SI1321477367: Perbedaan revisi
| [revisi tidak terperiksa] | [revisi tidak terperiksa] |
(←Membuat halaman berisi ' <br> <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> <p style="line-height: 1">'''PERANCANGAN VIEWBOARD IDUHELP! MENGGUNAKAN BOOTSTRA...') |
|||
| Baris 1: | Baris 1: | ||
| − | |||
<div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| − | <p style="line-height: 1">'''PERANCANGAN | + | <p style="line-height: 1"> |
| + | '''PERANCANGAN VIDEO ANIMASI GUNA MENUNJANG'''</P></div> | ||
<div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| − | <p style="line-height: 1">''' | + | <p style="line-height: 1">'''INFORMASI DAN PROMOSI PADA'''</P></div> |
<div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| − | <p style="line-height: 1">''' | + | <p style="line-height: 1">'''[[perguruan tinggi raharja|PERGURUAN TINGGI RAHARJA]]'''</P></div> |
<div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| − | <p style="line-height: | + | <p style="line-height: 2">'''[[Skripsi|SKRIPSI]]'''</P></div> |
| + | |||
| Baris 17: | Baris 18: | ||
| + | |||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1.0">'''Disusun Oleh :'''</P></div> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1.0">'''NIM : 1321477367'''</P></div> | ||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| − | <p style="line-height: ">''' | + | <p style="line-height: 1.0">'''NAMA : [[AINUL MUTAKIN|AINUL MUTAKIN]]'''</P></div> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| − | <p style="line-height: 1">'''JURUSAN [[ | + | <p style="line-height: 1.0">'''JURUSAN [[TEKNIK INFORMATIKA]]'''</P></div> |
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| − | <p style="line-height: 1">'''KONSENTRASI | + | <p style="line-height: 1.0">'''KONSENTRASI MULTIMEDIA AUDIO VISUAL AND BROADCASTING'''</P></div> |
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| − | <p style="line-height: 1">'''SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER'''</P></div> | + | <p style="line-height: 1.0">'''SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER'''</P></div> |
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| − | <p style="line-height: 1">'''[[STMIK RAHARJA]]'''</P></div> | + | <p style="line-height: 1.0">'''[[STMIK RAHARJA]]'''</P></div> |
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| − | <p style="line-height: 1">'''TANGERANG'''</P></div> | + | <p style="line-height: 1.0">'''TANGERANG'''</P></div> |
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| − | <p style="line-height: 1">''' | + | <p style="line-height: 1.0">'''(2016/2017)'''</P></div> |
{{pagebreak}} | {{pagebreak}} | ||
| − | |||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER'''</p></div> | ||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''(STMIK) RAHARJA'''</p></div> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''(STMIK) RAHARJA'''</p></div> | ||
| − | |||
| | ||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''LEMBAR PENGESAHAN SKRIPSI'''</p></div> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''LEMBAR PENGESAHAN SKRIPSI'''</p></div> | ||
| − | |||
| − | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: | + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> |
| + | <p style="line-height: 1"> | ||
| + | '''PERANCANGAN VIDEO ANIMASI GUNA MENUNJANG'''</P></div> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1">'''INFORMASI DAN PROMOSI PADA'''</P></div> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1">'''[[perguruan tinggi raharja|PERGURUAN TINGGI RAHARJA]]'''</P></div> | ||
| + | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Disusun Oleh :</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Disusun Oleh :</p></div> | ||
| Baris 61: | Baris 65: | ||
|- | |- | ||
| − | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">NIM</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: | + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">NIM</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: 1321477367</div> |
|- | |- | ||
| − | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Nama</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: [[ | + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Nama</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: [[AINUL MUTAKIN|AINUL MUTAKIN]]</div> |
|- | |- | ||
| Baris 73: | Baris 77: | ||
|- | |- | ||
| − | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Jurusan</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: | + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Jurusan</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: Teknik Informatika</div> |
|- | |- | ||
| − | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Konsentrasi</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: | + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Konsentrasi</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: Multimedia Audio Visual & Broadcasting </div> |
|} | |} | ||
| Baris 87: | Baris 91: | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Disahkan Oleh :</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Disahkan Oleh :</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: right"><p style="line-height: 2">Tangerang, | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: right"><p style="line-height: 2">Tangerang, 19 Juni 2014</p></div> |
{|table align="center" | {|table align="center" | ||
| Baris 97: | Baris 101: | ||
|- | |- | ||
| − | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">STMIK RAHARJA</div> || || || || || <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Jurusan | + | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">STMIK RAHARJA</div> || || || || || <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Jurusan Teknik Informatika</div> |
|- | |- | ||
| Baris 117: | Baris 121: | ||
|- | |- | ||
| − | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>(Ir. [[Untung Rahardja]], M.T.I)</u></div>|| || || || || <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>([[ | + | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>(Ir. [[Untung Rahardja]], M.T.I)</u></div>|| || || || || <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>([[Junaidi]], M.Kom)</u></div> |
|- | |- | ||
| − | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NIP : | + | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NIP : 00594</div> || || || || || <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NIP : 001405</div> |
|} | |} | ||
| − | |||
{{pagebreak}} | {{pagebreak}} | ||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER'''</p></div> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER'''</p></div> | ||
| − | |||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''(STMIK) RAHARJA'''</p></div> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''(STMIK) RAHARJA'''</p></div> | ||
| − | |||
| | ||
| − | |||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''LEMBAR PERSETUJUAN PEMBIMBING'''</p></div> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''LEMBAR PERSETUJUAN PEMBIMBING'''</p></div> | ||
| − | |||
| − | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: | + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> |
| + | <p style="line-height: 1"> | ||
| + | '''PERANCANGAN VIDEO ANIMASI GUNA MENUNJANG'''</P></div> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1">'''INFORMASI DAN PROMOSI PADA'''</P></div> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1">'''[[perguruan tinggi raharja|PERGURUAN TINGGI RAHARJA]]'''</P></div> | ||
| + | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Dibuat Oleh :</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Dibuat Oleh :</p></div> | ||
| − | |||
{|table align="center" | {|table align="center" | ||
| − | |||
|- | |- | ||
| − | + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">NIM</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: 1321477367</div> | |
| − | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">NIM</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: | + | |
| − | + | ||
|- | |- | ||
| − | + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Nama</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: [[AINUL MUTAKIN|AINUL MUTAKIN]]</div> | |
| − | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Nama</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: [[ | + | |
| − | + | ||
|} | |} | ||
| − | |||
| | ||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | ||
| − | |||
<p style="line-height: 2" style="text-align: center;">Telah disetujui untuk dipertahankan dihadapan Tim Penguji Ujian Komprehensif</p></div> | <p style="line-height: 2" style="text-align: center;">Telah disetujui untuk dipertahankan dihadapan Tim Penguji Ujian Komprehensif</p></div> | ||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | ||
| + | <p style="line-height: 2" style="text-align: center;">Jurusan [[Teknik Informatika]]</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Konsentrasi [[MAVIB]]</p></div> | ||
| − | |||
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Disetujui Oleh :</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Disetujui Oleh :</p></div> | ||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: left"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: left"> | ||
| − | + | <p style="line-height: 2" style="text-align: right;">Tangerang, 19 Juni 2014</p></div> | |
| − | <p style="line-height: 2" style="text-align: right;">Tangerang, | + | |
| − | + | ||
{|table align="center" | {|table align="center" | ||
| − | |||
|- | |- | ||
| − | |||
| <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Pembimbing I</div> || || || <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Pembimbing II</div> | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Pembimbing I</div> || || || <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Pembimbing II</div> | ||
| − | |||
|- | |- | ||
| − | |||
| || || || | | || || || | ||
| − | |||
|- | |- | ||
| − | |||
| || || || | | || || || | ||
| − | |||
|- | |- | ||
| − | |||
| || || || | | || || || | ||
| − | |||
|- | |- | ||
| − | |||
| || || || | | || || || | ||
| − | |||
|- | |- | ||
| − | + | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>([[Wahyu Hidayat S.I.Kom]])</u></div>|| || || <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>([[Erick Febriyanto]], S.Kom)</u></div> | |
| − | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>( | + | |
| − | + | ||
|- | |- | ||
| − | + | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID : 06098</div> || || || <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID : 08206</div> | |
| − | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID : | + | |
| − | + | ||
|} | |} | ||
| − | |||
{{pagebreak}} | {{pagebreak}} | ||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER'''</p></div> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER'''</p></div> | ||
| − | |||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''(STMIK) RAHARJA'''</p></div> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''(STMIK) RAHARJA'''</p></div> | ||
| − | |||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''LEMBAR PERSETUJUAN DEWAN PENGUJI'''</p></div> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''LEMBAR PERSETUJUAN DEWAN PENGUJI'''</p></div> | ||
| − | |||
| − | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 1" style="text-align: center;">''' | + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> |
| + | <p style="line-height: 1"> | ||
| + | '''PERANCANGAN VIDEO ANIMASI GUNA MENUNJANG'''</P></div> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1">'''INFORMASI DAN PROMOSI PADA'''</P></div> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1">'''[[perguruan tinggi raharja|PERGURUAN TINGGI RAHARJA]]'''</P></div> | ||
| + | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 1">Dibuat Oleh :</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 1">Dibuat Oleh :</p></div> | ||
| Baris 225: | Baris 203: | ||
|- | |- | ||
| − | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">NIM</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: | + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">NIM</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: 1321477367</div> |
|- | |- | ||
| − | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Nama</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: [[ | + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Nama</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: [[AINUL MUTAKIN|AINUL MUTAKIN]]</div> |
|} | |} | ||
| Baris 241: | Baris 219: | ||
<p style="line-height: 1" style="text-align: center;">Komprehensif</p></div> | <p style="line-height: 1" style="text-align: center;">Komprehensif</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Teknik Informatika</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Konsentrasi | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Konsentrasi MAVIB</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Tahun Akademik | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Tahun Akademik 2013</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Disetujui Penguji :</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Disetujui Penguji :</p></div> | ||
| Baris 251: | Baris 229: | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: left"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: left"> | ||
| − | <p style="line-height: 1" style="text-align: right;">Tangerang, | + | <p style="line-height: 1" style="text-align: right;">Tangerang, 17 September 2014</p></div> |
{|table align="center" | {|table align="center" | ||
| Baris 298: | Baris 276: | ||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER'''</p></div> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER'''</p></div> | ||
| − | |||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''(STMIK) RAHARJA'''</p></div> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''(STMIK) RAHARJA'''</p></div> | ||
| − | |||
| | ||
| − | |||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''LEMBAR KEASLIAN SKRIPSI'''</p></div> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''LEMBAR KEASLIAN SKRIPSI'''</p></div> | ||
| − | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: | + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> |
| + | <p style="line-height: 1"> | ||
| + | '''PERANCANGAN VIDEO ANIMASI GUNA MENUNJANG'''</P></div> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1">'''INFORMASI DAN PROMOSI PADA'''</P></div> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1">'''[[perguruan tinggi raharja|PERGURUAN TINGGI RAHARJA]]'''</P></div> | ||
| − | |||
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Disusun Oleh :</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Disusun Oleh :</p></div> | ||
| Baris 317: | Baris 295: | ||
|- | |- | ||
| − | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">NIM</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: | + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">NIM</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: 1321477367</div> |
|- | |- | ||
| − | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Nama</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: [[ | + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Nama</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: [[AINUL MUTAKIN|AINUL MUTAKIN]]</div> |
|- | |- | ||
| Baris 329: | Baris 307: | ||
|- | |- | ||
| − | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Jurusan</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: | + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Jurusan</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: Teknik Informatika </div> |
|- | |- | ||
| − | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Konsentrasi</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: | + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Konsentrasi</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: MAVIB</div> |
|} | |} | ||
| − | |||
| − | |||
| | ||
| Baris 345: | Baris 321: | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Pernyataan ini dibuat dengan penuh kesadaran dan rasa tanggung jawab, serta bersedia menerima sanksi jika pernyataan diatas tidak benar.</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Pernyataan ini dibuat dengan penuh kesadaran dan rasa tanggung jawab, serta bersedia menerima sanksi jika pernyataan diatas tidak benar.</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Tangerang, | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Tangerang, 19 Juni 2014</p></div> |
{|table align="center" | {|table align="center" | ||
| Baris 371: | Baris 347: | ||
|- | |- | ||
| − | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>'''([[ | + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>'''([[AINUL MUTAKIN|AINUL MUTAKIN]])'''</u></div> |
|- | |- | ||
| − | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''NIM : | + | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''NIM : 1321477367'''</div> |
|} | |} | ||
| Baris 384: | Baris 360: | ||
{{pagebreak}} | {{pagebreak}} | ||
| − | |||
| − | <div style="font-size: | + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">''ABSTRAKSI''</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"><p style="line-height: 1">''Lembaga Bimbingan Belajar BIBA adalah lembaga pendidikan anak independen dengan fokus pelayanan pendidikan membaca dan matematika dimana anak-anakk usia 3-7 tahun belajar membaca, menulis dan hitungan dasar dengan menggunakan pola optimalisasi pembelajaran otak kiri dan kanan melalui pendekatan Fun Learning. Pada usianya yang relatif masih muda, berdiri pada bulan Mei 2011, BIBA akan terus berkembang menjadi salah satu lembaga bimbingan belajar besar di Tangerang. Oleh karena itu untuk mengembangkan dan mempromosikan lembaga ini diperlukan perencanaan yang lebih efisien dan efektif. Hal tersebut akan bisa tersampaikan dengan menggunakan media video profile. Profile dalam bentuk video merupakan terobosan yang sudah lama digunakan oleh banyak perusahaan dan lembaga karena media ini cukup ampuh dalam menyampaikan informasi dan promosi yang tepat, cepat dan akurat. Penyajian video profile yang menarik dan menghibur akan mendorong masyarakat luas untuk mengetahui lebih detail dan memiliki minat untuk bergabung dalam suatu perusahaan atau lembaga tersebut. Dalam kesempatan tugas skripsi ini, penulis mengangkat topik permasalahan yang diberi judul “PERANCANGAN VIDEO PROFILE SEBAGAI MEDIA PENUNJANG INFORMASI DAN PROMOSI PADA”. Diharapkan laporan ini dapat bermanfaat dan diimplementasikan oleh LEMBAGA BIMBINGAN BELAJAR BIBA. ''</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: left"><p style="line-height: 2">''Kata kunci : video profile, informasi, promosi.''</p></div> |
| + | {{pagebreak}} | ||
| − | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"> | + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''KATA PENGANTAR'''</div> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Segala puji bagi Allah yang telah menerbitkan mentari keindahan dan telah mencurahkan nikmat hidup serta senantiasa melimpahkan hidayah-Nya, sehingga penulis dapat menyusun dan menyelesaikan Skripsi ini, dengan judul “PERANCANGAN VIDEO PROFILE SEBAGAI MEDIA PENUNJANG INFORMASI DAN PROMOSI PADA LEMBAGA BIMBINGAN BELAJAR BIBA”, sesuai dengan waktu yang telah ditentukan.</p></div> |
| − | </p></div> | + | |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | |
| − | Tujuan dari pembuatan Skripsi ini adalah sebagai salah satu | + | <p style="line-height: 2">Tujuan dari pembuatan Skripsi ini adalah sebagai salah satu syarat untuk menyelesaikan program pendidikan Strata Satu (S1) jurusan Teknik Informatika konsentrasi Multimedia Audio Visual and Broadcasting di Perguruan Tinggi Raharja.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | </p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| + | |||
| + | <p style="line-height: 2">Terselesaikannya Skripsi ini tidak lepas dari pihak-pihak yang telah banyak membantu penulis baik dalam segi moril, materil maupun spiritual. Oleh karena itu, pada kesempatan ini penulis mengucapkan rasa terima kasih yang | ||
| + | sebesar-besarnya kepada :</p></div> | ||
<ol> | <ol> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Bapak Ir. [[Untung Rahardja]], M.T.I | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Bapak Ir. [[Untung Rahardja]], M.T.I., selaku Ketua STMIK Raharja.</li> |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Bapak [[ | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Bapak Drs. Po. [[Abas Sunarya]], M.Si selaku Direktur [[Perguruan Tinggi Raharja]].</li> |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Bapak [[Sugeng Santoso]], S.Kom., selaku Pembantu Ketua I Bidang Akademik STMIK Raharja.</li> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Bapak [[Junaidi]], M.Kom selaku Kepala Jurusan [[Teknik Informatika]].</li> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Bapak Drs. [[Sugeng Widada]], selaku dosen pembimbing I yang telah memberikan masukan dan motivasi baik dalam perancangan maupun penyusunan laporan Skripsi ini.</li> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Bapak Muhaimin Hasanudin, S.T., selaku dosen pembimbing II yang telah memberikan bimbingan serta pengarahan kepada penulis untuk kelancaran penyusunan Skripsi ini.</li> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Bapak Tedy Sutendi, selaku | ||
| + | stakeholder yang telah banyak memberikan waktu dan dukungan serta saran yang membangun.</li> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Seluruh Dosen Perguruan Tinggi Raharja yang telah memberikan bekal ilmu pengetahuan yang berguna bagi penulis.</li> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Ayah, Ibu, Adik dan keluargaku yang selalu memberikan kasih sayang, semangat, dukungan moril dan materil serta do’a untuk keberhasilan penulis.</li> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Rekan-rekan Umar&Usman dan TTS juga mahasiswa yang telah memberikan dukungan dan doa.</li> | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Semua pihak yang tidak dapat disebutkan satu-persatu pada kesempatan ini.</li></ol> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Penulis menyadari bahwa dalam penyajian dan penyusunan laporan [[Skripsi]] ini masih banyak kekurangan dan kesalahan, baik dalam penulisan, penyajian ataupun isinya. Oleh karena itu, penulis senantiasa menerima kritik dan saran yang bersifat membangun agar dapat dijadikan acuan bagi penulis untuk menyempurnakannya dimasa yang akan datang.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Akhir kata, penulis mengucapkan semoga amal baik yang telah diberikan untuk kepentingan penulis dalam penyusunan laporan Skripsi ini, mendapat imbalan serta pahala yang setimpal dari Allah Subhanahu Wata’ala, Amin.</p></div> | ||
| + | |||
| + | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<div align="right" style="font-size: 12pt;font-family: 'times new roman'"> | <div align="right" style="font-size: 12pt;font-family: 'times new roman'"> | ||
{| width="100%" align="right" | {| width="100%" align="right" | ||
|- | |- | ||
| − | | width="60%" | || align="center" | Tangerang, | + | | width="60%" | || align="center" | Tangerang, ..... 2014 |
|- | |- | ||
| || | | || | ||
| Baris 463: | Baris 442: | ||
| || | | || | ||
|- | |- | ||
| − | | width="60%" | || align="center" | <u> | + | | width="60%" | || align="center" | <u>[[Muhammad Saparizan]]</u> |
|- | |- | ||
| − | | width="60%" | || align="center" | NIM. | + | | width="60%" | || align="center" | NIM. 1021464292 |
|- | |- | ||
|} | |} | ||
</div> | </div> | ||
| − | |||
{{pagebreak}} | {{pagebreak}} | ||
__TOC__ | __TOC__ | ||
{{pagebreak}} | {{pagebreak}} | ||
| − | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''DAFTAR TABEL'''</p></div> | + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center; text indent: 0.5"><p style="line-height: 2">'''DAFTAR TABEL'''</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1"> | + | |
| + | <p style="line-height: 1"><b>Tabel 3.1</b> Material Produk</p></div> | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1"> | + | |
| + | <p style="line-height: 1"><b>Tabel 3.2</b> Harga Produk</p></div> | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | |||
| + | <p style="line-height: 1"><b>Tabel 3.3</b> Kompetitor</p></div> | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1"> | + | |
| + | <p style="line-height: 1"><b>Tabel 3.4</b> ''Budget Production''</p></div> | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1"> | + | |
| + | <p style="line-height: 1"><b>Tabel 4.1</b> ''Script Writing''</p></div> | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | + | ||
| − | + | <p style="line-height: 1"><b>Tabel 4.2</b> ''Time Schedule'' produksi ''video profile'' dengan ''special effect''</p></div> | |
| − | <p style="line-height: 1"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | |||
| + | <p style="line-height: 1"><b>Tabel 4.3</b> Editor dan Crew</p></div> | ||
{{pagebreak}} | {{pagebreak}} | ||
| − | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''DAFTAR | + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center; text indent: 0.5"><p style="line-height: 2">'''DAFTAR BAGAN'''</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1"> | + | <p style="line-height: 1"><b>Bagan 3.1</b> Struktur Organisasi Lembaga Bimbingan Belajar BIBA</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
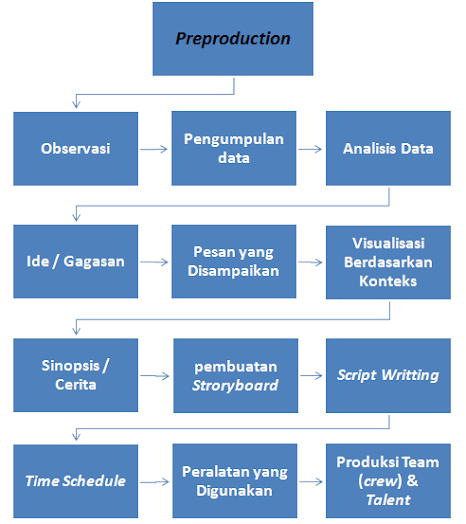
| − | <p style="line-height: 1">'' | + | <p style="line-height: 1"><b>Bagan 4.1</b> Bagan ''Preproduction''</p></div> |
| − | <p style="line-height: 1"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| + | |||
| + | <p style="line-height: 1"><b>Bagan 4.2</b> Bagan ''Production''</p></div> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1">''' | + | <p style="line-height: 1"><b>Bagan4.3</b> Bagan ''Postproduction''</p></div> |
| + | |||
| + | {{pagebreak}} | ||
| + | |||
| + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center; text indent: 0.5"><p style="line-height: 2">'''DAFTAR GAMBAR'''</p></div> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1"> | + | <p style="line-height: 1"><b>Gambar 2.1</b> Tampilan Project menggunakan Adobe Premiere CS3</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1"> | + | <p style="line-height: 1"><b>Gambar 2.2</b> Tampilan Project menggunakan Adobe After Effect CS3</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1"> | + | <p style="line-height: 1"><b>Gambar 2.3</b> Tampilan Project menggunakan Adobe Photoshop CS3</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1"> | + | <p style="line-height: 1"><b>Gambar 4.1</b> ''Bumper Opening''</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1"> | + | <p style="line-height: 1"><b>Gambar 4.2</b> Keseluruhan gedung sekolah</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1"> | + | <p style="line-height: 1"><b>Gambar 4.3</b> Papan logo sekolah</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1"> | + | <p style="line-height: 1"><b>Gambar 4.4</b> Kedatangan para murid</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1"> | + | <p style="line-height: 1"><b>Gambar 4.5</b> Wawancara CEO BIBA</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1"> | + | <p style="line-height: 1"><b>Gambar 4.6</b> Aktivitas & kegiatan belajar murid</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1"> | + | <p style="line-height: 1"><b>Gambar 4.7</b> Site plan wilayah BIBA dari Google Earth</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1"> | + | <p style="line-height: 1"><b>Gambar 4.8</b> Jalan menuju bangunan sekolah</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1"> | + | <p style="line-height: 1"><b>Gambar 4.9</b> Visi dan misi</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1"> | + | <p style="line-height: 1"><b>Gambar 4.10</b> Wawancara orang tua murid</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: | + | <p style="line-height: 1"><b>Gambar 4.11</b> Promosi dari murid BIBA</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: | + | <p style="line-height: 1"><b>Gambar 4.12</b> Alamat lengkap BIBA</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: | + | <p style="line-height: 1"><b>Gambar 4.13</b> Credit title</p></div> |
| − | + | ||
| − | </p></div> | + | |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: | + | <p style="line-height: 1"><b>Gambar 4.14</b> Camera Digital Samsung 16 megapixel</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: | + | <p style="line-height: 1"><b>Gambar 4.15</b> Mic Com</p></div> |
| − | |||
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: | + | <p style="line-height: 1"><b>Gambar 4.16</b> Tripod</p></div> |
| − | </p></div> | + | |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: | + | <p style="line-height: 1"><b>Gambar 4.17</b> Handycam Panasonic VDR D310</p></div> |
| + | {{pagebreak}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | = | + | =<div style="font-family: 'times new roman';text-align: center">'''BAB I'''</div>= |
| − | <div style=" | + | |
| − | + | ||
| − | + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center">'''PENDAHULUAN'''</div> | |
| − | + | ||
| − | <div style="font-size: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | == | + | ==Latar Belakang== |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2"> Saat ini, keterbukaan akses informasi memungkinkan informasi dapat dengan mudah diperoleh, kapanpun dan dimanapun. Penyebaran informasi tersebar melalui media cetak dan elektronik. Dari media itulah masyarakat dapat memperoleh informasi. Informasi menjadi kebutuhan bagi masyarakat tanpa terkecuali. Kebutuhan akan informasi dirasakan akan terus bertambah bagi setiap orang yang memiliki rasa ingin tahu yang tinggi terhadap sesuatu. Masyarakat umum lebih suka di manjakan menerima informasi melalui bentuk-bentuk media informasi yang bersifat interaktif dan menghibur seperti melalui media yang berbasis Video.</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2"> BIBA adalah suatu lembaga yang bergerak di bidang ''Pendidikan Usia Dini'', dengan banyak metode pembelajaran yang berkualitas.</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2"> Saat ini, sarana penunjang pada BIBA masih sebatas menggunakan media visual seperti brosur dan katalog yang diberikan kepada calon siswa dan siswi baru dan masyarakat, dalam hal ini media yang digunakan dinilai belum mendapatkan respon yang positif dari khalayak yang dituju dan dinilai kurang efektif. Sesuai ''interview'' yang dilakukan penulis dengan bagian terkait dari pihak BIBA menginginkan mempunyai bentuk media yang berbasis video. Selain dapat menginformasikan ''profile'' sekolah yang berisi mengenai sejarah sekolah, visi-misi dan berbagai metode pembelajaran yang terdapat di BIBA. Dari rancangan media tersebut selain menyampaikan profil sekolah juga dirancang sebagai media penunjang promosi. Dari elemen-elemen penunjang seperti ''effect-effect'' visual yang dapat dijadikan sebagai daya tarik kepada setiap ''audience'', media rancangan tersebut diharapkan dapat menyampaikan informasi secara detail dan akurat mengenai BIBA.</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2"> Untuk itu penulis ingin mengajukan penelitian Skripsi dengan judul “PERANCANGAN VIDEO PROFILE SEBAGAI MEDIA PENUNJANG INFORMASI DAN PROMOSI PADA LEMBAGA BIMBINGAN BELAJAR BIBA”.</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2"> Dari rancangan media yang dihasilkan ke depan diharapkan dapat lebih memberi nilai efektifitas dalam program informasi dan promosi yang telah direncanakan.</p></div> |
| − | + | ==Rumusan Masalah== | |
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Dari latar belakang yang disampaikan di atas, penulis merumuskan beberapa permasalahan yang ada pada BIBA yaitu, sebagai berikut :</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
| + | <ol> | ||
| + | <li style="text-align: justify;line-height: 2;">Jenis media apa yang digunakan sebagai informasi promosi Lembaga Bimbingan Belajar BIBA hingga saat ini ?<br> | ||
| + | <li style="text-align: justify;line-height: 2;">Bagaimana merancang media penunjang informasi promosi Bimbingan Belajar BIBA yang dapat menarik masyarakat ?<br> | ||
| + | <li style="text-align: justify;line-height: 2;">Dari hasil rancangan media setelah diimplementasikan, target apa yang diinginkan Lembaga Bimbingan Belajar BIBA ?</li> | ||
| + | </ol></div> | ||
| − | + | ==Ruang Lingkup== | |
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Agar pembahasan permasalahan lebih terarah, maka penulis membatasi ruang lingkup permasalahan yang diteliti. Adapun permasalahanya adalah hal-hal yang berhubungan dengan perancangan media video profil yang digunakan sebagai sarana untuk meningkatkan perolehan siswa baru BIBA untuk tiap tahunnya yang berisi mengenai keadaan gedung, suasana ruang kelas dan sarana-prasarana.</p></div> |
| − | + | ==Tujuan dan Manfaat Penelitian== | |
| − | + | ===Tujuan Penelitian=== | |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Adapun tujuan penulis melakukan penelitian adalah sebagai berikut :</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<ol> | <ol> | ||
| − | <li style=" | + | <li style="text-align: justify;line-height: 2;">Tujuan Operasional. |
| − | < | + | Media yang telah dirancang nantinya dapat mempermudah menjelaskan mengenai profil BIBA pada kegiatan pembelajaraan berlangsung.<br> |
| − | < | + | <li style="text-align: justify;line-height: 2;">Tujuan Fungsional. |
| − | <p style="line-height: 2"> | + | Dengan media berbasis audio visual dapat dijadikan daya tarik dalam mempromosikan BIBA yang nantinya akan di tempatkan di website sekolah, dan media sosial seperti facebook dan youtube.<br> |
| − | + | <li style="text-align: justify;line-height: 2;">Tujuan Individual. | |
| − | + | Sebagai salah satu syarat untuk mencapai gelar Sarjana Jurusan Teknik Informatika Konsentrasi MAVIB (''Multimedia AudioVisual and Broadcasting'') Perguruan Tinggi Raharja, sekaligus sebagai pembelajaran dalam memproduksi media video profil yang digunakan sebagai penunjang program promosi disuatu lembaga pendidikan.</li> | |
| + | </ol></div> | ||
| + | ===Manfaat Penelitian=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Manfaat dari penelitian ini adalah:</p></div> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<ol> | <ol> | ||
| − | <li style=" | + | <li style="text-align: justify;line-height: 2;">Manfaat bagi Sekolah :<br> |
| − | < | + | <ol> |
| − | <li style=" | + | <li style="text-align: justify;line-height: 2;">Dengan menggunakan media audio visual, BIBA akan lebih mudah dalam memberikan informasi mengenai metode dan fasilitas yang terdapat disekolah kepada calon siswa dan siswi baru maupun masyarakat sehingga calon siswa dan siswi baru maupun masyarakat mendapatkan informasi secara cepat, tepat, akurat dan menarik.<br> |
| − | < | + | <li style="text-align: justify;line-height: 2;">Dapat memberikan kemudahan bagi BIBA dalamproses penyampaian informasi sekolah dalam hal penerimaan siswa dan siswi baru.<br> |
| − | <li style=" | + | <li style="text-align: justify;line-height: 2;">Menyajikan informasi dan promosi BIBA secara menarik untuk dilihat audience.<br></li> |
| − | + | </ol> | |
| − | <li style=" | + | <li style="text-align: justify;line-height: 2;">Manfaat bagi penulis :<br> |
| − | < | + | <ol> |
| − | </ | + | <li style="text-align: justify;line-height: 2;">Menambah wawasan dan kemampuan berpikir mengenai penerapan teori yang telah didapat dari mata kuliah yang telah diterima ke dalam penelitian yang sebenarnya.<br> |
| + | <li style="text-align: justify;line-height: 2;">Secara langsung dapat menuangkan ide kreatif, keterampilan yang didapatkan selama mengikuti pembelajaran di Perguruan Tinggi Raharja.<br></li> | ||
| + | </ol> | ||
| + | </li> | ||
| + | </ol></div> | ||
| + | ==Metode Penelitian== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Dalam memperoleh data yang diperlukan untuk penyusunan Laporan Skripsi ini, penulis menggunakan beberapa metode. Adapun metode yang digunakan adalah sebagai berikut :</p></div> | ||
| + | ===Analisa Permasalahan=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Analisa permasalahan didapat dari hasil tanya jawab dan ''interview'' yang dilakukan penulis kepada pihak BIBA yang dilakukan pada tanggal 3 Maret 2014.</p></div> | ||
| + | ===Pengumpulan Data=== | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
| − | |||
| − | |||
<ol> | <ol> | ||
| − | <li style=" | + | <li style="text-align: justify;line-height: 2;">Observasi. Data-data yang digunakan sebagai pendukung laporan skripsi didapatkan dengan cara peneliti datang langsung ke BIBA ke bagian marketing yang menangani perihal pemasaran. Peneliti menanyakan hal-hal yang telah diprogram untuk mendapatkan perolehan siswa baru khususnya sarana penunjang yang selama ini dipergunakan.<br> |
| − | + | <li style="text-align: justify;line-height: 2;">''Interview'' (wawancara). Wawancara dilakukan secara terstruktur dengan mengumpulkan data-data dengan cara melakukan tanya jawab secara langsung kepada pihak-pihak yang terkait pada BIBA yaitu Bpk. Teddy Sutendi, S.T., CHT. pada tanggal 3 Maret 2014.<br> | |
| − | <li style=" | + | <li style="text-align: justify;line-height: 2;">Studi Pustaka. Selain melakukan observasi dan wawancara penulis juga melakukan pengumpulan data dengan cara studi pustaka. Di dalam metode ini penulis berusaha melengkapi data-data yang relevan dalam pemilihan judul yang penulis ajukan baik dari buku–buku atau dari referensi yang lain.</li> |
| − | + | </ol></div> | |
| − | <li style=" | + | ===Analisa Perancangan=== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | |
| − | < | + | |
| − | + | ||
| − | + | <p style="line-height: 2">Pengolahan data atau informasi yang diangkat, yang akan dianalisa dan diolah menggunakan software yang mendukung media profile. Seperti Adobe Premiere Pro CS3, Adobe After Effects CS3, dan Adobe Photoshop CS3.</p></div> | |
| − | === | + | ==Sistematika Penulisan== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | + | <p style="line-height: 2">Sistematika penulisan ilmiah ini terbagi atas lima bab yaitu :</p></div> | |
| − | </p></div> | + | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | |
| − | = | + | <p style="line-height: 2">'''BAB I PENDAHULUAN'''</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in" | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| − | + | <p style="line-height: 2">Bab ini berisi mengenai latar belakang masalah, rumusan masalah, ruang lingkup, tujuan dan manfaat penelitian, metodologi penelitian, dan sistematika penulisan laporan skripsi.</p></div> | |
| − | <p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | |
| − | + | <p style="line-height: 2">'''BAB II LANDASAN TEORI'''</p></div> | |
| − | + | ||
| − | <p style="line-height: 2">'' | + | |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | |||
| + | <p style="line-height: 2">Pada bab ini diuraikan tentang teori-teori yang penulis gunakan sebagai landasan dan acuan dalam penyelesaian penulisan laporan ilmiah, konsep dasar perancangan, informasi promosi, desain, elisitasi dan media audio visual.</p></div> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | |
| − | + | <p style="line-height: 2">'''BAB III GAMBARAN UMUM OBYEK YANG DITELITI'''</p></div> | |
| − | + | ||
| − | <p style="line-height: 2"> | + | |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | |||
| − | + | <p style="line-height: 2">Bab ini berisi mengenai gambaran umum Lembaga Bimbingan Belajar BIBA, sejarah singkat, wewenang dan tanggung jawab, struktur organisasi, informasi tentang produk, market analisis, potensial market segmentasi pemasaran, stratregi pemasaran, dan analisa masalah.</p></div> | |
| − | <p style="line-height: 2"> | + | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | |
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify | + | |
| − | + | ||
| − | + | ||
| − | + | <p style="line-height: 2">'''BAB IV KONSEP DESAIN'''</p></div> | |
| − | <p style="line-height: 2">''' | + | |
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in" | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| − | + | <p style="line-height: 2">Bab ini menjelaskan konsep Produksi MAVIB ialah tahapan-tahapan mencapai efisiensi produk dengan menggunakan teknik MAVIB (''Multimedia AudioVisual and Broadcasting'')sehingga akan menjadi lebih baik dalam segi produksi maupun teoritisnya. Dalam bab ini diuraikan tentang Perencanaan Media meliputi : ''Preproduction, Production, Postproduction''.</p></div> | |
| − | + | ||
| − | <p style="line-height: 2">''' | + | |
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify; | + | |
| − | + | <p style="line-height: 2">'''BAB V PENUTUP'''</p></div> | |
| − | <p style="line-height: 2">''' | + | |
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in" | + | |
| − | + | <p style="line-height: 2">Pada bab ini berisikan tentang Kesimpulan dan Saran-saran yang diberikan sebagai pemecahan masalah dalam perancangan.</p></div> | |
| − | <p style="line-height: 2"> | + | |
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify; | + | |
| − | + | <p style="line-height: 2">'''DAFTAR PUSTAKA'''</p></div> | |
| − | <p style="line-height: 2">''' | + | |
