kedalam situs youtube serta media sosial lainnya. Video promosi Perumahan Persada Banten ini dapat diakses pada akun youtube dengan channel 57 Property. Yang diharapkan dengan melalui rancangan video promosi ini nantinya dapat mencapai target pasar pada tahun 2020 dengan meningkatkan minat calon pembeli baru pada Perumahan Persada Banten serta membantu kegiatan promosi tim marketing.</p></div> | ||
{{Pagebreak}}<hr/> | {{Pagebreak}}<hr/> | ||
| Baris 1.669: | Baris 2.024: | ||
==Kesimpulan== | ==Kesimpulan== | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Setelah | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Setelah melakukan penelitian kurang lebih selama 5 bulan pada CV 57 Jaya Property, perancangan video promosi berbasis motion graphic 2D untuk Perumahan Persada Banten ini sangat diperlukan sebagai media penunjang informasi dan promosi yang lebih update dan menarik minat calon konsumen atau pembeli baru.</p></div> |
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Adapun beberapa kesimpulan terhadap rumusan masalah mengenai perancangan video promosi adalah sebagai berikut :</p></div> | ||
<ol> | <ol> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Adapun bentuk promosi yang sudah ada sebelumnya pada Perumahan Persada Banten yaitu berupa media cetak dan elektronik berupa Media promosi yang digunakan Perumahan Persada Banten berupa flyer, spanduk, Banner, dan iklan berbentuk gambar di media sosial. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Penyampaian informasi dan promosi yang dijalani pada Perumahan Persada Banten sebelumnya yaitu dengan promosi secara langsung (offline) dan melalui media sosial yang kurang aktif dan kurang update serta informasi yang disampaikan kurang lengkap dan belum ter-update atau terbaru. Sehingga calon pembeli tidak dapat mengetahui informasi dan promosi terbaru yang berlaku pada Perumahan Persada Banten |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Media promosi yang efektif untuk Perumahan Persada Banten adalah dalam bentuk media video promosi berbasis Motion Graphic 2D dengan informasi yang menjelaskan tentang profil singkat Perumahan Persada Banten, alamat dan lokasi Persada Banten, Tipe-tipe rumah, sarana dan prasarana di Perumahan Persada Banten, stakeholder Persada Banten, Contact Person, serta promosi yang sedang berlaku pada Perumahan Persada Banten. Dengan informasi dan promosi yang jelas dan terbaru sesuai perkembangan Perumahan Persada Banten pada saat ini. </ol> |
==Saran== | ==Saran== | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berdasarkan hasil penelitian yang telah disimpulkan, terdapat beberapa saran untuk CV 57 Jaya Property pada Perumahan Persada Banten diantaranya :</p></div> |
<ol> | <ol> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Disarankan kepada CV 57 Jaya Property agar dapat terus menciptakan inovasi-inovasi baru untuk media promosi yang lebih kreatif dan menarik dengan mengembangkan video promosi Perumahan Persada Banten berbasi motion graphic 2D menjadi 3D agar dapat menunjang promosi yang lebih baik lagi. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Disarankan kepada CV 57 Jaya Property khususnya pada Perumahan Persada Banten agar media video promosi Perumahan Persada Banten ini di update setiap 1 tahun sekali, dan media video promosi ini dapat digunakan seefektif mungkin dalam berbagai kegiatan tim marketing seperti pada media sosial, kunjungan dan kerja sama dengan perusahaan atau instansi-instansi lain, maupun pada acara atau event-event yang diadakan oleh developer. |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Disarankan kepada CV 57 Jaya Property untuk terus memperluas pangsa pasar dalam mempromosikan khususnya Perumahan Persada Banten ini hingga jangkauan yang lebih luas agar masyarakat lebih mengenal Perumahan Persada Banten dengan memanfaatkan perkembangan teknologi yang semakin maju.</ol> |
| Baris 1.689: | Baris 2.046: | ||
<references/> | <references/> | ||
| − | [[Category:Skripsi | + | [[Category:Skripsi 2019/2020]] |
Revisi terkini pada 31 Januari 2020 15.26
PERANCANGAN VIDEO PROMOSI PERUMAHAN
PERSADA BANTEN BERBASIS MOTION GRAPHIC
PADA CV 57 JAYA PROPERTY

