SI0713460137: Perbedaan revisi
| [revisi tidak terperiksa] | [revisi tidak terperiksa] |
(→Sistematika Penulisan) |
(→BAB II) |
||
| Baris 969: | Baris 969: | ||
{{pagebreak}} | {{pagebreak}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=<div style="font-family: 'times new roman'; text-align: center">'''BAB III'''</div>= | =<div style="font-family: 'times new roman'; text-align: center">'''BAB III'''</div>= | ||
Revisi per 7 Oktober 2014 04.34
PERANCANGAN SISTEM INFORMASI DATABASE
KARYAWAN BERBASIS WEB PADA
PERGURUAN TINGGI RAHARJA
Disusun Oleh :
NAMA |
|
NIM |
: 0713460137
|
JURUSAN SISTEM INFORMASI
KONSENTRASI E-COMMERCE
SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER
TANGERANG
(2013/2014)
LEMBAR PENGESAHAN SKRIPSI
PERANCANGAN SISTEM DATABASE KARYAWAN
BERBASIS WEB PADA
PERGURUAN TINGGI RAHARJA
Disusun Oleh :
NIM |
:0713460137
|
Nama |
|
Jenjang Studi |
: Strata Satu
|
Jurusan |
: Sistem Informasi
|
Konsentrasi |
: E-Commerce
|
Disahkan Oleh :
Tangerang, ..... 2014
| Ketua |
Kepala Jurusan
| ||||
| STMIK RAHARJA |
Jurusan Sistem Informasi
| ||||
| (Ir. Untung Rahardja, M.T.I.) |
(Maimunah, M.Kom)
| ||||
| NIP : 000594 |
NIP : 007002
|
SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER
(STMIK) RAHARJA
LEMBAR PERSETUJUAN PEMBIMBING
PERANCANGAN SISEM INFORMASI DATABSE KARYAWAN
BERBASIS WEB PADA
PERGURUAN TINGGI RAHARJA
Dibuat Oleh :
NIM |
: 0713460137
|
Nama |
Telah disetujui untuk dipertahankan dihadapan Tim Penguji Ujian Komprehensif
Jurusan Sistem Informasi
Konsentrasi e-Commerce
Disetujui Oleh :
Tangerang,.... 2014
| Pembimbing I |
Pembimbing II
| ||
| (Maimunah, M.Kom.) |
(Fredy Susanto, S.Kom.)
| ||
| NID : 02012 |
NID : 04051
|
SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER
(STMIK) RAHARJA
LEMBAR PERSETUJUAN DEWAN PENGUJI
PERANCANGAN SISTEM INFORMASI DATABASE KARYAWAN
BERBASIS WEB PADA
PERGURUAN TINGGI RAHARJA
Dibuat Oleh :
NIM |
: 0713460137
|
Nama |
Disetujui setelah berhasil dipertahankan dihadapan Tim Penguji Ujian
Komprehensif
Jurusan Sistem Informasi
Konsentrasi e-Commerce
Tahun Akademik 2013/2014
Disetujui Penguji :
Tangerang, .... 2014
| Ketua Penguji |
Penguji I |
Penguji II
| ||
| (_______________) |
(_______________) |
(_______________)
| ||
| NID : |
NID : |
NID :
|
SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER
(STMIK) RAHARJA
LEMBAR KEASLIAN SKRIPSI
PERANCANGAN SISTEM INFORMASI DATABASE KARYAWAN
BERBASIS WEB PADA
PERGURUAN TINGGI RAHARJA
Disusun Oleh :
NIM |
: 0713460137
|
Nama |
|
Jenjang Studi |
: Strata Satu
|
Jurusan |
: Sistem Informasi
|
Konsentrasi |
: e-Commerce
|
Menyatakan bahwa Skripsi ini merupakan karya tulis saya sendiri dan bukan merupakan tiruan, salinan, atau duplikatdari Skripsi yang telah dipergunakan untuk mendapatkan gelar Sarjana Komputer baik di lingkungan Perguruan Tinggi Raharja, maupun di Perguruan Tinggi lain, serta belum pernah dipublikasikan.
Pernyataan ini dibuat dengan penuh kesadaran dan rasa tanggung jawab, serta bersedia menerima sangsi jika pernyataan diatas tidak benar.
Tangerang, ..... 2014
| NIM : 0713460137
|
)*Tandatangan dibubuhi materai 6.000;
ABSTRAKSI
Berkembangnya sistemteknologi informasi saat ini memungkinkan informasi dapat digunakan secaracepat, tepat dan akurat. Oleh karena itu untuk mempermudah dalam penggunaanyadibutuhkan suatu media pendukung dengan sebuah sistem informasi yang lebihhandal dan mudah digunakan. Informasi merupakandata yang sudah melalui pemrosesan atau memiliki sebuah arti dan manfaat bagimanusia guna kepentingan pribadi maupun sosial.Perguruan TinggiRaharja yang khususnya bergerak di bidang ilmu komputer dituntut untuk selaluberinovasi dalam menghadapi era persaingan yang semakin pesat saat ini. Seiringdengan jumlah staff yang semakin meningkat, maka kebutuhan akan informasi punsemakin meningkat pula.Informasi ini pada akhirnya dapat dimanfaatkan menjadipertimbangan-pertimbangan untuk membuat keputusan, menyelenggarakan kehidupanperusahaan, dan sebagai feed back pimpinan Perguruan Tinggi Raharja untukmenindaklanjuti. Dengan keadaan yang seperti itu maka Perguruan Tinggi Raharjaharus selalu meningkatkan kualitas informasi bagi seluruh staff, karenainformasi-informasi yang akurat dan valid merupakan tolak ukur dalam hal peningkatan mutuserta kualitas pada Perguruan Tinggi Raharja. Namun pada kenyataannya, sistem yang berjalan saat ini pada bagianHRD Perguruan Tinggi Raharja masih belum maksimal dalam penyampaian informasipendataan karyawan, dikarenakan sistem yang berjalan saat ini sifatnya masihmanual yaitu dengan menggunakan aplikasi yang sederhana berupa Ms. Excel.Dimana dalam melakukan penginputan, HRD harus selalu menambahkan kolom saat adapenambahan karyawan dan juga melakukan penyimpanan data karyawan secaraterpisah antara data karyawan dan data pelatihan yang pada akhirnya menghambatkinerja HRD itu sendiri. Oleh karena itu, diperlukan adanya pengembangan dalam databasekaryawan dengan membuat sebuah sistem yang dapat mempermudah HRD didalammengolah data karyawan dan dapat memberikan informasi yang lebih cepat danakurat. Dimana pada pengembangan database karyawan dibuat beberapaklasifikasi menu yang terpisah antara data karyawan, data pendidikan, datapelatihan, history jabatan, dan data resign namun padatampilannya dibuat menjadi satu kesatuan yang tidak terpisahkan, serta padalaporan pun lebih akuratsehingga dapat membantu proses pengambilan keputusan yang tepat dengan datayang berkualitas.
. Kata Kunci :Pengembangan, sistem pengolahan database karyawan .
ABSTRACT
New information technology systems currently allows information can be used in a rapid, precise and accurate. It is therefore necessary to facilitate its use in a supporting medium with an information system that is more reliable and easier to use. Information is data that has been through processing or have a meaning and benefits for humans to personal and social interests. Higher Education Prog is particularly engaged in the field of computer science required to always innovate in the face of an era of increasingly rapid current. Along with the increasing number of staff, the need for information is increasing as well. This information in turn can be utilized as considerations to make decisions, organize the life of the company, and as a feed back College Prog leader to follow. With such circumstances the Higher Education Prog should always improve the quality of information for the entire staff, because the information is accurate and valid is a benchmark in terms of quality improvement and quality in Higher Education Prog. But in fact, the system is currently running on the HR College Prog is not maximized in the delivery of employee information data collection, because the current system is its still manually, by using a simple application form Ms. Excel. Where in doing inputting, HR should always add a column when there is the addition of employees and also perform employee data storage separately between employee data and training data, which in turn inhibits the performance of HR itself. Therefore, the need for development in the employee database by creating a system that can simplify the process in the HR employee data and can provide information more quickly and accurately. Where the employee database development made several separate menus classification between employee data, education data, training data, position history, and the data resign but the zoom was made into an inseparable unity, as well as the report was more accurate so that it can assist the decision making process the right to good quality data.
Keywords: Development, database processing system employees
KATA PENGANTAR
Puji syukur kehadiratAllah SWT yang telah memberikan rahmat dan hidayah-Nya sehingga penulis dapatmenyelesaikan laporan Skripsi ini dengan baik.
Laporan Skrpsi ini dibuat berdasarkan penelitian yang dilakukan dengan mengambil judul “Perancangan Sistem Informasi Database Karyawan Berbasis Web Pada Perguruan Tinggi Raharja.”
Tujuan dari penulisanLaporan Akhir Skripsi ini adalah untuk memenuhi persyaratan kelulusan programStudi Strata (S1) pada Jurusan Sistem Informasi (SI) di Sekolah TinggiManajemen dan Ilmu Komputer (STMIK) Raharja Tangerang
Laporan Skripsi inidapat terselesaikan tidak lepas dari bantuan semua pihak yang telah membantudan memberikan arahan serta bimbingannya. Laporan Skripsi ini masih sangat jauh darisempurna dan masih terdapat banyak kekurangan, hal ini dikarenakan keterbatasanpenulis dalam segala hal, untuk itu kritik dan saran dari berbagai pihak sangatdiharapkan untuk membangun demi kesempurnaan laporan ini khususnya dan untukyang akan datang pada umumnya.
Pada kesempatan inipenulis menyampaikan terima kasih kepada pihak yang telah banyak memberikanbantuan dalam penulisan laporan Skripsi ini antara lain :
- Bapak Ir. Untung Rahardja, M.T.I selaku Ketua STMIK Raharja
- Bapak Sugeng Santoso, M.Kom selaku selaku Puket I STMIKRaharja.
- Ibu Maimunah, M.Kom. selaku Kepala Jurusan Sistem Informasi dan selaku Dosen Pembimbing pertama yang banyak memberikan masukan dan motivasi kepada peneliti sehingga laporan Skripsi ini dapat terselesaikan dengan baik.
- Bapak Fredy Susanto, S.Kom selaku Dosen Pembimbing kedua yang telah memberikan banyak masukan dan motivasi kepada peneliti sehingga laporan Skripsi ini dapat terselesaikan dengan baik.
- Kedua orang tua, suami dan kedua anak penulis sayangi yang telah memberikan banyak dukungan do’a dan kasih sayang dalam bentuk moril, dan spiritual.
- Kepada teman-teman yang selalu memberikan masukan dan motivasi kepada peneliti khususnya Ibu Tuti Nurhaeni, S.Kom., Ibu Indah Oktafitsari, S.Kom., Prasinta, Debby, Yessy, Bapak Asep Saefullah, M.Kom. dan Bapak Aris, S.Kom. yang telah memberikan support yang begitu berarti bagi penulis saat dibutuhkan serta memberikan semangat kepada penulis.
- Bapak Irwansyah, selaku Pembimbing Lapangan yang telah banyak membantu dalam proses penelitian ini.
- 1 BAB I
- 2 BAB III
- 3 BAB IV
- 3.1 Functional Final Elisitasi
- 3.1.1 Terdapat 5 Assigment melakukan ujian online
- 3.1.2 Standar Gradebook agar dipahami oleh Teacher
- 3.1.3 Menonaktifkan contact administrator agar tidak terdapat spam
- 3.1.4 Memiliki shortcut Twitter, Facebook dan iMe PPMB
- 3.1.5 Terdapat channed messages berbahasa Indonesia
- 3.1.6 Terdapat post school announcement untuk memberikan informasi seputar kampus
- 3.1.7 Memiliki default account Rinfo pada seluruh user