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify; | + | |
| − | + | <p style="line-height: 2">'''LAMPIRAN'''</p></div> | |
| − | <p style="line-height: 2">''' | + | {{Pagebreak}} |
| − | <div | + | |
| − | + | ||
| − | + | =<div style="font-family: 'times new roman';text-align: center">'''BAB II'''</div>= | |
| − | + | ||
| − | <div style=" | + | |
| − | + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center">'''LANDASAN TEORI'''</div> | |
| − | + | ==Konsep Dasar Perancangan == | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | + | ===Pengertian Perancangan=== |
| − | <p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Pujiriyanto<ref name="Pujiriyanto">Pujiriyanto. 2010. Desain Grafis Komputer (Teori Grafis Komputer). Andi : Yogyakarta.</ref> dalam buku Desain Grafis Komputer (Teori Grafis Komputer), Yogyakarta:Andi, 2010. Perancangan adalah wujud ''visual'' yang dihasilkan dari bentuk-bentuk kreatif yang telah direncanakan. Langkah awal dalam perancangan desain bermula dari hal-hal yang tidak teratur berupa gagasan atau ide-ide kemudian melalui proses penggarapan dan pengolahan akan menghasilkan hal-hal yang teratur, sehingga hal-hal yang sudah teratur bisa memenuhi fungsi dan kegunaan secara baik.</p></div> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Iwan Binanto<ref name="Iwan">Binanto, Iwan. 2010. Multimedia Digital – Dasar Teori dan Pengembangannya. Andi : Jakarta.</ref> dalam buku Multimedia Digital – Dasar Teori dan Pengembangannya, Jakarta:Andi, 2010:260-261. Perancangan adalah tahap pembuatan spesifikasi mengenai arsitektur program, gaya, tampilan dan kebutuhan material atau bahan untuk program. Tahap ini biasanya menggunakan ''storyboard'' untuk menggambarkan deskripsi tiap ''scene'' lain dan bagan alir (''flowchart'') untuk menggambarkan aliran suatu ''scene'' ke ''scene'' lain.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Perancangan yang dimaksud pada penelitian ini berdasarkan teori-teori dasar yang penulis sampaikan adalah bentuk-bentuk visual yang telah direncanakan secara kreatif yang diwujudkan berupa data kegiatan proses pelaksanaan bimbingan belajar dengan sistem yang terstruktur oleh BIBA berupa gambar bergerak yang disertai unsur audio sebagai penjelasan objek visual dengan diberikan efek-efek visual dan efek audio sebagai daya tarik perancangan media yang dimaksud.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify | + | ===Proses Perencanaan Secara Umum=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Persiapan<br> | ||
| + | Data dapat berupa teks atau gambar yang terlebih dahulu diseleksi, apakah data tersebut sangat penting sehingga harus ditampilkan atau data kurang penting sehingga dapat ditampilkan lebih kecil, samara tau ditiadakan sama sekali. Data dapat berupa data informative yaitu berupa foto atau teks dan judul serta data estetis yaitu berupa bingkai, ''background'', efek grafis atau bidang.</li> | ||
| − | < | + | <li style="text-align: justify;line-height: 2;">Ide<br> |
| + | Untuk mencari ide yang kreatif diperlukan studi banding, wawancara dan lain-lain agar desain yang dibuat bisa efektif diterima dan membangkitkan kesan tertentu yang sulit dilupakan.</li> | ||
| − | + | <li style="text-align: justify;line-height: 2;">Konsep<br>Hasil kerja berupa pemikiran yang menentukan tujuan-tujuan, kelayakan dan segmen yang dituju. Oleh karena itu, desain komunikasi ''visual'' agar dapat bekerja untuk membantu pihak yang membutuhkan solusi secara ''visual''.</li> | |
| − | <li style=" | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | <li style="text-align: justify;line-height: 2;">Media<br> |
| − | + | Untuk mencapai kriteria ke sasaran atau segmen yang dituju diperlukan studi kelayakan yang cocok dan efektif untuk mencapai tujuannya. Media bisa berupa cetak, elektronik, luar ruang dan lain-lain.</li> | |
| − | + | ||
| − | < | + | <li style="text-align: justify;line-height: 2;">Visualisasi<br> |
| − | + | Menentukan komponen desain, pemilihan warna, ''layout'' sampai ''finishing''.</li> | |
| − | + | ||
| − | < | + | <li style="text-align: justify;line-height: 2;">Produksi<br> |
| − | + | Setelah desain dan ''coding'' yang dibuat selesai, sebaiknya terlebih dahulu diuji coba (''testing'') untuk memastikan sistem atau produk tidak ada kesalahan.</li></ol></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ===Pengertian ''Project''=== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Fandy Tjitono<ref name="Fandy">Tjiptono, Fandy. 2008. Strategi Pemasaran. Andi Offset : Yogyakarta.</ref> dalam buku Strategi Pemasaran, Yogyakarta:Andi, 2008:19-23. ''Project'' adalah objek atau gambar yang telah dibuat melalui proses desain yang menarik sesuai dengan diharapkan dan dapat mewakili suatu bentuk desain yang nantinya menjadi suatu projek yang memiliki nilai ''visual'' yang menarik dan dapat digunakan sebagai sarana untuk tercapainya suatu tujuan.</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Dewi Priyatno<ref name="Dewi">Priyatno, Dewi. 2010. Create Your Film. Multicom : Yogyakarta.</ref> dalam buku ''Create Your Film'', Yogyakarta:Multicom, 2010:35. ''Project'' adalah susunan klip video, gambar atau musik di ''timeline'' atau ''storyboard'' yang sedang dalam pengeditan.</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | + | ==Konsep Dasar Informasi== |
| − | <p style="line-height: 2"> | + | ===Pengertian Data=== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Data dapat didefinisikan sebagai deskripsi dari suatu dan kejadian yang dihadapi. Data dapat berupa catatan-catatan dalam kertas, buku atau tersimpan sebagai file dalam database. Data akan menjadi bahan dalam suatu proses pengolahan data. Oleh karena itu suatu data belum dapat berbicara banyak sebelum diolah lebih lanjut.</p></div> |
| + | ===Pengertian Informasi=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut McLeod<ref name="Yakub">Yakub. 2012. Pengantar Sistem Informasi. Graha Ilmu : Yogyakarta.</ref> dalam bukunya Yakub, Pengantar Sistem Informasi, Yogyakarta:Graha Ilmu, 2012:8. Informasi adalah data yang diolah menjadi bentuk yang lebih berguna dan lebih berarti bagi yang menerimanya, informasi disebut juga data yang diproses atau yang memiliki arti.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Maimunah<ref name="Maimunah">Maimunah dkk dalam jurnal CCIT Vol. 5 No. 3 – Mei 2012.</ref> dalam jurnal CCIT (Maimunah dkk., 2012:284) Informasi adalah data yang telah diolah menjadi sebuah bentuk yang lebih berarti bagi penerimanya, dan bermanfaat dalam mengambil sebuah keputusan.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Maka dapat disimpulkan bahwa informasi dalam penelitian ini adalah data yang diolah untuk disampaikan ke penerima mengenai Lembaga Bimbingan BIBA yang berupa sejarah singkat, visi-misi, metode belajar dan sarana-prasarana. Data yang telah diletakkan dalam perancangan ini digunakan untuk mengkomunikasikan kepada penerima agar membuat keputusan untuk bergabung dengan BIBA.</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ===Jenis-Jenis Informasi=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Para ahli Sistem Informasi Manajemen tidak mempunyai pendapat yang sama mengenai jenis-jenis informasi yang dioperasikan dalam menajemen. Dari berbagai pendapat yang berbeda itu dapat disimpulkan bahwa informasi dalam manajemen diklarifikasikan berdasarkan aspek-aspek berikut ini :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Informasi Berdasarkan Persyaratan<br> | ||
| + | Suatu informasi harus memenuhi persyaratan sebagaimana dibutuhkan oleh manajer dalam rangka pengambilan keputusan yang harus segera dilakukan.</li> | ||
| − | + | <li style="text-align: justify;line-height: 2;">Informasi Berdasarkan Dimensi Waktu<br>Informasi berdasarkan dimensi waktu diklarifikasikan sebagai berikut :</li> | |
| − | <li style=" | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Informasi masa lalu<br> |
| − | + | Informasi jenis ini adalah mengenai peristiwa lampau yang meskipun jarang dipergunakan, namun dalam penyampaiannya pada data ''storage'' perlu disusun secara rapih dan teratur.</li> | |
| − | + | ||
| − | + | ||
| − | < | + | |
| − | < | + | |
| − | <li style=" | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <li style="text-align: justify;line-height: 2;">Informasi masa kini<br> |
| + | Dari istilahnya sendiri adalah jelas bahwa makna dari informasi masa kini ialah informasi mengenai peristiwa-peristiwa yang terjadi sekarang.</li></ol></div></ol></div> | ||
| + | ===Kualitas Informasi=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Jogiyanto<ref name="Yakub">Yakub. 2012. Pengantar Sistem Informasi. Graha Ilmu : Yogyakarta.</ref> dalam bukunya dalam bukunya Yakub, Pengantar Sistem Informasi, Yogyakarta:Graha Ilmu, 2012:9. Istilah kualitas informasi terkadang juga dipakai untuk menyatakan informasi yang baik, kualitas informasi sering kali diukur berdasarkan :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Relevansi<br> | ||
| + | Informasi benar-benar memberikan manfaat bagi pemakai.</li> | ||
| − | + | <li style="text-align: justify;line-height: 2;">Ketepatan Waktu (''timeless'')<br>Menyatakan usia data yang sesuai dengan upaya pengambilan keputusan. Artinya, informasi tersebut tidak usang/kadarluarsa ketika sampai ke penerima, sehingga masih ada waktu untuk menggunakan informasi tersebut sebagai bahan pengambilan keputusan.</li> | |
| − | = | + | <li style="text-align: justify;line-height: 2;">Akurasi<br>Menyatakan derajat kebenaran terhadap informasi dan menentukan kehandalan atau rehabilitas informasi. Informasi yang benar-benar bebas kesalahan dikatakan sangat akurat.</li></ol></div> |
| − | + | ===Nilai Informasi=== | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Rachmat Kriyantoro<ref name="Rachmat">Kriyantoro, Rachmat. 2011. Teknik Praktis - Riset Komunikasi. Kencana : Jakarta.</ref> dalam buku Teknik Praktis, Riset Komunikasi, Jakarta:Kencana, 2011:43-46. Nilai informasi ditentukan oleh dua hal, yaitu manfaat dan biaya untuk mendapatkannya. Suatu informasi dianggap bernilai kalau manfaatnya lebih efektif disbanding dengan biaya untuk mendapatkannya. Pada kenyataan, nilai informasi tidak mudah untuk dinyatakan dengan ukuran yang bersifat kuantitatif. Namun, nilai informasi dapat dijelaskan menurut skala relatif. Misalnya, jikasuatu informasi dapat menghasilkan hal yang mengurangi ketidakpastian bagi pengambil keputusan, maka nilai informasinya tinggi. Sebaliknya, sekiranya kurang memberikan relevansi bagi pengambil keputusan, informasi tersebut dikatakan kurang bernilai atau nilai informasinya rendah.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut | + | ==Konsep Dasar Promosi== |
| + | ===Pengertian Promosi=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Philip Kotler<ref name="Philip">Kotler, Philip. 2009. Manajemen Pemasaran. Erlangga : Jakarta.</ref> dalam buku Manajemen Pemasaran, Jakarta:Erlangga, 2009:263. Promosi adalah ramuan khusus dari iklan pribadi, promosi penjualan dan hubungan masyarakat yang dipergunakan perusahaan untuk mencapai tujuan iklan dan pemasarannya.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Usmara<ref name="Usmara">Usmara. 2009. Motivasi Kerja. Amara Books : Yogyakarta.</ref> dalam buku Motivasi Kerja, Yogyakarta:Amara Books, 2009:29-35. Promosi merupakan salah satu faktor penentu keberhasilan suatu program pemasaran. Berapapun berkualitasnya suatu produk, bila konsumen belum pernah mendengarnya dan tidak yakin produk itu akan berguna bagi mereka, maka mereka tiidak akan pernah membeli.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Maka dapat disimpulkan bahwa promosi adalah salah satu bagian dari pemasaran perusahaan, yang isinya memberikan informasi kepada masyarakat atau konsumen tentang produk atau jasa yang ditawarkan perusahaan. Tidak hanya itu, kegiatan promosi merupakan kegiatan komunikasi antara perusahaan dengan pelanggan atau konsumen.</p></div> | ||
| − | + | ===Tujuan Promosi=== | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tujuan utama dari promosi adalah menginformasikan, mempengaruhi dan membujuk, serta mengingatkan pelanggan sasaran tentang perusahaan dan bauran pemasaraannya.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ===Bentuk-Bentuk Promosi=== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">''Personal Selling''<br>''Personal Selling'' adalah komunikasi langsung (tatap muka) antara penjual dan calon pelanggan untuk memperkenalkan suatu produk kepada calon pelanggan dan membentuk pemahaman pelanggan terhadap produk sehingga mereka kemudian akan mencoba dan membelinya.</li> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <li style="text-align: justify;line-height: 2;">''Mass Selling''<br>''Mass selling'' merupakan pendekatan yang menggunakan media komunikasi untuk menyampaikan informasi kepada khalayak ramai dalam satu waktu. Metode ini memang tidak se-fleksibel ''personal selling'' namun merupakan alternatif yang lebih murah untuk menyampaikan informasi ke khalayak (pasar sasaran) yang jumlahnya sangat banyak dan tersebar luas.</li> | |
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | <li style="text-align: justify;line-height: 2;">Promosi Penjualan<br>Promosi penjualan adalah bentuk persuasi langsung melalui penggunaan sebagai insentif yang dapat diatur untuk merangsang pembelian produk dengan atau meningkatkan jumlah barang yang dibeli pelangga.</li> |
| − | + | ||
| − | + | ||
| − | + | <li style="text-align: justify;line-height: 2;">''Public Relations'' (Hubungan Masyarakat)<br>''Public relations'' merupakan upaya komunikasi menyeluruh dari suatu perusahaan untuk mempengaruhi persepsi, opini, keyakinan, dan sikap berbagai kelompok terhadap perusahaan tersebut.</li> | |
| − | <li style=" | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <li style="text-align: justify;line-height: 2;">''Direct Marketing''<br>Sistem pemasaran yang bersifat interaktif, yang memanfaatkan satu atau beberapa media iklan untuk menimbulkan respon yang terukur atau transaksidi sembarang lokasi.</li></ol></div> | |
| − | + | ||
| − | < | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ==Konsep Dasar Media== |
| + | ===Pengertian Media=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Fandy Tjiptono<ref name="Fandy">Tjiptono, Fandy. 2008. Strategi Pemasaran. Andi Offset : Yogyakarta.</ref> dalam buku Strategi Pemasaran, Yogyakarta:Andi, 2008:240-247. Media adalah saluran penyampaian pesan komersil kepada halayak sasaran. Media tersebut dapat berupa surat kabar, majalah, TV, radio, media luar ruangan, iklan transit, dan ''direct mail''. Pemilihan setiap media dipengaruhi oleh faktor-faktor seperti cirri produk, jenis pesan, pesan sasaran, luas dan jenis distribusi, anggaran, strategi iklan pesaing, serta keunggulan dan kekurangan media itu sendiri. Selain itu pemilihan media juga tergantung pada tujuan pengiklanan,, yang merupakan pintu gerbang dari seluruh kegiatan dalam program pengiklanan.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Maimunah<ref name="Maimunah">Maimunah dkk dalam jurnal CCIT Vol. 5 No. 3 – Mei 2012.</ref> dalam jurnal CCIT (2012:3) Media adalah sarana untuk menyampaikan pesan atau informasi kepada ''public'' dengan menggunakan berbagai unsur komunikasi grafis seperti teks atau gambar/foto.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Dewi Immaniar<ref name="Immaniar">Dewi Immaniar dalam jurnal CCIT (Dewi dkk., 2012: )</ref> dalam jurnal CCIT (Dewi dkk., 2012: ) media adalah segala bentuk yang digunakan untuk menyalurkan informasi. Pengertian media yang diberikan AECT (Association for Education Communication and Technology) ini menunjukkan bahwa istilah “media” memiliki makna yang sangat umum.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pengertian media dalam penelitian ini adalah sebuah media yang dapat dilihat, didengar dan mudah dimengerti maksud dan tujuannya karena media Video Profile dirancang untuk meningkatkan perolehan murid baru setiap tahunnya dan sebagai sarana penunjang informasi profile Lembaga Bimbingan Belajar BIBA, maka penelitian ini menggunakan sebuah media video profile.</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ===Alternatif Media=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Secara umum media yang tersedia dapat dikelompokan menjadi media cetak, media elektronik, media luar ruang, media dalam ruang, media lini atas dan media lini bawah.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Media Cetak<br>Yaitu media yang statis dan mengutamakan pesan-pesan dengan jumlah kata, gambar, atau foto, baik dalam tata warna maupun hitam putih. Jenis-jenis media cetak terdiri atas surat kabar, buku profil, majalah, tabloid, brosur dan lain-lain.</li> | ||
| − | < | + | <li style="text-align: justify;line-height: 2;">Media Elektronik<br>Yaitu media dengan teknologi dan hanya bisa digunakan bila ada transmisi siaran. Bentuk-bentuk iklan dalam media elektronik biasanya berupa sponsorship, iklan partisipasi (disispkan ditengah-tengah filam atau acara), pengumuman acara, iklan layanan masyarakat, ''jingle'', sandiwara dan lain-lain. Jenis-jenis media elektronik terdiri atas televise dan radio.</li></ol></div> |
| − | + | ==Konsep Dasar Desain== | |
| + | ===Definisi Desain=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Rakmat Supriyono<ref name="Supriyono">Supriyono, Rakmat. 2010. Desain Komunikasi Visual : Teori dan Aplikasi. Andi : Yogyakarta.</ref> dalam buku Desain Komunikasi Visual : Teori dan Aplikasi, Yogyakarta:Andi, 2010:136. Desain merupakan ''art direction'', yaitu penampilan ''visual'' secara menyeluruh dari iklan. Hasil kerja sama antara ''art direction'' dan ''copywriter'' (berupa konsep ''verbal'' dan ''visual'') dipadukan secara sinergis ke dalam desain melalui proses standar, yauitu membuat sketsa-sketsa kasar, menentukan ''alternatif desain'', sehingga ''final artwork (FAW)''.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sumber dari Ibnu Teguh Wibowo<ref name="Wibowo">Wibowo, Ibnu Teguh. 2013. Belajar Desain Grafis. Buku Pintar : Jakarta.</ref> dalam buku Belajar Desain Grafis, Jakarta:Buku Pintar, 2013:11-12. Desain merupakan rancangan, gagasan, ide-ide yang mengkomposisikan berbagai elemen dan unsur pendukung seperti bentuk, teknik, pengerjaan, keindahan yang dinyatakan dalam bentuk gambar dan warna.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dapat disimpulkan bahwa desain grafis merupakan sebuah rancangan maupun karya desain yang menggunakan desain grafis/tulisan. Untuk kepentingan mengkomunikasikan informasi dalam bentuk visual. Hal ini berguna untuk kepentingan promosi, iklan, publikasi maupun layanan lainnya.</p></div> | ||
| − | === | + | ===Fungsi Desain=== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Fungsi Informasi<br>Desain selalu menyampaikan informasi da pengirim pesan secara ''visual''.</li> |
| − | < | + | |
| − | + | ||
| − | < | + | <li style="text-align: justify;line-height: 2;">Fungsi Identifikasi<br>Desain selalu menyiratkan atau menyuratkan identitas pengirim pesannya lewat karakter ''visual''.</li> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut | + | <li style="text-align: justify;line-height: 2;">Fungsi Persuasi<br>Desain mampu mengekspresikan isi dari pesan dan menghadirkan resonansi atau getaran emosi lewat bahasa ''visualnya'' (seperti emosi dalam bahasa musikal) sehingga dapat menimbulkan persuasi.</li></ol></div> |
| + | ===Unsur-Unsur Desain Gragfis=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Ibnu Teguh Wibowo<ref name="Wibowo">Wibowo, Ibnu Teguh. 2013. Belajar Desain Grafis. Buku Pintar : Jakarta.</ref> dalam buku Belajar Desain Grafis, Jakarta:Buku Pintar, 2013:96. Desain yang menekankan tanpa keindahan akan tidak menarik sehingga tidak komunikatif. Menarik atau indah bisa dilihat dengan menggunakan mata (lahir) atau dengan hati (batin), maka desain akan menarik apabila indah dipandang atau konsepnya yang kreatf. Keindahan yang dibahas disini lebih ditekankan pada kemampuan mata sebagai penilai.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Agar menarik mata (''eye catching'') diperlukan pengetahuan tentang unsur-unsur dalam desain grafis, antara lain :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Garis (''line'')<br>Sebuah garis adalah unsur desain yang menghubungkan antara satu titik point dengan tititk point yang lain sehingga bisa berbentuk gambar garis lengkung (''curve'') atau lurus (''straight''). Garis adalah unsur dasar untuk membangun bentuk atau konstruksi desain.</li> | ||
| − | < | + | <li style="text-align: justify;line-height: 2;">Bentuk (''shape'')<br>Bentuk adalah segala hal yang memiliki diameter tinggi dan lebar. Bentuk dasar yang dikenal orang adalah kotak (''rectangle''), lingkaran (''circle''), dan segitiga (''triangle'').</li> |
| − | + | <li style="text-align: justify;line-height: 2;">Tekstur (''teksture'')<br>Tekstur adalah tampilan permukaan (corak) dari suatu benda yang dapat dinilai dengan cara dilihat atau diraba. Yang pada prakteknya, tekstur sering dikategorikan sebagai corak dari suatu permukaan benda, misalnya permukaan karpet, kulit kayu, dan lain sebagainya.</li> | |
| − | < | + | <li style="text-align: justify;line-height: 2;">Ruang (''space'')<br>Ruang merupakan jarak antara suatu bentuk dengan bentuk lainnya yang pada praktek desain dapat dijadikan unsur untuk memberi efek estetik desain. Sebagai contoh, tanpa ruang anda tidak tahu mana harus dilihat terlebih dahulu, kapan harus membaca dan kapan harus berhenti sebentar. Dalam bentuk fisiknya pengidentifikasian ruang digolongkan menjadi dua unsur, yaitu objek (''figure'') dan latar belakang (''background'').</li> |
| − | + | ||
| − | + | ||
| − | + | <li style="text-align: justify;line-height: 2;">Ukuran (''size'')<br>Ukuran adalah unsur lain dalam desain yang mendefinisikan besar kecilnya suatu objek. Dengan menggunakan unsur ini anda dapat menggunakan kontras atau penekanan (''emphasis'') pada objek desain anda sehingga orang dapat mengetahui mana yang akan dibaca dan dilihat terlebih dahulu.</li> | |
| − | < | + | <li style="text-align: justify;line-height: 2;">Warna (''color'')<br>Warna merupakan unsur penting dalam objek desain. Karena dengan warna orang bisa menampilkan identitas, menyampaikan pesan atau membedakan sifat dari bentuk-bentuk visual secara jelas. Dalam prakteknya warna dibedakan menjadi dua, yaitu : warna yang ditimbulkan karena sinar (''Additive color'') yang biasanya digunakan pada warna lampu, monitor, TV dan sebagainya, dan warna yang dibuat dengan unsur-unsur tinta atau cat (''Substactive color'') yang biasanya digunakan dalam proses pencetakan gambar kepermukaan benda padat seperti kertas, logam, kain plastik.</li> |
| − | + | <li style="text-align: justify;line-height: 2;">Titik (''Dot'')<br>Titik merupakan unsur rupa yang secara konsep tidak tampak, misalnya terdapat pada pertemuan dua garis (ujung dan pangkal garis). Lanjutnya ciri umum dari sebuah titik yaitu tidak memiliki panjang dan lebar, tidak mengambil daerah atau ruang, berukuran kecil dan memiliki raut yang sederhana.</li></ol></div> | |
| + | ===Prinsip-Prinsip Dasar Desain Grafis=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dalam mengkomposisi atau mengatur layout agar menarik menggunakan prinsip-prinsip sebagai berikut :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Keseimbangan (''balance''), secara keseluruhan komponen-komponen desain harus tampil seimbang.</li> | ||
| − | + | <li style="text-align: justify;line-height: 2;">Irama (''Rhytm''), pengulangan atau variasi komponen-komponen desain grafis. Pengulangan tersebut bisa dalam bentuk urutan gerakan, pola/''pattern'' tertentu.</li> | |
| − | < | + | |
| − | < | + | <li style="text-align: justify;line-height: 2;">Skala dan Proporsi, skala adalah perubahan ukuran tanpa perubahan perbandingan ukuran panjang lebar atau tinggi, sedangkan proporsi adalah perubahan perbandingan antara panjang lebar atau tinggi sehingga gambar dengan perubahan proporsi sering terlihat distorsi.</li> |
| − | < | + | <li style="text-align: justify;line-height: 2;">Fokus, tidak semua komponen grafis sama pentingnya, ''audience'' harus fokuskan/arahkan pada satu titik dan kontras pada penekanan karena ada perbedaan drastis/konflik pada komponen desain grafis.</li> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut | + | <li style="text-align: justify;line-height: 2;">Kesatuan (''Unity''), semua bagian dan unsur grafis bersatu-padu dan serasi sehingga pembaca memahami sebagai satu kesatuan.</li></ol></div> |
| + | ===Definisi Tipografi=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Ibnu Teguh Wibowo<ref name="Wibowo">Wibowo, Ibnu Teguh. 2013. Belajar Desain Grafis. Buku Pintar : Jakarta.</ref> dalam buku Belajar Desain Grafis, Jakarta:Buku Pintar, 2013:115. Tipografi adalah disiplin ilmu yang mempelajari karakter, fungsi karakter, fungsi huruf dan pemakaiannya dalam sebuah desain. Seni pemilihan huruf cetak dan pemakaian huruf tertentu dalam kesesuaian dengan maksud yang khas juga penataan huruf, penyebaran ruang dan pengaturan huruf dapat membantu pembaca secara maksimal serta dapat mempengaruhi suasana hati pembacanya, jarang pembaca menikmati corak sebagai tujuan utamanya.</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut | + | ===Definisi Tentang Psikologi Warna=== |
| + | ====Pengertian Warna==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Sugeng Widada<ref name="Widada">Widada, Sugeng. 2010. Diktat Mata Kuliah Nirmana. Perguruan Tinggi Raharja.</ref> dalam Diktat Mata Kuliah Nirmana, Perguruan Tinggi Raharja (2010:14-17) Secara ''obyektif'' warna adalah sifat cahaya yang dipancarkan dan terurai sebagai warna pelangi (merah, jingga, kuning, ungu). Jenis warna demikian disebut ''spectrum'' atau warna cahaya. Secara ''subyektif'' warna adalah bagian dari pengalaman indra penglihat (mata) yang diterima dari pantulan sinar atau cahaya pada suatu obyek atau benda tertentu.</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ====Dimensi Warna==== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Secara garis besar dikenal adanya 2 daasar teori tentang warna :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">''Munsell system''</li> | ||
| − | + | <li style="text-align: justify;line-height: 2;">''Prang system'', menurut teori ''prang system'' warna dapat dibagi :</li> | |
| − | <li style=" | + | <p style="text-indent: 0.25in"> |
| − | + | a. ''HUE'' (nama warna) : panas atau dinginnya warna.</p> | |
| − | < | + | <p style="text-indent: 0.5in"> |
| − | + | - menunjukkan nama-nama warna : merah, biru, hijau.</p> | |
| − | < | + | <p style="text-indent: 0.5in"> |
| − | + | - Perbedaan warna adalah perbedaan ''HUE''.</p> | |
| − | < | + | <p style="text-indent: 0.5in"> |
| − | + | ||
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify | + | - Bila hijau menjadi kebiruan dapat dikatakan berubah ''HUE''nya.</p> |
| + | <p style="text-indent: 0.25in"> | ||
| + | b. ''VALUE'' : terang atau gelapnya warna.</p> | ||
| + | <p style="text-indent: 0.25in"> | ||
| + | c. ''INTENSITY'' : cerah atau suramnya warna.</p> | ||
| + | </ol></div> | ||
| + | ====Jenis/Bentuk Warna==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Warna Primer<br>Merupakan warna asli dari segala warna, terdiri dari tiga warna yaitu merah (seperti darah), kuning (seperti kuning telur) dan biru (seperti langit atau laut).</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Warna Sekunder<br>Merupakan warna hasil olahan dari warna primer, dengan perbandingan yang sama akan mendapatkan tiga warna pula, yaitu jingga (merah + kuning), hijau (kuning +biru) dan ungu (merah + biru).</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Warna Quarter<br>Warna yang merupakan hasil campuran dua warana sekunder, yaitu coklat jingga adalah hasil percampuran warna coklat, kuning dan coklat merah, sedangkan coklat hijau adalah percampuran warna coklat kuning dan coklat biru.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Warna Tersier<br>Warna pada tingkat ketiga sebagai hasil percampuran warna-warna sekunder yang menghasilkan tiga warna, yaitu orange-jingga, orange-hijau, dan hijau-jingga.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Warna Komplementer<br>Dua warna yang dianggap saling berlawanan, seperti ungu dan kuning, merah dan hijau, biru dan jingga, dan lain sebagainya. Warna-warna ini dianggap dapat menghasilkan gangguan optis bila digoyangkan sepertinya dapat bergerak.</li></ol></div> | ||
| + | ====Makna Simbolik Warna==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Warna Merah : semangat, keberanian, amarah, bahaya, kekerasan, kekejama, kesaktian.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Warna Kuning : kegembiraan, keceriaan, kecermelangan, keagungan, ciptaan.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Warana Kuning Emas : kemewahan, kejayaan, kemenangan, kemulyaan, kekuatan spiritual.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Warna Hijau : pertumbuhan, kesuburan, keremajaan, keyakinan, pengharapan, kesanggupan, kehidupan, penelitian.</li> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <li style="text-align: justify;line-height: 2;">Warna Biru : keberanian, keteguhan, ketenangan, kesejukan, kesetiaan, kemurahan hati.</li> |
| + | <li style="text-align: justify;line-height: 2;">Warna Putih : kesucian, keberanian, perdamaian, kemurnian, kejujuran, ketentraman.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Warna Hitam : ketabahan, kekuatan, ketegasan, kejantanan, kesengsaraan.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Warna Abu-Abu : ketaatan, rendah hati, kesholihan, modern.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Warna ''orange'' : kemajuan, semangat, perkembangan, energi.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Warna Violet : kemulyaan, kebesaraan jiwa, kelembutan.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Indigo : ilmu pengetahuan, kemapanan, kedewasaan.</li></ol></div> | ||
| + | ====Definisi Tentang Simbolik Bentuk==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> Menurut Fandy Tjiptono<ref name="Fandy">Tjiptono, Fandy. 2008. Strategi Pemasaran. Andi Offset : Yogyakarta.</ref> dalam buku Strategi Pemasaran, Yogyakarta:andi offset, 2010:30. Simbolisasi bentuk adalah bentuk bangun, rupa, ''figure'', sosok suatu objek terungkap dalam kountur atau ''outline'' atau garis keliling dari objek yang bersangkutan.</p></div> | ||
| − | + | ====Definisi Citra atau ''Image''==== | |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> Menurut Fandy Tjiptono<ref name="Fandy">Tjiptono, Fandy. 2008. Strategi Pemasaran. Andi Offset : Yogyakarta.</ref> dalam buku Strategi Pemasaran, Yogyakarta: andi offist, 2010:35. Citra atau ''image'' adalah data dalam gambar. Citra dapat berupa grafik, foto, hasil ''rontgen'', dan tanda tangan, ataupun gambar yang lain.</p></div> | ||
| − | === | + | ===''Layout''=== |
| − | + | ====Pengertian ''Layout''==== | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Hendi Hendratman<ref name="Hendratman">Hendratman, Hendi. 2010. Tips n Trix Computer Graphics Design. Informatika : Bandung.</ref> dalam buku Tips n Trix Computer Graphics Design, Bandung:Informatika, 2010:85. Layout arti katanya secara bahasanya adalah tata letak. Menurut salah satu teorinya adalah usaha untuk menyusun, menata atau memadukan unsur-unsur komunikasi grafis (teks, gambar, tabel dan lain-lain) menjadi media komunikasi visual yang komunikatif, estetika dan menarik.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | + | ====Jenis ''Layout''==== |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">''Layout'' Kasar<br>''Layout'' kasar adalah gambar kerja untuk memperlihatkan komposisi tata letak naskah, gambaar yang akan dibuat, biasanya pada ''layout'' kasar ini dibuat hitam putih dengan menggunakan coretan aatau sketsa pensil gambar yang dibuat secara manual.</li> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">'' | + | <li style="text-align: justify;line-height: 2;">''Layout'' Komprehensif<br>''Layout'' komprehensif adalah suatu gambar yang sudah mendekati komposisi final, dalam hal ini komposisi gambar yang pada umumnya disajikan dalam bentuk warna.</li> |
| + | <li style="text-align: justify;line-height: 2;">''Final Artwork''<br>''Final artwork'' merupakan tahap desain yang sudah final yang telah melewati beberapa proses sebelumnya yaitu ''layout'' kasar dan ''layout'' komprehensif. Pada tahap ini ''text'' dan tata letak ''image'' telah disempurnakan dengan beberapa kali revisi selama proses desain.</li></ol></div> | ||
| + | ===Teori Dasar Komunikasi Visual=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Rakhmat Supriyono<ref name="Supriyono">Supriyono, Rakmat. 2010. Desain Komunikasi Visual : Teori dan Aplikasi. Andi : Yogyakarta.</ref> dalam buku Desain Komunikasi Visual : Teori dan Aplikasi, Yogyakarta:Andi, 2010:24-29. Desain grafis belakangan lebih sering disebut “desain komunikasi ''visual''” (DKV) karena memiliki peran mengomunikasikan pesan atau informasi kepada pembaca dengan berbagai kekuatan ''visual'', seperti tipografi, ilustrasi warna, garis, ''layout'' dan sebagainya dengan bantuan teknologi. Dalam beberapa kasus, istilah DKV dianggap lebih dapat menampung perkembangan desain grafis yang semakin luas, tidak terbatas dengan penggunaan unsure-unsur grafis (''visual''). Meski demikian, istilah Desain Grafis (''graphic desain'') masih sering digunakan. DKV dikategorikan sebagai ''commercial Art'' karena merupakan paduan antara seni rupa (''visual art'') dan keterampilan komunikasi untuk tujuan bisnis. Ketatnya tujuan bisnis dibidang industri barang dan jasa, ditambah perkembangan teknologi dan komunikasi, menjadikan DKV berkembang pesat. Tidak dapat menghindari karya-karya desain karya komunikasi visual saat ini sudah merampok sebagian waktu dan perhatian manusia.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Setiap hari mata kita dipaksa untuk melihat iklan. Ketika membuka halamna majalah, surat kabar, internet, atau televisi mata kita segera disergap iklan. Saat melintas dijalan raya kita pun selalu dikepung media ''outdoor'' berupa poster, ''billboard'', spanduk, baliho, ''banner'', papan nama dan bentuk-bentuk iklan lainnya. Dia ruangan kantor mata kita masih dijelajahi brosur, katalog, kop surat, kartu nama, kalender, dan barang cetak lainnya. Tidak berhenti sampai disitu, iklan cetak berupa ''leaflet'' atau brosur bahkan sering dibagikan di ''traffic light'' saat lampu merah, dipusat perbelanjaan dan ditempat-tempat publik lainnya. Semua media iklan tersebut besusaha keras merebut perhatian konsumen dengan menggunakan elemen-elemen visual, seperti logo, tipografi, dan warna. Maraknya karya-karya desain komunikasi visual menuntut ''desainer'' untuk lebih kreatif. Desain yang “biasa-biasa saja” dapaat dipastikan kalah bersaing dan kurang diperhatikan pembaca. ''Desainer'' kini semakin dituntut mampu memunculkan gagasan-gagasan besar, ide-ide segar yang tidak terduga.</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | + | ==Konsep Dasar Video Profile== |
| − | <p style="line-height: 2"> | + | ===Pengertian Video=== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Untung Raharja<ref name="Untung ">Untung Raharja dalam jurnal CCIT (Untung dkk., 2011:83).</ref> dalam jurnal CCIT (Untung dkk., 2011:83) Video adalah teknologi untuk menangkap, merekam, memproses, mentrasmisikan dan menata ulang gambar bergerak.</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Iwan Binanto<ref name="Iwan">Binanto, Iwan. 2010. Multimedia Digital – Dasar Teori dan Pengembangannya. Andi : Jakarta.</ref> dalam buku Multimedia Digital – Dasar Teori dan Pengembangannya, Jakarta:Andi, 2010:179. Kata video berasal dari kata latin, yang berarti ‘saya lihat’. Video adalah teknologi pemrosesan sinyal elektronik yang mewakilkan gambar bergerak. Aplikasi umum dari teknologi video adalah televisi. Video juga dapat digunakan dalam aplikasi teknik, keilmuan, produksi dan keamanan. Istilah video juga digunakan sebagai singkatan videotape, perekam video dan pemutar video. Saat ini ada dua kategori video, yaitu video analog dan video digital.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;"> Video Analog<br>Video analog mengodekan informasi dengan gambar menvariasikan voltase dan atau frekuensi dari sinyal. Seluruh sistem sebelum video digital datap dikategorikan sebagai video analog. Video analog mempunyai dua format, yaitu format elektrik dan format kaset. Video analog dalam format pengodean adalah sebagai berikut :</li> | ||
| + | <p style="text-indent: 0.25in">1. NTSC</p> | ||
| + | <p style="text-indent: 0.25in">2. PAL</p> | ||
| + | <p style="text-indent: 0.25in">3. SECAM</p> | ||
| + | <p style="text-indent: 0.25in">Sedangkan video analog dalam format elektrik adalah sebagai berikut :</p> | ||
| + | <p style="text-indent: 0.25in">1. RF</p> | ||
| + | <p style="text-indent: 0.25in">2. Composite video</p> | ||
| + | <p style="text-indent: 0.25in">3. Component video</p> | ||
| + | <p style="text-indent: 0.25in">4. RBG</p> | ||
| + | <p style="text-indent: 0.25in">Dan video analog dalam format kaset adalah sebagai berikut :</p> | ||
| + | <p style="text-indent: 0.25in">1. Ampex</p> | ||
| + | <p style="text-indent: 0.25in">2. VERA (BBC)</p> | ||
| + | <p style="text-indent: 0.25in">3. U-matic (Sony)</p> | ||
| + | <p style="text-indent: 0.25in">4. Betamax (Sony)</p> | ||
| + | <p style="text-indent: 0.25in">5. Betacam</p> | ||
| + | <p style="text-indent: 0.25in">6. Betacam SP</p> | ||
| + | <p style="text-indent: 0.25in">7. VHS (JVC)</p> | ||
| + | <p style="text-indent: 0.25in">8. S-VHS (JVC)</p> | ||
| + | <p style="text-indent: 0.25in">9. VHS-C (JVC)</p> | ||
| + | <p style="text-indent: 0.25in">10. Video 2000 (philips)</p> | ||
| + | <p style="text-indent: 0.25in">11. 8mm tape</p> | ||
| + | <p style="text-indent: 0.25in">12. Hi8.</p> | ||
| + | <li style="text-align: justify;line-height: 2;">Video Digital<br>Video digital dapat disebut array 3 dimensi dari pixel berwarna. 2 dimensi melayani arah special dari gambar bergerak (horizontal dan vertical) dan satu dimensi lainnya akan merepresentasikan domain waktu. Arsitektur video digital tersusun atas sebuah format untuk mengodekan dan memainkan kembali file video dengan computer dan menyertakan sebuah pemutar (player) yang mengenali dan membuka file yang dibuat untuk format tersebut.Berikut ini merupakan video digital dalam format kaset : | ||
| + | <p style="text-indent: 0.25in">1. D1 (Sony)</p> | ||
| + | <p style="text-indent: 0.25in">2. D2 (Sony)</p> | ||
| + | <p style="text-indent: 0.25in">3. D3</p> | ||
| + | <p style="text-indent: 0.25in">4. D4</p> | ||
| + | <p style="text-indent: 0.25in">5. D5</p> | ||
| + | <p style="text-indent: 0.25in">6. Digital Batacam (Sony)</p> | ||
| + | <p style="text-indent: 0.25in">7. Batacem IMX (Sony)</p> | ||
| + | <p style="text-indent: 0.25in">8. D-VHS (JVC)</p> | ||
| + | <p style="text-indent: 0.25in">9. DV</p> | ||
| + | <p style="text-indent: 0.25in">10. MiniDV</p> | ||
| + | <p style="text-indent: 0.25in">11. MicroMV</p> | ||
| + | <p style="text-indent: 0.25in">12. Digital8 (Sony)</p> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify">Video digital sebenarnya terdiri atas serangkaian gambar digital yang ditampilkan dengan cepat pada kecepatan yang konstan. Dalam konteks video, gambar ini disebut ''frame''. Satuan ukuran untuk menghitung ''frame'' rata-rata yang ditampilkan disebut ''frame per second'' (FPS). Setiap frame merupakan gambar digital yang terdiri dari ''raster pixel''. Gambar digital akan mempunyai lebar sebanyak W pixel dan tinggi sebanyak H pixel. Oleh karena itu, dapat dikatakan bahwa ''frame size'' adalah W xH.</div> | ||
| + | </ol></div> | ||
| − | + | ===Standar dan Format ''Video''=== | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Melvy Ayuningtyas<ref name="Ayuningtyas">Ayuningtyas, Melvy. 2010. Ngedit Video Dengan Adobe Premier CS3. Dunia Komputer : Bekasi.</ref> dalam buku yang berjudul Ngedit Video Dengan Adobe Premier CS3, Bekasi:Dunia Komputer, 2010:11-13. Sistem penyiaran di seluruh dunia terbagi menjadi 3 kelompok diantaranya NTSC (''National Television System Comitte''), PAL (''Phase Alternating Line''), SECAM (''Sequential Colour Avec Memory'').</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">NTSC<br>Model NTSC banyak digunakan di negara Amerika, Jepang, Korea Selatan, Taiwan dan lain-lain. Pada awal penciptaan NTSC tahun 1941 masih berbentuk hitam putih. Perkembangan selanjutnya pada tahun 1953 ada perbaikan yang bisa menampilkan sinyal hitam putih maupun berwarna. Penempatan Ifc nya pada 3.58 MHz sehingga penempatan sound berada pada 4.5 Mhz.</li> | |