Disusun Oleh :
NIM : 1421482316
NAMA : VANY NURJANAH
FAKULTAS SAINS DAN TEKNOLOGI
PROGRAM STUDI TEKNIK INFORMATIKA
KONSENTRASI MULTIMEDIA AUDIO VISUAL AND BROADCASTING
TANGERANG
TA. 2019/2020
LEMBAR PENGESAHAN SKRIPSI
PERANCANGAN VIDEO PROMOSI PERUMAHAN
PERSADA BANTEN BERBASIS MOTION GRAPHIC
PADA CV 57 JAYA PROPERTY
Disusun Oleh :
NIM |
: 1421482316
|
Nama |
|
Fakultas |
|
Program Pendidikan |
: Strata 1
|
Program Studi |
|
Konsentrasi |
Disahkan Oleh :
Tangerang, Januari 2020
| Dekan |
Ketua Program Studi
| ||||||
| Program Studi Teknik Informatika
| |||||||
| NIP : 006095 |
NIP : 073009
|
| Rektor
| |||||
| NIP : 000603
|
UNIVERSITAS RAHARJA
LEMBAR PERSETUJUAN PEMBIMBING
PERANCANGAN VIDEO PROMOSI PERUMAHAN
PERSADA BANTEN BERBASIS MOTION GRAPHIC
PADA CV 57 JAYA PROPERTY
Dibuat Oleh :
NIM |
: 1421482316
|
Nama |
Telah disetujui untuk dipertahankan dihadapan Tim Penguji Ujian Komprehensif
Fakultas Sains dan Teknologi
Program Studi Teknik Informatika
Konsentrasi Multimedia Audio Visual And Broadcasting
Disetujui Oleh :
Tangerang, Januari 2020
| Pembimbing I
|
Pembimbing II
| ||
| (Ria Wulandari, S.Kom, MM)
|
(Achmad Zainudin, MN, S.Kom)
| ||
| NID : 0416048701
|
NID : 17002
|
UNIVERSITAS RAHARJA
LEMBAR PERSETUJUAN DEWAN PENGUJI
PERANCANGAN VIDEO PROMOSI PERUMAHAN
PERSADA BANTEN BERBASIS MOTION GRAPHIC
PADA CV 57 JAYA PROPERTY
Dibuat Oleh :
NIM |
: 1421482316
|
Nama |
Disetujui setelah berhasil dipertahankan dihadapan Tim Penguji Ujian Komprehensif
Fakultas Sains dan Teknologi
Program Studi Teknik Informatika
Konsentrasi Multimedia Audio Visual dan Broadcasting
TA. 2019/2020
Disetujui Oleh :
Tangerang, Februari 2020
| Ketua Penguji |
Penguji I |
Penguji II
| ||
| (_______________) |
(_______________) |
(_______________)
| ||
| NID : |
NID : |
NID :
|
UNIVERSITAS RAHARJA
LEMBAR KEASLIAN SKRIPSI
PERANCANGAN VIDEO PROMOSI PERUMAHAN
PERSADA BANTEN BERBASIS MOTION GRAPHIC
PADA CV 57 JAYA PROPERTY
Disusun Oleh :
NIM |
: 1421482316
|
Nama |
|
Fakultas |
|
Program Pendidikan |
: Strata 1
|
Program Studi |
|
Konsentrasi |
Menyatakan bahwa Skripsi ini merupakan karya tulis saya sendiri dan bukan merupakan tiruan, salinan atau duplikat dari Skripsi yang telah dipergunakan untuk mendapatkan gelar Sarjana baik dilingkungan Universitas Raharja, maupun Universitas lain, serta belum pernah dipublikasikan.
Pernyataan ini dibuat dengan penuh kesadaran dan rasa tanggung jawab serta bersedia menerima sangsi jika ternyata pernyataan diatas tidak benar.
Tangerang, Januari 2020
| NIM : 1421482316
|
)*Tanda tangan dibubuhi materai 6.000;
ABSTRAK
Pesatnya perkembangan teknologi pada era modern saat ini sudah banyak cara yang dilakukan oleh perusahaan Property untuk memberikan informasi berupa media promosi, salah satunya yaitu dengan media video promosi dengan metode berbasis motion graphic yang kini menjadi trend terbaru dan mampu menarik audience. CV 57 Jaya Property saat ini menggunakan beberapa media promosi pada perumahan Persada Banten seperti media cetak berupa flyer, pricelist, spanduk, banner, dan iklan berbentuk gambar di media sosial yang informasinya masih kurang lengkap dan efektif dalam menginformasikan perkembangan terbaru perumahan Persada Banten. Video promosi berbasis motion graphic menjadi pilihan agar mempermudah dan menarik masyarakat terutama calon konsumen/pembeli baru agar mengenal dan mengetahui informasi tentang perumahan Persada Banten. Metode penelitian yang digunakan yaitu: Pengumpulan Data, Analisis SWOT, Analisis Perancangan Media dengan software pendukung seperti : Adobe Photoshop CS6, Adobe Illustrator CS6, Adobe After Effect CS6, Adobe Premiere CS6, Adobe Audition CS6, dan Konsep Produksi Media (KPM) yang terdiri dari : preproduction, production dan postproduction. Hasil penelitian ini berupa video promosi Perumahan Persada Banten berbasis motion graphic 2D pada CV 57 Jaya Property. Melalui media video promosi ini, akan menarik minat calon konsumen/pembeli baru pada perumahan Persada Banten.
Kata kunci : Media Promosi, Video, Motion Graphic.
ABSTRACT
The rapid development of technology in the modern era is now a lot of ways done by the Property company to provide information in the form of promotional media, one of which is with a promotional video media with a motion graphic based methods that are now the latest trend and able to attract the audience. CV 57 Jaya Property currently uses several promotional media in Persada Banten housing such as printed media such as flyers, pricelist, banners, banners, and advertisement image in social media that the information is still less complete and effective in informing the latest developments of housing Persada Banten. Motion graphic-based promotional videos are the choice to facilitate and attract the community, especially prospective consumers/new buyers to know and know information about the housing of Persada Banten. The research methods used are: Data collection, SWOT analysis, Media planning analysis with supporting software such as: Adobe Photoshop CS6, Adobe Illustrator CS6, Adobe After Effect CS6, Adobe Premiere CS6, Adobe Audition CS6, and Media production concept (KPM) consisting of: preproduction, Production and postproduction. The results of this research in the form of the promotional video of Persada Banten housing-based motion graphic 2D on CV 57 Jaya Property. Through this promotional video media, will attract the interest of new customers/buyers in the housing Persada Banten.
Keywords: Media promotion, Video, Motion Graphic.
KATA PENGANTAR
Alhamdulillahirabbil’alamin, puji syukur atas kehadirat Allah SWT yang telah melimpahkan rahmat-Nya berupa kesehatan, kesempatan serta pengetahuan sehingga dapat terselesaikannya penyusunan Skripsi ini, dengan judul ”PERANCANGAN VIDEO PROMOSI PERUMAHAN PERSADA BANTEN BERBASIS MOTION GRAPHIC PADA CV 57 JAYA PROPERTY”.
Tujuan penulisan Laporan Skripsi ini adalah sebagai syarat dalam menyelesaikan Porgram Pendidikan Strata 1 Program Studi Teknik Informatika pada Universitas Raharja.
Penulis menyadari bahwa tanpa adanya bimbingan dan dorongan dari banyak pihak penulis tidak akan dapat menyelesaikan Skripsi ini dengan baik dan tepat pada waktunya. Pada kesempatan kali ini pula penulis menyampaikan ucapan terimakasih kepada :
- Bapak Dr. Po. Abas Sunarya, M.Si. selaku Rektor Universitas Raharja.
- Bapak Sugeng Santoso, M.Kom., selaku Dekan Fakultas Sains dan Teknologi.
- Ibu Ruli Supriati, S.Kom., M.Ti selaku Ketua Program Studi Teknik Informatika.
- Ibu Ria Wulandari, S.Kom, MM sebagai Dosen Pembimbing I yang telah memberikan bimbingan, arahan dan masukan kepada penulis sehingga Skripsi ini dapat diselesaikan dengan baik.
- Bapak Achmad Zainudin MN, S.Kom sebagai Dosen Pembimbing II yang telah memberikan bimbingan dan masukan kepada untuk kelancaran penyusunan Skripsi ini.
- Ibu Ita Rosita selaku stakeholder yang telah memberikan kontribusi besar didalam lancarnya proses penelitian skripsi ini.
- Bapak dan Ibu Dosen serta Staff Universitas Raharja yang telah memberikan bekal ilmu pengetahuan dan motivasi kepada penulis.
- Ibu dan adik-adik, juga segenap keluarga yang selalu memberikan perhatian, semangat, dukungan moril dan materil serta do’a untuk keberhasilan skripsi ini.
- Teman-teman seperjuangan yang selalu ada dan memberikan semangat.
Penulis menyadari bahwa dalam penulisan laporan skripsi ini masih banyak terdapat kekurangan. Dengan segala keterbatasan dan kesederhanaan dalam penulisan dan penyusunan laporan ini, penulis sangat mengharap kritik dan saran yang bersifat membangun, diharapkan penulisan ini dapat dapat menjadi pemicu untuk berkarya lebih baik lagi, dan laporan ini bermanfaat bagi pihak yang membutuhkan.
Tangerang, Januari 2020
| NIM : 1421482316
|
Daftar isi
- 1 BAB I
- 2 BAB II
- 2.1 Teori Umum
- 2.1.1 Konsep Dasar Perancangan
- 2.1.2 Konsep Dasar Promosi
- 2.1.3 Konsep Dasar Media
- 2.1.4 Konsep Dasar Desain
- 2.2 Teori khusus
- 2.2.1 Konsep Dasar Multimedia Audio Visual and Broadcasting
- 2.2.2 Konsep Dasar Video
- 2.2.3 Konsep Dasar Animasi
- 2.2.4 Konsep Dasar Motion Graphic
- 2.2.5 Konsep Dasar Real Estate atau Perumahan
- 2.2.6 Konsep Produksi Media (KPM)
- 2.2.7 Konsep Dasar Aplikasi Penunjang Video
- 2.2.8 Konsep Dasar Analisis SWOT + Matriks SWOT
- 2.2.9 Konsep Dasar Litterature Review
- 2.1 Teori Umum
- 3 BAB III
- 3.1 Gambaran Umum Objek yang Diteliti
- 3.2 Product Information
- 3.2.1 Produk
- 3.2.2 Latar Belakang Produk
- 3.2.3 Perkembangan Produk
- 3.2.4 Material Produk
- 3.2.5 Market Analysis
- 3.2.6 Potential Market
- 3.2.7 Market Segmentation
- 3.2.8 Marketing Objective (Tujuan Pemasaran)
- 3.2.9 Marketing Strategy (Strategi Pemasaran)
- 3.2.10 Budget Produksi Media
- 3.2.11 Konfigurasi Hardware
- 3.2.12 Elisitasi
- 4 BAB IV
- 5 BAB V
- 6 Daftar Pustaka
DAFTAR TABEL
- 2.1. Matriks Analisis SWOT
- 2.2. Literature Review
- 3.1. Material Produk
- 3.2. Kondisi Pesaing
- 3.3. Tabel Analisis SWOT
- 3.4. Budget Produksi Media
- 3.5. Elisitasi Tahap I
- 3.6. Elisitasi Tahap II
- 3.7. Elisitasi Tahap III
- 3.8. Final Draft Elisitasi
- 4.1. Script Writing
- 4.2. Rundown
- 4.3. Penyusunan Crew
- 4.4. Time Schedule
- 4.5. Anggaran/Budget Produksi
- 4.6. Kesan Visual Effect
DAFTAR GAMBAR
- 2.1. Anatomi Huruf
- 2.2. Munsell System
- 2.3. Prang System
- 2.4. Alur Konsep Dasar Produksi
- 2.5. Tampilan Adobe Photoshop CS6
- 2.6. Tampilan Adobe Illustrator CS6
- 2.7. Tampilan Adobe After Effect CS6
- 2.8. Tampilan Adobe Premiere CS6
- 2.9. Tampilan Adobe Audition CS6
- 3.1. Struktur Organisasi CV 57 Property
- 4.1. Preproduction
- 4.2. Scene 1/ Menampilkan tulisan “Mau Beli Rumah?”
- 4.3. Scene 2/Menampilkan tulisan “Tapi Bingung Beli Rumah Dimana?”
- 4.4. Scene 3/ Menampilkan tulisan “Yuk ke Persada Banten Aja”
- 4.5. Scene 4/ Menampilkan logo Persada Banten
- 4.6. Scene 5/ Menampilkan suasana di Kota Serang
- 4.7. Scene 6/ Menampilkan alamat lokasi Persada Banten
- 4.8. Scene 7/ Menampilkan penjelasan sekilas Perumahan Persada Banten
- 4.9. Scene 8/ Menampilkan tipe-tipe rumah di Persada Banten
- 4.10. Scene 9/ Menampilkan fasilitas yang ada di Perumahan Persada Banten
- 4.11. Scene 10/ Menampilkan pra sarana di sekitar Perumahan Persada Banten
- 4.12. Scene 11/ Menampilkan akses transportasi terdekat dengan Persada Banten
- 4.13. Scene 12/ Menampilkan stakeholder perbankan Perumahan Persada Banten
- 4.14. Scene 13/ Menampilkan Contact Person dan akun media sosial Perumahan Persada Banten
- 4.15. Scene 14/ Menampilkan promo-promo yang berlaku di Persada Banten
- 4.16. Scene 15/ Menampilkan video outro bumper (Tulisan “Terimakasih Kepada”, Logo PT. Harapan Inti Persada (Hipiland), Logo CV 57 Jaya Property, Logo Universitas Raharja, tulisan “Created by Vany Nurjanah)
- 4.17. Laptop Asus Vivobok X411M
- 4.18. Logitech Optical Mouse
- 4.19. Chiclet Keyboard
- 4.20. Mic Condenser
- 4.21. Kamera Fujifilm Finepix S9200
- 4.22. Dvd
- 4.23. Production
- 4.24. Editing Audio
- 4.25. Scene 1/ Menampilkan tulisan “Mau Beli Rumah?”
- 4.26. Scene 2/Menampilkan tulisan “Tapi Bingung Beli Rumah Dimana?”
- 4.27. Scene 3/ Menampilkan tulisan “Yuk ke Persada Banten Aja”
- 4.28. Scene 4/ Menampilkan logo Persada Banten
- 4.29. Scene 5/ Menampilkan suasana di Kota Serang
- 4.30. Scene 6/ Menampilkan alamat lokasi Persada Banten
- 4.31. Scene 7/ Menampilkan penjelasan sekilas Perumahan Persada Banten
- 4.32. Scene 8/ Menampilkan tipe-tipe rumah di Persada Banten
- 4.33. Scene 9/ Menampilkan fasilitas yang ada di Perumahan Persada Banten
- 4.34. Scene 10/ Menampilkan pra sarana di sekitar Perumahan Persada Banten
- 4.35. Scene 11/ Menampilkan akses transportasi terdekat dengan Persada Banten
- 4.36. Scene 12/ Menampilkan stakeholder perbankan Perumahan Persada Banten
- 4.37. Scene 13/ Menampilkan Contact Person dan akun media sosial Perumahan Persada Banten
- 4.38. Scene 14/ Menampilkan promo-promo yang berlaku di Persada Banten
- 4.39. Scene 15/ Menampilkan video outro bumper (Tulisan “Terimakasih Kepada”, Logo PT. Harapan Inti Persada (Hipiland), Logo CV 57 Jaya Property, Logo Universitas Raharja, tulisan “Created by Vany Nurjanah)
- 4.40. Post Production
- 4.41. Proses Digitizing Ai ke Ae
- 4.42. Proses Digitizing Ae ke Pr
- 4.43. Proses Editing
- 4.44. Proses Mixing
- 4.45. Proses Finishing
- 4.46. Proses Exporting
BAB I
Latar Belakang Penelitian
Pada dasarnya teknologi informasi merupakan suatu teknologi yang digunakan untuk mengolah data. Dengan kata lain, teknologi informasi adalah suatu teknologi untuk menghasilkan sebuah informasi yang relevan, strategis, akurat dan tepat waktu, untuk berbagai kepentingan seperti keperluan pribadi, bisnis, dan pemerintahan. Teknologi informasi telah banyak diterapkan di berbagai bidang di Indonesia. Salah satunya pada bidang bisnis atau perdagangan.
Dalam suatu bisnis atau usaha, promosi merupakan hal yang penting bagi setiap perusahaan khususnya pada perusahaan yang bergerak pada bidang jasa dan pemasaran. Dengan adanya media promosi dapat membantu pemasaran produk agar dapat dikenal oleh para konsumen yaitu masyarakat umumnya dan khususnya untuk menarik minat calon pembeli/customer baru agar dapat tertarik lalu kemudian memiliki minat untuk membeli produk/unit rumah di Persada Banten.
Pentingnya suatu strategi pemasaran pada perusahaan biasanya dilakukan untuk meningkatkan target pencapaian penjualan rumah agar dapat mengetahui informasi tipe rumah yang akan dipilih, sarana prasarana, maupun informasi penting mengenai Perumahan Persada Banten.
Pesatnya perkembangan teknologi pada era modern saat ini sudah banyak cara yang dilakukan oleh developer/Agent Property untuk memberikan informasi berupa media promosi, serta untuk meningkatkan jumlah calon pembeli baru, yaitu dengan menggunakan media cetak maupun media elektronik. Saat ini, media yang sangat berperan penting dalam promosi yaitu media video promosi. Media video promosi sangat membantu, karena lebih efektif dalam menyampaikan informasi dan promosi bagi para calon customer baru untuk mengetahui tipe rumah, sarana prasarana dan informasi terkait lainnya mengenai rumah yang diminatinya. Melalui video promosi, informasi yang disampaikan lebih lengkap, jelas dan menarik karena terdapat audio, visual, dan informasi update sesuai kebutuhan promosi.
CV 57 Jaya Property merupakan sebuah perseroan komanditer yang bergerak dalam bidang perdagangan, jasa, pemborong, percetakan dan penerbitan. CV 57 Jaya Property berkedudukan dan berkantor pusat di Pamulang, Kota Tangerang Selatan. CV 57 Jaya Property merupakan perusahaan swasta yang dipimpin oleh Ibu Ita Rosita. CV 57 Jaya Property saat ini memiliki proyek yang telah disepakati dalam Perjanjian Kerjasama (PKS) dengan berbagai developer perumahan di berbagai daerah. Salah satu perusahaan developer yang bekerjasama dengan CV 57 Jaya Property yakni PT. Harapan Inti Persada Indah (Hipiland) yang merupakan pengembang / developer dari Perumahan Persada Banten.
Menurut Prasetyo dan Denny Indrayana Setyadi (2017 : 59) menjelaskan bahwa [1], “sebuah video promosi berdurasi antara 3-7 menit namun tersebut menyesuaikan konten dan cakupan”. Saat ini Perumahan Persada Banten menggunakan media video promosi Perumahan Persada Banten yang belum update dan sederhana, serta lebih sering menggunakan beberapa media cetak berupa flyer, pricelist, Spanduk dan banner, yang informasinya masih kurang lengkap dan efektif dalam menginformasikan perkembangan terbaru Perumahan Persada Banten. Berdasarkan data yang diperoleh dari stakeholder bahwa pada tahun 2017 sampai dengan agustus 2018 jumlah penjualan rumah di Persada Banten hanya mencapai di angka 226.080.00 juta yaitu sebanyak 1 unit rumah. Sedangkan jumlah penjualan rumah di Persada Banten pada September 2018 hingga September 2019 ini mencapai di angka Rp.17,536,875,272 atau sebanyak +/-60 unit rumah. Dapat dikatakan meningkat dari tahun sebelumnya setelah adanya Agent CV 57 Jaya Property. Berdasarkan analisis permasalahan pada Perumahan Persada Banten saat ini membutuhkan pembuatan atau perancangan media video promosi dengan informasi yang lebih lengkap, update dan menarik sehingga dapat menunjang program promosi bagian pemasaran dalam memasarkan Perumahan Persada Banten".
Melalui perancangan video promosi Perumahan Persada Banten yang akan diimplementasikan pada berbagai social media dan official youtube CV 57 Jaya Property maupun Persada Banten, dapat membantu bagian pemasaran dalam mempromosikan Perumahan Persada Banten kepada masyarakat, serta meningkatkan target penjualan rumah di Persada Banten serta dapat lebih dikenal masyarakat luas.
Rumusan Masalah
Berdasarkan latar belakang yang dirumuskan beberapa poin yang menjadi permasalahan Perumahan Persada Banten, adalah sebagai berikut :
- Bagaimana bentuk promosi yang digunakan saat ini pada Perumahan Persada Banten?
- Apakah kendala dari promosi yang telah dijalani pada Perumahan Persada Banten?
- Apakah kendala dari promosi yang telah dijalani pada Perumahan Persada Banten?
Ruang Lingkup Penelitian
Agar ruang lingkup penelitian skripsi ini lebih terarah, maka diperlukan pembatasan ruang lingkup dari perancangan video promosi Perumahan Persada Banten meliputi hal-hal yang digunakan sebagai media penunjang informasi dan promosi Perumahan Persada Banten diantaranya : menampilkan informasi penjelasan Perumahan Persada Banten, Video Promosi ini berisikan informasi yang terdapat pada Perumahan Persada Banten seperti alamat dan lokasi Persada Banten, Tipe-tipe rumah, sarana dan prasarana di Perumahan Persada Banten, stakeholder Persada Banten, Contact Person, serta promosi yang sedang berlaku pada Perumahan Persada Banten.
Tujuan dan Manfaat Penelitian
Tujuan Penelitian
-
Untuk membantu developer dan/ Agent dalam penyampaian informasi dan promosi yang dibutuhkan dengan lengkap dan update, terkait dengan keseluruhan ruang lingkup Perumahan Persada Banten.
-
Untuk merancang media video promosi Perumahan Persada Banten dengan konsep video yang lebih kreatif dan inovatif berbasis motion graphic 2D sebagai daya tarik utama menyampaikan informasi dan promosi Perumahan Persada Banten.
-
3. Untuk meningkatkan minat calon konsumen/pembeli baru pada Perumahan Persada Banten serta membantu kegiatan promosi tim marketing.
Manfaat Penelitian
-
Agar dapat memberikan informasi lengkap dan update kepada calon konsumen/pembeli baru dan masyarakat mengenai keseluruhan ruang lingkup dan keunggulan pada Perumahan Persada Banten.
-
Agar menjadi sarana media promosi yang informatif dan kreatif melalui audio visual, effect visual yang menarik, dan informasi yang sesuai dengan kebutuhan calon pembeli baru khususnya yang berminat dengan Perumahan Persada Banten.
-
Agar dapat membantu bagian pemasaran dalam penyampaian informasi dan promosi perumahan serta meningkatkan target penjualan Perumahan Persada Banten disetiap bulannya.
Metode Penelitian
Dalam memperoleh data-data yang diperlukan dalam penulisan laporan skripsi dengan pengembangan media video Perumahan Persada Banten ini menggunakan Metode Pengumpulan Data, Analisis SWOT, Metode Analisis Perancangan Media, dan Metode Konsep Produksi Media (KPM).
Pengumpulan Data
- Observasi (Pengamatan)
- Wawancara (Interview)
Wawancara merupakan metode pengumpulan data dengan cara komunikasi dilakukan secara terstruktur dengan cara komunikasi dua arah dan bertatap muka langsung dengan narasumber yang diwawancarai agar memperoleh data-data dengan cara melakukan tanya jawab secara langsung kepada stakeholder yaitu Ibu Ita Rosita sebagai Direktur yang bertempat di kantor CV 57 Jaya Property pada hari Kamis tanggal 17 Oktober 2019.
- Studi Pustaka.
Studi Pustaka merupakan teori-teori yang mendasari masalah yang akan diteliti dan dapat diperoleh dari berbagai sumber, yaitu dengan cara mempelajari atau memahami buku-buku, jurnal, dan media tertulis lain yang berhubungan atau berkaitan dengan Multimedia Audio Visual and Broadcasting.
Metode Observasi dilakukan untuk memperoleh data yang dibutuhkan dengan melakukan observasi lapangan, melihat secara langsung objek yang dianalisis dengan melakukan pencatatan serta melakukan dokumentasi secara sistematis, yang berhubungan dengan hal-hal yang dibutuhkan pada Perumahan Persada Banten.
Analisis SWOT
Analisis SWOT adalah untuk mendapatkan informasi dari analisis situasi dan memisahkan dalam pokok permasalahan internal (kekuatan dan kelemahan) dan pokok persoalan eksternal (peluang dan ancaman). Analisis SWOT tersebut akan menjelaskan apakah informasi tersebut ber indikasi sesuatu yang akan membantu sebuah organisasi mencapai tujuannya atau memberikan indikasi bahwa terdapat rintangan yang harus dihadapi atau diminimalkan untuk memenuhi pemasukan yang diinginkan.
Analisis Perancangan Media
Pengembangan media video promosi jurusan Teknik Informatika ini merupakan media penunjang informasi dan promosi, yang dirancang berdasarkan analisis data dan informasi yang didapatkan akan dianalisis kembali agar memperoleh data yang benar – benar akurat untuk dijadikan isi dari pengembangan video, selanjutnya dirancang dan diolah menggunakan aplikasi program komputer grafis. Media-media yang akan digunakan sebagai sarana penunjang informasi dan promosi jurusan Teknik Informatika Matana University akan diolah dengan menggunakan aplikasi Adobe Illustrator CS6, Adobe Photoshop CS6, Adobe After Effect CS6, Adobe Premiere CS6, Adobe Audition CS6.
Konsep Produksi Media (KPM)
Konsep yang digunakan penulis dalam penelitian skripsi ini adalah sebagai berikut :
- Pre Production
- Production
- Post Production
Merupakan persiapan atau langkah awal dimana dimulainya perencanaan dari konsep produksi media. Pada tahap ini berisi ide atau gagasan seperti pengumpulan data, sinopsis/cerita, narasi, membuat storyboard, penyusunan crew dan talent, times schedule, rundown, budget, peralatan yang digunakan.
Merupakan bentuk kerjasama antara pemain dan crew untuk mewujudkan konsep dari tahap pre production secara nyata bentuk sinopsis, storyboard dan tepatnya time schedule yang telah dibuat.
Merupakan tahap finishing setelah pre production dan production sebuah karya menjadi sebuah video yang utuh guna mencapai sebuah cerita kepada audience.
Sistematika Penulisan
Untuk memahami sistematika penulisan penelitian ini, maka dikelompokkan materi penulisan menjadi 4 (empat) bab terbagi menjadi beberapa bagian dengan disertakan sistematika penyampaiannya, sebagai berikut :
BAB I PENDAHULUAN
Pada Bab I menjelaskan tentang Latar Belakang Penelitian, Rumusan Masalah, Ruang Lingkup Penelitian, Tujuan dan Manfaat Penelitian, Metode Penelitian, dan Sistematika Penulisan yang akan dibahas dalam penelitan skripsi pada Perumahan Persada Banten.
BAB II LANDASAN TEORI
Pada Bab II menjelaskan tentang teori dasar yang melandasi permasalahan penelitian dan menjadi acuan penulisan sesuai dengan topik perancangan yang dibuat dalam penyusunan laporan skripsi, yang meliputi Teori Umum, Teori Khusus, dan Literature Review.
BAB III IDENTIFIKASI MASALAH
Pada Bab III menjelaskan Gambaran umum obyek yang diteliti, meliputi Sejarah Singkat CV 57 Jaya Property: Visi dan Misi CV 57 Jaya Property, Struktur Organisasi CV 57 Jaya Property, Wewenang dan Tanggung Jawab, dan Product Information. Market Analisis meliputi, Market Positioning, dan Kondisi Pesaing. Potensial Market, Market Segmentation, Marketing Objective, Marketing Strategy, Budget Produksi Media, Konfigurasi Perancangan meliputi : Konfigurasi Hardware dan Software yang digunakan dan Elisitasi.
BAB IV KONSEP PRODUKSI MEDIA (KPM)
Pada Bab IV menjelaskan Konsep Produksi Media (KPM) merupakan tahapan-tahapan mencapai efisiensi produk dengan menggunakan tahapan Pre production, Production, dan Post Production.
BAB V PENUTUP
Pada Bab V menjelaskan tentang kesimpulan dan saran yang diberikan kepada CV 57 Jaya Property sebagai pemecahan masalah dalam perancangan yang telah dibuat.
DAFTAR PUSTAKA
Berisikan tentang referensi yang di dapat dari beberapa buku dan jurnal untuk penyusunan laporan skripsi ini.
LAMPIRAN
Berisikan daftar dari keseluruhan lampiran- lampiran untuk melengkapi laporan skripsi ini.
BAB II
Teori Umum
Konsep Dasar Perancangan
Pengertian Perancangan
Pengertian Perancangan yaitu menurut Nadaek, dkk (2016:54).[2], “Perancangan adalah langkah pertama dalam fase pengembangan rekayasa produk atau sistem. Perancangan itu adalah proses penerapan berbagai teknik dan prinsip yang bertujuan untuk mendefinisikan sebuah peralatan, satu proses atau satu sistem secara detail yang membolehkan dilakukan realisasi fisik."
Menurut Hidayat dkk, (2016:49).[3], “Perancangan adalah proses merencanakan sesuatu terlebih dahulu. Perancangan adalah wujud visual yang dihasilkan dari bentuk bentuk-bentuk kreatif yang telah direncanakan. Langkah awal perancangan desain bermula dari hal-hal yang tidak teratur berupa gagasan atau ide-ide kemudian melalui proses penggarapan dan pengelolaan akan menghasilkan hal-hal yang teratur, sehingga hal-hal yang sudah teratur bisa memenuhi fungsi dan kegunaan secara baik. Perancangan merupakan penggambaran, perencanaan, pembuatan sketsa dari beberapa elemen yang terpisah kedalam satu kesatuan yang utuh dan berfungsi."
Berdasarkan kedua definisi di atas maka dapat disimpulkan bahwa bahwa perancangan merupakan suatu kegiatan atau strategi yang bertujuan untuk memecahkan suatu masalah agar mendapatkan hasil sistem atau desain yang diinginkan dan menjadi yang terbaik.
Proses Perancangan Secara Umum
Dalam sebuah desain, perancangan ialah sebuah rancangan yang haruslah memenuhi setiap kebutuhan penggunanya sehingga dapat berguna dengan baik sesuai fungsinya masing masing. Untuk mendapatkan rancnagan yang bagus dan kreatif di lakukan dengan terencana sehingga tersusunlah rancangan yang sistematis.
Menurut Wibowo, dkk (2017 : 62).[4], Proses perancangan secara umum ada beberapa tahapan yaitu :
Data dapat berupa teks atau gambar yang terlebih dahulu diseleksi, apakah data tersebut sangat penting sehingga harus ditampilkan atau data kurang penting sehingga dapat ditampilkan lebih kecil, samar atau ditiadakan sama sekali. Data dapat berupa data informatif yaitu berupa foto atau teks dan judul serta data estetis yaitu berupa bingkai, background, efek grafis garis atau bidang.
Untuk mencari ide yang kreatif diperlukan studi banding, wawancara dan lain-lain agar desain yang dibuat bisa efektif diterima dan membangkitkan kesan tertentu yang sulit dilupakan.
Setelah desain dan coding yang dibuat selesai, sebaiknya terlebih dahulu diuji coba (testing) untuk memastikan sistem atau produk tidak ada kesalahan. Hasil kerja berupa pemikiran yang menentukan tujuan-tujuan, kelayakan dan segmen yang dituju. Oleh karena itu, desain grafis menjadi desain komunikasi visual agar dapat bekerja untuk membantu pihak yang membutuhkan solusi secara visual.
Untuk mencapai kriteria ke sasaran atau segmen yang dituju diperlukan studi kelayakan yang cocok dan efektif untuk mencapai tujuannya. Media bisa berupa cetak, elektronik, luar ruang dan lain-lain.
Menentukan komponen desain, pemilihan warna, layout sampai finishing.
Setelah desain dan coding yang dibuat selesai, sebaiknya terlebih dahulu diuji coba (testing) untuk memastikan sistem atau produk tidak ada kesalahan.
Konsep Dasar Promosi
Pengertian Promosi
Menurut Indriani sebagaimana dikutip dari Subagyo (2018 : 293).[5]“Promosi adalah semua kegiatan yang dimaksudkan untuk menyampaikan atau mengkomunikasikan suatu produk kepada pasar sasaran, untuk memberi informasi tentang keistimewaan, kegunaan dan yang paling penting adalah tentang keberadaannya, untuk mengubah sikap ataupun untuk mendorong orang untuk bertindak dalam membeli suatu produk”.
Sedangkan menurut Kurniawan (2016 : 31).[6]“Promosi adalah arus informasi atau persuasi satu arah yang dibuat untuk mengarahkan seseorang atau organisasi kepada tindakan yang menciptakan pertukaran dalam pemasaran”.
Berdasarkan dari dua pengertian diatas, dapat disimpulkan bahwa promosi adalah sebuah proses penyampaian untuk meyakini calon konsumen yang berkaitan dengan produk atau jasa yang ditawarkan yang bertujuan untuk menarik calon pembeli dan meningkatkan angka penjualan.
Tujuan Promosi
Menurut Maimunah, dkk (2017 : 38).[7]Tujuan utama dari promosi adalah menginformasikan, mempengaruhi dan membujuk, serta mengingatkan pelanggan tentang sasaran perusahaan dan bauran pemasarannya.
Secara mendalam Batubara dan Rahmat Hidayat (2016 : 39).[8]menjelaskan bahwa tujuan promosi dapat diuraikan menjadi 3, yaitu :
a. Menginformasikan, sebagai tujuan utama dari kegiatan promosi yang akan dilakukan adalah menginformasikan seluruh aspek-aspek dan kepentingan perusahaan yang berhubungan dengan konsumen dapat dilakukan dengan sebaik-baiknya untuk dapat diketahui secara jelas
b. Mempengaruhi dan Membujuk, sebagai alternatif kedua dari tujuan promosi yang akan dilakukan oleh perusahaan adalah mempengaruhi dan membujuk pelanggan atau konsumen sasaran agar mau membeli atau mengalihkan pembelian terhadap produk-produk yang dihasilkan perusahaan.
Bentuk Promosi
Menurut Raydiansyah, dkk (2015:283-284).[9]ada lima bentuk promosi, yaitu sebagai berikut :
Advertising (Periklanan), yaitu semua bentuk presentasi dan promosi non personal yang memerlukan biaya tentang gagasan, barang atau jasa oleh sponsor yang jelas.
Sales Promotion (Promosi Penjualan), yaitu berbagai jenis intensif jangka pendek untuk mendorong pembelian atau penjualan suatu produk atau jasa.
Public Relation and Publicity (Hubungan Masyarakat dan Publisitas), yaitu membangun hubungan baik dengan berbagai publik perusahaan dengan sejumlah cara supaya memperoleh publisitas yang menguntungkan, membangun citra perusahaan yang bagus, dan menangani atau meluruskan rumor, cerita, serta event yang tidak menguntungkan.
Personal Selling (Penjualan Perorangan), yaitu presentasi personal oleh tenaga penjualan sebuah perusahaan dengan tujuan menghasilkan transaksi penjualan dan membangun hubungan dengan pelanggan.
Direct Marketing (Penjualan Langsung), yaitu hubungan-hubungan langsung dengan masing-masing pelanggan yang dibidik secara seksama dengan tujuan baik untuk memperoleh tanggapan segera maupun untuk membina hubungan dengan pelanggan yang langgeng (pengguna telepon, surat, faksimili, e-mail, atau internet untuk berkomunikasi langsung dengan pelanggan tertentu).
Konsep Dasar Media
Pengertian Media
Menurut Desy Apriani dkk (2018:3)[10],Pengertian Media adalah “Segala bentuk yang digunakan untuk menyalurkan informasi”.
Sedangkan Menurut Budiarto, dkk (2018:218).[11]“Media adalah tempat dimana kita bisa menyebarkan informasi kepada masyarakat luas tentang apa yang kita ketahui biasanya media terdiri dari teks, gambar atau foto maupun audio jika diperlukan”.
Berdasarkan dari dua pengertian diatas, dapat disimpulkan bahwa media adalah tempat komunikasi yang dipakai orang untuk menyebarkan informasi dengan berbagai bentuk tanpa mengenal batas ruang dan waktu.
Alternatif Media
Sunarya, dkk (2015:80-81)[12]Macam-macam media komunikasi grafis dapat dikelompokkan, yaitu sebagai berikut :
a. Media Komunikasi Cetak/Visual, contohnya poster (dalam dan luar), sticker, sampul buku, pembungkus, selipat (folder), selembaran (leaflet), amplop dan kop surat, tas belanja, katalog, iklan majalah, dan surat kabar.
b. Media Luar Ruangan, contohnya seperti spanduk (banner), papan nama, umbul-umbul, neon box, neon sign, billboard, baliho, mobil box.
c. Media Elektronik, contohnya radio, televisi, internet, film, program video, animasi komputer.
d. Tempat Pajang (Display), contohnya etalase (window display), point of purchase, desain gantung, floor stand.
e. Barang Kenangan, contohnya T-shirt, polo shirt, payung, gelas, aneka souvenir, tas dan sebagainya.
Konsep Dasar Desain
Pengertian Desain Grafis
Menurut Hidayat, dkk (2018: 45-46).[13]"Istilah desain sendiri secara etimologi berasal dari beberapa serapan bahasa yang diambil dari bahasa Itali yaitu“Designo” yang secara gramatikal berarti gambar. Kata desain tersebut dapat digunakan pada berbagai kalimat, baik sebagai kata benda maupun kata kerja. Apabila sebagai kata kerja, istilah “desain” dapat diartikan sebagai proses dalam membuat atau menciptakan sebuah objek baru. Sedangkan dalam kata benda istilah “desain” dapat digunakan sebagai hasil akhir dari sebuah proses kreatif, baik itu berwujud sebuah rencana, proposal, atau berbentuk karya nyata.”
Wahyuni dkk (2017:20)[14]“menjelaskan Desain grafis adalah seni komunikasi visual, seni berbicara dalam bahasa visual. Komunikasi visual (visual communication) adalah komunikasi yang menggunakan bahasa visual, dimana unsur dasar bahasa visual ialah segala sesuatu yang dapat dilihat dan dapat dipakai untuk menyampaikan arti, makna, atau pesan."
Sesuai penjelasan diatas mengenai desain, dapat disimpulkan bahwa desain grafis merupakan sebuah gagasan atau ide yang berupa seni komunikasi visual yang baru. Pada dasarnya desain dibuat melalui gambaran kasar terlebih dahulu agar menempatkan ide yang sesuai dengan keinginan untuk menjadi sebuah karya yang memiliki makna atau arti.
Fungsi – Fungsi Desain
Sunarya, dkk (2015 : 80).[12]menjelaskan fungsi-fungsi desain antara lain:
a. Fungsi informasi : desain selalu menyampaikan informasi dan mengirim pesan secara visual.
b. Fungsi identifikasi : desain selalu menyiratkan atau menyuratkan identitas pengirimnya pesannya lewat karakter visual.
c. Fungsi persuasi : desain mampu mengekspresikan isi dari pesan dan menghadirkan resonansi atau getaran emosi lewat bahasa visual (seperti emosi dalam bahasa musical) sehingga dapat menimbulkan persuasi.
Menurut Everlin, dkk (2015:159).[15]Fungsi utama desain grafis adalah mengkomunikasikan atau mempromosikan suatu pesan ataupun produk atau jasa, atau lebih tepatnya adalah sebagai identifikasi, penyampaian informasi, promosi atau kampanye ataupun untuk mengungkapkan ekspresi.
Berdasarkan dari dua pengertian diatas, dapat disimpulkan bahwa ada banyak fungsi dari desain grafis, yaitu fungsi informasi, fungsi identifikasi dan fungsi persuasi. Dan yang terpenting desain grafis berfungsi sebagai pengkomunikasian sebuah produk atau jasa.
Unsur-unsur Desain Grafis
Menurut Wahyuni, dkk (2017 :21).[14],“desain yang menekankan tanpa keindahan akan tidak menarik sehingga tidak komunikatif. “Menarik” atau “indah” bisa dilihat dengan menggunakan mata (lahir) atau dengan hati (batin), maka desain akan menarik apabila indah dipandang atau konsepnya yang kreatif. Keindahan yang dibahas disini lebih ditekankan pada kemampuan mata sebagai penilai.".
Agar dapat membuat menarik mata (eye catching) diharuskan adanya pengetahuan tentang unsur – unsur dalam desain grafis. Unsur – unsur dalam desain grafis diantaranya adalah :
Garis didefinisikan sebagai sekumpulan titik yang dideretkan memanjang. Setiap garis menimbulkan kesan psikologis atau persepsi sendiri. Misalnya garis yang membentuk ‘S’, sering dirasakan sesuatu yang lembut, halus dan gemulai. Bandingkan garis yang membentuk ‘Z’, terkesan tegas dan kaku.
Bentuk disebut juga Shape, dihasilkan dari garis – garis yang tersusun sedemikian rupa. Bentuk ada yang berbentuk 2 dimensi (dwimatra) dan tiga dimensi (trimatra). Setiap bentuk mempunyai arti sendiri, tergantung budaya, geografis dan lain – lain. Contoh : segitiga bisa melambangkan konsep trinitas (ayah, ibu, anak), tetapi di Mesir segitiga melambangkan simbol feminim (kewanitaan).
Gambar di desain grafis bisa terbagi dari metodenya :
1) Manual atau hand drawing atau gambar tangan. Dengan menggunakan alat seperti pensil, airbrush, kuas, cat, spidol dan lain – lain. Cocok untuk pembuatan konsep, sketsa, ide, karikatur, komik, lukisan dan lain – lain.
2) Computerized menggunakan komputer, anda dapat membuat gambar secara vektor atau bitmap. Format vektor yang terdiri dari koordinat – koordinat, cocok untuk pembuatan logo dan gambar line art. Format bitmap terdiri dari pixel – pixel, cocok untuk foto.
Dengan ruang, kita dapat merasakan jauh – dekat, tinggi – rendah, panjang – pendek, kosong – padat, besar – kecil dan lain – lain. Ukuran tersebut sifatnya relatif. ‘Besar’ menurut anda belum tentu sama dengan ‘besar’ menurut orang lain. Ukuran – ukuran tersebut muncul karena ada pembanding.
Merupakan seni memilih dan menata huruf pada ruang untuk menciptakan kesan khusus, sehingga pembaca dapat membaca semaksimal mungkin.
Setiap warna mempunyai karakteristik tersendiri. Dengan warna kita dapat mengkomunikasikan desain kita kepada audience secara efektif.
Ukuran adalah unsur lain dalam desain yang mendefinisikan besar kecilnya suatu objek. Dengan menggunakan unsur ini anda dapat menggunakan kontras atau penekanan (emphasis) pada objek desain anda sehingga orang dapat mengetahui mana yang akan dibaca dan dilihat terlebih dahulu.
Prinsip-prinsip Desain Grafis
Dalam jurnal Everlin dan Reinhard Andersen (2015 : 160).[15]terdapat beberapa prinsip dasar yang berhubungan dengan proses pembuatan sebuah desain yaitu :
Yaitu mengatur ukuran, berat, dan warna dari elemen-elemen iklan supaya kelihatan aman dan alami.
Yaitu memfokuskan perhatian pada sebuah atau sekelompok elemen untuk membuatnya menonjol, misalnya ilustrasi, headline atau logo.
Yaitu pola yang diciptakan dengan mengulang atau membuat variasi elemen dengan pertimbangan yang diberikan terhadap ruang yang ada di antaranya dan dengan membangun perasaan berpindah dari suatu elemen ke elemen lainnya.
Yaitu penampilan yang biasanya secara keseluruhan dengan segala bagiannya (logo, copy, headline, visual, dsb) yang saling berhubungan satu dengan lainnya.
Definisi Tipografi
Sidik, dkk (2017 : 32).[16],“menjelaskan bahwa “Typography meliputi kegiatan memilih huruf, menentukan ukuran yang tepat, dan bagaimana sebuah teks dapat dibaca dengan mudah”.
Sedangkan Menurut Maharsi (2017 : 35)[17],“Tipografi adalah seni tentang mendesain, mencipta, memilih, dan menata serta mengorganisir huruf dalam segala aspek yang ketentuan yang meliputi dirinya dan berkaitan erat dengan estetika serta komunikasi yang efektif karena mampu mewakili konsep dan inti pesan yang disampaikan melalui ciri khas huruf yang dimilikinya”.
Dari penjelasan di atas dapat disimpulkan bahwa typography merupakan seni dalam memilih atau menggunakan huruf agar mudah dibaca dalam menyampaikan informasinya. Berikut adalah penjelasan prinsip keilmuan typography :
a. Legibility adalah kualitas pada huruf yang membuat huruf tersebut dapat terbaca dengan baik.
b. Readability adalah penggunaan huruf dengan memperhatikan hubungannya dengan huruf lainnya sehingga dapat terlihat dengan jelas.
c. Visibility adalah kemampuan suatu huruf, kata, atau kalimat dalam suatu media visual.
d. Clarity adalah kemampuan huruf-huruf yang digunakan dalam suatu media, dapat dibaca dan dimengerti oleh target yang dituju.
Anatomi huruf merupakan gabungan dari seluruh komponen dari suatu huruf merupakan identifikasi visual yang dapat membedakan antara huruf yang satu dengan yang lain. Apabila kita telah memahami anatomi huruf secara baik, dengan mudah kita dapat mengenal sifat dan karakteristik dari setiap jenis huruf. Berikut adalah anatomi huruf :
Baseline adalah sebuah garis maya lurus horisontal yang menjadi batas dari bagian terbawah dari setiap huruf besar.
Capline adalah sebuah garis maya lurus horisontal yang menjadi batas dari bagian teratas dari setiap huruf besar.
Meanline adalah sebuah garis maya lurus horisontal yang menjadi batas dari bagian teratas dari badan setiap huruf kecil.
X-Height adalah jarak ketinggian dari baseline sampai ke meanline. X-Height merupakan tinggi dari badan huruf kecil.
Ascender adalah bagian dari huruf kecil yang posisinya tepat berada diantara meanline dan capline.
Descender adalah bagian dari huruf kecil yang posisinya tepat berada dibawah baseline.