- 3.1.8 Terdapat Emded Audio pada soal listening TOEFL
- 3.1.9 Terdapat Class untuk Training RiJP
- 3.1.10 Terdapat Portal Slider sebanyak 3 design
- 3.2 Non Functional Final Elisitasi
- 3.3 Prosuder Sistem Usulan
- 3.4 Flowchart System yang diusulkan
- 3.5 Rancangan Program
- 3.6 Rancangan Prototype
- 3.7 Konfigurasi Sistem Usulan
- 3.8 Testing
- 3.9 Implementasi
- 3.10 Perancangan Media
- 3.11 Perancangan Pesan (Konsep Kreatif)
- 3.12 Perancangan Visual
- 3.1 Functional Final Elisitasi
- 4 BAB V
- 5 DAFTAR PUSTAKA
- 6 LAMPIRAN
- Bagaimana sistem informasi database karyawan yang sedang berjalan saat ini pada bagian HRD Perguruan Tinggi Raharja ?
- Bagaimana merancang sisteminformasi “Perancangan Sistem Informasi Database Karyawan Berbasis Web PadaPerguruan Tinggi Raharja”?
- Memaksimalkan dan mengoptimalkan sistem database karyawan di Perguruan Tinggi Raharja, sehingga dapat meminimalisir database yang tidak up to date.
- Tujuan dari penelitian ini adalah untuk mengetahui masalah-masalah apa saja yang timbul pada sistem informasi database karyawan di Perguruan Tinggi Raharja.
- Untuk mempermudah dalam penginputan, pencarian maupun pembuatan laporan data karyawan.
- Tujuan dari penelitian ini agar hasil dari penelitian dapat dimanfaatkan dan digunakan oleh instansi sebagai referensi dasar untuk mengambil kebijakan atau keputusan oleh Pimpinan.
- Untuk menambah ilmu pengetahuan, dan sebagai syarat lulus mata kuliah Skripsi.
- Hasil laporanini diharapkan dapat memudahkan user untuk melakukan pencarian datakaryawan secara cepat.
- Dapat mempermudah melakukan penginputan,edit, pencarian data karyawan serta mempermudah dalam membuat laporan untukPimpinan sebagai penunjang keputusan.
- Dapatmelakukan pengembangan SistemInformasi karyawan untuk kebutuhan manajemen.
- Untuk memperluas wawasan dan ilmupengetahuan dan analisis khususnya di bidang teknologi informasi.
-
Metode Obervasi (Pengamatan)
Merupakan cara pengumpulan data dimana peneliti mengamati secara langsung segalapermasalahan yang ada di bagian HRD, mengobservasi guna mendapatkan data-data yang diperlukan untuk bahan penelitian Penulis.
- Metode
Wawancara (Interview)
Metode ini dilakukan melalui proses tanya jawab dengan bagian HRD Perguruan Tinggi Raharja yaitu Bapak Irwansyah yang juga sebagai stake holder dan beberapa narasumber yaitu staf di tempat atau lokasi dimana objek penelitian dilakukan untuk mendapatkan data-data yang diperlukan.
- Studi Pustaka
Adalah metode untuk mendapatkan informasi dan data dari beberapa sumber (literature) atau buku yang diperlukan dengan cara mengumpulkan teori-teori dari buku yang berhubungan dengan pembahasan untuk kebutuhan penganalisaan dan perancangan sistem baru yang diusulkan.
-
Metode Analisa Sistem
Metode Analisa yangdigunakan penulis dalam Skripsi ini adalah menggunakan Metode Analisa SWOT (strength weakness opportunities threats). Metode Analisa Sistem yang digunakan adalah metodepenelitian analisis deskriptif kualitatif yaitu dengan metode analisis SWOT.Mencakup analisis internal yang mengidentifikasi faktor-faktor yang menjadikekuatan (strength) dan kelemahan (weaknes) website kepegawaian, dan analisis eksternal yang mengidentifikasifaktor-faktor yang menjadi peluang (opportunity)dan ancaman (thread) bagiimplementasi website kepegawaian.
- Perancangan (design system) dari hasil analisa yang telah dilakukan adalah menggunakan Unified Modelling Language (UML).
- Membuat rancangan dan spesifikasi database yang akan dibangun menggunakan database server MySQL dan Apache sebagai web server.
- Pembuatan sistem informasi menggunakan bahasa pemrograman PHP melalui aplikasi Dreamwever.
-
Analisis
-
Tahap analisis merupakan tahap penelitian atas sistem yang berjalan dengan tujuan untuk merancang sistem yang baru dengan menggunakan tools atau alat bantu UML(Unified Modeling Language) dengan software visual paradigm yaitu sebuah bahasa yang berdasarkan grafik atau gambar, menvisualisasikan,menspesifikasikan, membangun dan pendokumentasian dari sebuah sistem pengembangan piranti lunakberbasis”OO” (Object Orientied)melalui tahap: Use Case Diagram, Sequence Diagram, dan Activity Diagram.Yang dilakukan melalui 4 (empat) tahap, yaitu:
- Survey terhadap sistem yang berjalan.
- Analisa terhadap temuan survey.
- Identifikasi kebutuhaninformasi dengan menggunakan alat bantu elisitasi melalui 4 (empat) tahapan,yaitu tahap 1 mencakup semua kebutuhan sistem, tahap 2 melakukan pengelompokankebutuhan dengan metode MDI (Mandatory,Desirable, Inessential) selanjutnya tahap 3 dengan metode TOE (Technical, Operational dan Economic)serta tahap final.
-
Identifikasipersyaratan sistem. Hasil analisa kemudian dibuat laporan untuk masukan dalam perancangan sistem yang diusulkan.
-
Perencanaan
-
Tahap perencanaan adalah tahap awal perancangan sistem yang mendefinisikan perkiraan kebutuhan-kebutuhan sumber daya, seperti: perangkat fisik, metode dan anggaran yang sifatnya masih umum. Dalam tahap ini juga dilakukan langkah-langkahberupa: mendefinisikan masalah, menentukan tujuan sistem, mengidentifikasi kendala-kendala sistem dan membuat studi kelayakan.
-
Desain
Tahap Desain yaitu tahap dalam menentukan proses data yang diperlukan oleh sistem baru dengan tujuan memenuhi kebutuhan user dengan alat bantu UML dengan software visual paradigm Use Case Diagram, Class Diagram, Sequence Diagram, Statechart Diagram, dan Activity Diagram. Proses desain akan menerjemahkan syarat kebutuhan ke sebuah perancangan perangkat lunak yang dapat diperkirakan sebelum dibuat coding Implementasi (Implementation)
Tahap implementasi adalah tahap dimana disain sistem yang dibentuk menjadi suatu kode(program) yang siap untuk dioprasikan. Langkah-langkahnya yaitu: menyiapkan fasilitas fisik dan personil, dan melakukan simulasi.
- Perancangan Yaitu tahapan untuk melakukan perancangan website kepegawaian, terdapat tiga tahapan perancangan, yaitu: perancangan interface,perancangan isi, dan perancangan program.
- Pengecekan Formulir CMB oleh Presenter dari bagian Pemasaran
- Ceklis Perlengkapan Formulir oleh Presenter.
- Setelah dicek Formulir CMB bisa mengikuti USM.
- Diberikan Soal dan Lembar Jawaban oleh Pengawas.
- CMB diberikan Soal dengan Kode yang berbeda.
- CMB diberikan batas waktu untuk mengerjakan USM.
- Setelah CMB menyelesaikan USM Lembar Jawaban diberikan kepada Pengawas.
- Pengumuman USM satu hari kemudian setelah USM melalui telpon oleh Petugas Presenter.
-
USM tidak praktis dan fleksibel sehingga Calon Pribadi Raharja harus datang ke kampus untuk melakukan ujian jika calon mahasiswa baru yang berada diluar kota tidak bisa mengerjakan diluar kampus
-
Presenter yaitu bagian marketing harus mengecek satu persatu lembar LJK ( Lembar Jawaban Komputer ) yang sangat tidak praktis dan terlalu banyak waktu dalam pengerjaannya
-
Ujian dilakukan menggunakan lembar LJK yang menggunakan kertas dengan seperti ini akan mengeluarkan banyak biaya untuk mencetak LJK ketika habis
-
Calon Mahasiswa Baru mendapatkan informasi kelulusan yang tidak efektif , cepat dan akurat sehingga hal ini menjadi hambatan untuk mereka melakukan registrasi.Permasalahan
-
Pada saat presenter membutuhkan bukti jawaban calon mahasiswa baru harus mencari satu per satu di formulir masing-masing sehingga membutuhkan waktu yang lama.
-
Dibutuhkannya sistem yang dapat memudahkan alur ujian pada seluruh calon mahasiswa baru di Perguruan Tinggi Raharja
-
Dibutuhkanyya sistem yang dapat melakukan ujian diluar kampus (offsite)dan dapat diakses tanpa terkendala tempat dan waktu
-
Dibutuhkannya sistem yang dapat memudahkan teacher menilai hasil ujian tanpa terkendala tempat dan waktu
-
Dibutuhkannya sistem yang dapat memudahkan komunikasi antara calon mahasiswa bari dan teacher tanpa terkendala tempat dan waktu
-
Dengan memanfaatkan kemajuan teknologi maka dibuatkan sistem ujian online yang dapat diakses dimanapun dan kapanpun. Dan juga menjadikan sistem ujian yang friendly.
-
Memiliki tempat penyimpanan materi, tugas-tugas dan kelengkapan data untuk training iPad yang memiliki security tinggi agar dapat diakses dimanapun dan kapanpun.
Layout sistem harus dibuat lebih fleksibel dan tidak terlalu sederhana sehingga membuat user lebih nyaman dalam menggunakan sistem.
- Pengecekan Formulir CMB oleh Presenter dari bagian Pemasaran
- Ceklis Perlengkapan Formulir oleh Presenter.
- Create Account iRangers.
- Login Email Rinfo.
- Login Account iRangers.
- Enroll Access Code.
- Masuk Class dan mengerjakan Assigment.
- Setelah selesai akan mendapatkan Hasil USM melalui Rinfo.
- Welcome To USM Calon Mahasiswa Baru : SF Beaverton
- Tulisan Supported By Apple:Baskerville Old Face
- Untuk tulisan Perguruan Tinggi Raharja: Times New Roman.
- Terkakreditasi A :Stencil
- Hotline : Abadi MT Condensed
- Join Us : Impact
- iLearning With iPad :Impact
- Get high Quality : Rockwell.
- Layout Kasar Banner Portal
Layout Banner menampilkan foto dan gedung Perguruan Tinggi Raharja yang menunjukan identitas dan terdapat tulisan Perguruan Tinggi Raharja serta selogan dari media iRangers yang menjadi ciri khas dari iRangers. Berikut adalah layout kasar yang dibuat secara manual dengan menggunakan goresan pensil gambar -
Manajemen Perguruan Tinggi Raharja membutuhkan suatu sistem yang mampu menghasilkan Sistem Ujian Saringan Masuk yang efektif dan efisien dalam membantu Manajemen dan bagian Pemasaran khususnya dalam Sistem Ujian Saringan Masuk Calon Mahasiswa Baru. Dalam hal ini Sistem Ujian Saringan Masuk Online merupakan suatu solusi yang dapat digunakan. Dengan sistem tersebut, Tim Marketing tidak perlu lagi mengoreksi satu persatu dan dapat dilakukan secara online baik secara insite maupun offsite, sehingga proses menjadi lebih efektik dan efisien dapat mengurangi pembiayaan kertas ujian yang harus dibeli dan dicetak.
-
Pelaksanaan penelitian ini memberikan pengalaman kepada penulis dalam menerapkan dan memperluas wawasan, penerapan teori dan pengetahuan yang telah diterima di dalam perkuliahan pada kegiatan nyata.
-
Sistem Ujian Saringan Masuk Calon Mahasiswa Baru Perguruan Tinggi Raharja masih menggunakan sistem secara manual, sehingga sistem yang saat ini berjalan belum mampu menyediakan Sistem Online yang bisa dilakukan oleh Calon Mahasiswa Baru secara Insite maupun Offsite.
-