| − | + | <li style="text-align: justify;line-height: 2;">PAL<br>Sebagai salah satu sistem broadcasting yang dipakai oleh sebagian besar negara di dunia. Pada tahun 1950, negara-negara Eropa Barat berencana untuk meluncurkan televisi berwarna, saat itu terbentur dengan standar NTSC yang dirasa memiliki beberapa kelemahan termasuk menyesuaikan pergeseran warna ketika dalam kondisi transmisi lemah. Tujuannya adalah merancang gambar hanya dengan frekuensi 50 saja per detik. Dasar PAL dan NTSC sebenarnya sama, hanya berbeda pada frekuensi IF saja. Pal menempatkan Ifc pada frekuensi 4.5 MHz.</li> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | + | <li style="text-align: justify;line-height: 2;">SECAM<br>SECAM merupakan sistem televisi analog yang pertama kali digunakan di Perancis. SECAM ini merupakan sistem pemancaran pertama kali dalam sejarah pertelevisian Eropa. SECAM berbeda dengan metode sistem lainnya karena, SECAM menggunakan modulasi frekuensi untuk mengkodekan sinyal warna dan SECAM juga disamping mentransmisikan informasi merah dan biru secara bersamaan, dan menggunakan informasi tentang warna dalam waktu yang hampir bersamaan pula, hal ini tidak mungkin bagi sistem SECAM. Hal ini membutuhkan waktu delay, makanya dibutuhkan sebuah memori analog untuk menyimpan informasi warna dan mengeluarkan secara bersamaan pada layar televisi pada waktu yang ditentukan.</li></ol></div> |
| − | < | + | |
| − | < | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ===Pengertian ''Profile''=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Maimunah dkk.<ref name="Maimunah">Maimunah dkk dalam jurnal CCIT Vol. 5 No. 3 – Mei 2012.</ref> dalam jurnal CCIT Vol. 5 No. 3 – Mei 2012, Halaman 284. ''Profile'' adalah sebuah aset suatu lembaga atau perusahaan yang dapat digunakan untuk meningkatkan suatu ''image'' atau citra dari perusahaan untuk menjalin kerja sama dengan relasi perusahaan, lembaga dan instansi terkait lainnya. ''Profile'' tersebut sebagai aset perusahaan yang dipegang dan dimiliki oleh setiap perusahaan atau lembaga.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Secara umum ''profile'' dibuat dalam bentuk buku yang ditata secara baik dengan menggunakan unsur desain komunikasi visual dengan menggunakan perpaduan unsur bentuk, warna, tipografi, serta elemen – elemen estetis pendukung lainnya yang tersusun dalam sebuah tatanan komposisi yang dinamis.</p></div> | ||
| − | + | ==Defenisi ''Multimedia Audio Visual and Broadcasting''== | |
| − | < | + | ===Definisi ''Multimedia''=== |
| − | <p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Untung Raharja<ref name="Raharja">Untung Raharja dalam jurnal CCIT (Untung dkk., 2010:190).</ref> dalam jurnal CCIT (Untung dkk., 2010:190) ''Multimedia'' adalah kombinasi dari komputer dan video (Rosch, 1996) atau multimedia secara umum merupakan penggabungan tiga elemen yaitu suara, gambar dan teks (Mc Cormiks, 1996).</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Vaughan<ref name="Iwan">Binanto, Iwan. 2010. Multimedia Digital – Dasar Teori dan Pengembangannya. Andi : Jakarta.</ref> dalam buku Iwan Binanto yang berjudul dalam buku Multimedia Digital – Dasar Teori dan Pengembangannya, Jakarta:Andi, 2010. Multimedia merupakan kombinasi teks, seni, suara, gambar, animasi, dan video yang disampaikan dengan komputer atau dimanipulasi secara digital dan dapat disampaikan dan atau dikontrol secara interaktif. Ada tiga jenis multimedia, yaitu :</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;"> Multimedia interaktif<br>Pengguna dapat mengontrol apa dan kapan elemen-elemen multimedia akan dikirimkan atau ditampilkan</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Multimedia hiperaktif<br>Multimedia jenis ini mempunyai suatu struktur dari elemen-elemen terkait dengan pengguna yang dapat mengarahkannya. Dapat dikatakan bahwa multimedia jenis ini mempunyai banyak tautan (link) yang menghubungkan elemen-elemen multimedia yang ada.</li> | ||
| + | <li style="text-align: justify;line-height: 2;"> Multimedia linear<br>Pengguna hanya menjadi penonton dan menikmati produk multimedia yang disajikan dari awal hingga akhir.</li> | ||
| + | </ol></div> | ||
| − | < | + | ===Definisi ''Audio Visual''=== |
| − | <p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Soegito Atmohoetomo<ref name="Atmohoetomo">Atmohoetomo, Soegito. 2010. Media Audio Visual Pendidikan dan Proses Produksi Programnya. Pusdiklat Perpustakaan IKIP : Yogyakarta.</ref> dalam buku yang berjudul Media Audio Visual Pendidikan dan Proses Produksi Programnya, Yogyakarta:Pusdiklat Perpustakaan IKIP, 2010:24-33. Perkembangan teknologi dunia ''audio visual'' telah banyak mewarnai kehidupan manusia dari berbagai aspek kehidupan. ''Modernisme'' yang dianggap sebagai puncak peradaban manusia dengan di kumandangkan rasionalisme, ternyata dengan ditemukannya “teknologi digital” menggeser “logika matematis”. Dengan demikian akan terjadi ketidak jelasan antara “akal manusia” dengan “akal buatan” dan yang terjadi adalah jarak “rohani” yang terjadi sebatas dari layar monitor ke mata, kini lebih dekat sampai ke lemsa mata, dan semakin dekat lagi hingga “diri kita” masuk ke mesin-mesin canggih melalui perangkat lunak ''Cyber'' dan ''Virtual''.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Teknologi digital mulai dari perangkat perekaman gambar dan pengeditan melalui komputer grafis telah menguji kreatifitas para kreator film untuk mengukir imajinasinya melalui dunia maya, perkembangan ''audio visual'' mengalami pendekatan dengan para pemirsanya ketika diciptakannya film 3Dimensi dengan bantuan kaca mata untuk menciptakan bentuk dimensinya disertai tata audio yang menggelegar memutar disekelilingi penonton melalui efek'' surround sound'', seolah-olah kejadian tersebut berada ditengah-tengah mereka.</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Audio visual merupakan gabungan dari dua kata yang berarti suara dan visual yang berarti gambar, atau dengan kata lain menjelaskan audio visual adalah alat peraga yang dapat dilihat dan didengar dalam hal ini gambar bergerak menimbulkan suara.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sedangkan pendapat lain mengatakan ”Sebuah karya ''audio visual'' baik yang berbentuk karja film maupun karya video merupakan rangkaian dari beberapa macam adegan gambar bersuara yang tersusun secara menarik dalam sebuah cerita dengan pembatasan waktu tertentu.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sehingga dapat ditarik kesimpulan bahwa ''audio visual'' merupakan unsur yang dimiliki oleh televisi berupa suara dan gambar, baik gambar bergerak maupun gambar mati atau ''still picture'', sehingga menghasilkan suatu pesan yang dapat dimengerti oleh khalayak. ''Audio visual'' merupakan sinergi antara gambar, suara dan waktu yang terkait oleh komponen-komponennya baik secara kualitas maupun intensitasnya.</p></div> | ||
| − | </li></ol> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">''Audio'' (suara)</li> |
| + | <ol><li style="text-align: justify;line-height: 2;">Definisi ''Audio''<br> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Keberadaan ''audio'' (suara) dalam media massa seperti film, video dan televisi merupakan unsur penunjang untuk mempertegas informasi yang disampaikan melalui bahasa gambar, karena tidak semua bahasa gambar dapat tersampaikan kepada penonton tanpa bantuan suara. Perkembangan teknologi audio dewasa ini telah mampu menghadirkan suara yang terjadi persis di lapangan yang sebenarnya. Berbagai macam efek suara dapat diciptakan dengan sempurna seperti suara aslinya hingga penonton seolah-olah terlibat dalam peristiwa tersebut.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Arti istilah ''audio'' dalam sistem komunikasi bercirikan video, sinyal elektrik digunakan untuk membawa unsur bunyi. Istilah ini juga dapat digunakan untuk menerangkan sistem-sistem yang berkaitan dengan proses perekaman dan transmisi yaitu sistem pengambilan atau penangkapan suara, sambungan transmisi pembawa bunyi, ''amplifer'' dan lainnya. ”Kamus Komputer dan Istilah Teknologi Informasi”. </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Amir Hamzah Sulaiman, dalam buku ”Media ''Audio Visual'', 1998”. Mengatakan bahwa bahasa visual adalah suatu ungkapan visual atau gambar yang bergerak, yang ditangkap oleh kamera personal melalui kameranya, sehingga menghasilkan sebuah hasil karya seni yang ekspresif atau dapat dangan mudah dimengerti.</p></div></li> | ||
| + | <li style="text-align: justify;line-height: 2;">Bentuk''Audio''<br> | ||
| + | <p style="line-height: 2">Bentuk ini adalah bentuk audio sesuai perkembangan tata suara, diantaranya :</p> | ||
| + | <p style="line-height: 2">· ''Mono'' yaitu suara tunggal dengan menggunakan satu ''speaker''.</p> | ||
| + | <p style="line-height: 2">· ''Stereo'' yaitu suara ganda dengan menggunakan dua ''speaker'' dikiri dan dikanan sehingga suaranya berada di tengah.</p> | ||
| + | <p style="line-height: 2">· ''Dolby Stereo'' yaitu suara yang menyebar dengan menggunakan empat ''speaker''.</p> | ||
| + | <p style="line-height: 2">· ''DolbyPro Logic'' yaitu suaranya menyebar dan berputar tanpa ada pemisahan antara suara depan dan belakang sehingga suara menyatu di tengah dengan menggunakan lima ''speaker''.</p> | ||
| + | <p style="line-height: 2">·'' Doldy Diital (5.1)'' yaitu suaranya berputar mengelilingi ruangan dengan suara terpisah, masing-masing ''speaker'' berfungsi sendiri-sendiri yang terbagi menjadi dua ''speaker'' dikiri dan kanan, ''speaker center'' ditengah, dua ''speaker surround'' dikiri dan kanan belakang ditambah satu sub ''Woover''.</p> | ||
| + | <p style="line-height: 2">· ''DTS (5.1)'' yaitu suara berputar mengelilingi ruangan, masing-masing ''speaker'' berfungsi sendir-sendiri terbagi menjadi dua ''speaker'' dikiri dan kanan, ''speaker center'' ditengah depan, ''speaker surround'' dikiri dan kanan belakang ditambah sub ''Woover'', pada tahap ini karakteristik efek suara lebih jernih dan jelas.</p></li> | ||
| + | <li style="text-align: justify;line-height: 2;">Peran ''Audio''<br> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dilihat dari pengertian serta bentuk ''audio'', maka ''audio'' berperan penting dalam dunia teknologi digital mulai dari perangkat perekaman gambar dan pengeditan melalui komputer grafis. ''Audio'' juga berperan menambahkan kreatifitas para kreator film untuk mengukir imajinasinya melalui dunia maya, keberadaan suara dalam sebuah karya film maupun video merupakan unsur penunjang untuk mempertegas informasi yang disampaikan melalui bahasa gambar, karena tidak semua bahasa gambar dapatdisampaikan kepada penonton tanpa bantuan suara.</p></div></li></ol> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <li style="text-align: justify;line-height: 2;">''Visual'' (gambar)</li> |
| + | <ol><li style="text-align: justify;line-height: 2;">Definisi ''Visual''<br> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pengertian ''Visual'' yaitu sifat sesuatu yang berkaitan dangan penglihatan. ''Visual'' berasal dari bahasa latin ”''visual'' (''is'')” atau ”''visual'' (''s'')” yang berarti penglihatan. Jadi, pengertian ''visual'' adalah sesuatu hal yang berkaitan dengan penglihatan misalnya gambar, foto dan lain sebagainya.</p></div> | ||
| + | <p style="line-height: 2">Kualitas ketajaman gambar ditentukan dengan ''frame size'' yang ada pada kamera, salah satu bentuk ''visual'' dalam dunia ''broadcasting'' | ||
| + | diantaranya :</p> | ||
| + | <p style="line-height: 2">· Frame size 320 pixel x 240 pixel setara kualitas VCD</p> | ||
| + | <p style="line-height: 2">· Frame size 576 pixel x 480 pixel setara kualitas super VCD</p> | ||
| + | <p style="line-height: 2">· Frame size 720 pixel x 480 pixel setara kualitas super DVD</p> | ||
| + | <p style="line-height: 2">· Frame size 1440 pixel x 1080 pixel setara kualitas super HDTV</p></li> | ||
| + | <li style="text-align: justify;line-height: 2;">Bentuk''Visual''<br> | ||
| + | <p style="line-height: 2">Bentuk visual dapat dibedakan berdasarkan kegunaannya dan karakteristiknya, masing-masing bentuk memiliki lingkup kerja yang berbeda, yaitu sebagai berikut :</p> | ||
| + | <ol><li style="text-align: justify;line-height: 2;">Mediaia ''visual'' yang tidak bergerak<br>''Visual'' atau gambar diam adalah visual yang statis atau tisak bergerak, tidak bersuara dan tidak melakukan aktifitas apa-apa, contoh : foto,lukisan.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Media ''visual'' yang bergerak<br>''Visual'' atau gfambar bergerak adalah visual yang non auditif atau tidak mengeluarkan suara namun dapat bergerak secara fleksibel dilihat dari segi bentuk dan komposisinya baik teratur atau tidak namun dapat mengungkapkan suatu makna. Kelebihan media ini ialah karena gerakannya dapat menjelaskan proses secara kontinyu, misalnya : animasi, ''website'', ''gif'', ''animasi flash'', film 88mm yang tidak bersuara (film bisu).</li></ol> | ||
| + | <li style="text-align: justify;line-height: 2;">Peran ''Visual''<br> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sebuah peristiwa yang terbias dalam layar kaca, bagaimanapun henatnya kisah atau peristiwa yang ditangkat sebagai beritatidak akan menarik perhatian pemirsa televisi apabila tidak disampaikan dengan kemasan bahasa yang baik, kalimat yang jelas, informasi yang akurat, dan disajikan dengan gambar yang memiliki karakter yang kuat. Gambar atau visual merupakan unsur paling menjual dalam menarik massa untuk melihatnya.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Gambar merupakan biasan dari sebuah naskahnsuatu acara yang merupakan unsur utama, oleh karena itu segala sesuatu yang berkaitan dengan pengambilan gambar harus dirancang sedemikian menarik sehingga merangsang khalayak untuk bertahan menontonnya. Faktor-faktor yang menentukan kualitas sebuah gambar sangat ditentukan oleh kamera yang dipakai, tata cahaya, type of shot, dan angle. Demikian juga dengan kualitas ketajaman gambar harus terjaga, karena dengan gambar yang tajam, mata tidak mudah lelah dibandingkan dengan gambar yang berbintik. Banyak yang menganggap berita tanpa gambar bagaikan orang yang berjalan dikegelapan malam tanpa cahaya yang neneranginya.</p></div></li></ol> | ||
| − | < | + | <li style="text-align: justify;line-height: 2;">Jenis ''Audio Visual''</li> |
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Karya ''audio visual'' merupakan jenis dan tujuan berbeda-beda, masing-masing mempunyai ciri khas yang mencerminkan dari bentuk dan tujuan tersebut tercipta. Berikut ini adalah jenis-jenis audio visual :</p></div> |
| − | <p style="line-height: 2">'' | + | <ol><li style="text-align: justify;line-height: 2;">Film Dokumenter (''Documentary Films'')<br>Film Dokumenter menyajikan realitas melalui berbagai cara dan dibuat untuk berbagai macam tujuan, namun harus diakui film dokumenter tidak lepas dari tujuan dan fungsinya sebagai film yang menyebarkan infoemasi, pendidikan dan propaganda bagi orang atau kelompok tertentu, contohnya : Geographic, Animal Planet dan Discovery Channel</li> |
| − | <div style=" | + | <li style="text-align: justify;line-height: 2;">Film Cerita Pendek (''Short Films'')<br>Film cerita pendek biasanya mempunyai durasi 60 menit. Jenis film cerita pendek sering dilakukan oleh para mahasiswa jurusan film atau kelompok orang yang menyenangi dunia film sebagai tahap latihan, selain itu juga ada juga yang khusus memproduksi cerita pendek untuk konsumsi acara televisi.</li> |
| + | <li style="text-align: justify;line-height: 2;">Film Cerita Panjang (''Feature-Length Films'')<br>Film cerita panjang merupakan film yang diputar di gedung bioskop, ilm ini merupakan film konsumsi masyarakat yang berfungsi sebagai hiburan atau totntonan umum. Film jenis ini mempunyai durasi 60menit keatas, umumnya berdurasi sekitar 100-120 menit.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Film Profil Perusahaan (''Company Profile'')<br>Film jenis ini diproduksi untuk keperluan tertentu, misalnya memperkenalkan suatu perusahaan tertentu untuk disebarluaskan ke publik, selain itu sering dipakai sebagai sarana pendukung dalam suatu presentasi perusahaan atau kelompok tertentu.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Film Iklan Televisi (''TV Commercial'')<br>Film jenis ini diproduksi dengan fungsi untuk kepentingan penyebaran informasi baik tentang suatu produk (Iklan Produksi) maupun layanan masyarakat (Iklan Layanan Masyarakat).</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Film Program Televisi (''TV Programme'')<br>Film jenis ini merupakan konsumsi acara program televisi dan biasanya diproduksi oleh stasiun televisi sendiri atau kerjasama dengan ''Production House''.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Film Video Clip (''Music Video'')<br>Film video clip merupakan jenis film yang digunakan oleh para produser musik untuk memasarkan produksinya lewat medium televisi, jenis ini berdurasi singkat berdasarkan panjang lagunya.</li> | ||
| + | <li style="text-align: justify;line-height: 2;"> Film Video Profil<br>Film Video Profil jenis film yang diproduksi untuk keperluan tertentu, misalnya memperkenalkan suatu pendidikan untuk disebarluaskan ke masyarakat, selain itu sering dipakai sebagai sarana pendukung dalam suatau presentasi penerimaan siswa baru dan pameran pendidikan.</li></ol> | ||
| − | <li style=" | + | <li style="text-align: justify;line-height: 2;">Fungsi ''Audio Visual''</li> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">''Audio visual'' memiliki fungsi yang diinginkan oleh audience yakni gambar dan suara, sehingga kedua hal tersebut menyatu sebagai kesatuan. Televisi adalah merupakan bentuk dari ''audio visual'' yang bersifat mengeluarkan suara dan bergerak serta hasil panduan dari karya dan teknologi, berbeda dengan radio yang hanya menyajikan audio. Jadi apabila khalayak radio siaran hanya mendengar kata-kata, musik dan efek suara, maka khalayak televisi bisa melihat gambar yang bergerak dan menggabungkan unsur yang ada pada radio.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">'' | + | <p style="line-height: 2">Fungsi audio visual berdasarkan kegunaannya adalah sebagai berikut :</p> |
| + | <ol><li style="text-align: justify;line-height: 2;">Fungsi Atensi, yaitu menarik dan mengarahkan perhatian komunikan untuk berkonsentrasi pada isi pesan yang berkenaan dengan visual yang ditampilkan.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Fungsi Kognitif, yaitu memperlancar atau mempermudah pencapaian maksud visual yang tidak dimengerti komunikan. Bertujuan memahami pencapaian maksud visual yang tidak dimengerti komunikan. Berjuang memahami dan mengingat pesan lewat gambar dan suara.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Fungsi Kompensatoris, yaitu membantu mengakomodasikan komunikasi yang lemah dan lambat dalam memahami isi pesan dengan menyajikan gambar dan suara.</li></ol> | ||
| − | <li style=" | + | <li style="text-align: justify;line-height: 2;">Karakteristik ''Audio Visual''</li> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">''Audio visual'' merupakan unsur yang ''audible'' (dapat didengar) dan ''visible'' (dapar dilihat),sehingga dapat ditarik kesimpulan bahwa karakteristik atau unsur yang memiliki audio visual adalah suatu perpaduan atau kombinasi antara gambar dan suara baik bergerak maupun diam sehingga menghasilkan suatu pesan yang dapat dimengerti oleh khalayak.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">'' | + | </ol></div> |
| − | + | ===Definisi ''Broadcasting''=== | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Elva Arifin<ref name="Arifin">Arifin, Elva. 2010. Broadcasting to Be Broadcaster. Graha Ilmu : Yogyakarta.</ref> dalam buku Broadcasting to Be Broadcaster, Yogyakarta:Graha Ilmu, 2010:9. ''Broadcasting'' adalah kegiatan dalam cara menyampaikan pesan, ide, hasrat, kepada khalayak dengan menggunakan fasilitas ''frequency'', dengan kata lain dunia ''broadcasting'' adalah merupakan suatu kegiatan penyiaran dari stasiun radio penyiaran bersifat ''audio'' dan penyiaran broadcasting televisi bersifat ''audio'' dan video. ''Broadcasting'' merupakan dunia penyiaran, dan ini dapat dikatakan suatu kegiatan yang senantiasa selalu menarik perhatian khalayak masyarakat luas, baik secara ''audio'' dan video.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">'' | + | |
| − | </li></ol> | + | ===Definisi Sinopsis=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Keraf<ref name="Raharja">Untung Raharja dalam jurnal CCIT (Untung dkk., 2010:190).</ref> dalam jurnal CCIT Untung Raharja Vol.3 No.2 Tahun 2010, Halaman 186. Sinopsis adalah ringkasan cerita media periklanan atau film, merupakan bentuk atau pendekatan dari sebuah periklanan atau film dengan tetap memperhatikan unsur-unsur pencerminan dari sebuah periklanan atau film tersebut. Sinopsis biasanya dibatasi oleh jumlah halaman, misalnya satu atau dua halaman, seperlima atau sepersepuluh dari panjang film. Tujuan membuat sinopsis adalah sebagai suatu usaha bagaimana cara meningkatkan minat audience. Cara membuat sinopsis adalah sebagai berikut :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Mencatat ide utama dengan menggaris bawahi ide yang penting.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Meringkas cerita gagasan utama sebagaimana dicatat pada langkah pertama.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Gunakanlah kalimat yang padat, efektif dan menarik untuk merangkai jalan cerita menjadi sebuah karangan singkay yang menggambarkan cerita.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Dialog dan monolog tokoh cukup ditulis garis besarnya saja.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Sinopsis tidak boleh menyimpang dari jalan cerita atau naskah yang dibuat.</li></ol></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | + | ===Definisi Naskah (''Script Writting'')=== |
| − | <p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Untung Raharja<ref name="Raharja">Untung Raharja dalam jurnal CCIT (Untung dkk., 2010:190).</ref> dalam jurnal CCIT (Untung dkk, 2010:186) Naskah (''Script Writting'') adalah membuat rancangan secara rinci yang mengembangkan gagasan pada ''sinopsis'' menjadi sebuah cerita yang menarik.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Robert Penulis Naskah (''Script Writter'') mempunyai prinsip-prinsip umum sebagai berikut :</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">''Script Writter'' sebagai pembicaraan (terdapat dua karakter ayau lebih).</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Dialek, aksen, intonasi, diksi (sangat fenotik yang mengarahkan pitch, loudness timbre).</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Bahasa tubuh dan karakter (karena dialog menempel padanya).</li></ol></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ===Definisi ''StoryBoard''=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Untung Rahardja<ref name="Raharja">Untung Raharja dalam jurnal CCIT (Untung dkk., 2010:190).</ref> dalam jurnal CCIT Vol. 3 No. 2 Tahun 2010 Halaman 187. Story Board adalah rancangan berupa sket gambar yang dilengkapi dengan petunjuk atau catatan pengambilan gambar untuk kebutuhan shooting. Selama proses praproduksi, perancangan yang berhubungan dengan visualisasi yang akan dibuat membutuhkan Sroty Board sebagai media terpadu.</p></div> | ||
| − | < | + | ==Tinjauan Tentang Bimbingan Belajar== |
| − | < | + | ===Pengertian Bimbingan Belajar=== |
| − | <p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Bimbingan merupakan terjemahan dari istilah ''guidance'' dalam bahasa inggris. Sesuai dengan istilahnya maka bimbingan dapat diartikan secara umum sebagai suatu bantuan atau tuntunan.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Fudyartono dalam buku Baharuddin dan Esa Nur Wahyuni berjudul Teori Belajar dan Pembelajaran, Jogjakarta:Ar-Ruzz Media, 2009:13. Belajar memiliki pengertian memperoleh pengetahuan atau menguasai pengetahuan melalui pengalaman, mengingat, menguasai pengalaman dan mendapatkan informasi atau menemukan.</p></div> |
| − | </p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Sedangkan Tim Jurusan Psikologi Pendidikan dalam buku Mulyadi berjudul Diagnosis Kesulitan Belajar dan Bimbingan terhadap Kesulitan Belajar Khusus, Jakarta:Nuha Litera, 2010:107. Mengatakan bahwa bimbingan belajar adalah proses pemberian bantuan kepada murid dalam memecahkan kesulitan-kesulitan yang berhubungan dengan masalah belajar.</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berdasarkan pendapat para ahli di atas, maka dapat disimpulkan bahwa bimbingan belajar adalah suatu proses pemberian bantuan kepada siswa dalam menyelesaikan masalah-masalah belajar yang dihadapi siswa, sehingga tercapai tujuan belajar yang diinginkan.</p></div> | ||
| + | ===Tujuan Bimbingan Belajar=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Bimbingan belajar memiliki tujuan diantaranya adalah :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Mencarikan cara-cara belajar yang efisien dan efektif bagi siswa.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Menunjukkan cara-cara belajar yang sesuai dan cara dan fungsi menggunakan buku pelajaran.</li> | ||
| + | <li style="text-align: justify;line-height: 2;"> Memberikan informasi berupa saran dan petunjuk bagi yang memanfaatkan perpustakaan.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Membuat tugas sekolah dan mempersiapkan diri dalam ulangan dan ujian.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Memilih suatu bidang studi sesuai dengan bakat, minat, kecerdasan, cita-cita, dan kondisi fisik atau kesehatan yang dimiliki.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Menunjukkan cara-cara menghadapi kesulitan dalam bidang studi tertentu.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Menentukan pembagian waktu dan perencanaan jadwal belajar.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Memilih pelajaran tambahan baik yang berhubungan dengan pelajaran di sekolah maupun untuk pengembangan bakat dan karier di masa depan.</li></ol></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Selaras dengan pendapat Tim Dosen Jurusan Psikologi Pendidikan (Mulyadi, 2010: 107) Tujuan bimbingan belajar adalah membantu murid murid agar mendapat penyesuaian yang baik dalam situasi belajar. Penyesuaian tersebut contohnya berupa penyesuaian diri dengan lingkungan keadaan kelas, dengan suasana ketika mengikuti pelajaran di sekolah, dan dengan teman kelompok belajar di sekolah.</p></div> | ||
| + | ===Fungsi Bimbingan Belajar=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Fungsi bimbingan belajar bagi siswa antara lain :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Membantu siswa agar memperoleh pandangan yang objektif dan jelas tentang potensi, watak, minat, sikap, dan kebiasaan yang dimiliki dirinya sendiri agar dapat terhindar dari hal-hal yang tidak diinginkan.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Membantu siswa dalam mendapatkan pendidikan yang sesuai dengan kebutuhan, bakat, minat dan kemampuan yang dimiliki dan membantu siswa dalam menentukan cara yang efektif dan efisien dalam menyelesaikan bidang pendidikan yang telah dipilih agar tercapai hasil yang diharapkan.</li> | ||
| + | <li style="text-align: justify;line-height: 2;"> Membantu siswa dalam memperoleh gambaran dan pandangan yang jelas tentang kemungkinan-kemungkinan dan kecenderungan kecenderungan dalam lapangan pekerjaan agar ia dapat menentukan pilihan yang tepat.</li></ol></div> | ||
| − | < | + | ==Tahapan Produksi ''Audio Visual''== |
| − | <p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Untung Rahardja dalam jurnal CCIT (Untung dkk,2010:185) Tahap produksi ''audio visual'' terdiri dari :</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ===Pra Produksi=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pra produksi adalah sebuah proses produksi yang merupakan tahapan awal dari seluruh kegiatan yang akan datang atau juga disebut sebagai tahapan perencanaan.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Penemuan Ide<br>Ide atau gagasan yang telah tercipta kemudian dikembangkan lagi dengan mengumpulkan data-data atau dengan ''research'', selanjutnya dengan data yang telah diperoleh dituangkan kedalam sinopsis yang dibuat oleh ''script writer'' atau dilanjutkan dengan melakukan rapat untuk membahas ide atau gagasan secara keseluruhan kemudian membuat ''rundown''.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Perencanaan<br>Tahapan ini meliputi penetapan jangka waktu kerja (''time schedule''), penyempurnaan sinopsis, pemilihan artis, lokasi, dan ''crew''. Selain persiapan biaya dan rencana lokasi merupakan bagian dari perencanaan yang dibuat secara hati-hati dan teliti.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Persiapan<br>Tahapan ini meliputi pemberesan semua kontrak, perjanjian, dan surat menyurat. latihan para artis dan pembuatan ''setting'', meneliti dan melengkapi peralatan yang diperlukan, semua persiapan ini paling baik diselesaikan menurut jangka waktu yang sudah ditetapkan.</li></ol></div> | ||
| + | ===Produksi=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Produksi adalah suatu upaya merubah bentuk sinopsis menjadi audio visual seperti yang telah diketahui bahwa pelaksanaan produksi sebuah program acara tergantung pada tuntutan sinopsis hal tersebut dikarenakan sinopsis merupakan hasil dari penemuan ide atau gagasan mengenai suatu program acara.</p></div> | ||
| + | ===Pasca Produksi=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Setelah tahap produksi selesai maka dilakukan tahap pasca produksi yang meliputi banyak hal, seperti ''offline'' editing yaitu merangkai alur konsep tersebut menjadi sesuatu yang tersusun rapi namun masih kasar atau belum menggunakan efek-efek tertentu, baru kemudian dilanjutkan ke ''online'' editing dengan pemberian ''effect'' gambar agar lebih bernuansa bagus, diberikan narasi (''dubbing'') bila diperlukan, kemudian dilakukan ''mixing'' atau suara ''effect'' yang disesuaikan dengan program yang sedang diproduksi seperti suara musik serta pemberian tulisan-tulisan (''titling'') bila program tersebut memerlukan informasi berupa tulisan atau terjemahan.</p></div> | ||
| − | + | ==Program Aplikasi Penunjang Video== | |
| − | + | ===''Adobe Premier CS3''=== | |
| − | + | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Melvy Ayuningtyas dalam buku yang berjudul Ngedit Video Dengan Adobe Premier CS3, Bekasi:Dunia Komputer, 2010:23. ''Adobe Premier CS3'' merupakan program untuk menyunting dan mendesain film dan video, disamping juga dapat digunakan untuk membuat desain iklan. Dengan sistem pengolahan dan daya kreasi yang tinggi, dapat menciptakan karya desain animasi yang indah dan eksklusif.</p></div> |
| − | <p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Standar penyiaran SECAM dipergunakan dinegara-negara di Perancis, Timur Tengah dan Afrika, dengan ''Frame Rate'' 25 ''frame''/detik.</li> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <li style="text-align: justify;line-height: 2;">Standar penyiaran PAL banyak dipergunakan dinegara-negara Inggris, Indonesia, Australia, Eropa dan Cina, dengan ''Rate'' 25 ''frame''/detik.</li> |
| + | <li style="text-align: justify;line-height: 2;">Standar penyiaran NTSC sering dipergunakan oleh Negara-negara Amerika Serikat, Jepang, Kanada, Meksiko dan Korea, ''Rate'' 30 ''frame''/detik.</li></ol></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Secara garis besar jendela Adobe Premier Pro terdiri dari enam jendela, yaitu : jendela ''project, Source, Panel Effect'', jendela ''monitor'', jendela ''Timeline'' dan jendela ''Tools''.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Jendela ''Project'' berguna sebagai tempat menyimpan ''clip/footage'' yang berupa ''image, audio, title'' dan video yang akan digunakan dalam proses ''editing''. Jendela ''project'' memiliki 2 bagian yaitu tab ''project'' yang berisi daftar ''clip'' dan tab ''effect'' yang berisikan daftar efek audio, transisi audio, efek video dan transisi video.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">''Source'' adalah panel dimana bisa mengatur ''trimming'' dan ''clip-clip'' sebelum masuk ke ''timeline'' dan di sebelahnya ada pengaturan untuk ''effect control'' dan audio mixer untuk ''clip-clip''.</li> | ||
| − | </li></ol> | + | <li style="text-align: justify;line-height: 2;">''Panel Effect'' berguna untuk tempat pemilihan ''effect'' yang bisa di aplikasi kedala video, juga terdapat ''audio effect'' dan transisi untuk video, di sebelahnya terdapat panel ''history'' dan panel info.</li> |
| + | <li style="text-align: justify;line-height: 2;">Jendela ''Monitor'' terdiri dari ''Source Monitor Window'' dan ''Sequence Monitor Window'', sedangkan sebelah kanan merupakan ''Sequence Monitor Window. Source Monitor Window'' sangat berguna dalam proses ''trimming'' video, dan ''Sequence Monitor Window'' digunakan untuk melihat ''preview'' hasil ''editing'' pada ''Timeline''.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Jendela ''Timline'' adalah tempat untuk menyusun dan menempatkan ''clip/footage'' yang akan di edit.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Jendela ''Tools'' berisikan tombol ''Selection Tool, Track Selection, Ripple Edit Tool, Rate Scratch Tool, Razor Tool, Slip Tool, Slide Tool, Pen Tool, Hand Tool, Zoom Tool'' yang nantinya banyak digunakan dalam proses ''editing'' video.</li></ol></div> | ||
| − | <div | + | <div align="center"><img width="400" height="300" style="margin:0px" src="https://lh3.googleusercontent.com/naLKn5zaISsMtlwDkvtbQbVRHovA0rOraIzDXS6-=w331-h208-p-no"/></div><p style="font-size: 12pt;font-family: 'times new roman';text-align: center;line-height: 2"><b>Gambar 2.1</b> Tampilan Project menggunakan Adobe Premiere CS3</p> |
| − | < | + | |
| − | < | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ===''Adobe after effect CS3''=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Hendi Hendratman (2009:3) ''Adobe after effect'' merupakan ''software motion graphics'' yang dapat digunakan sebagai ''software compositing'', animasi dan video ''effect. Adobe after effect'' adalah ''software'' animasi bukan ''image editing'' sehingga untuk ''image'' ''editing'' perlu mengggunakan ''photoshop. After effect'' pun bukan ''software'' video editing, sehingga untuk merangkai video dengan durasi ''relative'' panjang menggunakan ''Adobe premiere. After effect'' pun bukan ''software'' animasi 3D, sehingga untuk membuat animasi 3D lebih ''powerfull'' akan lebih baik jika menggunakan 3Dstudiomax.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">''Adobe after effect'' awalnya didesain oleh CoSA (''Company of Sciene and Art'') sebagai ''software mention graphics'' pada ''desktop''. Setelah di akuisisi oleh Aldus dan kemudian oleh Adobe, dibuat intregrasi yang baik antara ''software'' ini dengan ''software Adobe premiere, Photoshop'' dan ''Ilustrator''. Oleh karena itu pada saat ini ''Adobe after effect'' merupakan salah satu ''software'' multimedia terbaik, yang menyediakan semua hal yang dibutuhkan oleh para amatir dan profesional untuk ''mention graphics'' / animasi dan ''visual effect'', yang merupakan bagian proses kreatif dari animasi multimedia.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Saull Bass adalah orang yang pertama kali mencoba mengkomunikasikan pesan melalui permainan grafik di awal pembuatan film. Dengan pendekatan simbolis, film yang dibuatnya menyampaikan esensi dan representasi dari seluruh film. Beberapa karyanya adalah ''Anatomy of Murder., Vertigo'' dan ''The Age of Innocence''. R/GA (Robert And Richard Greensberg Associates) menjadikan ''mention graphics'' sebagai industri melalui film-film seperti ''Wolf, Rising Sun, True Lies'' dan ''The Untouchables''.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">''After effect'' merupakan aplikasi grafis dengan format bitmap. Dengan format bitmap maka perlakuan pada file sumber harus disesuaikan. Karena jika file bitmap diperbesar ukusannya maka akan terlihat kasar dan pecah. ''After effect'' biasa dipakai untuk :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="text-indent: 0.25in">· Aniimasi pembuka / opening tune acara TV & Opening CD Interkatif.</p> | ||
| + | <p style="text-indent: 0.25in">· Movie into game.</p> | ||
| + | <p style="text-indent: 0.25in">· Bumper/animasi jeda.</p> | ||
| + | <p style="text-indent: 0.25in">· Video efek dan animasi teks untuk video.</p> | ||
| + | <p style="text-indent: 0.25in">· Video efek untuk film layar kaca atau layar lebar.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">''Software'' pendukung diantaranya :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="text-indent: 0.25in">· Corel, freehand atau illustrator</p> | ||
| + | <p style="text-indent: 0.25in">· Photoshop</p> | ||
| + | <p style="text-indent: 0.25in">· Premiere</p> | ||
| + | <p style="text-indent: 0.25in">· 3DStudioMax</p> | ||
| + | <p style="text-indent: 0.25in">· Particle illusion</p> | ||
| + | <p style="text-indent: 0.25in">· Sound : Wav & Mp3 editor</p> | ||
| + | <p style="text-indent: 0.25in">· Utility : TMPGencorder</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Format-format yang mendukung penciptaan suatu karya kreatif dengan menggunakan ''Adobe after effect'' adalah :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">''Avi''<br>Avi video (*.avi) merupakan format standar dari file video dengan kualitas terbaik teteapi memerlukan kapasitas hard disk yang beasar, karena file yang dihasilkan mempunyai kapasitas yang besar pula.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">''Quicktime movie''<br>''Quicktime movie'' (*.mov) yang merupakan format standar ''apple computer'' untuk mendistribusikan file video, dulunya format ini hanya digunakan pada computer Machintosh saja, tetapi kini dipergunakan oleh sebagian pengguna PC untuk distribusi video terkompresi dengan file yang berukuran kecil tapi memiliki kualitas yang bagus.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">''Macromedia flash''<br>Format ''macromedia flash'' (*.swf) format ini banyak dipergunakan untuk animasi web dan telah menjadi standar baru dalam animasi web, dengan ukuran file yang kecil format ini mudah sekali didistribusikan dan dijalankan secara realtime di halaman web dengan menggunakan ''Macromedia Flash Player''.</li></ol></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Footage adalah sebutan untuk file-file yang dipakai dalam ''project'' untuk membangun composition, dapat berupa file gambar, file video dan file suara. Format file yang didukung oleh ''after effect'' adalah : ''Quicktime. Direct Slow (Windows), AVI, WAV, Adobe Photoshop, JPEG, SGI, Softimage PIC, Targa, PICT, Cineon, RLA, Electric Image, Filmstrip, FLC/FLI, EPS, Adobe Ilustrator, Adobe premiere, GIF89a, SWF'' dan ''PDF''.</p></div> | ||
| − | < | + | <div align="center"><img width="400" height="300" style="margin:0px" src="https://lh3.googleusercontent.com/H04AljBJ0XrSgbCcFsLTmNYWR7-_O35kWtuxke9w=w353-h200-p-no"/></div><p style="font-size: 12pt;font-family: 'times new roman';text-align: center;line-height: 2"><b>Gambar 2.2</b> Tampilan Project menggunakan Adobe After Effect CS3</p> |
| − | < | + | |
| − | + | ||
| − | < | + | |
| − | + | ===''Adobe Photoshop CS3''=== | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Sugeng Widada (2008:11) Adobe Photoshop adalah suatu perangkat lunak canggih yang dapat anda gunakan untuk membuat, menyunting, dan memanipulasi tampilan termasuk mengoreksi warna dan member efek tampilan atas sebuah gambar atau photo, hasil dari program ini merupakan sebuah gambar/''image''. Didalam komputer grafis terbagi menjadi dua kelompok yaitu gambar ''bitmap'' dan gambar ''vector''. Kualitas gambar tergantung pada jumlah ''pixel'' yang diperlukan pada gambar tersubut, maka anda harus menentukan dimensi (ukuran) ''pixel'' yang dibuat terhadap resolusi gambar yang akan dibuat, serta harap diperhatikan tentang monitor yang resolusinya dapat menunjang untuk tampilan gambar. Adobe photoshop CS3 menyediakan berbagai piranti yang akan membantu dalam membuat gambar, dapat memformat tampilan gambar tersebut dengan menggunakan ''filter'' yang telah disediakan, dengan menggunakan ''filter'' dapat memberikan efek-efek tertentu untuk objek gambar atau bahkan memberikan ''filter'' pada masing-masing ''layer'' sehingga menghasilkan gambar seperti yang diinginkan.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut | + | |
| − | </ | + | <div align="center"><img width="400" height="300" style="margin:0px" src="https://lh6.googleusercontent.com/BWWAZomrLirCdi9WHG-Y5u4wH0YDM7REu4iZta82=w369-h207-p-no"/></div><p style="font-size: 12pt;font-family: 'times new roman';text-align: center;line-height: 2"><b>Gambar 2.3</b> Tampilan Project menggunakan Adobe Photoshop CS3</p> |
| + | | ||
| − | =<div style="font-family: 'times new roman'; text-align: | + | ==Elisitasi== |
| − | <div style="font-size: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut hidayati dalam Rahardja (2011:302) “Elisitasi merupakan rancangan yang dibuat berdasarkan sistem baru yang diinginkan oleh pihak manajemen terkait dan disanggupi oleh penulis untuk dieksekusi”. Penyusunan laporan Skripsi merupakan kegiatan yang dilaksanakan oleh mahasiswa yang berupa magang atau dilakukan dengan pengambilan data baik melalui cara observasi ataupun wawancara pada perusahaan ataua intansi.</p></div> |
| − | == | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dari hasil penilitian yang dilakukan oleh mahasiswa, maka diperoleh hasil yang dicapai pada laporan Skripsi yang akan ditujukan melalui diagram pembentukan sistem. Dalam diagram tersebut akan dijelaskan bahwa elisitasi merupakan hasil yang dicapai guna dijadikan dasar pembentukan dan pembangunan suatu projek. Elisitasi ini diperoleh melalui metode wawancara dan dilakukan melalui tiga tahap, yaitu sebagai berikut :</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Elisitasi tahap I, yaitu berisi seluruh rancangan media komunikasi visual yang diusulkan oleh pihak penulis melalui proses wawancara.</li> |