Definisi Tentang Psikologi Warna
Menurut Dona,dkk (2018 : 9).[18]“Psikologi warna merupakan pengkhususan bidang studi yang mempelajari tentang pengaruh emosional dan perilaku yang ditimbulkan oleh warna dan kombinasi warna”.
Anto, dkk (2017 : 97).[19]“menjelaskan bahwa “Warna adalah sebuah spektrum tertentu terdapat di dalam cahaya yang sempurna /putih”.
Sedangkan Fatmawati dan Sri Widayati (2016 : 2).[20]“menjelaskan Warna adalah sebuah sensitivitas yang berhubungan dengan indra kita, seperti halnya rasa dan bau. Sensitivitas warna dihasilkan dari interaksi antara warna dengan indra sensitif warna yang ada pada kita.”.
Kesimpulan dari pengertian diatas warna merupakan sebuah sensitivitas yang berhubungan dengan indra manusia.
Dimensi Warna
Secara garis besar dikenal adanya 2 dasar teori tentang warna:

A. HUE (nama warna) : panas atau dinginnya warna
i. Menunjukkan nama-nama warna : merah, biru, hijau
ii. Perbedaan warna adalah perbedaan HUE
iii. Bila hijau menjadi kebiruan dapat dikatakan berubah HUE nya
B. VALUE : terang atau gelapnya warna
C. INTENSITY : cerah atau suramnya warna