Diperlukan sistem baru yang dapat menyelesaikan masalah yang dihadapi oleh pihak Manajemen Perguruan Tinggi Raharja berkaitan denganSistem Ujian Saringan Masuk Calon Mahasiswa Baru. Sistem baru tersebut diharapkan dapat memberikan pelayanan yang lebih baik kepada Calon Mahasiswa Baru dalam mengerjalan Ujian Saringan Masuk yang efektif dan efisien..
-
Untuk dapat lebih meningkatkan kinerja dari sistem yang baru, penulis menyarankan agar Sistem Ujian Saringan Masuk Online Calon Mahasiswa Baru Baru tersebut dapat diintegrasikan dengan sistem-sistem yang sudah ada.
-
Semoga sistem iRangers sebagai media Ujian Saringan Masuk Online dan segala informasi yang terdapat didalamnya dapat bermanfaat sesuai dengan yang diharapkan.
Metode Pengujian
Metode Pengujian yang digunakandalam penelitian Skripsi ini yaitu menggunakan Metode Black Box Dalam penulisan dan penelitian yang dilakukan ini, penulis juga mengajukan metode pengujian yang digunakan untuk menguji website HRD pada Perguruan Tinggi Raharja. Alasan mengapa penulis memilih metode blackbox, karena pengujian yang dilakukan black box hanya mengamati hasil eksekusi melalui data uji dan memeriksa fungsional dari perangkat lunak. Jadi dianalogikan seperti kita melihat suatu kotak hitam, kita hanya bisa melihat penampilan luarnya saja, tanpa mengetahui ada apa dibalik bungkus hitamnya. Sama seperti pengujian black box mengevaluasi hanya dari tampilan luarnya (interfacenya)fungsionalitasnya, tanpa mengetahui apa sesungguhnya yang terjadi dalam proses detilnya (hanya mengetahui input dan outputnya saja).
Lokasi Penelitian
'"Penelitian yang berjudul Perancangan Sistem Informasi Databse Karyawan Pada Perguruan Tinggi Raharja" dilakukan di bagian Human Resources Departement (HRD) yang ada di Perguruan Tinggi Raharja, Kota Tangerang.
Sistematika Penulisan
Gunamemahami lebih jelas laporan Skripsi ini, dilakukan dengan cara mengelompokkanmateri menjadi beberapa sub bab dengan sistematika penulisan sebagai berikut:
Bab inimenjelaskan tentang informasi umum yaitu latar belakang penelitian, perumusanmasalah, tujuan dan manfaat penelitian, ruang lingkup penelitian, metodologi penelitian,dan sistematika penelitian.
Bab ini berisikan teori yang diambil dari beberapa kutipan buku,yang berupa pengertian dan definisi. Bab ini juga menjelaskan konsep dasar sistem, konsep dasarinformasi, konsep dasar sistem informasi, UnifiedModelling Language (UML), konsepdasar adobe dreamweaver, konsep dasar database, konsep dasar mysql,konsep dasar php, konsep dasar aplikasi, konsep dasar elisitasi, konsep dasarpengolahan data, serta literature review yang berkaitan dengan teori danpenyusunan laporan Skripsi dan definisi lainnya yang berkaitan dengan sistem yang dibahas.
Babini berisikan gambaran umum dan sejarah singkat Perguruan Tinggi Raharja,struktur organisasi, pembahasan tugas dan wewenang, permasalahan yangdihadapi,alternatif pemecahan masalah, analisa proses, UML (Unified Modelling Language)sistem yang berjalan, Blueprintsistem yang diusulkan, serta elisitasi tahap I, elisitasi tahap II, elisitasitahap III, dan final draft elisitasi.
Bab ini berisi tentang rancangan sistem yangdiusulkan diantaranya: usulan prosedur yang baru, diagram rancangan sistemberupa unified modeling language (UML) diantaranya use case diagram,activity diagram, class diagram, sequence diagram, rancangan spesifikasibasis data, rancangan prototype/tampilan program yang diusulkan.
Babini berisi kesimpulan dan saran yang berkaitan dengan analisa dan optimalisasisistem berdasarkan yang telah diuraikan pada bab-bab sebelumnya.
BAB IIIPEMBAHASANAnalisa Organisasi
Gambaran Umum Perguruan Tinggi Raharja
Dengan semakin banyaknya perguruan–perguruan tinggi yang berkembang di daerah Tangerang, khususnya di bidang ilmu komputer, semakin erat pula persaingan yang terjadi di dalamnya. Namun, banyak perguruan tinggi yang masih belum dapat memenuhi kebutuhan masyarakat dalam memperoleh data secara komputerisasi di setiap bidang.
Dalam dunia komputer segala sesuatunya serba canggih serta otomatis dan perkembangannya pun sangat cepat, banyak instansi yang menggunakan kecanggihan komputer seperti instansi pemerintah maupun swasta serta dunia perkantoran bahkan dunia pendidikan sudah menerapkannya, tetapi perkembangan komputer selalu berubah setiap saat. Oleh karena itu Perguruan Tinggi Raharja dengan pendiriannya mempunyai misi untuk ikut membantu program pemerintah dalam upaya mencerdaskan kehidupan Bangsa Indonesia serta meningkatkan sumber daya manusia (SDM) dalam menghadapi era globalisasi.
Telah menjadi tekad para pendiri perguruan tinggi ini untuk membantu pemerintah dan masyarakat Kota Tangerang dalam Perguruan Tinggi Raharja yang diselenggarakan oleh Yayasan Nirwana Nusantara dan merupakan pendidikan yang terbaik dalam bidang ilmu komputer.
Sejarah Singkat Perguruan Tinggi Raharja
Perguruan Tinggi Raharja bermula dari sebuah lembaga kursus komputer yang bernama LPPK (Lembaga Pendidikan dan Pelatihan Komputer) Raharja yang terletak di Jl. Gatot Subroto Km.2 Harmoni Mas Cimone Tangerang.
LPPK Raharja diresmikan pada tanggal 3 Januari 1994 oleh Bapak Walikota Tangerang Drs.H.Zakaria Machmud, Raharja telah terdaftar pada Depdiknas Kotamadya Tangerang dengan Nomor 201/PLSM/02.4/L.93. Lembaga inilah yang mempelopori penggunaan Operating System Windows dan aplikasinya di wilayah Tangerang dan sekitarnya, hal tersebut mendapat respon positif dan jumlah peminatnya pun meningkat pesat seiring dengan kerjasama yang dilakukan oleh lembaga ini dengan Sekolah Lanjutan Tingkat Atas yang ada di Tangerang.
Karena semakin pesatnya perkembangan dan pertumbuhan akan komputerisasi dan meningkatnya peminat masyarakat Tangerang maka pada tanggal 24 Maret 1999 LPPK Raharja berkembang menjadi Akademi Manajemen Informatika dan Komputer (AMIK) Raharja Informatika yang diresmikan melalui Surat Keputusan Menteri Pendidikan dan Kebudayaan Republik Indonesia Nomor: 56/D/O/1999 yang diserahkan langsung dari Bapak Prof.Dr.Udju D.Rusdi selaku Koordinator KOPERTIS wilayah IV Jawa Barat kepada Ketua Yayasan Nirwana Nusantara Ibu Kasarina Sudjono, dengan menyelenggarakan Jurusan Manajemen Informatika (MI) jenjang D3.
Pada tanggal 2 Februari 2000 AMIK Raharja Informatika menjadi satu-satunya perguruan tinggi yang menjalankan studi formal untuk program Diploma I (D1) dengan memberikan gelar Ahli Pratama dan Program Diploma II (D2) dengan memberikan gelar Ahli Muda dan Diploma III (D3) dengan memberikan gelar Ahli Madya kepada lulusannya sesuai dengan Surat Keputusan Koordinator Perguruan Tinggi Swasta Wilayah IV Jawa Barat dengan Nomor 3024/004/KL/1999.
Kemudian pada tanggal 7 September 2000 sesuai dengan surat keputusan Direktur Jendral Pendidikan Tinggi Departemen Pendidikan Nasional Nomor 354/Dikti/Kep/2000, menambah 2 program yakni D3 Teknik Informatika dan D3 Komputerisasi Akuntansi.
Kini AMIK Raharja Informatika mempuanyai 3 (tiga) program studi Diploma III dengan jurusan Manajemen Informatika (MI), Teknik Informatika (TI) dan Komputerisasi Akuntansi (KA) yang masing-masing jurusan memberikan gelar Ahli Madya (A.md), Ahli Muda (AM), dan Ahli Pratama (AP) kepada lulusannya.
Pada tanggal 20 Oktober 2000 dalam usahanya untuk meningkatkan mutu dan kualitas daripada lulusan, AMIK Raharja Informatika meningkatkan statusnya dengan membuka Sekolah Tinggi Manajemen dan Ilmu Komputer (STMIK) Raharja. Dengan surat keputusan Nomor 42/01/YNN/PR/II/2000, ketua Yayasan Nirwana Nusantara mengajukan permohonan pendirian STMIK Raharja kepada Mendiknas KOPERTIS Wilayah IV Jawa Barat dengan 3 (tiga) program studi yaitu Jurusan Sitem Informasi (SI), Teknik Informatika (TI), dan Sistem Komputer (SK). Hal tersebut telah mendapat tanggapan dari Direktur Jendral Pendidikan Tinggi dengan surat keputusan Nomor 5706/D/T/2000. Dan dengan melalui Surat Keputusan Menteri Pendidikan Nasional Nomor 74/D/O/2001, STMIK Raharja menjadi Perguruan Tinggi Komputer yang memiliki program studi terlengkap di Provinsi Banten. Tidak hanya sampai disini, dalam rangka meningkatkan mutu dan kualitas lulusan Raharja sesuai dengan Rencana Induk Pengembangan (RIP) Raharja, bahwa dalam kurun waktu tidak lebih dari 5 tahun sudah berdiri Universitas Raharja.
Pada saat ini, Perguruan Tinggi Raharja pun telah meningkatkan mutu dan kualitasnya melalui Sertifikat Akreditasi, diantaranya yaitu sebagai berikut :
1. Pada tanggal 5 April 2002 AMIK Raharja Informatika mendapatkan status Akreditasi “B” untuk Jurusan Manajemen Informatika (MI) berdasarkan Surat Keputusan Badan Akreditasi Nasional-Perguruan Tinggi (BAN-PT) Nomor: 003/BAN-PT/AK-1/DPL/IV/2002.2. Pada tanggal 4 Mei 2006 Perguruan Tinggi Raharja mendapatkan predikat terakreditasi yaitu Strata 1 Program Studi Teknik Informatika No.SK.001/BAN-PT/Ak-X/S1/V/2006 dengan nilai “335″ mendapatkan peringkat “B”.3. Pada tanggal 11 Mei 2006 Perguruan Tinggi Raharja mendapatkan predikat terakreditasi yaitu Strata 1 Program Studi Sistem Informasi No.SK.002/BAN-PT/Ak-X/S1/V/2006 dengan nilai “314″ mendapatkan peringkat “B”.4. Pada tanggal 3 Agustus 2007 dengan Sertifikat Akreditasi No.SK.006/BAN-PT/AK-VII/Dpl-III/VII/2007 yang berisi Badan Akreditasi Nasional Perguruan Tinggi menyatakan bahwa program studi Diploma III Manajemen Informatika di AMIK Raharja Informatika mendapat peringkat “B” dengan nilai “320”.5. Pada tanggal 25 Agustus 2007 dengan Sertifikat Akreditasi No.SK.019/BAN-PT/Ak-X/S1/VIII/2007 yang berisi Badan Akreditasi Nasional Perguruan Tinggi menyatakan bahwa program studi Strata 1 Sistem Komputer di STMIK Raharja mendapat peringkat “B” dengan nilai “352”.6. Pada tanggal 29 Desember 2007 sesuai Surat Keputusan oleh Badan Akreditasi Nasional Perguruan Tinggi (BAN-PT) dengan No.SK.017/BAN-PT/Ak-VII/Dpl-III/XII/2007 yang berisi Badan Akreditasi Nasional Perguruan Tinggi menyatakan bahwa program studi Diploma Tiga Teknik Informastika di AMIK Raharja Informatika mendapat peringkat “B” dengan nilai “358”.7. Pada tanggal 18 Januari 2008 Program Studi Diploma Tiga, yaitu Komputerisasi Akuntansi No.SK.019/BAN-PT/Ak-VII/Dpl-III/I/2008 dengan nilai “381″ mendapatkan peringkat “A”. Kini seluruh Program Studi yang ada pada AMIK Raharja Informatika dan STMIK Raharja statusnya telah terakreditasi.8. Pada tahun 2009 Perguruan Tinggi Raharja berhasil dalam Verifikasi dan Tersertifikasi ISO 9001:2008 (Sistem Manajemen Mutu Raharja) dari Lloyd Register Quality Assurance (LRQA-UKAS).Visi, Misi dan Tujuan Perguruan Tinggi Raharja
1. Visi dan Misi