| + | <li style="text-align: justify;line-height: 2;">Elisitasi tahap II, yaitu merupakan hasil Pengklarifikasian dari tahap I berdasarkan metode MDI. Metode MDI ini bertujuan untuk memisahkan antara rancangan media yang penting dan harus ada pada rancangan media yang diusulkan tahap I dengan rancangan yang disanggupi oleh penulis untuk dieksekusi. Berikut saya jelaskan mengenai metode MDI :</li> | ||
| + | <ol><li style="text-indent: 0in">M pada MDI itu artinya ''Madatory'' (Penting). Maksudnya ''requirement'' tersebut harus ada dan tidak boleh dihilangkan pada saat membuat rancangan media yang dibutuhkan.</li> | ||
| + | <li style="text-indent: 0in">D pada MDI itu artinya ''Desirable''. Maksudnya ''requirement'' tersebut tidak terlalu penting dan boleh dihilangkan. Tetapi jika ''requirement'' tersebut digunakan dalam rancangan media, akan membuat rancangan media itu lebih ''perfect''.</li> | ||
| + | <li style="text-indent: 0in">I pada MDI itu artinya ''inessential''. Maksudnya bahwa ''requirement'' tersebut bukanlah bagian dari rancangan media yang dibahas dan merupakan bagian dari luar perancangan media.</li></ol> | ||
| + | <li style="text-align: justify;line-height: 2;">Elisitasi tahap III merupakan hasil penyusutan dari elisitasi tahap II dengan cara mengeliminasi semua ''requirement'' yang ''option''nya I pada metode MDI. Selanjutnya semua ''requirement'' yang tersisa diklarifikasikan kembali melalui metode TOE, yaitu sebagai berikut :</li> | ||
| + | <ol><li style="text-indent: 0.1in">T artinya Tehnikal, maksudnya bagaimana tata cara/tehnik pembuatan ''requirement'' tersebut dalam perancangan media yang diusulkan ?</li> | ||
| + | <li style="text-indent: 0.1in">O artinya Operasional, maksudnya bagaimana tata cara penggunaan ''requirement'' tersebut dalam sistem yang akan dikembangkan ?</li> | ||
| + | <li style="text-indent: 0.1in">E artinya Ekonomi, maksudnya berapakah biaya yang diperlukan dalam perancangan media komunikasi visual ?</li></ol> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Metode TOE tersebut tersebut dibagi kembali menjadi beberapa option, yaitu :</p></div> | ||
| + | <ol><li style="text-indent: 0.1in">''High'' (H) : Sulit untuk dikerjakan, karena tehnik pembuatan dan pemakaiannya sulit serta biayanya mahal. Sehingga ''requirement'' tersebut harus dieliminasi.</li> | ||
| + | <li style="text-indent: 0.1in">''Middle'' (M) : Mampu untuk dikerjakan.</li> | ||
| + | <li style="text-indent: 0.1in">''low'' (L) : mudah untuk dikerjakan.</li></ol> | ||
| + | <li style="text-align: justify;line-height: 2;">''Final draft'' elisitasi merupakan hasil akhir yang dicapai dari suatu proses elisitasi yang dapat digunakan sebagai dasar perancangan media yang akan dikembangkan.</li></ol></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ==''Literatur Review''== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">''Literature review'' adalah deskripsi hasil tinjauan pustaka yang dilakuakan oleh peneliti [peserta TA/Skripsi] terhadap hasil penelitian yang telah ada dan dilakukan oleh peneliti lain mengenai objek atau tema yang sejenis dengan topik yang hendak diteliti atau dibahas pada subuah penelitian. ''Literature review'' merupakan landasan awal dan pendukung bagi penelitian yang akan dilakukan oleh peneliti sehingga menghindari pengulangan membuat hal yang sama dan melakukan pengembangan ketingkat yang lebih tinggi dalam rangka menyempurnakan atau melengkapi hal penelitian yang sudah ada sebelumnya.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dari beberapa hasil tinjauan dari perpustakaan Raharja penulis mendapatkan beberapa ''Literature review'', diantaranya sebagai berikut :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Penelitian yang dilakukan oleh Moch Adhi Nugraha (2009) STMIK Raharja, berjudul “PERANCANGAN PROSEDUR KKP DAN TA/SKRIPSI DENGAN MENGGUNAKAN MEDIA AUDIO VISUAL PADA PERGURUAN TINGGI RAHARJA”. Saat ini, Prosedur KKP, TA/Skripsi hanya berupa buku pedoman yang diberikan kepada mahasiswa/i, namun didalam prosesnya sering terjadi keterlambatan cetak buku panduan KKP, TA/Skripsi yang akan di terima oleh mahasiswa, sehingga KKP, TA/Skripsi sudah berjalan namun mahasiswa belum mendapat acuan yang pasti dalam membuat laporan KKP, TA/Skripsi. Selain itu dengan tampilan Animasi akan lebih menarik, dan membantu kebutukan mahasiswa dalam memperoleh informasi detail dan ''up to date'' yang diberikan dari pihak akademik.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Penelitian yang dilakukan M. Nur Kholis, berjudul “PERANCANGAN MEDIA IKLAN KONSENTRASI MULTIMEDIA AUDIO VISUAL AND BROADCASTING PADA JURUSAN TEKNIK INFORMATIKA PERGURUAN TINGGI RAHARJA”. Mengenai Sarana multimedia sebagai alat komunikasi mempunyai peranan yang sangat penting dalam menginformasikan sesuatu kepada masyarakat, hal ini dinilai sangat komunikatif dan efektif disaat mobilitas manusia yang semakin tinggi sehingga dibutuhkan bentuk media komunikasi yang menarik dan lebih interaktif yang ditujukan kepada masyarakat, dan banyak cara untuk menyampaikan suatu informasi yang diolah ke dalam bentuk multimedia agar terlihat lebih menarik dalam penyampaiannya. Dalam kesempatan tugas skripsi ini, penulis mengangkat topik permasalahan yang diberi judul Perancangan Media Iklan Multimedia Audio Visual And Broadcasting Pada Jurusan Teknik Informatika Perguruan Tinggi Raharja.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Penelitian yang dilakukan Birawan Dwi Nurrahman, berjudul “PERANCANGAN MEDIA VIDEO PROFIL TENTANG BIOGRAFI DRS. PO. ABAS SUNARYA, M.SI”. Mengenai perancangan media profil. ''Biografi'' merupakan identitas, ciri-ciri khusus atau ''image'' suatu lembaga atau perusahaan maupun perorangan yang biasa digunakan sebagai tanda pengenal dalam melakukan komunikasi yang hendak disampaikan oleh seseorang, baik dalam lingkup ''intern'' atau perusahaan maupun dengan instansi ataupun pihak-pihak terkait lainnya diluar lingkungan perusahaan tersebut. Maka penulis mengusulkan kepada Drs. Po. Abas Sunarya, M.Si. untuk membuat ''video biografi'', yang merupakan sebagai media penyampaian informasi kepada khalayak yang dapat di jadikan sebagai aset perorangan maupun lembaga atau perusahaan yang terkait sehingga dapat digunakan untuk meningkatkan suatu ''image'' atau ''citra'' orang (tokoh) tersebut maupun dari perusahaan untuk menjalin kerja sama dengan relasi perusahaan, lembaga dan instansi terkait lainnya. Maka dari itu dituangkanlah sebuah desain tersebut dalam sebuah laporan skripsi yang berjudul “''Perancangan Media Video Profile Tentang Biografi Drs. Po. Abas Sunarya, M.Si.''”. Harapannya adalah agar laporan ini dapat bermanfaat dan berguna bagi Perguruan Tinggi Raharja khususnya kepada Bapak Drs. Po. Abas Sunarya, M.Si.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Penelitian yang dilakukan oleh Lima Apriyani (2010) STMIK Raharja, berjudul “PERANCANGAN VIDEO COMPANY PROFILE SEBAGAI MEDIA INFORMASI DAN PROMOSI PADA PT. MELIA NATURE INDONESIA”. Saat ini, presentasi hanya dilakukan dengan menggunakan media berupa buku dan katalog yang diberikan kepada calon member, namun didalam prosesnya sering terjadi pemahaman yang menyimpang dan tidak fokusnya calon member dalam menerima informasi yang mengakibatkan gagalnya proses presentasi. Karena itu dengan tampilan Animasi yang ada dalam media presentasi akan membuat proses presentasi lebih menarik, dan membantu kebutuhan member dalam memperoleh informasi yang lebih detail tentang PT. Melia Nature Indonesia.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Penelitian yang dilakukan Heri Adam (2012) STMIK Raharja, berjudul “PERANCANGAN VIDEO PROFILE SEBAGAI PENUNJANG INFORMASI DAN PROMOSI PADA SMK BHAKTI PERTIWI”. Penelitian dilakukan penulis menjalankan proses promosi dan informasi kepada calon siswa baru dan masyarakat dengan presentasi yang dilakukan dengan menggunakan lisan dan formulir oleh petugas penerimaan siswa baru, melalui lisan ke lisan orang tua siswa yang ada, pentas seni, ''open house'', mengikutsertakan perlombaan ke luar sekolah, kuunjungan tema ke beberapa tempat, kegiatan-kegiatan pelatihan yang diadakan di SMK Bhakti Peretiwi Tangerang dan ''website'' namun didalam prosesnya sering terjadi pemahaman yang yang masih kurang dan tidak fokusnya calon pendaftar dan masyarakat dalam menerima informasi yang mengakibatkan kurang maksimalnya proses promosi dan informasi. Karena itu dengan tampilan ''audio visual'' yang ada dalam media presentasi akan membuat proses presentasi lebih menarik, dan membantu kebutuhan petugas penerimaan siswa baru dalam memberikan informasi dan promosi yang lebih detail tentang SMK Bhakti Pertiwi Tangerang.</li></ol></div> | ||
| − | |||
| − | + | {{Pagebreak}} | |
| − | + | =<div style="font-family: 'times new roman';text-align: center">'''BAB III'''</div>= | |
| − | + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center">'''IDENTIFIKASI MASALAH'''</div> | |
| − | <div style="font-size: | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ==Gambaran Umum Obyek Yang Diteliti== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pada | + | ===Sejarah Singkat Lembaga Bimbingan Belajar BIBA=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Anak-anak yang tidak suka membaca akan mendapatkan masukan sedikit, meski mereka bersekolah di sekolah terbaik dan mahal. Mereka akan tertinggal dari teman-temannya. Prestasi mereka juga tidak akan optimal. Sebaliknya, anak-anak yang gemar membaca, meski mereka mendapatkan guru kurang bermutu dan sekolah kurang layak, tapi mereka dapat tumbuh menjadi anak cerdas.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Dengan banyak membaca, anak lebih mudah mengungkapkan perasaan, pemikiran dan ide-idenya lewat tulisan karena dari bacaannya mampu membuka kesempatan luas berimajinasi. Jika kebiasaan membaca terekam pada anak, alhasil orang tua tidak perlu lagi memaksa anak belajar, karena kesadaran untuk itu sudah tumbuh dalam dirinya. Karena itu kesuksesan pendidikan anak bergantung pada kemampuan membaca. Atas dasar itulah Lembaga Bimbingan Belajar BIBA hadir ditengah-tengah anda, guna meningkatkan kemampuan membaca pada anak-anak.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Lembaga Bimbingan Belajar BIBA adalah lembaga pendidikan anak independen dengan fokus pelayanan pendidikan membaca dan matematika dimana anak-anakk usia 3-7 tahun belajar membaca, menulis dan hitungan dasar dengan menggunakan pola optimalisasi pembelajaran otak kiri dan kanan melalui pendekatan ''Fun Learning''. Pada usianya yang relatif masih muda, berdiri pada 2 Juni 2011, BIBA akan terus berkembang menjadi salah satu lembaga bimbingan belajar besar di Tangerang. Dengan dua program belajar BIBA, yakni BIBA Basic (fokus pada keterampilan membaca) dan BIBA Master (fokus pada keterampilan matematika). Konsep pembelajaran ''step by step'' BIBAmenuntun anak untuk menguasai kemampuan baca dan metematika pada setiap topik tanpa merasa frustasi. Sebaliknya, anak akan merasa ''enjoy'' dan antusias dalam mengerjakan latihan-latihannya.</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ===Visi, Misi dan Tujuan Lembaga Bimbingan Belajar BIBA=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">a. Visi</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 2">“Menjadi Lembaga Bimbingan Baca dan Matematika Anak Indonesia yang Terpecaya dengan Menghasilkan Prestasi Terbaik Tingkat Nasional dan Internasional”</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. Misi</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 2">1. Menyediakan sistem pembelajaran membaca dan matematika inovatif dengan metode pendidikan terbaik, infrastruktur modern serta mentor berkualitas.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 2">2. Sarana seluruh keluarga besar BIBA untuk berprestasi dan mengembangkan diri dengan mengutamakannilai kejujuran, kerjasama dan keberanian.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"><p style="line-height: 2">3. Mengembangkan kompetensi teknik dan SDM yang unggul yang berwawasan bisnis dan kebangsaan.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">c. Tujuan</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 2">1. Anak lancar membaca, menulis dan menghitung dasar (pra sekolah).</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"> | ||
| + | <p style="line-height: 2">2. Anak memiliki minat baca dan senang ilmu pengetahuan.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"><p style="line-height: 2">3. Meningkatnya kemandirian dan kepercayaan diri anak.</p></div> | ||
| + | ===Struktur Organisasi=== | ||
| + | <div align="center"><img width="600" height="350" style="margin:0px" src="https://lh4.googleusercontent.com/-GDJt1Mpbvng/VCFy-S3_pQI/AAAAAAAAADU/PQDr2epoyP8/w958-h490-no/Bagan%2B3.1%2BStruktur%2BOrganisasi%2BLembaga%2BBimbingan%2BBelajar%2BBIBA.PNG"/></div><p style="font-size: 12pt;font-family: 'times new roman';text-align: center;line-height: 2"><b>Bagan 3.1</b> Struktur Organisasi Lembaga Bimbingan Belajar BIBA</p> | ||
| + | | ||
| + | ===Wewenang dan Tanggung Jawab=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Direktur Utama</li> | ||
| + | <p style="text-indent: 0in"> | ||
| + | a. Memimpin perusahaandengan menerbitkan kebijakan-kebijakan perusahaan.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | b. Memilih, menetapkan, mengawasi tugas dari karyawan dan kepala bagian (manajer).</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | c. Menyetujui anggaran tahunanan perusahaan.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | d. Menyampaikan laporan kepada pemegang saham atas kinerja perusahaan.</p> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><li style="text-align: justify;line-height: 2;">Direktur Operasional</div> |
| + | <p style="text-indent: 0in">a. Membantu direktur melakukan perencanaan, pengelolaan, pengembangan program.</p> | ||
| + | <p style="text-indent: 0in">b. Menyusun rencana kerja/program Divisi Operasional.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | c. Menyediakan informasi tentang pelayanan yang tersedia di Lembaga.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | d. Mengelola dan mengendalikan para staff melaksanankan program Divisi Operasional.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | e. Mengembangkan program Devisi Operasional dan bekerjasama dengan departemen terkait.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | f. Mengkoordinasi segala rencana kerja pada Divisi Operasional.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | g. Melakukan pengawasan program divisi Operasional.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | h. Melakukan evaluasi atas kendala dan pencapaian dalam pelaksanaan program Divisi Operasional.</p> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><li style="text-align: justify;line-height: 2;">Kepala Cabang</div> |
| + | <p style="text-indent: 0in">a. Mewakili direksi pusat menjalankan perusahaan di cabang itu.</p> | ||
| + | <p style="text-indent: 0in">b. Memberi laporan kemajuan cabang kepada direksi pusat termasuk keuangannya.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | c. Mengambil semua tindakan yang diperlukan agar cabang berjalan lancar.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | d. Menjalankan program perusahaan untuk cabang itu/mengejar target.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | e. Berhak atas promosi dan bonus jika cabang maju melebihi target penjualan.</p> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><li style="text-align: justify;line-height: 2;">Manajer Pemasaran</div> |
| + | <p style="text-indent: 0in">a. Bertanggung jawab terhadap kepala cabang.</p> | ||
| + | <p style="text-indent: 0in">b. Menetapkan tujuan dan sasaran jalannya opereasional perusahaan dan strategi penjualan kepada pelanggan.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | c. Membuat analisa terhadap pangsa pasar dan menentukan strategi penjualan terhadap konsumen atau pelanggan.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | d. Menganalisa laporan yang dibuat oleh bawahannya.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | e. Mengoptimalkan kerja staff dan administrasi dibawah wewenangnya untuk mencapai tujuan perusahaan.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | f. Memberikan pelayanan yang prima kepada setiap konsumen atau pelanggan.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | g. Bertanggung jawab terhadap perolehan hasil penjualan dan penggunaan dana promosi.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | h. Membina bagian pemasaran dan membimbing seluruh karyawan dibagian pemasaran.</p> | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><li style="text-align: justify;line-height: 2;">Manajer Pengembangan</div> |
| − | + | <p style="text-indent: 0in">a. Melakukan penelitian, eksperimen dan mencari berbagai kemungkinan baru untuk mengembangkan produk-produk yang inovatif.</p> | |
| − | + | <p style="text-indent: 0in">b. Melakukan penellitian, pengembangan dan inovasi produk yang telah ada agar sesuai dengan keinginan pasar, bahkan jika perlu mengeluarkan produk baru demi kesinambungan bisnis.</p> | |
| − | <li style=" | + | <p style="text-indent: 0in"> |
| − | + | c. Membuat ramalan kedepan atas kelangsungan produksi.</p> | |
| − | + | ||
| − | <p style=" | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <p style=" | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><li style="text-align: justify;line-height: 2;">Manajer Akademik</div> |
| − | <p style=" | + | <p style="text-indent: 0in">a. Menyusun program pengajaran.</p> |
| − | < | + | <p style="text-indent: 0in">b. Menyusun dan menjabarkan kalender pendidikan.</p> |
| − | <p style=" | + | <p style="text-indent: 0in"> |
| − | + | c. Menyusun pembagian tugas mentor dan jadwal pelajaran.</p> | |
| + | <p style="text-indent: 0in"> | ||
| + | d. Menyusun jadwal evaluasi belajar.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | e. Mengkoordinasikan, menyusun dan mengarahkan penyusunan kelengkapan mengajar.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | f. Mengatur pelaksanaan program perbaikan dan pengayaan.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | g. Melakukan pengarsipan program kurikulum.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | h. Penyusunan laporan secara berkala.</p></ol></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | ==''Product Information''== |
| − | <p style="line-height: 2">'''2. | + | ===Produk=== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Lembaga Bimbingan Belajar BIBA adalah lembaga pendidikan anak independen dengan fokus pelayanan pendidikan membaca dan matematika dimana anak-anakk usia 3-7 tahun belajar membaca, menulis dan hitungan dasar dengan menggunakan pola optimalisasi pembelajaran otak kiri dan kanan melalui pendekatan ''Fun Learning''. Lembaga Bimbingan Belajar BIBA terdapat dua pilihan program belajar sehingga orang tua siswa dapat memilih program belajar sesuai dengan minat dan kemampuan masing-masing siswa, diantaranya :</p></div> |
| − | <p style="line-height: 2">'' | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">BIBA Basic<br>Yaitu program belajar yang memfokuskan pada keterampilan membaca anak.</li> |
| − | + | <li style="text-align: justify;line-height: 2;">BIBA Master<br>Yaitu program belajar yang memfokuskan pada keterampilan matematika.</li></ol></div> | |
| + | ===Latar Belakang Produk=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pada saat dilahirkan, setiap anak memiliki sekitar seratus milyar sel otak. Otak mengalami masa konstruksi, sejak janin hingga dekade pertama masa kanak-kanak. Masa perkembangan tercepat, justru terjadi pada periode 4 tahun pertama. Masa ini disebut juga dengan nama ‘Golden Age’. Bila anak diberikan nutrisi dan stimulasi yang tepat, terutama pada masa golden age daya serap otak anak akan berkembang secara optimal. Berdasarkan data tersebut, BIBA berupaya membantu para orang tua mengoptimalkan daya serap otak anak untuk mengembangkan intelektualitas anak.</p></div> | ||
| + | ===Perkembangan Produk=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dengan visi Menjadi Lembaga Bimbingan Baca dan Matematika Anak Indonesia yang Terpercaya dengan menghasilkan Prestasi Terbaik Tingkat Nasional dan Internasional, oleh karena itu BIBA selalu memberikan fasilitas dan metode terbaik serta pengajar yang lebih berkompeten.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dalam memberikan informasi dan promosi kepada masyarakat, Lembaga Bimbingan BIBA dahulu hanya menggunakan media cetak berupa brosur, spanduk dan katalog. Didalam perkembangan dunia informasi dan media ''audio visual'' yang begitu cepat dan sangat dibutuhkan, terutama bagi instansi yang memang ingin bersaing dengan instansi lainnya. Media ''audio visual'' berupa informasi dan informasi sangat berkembang pesat dimana setiap lembaga dan instansi-instansi mulai menggunakan media ''audio visual'' sebagai media informasi dan promosi yang bertujuan agar produk, jasa, dan informasinya dapat diterima oleh konsumen dengan baik.</p></div> | ||
| + | ===Material Produk=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0in"><p style="line-height: 2"><b>Tabel 3.1</b> Material Produk :</P></div><div align="center"><img width="450" height="350" style="margin:0px" src="https://lh5.googleusercontent.com/-beO_FIO7NgQ/VCF32MvpEwI/AAAAAAAAADs/xLGRGsQ8tuw/w689-h514-no/Tabel%2B3.1%2BMaterial%2BProduk.PNG"/></div> | ||
| + | | ||
| + | ===Spesifikasi Produk=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dua pilihan program belajar yang terdapat pada Lembaga Bimbingan Belajar BIBA yang sesuai dengan minat dan kemampuan masing-masing siswa, diantaranya :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">BIBA Basic<br>Yaitu program belajar yang memfokuskan pada keterampilan membaca anak. Terdapat 4 tahap pada program BIBA Basic, yaitu :</li> | ||
| + | <p style="text-indent: 0in"> | ||
| + | a. Baca 1</p> | ||
| + | <p style="text-indent: 0.2in"> | ||
| + | huruf vocal : a i u e o - bcdfghjklmnpqrstvwxyz</p> | ||
| + | <p style="text-indent: 0.2in">contoh : a-ku ba-ca di bi-ba</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | b. Baca 2</p> | ||
| + | <p style="text-indent: 0.2in"> | ||
| + | huruf konsonan : r s n m h l t k p ng ny | ||
| + | </p> | ||
| + | <p style="text-indent: 0.2in">contoh : ka-rin pu-kul nya-muk</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | c. Baca 3</p> | ||
| + | <p style="text-indent: 0.2in">huruf 2-3 konsonan, yaitu menyusun kalimat dikte atau membaca cerita.</p> | ||
| + | <p style="text-indent: 0.2in">contoh : pra-mu-ka, stra-te-gi</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | d. Baca 4</p> | ||
| + | <p style="text-indent: 0.2in">program pra SD, yaitu pembelajaran mengenai moral, sosial, emosial, kemandirian, kemampuan bahasa, kognisi fisik/metorik dan materi SD.</p> | ||
| + | <li style="text-align: justify;line-height: 2;">BIBA Master<br>Yaitu program belajar yang memfokuskan pada keterampilan matematika. Terdapat empat tahap pada program BIBA Master, yaitu :</li> | ||
| + | <p style="text-indent: 0in"> | ||
| + | a. Hitung 1, diantaranya menghitung bilangan, menghitung kotak, urut bilangan, tarik garis dan lambing bilangan.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | b. Hitung 2, diantaranya menghitung bilangan, penjumlahan dan pengurangan.</p> | ||
| + | <p style="text-indent: 0in"> | ||
| + | c. Hitung 3, diantaranya penjumlahan, pengurangan, perkalian dan pembagian.</p> | ||
| + | <p style="text-indent: 0in">d. Hitung 4, diantaranya perkalian, pembagian dan pecahan.</p> | ||
| + | </ol></div> | ||
| + | ===Harga Produk=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dari dua program yang terdapaat di BIBA, yaitu BIBA Basic dan BIBA Master, memiliki kesamaan mengenai biaya. Berikut rinciannya :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0in"><p style="line-height: 2"><b>Tabel 3.2</b> Harga Produk</P></div><div align="center"><img width="400" height="100" style="margin:0px" src="https://lh3.googleusercontent.com/-1f3-ua8dmfo/VCF40fmr-PI/AAAAAAAAAD8/KqsSFGGzr8U/w957-h290-no/Tabel%2B3.2%2BHarga%2BProduk.PNG"/></div> | ||
| + | | ||
| + | ==''Market Analysis''== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">''Market analysis'' adalah suatu proses untuk menentukan potensi penjualan dalam hal ini bidang jasa pendidikan. Media video ''profile'' Lemabaga Bimbingan Belajar BIBA yang dirancangan dengan menggunakan efek ''visual'' maupun efek ''audio'' yang menarik untuk menambah nilai artistik dan kreatif pada setiap tampilan sehingga membentuk ''image'' yang positif bagi ''audience'' sehingga akan meningkatkan minat masyarakat untuk mendaftarkan anaknya dan bergabung menjadi calon siswa Lembaga Bimbingan Belajar BIBA.</p></div> | ||
| + | ===''Market Positioning''=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dengan video ''profile'' ini diharapkan banyak orang yang mengetahui akan keberadaan, fasilitas serta keunggulan Lembaga Bimbingan Belajar BIBA. Masyarakat umum sebagai target konsumen yang paling diutamakan. Target pemasaran video ''profile'' ini terpusat pada orang tua yang memiliki anak diusia 3-7 tahun, relasi, tamu saat pameran pendidikan dan umumnya di seluruh Indonesia, khususnya di daerah kota Tangerang dan Kabupaten.</p></div> | ||
| + | ===''Conditions of Competitor''=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Saat ini kondisi pesaing Lembaga Bimbingan Belajar BIBA begitu banyak, diantaranya :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0in"><p style="line-height: 2"><b>Tabel 3.3</b> Kompetitor</P></div><div align="center"><img width="500" height="500" style="margin:0px" src="https://lh6.googleusercontent.com/-7Zu7OLw4cwQ/VCF5pzqaqeI/AAAAAAAAAEM/JAzhif1pCFo/w520-h410-no/Tabel%2B3.3%2BKompetitor.PNG"/></div> | ||
| + | | ||
| + | ==''Market Potential''== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dalam hal ini, subjek atau sasaran yang dituju adalah mengutamakan calon siswa yang akan masuk Sekolah Dasar (SD) atau di usia 3-7 tahun dari berbagai wilayah Tangerang. Sebelumnya calon siswa wajib mengikuti proses pendaftaran administrasi. Oleh sebab itu bagian marketing menginfokan pada tahun 2013 jumlah murid mencapai 60 orang, namun untuk tahun 2014 bagian marketing menargetkan jumlah murid baru yang mendaftar mencapai 150 orang.</p></div> | ||
| − | + | ==''Market Segmentation''== | |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | ||
| + | Geografi :</p> | ||
| + | <p style="text-indent: 0.7in"> | ||
| + | Wilayah Kabupaten dan kota Tangerang</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | ||
| + | Demografi :</p> | ||
| + | <p style="text-indent: 0.7in"> | ||
| + | a. Jenis Kelamin : Pria & Wanita</p> | ||
| + | <p style="text-indent: 0.7in"> | ||
| + | b. Usia : 3-7 tahun</p> | ||
| + | <p style="text-indent: 0.7in"> | ||
| + | c. Kelas Ekonomi : - Menengah Atas | ||
| + | - Menengah</p> | ||
| + | <p style="text-indent: 0.7in"> | ||
| + | d. Sasaran : - Relasi dari sekolah tertentu | ||
| + | - Pindahan | ||
| + | - Anak kompleks</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | ||
| + | Psikografi :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"><p style="line-height: 2"> | ||
| + | Orang tua yang memiliki anak diusia 3-7 tahun, relasi, tamu saat pameran pendidikan dan umumnya di seluruh Indonesia, khususnya di daerah kota Tangerang dan Kabupaten untuk mengetahui informasi detail tentang Lembaga Bimbingan Belajar BIBA dan yang ingin masuk di Sekolah Dasar (SD).</p></div> | ||
| − | == | + | ==''Marketing Objective''== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tujuan pemasaran dari video ''profile'' yang dibuat yaitu untuk mengarahkan orang tua calon siswa agar dapat mengetahui informasi tentang Lembaga Bimbingan Belajar BIBA lalu memahaminya, berubah sikap, menyukai, kemudian akhirnya mandaftarkan anaknya bergabung menjadi siswa Lemabaga Bimbingan Belajar BIBA. Dalam memberikan media informasi dan promosi tentang ''profile'' metode belajar yang terdapat di Lembaga Bimbingan Belajar BIBA kepada orang tua calon siswa maka pihak sekolah menambah sarana promosi, yaitu dengan media video ''profile'' karena media informasi dan promosi yang digunakan sebelumnya dalam bentuk brosur dan spanduk masih kurang lengkap, oleh sebab itu media video ''profile'' dirancang secara detail dan menarik agar dapat meningkatkan jumlah calon siswa baru yang dimana bagian marketing menargetkan jumlah murid baru yang mendaftar mencapai 150 orang.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ==''Marketing Strategi''== | |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Lembaga Bimbingan Belajar BIBA merupakan salah satu lembaga pendidikan yang memiliki dua program belajar yaitu BIBA Basic untuk keterampilan membaca dan BIBA Master untuk keterampilan matematika. seluruh siswa lulusan BIBA akan lebih mudah dalam persiapannya untuk masuk Sekolah Dasar dikarenakan telah memiliki kemampuan membaca dan menghitung. Selain itu BIBA juga memberikan jaminan kepada konsumennya berupa Mandiri 63 yaitu sebuah garansi terhadap anak akan bisa membaca setelah belajar 6 bulan pada level 3.</p></div> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Strategi komunikasi pamasaran disini berkaitan dengan strategi promosi diantaranya video ''profile'' ini akan digunakan oleh pihak sekolah dalam rangka meningkatkan ''image'' atau citra sekolah dimasyarakat sebagai salah satu bimbingan belajar pilihan serta meningkatkan kualitas dan akreditasi sekolah dipihak pemerintah, yaitu dengan cara memvisualisasikan video tersebut pada saat penerimaan siswa baru, penyuluhan di Instansi lembaga pendidikan yang setara dengan SD, seperti Yayasan pendidikan yang di tunjuk sebagai relasi oleh Lembaga Bimbingan Belajar BIBA.</p></div> | |
| − | + | ||
| − | <p style="line-height: 2"> | + | |
| − | < | + | |
| − | + | ||
| − | + | ||
| − | <p style="line-height: 2"> | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | ==''Budget Production''== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0in"><p style="line-height: 2"><b>Table 3.4</b> ''Budget Production''</P></div><div align="center"><img width="500" height="500" style="margin:0px" src="https://lh6.googleusercontent.com/-sn-R4gJUVbc/VCKV5iJ_PvI/AAAAAAAAAEk/pxezj6HcEhA/w515-h543-no/budget.PNG"/></div> | |
| − | < | + | |
| + | ==Konfigurasi Perancangan== | ||
| + | ===Spesifikasi ''Hardware''=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Perancangan tersebut menggunakan 1 unit Laptop dengan spesifikasi sebagai berikut :</p></div> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
| − | + | <p style="text-indent: 0.7in"> | |
| − | + | a. Processor : Pentium Dual-Core CPU T4500 | |
| − | + | </p> | |
| − | + | <p style="text-indent: 0.7in"> | |
| − | + | b. Monitor : LCD 14” | |
| − | + | </p> | |
| − | < | + | <p style="text-indent: 0.7in"> |
| − | + | c. Mouse : Optical Mouse | |
| − | + | </p> | |
| − | < | + | <p style="text-indent: 0.7in"> |
| − | + | d. RAM : 3 Gb | |
| − | + | </p> | |
| − | + | <p style="text-indent: 0.7in"> | |
| − | < | + | e. Harddisk : 320 Gb |
| + | </p> | ||
| + | <p style="text-indent: 0.7in"> | ||
| + | f. Keyboard : Qwerty | ||
| + | </p> | ||
| + | <p style="text-indent: 0.7in"> | ||
| + | g. Printer : Inject | ||
| + | </p> | ||
| + | <p style="text-indent: 0.7in"> | ||
| + | h. Speaker : Stereo Multimedia | ||
</p></div> | </p></div> | ||
| − | ==='' | + | ===''Software'' yang Digunakan=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Perancangan tersebut menggunakan 1 unit Laptop dengan spesifikasi sebagai berikut :</p></div> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
| − | + | <p style="text-indent: 0.7in"> | |
| − | + | a. Adobe Premiere Pro CS3 | |
| − | </div> | + | </p> |
| + | <p style="text-indent: 0.7in"> | ||
| + | b. Adobe After Effect CS3 | ||
| + | </p> | ||
| + | <p style="text-indent: 0.7in"> | ||
| + | c. Adobe Photoshop CS3 | ||
| + | </p></div> | ||
| − | + | {{Pagebreak}} | |
| − | <div style=" | + | =<div style="font-family: 'times new roman';text-align: center">'''BAB IV'''</div>= |
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="font-size: | + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center">'''KONSEP PRODUKSI MEDIA'''</div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | ==''Preproduction''== |
| − | <p style="line-height: 2">''' | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Ada beberapa langkah ''Preproduction'' dalam pembuatan video ''profile'' pada Lembaga Bimbingan Belajar BIBA, dimulai dari observasi lapangan dengan mengumpulkan data-data yang diperlukan, kemudian yang dituangkan dalam sebuah ide/gagasan secara sistematis agar menghasilkan pesan dari media iklan itu sampai kepada penonton, lalu diikuti dengan pembuatan sinopsis, ''Script Writting'' dan ''Storyboard''. Dua tahapan terakhir adalah pemilihan ''dubbing/crew'' dan Setting Alat. Semua tahapan yang ada harus sesuai ''Time Schedule'' yang ditetapkan. Untuk lebih jelasnya di ilustrasikan pada bagan berikut ini:</p></div> |
| − | < | + | <div align="center"><img width="450" height="500" style="margin:0px" src="https://lh6.googleusercontent.com/-H_XoB7Thw68/VCFyczKVZiI/AAAAAAAAADE/xtXrNqP5cig/w466-h524-no/bagan%2Bpreproduction.png"/></div><p style="font-size: 12pt;font-family: 'times new roman';text-align: center;line-height: 2"><b>Bagan 4.1</b> Bagan ''Preproduction''</p> |
| − | < | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | ===Observasi=== |
| − | <p style="line-height: 2">2. | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pengamatan yang dilakukan secara khusus pada Lembaga Bimbingan Belajar BIBA, mengenai media promosi yang pernah dibuat, beberapa media yang pernah atau sedang berjalan diantaranya adalah promosi melalui brosur, spanduk, stiker, dan lain-lain.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | ===Pengumpulan data=== |
| − | <p style="line-height: 2">''' | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Beberapa data yang berhasil dikumpulkan, mengenai permasalahan pada Lembaga Bimbingan Belajar BIBA, sesuai tujuan penelitian adalah mengenai media promosi yang diterapkan di bimbel itu. Media promosi yang sering dipakai biasanya menggunakan spanduk, brosur, dan stiker, permasalahan yang sering terjadi ketika pembaca hanya melihat sebagian fasilitas-fasilitas yang berupa foto-foto, sehingga pembaca tidak ikut hanyut dalam memaknai informasi yang disajikan.</p></div> |
| − | < | + | ===Analisis Data=== |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Analisis data yaitu proses yang merinci data – data Lembaga Bimbingan Belajar BIBA untuk menemukan tema dan merumuskan ide seperti yang ditentukan dan sebagai usaha untuk memberikan bantuan. Setelah penulis melakukan observasi dan mengumpulkan data pada Lembaga Bimbingan Belajar BIBA ada beberapa yang kurang efektif dalam mempromosikan pesantren ini, maka penulisan melakukan observasi media apa yang di gunakan oleh Lembaga Bimbingan Belajar BIBA. Media yang di gunakan yaitu media cetak yang berupa brosur, spanduk, pamplet yang di rasa kurang begitu efektif. Dengan demikian definisi tersebut dapat ketahui bahwa analisis data merupakan proses mengorganisasikan dan mengurutkan data ke dalam pola yang lebih spesifikasi, kategori dan satuan uraian dasar sehingga dapat ditemukan tema dan dapat dirumuskan kedalam perancangan yang akan dibuat yang didasarkan oleh data.</p></div> |
| − | < | + | ===Ide atau Gagasan=== |
| − | </ | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Media informasi yang sering kita mikmati merupakan realisasi dari sebuah ide pemikiran dan gagasan yang telah dituangkan kedalam media dalam hal ini media ''audio'' dan ''visual'' (video). Media informasi yang dibuat mengambil ide dari ''profile'' Lembaga Bimbingan Belajar BIBA. Multimedia yang menampilkan fasilitas-fasilitasdan memaparkan segala suatu tentang Lembaga Bimbingan Belajar BIBA. Media informasi yang dibuat mengambil garis besar dari ide tersebut.</p></div> |
| + | ===Pesan yang Disampaikan=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Vdeo profil ini menginformasikan kepada masyarakat ataupun calon orang tua murid untuk lebih memahami bagaimana bimbel ini menampilkan fasilitas serta keunggulan yang dipunyai oleh Lembaga Bimbingan Belajar BIBA sehingga dari hasil video profil mampu mengajak penonton untuk lebih memahami informasi mengenai Lembaga Bimbingan Belajar BIBA.</p></div> | ||
| + | ===Visualisasi Berdasarkan Konteks=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Konteks rancangan berupa video profil, yang disusun dari gambar-gambar sesuai dengan alur cerita agar lebih mudahdipahami. Selama proses pra produksi, seperti dari tampilan awal menampilkan ''opening'' logo dan tulisan BIBA hingga tampilan akhir. Perencanaan yang berhubungan dengan visualiasasi yang akan dibuat membutuhkan ''Storyboard'' sebagai media bantuannya. </p></div> | ||
| + | ===Sinopsis / Cerita=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Adalah ringkasan cerita/film, menjadi bentuk pemendekan dari sebuah ''feature documenter'' dengan tetap memperharikan unsure-unsur cerminan ''feature documenter'' tersebut. Sinopsis biasanya dibatasi oleh jumlah halaman, misalnya setengah, satu atau dua halaman, seperlima atau sepersepuluh dari panjang ''feature documenter''. Sinopsis perencangan video ''profile'' sebagai media promosi dan informasi pada Lembaga Bimbingan Belajar BIBA ini adalah :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0in"><p style="line-height: 2">“Lembaga Bimbingan Belajar BIBA adalah lembaga pendidikan anak independen dengan fokus pelayanan pendidikan membaca dan matematika dimana anak-anakk usia 3-7 tahun belajar membaca, menulis dan hitungan dasar dengan menggunakan pola optimalisasi pembelajaran otak kiri dan kanan melalui pendekatan ''Fun Learning''. BIBA yang beralamat di Perumahan Puri Dewata, Blok AE 1, no 8, Cipondoh, Tangerang, memiliki dua program belajar, yakni BIBA Basic (fokus pada keterampilan membaca) dan BIBA Master (fokus pada keterampilan matematika). Konsep pembelajaran ''step by step'' BIBA menuntun anak untuk menguasai kemampuan baca dan metematika pada setiap topik tanpa merasa frustasi. Sebaliknya, anak akan merasa ''enjoy'' dan antusias dalam mengerjakan latihan-latihannya”</p></div> | ||
| + | ===''Storyboard''=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">''Storyboard'' adalah rancangan berupa sket gambar yang dilengkapi dengan petunjuk atau catatan pengambilan gambar untuk kebutuhan ''shooting''. Selama proses praproduksi, perencanaan yang berhubungan dengan visualiasasi yang akan dibuat membutuhkan ''Storyboard'' sebagai media bantuannya.</p></div> | ||
| − | + | <p style="font-size: 12pt;font-family: 'times new roman';text-align: center;line-height: 2"><b>''Storyboard''</b></p> | |
| − | <p | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | <div style=" | + | <div align="center"><img width="800" height="170" style="margin:0px" src="https://lh5.googleusercontent.com/-PzCmEE9EDec/VDKcwwsk9UI/AAAAAAAAAHw/i1QW0vZNuv0/w560-h139-no/1.png"/></div> |
| − | < | + | <div align="center"><img width="800" height="500" style="margin:0px" src="https://lh6.googleusercontent.com/-d96jPnjzmxI/VDKcxM1m4GI/AAAAAAAAAH0/7vOQSsZrXZI/w569-h442-no/2.png"/></div> |
| − | < | + | <div align="center"><img width="800" height="380" style="margin:0px" src="https://lh5.googleusercontent.com/-W1geuKvlrVM/VDKcxOc13sI/AAAAAAAAAH4/R-m5-o_Exyk/w566-h290-no/3.png"/></div> |
| − | < | + | <div align="center"><img width="800" height="500" style="margin:0px" src="https://lh5.googleusercontent.com/-G_dVIrBHQYg/VDKcz7NSGyI/AAAAAAAAAIQ/0y69IZEwWek/w569-h440-no/4.png"/></div> |
| + | <div align="center"><img width="800" height="380" style="margin:0px" src="https://lh6.googleusercontent.com/-vuvQbquKB4U/VDKcywYeTWI/AAAAAAAAAIA/i2WMcJgtmNI/w566-h291-no/5.png"/></div> | ||
| + | <div align="center"><img width="800" height="380" style="margin:0px" src="https://lh6.googleusercontent.com/-AJz_wlkCAFQ/VDKczoEoUtI/AAAAAAAAAIM/es7841iw42k/w566-h290-no/6.png"/></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | ===''Script Writting''=== |
| − | <p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Membuat rancangan penulisan naskah secara rinci yang mengembangkan gagasan pada sinopsis menjadi sebuah konsep yang menarik. ''Script Writing'' dalam video ''profile'' ini adalah :</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0in"><p style="line-height: 2"><b>Tabel 4.1</b> ''Script Writing''</P></div><div align="center"><img width="400" height="300" style="margin:0px" src="https://lh5.googleusercontent.com/-57XPfat_zTw/VCKWwche3dI/AAAAAAAAAE8/xr8HkX1w5Vk/w524-h359-no/Tabel%2B4.1%2BScript%2BWriting.PNG"/></div> |
| − | <p style="line-height: 2">''' | + | |
| − | < | + | |
| − | < | + | |
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | ===''Time Schedule''=== |
| − | <p style="line-height: 2">''' | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0in"><p style="line-height: 2"><b>Tabel 4.2</b> ''Time Schedule'' produksi ''video profile'' dengan ''special effect'' :</P></div><div align="center"><img width="500" height="500" style="margin:0px" src="https://lh6.googleusercontent.com/-KWSuaAt9DX4/VCFyb19oSiI/AAAAAAAAACw/WrnyCtCmRQA/w601-h519-no/Tabel%2B4.2%2BTime%2BSchedule%2Bproduksi%2Bvideo%2Bprofile%2Bdengan%2Bspecial%2Beffect.PNG"/></div> |