Jenis/Bentuk Warna
Menurut Agustina (2017 : 20).[14]“Warna dapat diartikan sebagai adalah sebuah spektrum tertentu yang terdapat di dalam cahaya yang sempurna / putih. Dalam dunia disain, Warna bisa berarti pantulan tertentu dari cahaya yang dipengaruhi oleh pigmen yang terdapat di permukaan benda”.
Sedangkan Menurut Utami (2018 : 63).[21]Mengklasifikasikan jenis warna berdasarkan dimensi yaitu :
a. Warna Primer (warna utama) yang terdiri dari tiga warna yaitu kuning, merah dan biru.
b. Warna Sekunder / Biner yaitu sebuah hasil percampuran dua warna primer seperti merah + biru menjadi ungu, biru + kuning menjadi hijau dll.
c. Warna Intermediate, merupakan campuran antara warna sekunder dan warna primer biasanya menghasilkan warna kuning-hijau, biru-ungu, merang-jingga, dan kuning-jingga.
d. Warna tersier yaitu percampuran antara warna sekunder dan warna intermediate (12 warna).
e. Warna quartener, yaitu percampuran warna intermediate dengan warna tersier (24 warna).
Definisi Citra atau Image
Muzammil, dkk (2017 : 109).[22]Citra atau image adalah konsekuensi akhir dari interaksi semua pengalaman, gagasan, keyakinan, sentimen dan pemahaman individu mengenai perusahaan."
Menurut Pasaribu, dkk (2015 : 65).[23]bahwa “Citra adalah perasaan, gambaran diri publik terhadap perusahaan, organisasi, atau lembaga, kesan yang dengan sengaja diciptakan dari suatu objek, orang, atau organisasi”.
Disimpulkan bahwa Citra atau image merupakan suatu gambaran dan atau kesan yang dimiliki individu terhadap suatu objek.
Definisi Layout
Pengertian Layout
Menurut Ahmad (2017 : 11).[24]“Layout yaitu sebuah kesatuan pada sebuah desain yang didalamnya terdapat elemen seperti teks, visual, dan elemen lainnya agar pesan yang dirancang dapat tersampaikan dengan baik.”
Sedangkan Anto, dkk (2017 : 97).[25]“menjelaskan Layout adalah tata letak dari suatu elemen desain yang ditempatkan dalam sebuah bidang yang tujuannya mengatur desain supaya menjadi indah dan menarik. Layout sangat berperan penting dalam perancangan buku pedoman ejaan bahasa Indonesia. Pada perancangan ini menggunakan layout yang menarik disesuaikan dengan segmentasinya, yaitu peserta didik.”
Dari penjelasan diatas dapat disimpulkan bahwa layout merupakan tata letak yang mengatur penempatan sebuah desain agar menjadi menarik. Layout merupakan sebuah rancangan desain yang mendeskripsikan kesan dan nuansa pada suatu media agar dapat tersampaikan dengan baik.
Jenis-jenis Layout
Menurut Triyono, dkk (2016: 101).[26]Jenis jenis layout diantaranya adalah:
Penerapan elemen-elemen desain media yang nantinya akan di pergunakan dalam perancangan media yang disertai acuan standarisasi pada desain yang akan dibuat, umumnya dibuat dengan tampilan hitam putih, dibuat dengan coretan atau sketsa dengan menggunakan pensil gambar. Layout kasar diperlukan sebagai paduan pada saat proses desain dengan menggunakan aplikasi komputer.
Adalah Proses desain yang sudah memasuki tahap komputerisasi san pewarnaan, namun tahap ini belum selesai seluruhnya, karena masih harus mengalami proses revisi.
Adalah hasil akhir dari layout komprehensif yang telah diperbaiki. Dimana tahap ini merupakan hasil akhir atau finishing yang kemudian dapat digunakan untuk acuan saat proses produksi.
Elemen/Unsur Desain
Menurut Prasetyo dan Yanuar Herlambang (2018 : 2-3).[27]
Titik adalah sebuah hasil sentuhan tanpa pergeseran dari suatu alat tulis.
Garis adalah suatu hasil goresan yang disebut garis nyata dan batas limit suatu benda, batas sudut ruang, batas warna, bentuk massa, rangkaian massa, dan lain-lain disebut garis semu atau maya. Ada beberapa jenis garis, yaitu garis lurus (vertikal, horizontal, diagonal), garis lengkung, garis majemuk, dan garis gabungan.
Bidang adalah suatu bentuk raut pipih, datar sejajar dengan dimensi panjang dan lebar serta menutup permukaan. Jenis bidang meliputi bidang geometri (Geo Design) dan bidang non-geometri (Bio Design). Bio Design). Yang termasuk Geo Design antara lain bentuk-bentuk yang dibuat secara matematika (persegi, segitiga, dll). Sedangkan bentuk Biodesign adalah bentuk yang terdapat pada alam, seperti bentuk daun, bentuk akar, dll.
Volume adalah suatu bentuk yang mempunyai tiga dimensi, yaitu panjang, lebar dan tebal dan bisa diraba. Bentuk volume bisa padat dan bisa juga kosong. Volume padat adalah volume yang penuh isi, sedangkan volume kosong adalah volume yang berongga.
Teori khusus
Konsep Dasar Multimedia Audio Visual and Broadcasting
Pengertian Multimedia
Menurut Furqan, dkk (2017:61).[28]“Multimedia terbagi menjadi dua kategori yaitu yang pertama multimedia linier adalah suatu multimedia yang tidak dilengkapi dengan alat pengontrol apapun yang dapat dioperasikan oleh pengguna, dan multimedia interaktif adalah suatu multimedia yang dilengkapi dengan alat pengontrol yang dapat dioperasikan oleh pengguna, sehingga pengguna apat memilih apa yang dikehendaki untuk proses selanjutnya.”.
Sedangkan Darmawan, dkk (2017:634).[29]“Multimedia merupakan perpaduan antara berbagai media (format file) yang berupa teks, grafik, audio, dan interaksi dan digunakan untuk menyampaikan pesan atau informasi dari pengirim ke penerima pesan/informasi. Multimedia adalah media yang menggabungkan dua unsur atau lebih media yang terdiri dari teks, grafik, gambar, foto, audio, dan animasi secara terintegrasi.”
Berdasarkan dari dua pengertian diatas, dapat disimpulkan bahwa Multimedia merupakan kombinasi dari berbagai unsur seperti teks, gambar, suara, animasi dan lain sebagainya yang digunakan untuk menyampaikan suatu informasi.
Jenis Multimedia
Menurut Aminah (2018 : 5).[30]menjelaskan bahwa ada beberapa jenis-jenis multimedia yaitu :
Pengguna atau user dapat mengontrol secara penuh mengenai apa dan kapan elemen multimedia akan ditampilkan atau dikirimkan. Contoh : Game, CD interaktif, aplikasi program dll.
Mempunyai struktur dengan elemen-elemen terkait dapat diarahkan oleh pengguna melalui tautan (link) dengan elemen-elemen multimedia yang ada. Contoh : world wide web, website, mobile banking, game online dll.
Adalah jenis multimedia yang berjalan lurus. Multimedia jenis ini bisa dilihat pada semua jenis film, tutorial video dll.
Multimedia presentasi pembelajaran adalah alat bantu guru dalam proses pembelajaran dikelas dan tidak menggantikan guru secara keseluruhan. Contohnya Microsoft Power Point.
Multimedia pembelajaran mandiri adalah software pembelajaran yang dapat dimanfaatkan oleh siswa secara mandiri harus dapat memadukan explicit knowledge dan tacit knowledge, mengandung fitur untuk latihan, ujian dan simulasi termasuk tahapan pemecah masalah. Contohnya macromedia authorware atau adobe flash.
Dokumen berurut non terdiri dari teks, audio, informasi visual disimpan dalam komputer contohnya adalah dengan pembelajaran menggunakan link pada sebuah web.
Unsur Multimedia
Dewi dan A. Khumaidi (2017 : 563)[31]menerangkan ada beberapa unsur-unsur multimedia yaitu :
Kombinasi Huruf yang membentuk suatu perkataan yang menerangkan suatu topik dan topik ini dikenal dengan informasi berteks.
Image juga mendukung pemahaman seseorang terhadap suatu informasi. Citra bersifat statis, jadi informasi yang akan disampaikan kepada pemirsa akan lebih mudah dipahami.
Animasi adalah gambar yang memuat objek yang seolah-olah hidup, disebabkan oleh kumpulan gambar yang ditampilkan secara bergantian.
Suara dalam arti subjektif digunakan untuk melukiskan kesadaran seseorang bila ujung saraf pendengarannya mendapat rangsangan. Dalam arti objektif digunakan sehubungan dengan timbulnya gelombang kompresi dalam udara yang dapat merangsang saraf pendengaran.
Gerakan penuh dinamika seperti pada video dalam gerak lambat atau slow motion picture atau gerak cepat. Secara asasnya video adalah alat atau media yang dapat menunjukkan benda yang nyata. Video merupakan sumber atau media yang paling dinamik serta efektif dalam menyampaikan suatu informasi.
Audio Visual
Robertson (2015: 141).[32]“the audio and the visual elements, so that can be combined in new ways, creating new ideas through analogy”,
(Audio dan visual dapat dikombinasikan dengan sebuah cara baru, agar dapat menciptakan ide-ide baru melalui analogi).
Dari pengertian diatas dapat disimpulkan, bahwa Audio Visual merupakan gabungan antara suara dan gambar sehingga menghasilkan gambar bergerak yang menimbulkan suara dan ide-ide dari gagasan yang baru.
Broadcasting
Gokul, dkk (2016: 29).[33]how the data is broadcaster in the network and uses a storage for packet information and once there is a node failure it studies why the failure occurs if due to a technical failure or incapacity of server to process the request or the client to receive the data it is analysed and resend or if a deliberate rejection from client or some middle man acquiring packets or destination ip and the receivers ip don’t match it drops the node and uses optimal grouping to decide the next best linking if a node is dropped to achieve the best throughput rather than a random selection of links and in turn making it very inefficient even for a small roundtrip.
(Bagaimana data disiarkan di jaringan dan menggunakan penyimpanan untuk paket informasi dan sekali ada kegagalan node studi mengapa kegagalan terjadi jika karena kegagalan teknis atau ketidakmampuan memutuskan untuk memproses permintaan atau klien untuk menerima data ini diteliti dan kirim kembali atau jika penolakan disengaja dari klien atau beberapa orang tengah yang memperoleh paket atau tujuan ip dan ip penerimaan tidak cocok itu turun node dan menggunakan pengelompokan optimal untuk memutuskan yang terbaik berikutnya yang menghubungkan jika sebuah node menjatuhkan untuk mencapai yang terbaik melalui menempatkan dari pada pilihan acak link dan pada gilirannya membuatnya sangat tidak efisien bahkan untuk ulang-aling kecil.)
Broadcasting adalah sebuah penyiaran yang mempunyai arti sebuah “siaran” yang dikirim melalui pemancar dengan menggunakan spektrum frekuensi radio (sinyal radio) melalui berbagai media yang dapat diterima oleh masyarakat, siaran dalam hal ini adalah kegiatan kreatif yang berhubungan dengan televisi atau radio yang ditayangkan.
Sinopsis
Sinaga dan Basuki (2016:101).[34]“Sinopsis adalah ikhtisar sebuah karya yang memberikan gambaran umum tentang karya tersebut”.
Langkah-langkah yang bisa diikuti dalam membuat sinopsis yaitu :
a. Membaca (cerpen/novel) atau menonton (film) sendiri karya yang diringkas sampai paham benar agar sinopsis yang dibuat tidak menyimpang dari cerita aslinya.
b. Daftar peristiwa-peristiwa penting.
c. Temukan alurnya.
d. Susunlah menjadi rangkaian paragraf dengan berpedoman pada alur yang ada.
Naskah
Naskah menurut Jessica (2017: 2).[35]ialah “Script atau naskah adalah susunan suatu kalimat yang membentuk headline atau pesan utama dalam sebuah iklan”.
Script Writing
Wibowo, dkk (2017 : 64).[4]ialah “Script atau naskah adalah susunan suatu kalimat yang membentuk headline atau pesan utama dalam sebuah iklan”.
Sedangkan menurut Maharani dan Muhammad Hotami (2017:108).[36]Script Writing adalah seni penulisan naskah cerita dalam bahasa Indonesia.
Rundown
Reni, dkk mengatakan bahwa (2016:99).[37]“Rundown adalah salah satu acuan bagi penyiar untuk menyiarkan secara tepat sekuen-sekuen pada sebuah program dengan tujuan pendengar akan terbiasa dengan alur penyajian program yang disiarkan”.
Storyboard
Wibowo, dkk (2017 : 65).[4]menjelaskan bahwa storyboard adalah rancangan berupa sket gambar yang dilengkapi dengan petunjuk atau catatan pengambilan gambar untuk kebutuhan shooting. Selama proses pra produksi, perencanaan yang berhubungan dengan visualisasi yang akan dibuat membutuhkan Storyboard sebagai media bantuannya.
Sedangkan Sitaresmi, dkk (2017 : 153).[38]menjelaskan Storyboard adalah sketsa gambar yang disusun berurutan sesuai dengan naskah, yang dapat menyampaikan ide cerita kepada orang lain dengan lebih mudah, yang dapat menggiring khayalan seseorang mengikuti gambar-gambar yang tersaji, sehingga menghasilkan persepsi yang sama pada ide cerita.
Konsep Dasar Video
Pengertian Video
Menurut Lasaufa, dkk (2017 : 92).[39]bahwa “Video adalah teknologi untuk menangkap, merekam, memproses, mentransmisikan dan menata ulang gambar bergerak. Biasanya menggunakan film seluloid, sinyal elektronik, atau media digital”.
Menurut Budiarto, dkk (2018 : 218)[11]video adalah teknologi untuk menangkap, merekam, memproses, mentransmisikan dan menata ulang gambar bergerak. Biasanya menggunakan film seluloid, sinyal elektronik, atau media digital. Video juga bisa dikatakan sebagai gabungan gambar-gambar mati yang dibaca berurutan dalam suatu waktu dengan kecepatan tertentu. Gambar-gambar yang digabung tersebut dinamakan frame dan kecepatan pembacaan gambar disebut dengan frame rate, dengan satu fps.
Video dapat disimpulkan bahwa video adalah gambar yang bergerak dan didampingi dengan audio visual serta penambahan effect yang sangat menarik agar pesan yang disampaikan dapat diterima dan dimengerti oleh audience.
Format Video
Menurut Wibowo, dkk (2017 : 62-63)[4]Berbagai format yang sering dipakai dalam video editing, pertelevisian dan multimedia :
AVI adalah singkatan dari Audio Video Interlaced, merupakan salah satu format video paling tua yang dibangun oleh Microsoft. Berbeda dengan format yang lain, AVI mendukung beberapa jenis kompresi, seperti Cinepak, Intel Indeo, Microsoft Video 1, Clear Video, dan IVI. Mulanya, format AVI hanya mendukung resolusi maksimal 160 x 120 pixel, dengan refreshrate 15 frame per detik. Namun bersamaan dengan perkembangan Windows dan DirctX-nya, format AVI kini mampu menyimpan sebuah klip video dengan resolusi sampai 320 x 240 pixel, dan refresh rate sampai 30 frame per detik.
MPEG – 1 memungkinkan sebuah video dapat dikompresi dengan rasio 50:1 sampai 100:1, tergantung kualitas gambar yang diinginkan. Format ini memiliki kecepatan pembacaan data sekitar 1.5 mbit per detik sehingga cukup setara dengan pembacaan data pada CD-ROOM berkecepatan 2X. Motion Picture Expert Group 1 (MPEG – 1) dapat digunakan untuk menyimpan video dengan resolusi maksimal 352 x 288 pixel. Kualitasnya dapat disetarakan dengan format VHS. Format MPEG – 1 saat ini banyak digunakan sebagai format video dalam VCD.
MPEG – 2 merupakan pengembangan dari MPEG – 1 yang mulai diperkenalkan pada 1995. Format ini memungkinkan data video berjalan dengan kecepatan 100 mbit per detik. Selain lebih unggul pada kecepatan transfer data, MPEG – 2 juga memiliki peningkatan kualitas gambar dan suara. Pada video berformat MPEG – 2, format ini dapat digunakan pada keping Super VCD, DVD, dan siaran digital TV.
Rasio ukuran layar standar yang digunakan oleh hampir semua pesawat televisi standar. Perbandingan ukuran pastinya adalah empat satuan lebar (horizontal) dan tiga satuan tinggi (vertical). Ukuran ini sekarang sudah mulai ditinggalkan, seiring keluarnya berbagai peranti yang menyuguhkan ukuran layar yang lebar dan panoramik. Rasio yang lebih dikenal dengan sebutan layar lebar (wide screen) karena ukurannya memang relative lebih lebar dibandingkan rasio standar. Pada ukuran rasio ini, gambar yang ditampilkan lebih lebar dan lebih sesuai dengan sudut pandang manusia.
MOV merupakan format video yang diperkenalkan oleh Apple, dan menjadi format standar Apple yang bisa diputar dengan Aplikasi Quicktime. MOV sendiri bisa dinikmati baik di Macintosh maupun PC, asal menginstal aplikasi Quicktime.
Singkatan dari Motion JPEG, format ini boleh dibilang berada diantara format gambar diam (foto) dan video berisi urutan (slide show) gambar atau foto berformat JPEG. MJPEG sebenarnya tak hanya merupakan format yang menyatukan kumpulan gambar berformat JPEG, melainkan juga menawarkan kompresi dengan rasio 5:1. Kelemahannya, sinkronisasi data video dan audio belum diimplementasikan disini sehingga format video yang dihasilkan masih dalam bentuk slide show yang tak bersuara.
Advanced Streaming Format (ASF) merupakan format video lain dari Microsoft, yang lebih dispesialisasikan sebagai media streaming. Format ini bisa terdiri dari audio, video, maupun slide show. ASF dapat dikemas dalam file dengan kompresi tinggi, dan dapat disalurkan ke dalam data yang mengalir secara terus – menerus, seperti siaran TV dan radio online. Ukuran file-nya pun bisa diatur sesuai dengan bandwidth (kecepatan koneksi) yang direkomendasikan.
Ada satu lagi format video yang diusung oleh Microsoft, yakni WMV (Windows Media Video). Format ini dibangun dan dikontrol oleh Microsoft, dan menjadi nama dari salah satu solusi video encoding yang dimiliki Microsoft.
AAC (Advanced Audio Coding) adalah file suara yang dikompresi. Ukurannya 30 persen lebih kecil ketimbang MP3.
Kelebihan dan Kekurangan Media Video
Menurut Ahmad dan Rahmi (2017 : 32).[24]keuntungan atau kelebihan media berbasis video adalah :
1) Video dapat melengkapi pengalaman-pengalaman dasar siswa ketika mereka membaca, berdiskusi, praktik dan lain-lain.
2) Video dapat menggambarkan suatu proses secara tepat dan dapat disaksikan secara berulang jika diperlukan.
3) Disamping dapat mendorong dan meningkatkan motivasi media video juga dapat menanamkan sikap dari segi-segi afektif lainnya.
4) Video dapat menyajikan peristiwa kepada kelompok besar dan kecil, heterogen maupun perorangan.
1) Video umumnya memerlukan biaya mahal dan waktu yang banyak.
2) Gambar-gambar bergerak terus sehingga tidak semua siswa mampu.
3) Video yang tersedia tidak selalu sesuai dengan kebutuhan dan tujuan belajar yang diinginkan.
Pengertian Video Promosi
Pengertian video promosi menurut Wiratna dan Rahmatsyam Lakoro (2017 : 95).[40]“Video promosi bertujuan untuk mempromosikan produk/jasa yang berisi tentang keunggulan dari produk/jasa tersebut. Biasanya iklan cenderung menggunakan sebuah tagline yang singkat dan bersifat persuasif sehingga mudah diingat”.
Sedangkan Prasetyo dan Denny Indrayana Setyadi (2017 : 59)[41]menjelaskan bahwa “sebuah video promosi berdurasi antara 3-7 menit namun tersebut menyesuaikan konten dan cakupan.”
Dari penjelasan diatas mengenai video promosi merupakan media audio visual yang berdurasi singkat sehingga penyampaian informasi yang padat tentang sebuah produk atau jasa yang dapat dipahami oleh setiap orang yang menontonnya.
Konsep Dasar Animasi
Pengertian Animasi 2D
Pratama (2017 : 34).[42]“menjelaskan bahwa “Animasi 2D adalah jenis animasi yang memiliki sifat flat secara visual. Bila dilihat dari teknis pembuatannya terdapat dua cara, yaitu manual dan Komputer”.
Sedangkan dijelaskan oleh Abhamdi (2019 : 28).[43]Animasi dua dimensi merupakan perubahan efek gerak atau efek bentuk selama beberapa waktu”.
Dapat disimpulkan bahwa animasi 2D merupakan kumpulan gambar yang dapat hidup dan bergerak dengan dilengkapi efek-efek agar terlihat lebih menarik.
Elemen Dasar Grafis Dua Dimensi
Shierly dan Reinhard Andersen (2015 : 160).[44]menjelaskan mengenai elemen dasar grafis dua dimensi yang terdiri terdiri dari :
a. Garis, yaitu tanda yang dibuat oleh alat untuk menggambar melewati permukaan.
b. Bentuk, yaitu gambaran umum sesuatu atau formasi yang tertutup atau jalur yang tertutup.
c. Merancang Warna, yaitu elemen grafik yang kuat dan provokatif.
d. Kontras Nilai, yaitu hubungan antara satu elemen dengan elemen lain yang berkaitan dengan kecerahan dan kegelapan (nilai digunakan untuk menggambarkan tentang kecerahan dan kegelapan sebuah elemen visual).
e. Merancang Tekstur, yaitu tekstur merupakan kualitas permukaan atau kualitas papan atau kertas atau halaman elektronik. Tekstur visual diciptakan menggunakan garis, kontras nilai dan warna.
f. Merancang Format, yaitu format terdiri dari ukuran dan ilustrasi.
Konsep Dasar Motion Graphic
Pengertian Motion Graphic
Anita dan Fitri Marisa berpendapat (2017 : 2).[45]“motion graphic adalah potongan-potongan media visual berbasis waktu yang menggabungkan film dan desain grafis”.
Alvin dkk (2016 : 2).[46]“motion graphic adalah metode geometris, huruf, dan bentuk tiga dimensi yang dirancang melalui beberapa aplikasi visual”.
Dalam Humairah (2015 : 6).[47]“motion graphic adalah grafis yang menggunakan video dan atau animasi untuk menciptakan ilusi dari gerak ataupun transformasi. Graphic design telah berubah dari static publishing dengan memanfaatkan teknologi komunikasi termasuk film, animasi, media interaktif, dan environmental design”.
Dari tiga pendapat di atas bisa disimpulkan bahawa motion graphic adalah teknik grafis dengan menggunakan elemen-elemen yang digerakan dengan menggunakan software pendukung.
Konsep Dasar Real Estate atau Perumahan
Menurut Pratama, indra akbar, dan Sanyara purwidayanta (2019 : 52).[48]“Perumahan adalah kelompok rumah yang berfungsi sebagai lingkungan tempat tinggal atau hunian yang dilengkapi dengan prasarana lingkungan yaitu kelengkapan dasar fisik lingkungan, misalnya penyediaan air minum, pembuangan sampah, tersedianya listrik, telepon, jalan, yang memungkinkan lingkungan pemukiman berfungsi sebagaimana mestinya."
Konsep Produksi Media (KPM)
Edi, dkk (2017 : 64).[49]tahap konsep produksi media terbagi menjadi 3, yaitu :
Merupakan step atau langkah dimana dimulainya perencanaan dan persiapan dari konsep produksi seperti pengumpulan data, melakukan observasi, menemukan ide, times schedule, budget, peralatan yang digunakan serta penentuan crew dan talent.
Merupakan bentuk kerjasama antara pemain dan crew untuk mewujudkan secara nyata bentuk sinopsis, storyboard dan tepatnya time schedule yang telah dibuat
Merupakan tahap finishing sebuah karya menjadi sebuah video yang utuh guna mencapai sebuah cerita kepada audience.

Konsep Dasar Aplikasi Penunjang Video
Adobe Photoshop CS 6
Menurut Hanggoro, dkk (2015 : 504)[50]“Adobe Photoshop CS6 merupakan aplikasi desain grafis yang sangat popular dikalangan professional ataupun pengguna awam yang menyukai dengan desain grafis karena memiliki tampilan yang mudah digunakan. Fitur yang terdapat dalam aplikasi adobe photoshop beragam dan mudah dioperasikan sehingga pengguna merasa nyaman berada didalam lingkungan kerja atau workspace photoshop. Hal tersebut yang membuat aplikasi photoshop lebih unggul dibandingkan dengan aplikasi sejenisnya.”
Menurut Purba (2015 : 34).[51]“Adobe Photoshop CS6 merupakan sebuah program desain grafis yang banyak digunakan untuk keperluan desain dan fotografi, terutama dalam hal pengolahan objek yang berbasis gambar.”

Adobe Illustrator CS 6
Menurut Sastrawan, dkk (2017 : 4 )[52]“Adobe illustrator merupakan aplikasi untuk mengolah serta mengedit desain atau gambar vector, dimana aplikasi ini dikembangkan dan dipasarkan oleh Adobe system. Adobe illustrator tersedia di komputer, yang berarti ini tidak bisa digunakan perangkat lain seperti handphone, tablet, dan perangkat lainnya. Aplikasi keluaran Adobe illustrator merupakan alat bantu para desainer untuk membuat suatu gambar (image) dalam bentuk vector.”
Menurut Putra dan Ahmad Miqdad Alhaddar (2016 : 1449).[53]“Adobe Illustrator CS6 merupakan program editor grafis vektor terkemuka dan generasi ke enam belas produk Ilustrator yang dikembangkan dan dipasarkan oleh Adobe System.”

Adobe After Effect CS 6
Wahyudi, dkk (2017 : 62)[54]“menjelaskan Adobe After effect adalah program video editing untuk mengolah dan mengkreasi efek video menjadi lebih menarik. Program ini sangat populer dan banyak digunakan oleh animator karena fasilitas dan kemampuan dalam mengolah video jauh lebih baik dibanding program lain sejenisnya.”
Adobe after effects awalnya didesain oleh CoSA (Company of Scene and Art) sebagai software motion graphics pada desktop. Setelah di akuisisi oleh Aldus dan kemudian oleh adobe, dibuat integrasi yang baik antara software ini dengan Adobe Premiere, Photoshop dan Illustrator. Oleh karena itu pada saat ini Adobe After Effects merupakan salah satu software multimedia terbaik, yang menyediakan semua hal yang dibutuhkan oleh para amatir dan profesional untuk motion graphics atau animasi dan visual effect, yang merupakan bagian proses kreatif dari animasi multimedia.
Adobe after effects merupakan aplikasi grafis dengan format bitmap. Dengan format bitmap maka perlakuan pada file sumber harus disesuaikan. Karena jika file bitmap diperbesar ukurannya maka akan terlihat kasar dan pecah.
Adobe after effects biasa dipakai untuk :
Software pendukung Adobe After Effect diantaranya :
Format-format yang mendukung penciptaan suatu karya kreatif dengan menggunakan Adobe After Effects adalah :
Avi video (*.avi) merupakan format standar dari file video dengan kualitas terbaik tetapi memerlukan kapasitas harddisk yang besar, karena file yang dihasilkan mempunyai kapasitas yang besar pula.
Quicktime movie (*.mov) yang merupakan format standar apple computer untuk mendistribusikan file video, dulunya format ini hanya digunakan pada komputer Machintosh saja, tetapi kini dipergunakan oleh sebagian pengguna PC untuk distribusi video terkompresi dengan file yang berukuran kecil tapi memiliki kualitas yang bagus.
Format Macromedia Flash (*.swf) format ini banyak dipergunakan untuk animasi web dan telah menjadi standar baru dalam animasi web, dengan ukuran file yang kecil format ini mudah sekali didistribusikan dan dijalankan secara realtime di halaman web dengan menggunakan Macromedia Flash Player.
Footage adalah sebutan untuk file-file yang dipakai dalam project untuk membangun composition, dapat berupa file gambar, file video dan file suara. Format file yang didukung oleh after effect adalah : Quicktime, Directshow (Windows), AVI, WAV, Adobe Photoshop, JPEG, SGI, Soft image PIC, Targa, TIFF, PICT, Cineon, RLA, Electric Image, Filmstrip, FLC/FLI, EPS, Adobe Illustrator, Adobe Premier, GIF89a, SWF dan PDF.

Adobe Premiere CS 6
Menurut Andrew, dkk (2017 : 2)[55]Aplikasi ini merupakan pengembangan dari Adobe, sama seperti After Effects, dan Adobe photoshop. Dalam aplikasi ini pada umumnya para editor menggunakan untuk menggabungkan beberapa video menjadi satu video yang utuh, serta dengan audio, dan efek-efek transisi agar membuat video tersebut terlihat menarik. Aplikasi ini juga membantu dalam meng-export video ke berbagai macam format kompresi, agar pengguna bisa memilih format apa yang cocok untuk video tersebut.