Visi Raharja adalah menjadi perguruan tinggi swasta yang secara berkesinambungan meningkatkan kualitas pendidikannya, memberikan pelayanan dalam menciptakan sumber daya manusia yang tangguh, memiliki daya saing tinggi dalam era kompetisi globalisasi, terutama di bidang teknologi informasi dan komputer. Menjadikan pribadi raharja sebagai sumber daya manusia terampil dan ahli, mampu bersaing dalam dunia bisnis maupun non bisnis, menghasilakan tenaga intelektual dan professional, serta mampu berkembang dalam cakrawala yang lebih luas.
Dalam rangka mencapai visi yang digariskan, Raharja senantiasa akan berupaya untuk melaksanakan misinya sebagai berikut:1. Menyelenggarakan program-program studi yang menunjang perkembangan dan penerapan teknologi informasi dalam berbagai bidang ilmu.2. Menyediakan sarana dan lingkungan yang kondustif bagi pelaksanaan kegiatan belajar-mengajar yang efektif dan efisien, sehingga terbentuk lulusan-lulusan yang bermoral, terampil dan kreatif.3. Menjaga keterkaitan dan relevansi seluruh kegiatan akademis dengan kebutuhan pembangunan sosial-ekonomi dan industri Indonesia serta mengantisipasi semakin maraknya globalisasi kehidupan masyarakat.4. Melangsungkan kerjasama dengan berbagai pihak, baik dari dalam maupun luar negeri, sehingga ilmu dan teknologi yang diberikan selalu mutakhir serta dapat diterapkan secara berhasil guna dan tepat guna.Visi dan misi di atas, dipahami dan didekati dengan kesadaran komitmen pada kualitas yang menjadi target dalam manajemen dan sistem pendidikan di Perguruan Tinggi Raharja. Kualitas sebagai suatu dimensi yang merupakan bagian dari apa yang disebut “Total Qualitas Manajemen”. Konsep berpikir kualitas terdiri dari : performance (kinerja), feature (fasilitas), durability (daya tahan), reliability (kehandalan), conformity (kesesuaian), esthetic (keindahan), dan easy to be repaired (kemudahan perbaikan). Ketujuh elemen itu merupakan perhatian utama manajemen dan sistem pendidikan Perguruan Tinggi Raharja yang dituangkan dalam ISO 9001 : 2008 (Sistem Manajemen Mutu Raharja).
2. Tujuan Perguruan Tinggi Raharja
Menghasilkan lulusan yang memiliki kemampuan akademik dan dapat menerapkan, mengembangkan serta memperluas informatika dan komputer secara profesional.
Menghasilkan lulusan yang mampu mengadakan penelitian dalam bidang informatika dan komputer, yang hasilnya dapat diimplementasikan untuk memenuhi kebutuhan masyarakat di lapangan.
Menghasilkan lulusan yang mampu mengabdikan pengetahuan dan keterampilan dalam bidang informatika dan komputer secara profesional kepada masyarakat.
Arti Nama Raharja
Raharja, kata ini diinspirasikan dari motto kota dan kabupaten Tangerang, yaitu “Bhakti Karya Adhi Kerta Raharja” dan “Setya Karya Kerta Raharja” yang berarti “kesejahteraan” yang dalam arti luasnya adalah keinginan dan niat para pendiri untuk membantu pemerintah ikut serta dalam membangun masyarakat yang sejahtera melalui penguasaan dibidang teknologi informasi dan komputer. Sedangkan Raharja sendiri memiliki motto “Get The Better Future By Computer Science” (meraih sukses yang gemilang dengan ilmu komputer).
Arti Green Campus
Green Campus, yang berarti Kampus Hijau memiliki makna yang luas “Green” atau dengan sebutan “Green Leaves” sering diartikan dengan masih hijau generasi muda Indonesia adalah bibit-bibit unggul yang masih hijau dan green campus berpotensi melahirkan generasi pribadi yang matang dan berguna bagi bangsa dan Negara.
“Green” dalam konteks “Green Power” berarti kekuatan financial. Green Campus sebagai kampus yang dapat memberikan power untuk menipang seluruh aktifitas perkuliahan bertujuan menciptakan pribadi raharja yang dapat mandiri secara financial (financially independent).
Lokasi Kampus
Kampus Modern Perguruan Tinggi Raharja berada di Jalan Jenderal Sudirman No. 40, Modern Cikokol - Tangerang, Banten 15117.
Struktur Organisasi
Sebuah organisasi atau perusahaan harus mempunyai suatu struktur organisasi yang digunakan untuk memudahkan pengkoordinasian dan penyatuan usaha, untuk menunjukkan kerangka-kerangka hubungan diantara fungsi, bagian-bagian maupun tugas dan wewenang serta tanggung jawab. Serta untuk menunjukan rantai (garis) perintah dan perangkapan fungsi yang diperlukan dalam suatu organisasi.
Sama halnya dengan Perguruan Tinggi Raharja yang mempunyai struktur organisasi manajemen sebagai berikut:
Gambar 3.1Struktur Organisasi Perguruan Tinggi RaharjaGambar 3.2 Struktur Organisasi Akademik Perguruan Tinggi Raharja
Wewenang dan Tanggung Jawab
Seperti halnya dengan sebuah perusahaan, Perguruan Tinggi Raharja dalam manajemen akademiknya terdapat bagian-bagian yang mempunyai wewenang serta tanggung jawab dalam menyelesaikan semua pekerjaannya.
Gagal membuat miniatur: Berkas tak ditemukanGambar 3.3 Wewenang dan Tanggung JawabBerikut adalah wewenang serta tanggung jawab bagian-bagian yang ada pada Perguruan Tinggi Raharja, yaitu sebagai berikut:
1) KetuaWewenang:a. Menyelenggarakan program kerja yang berpedoman pada visi, misi, fungsi dan tujuan pendirian Perguruan Tinggi Raharja.
b. Menyelenggarakan kegiatan dan pengembangan pendidikan, penelitian serta pengabdian pada masyarakat.
c. Menyelenggarakan kegiatan pengembangan administrasi.
d. Menyelenggarakan kegiatan-kegiatan yang menunjang terwujudnya Tri Darma Perguruan Tinggi.
Tanggung jawab:Memimpin penyelenggaraan pendidikan, penelitian, pengabdian kepada masyarakat, membina tenaga pendidikan, mahasiswa, tenaga administrasi dan administrasi IK Raharja hubungannya dengan lingkungan.2) Pembantu Ketua I (Bidang Akademik)Wewenang:a. Menjalankan program kebijaksanaan akademik.
b. Mengawasi dan membina serta mengembangkan program studi sesuai kebijaksanaan yang telah digariskan.
c. Membina dan mengembangkan kegiatan penelitian dan pengabdian pada masyarakat.
d. Mengadakan afiliasi.
e. Membina dan mengembangkan kelembagaan.
Tanggung jawab :Membantu Ketua dalam memimpin pelaksanaan pendidikan, penelitian dan pengabdian pada masyarakat.3) Asisten Direktur AkademikWewenang :a. Mengusulkan kepada Direktur atas prosedur pelaksanaan proses belajar mengajar.
b. Mengusulkan kepada Direktur tentang kenaikan honor staf binaannya.
c. Mengusulkan kepada Direktur tentang pengangkatan, pemberhentian staf binaannya.
d. Memberikan kebijakan pelaksanaan layanan pada bidangnya.
e. Mengusulkan kepada Direktur tentang unit layanan baru yang dibutuhkan.
f. Memberikan sangsi kepada staf binaannya yang melanggar tata tertib karyawan.
g. Mengusulkan kepada Direktur tentang pengangkatan dan pemberhentian dosen.
Tanggung Jawab :a. Bertanggung jawab atas penyusunan JRS yang efektif dan efisien.
b. Bertanggung jawab atas pengimplementasian pelaksanaan proses belajar mengajar.
c. Bertanggung jawab atas kemajuan kualitas pelayanan Akademik yang berkesinambungan.
d. Bertanggung jawab atas kelancaran proses belajar mengajar.
4) Asisten Direktur OperasionalWewenang:a. Mengusulkan kepada Direktur atas prosedur pelaksanaan pelayanan proses belajar mengajar.
b. Mengusulkan kepada Direktur tentang kenaikan honor.
c. Mengusulkan kepada Direktur tentang kepangkatan, pemberhentian staf binaannya.
d. Mengusulkan kepada Direktur tentang unit layanan baru yang dibutuhkan.
e. Memberikan sanksi kepada staf binaannya yang melanggar tata tertib karyawan.
Tanggung Jawab:a. Bertanggung jawab atas penyusunan kalender akademik tahunan.
b. Bertanggung jawab atas pengimplementasian pelaksanaan pada bidangnya.
c. Bertanggung jawab atas kemajuan kualitas pelayanan yang berkesinambungan pada bidangnya.
d. Bertanggung jawab atas kelancaran proses belajar mengajar.
5) Kepala JurusanWewenang :a. Mengusulkan kepada Asisten Direktur Akademik tentang perubahan mata kuliah dan materi kuliah yang dianggap telah kadaluarsa bahkan perubahan Kurikulum Jurusan.
b. Mengusulkan kepada Asisten Direktur Akademik tentang kenaikan honor dosen binaannya.
c. Mengusulkan kepada Asisten Direktur Akademik tentang pengadaan seminar, pelatihan, penambahan kelas perkuliahan, pengangkatan dosen baru, pemberhentian dosen.
d. Memberikan kebijakan administratif akademik seperti cuti kuliah, perpindahan jurusan, ujian susulan, pembukaan semester pendek.
e. Mengusulkan kepada Asisten Direktur Akademik tentang pembukaan peminatan/konsentrasi baru dalam jurusannya.
f. Memberikan sanksi akademik kepada mahasiswa yang melanggar tata tertib Perguruan Tinggi Raharja.
Tanggung Jawab :a. Bertanggung jawab atas penyusunan dan pengimplementasian kurikulum, SAP dan Bahan Ajar.
b. Bertanggung jawab atas monitoring kehadiran dosen dalam perkuliahan, jam konsultasi dan tugas-tugas yang disampaikan ke dosen.
c. Bertanggung jawab atas terlaksananya penelitian dan pelaksanaan seminar.
d. Bertanggung jawab atas pembinaan mahasiswa dan dosen binaannya.
e. Bertanggung jawab atas prestasi Akademik mahasiswa.
f. Bertanggung jawab atas peningkatan jumlah mahasiswa dalam jurusannnya.
Tata Laksana Sistem Yang Berjalan
Prosedur Sistem Yang Berjalan
1. Prosedur Sistem Yang Berjalan Pada USM Manual
Prosedur untuk CMB dalam mengikuti USM Manual di Perguruan Tinggi Raharja memiliki 8 alur sebagai berikut:
Rancangan Prosedur Sistem Berjalan
Untuk menganalisa sistem berjalan, penelitian ini menggunakan program Unified Modelling Language (UML) untuk menggambarkan prosedur dan proses yang berjalan saat ini.
1. Rancangan Prosedur Ujian Seleksi Masuk untuk CMB Yang Berjalan Pada Use Case Diagram
Use Case Diagram ini dibuat sebagai urutan langkah-langkah yang secara tindakan saling terkait. Pada rancangan use case diagram ini penulis membuat 2 (dua) use case diagram yang berjalan, sebagai berikut:
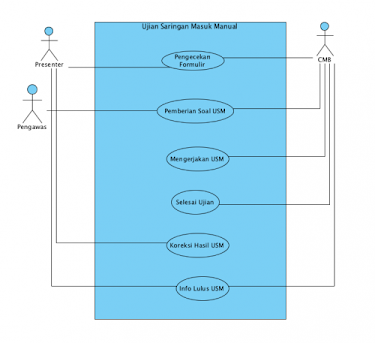
a). Use Case Diagram Pada Ujian Seleksi Masuk Manual
< "/>
"/>Gambar 3.4. Use Case Diagram
Berdasarkan gambar 3.2. Use Case Diagram diatas terdapat :
a. 1 system yang mencakup seluruh sistem USM yang berjalan pada Perguruan Tinggi Raharja.
b. 3 Actor yang melakukan kegiatan, yaitu CMB yang mengikuti USM, Presenter sebagai Pemeriksa Formulir dan Pengawas sebagai Pengawas Ujian..
c. 6 use case yang biasa dilakukan oleh actor-actor, dimana 6 use case yang digunakan oleh masing-masing actor.
2. Rancangan Prosedur Ujian Seleksi Masuk untuk CMB Yang Berjalan Pada Activity Diagram
Activity Diagram ini untuk menggambarkan tata urutan proses aliran aktifitas yang terdapat pada proses ujian seleksi masuk CMB . Dapat juga digunakan untuk memodelkan action yang akan dilakukan saat sebuah operasi dijalankan dan memodelkan hasil dari action tersebut.
b). Activity Diagram Pada Ujian Seleksi Masuk Manual