| − | < | + | |
| − | < | + | ===Peralatan yang Digunakan=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Secara umum alat yang dibutuhkan adalah ''camera, tripod'' dan ''lighting''. Dalam pembuatan video ''audio visual'' menggunakan alat ''handycam, tripod, microfon'', dan kamera digital. Untuk ''handycam'' yang digunakan penulis menggunakan handycam Panasonic VDR D310.</p></div> | ||
| + | <div align="center"><img width="400" height="300" style="margin:0px" src="https://lh5.googleusercontent.com/63vex6qasQ6mLQW8AUDeKYhcO2iyq2dj0vv7bo6p=w308-h184-p-no"/></div><p style="font-size: 12pt;font-family: 'times new roman';text-align: center;line-height: 2"><b>Gambar 4.13</b> Camera Digital Samsung 16 megapixel</p> | ||
| + | | ||
| + | <div align="center"><img width="400" height="300" style="margin:0px" src="https://lh5.googleusercontent.com/lfzZu2ORHH8_waTQ_J8Jkh2nXuhZPiBeAWZxFF5K=s207-p-no"/></div><p style="font-size: 12pt;font-family: 'times new roman';text-align: center;line-height: 2"><b>Gambar 4.14</b> Mic Com</p> | ||
| + | | ||
| + | <div align="center"><img width="400" height="300" style="margin:0px" src="https://lh3.googleusercontent.com/iH0Sc9cyaum0RKOo_niZmsjvmqv8XcPGx2HZeImw=s208-p-no"/></div><p style="font-size: 12pt;font-family: 'times new roman';text-align: center;line-height: 2"><b>Gambar 4.15</b> Tripod</p> | ||
| + | | ||
| + | <div align="center"><img width="400" height="300" style="margin:0px" src="https://lh4.googleusercontent.com/N42FZzqS-0s02GwRBm8xyYk9ieNKCEe-qpdZ9_w-=w347-h208-p-no"/></div><p style="font-size: 12pt;font-family: 'times new roman';text-align: center;line-height: 2"><b>Gambar 4.16</b> Handycam Panasonic VDR D310</p> | ||
| + | | ||
| + | ===Produksi Team (''crew'') & Talent=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pemain dicari sesuai dengan karakter dari tokoh yang terdapat pada ''Storyline''. Pemain yang tidak sesuai akan mengurangi kualitas dari video profil yang dibuat. Sedangkan untuk ''Crew'' secara garis besar dibutuhkan ''Cameramen/Cameragirl'', Sutradara, Editor, Dubbing.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Adapun Pemain dan ''Crew'' yang terlibat dalam pembuatan video ''profile'' dengan spesial ''effect'' antara lain :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0in"><p style="line-height: 2"><b>Tabel 4.3</b> Editor dan ''Crew''</P></div><div align="center"><img width="600" height="200" style="margin:0px" src="https://lh5.googleusercontent.com/-UZquB4F6VJI/VCKXyUZ2efI/AAAAAAAAAFQ/auuh107touA/w544-h182-no/Tabel%2B4.3%2BEditor%2Bdan%2BCrew.PNG"/></div> | ||
| + | | ||
| − | + | ==''Production''== | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">''Production'' adalah proses pengambilan gambar atau ''shooting'' video dengan bekerjasamanya antara pemain dan ''crew'' untuk pewujudan rumusan dari tahap ''preproduction'' dalam bentuk skenario, naskah dan ''storyboard'' yang telah dibuat. Pada tahap ''production'' semua unsur teknis dan kreatif seperti naskah, pemain, sinematografi dan suara bergabung dibawah pengawasan kreatif sutradara. Dalam menjalankan proses ''production'' pengambilan gambar atau ''shooting'' video ada beberapa hal yang harus dipersiapkan dengan bak, diantaranya : desain produksi termasuk ''storyboard'' yang bisa menjadi panduan yang baik tentang hal-hal yang harus dikerjakan selama ''shooting'', kesiapan ''crew'' dalam menjalankan perannya masing-masing dan kesiapan perlengkapan yang juga merupakan tanggung jawab masing-masing ''crew''.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <div align="center"><img width="700" height="500" style="margin:0px" src="https://lh5.googleusercontent.com/-02mgyI5iShg/VCFybo6knzI/AAAAAAAAACo/oY9wRCfWaxo/w852-h524-no/Bagan%2B4.2%2BBagan%2BProduction.PNG"/></div><p style="font-size: 12pt;font-family: 'times new roman';text-align: center;line-height: 2"><b>Bagan 4.1</b> Bagan ''Production''</p> |
| − | <p style="line-height: 2">''' | + | |
| − | < | + | |
| − | < | + | |
| − | + | ||
| − | < | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | ===Perencanaan Multimedia=== |
| − | <p style="line-height: 2">''' | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Perencanaan Multimedia merupakan rancangan kombinasi tiga elemen yaitu, suara, gambar dan teks untuk menciptakan presentasi yang dinamis dan interaktif dalam hal ini berupa video profile. Konsep Multimedia yang diajukan guna menjangkau audience dengan program prosedur yang efektif serta efisien, yaitu dalam bentuk media informasi audio visual (video) yang berisi teks, gambar, dan suara dan dibubuhi spesial efek.</p></div> |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Untuk mensukseskan Perencanaan Multimedia ini diperlukan Tiga tahapan sistematis, dimulai dari Tujuan Multimedia, Strategi Multimedia dan Program Multimedia. Perencanaan Multimedia ditujukan guna menarik ''audience'' agar menjangkau lebih luas dengan menggunakan input yang telah diolah (teks, gambar dan suara). Dengan dibuatnya Strategi Multimedia perancangan multimedia mempunyai arahan untuk dapat mencapai target Tujuan Multimedia. Sedangkan untuk Program Multimedia berisi jabaran hasil ''Project'' dalam mewujudkan Tujuan dan Strategi Multimedia.</p></div> |
| − | < | + | ====Tujuan Multimedia==== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tujuan Multimedia dari pembuatan media ''audio visual'' ini adalah media informasi dan promosi Lembaga Bimbingan Belajar BIBA untuk ''display'' yang dimaksudkan kedalam presentasi dan ditampilkan setelah presentasi dari petugas selesai, agar informasi yang disampaikan dapat diterima dan dipahami masyarakat luas.</p></div> | ||
| + | ====Strategi Multimedia==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Media ''audio visual'' yang menyampaikan informasi dan promosi tentang Lembaga Bimbingan Belajar BIBA. sebelum masuk proses produksi, terlebih dahulu merumuskan Strategi Multimedia, media yang akan dirancang dan dipersiapkan setidaknya memenuhi tiga aspek sasaran yaitu :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | ||
| + | Geografi :</p> | ||
| + | <p style="text-indent: 0.7in"> | ||
| + | Wilayah Kabupaten dan kota Tangerang</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | ||
| + | Demografi :</p> | ||
| + | <p style="text-indent: 0.7in"> | ||
| + | a. Jenis Kelamin : Pria & Wanita</p> | ||
| + | <p style="text-indent: 0.7in"> | ||
| + | b. Usia : 3-7 tahun</p> | ||
| + | <p style="text-indent: 0.7in"> | ||
| + | c. Kelas Ekonomi : - Menengah Atas | ||
| + | - Menengah</p> | ||
| + | <p style="text-indent: 0.7in"> | ||
| + | d. Sasaran : - Relasi dari sekolah tertentu | ||
| + | - Pindahan | ||
| + | - Anak kompleks</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | ||
| + | Psikografi :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"><p style="line-height: 2"> | ||
| + | Orang tua yang memiliki anak diusia 3-7 tahun, relasi, tamu saat pameran pendidikan dan umumnya di seluruh Indonesia, khususnya di daerah kota Tangerang dan Kabupaten untuk mengetahui informasi detail tentang Lembaga Bimbingan Belajar BIBA dan yang ingin masuk di Sekolah Dasar (SD).</p></div> | ||
| + | ====Program Multimedia==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Program Multimedia media video informasi dan promosi pada Lembaga Bimbingan Belajar BIBA dibuat dengan tiga tahapan, yaitu :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Teks<br>Teks dalam video ini memakai Berlin Sans FB diterapkkan dalam setiap script pada media informasi dengan beberapa efek.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Picture<br>Gambar yang dipakai dalam media informasi ini memeakai gambar dalam bentuk jpg dan avi untuk videonya.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Sound<br>Suara digunakan untuk background musik, suara manusia sebagai pembaca naskah pada video tersebut. Penerapan tempat suara ditentukan dimana video sedang berjalan dan disesuaikan dengan suasana video tersebut.</li></ol></div> | ||
| + | ===Perencanaan Audio=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Audio adalah elemen yang wajib ada pada setiap kali menampilkan video karena jika tidak ada audio nantinya video yang ditampilkan terasa kurang menarik ''audience'' maka dari itu Perencanaan Audio mempunyai faktor penting dalam menentukan menarik atau tidaknya media informasi berupa video yang dihasilkan. Dalam konsep produksi ini Audio memiliki tujuan Audio, Strategi Audio dan Program Audio.</p></div> | ||
| + | ====Tujuan Audio==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tujuan dari elemen Audio yang diberikan dalam pembuatan media informasi ini nantinya dapat memberikan ''interest'' kepada ''audience'' hingga mengena dihati ''audience''. Lembaga Bimbingan Belajar BIBA telah memasuki tahap persaingan (''competitive stage'') maka tujuan Audio adalah dalam rangka meyakinkan konsumen akan kelebihan mutu produk. Audio digunakan untuk menerangkan dan menjelaskan gambar bergerak yang sedang diputar sehingga media informasi dan promosi berupa video ini akan lebih hidup dan memberikan ''interest'' di hati masyarakat hingga mempengaruhi masyarakat untuk dapat bergabung dengan Lembaga Bimbingan Belajar BIBA. Audio dalam video ''profile'' ini akan lebih banyak menerangkan tentang pilihan metode pembelajaran, fasilitas, kualitas pengajar hingga mengarahkan masyarakat untuk bergabung di Lembaga Bimbingan Belajar BIBA.</p></div> | ||
| + | ====Strategi Audio==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dalam hal ini strategi yang ditampilkan ialah setiap video yang ditampilkan akan diiringi suara musik, suara ''effect'' dan ''dubbing'' yang intinya menjelaskan ''profile'' Lembaga Bimbingan Belajar BIBA. Dari setiap gerakan yang ada diberikan efek audio yang berbeda – beda sesuai dengan tampilan di video tersebut dari suara musik akan di ''dubbing'' dengan suara efek yang sedang ditampilkan maupun ketika orang sedang berbicara.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Media yang akan dirancang dan dipersiapkan setidaknya memenuhi tiga aspek sasaran yaitu :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | ||
| + | Geografi :</p> | ||
| + | <p style="text-indent: 0.7in"> | ||
| + | Wilayah Kabupaten dan kota Tangerang</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | ||
| + | Demografi :</p> | ||
| + | <p style="text-indent: 0.7in"> | ||
| + | a. Jenis Kelamin : Pria & Wanita</p> | ||
| + | <p style="text-indent: 0.7in"> | ||
| + | b. Usia : 3-7 tahun</p> | ||
| + | <p style="text-indent: 0.7in"> | ||
| + | c. Kelas Ekonomi : - Menengah Atas | ||
| + | - Menengah</p> | ||
| + | <p style="text-indent: 0.7in"> | ||
| + | d. Sasaran : - Relasi dari sekolah tertentu | ||
| + | - Pindahan | ||
| + | - Anak kompleks</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | ||
| + | Psikografi :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.7in"><p style="line-height: 2"> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | Orang tua yang memiliki anak diusia 3-7 tahun, relasi, tamu saat pameran pendidikan dan umumnya di seluruh Indonesia, khususnya di daerah kota Tangerang dan Kabupaten untuk mengetahui informasi detail tentang Lembaga Bimbingan Belajar BIBA dan yang ingin masuk di Sekolah Dasar (SD).</p></div> |
| − | <p style="line-height: 2"> | + | ====Program Audio==== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Setiap Audio yang diterapkan untuk mengisi suara diambil dari video yang sudah dipersiapkan sesuai denga kebutuhan dari media informasi yang dirancang, diambil dari musik mp3, dicari ''sound effect'' yang sesuai. Adanya program ''editing'' memudahkan untuk membuat audio kemudian dilakukan proses penyesuaian rancangan video yang akan disuguhkan kepada ''audience''. Audio yang diambil sebelumnya dicari yang sesuai, seperti untuk audio usik mp3, untuk ''dubbing'' suara manusai disesuaikan dengan gambar yang sedang berjalan dengan durasi yang disamakan. Pengambilan audio yang sesuai diperlukan proses ''editing'' dari ''cutter'' video dan penyesuaian penempatan dengan gambar yang ditampilkan. Proses besar-kecilnya suara audio dibuat dari ''volume mixing audio''.</p></div> |
| − | <p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Untuk lebih jelasnya, Program audio yang dipakai dalam media iklan ini ada tiga tahapan yaitu :</p></div> |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">''Dubbing'' dan ''Narasi''<br>''Dubbing'' digunakan sebagai pengantar dalam menjelaskan suatu visual. Dalam video ''profile'' ini dubbing diisi ''human sound''. ''Human sound'' berjalan selaras dengan pemutaran video ''profile''.</li> |
| − | + | <li style="text-align: justify;line-height: 2;">''Sound Effect''<br>''Sound effect'' digunakan sebagai ''background effect-effect'' yang ada. Untuk ''Sound Effect'' yang dipakai pada efek bummper Lembaga Bimbingan Belajar BIBA mengambil suara awalan ''Come and Play.mp3'' dan ''sound effect''.</li> | |
| − | <li style=" | + | |
| − | <li | + | |
| − | <li style=" | + | |
| − | < | + | |
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <li style="text-align: justify;line-height: 2;">''Music Background''<br>''Music Background'' dalam wawancara mengggunakan ''hip-hop intrument'', visi-misi menggunakan ''piano instrument''.</li></ol></div> |
| − | <p style="line-height: 2">''' | + | ===Perencanaan Visual=== |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Bentuk visualisasi yang dihasilkan nantinya akan berupa karya visual atau dalam bentuk video yang disusun secara rapi dengan menampilkan video, gambar-gambar yang interaktif dan di edit sedemikian rupa agar menarik masyaarakat yang melihatnya serta Perencanaan Visual ditujukan guna memberikan kesan dan ''image'' dalam video yang ditampilkan. Dengan ''visual effects'' dapat memberikan ''Image'' yang menunjukan Lembaga Bimbingan Belajar BIBA berkembang dan banyak diminati. Untuk mencapai perencanaan visual yang baik dibuat Tujuan Visual sebagai arahan mencapai visualisasi yang terkonsep. Tujuan Visual sabagai acuan untuk menampilkan kesan dan ''image'' apa yang ingin ditonjolkan dari ditampilkannya video profil. Untuk mencapai Tujuan visual diperlukan Strategi Visual sebagai langkah yang diperlukan dalam mencapai Tujuan Visual. Strategi Visual meliputi teknik dan metode yang dipakai dalam video profil. Sedangkan Program Visual merupakan ''step'' mewujudkan perencanaan visual dengan diproduksinya program visual diartikan perencanaan visual telah tercapai. Program Visual meliputi teknik pengambilan gambar, efek-efek visual yang digunakan dalam mewujudkan Tujuan Visual dengan menggunakan Metode dan teknik yang telah dijabarkan dalam strategi Visual.</p></div> |
| − | < | + | ====Tujuan Visual==== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Media informasi yang dirancang berupa sebuah karya visual yang didalamnya terdapat ''visual effects'' yakni efek ''simulation pixel polly'', efek perpindahan gambar menggunakan beberapa tipe seperti ''slide'', sehingga dapat menciptakan suatu bentuk visualisasi yang terkesan menarik. Kesan yang ditampilkan dalam ''visual effect'' video tersebut dengan menggabungkan hasil video yang berbeda menjadi dalam satu ''frame''.</p></div> | ||
| + | ====Strategi Visual==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">''Visual Effects'' dapat diciptakan dengan bantuan teknologi komputer yang sudah sangat maju sekarang ini, sehingga memberikan suatu bentuk pencitraan ''riil'' atau benar – benar nyata terhadap gambaran visualisasi pada video tersebut.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Momen yang ditampilkan berupa aktifitas dan fasilitas di Lembaga Bimbingan Belajar BIBA, semua tampilan tersebut dikemas dan disajikan dengan menggunakan pendekatan Rasional, Emosional dan Positif dengan gaya penyajian yang menimbulkan kesan Modern dan Teknologi. Semua dirancang dan disajikan dengan tepat, tegas, dan efektif.</p></div> | ||
| + | ====Program Visualisasi==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Didalam proses produksi inilah perancangan ''special effect'' dibuat menggunakan aplikasi-aplikasi yang merupakan hasil dari kemajuan teknologi. Acuan ''storyboard'' diubah menjadi ''animatrix'' yaitu semacam ''slide show'' dari ''storyboard'' yang sudah diisi dengan dialog yang belum diedit.</p></div> | ||
| + | ===Perencanaan ''Broadcast''=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Perencanaan ''Broadcasting'' yang diajukan guna menjangkau ''audience'' dengan program pendistribusian efektif serta efisien. Perencanaan ''Broadcasting'' ditujukan guna menjangkau ''audience'' lebih luas. Dengan dibuatnya tujuan ''broadcasting'' suatu media iklan untuk informasi menjadi arahan untuk dapat mencapai target jangkauan ''audience''. Perencanaan ''Broadcasting'' terdiri dari tujuan Broadcast, Strategi Broadcast dan Program Broadcast.</p></div> | ||
| + | ====Tujuan ''Broadcast''==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Broadcast menjangkau khalayak luas tanpa ada filter khalayak mana yang cocok untuk media profile yang dibuat. Tujuan ''Broadcasting'' pembuatan media profile ini diharapkan akan menjangkau 80% dari khalayak yang ditetapkan dengan frekuensi tak terhingga sesuai siaran line internet. Tujuan Broadcast yaitu menyiarkan atau mendistribusikan video profile yang dibuat dalam berbagai bentuk pendistribusian hingga mencapai target promosi yang ditetapkan.</p></div> | ||
| + | ====Strategi ''Broadcast''==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dalam mempromosikan video profile Lembaga Bimbingan Belajar BIBA perlu strategi khusus yang akan dilakukan, dalam hal ini yaitu contohnya pemanfaatan fasilitas internet, strategi ''Broadcasting'' yang dibuat memanfaatkan fasilitas Youtube, Web Personal dan Facebook, selain itu juga memanfaatkan media televisi.</p></div> | ||
| + | ====Program ''Broadcast''==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Program Broadcast memang melingkupi pada khalayak yang luas. Untuk menayangkan hasil dari produksi audio visual juga memanfaatkan fasilitas internet dan televisi sebagai medianya. Untuk detailnya program Broadcast media iklan yang dibuat menyiarkan pesannya lewat Internet dan televisi dengan memanfaatkan :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Youtube<br>Youtube adalah web yang banyak dikunjungi orang-orang dan menyediakan sarana upload video, oleh karenanya youtube sangat efektif untuk mengiklankan media promosi yang berupa video. Media iklan yang telah dibuat diupload melalui Youtube. Account harus dipunyai sebelum malakukan aktifitas upload, biasanya dengan secara otomatis Youtube akan meminta Account aktifasi. Jika telah mempunyai account maka proses upload tinggal browse dimana video disimpan. Proses lama tidaknya upload tergantung dari besar kecilnya kapasitas pada video, semakin lama durasi dan besar kapasitas maka semakin lama proses upload.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Facebook<br>Facebook adalah situs jejaring sosial yang hampir semua lapisan masyarakat dari anak kecil hingga orang dewasa mempunyai akun Facebook. Sama halnya youtube, facebook juga akan meminta account untuk sign in terlebih dahulu sebelum melakukan upload.</li> | ||
| + | <li style="text-align: justify;line-height: 2;">Web/blog Lembaga Bimbingan Belajar BIBA<br>Dengan kemajuan internet dan peningkatan jumlah penggunanya sekolah dapat memanfaatkan web/blog untuk mempromosikan Lembaga Bimbingan Belajar BIBA pada masyarakat luas. Web/blog dapat digunakan untuk melihat informasi mengenai Lembaga Bimbingan Belajar BIBA, oleh karena itu web/blog sangat efektif untuk menayangkan video profile yang biasa digunakan untuk upload informasi dan video kegiatan peserta didik. Adapun untuk format yang dipakai bisa dalam bentuk avi, mov, dan mpg untuk media periklanan audio visualnya sedangkan untuk periklanan media cetak umumnya bentuk jpg, bentuk jpg leluasa masuk kedalam web personal. Namun segi pemasaran Web Personal jangkauan yang kecil.</li></ol></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | ==''Postproduction''== |
| − | <p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pada tahapan ini hampir sama dengan Perencanaan ''Broadcasting'' namun yang membedakan ''Postproduction'' pendistibusiannya lebih luas. Dengan berbagai format video sehingga bisa ditampilkan dengan leluasa.</p></div> |
| − | <div | + | <div align="center"><img width="500" height="400" style="margin:0px" src="https://lh3.googleusercontent.com/-ifo8dYvz28I/VCFybnShRJI/AAAAAAAAAC8/u0IhSk9csYM/w702-h451-no/Bagan%2B4.3%2BBagan%2BPostproduction.PNG"/></div><p style="font-size: 12pt;font-family: 'times new roman';text-align: center;line-height: 2"><b>Bagan 4.1</b> Bagan ''Production''</p> |
| − | < | + | |
| − | < | + | ===''Digitizing''=== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Memindahkan hasil foto dan video kegiatan maupun gedung-gedung Lembaga Bimbingan Belajar BIBA yang berupa jpg, ataupun video dengan format avi kedalam komputer, agar nantinya proses editing lebih mudah dikerjakan. Proses pemindahan yang dilakukan menggunakan Handycam Sony dan ''Camera Digital Canon 10 Megapixel'', dengan menggunakan memory card yang dimiliki kamera tersebut, kemudian di transfer kedalam ''Laptop Compaq Presario CQ42''.</p></div> | |
| − | < | + | ===''Editing''=== |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Pada tahap editing video dilakukan pemotongan, pemilihan dan penyusunan hasil gambar ''shooting'' sesuai keinginan atau gagasan sutradara sesuai dengan naskah dan ''storyboard''.</p></div> |
| − | < | + | ===''Mixing''=== |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">''Mixing'' merupakan tahap pencampuran antara gambar dan suara, narasi yang sudah direkam dan ilustrasi musik dimasukkan kedalam hasil ''editing'' gambar sesuai dengan naskah. Keseimbangan antara suara asli, narasi, ilustrasi musik dan ''sound'' efek sangat diperhatikan agar serasi dan harmonis serta terdengar dengan jelas. Setelah proses ''mixing'' selesai lalu data di ''export'' ke format ''file'' tertentu untuk proses penyiaran ke publik.</p></div> |
| − | < | + | ===''Finishing''=== |
| + | ===Tahap Keluaran === | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tahap akhir pada pembuatan video profil ini, setelah editan video profil ini benar-benar matang maka dilakukanlah rendering, agar file-file yang telah kita edit didalam software Adobe Premiere Pro menjadi hasil video, kemudian hasil yang telah dirender tadi dijadikan kedalam beberapa format computer, misalkan mov di masukkan kedalam CD/DVD, avi di upload ke Youtube, Facebook, ataupun Web/Blog Lembaga Bimbingan Belajar BIBA, sedangkan hasil format 3gp dijadikan format yang dapat dimasukan kedalam Handphone, dan masih banyak lagi format-format video yang lain.</p></div> | ||
| + | ===Segmen Pasar=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Hasil video profile yang telah dibuat kemudian bisa diupload ke youtube, facebook, ataupun web/blog Lembaga Bimbingan Belajar BIBA, agar nantinya masyarakat dapat melihat informasi tersebut dan dapat menggambarkan keadaan serta keunggulan Lembaga Bimbingan Belajar BIBA, cara menayangkan video profile ini bisa juga diputar pada saat event yang diadakan oleh pihak BIBA atau pertemuan orang tua, dengan menggunakan projector yang ditampilkan pada layar.</p></div> | ||
| − | + | {{Pagebreak}} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | =<div style="font-family: 'times new roman';text-align: center">'''BAB V'''</div>= | |
| − | + | ||
| − | <div style=" | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="font-size: | + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center">'''PENUTUP'''</div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ==Kesimpulan== | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dari proses pengalaman yang didapat setelah Penulis melakukan penelitian dan menyelesaikan video ''profile'' pada Lembaga Bimbingan Belajar BIBA mulai dari bulan Maret 2014 sampai bulan Juni 2014, Penulis mengutarakan kesimpulan sebagai berikut:</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> |
| − | <p style="line-height: 2">'' | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify | + | |
| − | + | ||
<ol> | <ol> | ||
| − | <li style=" | + | <li style="text-align: justify;line-height: 2;">Media video ''profile'' agar lebih dapat efektif jika digunakan pada program promosi, media dirancang berdasarkan tahapan-tahapan yang terdapat pada konsep produksi media yang disebut Konsep Produksi Mavib (KPM).<br> |
| − | <li style=" | + | <li style="text-align: justify;line-height: 2;">Agar hasil rancangan video dapat menarik perhatian masyarakat tahapan-tahapan pada konsep produksi media hendaknya ditunnjuk hal-hal yang |
| + | saat ini sedang diminati oleh masyarakat dan hal-hal kretifitas yang dapat memanjakan masyarakat diantaranya media tersebut terdapat unsur-unsur Audio, Visual dan Broadcasting.<br> | ||
| + | <li style="text-align: justify;line-height: 2;">Target yang diinginkan oleh lembaga pendidikan tersebut dari pemanfaatan hasil sarana media penunjang yang dihasilkan adalah dapat meningkatkan perolehan siswa/i ditiap-tiap tahunnya lebih kurang 75% penambahan.</li> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | </ol></div> |
| − | <p style="line-height: 2"> | + | ==Saran-Saran== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dengan adanya media promosi dan informasi berupa video ''profile'' maka penulis menyarankan :</p></div> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | |
<ol> | <ol> | ||
| − | <li style=" | + | <li style="text-align: justify;line-height: 2;">Untuk meningkatkan target peserta didik baru agar bergabung dengan Lembaga Bimbingan Belajar BIBA, bisa menggunakan media promosi yang berbeda dengan media promosi sebelumnya yaitu media video, karena di era globalisai seperti sekarang ini banyak tuntutan disegala bidang agar tidak tertinggal dengan dunia teknologi dan informatika, khususnya media berbasis multimedia.<br> |
| − | + | <li style="text-align: justify;line-height: 2;"> Sebaiknya Lembaga Bimbingan Belajar BIBA dapat menampilkan media video ini dalam beberapa acara baik didalam dan diluar lingkungan Lembaga Bimbingan Belajar BIBA, sehingga dapat menarik minat masyarakat untuk bergabung bersama Lembaga Bimbingan Belajar BIBA.<br> | |
| − | < | + | <li style="text-align: justify;line-height: 2;">Media video profile yang dibuat adalah berdasarkan data–data yang didapat pada tahun 2014, Lembaga Bimbingan Belajar BIBA perlu melakukan pengembangan jika ada perubahan materi atau menginginkan adanya pengembangan dari video profile tersebut sesuai kebutuhan perusahaan.</li></ol></div> |
| − | <li style=" | + | |
| − | < | + | |
| − | <li style=" | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | {{Pagebreak}} | |
| − | + | =<div style="font-family: 'times new roman'; text-align: center">'''DAFTAR PUSTAKA'''</div>= | |
| − | <div style=" | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify; | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> |
| − | + | <references /></div> | |
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style=" | + | {{Pagebreak}} |
| − | + | =<div style="font-family: 'times new roman'; text-align: center">'''DAFTAR LAMPIRAN'''</div>= | |
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">'''Lampiran A''' </p></div> |
| − | + | | |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: justify; text indent: 0.5in; line-height: 1">A.1. Kartu bimbingan Skripsi Perguruan Tinggi Raharja</div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: justify; text indent: 0.5in; line-height: 1">A.2. Surat Pengantar Obeservasi</div> |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: justify; text indent: 0.5in; line-height: 1">A.3. Surat Penugasan Kerja</div> |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: justify; text indent: 0.5in; line-height: 1">A.4. Surat Implementasi</div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: justify; text indent: 0.5in; line-height: 1">A.5. Surat Hibah</div> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: justify; text indent: 0.5in; line-height: 1">A.6. Form Pergantian Judul</div> | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: justify; text indent: 0.5in; line-height: 1">A.7. KSTF Mahasiswa</div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: justify; text indent: 0.5in; line-height: 1">A.8. Form Validasi Skripsi</div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: justify; text indent: 0.5in; line-height: 1">A.9. Elisitasi Tahap I</div> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: justify; text indent: 0.5in; line-height: 1">A.10. Elisitasi Tahap II</div> | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: justify; text indent: 0.5in; line-height: 1">A.11. Elisitasi Tahap III</div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: justify; text indent: 0.5in; line-height: 1">A.12. Elisitasi Final Draft</div> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: justify; text indent: 0.5in; line-height: 1">A.13. Form Seminar Proposal</div> | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: justify; text indent: 0.5in; line-height: 1">A.14. Form Final Presentasi</div> | |
| − | <div style="font-size: | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: justify; text indent: 0.5in; line-height: 1">A.15. Daftar Wawancara</div> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: justify; text indent: 0.5in; line-height: 1">A.16. Daftar Nilai</div> | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: justify; text indent: 0.5in; line-height: 1">A.17. Kwitansi Pembayaran Skripsi, Raharja Career & Sidang Skripsi</div> | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: justify; text indent: 0.5in; line-height: 1">A.18. Sertifikat-Sertifikat</div> | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: justify; text indent: 0.5in; line-height: 1">A.19. Katalog Produk</div> | |
| − | <div style="font-size: | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: justify; text indent: 0.5in; line-height: 1">A.20. Daftar Riwayat Hidup</div> |
| − | + | | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | [[Category:Skripsi 2013/2014]] | |
Revisi per 21 September 2016 09.13
PERANCANGAN VIDEO ANIMASI GUNA MENUNJANG
INFORMASI DAN PROMOSI PADA
Disusun Oleh :
NIM : 1321477367
NAMA : AINUL MUTAKIN
JURUSAN TEKNIK INFORMATIKA
KONSENTRASI MULTIMEDIA AUDIO VISUAL AND BROADCASTING
SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER
TANGERANG
(2016/2017)
SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER
(STMIK) RAHARJA
LEMBAR PENGESAHAN SKRIPSI
PERANCANGAN VIDEO ANIMASI GUNA MENUNJANG
INFORMASI DAN PROMOSI PADA
Disusun Oleh :
NIM |
: 1321477367
|
Nama |
|
Jenjang Studi |
: Strata Satu
|
Jurusan |
: Teknik Informatika
|
Konsentrasi |
: Multimedia Audio Visual & Broadcasting
|
Disahkan Oleh :
Tangerang, 19 Juni 2014
| Ketua |
Kepala Jurusan
| ||||
| STMIK RAHARJA |
Jurusan Teknik Informatika
| ||||
| (Ir. Untung Rahardja, M.T.I) |
(Junaidi, M.Kom)
| ||||
| NIP : 00594 |
NIP : 001405
|
SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER
(STMIK) RAHARJA
LEMBAR PERSETUJUAN PEMBIMBING
PERANCANGAN VIDEO ANIMASI GUNA MENUNJANG
INFORMASI DAN PROMOSI PADA
Dibuat Oleh :
NIM |
: 1321477367
|
Nama |
Telah disetujui untuk dipertahankan dihadapan Tim Penguji Ujian Komprehensif
Jurusan Teknik Informatika
Konsentrasi MAVIB
Disetujui Oleh :
Tangerang, 19 Juni 2014
| Pembimbing I |
Pembimbing II
| ||
| (Erick Febriyanto, S.Kom)
| |||
| NID : 06098 |
NID : 08206
|
SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER
(STMIK) RAHARJA
LEMBAR PERSETUJUAN DEWAN PENGUJI
PERANCANGAN VIDEO ANIMASI GUNA MENUNJANG
INFORMASI DAN PROMOSI PADA
Dibuat Oleh :
NIM |
: 1321477367
|
Nama |
Disetujui setelah berhasil dipertahankan dihadapan Tim Penguji Ujian
Komprehensif
Teknik Informatika
Konsentrasi MAVIB
Tahun Akademik 2013
Disetujui Penguji :
Tangerang, 17 September 2014
| Ketua Penguji |
Penguji I |
Penguji II
| ||
| (_______________) |
(_______________) |
(_______________)
| ||
| NID : |
NID : |
NID :
|
SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER
(STMIK) RAHARJA
LEMBAR KEASLIAN SKRIPSI
PERANCANGAN VIDEO ANIMASI GUNA MENUNJANG
INFORMASI DAN PROMOSI PADA
Disusun Oleh :
NIM |
: 1321477367
|
Nama |
|
Jenjang Studi |
: Strata Satu
|
Jurusan |
: Teknik Informatika
|
Konsentrasi |
: MAVIB
|
Menyatakan bahwa Skripsi ini merupakan karya tulis saya sendiri dan bukan merupakan tiruan, salinan, atau duplikat dari Skripsi yang telah dipergunakan untuk mendapatkan gelar Sarjana Komputer baik di lingkungan Perguruan Tinggi Raharja maupun di Perguruan Tinggi lain, serta belum pernah dipublikasikan.
Pernyataan ini dibuat dengan penuh kesadaran dan rasa tanggung jawab, serta bersedia menerima sanksi jika pernyataan diatas tidak benar.
Tangerang, 19 Juni 2014
| NIM : 1321477367
|
)*Tandatangan dibubuhi materai 6.000;
ABSTRAKSI
Lembaga Bimbingan Belajar BIBA adalah lembaga pendidikan anak independen dengan fokus pelayanan pendidikan membaca dan matematika dimana anak-anakk usia 3-7 tahun belajar membaca, menulis dan hitungan dasar dengan menggunakan pola optimalisasi pembelajaran otak kiri dan kanan melalui pendekatan Fun Learning. Pada usianya yang relatif masih muda, berdiri pada bulan Mei 2011, BIBA akan terus berkembang menjadi salah satu lembaga bimbingan belajar besar di Tangerang. Oleh karena itu untuk mengembangkan dan mempromosikan lembaga ini diperlukan perencanaan yang lebih efisien dan efektif. Hal tersebut akan bisa tersampaikan dengan menggunakan media video profile. Profile dalam bentuk video merupakan terobosan yang sudah lama digunakan oleh banyak perusahaan dan lembaga karena media ini cukup ampuh dalam menyampaikan informasi dan promosi yang tepat, cepat dan akurat. Penyajian video profile yang menarik dan menghibur akan mendorong masyarakat luas untuk mengetahui lebih detail dan memiliki minat untuk bergabung dalam suatu perusahaan atau lembaga tersebut. Dalam kesempatan tugas skripsi ini, penulis mengangkat topik permasalahan yang diberi judul “PERANCANGAN VIDEO PROFILE SEBAGAI MEDIA PENUNJANG INFORMASI DAN PROMOSI PADA”. Diharapkan laporan ini dapat bermanfaat dan diimplementasikan oleh LEMBAGA BIMBINGAN BELAJAR BIBA.
Kata kunci : video profile, informasi, promosi.
Segala puji bagi Allah yang telah menerbitkan mentari keindahan dan telah mencurahkan nikmat hidup serta senantiasa melimpahkan hidayah-Nya, sehingga penulis dapat menyusun dan menyelesaikan Skripsi ini, dengan judul “PERANCANGAN VIDEO PROFILE SEBAGAI MEDIA PENUNJANG INFORMASI DAN PROMOSI PADA LEMBAGA BIMBINGAN BELAJAR BIBA”, sesuai dengan waktu yang telah ditentukan.
Tujuan dari pembuatan Skripsi ini adalah sebagai salah satu syarat untuk menyelesaikan program pendidikan Strata Satu (S1) jurusan Teknik Informatika konsentrasi Multimedia Audio Visual and Broadcasting di Perguruan Tinggi Raharja.
Terselesaikannya Skripsi ini tidak lepas dari pihak-pihak yang telah banyak membantu penulis baik dalam segi moril, materil maupun spiritual. Oleh karena itu, pada kesempatan ini penulis mengucapkan rasa terima kasih yang sebesar-besarnya kepada :
- Bapak Ir. Untung Rahardja, M.T.I., selaku Ketua STMIK Raharja.
- Bapak Drs. Po. Abas Sunarya, M.Si selaku Direktur Perguruan Tinggi Raharja.
- Bapak Sugeng Santoso, S.Kom., selaku Pembantu Ketua I Bidang Akademik STMIK Raharja.
- Bapak Junaidi, M.Kom selaku Kepala Jurusan Teknik Informatika.
- Bapak Drs. Sugeng Widada, selaku dosen pembimbing I yang telah memberikan masukan dan motivasi baik dalam perancangan maupun penyusunan laporan Skripsi ini.
- Bapak Muhaimin Hasanudin, S.T., selaku dosen pembimbing II yang telah memberikan bimbingan serta pengarahan kepada penulis untuk kelancaran penyusunan Skripsi ini.
- Bapak Tedy Sutendi, selaku stakeholder yang telah banyak memberikan waktu dan dukungan serta saran yang membangun.
- Seluruh Dosen Perguruan Tinggi Raharja yang telah memberikan bekal ilmu pengetahuan yang berguna bagi penulis.
- Ayah, Ibu, Adik dan keluargaku yang selalu memberikan kasih sayang, semangat, dukungan moril dan materil serta do’a untuk keberhasilan penulis.
- Rekan-rekan Umar&Usman dan TTS juga mahasiswa yang telah memberikan dukungan dan doa.
- Semua pihak yang tidak dapat disebutkan satu-persatu pada kesempatan ini.
Penulis menyadari bahwa dalam penyajian dan penyusunan laporan Skripsi ini masih banyak kekurangan dan kesalahan, baik dalam penulisan, penyajian ataupun isinya. Oleh karena itu, penulis senantiasa menerima kritik dan saran yang bersifat membangun agar dapat dijadikan acuan bagi penulis untuk menyempurnakannya dimasa yang akan datang.
Akhir kata, penulis mengucapkan semoga amal baik yang telah diberikan untuk kepentingan penulis dalam penyusunan laporan Skripsi ini, mendapat imbalan serta pahala yang setimpal dari Allah Subhanahu Wata’ala, Amin.
| Tangerang, ..... 2014 | |
| Muhammad Saparizan | |
| NIM. 1021464292 |
Daftar isi
- 1 BAB I
- 2 BAB II
- 2.1 Konsep Dasar Perancangan
- 2.2 Konsep Dasar Informasi
- 2.3 Konsep Dasar Promosi
- 2.4 Konsep Dasar Media
- 2.5 Konsep Dasar Desain
- 2.6 Konsep Dasar Video Profile
- 2.7 Defenisi Multimedia Audio Visual and Broadcasting
- 2.8 Tinjauan Tentang Bimbingan Belajar
- 2.9 Tahapan Produksi Audio Visual
- 2.10 Program Aplikasi Penunjang Video
- 2.11 Elisitasi
- 2.12 Literatur Review
- 3 BAB III
- 4 BAB IV
- 4.1 Preproduction
- 4.1.1 Observasi
- 4.1.2 Pengumpulan data
- 4.1.3 Analisis Data
- 4.1.4 Ide atau Gagasan
- 4.1.5 Pesan yang Disampaikan
- 4.1.6 Visualisasi Berdasarkan Konteks
- 4.1.7 Sinopsis / Cerita
- 4.1.8 Storyboard
- 4.1.9 Script Writting
- 4.1.10 Time Schedule
- 4.1.11 Peralatan yang Digunakan
- 4.1.12 Produksi Team (crew) & Talent
- 4.2 Production
- 4.3 Postproduction
- 4.1 Preproduction
- 5 BAB V
- 6 DAFTAR PUSTAKA
- 7 DAFTAR LAMPIRAN
DAFTAR TABEL
Tabel 3.1 Material Produk
Tabel 3.2 Harga Produk
Tabel 3.3 Kompetitor
Tabel 3.4 Budget Production
Tabel 4.1 Script Writing
Tabel 4.2 Time Schedule produksi video profile dengan special effect
Tabel 4.3 Editor dan Crew
DAFTAR BAGAN
Bagan 3.1 Struktur Organisasi Lembaga Bimbingan Belajar BIBA
Bagan 4.1 Bagan Preproduction
Bagan 4.2 Bagan Production
Bagan4.3 Bagan Postproduction
DAFTAR GAMBAR
Gambar 2.1 Tampilan Project menggunakan Adobe Premiere CS3
Gambar 2.2 Tampilan Project menggunakan Adobe After Effect CS3
Gambar 2.3 Tampilan Project menggunakan Adobe Photoshop CS3
Gambar 4.1 Bumper Opening
Gambar 4.2 Keseluruhan gedung sekolah
Gambar 4.3 Papan logo sekolah
Gambar 4.4 Kedatangan para murid
Gambar 4.5 Wawancara CEO BIBA
Gambar 4.6 Aktivitas & kegiatan belajar murid
Gambar 4.7 Site plan wilayah BIBA dari Google Earth
Gambar 4.8 Jalan menuju bangunan sekolah
Gambar 4.9 Visi dan misi
Gambar 4.10 Wawancara orang tua murid
Gambar 4.11 Promosi dari murid BIBA
Gambar 4.12 Alamat lengkap BIBA
Gambar 4.13 Credit title
Gambar 4.14 Camera Digital Samsung 16 megapixel
Gambar 4.15 Mic Com
Gambar 4.16 Tripod
Gambar 4.17 Handycam Panasonic VDR D310
BAB I
Latar Belakang
Saat ini, keterbukaan akses informasi memungkinkan informasi dapat dengan mudah diperoleh, kapanpun dan dimanapun. Penyebaran informasi tersebar melalui media cetak dan elektronik. Dari media itulah masyarakat dapat memperoleh informasi. Informasi menjadi kebutuhan bagi masyarakat tanpa terkecuali. Kebutuhan akan informasi dirasakan akan terus bertambah bagi setiap orang yang memiliki rasa ingin tahu yang tinggi terhadap sesuatu. Masyarakat umum lebih suka di manjakan menerima informasi melalui bentuk-bentuk media informasi yang bersifat interaktif dan menghibur seperti melalui media yang berbasis Video.
BIBA adalah suatu lembaga yang bergerak di bidang Pendidikan Usia Dini, dengan banyak metode pembelajaran yang berkualitas.
Saat ini, sarana penunjang pada BIBA masih sebatas menggunakan media visual seperti brosur dan katalog yang diberikan kepada calon siswa dan siswi baru dan masyarakat, dalam hal ini media yang digunakan dinilai belum mendapatkan respon yang positif dari khalayak yang dituju dan dinilai kurang efektif. Sesuai interview yang dilakukan penulis dengan bagian terkait dari pihak BIBA menginginkan mempunyai bentuk media yang berbasis video. Selain dapat menginformasikan profile sekolah yang berisi mengenai sejarah sekolah, visi-misi dan berbagai metode pembelajaran yang terdapat di BIBA. Dari rancangan media tersebut selain menyampaikan profil sekolah juga dirancang sebagai media penunjang promosi. Dari elemen-elemen penunjang seperti effect-effect visual yang dapat dijadikan sebagai daya tarik kepada setiap audience, media rancangan tersebut diharapkan dapat menyampaikan informasi secara detail dan akurat mengenai BIBA.
Untuk itu penulis ingin mengajukan penelitian Skripsi dengan judul “PERANCANGAN VIDEO PROFILE SEBAGAI MEDIA PENUNJANG INFORMASI DAN PROMOSI PADA LEMBAGA BIMBINGAN BELAJAR BIBA”.
Dari rancangan media yang dihasilkan ke depan diharapkan dapat lebih memberi nilai efektifitas dalam program informasi dan promosi yang telah direncanakan.
Rumusan Masalah
Dari latar belakang yang disampaikan di atas, penulis merumuskan beberapa permasalahan yang ada pada BIBA yaitu, sebagai berikut :
- Jenis media apa yang digunakan sebagai informasi promosi Lembaga Bimbingan Belajar BIBA hingga saat ini ?
- Bagaimana merancang media penunjang informasi promosi Bimbingan Belajar BIBA yang dapat menarik masyarakat ?
- Dari hasil rancangan media setelah diimplementasikan, target apa yang diinginkan Lembaga Bimbingan Belajar BIBA ?
Ruang Lingkup
Agar pembahasan permasalahan lebih terarah, maka penulis membatasi ruang lingkup permasalahan yang diteliti. Adapun permasalahanya adalah hal-hal yang berhubungan dengan perancangan media video profil yang digunakan sebagai sarana untuk meningkatkan perolehan siswa baru BIBA untuk tiap tahunnya yang berisi mengenai keadaan gedung, suasana ruang kelas dan sarana-prasarana.
Tujuan dan Manfaat Penelitian
Tujuan Penelitian
Adapun tujuan penulis melakukan penelitian adalah sebagai berikut :
- Tujuan Operasional.
Media yang telah dirancang nantinya dapat mempermudah menjelaskan mengenai profil BIBA pada kegiatan pembelajaraan berlangsung.
- Tujuan Fungsional.
Dengan media berbasis audio visual dapat dijadikan daya tarik dalam mempromosikan BIBA yang nantinya akan di tempatkan di website sekolah, dan media sosial seperti facebook dan youtube.
- Tujuan Individual. Sebagai salah satu syarat untuk mencapai gelar Sarjana Jurusan Teknik Informatika Konsentrasi MAVIB (Multimedia AudioVisual and Broadcasting) Perguruan Tinggi Raharja, sekaligus sebagai pembelajaran dalam memproduksi media video profil yang digunakan sebagai penunjang program promosi disuatu lembaga pendidikan.
Manfaat Penelitian
Manfaat dari penelitian ini adalah:
- Manfaat bagi Sekolah :
- Dengan menggunakan media audio visual, BIBA akan lebih mudah dalam memberikan informasi mengenai metode dan fasilitas yang terdapat disekolah kepada calon siswa dan siswi baru maupun masyarakat sehingga calon siswa dan siswi baru maupun masyarakat mendapatkan informasi secara cepat, tepat, akurat dan menarik.
- Dapat memberikan kemudahan bagi BIBA dalamproses penyampaian informasi sekolah dalam hal penerimaan siswa dan siswi baru.
- Menyajikan informasi dan promosi BIBA secara menarik untuk dilihat audience.
- Dengan menggunakan media audio visual, BIBA akan lebih mudah dalam memberikan informasi mengenai metode dan fasilitas yang terdapat disekolah kepada calon siswa dan siswi baru maupun masyarakat sehingga calon siswa dan siswi baru maupun masyarakat mendapatkan informasi secara cepat, tepat, akurat dan menarik.
- Manfaat bagi penulis :
- Menambah wawasan dan kemampuan berpikir mengenai penerapan teori yang telah didapat dari mata kuliah yang telah diterima ke dalam penelitian yang sebenarnya.
- Secara langsung dapat menuangkan ide kreatif, keterampilan yang didapatkan selama mengikuti pembelajaran di Perguruan Tinggi Raharja.
- Menambah wawasan dan kemampuan berpikir mengenai penerapan teori yang telah didapat dari mata kuliah yang telah diterima ke dalam penelitian yang sebenarnya.
Metode Penelitian
Dalam memperoleh data yang diperlukan untuk penyusunan Laporan Skripsi ini, penulis menggunakan beberapa metode. Adapun metode yang digunakan adalah sebagai berikut :
Analisa Permasalahan
Analisa permasalahan didapat dari hasil tanya jawab dan interview yang dilakukan penulis kepada pihak BIBA yang dilakukan pada tanggal 3 Maret 2014.
Pengumpulan Data
- Observasi. Data-data yang digunakan sebagai pendukung laporan skripsi didapatkan dengan cara peneliti datang langsung ke BIBA ke bagian marketing yang menangani perihal pemasaran. Peneliti menanyakan hal-hal yang telah diprogram untuk mendapatkan perolehan siswa baru khususnya sarana penunjang yang selama ini dipergunakan.
- Interview (wawancara). Wawancara dilakukan secara terstruktur dengan mengumpulkan data-data dengan cara melakukan tanya jawab secara langsung kepada pihak-pihak yang terkait pada BIBA yaitu Bpk. Teddy Sutendi, S.T., CHT. pada tanggal 3 Maret 2014.
- Studi Pustaka. Selain melakukan observasi dan wawancara penulis juga melakukan pengumpulan data dengan cara studi pustaka. Di dalam metode ini penulis berusaha melengkapi data-data yang relevan dalam pemilihan judul yang penulis ajukan baik dari buku–buku atau dari referensi yang lain.
Analisa Perancangan
Pengolahan data atau informasi yang diangkat, yang akan dianalisa dan diolah menggunakan software yang mendukung media profile. Seperti Adobe Premiere Pro CS3, Adobe After Effects CS3, dan Adobe Photoshop CS3.
Sistematika Penulisan
Sistematika penulisan ilmiah ini terbagi atas lima bab yaitu :
BAB I PENDAHULUAN
Bab ini berisi mengenai latar belakang masalah, rumusan masalah, ruang lingkup, tujuan dan manfaat penelitian, metodologi penelitian, dan sistematika penulisan laporan skripsi.
BAB II LANDASAN TEORI
Pada bab ini diuraikan tentang teori-teori yang penulis gunakan sebagai landasan dan acuan dalam penyelesaian penulisan laporan ilmiah, konsep dasar perancangan, informasi promosi, desain, elisitasi dan media audio visual.
BAB III GAMBARAN UMUM OBYEK YANG DITELITI
Bab ini berisi mengenai gambaran umum Lembaga Bimbingan Belajar BIBA, sejarah singkat, wewenang dan tanggung jawab, struktur organisasi, informasi tentang produk, market analisis, potensial market segmentasi pemasaran, stratregi pemasaran, dan analisa masalah.
BAB IV KONSEP DESAIN
Bab ini menjelaskan konsep Produksi MAVIB ialah tahapan-tahapan mencapai efisiensi produk dengan menggunakan teknik MAVIB (Multimedia AudioVisual and Broadcasting)sehingga akan menjadi lebih baik dalam segi produksi maupun teoritisnya. Dalam bab ini diuraikan tentang Perencanaan Media meliputi : Preproduction, Production, Postproduction.
BAB V PENUTUP
Pada bab ini berisikan tentang Kesimpulan dan Saran-saran yang diberikan sebagai pemecahan masalah dalam perancangan.
DAFTAR PUSTAKA
LAMPIRAN
BAB II
Konsep Dasar Perancangan
Pengertian Perancangan
Menurut Pujiriyanto[1] dalam buku Desain Grafis Komputer (Teori Grafis Komputer), Yogyakarta:Andi, 2010. Perancangan adalah wujud visual yang dihasilkan dari bentuk-bentuk kreatif yang telah direncanakan. Langkah awal dalam perancangan desain bermula dari hal-hal yang tidak teratur berupa gagasan atau ide-ide kemudian melalui proses penggarapan dan pengolahan akan menghasilkan hal-hal yang teratur, sehingga hal-hal yang sudah teratur bisa memenuhi fungsi dan kegunaan secara baik.
Menurut Iwan Binanto[2] dalam buku Multimedia Digital – Dasar Teori dan Pengembangannya, Jakarta:Andi, 2010:260-261. Perancangan adalah tahap pembuatan spesifikasi mengenai arsitektur program, gaya, tampilan dan kebutuhan material atau bahan untuk program. Tahap ini biasanya menggunakan storyboard untuk menggambarkan deskripsi tiap scene lain dan bagan alir (flowchart) untuk menggambarkan aliran suatu scene ke scene lain.
Perancangan yang dimaksud pada penelitian ini berdasarkan teori-teori dasar yang penulis sampaikan adalah bentuk-bentuk visual yang telah direncanakan secara kreatif yang diwujudkan berupa data kegiatan proses pelaksanaan bimbingan belajar dengan sistem yang terstruktur oleh BIBA berupa gambar bergerak yang disertai unsur audio sebagai penjelasan objek visual dengan diberikan efek-efek visual dan efek audio sebagai daya tarik perancangan media yang dimaksud.
Proses Perencanaan Secara Umum
- Persiapan
Data dapat berupa teks atau gambar yang terlebih dahulu diseleksi, apakah data tersebut sangat penting sehingga harus ditampilkan atau data kurang penting sehingga dapat ditampilkan lebih kecil, samara tau ditiadakan sama sekali. Data dapat berupa data informative yaitu berupa foto atau teks dan judul serta data estetis yaitu berupa bingkai, background, efek grafis atau bidang. - Ide
Untuk mencari ide yang kreatif diperlukan studi banding, wawancara dan lain-lain agar desain yang dibuat bisa efektif diterima dan membangkitkan kesan tertentu yang sulit dilupakan. - Konsep
Hasil kerja berupa pemikiran yang menentukan tujuan-tujuan, kelayakan dan segmen yang dituju. Oleh karena itu, desain komunikasi visual agar dapat bekerja untuk membantu pihak yang membutuhkan solusi secara visual. - Media
Untuk mencapai kriteria ke sasaran atau segmen yang dituju diperlukan studi kelayakan yang cocok dan efektif untuk mencapai tujuannya. Media bisa berupa cetak, elektronik, luar ruang dan lain-lain. - Visualisasi
Menentukan komponen desain, pemilihan warna, layout sampai finishing. - Produksi
Setelah desain dan coding yang dibuat selesai, sebaiknya terlebih dahulu diuji coba (testing) untuk memastikan sistem atau produk tidak ada kesalahan.
Pengertian Project
Menurut Fandy Tjitono[3] dalam buku Strategi Pemasaran, Yogyakarta:Andi, 2008:19-23. Project adalah objek atau gambar yang telah dibuat melalui proses desain yang menarik sesuai dengan diharapkan dan dapat mewakili suatu bentuk desain yang nantinya menjadi suatu projek yang memiliki nilai visual yang menarik dan dapat digunakan sebagai sarana untuk tercapainya suatu tujuan.
Menurut Dewi Priyatno[4] dalam buku Create Your Film, Yogyakarta:Multicom, 2010:35. Project adalah susunan klip video, gambar atau musik di timeline atau storyboard yang sedang dalam pengeditan.
Konsep Dasar Informasi
Pengertian Data
Data dapat didefinisikan sebagai deskripsi dari suatu dan kejadian yang dihadapi. Data dapat berupa catatan-catatan dalam kertas, buku atau tersimpan sebagai file dalam database. Data akan menjadi bahan dalam suatu proses pengolahan data. Oleh karena itu suatu data belum dapat berbicara banyak sebelum diolah lebih lanjut.
Pengertian Informasi
Menurut McLeod[5] dalam bukunya Yakub, Pengantar Sistem Informasi, Yogyakarta:Graha Ilmu, 2012:8. Informasi adalah data yang diolah menjadi bentuk yang lebih berguna dan lebih berarti bagi yang menerimanya, informasi disebut juga data yang diproses atau yang memiliki arti.
Menurut Maimunah[6] dalam jurnal CCIT (Maimunah dkk., 2012:284) Informasi adalah data yang telah diolah menjadi sebuah bentuk yang lebih berarti bagi penerimanya, dan bermanfaat dalam mengambil sebuah keputusan.
Maka dapat disimpulkan bahwa informasi dalam penelitian ini adalah data yang diolah untuk disampaikan ke penerima mengenai Lembaga Bimbingan BIBA yang berupa sejarah singkat, visi-misi, metode belajar dan sarana-prasarana. Data yang telah diletakkan dalam perancangan ini digunakan untuk mengkomunikasikan kepada penerima agar membuat keputusan untuk bergabung dengan BIBA.
Jenis-Jenis Informasi
Para ahli Sistem Informasi Manajemen tidak mempunyai pendapat yang sama mengenai jenis-jenis informasi yang dioperasikan dalam menajemen. Dari berbagai pendapat yang berbeda itu dapat disimpulkan bahwa informasi dalam manajemen diklarifikasikan berdasarkan aspek-aspek berikut ini :
- Informasi Berdasarkan Persyaratan
Suatu informasi harus memenuhi persyaratan sebagaimana dibutuhkan oleh manajer dalam rangka pengambilan keputusan yang harus segera dilakukan. - Informasi Berdasarkan Dimensi Waktu
Informasi berdasarkan dimensi waktu diklarifikasikan sebagai berikut : - Informasi masa lalu
Informasi jenis ini adalah mengenai peristiwa lampau yang meskipun jarang dipergunakan, namun dalam penyampaiannya pada data storage perlu disusun secara rapih dan teratur. - Informasi masa kini
Dari istilahnya sendiri adalah jelas bahwa makna dari informasi masa kini ialah informasi mengenai peristiwa-peristiwa yang terjadi sekarang.
Kualitas Informasi
Menurut Jogiyanto[5] dalam bukunya dalam bukunya Yakub, Pengantar Sistem Informasi, Yogyakarta:Graha Ilmu, 2012:9. Istilah kualitas informasi terkadang juga dipakai untuk menyatakan informasi yang baik, kualitas informasi sering kali diukur berdasarkan :
- Relevansi
Informasi benar-benar memberikan manfaat bagi pemakai. - Ketepatan Waktu (timeless)
Menyatakan usia data yang sesuai dengan upaya pengambilan keputusan. Artinya, informasi tersebut tidak usang/kadarluarsa ketika sampai ke penerima, sehingga masih ada waktu untuk menggunakan informasi tersebut sebagai bahan pengambilan keputusan. - Akurasi
Menyatakan derajat kebenaran terhadap informasi dan menentukan kehandalan atau rehabilitas informasi. Informasi yang benar-benar bebas kesalahan dikatakan sangat akurat.
Nilai Informasi
Menurut Rachmat Kriyantoro[7] dalam buku Teknik Praktis, Riset Komunikasi, Jakarta:Kencana, 2011:43-46. Nilai informasi ditentukan oleh dua hal, yaitu manfaat dan biaya untuk mendapatkannya. Suatu informasi dianggap bernilai kalau manfaatnya lebih efektif disbanding dengan biaya untuk mendapatkannya. Pada kenyataan, nilai informasi tidak mudah untuk dinyatakan dengan ukuran yang bersifat kuantitatif. Namun, nilai informasi dapat dijelaskan menurut skala relatif. Misalnya, jikasuatu informasi dapat menghasilkan hal yang mengurangi ketidakpastian bagi pengambil keputusan, maka nilai informasinya tinggi. Sebaliknya, sekiranya kurang memberikan relevansi bagi pengambil keputusan, informasi tersebut dikatakan kurang bernilai atau nilai informasinya rendah.
Konsep Dasar Promosi
Pengertian Promosi
Menurut Philip Kotler[8] dalam buku Manajemen Pemasaran, Jakarta:Erlangga, 2009:263. Promosi adalah ramuan khusus dari iklan pribadi, promosi penjualan dan hubungan masyarakat yang dipergunakan perusahaan untuk mencapai tujuan iklan dan pemasarannya.
Menurut Usmara[9] dalam buku Motivasi Kerja, Yogyakarta:Amara Books, 2009:29-35. Promosi merupakan salah satu faktor penentu keberhasilan suatu program pemasaran. Berapapun berkualitasnya suatu produk, bila konsumen belum pernah mendengarnya dan tidak yakin produk itu akan berguna bagi mereka, maka mereka tiidak akan pernah membeli.
Maka dapat disimpulkan bahwa promosi adalah salah satu bagian dari pemasaran perusahaan, yang isinya memberikan informasi kepada masyarakat atau konsumen tentang produk atau jasa yang ditawarkan perusahaan. Tidak hanya itu, kegiatan promosi merupakan kegiatan komunikasi antara perusahaan dengan pelanggan atau konsumen.
Tujuan Promosi
Tujuan utama dari promosi adalah menginformasikan, mempengaruhi dan membujuk, serta mengingatkan pelanggan sasaran tentang perusahaan dan bauran pemasaraannya.
Bentuk-Bentuk Promosi
- Personal Selling
Personal Selling adalah komunikasi langsung (tatap muka) antara penjual dan calon pelanggan untuk memperkenalkan suatu produk kepada calon pelanggan dan membentuk pemahaman pelanggan terhadap produk sehingga mereka kemudian akan mencoba dan membelinya. - Mass Selling
Mass selling merupakan pendekatan yang menggunakan media komunikasi untuk menyampaikan informasi kepada khalayak ramai dalam satu waktu. Metode ini memang tidak se-fleksibel personal selling namun merupakan alternatif yang lebih murah untuk menyampaikan informasi ke khalayak (pasar sasaran) yang jumlahnya sangat banyak dan tersebar luas. - Promosi Penjualan
Promosi penjualan adalah bentuk persuasi langsung melalui penggunaan sebagai insentif yang dapat diatur untuk merangsang pembelian produk dengan atau meningkatkan jumlah barang yang dibeli pelangga. - Public Relations (Hubungan Masyarakat)
Public relations merupakan upaya komunikasi menyeluruh dari suatu perusahaan untuk mempengaruhi persepsi, opini, keyakinan, dan sikap berbagai kelompok terhadap perusahaan tersebut. - Direct Marketing
Sistem pemasaran yang bersifat interaktif, yang memanfaatkan satu atau beberapa media iklan untuk menimbulkan respon yang terukur atau transaksidi sembarang lokasi.
Konsep Dasar Media
Pengertian Media
Menurut Fandy Tjiptono[3] dalam buku Strategi Pemasaran, Yogyakarta:Andi, 2008:240-247. Media adalah saluran penyampaian pesan komersil kepada halayak sasaran. Media tersebut dapat berupa surat kabar, majalah, TV, radio, media luar ruangan, iklan transit, dan direct mail. Pemilihan setiap media dipengaruhi oleh faktor-faktor seperti cirri produk, jenis pesan, pesan sasaran, luas dan jenis distribusi, anggaran, strategi iklan pesaing, serta keunggulan dan kekurangan media itu sendiri. Selain itu pemilihan media juga tergantung pada tujuan pengiklanan,, yang merupakan pintu gerbang dari seluruh kegiatan dalam program pengiklanan.
Menurut Maimunah[6] dalam jurnal CCIT (2012:3) Media adalah sarana untuk menyampaikan pesan atau informasi kepada public dengan menggunakan berbagai unsur komunikasi grafis seperti teks atau gambar/foto.
Menurut Dewi Immaniar[10] dalam jurnal CCIT (Dewi dkk., 2012: ) media adalah segala bentuk yang digunakan untuk menyalurkan informasi. Pengertian media yang diberikan AECT (Association for Education Communication and Technology) ini menunjukkan bahwa istilah “media” memiliki makna yang sangat umum.
Pengertian media dalam penelitian ini adalah sebuah media yang dapat dilihat, didengar dan mudah dimengerti maksud dan tujuannya karena media Video Profile dirancang untuk meningkatkan perolehan murid baru setiap tahunnya dan sebagai sarana penunjang informasi profile Lembaga Bimbingan Belajar BIBA, maka penelitian ini menggunakan sebuah media video profile.
Alternatif Media
Secara umum media yang tersedia dapat dikelompokan menjadi media cetak, media elektronik, media luar ruang, media dalam ruang, media lini atas dan media lini bawah.
- Media Cetak
Yaitu media yang statis dan mengutamakan pesan-pesan dengan jumlah kata, gambar, atau foto, baik dalam tata warna maupun hitam putih. Jenis-jenis media cetak terdiri atas surat kabar, buku profil, majalah, tabloid, brosur dan lain-lain. - Media Elektronik
Yaitu media dengan teknologi dan hanya bisa digunakan bila ada transmisi siaran. Bentuk-bentuk iklan dalam media elektronik biasanya berupa sponsorship, iklan partisipasi (disispkan ditengah-tengah filam atau acara), pengumuman acara, iklan layanan masyarakat, jingle, sandiwara dan lain-lain. Jenis-jenis media elektronik terdiri atas televise dan radio.
Konsep Dasar Desain
Definisi Desain
Menurut Rakmat Supriyono[11] dalam buku Desain Komunikasi Visual : Teori dan Aplikasi, Yogyakarta:Andi, 2010:136. Desain merupakan art direction, yaitu penampilan visual secara menyeluruh dari iklan. Hasil kerja sama antara art direction dan copywriter (berupa konsep verbal dan visual) dipadukan secara sinergis ke dalam desain melalui proses standar, yauitu membuat sketsa-sketsa kasar, menentukan alternatif desain, sehingga final artwork (FAW).
Sumber dari Ibnu Teguh Wibowo[12] dalam buku Belajar Desain Grafis, Jakarta:Buku Pintar, 2013:11-12. Desain merupakan rancangan, gagasan, ide-ide yang mengkomposisikan berbagai elemen dan unsur pendukung seperti bentuk, teknik, pengerjaan, keindahan yang dinyatakan dalam bentuk gambar dan warna.
Dapat disimpulkan bahwa desain grafis merupakan sebuah rancangan maupun karya desain yang menggunakan desain grafis/tulisan. Untuk kepentingan mengkomunikasikan informasi dalam bentuk visual. Hal ini berguna untuk kepentingan promosi, iklan, publikasi maupun layanan lainnya.
Fungsi Desain
- Fungsi Informasi
Desain selalu menyampaikan informasi da pengirim pesan secara visual. - Fungsi Identifikasi
Desain selalu menyiratkan atau menyuratkan identitas pengirim pesannya lewat karakter visual. - Fungsi Persuasi
Desain mampu mengekspresikan isi dari pesan dan menghadirkan resonansi atau getaran emosi lewat bahasa visualnya (seperti emosi dalam bahasa musikal) sehingga dapat menimbulkan persuasi.
Unsur-Unsur Desain Gragfis
Menurut Ibnu Teguh Wibowo[12] dalam buku Belajar Desain Grafis, Jakarta:Buku Pintar, 2013:96. Desain yang menekankan tanpa keindahan akan tidak menarik sehingga tidak komunikatif. Menarik atau indah bisa dilihat dengan menggunakan mata (lahir) atau dengan hati (batin), maka desain akan menarik apabila indah dipandang atau konsepnya yang kreatf. Keindahan yang dibahas disini lebih ditekankan pada kemampuan mata sebagai penilai.
Agar menarik mata (eye catching) diperlukan pengetahuan tentang unsur-unsur dalam desain grafis, antara lain :
- Garis (line)
Sebuah garis adalah unsur desain yang menghubungkan antara satu titik point dengan tititk point yang lain sehingga bisa berbentuk gambar garis lengkung (curve) atau lurus (straight). Garis adalah unsur dasar untuk membangun bentuk atau konstruksi desain. - Bentuk (shape)
Bentuk adalah segala hal yang memiliki diameter tinggi dan lebar. Bentuk dasar yang dikenal orang adalah kotak (rectangle), lingkaran (circle), dan segitiga (triangle). - Tekstur (teksture)
Tekstur adalah tampilan permukaan (corak) dari suatu benda yang dapat dinilai dengan cara dilihat atau diraba. Yang pada prakteknya, tekstur sering dikategorikan sebagai corak dari suatu permukaan benda, misalnya permukaan karpet, kulit kayu, dan lain sebagainya. - Ruang (space)
Ruang merupakan jarak antara suatu bentuk dengan bentuk lainnya yang pada praktek desain dapat dijadikan unsur untuk memberi efek estetik desain. Sebagai contoh, tanpa ruang anda tidak tahu mana harus dilihat terlebih dahulu, kapan harus membaca dan kapan harus berhenti sebentar. Dalam bentuk fisiknya pengidentifikasian ruang digolongkan menjadi dua unsur, yaitu objek (figure) dan latar belakang (background). - Ukuran (size)
Ukuran adalah unsur lain dalam desain yang mendefinisikan besar kecilnya suatu objek. Dengan menggunakan unsur ini anda dapat menggunakan kontras atau penekanan (emphasis) pada objek desain anda sehingga orang dapat mengetahui mana yang akan dibaca dan dilihat terlebih dahulu. - Warna (color)
Warna merupakan unsur penting dalam objek desain. Karena dengan warna orang bisa menampilkan identitas, menyampaikan pesan atau membedakan sifat dari bentuk-bentuk visual secara jelas. Dalam prakteknya warna dibedakan menjadi dua, yaitu : warna yang ditimbulkan karena sinar (Additive color) yang biasanya digunakan pada warna lampu, monitor, TV dan sebagainya, dan warna yang dibuat dengan unsur-unsur tinta atau cat (Substactive color) yang biasanya digunakan dalam proses pencetakan gambar kepermukaan benda padat seperti kertas, logam, kain plastik. - Titik (Dot)
Titik merupakan unsur rupa yang secara konsep tidak tampak, misalnya terdapat pada pertemuan dua garis (ujung dan pangkal garis). Lanjutnya ciri umum dari sebuah titik yaitu tidak memiliki panjang dan lebar, tidak mengambil daerah atau ruang, berukuran kecil dan memiliki raut yang sederhana.
Prinsip-Prinsip Dasar Desain Grafis
Dalam mengkomposisi atau mengatur layout agar menarik menggunakan prinsip-prinsip sebagai berikut :
- Keseimbangan (balance), secara keseluruhan komponen-komponen desain harus tampil seimbang.
- Irama (Rhytm), pengulangan atau variasi komponen-komponen desain grafis. Pengulangan tersebut bisa dalam bentuk urutan gerakan, pola/pattern tertentu.
- Skala dan Proporsi, skala adalah perubahan ukuran tanpa perubahan perbandingan ukuran panjang lebar atau tinggi, sedangkan proporsi adalah perubahan perbandingan antara panjang lebar atau tinggi sehingga gambar dengan perubahan proporsi sering terlihat distorsi.
- Fokus, tidak semua komponen grafis sama pentingnya, audience harus fokuskan/arahkan pada satu titik dan kontras pada penekanan karena ada perbedaan drastis/konflik pada komponen desain grafis.
- Kesatuan (Unity), semua bagian dan unsur grafis bersatu-padu dan serasi sehingga pembaca memahami sebagai satu kesatuan.
Definisi Tipografi
Menurut Ibnu Teguh Wibowo[12] dalam buku Belajar Desain Grafis, Jakarta:Buku Pintar, 2013:115. Tipografi adalah disiplin ilmu yang mempelajari karakter, fungsi karakter, fungsi huruf dan pemakaiannya dalam sebuah desain. Seni pemilihan huruf cetak dan pemakaian huruf tertentu dalam kesesuaian dengan maksud yang khas juga penataan huruf, penyebaran ruang dan pengaturan huruf dapat membantu pembaca secara maksimal serta dapat mempengaruhi suasana hati pembacanya, jarang pembaca menikmati corak sebagai tujuan utamanya.
Definisi Tentang Psikologi Warna
Pengertian Warna
Menurut Sugeng Widada[13] dalam Diktat Mata Kuliah Nirmana, Perguruan Tinggi Raharja (2010:14-17) Secara obyektif warna adalah sifat cahaya yang dipancarkan dan terurai sebagai warna pelangi (merah, jingga, kuning, ungu). Jenis warna demikian disebut spectrum atau warna cahaya. Secara subyektif warna adalah bagian dari pengalaman indra penglihat (mata) yang diterima dari pantulan sinar atau cahaya pada suatu obyek atau benda tertentu.
Dimensi Warna
Secara garis besar dikenal adanya 2 daasar teori tentang warna :
- Munsell system
- Prang system, menurut teori prang system warna dapat dibagi :
a. HUE (nama warna) : panas atau dinginnya warna.
- menunjukkan nama-nama warna : merah, biru, hijau.
- Perbedaan warna adalah perbedaan HUE.
- Bila hijau menjadi kebiruan dapat dikatakan berubah HUEnya.
b. VALUE : terang atau gelapnya warna.
c. INTENSITY : cerah atau suramnya warna.
Jenis/Bentuk Warna
- Warna Primer
Merupakan warna asli dari segala warna, terdiri dari tiga warna yaitu merah (seperti darah), kuning (seperti kuning telur) dan biru (seperti langit atau laut). - Warna Sekunder
Merupakan warna hasil olahan dari warna primer, dengan perbandingan yang sama akan mendapatkan tiga warna pula, yaitu jingga (merah + kuning), hijau (kuning +biru) dan ungu (merah + biru). - Warna Quarter
Warna yang merupakan hasil campuran dua warana sekunder, yaitu coklat jingga adalah hasil percampuran warna coklat, kuning dan coklat merah, sedangkan coklat hijau adalah percampuran warna coklat kuning dan coklat biru. - Warna Tersier
Warna pada tingkat ketiga sebagai hasil percampuran warna-warna sekunder yang menghasilkan tiga warna, yaitu orange-jingga, orange-hijau, dan hijau-jingga. - Warna Komplementer
Dua warna yang dianggap saling berlawanan, seperti ungu dan kuning, merah dan hijau, biru dan jingga, dan lain sebagainya. Warna-warna ini dianggap dapat menghasilkan gangguan optis bila digoyangkan sepertinya dapat bergerak.
Makna Simbolik Warna
- Warna Merah : semangat, keberanian, amarah, bahaya, kekerasan, kekejama, kesaktian.
- Warna Kuning : kegembiraan, keceriaan, kecermelangan, keagungan, ciptaan.
- Warana Kuning Emas : kemewahan, kejayaan, kemenangan, kemulyaan, kekuatan spiritual.
- Warna Hijau : pertumbuhan, kesuburan, keremajaan, keyakinan, pengharapan, kesanggupan, kehidupan, penelitian.
- Warna Biru : keberanian, keteguhan, ketenangan, kesejukan, kesetiaan, kemurahan hati.
- Warna Putih : kesucian, keberanian, perdamaian, kemurnian, kejujuran, ketentraman.
- Warna Hitam : ketabahan, kekuatan, ketegasan, kejantanan, kesengsaraan.
- Warna Abu-Abu : ketaatan, rendah hati, kesholihan, modern.
- Warna orange : kemajuan, semangat, perkembangan, energi.
- Warna Violet : kemulyaan, kebesaraan jiwa, kelembutan.
- Indigo : ilmu pengetahuan, kemapanan, kedewasaan.
Definisi Tentang Simbolik Bentuk
Menurut Fandy Tjiptono[3] dalam buku Strategi Pemasaran, Yogyakarta:andi offset, 2010:30. Simbolisasi bentuk adalah bentuk bangun, rupa, figure, sosok suatu objek terungkap dalam kountur atau outline atau garis keliling dari objek yang bersangkutan.
Definisi Citra atau Image
Menurut Fandy Tjiptono[3] dalam buku Strategi Pemasaran, Yogyakarta: andi offist, 2010:35. Citra atau image adalah data dalam gambar. Citra dapat berupa grafik, foto, hasil rontgen, dan tanda tangan, ataupun gambar yang lain.
Layout
Pengertian Layout
Menurut Hendi Hendratman[14] dalam buku Tips n Trix Computer Graphics Design, Bandung:Informatika, 2010:85. Layout arti katanya secara bahasanya adalah tata letak. Menurut salah satu teorinya adalah usaha untuk menyusun, menata atau memadukan unsur-unsur komunikasi grafis (teks, gambar, tabel dan lain-lain) menjadi media komunikasi visual yang komunikatif, estetika dan menarik.
Jenis Layout
- Layout Kasar
Layout kasar adalah gambar kerja untuk memperlihatkan komposisi tata letak naskah, gambaar yang akan dibuat, biasanya pada layout kasar ini dibuat hitam putih dengan menggunakan coretan aatau sketsa pensil gambar yang dibuat secara manual. - Layout Komprehensif
Layout komprehensif adalah suatu gambar yang sudah mendekati komposisi final, dalam hal ini komposisi gambar yang pada umumnya disajikan dalam bentuk warna. - Final Artwork
Final artwork merupakan tahap desain yang sudah final yang telah melewati beberapa proses sebelumnya yaitu layout kasar dan layout komprehensif. Pada tahap ini text dan tata letak image telah disempurnakan dengan beberapa kali revisi selama proses desain.
Teori Dasar Komunikasi Visual
Menurut Rakhmat Supriyono[11] dalam buku Desain Komunikasi Visual : Teori dan Aplikasi, Yogyakarta:Andi, 2010:24-29. Desain grafis belakangan lebih sering disebut “desain komunikasi visual” (DKV) karena memiliki peran mengomunikasikan pesan atau informasi kepada pembaca dengan berbagai kekuatan visual, seperti tipografi, ilustrasi warna, garis, layout dan sebagainya dengan bantuan teknologi. Dalam beberapa kasus, istilah DKV dianggap lebih dapat menampung perkembangan desain grafis yang semakin luas, tidak terbatas dengan penggunaan unsure-unsur grafis (visual). Meski demikian, istilah Desain Grafis (graphic desain) masih sering digunakan. DKV dikategorikan sebagai commercial Art karena merupakan paduan antara seni rupa (visual art) dan keterampilan komunikasi untuk tujuan bisnis. Ketatnya tujuan bisnis dibidang industri barang dan jasa, ditambah perkembangan teknologi dan komunikasi, menjadikan DKV berkembang pesat. Tidak dapat menghindari karya-karya desain karya komunikasi visual saat ini sudah merampok sebagian waktu dan perhatian manusia.
Setiap hari mata kita dipaksa untuk melihat iklan. Ketika membuka halamna majalah, surat kabar, internet, atau televisi mata kita segera disergap iklan. Saat melintas dijalan raya kita pun selalu dikepung media outdoor berupa poster, billboard, spanduk, baliho, banner, papan nama dan bentuk-bentuk iklan lainnya. Dia ruangan kantor mata kita masih dijelajahi brosur, katalog, kop surat, kartu nama, kalender, dan barang cetak lainnya. Tidak berhenti sampai disitu, iklan cetak berupa leaflet atau brosur bahkan sering dibagikan di traffic light saat lampu merah, dipusat perbelanjaan dan ditempat-tempat publik lainnya. Semua media iklan tersebut besusaha keras merebut perhatian konsumen dengan menggunakan elemen-elemen visual, seperti logo, tipografi, dan warna. Maraknya karya-karya desain komunikasi visual menuntut desainer untuk lebih kreatif. Desain yang “biasa-biasa saja” dapaat dipastikan kalah bersaing dan kurang diperhatikan pembaca. Desainer kini semakin dituntut mampu memunculkan gagasan-gagasan besar, ide-ide segar yang tidak terduga.
Konsep Dasar Video Profile
Pengertian Video
Menurut Untung Raharja[15] dalam jurnal CCIT (Untung dkk., 2011:83) Video adalah teknologi untuk menangkap, merekam, memproses, mentrasmisikan dan menata ulang gambar bergerak.
Menurut Iwan Binanto[2] dalam buku Multimedia Digital – Dasar Teori dan Pengembangannya, Jakarta:Andi, 2010:179. Kata video berasal dari kata latin, yang berarti ‘saya lihat’. Video adalah teknologi pemrosesan sinyal elektronik yang mewakilkan gambar bergerak. Aplikasi umum dari teknologi video adalah televisi. Video juga dapat digunakan dalam aplikasi teknik, keilmuan, produksi dan keamanan. Istilah video juga digunakan sebagai singkatan videotape, perekam video dan pemutar video. Saat ini ada dua kategori video, yaitu video analog dan video digital.
- Video Analog
Video analog mengodekan informasi dengan gambar menvariasikan voltase dan atau frekuensi dari sinyal. Seluruh sistem sebelum video digital datap dikategorikan sebagai video analog. Video analog mempunyai dua format, yaitu format elektrik dan format kaset. Video analog dalam format pengodean adalah sebagai berikut : - Video Digital
Video digital dapat disebut array 3 dimensi dari pixel berwarna. 2 dimensi melayani arah special dari gambar bergerak (horizontal dan vertical) dan satu dimensi lainnya akan merepresentasikan domain waktu. Arsitektur video digital tersusun atas sebuah format untuk mengodekan dan memainkan kembali file video dengan computer dan menyertakan sebuah pemutar (player) yang mengenali dan membuka file yang dibuat untuk format tersebut.Berikut ini merupakan video digital dalam format kaset :1. D1 (Sony)
2. D2 (Sony)
3. D3
4. D4
5. D5
6. Digital Batacam (Sony)
7. Batacem IMX (Sony)
8. D-VHS (JVC)
9. DV
10. MiniDV
11. MicroMV
12. Digital8 (Sony)
Video digital sebenarnya terdiri atas serangkaian gambar digital yang ditampilkan dengan cepat pada kecepatan yang konstan. Dalam konteks video, gambar ini disebut frame. Satuan ukuran untuk menghitung frame rata-rata yang ditampilkan disebut frame per second (FPS). Setiap frame merupakan gambar digital yang terdiri dari raster pixel. Gambar digital akan mempunyai lebar sebanyak W pixel dan tinggi sebanyak H pixel. Oleh karena itu, dapat dikatakan bahwa frame size adalah W xH.
1. NTSC
2. PAL
3. SECAM
Sedangkan video analog dalam format elektrik adalah sebagai berikut :
1. RF
2. Composite video
3. Component video
4. RBG
Dan video analog dalam format kaset adalah sebagai berikut :
1. Ampex
2. VERA (BBC)
3. U-matic (Sony)
4. Betamax (Sony)
5. Betacam
6. Betacam SP
7. VHS (JVC)
8. S-VHS (JVC)
9. VHS-C (JVC)
10. Video 2000 (philips)
11. 8mm tape
12. Hi8.
Standar dan Format Video
Menurut Melvy Ayuningtyas[16] dalam buku yang berjudul Ngedit Video Dengan Adobe Premier CS3, Bekasi:Dunia Komputer, 2010:11-13. Sistem penyiaran di seluruh dunia terbagi menjadi 3 kelompok diantaranya NTSC (National Television System Comitte), PAL (Phase Alternating Line), SECAM (Sequential Colour Avec Memory).
- NTSC
Model NTSC banyak digunakan di negara Amerika, Jepang, Korea Selatan, Taiwan dan lain-lain. Pada awal penciptaan NTSC tahun 1941 masih berbentuk hitam putih. Perkembangan selanjutnya pada tahun 1953 ada perbaikan yang bisa menampilkan sinyal hitam putih maupun berwarna. Penempatan Ifc nya pada 3.58 MHz sehingga penempatan sound berada pada 4.5 Mhz. - PAL
Sebagai salah satu sistem broadcasting yang dipakai oleh sebagian besar negara di dunia. Pada tahun 1950, negara-negara Eropa Barat berencana untuk meluncurkan televisi berwarna, saat itu terbentur dengan standar NTSC yang dirasa memiliki beberapa kelemahan termasuk menyesuaikan pergeseran warna ketika dalam kondisi transmisi lemah. Tujuannya adalah merancang gambar hanya dengan frekuensi 50 saja per detik. Dasar PAL dan NTSC sebenarnya sama, hanya berbeda pada frekuensi IF saja. Pal menempatkan Ifc pada frekuensi 4.5 MHz. - SECAM
SECAM merupakan sistem televisi analog yang pertama kali digunakan di Perancis. SECAM ini merupakan sistem pemancaran pertama kali dalam sejarah pertelevisian Eropa. SECAM berbeda dengan metode sistem lainnya karena, SECAM menggunakan modulasi frekuensi untuk mengkodekan sinyal warna dan SECAM juga disamping mentransmisikan informasi merah dan biru secara bersamaan, dan menggunakan informasi tentang warna dalam waktu yang hampir bersamaan pula, hal ini tidak mungkin bagi sistem SECAM. Hal ini membutuhkan waktu delay, makanya dibutuhkan sebuah memori analog untuk menyimpan informasi warna dan mengeluarkan secara bersamaan pada layar televisi pada waktu yang ditentukan.
Pengertian Profile
Menurut Maimunah dkk.[6] dalam jurnal CCIT Vol. 5 No. 3 – Mei 2012, Halaman 284. Profile adalah sebuah aset suatu lembaga atau perusahaan yang dapat digunakan untuk meningkatkan suatu image atau citra dari perusahaan untuk menjalin kerja sama dengan relasi perusahaan, lembaga dan instansi terkait lainnya. Profile tersebut sebagai aset perusahaan yang dipegang dan dimiliki oleh setiap perusahaan atau lembaga.
Secara umum profile dibuat dalam bentuk buku yang ditata secara baik dengan menggunakan unsur desain komunikasi visual dengan menggunakan perpaduan unsur bentuk, warna, tipografi, serta elemen – elemen estetis pendukung lainnya yang tersusun dalam sebuah tatanan komposisi yang dinamis.
Defenisi Multimedia Audio Visual and Broadcasting
Definisi Multimedia
Menurut Untung Raharja[17] dalam jurnal CCIT (Untung dkk., 2010:190) Multimedia adalah kombinasi dari komputer dan video (Rosch, 1996) atau multimedia secara umum merupakan penggabungan tiga elemen yaitu suara, gambar dan teks (Mc Cormiks, 1996).
Menurut Vaughan[2] dalam buku Iwan Binanto yang berjudul dalam buku Multimedia Digital – Dasar Teori dan Pengembangannya, Jakarta:Andi, 2010. Multimedia merupakan kombinasi teks, seni, suara, gambar, animasi, dan video yang disampaikan dengan komputer atau dimanipulasi secara digital dan dapat disampaikan dan atau dikontrol secara interaktif. Ada tiga jenis multimedia, yaitu :
- Multimedia interaktif
Pengguna dapat mengontrol apa dan kapan elemen-elemen multimedia akan dikirimkan atau ditampilkan - Multimedia hiperaktif
Multimedia jenis ini mempunyai suatu struktur dari elemen-elemen terkait dengan pengguna yang dapat mengarahkannya. Dapat dikatakan bahwa multimedia jenis ini mempunyai banyak tautan (link) yang menghubungkan elemen-elemen multimedia yang ada. - Multimedia linear
Pengguna hanya menjadi penonton dan menikmati produk multimedia yang disajikan dari awal hingga akhir.
Definisi Audio Visual
Menurut Soegito Atmohoetomo[18] dalam buku yang berjudul Media Audio Visual Pendidikan dan Proses Produksi Programnya, Yogyakarta:Pusdiklat Perpustakaan IKIP, 2010:24-33. Perkembangan teknologi dunia audio visual telah banyak mewarnai kehidupan manusia dari berbagai aspek kehidupan. Modernisme yang dianggap sebagai puncak peradaban manusia dengan di kumandangkan rasionalisme, ternyata dengan ditemukannya “teknologi digital” menggeser “logika matematis”. Dengan demikian akan terjadi ketidak jelasan antara “akal manusia” dengan “akal buatan” dan yang terjadi adalah jarak “rohani” yang terjadi sebatas dari layar monitor ke mata, kini lebih dekat sampai ke lemsa mata, dan semakin dekat lagi hingga “diri kita” masuk ke mesin-mesin canggih melalui perangkat lunak Cyber dan Virtual.
Teknologi digital mulai dari perangkat perekaman gambar dan pengeditan melalui komputer grafis telah menguji kreatifitas para kreator film untuk mengukir imajinasinya melalui dunia maya, perkembangan audio visual mengalami pendekatan dengan para pemirsanya ketika diciptakannya film 3Dimensi dengan bantuan kaca mata untuk menciptakan bentuk dimensinya disertai tata audio yang menggelegar memutar disekelilingi penonton melalui efek surround sound, seolah-olah kejadian tersebut berada ditengah-tengah mereka.
Audio visual merupakan gabungan dari dua kata yang berarti suara dan visual yang berarti gambar, atau dengan kata lain menjelaskan audio visual adalah alat peraga yang dapat dilihat dan didengar dalam hal ini gambar bergerak menimbulkan suara.
Sedangkan pendapat lain mengatakan ”Sebuah karya audio visual baik yang berbentuk karja film maupun karya video merupakan rangkaian dari beberapa macam adegan gambar bersuara yang tersusun secara menarik dalam sebuah cerita dengan pembatasan waktu tertentu.
Sehingga dapat ditarik kesimpulan bahwa audio visual merupakan unsur yang dimiliki oleh televisi berupa suara dan gambar, baik gambar bergerak maupun gambar mati atau still picture, sehingga menghasilkan suatu pesan yang dapat dimengerti oleh khalayak. Audio visual merupakan sinergi antara gambar, suara dan waktu yang terkait oleh komponen-komponennya baik secara kualitas maupun intensitasnya.
- Audio (suara)
- Definisi Audio
Keberadaan audio (suara) dalam media massa seperti film, video dan televisi merupakan unsur penunjang untuk mempertegas informasi yang disampaikan melalui bahasa gambar, karena tidak semua bahasa gambar dapat tersampaikan kepada penonton tanpa bantuan suara. Perkembangan teknologi audio dewasa ini telah mampu menghadirkan suara yang terjadi persis di lapangan yang sebenarnya. Berbagai macam efek suara dapat diciptakan dengan sempurna seperti suara aslinya hingga penonton seolah-olah terlibat dalam peristiwa tersebut.
Arti istilah audio dalam sistem komunikasi bercirikan video, sinyal elektrik digunakan untuk membawa unsur bunyi. Istilah ini juga dapat digunakan untuk menerangkan sistem-sistem yang berkaitan dengan proses perekaman dan transmisi yaitu sistem pengambilan atau penangkapan suara, sambungan transmisi pembawa bunyi, amplifer dan lainnya. ”Kamus Komputer dan Istilah Teknologi Informasi”.
Menurut Amir Hamzah Sulaiman, dalam buku ”Media Audio Visual, 1998”. Mengatakan bahwa bahasa visual adalah suatu ungkapan visual atau gambar yang bergerak, yang ditangkap oleh kamera personal melalui kameranya, sehingga menghasilkan sebuah hasil karya seni yang ekspresif atau dapat dangan mudah dimengerti.
- BentukAudio
Bentuk ini adalah bentuk audio sesuai perkembangan tata suara, diantaranya :
· Mono yaitu suara tunggal dengan menggunakan satu speaker.
· Stereo yaitu suara ganda dengan menggunakan dua speaker dikiri dan dikanan sehingga suaranya berada di tengah.
· Dolby Stereo yaitu suara yang menyebar dengan menggunakan empat speaker.
· DolbyPro Logic yaitu suaranya menyebar dan berputar tanpa ada pemisahan antara suara depan dan belakang sehingga suara menyatu di tengah dengan menggunakan lima speaker.
· Doldy Diital (5.1) yaitu suaranya berputar mengelilingi ruangan dengan suara terpisah, masing-masing speaker berfungsi sendiri-sendiri yang terbagi menjadi dua speaker dikiri dan kanan, speaker center ditengah, dua speaker surround dikiri dan kanan belakang ditambah satu sub Woover.
· DTS (5.1) yaitu suara berputar mengelilingi ruangan, masing-masing speaker berfungsi sendir-sendiri terbagi menjadi dua speaker dikiri dan kanan, speaker center ditengah depan, speaker surround dikiri dan kanan belakang ditambah sub Woover, pada tahap ini karakteristik efek suara lebih jernih dan jelas.
- Peran Audio
Dilihat dari pengertian serta bentuk audio, maka audio berperan penting dalam dunia teknologi digital mulai dari perangkat perekaman gambar dan pengeditan melalui komputer grafis. Audio juga berperan menambahkan kreatifitas para kreator film untuk mengukir imajinasinya melalui dunia maya, keberadaan suara dalam sebuah karya film maupun video merupakan unsur penunjang untuk mempertegas informasi yang disampaikan melalui bahasa gambar, karena tidak semua bahasa gambar dapatdisampaikan kepada penonton tanpa bantuan suara.
- Visual (gambar)
- Definisi Visual
Pengertian Visual yaitu sifat sesuatu yang berkaitan dangan penglihatan. Visual berasal dari bahasa latin ”visual (is)” atau ”visual (s)” yang berarti penglihatan. Jadi, pengertian visual adalah sesuatu hal yang berkaitan dengan penglihatan misalnya gambar, foto dan lain sebagainya.
Kualitas ketajaman gambar ditentukan dengan frame size yang ada pada kamera, salah satu bentuk visual dalam dunia broadcasting diantaranya :
· Frame size 320 pixel x 240 pixel setara kualitas VCD
· Frame size 576 pixel x 480 pixel setara kualitas super VCD
· Frame size 720 pixel x 480 pixel setara kualitas super DVD
· Frame size 1440 pixel x 1080 pixel setara kualitas super HDTV
- BentukVisual
Bentuk visual dapat dibedakan berdasarkan kegunaannya dan karakteristiknya, masing-masing bentuk memiliki lingkup kerja yang berbeda, yaitu sebagai berikut :
- Mediaia visual yang tidak bergerak
Visual atau gambar diam adalah visual yang statis atau tisak bergerak, tidak bersuara dan tidak melakukan aktifitas apa-apa, contoh : foto,lukisan. - Media visual yang bergerak
Visual atau gfambar bergerak adalah visual yang non auditif atau tidak mengeluarkan suara namun dapat bergerak secara fleksibel dilihat dari segi bentuk dan komposisinya baik teratur atau tidak namun dapat mengungkapkan suatu makna. Kelebihan media ini ialah karena gerakannya dapat menjelaskan proses secara kontinyu, misalnya : animasi, website, gif, animasi flash, film 88mm yang tidak bersuara (film bisu).
- Mediaia visual yang tidak bergerak
- Peran Visual
Sebuah peristiwa yang terbias dalam layar kaca, bagaimanapun henatnya kisah atau peristiwa yang ditangkat sebagai beritatidak akan menarik perhatian pemirsa televisi apabila tidak disampaikan dengan kemasan bahasa yang baik, kalimat yang jelas, informasi yang akurat, dan disajikan dengan gambar yang memiliki karakter yang kuat. Gambar atau visual merupakan unsur paling menjual dalam menarik massa untuk melihatnya.
Gambar merupakan biasan dari sebuah naskahnsuatu acara yang merupakan unsur utama, oleh karena itu segala sesuatu yang berkaitan dengan pengambilan gambar harus dirancang sedemikian menarik sehingga merangsang khalayak untuk bertahan menontonnya. Faktor-faktor yang menentukan kualitas sebuah gambar sangat ditentukan oleh kamera yang dipakai, tata cahaya, type of shot, dan angle. Demikian juga dengan kualitas ketajaman gambar harus terjaga, karena dengan gambar yang tajam, mata tidak mudah lelah dibandingkan dengan gambar yang berbintik. Banyak yang menganggap berita tanpa gambar bagaikan orang yang berjalan dikegelapan malam tanpa cahaya yang neneranginya.
- Jenis Audio Visual
- Film Dokumenter (Documentary Films)
Film Dokumenter menyajikan realitas melalui berbagai cara dan dibuat untuk berbagai macam tujuan, namun harus diakui film dokumenter tidak lepas dari tujuan dan fungsinya sebagai film yang menyebarkan infoemasi, pendidikan dan propaganda bagi orang atau kelompok tertentu, contohnya : Geographic, Animal Planet dan Discovery Channel - Film Cerita Pendek (Short Films)
Film cerita pendek biasanya mempunyai durasi 60 menit. Jenis film cerita pendek sering dilakukan oleh para mahasiswa jurusan film atau kelompok orang yang menyenangi dunia film sebagai tahap latihan, selain itu juga ada juga yang khusus memproduksi cerita pendek untuk konsumsi acara televisi. - Film Cerita Panjang (Feature-Length Films)
Film cerita panjang merupakan film yang diputar di gedung bioskop, ilm ini merupakan film konsumsi masyarakat yang berfungsi sebagai hiburan atau totntonan umum. Film jenis ini mempunyai durasi 60menit keatas, umumnya berdurasi sekitar 100-120 menit. - Film Profil Perusahaan (Company Profile)
Film jenis ini diproduksi untuk keperluan tertentu, misalnya memperkenalkan suatu perusahaan tertentu untuk disebarluaskan ke publik, selain itu sering dipakai sebagai sarana pendukung dalam suatu presentasi perusahaan atau kelompok tertentu. - Film Iklan Televisi (TV Commercial)
Film jenis ini diproduksi dengan fungsi untuk kepentingan penyebaran informasi baik tentang suatu produk (Iklan Produksi) maupun layanan masyarakat (Iklan Layanan Masyarakat). - Film Program Televisi (TV Programme)
Film jenis ini merupakan konsumsi acara program televisi dan biasanya diproduksi oleh stasiun televisi sendiri atau kerjasama dengan Production House. - Film Video Clip (Music Video)
Film video clip merupakan jenis film yang digunakan oleh para produser musik untuk memasarkan produksinya lewat medium televisi, jenis ini berdurasi singkat berdasarkan panjang lagunya. - Film Video Profil
Film Video Profil jenis film yang diproduksi untuk keperluan tertentu, misalnya memperkenalkan suatu pendidikan untuk disebarluaskan ke masyarakat, selain itu sering dipakai sebagai sarana pendukung dalam suatau presentasi penerimaan siswa baru dan pameran pendidikan. - Fungsi Audio Visual
- Fungsi Atensi, yaitu menarik dan mengarahkan perhatian komunikan untuk berkonsentrasi pada isi pesan yang berkenaan dengan visual yang ditampilkan.
- Fungsi Kognitif, yaitu memperlancar atau mempermudah pencapaian maksud visual yang tidak dimengerti komunikan. Bertujuan memahami pencapaian maksud visual yang tidak dimengerti komunikan. Berjuang memahami dan mengingat pesan lewat gambar dan suara.
- Fungsi Kompensatoris, yaitu membantu mengakomodasikan komunikasi yang lemah dan lambat dalam memahami isi pesan dengan menyajikan gambar dan suara.
- Karakteristik Audio Visual
Karya audio visual merupakan jenis dan tujuan berbeda-beda, masing-masing mempunyai ciri khas yang mencerminkan dari bentuk dan tujuan tersebut tercipta. Berikut ini adalah jenis-jenis audio visual :
Audio visual memiliki fungsi yang diinginkan oleh audience yakni gambar dan suara, sehingga kedua hal tersebut menyatu sebagai kesatuan. Televisi adalah merupakan bentuk dari audio visual yang bersifat mengeluarkan suara dan bergerak serta hasil panduan dari karya dan teknologi, berbeda dengan radio yang hanya menyajikan audio. Jadi apabila khalayak radio siaran hanya mendengar kata-kata, musik dan efek suara, maka khalayak televisi bisa melihat gambar yang bergerak dan menggabungkan unsur yang ada pada radio.
Fungsi audio visual berdasarkan kegunaannya adalah sebagai berikut :
Audio visual merupakan unsur yang audible (dapat didengar) dan visible (dapar dilihat),sehingga dapat ditarik kesimpulan bahwa karakteristik atau unsur yang memiliki audio visual adalah suatu perpaduan atau kombinasi antara gambar dan suara baik bergerak maupun diam sehingga menghasilkan suatu pesan yang dapat dimengerti oleh khalayak.
Definisi Broadcasting
Menurut Elva Arifin[19] dalam buku Broadcasting to Be Broadcaster, Yogyakarta:Graha Ilmu, 2010:9. Broadcasting adalah kegiatan dalam cara menyampaikan pesan, ide, hasrat, kepada khalayak dengan menggunakan fasilitas frequency, dengan kata lain dunia broadcasting adalah merupakan suatu kegiatan penyiaran dari stasiun radio penyiaran bersifat audio dan penyiaran broadcasting televisi bersifat audio dan video. Broadcasting merupakan dunia penyiaran, dan ini dapat dikatakan suatu kegiatan yang senantiasa selalu menarik perhatian khalayak masyarakat luas, baik secara audio dan video.
Definisi Sinopsis
Menurut Keraf[17] dalam jurnal CCIT Untung Raharja Vol.3 No.2 Tahun 2010, Halaman 186. Sinopsis adalah ringkasan cerita media periklanan atau film, merupakan bentuk atau pendekatan dari sebuah periklanan atau film dengan tetap memperhatikan unsur-unsur pencerminan dari sebuah periklanan atau film tersebut. Sinopsis biasanya dibatasi oleh jumlah halaman, misalnya satu atau dua halaman, seperlima atau sepersepuluh dari panjang film. Tujuan membuat sinopsis adalah sebagai suatu usaha bagaimana cara meningkatkan minat audience. Cara membuat sinopsis adalah sebagai berikut :
- Mencatat ide utama dengan menggaris bawahi ide yang penting.
- Meringkas cerita gagasan utama sebagaimana dicatat pada langkah pertama.
- Gunakanlah kalimat yang padat, efektif dan menarik untuk merangkai jalan cerita menjadi sebuah karangan singkay yang menggambarkan cerita.
- Dialog dan monolog tokoh cukup ditulis garis besarnya saja.
- Sinopsis tidak boleh menyimpang dari jalan cerita atau naskah yang dibuat.
Definisi Naskah (Script Writting)
Menurut Untung Raharja[17] dalam jurnal CCIT (Untung dkk, 2010:186) Naskah (Script Writting) adalah membuat rancangan secara rinci yang mengembangkan gagasan pada sinopsis menjadi sebuah cerita yang menarik.
Menurut Robert Penulis Naskah (Script Writter) mempunyai prinsip-prinsip umum sebagai berikut :
- Script Writter sebagai pembicaraan (terdapat dua karakter ayau lebih).
- Dialek, aksen, intonasi, diksi (sangat fenotik yang mengarahkan pitch, loudness timbre).
- Bahasa tubuh dan karakter (karena dialog menempel padanya).
Definisi StoryBoard
Menurut Untung Rahardja[17] dalam jurnal CCIT Vol. 3 No. 2 Tahun 2010 Halaman 187. Story Board adalah rancangan berupa sket gambar yang dilengkapi dengan petunjuk atau catatan pengambilan gambar untuk kebutuhan shooting. Selama proses praproduksi, perancangan yang berhubungan dengan visualisasi yang akan dibuat membutuhkan Sroty Board sebagai media terpadu.
Tinjauan Tentang Bimbingan Belajar
Pengertian Bimbingan Belajar
Bimbingan merupakan terjemahan dari istilah guidance dalam bahasa inggris. Sesuai dengan istilahnya maka bimbingan dapat diartikan secara umum sebagai suatu bantuan atau tuntunan.
Menurut Fudyartono dalam buku Baharuddin dan Esa Nur Wahyuni berjudul Teori Belajar dan Pembelajaran, Jogjakarta:Ar-Ruzz Media, 2009:13. Belajar memiliki pengertian memperoleh pengetahuan atau menguasai pengetahuan melalui pengalaman, mengingat, menguasai pengalaman dan mendapatkan informasi atau menemukan.
Sedangkan Tim Jurusan Psikologi Pendidikan dalam buku Mulyadi berjudul Diagnosis Kesulitan Belajar dan Bimbingan terhadap Kesulitan Belajar Khusus, Jakarta:Nuha Litera, 2010:107. Mengatakan bahwa bimbingan belajar adalah proses pemberian bantuan kepada murid dalam memecahkan kesulitan-kesulitan yang berhubungan dengan masalah belajar.
Berdasarkan pendapat para ahli di atas, maka dapat disimpulkan bahwa bimbingan belajar adalah suatu proses pemberian bantuan kepada siswa dalam menyelesaikan masalah-masalah belajar yang dihadapi siswa, sehingga tercapai tujuan belajar yang diinginkan.
Tujuan Bimbingan Belajar
Bimbingan belajar memiliki tujuan diantaranya adalah :
- Mencarikan cara-cara belajar yang efisien dan efektif bagi siswa.
- Menunjukkan cara-cara belajar yang sesuai dan cara dan fungsi menggunakan buku pelajaran.
- Memberikan informasi berupa saran dan petunjuk bagi yang memanfaatkan perpustakaan.
- Membuat tugas sekolah dan mempersiapkan diri dalam ulangan dan ujian.
- Memilih suatu bidang studi sesuai dengan bakat, minat, kecerdasan, cita-cita, dan kondisi fisik atau kesehatan yang dimiliki.
- Menunjukkan cara-cara menghadapi kesulitan dalam bidang studi tertentu.
- Menentukan pembagian waktu dan perencanaan jadwal belajar.
- Memilih pelajaran tambahan baik yang berhubungan dengan pelajaran di sekolah maupun untuk pengembangan bakat dan karier di masa depan.
Selaras dengan pendapat Tim Dosen Jurusan Psikologi Pendidikan (Mulyadi, 2010: 107) Tujuan bimbingan belajar adalah membantu murid murid agar mendapat penyesuaian yang baik dalam situasi belajar. Penyesuaian tersebut contohnya berupa penyesuaian diri dengan lingkungan keadaan kelas, dengan suasana ketika mengikuti pelajaran di sekolah, dan dengan teman kelompok belajar di sekolah.
Fungsi Bimbingan Belajar
Fungsi bimbingan belajar bagi siswa antara lain :
- Membantu siswa agar memperoleh pandangan yang objektif dan jelas tentang potensi, watak, minat, sikap, dan kebiasaan yang dimiliki dirinya sendiri agar dapat terhindar dari hal-hal yang tidak diinginkan.
- Membantu siswa dalam mendapatkan pendidikan yang sesuai dengan kebutuhan, bakat, minat dan kemampuan yang dimiliki dan membantu siswa dalam menentukan cara yang efektif dan efisien dalam menyelesaikan bidang pendidikan yang telah dipilih agar tercapai hasil yang diharapkan.
- Membantu siswa dalam memperoleh gambaran dan pandangan yang jelas tentang kemungkinan-kemungkinan dan kecenderungan kecenderungan dalam lapangan pekerjaan agar ia dapat menentukan pilihan yang tepat.
Tahapan Produksi Audio Visual
Menurut Untung Rahardja dalam jurnal CCIT (Untung dkk,2010:185) Tahap produksi audio visual terdiri dari :
Pra Produksi
Pra produksi adalah sebuah proses produksi yang merupakan tahapan awal dari seluruh kegiatan yang akan datang atau juga disebut sebagai tahapan perencanaan.
- Penemuan Ide
Ide atau gagasan yang telah tercipta kemudian dikembangkan lagi dengan mengumpulkan data-data atau dengan research, selanjutnya dengan data yang telah diperoleh dituangkan kedalam sinopsis yang dibuat oleh script writer atau dilanjutkan dengan melakukan rapat untuk membahas ide atau gagasan secara keseluruhan kemudian membuat rundown. - Perencanaan
Tahapan ini meliputi penetapan jangka waktu kerja (time schedule), penyempurnaan sinopsis, pemilihan artis, lokasi, dan crew. Selain persiapan biaya dan rencana lokasi merupakan bagian dari perencanaan yang dibuat secara hati-hati dan teliti. - Persiapan
Tahapan ini meliputi pemberesan semua kontrak, perjanjian, dan surat menyurat. latihan para artis dan pembuatan setting, meneliti dan melengkapi peralatan yang diperlukan, semua persiapan ini paling baik diselesaikan menurut jangka waktu yang sudah ditetapkan.
Produksi
Produksi adalah suatu upaya merubah bentuk sinopsis menjadi audio visual seperti yang telah diketahui bahwa pelaksanaan produksi sebuah program acara tergantung pada tuntutan sinopsis hal tersebut dikarenakan sinopsis merupakan hasil dari penemuan ide atau gagasan mengenai suatu program acara.
Pasca Produksi
Setelah tahap produksi selesai maka dilakukan tahap pasca produksi yang meliputi banyak hal, seperti offline editing yaitu merangkai alur konsep tersebut menjadi sesuatu yang tersusun rapi namun masih kasar atau belum menggunakan efek-efek tertentu, baru kemudian dilanjutkan ke online editing dengan pemberian effect gambar agar lebih bernuansa bagus, diberikan narasi (dubbing) bila diperlukan, kemudian dilakukan mixing atau suara effect yang disesuaikan dengan program yang sedang diproduksi seperti suara musik serta pemberian tulisan-tulisan (titling) bila program tersebut memerlukan informasi berupa tulisan atau terjemahan.
Program Aplikasi Penunjang Video
Adobe Premier CS3
Menurut Melvy Ayuningtyas dalam buku yang berjudul Ngedit Video Dengan Adobe Premier CS3, Bekasi:Dunia Komputer, 2010:23. Adobe Premier CS3 merupakan program untuk menyunting dan mendesain film dan video, disamping juga dapat digunakan untuk membuat desain iklan. Dengan sistem pengolahan dan daya kreasi yang tinggi, dapat menciptakan karya desain animasi yang indah dan eksklusif.
- Standar penyiaran SECAM dipergunakan dinegara-negara di Perancis, Timur Tengah dan Afrika, dengan Frame Rate 25 frame/detik.
- Standar penyiaran PAL banyak dipergunakan dinegara-negara Inggris, Indonesia, Australia, Eropa dan Cina, dengan Rate 25 frame/detik.
- Standar penyiaran NTSC sering dipergunakan oleh Negara-negara Amerika Serikat, Jepang, Kanada, Meksiko dan Korea, Rate 30 frame/detik.
Secara garis besar jendela Adobe Premier Pro terdiri dari enam jendela, yaitu : jendela project, Source, Panel Effect, jendela monitor, jendela Timeline dan jendela Tools.
- Jendela Project berguna sebagai tempat menyimpan clip/footage yang berupa image, audio, title dan video yang akan digunakan dalam proses editing. Jendela project memiliki 2 bagian yaitu tab project yang berisi daftar clip dan tab effect yang berisikan daftar efek audio, transisi audio, efek video dan transisi video.
- Source adalah panel dimana bisa mengatur trimming dan clip-clip sebelum masuk ke timeline dan di sebelahnya ada pengaturan untuk effect control dan audio mixer untuk clip-clip.
- Panel Effect berguna untuk tempat pemilihan effect yang bisa di aplikasi kedala video, juga terdapat audio effect dan transisi untuk video, di sebelahnya terdapat panel history dan panel info.
- Jendela Monitor terdiri dari Source Monitor Window dan Sequence Monitor Window, sedangkan sebelah kanan merupakan Sequence Monitor Window. Source Monitor Window sangat berguna dalam proses trimming video, dan Sequence Monitor Window digunakan untuk melihat preview hasil editing pada Timeline.
- Jendela Timline adalah tempat untuk menyusun dan menempatkan clip/footage yang akan di edit.
- Jendela Tools berisikan tombol Selection Tool, Track Selection, Ripple Edit Tool, Rate Scratch Tool, Razor Tool, Slip Tool, Slide Tool, Pen Tool, Hand Tool, Zoom Tool yang nantinya banyak digunakan dalam proses editing video.
Gambar 2.1 Tampilan Project menggunakan Adobe Premiere CS3
Adobe after effect CS3
Menurut Hendi Hendratman (2009:3) Adobe after effect merupakan software motion graphics yang dapat digunakan sebagai software compositing, animasi dan video effect. Adobe after effect adalah software animasi bukan image editing sehingga untuk image editing perlu mengggunakan photoshop. After effect pun bukan software video editing, sehingga untuk merangkai video dengan durasi relative panjang menggunakan Adobe premiere. After effect pun bukan software animasi 3D, sehingga untuk membuat animasi 3D lebih powerfull akan lebih baik jika menggunakan 3Dstudiomax.
Adobe after effect awalnya didesain oleh CoSA (Company of Sciene and Art) sebagai software mention graphics pada desktop. Setelah di akuisisi oleh Aldus dan kemudian oleh Adobe, dibuat intregrasi yang baik antara software ini dengan software Adobe premiere, Photoshop dan Ilustrator. Oleh karena itu pada saat ini Adobe after effect merupakan salah satu software multimedia terbaik, yang menyediakan semua hal yang dibutuhkan oleh para amatir dan profesional untuk mention graphics / animasi dan visual effect, yang merupakan bagian proses kreatif dari animasi multimedia.
Saull Bass adalah orang yang pertama kali mencoba mengkomunikasikan pesan melalui permainan grafik di awal pembuatan film. Dengan pendekatan simbolis, film yang dibuatnya menyampaikan esensi dan representasi dari seluruh film. Beberapa karyanya adalah Anatomy of Murder., Vertigo dan The Age of Innocence. R/GA (Robert And Richard Greensberg Associates) menjadikan mention graphics sebagai industri melalui film-film seperti Wolf, Rising Sun, True Lies dan The Untouchables.
After effect merupakan aplikasi grafis dengan format bitmap. Dengan format bitmap maka perlakuan pada file sumber harus disesuaikan. Karena jika file bitmap diperbesar ukusannya maka akan terlihat kasar dan pecah. After effect biasa dipakai untuk :
· Aniimasi pembuka / opening tune acara TV & Opening CD Interkatif.
· Movie into game.
· Bumper/animasi jeda.
· Video efek dan animasi teks untuk video.
· Video efek untuk film layar kaca atau layar lebar.
Software pendukung diantaranya :
· Corel, freehand atau illustrator
· Photoshop
· Premiere
· 3DStudioMax
· Particle illusion
· Sound : Wav & Mp3 editor
· Utility : TMPGencorder
Format-format yang mendukung penciptaan suatu karya kreatif dengan menggunakan Adobe after effect adalah :
- Avi
Avi video (*.avi) merupakan format standar dari file video dengan kualitas terbaik teteapi memerlukan kapasitas hard disk yang beasar, karena file yang dihasilkan mempunyai kapasitas yang besar pula. - Quicktime movie
Quicktime movie (*.mov) yang merupakan format standar apple computer untuk mendistribusikan file video, dulunya format ini hanya digunakan pada computer Machintosh saja, tetapi kini dipergunakan oleh sebagian pengguna PC untuk distribusi video terkompresi dengan file yang berukuran kecil tapi memiliki kualitas yang bagus. - Macromedia flash
Format macromedia flash (*.swf) format ini banyak dipergunakan untuk animasi web dan telah menjadi standar baru dalam animasi web, dengan ukuran file yang kecil format ini mudah sekali didistribusikan dan dijalankan secara realtime di halaman web dengan menggunakan Macromedia Flash Player.
Footage adalah sebutan untuk file-file yang dipakai dalam project untuk membangun composition, dapat berupa file gambar, file video dan file suara. Format file yang didukung oleh after effect adalah : Quicktime. Direct Slow (Windows), AVI, WAV, Adobe Photoshop, JPEG, SGI, Softimage PIC, Targa, PICT, Cineon, RLA, Electric Image, Filmstrip, FLC/FLI, EPS, Adobe Ilustrator, Adobe premiere, GIF89a, SWF dan PDF.
Gambar 2.2 Tampilan Project menggunakan Adobe After Effect CS3
Adobe Photoshop CS3
Menurut Sugeng Widada (2008:11) Adobe Photoshop adalah suatu perangkat lunak canggih yang dapat anda gunakan untuk membuat, menyunting, dan memanipulasi tampilan termasuk mengoreksi warna dan member efek tampilan atas sebuah gambar atau photo, hasil dari program ini merupakan sebuah gambar/image. Didalam komputer grafis terbagi menjadi dua kelompok yaitu gambar bitmap dan gambar vector. Kualitas gambar tergantung pada jumlah pixel yang diperlukan pada gambar tersubut, maka anda harus menentukan dimensi (ukuran) pixel yang dibuat terhadap resolusi gambar yang akan dibuat, serta harap diperhatikan tentang monitor yang resolusinya dapat menunjang untuk tampilan gambar. Adobe photoshop CS3 menyediakan berbagai piranti yang akan membantu dalam membuat gambar, dapat memformat tampilan gambar tersebut dengan menggunakan filter yang telah disediakan, dengan menggunakan filter dapat memberikan efek-efek tertentu untuk objek gambar atau bahkan memberikan filter pada masing-masing layer sehingga menghasilkan gambar seperti yang diinginkan.
Gambar 2.3 Tampilan Project menggunakan Adobe Photoshop CS3
Elisitasi
Menurut hidayati dalam Rahardja (2011:302) “Elisitasi merupakan rancangan yang dibuat berdasarkan sistem baru yang diinginkan oleh pihak manajemen terkait dan disanggupi oleh penulis untuk dieksekusi”. Penyusunan laporan Skripsi merupakan kegiatan yang dilaksanakan oleh mahasiswa yang berupa magang atau dilakukan dengan pengambilan data baik melalui cara observasi ataupun wawancara pada perusahaan ataua intansi.
Dari hasil penilitian yang dilakukan oleh mahasiswa, maka diperoleh hasil yang dicapai pada laporan Skripsi yang akan ditujukan melalui diagram pembentukan sistem. Dalam diagram tersebut akan dijelaskan bahwa elisitasi merupakan hasil yang dicapai guna dijadikan dasar pembentukan dan pembangunan suatu projek. Elisitasi ini diperoleh melalui metode wawancara dan dilakukan melalui tiga tahap, yaitu sebagai berikut :
- Elisitasi tahap I, yaitu berisi seluruh rancangan media komunikasi visual yang diusulkan oleh pihak penulis melalui proses wawancara.
- Elisitasi tahap II, yaitu merupakan hasil Pengklarifikasian dari tahap I berdasarkan metode MDI. Metode MDI ini bertujuan untuk memisahkan antara rancangan media yang penting dan harus ada pada rancangan media yang diusulkan tahap I dengan rancangan yang disanggupi oleh penulis untuk dieksekusi. Berikut saya jelaskan mengenai metode MDI :
- M pada MDI itu artinya Madatory (Penting). Maksudnya requirement tersebut harus ada dan tidak boleh dihilangkan pada saat membuat rancangan media yang dibutuhkan.
- D pada MDI itu artinya Desirable. Maksudnya requirement tersebut tidak terlalu penting dan boleh dihilangkan. Tetapi jika requirement tersebut digunakan dalam rancangan media, akan membuat rancangan media itu lebih perfect.
- I pada MDI itu artinya inessential. Maksudnya bahwa requirement tersebut bukanlah bagian dari rancangan media yang dibahas dan merupakan bagian dari luar perancangan media.
- Elisitasi tahap III merupakan hasil penyusutan dari elisitasi tahap II dengan cara mengeliminasi semua requirement yang optionnya I pada metode MDI. Selanjutnya semua requirement yang tersisa diklarifikasikan kembali melalui metode TOE, yaitu sebagai berikut :
- T artinya Tehnikal, maksudnya bagaimana tata cara/tehnik pembuatan requirement tersebut dalam perancangan media yang diusulkan ?
- O artinya Operasional, maksudnya bagaimana tata cara penggunaan requirement tersebut dalam sistem yang akan dikembangkan ?
- E artinya Ekonomi, maksudnya berapakah biaya yang diperlukan dalam perancangan media komunikasi visual ?
- High (H) : Sulit untuk dikerjakan, karena tehnik pembuatan dan pemakaiannya sulit serta biayanya mahal. Sehingga requirement tersebut harus dieliminasi.
- Middle (M) : Mampu untuk dikerjakan.
- low (L) : mudah untuk dikerjakan.
- Final draft elisitasi merupakan hasil akhir yang dicapai dari suatu proses elisitasi yang dapat digunakan sebagai dasar perancangan media yang akan dikembangkan.
Metode TOE tersebut tersebut dibagi kembali menjadi beberapa option, yaitu :
Literatur Review
Literature review adalah deskripsi hasil tinjauan pustaka yang dilakuakan oleh peneliti [peserta TA/Skripsi] terhadap hasil penelitian yang telah ada dan dilakukan oleh peneliti lain mengenai objek atau tema yang sejenis dengan topik yang hendak diteliti atau dibahas pada subuah penelitian. Literature review merupakan landasan awal dan pendukung bagi penelitian yang akan dilakukan oleh peneliti sehingga menghindari pengulangan membuat hal yang sama dan melakukan pengembangan ketingkat yang lebih tinggi dalam rangka menyempurnakan atau melengkapi hal penelitian yang sudah ada sebelumnya.
Dari beberapa hasil tinjauan dari perpustakaan Raharja penulis mendapatkan beberapa Literature review, diantaranya sebagai berikut :
- Penelitian yang dilakukan oleh Moch Adhi Nugraha (2009) STMIK Raharja, berjudul “PERANCANGAN PROSEDUR KKP DAN TA/SKRIPSI DENGAN MENGGUNAKAN MEDIA AUDIO VISUAL PADA PERGURUAN TINGGI RAHARJA”. Saat ini, Prosedur KKP, TA/Skripsi hanya berupa buku pedoman yang diberikan kepada mahasiswa/i, namun didalam prosesnya sering terjadi keterlambatan cetak buku panduan KKP, TA/Skripsi yang akan di terima oleh mahasiswa, sehingga KKP, TA/Skripsi sudah berjalan namun mahasiswa belum mendapat acuan yang pasti dalam membuat laporan KKP, TA/Skripsi. Selain itu dengan tampilan Animasi akan lebih menarik, dan membantu kebutukan mahasiswa dalam memperoleh informasi detail dan up to date yang diberikan dari pihak akademik.
- Penelitian yang dilakukan M. Nur Kholis, berjudul “PERANCANGAN MEDIA IKLAN KONSENTRASI MULTIMEDIA AUDIO VISUAL AND BROADCASTING PADA JURUSAN TEKNIK INFORMATIKA PERGURUAN TINGGI RAHARJA”. Mengenai Sarana multimedia sebagai alat komunikasi mempunyai peranan yang sangat penting dalam menginformasikan sesuatu kepada masyarakat, hal ini dinilai sangat komunikatif dan efektif disaat mobilitas manusia yang semakin tinggi sehingga dibutuhkan bentuk media komunikasi yang menarik dan lebih interaktif yang ditujukan kepada masyarakat, dan banyak cara untuk menyampaikan suatu informasi yang diolah ke dalam bentuk multimedia agar terlihat lebih menarik dalam penyampaiannya. Dalam kesempatan tugas skripsi ini, penulis mengangkat topik permasalahan yang diberi judul Perancangan Media Iklan Multimedia Audio Visual And Broadcasting Pada Jurusan Teknik Informatika Perguruan Tinggi Raharja.
- Penelitian yang dilakukan Birawan Dwi Nurrahman, berjudul “PERANCANGAN MEDIA VIDEO PROFIL TENTANG BIOGRAFI DRS. PO. ABAS SUNARYA, M.SI”. Mengenai perancangan media profil. Biografi merupakan identitas, ciri-ciri khusus atau image suatu lembaga atau perusahaan maupun perorangan yang biasa digunakan sebagai tanda pengenal dalam melakukan komunikasi yang hendak disampaikan oleh seseorang, baik dalam lingkup intern atau perusahaan maupun dengan instansi ataupun pihak-pihak terkait lainnya diluar lingkungan perusahaan tersebut. Maka penulis mengusulkan kepada Drs. Po. Abas Sunarya, M.Si. untuk membuat video biografi, yang merupakan sebagai media penyampaian informasi kepada khalayak yang dapat di jadikan sebagai aset perorangan maupun lembaga atau perusahaan yang terkait sehingga dapat digunakan untuk meningkatkan suatu image atau citra orang (tokoh) tersebut maupun dari perusahaan untuk menjalin kerja sama dengan relasi perusahaan, lembaga dan instansi terkait lainnya. Maka dari itu dituangkanlah sebuah desain tersebut dalam sebuah laporan skripsi yang berjudul “Perancangan Media Video Profile Tentang Biografi Drs. Po. Abas Sunarya, M.Si.”. Harapannya adalah agar laporan ini dapat bermanfaat dan berguna bagi Perguruan Tinggi Raharja khususnya kepada Bapak Drs. Po. Abas Sunarya, M.Si.
- Penelitian yang dilakukan oleh Lima Apriyani (2010) STMIK Raharja, berjudul “PERANCANGAN VIDEO COMPANY PROFILE SEBAGAI MEDIA INFORMASI DAN PROMOSI PADA PT. MELIA NATURE INDONESIA”. Saat ini, presentasi hanya dilakukan dengan menggunakan media berupa buku dan katalog yang diberikan kepada calon member, namun didalam prosesnya sering terjadi pemahaman yang menyimpang dan tidak fokusnya calon member dalam menerima informasi yang mengakibatkan gagalnya proses presentasi. Karena itu dengan tampilan Animasi yang ada dalam media presentasi akan membuat proses presentasi lebih menarik, dan membantu kebutuhan member dalam memperoleh informasi yang lebih detail tentang PT. Melia Nature Indonesia.
- Penelitian yang dilakukan Heri Adam (2012) STMIK Raharja, berjudul “PERANCANGAN VIDEO PROFILE SEBAGAI PENUNJANG INFORMASI DAN PROMOSI PADA SMK BHAKTI PERTIWI”. Penelitian dilakukan penulis menjalankan proses promosi dan informasi kepada calon siswa baru dan masyarakat dengan presentasi yang dilakukan dengan menggunakan lisan dan formulir oleh petugas penerimaan siswa baru, melalui lisan ke lisan orang tua siswa yang ada, pentas seni, open house, mengikutsertakan perlombaan ke luar sekolah, kuunjungan tema ke beberapa tempat, kegiatan-kegiatan pelatihan yang diadakan di SMK Bhakti Peretiwi Tangerang dan website namun didalam prosesnya sering terjadi pemahaman yang yang masih kurang dan tidak fokusnya calon pendaftar dan masyarakat dalam menerima informasi yang mengakibatkan kurang maksimalnya proses promosi dan informasi. Karena itu dengan tampilan audio visual yang ada dalam media presentasi akan membuat proses presentasi lebih menarik, dan membantu kebutuhan petugas penerimaan siswa baru dalam memberikan informasi dan promosi yang lebih detail tentang SMK Bhakti Pertiwi Tangerang.
BAB III
Gambaran Umum Obyek Yang Diteliti
Sejarah Singkat Lembaga Bimbingan Belajar BIBA
Anak-anak yang tidak suka membaca akan mendapatkan masukan sedikit, meski mereka bersekolah di sekolah terbaik dan mahal. Mereka akan tertinggal dari teman-temannya. Prestasi mereka juga tidak akan optimal. Sebaliknya, anak-anak yang gemar membaca, meski mereka mendapatkan guru kurang bermutu dan sekolah kurang layak, tapi mereka dapat tumbuh menjadi anak cerdas.
Dengan banyak membaca, anak lebih mudah mengungkapkan perasaan, pemikiran dan ide-idenya lewat tulisan karena dari bacaannya mampu membuka kesempatan luas berimajinasi. Jika kebiasaan membaca terekam pada anak, alhasil orang tua tidak perlu lagi memaksa anak belajar, karena kesadaran untuk itu sudah tumbuh dalam dirinya. Karena itu kesuksesan pendidikan anak bergantung pada kemampuan membaca. Atas dasar itulah Lembaga Bimbingan Belajar BIBA hadir ditengah-tengah anda, guna meningkatkan kemampuan membaca pada anak-anak.
Lembaga Bimbingan Belajar BIBA adalah lembaga pendidikan anak independen dengan fokus pelayanan pendidikan membaca dan matematika dimana anak-anakk usia 3-7 tahun belajar membaca, menulis dan hitungan dasar dengan menggunakan pola optimalisasi pembelajaran otak kiri dan kanan melalui pendekatan Fun Learning. Pada usianya yang relatif masih muda, berdiri pada 2 Juni 2011, BIBA akan terus berkembang menjadi salah satu lembaga bimbingan belajar besar di Tangerang. Dengan dua program belajar BIBA, yakni BIBA Basic (fokus pada keterampilan membaca) dan BIBA Master (fokus pada keterampilan matematika). Konsep pembelajaran step by step BIBAmenuntun anak untuk menguasai kemampuan baca dan metematika pada setiap topik tanpa merasa frustasi. Sebaliknya, anak akan merasa enjoy dan antusias dalam mengerjakan latihan-latihannya.
Visi, Misi dan Tujuan Lembaga Bimbingan Belajar BIBA
a. Visi
“Menjadi Lembaga Bimbingan Baca dan Matematika Anak Indonesia yang Terpecaya dengan Menghasilkan Prestasi Terbaik Tingkat Nasional dan Internasional”
b. Misi
1. Menyediakan sistem pembelajaran membaca dan matematika inovatif dengan metode pendidikan terbaik, infrastruktur modern serta mentor berkualitas.
2. Sarana seluruh keluarga besar BIBA untuk berprestasi dan mengembangkan diri dengan mengutamakannilai kejujuran, kerjasama dan keberanian.
3. Mengembangkan kompetensi teknik dan SDM yang unggul yang berwawasan bisnis dan kebangsaan.
c. Tujuan
1. Anak lancar membaca, menulis dan menghitung dasar (pra sekolah).
2. Anak memiliki minat baca dan senang ilmu pengetahuan.
3. Meningkatnya kemandirian dan kepercayaan diri anak.
Struktur Organisasi
Bagan 3.1 Struktur Organisasi Lembaga Bimbingan Belajar BIBA
Wewenang dan Tanggung Jawab
- Direktur Utama
- Direktur Operasional
- Kepala Cabang
- Manajer Pemasaran
- Manajer Pengembangan
- Manajer Akademik
a. Memimpin perusahaandengan menerbitkan kebijakan-kebijakan perusahaan.
b. Memilih, menetapkan, mengawasi tugas dari karyawan dan kepala bagian (manajer).
c. Menyetujui anggaran tahunanan perusahaan.
d. Menyampaikan laporan kepada pemegang saham atas kinerja perusahaan.
a. Membantu direktur melakukan perencanaan, pengelolaan, pengembangan program.
b. Menyusun rencana kerja/program Divisi Operasional.
c. Menyediakan informasi tentang pelayanan yang tersedia di Lembaga.
d. Mengelola dan mengendalikan para staff melaksanankan program Divisi Operasional.
e. Mengembangkan program Devisi Operasional dan bekerjasama dengan departemen terkait.
f. Mengkoordinasi segala rencana kerja pada Divisi Operasional.
g. Melakukan pengawasan program divisi Operasional.
h. Melakukan evaluasi atas kendala dan pencapaian dalam pelaksanaan program Divisi Operasional.
a. Mewakili direksi pusat menjalankan perusahaan di cabang itu.
b. Memberi laporan kemajuan cabang kepada direksi pusat termasuk keuangannya.
c. Mengambil semua tindakan yang diperlukan agar cabang berjalan lancar.
d. Menjalankan program perusahaan untuk cabang itu/mengejar target.
e. Berhak atas promosi dan bonus jika cabang maju melebihi target penjualan.
a. Bertanggung jawab terhadap kepala cabang.
b. Menetapkan tujuan dan sasaran jalannya opereasional perusahaan dan strategi penjualan kepada pelanggan.
c. Membuat analisa terhadap pangsa pasar dan menentukan strategi penjualan terhadap konsumen atau pelanggan.
d. Menganalisa laporan yang dibuat oleh bawahannya.
e. Mengoptimalkan kerja staff dan administrasi dibawah wewenangnya untuk mencapai tujuan perusahaan.
f. Memberikan pelayanan yang prima kepada setiap konsumen atau pelanggan.
g. Bertanggung jawab terhadap perolehan hasil penjualan dan penggunaan dana promosi.
h. Membina bagian pemasaran dan membimbing seluruh karyawan dibagian pemasaran.
a. Melakukan penelitian, eksperimen dan mencari berbagai kemungkinan baru untuk mengembangkan produk-produk yang inovatif.
b. Melakukan penellitian, pengembangan dan inovasi produk yang telah ada agar sesuai dengan keinginan pasar, bahkan jika perlu mengeluarkan produk baru demi kesinambungan bisnis.
c. Membuat ramalan kedepan atas kelangsungan produksi.
a. Menyusun program pengajaran.
b. Menyusun dan menjabarkan kalender pendidikan.
c. Menyusun pembagian tugas mentor dan jadwal pelajaran.
d. Menyusun jadwal evaluasi belajar.
e. Mengkoordinasikan, menyusun dan mengarahkan penyusunan kelengkapan mengajar.
f. Mengatur pelaksanaan program perbaikan dan pengayaan.
g. Melakukan pengarsipan program kurikulum.
h. Penyusunan laporan secara berkala.
Product Information
Produk
Lembaga Bimbingan Belajar BIBA adalah lembaga pendidikan anak independen dengan fokus pelayanan pendidikan membaca dan matematika dimana anak-anakk usia 3-7 tahun belajar membaca, menulis dan hitungan dasar dengan menggunakan pola optimalisasi pembelajaran otak kiri dan kanan melalui pendekatan Fun Learning. Lembaga Bimbingan Belajar BIBA terdapat dua pilihan program belajar sehingga orang tua siswa dapat memilih program belajar sesuai dengan minat dan kemampuan masing-masing siswa, diantaranya :
- BIBA Basic
Yaitu program belajar yang memfokuskan pada keterampilan membaca anak. - BIBA Master
Yaitu program belajar yang memfokuskan pada keterampilan matematika.
Latar Belakang Produk
Pada saat dilahirkan, setiap anak memiliki sekitar seratus milyar sel otak. Otak mengalami masa konstruksi, sejak janin hingga dekade pertama masa kanak-kanak. Masa perkembangan tercepat, justru terjadi pada periode 4 tahun pertama. Masa ini disebut juga dengan nama ‘Golden Age’. Bila anak diberikan nutrisi dan stimulasi yang tepat, terutama pada masa golden age daya serap otak anak akan berkembang secara optimal. Berdasarkan data tersebut, BIBA berupaya membantu para orang tua mengoptimalkan daya serap otak anak untuk mengembangkan intelektualitas anak.
Perkembangan Produk
Dengan visi Menjadi Lembaga Bimbingan Baca dan Matematika Anak Indonesia yang Terpercaya dengan menghasilkan Prestasi Terbaik Tingkat Nasional dan Internasional, oleh karena itu BIBA selalu memberikan fasilitas dan metode terbaik serta pengajar yang lebih berkompeten.
Dalam memberikan informasi dan promosi kepada masyarakat, Lembaga Bimbingan BIBA dahulu hanya menggunakan media cetak berupa brosur, spanduk dan katalog. Didalam perkembangan dunia informasi dan media audio visual yang begitu cepat dan sangat dibutuhkan, terutama bagi instansi yang memang ingin bersaing dengan instansi lainnya. Media audio visual berupa informasi dan informasi sangat berkembang pesat dimana setiap lembaga dan instansi-instansi mulai menggunakan media audio visual sebagai media informasi dan promosi yang bertujuan agar produk, jasa, dan informasinya dapat diterima oleh konsumen dengan baik.
Material Produk
Tabel 3.1 Material Produk :
Spesifikasi Produk
Dua pilihan program belajar yang terdapat pada Lembaga Bimbingan Belajar BIBA yang sesuai dengan minat dan kemampuan masing-masing siswa, diantaranya :
- BIBA Basic
Yaitu program belajar yang memfokuskan pada keterampilan membaca anak. Terdapat 4 tahap pada program BIBA Basic, yaitu : - BIBA Master
Yaitu program belajar yang memfokuskan pada keterampilan matematika. Terdapat empat tahap pada program BIBA Master, yaitu :
a. Baca 1
huruf vocal : a i u e o - bcdfghjklmnpqrstvwxyz
contoh : a-ku ba-ca di bi-ba
b. Baca 2
huruf konsonan : r s n m h l t k p ng ny
contoh : ka-rin pu-kul nya-muk
c. Baca 3
huruf 2-3 konsonan, yaitu menyusun kalimat dikte atau membaca cerita.
contoh : pra-mu-ka, stra-te-gi
d. Baca 4
program pra SD, yaitu pembelajaran mengenai moral, sosial, emosial, kemandirian, kemampuan bahasa, kognisi fisik/metorik dan materi SD.
a. Hitung 1, diantaranya menghitung bilangan, menghitung kotak, urut bilangan, tarik garis dan lambing bilangan.
b. Hitung 2, diantaranya menghitung bilangan, penjumlahan dan pengurangan.
c. Hitung 3, diantaranya penjumlahan, pengurangan, perkalian dan pembagian.
d. Hitung 4, diantaranya perkalian, pembagian dan pecahan.
Harga Produk
Dari dua program yang terdapaat di BIBA, yaitu BIBA Basic dan BIBA Master, memiliki kesamaan mengenai biaya. Berikut rinciannya :
Tabel 3.2 Harga Produk
Market Analysis
Market analysis adalah suatu proses untuk menentukan potensi penjualan dalam hal ini bidang jasa pendidikan. Media video profile Lemabaga Bimbingan Belajar BIBA yang dirancangan dengan menggunakan efek visual maupun efek audio yang menarik untuk menambah nilai artistik dan kreatif pada setiap tampilan sehingga membentuk image yang positif bagi audience sehingga akan meningkatkan minat masyarakat untuk mendaftarkan anaknya dan bergabung menjadi calon siswa Lembaga Bimbingan Belajar BIBA.
Market Positioning
Dengan video profile ini diharapkan banyak orang yang mengetahui akan keberadaan, fasilitas serta keunggulan Lembaga Bimbingan Belajar BIBA. Masyarakat umum sebagai target konsumen yang paling diutamakan. Target pemasaran video profile ini terpusat pada orang tua yang memiliki anak diusia 3-7 tahun, relasi, tamu saat pameran pendidikan dan umumnya di seluruh Indonesia, khususnya di daerah kota Tangerang dan Kabupaten.
Conditions of Competitor
Saat ini kondisi pesaing Lembaga Bimbingan Belajar BIBA begitu banyak, diantaranya :
Tabel 3.3 Kompetitor
Market Potential
Dalam hal ini, subjek atau sasaran yang dituju adalah mengutamakan calon siswa yang akan masuk Sekolah Dasar (SD) atau di usia 3-7 tahun dari berbagai wilayah Tangerang. Sebelumnya calon siswa wajib mengikuti proses pendaftaran administrasi. Oleh sebab itu bagian marketing menginfokan pada tahun 2013 jumlah murid mencapai 60 orang, namun untuk tahun 2014 bagian marketing menargetkan jumlah murid baru yang mendaftar mencapai 150 orang.
Market Segmentation
Geografi :
Wilayah Kabupaten dan kota Tangerang
Demografi :
a. Jenis Kelamin : Pria & Wanita
b. Usia : 3-7 tahun
c. Kelas Ekonomi : - Menengah Atas - Menengah
d. Sasaran : - Relasi dari sekolah tertentu - Pindahan - Anak kompleks
Psikografi :
Orang tua yang memiliki anak diusia 3-7 tahun, relasi, tamu saat pameran pendidikan dan umumnya di seluruh Indonesia, khususnya di daerah kota Tangerang dan Kabupaten untuk mengetahui informasi detail tentang Lembaga Bimbingan Belajar BIBA dan yang ingin masuk di Sekolah Dasar (SD).
Marketing Objective
Tujuan pemasaran dari video profile yang dibuat yaitu untuk mengarahkan orang tua calon siswa agar dapat mengetahui informasi tentang Lembaga Bimbingan Belajar BIBA lalu memahaminya, berubah sikap, menyukai, kemudian akhirnya mandaftarkan anaknya bergabung menjadi siswa Lemabaga Bimbingan Belajar BIBA. Dalam memberikan media informasi dan promosi tentang profile metode belajar yang terdapat di Lembaga Bimbingan Belajar BIBA kepada orang tua calon siswa maka pihak sekolah menambah sarana promosi, yaitu dengan media video profile karena media informasi dan promosi yang digunakan sebelumnya dalam bentuk brosur dan spanduk masih kurang lengkap, oleh sebab itu media video profile dirancang secara detail dan menarik agar dapat meningkatkan jumlah calon siswa baru yang dimana bagian marketing menargetkan jumlah murid baru yang mendaftar mencapai 150 orang.
Marketing Strategi
Lembaga Bimbingan Belajar BIBA merupakan salah satu lembaga pendidikan yang memiliki dua program belajar yaitu BIBA Basic untuk keterampilan membaca dan BIBA Master untuk keterampilan matematika. seluruh siswa lulusan BIBA akan lebih mudah dalam persiapannya untuk masuk Sekolah Dasar dikarenakan telah memiliki kemampuan membaca dan menghitung. Selain itu BIBA juga memberikan jaminan kepada konsumennya berupa Mandiri 63 yaitu sebuah garansi terhadap anak akan bisa membaca setelah belajar 6 bulan pada level 3.
Strategi komunikasi pamasaran disini berkaitan dengan strategi promosi diantaranya video profile ini akan digunakan oleh pihak sekolah dalam rangka meningkatkan image atau citra sekolah dimasyarakat sebagai salah satu bimbingan belajar pilihan serta meningkatkan kualitas dan akreditasi sekolah dipihak pemerintah, yaitu dengan cara memvisualisasikan video tersebut pada saat penerimaan siswa baru, penyuluhan di Instansi lembaga pendidikan yang setara dengan SD, seperti Yayasan pendidikan yang di tunjuk sebagai relasi oleh Lembaga Bimbingan Belajar BIBA.
Budget Production
Table 3.4 Budget Production
Konfigurasi Perancangan
Spesifikasi Hardware
Perancangan tersebut menggunakan 1 unit Laptop dengan spesifikasi sebagai berikut :
a. Processor : Pentium Dual-Core CPU T4500
b. Monitor : LCD 14”
c. Mouse : Optical Mouse
d. RAM : 3 Gb
e. Harddisk : 320 Gb
f. Keyboard : Qwerty
g. Printer : Inject
h. Speaker : Stereo Multimedia
Software yang Digunakan
Perancangan tersebut menggunakan 1 unit Laptop dengan spesifikasi sebagai berikut :
a. Adobe Premiere Pro CS3
b. Adobe After Effect CS3
c. Adobe Photoshop CS3
BAB IV
Preproduction
Ada beberapa langkah Preproduction dalam pembuatan video profile pada Lembaga Bimbingan Belajar BIBA, dimulai dari observasi lapangan dengan mengumpulkan data-data yang diperlukan, kemudian yang dituangkan dalam sebuah ide/gagasan secara sistematis agar menghasilkan pesan dari media iklan itu sampai kepada penonton, lalu diikuti dengan pembuatan sinopsis, Script Writting dan Storyboard. Dua tahapan terakhir adalah pemilihan dubbing/crew dan Setting Alat. Semua tahapan yang ada harus sesuai Time Schedule yang ditetapkan. Untuk lebih jelasnya di ilustrasikan pada bagan berikut ini:

Bagan 4.1 Bagan Preproduction
Observasi
Pengamatan yang dilakukan secara khusus pada Lembaga Bimbingan Belajar BIBA, mengenai media promosi yang pernah dibuat, beberapa media yang pernah atau sedang berjalan diantaranya adalah promosi melalui brosur, spanduk, stiker, dan lain-lain.
Pengumpulan data
Beberapa data yang berhasil dikumpulkan, mengenai permasalahan pada Lembaga Bimbingan Belajar BIBA, sesuai tujuan penelitian adalah mengenai media promosi yang diterapkan di bimbel itu. Media promosi yang sering dipakai biasanya menggunakan spanduk, brosur, dan stiker, permasalahan yang sering terjadi ketika pembaca hanya melihat sebagian fasilitas-fasilitas yang berupa foto-foto, sehingga pembaca tidak ikut hanyut dalam memaknai informasi yang disajikan.
Analisis Data
Analisis data yaitu proses yang merinci data – data Lembaga Bimbingan Belajar BIBA untuk menemukan tema dan merumuskan ide seperti yang ditentukan dan sebagai usaha untuk memberikan bantuan. Setelah penulis melakukan observasi dan mengumpulkan data pada Lembaga Bimbingan Belajar BIBA ada beberapa yang kurang efektif dalam mempromosikan pesantren ini, maka penulisan melakukan observasi media apa yang di gunakan oleh Lembaga Bimbingan Belajar BIBA. Media yang di gunakan yaitu media cetak yang berupa brosur, spanduk, pamplet yang di rasa kurang begitu efektif. Dengan demikian definisi tersebut dapat ketahui bahwa analisis data merupakan proses mengorganisasikan dan mengurutkan data ke dalam pola yang lebih spesifikasi, kategori dan satuan uraian dasar sehingga dapat ditemukan tema dan dapat dirumuskan kedalam perancangan yang akan dibuat yang didasarkan oleh data.
Ide atau Gagasan
Media informasi yang sering kita mikmati merupakan realisasi dari sebuah ide pemikiran dan gagasan yang telah dituangkan kedalam media dalam hal ini media audio dan visual (video). Media informasi yang dibuat mengambil ide dari profile Lembaga Bimbingan Belajar BIBA. Multimedia yang menampilkan fasilitas-fasilitasdan memaparkan segala suatu tentang Lembaga Bimbingan Belajar BIBA. Media informasi yang dibuat mengambil garis besar dari ide tersebut.
Pesan yang Disampaikan
Vdeo profil ini menginformasikan kepada masyarakat ataupun calon orang tua murid untuk lebih memahami bagaimana bimbel ini menampilkan fasilitas serta keunggulan yang dipunyai oleh Lembaga Bimbingan Belajar BIBA sehingga dari hasil video profil mampu mengajak penonton untuk lebih memahami informasi mengenai Lembaga Bimbingan Belajar BIBA.
Visualisasi Berdasarkan Konteks
Konteks rancangan berupa video profil, yang disusun dari gambar-gambar sesuai dengan alur cerita agar lebih mudahdipahami. Selama proses pra produksi, seperti dari tampilan awal menampilkan opening logo dan tulisan BIBA hingga tampilan akhir. Perencanaan yang berhubungan dengan visualiasasi yang akan dibuat membutuhkan Storyboard sebagai media bantuannya.
Sinopsis / Cerita
Adalah ringkasan cerita/film, menjadi bentuk pemendekan dari sebuah feature documenter dengan tetap memperharikan unsure-unsur cerminan feature documenter tersebut. Sinopsis biasanya dibatasi oleh jumlah halaman, misalnya setengah, satu atau dua halaman, seperlima atau sepersepuluh dari panjang feature documenter. Sinopsis perencangan video profile sebagai media promosi dan informasi pada Lembaga Bimbingan Belajar BIBA ini adalah :
“Lembaga Bimbingan Belajar BIBA adalah lembaga pendidikan anak independen dengan fokus pelayanan pendidikan membaca dan matematika dimana anak-anakk usia 3-7 tahun belajar membaca, menulis dan hitungan dasar dengan menggunakan pola optimalisasi pembelajaran otak kiri dan kanan melalui pendekatan Fun Learning. BIBA yang beralamat di Perumahan Puri Dewata, Blok AE 1, no 8, Cipondoh, Tangerang, memiliki dua program belajar, yakni BIBA Basic (fokus pada keterampilan membaca) dan BIBA Master (fokus pada keterampilan matematika). Konsep pembelajaran step by step BIBA menuntun anak untuk menguasai kemampuan baca dan metematika pada setiap topik tanpa merasa frustasi. Sebaliknya, anak akan merasa enjoy dan antusias dalam mengerjakan latihan-latihannya”
Storyboard
Storyboard adalah rancangan berupa sket gambar yang dilengkapi dengan petunjuk atau catatan pengambilan gambar untuk kebutuhan shooting. Selama proses praproduksi, perencanaan yang berhubungan dengan visualiasasi yang akan dibuat membutuhkan Storyboard sebagai media bantuannya.
Storyboard






Script Writting
Membuat rancangan penulisan naskah secara rinci yang mengembangkan gagasan pada sinopsis menjadi sebuah konsep yang menarik. Script Writing dalam video profile ini adalah :
Tabel 4.1 Script Writing
Time Schedule
Tabel 4.2 Time Schedule produksi video profile dengan special effect :
Peralatan yang Digunakan
Secara umum alat yang dibutuhkan adalah camera, tripod dan lighting. Dalam pembuatan video audio visual menggunakan alat handycam, tripod, microfon, dan kamera digital. Untuk handycam yang digunakan penulis menggunakan handycam Panasonic VDR D310.
Gambar 4.13 Camera Digital Samsung 16 megapixel
Gambar 4.14 Mic Com
Gambar 4.15 Tripod
Gambar 4.16 Handycam Panasonic VDR D310
Produksi Team (crew) & Talent
Pemain dicari sesuai dengan karakter dari tokoh yang terdapat pada Storyline. Pemain yang tidak sesuai akan mengurangi kualitas dari video profil yang dibuat. Sedangkan untuk Crew secara garis besar dibutuhkan Cameramen/Cameragirl, Sutradara, Editor, Dubbing.
Adapun Pemain dan Crew yang terlibat dalam pembuatan video profile dengan spesial effect antara lain :
Tabel 4.3 Editor dan Crew
Production
Production adalah proses pengambilan gambar atau shooting video dengan bekerjasamanya antara pemain dan crew untuk pewujudan rumusan dari tahap preproduction dalam bentuk skenario, naskah dan storyboard yang telah dibuat. Pada tahap production semua unsur teknis dan kreatif seperti naskah, pemain, sinematografi dan suara bergabung dibawah pengawasan kreatif sutradara. Dalam menjalankan proses production pengambilan gambar atau shooting video ada beberapa hal yang harus dipersiapkan dengan bak, diantaranya : desain produksi termasuk storyboard yang bisa menjadi panduan yang baik tentang hal-hal yang harus dikerjakan selama shooting, kesiapan crew dalam menjalankan perannya masing-masing dan kesiapan perlengkapan yang juga merupakan tanggung jawab masing-masing crew.
Bagan 4.1 Bagan Production
Perencanaan Multimedia
Perencanaan Multimedia merupakan rancangan kombinasi tiga elemen yaitu, suara, gambar dan teks untuk menciptakan presentasi yang dinamis dan interaktif dalam hal ini berupa video profile. Konsep Multimedia yang diajukan guna menjangkau audience dengan program prosedur yang efektif serta efisien, yaitu dalam bentuk media informasi audio visual (video) yang berisi teks, gambar, dan suara dan dibubuhi spesial efek.
Untuk mensukseskan Perencanaan Multimedia ini diperlukan Tiga tahapan sistematis, dimulai dari Tujuan Multimedia, Strategi Multimedia dan Program Multimedia. Perencanaan Multimedia ditujukan guna menarik audience agar menjangkau lebih luas dengan menggunakan input yang telah diolah (teks, gambar dan suara). Dengan dibuatnya Strategi Multimedia perancangan multimedia mempunyai arahan untuk dapat mencapai target Tujuan Multimedia. Sedangkan untuk Program Multimedia berisi jabaran hasil Project dalam mewujudkan Tujuan dan Strategi Multimedia.
Tujuan Multimedia
Tujuan Multimedia dari pembuatan media audio visual ini adalah media informasi dan promosi Lembaga Bimbingan Belajar BIBA untuk display yang dimaksudkan kedalam presentasi dan ditampilkan setelah presentasi dari petugas selesai, agar informasi yang disampaikan dapat diterima dan dipahami masyarakat luas.
Strategi Multimedia
Media audio visual yang menyampaikan informasi dan promosi tentang Lembaga Bimbingan Belajar BIBA. sebelum masuk proses produksi, terlebih dahulu merumuskan Strategi Multimedia, media yang akan dirancang dan dipersiapkan setidaknya memenuhi tiga aspek sasaran yaitu :
Geografi :
Wilayah Kabupaten dan kota Tangerang
Demografi :
a. Jenis Kelamin : Pria & Wanita
b. Usia : 3-7 tahun
c. Kelas Ekonomi : - Menengah Atas - Menengah
d. Sasaran : - Relasi dari sekolah tertentu - Pindahan - Anak kompleks
Psikografi :
Orang tua yang memiliki anak diusia 3-7 tahun, relasi, tamu saat pameran pendidikan dan umumnya di seluruh Indonesia, khususnya di daerah kota Tangerang dan Kabupaten untuk mengetahui informasi detail tentang Lembaga Bimbingan Belajar BIBA dan yang ingin masuk di Sekolah Dasar (SD).
Program Multimedia
Program Multimedia media video informasi dan promosi pada Lembaga Bimbingan Belajar BIBA dibuat dengan tiga tahapan, yaitu :
- Teks
Teks dalam video ini memakai Berlin Sans FB diterapkkan dalam setiap script pada media informasi dengan beberapa efek. - Picture
Gambar yang dipakai dalam media informasi ini memeakai gambar dalam bentuk jpg dan avi untuk videonya. - Sound
Suara digunakan untuk background musik, suara manusia sebagai pembaca naskah pada video tersebut. Penerapan tempat suara ditentukan dimana video sedang berjalan dan disesuaikan dengan suasana video tersebut.
Perencanaan Audio
Audio adalah elemen yang wajib ada pada setiap kali menampilkan video karena jika tidak ada audio nantinya video yang ditampilkan terasa kurang menarik audience maka dari itu Perencanaan Audio mempunyai faktor penting dalam menentukan menarik atau tidaknya media informasi berupa video yang dihasilkan. Dalam konsep produksi ini Audio memiliki tujuan Audio, Strategi Audio dan Program Audio.
Tujuan Audio
Tujuan dari elemen Audio yang diberikan dalam pembuatan media informasi ini nantinya dapat memberikan interest kepada audience hingga mengena dihati audience. Lembaga Bimbingan Belajar BIBA telah memasuki tahap persaingan (competitive stage) maka tujuan Audio adalah dalam rangka meyakinkan konsumen akan kelebihan mutu produk. Audio digunakan untuk menerangkan dan menjelaskan gambar bergerak yang sedang diputar sehingga media informasi dan promosi berupa video ini akan lebih hidup dan memberikan interest di hati masyarakat hingga mempengaruhi masyarakat untuk dapat bergabung dengan Lembaga Bimbingan Belajar BIBA. Audio dalam video profile ini akan lebih banyak menerangkan tentang pilihan metode pembelajaran, fasilitas, kualitas pengajar hingga mengarahkan masyarakat untuk bergabung di Lembaga Bimbingan Belajar BIBA.
Strategi Audio
Dalam hal ini strategi yang ditampilkan ialah setiap video yang ditampilkan akan diiringi suara musik, suara effect dan dubbing yang intinya menjelaskan profile Lembaga Bimbingan Belajar BIBA. Dari setiap gerakan yang ada diberikan efek audio yang berbeda – beda sesuai dengan tampilan di video tersebut dari suara musik akan di dubbing dengan suara efek yang sedang ditampilkan maupun ketika orang sedang berbicara.
Media yang akan dirancang dan dipersiapkan setidaknya memenuhi tiga aspek sasaran yaitu :
Geografi :
Wilayah Kabupaten dan kota Tangerang
Demografi :
a. Jenis Kelamin : Pria & Wanita
b. Usia : 3-7 tahun
c. Kelas Ekonomi : - Menengah Atas - Menengah
d. Sasaran : - Relasi dari sekolah tertentu - Pindahan - Anak kompleks
Psikografi :
Orang tua yang memiliki anak diusia 3-7 tahun, relasi, tamu saat pameran pendidikan dan umumnya di seluruh Indonesia, khususnya di daerah kota Tangerang dan Kabupaten untuk mengetahui informasi detail tentang Lembaga Bimbingan Belajar BIBA dan yang ingin masuk di Sekolah Dasar (SD).
Program Audio
Setiap Audio yang diterapkan untuk mengisi suara diambil dari video yang sudah dipersiapkan sesuai denga kebutuhan dari media informasi yang dirancang, diambil dari musik mp3, dicari sound effect yang sesuai. Adanya program editing memudahkan untuk membuat audio kemudian dilakukan proses penyesuaian rancangan video yang akan disuguhkan kepada audience. Audio yang diambil sebelumnya dicari yang sesuai, seperti untuk audio usik mp3, untuk dubbing suara manusai disesuaikan dengan gambar yang sedang berjalan dengan durasi yang disamakan. Pengambilan audio yang sesuai diperlukan proses editing dari cutter video dan penyesuaian penempatan dengan gambar yang ditampilkan. Proses besar-kecilnya suara audio dibuat dari volume mixing audio.
Untuk lebih jelasnya, Program audio yang dipakai dalam media iklan ini ada tiga tahapan yaitu :
- Dubbing dan Narasi
Dubbing digunakan sebagai pengantar dalam menjelaskan suatu visual. Dalam video profile ini dubbing diisi human sound. Human sound berjalan selaras dengan pemutaran video profile. - Sound Effect
Sound effect digunakan sebagai background effect-effect yang ada. Untuk Sound Effect yang dipakai pada efek bummper Lembaga Bimbingan Belajar BIBA mengambil suara awalan Come and Play.mp3 dan sound effect. - Music Background
Music Background dalam wawancara mengggunakan hip-hop intrument, visi-misi menggunakan piano instrument.
Perencanaan Visual
Bentuk visualisasi yang dihasilkan nantinya akan berupa karya visual atau dalam bentuk video yang disusun secara rapi dengan menampilkan video, gambar-gambar yang interaktif dan di edit sedemikian rupa agar menarik masyaarakat yang melihatnya serta Perencanaan Visual ditujukan guna memberikan kesan dan image dalam video yang ditampilkan. Dengan visual effects dapat memberikan Image yang menunjukan Lembaga Bimbingan Belajar BIBA berkembang dan banyak diminati. Untuk mencapai perencanaan visual yang baik dibuat Tujuan Visual sebagai arahan mencapai visualisasi yang terkonsep. Tujuan Visual sabagai acuan untuk menampilkan kesan dan image apa yang ingin ditonjolkan dari ditampilkannya video profil. Untuk mencapai Tujuan visual diperlukan Strategi Visual sebagai langkah yang diperlukan dalam mencapai Tujuan Visual. Strategi Visual meliputi teknik dan metode yang dipakai dalam video profil. Sedangkan Program Visual merupakan step mewujudkan perencanaan visual dengan diproduksinya program visual diartikan perencanaan visual telah tercapai. Program Visual meliputi teknik pengambilan gambar, efek-efek visual yang digunakan dalam mewujudkan Tujuan Visual dengan menggunakan Metode dan teknik yang telah dijabarkan dalam strategi Visual.
Tujuan Visual
Media informasi yang dirancang berupa sebuah karya visual yang didalamnya terdapat visual effects yakni efek simulation pixel polly, efek perpindahan gambar menggunakan beberapa tipe seperti slide, sehingga dapat menciptakan suatu bentuk visualisasi yang terkesan menarik. Kesan yang ditampilkan dalam visual effect video tersebut dengan menggabungkan hasil video yang berbeda menjadi dalam satu frame.
Strategi Visual
Visual Effects dapat diciptakan dengan bantuan teknologi komputer yang sudah sangat maju sekarang ini, sehingga memberikan suatu bentuk pencitraan riil atau benar – benar nyata terhadap gambaran visualisasi pada video tersebut.
Momen yang ditampilkan berupa aktifitas dan fasilitas di Lembaga Bimbingan Belajar BIBA, semua tampilan tersebut dikemas dan disajikan dengan menggunakan pendekatan Rasional, Emosional dan Positif dengan gaya penyajian yang menimbulkan kesan Modern dan Teknologi. Semua dirancang dan disajikan dengan tepat, tegas, dan efektif.
Program Visualisasi
Didalam proses produksi inilah perancangan special effect dibuat menggunakan aplikasi-aplikasi yang merupakan hasil dari kemajuan teknologi. Acuan storyboard diubah menjadi animatrix yaitu semacam slide show dari storyboard yang sudah diisi dengan dialog yang belum diedit.
Perencanaan Broadcast
Perencanaan Broadcasting yang diajukan guna menjangkau audience dengan program pendistribusian efektif serta efisien. Perencanaan Broadcasting ditujukan guna menjangkau audience lebih luas. Dengan dibuatnya tujuan broadcasting suatu media iklan untuk informasi menjadi arahan untuk dapat mencapai target jangkauan audience. Perencanaan Broadcasting terdiri dari tujuan Broadcast, Strategi Broadcast dan Program Broadcast.
Tujuan Broadcast
Broadcast menjangkau khalayak luas tanpa ada filter khalayak mana yang cocok untuk media profile yang dibuat. Tujuan Broadcasting pembuatan media profile ini diharapkan akan menjangkau 80% dari khalayak yang ditetapkan dengan frekuensi tak terhingga sesuai siaran line internet. Tujuan Broadcast yaitu menyiarkan atau mendistribusikan video profile yang dibuat dalam berbagai bentuk pendistribusian hingga mencapai target promosi yang ditetapkan.
Strategi Broadcast
Dalam mempromosikan video profile Lembaga Bimbingan Belajar BIBA perlu strategi khusus yang akan dilakukan, dalam hal ini yaitu contohnya pemanfaatan fasilitas internet, strategi Broadcasting yang dibuat memanfaatkan fasilitas Youtube, Web Personal dan Facebook, selain itu juga memanfaatkan media televisi.
Program Broadcast
Program Broadcast memang melingkupi pada khalayak yang luas. Untuk menayangkan hasil dari produksi audio visual juga memanfaatkan fasilitas internet dan televisi sebagai medianya. Untuk detailnya program Broadcast media iklan yang dibuat menyiarkan pesannya lewat Internet dan televisi dengan memanfaatkan :
- Youtube
Youtube adalah web yang banyak dikunjungi orang-orang dan menyediakan sarana upload video, oleh karenanya youtube sangat efektif untuk mengiklankan media promosi yang berupa video. Media iklan yang telah dibuat diupload melalui Youtube. Account harus dipunyai sebelum malakukan aktifitas upload, biasanya dengan secara otomatis Youtube akan meminta Account aktifasi. Jika telah mempunyai account maka proses upload tinggal browse dimana video disimpan. Proses lama tidaknya upload tergantung dari besar kecilnya kapasitas pada video, semakin lama durasi dan besar kapasitas maka semakin lama proses upload. - Facebook
Facebook adalah situs jejaring sosial yang hampir semua lapisan masyarakat dari anak kecil hingga orang dewasa mempunyai akun Facebook. Sama halnya youtube, facebook juga akan meminta account untuk sign in terlebih dahulu sebelum melakukan upload. - Web/blog Lembaga Bimbingan Belajar BIBA
Dengan kemajuan internet dan peningkatan jumlah penggunanya sekolah dapat memanfaatkan web/blog untuk mempromosikan Lembaga Bimbingan Belajar BIBA pada masyarakat luas. Web/blog dapat digunakan untuk melihat informasi mengenai Lembaga Bimbingan Belajar BIBA, oleh karena itu web/blog sangat efektif untuk menayangkan video profile yang biasa digunakan untuk upload informasi dan video kegiatan peserta didik. Adapun untuk format yang dipakai bisa dalam bentuk avi, mov, dan mpg untuk media periklanan audio visualnya sedangkan untuk periklanan media cetak umumnya bentuk jpg, bentuk jpg leluasa masuk kedalam web personal. Namun segi pemasaran Web Personal jangkauan yang kecil.
Postproduction
Pada tahapan ini hampir sama dengan Perencanaan Broadcasting namun yang membedakan Postproduction pendistibusiannya lebih luas. Dengan berbagai format video sehingga bisa ditampilkan dengan leluasa.
Bagan 4.1 Bagan Production
Digitizing
Memindahkan hasil foto dan video kegiatan maupun gedung-gedung Lembaga Bimbingan Belajar BIBA yang berupa jpg, ataupun video dengan format avi kedalam komputer, agar nantinya proses editing lebih mudah dikerjakan. Proses pemindahan yang dilakukan menggunakan Handycam Sony dan Camera Digital Canon 10 Megapixel, dengan menggunakan memory card yang dimiliki kamera tersebut, kemudian di transfer kedalam Laptop Compaq Presario CQ42.
Editing
Pada tahap editing video dilakukan pemotongan, pemilihan dan penyusunan hasil gambar shooting sesuai keinginan atau gagasan sutradara sesuai dengan naskah dan storyboard.
Mixing
Mixing merupakan tahap pencampuran antara gambar dan suara, narasi yang sudah direkam dan ilustrasi musik dimasukkan kedalam hasil editing gambar sesuai dengan naskah. Keseimbangan antara suara asli, narasi, ilustrasi musik dan sound efek sangat diperhatikan agar serasi dan harmonis serta terdengar dengan jelas. Setelah proses mixing selesai lalu data di export ke format file tertentu untuk proses penyiaran ke publik.
Finishing
Tahap Keluaran
Tahap akhir pada pembuatan video profil ini, setelah editan video profil ini benar-benar matang maka dilakukanlah rendering, agar file-file yang telah kita edit didalam software Adobe Premiere Pro menjadi hasil video, kemudian hasil yang telah dirender tadi dijadikan kedalam beberapa format computer, misalkan mov di masukkan kedalam CD/DVD, avi di upload ke Youtube, Facebook, ataupun Web/Blog Lembaga Bimbingan Belajar BIBA, sedangkan hasil format 3gp dijadikan format yang dapat dimasukan kedalam Handphone, dan masih banyak lagi format-format video yang lain.
Segmen Pasar
Hasil video profile yang telah dibuat kemudian bisa diupload ke youtube, facebook, ataupun web/blog Lembaga Bimbingan Belajar BIBA, agar nantinya masyarakat dapat melihat informasi tersebut dan dapat menggambarkan keadaan serta keunggulan Lembaga Bimbingan Belajar BIBA, cara menayangkan video profile ini bisa juga diputar pada saat event yang diadakan oleh pihak BIBA atau pertemuan orang tua, dengan menggunakan projector yang ditampilkan pada layar.
BAB V
Kesimpulan
Dari proses pengalaman yang didapat setelah Penulis melakukan penelitian dan menyelesaikan video profile pada Lembaga Bimbingan Belajar BIBA mulai dari bulan Maret 2014 sampai bulan Juni 2014, Penulis mengutarakan kesimpulan sebagai berikut:
- Media video profile agar lebih dapat efektif jika digunakan pada program promosi, media dirancang berdasarkan tahapan-tahapan yang terdapat pada konsep produksi media yang disebut Konsep Produksi Mavib (KPM).
- Agar hasil rancangan video dapat menarik perhatian masyarakat tahapan-tahapan pada konsep produksi media hendaknya ditunnjuk hal-hal yang
saat ini sedang diminati oleh masyarakat dan hal-hal kretifitas yang dapat memanjakan masyarakat diantaranya media tersebut terdapat unsur-unsur Audio, Visual dan Broadcasting.
- Target yang diinginkan oleh lembaga pendidikan tersebut dari pemanfaatan hasil sarana media penunjang yang dihasilkan adalah dapat meningkatkan perolehan siswa/i ditiap-tiap tahunnya lebih kurang 75% penambahan.
Saran-Saran
Dengan adanya media promosi dan informasi berupa video profile maka penulis menyarankan :
- Untuk meningkatkan target peserta didik baru agar bergabung dengan Lembaga Bimbingan Belajar BIBA, bisa menggunakan media promosi yang berbeda dengan media promosi sebelumnya yaitu media video, karena di era globalisai seperti sekarang ini banyak tuntutan disegala bidang agar tidak tertinggal dengan dunia teknologi dan informatika, khususnya media berbasis multimedia.
- Sebaiknya Lembaga Bimbingan Belajar BIBA dapat menampilkan media video ini dalam beberapa acara baik didalam dan diluar lingkungan Lembaga Bimbingan Belajar BIBA, sehingga dapat menarik minat masyarakat untuk bergabung bersama Lembaga Bimbingan Belajar BIBA.
- Media video profile yang dibuat adalah berdasarkan data–data yang didapat pada tahun 2014, Lembaga Bimbingan Belajar BIBA perlu melakukan pengembangan jika ada perubahan materi atau menginginkan adanya pengembangan dari video profile tersebut sesuai kebutuhan perusahaan.
DAFTAR PUSTAKA
- ↑ Pujiriyanto. 2010. Desain Grafis Komputer (Teori Grafis Komputer). Andi : Yogyakarta.
- ↑ 2,0 2,1 2,2 Binanto, Iwan. 2010. Multimedia Digital – Dasar Teori dan Pengembangannya. Andi : Jakarta.
- ↑ 3,0 3,1 3,2 3,3 Tjiptono, Fandy. 2008. Strategi Pemasaran. Andi Offset : Yogyakarta.
- ↑ Priyatno, Dewi. 2010. Create Your Film. Multicom : Yogyakarta.
- ↑ 5,0 5,1 Yakub. 2012. Pengantar Sistem Informasi. Graha Ilmu : Yogyakarta.
- ↑ 6,0 6,1 6,2 Maimunah dkk dalam jurnal CCIT Vol. 5 No. 3 – Mei 2012.
- ↑ Kriyantoro, Rachmat. 2011. Teknik Praktis - Riset Komunikasi. Kencana : Jakarta.
- ↑ Kotler, Philip. 2009. Manajemen Pemasaran. Erlangga : Jakarta.
- ↑ Usmara. 2009. Motivasi Kerja. Amara Books : Yogyakarta.
- ↑ Dewi Immaniar dalam jurnal CCIT (Dewi dkk., 2012: )
- ↑ 11,0 11,1 Supriyono, Rakmat. 2010. Desain Komunikasi Visual : Teori dan Aplikasi. Andi : Yogyakarta.
- ↑ 12,0 12,1 12,2 Wibowo, Ibnu Teguh. 2013. Belajar Desain Grafis. Buku Pintar : Jakarta.
- ↑ Widada, Sugeng. 2010. Diktat Mata Kuliah Nirmana. Perguruan Tinggi Raharja.
- ↑ Hendratman, Hendi. 2010. Tips n Trix Computer Graphics Design. Informatika : Bandung.
- ↑ Untung Raharja dalam jurnal CCIT (Untung dkk., 2011:83).
- ↑ Ayuningtyas, Melvy. 2010. Ngedit Video Dengan Adobe Premier CS3. Dunia Komputer : Bekasi.
- ↑ 17,0 17,1 17,2 17,3 Untung Raharja dalam jurnal CCIT (Untung dkk., 2010:190).
- ↑ Atmohoetomo, Soegito. 2010. Media Audio Visual Pendidikan dan Proses Produksi Programnya. Pusdiklat Perpustakaan IKIP : Yogyakarta.
- ↑ Arifin, Elva. 2010. Broadcasting to Be Broadcaster. Graha Ilmu : Yogyakarta.
DAFTAR LAMPIRAN
Lampiran A