Adobe Audition CS 6
Menurut Kardewa dan Arta Uly Siahaan (2017 : 29).[56]"Adobe Audition adalah produk adobe yang biasanya digunakan untuk pengeditan suara. Adobe Audition digunakan untuk menghilangkan suara yang tidak diinginkan dan mengatur suara”.

Konsep Dasar Analisis SWOT + Matriks SWOT
Iis mei dan Muhammad Harun (2017 : 113).[57]"menjelaskan bahwa analisis SWOT adalah untuk mendapatkan informasi dari analisis situasi dan memisahkan dalam pokok permasalahan internal (kekuatan dan kelemahan) dan pokok persoalan eksternal (peluang dan ancaman). Analisis SWOT tersebut akan menjelaskan apakah informasi tersebut ber indikasi sesuatu yang akan membantu sebuah organisasi mencapai tujuannya atau memberikan indikasi bahwa terdapat rintangan yang harus dihadapi atau diminimalkan untuk memenuhi pemasukan yang diinginkan."
Sedangkan Menurut Cangara (2017 : 106).[58]"Analisis SWOT Merupakan peralatan analisis yang bisa digunakan untuk mengukur kekuatan, kelemahan, peluang dan ancaman yang mungkin terjadi."
Merupakan sumber daya atau kapabilitas yang tersedia suatu organisasi yang membuat organisasi relatif lebih terdepan dibandingkan pesaingnya.
Merupakan kekurangan dalam satu atau lebih sumber daya perusahaan terhadap pesaingnya, yang menghambat untuk memenuhi kebutuhan pelanggan secara efektif.
Merupakan situasi yang menguntungkan suatu organisasi.
Merupakan situasi yang tidak menguntungkan dalam lingkungan suatu organisasi.
Berdasarkan dari dua pengertian diatas, dapat disimpulkan bahwa analisis SWOT adalah singkatan dari Strengths, Weakness, Opportunities, dan Threats. digunakan untuk menganalisis suatu peluang bisnis sampai ancaman yang mungkin akan didapatkan dalam suatu bisnis.

Pengertian Elisitasi ( Elisitasi I, II, III dan Final Draft Elisitasi )
Iqbal Muhammad, dkk (2018 : 82).[59]"menjelaskan “Elisitasi kebutuhan adalah sekumpulan aktivitas yang ditunjukkan untuk menemukan kebutuhan suatu sistem melalui komunikasi dengan pelanggan, pengguna sistem, dan pihak lain yang memiliki kepentingan dalam pengembangan sistem”.
Sedangkan Sugihartono, dkk (2018 : 53)[60]mengungkapkan bahwa Elisitasi merupakan rancangan sistem yang diusulkan yang sesuai yang diinginkan atau yang dibutuhkan user. Elisitasi yang dilakukan melalui tiga tahap yaitu :
Berisi seluruh perencanaan rancangan yang diusulkan.
Merupakan hasil dari pengembangan elisitasi tahap I berdasarkan metode MDI, metode MDI bertujuan memisahkan antara rancangan sistem yang penting dan harus ada pada system. MDI dapat diuraikan sebagai berikut :
Yang artinya requirement tersebut harus ada dan tidak boleh dihilangkan pada saat pembuatan sistem baru.
Yang artinya requirement tersebut tidak terlalu penting dan boleh dihilangkan, namun jika requirement tersebut digunakan dalam pembentukan sistem maka akan membuat sistem tersebut lebih sempurna.
Yang artinya requirement terkait bukanlah termasuk bagian dari kebutuhan sistem.
Merupakan penyusutan elisitasi tahap II dengan cara mengeluarkan semua requirement dengan pilihan I pada metode MDI. Selanjutnya semua requirement yang tersisa diklasifikasikan kembali dengan metode TOE. TOE yang dimaksud adalah :
Artinya bagaimana teknik pembuatan requirement tersebut dalam sistem yang diusulkan?
Artinya bagaimana cara menggunakan requirement tersebut dalam sistem yang ingin dikembangkan?.
Artinya berapa biaya yang diperlukan guna membangun requirement tersebut didalam sistem.
Metode TOE tersebut dibagi kembali menjadi beberapa bagian, yaitu :
Yang berarti sulit untuk dikerjakan, karena teknik pembuatan dan pemakaian sulit serta biaya sulit dijangkau. Sehingga requirement tersebut harus dihilangkan.
Mampu untuk dikerjakan.
Yang Berarti mudah untuk dikerjakan.
Merupakan hasil akhir yang dicapai dari suatu proses elisitasi yang dapat digunakan sesuai kebutuhan dan sebagai dasar perancangan media yang akan dikembangkan.
Konsep Dasar Litterature Review
Pengertian Litterature Review
Menurut Rahardja, dkk (2018: 45).[61]“Literature review adalah serangkaian teori, temuan dan penelitian terdahulu atau sudah pernah ada yang dijadikan landasan kegiatan penelitian selanjutnya dalam menyusun kerangka pemikiran dari masalah yang sedang di teliti”.
Sedangkan Sari (2017:333).[62]“Proses literature review atau tinjauan pustaka merupakan proses dimana dilakukan proses pendalaman pada literatur-literatur yang terkait dengan penelitian sehingga dapat dijadikan referensi dan perbandingan agar dapat dilakukan proses perbaikan."
Jenis-jenis Penelitian
Penelitian terdiri atas beberapa jenis. Jenis penelitian tergantung kepada data dan cara memperoleh data. Jika data penelitian berupa angka – angka maka jenis penelitian berupa penelitian kuantitatif.Jika data penelitian berupa kata – kata, maka jenis penelitian berupa penelitian kualitatif.
Widayani dan Azis Fathoni (2017 : 3).[63]“menjelaskan hasil dari penelitian kualitatif selalu berusaha mengungkap suatu masalah, keadaan, atau peristiwa yang sebenarnya. Penelitian ini bersifat deskriptif. Penelitian deskriptif merupakan penelitian yang berusaha mendeskripsikan suatu gejala, peristiwa, kejadian yang terjadi pada saat sekarang".
Sedangkan Utami, dkk (2017 : 283).[64]“menjelaskan penelitian kuantitatif bersifat studi kasus. Penelitian ini disebut metode kuantitatif karena data penelitian berupa angka–angka dan analisis menggunakan statistik atau model.”.
Literature Review
Dari beberapa hasil tinjauan dari perpustakaan Raharja serta Jurnal Internasional, penulis mendapatkan beberapa Literature Review diantaranya sebagai berikut :







BAB III
Gambaran Umum Objek yang Diteliti
Profil Singkat CV 57 Jaya Property
CV 57 Jaya Property adalah suatu perseroan komanditer yang berdiri pada 29 Maret 2017, bergerak dalam bidang perdagangan, jasa, pemborong dan percetakan. CV 57 Jaya Property berkedudukan dan berkantor pusat di Jl. Setiabudi No.59, Pamulang, Kota Tangerang Selatan.
CV 57 Jaya Property saat ini bergerak di bidang Jasa, Konsultan Property dan Pemasaran. CV 57 Jaya Property menawarkan kerjasama dengan berbagai perusahaan nasional / swasta dalam berbagai bentuk pekerjaan sesuai bidang keahlian perusahaan. Meskipun usia perusahaan masih muda, namun pengalaman kerjasama yang telah dibangun bisa menjadi nilai untuk kecepercayaan berkerjasama dengan CV 57 Jaya Property. saat ini CV 57 Jaya Property telah memiliki Perjanjian Kerjasama (PKS) dengan berbagai developer perumahan di berbagai daerah. CV 57 Jaya Property memberikan pelayanan pemasaran yang professional kepada developer serta memberikan solusi atas permasalahan developer dan konsumen. Beberapa jenis usaha lain yang dijalani oleh CV 57 Jaya Property anatara lain: 57 iMax 3D, 57 Cookies, 57 Caters, dan 57 Design and Interior.
CV 57 Jaya Property memiliki karyawan +/- 50 orang dengan semangat tinggi untuk kerja keras dan kerja cerdas sesuai dengan motto perusahaan untuk memberikan hasil yang maksimal, baik untuk developer maupun untuk konsumen.
Kerjasama yang sudah terjalin dengan baik selama ini yaitu dengan:
PT. Harapan Inti Persada Indah (Hipiland)
PT. Bumi Sumber Swarna
PT. Millennium Group
Adhiarta Las Mora (Artamora Living)
Dll
Visi dan Misi CV 57 Jaya Property
Visi CV 57 Jaya Property
Visi CV 57 Jaya Property ialah menjadi konsultan pemasaran khususnya dalam bidang property yang dapat diandalkan.
Misi CV 57 Jaya Property
Dalam rangka mencapai visi yang digariskan, CV 57 Jaya Property senantiasa akan berupaya untuk melaksanakan misinya sebagai berikut:
Memberikan pelayanan pemasaran yang profesional kepada developer dan konsumen.
Memberikan kontribusi penjualan maksimal kepada developer.
Memberikan solusi atas permasalahan developer dan konsumen.
Struktur Organisasi
Sebuah instansi atau perusahaan harus mempunyai suatu struktur organisasi yang digunakan untuk memudahkan pengkoordinasian dan penyatuan usaha, untuk menunjukkan kerangka-kerangka hubungan di antara fungsi, bagian-bagian maupun tugas dan wewenang serta tanggung jawab. Serta untuk menunjukan rantai (garis) perintah dan perangkapan fungsi yang diperlukan dalam suatu organisasi.
SSama halnya dengan CV 57 Jaya Property yang mempunyai struktur organisasi manajemen sebagai berikut :

Gambar 3.1 Struktur Organisasi CV 57 Jaya Property
Wewenang dan Tanggung Jawab
Seperti halnya dengan sebuah perusahaan, CV 57 Jaya Property dalam manajemen perusahaannya terdapat bagian–bagian yang mempunyai wewenang serta tanggung jawab dalam menyelesaikan semua pekerjaannya.
Wewenang serta tanggung jawab bagian-bagian yang ada pada CV 57 Jaya Property sebagai berikut :
- Komisaris
Wewenang :
Komisaris mempunyai tugas yaitu melakukan pengawasan secara umum dan/atau khusus sesuai dengan anggaran dasar serta memberi nasihat kepada Direksi.
- Pelaksanaan rapat secara berkala.
- Pemberian nasihat, tanggapan dan/atau persetujuan secara tepat waktu dan berdasarkan pertimbangan yang memadai.
- Pemberdayaan komite-komite yang dimiliki Komisaris. Contohnya Komite Audit, Komite Nominasi dll.
- Mendorong terlaksananya implementasi good corporate governance.
Tanggung Jawab :
- Komisaris berkewajiban mengawasi kebijakan Direksi dalam menjalankan Perseroan serta memberikan nasihat kepada Direksi.
- Komisaris bertanggung jawab penuh dalam menjalankan tugas untuk kepentingan perusahaan.
- Direktur Utama
Wewenang :
- Memimpin seluruh dewan atau komite eksekutif.
- Bertugas menawarkan visi dan imajinasi di tingkat tertinggi (biasanya bekerjasama dengan MD atau CEO).
- Memimpin rapat umum, untuk memastikan pelaksanaan tata-tertib, keadilan dan kesempatan bagi semua untuk berkontribusi secara tepat, menyesuaikan alokasi waktu per item masalah, menentukan urutan agenda, mengarahkan diskusi ke arah consensus, menjelaskan dan menyimpulkan tindakan dan kebijakan.
- Mampu Bertindak sebagai perwakilan organisasi dalam hubungannya dengan dunia luar.
- Memainkan bagian terkemuka dalam menentukan komposisi dari board dan sub-komite, sehingga tercapainya keselarasan dan efektivitas.
- Mengkoordinasikan dan mengendalikan kegiatan-kegiatan dibidang administrasi keuangan, kepegawaian dan kesekretariatan.
- Mengkoordinasikan dan mengendalikan kegiatan pengadaan dan peralatan perlengkapan.
Tanggung Jawab :
- Bertanggung jawab terhadap keuntungan dan kerugian perusahaan.
- Bertanggung jawab dalam memimpin dan membina perusahaan secara efektif dan efesien.
- Bertanggung jawab mengatur perusahaan secara keseluruhan.
- Manager
Wewenang :
- Mempertahankan staf dengan merekrut, memilih, mengorientasi, dan melakukan pelatihan karyawan, menjaga lingkungan kerja yang aman, nyaman, dan tertib.
- Menyelesaikan dan mengevaluasi kinerja staf dengan berkomunikasi, perencanaan, monitoring, dan menilai hasil pekerjaan.
- Melakukan coaching, konseling, dan mendisiplinkan karyawan, mengembangkan, mengkoordinasikan sistem, kebijakan, prosedur, dan standar produktivitas.
- Menetapkan tujuan strategis dengan mengumpulkan bidang bisnis yang bersangkutan, keuangan, layanan, dan informasi.
- Mengidentifikasi dan mengevaluasi tren, memilih tindakan, mendefinisikan tujuan dan mengevaluasi hasil.
- Menyelesaikan tujuan keuangan dengan perencanaan kebutuhan, mempersiapkan anggaran tahunan, pengeluaran, menganalisis varians dan memulai tindakan korektif.
- Mempertahankan kualitas layanan dengan menegakkan standar kualitas dan layanan pelanggan, menganalisis dan menyelesaikan kualitas dan layanan masalah pelanggan, merekomendasikan perbaikan sistem.
- Mempertahankan pengetahuan profesional dan teknis dengan menghadiri workshop pelatihan, meninjau publikasi profesional, membangun jaringan pribadi, benchmarking, berpartisipasi dalam sosial bermasyarakat secara profesional.
- Pengambilan keputusan, membuat rencana, menyusun organisasi, pengarahan organisasi, pengendalian, penilaian dan pelaporan.
Tanggung Jawab :
- Bertanggung jawab Menyelesaikan tujuan organisasi atau perusahaan dengan mengelola staf.
- Bertanggung jawab atas perencanaan dan evaluasi kegiatan perusahaan.
- Bertanggung jawab menjalankan proses atau fungsi manajemen, dengan membuat perencanaan serta mengambil keputusan, mengorganisasikan, memimpin, serta melakukan fungsi pengawasan terhadap manusia/pekerja, keuangan, aset fisik, serta informasi.
- Bertanggung jawab atas kinerja supervisior, MS, dan divisi marketing terhadap direktur.
- HRD
Wewenang :
- Seleksi karyawan atau tenaga kerja baru mulai dari tahapan rekrutmen, seleksi sampai dengan karyawan tersebut siap untuk bekerja di perusahaan.
- Mempersiapkan pelatihan untuk kebutuhan karyawan dalam bekerja di perusahaan guna mengembangkan skill karyawan kedepannya.
- Mengevaluasi hasil kerja karyawan selama bekerja di perusahaan. Ini dimaksudnya untuk tunjangan dan benefit lainnya seperti kenaikan pangkat dan gaji termasuk juga untuk keperluan PHK atau perpanjang kontrak.
Tanggung Jawab :
- Bertanggung jawab penuh atas perekrutan karyawan, tes karyawan, persiapan pelatihan karyawan, PHK, evaluasi karyawan dan lainnya.
- Kepala bagian Administrasi
Wewenang :
- Menyediakan sarana administrasi dan kebutuhan dana.
- Merencanakan dan membantu mengendalikan arus kas kepada bagian Finance.
- Menyediakan fasilitas kebutuhan SDM sesuai hak.
- Mengusulkan prioritas pembayaran.
- Mencari alternatif pola pembayaran.
- Mengatur administrasi perkantoran.
- Terkendalinya dokumen administrasi dan keuangan.
- Menerima dan menandatangani pengajuan-pengajuan kebutuhan marketing untuk diberikan kepada bagian finance, direktur utama, kepada developer.
Tanggung Jawab :
- Bertanggung jawab atas semua kegiatan administrasi dan keuangan dalam lingkup kegiatan perusahaan.
- Finance & Accounting
Wewenang :
- Melakukan penyusunan keuangan perusahaan.
- Melakukan penginputan semua transaksi keuangan kedalam program.
- Melakukan transaksi keuangan perusahaan.
- Mengontrol keuangan/transaksi keuangan perusahaan.
- Membuat laporan tentang keuangan perusahaan.
- Menerima dokumen dari vendor internal ataupun external.
- Menerima Internal Memo (IOM) dari bagian administrasi.
Tanggung Jawab :
- Bertanggung jawab atas semua kegiatan keuangan.
- Bertanggung jawab atas penyusunan, transaksi, buat laopran keuangan perusahaan.
- Supervisior
Wewenang :
- Bertugas untuk mengatur kerjanya marketing.
- Menyampaikan kebijakan yang disampaikan oleh manager kepada tim marketing.
- Bertugas untuk mengatur kerjanya marketing.
- Melaksanakan tugas, proyek, dan pekerjaan secara langsung.
- Menegakkan aturan yang telah di tentukan oleh perusahaan.
- Mendisiplinkan tim marketing.
- Mengontrol dan mengevaluasi kinerja tim marketing.
- Memberikan info kepada manager mengenai kondisi tim marketing, dan menjadi perantara antara marketing dengan manager.
- Memecahkan masalah sehari hari yang rutin antara konsumen dengan marketing.
- Membuat rencana jangka pendek untuk tugas yang telah ditetapkan oleh manager.
- Bertugas Membuat Job Deskriptions untuk anggota tim marketing.
- Bertanggung jawab dalam hasil kerja tim marketing.
- Bertugas membuat Jadwal Kegiatan Kerja untuk tim marketing.
- Bertugas memberikan Briefing bersama tim marketing.
- Bertugas membuat Planing Pekerjaan Harian, Mingguan, Bulanan, dan Tahunan.
Tanggung Jawab :
- Bertanggung jawab dalam hasil kerja marketing.
- Bertanggung jawab atas penjualan marketing.
- Bertanggung jawab untuk memeberikan laporan penjualan harian, mingguan, bulanan maupun tahunan kepada manager.
- Bertanggung jawab atas kelancaran kegiatan maketing.
- Marketing Support (MS)
Wewenang :
- Sebagai penunjang kebutuhan tim marketing.
- Membantu mempersiapkan presentasi, dan lain sebagainya.
Tanggung Jawab :
- Terpenuhinya kebutuhan tim marketing.
- Terpenuhinya kebutuhan tim marketing.
- Menajaga kualitas tim.
- Bertanggung jawab kepada manager.
- Admin Project
Wewenang :
- Membuat dan menyusun laporan penjualan harian, mingguan, bulanan, maupun tahunan.
- Membuat Internal Memo (IOM) pengajuan-pengajuan yang dibutuhkan tim makerting maupun supervisor.
- Mengajukan surat pengadaan event-event beserta kelengkapannya.
- Menerima laporan penjualan dari supervisor.
- Memberikan pengajuan/laporan kepada kepala bagian Administrasi.
Tanggung Jawab :
- Bertanggung jawab atas laporan yang diberikan dan menyusun laporan tersebut.
- Terpenuhinya kebutuhan tim marketing.
- Sebagai perwakilan dari kepala bagian administrasi.
- Mengkoordinasikan dan memantau tugas staf admin.
- Staf Finance & Accounting
Wewenang :
- Memberikan laporan/ pengajuan untuk biaya yang dibutuhkan tim admin dan lain-lain.
- Menghitung absensi untuk cutoff gaji disetiap bulannya.
Tanggung Jawab :
- Bertanggung jawab untuk memberikan laporan yang sesuai kepada kepala bagian Finance & Accounting.
- Marketing
Wewenang :
- Menjaga dan meningkatkan penjualan.
- Menyiapkan prospek klien baru.
- Melakukan penjualan bersama, mendiskusikan strategi dan sebagainya dengan supervisior.
- Melakukan tindak lanjut pelayanan, untuk memberikan kepuasan kepada konsumen.
- Melaksanakan tugas dari supervisior maupun manager.
Tanggung Jawab :
- Memastikan pencapaian target penjualan
- Melaporkan aktivitas penjualan perusahaan kepada supervisior.
- Membantu dan melayani konsumen dengan baik dan benar.
- Meningkatkan dan mempertahankan konsumen yang telah ada.
- Digital Markeing
Wewenang :
- Menjaga dan meningkatkan penjualan secara online.
- Mempromosikan semua kegiatan dan fasilitas melalui media ektronik .
- Melayani konsumen dan mengarahkan konsumen untuk datang ke kantor pemasaran Persada Banten hingga terjadinya penjualan.
- Melakukan penjualan bersama, mendiskusikan strategi dan sebagainya dengan supervisior.
- Melaksanakan tugas dari supervisior maupun manager.
Tanggung Jawab :
- Memastikan pencapaian target penjualan dengan penggunaan media elektronik.
- Melaporkan aktivitas penjualan perusahaan kepada supervisior.
- Membantu dan melayani konsumen dengan baik dan benar.
- Meningkatkan dan mempertahankan konsumen yang telah ada.
Product Information
Produk
Perancangan media video promosi berbasis Motion Graphic 2D pada CV 57 Jaya Property ini merupakan salah satu media komunikasi audio visual yang menjaid alat bantu untuk mempromosikan Perumahan Persada Banten. Berdasarkan permintaan stakeholder sebagai media informasi dan promosi yang terbaru untuk menjadi daya tarik khususnya calon pembeli baru untuk membeli rumah pada Perumahan Persada Banten. Perancangan video tersebut dimaksudkan agar dapat menyampaikan informasi secara detail tentang Perumahan Persada Banten mengenai video promosi yang efektif dan kreatif yang mempunyai sarana media informasi dan promosi untuk dapat menunjang penyampaian proses komunikasi yang dilakukan oleh CV 57 Jaya Property dalam mempromosikan Perumahan Persada Banten.
Video Promosi ini berisikan informasi yang terdapat pada Perumahan Persada Banten seperti alamat dan lokasi Persada Banten, Tipe-tipe rumah, sarana dan prasarana di Perumahan Persada Banten, stakeholder Persada Banten, Contact Person, serta promosi yang sedang berlaku pada Perumahan Persada Banten.
Latar Belakang Produk
CV 57 jaya Property sebelumnya hanya menggunakan media cetak dan media elektonik berbentuk desain untuk media promosi Perumahan Persada Banten yang sederhana yaitu berupa flyer, pricelist, Spanduk, banner dan iklan berbentuk gambar di media sosial yang informasinya masih kurang lengkap dan efektif dalam menginformasikan perkembangan terbaru Perumahan Persada Banten. Media cetak dan media elektronik tersebut dibuat pada 6 bulan yang lalu yaitu pada awal tahun 2019. Sehingga calon konsumen atau pembeli kurang mengetahui informasi terbaru pada Perumahan Persada Banten.
Maka dari itu, untuk mempermudah masyarakat terutama calon konsumen atau pembeli untuk mengenal dan dapat menarik minat calon pembeli baru untuk membeli rumah di Persada Banten dan dapat membantu bagian pemasaran dalam memasarkan Perumahan Persada Banten.
Perkembangan Produk
Pengembangan media promosi yang digunakan CV 57 Jaya Property pada peumahan Persada Banten yakni dengan menggunakan website, media sosial, media cetak dan lain sebagainya. Maka media promosi sebelumnya dengan menggunakan media tersebut perlu dikembangkan lagi dengan bentuk video promosi Perumahan Persada Banten yang lebih menarik dan penyampaian informasi yang akurat dan update. Karena jangkauan segmentasi pasar bukan hanya di wilayah Kota Serang saja, melainkan lebih luas lagi yaitu wilayah Cikande, RangkasBitung, Kota Tangerang, Kabupaten Tangerang, Propinsi Banten maupun diluar daerah tersebut.
Material Produk
Proses pembuatan video promosi ini, menggunakan beberapa material produk, diantaranya :
Tabel 3.1 Material Produk