Gambar 3.5. Activity Diagram
Berdasarkan gambar 3.3. Activity Diagram diatas terdapat :
a. 1 initial node, objek yang diawali
b. 7 Action, state dari sistem yang mencerminkan eksekusi dari suatu aksi
c. 1 final state, objek yang dikahiri
3. Rancangan Prosedur Ujian Seleksi Masuk untuk CMB Yang Berjalan Pada Sequence Diagram
Dari keterangan analisa sistem yang berjalan dapat digambarkan dengan sequence diagram, sehingga dengan diagram ini dapat menggambarkan pergerakan sebuah objek dan pesan yang terjadi di dalam sistem penyampaian informasi.
c). Sequence Diagram Pada Ujian Seleksi Masuk Manual

Gambar 3.6. Sequence Diagram
Analisa Sistem Yang Berjalan
Metode Analisa Sistem
1. Analisa SWOT
Strengths (Kekuatan)Weaknes (Kelemahan)1.Sebagai Media Ujian Online yang bisa dilakukan dimana saja dan kapan saja.
2. CMB tidak perlu lagi datang kekampus untuk USM
3. Menjadikan Perguruan Tinggi Raharja Kampus IT Unggulan dengan USM Online
4. Tidak Perlu lagi menggunakan Kertas untuk USM
5.Mengoreksi tidak secara manual.
1. Tidak dapat melakukan Refresh
2. Tidak dapat melakukan Back
3. Tidak adanya pengontrolan pada saat USM Offsite
4.Tidak Bisa meneruskan USM pada saat pause
Opportunities (Peluang)Threats (Ancaman)1. Sebagai Media yang memudahkan CMB untuk melakukan USM
2. Mendukung Kegiatan PMB
3. Menumbuhkan rasa percaya masyarakat bahwa Perguruan Tinggi Raharja Kampus Pelopor IT
1. Terjadinya Kecurangan dalam mengisi USM
2. Kebocoran Soal
Tabel 3.6. Analisa SWOT iRangers
Konfigurasi Sistem Berjalan
Di dalam membuat analisa program untuk penulisan laporan Skripsi, penulis menggunakan komputer dengan konfigurasi sebagai berikut:
1.Perangkat Keras ( Hardware )
a. Processor : Intel Pentium Processor P6100
b. Monitor : 14.0” HD LED LCD
c. RAM : 1 GB DDR3 Memory
d. Hardisk : 320 GB HDD
e. Printer : Inkjet
2.Spesifikasi Software
a. Windows 7
b. Macromedia Dreamweaver 8
c. Adobe Photoshop
c. Cool Edit Pro
d. Google Chrome
d. iPad 2 16Gb
3.Hak Akses (Brainware)
Petugas yang berwenang.
Permasalahan yang dihadapi
Analisa Permasalahan
Berdasarkan beberapa metode yang dilakukan diantaranya seperti wawancara terhadap stakeholder, penyebaran survey kepada mahasiswa,calon mahasiswa baru dan observasi. Di dapat beberapa poin masalah yang dihadapi:
Analisa Kebutuhan
Berdasarkan penjabaran Bab I Perumusan Masalah dan Bab III Analisa Permasalahan kebutuhan dari sistem yang sedang berjalan saat ini adalah:
Alternatif Pemecahan Masalah
Berdasarkan penelitian dan analisa kekurangan dan kebutuhan perihal proses ujian pada Perguruan Tinggi Raharja saat ini, sistem yang berjalan belum dapat menghasilkan proses ujian yang berkulitas tanpa terkendala tempat dan waktu sehingga memberikan alternative pemecahan masalah dengan cara :
User Requirement
Elisitasi Tahap 1
Functional No
Analisa Kebutuhan Saya ingin sistem dapat 1
Memiliki logo iRangers 2
Terkoneksi dengan sosial media Twitter 3
Terkoneksi dengan sosial media Thumblr 4
Terkoneksi dengan sosial media Facebook 5
Terdapat 5 Assigment melakukan ujian online 6
Memiliki alamat link URL rangers.edu20.org 7
Memiliki pilihan tema tampilan peruser 8
Memiliki site iMe iRangers9
Dapat melakukan voice call melalui profil user 10
Terdapat jumlah visitor guest pada footer 11
Dapat single sign on (SSO) dengan Google 12
Standar Gradebook agar dipahami oleh Teacher 13
Dapat single sign on (SSO) dengan Integram 14
Dapat menginputkan rumus Matematika 15
Menonaktifkan contact administrator agar tidak terdapat spam 16
Foto profil user terkoneksi dengan Gravatar 17
Memiliki custom interfaces untuk komputer, tablet dan phones 18
Terintegrasi dengan iDu 19
Dapat single sign on (SSO) dengan iDu 20
Memiliki shortcut Twitter, Facebook dan iMe PPMB 21
Terdapat channed messages berbahasa Indonesia 22
Terdapat standar configure class dalam penilaian assignments 23
Terdapat fasilitas chat sesama user Online 24
Dapat melakukan sign in melalui Siri di iPhone 25
Terdapat tombol musik pada tampiln home 26
Lesson terintegrasi dengan iBooks 27
Data profil user terintegrasi dengan Integram 28
Data kelas user terintegrasi dengan sistem Integram 29
Data user terintegrasi dengan SIS Akademik 30
Dapat Melakukan Back walau sedang take quiz 31
Terdapat post school announcement untuk memberikan informasi seputar kampus 32
Dapat melakukan refresh walau sedang take quiz 33
Memiliki fasilitas yang membuat orang tua dapat melihat hasil ujian CMB 34
Hanya dengan mail Rinfo user dapat melakukan register 35
Melakukan reminder jika ujian tidak dikerjakan selama lebih dari 3 hari daftar 36
Terdapat sound alert jika ada teman yang sedang online 37
Terdapat notifikasi jika ada coment baru atau teman yang membalas coment di post 38
Terdapat seluruh shortcut TPi39
Terdapat fasilitas kirim pesan otomatis saat dosen memberikan assignments dan nilai 40
Memiliki default account Rinfo pada seluruh user 41
Menonaktifkan Picture Moderation 42
Terdapat Emded Audio pada soal listening TOEFL 43
Menghilangkan Link di Embed Audio Listening 44
Soal bisa Random untuk USM dan English Section 2 45
Dapat melakukan hitung otomatis pada TOEFL 46
Dapat melakukan perhitungan nilai keseluruhan ujian 47
Dapat melihat grade ujian untuk CMB 48
Dapat melakukan ujian secara insite 49
Dapat mengirimkan Tutorial USM Online untuk Ujian Offsite 50
Terdapat mengirimkan Hasil USM melalui email Rinfo 51
Terdapat Class untuk Training RiJP 52
Terdapat Slider portal sebanyak 3 design 53
Tedapat Mail Verifikasi Hasil USM Non Functional No Saya ingin sistem dapat 1
Menampilkan tampilan sistem yang menarik 2
Memiliki configure registration field untuk keamanan iRangers 3
Terdapat Mail Otomatis untuk Login Information dan Akses Code 4
Terdapat Logo iRangers 5
Terdapat 8 FAQ pada iRan untuk USM Offsite Tabel 3.7 Elisitasi tahap I
Elisitasi Tahap 2
Functional M
D
I
No.
Analisa Kebutuhan Saya ingin sistem dapat 1
Memiliki logo iRangers√2
Terkoneksi dengan sosial media Twitter √ 3
Terkoneksi dengan sosial media Thumblr √ 4
Terkoneksi dengan sosial media Facebook √ 5
Terdapat 5 Assigment melakukan ujian online √ 6
Memiliki alamat link URL rangers.edu20.org √ 7
Memiliki pilihan tema tampilan peruser √ 8
Memiliki site iMe iRangers √ 9
Dapat melakukan voice call melalui profil user √ 10
Terdapat jumlah visitor guest pada footer √ 11
Dapat single sign on (SSO) dengan Google √ 12
Standar Gradebook agar dipahami oleh Teacher √ 13
Dapat single sign on (SSO) dengan Integram √ 14
Dapat menginputkan rumus Matematika √ 15
Menonaktifkan contact administrator agar tidak terdapat spam √ 16
Foto profil user terkoneksi dengan Gravatar √ 17
Memiliki custom interfaces untuk komputer, tablet dan phones √ 18
Terintegrasi dengan iDu √ 19
Dapat single sign on (SSO) dengan iDu √20
Memiliki shortcut Twitter, Facebook dan iMe PPMB √ 21
Terdapat channed messages berbahasa Indonesia √ 22
Terdapat standar configure class dalam penilaian assignments √ 23
Terdapat fasilitas chat sesama user Online √ 24
Dapat melakukan sign in melalui Siri di iPhone √ 25
Terdapat tombol musik pada tampilan home √ 26
Lesson terintegrasi dengan iBooks √ 27
Data profil user terintegrasi dengan Integram √ 28
Data kelas user terintegrasi dengan sistem Integram √ 29
Data user terintegrasi dengan SIS Akademik √ 30
Dapat Melakukan Back walau sedang take quiz √ 31
Terdapat post school announcement untuk memberikan informasi seputar kampus √ 32
Dapat melakukan refresh walau sedang take quiz √ 33
Memiliki fasilitas yang membuat orang tua dapat melihat hasil ujian CMB √ 34
Hanya dengan mail Rinfo user dapat melakukan register √ 35
Melakukan reminder jika ujian tidak dikerjakan selama lebih dari 3 hari daftar √ 36
Terdapat sound alert jika ada teman yang sedang online √ 37
Terdapat notifikasi jika ada coment baru atau teman yang membalas coment di post √ 38
Terdapat seluruh shortcut TPi √ 39
Terdapat fasilitas kirim pesan otomatis saat Petugas memberikan assignments dan nilai √ 40
Memiliki default account Rinfo pada seluruh user √ 41
Menonaktifkan Picture Moderation √ 42
Terdapat Emded Audio pada soal listening TOEFL √ 43
Menghilangkan Link di Embed Audio Listening √ 44
Soal bisa Random untuk USM dan English Section 2 √ 45
Dapat melakukan hitung otomatis pada TOEFL √ 46
Dapat melakukan perhitungan nilai keseluruhan ujian √ 47
Dapat melihat grade ujian untuk CMB √ 48
Dapat melakukan ujian secara Insite √ 49
Dapat mengirimkan Tutorial USM Online untuk Ujian Offsite √ 50
Terdapat Class untuk Training RiJP √ 51
Terdapat mengirimkan Hasil USM melalui email Rinfo √ 52
Terdapat Slider portal sebanyak 3 design √ 53
Tedapat Mail Verifikasi Hasil USM √ Non Functional No.
Saya ingin sistem dapat 1
Menampilkan tampilan sistem yang menarik √ 2
Memiliki configure registration field untuk keamanan iRangers √
3
Terdapat Mail Otomatis untuk Login Information dan Akses Code √
4
Terdapat Logo iRangers √
5
Terdapat 8 FAQ pada iRan untuk USM Offsite √
Tabel 3.8 Elisitasi tahap II
Elisitasi Tahap 3
Functional TOENo.
Analisa Kebutuhan Saya ingin sistem dapat LMHLMHLMH1
Memiliki logo iRangers √ √ √ 2
Terdapat 5 Assigment melakukan ujian online √ √ √ 3
Memiliki alamat link URL rangers.edu20.org √ √ √ 4
Memiliki site iMe iRangers √ √ √ 5
Standar Gradebook agar dipahami oleh Teacher √ √ √ 6
Dapat menginputkan rumus Matematika √ √ √ 7
Menonaktifkan contact administrator agar tidak terdapat spam √ √ √ 8
Memiliki custom interfaces untuk komputer, tablet dan phones √ √ √ 9
Memiliki shortcut Twitter, Facebook dan iMe PPMB √ √ √ 10
Terdapat channed messages berbahasa Indonesia √ √ √ 11
Terdapat standar configure class dalam penilaian assignments √ √ √ 12
Data profil user terintegrasi dengan Integram √ √ √ 13
Data kelas user terintegrasi dengan sistem Integram √ √ √ 14
Dapat Melakukan Back walau sedang take quiz √ √ √ 15
Terdapat post school announcement untuk memberikan informasi seputar kampus √ √ √ 16
Dapat melakukan refresh walau sedang take quiz √ √ √ 17
Hanya dengan mail Rinfo user dapat melakukan register √ √ √ 18
Melakukan reminder jika ujian tidak dikerjakan selama lebih dari 3 hari daftar √ √ √ 19
Terdapat fasilitas kirim pesan otomatis saat Petugas memberikan assignments dan nilai √ √ √ 20
Memiliki default account Rinfo pada seluruh user √ √ √ 21
Menonaktifkan Picture Moderation √ √ √ 22
Terdapat Emded Audio pada soal listening TOEFL √ √ √ 23
Menghilangkan Link di Embed Audio Listening √ √ √ 24
Soal bisa Random untuk USM dan English Section 2 √ √ √ 25
Dapat melakukan hitung otomatis pada TOEFL √ √ √ 26
Dapat melakukan perhitungan nilai keseluruhan ujian √ √ √ 27
Dapat melihat grade ujian untuk CMB √ √ √ 28
Dapat melakukan ujian secara Insite √ √ √ 29
Dapat mengirimkan Tutorial USM Online untuk Ujian Offsite √ √ √ 30
Terdapat Class untuk Training RiJP √ √ √ 31
Terdapat mengirimkan Hasil USM melalui email Rinfo √ √ √ 32
Terdapat Slider portal sebanyak 3 design √ √ √ 33
Tedapat Mail Verifikasi Hasil USM √ √ √ Non Functional No.
Saya ingin sistem dapat 1
Menampilkan tampilan sistem yang menarik √ √ √ 2
Memiliki configure registration field untuk keamanan iRangers √ √ √ 3
Terdapat Mail Otomatis untuk Login Information dan Akses Code √ √ √ 4
Terdapat Logo iRangers √ √ √ 5
Terdapat 8 FAQ pada iRan untuk USM Offsite √ √ √ Tabel 3.9 Elisitasi tahap III
Final Draft Elisitasi
Functional No.
Analisa Kebutuhan Saya ingin sistem dapat 1
5 Assigment melakukan ujian online 2
Gradebook agar dipahami oleh Teacher 3
contact administrator agar tidak terdapat spam 4
shortcut Twitter, Facebook dan iMe PPMB 5
channed messages berbahasa Indonesia 6
post school announcement untuk memberikan informasi seputar kampus 7
default account Rinfo pada seluruh user 8
Emded Audio pada soal listening TOEFL 9
Class untuk Training RiJP 10
Slider portal sebanyak 3 design Non Functional No.
Saya ingin sistem dapat 1
tampilan sistem yang menarik 2
configure registration field untuk keamanan iRangers 3
Mail Otomatis untuk Login Information dan Akses Code 4
Logo iRangers 5
8 FAQ pada iRan untuk USM Offsite Penyusun
(Yunita Wulansari)
Tabel 3.10 Final Draft Elisitasi
Final Elisitasi Yang Diusulkan
Functional Analisa Kebutuhan
1. Terdapat 5 Assigment melakukan ujian online
Deskripsi Sebelumnya:
Calon Mahasiswa Baru diharuskan untuk mengerjakan soal-soal yang sudah ditentukan oleh Perguruan Tinggi Raharja sebanyak 200 Soal. dan dari 200 Soal ini harus masuk dalam iRangers dan dibagi beberapa Assigment . Karena untuk Soal English dalam 1 Soal sebanyak 140 dan dibagi beberapa section maka dari itu dibuatkan beberapa assigment dari keseluruhan soal yang dari 200 soal dibagi menjadi 5 Assigment yang terdiri dari Soal Perminatan,USM,English Section 1,English Section 2 dan English Section 3.Seperti kebutuhan dibawah ini:
Gambar 3.11 Kebutuhan 5 Assigment untuk Ujian
2. Standar Gradebook agar dipahami oleh Teacher
Deskripsi Sebelumnya:
Ketika CMB telah selesai mengerjakan USM, maka teacher memberikan penilaian, karena ketentuan untuk USM ini dipecah menjadi 5 assigment maka dibuatkan standar gradebook agar teacher dapat memahami,Seperti kebutuhan pada gambar di bawah ini:

Gambar 3.12 Kebutuhan Standar Gradebook
3. Menonaktifkan contact administrator agar tidak terdapat spam
Deskripsi Sebelumnya:
Pada tampilan awal dari site iRangers ada fasilitas forgot password, selain tampilan tersebut ada button bantuan untuk dapat mengirimkan pesan langsung ke Admin.
Hal tersebut awalnya sangat membantu jika ada user yang ingin mengirimkan pesan berupa permintaan bantuan atau hal lain, namun akhirnya spam banyak menyerang melalui button contact administrator. Sehingga muncul permintaan seperti di bawah ini:

Gambar 3.13 Kebutuhan Menonaktifkan Contact Administrator
4. Memiliki shortcut Twitter, Facebook dan iMe PPMB
Deskripsi Sebelumnya:
Karena iRangers adalah suatu media yang sering dikunjungi oleh calon mahasiswa baru, maka ada kebutuha untuk segala hal informasi sosial media kampus dapat diketahui oleh mereka. Selain dari login iRangers diharapkan dari home iRangers juga dapat menuju site yang lain dengan mudah ditemukan. Sehingga ada kebutuhan seperti ini.

Gambar 3.14 Kebutuhan Shortcut Twitter,Facebook dan iMe PPMB
5.Terdapat channed messages berbahasa Indonesia
Deskripsi Sebelumnya:
Untuk mempermudah pemahaman dari seluruh pesan yang dikirimkan oleh iRangers kepada CMB maka muncul sebuah kebutuhan agar setiap email yang diberikan dari iRangers dapat berbahasa Indonesia.Seperti kebutuhan dibawah ini:

Gambar 3.15 Kebutuhan Channed Messages berbahasa indonesia
6. Terdapat post school announcement untuk memberikan informasi seputar kampus
Deskripsi Sebelumnya:
Pentingnya suatu informasi untuk calon mahasiswa baru membuat mereka bingung harus bertanya kepada siapa dan harus aktif menanyakan informasi seputar kampus.Sehingga muncul sebuat kebutuhan tentang ini seperti gambar dibawah ini:
Gambar 3.16 Kebutuhan post school announcement
7. Memiliki default account Rinfo pada seluruh user
Deskripsi Sebelumnya:
Untuk menghindari dari kurangnya informasi dari kampus dan juga lupa password maka dari itu dibutuhkan suatu email untuk calon mahasiswa baru miliki agar bisa digunakan selama menjadi calon mahasiswa baru untuk melaksanakan USM dan juga Training RiJP.Seperti gambar dibawah ini:
Gambar 3.17 Kebutuhan default account Rinfo
8. Terdapat Emded Audio pada soal listening TOEFL
Deskripsi Sebelumnya:
Karena saat ini USM Online menggunakan iRangers bisa dilakukan dimana saja. untuk melakukan USM pun dapat dilakukan diluar kampus.Dan dalam Assigment English Section 1 terdapat Listening maka dari itu adanya kebutuhan untuk listening dapat langsung terinput dalam soal langsung agar mereka yang offsite ujian dengan mudah melakukan ujian listening.Seperti gambar dibawah ini yang menunjukan adanya kebutuhan tersebut :

Gambar 3.18 Kebutuhan Embed Audio pada soal listening TOEFL
9. Terdapat Class untuk Training RiJP
Deskripsi Sebelumnya:
Karena untuk calon mahasiswa baru yang mengambil konsentrasi ilearning diwajibkan untuk mengikuti training dan juga dalam pembelajaran dan ujian sudah online maka adanya kebutuhan untuk training pun dilakukan dengan cara online menggunakan iRangers. Agar mereka terbiasa dalam menggunakan TPi. Adapun kebutuhan berdasarkan gambar seperti dibawah ini :

Gambar 3.19 Kebutuhan Class Training RiJP di iRangers
10. Terdapat Slider Portal sebanyak 3 design
Deskripsi Sebelumnya:
Karena iRangers adalah suatu media yang digunakan oleh calon mahasiswa baru diperhatikan agar tampilan portal banner agar lebih menarik dengan design-design yang good looking agar mereka mempunyai nilai tersendiri terhadap media iRangers ini. sehingga kebutuhan akan hal ini muncul melalui gambar dibawah ini :

Gambar 3.20 Kebutuhan Slider Portal sebanyak 3 design
BAB IVRANCANGAN SISTEM DAN KONSEP DESAINFunctional Final Elisitasi
Pembahasan detail functional final elisitasi di jabarkan secara satu persatu dengan menerapkan konsep sebelum adanya sistem yang diusulkan, adalah sebagai berikut :
Functional Analisa Kebutuhan
Terdapat 5 Assigment melakukan ujian online
1. Terdapat 5 Assigment melakukan ujian online
Deskripsi Sesudahnya :
Assigment adalah menu yang akan digunakan untuk calon mahasiswa baru memulai ujiannya dengan assigment mereka dapat melalukakan ujian dengan mudah.dan sesuai dengan kebutuhan maka di assigment iRangers dibuatkan 5 Assigment yang akan digunakan untuk ujian yang terdiri dari Assigment Soal Perminatan,USM,English Section 1,English Section 2 dan English Section 3.Berikut dari tampilan Assigment yang ada dalam iRangers.
Gambar 4.1 Langkah Pemecahan 5 Assigment
Gambar 4.2 Hasil Pemecahan Tampilan 5 Assigment
Standar Gradebook agar dipahami oleh Teacher
2. Standar Gradebook agar dipahami oleh Teacher
Deskripsi Sesudahnya :
Gradebook adalah tempat dimana hasil nilai ujian calon mahasiswa baru tersimpan dan teacher pun berkewajiban untuk mengexport nilai agar dapat kelulusan dapat diinformasikan kepada calon mahasiswa baru dan dengan gradebook ini teacher lebih mudah dalam mengoreksi ujian.
Berikut adalah penjelasan mengenai standar Gradebook di iRangers agar teacher dapat memahami dalam mengexport nilai ujian.
Gambar 4.3 Langkah Pemecahan Gradebook
Gambar 4.4 Hasil Pemecahan Gradebook
Menonaktifkan contact administrator agar tidak terdapat spam
3. Menonaktifkan contact administrator agar tidak terdapat spam
Deskripsi Sesudahnya :
Contact Administrator adalah contact yang bisa dikunjugi oleh siapa pun jika sedang mengakses media iRangers dan dengan menggunakan email apapun cntact tersebut akan terkirim kepada admin dengan seperti ini jika contact administrator diberikan akan membuat pelayanan tidak excellent karena semua permasalahan yang akan dihadapi oleh user akan masuk dalam contact ini.
Berikut ini adalah penjelasan mengenai menonaktifkan contact administrator agar tidak bisa diakses oleh user.
Gambar 4.5 Langkah Pemecahan Menonaktifkan Contact Admin
Gambar 4.6 Hasil Pemecahan Menonaktifkan Contact Admin
Memiliki shortcut Twitter, Facebook dan iMe PPMB
4. Memiliki shortcut Twitter, Facebook dan iMe PPMB
Deskripsi Sesudahnya :
Dengan adanya Shorcut didalam iRangers yaitu untuk Shortcut Twitter,Facebook,dan iMe PPMB dapat membantu para calon mahasiswa baru mengetahui informasi seputar kampus dengan social media.
Berikut ini adalah penjelasan mengenai penambahan shortcut di iRangers.
Gambar 4.7 Langkah Pemecahan Shortcut
Gambar 4.8 Hasil Pemecahan Shortcut
Terdapat channed messages berbahasa Indonesia
5. Terdapat channed messages berbahasa Indonesia
Deskripsi Sesudahnya :
Dengan adanya channed respon bahasa indonesia memudahkan calon mahasiswa baru dalam mengetahui notification yang diberikan melalui email rinfo
Berikut ini adalah penjelasan mengenai perubahan channed respon berbahasa indonesia .
Gambar 4.9 Langkah Pemecahan Channed Berbahasa Indonesia
Gambar 4.10 Hasil Pemecahan Channed Berbahasa Indonesia
Terdapat post school announcement untuk memberikan informasi seputar kampus
6. Terdapat post school announcement untuk memberikan informasi seputar kampus
Deskripsi Sesudahnya :
post school announcement suatu informasi yang akan diberikan oleh kampus melalui iRangers kepada calon mahasiswa baru agar mereka mengetahui kegiatan kampus yang sedang berjalan agar up to date
Berikut ini adalah penjelasan mengenai penamhan post school announcement di iRangers .
Gambar 4.11 Langkah Pemecahan School Announcement
Gambar 4.12 Hasil Pemecahan School Announcement
Memiliki default account Rinfo pada seluruh user
7. Memiliki default account Rinfo pada seluruh user
Deskripsi Sesudahnya :
Pada saat calon mahasiswa baru akan melakukan ujian mereka akan mendapatkan email rinfo dan pada media iRangers tidak diperkenankan email lain untuk login
Berikut ini adalah penjelasan mengenai Default email Rinfo di iRangers .
Gambar 4.13 Menggunakan Default Rinfo
Terdapat Emded Audio pada soal listening TOEFL
8. Terdapat Emded Audio pada soal listening TOEFL
Deskripsi Sesudahnya :
Pada Assigment English Section 1 ini soal ujiannya adalah listening dan diharapkan dalam soal listening sudah bisa input menyatu agar listening test berjalan dengan terstrukur rapi tidak terpisah dengan seperti itu dibuatkan lah embed audio listening dalam Assigmnet English Section 1
Berikut ini adalah penjelasan penambahan embed audio listening pada Assigment English Section 1 .
Gambar 4.14 Langkah Embed Audio Listening
Gambar 4.15 Tampilan Embed Audio Listening disoal ujian
Terdapat Class untuk Training RiJP
9. Terdapat Class untuk Training RiJP
Deskripsi Sesudahnya :
Dalam sistem iRangers saat ini calon mahasiswa baru tidak hanya bisa melakukan ujian tetapi juga bisa melakukan Training RiJP secara Online yang tidak mengharuskan calon mahasiswa baru khususnya konsentrasi ilearning mengerjakan training secara insite tetapi diluar kampus pun bisa (offsite).
Berikut ini adalah penjelasan pemecahan adanya Class untuk Training RiJP.
Gambar 4.16 Langkah Pemecahan Class RijP
Gambar 4.17 Hasil Pemecahan Class RijP
Terdapat Portal Slider sebanyak 3 design
10. Terdapat Portal Slider sebanyak 3 design
Deskripsi Sesudahnya :
Dalam sistem iRangers diharapkan dapat menampilkan sistem yang menarik tidak hanya penggunaan saja yang dapat memikat begitu pun juga dengan design yang diberikan.
Berikut ini adalah penjelasan pemecahan penambahan portal slider sebanyak 3 design.
Gambar 4.18 Langkah Pemecahan Portal Slider
Gambar 4.19 Hasil Pemecahan Tampilan Portal Slider
Non Functional Final Elisitasi
Menampilkan tampilan sistem yang menarik
1. Menampilkan tampilan sistem yang menarik
Deskripsi Sesudahnya :
Dengan memiliki tampilan sistem yang menarik dengan design full color membuat user lebih senang berinteraksi menggunakan iRangers
Gambar 4.20 Tampilan Site iRangers
Memiliki configure registration field untuk keamanan iRangers
1. Memiliki configure registration field untuk keamanan iRangers
Deskripsi Sesudahnya :
Dengan Menggunakan Kode Akses dan Congigure Registration menjadikan iRangers safety yang tidak bisa dimasuki oleh sembarang orang.
Gambar 4.21 Tampilan Sign Up iRangers
Terdapat Mail Otomatis untuk Login Information dan Akses Code
1. Terdapat Mail Otomatis untuk Login Information dan Akses Code
Deskripsi Sesudahnya :
Dengan mendapatkan email notification login irangers dan access code memudahkan calon mahasiswa baru untuk login dan jika menggalami forgot password.
Gambar 4.22 Tampilan Mail Notification Login iRangers
Terdapat Logo iRangers
1. Terdapat Logo iRangers
Deskripsi Sesudahnya :
Desain logo berfungsi sebagai alat branding yang utama dalam memberikan identitas dari apa yang akan direpresentasikan. Untuk menanggapi permasalahan mengenai belum terdapatnya logo pada sistem iRangers, maka dibuatlah logo iRangers.

Gambar 4.23 Terdapat Logo iRangers
Terdapat 8 FAQ pada iRan untuk USM Offsite
1. Terdapat 8 FAQ pada iRan untuk USM Offsite
Deskripsi Sesudahnya :
Berdasarkan permintaan kebutuhan dengan adanya ujian online yang bisa dilakukan secara offsite maka dari itulah dibuatkan FAQ di iRan untuk memberikan tutorial bagi calon mahasiswa baru yang melakukan ujian diluar kampus.
Gambar 4.24 Terdapat FAQ untuk USM Offsite
Prosuder Sistem Usulan
1. Prosedur Sistem Yang Berjalan Pada USM Online
Prosedur untuk CMB dalam mengikuti USM Manual di Perguruan Tinggi Raharja memiliki 8 alur sebagai berikut:
Use Case Diagram Sistem Yang Diusulkan
1. Use Case Diagram Sistem Insite USM

Gambar 4.25 Usecase Diagram Insite USM
Use Case Diagram Sistem Yang Diusulkan
1. Use Case Diagram Sistem Offsite USM
Gambar 4.26 Usecase Diagram Offsite USM
Activity Diagram Yang Diusulkan
1. Activity Diagram Insite USM

Gambar 4.27 Activity Diagram Insite USM
Activity Diagram Yang Diusulkan
1. Activity Diagram Offsite USM

Gambar 4.28 Activity Diagram Offsite USM
Sequence Diagram Yang Diusulkan
1. Sequence Diagram Insite USM
Gambar 4.29 Sequence Diagram Insite USM
Perbedaan Prosedur Antara Sistem Berjalan dan Sistem Usulan
NoSistem BerjalanSistem Usulan1Pengecekan Formulir CMB oleh Presenter dari bagian Pemasaran Pengecekan Formulir CMB oleh Presenter dari bagian Pemasaran 2Ceklis Perlengkapan Formulir oleh Presenter. Ceklis Perlengkapan Formulir oleh Presenter. 3Setelah dicek Formulir CMB bisa mengikuti USM. Create Account iRangers. 4Diberikan Soal dan Lembar Jawaban oleh Pengawas. Login Email Rinfo. 5CMB diberikan Soal dengan Kode yang berbeda. Login Account iRangers. 6CMB diberikan batas waktu untuk mengerjakan USM. Enroll Access Code. 7Setelah CMB menyelesaikan USM Lembar Jawaban diberikan kepada Pengawas. Masuk Class dan mengerjakan Assigment. 8Pengumuman USM satu hari kemudian setelah USM melalui telpon oleh Petugas Presenter. Setelah selesai akan mendapatkan Hasil USM melalui Rinfo. Tabel 4.31 Prosedur Sistem Berjalan dan Usulan
Flowchart System yang diusulkan
Gambar 4.32 Flowchart Sistem Login
Rancangan Program
Gambar 4.33 HIPO iRangers
Rancangan Prototype
Tahap ini merupakan gambar yang jelas mengenai rancangan bangun yang lengkap kepada para pengguna dan website yang diteliti, juga sebagai pemenuhan kebutuhan dari prapengguna sistem. Berikut ini merupakan prototype atau tampilan dari perancangan sistem iRangersyang akan dibuat, yaitu:
1. Prototype Halaman Login
Gambar 4.34 Prototype Halaman Login
2. Prototype Halaman Home
Gambar 4.35 Prototype Halaman Home
3. Prototype Halaman Classes
Gambar 4.36 Prototype Halaman Classes
4. Prototype Halaman Assigments
Gambar 4.37 Prototype Halaman Assigments
Konfigurasi Sistem Usulan
Spesifikasi Hardware
Spesifikasi Hardware yang digunakan
a. Processor : intelCore i5 1.7 Ghz
b. Monitor :11.6” WLED
c. Keyboard Logitech
d. RAM :4 GB DDR3
e.Harddisk : 64 GB
f. Printer:HP
g. iPad 16 Gb
Aplikasi Yang Digunakan
a. Mac OS
b. Ms. Office
c. Adobe Photoshop CS3
d. Cool Edit Pro
e. Safari
f. Google Chrome
Hak Akses
Terdapat 3 user role dalam sistem iRangers yaitu Admin, Teacher dan CMB.
Testing
Perancangan Sistem iRangers dalam mendukung PMB di Perguruan Tinggi Raharja menggunakan metode Black Box Testing merupakan pengujian program yang mengutamakan pengujian terhadap kebutuhan fungsi dari suatu program. Tujuan dari metode Black Box Testing untuk menemukan kesalahan fungsi pada program. Pengujian dengan menggunakan metode Black Box Testing dilakukan untuk mengamati hasil eksekusi melalui data uji dan memeriksa fungsional dari software, fungsionalitasnya tanpa mengetahui yang terjadi dalam proses detailnya, hanya mengetahui input dan output.
Tabel 4.38 Testing iRangers
Implementasi
Implementasi adalah kegiatan yang dilakukan untuk menguji data dan menerapkan sistem yang diperoleh dari kegiatan seleksi. Pada tahap ini penulis sudah melakukan implementasi sistem dengan cara melakukan presentasi dan sosialisai dihadapan dosen dan mahasiswa Perguruan Tinggi Raharja. Berikut ini adalah pembuktian dari implementasi yang telah dilaksanakan :
Schedule
Schedulle Implementasi merupakan rencana yang menjelaskan segala sesuatu tentang hal-hal yang dibutuhkan dalam proses implementasi “Penerapan Sistem iDu Marketing Dalam Mendukung PMB Pada Perguruan Tinggi Raharja”. Pada tahap ini dibutuhkan rencana implementasi yang berguna dalam pelaksanaan langkah-langkah kegiatan penerapannya. Langkah-langkah yang dilakukan dalam usaha mewujudkan sistem yang direncanakan ini dalam bentuk tabel dari Schedulle Implementasi adalah sebagai berikut:.
Tabel 4.39 Schedule Implementasi Sistem iRangers
Penerapan
Tahap ini merupakan kegiatan untuk mengimplementasikan rancangan yang tekah disusun agar dapat diwujudkan. Penerapan ini akan dibuktikan dalam bentuk counting (perhitungan), berikut ini adalah bentuk perhitungan dari penerapan pedoman widuri sebagai penunjang penilaian sidang skripsi dan tugas akhir pada Perguruan Tinggi Raharja: .
Tabel 4.40 Penerapan Sistem iRangers
Estimasi Biaya
Estimasi Biaya selama Sistem iRangers dirancang berikut adalah rincian biaya yang sudah dikeluarkan:.
Tabel 4.41 Estimasi Biaya Sistem iRangers
Perancangan Media
Dalam hal ini, konsep media yang diajukan adalah perancangan Portal Slider dalam bentuk sabuah design banner yang berukuran 21 x 29,7 cm. Portal Slider ini berisi tentang design yang mencirikan dari media USM Online iRangers dari keunggulan Perguruan Tinggi Raharja,status akreditasi,informasi dan juga menampilkan gedung Perguruan Tinggi Raharja semua isi yang terkait dalam pembuatan design portal slider tersebut dikemas dengan menggunakan pengembangan kreatif desain grafis.
Tujuan Media
Tujuan dari perancangan design portal slider ini adalah sebagai salah satu sarana media untuk mempromosikan sistem Ujian Seleksi Masuk Online untuk Calon Mahasiswa Baru yang dimiliki oleh Perguruan Tinggi Raharja kepada masyarakat atau relasi kerja baik perguruan tinggi, perusahaan, maupun pemerintah.
Perancangan design portal slider ini harus menjangkau 80% dari khalayak sasaran.Media ujian seleksi masuk online dengan design portal slider ini sebagai suatu media yang dapat menarik khalayak umum dan bermanfaat untuk mendukung calon mahasiswa baru dalam melakukan ujian.
Strategi Media
Sebelum melakukan proses desain, penulis terlebih dahulu merumuskan strategi media. Dalam penjabaran media ada 2 syarat utama yang harus dipenuhi, yaitu : aspek khalayak sasaran dan media yang digunakan.
Dalam menunjang kelancaran melakukan strategi media informasi dan promosi adalah menggunakan media ujian seleksi masuk online dengan menggunakan design portal slider, persiapan maupun jalannya promosi dari beberapa isi design portal yang akan digunakan secara visual ditampilkan terpadu (satu untuk semua) artinya tampilan setiap design portal yang digunakan senada.
Program Media
Rencananya media ujian seleksi masuk dengan design portal slider ini mulai digunakan pada akhir tahun 2013 dengan jadwal promosi dalam jangka panjang yang disesuaikan dengan kondisi dan perkembangan dari Perguruan Tinggi Raharja.
Perancangan Pesan (Konsep Kreatif)
Konsep kreatif pada media ujian seleksi masuk dengan design portal slider ini, penulis mencoba menuangkan ide-ide kreatif berdasarkan data-data obyek yang diperoleh dari Perguruan Tinggi Raharja, yang kemungkinan diolah dalam sebuah design portal sesuai dengan media ujian seleksi masuk yang ada pada setiap slider disesuaikan isi dan gambar dengan kebutuhan dari media ujian seleksi masuk online di Perguruan Tinggi Raharja.
Tujuan Kreatif
Hal-hal yang terdapat pada rancangan media yang berupa pengolahan warna, jenis huruf, ornamen, dan elemen lainnya bertujuan untuk mendapatkan harmonisasi dan keselarasan yang ada di tiap-tiap rancangan media, selain dinilai dari segi fungsi juga terdapat nilai-nilai artistik yang dapat menarik minat masyarakat ataupun relasi kerja.
Strategi Kreatif
Hal yang ingin disampaikan kepada masyarakat dan relasi kerja melalui visualisasi yang terdapat pada perancangan media idu marketing yang mendukung dalam ujian seleksi masuk dan training secara online menjadikan hal ini sebagai promosi yang dapat menunjukan eksistensi dari Perguruan Tinggi Raharja sebagai salah satu institusi yang bergerak dibidang pendidikan berbasis teknologi dengan cara menampilkan keunggulan dan kualitas dari Perguruan Tinggi Raharja.
Perancangan Visual
Portal Slider yang ingin disampaikan oleh penulis yaitu kesan yang harmonis, ekslusif, dan color full diantaranya tata letak (layout), warna, tipografi, dan gambar. Penyajian desain portal dengan tetap mempertahankan warna ciri khas dari Perguruan Tinggi Raharja yaitu warna hijau yang melambangkan kesuburan yang diolah dengan kombinasi warna lain yang senada dengan warna asli tersebut. Untuk gambar, penulis menggunakan gambar-gambar yang penulis ambil sendiri maupun gambar yang diperoleh dari data yang sudah ada dari setiap kegiatan yang dilaksanakan oleh Perguruan Tinggi Raharja, yang diolah dengan menggunaka software pendukung yaitu : Adobe Photoshop dan software pendukung lainnya sebagai sarana dalam menyampaikan strategi kreatif.
Tujuan Visual
Sesuai dengan citra Perguruan Tinggi Raharja yang selama ini telah terbentuk, yakni sebagai penyelenggara pendidikan komputer, maka perancangan visual yang dibentuk dalam setiap desainnya diharapkan dapat memberikan kesan atau tampilan yang simpel dan elegan dan dapat mewakili citra yang ada pada Perguruan Tinggi Raharja selama ini. Tujuan visualisasi dalam desain portal slider adalah untuk mempengaruhi minat masyarakat untuk dapat melihat, mengerti ataupun memahami seluruh informasi yang dimuat dalam media portal slider.
Strategi Visual
Penyajian visual pada perancangan media informasi yaitu dengan pembentukan obyek-obyek dan pengaturan tata letak dengan menggunakan adobe ilustrator dan adobe photoshop disesuaikan dengan kebutuhan rancangan. Adapun strategi visual yang ingin disampaikan penulis adalah dengan pendekatan secara emosional yang terkesan formal namun tegas mulai dari segi warna, layout, jenis huruf, dan gaya penampilan grafis dalam bentuk penyampaiannya dilakukan secara sederhana agar konsumen dan relasi bisnis lebih dapat memahami, dari pencitraan tersebut diharapkan dapat menarik minat masyarakat atau realsi kerja setelah mengetahui kelebihan-kelebihan melalui buku company profile ini.
Penulisan Naskah
Rancangan media portal slider terdapat unsur-unsur komunikasi grafis seperti teks (tulisan), ilustrasi (foto atau gambar), dan warna. Salah satunya adalah teks (tulisan) yang mempunyai karakter khusus diperlukan dalam perancangan agar penyampaian misi media mudah dimegerti dan tepat sasaran, teks akan disesuaikan dengan bentuk-bentuk media yang telah direncanakan terdiri dari beberapa bagian yaitu judul (headline), subjudul, naskah (body copy), logo. Berikut adalah penjelasan dari masing-masing bagian dari teks (tulisan) :
a. Judul (Headline)Bagian terpenting dari teks menarik perhatian dan merupakan hal yang pertama kali dibaca. Judul akan mengarahkan pembaca untuk lebih jauh mengetahui tentang isi dari sebuah pesan atau informasi yang ada di dalamnya.
b. Subjudul Lanjutan keterangan dari judul yang akan menjelaskan makna atau arti dari judul, pada umumnya subjudul akan lebih panjang dari judul. Subjudul dapat juga disebut sebagai kalimat peralihan yang mengarahkan pembaca dari judul ke kalimat pembukaan naskah (body copy).
c. Naskah (body copy) Kalimat yang menerangkan lebih rinci tentang isi pesan yang ingin disampaikan, berfungsi untuk mengarahkan pembaca dalam mengambil sikap berpikir dan bertindak lanjut. Secara kreatif bentuk naskah atau body copy dapat dikombinasikan dengan gambar dalam berbagai betuk.
d. Logo Tanda pengenal atau identitas yang tetap dari sebuah perusahaan, institusi, atau lembaga biasanya dibuat secara singkat, sederhana dan komunikatif dengan menggunakan huruf atau gambar agar lebih mudah diingat.
e. Kata Penutup (closing word) Kalimat pendek yang jelas, singkat, jujur, dan jernih yang biasanya bertujuan untuk mengarahkan pembaca membuat keputusan.
Pengarahan Visualisasi
Agar desain media komunikasi visual yang dirancang terlihat menarik dan memiliki karakter tersendiri maka dalam proses visualisasi penulis harus memperhatikan hal-hal yang akan mempengaruhi kegunaan dan nilai artistik sebuah media. Dalam menentukan unsur-unsur warna yang dipilih, jenis huruf yang dipakai, layout yang diterapkan,gaya penampilan grafis yang sesuai serta model yang dipilih untuk ditampilkan disetiap rancangan media. Oleh sebab itu, penulis menjabarkan visualisasi yang dipilih dan dapat dipergunakan pada media-media rancangan :
a. Warna yang dipergunakan adalah warna hijau,Kuning,Biru Muda, karena hijau menciptakan suasana alam yang sejuk dan asri, pertumbuhan, kesuburan, keremajaan, keyakinan, pengharapan, kesanggupan, kehidupan, penelitian.Biru Muda memberikan kesan Komunikasi, Peruntungan yang baik, kebijakan, perlindungan, inspirasi spiritual, tenang, kelembutan, dinamis, air, laut, kreativitas, cinta, kedamaian, kepercayaan, loyalitas, kepandaian, panutan, kekuatan dari adlam, kesedihan, kestabilan, kepercayaan diri, kesadaran, pesan, ide, berbagi, idealisme, persahabatan dan harmoni, kasih sayang. Warna ini memberi kesan tenang dan menekankan keinginan. sedangkan Kuning melambangkan aktivitas mental dan menarik perhatian, yang menekankan pada perasaan bahagia sesuai dengan citra dari Perguruan Tinggi Raharja.
b. Jenis huruf yang dipergunakan adalah :
c. Tata letak atau layout yang dipergunakan adalah dengan menata atau menyatukan unsur-unsur komunikasi visual mulai dari teks, gambar, dan warna agar menjadi media komunikasi visual yang komunkatif dan dapat menarik perhatian masyarakat dan relasi kerja.
d. Gaya penampilan grafis yang dipergunakan adalah penciptakan kesan elegan tapi tegas dan dinamis, karena Perguruan Tinggi Raharja merupakan salah satu institusi yang bergerak di bidang pendidikan.
e. Model yang dipergunakan dalam Portal Slider adalah gambar dan foto kegiatan yang diselenggarakan dan aset yang ada di Perguruan Tinggi Raharja karena untuk mewakili dari keterangan teks yang ada dalam Portal Slider agar masyarakat dan relasi kerja lebih mudah mengerti dan memahami dari isi informasi tersebut.
Proses Desain
Dalam proses pembuatan booklet company profile ini, penulis melakukan secara bertahap sesuai dengan tahapan yang telah ditentukan melalui buku panduan, untuk mendapatkan hasil rancangan yang menarik dan efektif penulis menerapkan 3 (tiga) tahapan proses yaitu :
a. Layout Kasar (Rough Layout)
Sebelum membuat rancangan melalui komputer, penulis terlebih dahulu membuat layout kasar dengan menggunakan alat gambar pensil dan kertas untuk memberikan kebebasan penulis dalam menuangkan ide gagasan yang sesuai dengan perancangan, selain itu sebagai pedoman pada saaat proses desain dengan menggunakan komputer. Proses-proses berikutnya, dalam hal ini yang dimaksud dengan layout kasar adalah penempatan elemen-elemen desain yang nantinya akan dipergunakan dalam perancangan media komunikasi visual yang disertai acuan standarisasi pada desain yang akan dbuat, umumnya dibuat hitam putih, salah satu diantaranya dapat dibuat dengan coretan atau sketsa dengan menggunakan pensil gambar.
Pada tahap ini penulis akan menyesuaikan terhadap banyaknya jenis media yang akan dirancang dari media pertama hingga selanjutnya.
Berikut adalah layoutyang telah direncanakan :