Spesifikasi Produk
Perancangan video promosi Perumahan Persada Banten ini berdurasi 2 menit 20 detik yang berisikan data-data yang diperoleh selama melakukan observasi pada CV 57 Jaya Property sebagai sarana promosi Perumahan Persada Banten kepada masyarakat khususnya calon pembeli baru. Didalam proses perancangan video promosi tentunya terdapat manfaat, kelebihan, dan kekurangan diantaranya :
1) Memberikan informasi tentang Perumahan Persada Banten kepada calon pembeli baru untuk membeli rumah di Persada Banten.
2) Menjadi sarana media promosi yang dapat menarik bagi calon pembeli baru.
3) Dikenal masyarakat luas.
1) Media Informasi dan Promosi yang memiliki tampilan berbasis Motion Graphic 2D yang mudah dimengerti semua kalangan.
2) Video yang tidak monoton karena dihiasi dengan animasi 2D dan diiringi dengan backsound yang easy listening sehingga menarik audience.
3) Durasi 2 menit 20 detik yang tidak terlalu lama dan membosankan namun tetap dapat menyampaikan informasi yang jelas.
4) Mudah diakses kapan saja dan dimana saja melalui jaringan internet (online) maupun secara offline.
1) Tingkat kesulitan dalam proses pembuatan video promosi berbasis Motion Graphic 2D.
2) Proses pengerjaan produksi memakan waktu lama.
3) Durasi hanya sebentar.
Harga Produk
Dalam produksi media video promosi ini, tidak terlalu membutuhkan biaya yang besar di dalam produksinya. Karena pada produksi video promosi berbasis motion graphic 2D ini hanya membutuhkan seorang dubber, mic, internet, dan biaya observasi penelitian. Selain itu juga pembuatan video promosi ini membutuhkan bantuan dari yang lain.
Market Analysis
Market Analysis yaitu menganalisis naik atau turunnya minat calon pembeli baru terhadap produk yang akan dipasarkan agar mengetahui atau memahami informasi mengenai Perumahan Persada Banten. Didalam market analisis terdapat dua aspek yaitu :
Market Positioning
Dengan adanya perancangan video promosi Perumahan Persada Banten ini diharapkan para calon pembeli baru dapat mengetahui informasi keseluruhan mengenai Perumahan Persada Banten dalam bentuk media audio visual. Mulai dari segi informasi dan cara penyajian audio visual nya. Market Positioning dibutuhkan oleh CV 57 Jaya Property untuk memasarkan suatu media promosi yang dihasilkan oleh CV 57 Jaya Property, agar masyarakat mendapatkan informasi yang lengkap dan menarik mengenai Perumahan Persada Banten serta mendapatkan minat atau daya tarik dari masyarakat luas.
Perancangan video promosi Perumahan Persada Banten ini, akan di implementasikan melalui media sosial, media non internet berupa DVD dan kegiatan promosi lainnya.
Kondisi Pesaing
Beberapa pesaing dari Perumahan Persada Banten, antara lain :
Tabel 3.2 Kondisi Pesaing

Potential Market
Media video promosi Perumahan Persada Banten ini ditujukan untuk memberikan suatu informasi lengkap kepada masyarakat mengenai promosi pada CV 57 Jaya Property khususnya pada Perumahan Persada Banten.
Sasaran dari video promosi ini yaitu calon pembeli baru dan masyarakat yang ingin mengetahui informasi detail mengenai Perumahan Persada Banten dan berminat untuk tinggal maupun berinvestasi di Perumahan Persada Banten.
Potensial market dari implementasi video promosi ini yaitu khususnya menjangkau Kota Serang, Cikande, RangkasBitung, Kota Tangerang, Kabupaten Tangerang, Propinsi Banten dan umumnya menjangkau seluruh Indonesia.
Berdasarkan data yang diperoleh dari stakeholder bahwa pada tahun 2017 sampai dengan agustus 2018 jumlah penjualan rumah di Perumahan Persada Banten mencapai di angka 226.080.00 juta yaitu sebanyak 1 unit rumah. Sedangkan jumlah penjualan rumah di Persada Banten pada September 2018 hingga September 2019 ini mencapai di angka Rp.17,536,875,272 atau sebanyak +/-60 unit rumah atau dapat dikatakan meningkat dari tahun sebelumnya sejak adanya CV 57 Jaya Property. Namun saat ini developer menginginkan pada tahun 2019 dan tahun-tahun berikutnya mendapat peningkatan jumlah penjualan rumah di Persada Banten.
Market Segmentation
a. Khusus : Kota Serang, Cikande, Rangkasbitung, Tangerang.
b. Umum : Propinsi Banten, Nasional dan Internasional.
a. Jenis Kelamin : Pria & Wanita
b. Kelas Ekonomi : Menengah
c. Usia : 21 tahun keatas
d. Sasaran : 1. Karyawan/Pegawai
Pegawai/karyawan maupun wirausaha serta relasi dan masyarakat umum khususnya di Kota Serang, wilayah Indonesia yang ingin mengetahui informasi lebih detail serta berminat untuk membeli rumah maupun berinvestasi di Persada Banten.
Marketing Objective (Tujuan Pemasaran)
Tujuan dari adanya pemasaran video promosi yang nantinya di implementasikan melalui media sosial, media non internet berupa DVD dan kegiatan promosi lainnya. diharapkan melalui perancangan video promosi Perumahan Persada Banten berbasis Motion Graphic 2D ini dapat meningkatkan minat atau daya tarik pada calon pembeli baru pada tahun berikutnya sehingga dapat mencapai target yang diinginkan dan memperluas jangkauan pemasaran.
Marketing Strategy (Strategi Pemasaran)
Media video promosi yang dikemas dengan berbasis Motion Graphic 2D yang secara menarik dapat memudahkan bagian pemasaran CV 57 Jaya Property dalam mempromosikan Perumahan Persada Banten. Karena media promosi yang sebelumnya masih kurang memadai. Untuk itu perancangan video promosi ini lebih menggunakan konsep audio visual dengan teknik Motion Graphic 2D dengan informasi mengenai Perumahan Persada Banten yang lebih update dan menarik. Adapun strategi pemasaran yang dilakukan oleh CV 57 Jaya Property diantaranya :
- Youtube.
- Media sosial lainnya.
- Kunjungan dan kerja sama dengan instasi-instansi.
- Event-event.
Tabel 3.3. Analisis SWOT



Budget Produksi Media
Biaya yang dikeluarkan dalam perancangan media promosi Perumahan Persada Banten berbasis Motion Graphic 2D pada CV 57 Jaya Property.
Tabel 3.4 Budget Produksi Media

Konfigurasi Hardware
Spesifikasi Hardware
Pembuatan video promosi Perumahan Persada Banten ini menggunakan laptop dengan spesifikasi sebagai berikut:
- a. Processor : Processor Intel® Celeron® N4000 CPU @1.10GHz
- b. Monitor : LCD 14 inchi HD 1366 x 768 pixel
- c. Mouse : Logitech Optical Mouse
- d. Keyboard : Chiclet Keyboard
- e. RAM : 4GB DDR4
- f. Harddisk : 1 TB SATA 5400RPM
- g. Speaker : Asus Sonic Master
Software yang digunakan
Dalam konsep media video promosi Perumahan Persada Banten menggunakan software :
- a. Adobe Premiere CS6
- b. Adobe Illustrator CS6
- c. Adobe After Effect CS6
- d. Adobe Photoshop CS6
- e. Adobe Audition CS6
Elisitasi
Elisitasi Tahap 1
Tabel 3.5 Elisitasi Tahap 1



Elisitasi Tahap 2
Tabel 3.6 Elisitasi Tahap 2



Keterangan:
- M : Mandatory (yang diinginkan), harus ada dan tidak boleh dihilangkan pada saat membuat rancangan media yang dibutuhkan
- D : Desirable (diperlukan), tidak terlalu penting dan boleh dihilangkan
- I : Inessential (yang tidak mutlak diinginkan), bukanlah bagian dari rancangan media yang dibahas dan merupakan bagian dari luar perancangan media.
Elisitasi Tahap 3
Tabel 3.7 Elisitasi Tahap 3



Keterangan:
- T : Technical, tata cara / tehnik pembuatan requirement tersebut dalam perancangan media yang diusulkan
- O : Operational, tata cara penggunaan requirement tersebut dalam sistem yang akan dikembangkan
- E : Economic, biaya yang diperlukan dalam perancangan media komunikasi visual
- H : High, Sulit untuk dikerjakan, karena tehnik pembuatan dan pemakaiannya esulit serta biayanya mahal
- M : Middle, Mampu untuk dikerjakan
- L : Low, Mudah untuk dikerjakan
Final Draft Elisitasi
Tabel 3.8 Final Draft Elisitasi



BAB IV
Preproduction
Preproduction merupakan langkah dimana dimulainya perencanaan dan persiapan dari konsep produksi. Proses Preproduction dibagi menjadi sepuluh bagian diantaranya ide atau gagasan yang diterapkan dari tujuan sebelum dimulainya produksi yaitu tujuan pembuatan video dan target sasaran yang akan menonton video ini, kedua yaitu sinopsis yang merupakan gambaran dari cerita keseluruhan, ketiga adalah pembuatan narasi, ke empat yaitu Storyboard yang menggabungkan secara detail suatu naskah dalam bentuk sketsa gambar yang disusun secara berurutan, yang kelima adalah Script Writing adalah penulisan naskah dalam proses pembuatan produksi video, ke enam adalah Rundown yang merupakan alur penyajian program yang menggunakan durasi waktu, yang ke tujuh adalah penyusunan Crew, ke delapan yaitu Time Schedule, ke sembilan adalah Anggaran atau Budget yang digunakan selama proses produksi berlangsung dan yang ke sepuluh adalah peralatan yang digunakan selama proses pembuatan video berlangsung. Berikut adalah gambaran penjelasan Preproduction:

Gambar 4.1. Preproduction.
Ide atau Gagasan
Dalam pra produksi, langkah awal yang harus dilakukan yaitu menentukan ide atau gagasan yang akan dijadikan karya nyata dalam sebuah bentuk video. Ide atau gagasan merupakan bentuk imajinasi yang mendorong akal pikiran untuk aktif dan produktif dalam menerapkan suatu tindakan. Sebuah ide atau gagasan seringkali timbul begitu saja dalam pikiran, namun harus diperhatikan bahwa ide atau gagasan pun tidak boleh sembarangan dan harus dikembangkan menjadi lebih menarik dan kreatif. Ide atau gagasan ini didapat dengan mengumpulkan data yang diperoleh dari sumber informasi kemudian dituangkan kedalam sinopsis. Seperti halnya ide atau gagasan yang dituangkan dalam sebuah video promosi yang berkonsep motion graphic 2D yang dapat menarik minat calon pembeli baru pada Perumahan Persada Banten. Konsep yang dibutuhkan dalam perancangan media video promosi pada Perumahan Persada Banten meliputi informasi lokasi serta tipe-tipe rumah yang ada Perumahan Persada Banten, fasilitas yang ada di lingkungan perumahan Persada Banten, akses transportasi terdekat dengan Perumahan Persada Banten, alamat dan contact person, serta informasi atau promosi menarik lainnya.
Sinopsis Cerita
Pembuatan video tidak lepas dari kata sinopsis atau cerita inti dari video tersebut. Sinopsis merupakan garis besar sebuah naskah tentang gambaran singkat tentang isi dari karya tersebut berupa kerangka cerita yang terdiri dari tema, judul, tokoh, latar, konflik hingga alur yang digabungkan menjadi satu cerita. Berikut sinopsis dari video promosi Perumahan Persada Banten berbasis motion graphic 2D pada CV 57 Jaya Property:
“Video animasi promosi Perumahan Persada Banten mengilustrasikan tentang sebuah solusi untuk masyarakat yang sedang mencari hunian / rumah dan menginformasikan seputar Perumahan persada Banten seperti alamat dan lokasi Persada Banten, Tipe-tipe rumah, sarana dan prasarana di Perumahan Persada Banten, stakeholder Persada Banten, Contact Person, serta promosi yang sedang berlaku pada Perumahan Persada Banten.”
Narasi
Narasi merupakan pengembangan paragraf sebuah tulisan yang dijabarkan secara teratur dengan urutan awal, tengah, akhir yang memiliki unsur pembentuk berupa tema, latar, setting, dan karakter. Narasi yang direkam untuk menggantikan suara suatu tokoh karakter sering disebut dubbing. Berikut teks narasi yang dalam video promosi akan dijadikan / dubbing :
“Mau beli rumah? // Tapi / bingung mau beli rumah dimana? // yuk / ke Persada Banten aja // Persada Banten merupakan salah satu Perumahan yang memiliki fasilitas dan akses transportasi yang cukup lengkap di Kota Serang. // Terletak di Jalan Raya Serang Pakupatan / km.85/ Kolodran/ Serang Kota. // Perumahan Persada Banten sudah berdiri sejak tahun 2006 / hingga saat ini Perumahan Persada Banten memiliki total lahan seluas kurang lebih 40 hektar / dengan 5 ragam tipe rumah / diantaranya/ Tipe Melur / Tipe Melati / Tipe Acapela / Tipe Vivaldi / dan tipe rumah di Blok AB dengan program indent// Selain itu/ Perumahan Persada Banten juga di dukung dengan fasilitas–fasilitas yang cukup memadai / seperti / sekolah / tempat ibadah / pusat kesehatan masyarakat / mini market / dan lain-lain // Selain itu / ada juga pra sarana di sekitar Perumahan Persada Banten / diantaranya / pasar tradisional / rumah sakit / perkantoran / pusat perbelanjaan / kampus / dan sebagainya // Dengan lokasi yang strategis / Perumahan Persada Banten dapat dengan mudah mengakses transportasi / seperti / stasiun kereta / terminal / akses masuk dan keluar toll / dan lain – lain // Perumahan Persada Banten saat ini telah bekerja sama dengan berbagai instansi perbankan / seperti / Bank BTN / Bank BNI / Bank BRI / Bank Mandiri / dan masih banyak lagi // Itulah sekilas mengenai Perumahan Persada Banten / selebihnya bisa kunjungi kantor pemasaran Persada Banten / atau hubungi di 0254-280-428 // Dan dapatkan promo-promo menarik lainnya // terimakasih //".
Storyboard
Storyboard adalah sebuah sketsa gambar yang disusun secara berurutan sesuai naskah cerita. Storyboard digunakan untuk menyampaikan ide secara lebih mudah kepada audience.

Gambar 4.2. Scene 1/ Menampilkan tulisan “Mau Beli Rumah?”

Gambar 4.3. Scene 2/ Menampilkan tulisan “Tapi Bingung Beli Rumah Dimana?”

Gambar 4.4. Scene 3/ Menampilkan tulisan “Yuk ke Persada Banten Aja”

Gambar 4.5 Scene 4/ Menampilkan logo Persada Banten

Gambar 4.6. Scene 5/ Menampilkan suasana di Kota Serang

Gambar 4.7. Scene 6/ Menampilkan alamat lokasi Persada Banten

Gambar 4.8. Scene 7/ Menampilkan penjelasan sekilas Perumahan Persada Banten

Gambar 4.9. Scene 8/ Menampilkan tipe-tipe rumah di Persada Banten

Gambar 4.10. Scene 9/ Menampilkan fasilitas yang ada di Perumahan Persada Banten

Gambar 4.11. Scene 10/ Menampilkan pra sarana di sekitar Perumahan Persada Banten

Gambar 4.12. Scene 11/ Menampilkan akses transportasi terdekat dengan Persada Banten

Gambar 4.13. Scene 12/ Menampilkan stakeholder perbankan Perumahan Persada Banten

Gambar 4.14. Scene 13/ Menampilkan Contact Person dan akun media sosial Persada Banten

Gambar 4.15. Scene 14/ Menampilkan promo-promo yang berlaku di Persada Banten

Gambar 4.16. Scene 15/ Menampilkan video outro bumper (Tulisan “Terimakasih Kepada”, Logo PT. Harapan Inti Persada (Hipiland), Logo CV 57 Jaya Property, Logo Universitas Raharja, tulisan “Created by Vany Nurjanah”)
Script Writing
Script Writing adalah naskah yang berisikan urutan dialog audio yang dirangkai menyesuaikan alur.
Tabel 4.1.Script Writting



Rundown
Rundown merupakan susunan program yang sistematis dari sebuah karya yang dibatasi oleh durasi.
Tabel 4.2. Rundown


PenyusunanCrew
Pembuatan video promosi berbasis motion graphic 2D ini dilakukan secara mandiri, dimana crew merupakan personal namun tetap dibantu beberapa orang diantaranya :
Tabel 4.3. Penyusunan Crew.

Time Schedule
Proses pembuatan video promosi ini ditargetkan selama 5 bulan. Dalam proses pelaksanaan pembuatan video promosi berbasis motion graphic 2D ini dikerjakan pada bagian masing – masing sesuai dengan waktu yang sudah ditentukan.
Proses pembuatan video promosi ini ditargetkan selama 5 bulan. Dalam proses pelaksanaan pembuatan video promosi berbasis motion graphic 2D ini dikerjakan pada bagian masing – masing sesuai dengan waktu yang sudah ditentukan.
Tabel 4.4. Time Schedule.

Anggaran/Budget
Dalam proses pembuatan sebuah karya video pastinya terdapat biaya yang dikeluarkan selama pembuatan video tersebut. Berikut anggaran yang dikeluarkan dalam pembuatan video promosi berbasis motion graphic 2D ini:
Tabel 4.5. Anggaran/Budget Produksi

Peralatan yang Digunakan

Gambar 4.17. Laptop Asus X441M Gambar 4.18. Logitech Optical Mouse

Gambar 4.19. Chiclet Keyboard

Gambar 4.20. Mic Condenser Gambar 4.21. Kamera FujiFilm Finepix S9200

Gambar 4.22. Dvd
Production
Merupakan bentuk kerja sama antara pemain dan crew untuk mewujudkan secara nyata bentuk sinopsis, storyboard dan tepatnya time schedule yang telah dirancang. Bentuk visualisasi dalam perencanaan visual akan menghasilkan karya berupa video. Perencanaan visual biasa digunakan untuk menampilkan informasi yang akan di sampaikan. Perencanaan visual yang baik biasanya terlebih dahulu dibuat tujuan visual dengan konsep yang matang. Visual bertujuan menunjukkan hubungan antara satu hal dengan hal lain untuk menarik perhatian audience. Agar mencapai tujuan visual diperlukannya strategi visual sebagai gerak untuk tercapainya tujuan visual. Strategi visual yang ditampilkan terdiri dari berbagai teknik yang kelak akan dipergunakan dalam video promosi Perumahan Persada Banten berbasis motion graphic 2D dan untuk program visual yang merupakan bagian untuk mewujudkan perencanaan visual adalah dengan diproduksinya program visual. Berikut merupakan gambar dari proses production.

Gambar 4.23. Production.
Program visual dalam proses produksi ini yang kelak akan disisipkan perancangan special effect yang dibuat dengan menggunakan aplikasi yang mendukung. Dibantu dengan storyboard yang diubah menjadi animatrix yang merupakan semacam slide show lalu ditambahkan dengan dialog.
Perencanaan Multimedia
Perencanaan multimedia adalah penggabungan antara gambar, animasi dan dubbing yang digunakan dalam menyampaikan informasi dan promosi secara efektif. Perencanaan multimedia dibuat agar video promosi Perumahan Persada Banten dapat menjangkau lebih luas dalam mempromosikan Perumahan Persada Banten. Perencanaan multimedia terbagi menjadi tiga yaitu :
Dalam pembuatan video promosi Perumahan Persada Banten bertujuan untuk memberikan informasi mengenai ruang lingkup Perumahan Persada Banten serta meningkatkan jumlah calon pembeli rumah pada Persada Banten. Nantinya video promosi ini akan di implementasikan di Youtube 57 Property dan di akun media sosial lainnya untuk mencapai target penjualan pada Perumahan Persada Banten.
Pada tahap produksi terdapat strategi multimedia seperti :
Geografi :
a. Khusus : Kota Serang, Cikande, Rangkasbitung, Tangerang.
b. Umum : Propinsi Banten, Nasional dan Internasional.
Demografi :
a. Jenis Kelamin : Pria & Wanita
b. Kelas Ekonomi : Menengah
c. Usia : 21 tahun keatas
d. Sasaran : Karyawan/Pegawai
Psikografi :
Pegawai/karyawan maupun wirausaha serta relasi dan masyarakat umum khususnya di Kota Serang, wilayah Indonesia yang ingin mengetahui informasi lebih detail serta berminat untuk membeli rumah maupun berinvestasi di Persada Banten.
Program multimedia diproses melalui tiga tahapan, seperti :
a. Teks
Pada pembuatan video promosi ini, penggunaan teks memakai type Times New Roman dan diimplementasikan dalam media informasi dengan tambahan beberapa visual effect.
b. Picture
Format gambar yang dibuat pada Adobe Illustrator dan Adobe Photoshop berupa animasi jpg yang kemudian diberikan efek motion menggunakan Adobe After Effect lalu dilanjutkan dengan menggunakan Adobe Premiere dan di exporting dengan hasil format mp4.
c. Sound
Media video promosi ini menggunakan backsound berupa suara instrument musik Pacific Sun dalam format mp3 dan beberapa efek suara alunan musik serta ditambahkan dengan suara asli dari seorang dubber. Penggunaan dubber disesuaikan dengan background dari video yang telah dibuat sesuai dengan kondisi yang sebenarnya.
Perencanaan Audio
Perencanaan audio dalam pembuatan video promosi sangatlah berperan penting untuk menyampaikan sebuah informasi berupa suara. Apabila tidak menggunakan audio, video yang diputar akan terasa membosankan.
Audio bertujuan sebagai alat untuk menjelaskan sebuah gambar yang ditampilkan dan membuat kesan video yang sedang diputar dapat lebih hidup. Audio berperan besar terhadap pembentukan dan penempatan sebuah suara dengan background gambar yang sesuai sehingga pesan yang disampaikan akan semakin jelas dan mudah dimengerti. Dalam penerapan bidang video promosi, audio merupakan hal penting yang harus dihadirkan agar video yang telah dibuat tersebut mudah dimengerti oleh audience dan dapat menjadi sarana komunikasi antara masyarakat dengan Direktorat Pemberdayaan Industri Informatika Kementerian Komunikasi dan Informatika Jakarta.
Geografi, Demografi, dan Psikografi merupakan tiga aspek penting yang digunakan dalam strategi audio. Hasil suara dalam perancangan audio pun harus diperhatikan. Dalam video promosi ini, sumber audio berasal dari suara manusia (dubber) membaca naskah sesuai dengan background gambar. Perancangan dan persiapan media harus memenuhi tiga aspek sasaran, yaitu :
Geografi :
a. Khusus : Kota Serang, Cikande, Rangkasbitung, Tangerang.
b. Umum : Propinsi Banten, Nasional dan Internasional.
Demografi :
a. Jenis Kelamin : Pria & Wanita
b. Kelas Ekonomi : Menengah
c. Usia : 21 tahun keatas
d. Sasaran : Karyawan/Pegawai
Program audio berperan sangat penting dalam merancang sebuah media informasi dan promosi, melalui audio maka informasi yang disampaikan dapat diterima dengan jelas oleh audience. Audio yang digunakan dalam perancangan video promosi ini dapat disesuaikan dengan alur gambar yang telah dibuat. Audio yang digunakan berupa suara instrument musik dalam format mp3, dan pula ditambahkan sumber suara manusia (dubbing). Dubbing merupakan teknik mengisi suara pada suatu tayangan video yang dilakukan oleh seseorang yang biasa disebut dubber. Pengambilan suatu audio harus sesuai agar dalam proses editing dari cutter video dapat disesuaikan dengan penempatan gambar yang akan ditampilkan. Besar dan kecilnya suatu audio termasuk proses dari dibuatnya volume mixing audio.

Gambar 4.24. Proses Editting Audio
Perencanaan Visual
Perencanaan visual merupakan sebuah perancangan kesan yang akan ditampilkan dalam video, dikombinasikan dengan teks, gambar hingga suara yang akan menghasilkan suatu video utuh guna memberikan suatu informasi. Suatu teks dengan format penulisan yang telah ditentukan lalu gambar yang sudah diproduksi sebelumnya serta suara yang dihasilkan dari membaca naskah yang kemudian pada tahap editing di render lalu menghasilkan video yang utuh dan menarik.
Dalam tujuan visual yang dibuat pada video promosi yang dirancang sebagai media informasi untuk menggabungkan antara teks, gambar, dan suara. Dengan tambahan effect visual yang berhubungan dengan teknologi. Perpindahan gambar yang menggunakan efek beberapa tipe slide dapat menciptakan bentuk visualisasi yang menarik.
Tabel 4.6. Kesan Visual Effect

Semakin pesatnya perkembangan teknologi saat ini tentu memudahkan dalam membuat video Animasi Motion Graphic 2D. Tampilan visual animasi yang ditampilkan memiliki beberapa unsur seperti : profil singkat Perumahan Persada Banten, alamat dan lokasi Persada Banten, Tipe-tipe rumah, sarana dan prasarana di Perumahan Persada Banten, stakeholder Persada Banten, Contact Person, serta promosi yang sedang berlaku pada Perumahan Persada Banten. dengan konsep video yang menarik sehingga mampu menarik calon pembeli baru di Perumahan Persada Banten.
Program visual yang dirancang menggunakan visual efek yang dihasilkan dari kemajuan teknologi berupa aplikasi software yaitu Adobe Photoshop CS6, Adobe Illustrator CS6, , Adobe After Effect CS6, Adobe Premiere CS6 dan Adobe Audition CS6. Storyboard merupakan sebuah acuan yang diubah secara animatrix, ditambah dengan dubbing yang telah dibuat, serta menggunakan backsound dari instrument.

Gambar 4.25. Scene 1/ Menampilkan tulisan “Mau Beli Rumah?”

Gambar 4.26. Scene 2/ Menampilkan tulisan “Tapi Bingung Beli Rumah Dimana?”

Gambar 4.27. Scene 3/ Menampilkan tulisan “Yuk ke Persada Banten Aja”

Gambar 4.28. Scene 4/ Menampilkan logo Persada Banten

Gambar 4.29. Scene 5/ Menampilkan suasana di Kota Serang

Gambar 4.30. Scene 6/ Menampilkan alamat lokasi Persada Banten

Gambar 4.31. Scene 7/ Menampilkan penjelasan sekilas Perumahan Persada Banten

Gambar 4.32. Scene 8/ Menampilkan tipe-tipe rumah di Persada Banten

Gambar 4.33. Scene 9/ Menampilkan fasilitas yang ada di Perumahan Persada Banten

Gambar 4.34. Scene 10/ Menampilkan pra sarana di sekitar Perumahan Persada Banten

Gambar 4.35. Scene 11/ Menampilkan akses transportasi terdekat dengan Persada Banten

Gambar 4.36. Scene 12/ Menampilkan stakeholder perbankan Perumahan Persada Banten

Gambar 4.37. Scene 13/ Menampilkan Contact Person dan akun media sosial Persada Banten

Gambar 4.38. Scene 14/ Menampilkan promo-promo yang berlaku di Persada Banten

Gambar 4.39. Scene 15/ Menampilkan video outro bumper (Tulisan “Terimakasih Kepada”, Logo PT. Harapan Inti Persada (Hipiland), Logo CV 57 Jaya Property, Logo Universitas Raharja, tulisan “Created by Vany Nurjanah”)
Perencanaan Broadcasting
Untuk mencapai target, perencanaan broadcasting sangatlah penting. Karena dalam perencanaan broadcasting dibutuhkan promosi yang sangat luas supaya lebih mudah menjangkau audience. Perancanaan ini memiliki tujuan yaitu untuk meningkatkan jumlah calon pembeli baru di Perumahan Persada Banten. Tahapan Broadcasting terbagi menjadi tujuan broadcasting, strategi broadcasting dan program broadcasting.
Tujuan broadcasting digunakan untuk menjangkau khalayak luas tanpa saling membandingkan satu sama lain. Pada tahapan ini, tujuan broadcasting yaitu sebagai media penyampaian informasi dan promosi dalam bentuk video promosi berbasis motion graphic 2D yang diharapkan informasi yang disebarkan dapat bermanfaat bagi pihak terkait terutama masyarakat untuk mengetahui lebih jelas tentang Perumahan Persada Banten.
Strategi broadcasting yang digunakan pada media video promosi ini adalah memanfaatkan fasilitas yang telah ada seperti menggunakan internet sebagai bentuk menyebarkan informasi. Media internet untuk penyebaran informasi mengenai video promosi ini yaitu pada media sosial (online) serta media non internet (offline) berupa DVD dan kegiatan promosi lainnya. Dengan strategi broadcasting yang digunakan kebutuhan informasi menjadi mudah untuk dijangkau.
Program Broadcasting yaitu hasil dari project yang telah dibuat untuk didistribusikan kepada calon konsumen atau pembeli baru, pegawai/karyawan maupun wirausaha serta relasi dan masyarakat umum dengan memanfaatkan media elektronik dan akan didistribusikan melalui :
- Youtube, memperluas jangkauan video promosi Perumahan Persada Banten sehingga calon konsumen atau pembeli baru dan masyarakat dengan mudah mengakses video tersebut.
- Sosial Media, memudahkan dalam mempromosikan video promosi melalui berbagai akun media sosial lainnya, yang nantinya video promosi ini akan di upload ke akun official 57 Property dan akun media sosial anggota tim pemasaran.
- DVD, merupakan media yang menggunakan format file MP4 dan hanya mempunyai kapasitas sebesar 4Gb, media ini digunakan sebagai salah satu media informasi apabila file di burning ke dalam sebuah DVD yang sesuai dengan kategori DVD.
- Promosi secara langsung, merupakan salah satu kegiatan promosi dengan mengundang maupun mendatangi masyarakat dari beberapa golongan seperti kunjungan dan kerja sama dengan perusahaan atau instansi-instansi lain, maupun dengan masyarakat umum, serta pada acara atau event-event yang diadakan oleh developer. Dimana dalam kegiatan acara ini nantinya setiap pengunjung akan diberikan informasi lebih dalam mengenai Perumahan Persada Banten.
Post Production
Post Production merupakan tahap finishing sebuah karya menjadi sebuah video yang utuh guna mencapai sebuah cerita kepada audience.

Gambar 4.40. Post Production.
Digitizing
Digitizing merupakan sebuah proses pemindahan gambar tercetak menjadi bentuk digital. Pada tahap digitizing ini, data berupa gambar yang sudah dibuat pada Adobe Illustrator CS6 akan dimasukkan kedalam Adobe After Effect CS6. Setelah berbentuk menjadi animasi di Adobe After Effect CS6 lalu dibuat menjadi sebuah video dengan Adobe Premiere CS6.

Gambar 4.41. Proses Digitizing AI ke AE

Gambar 4.42. Proses Digitizing AE ke PR
Editing
Editing merupakan proses kegiatan pemotongan hingga merangkai video animasi yang disesuaikan dengan ide dari storyboard dan naskah yang sudah dibuat. Pada video promosi Perumahan Persada Banten berbasis motion graphic 2D ini, proses editing ini memakan waktu cukup lama karena gambar yang sudah dibuat pada Adobe Illustrator CS6 harus digerakan pada Adobe After Effect CS6 kemudian dibuat video dengan Adobe Premiere CS6.

Gambar 4.43. Proses Editting.
Mixing
Mixing merupakan proses mencampur keseluruhan hasil video motion graphic, dubbing, serta sound effect kedalam Adobe Premiere CS6 satu komposisi yang utuh menjadi sebuah video promosi yang menarik.

Gambar 4.44. Proses Mixing.
Finishing
Finishing merupakan tahap penyelesaian sebuah project yang telah melewati tahap pemilihan, pemotongan, penggabungan antara teks, gambar, audio hingga voice over ke dalam sebuah video.

Gambar 4.45. Proses Finishing.
Exporting
Exporting adalah tahap akhir suatu proses perancangan media video promosi ini. Video yang sudah dibuat nantinya akan di export dari Adobe Premiere CS6 menjadi format video yang telah ditentukan. Kemudian hasil dari export video akan di burning ke DVD, dan tahap selanjutnya akan di upload ke situs pemutar video yaitu Youtube dan media sosial lainnya.

Gambar 4.46. Proses Exporting.
Segmen Pasar
Dalam tahap segmen pasar, dimana pada tahapan ini menentukan target yang akan dituju dalam jangkauan yang cukup luas di masyarakat. Hasil dari video promosi ini nantinya akan di upload kedalam situs youtube serta media sosial lainnya. Video promosi Perumahan Persada Banten ini dapat diakses pada akun youtube dengan channel 57 Property. Yang diharapkan dengan melalui rancangan video promosi ini nantinya dapat mencapai target pasar pada tahun 2020 dengan meningkatkan minat calon pembeli baru pada Perumahan Persada Banten serta membantu kegiatan promosi tim marketing.
BAB V
Kesimpulan
Setelah melakukan penelitian kurang lebih selama 5 bulan pada CV 57 Jaya Property, perancangan video promosi berbasis motion graphic 2D untuk Perumahan Persada Banten ini sangat diperlukan sebagai media penunjang informasi dan promosi yang lebih update dan menarik minat calon konsumen atau pembeli baru.
Adapun beberapa kesimpulan terhadap rumusan masalah mengenai perancangan video promosi adalah sebagai berikut :
- Adapun bentuk promosi yang sudah ada sebelumnya pada Perumahan Persada Banten yaitu berupa media cetak dan elektronik berupa Media promosi yang digunakan Perumahan Persada Banten berupa flyer, spanduk, Banner, dan iklan berbentuk gambar di media sosial.
- Penyampaian informasi dan promosi yang dijalani pada Perumahan Persada Banten sebelumnya yaitu dengan promosi secara langsung (offline) dan melalui media sosial yang kurang aktif dan kurang update serta informasi yang disampaikan kurang lengkap dan belum ter-update atau terbaru. Sehingga calon pembeli tidak dapat mengetahui informasi dan promosi terbaru yang berlaku pada Perumahan Persada Banten
- Media promosi yang efektif untuk Perumahan Persada Banten adalah dalam bentuk media video promosi berbasis Motion Graphic 2D dengan informasi yang menjelaskan tentang profil singkat Perumahan Persada Banten, alamat dan lokasi Persada Banten, Tipe-tipe rumah, sarana dan prasarana di Perumahan Persada Banten, stakeholder Persada Banten, Contact Person, serta promosi yang sedang berlaku pada Perumahan Persada Banten. Dengan informasi dan promosi yang jelas dan terbaru sesuai perkembangan Perumahan Persada Banten pada saat ini.
Saran
Berdasarkan hasil penelitian yang telah disimpulkan, terdapat beberapa saran untuk CV 57 Jaya Property pada Perumahan Persada Banten diantaranya :
- Disarankan kepada CV 57 Jaya Property agar dapat terus menciptakan inovasi-inovasi baru untuk media promosi yang lebih kreatif dan menarik dengan mengembangkan video promosi Perumahan Persada Banten berbasi motion graphic 2D menjadi 3D agar dapat menunjang promosi yang lebih baik lagi.
- Disarankan kepada CV 57 Jaya Property khususnya pada Perumahan Persada Banten agar media video promosi Perumahan Persada Banten ini di update setiap 1 tahun sekali, dan media video promosi ini dapat digunakan seefektif mungkin dalam berbagai kegiatan tim marketing seperti pada media sosial, kunjungan dan kerja sama dengan perusahaan atau instansi-instansi lain, maupun pada acara atau event-event yang diadakan oleh developer.
- Disarankan kepada CV 57 Jaya Property untuk terus memperluas pangsa pasar dalam mempromosikan khususnya Perumahan Persada Banten ini hingga jangkauan yang lebih luas agar masyarakat lebih mengenal Perumahan Persada Banten dengan memanfaatkan perkembangan teknologi yang semakin maju.
Daftar Pustaka
- ↑ Dwi, Denny Indrayani Setyadi. 2017. Perancangan Film Pendek Bertema Wisata Dengan Pendekatan Storytelling Sebagai Media Promosi Pulau Bawean. Surabaya : Institut Teknologi Sepuluh November. Jurnal Sains dan Seni ITS. Vol.6, No.1 : 59
- ↑ Nadaek, Berto. Parulian, Abbas. Pristiwanto. Siregar, Saidi Ramadan. 2016. Perancangan Aplikasi Pembelajaran Internet Dengan Menggunakan Metode Computer Based Instruction. Journal Riset Komputer (JURIKOM), Vol. 3 No. 4 Medan : STMIK Budi Darma.
- ↑ Batubara, Azmiani dan Rahmat Hidayat. 2016. Pengaruh Penetapan Harga dan Promosi terhadap Tingkat Penjualan Tiket pada PSA Mihin Lanka Airlines. Medan : Sekolah Tinggi Ilmu Manajemen Sukma Medan. Jurnal Ilman. ISSN: 2355-1488. Vol.4 No.1 : 39.
- ↑ 4,0 4,1 4,2 4,3 Wibowo, Edi. Dewi Popi Romika dan Mega Cut Ryana. 2017. PerancanganVideo Profile Sebagai Penunjang Media Informasi dan Promosi Pada SMA Citra Islami Tangerang. Yogyakarta : STMIK AMIKOM. Seminar Nasional Teknologi Informasi dan Multimedia. ISSN : 2302-3805.Vol 1, No 3 : 62-65.
- ↑ Indriani, Eni. 2018. Pengaruh Kualitas Produk dan Harga Serta Promosi Terhadap Keputusan Konsumen Membeli Paket Wisata Pada PT. Wahyu Prima Bintang Tour & Travel Samarinda. Samarinda : Universitas Mulawarman. eJournal Administrasi Bisnis. ISSN : 2355-5408. Vol. 6, No. 1 : 293.
- ↑ Kurniawan, Hendra, Sushanty Saleh. 2016. Pengembangan Prototype Promosi Dan Notifikasi Berbasis Sms Pada Software House Lampung. Bandar Lampung : Institut Informatika dan Bisnis Darmajaya. Jurnal Sistem Informasi dan Telematika Vol. 6 No. 2.
- ↑ Maimunah, David Ericson Manalu dan Dian Budi Kusuma. 2017. Perancangan Prototype Visual Pada Bagian Desain Sebagai Media Informasi Dan Promosi Pada PT. SULINDAFIN. Yogyakarta: STMIK AMIKOM. Seminar Nasional Teknologi Informasi dan Multimedia. Vol 5 No.1 : 38.
- ↑ Batubara, Azmiani dan Rahmat Hidayat. 2016. Pengaruh Penetapan Harga dan Promosi terhadap Tingkat Penjualan Tiket pada PSA Mihin Lanka Airlines. Medan : Sekolah Tinggi Ilmu Manajemen Sukma Medan. Jurnal Ilman. ISSN: 2355-1488. Vol.4 No.1 : 39.
- ↑ Raydiansyah, Davit dan Didit Widiatmoko. 2015. Perancangan Media Promosi Sans Marque. Bandung : Telkom University. e-Proceeding of Art & Design. ISSN : 2355-9349. Vol.2 No.2 : 283-284.
- ↑ Apriani Desy dkk. 2018. Media Video Profile sebagai media Promosi dan Informasi pada SMK Bina AM Ma’Mur. Kota Tangerang : STMIK Raharja. Jurnal Teknik Informatika. ISSN : 2356- 5209. Vol 02 No 1.
- ↑ 11,0 11,1 Budiarto, Mukti. Ulis Bella dan Nita Yuliania 2018. Media Promosi dan Informasi Pada PT. Gardena Kara Anugrah Berbentuk Video Company Profile. Tangerang Perguruan Tinggi Raharja. CICES Journal. ISSN : 2356-5209. Vol. 4, No. 2 : 218.
- ↑ 12,0 12,1 Lusyani. Po. Abas Sunarya dan Jasmine Dara Assyifa. 2015. Keefektifan Media Komunikasi Visual Sebagai Penunjang Promosi Pada Perguruan Tinggi Raharja. Tangerang : Perguruan Tinggi Raharja. Jurnal CCIT. ISSN : 1978-8282. Vol.9 No.1 : 80-81.
- ↑ Hidayat, Wahyu. Andriansyah dan Reni Wulandari.2018. Rancang Bangun Media Katalog Penunjang Informasi dan Promosi PT.Global Bangun Mandiri. Tangerang: Perguruan Tinggi Raharja. CERITA Journal. ISSN: 2461-1417. Vol.4, No.1 : 45-46.
- ↑ 14,0 14,1 14,2 Wahyuni, Sri. Afina Miftahurrachmah dan Ellen Nindya Purwa. 2017. Media Company Profile Sebagai Penunjang Informasi Dalam Meningkatkan Efektifitas Program Pemasaran Pada Hotel Narita Tangerang. Yogyakarta : STMIK AMIKOM Yogyakarta. Seminar Nasional Teknologi Informasi dan Multimedia 2017. ISSN : 2302-3805. Vol.5, No.1 : 20-21.
- ↑ 15,0 15,1 Everlin, Shierly. dan Reinhard Andersen. 2015. Kajian Visual Desain Tentang Jeans dalam Bentuk Buku. Jakarta : Universitas Bunda Mulia. Jurnal Ruparupa. ISSN : 2086-1060. Vol. 4 No. 2 : 162-163.
- ↑ Sidik,Abdurrahman. Hafiz Aziz Ahmad dan Andar Bagus Sriwarno. 2017. Studi Faktor Usability Pada Desain Layout Website Berita Mobile Indonesia. Yogyakarta : STMIK AMIKOM Yogyakarta. Seminar Nasional Teknologi Informasi dan Multimedia 2017. ISSN : 2302-3805 : 32.
- ↑ Maharsi, Indria. 2017. Bermain Huruf Dengan Elemen Lokal. Yogyakarta : CAPS. Journal DKV, Vol. 10 No. 1 : 35.
- ↑ Dona, Prima Gita. Dini Faisal dan San Ahdi. 2018. Desain WEB PT. Andalas Multimedia Promosindo. Padang : Universitas Negeri Padang. Jurnal Desain Komunikasi Visual. ISSN : 2302-3228. Vol, 7 No. 2 : 9.
- ↑ Anggraini, Y., Prasetyaningsih, S. and Antoni, C., 2018. Analisis dan Implementasi Motion Grafis Iklan Layanan Masyarakat (ILM) dengan Metode Semiotika Peirce. Jurnal Ekspresi dan Persepsi. Vol.1 No.1
- ↑ Ririn dan Sri Widayati . 2016. Meningkatkan Kemampuan Mengenal Warna Melalui Permainan Balon Pada Anak Kelompok Bermain. Surabaya : Universitas Negeri Surabaya. Jurnal PAUD Teratai. ISSN : 2502-8626. Vol.5, No.3 : 2.
- ↑ Utami, Ni, Luh, Ayu, Pradnyani. 2018. Kajian Warna dan Motif Kain Tenun Upcycle pada Produk Cv. Tarum Bali. Bandung : Institut Seni Budaya Indonesia. Jurnal Ilmiah Seni&Rekayasa Budaya. ISSN : 2407-7143. Vol. 3, No. 1 : 63.
- ↑ Muzammil, Abdul. Mukhlis Yunus dan Nurdarsila Darsono. 2017. Pengaruh Kualitas Pelayanan dan Citra Perusahaan Terhadap Loyalitas Pelanggan Indihome PT. Telkom Indonesia di Banda Aceh Dengan Kepuasan dan Kepercayaan Pelanggan Sebagai Variabel Mediasi. Banda Aceh : Universitas Syiah Kuala. Jurnal Manajemen dan Inovasi. Vol. 8 No.3 : 109.
- ↑ Pasaribu, Ziko dan Diah Agung E. 2015. Pengaruh Penggunaan Media Internal Portal PT. Dirgantara Indonesia terhadap Citra Perusahaan. Bandung : Institut Teknologi Bandung. Jurnal Sosioteknologi. ISSN : 1858- 4474. Vol. 14, No.1 : 65.
- ↑ 24,0 24,1 Ahmad, Razan Fakhdary. 2017. Perancangan Promosi Topeng Bejang Untuk Remaja Kota Bandung. Bandung : Universitas Telkom. Journal Eproceedings of Art & Design. ISSN : 2355-9349. Vol. 4 No. 1 : 11.
- ↑ Puji. M. Sjafei Andrijanto dan Taufiq Akbar. 2017. Perancangan Buku Pedoman Umum Ejaan Bahasa Indonesia Sebagai Media Pembelajaran Ejaan di Sekolah. Jakarta : Universitas Indraprasta PGRI. Jurnal Desain. ISSN: 2339-0107. Vol.4, No.2 : 97.
- ↑ Triyono. Kemal Salahuddin dan Hendi Setiawan. 2016. Desain Media Komunikasi Visual Penunjang Event Wisuda. Tangerang : Perguruan Tinggi Raharja. CCIT Journal. ISSN :1978-8282.Vol. 10, No. 1 : 101.
- ↑ KOSONG
- ↑ Furqan, Moh. dan Abdul Manan. 2017. Visualisasi dan Animasi Pelajaran Biologi bagi Siswa Kelas IX di MTS. Nurul Hidayah Paiton dengan Macromedia Flash Profesional 8. Probolinggo : Sekolah Tinggi Nurul Jadid Paiton. Jurnal Teknik Informatika. ISSN : 1907-9834. Vol. 3 No. 1 : 61.
- ↑ KOSONG
- ↑ Aminah, Siti. 2018. Rancang Bangun Aplikasi Education Game Pembelajaran Bahasa Inggris Berbasis Multimedia Pada SMP Negeri 8 Pagaralam. Pagaralam : Sekolah Tinggi Teknologi Pagaralam. Jurnal BETRIK. ISSN : 2339-2871. Vol. 13 No. 1 : 5.
- ↑ Surya dan A. Khumaidi. 2017. Pengenalan Perangkat Teknologi Informasi dan Komunikasi Bagi Anak Usia Dini pada Taman Kanak-Kanak (TK) Harapan Kita Kec. Pugung Menggunakan Aplikasi Multimedia Macromedia Flash. Lampung : STMIK Pringsewu Lampung. Prosiding KMSI. ISSN: 2337:3032. Vol.5, No.1 : 563.
- ↑ Robertson, Robert. 2015. Cinema and the Audiovisual Imagination: Music, Image, Sound. London : I.B Tauris & Co Ltd. Vol. 2 : 141.
- ↑ Gokul. Baskaran T. Ramakrishnan R. 2016. Feasibility Optimal Broadcasting Policy Framework in Wireless Network. India: Kalasalingam University. International Journal of Scientific Research in Science and Technology. ISSN: 2395-6011. Vol. 2, No. 2 : 29.
- ↑ Sofia dan Basuki. 2016. Bahasa Indonesia. Singapore : Markono Print Media Pte Ltd.
- ↑ Jessica Lidya. 2017. Pengaruh Advertising Appeal, Attitude Toward Brand, dan Attitude Toward Advertising Terhadap Variabel Brand Prefereence Pada Objek Iklan Popmie Edisi Gadis Hongkong. Surabaya : Universitas Kristen Petra. Jurnal Strategi Pemasaran. Vol.3 No.2 : 2.
- ↑ Dewi dan Muhammad Hotami. 2017. Rendering Video Advertising Dengan Adobe After Effects dan Photoshop. Medan : STMIK Logika Medan. Jurnal Manajemen Informatika dan Teknik Komputer. Vol. 2, No. 2 : 108.
- ↑ Reni. Fauzia Octaviani dan Agus Aprianti. 2016. Strategi Programming Radio Komunitas (Studi Kasus Radio Komunitas Seni Budaya (RKSB) Ujung Berung Kota Bandung). Bandung : Telkom University. Jurnal LISKI. ISSN : 2442-4005. Vol. 2, No.1 : 99.
- ↑ Sitaresmi Wahyu. Shima Utami dan Dinar Kusmira. 2017. Visualisasi Pencemaran Air Menggunakan Media Animasi Infografis. Purwokerto : STMIK Amikom Purwokerto. Jurnal Telematika. ISSN: 1979-925X. Vol.10, No.1 : 153.
- ↑ Lasaufa, Elsa. Muhamad Fariz Firmansyah dan Setiawan Dandi. 2017. Video Alat Bantu Cek Proses Produksi di PT. Roda Prima Lancar. Tangerang : Perguruan Tinggi Raharja. ICIT Journal. ISSN: 2356-5195. Vol.3 No.1 : 92.
- ↑ Wiratna, Haris dan Rahmatsyam Lakoro, 2017. Perancangan Video Promosi Wisata Pantai Kabupaten Jember dengan Konsep Sinematik Infografis. Surabaya : Institut Teknologi Sepuluh Nopember (ITS). Jurnal Sains dan Seni ITS. ISSN : 2301-928X. Vol. 6 No. 2 : 95.
- ↑ Kartika Rahayu Tri Prasetyo. 2017. Prediksi Nilai Gross Domestic Product (GDP) Perkapita Indonesia Dengan Metode Principal Component Analysis (PCA) dan Regresi. Kediri : Universitas PGRI Kediri. Seminar Nasional Inovasi Teknologi. e-ISSN : 2549-7952. Vol. 1, No.1 : 333.
- ↑ Pratama, I.A. and Purwidayanta, S., 2019. Sistem Informasi Geografis Lokasi Perumahan di Kabupaten Tasikmalaya Berbasis Web. Jurnal Manajemen dan Teknik Informatika. JUMANTAKA PISSN: 2613-9146 EISSN : 2613-9138. Vol 02 No. 01 : 52
- ↑ Adhamdi Tria Putra. 2019. Simulasi Animasi Dua Dimensi Untuk Pemilih Pemula Dalam Informasi Tata Cara Pemilihan Umum Kepala Daerah Dengan Metode Luther-Sutopo. Riau : AMIK Selatpanjang. Jurnal Intra-Tech. ISSN : 2549-0222. Vol.3, No.1 : 28.
- ↑ Shierly dan Reinhard Andersen. 2015. Kajian Visual Desain Tentang Jeans Dalam Bentuk Buku. Jakarta : Universitas Bunda Mulia. Jurnal Ruparupa. ISSN : 2086-1060.Vol.4, No.2 : 160.
- ↑ Anita, Ria Diajeng dan Fitri Marisa. 2017. Perancangan Video Media Promosi Berbasis Motion Graphic 2D untuk Meningkatkan Jumlah Mahasiswa Universitas Widyagama Malang. Malang : Universitas Widyagama Malang. Journal of Information Technology and Computer Science. ISSN : 2541-6448. Vol. 1 No.2.
- ↑ Alvin. Silvia Rostianingsih dan Justinus Andjarwirawan. 2016. Pembuatan Website untuk Lasika Production. Surabaya : Universitas Kristen Petra. Jurnal Infra. Vol. 4 No. 1 : 2.
- ↑ Humairah, Muthia. 2015. Perancangan Motion Graphic Iklan Layanan Masyarakat (ILM) Tentang Prilaku Menyimpang Lesbian, Gay Biseksual dan Transgender (LGBT) pada Masyarakat Bukittinggi. Padang : Universitas Negeri Padang. Komposisi. ISSN : 1411-3732 e-ISSN : 2548-9097. Vol. 1 No. 1 : 6.
- ↑ Pratama, I.A. and Purwidayanta, S., 2019. Sistem Informasi Geografis Lokasi Perumahan di Kabupaten Tasikmalaya Berbasis Web. Jurnal Manajemen dan Teknik Informatika. JUMANTAKA PISSN: 2613-9146 EISSN : 2613-9138. Vol 02 No. 01 : 52
- ↑ Edi. Dewi Popi Romika dan Mega Cut Ryana. 2017. Perancangan Video Profile Sebagai Penunjang Media Informasi dan Promosi Pada SMA Citra Islami Tangerang. Yogyakarta : STMIK AMIKOM Yogyakarta. SEMNASTEKNOMEDIA Online. ISSN : 2302-3805. Vol.5, No.1 : 64 & 65.
- ↑ Hanggoro, Adhim Catur. Rinta Kridalukmana dan Kurniawan Teguh. 2015. Pembuatan Aplikasi Permainan “Jakarta Bersih” Berbasis Unity. Semarang : Universitas Diponogoro. Journal Teknologi dan Sistem Komputer. ISSN : 2338-0403. Vol. 3 No. 4 : 504.
- ↑ Purba, Mariana. 2015. Sistem Informasi SMK Teknologi Informasi dan Bisnis Indosains Palembang Berbasis Web. Palembang : Politeknik Anika. Journal Informanika. Vol. 1 No. 2 : 34.
- ↑ Sastrawan, Putu Virgo. Arthana, Ketut. Sindu, dan I Gede Partha. 2017. Pengembangan SOP Fakultas Teknik dan Kejuruan Universitas Pendidikan Ganesha Berbasis Animasi. Singaraja, Bali : Universitas Pendidikan Ganesha. ISSN : 2552-9063. Journal Karmapati, Vol. 6 No. 1 : 4.
- ↑ Putra, Khozy Rizal dan Ahmad Miqdad Alhaddar. 2016. Game Strategi Kerajaan Berbasis Mobile. Bandung : Universitas Telkom. eProceedings of Applied Science. ISSN : 2442-5826. Vol. 2 No. 3 : 1449.
- ↑ Subandi Wahyudi dan M. Isnaeni Agus Robbi. 2017. Visualisasi Masjid Agung Rangkasbitung Berbasis 3D Dengan Menggunakan Google Sketchup & After Effect. Serang : Universitas Serang Raya. Jurnal PROSISKO (Jurnal Pengembangan Riset dan Observasi Sistem Komputer). ISSN: 2406-7733. Vol 2, No. 2 : 62.
- ↑ Andrew P. Arie S.M. Lumenta dan Meita Rumbayan. 2017. Animasi Sosialisasi Penghematan Listrik. Manado : Universitas Sam Ratulangi. E-Journal Teknik Informatika. ISSN : 2301-8364. Vol. 12 No. 1 : 2.
- ↑ Muhammad Daru dan Arta Uly Siahaan. 2017. Film Dokumenter Budaya Betawi Ondel-ondel di Negeri Silancang Kuning Berdasarkan Sinematografi Teknik Pengambilan Gambar. Batam : Politeknik Negeri Batam. Journal Integrasi. e-ISSN : 2548-9828. Vol. 9 No.1 : 29.
- ↑ Iis Mei dan Muhammad Harun. 2017. Analisis SWOT Sebagai Dasar Strategi Branding Pada Madrasah Ibtidaiyah Alhidayah, Cireunde, Ciputat. Serang : UIN Banten. Jurnal Tarbawi. ISSN 2442-8809. Vol. 3, No.1 : 113.
- ↑ Cangara, Hafied. 2017. Perencanaan dan Strategi Komunikasi. Jakarta : Rajawali Pers.
- ↑ Muhammad Iqbal, Triono. dan Imam Luthfiudin. 2018. Rancang Bangun Sistem Monitoring Kehadiran Dosen Berbasis Web Pada STMIK Bina Sarana Global. Semarang : STMIK Bina Sarana Global. Jurnal Sisfotek Global. ISSN: 2088 – 1762. Vol. 8, No. 1 : 82.
- ↑ Sugihartono, Tri. Dian Ardiansyah dan Muhammad Zaky. 2018. Implementasi Sistem Pendukung Keputusan Penerima Bantuan Rumah Tidak Layak Huni Berbasis Web. Pangkalpinang : STMIK Atma Luhur. Jurnal Sisfokom. Vol. 7 No. 1 : 53.
- ↑ Rahardja, Untung. Eka Purnama Harahap dan Sarah Pratiwi. 2018. Pemanfaatan Mailchimp Sebagai Trend Penyebaran Informasi Pembayaran Bagi Mahasiswa di Perguruan Tinggi. Tangerang : Perguruan Tinggi Raharja. Technomedia Journal. ISNN : 2528-6544. Vol. 2, No.2 : 45.
- ↑ Widya Sari. Petrus Subardjo dan Muhammad Helmi. 2017. Studi Perubahan Garis Pantai Akibat Kenaikan Muka Air Laut di Kecamatan Sayung, Kabupaten Demak. Semarang : Universitas Diponegoro. Jurnal Oseanografi. Vol.6, No.1 : 283.
- ↑ Dwi dan Azis Fathoni. 2017. Analisis Prosedur Pelayanan Administrasi Pendaftaran Veteran dan Kompetensi Managerial Pengelolaan Staff Di Kantor Kanminvetcad Salatiga. Semarang : Universitas Pandanaran. Journal of Management. ISSN : 2502-7689. Vol.3, No.3 : 3.
- ↑ Sitaresmi Wahyu. Shima Utami dan Dinar Kusmira. 2017. Visualisasi Pencemaran Air Menggunakan Media Animasi Infografis. Purwokerto : STMIK Amikom Purwokerto. Jurnal Telematika. ISSN: 1979-925X. Vol.10, No.1 : 153.