Gambar 4.41 Layout Kasar Design Portal 1

Gambar 4.42 Layout Kasar Design Portal 2
Gambar 4.43 Layout Kasar Design Portal 3
b. Layout Komprehensif
Layout komprehensif adalah suatu gambar yang sudah mendekati komposisi gambar yang pada umumnya disajikan dalam bentuk warna dan disertaidengan deskripsi rancangan media. Berikut adalah layout komprehensif yang di hasilkan adalah :
1. Layout Komprehensif Banner Portal

Tabel 4.44 Layout Komprehensif Design Portal 1
Spesifikasi :
Ukuran Media :
-Pixel Dimension : 1550X7.73 pixel
-Document Size : 15.5X773 cm
Warna : Full Color
Gambar 4.45 Layout Komprehensif Design Portal 2
Spesifikasi :
Ukuran Media :
-Pixel Dimension : 1550X7.73 pixel
-Document Size : 15.5X773 cm
Warna : Full Color
Gambar 4.46 Layout Komprehensif Design Portal 3
Spesifikasi :
Ukuran Media :
-Pixel Dimension : 1550X7.73 pixel
-Document Size : 15.5X773 cm
Warna : Full Color
c. Final Artwork
Final artwork adalah merupakan gambar kerja final yang telah melewati beberapa proses sebelumnya yaitu layout kasar dan layout komprehensif. Pada proses ini naskah serta tata letak gambar menrupakan proses akhir yang siap diproduksi proses cetak atau jenis produksi media secara elektronik setelah disempurnakan dengan beberapa kali revisi selama proses desain.
1. Final Art Banner Portal
Gambar 4.47 Final Art Design Portal 1
Gambar 4.48 Final Art Design Portal 2
Gambar 4.49 Final Art Design Portal 3
BAB VPENUTUPKesimpulan
Berdasarkan analisa yang telah diuraikan pada Bab I dan perumusan masalah, maka dapat disimpulkan bahwa:
Saran
Adapun saran yang dapat disajikan oleh penulis yaitu::
DAFTAR PUSTAKALAMPIRANDAFTAR LAMPIRAN
Lampiran A
A.4. Kartu Bimbingan
A.9. Daftar Nilai
A.10. Formulir Seminar proposal
A.11. Formulir Pertemuan Stakeholder
A.12. Formulir Pendaftaran Mengikuti Sidang Skripsi
A.13. Katalog Produk
A.14. Surat Keterangan Implementasi dari Stakeholder
A.15. Halaman Pengesahan Proposal Hibah
A.16.TOEFL
A.17.Sertifikat Prospek
A.18.Sertifikat Raharja Career
A.19. Sertifikat Tridharma
A.20.IT Internasional
A.22.Curriculum Vitae (CV)
Lampiran B:
B.1. Bukti Observasi
B.2 Bukti Wawancara
-
Desain
Tahap Desain yaitu tahap dalam menentukan proses data yang diperlukan oleh sistem baru dengan tujuan memenuhi kebutuhan user dengan alat bantu UML dengan software visual paradigm Use Case Diagram, Class Diagram, Sequence Diagram, Statechart Diagram, dan Activity Diagram. Proses desain akan menerjemahkan syarat kebutuhan ke sebuah perancangan perangkat lunak yang dapat diperkirakan sebelum dibuat coding Implementasi (Implementation)
Tahap implementasi adalah tahap dimana disain sistem yang dibentuk menjadi suatu kode(program) yang siap untuk dioprasikan. Langkah-langkahnya yaitu: menyiapkan fasilitas fisik dan personil, dan melakukan simulasi.
-
Perencanaan
Akhir kata penulis berharap semoga tulisan ini dapat bermanfaat bagi para pembaca, khususnya rekan-rekan mahasiswa di Perguruan Tinggi Raharja.
| Tangerang, Juni 2014 | |
| Syafnidawati | |
| NIM. 0713460137 |
Daftar isi
DAFTAR TABEL
Tabel 3.1. Jurusan/Program Studi pada Pasca Sarjana
Tabel 3.2. Jurusan/Program Studipada STMIK Raharja
Jurusan/Program Studipada AMIK Raharja
Tabel 4.1. Struktur tabel tbl_karyawan
Tabel 4.2. Struktur tabel tbl_pelatihan
Tabel 4.3. Struktur tabel tbl_jabatan
Tabel 4.4. Struktur tabel tbl_mutasi
Tabel 4.5. Struktur tabel tbl_resign
Tabel 4.6. Struktur tabeltbl_absensi
Tabel 4.7. Struktur tabel Login
DAFTAR GAMBAR
Gambar 2.1. AppServ
Gambar 2.2. Adobe Dreamweaver CS5
Gambar 2.3. XAMPP
Gambar 3.1. StrukturOrganisasi Perguruan Tinggi Raharja
Gambar 3.2. Struktur Organisasi Akademik Perguruan Tinggi Raharja
Gambar 3.3. UseCase Diagram Pengolahan Database Karyawan
Gambar 3.4. Sequence Diagram Pengolahan Database Karyawan
Gambar 3.5. StrategiS-O
Gambar 3.6. StrategiS-T
Gambar 3.7. StrategiW-O
Gambar 3.8. StrategiW-T
Gambar 3.9. DiagramElisitasi Tahap I
Gambar 3.10. DiagramElisitasi Tahap II
Gambar 3.11. DiagramElisitasi Tahap III
Gambar 3.12. FinalDraft Elisitasi
Gambar 4.1. Use caseDiagram yangdiusulkan
Gambar 4.2. ActivityDiagram HRD yang diusulkan
Gambar 4.3. Activity Diagram Karyawan yang diusulkan
Gambar 4.4. SequenceDiagram HRD yang diusulkan
Gambar 4.5. SequenceDiagram Karyawan yang diusulkan
Gambar 4.6. ClassDiagram yang diusulkan
Gambar 4.7. State Machine Diagram HRD yang diusulkan
Gambar 4.8. State MachineDiagram Karyawan yang diusulkan
Gambar 4.9. Tampilan layar pembuka Database Karyawan
Gambar 4.10. TampilanMenu Utama HRD
Gambar 4.11. TampilanMenu Utama Karyawan
Gambar 4.12. TampilanMenu Edit Data Karyawan untuk HRD
Gambar 4.13. Tampilan Menu Edit PelatihanKaryawan untuk HRD
Gambar 4.14. Tampilan Menu Edit Jabatan HRD
Gambar 4.15. TampilanMenu Edit Mutasi untuk HRD
Gambar 4.16. Tampilan Menu Data Resign
Gambar 4.17. Tampilan MenuEdit Absensi
Gambar 4.18. Tampilan Laporan HRD
Gambar 1. Simbol Usecase Diagram

Gambar 2. Simbol Class Diagram
Gambar 3. Simbol Sequence Diagram

Gambar 4. Simbol StateChart Diagram

Gambar 5. Simbol Activy Diagram
BAB I
Latar Belakang
Komputer merupakan kebutuhan yang sangat penting pada saat ini karena komputer bukanhanya sebagai alat hitug akan tetapi juga digunakan sebagai alat pemrosesandata-data. Kemajuan teknologi informasi ini memungkinkan semuaorang untuk mendapatkan informasi atau laporan dengan mudah dan cepat. Olehkarena itu pemanfaatan teknologi informasi sangatlah penting sebagai solusidalam pengambilan keputusan. Berkaitan dengan hal tersebut diperlukan sebuahsistem pengolahan data yang dapat menyediakan berbagai informasi yang akuratdalam tempo yang singkat.
Kebutuhan akan suatu sistem informasi dewasa ini mencakup hampir di segala ruang lingkupkehidupan. Setiap orang sangat membutuhkan informasi yang akurat, cepat danrelevan. Namun dalam kenyataannya hal tersebut tidak sesuai dengan keinginandan harapan yang hendak dicapai, dikarenakan kurang atau terbatasnya sistem atau perangkat informasi yang digunakan.”
Begitu juga, pada bagian HRD (Human Resources Departement) di Perguruan Tinggi Raharja dalam hal ini, merupakan bagian dari manajemen yang mengetahui keseluruhan data darikaryawan yang bekerja di Perguruan TinggiRaharja tersebut. Di bagian HRD Perguruan Tinggi Raharja banyak datakaryawan dari beberapa bagian yang meliputi dari tingkatan terendah sampaitingkatan tertinggi, jabatan dan non jabatan. Selama ini bagian HRD PerguruanTinggi Raharja hanya menggunakan Microsoft excel sebagai dasar penginputan data karyawan ke dalam komputer. Menurutsurvey yang saya lakukan user merasa tidak nyaman terhadap interface yangada di Microsoft excel dan kurang efisien dalam proses penyimpanan, pencarian serta pembuatan laporan.
Banyak permasalahan-permasalahan yang dihadapi oleh bagian HRD Perguruan TinggiRaharja dalam hal yang berkaitan dengan databasekaryawan yang tidak terstruktur dengan rapi menjadi kurang menunjang kinerjadari bagian HRD. Dari masalah yang dihadapi HRD, maka perlu adanya perbaikankinerja sistem yang ada saat ini dengan dilakukan langkah-langkah pengembangansistem yang dapat memberikan informasi yang lengkap sesuai dengan kebutuhanmanajemen Perguruan Tinggi Raharja dan juga harus dapat mendukung dalampengolahan dan penyajian informasi databasekaryawan yang efektif dan efisien, serta dapat membantu mempercepat dan memudahkan manajemen dalam mengambil keputusan..
Olehkarena itu salah satu cara untukmenyelesaikanmasalah tersebut adalah dengan cara membangun system pengolahan data baru yang berbasis web sebagaipembanding dan pelengkapsistemyang lama. Maka, berdasarkan latar belakang di atas, Penulis mengambil judul “Perancangan Sistem Informasi Database KaryawanBerbasis Web Pada Perguruan Tinggi Raharja.” ..
Rumusan Masalah
Darilatar belakang diatas, dapat ditarik beberapa rumusan permasalahan sebagaiberikut :
Ruang Lingkup Penelitian
Karena luasnyapermasalahan yang ada, maka Penulis akan membatasi masalah hanya pada lingkup pendataan karyawan pada HRD Perguruan Tinggi Raharja,meliputi pendataan curiculum vitae,pendataan pelatihan karyawan, penerimaan karyawan baru maupun karyawan resign,pengangkatan karyawan dan mutasi karyawan.
Tujuan dan Manfaat Penelitian
Tujuan Penelitian
Sehubungan dengan permasalahan diatas, ada 5 (lima) tujuan yang ingindicapai dari penelitian ini adalah:
Manfaat Penelitian
Dalampenulisan laporan Skripsi ini dikemukakan beberapa manfaat, yaitu :
Metode Penelitian
Teknik pengumpulan data yang dilakukan dalam mencari danmengumpulkan data serta mengolah informasi yang diperlukan menggunakan beberapametode sebagai berikut :
Medote Pengumpulan Data
Sumber Data
Sumber data primer, adalahdata yang diperoleh secara langsung dari stakeholdermaupun staf Perguruan Tinggi Raharja di lokasi penelitian, baik melaluiobservasi maupun melalui pengumpulan data.
Sumber data sekunder, adalahdata yang dikumpulkan oleh penulis dengan mempelajari buku-buku, dan informasi-informasiyang diperlukan lainnya yang berkaitandengan objek penelitian yang dipilih.
Metode Analisa
Metode Perancangan
Penulis menyusun rancangan tampilan dan alur sistem pembuatan program untuk sistem informasi kepegawaian pada Perguruan Tinggi Raharja dengan tahapan sebagai berikut:
Metode Penelitian
Metode perancangan sistem yang digunakan dalam penulisan skripsi ini yaitu metode SDLC (System Development Life Cycle) dengan tahapan sebagai berikut:




