KP1221473145: Perbedaan revisi
| [revisi tidak terperiksa] | [revisi tidak terperiksa] |
(→Bentuk Promosi) |
|||
| Baris 467: | Baris 467: | ||
| − | + | ====Bentuk Promosi==== | |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">Umumnya bentuk-bentuk promosi memiliki fungsi yang sama, hanya saja dapat dibedakan berdasarkan tugas-tugas khususnya. Beberapa tugas khusus itu disebut bentuk promosi, yaitu :</p></div> | + | <p style="line-height: 2">Menurut Tjiptono (2010 : 222 – 223)<ref name="Tjiptono, Fandy. 2010. Diktat Riset Media Strategi Pemasaran. Jakarta : Dian Rakyat.">Tjiptono, Fandy. 2010. Diktat Riset Media Strategi Pemasaran. Jakarta : Dian Rakyat.</ref>, Umumnya bentuk-bentuk promosi memiliki fungsi yang sama, hanya saja dapat dibedakan berdasarkan tugas-tugas khususnya. Beberapa tugas khusus itu disebut bentuk promosi, yaitu :</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">a. <i>Personal Selling</i></p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2"> <i>Personal selling</i> adalah presentasi personal oleh tenaga penjualan dan membangun hubungan dengan pelanggan. Cara ini memperlihatkan interaksi personal antar dua orang atau lebih dimana penjual memperkenalkan suatu produk kepada calon pelanggan dan membentuk pemahaman pelanggan terhadap produk sehingga mereka tertarik untuk mencoba dan membelinya.</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">b. <i>Mass Selling</i></p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2"> <i>Mass Selling</i> adalah pendekatan yang menggunakan media komunikasi untuk menyampaikan informasi kepada khalayak ramai dalam satu waktu. Metode ini memang tidak sefleksibel <i>personal selling</i> namun merupakan alternatif yang lebih murah untuk menyampaikan informasi ke khalayak (pasar sasaran) yang jumlahnya sangat banyak dan tersebar luas.</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">c. Promosi Penjualan</p></div> |
| − | + | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Promosi penjualan adalah bentuk persuasi langsung melalui penggunaan berbagai insetif yang dapat diatur untuk merangsang pembelian produk dengan segera atau meningkatkan jumlah barang yang dibeli pelanggan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">d. <i>Public Relations</i></p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2"> <i>Public relations</i> adalah upaya komunikasi menyeluruh dari suatu perusahaan untuk mempengaruhi persepsi, opini, keyakinan dan sikap berbagai orang yang terlibat, mempunyai kepentingan dan dapat mempengaruhi kemampuan perusahaan dalam mencapai tujuannya.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">e. <i>Direct Marketing</i></p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2"> <i>Direct marketing</i> adalah sistem pemasaran yang bersifat interaktif, yang memanfaatkan satu atau beberapa media iklan untuk menimbulkan respon yang terukur atau transaksi di sembarang lokasi.</p></div> | ||
| + | |||
===Konsep Dasar Informasi=== | ===Konsep Dasar Informasi=== | ||
| + | |||
====Pengertian Data==== | ====Pengertian Data==== | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Menurut Sunarya (2013 : 86)<ref name="Sunarya, Lusyani, Radiyanto, Erna Susanti. 2013. Enriching Company Profile Sebagai Penunjang Media Informasi dan Promosi Pada Perguruan Tinggi Raharja. Journal CCIT Vol.7 No.1 – September 2013. Tangerang : Perguruan Tinggi Raharja.">Sunarya, Lusyani, Radiyanto, Erna Susanti. 2013. Enriching Company Profile Sebagai Penunjang Media Informasi dan Promosi Pada Perguruan Tinggi Raharja. Journal CCIT Vol.7 No.1 – September 2013. Tangerang : Perguruan Tinggi Raharja.</ref>, “Data adalah berupa teks atau gambar terlebih dahulu harus kita pilih dan seleksi apakah data itu sangat penting sehingga harus tampil atau kurang penting sehingga bisa ditampilkan lebih kecil, samar atau dibuang”.</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Menurut Sutabri (2012 : 72)<ref name="Sutabri, Tata. 2012. Konsep Sistem Informasi. Yogyakarta : Andi.">Sutabri, Tata. 2012. Konsep Sistem Informasi. Yogyakarta : Andi.</ref>, “Data adalah kenyataan yang menggambarkan suatu kejadian-kejadian dan kesatuan nyata”. Kejadian-kejadian adalah sesuatu yang terjadi saat tertentu di dalam dunia bisnis tertentu. Bisnis adalah perubahan dari suatu nilai yang disebut transaksi. Misalnya, penjualan adalah transaksi perubahan nilai barang menjadi nilai uang atau nilai piutang dagang. Kesatuan nyata adalah berupa suatu objek nyata seperti tempat, benda dan yang betul-betul ada dan terjadi. Dari definisi dan uraian data tersebut dapat disimpulkan bahwa data adalah bahan mentah yang diproses untuk menyajikan informasi.</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Berdasarkan beberapa pendapat yang dikemukakan di atas dapat ditarik kesimpulan data adalah hal, peristiwa atau kenyataan lainnya yang mengandung suatu pengetahuan untuk dijadikan dasar guna penyusunan keterangan, pembuatan kesimpulan atau sumber dari informasi.</p></div> |
====Pengertian Informasi==== | ====Pengertian Informasi==== | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Menurut Maimunah (2012 : 284)<ref name="Maimunah, Lusyani Sunarya, Nina Larasati. 2012. Media Company Profile Sebagai Sarana Penunjang Informasi dan Promosi. Journal CCIT Vol.5 No.3 – Mei 2012. Tangerang : Perguruan Tinggi Raharja.">Maimunah, Lusyani Sunarya, Nina Larasati. 2012. Media Company Profile Sebagai Sarana Penunjang Informasi dan Promosi. Journal CCIT Vol.5 No.3 – Mei 2012. Tangerang : Perguruan Tinggi Raharja.</ref>, menjelaskan bahwa “Informasi adalah data yang telah diolah menjadi sebuah bentuk yang lebih berarti bagi penerimanya, dan bermanfaat dalam mengambil suatu keputusan”.</p></div> |
| − | </ref>.</p></div> | + | |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Informasi dapat didefinisikan sebagai hasil dari pengolahan data dalam suatu bentuk yang lebih berguna dan lebih berarti bagi penerimanya yang menggambarkan suatu kejadian-kejadian (<i>event</i>) yang nyata (<i>fact</i>) yang digunakan untuk pengambilan keputusan.</p></div> |
| − | + | ||
| − | + | ====Jenis-Jenis Informasi==== | |
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Menurut Sutabri (2012 : 34 – 36)<ref name="Sutabri, Tata. 2012. Konsep Sistem Informasi. Yogyakarta : Andi.">Sutabri, Tata. 2012. Konsep Sistem Informasi. Yogyakarta : Andi.</ref>, dapat disimpulkan bahwa jenis informasi dalam manajemen diklasifikasikan berdasarkan aspek-aspek seperti yang akan dipaparkan berikut ini :</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">1. Informasi Berdasarkan Persyaratan</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> Informasi | + | <p style="line-height: 2">Suatu informasi harus memenuhi persyaratan sebagaimana dibutuhkan oleh seorang manager dalam rangka pengambilan keputusan yang harus segera dilakukan. Berdasarkan persyaratan itu informasi dalam manajemen diklasifikasikan sebagai berikut :</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: | + | |
| − | <p style="line-height: 2"> b. Informasi | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> |
| + | <p style="line-height: 2">a. Informasi yang tepat waktu</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Pada hakikatnya makna informasi yang tepat waktu adalah sebuah informasi yang tiba pada manager sebelum suatu keputusan diambil, sebab seperti telah diterangkan di muka, informasi adalah bahan pengambilan keputusan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">b. Informasi yang relevan</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Sebuah informasi yang disampaikan oleh seorang manager kepada bawahan harus relevan, yakni ada kaitannya dengan kepentingan pihak penerima sehingga informasi tersebut akan mendapat perhatian.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">c. Informasi yang bernilai</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Yang dimaksud informasi yang bernilai adalah informasi yang berharga untuk suatu pengambilan keputusan. Seperti yang telah dijelaskan di depan, suatu keputusan adalah hasil pilihan dari sejumlah alternatif tersebut, informasi ini akan mempunyai nilai pendukung yang amat berharga dan memiliki manfaat bagi suatu pengambilan keputusan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">d. Informasi yang dapat dipercaya</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Suatu informasi harus dapat dipercaya (<i>realiable</i>) dalam manajemen karena hal ini sangat penting menyangkut citra organisasi, terlebih bagi organisasi dalam bentuk perusahaan yang bergerak dalam persaingan bisnis.</p></div> | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">2. Informasi Berdasarkan Dimensi Waktu</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Informasi berdasarkan dimensi waktu ini diklasifikasikan menjadi 2 (dua) macam, yaitu :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">a. Informasi masa lalu</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Informasi jenis ini adalah mengenai peristiwa lampau yang meskipun amat jarang digunakan, namun dalam penyimpanannya pada data <i>storage</i> perlu disusun secara rapih dan teratur.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">b. Informasi masa kini</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Dan sifatnya sendiri sudah jelas bahwa makna dari informasi masa kini ialah informasi mengenai peristiwa-peristiwa yang terjadi sekarang (<i>current event</i>). Berkat teknologi canggih dalam bentuk komputer, pengelolaan informasi jenis ini dapat dilakukan dengan cepat.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">3. Informasi Berdasarkan Sasaran</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Informasi berdasarkan sasaran adalah informasi yang ditujukan kepada seorang atau kelompok orang, baik yang terdapat di dalam organisasi maupun di luar organisasi. Informasi jenis ini diklasifikasikan sebagai berikut :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">a. Informasi Individual</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Informasi individual (<i>individual information</i>) adalah informasi yang ditujukan kepada seseorang yang mempunyai fungsi sebagai pembuat kebijaksaan (<i>policy maker</i>) dan pengambil keputusan (<i>decision maker</i>) atau kepada seorang yang diharapkan dari padanya tanggapan terhadap informasi yang diperolehnya.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">b. Informasi Komunitas</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Informasi komunitas (<i>community information</i>) adalah informasi yang ditujukan kepada khalayak di luar organisasi suatu kelompok tertentu di masyarakat.</p></div> | ||
====Kualitas Informasi==== | ====Kualitas Informasi==== | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Menurut Sutabri (2012 : 33)<ref name="Sutabri, Tata. 2012. Konsep Sistem Informasi. Yogyakarta : Andi.">Sutabri, Tata. 2012. Konsep Sistem Informasi. Yogyakarta : Andi.</ref>, Kualitas dari suatu informasi tergantung dari 3 (tiga) hal, yaitu :</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">Akurat | + | <p style="line-height: 2">a. Akurat (<i>Accurate</i>)</p></div> |
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Informasi harus bebas dari kesalahan-kesalahan dan tidak menyesatkan. Akurat juga berarti informasi harus jelas mencerminkan maksudnya. Informasi harus akurat karena dari sumber informasi sampai ke penerima informasi mungkin banyak mengalami gangguan (<i>noise</i>) yang dapat mengubah atau merusak informasi tersebut.</p></div> |
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">b. Tepat Waktu (<i>Timeline</i>)</p></div> |
| − | </ | + | |
| − | </ | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| + | <p style="line-height: 2">Informasi yang sampai kepada si penerima tidak boleh terlambat. Informasi yang sudah usang tidak akan mempunyai nilai lagi, karena informasi merupakan landasan di dalam pengambilan keputusan. Bila pengambilan keputusan terlambat maka dapat berakibat fatal bagi organisasi. Dewasa ini informasi bernilai mahal karena harus cepat dikirim dan didapat sehingga memerlukan teknologi mutahir untuk mendapatkannya, mengolah dan mengirimkannya.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">c. Relevan (<i>Relevance</i>)</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Informasi tersebut memiliki manfaat untuk pemakainya. Relevansi informasi untuk setiap orang berbeda. Menyampaikan informasi tentang penyebab kerusakan mesin produksi kepada akuntan perusahaan tentu kurang relevan. Akan lebih relevan bila ditujukan kepada ahli teknik perusahaan. Sebaliknya, informasi mengenai harga pokok produksi disampaikan untuk ahli teknik merupakan informasi yang kurang relevan, tetapi akan sangat relevan untuk seorang akuntan perusahaan.</p></div> | ||
====Nilai Informasi==== | ====Nilai Informasi==== | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Menurut Sutabri (2012 : 30 – 32)<ref name="Sutabri, Tata. 2012. Konsep Sistem Informasi. Yogyakarta : Andi.">Sutabri, Tata. 2012. Konsep Sistem Informasi. Yogyakarta : Andi.</ref>, Nilai informasi ditentukan oleh 2 (dua) hal, yaitu manfaat dan biaya untuk mendapatkannya. Suatu informasi dikatakan bernilai apabila manfaat lebih efektif dibandingkan dengan biaya mendapatkannya. Pengukuran nilai informasi biasanya dihubungkan dengan analisis <i>cost effectivess</i> atau <i>cost benefit</i>. Nilai informasi ini didasarkan atas 10 (sepuluh) sifat, yaitu :</p></div> |
| − | </ | + | |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">a. Mudah diperoleh</p></div> |
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Sifat ini menunjukkan kemudahan dan kecepatan untuk memperoleh informasi. Kecepatannya dapat diukur, misalnya 1 menit versus 24 jam. Akan tetapi berapa nilainya bagi pemakai informasi sulit untuk mengukurnya.</p></div> |
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">b. Luas dan lengkap</p></div> |
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Sifat ini menunjukkan kelengkapan isi informasi. Hal ini tidak hanya mengenai volumenya, akan tetapi juga mengenai keluaran informasinya. Sifat ini sangat kabur dan karena itu sulit untuk mengukurnya.</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">c. Ketelitian</p></div> | ||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Sifat ini berhubungan dengan tingkat kebebasan dari kesalahan keluaran informasi. Pada volume data yang besar biasanya terdapat dua jenis kesalahan, yakni kesalahan pencatatan dan kesalahan perhitungan.</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">d. Kecocokan</p></div> | ||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Sifat ini menunjukkan seberapa baik keluaran informasi dalam hubungannya dengan permintaan para pemakai. Isi informasi harus ada hubungannya dengan masalah yang sedang dihadapi sedangkan semua keluaran yang lainnya tidak berguna. Sifat ini sulit untuk diukur.</p></div> | ||
| − | <p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| + | <p style="line-height: 2">e. Ketepatan waktu</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Sifat ini berhubungan dengan waktu yang dilalui, yang lebih pendek dari siklus untuk mendapatkan informasi. Masukan, pengolahan dan pelaporan keluaran kepada pemakai, biasanya tepat waktu. Dalam beberapa hal, ketepatan waktu dapat diukur. Misalnya berapa banyak penjualan dapat ditingkatkan dengan menanggapi permintaan pelanggan mengenai ketersediaan barang-barang inventaris.</p></div> | ||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">f. Kejelasan</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Sifat ini menunjukkan tingkat kejelasan informasi. Informasi hendaknya terbatas dari istilah-istilah yang tidak jelas.</p></div> | ||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">g. Keluwesan</p></div> |
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Sifat ini berhubungan dengan apakah informasi tersebut dapat digunakan untuk membuat lebih dari satu keputusan, tetapi juga apakah dapat digunakan untuk lebih dari seorang pengambil keputusan. Sifat ini sulit diukur, akan tetapi dalam beberapa hal dapat diukur dengan suatu nilai tertentu.</p></div> |
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">h. Dapat dibuktikan</p></div> |
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Sifat ini menunjukkan sejauh mana informasi itu dapat diuji oleh beberapa pemakai hingga sampai didapatkan kesimpulan yang sama.</p></div> |
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">i. Tidak ada prasangka</p></div> |
| − | </ | + | |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Sifat ini berhubungan dengan ada tidaknya keinginan untuk mengubah informasi tersebut guna untuk mendapatkan kesimpulan yang telah diarahkan sebelumnya.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">j. Dapat diukur</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Sifat ini menunjukkan hakikat informasi yang dihasilkan oleh sistem informasi formal. Meskipun kabar angin, desas-desus, dugaan-dugaan dan lainnya juga sering dianggap sebagai informasi, namun hal-hal tersebut berada diluar lingkup pembahasan kita. | ||
| + | </p></div> | ||
| + | |||
===Konsep Dasar Media=== | ===Konsep Dasar Media=== | ||
| + | |||
====Pengertian Media==== | ====Pengertian Media==== | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">Media adalah | + | <p style="line-height: 2">Menurut Widada (2010 : 20)<ref name="Widada, Sugeng. 2010. Diktat Mata Kuliah Aplikasi Program Komputer MAVIB I. Tangerang : Perguruan Tinggi Raharja.">Widada, Sugeng. 2010. Diktat Mata Kuliah Aplikasi Program Komputer MAVIB I. Tangerang : Perguruan Tinggi Raharja.</ref>, Media adalah sarana untuk menyampaikan pesan atau informasi kepada publik dengan menggunakan berbagai unsur komunikasi grafis seperti teks, gambar atau foto.</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Menurut Desrianti (2012 : 133)<ref name="Desrianti, Dewi Immaniar, Untung Rahardja, Reni Mulyani. 2012. Audio Visual As One Of The Teaching Resources On iLearning. Journal CCIT Vol.5 No.2 – Januari 2012. Tangerang : Perguruan Tinggi Raharja.">Desrianti, Dewi Immaniar, Untung Rahardja, Reni Mulyani. 2012. Audio Visual As One Of The Teaching Resources On iLearning. Journal CCIT Vol.5 No.2 – Januari 2012. Tangerang : Perguruan Tinggi Raharja.</ref>, Media adalah segala bentuk yang digunakan untuk menyalurkan informasi. Pengertian media yang diberikan AECT (<i>Association for education communication and technology</i>) ini menunjukkan bahwa istilah “media” memiliki makna yang sangat umum.</p></div> |
| − | </ref></p></div> | + | |
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Menurut Maimunah (2012 : 284)<ref name="Maimunah, Lusyani Sunarya, Nina Larasati. 2012. Media Company Profile Sebagai Sarana Penunjang Informasi dan Promosi. Journal CCIT Vol.5 No.3 – Mei 2012. Tangerang : Perguruan Tinggi Raharja.">Maimunah, Lusyani Sunarya, Nina Larasati. 2012. Media Company Profile Sebagai Sarana Penunjang Informasi dan Promosi. Journal CCIT Vol.5 No.3 – Mei 2012. Tangerang : Perguruan Tinggi Raharja.</ref>, Media adalah sarana untuk menyimpan pesan atau informasi kepada publik dengan menggunakan berbagai unsur komunikasi grafis seperti teks, gambar atau foto.</p></div> |
| − | + | ||
| − | <p | + | |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Media adalah saluran penyimpanan pesan komersial kepada khalayak sasaran atau dapat dikatakan salah satu komunikasi periklanan yang dilakukan melalui saluran media tertentu seperti televisi, surat kabar, majalah, radio, internet, buku profil, media luar ruangan, iklan transit dan <i>direct mail</i>.</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Pemilihan setiap media dipengaruhi oleh faktor-faktor seperti ciri produk, jenis pesan, pasar sasaran, luas dan jenis distribusi, anggaran, strategi iklan pesaing serta keunggulan dan kekurangan media itu sendiri.</p></div> |
| − | + | ||
| − | + | ====Alternatif Media==== | |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Menurut Supriyono (2010 : 136)<ref name="Supriyono, Rakhmat. 2010. Desain Komunikasi Visual Teori dan Aplikasi. Yogyakarta : Andi.">Supriyono, Rakhmat. 2010. Desain Komunikasi Visual Teori dan Aplikasi. Yogyakarta : Andi.</ref>, Alternatif media dapat dikelompokkan sebagai berikut :</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">1. Media Cetak (<i>Printed Material</i>)</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> Yaitu media | + | <p style="line-height: 2">Yaitu media yang statis dan mengutamakan pesan dengan jumlah kata, gambar atau foto baik dalam tata warna maupun hitam putih. Contoh : poster, <i>sticker</i>, sampul buku, <i>packaging</i>, folder, <i>leaflet</i>, amplop & kop surat, tas belanja, katalog, iklan majalah dan surat kabar.</p></div> |
| − | < | + | |
| − | < | + | |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">2. Media Elektonik (<i>Electronic</i>)</p></div> |
| − | </ | + | |
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Yaitu media dengan teknologi dan hanya bisa digunakan bila ada transmisi siaran. Contoh : radio, televisi, internet, film, program, video dan animasi komputer.</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">3. Media Luar Ruangan (<i>Outdoor</i>)</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Yaitu media iklan (biasanya berukuran besar) yang dipasang di tempat-tempat terbuka seperti di pinggir jalan, di pusat keramaian atau tempat-tempat khusus lainnya, seperti di bis, gedung, pagar tembok dan sebagainya. Contoh : spanduk, <i>banner</i>, papan nama, umbul-umbul, neon box, <i>neon sign</i>, <i>billboard</i>, baliho dan mobil box.</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">4. Media Dalam Ruangan (<i>Indoor</i>)</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Yaitu media iklan yang biasanya berukuran kecil atau sedang yang bisa dipasang didalam ruangan. Contoh : etalase (<i>window display</i>), <i>point of purchase</i>, desain gantung dan <i>floor stand</i>.</p></div> |
| − | |||
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">5. Media Lini Atas (<i>Above The Line</i>)</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Yaitu aktivitas promosi yang biasanya dilakukan oleh manajemen pusat sebagai upaya membentuk <i>brand image</i> perusahaan sesuai yang diinginkan. Contoh : iklan di televisi dengan berbagai versi. Sifat media ini adalah merupakan media “tak langsung” yang mengenai <i>audience</i>, karena sifatnya yang terbatas pada penerimaan <i>audience</i>.</p></div> |
| − | < | + | |
| − | < | + | |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">6. Media Lini Bawah (<i>Below The Line</i>)</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Yaitu segala aktivitas promosi yang dilakukan di tingkat <i>retail</i>/konsumen dengan salah satu tujuannya adalah merangkul konsumen supaya tertarik dengan produk yang dipromosikan. Contoh : program bonus/hadiah, <i>event</i>, pembinaan konsumen dan lain-lain. </p></div> |
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Menurut Sunarya (2011 : 08 – 11)<ref name="Sunarya, Lusyani. 2011. Diktat Mata Kuliah Desain Karakter dan Modelling. Tangerang : Perguruan Tinggi Raharja.">Sunarya, Lusyani. 2011. Diktat Mata Kuliah Desain Karakter dan Modelling. Tangerang : Perguruan Tinggi Raharja.</ref>, setiap jenis media desain grafis memiliki karakteristik sendiri-sendiri tergantung kepada tujuan penggunaan media tersebut. Untuk mengetahui secara fisik berikut akan dijelaskan dengan disertai visualisasi masing-masing. Contohnya :</p></div> |
| − | </ | + | |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• Poster</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Poster merupakan media grafis yang memuat unsur teks dan gambar/ilustrasi yang dipasang atau ditempel pada dinding. Visualisasi setiap unsurnya adalah rinci, jelas, sederhana dan singkat dengan warna yang mencolok sesuai dengan misinya.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• <i>Sticker</i></p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2"><i>Sticker</i> merupakan media komunikasi grafis tentang produk, jasa, atau identitas yang dapat ditempel pada berbagai tempat. Umumnya berbahan kertas <i>Vinyl</i> yang mengandung perekat.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• <i>Cover</i> Buku</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2"><i>Cover</i> buku merupakan perwajahan dari buku sekaligus sebagai keterangan isi dan bertujuan untuk menarik perhatian. Umumnya unsur-unsurnya terdiri dari warna, gambar atau ilustrasi, pengarang, judul dan penerbit. Banyak buku dilengkapi dengan unsur teks atau tulisan yang memberikan penjelasan singkat tentang isi buku.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• Pembungkus (<i>Packaging</i>)</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2"><i>Packaging</i> selain berfungsi sebagai pengaman/pelindung namun juga berfungsi sebagai daya tarik dari suatu produk (media komunikasi grafis).</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• Folder</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Folder merupakan media komunikasi grafis produk atau jasa yang bentuknya memiliki beberapa lipatan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• Selebaran atau <i>leaflet</i></p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Selebaran atau <i>leaflet</i> merupakan media komunikasi grafis yang dibuat dengan ukuran relatif kecil dan biasanya hanya satu lembar. Penyebarannya dilakukan dengan cara dibagi-bagikan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• <i>Amplop</i> dan kop surat</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2"><i>Amplop</i> dan kop surat merupakan media yang digunakan sebagai sarana surat menyurat dan didalamnya tercetak identitas perusahaan atau lembaga tertentu. Biasanya berupa logo atau teks yang berisi alamat dan nomor telp, <i>e-mail</i> ataupun <i>fax</i>. Selain sebagai identitas umumnya juga berfungsi sebagai <i>return address</i>.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• Tas belanja (<i>Shopping bag</i>)</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Tas belanja berfungsi sebagai tas untuk keperluan berbelanja yang umumnya bersifat sementara, berfungsi sebagai media komunikasi grafis yang mengidentifikasikan identitas perusahaan, toko, lembaga, selain sebagai daya tarik. Pada bagian luar biasanya berisi logo atau simbol perusahaan, yang disertai teks alamat maupun visi perusahaan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• Katalog (<i>Cataloque</i>)</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Katalog merupakan media komunikasi grafis berbentuk buku yang didalamnya berisi aneka jenis produk, harga dan cara penggunaannya.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• Iklan surat kabar</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Iklan surat kabar merupakan media komunikasi grafis yang dipasang pada surat kabar. Iklan ini dibuat sesuai dengan kolom yang ada pada surat kabar dan ditayangkan sangat singkat. Unsur-unsur yang dipergunakan adalah warna, teks, gambar, serta informasi yang dimuat secara rinci.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• Iklan majalah</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Iklan majalah merupakan media komunikasi grafis yang dipasang pada majalah dan dibuat sesuai dengan kolom yang ada pada majalah tersebut. Lama penayangan relatif lama. Unsur-unsur yang dipergunakan adalah warna, teks, gambar dengan informasi yang dibuat secara rinci.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• Spanduk (<i>Banner</i>)</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Spanduk merupakan media komunikasi grafis yang dibuat panjang yang dipasang dengan direntangkan di atas atau di tepi jalan secara horizontal, pesannya singkat mengingat formatnya relatif sempit dan yang harus cepat terbaca. Hurufnya harus besar dengan warna yang mencolok dan komunikatif.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• Umbul-umbul</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Umbul-umbul merupakan media komunikasi grafis yang terbuat dari kain yang prinsipnya tidak berbeda dengan spanduk, namun pemasangan dilakukan secara vertikal. Pesannya sedikit, berfungsi sebagai dekoratif dan membentuk suasana lingkungan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• Papan nama (<i>Name board</i>)</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Papan nama merupakan media komunikasi grafis yang terbuat dari papan dan seng. Media ini banyak dipergunakan sebagai informasi identitas bidang usaha, identitas perkantoran, atau pusat-pusat pelayanan masyarakat. Media ini bisa dipasang di sebelah kiri, kanan atau tengah dari tempat kegiatan, bersifat komersial maupun sosial.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• Neon box</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Neon box merupakan media komunikasi grafis yang terbuat dari mika akrilk berbentuk box dengan lampu di dalamnya. Lampu dipakai agar dapat memantulkan warna pada tulisan atau gambar sehingga menjadi lebih komunikatif dan indah. Neon box dapat dipergunakan siang hari maupun malam hari.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• <i>Neon sign</i></p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2"><i>Neon sign</i> merupakan media komunikasi grafis yang terbuat dari lampu neon yang didalamnya diisi dengan gas apabila dialir listrik akan memancarkan sinar. Warna yang dihasilkan tergantung formula yang dipakai untuk membuat tabung gas. Efek bergerak dapat ditimbulkan dengan menambahkan travo.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• Baliho</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Baliho merupakan media komunikasi grafis yang terbuat dari bahan triplek dengan format relatif besar berkontruksi kayu atau bambu. Baliho menggunakan unsur-unsur warna, teks, dan ilustrasi singkat atau sederhana dengan waktu tayang relatif singkat.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• <i>Billboard</i></p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2"><i>Billboard</i> merupakan media komunikasi grafis yang terbuat dari plat ezer dengan format relatif besar dengan menggunakan konstruksi besi (permanen) untuk menginformasikan produk atau jasa, menggunakan unsur-unsur warna, teks dan ilustrasi secara singkat dan sederhana. Lama tayang relatif lama.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• Halte bus</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Halte bus merupakan media komunikasi grafis yang terbuat dari plat ezer dengan konstruksi besi, dipasang pada tempat-tempat pemberhentian bus, dipasang secara permanen dan relatif lama.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• Reklame mobil box</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Reklame mobil box merupakan media komunikasi grafis yang dibuat pada badan mobil box dengan format sesuai ukuran mobil (panjang dan lebar mobil box). Unsur-unsur yang digunakan adalah warna, teks, dan ilustrasi.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• Etalase</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Etalase merupakan media komunikasi grafis yang terbuat dari almari kaca untuk memajang produk dengan bentuk dan ukuran yang disesuaikan dengan ruangan dan produk yang ditawarkan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• Desain gantung (<i>Hanging design</i>)</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Desain gantung merupakan media komunikasi grafis yang terbuat dari kertas, karton, plastik, dan lain-lain. Umumnya tercetak dengan satu atau dua muka atau lebih, dipasang dengan cara digantung agar dapat berputar dan dilihat bergantian.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• <i>Point of Purchase</i></p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2"><i>Point of purchase</i> merupakan media komunikasi grafis yang terbuat dari bahan karton yang tercetak yang dipasang pada deretan produk yang ada pada etalase-etalase. Bentuk umumnya kotak, sederhana, dan menyampaikan nama produk. Unsur-unsur yang dipergunakan adalah warna, teks, dan ilustrasi.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• <i>Floor Stand</i></p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Media komunikasi grafis yang terbuat dari bahan karton, triplek, dan sebagainya yang diletakkan pada suatu ruangan lantai konstruksi dengan posisi berdiri menggunakan penyangga. Biasanya media ini mengikuti bentuk produk, manusia, binatang serta tumbuh-tumbuhan, baik dua atau tiga dimensi. Unsur-unsurnya terdiri dari warna, teks, dan ilustrasi.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">• Kaos (<i>T-shirt</i>)</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Kaos adalah media komunikasi grafis yang dicetak di atas kain katun. Cara mencetaknya adalah menggunakan teknik cetak saring atau sablon. Bagian yang tercetak biasanya bagian depan dan bagian belakang. Unsur-unsur yang digunakan meliputi warna, teks dan ilustrasi.</p></div> | ||
| + | |||
| + | ===Konsep Dasar Informasi=== | ||
| + | |||
| + | ====Definisi Informasi==== | ||
| + | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Menurut Sutabri (2012 : 29) <ref name="Sutabri. Tata. 2012. “Konsep Sistem Informasi.” Yogyakarta: Andi.">Sutabri. Tata. 2012. “Konsep Sistem Informasi.” Yogyakarta: Andi.</ref>, “Informasi adalah data yang telah diklasifikasikan atau diinterprestasi untuk digunakan dalam proses pengambilan keputusan”.</p></div> |
| − | </ref>.</p></div> | + | |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Menurut Amin (2012 : 72) <ref name="Amin. Zaenal, dan Santoso. Yudi. 2012. “Pemodelan Sistem Informasi Persediaan Barang Pada PT. Nutech Pundi Arta.” Jakarta: Universitas Budi Luhur.">Amin. Zaenal, dan Santoso. Yudi. 2012. “Pemodelan Sistem Informasi Persediaan Barang Pada PT. Nutech Pundi Arta.” Jakarta: Universitas Budi Luhur.</ref>, “Informasi adalah data yang diolah menjadi bentuk yang lebih berguna dan lebih berarti bagi penerima dan digunakan untuk mengambil keputusan”.</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Berdasarkan pendapat yang dikemukan di atas dapat ditarik kesimpulan informasi adalah data yang sudah diolah, dibentuk atau dimanipulasi sesuai dengan keperluan tertentu.</p></div> |
| − | + | ||
| − | + | ====Fungsi Informasi==== | |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Sutabri (2012:12) <ref name="Sutabri. Tata. 2012. “Konsep Sistem Informasi.” Yogyakarta: Andi.">Sutabri. Tata. 2012. “Konsep Sistem Informasi.” Yogyakarta: Andi.</ref>, fungsi utama informasi adalah menambah pengetahuan. Informasi yang disampaikan kepada pemakai mungkin merupakan hasil data yang sudah diolah menjadi sebuah keputusan. Akan tetapi, dalam kebanyakan pengambilan keputusan yang kompleks, informasi hanya dapat menambah kemungkinan kepastian atau mengurangi bermacam-macam pilihan. Informasi yang disediakan bagi pengambil keputusan memberi suatu kemungkinan faktor resiko pada tingkat – tingkat pendapatan yang berbeda.</p></div> |
| + | |||
| + | ====Siklus Informasi==== | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Menurut Sutabri (2012 : 33) <ref name="Sutabri. Tata. 2012. “Konsep Sistem Informasi.” Yogyakarta: Andi.">Sutabri. Tata. 2012. “Konsep Sistem Informasi.” Yogyakarta: Andi.</ref>, data diolah melalui suatu model informasi, kemudian si penerima akan menangkap informasi tersebut untuk membuat suatu keputusan dan melakukan tindakan. Tindakan si penerima menjadi sebuah data baru. Data tersebut akan ditangkap sebagai input dan diproses kembali lewat suatu model, dan seterusnya sehingga membentuk suatu siklus. Siklus inilah yang disebut “Siklus Informasi” (''Information Cycle'').</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
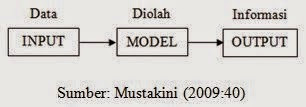
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Menurut Mustakini (2009 : 40) <ref name="Mustakini. Jogiyanto Hartono. 2009. “Sistem Teknologi Informasi.” Yogyakarta: Andi.">Mustakini. Jogiyanto Hartono. 2009. “Sistem Teknologi Informasi.” Yogyakarta: Andi.</ref>, telah diketahui bahwa data perlu diolah untuk dijadikan informasi yang berguna lewat suatu siklus. Siklus ini disebut dengan siklus pengolahan data (data processing life cycle) atau disebut juga dengan nama siklus informasi (''information life cycle'').</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | |
| − | <p style="line-height: 2"> | + | <div align="center"><img width="300" height="150" style="margin:0px" src="https://lh6.googleusercontent.com/-5npkF6M6R8Y/U5Z_owryHlI/AAAAAAAAAJQ/Ub3eIutLXtY/w306-h107-no/7.jpg"/></div> |
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 2.1. Siklus pengolahan Data</p></div> | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Dari gambar di atas terlihat, bahwa untuk melakukan siklus pengolahan data diperlukan tiga buah komponen, yaitu komponen input, komponen model, dan komponen output. Dengan demikian, sistem informasi yang juga melakukan proses pengolahan data juga akan membutuhkan tiga komponen ini.</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Data yang masih belum diolah perlu disimpan untuk pengolahan lebih lanjut, karena tidak semua data yang diperoleh langsung diolah. Pada umumnya, data yang diperoleh disimpan terlebih dahulu yang nantinya setiap saat dapat diambil untuk diolah menjadi informasi. Data ini disimpan di simpanan (storage) dalam bentuk database. Data yang ada di basis data ini yang nantinya akan digunakan untuk menghasilkan informasi. Siklus pengolahan data yang dikembangkan ini disebut dengan extended data processing life cycle.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | |
| − | <p style="line-height: 2"> | + | <div align="center"><img width="300" height="200" style="margin:0px" src="https://lh3.googleusercontent.com/-Mg0vWSSynVs/U5Z_pmwZsPI/AAAAAAAAAJM/swxVsZzks80/w305-h211-no/8.jpg"/></div> |
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 2.2. Siklus Pengolahan Data yang Dikembangkan</p></div> | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Dari siklus ini data yang dikembangkan, terlihat bahwa untuk melakukan pengolahan data, maka diperlukan tambahan sebuah komponen lagi, yaitu komponen basis data. Dengan demikian, komponen-komponen sistem informasi yaitu komponen input, komponen model, dan komponen output sekarang bertambah sebuah komponen lagi, yaitu komponen basis data.</p></div> |
| − | + | ||
| + | ====Jenis - Jenis Informasi==== | ||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Menurut Sutabri (2012 : 34) <ref name="Sutabri. Tata. 2012. “Konsep Sistem Informasi.” Yogyakarta: Andi.">Sutabri. Tata. 2012. “Konsep Sistem Informasi.” Yogyakarta: Andi.</ref>, dapat disimpulkan bahwa informasi dalam manajemen diklasifikasikan berdasarkan aspek – aspek seperti yang akan dipaparkan berikut ini:</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">1. Informasi Berdasarkan Persyaratan</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Suatu informasi harus memenuhi persyaratan sebagaimana dibutuhkan oleh seorang manajer dalam rangka pengambilan keputusan yang harus segera dilakukan. Berdasarkan persyaratan itu informasi dalam manajemen diklasifikasikan sebagai berikut:</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: | + | |
| − | <p style="line-height: 2"> c. | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> |
| + | <p style="line-height: 2">a. Informasi yang tepat waktu</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Pada hakekatnya makna informasi yang tepat waktu adalah sebuah informasi yang tiba pada manajer sebelum suatu keputusan diambil sebab seperti telah diterangkan di muka, informasi adalah bahan pengambilan keputusan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">b. Informasi yang relevan</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Sebuah informasi yang disampaikan oleh seoarang manajer kepada bawahan harus relevan, yakni ada kaitannya dengan kepentingan pihak penerima sehingga informasi tersebut akan mendapat perhatian.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">c. Informasi yang benilai</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Yang dimaksud informasi yang bernilai adalah informasi yang berharga untuk suatu pengambilan keputusan. Seperti yang telah dijelaskan di depan, suatu keputusan adalah hasil pilihan dari sejumlah alternatif tersebut, informasi ini akan mempunyai nilai pendukung yang amat berharga dan memliki manfaat bagi suatu pengambilan keputusan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">d. Informasi yang dapat dipercaya</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Suatu informasi harus dapat dipercaya (''realiable'') dalam manajemen karena hal ini sangat penting menyangkut citra organisasi, terlebih bagi organisasi dalam bentuk perusahaan yang bergerak dalam persaingan bisnis.</p></div> | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">2. Informasi Berdasarkan Dimensi Waktu</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Informasi berdasarkan dimensi waktu ini diklasifikasikan menjadi 2 (dua) macam, yaitu:</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: | + | |
| − | <p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> |
| + | <p style="line-height: 2">a. Informasi masa lalu</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Informasi jenis ini adalah mengenai peristiwa lampau yang meskipun amat jarang digunakan, namun dalam penyimpanannya pada data storage perlu disusun secara rapih dan teratur</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">b. Informasi masa kini</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Dan sifatnya sendiri sudah jelas bahwa makna dari informasi masa kini ialah informasi mengenai peristiwa-peristiwan yang terjadi sekarang (''current event''). Berkat teknologi canggih dalam bentuk komputer, pengelolaan informasi jenis ini dapat dilakukan dengan cepat.</p></div> | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">3. Informasi berdasarkan sasaran</p></div> |
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> < | + | <p style="line-height: 2">Informasi berdasarkan sasaran adalah informasi yang ditunjukan kepada seorang atau kelompok orang, baik yang terdapat di dalam organisasi maupun di luar organisasi. Informasi jenis ini diklasifikasikan sebagai berikut:</p></div> |
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">a. Informasi individual</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Informasi individual (''individual information'') ialah informasi yang ditunjukan kepada seseoarang yang mempunyai fungsi sebagai pembuat kebijaksaan (''policy maker'') dan pengambil keputusan (''decision maker'') atau kepada seorang yang diharapkan dari padanya tanggapan terhadap informasi yang diperolehnya.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">b. Informasi komunitas</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Informasi komunitas (''community information'') adalah infromasi yang ditunjukan kepada khalayak di luar organisasi, suatu kelompok tertentu di masyarakat.</p></div> | ||
| + | |||
| + | ====Nilai Informasi==== | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Menurut Sutabri (2012 : 37) <ref name="Sutabri. Tata. 2012. “Konsep Sistem Informasi.” Yogyakarta: Andi.">Sutabri. Tata. 2012. “Konsep Sistem Informasi.” Yogyakarta: Andi.</ref>, nilai informasi ditentukan oleh 2 (dua) hal, yaitu manfaat dan biaya untuk mendapatkannya. Suatu informasi dikatakan bernilai bila manfaat lebih efektif dibandingkan dengan biaya mendapatkannya. Pengukuran nilai informasi biasanya dihubungkan dengan analisis cost effectivess atau cost benefit. Nilai informasi ini didasarkan atas 10 (sepuluh) sifat, yaitu :</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">a. Mudah diperoleh</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">b. Luas dan lengkap</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">c. Ketelitian</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">d. Kecocokan</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">e. Ketepatan waktu</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">f. Kejelasan</p></div> |
| − | + | ||
| − | |||
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">g. Keluwesan</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">h. Dapat dibuktikan</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">i. Tidak ada prasangka</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| − | + | <p style="line-height: 2">j. Dapat diukur</p></div> | |
| − | <div | + | |
| + | ====Kualitas Informasi==== | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| − | + | <p style="line-height: 2">Menurut Sutabri (2012 : 41) <ref name="Sutabri. Tata. 2012. “Konsep Sistem Informasi.” Yogyakarta: Andi.">Sutabri. Tata. 2012. “Konsep Sistem Informasi.” Yogyakarta: Andi.</ref>, kualitas suatu informasi tergantung dari 3 (tiga) hal, yaitu:</p></div> | |
| − | < | + | |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">a. Akurat (''Accurate'')</p></div> | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| − | + | <p style="line-height: 2">Informasi harus bebas dari kesalahan-kesalahan dan tidak menyesatkan. Akurat juga berarti informasi harus jelas mencerminkan maksudnya.</p></div> | |
| − | < | + | |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">b. Tepat Waktu (''Timeline'')</p></div> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <p style="line-height: 2">Informasi yang datang pada si penerima tidak boleh terlambat. Informasi yang sudah usang tidak akan mempunyai nilai lagi karena informasi merupakan landasan dalam pengambilan keputusan.</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">c. Relevan (''Relevance'')</p></div> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <p style="line-height: 2">Informasi tersebut mempunyai manfaat untuk pemakainya.</p></div> |
| − | <p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ===Pengertian ''Company Profile''=== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <p style="line-height: 2">Menurut Maimunah dkk. Dalam jurnal CCIT Vol.5 No.3 (2012 : 284) <ref name="Maimunah, dkk. 2012. “Jurnal CCIT Vol. 5 No. 3”">Maimunah, dkk. 2012. “Jurnal CCIT Vol. 5 No. 3”</ref>, ''Company Profile'' adalah sebuah aset suatu lembaga atau perusahaan yang dapat digunakan untuk meningkatkan suatu iamge atau citra dari perusahaan untuk menjalin kerjasama dengan relasi perusahaan, lembaga dan instansi yang terkait lainnya.</p></div> |
| − | <p style="line-height: 2"> | + | |
| − | </ref> | + | |
| − | </p></div> | + | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | |
| − | + | <p style="line-height: 2">Menurut Lusyani Sunarya dalam Diktat Mata Kuliah Desain Karakter dan Modeling (2010 : 45) <ref name="Lusyani Sunarya. 2011. “Diktat Mata Kuliah Design Karakter dan Modelling.”">Lusyani Sunarya. 2011. “Diktat Mata Kuliah Design Karakter dan Modelling.”</ref>, ''Company Profile'' adalah sebuah aset suatu lembaga atau perusahaan yang biasa digunakan sebagai tanda pengenal dalam melakukan komunikasi baik dan kerjasama dalam lingkup intern perusahaan maupun dengan kolega, mitra usaha ataupun pihak-pihak terkait lainnya diluar lingkungan perusahaan tersebut.</p></div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | |
| − | <p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Secara umum identitas yang biasa dipergunakan sebagai tanda pengenal suatu lembaga ataupun perusahaan dalam bentuk sebuah buku yang berisi mengenai latar belakang perusahaan secara keseluruhan, aset-aset perusahaan, visi-misi perusahaan, struktur organisasi, alur kerja perusahaan secara keseluruhan, serta aset perusahaan secara keseluruhan yang dimuat dalam bentuk buku ''Company Profile.''</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </p></div | + | |
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <p style="line-height: 2">''Company Profile'' adalah sebagai aset perusahaan yang dipegang dan dimiliki oleh setiap perusahaan atau lembaga. Dimana Company Profile, selain sebagai aset perusahaan juga berfungsi sebagai tanda atau identitas dari perusahaan dalam menjalin kerjasama atau relasi yang baik dengan perusahaan, lembaga, atau instansi terkait lainnya.</p></div> |
| − | <p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </p></div> | + | |
| − | ==== | + | ===Konsep Dasar Design=== |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | ==== | + | ====Definisi Design==== |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <p style="line-height: 2">Menurut Rakhmat Supriyono Dalam buku Desain Komunikasi Visual Teori dan Aplikasi (2010 : 136) <ref name="Rakhmat Supriyono. 2010. “Design Komunikasi Visual Teori dan Aplikasi.”">Rakhmat Supriyono. 2010. “Design Komunikasi Visual Teori dan Aplikasi.”</ref>, Desain merupakan ''art direction'', yaitu penampilan visual secara menyeluruh dari iklan. Hasil kerja sama antara ''art direction'' dan ''copywriter'' (berupa konsep verbal dan visual) dipadukan secara sinergis ke dalam desain melalui proses standar, yaitu membuat sketsa-sketsa kasar, menentukan alternatif desain, hingga final artwork (FAW).</p></div> |
| − | <p style="line-height: 2"> | + | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <p style="line-height: 2">Sedangkan menurut Teguh Wibowo dalam buku Belajar Desain Grafis (2013 : 10) <ref name="Teguh Wibowo. 2013. “Belajar Design Grafis.”">Teguh Wibowo. 2013. “Belajar Design Grafis.”</ref>, Desain adalah metode penyampaian pesan visual berbentuk teks dan gambar dari komunikator kepada komunikan.</p></div> |
| − | <p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Desain merupakan perencanaan dalam pembuatan sebuah objek, sistem, komponen atau struktur.Dalam artian yang lebih luas, desain merupakan seni terapan dan rekayasa yang berintegrasi dengan teknologi. Desain dikenakan pada bentuk sebuah rencana, dalam hal ini dapat berupa proposal, gambar, model, maupun deskripsi.</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ====Fungsi - Fungsi Design==== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Menurut Lusyani Sunarya Dalam Diktat Mata Kuliah Desain Karakter and Modeling (2011 : 07) <ref name="Lusyani Sunarya. 2011. “Diktat Mata Kuliah Design Karakter dan Modelling.”">Lusyani Sunarya. 2011. “Diktat Mata Kuliah Design Karakter dan Modelling.”</ref>, sebagai berikut :</p></div> |
| − | + | ||
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">a. Fungsi Informasi</p></div> |
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Desain selalu menyampaikan informasi dan pengirim pesan secara visual.</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">b. Fungsi identifikasi</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Desain selalu menyiratkan atau menyuratkan identitas pengirim pesannya lewat karakter visual.</p></div> |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">c. Fungsi Persuasi</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Desain mampu mengekspresikan isi dari pesan dan menghadirkan resonansi atau getaran emosi lewat bahasa visualnya (seperti emosi dalam bahasa musikal) sehingga dapat menimbulkan persuasi.</p></div> | ||
| − | + | ====Unsur - Unsur Design Grafis==== | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | |
| − | + | <p style="line-height: 2">Menurut Hendi Hendratman, ST. Dalam buku Tips n Trix Komputer Graphics Design yang diterbitkan oleh Informatika Bandung (2010 : 13 – 27) <ref name="Hendi Hendratman. 2010. “Tips n Trix Komputer Graphics Design.”">Hendi Hendratman. 2010. “Tips n Trix Komputer Graphics Design.”</ref>, Desain yang menekankan tanpa keindahan akan tidak menarik sehingga tidak komunikatif. ’Menarik’ atau ’indah’ bisa dilihat dengan menggunakan mata (lahir) atau dengan hati (batin), maka desain akan menarik apabila indah dipandang atau konsepnya yang kreatif. Keindahan yang dibahas disini lebih ditekankan pada kemampuan mata sebagai penilai.</p></div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| − | + | <p style="line-height: 2">Agar menarik mata (''eye catching'') diperlukan pengetahuan tentang unsur-unsur dalam desain grafis. Unsur-unsur dalam desain grafis diantaranya adalah:</p></div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| + | <p style="line-height: 2">a. Garis (''line'')</p></div> | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| − | + | <p style="line-height: 2">Garis di definisikan sebagai sekumpulan titik yang dideretkan memanjang. Setiap garis menimbulkan kesan psikologis atau persepsi sendiri. Misalnya garis yang membentuk ‘S’, sering dirasakan sesuatu yang lembut, halus dan gemulai. Bandingkan garis yang membentuk ‘Z’, terkesan tegas dan kaku.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| + | <p style="line-height: 2">b. Bentuk (''shape'')</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Bentuk disebut juga shape, dihasilkan dari garis-garis yang tersusun semedikian rupa. Bentuk ada yang berbentuk 2 dimensi (dwimatra) dan 3 dimensi (trimatra). Setiap bentuk mempunyai arti sendiri, tergantung budaya, geografis dll. Contoh : segitiga bisa melambangkan konsep trinitas (ayah, ibu, anak), tetapi di mesir segitiga melambangkan simbol feminimitas (kewanitaan).</p></div> | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| − | + | <p style="line-height: 2">c. Ilustrasi /''Gambar'' /''Image''</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| + | <p style="line-height: 2">Gambar di desain grafis bisa terbagi dari metodenya :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">1. Manual / ''Hand Drawing'' / Gambar tangan. Dengan menggunakan alat seperti pensil, airbrush, kuas, cat, spidol dan lain-lain. Cocok untuk pembuatan konsep, sketsa, ide, karikatur, komik, lukisan dan lain-lain.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">2. ''Computerized''. Menggunakan komputer, anda dapat membuat gambar secara vektor atau bitmap. Format vektor yang terdiri dari koordinat-koordinat, cocok untuk pembuatan logo dan gambar line-art. Format bitmap terdiri dari pixel-pixel, cocok untuk foto.</p></div> | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| − | + | <p style="line-height: 2">d. Ruang (''Space'')</p></div> | |
| − | + | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Dengan ruang, kita dapat merasakan jauh-dekat, tinggi-rendah, panjang-pendek, kosong-padat, besar-kecil dll. Ukuran tersebut sifatnya relatif. ‘Besar’ menurut anda belum tentu sama dengan ‘besar’ menurut orang lain. Ukuran – ukuran tersebut muncul karena ada pembanding.</p></div> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <p style="line-height: 2">e. Teks /Tipografi</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Merupakan seni memilih dan menata huruf pada ruang untuk menciptakan kesan khusus, sehingga akan pembaca dapat membaca semaksimal mungkin.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">f. Warna (Color)</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Salah satu elemen visual yang dapat dengan mudah menarik perhatian pembaca adalah warna. Betapa sepinya dunia desain grafis tanpa kehadiran warna. Namun demikian, Anda perlu hati-hati dalam penggunaan warna. Apabila pemakaian warna kurang tepat maka dapat merusak citra, mengurangi nilai keterbacaan, dan bahkan dapat menghilangkan gairah baca. Jika Anda dapat menggunakan dengan tepat, warna dapat membantu menciptakan mood dan membuat teks lebih berbicara. Sebagai contoh, desain publikasi yang menggunakan warna-warna soft dapat menyampaikan kesan lembut, tenang dan romantik. Warna-warna kuat dan kontras dapat memberi kesan dinamis, cenderung meriah.</p></div> | ||
| − | + | ====Prinsip - Prinsip Design Grafis==== | |
| − | + | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Hendi Hendratman, ST. Dalam buku Tips n Trix Komputer Graphics Design (2010 : 29 – 37) <ref name="Hendi Hendratman. 2010. “Tips n Trix Komputer Graphics Design.”">Hendi Hendratman. 2010. “Tips n Trix Komputer Graphics Design.”</ref>, Dalam mengkomposisi atau mengatur layout agar menarik menggunakan prinsip-prinsip sebagai berikut :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">a. Keseimbangan (''Balance'') </p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Secara keseluruhan komponen-komponen desain harus tampil seimbang. Mata kita akan menangkap keseluruhan atau halaman desain dalam satu komponen yang lebih kecil.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">b. Irama (''Rhythm'')</p></div> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <p style="line-height: 2">Pengulangan atau variasi komponen-komponen desain grafis. Pengulangan tersebut bisa dalam bentuk urutan gerakan, pola atau pattern tertentu.</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">c. Skala dan Proporsi</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Skala adalah perubahan ukuran atau size tanpa perubahan perbandingan ukuran panjang lebar atau tinggi, sedangkan proporsi adalah perubahan perbandingan antara panjang lebar atau tinggi sehingga gambar dengan perubahan proporsi sering terlihat distorsi.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">d. Fokus</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Tidak semua komponen grafis sama pentingnya, audience harus fokuskan atau diarahkan pada satu titik dan kontras pada penekanan karena ada perbedaan drastis atau konflik pada komponen desain grafis.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">e. Kesatuan (''Unity'')</p></div> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <p style="line-height: 2">Semua bagian dan unsur grafis bersatu-padu dan serasi sehingga pembaca memahami sebagai satu kesatuan.</p></div> |
| + | ===Definisi Tipografi=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Teguh Wibowo dalam buku Design Grafis (2013 : 115) <ref name="Teguh Wibowo. 2013. “Belajar Design Grafis.”">Teguh Wibowo. 2013. “Belajar Design Grafis.”</ref>, Tipografi (''typography'') merupakan ilmu memilih dan menata huruf sesuai pengaturannya pada ruang-ruang yang tersedia guna menciptakan kesan tertentu, sehingga menolong pembaca mendapatkan kenyamanan membaca semaksimal mungkin.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Roy Brewer dalam buku Design Grafis (2013 : 116) <ref name="Roy Brewer. 2013. “Design Grafis.”">Roy Brewer. 2013. “Design Grafis.”</ref>, Tipografi adalah pemilihan, penataan dan berbagai hal terkait pengaturan baris-baris susun huruf (''typeset''), tidak termasuk ilustrasi dan unsur lain, atau susun huruf pada halaman cetak.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Tipografi (''typography'') adalah ilmu yang mempelajari tentang huruf. Dengan perkembangan font-font komputer, kita akan leluasa memilih jenis font yang diinginkan. Namun memilih font adalah pekerjaan yang melelahkan karena sering banyaknya font yang tersedia.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Langkah awal untuk mempelajari tipografi adalah mengenali atau memahami anatomi huruf. Seperti halnya manusia, huruf memiliki berbagai organ yang berbeda. Gabungan dari seluruh komponen dari suatu huruf merupakan identifikasi visual yang dapat membedakan antara huruf yang satu dengan yang lain. Apabila kita telah memahami anatomi huruf secara baik, dengan mudah kita dapat mengenal sifat dan karakteristik dari setiap jenis huruf.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">a. ''Baseline''</p></div> | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| − | + | <p style="line-height: 2">Sebuah garis maya lurus horisontal yang menjadi batas dari bagian terbawah dari setiap huruf besar.</p></div> | |
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| + | <p style="line-height: 2">b. ''Capline''</p></div> | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| + | <p style="line-height: 2">Sebuah garis maya lurus horisontal yang menjadi batas dari bagian teratas dari setiap huruf besar.</p></div> | ||
| − | </ | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| + | <p style="line-height: 2">c. ''Meanline''</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Sebuah garis maya lurus horisontal yang menjadi batas dari bagian teratas dari badan setiap huruf kecil.</p></div> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | |
| + | <p style="line-height: 2">d. ''X –Height''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Jarak ketinggian dari baseline sampai ke meanline. X-Height merupakan tinggi dari badan huruf kecil.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">e. ''Ascender''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Bagian dari huruf kecil yang posisinya tepat berada diantara ''meanline'' dan ''capline''.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">f. ''Descender''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Bagian dari huruf kecil yang posisinya tepat berada dibawah ''baseline''.</p></div> | ||
| + | |||
| + | ===Definisi Tentang Psikologi Warna=== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Sugeng Widada Dalam Diktat Mata Kuliah Nirmana (2012 : 14 – 17) <ref name="Sugeng Widada. 2012. “Diktat Mata Kuliah Nirmana.”">Sugeng Widada. 2012. “Diktat Mata Kuliah Nirmana.”</ref>, sebagai berikut :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">a. Pengertian warna</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Secara obyektif warna adalah sifat cahaya yang dipancarkan dan terurai sebagai warna pelangi ( merah, jingga, kuning, ungu ). Jenis warna yang demikian disebut Spectrum atau warna cahaya. Secara Subyektif warna adalah bagian dari pengalaman indra penglihat ( mata ) yang diterima dari pantulan sinar atau cahaya pada suatu obyek atau benda tertentu. </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">b. Teori Warna</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Secara garis besar dikenal adanya 2 dasar teori tentang warna :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">1. ''Prang system''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">2. ''Munsell system''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut teori ''Prang system'' warna dapat dibagi berdasarkan :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">1. HUE (nama warna) : panas atau dinginnya warna</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Menunjukkan nama-nama warna : merah, biru, hijau</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Perbedaan warna adalah perbedaan HUE</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Bila hijau menjadi kebiruan dapat dikatakan berubah HUE nya</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">2. VALUE : Terang atau gelapnya warna</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">3. INTENSITY : Cerah atau suranya warna</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">c. Jenis /Bentuk Warna</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">1. Warna primer</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Warna Primer adalah warna-warna yang tidak dapat dibuat dari warna lain, tetapi dapat untuk membuat warna lain. Disebut juga warna pokok atau warna pertama. Warna primer terdiri dari beberapa warna, antara lain: merah (Magenta), Kuning (Yellow), Biru (Cyan Blue). Komposisi warna-warna : kuat dan kontras.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">2. Warna sekunder</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Warna-warna yang merupakan hasil pencampuran 2 (dua) warna primer, dengan perbandingan yang sama akan mendapatkan tiga warna pula, yaitu jingga, ( merah + kuning ), hijau ( kuning + biru ), dan ungu ( merah + biru ).</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">3. Warna Quarter</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Warna yang merupakan hasil percampuran 2 (dua) warna tersier, yaitu coklat jingga adalah hasil percampuran warna coklat, kuning dan coklat merah, sedangkan coklat hijau adalah hasil percampuran warna coklat, kuning dan coklat biru.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">4. Warna tersier</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Warna pada tingkat ketiga sebagai hasil percampuran warna – warna sekunder yang menghasilkan tiga warna, yaitu orange – jingga, orange – hijau, dan hijau – jingga. </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">5. Warna ''Complementer''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Dua warna yang dianggap saling berlawanan, seperti ungu dan kuning, merah dan hijau, biru dan jingga, dan lain sebagainya. Warna-warna ini di anggap dapat menghasilkan “gangguan optis“ bila digoyang sepertinya dapat bergerak.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">d. Makna Simbolik Warna</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Sugeng Widada pada Diktat Mata Kuliah Nirmana (2010 : 21 – 23) <ref name="Sugeng Widada. 2012. “Diktat Mata Kuliah Nirmana.”">Sugeng Widada. 2012. “Diktat Mata Kuliah Nirmana.”</ref>, Mengenai arti dari sebuah warna.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">1. Warna Merah :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Semangat, keberanian, amarah, bahaya, kekerasan, kekejaman, kesakitan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">2. Warna Kuning :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Kegembiraan, keceriaan, kecemerlangan, keagungan, ciptaan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">3. Warna Kuning Emas :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Kemewahan, kejayaan, kemenangan, kemulyaan, kekuatan spiritual.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">4. Warna Hjau :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Pertumbuhan, kesuburan, keremajaan, keyakinan, pengharapan, kesanggupan, kehidupan, penelitian.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">5. Warna Biru :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Kebenaran, keteguhan, ketenangan, kesejukan, kesetiaan, kemurahan hati.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">6. Warna Putih :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Kesucian, kebenaran, perdamaian, kemurnian, kejujuran, ketentraman.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">7. Warna Hitam: </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Ketabahan, kekuatan, ketegasan, kejantanan, kesengsaraan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">8. Warna Abu-abu : </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Ketaatan, rendah hati, kesholihan, modern.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Kesucian, kebenaran, perdamaian, kemurnian, kejujuran, ketentraman.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">9. Warna Oranye : </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Kemajuan, semangat, perkembangan, Energi.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">10. Warna Violet : </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Kemulyaan, kebesaran jiwa, kelembutan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">11. Indigo :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Ilmu pengetahuan, kemapanan, kedewasaan.</p></div> | ||
| + | |||
| + | ===Definisi Tentang Simbolik Bentuk=== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Fandy Tjiptono dalam buku Strategi Pemasaran (2008 : 30) <ref name="Fandy Tjiptono. 2008. “Strategi Pemasaran.”">Fandy Tjiptono. 2008. “Strategi Pemasaran.”</ref>, Simbolisasi bentuk adalah bentuk bangun, rupa, figure, sosok suatu objek terungkap dalam kountur atau outline atau garis keliling dari objek yang bersangkutan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Pengertian Simbol adalah tanda pengenal yang menjelaskan dan mengaktualisasikan suatu bentuk rancangan, Simbol memiliki perananan penting yang dirancang dan dipublikasikan dengan dilindungi hak cipta sehingga tidak boleh dipakai sembarangan.</p></div> | ||
| + | |||
| + | ===Definisi Citra atau <i>Image</i>=== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Lusyani Sunarya, Diktat Perkuliahan Aplikasi Program Komputer Mavib II, (2014 : 37) <ref name="Lusyani Sunarya. 2014. “Diktat Perkuliahan Aplikasi Program Komputer MAVIB II.”">Lusyani Sunarya. 2014. “Diktat Perkuliahan Aplikasi Program Komputer MAVIB II.”</ref>, ''Image'' atau Citra adalah Bagaimana perusahaan tersebut ingin dirasakan dan dipandang oleh masyarakat ( konsumen, ''network/supplier'', pemerintah bahkan oleh kompetitor ).</p></div> | ||
| + | |||
| + | ==Teori Khusus== | ||
| + | |||
| + | ===Definisi Adobe Photoshop=== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Sugeng Widada Dalam Diktat Mata Kuliah Aplikasi Program Mavib 1 (2011 : 18) <ref name="Sugeng Widada. 2011. “Diktat Mata Kuliah Aplikasi Program MAVIB I”">Sugeng Widada. 2011. “Diktat Mata Kuliah Aplikasi Program MAVIB I”</ref>, Adobe Photoshop adalah suatu perangkat lunak canggih yang dapat gunakan untuk membuat, menyunting dan memanipulasi tampilan termasuk mengoreksi warna dan memberi efek tampilan atas sebuah gambar atau photo, hasil dari program ini merupakan sebuah gambar / image, di dalam desain grafis bentuk gambar dibagi menjadi 2 yaitu Gambar Bitmap dan Gambar Vektor. Sedangkan yang dihasilkan melalui aplikasi program Adobe Photoshop adalah merupakan gambar bitmap.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Kualiatas gambar ditentukan oleh jumlah pixel yang diperlukan pada gambar tersebut, maka Anda harus menentukan dimensi (ukuran) pixel terhadap resolusi gambar yang akan dikerjakan, serta harap diperhatikan tentang Monitor yang resolusinya dapat menunjang untuk tampilan gambar.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Adobe Photoshop menyediakan berbagai piranti yang akan membantu Anda dalam membuat gambar, Anda dapat memformat tampilan gambar tersebut dengan menggunakan filter yang telah disediakan, dengan menggunakan filter Anda dapat memberikan efek – efek tertentu untuk obyek gambar atau bahkan memberikan filter pada masing-masing layer sehingga menghasilkangambar seperti yang diinginkan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Arya Maulana dalam buku Panduan Lengkap Adobe Photoshop Cs 3 (2010 : 1 dan 23) <ref name="Arya Maulana. 2010. “Panduan Lengkap Adobe Photoshop CS3.”">Arya Maulana. 2010. “Panduan Lengkap Adobe Photoshop CS3.”</ref>, Adobe Photoshop adalah suatu perangkat lunak yang canggih yang dapat digunakan untuk membuat, menyunting dan memanipulasi tampilan termasuk mengoreksi warna dan memberi efek tampilan atas sebuah gambar atau photo, hasil dari program ini merupakan sebuah gambar atau image, didalam komputer grafis terbagi menjadi dua kelompok yaitu Gambar Bitmap dan Gambar Vektor.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Dengan kemampuan pengolahan bitmap yang sangat baik, menjadikan Adobe Photoshop menjadi standar yang umum digunakan didalam pengolahan objek bitmap. Adobe Photoshop menyimpan beberapa kemampuan yang sangat baik untuk membuat gambar selayaknya menggunakan aplikasi berbasis vektor. Akan tetapi hal tersebut membutuhkan pemahaman konsep dasar pembentukan kurva vektor yang tidak dapat ditinggalkan oleh aplikasi dalam mengolah ''bitmap'' seperti photoshop. Konsep dasar yang harus dipahami adalah : manajemen layer, pembuatan path, dan seleksi. Toolbox berfungsi sebagai tombol pengganti perintah yang dipergunakan untuk mempercepat pekerjaan. Nama-nama ''toolbox'' terdiri atas ''Marquee tools, Lasso tools, Magic Wand tool, Move tool, Crop tool, Slice tool, Healing brush tool, Pencil tool, Clone Stamp tool, History Brush tool, Eraser tool, Paint Bucket tool, Blur tool, Path Component Selection tool, Type tool, Pen tool, Zoom tool, Eyedroper Hand tool'', dan sebagainya.</p></div> | ||
| + | |||
| + | ===Konsep Dasar Dreamveaver=== | ||
| + | |||
| + | ====Definisi Dreamweaver==== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Madcoms (2010 : 1) <ref name="Madcoms. 2010. “Kupas Tuntas Adobe Dreamweaver CS5 Dengan Pemrograman PHP & MySQL.” Yogyakarta: Andi.">Madcoms. 2010. “Kupas Tuntas Adobe Dreamweaver CS5 Dengan Pemrograman PHP & MySQL.” Yogyakarta: Andi.</ref>, “''Dreamweaver'' adalah merupakan software aplikasi yang digunakan sebagai HTML editor profesional untuk mendesain web secara visual. Aplikasi ini juga yang biasa dikenal dengan istilah WYSIWYG (''What You See It What You Get''), yang intinya tidak harus berurusan dengan tag – tag HTML untuk membuat situs”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Prasetio (2012 : 96) <ref name="Prasetio. Adhi. 2012. “Buku Pintar Pemrograman Web.” Jakarta : Mediakita.">Prasetio. Adhi. 2012. “Buku Pintar Pemrograman Web.” Jakarta : Mediakita.</ref>,“''Dreamweaver'' adalah sebuah tools untuk membantu kita menuliskan kita menuliskan kode HTML secara visual”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Berdasarkan definisi di atas, maka dapat disimpulkan dreamweaver adalah suatu aplikasi yang digunakan untuk membangun, membuat dan mendesain sebuah web secara visual.</p></div> | ||
| + | |||
| + | ===Konsep Dasar Website=== | ||
| + | |||
| + | ====Definisi Website==== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Murad (2013:49) <ref name="Murad. Dina Fitria, Kusniawati. Nia, Asyanto. Agus. 2013. “Aplikasi Intelligence Website Untuk Penunjang Laporan PAUD Pada Himpaudi Kota Tangerang. Jurnal CCIT.” Tangerang: Perguruan Tinggi Raharja. Vol. 7, No. 1, September 2013.">Murad. Dina Fitria, Kusniawati. Nia, Asyanto. Agus. 2013. “Aplikasi Intelligence Website Untuk Penunjang Laporan PAUD Pada Himpaudi Kota Tangerang. Jurnal CCIT.” Tangerang: Perguruan Tinggi Raharja. Vol. 7, No. 1, September 2013.</ref>, “Web adalah sistem dengan informasi yang disajikan dalam bentuk teks, gambar, suara, dan lainnya yang tersimpan dalam sebuah server web internet yang disajikan dalam bentuk hypertext”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Arief (2011:7) <ref name="Arief. M. Rudyanto. 2011. “Pemrograman Web Dinamis Menggunakan PHP & MySQL.” Yogyakarta: Andi.">Arief. M. Rudyanto. 2011. “Pemrograman Web Dinamis Menggunakan PHP & MySQL.” Yogyakarta: Andi.</ref>, “Web adalah salah satu aplikasi yang berisikan dokumen-dokumen multimedia (teks, gambar, suara, animasi, video) di dalamnya yang menggunakan protokol HTTP (hypertext transfer protocol) dan untukmengaksesnya menggunakan perangkat lunak yang disebut browser”.</p></div> | ||
| + | |||
| + | ===Konsep Dasar HTML=== | ||
| + | |||
| + | ====Definisi HTML==== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Oktavian (2010 : 13) <ref name="Oktavian. Diar Puji. 2010. “Menjadi Programmer Jempolan Menggunakan PHP.” Yogyakarta: Mediakom.">Oktavian. Diar Puji. 2010. “Menjadi Programmer Jempolan Menggunakan PHP.” Yogyakarta: Mediakom.</ref>, “HTML adalah suatu bahasa yang dikendalikan oleh web browser untuk menanpilkan informasi dengan lebih menarik dibandingkan dengan tulisan teks biasa (plain text).”</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Simarmata (2010 : 52) <ref name="Simarmata. Janner. 2010. “Rekayasa Web.” Yogyakarta: Andi.">Simarmata. Janner. 2010. “Rekayasa Web.” Yogyakarta: Andi.</ref>, HTML adalah bahasa markup untuk menyebaran informasi pada web. Ketika merancang HTML, ide ini diambil dari Standart Generalized Markup Language (SGML). SGML adalah cara yang terstandarisasi dari pengorganisasian dan informasi yang terstruktur di dalam dokumen atau sekumpulan dokumen. Walaupun HTML tidak dengan mudah dapat dipahami kebanyakan orang, ketika diterbitkan penggunaanya menjadi jelas.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Arief (2011 : 23) <ref name="Arief. M. Rudyanto. 2011. “Pemrograman Web Dinamis Menggunakan PHP & MySQL.” Yogyakarta: Andi.">Arief. M. Rudyanto. 2011. “Pemrograman Web Dinamis Menggunakan PHP & MySQL.” Yogyakarta: Andi.</ref>, “HTML atau ''HyperText Markup Language'' merupakan salah satu format yang digunakan dalam pembuatan dokumen dan aplikasi yang berjalan di halaman web. Dokumen ini dikenal sebagai ''web page''. Dokumen HTML merupakan dokumen yang disajikan pada ''web browser''”.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Berdasarkan pendapat yang dikemukakan di atas dapat ditarik kesimpulan bahwa, HTML adalah bahasa yang sangat tepat dipakai untuk menampilkan informasi pada halaman web, karena HTML menampilkan informasi dalam bentuk hypertext dan juga mendukung sekumpulan perintah yang dapat digunakan untuk mengatur tampilnya informasi tersebut, sesuai dengan namanya, bahasa ini menggunakan tanda (markup) untuk menandai perintah - perintahnya.</p></div> | ||
| + | |||
| + | ====Tag Yang Sering Digunakan==== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Menurut Oktavian (2010 : 14) <ref name="Oktavian. Diar Puji. 2010. “Menjadi Programmer Jempolan Menggunakan PHP.” Yogyakarta: Mediakom.">Oktavian. Diar Puji. 2010. “Menjadi Programmer Jempolan Menggunakan PHP.” Yogyakarta: Mediakom.</ref>, ada banyak ragam tag yang tersedia dalam HTML, namun disini tidak akan dibahas semuanya. Berikut adalah daftar tag yang sering digunakan dalam mempelajari pembuatan web, yaitu:</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">a. Tag "!.."</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Digunakan untuk menandai sebuah komentar suatu kode (''script'') dengan tanda ini, maka ''browser'' tidak akan menerjemahkannya.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">b. Tag "a"</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Singkatan dari anchor, tag ini digunakan untuk membuat sebuah tautan (''link'') antar web. Ciri dari link adalah :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">1. Bila link belum pernah diakses (klik) maka akan berwarna biru dan bergaris bawah.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">2. Bila sudah pernah diakses (klik) maka akan berubah menjadi ungu dan tetap bergaris bawah</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">3. Bila sedang aktif (diklik) maka akan berwarna merah dan bergaris bawah.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">c. Tag "b"</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Digunakan untuk membuat teks cetak tebal.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">d. Tag "big"</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Digunakan untuk membuat sebuah tulisan agar nampak lebih besar. Hal ini berbeda untuk cetak tebal (''bold'').</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">e. Tag "body"</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Merupakan bagian dari struktur HTM yang digunakan untuk menandai badan (body) suatu dokumen HTML. Penggunanya dapat dilihat seperti pada contoh di atas.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">f. Tag "br"</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Digunakan untuk mengakhiri suatu baris tulisan, lalu pindah ke baris baru dibawahnya.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">g. Tag "button"</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Digunakan untuk membuat tombol di web browser. Biasanya digunakan untuk trigger suatu proses, misal digunakan untuk menympan atau menghapus data. Tag ini biasanya diletakkan dalam sebuah form.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">h. Tag "caption"</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Digunakan untuk membuat judul sebuah tabel. Penggunaan tag ini biasanya bersamaan dengan deklarasi tabel.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">i. Tag "center"</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Digunakan untuk menengahkan suatu teks halaman.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">j. Tag "div"</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Tag ini digunakan untuk mendefinisikan bagian dari suatu halaman web dengan format atau style tertentu.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">k. Tag "font"</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Digunakan untuk memformat bentuk font, ukuran, warna, ukuran dari sebuah teks.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">l. Tag "form"</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Adalah tag yang digunakan oleh pengguna untuk memasukan data. Tag ini biasanya dibantu oleh beberapa komponen lain, seperti: ''input, button, option'', dan lainnya.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">m. Tag "frame" dan "frameset"</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Tag ini digunakan untuk menampilkan halaman web lain dalam sebuah halaman web yang dibuat. Halaman dapat dibuat terpisah dengan menampilkan halaman web lain yang berbeda – beda.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">n. Tag "head"</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Digunakan untuk menampung elemen – elemen header dari sebuah halaman web. Penggunaannya seperti pada contoh tag "big".</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">o. Tag "h1" sampai dengan "h6"</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Digunakan untuk mendefinisikan tulisan header. Untuk mengetahui perbedaanya, perhatikan ukuran setiap teks hasil di ''browser''.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">p. Tag "hr"</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Digunakan untuk membuat garris horisontal.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">q. Tag "html"</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Digunakan untuk memberitahu browser bahwa kode yang dituliskan merupakan dokumen HTML. Penggunaanya seperti pada contoh tag "big".</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">r. Tag "i"</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Digunakan untuk membuat teks cetak miring.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">s. Tag "input"</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Digunakan untuk berinteraksi dengan pengguna dalam hal memasukan data ke server. Input mempunyai banyak tipe, yaitu: ''button, checkbox, file, hidden, image, password, radio, reset, submit,'' dan ''text''. Penggunaannya seperti pada contoh tag "form".</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">t. Tag "li"</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Digunakan untuk menampilkan simbol data berurut, seperti simbol bullet dan nomor. Untuk urutan bernomor diawali dengan tag "ol", sedangkan untuk simbol bullet diawali tag "ul".</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">u. Tag "link"</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Digunakan untuk mendefinisikan hubungan antara halaman web yang dibuat dengan data atau aturan dari luar. Tag ini biasanya digunakan pada saat web menggunakan file css.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">v. Tag "ol"</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Digunakan untuk urutan data bernomor atau numerik, juga alfabet. Penggunaannya seperti pada contoh tag "li".</p></div> | ||
| + | |||
| + | ==Literatur Review== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Banyak penelitian dari penemu topik dan sumber lain yang sebelumnya melakukan penelitian mengenai Web Design Company Profile dan penelitian lain yang berkaitan. Dalam upaya mengembangkan dan menyempurnakan Web Design Company Profile ini perlu dilakukan study pustaka (literatur review) sebagai salah satu dari penerapan metode penelitian yang dilakukan pada perpustakaan Perguruan Tinggi Raharja. Maka penulis melakukan literature review terhadap penelitian – penelitian sebelumnya, sebagai berikut :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">1. Penelitian yang dilakukan oleh Achdiar Affandi </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Penelitian yang dilakukan oleh Achdiar Affandi dengan judul “Perancangan Design Web Sebagai Sarana Promosi PT. SAL KENCIPTA INDOMEDIA”, promosi adalah cara untuk memperkenalkan dan memberikan informasi bagi suatu lembaga, organisasi maupun perusahaan kepada masyarakat / khalayak umum maupun kepada client sebagai konsumen dengan berbagai macam medianya terkait dengan sesuatu barang / produk yang diproduksi / dihasilkan. Salah satu media nya adalah web, selain digunakan sebagai media promosi web juga dapat memberikan informasi lebih tentang suatu lembaga, organisasi maupun perusahaan tersebut. Web yang mampu menarik minat pembaca adalah web dengan perancangan design yang simple dalam segi tampilan namun mampu menarik minat pembaca untuk mengetahui isi konten web tersebut dan efisien dari segi pengaksesan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">2. Penelitian yang dilakukan oleh Fauzi Nurwandi </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Penelitian yang dilakukan oleh Fauzi Nurwandi dengan judul “Perancangan Website Alumni Jurusan Teknik Informatika Pada Perguruan Tinggi Raharja”, banyak cara yang bisa dibuat untuk memudahkan pengguna website suatu perguruan tinggi untuk memperoleh informasi, salah satunya adalah dengan membuat rancangan website untuk alumni agar perguruan tinggi tersebut dapat memperoleh informasi tentang mahasiswa alumninya yang sudah tidak menetap, tidak hanya perguruan tinggi tersebut yang bisa mendapatkan informasi, baik mahasiswa alumni maupun mahasiswa yang masih menetap dikampus tersebut juga bisa mendapatkan informasi mengenai siapa – siapa saja alumni dari perguruan tinggi tersebut dengan mengakses web yang dibuat.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">3. Penelitian yang dilakukan oleh Adistya Indrianingrum </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Penelitian yang dilakukan oleh Adistya Indrianingrum dengan judul “Perancangan Web Profile Konsentrasi Web Graphic Design Pada Program Studi Manajemen Informatika AMIK Raharja Informatika”, web sebagai media untuk memperkenalkan, mempromosikan, dan memberikan informasi. Pada penelitian kali ini web dirancang untuk memberikan informasi tentang salah satu program studi manajemen infomatika AMIK yang ada pada Perguruan Tinggi Raharja, dikemas dengan design grafis yang memungkinkan memberikan tampilan dengan design yang menarik selain dilihat dari segi informasi da nisi konten profile lainnya.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">4. Penelitian yang dilakukan oleh Nina Herniawati </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Penelitian yang dilakukan oleh Nina Herniawati dengan judul “Perancangan Media Company Profile Sebagai Penunjang Informasi dan Promosi PT. REJEKI INTILOGAM JAYA”, media merupakan sarana penting sebagai penunjang informasi dan sangat mungkin dirancang untuk pembuatan media company profile, selain sebagai penunjang informasi mengenai sejarah, kualitas, mutu serta kelebihan dan lainnya dari sebuah perusahaan tersebut media company profile juga bisa digunakan sebagai sarana promosi untuk memperkenalkan apa – apa saja yang diproduksi atau dihasilkan dari perusahaan tersebut ataupun mengenai hal terkait lainnya.</p></div> | ||
=<div style="font-family: 'times new roman'; text-align: center">'''BAB III'''</div>= | =<div style="font-family: 'times new roman'; text-align: center">'''BAB III'''</div>= | ||
<div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''PEMBAHASAN'''</div> | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''PEMBAHASAN'''</div> | ||
| − | + | ||
| − | + | ==Profil Perusahaan== | |
| + | |||
| + | ===Sejarah Perusahaan=== | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">PT. Telkom Akses, adalah anak perusahaan PT. Telekomunikasi Indonesia Tbk. yang bergerak di bidang konstruksi pembangunan dan ''manage service'' infrastruktur jaringan. PT. Telkom Akses didirikan pada tanggal 12 Desember 2012 (12/12/12), dan sejak saat itu aktif dalam pekerjaan jasa konstruksi penggelaran jaringan akses broadband termasuk sebagai ''lessor'' penyediaan ''network terminal equipment'' (NTE), serta menyediakan pekerjaan jasa manage service operasi dan pemeliharaan (OM, ''operation & maintenance'') jaringan akses ''broadband''</p></div> |
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Salah satu faktor yang menjadi pemicu berdirinya PT. Telkom Akses adalah besarnya peluang untuk ikut terlibat dalam peningkatan penetrasi broadband Indonesia yang saat ini baru mencapai 2%, menjadi 30% di akhir tahun 2015. Menurut data World Bank, setiap kenaikan 10% pertumbuhan broadband akan berkontribusi pada pertumbuhan pendapatan nasional sebesar 1.38%.</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| + | ====Data Perusahaan==== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align:center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">'''Tabel 3.1'''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align:center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">'''Data Perusahaan'''</p></div> | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Nama Perusahaan !! PT. Telkom Akses. | ||
| + | |- | ||
| + | | ISO || 5 April 2013 | ||
| + | *ISO 9001:2008 Quality Management System. | ||
| + | |- | ||
| + | | CIQS || 18 Feb 2013 *Valid until 17 Feb 2016 | ||
| + | |- | ||
| + | | TECHNOLOGY OWN LICENSE (SUPPORT) || Alcatel Lucent, FIBERHOME, HUAWEI, ZTE. | ||
| + | |- | ||
| + | | CERTIFICATION || CCNA, CCNP, PMP, Fiber Optic, Designer, Surveyor, PM. | ||
| + | |- | ||
| + | | Strategic/Service Partner || Fujikura, JF Konsorsium, Huawei, ZTE, FIBERHOME, CISCO, Alcatel Lucent, SKT, Samsung, Konet, Knet. | ||
| + | |- | ||
| + | | Tanggal Didirikan || 12 Desember 2012 | ||
| + | |- | ||
| + | | Akte Pendirian || Notaris Siti Safarijah, No. 20, tanggal 26 Nov 2012 | ||
| + | |- | ||
| + | | Lengkap Perusahaan || Alamat Gedung Telkom Jakarta Barat Jl. S. Parman Kav. 8 Jakarta Barat 11440 | ||
| + | Telp. / Fax : +62-21-2933-7000 / +62-21-2933-6000 | ||
| + | www.telkomakses.co.id | ||
| + | |||
| + | |- | ||
| + | | Pengesahan Badan Hukum Perseroan || Keputusan MENKUMHAM nomor AHU-60691.AH.01.01.Tahun 2012, tanggal 28 November 2012 | ||
| + | |- | ||
| + | | SIUP (Menengah) || No. 09599-04/PM/1.824.271, tanggal 4 Desember 2012 | ||
| + | |- | ||
| + | | NPWP || No. 03.275.315.4-014.000 | ||
| + | |- | ||
| + | | Surat Ijin Usaha Jasa Konstruksi (SIUJK) || No. 1-906174-3171-2-04658, tanggal 22 Jan 2013 | ||
| + | |- | ||
| + | | Sertifikasi Jaringan || CIQS 2000:2009, No TCIQS130003, tanggal 18 Februari 2013, Pelaksana Bidang Kontraktor (JARLOKAT, JARLOKAF, JARLOKAR) | ||
| + | |- | ||
| + | | Contact || PT. TELKOM AKSES | ||
| + | email : [email protected] | ||
| + | Telp : 021-2933-8000 | ||
| + | |} | ||
| + | |||
| + | ====Keunggulan==== | ||
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">1. Berperan aktif dalam mempercepat proses pembangunan jaringan akses broadband.</p></div> |
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">2. Menerapkan lean operation concept sehingga proses bisnis berjalan lebih efektif dan efisien,</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | == | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| + | <p style="line-height: 2">3. Memiliki tenaga ahli yang terampil dan kompeten di bidang konstruksi dan manage service jaringan akses broadband,</p></div> | ||
| − | |||
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">4. Memiliki continuity business process yang lebih terjamin, karena dikendalikan langsung oleh perusahaan induk secara efektif,</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">5. Memiliki capital management dan financing yang lebih kuat dan fleksible, karena didukung penuh oleh PT.Telekomunikasi Indonesia,</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">6. Mempunyai lebih dari 61 kantor perwakilan di seluruh Indonesia,</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">7. Memiliki kemampuan manage service end to end jaringan akses broadband baik untuk retail maupun corporate customer.</p></div> |
| − | + | ||
| − | + | ====Pengalaman Kerja==== | |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">PT. Telkom Akses telah berpengalaman dan mempunyai keahlian di bidang penggelaran jaringan infrastruktur akses broadband di Indonesia, karena seluruh personilnya direkrut dari induk perusahaan dan diseleksi sesuai dengan bidang keahlian yang diperlukan.</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Di antara bidang keahlian yang dimilikinya adalah :</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">a. ''Survey & drafting,''</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">b. ''Design & Planning,''</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">c. ''Construction & Installation''</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">d. ''Project Management,''</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">e. ''Manage Service,''</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">f. ''Operation & Maintenance Supervision.''</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">PT. Telkom Akses memiliki pengalaman mengerjakan proyek : Node B, ALU-MSAN, FTTH serta penggelaran Wifi di Bali dan Jakarta. |
| − | + | Untuk mendukung kemampuan personilnya, PT. Telkom Akses memiliki ''Access Learning Academy'' (ALA), yang berlokasi di seluruh Kantor Wilayah Telekomunikasi (WITEL) di Indonesia, bekerja sama dengan PT. Telekomunikasi Indonesia Tbk. | |
| − | + | Beberapa personil PT. Telkom Akses mempunyai brevet jaringan, diantaranya CCNA, CCNP, Jaringan Akses Fiber serta sertifikasi terkait dengan Project Management. | |
| + | </p></div> | ||
| + | |||
| + | ===Ruang Lingkup=== | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">''OPERATION & MAINTANANCE''</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">a. MS (STO Mandiri)</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">b. MS ''Active Node'' & OSP FO</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">c. MS HRB & CPN</p></div> |
| − | = | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Secara garis besar, pekerjaan Modernisasi dengan pola TITO meliputi :</p></div> |
| − | == | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| + | <p style="line-height: 2">1. Pengadaan dan pemasangan OSP FTTH:</p></div> | ||
| − | == | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| + | <p style="line-height: 2">2. Pengadaan dan pemasangan XGPON</p></div> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | |
| − | + | <p style="line-height: 2">3. Migrasi pelanggan dan service dari perangkat eksisting ke perangkat baru</p></div> | |
| − | < | + | |
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | == | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> |
| + | <p style="line-height: 2">4. Pelolosan atau pembongkaran aset</p></div> | ||
| − | ==== | + | ===Visi dan Misi Perusahaan=== |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">a. VISI</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Menjadi Perusahaan jasa operasi dan pemeliharaan jaringan broadband dan jasa konstruksi infratsruktur telekomunikasi yang terdepan dikawasan nusantara yang berorientasi kepada kualitas prima dan kepuasan seluruh ''stakeholder.''</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">b. MISI</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">1. Mendukung suksesnya pengembangan perluasan dan peningkatan kualitas infrastuktur jaringan akses PT.Telekomunikasi Tbk.</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">2. Memberikan layanan prima dengan orientasi tepat mutu, tepat waktu dan tepat volume infrastruktur jaringan akses.</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">3. Menciptakan tenaga kerja yang profesional, handal dan cakap di bidang teknologi jaringan akses dan membina hubungan baik dengan lingkungan terkait pekerjaan konstruksi.</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">4. Memberikan hasil terbaik bagi seluruh stakeholder.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | |
| − | <p style="line-height: 2"> | + | ===Struktur Organisasi=== |
| + | |||
| + | <div align="center"><img width="900" height="550" style="margin:0px" src="https://lh3.googleusercontent.com/-3XgYJ7DeN1I/U5ZMLkEP5XI/AAAAAAAAAC4/WVYcyINH2cI/w854-h638-no/Struktur+Organisasi.jpg"/></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 3.1 Struktur Organisasi PT. Telkom Akses</p></div> | ||
| + | |||
| + | ===Tugas dan Kewajiban tiap Departemen=== | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">'''DEWAN DIREKSI'''</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">1. Tugas, wewenang, dan kewajiban dikreksi, serta tata hubungan dengan komisaris diatur dalam Anggara Dasar Perusahaan PT. Telkom Akses.</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">2. Direksi menyelenggarakan Rapat Direksi yang merupakan sarana pengambilan keputusan untuk menetapkan kebijakan, strategi dan program perusahaan.</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">3. Tata cara penyelenggaraan Rapat Direksi diatur tersendiri dalam Keputusan Direksi yang mengacu pada implementasi Good Corporate Govermance.</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">4. Secara berkala melaporkan kinerja perusahaan kepada BOC baik dalam forum Rapat gabungan maupun laporan manajemen.</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">'''DIREKTUR UTAMA'''</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">1. Direksi dikoordinir oleh Direktur Utama (CEO), untuk selanjutnya disebut DIRUT.</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">2. DIRUT Sebagai ketua merangkap anggota Direksi, mempunyai tugas pokok mengarahkan, mengkoordinasikan dan mengendalikan kegiatan para Direktur dalam merencanakan, mengembangkan dan menetapkan kebijaksanaan umum perusahaan dalam rangka pengelolaan Perusahaan secara menyeluruh, serta melaksanakan fungsi pengawasan.</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">< | + | <p style="line-height: 2">3. Tanggung jawab DIRUT meliputi hal – hal berikut :</p></div> |
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">a. Memastikan pencapaian target perusahaan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">b. Menetapkan arah, kebijakan, strategi, dan rencana strategis serta pengendalian pengelolaan bisnis perusahaan sesuai tingkat kebutuhan dan kewenangan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">c. Memimpin operasional organisasi, pengendalian, dan pengawasan sumber daya perusahaan serta memastikan pelaksanaannya mengikuti prinsip – prinsip efektifitas dan efesiensi.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">d. Memastikan pengendalian resiko perusahaan dalam tingkatan yang dapat dikendalikan melalui mitigasi resiko, internal control dan tata kelola perusahaan yang baik.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">e. Memastikan ketersediaan laporan kinerja perusahaan sesuai ketentuan yang berlaku termasuk ketersediaan laporan keuangan yang dapat dipertanggungjawabkan ''(audited)''.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">f. Memastikan implementasi dan pencapaian Kontrak Management (KM) & SLA (Service Level Agreement) sebagai fungsi pengedalian RKAP (Rencana Kerja Anggaran dan Pendapatan).</p></div> | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">4. Dalam menjalankan perannya Direktur Utama berinteraksi dengan seluruh fungsi organisasi, secara khusus VP Internal Auditor & Consulting Management dan VP Corporate Secretary bertanggung jawab dan melapor langsung kepada Direktur Utama.</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">'''UNIT INTERNAL AUDIT & CONSULTING MANAGEMENT'''</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">1. ''Unit Internal Audit & Consulting Management dipimpin oleh seorang Vice President Internal Audit & Consulting Management (VP IA & Consulting Management)''' yang bertanggung jawab terhadap fungsi audit perusahaan, serta secara proaktif memberikan saran dan informasi kepada Direksi, Komisaris dan Unit terkait pengelolaan perusahaan sehingga resiko pengelolaan perusahaan dapat dihindari.</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">< | + | <p style="line-height: 2">2. VP IA & Consulting Management bertanggung jawab terhadap hal – hal sebagai berikut :</p></div> |
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">a. Menyusun program dan kebijakan perusahaan terkait ''implementasi Good Corporate Governance'' (GCG).</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">b. Menyusun, mengkoordinir, dan melaporkan hasil pelaksanaan audit manajemen yang diselenggarakan serta menindak lanjuti hasil audit manajemen.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">c. Mengidentifikasi resiko bisnis perusahaan dan menyusun mitigasi plan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">d. Memberikan masukan kepada Direksi terkait resiko bisnis perusahaan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">f. Mengkoordinir pelaksanaan komite kinerja dan melaporkan perhitungan kinerja unit (triwulanan).</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">g. Memonitor pelaksanaan system manajemen mutu ISO 9001.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">h. Membuat usulan penyempurnaan standarisasi proses bisnis, standarisasi sarana dan prasarana untuk mendukung efektifitas pengelolaan Operation Center untuk menunjang pemenuhan sistem manajemen mutu ISO 9001 : 2008.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">e. Memastikan ketersediaan laporan kinerja perusahaan sesuai ketentuan yang berlaku termasuk ketersediaan laporan keuangan yang dapat dipertanggungjawabkan ''(audited)''.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">i. Bertanggung jawab mengamankan Kontrak Management (KM) & SLA (''Service Level Agreement'') khususnya pada ''stream Financial (Revenue, Earning Before Interest'' dan ''Tax dan Net Income).''</p></div> | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">3. Dalam menjalankan perannya VP IA & Consulting Management dibantu oleh :</p></div> |
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">a. ''Manager Internal Audit & Risk Management''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">b. ''Manager Quality & Process Management''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">c. ''Manager KM & SLA Management''</p></div> | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">UNIT CORPORATE SECRETARY</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">1. Unit Corporate Secretary dipimpin oleh seorang Vice President Corporate Secretary (VP CS) yang bertanggung jawab atas pengelolaan fungsi kesekretariatan perusahaan, komunikasi perusahaan, fungsi legal compliance dan general affrairs.</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">< | + | <p style="line-height: 2">2. VP CS bertanggung jawab atas hal – hal sebagai berikut :</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: | + | |
| − | <p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: | + | <p style="line-height: 2">a. Memastikan efektifitas pelaksanaan fungsi secretariat dan administrasi serta sistem dokumentasi kantor perusahaan.</p></div> |
| − | <p style="line-height: 2"> c. | + | |
| − | <div align=" | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> |
| − | < | + | <p style="line-height: 2">b. Memastikan tersedianya informasi profil perusahaan dan kebijakan perusahaan tentang corporate branding serta sistem komunikasi perusahaan.</p></div> |
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">c. Membuat kebijakan mengawal mekanisme review manajemen.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">d. Memastikan pengelolaan komunikasi perusahaan berjalan sesuai rencana dan arahan BOD baik secara internal maupun eksternal.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">e. Memastikan tersedianya media komunikasi perusahaan bagi seluruh karyawan dan stakeholder perusahaan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">f. Memastikan instruksi / disposisi dari BOD sebagai bahan informasi yang harus ditindaklanjuti terkait dengan operasional Sekretariat serta melaporkan hasilnya.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">g. Memastikan terlaksananya fungsi legal dan fungsi sistem pengendalian data dan dokumen legal perusahaan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">h. Memastikan fungsi General Affair terkoordinasi dan terimplementasi secara efektif dan efisien untuk melayani kebutuhan di head office.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">i. Membuat usulan penyempuranaan standarisasi proses bisnis, standarisasi, sarana dan prasarana untuk mendukung efektifitas pengelolaan Operation Center untuk menunjang pemenuhan sistem manajemen mutu ISO 9001 : 2008.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">j. Bertanggung jawab mengamankan Kontrak Management (KM) & SLA (Service Level Agreement) khusunya pada stream Financial (Revenue, Earning Before Interest and Tax dan Net Income).</p></div> | ||
| − | |||
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">3. Dalam menjalankan perannya, VP CS dibantu oleh :</p></div> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">a. Manager Secretary & Communication</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">b. Manager General Affair</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">c. Manager Legal & Compliance</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">'''DIREKTORAT'''</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">1. Pada struktur organisasi Corporate Office, setiap Direktur disamping tugasnya sebagai anggota Direksi, memiliki tugas menyelenggarakan pengelolaan fungsional secara terpusat, serta mengendalikan unit – unit organisasi dibawahnya.</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">2. Pengelolaan fungsional :</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: | + | |
| − | <p style="line-height: 2"> b. | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> |
| + | <p style="line-height: 2">a. ''Direktorat West Contruction''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">b. ''Direktorat East Contruction''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">c. ''Direktorat Operation''</p></div> | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">d. ''Direktorat Business Development''</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">Gambar | + | <p style="line-height: 2">e. ''Direktorat Finance & Human Resource Management''</p></div> |
| + | |||
| + | ===Daftar Klien=== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align:center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">'''Tabel 3.2'''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align:center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">'''Daftar Relasi'''</p></div> | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | | PT. KNET INDONESIA || PT. SUMBER ARTO ENGINEERING || PT. BANYU BIRU WISESA || PT. ICOMTEK | ||
| + | |- | ||
| + | | PT. BERLIAN AKSES || PT. DHARMA KUMALA UTAMA || PT. TELEKOMINDO PRIMA KARYA || PT. Jakti Swakarya Utama | ||
| + | |- | ||
| + | | PT. CITRA TELINTI MULIA || PT. GUNUNG SARI PRATAMA || PT. KARYA BANGUN MANDIRI || PT. MOTMAINNAH SEJAHTERA | ||
| + | |- | ||
| + | | PT. LAKSANA ANEKA SARANA || PT. SANDHY PUTRA MAKMUR || PT. PROFEX PILAR HUTAMA || PT. ERA FIBKOM UTAMA | ||
| + | |- | ||
| + | | PT. HARRITZ ALIYA || PT. CITRA DELTA MAKMUR || PT. BANGTELINDO || PT. PUTRA ARGA BINANGUN | ||
| + | |- | ||
| + | | PT. METEOR INTI RAYA || PT. NATAJARING AKSES LOKAL || PT. ITQON SOLUTION || PT. ARYAGUNA ACCESS TECH. | ||
| + | |- | ||
| + | | PT. GETRA ABADI MANDIRI || PT. MITKOM PERSADA || PT. MERBAU PRIMA SAKTI || PT. KURNIA INDAH CAHAYA | ||
| + | |- | ||
| + | | PT. PANCA JAYA KOMUNIKA || PT. DADALI CITRA MANDIRI || PT. TRACKOMINDO || PT. GOTRANS ENGINEERING | ||
| + | |- | ||
| + | | PT. LUMINTU || PT. MDR INDONESIA || PT. Akurasi Kuatmega Indonesia || PT. ACKIRA CIRA PERKASA | ||
| + | |- | ||
| + | | PT. CAKRAWALA UJO MANDIRI || PT. MULTI MITRA TEKNIKATAMA || PT. SINERGI SELARAS HARMONIC || PT. JOHNSON COM INDONESIA | ||
| + | |} | ||
| + | |||
| + | ==Tinjuan Umum== | ||
| + | |||
| + | ===Skema Alur Kerja=== | ||
| + | |||
| + | |||
| + | <div align="center"><img width="700" height="450" style="margin:0px" src="https://lh3.googleusercontent.com/-FJ_dVzXMKg4/U5ZMBYX9wTI/AAAAAAAAAEE/otIGOqF2QyE/w543-h429-no/Skema+alur+kerja.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 3.2 Skema Alur Kerja PT. Telkom Akses</p></div> | ||
| + | |||
| + | |||
| + | <div align="center"><img width="450" height="700" style="margin:0px" src="https://lh5.googleusercontent.com/-OHiaB9A_aD0/U5ZNltu64RI/AAAAAAAAADw/gSKIZQkYOk0/w578-h638-no/penerimaan+barang.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 3.3 Alur Kerja Penerimaan Barang</p></div> | ||
| + | |||
| + | |||
| + | <div align="center"><img width="450" height="700" style="margin:0px" src="https://lh3.googleusercontent.com/-PUQxC61qTaU/U5ZNuIoNmdI/AAAAAAAAAD4/1YENKk1Oxhg/w636-h638-no/pengeluaran+barang.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 3.4 Alur Kerja Pengeluaran Barang</p></div> | ||
| + | |||
| + | <div align="center"><img width="450" height="700" style="margin:0px" src="https://lh4.googleusercontent.com/-UrxNTz8YLb0/U5ZMGhKAC2I/AAAAAAAAACw/b8NAJVIveC4/w692-h638-no/Stock.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 3.5 Alur Rekonsiliasi & Stock Barang</p></div> | ||
| + | |||
| + | ===Alur Kerja=== | ||
| + | |||
| + | <div align="justify"><img width="500" height="700" style="margin:0px" src="https://lh6.googleusercontent.com/-ORChUIhpHNo/U5ZMc3ugGVI/AAAAAAAAADA/myrkgsiIpAI/w516-h638-no/alur1.jpg"/></div><br> | ||
| + | |||
| + | <div align="justify"><img width="500" height="700" style="margin:0px" src="https://lh6.googleusercontent.com/-gDboIVHy6Ac/U5ZMpX7mINI/AAAAAAAAADI/zFN37wmRZMw/w455-h638-no/alur2.jpg"/></div><br> | ||
| + | |||
| + | <div align="justify"><img width="500" height="700" style="margin:0px" src="https://lh4.googleusercontent.com/-BsZ_ZjFdfX0/U5ZM3GdaOrI/AAAAAAAAADQ/xGMbvBLs3aw/w413-h637-no/alur3.jpg"/></div><br> | ||
| + | |||
| + | <div align="justify"><img width="500" height="700" style="margin:0px" src="https://lh6.googleusercontent.com/-jnqTFaLdVw4/U5ZNDa7a-wI/AAAAAAAAADY/SA67o1irLbQ/w439-h638-no/alur4.jpg"/></div><br> | ||
| + | |||
| + | <div align="justify"><img width="500" height="700" style="margin:0px" src="https://lh4.googleusercontent.com/-iZuK_zfCWmM/U5ZNP_EqZMI/AAAAAAAAADg/xJ0PIe9iTWQ/w464-h638-no/alur5.jpg"/></div><br> | ||
| + | |||
| + | <div align="justify"><img width="500" height="700" style="margin:0px" src="https://lh4.googleusercontent.com/-M_wYR3Vmq8M/U5ZNb-4FqwI/AAAAAAAAADo/t-S-5TPioxs/w746-h638-no/alur6.jpg"/></div><br> | ||
| + | |||
| + | ==Tinjauan Khusus== | ||
| + | |||
| + | ===Daftar Project=== | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Selama penulis melaksanakan Kuliah Kerja Praktek (KKP) di PT. Telkom Akes, penulis mendapatkan tugas untuk membuat design yang nantinya akan dipergunakan sebagai alternative untuk memperbaharui tampilan web company profile pada PT. Telkom Akses, selain itu penulis juga mendapatkan tugas lain diantaranya sebagai berikut :</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">1. Design template untuk web company profile PT. Telkom Akses.</p></div> |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">2. Design Banner untuk PT. Telkom Akses.</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">3. Membuat video animasi tentang “Pengenalan FTTH (Fiber To The Home)” dengan serial film upin & ipin sebagai karakter dalam animasi tersebut.</p></div> |
| − | + | ||
| − | + | ===Latar Belakang dan Konsep Design=== | |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">< | + | <p style="line-height: 2">1. Design template untuk web company profile PT. Telkom Akses.</p></div> |
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">a. Latar Belakang</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Design ini dibuat sebagai alternavite untuk pembaharuan web company profile PT. Telkom Akses baik dari segi tampilan maupun isi konten pada web sebelumnya.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">b. Karakteristik Sasaran :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Demografi :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1.5in"> | ||
| + | <p style="line-height: 2">Sex : Unisex (pria / wanita)</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1.5in"> | ||
| + | <p style="line-height: 2">Sasaran : Client dan masyarakat yang ingin mengetahui tentang PT. Telkom Akses.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Geografi :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1.5in"> | ||
| + | <p style="line-height: 2">Sasaran : Wilayah Indonesia.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">c. Konsep Design</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">'''Tampilan Template'''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Untuk design template ini penulis mencoba untuk membuatnya dengan bentuk portrait dan ukurun yang masih bisa disesuaikan untuk kebutuhan dan menggabungkan beberapa gambar yang berhubungan dengan PT. Telkom Akses serta memadukkannya dengan logo PT. Telkom Akses, menu bar, kotak pencarian, image slider pada template home dan tulisan untuk isi kontek web tersebut agar terlihat simple namun terkesan lebih formal layaknya web yang diperuntukan untuk sebuah perusahaan dan tetap menarik dalam segi design.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">'''Warna & Font yang digunakan'''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">'''Warna'''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Warna yang penulis gunakan untuk rancangan design template ini adalah warna merah dan putih yang merupakan warna simbolis yang dipergunakan pada logo PT. Telkom Akses dan penulis menambahkan warna abu – abu pada menu bar agar terlihat lebih menarik.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">'''Font yang digunakan'''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Untuk font yang dipergunakan dalam rancangan design template, penulis menggunakan font Times New Roman agar web company profile terkesan lebih formal namun masih terlihat simple.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">'''Software'''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Dalam menyelesaikan design template ini penulis menggunakan 2 (dua) software sebagai media untuk rancangan design awal hingga menjadi sebuah web company profile yang dapat di akses pada media browser, diantaranya :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">'''Adobe Photoshop CS 3'''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Penulis menggunakan Adobe Photoshop CS 3 sebagai media untuk membuat rancangan awal design template yang nantinya akan dijadikan sebagai acuan dalam pembuatan design template web company profile.</p></div> | ||
| + | |||
| + | <div align="center"><img width="450" height="300" style="margin:0px" src="https://lh6.googleusercontent.com/-tb9QzZIozJ4/U5Z3FYy0OQI/AAAAAAAAAH4/Rgxmj0NbNXA/w958-h599-no/1.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 3.6 Pembuatan Design Web Company Profile</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">'''Adobe Dreamweaver CS 3'''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Software Adobe Dreamweaver CS 3 ini penulis gunakan untuk mengaplikasikan design template sesuai dengan rancangan awal design yang penulis buat sebelumnya pada Adobe Photoshop CS 3 untuk selanjutnya dijadikan web company profile yang dapat diakses pada media browser, dengan isi konten berupa informasi mengenai PT. Telkom Akses yang penulis dapat kan dari web sebelumnya.</p></div> | ||
| + | |||
| + | <div align="center"><img width="450" height="300" style="margin:0px" src="https://lh6.googleusercontent.com/-bsSj9tL42HM/U5Z3IcOw_HI/AAAAAAAAAII/WV7mph6cAWg/w835-h638-no/2.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 3.7 Script HTML untuk Template Konten Video</p></div> | ||
| + | |||
| + | <div align="center"><img width="450" height="300" style="margin:0px" src="https://lh5.googleusercontent.com/-9bFbuIRr3sA/U5Z3HRU3y7I/AAAAAAAAAIA/nc6yW8A4G2M/w837-h638-no/3.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 3.8 Script CSS Untuk Template Konten Video</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">d. Visual</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">'''Design Terpilih'''</p></div> | ||
| + | |||
| + | <div align="center"><img width="300" height="450" style="margin:0px" src="https://lh6.googleusercontent.com/-YESVFwyBbmk/U5ZmpZhlSqI/AAAAAAAAAF4/7gMhpQYeLus/w403-h638-no/Telkom2.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 3.9 Design Template Home</p></div> | ||
| + | |||
| + | <div align="center"><img width="300" height="450" style="margin:0px" src="https://lh4.googleusercontent.com/-BuKdzdkVUwo/U5ZU4VLdBcI/AAAAAAAAAEo/5Z6nqHz70jM/w403-h638-no/2a.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 3.10 Design Template Sejarah</p></div> | ||
| + | |||
| + | <div align="center"><img width="300" height="450" style="margin:0px" src="https://lh6.googleusercontent.com/-L7d8j7GzSfI/U5ZVAkm-6TI/AAAAAAAAAEw/FOu40wO-dC0/w403-h638-no/3ab.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 3.11 Design Template Visi Misi</p></div> | ||
| + | |||
| + | <div align="center"><img width="300" height="450" style="margin:0px" src="https://lh6.googleusercontent.com/-1DdoLMZt7hA/U5ZUxV1_hOI/AAAAAAAAAEg/ps5gzrUuQnc/w403-h638-no/1a.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 3.12 Design Template Kebijakan Mutu</p></div> | ||
| + | |||
| + | <div align="center"><img width="300" height="450" style="margin:0px" src="https://lh6.googleusercontent.com/-wnP-Yq9IZJ8/U5ZVJ8MxWQI/AAAAAAAAAE4/90GU1rgQwR0/w403-h638-no/4a.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 3.13 Design Template Struktur Organisasi</p></div> | ||
| + | |||
| + | <div align="center"><img width="300" height="450" style="margin:0px" src="https://lh6.googleusercontent.com/-6IiwYvKKsnE/U5ZVVXK_tvI/AAAAAAAAAFA/lRkmuFnCMBQ/w403-h638-no/5a.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 3.14 Design Template Wilayah Layanan Operasi</p></div> | ||
| + | |||
| + | <div align="center"><img width="300" height="450" style="margin:0px" src="https://lh5.googleusercontent.com/-6kRgMV_Nj58/U5ZVejHRCEI/AAAAAAAAAFI/LAePmMqljH8/w403-h638-no/6a.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 3.15 Design Template Keunggulan</p></div> | ||
| + | |||
| + | <div align="center"><img width="300" height="450" style="margin:0px" src="https://lh4.googleusercontent.com/-nPDKttaTu6w/U5ZVnpNUC2I/AAAAAAAAAFQ/2Q00O7SfpzA/w403-h638-no/7a.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 3.16 Design Template Pengalaman Kerja</p></div> | ||
| + | |||
| + | <div align="center"><img width="300" height="450" style="margin:0px" src="https://lh6.googleusercontent.com/-h00hprXdc1c/U5ZVvgK2LdI/AAAAAAAAAFY/uPAx_YQ50Ng/w403-h638-no/8a.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 3.17 Design Template Video Company Profile</p></div> | ||
| + | |||
| + | <div align="center"><img width="300" height="450" style="margin:0px" src="https://lh6.googleusercontent.com/-GoBdcHTRZuI/U5ZV2fozQQI/AAAAAAAAAFg/5qVbki09cyE/w403-h638-no/9a.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 3.18 Design Template Layanan Pengelolaan</p></div> | ||
| + | |||
| + | <div align="center"><img width="300" height="450" style="margin:0px" src="https://lh3.googleusercontent.com/-IGCsvzoVsvA/U5ZUlxxWyVI/AAAAAAAAAEY/piakjbFn-Zg/w403-h638-no/10a.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 3.19 Design Template Kontak</p></div> | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">2. Design Banner untuk PT. Telkom Akses.</p></div> |
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">a. Latar Belakang</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Design banner ini penulis buat untuk memenuhi tugas yang diberikan oleh pembimbing lapangan, sebagai pengingat untuk karyawan PT. Telkom Akses dan pemberi informasi kepada client yang berkeperluan datang ke gedung PT. Telkom Akses mengenai apa – apa saja yang berkaitan dengan PT. Telkom Akses.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">b. Karakteristik Sasaran :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Demografi :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1.5in"> | ||
| + | <p style="line-height: 2">Sex : Unisex (pria / wanita)</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1.5in"> | ||
| + | <p style="line-height: 2">Sasaran : Client dan karyawan PT. Telkom Akses.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Geografi :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1.5in"> | ||
| + | <p style="line-height: 2">Sasaran : Indoor PT. Telkom Akses.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">c. Konsep Design</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">'''Tampilan Banner'''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Tampilan yang penulis buat pada design banner ini berbentuk portrait. Memadukkan warna, gambar, dan tulisan agar terlihat lebih menarik untuk dibaca dengan informasi yang berkaitan dengan PT. Telkom Akses.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">'''Warna & Font yang digunakan'''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Warna yang penulis gunakan dalam mendesign banner adalah warna seperti warna merah, putih dan biru untuk nantinya dipadukan dengan tulisan dan gambar. Dan untuk font yang penulis pergunakan adalah Times New Rowan agar terkesan lebih formal dan memudahkan dan pembacaan.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">'''Software'''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Untuk mendesign banner tersebut penulis menggunakan software Adobe Photoshop CS 3.</p></div> | ||
| + | |||
| + | <div align="center"><img width="450" height="300" style="margin:0px" src="https://lh3.googleusercontent.com/-2udbKJzHeco/U5Z3NjKmR3I/AAAAAAAAAIQ/-H5qiLdnmUA/w958-h599-no/4.png"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Gambar 3.20 Pembuatan Banner</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">d. Visual</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">'''Design terpilih'''</p></div> | ||
| + | |||
| + | <div align="center"><img width="150" height="450" style="margin:0px" src="https://lh5.googleusercontent.com/-aS7S__x8NCI/U5ZslwBrlDI/AAAAAAAAAHg/skhZLGDJh0E/w279-h638-no/BannerTelkom4.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Gambar 3.21 Design Banner</p></div> | ||
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">< | + | <p style="line-height: 2">3. Membuat video animasi tentang “Pengenalan FTTH (Fiber To The Home)” dengan serial film upin & ipin sebagai karakter dalam animasi tersebut.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: | + | |
| − | <p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: | + | <p style="line-height: 2">a. Latar Belakang</p></div> |
| − | <p style="line-height: 2"> | + | |
| − | <div align="center"><img width=" | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> |
| − | < | + | <p style="line-height: 2">Video animasi ini penulis buat untuk memberitahukan mengenai FTTH, apa kepanjangan FTTH, apa pengertian dari FTTH, bagaimana terjadinya FTTH dan apa saja komponennya, bagaimana topologi FTTH tersebut hingga membahas mengenai kepanjangan dari ODC dan ODP.</p></div> |
| − | <div align="center"><img width=" | + | |
| − | <p style="text-align: center;">< | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> |
| − | </ | + | <p style="line-height: 2">b. Karakteristik Sasaran :</p></div> |
| − | + | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Demografi :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1.5in"> | ||
| + | <p style="line-height: 2">Sex : Unisex (pria / wanita)</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1.5in"> | ||
| + | <p style="line-height: 2">Sasaran : Karyawan PT. Telkom Akes dan masyarakat semua umur.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Geografi :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1.5in"> | ||
| + | <p style="line-height: 2">Sasaran : Lingkungan PT. Telkom Akses.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">c. Konsep Design</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">'''Tampilan video'''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Video ini penulis tujukan untuk memberitahukan mengenai FTTH mulai dari kepanjangan FTTH itu sendiri, pengertian, perkemabngan FTTH, komponen terjadinya FTTH, topologi FTTH hingga kepanjangan dari ODC dan ODP yang merupakan beberapa komponen dari topologi FTTH.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Dalam pembuatan video animasi ini penulis menggabungkan beberapa materi mengenai FTTH dengan film serial animasi “Upin & Ipin”, dengan tujuan untuk mempermudah pemahaman dari materi yang disampaikan dengan durasi kurang dari 5 menit.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">'''Dialog dalam video animasi'''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Upin : Hai … Saya Upin dan ini adik saya Ipin.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ipin : Hai …</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Upin : Ini kisah kami berdua.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ipin : Episode 1 pengenalan FTTH.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Upin : Kawan – kawan mau belajar tak? Nahh duduk – duduk, duduk … mulanya macam ini. Eeh Ipin Ipin.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ipin : (Berbisik)</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Upin : Aaaahh … kami lagi makan malam waktu itu.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ipin : Betul … betul … betul.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ipin : Ka Rose jadi ngajarin FTTH ga?</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ka Rose : Jadi …</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ipin : Haahhh … Bagus, bagus.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ka Rose : Kita mulai sekarang! Ehhemm … jadi FTTH itu singkatan dari Fiber To The Home yaitu format pengantar isyarat optik dari pusat penyedia provider ke kawasan pengguna dengan menggunakan serat optik sebagai medium penghantaran.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ini adalah beberapa komponen bagaimana bisa terjadinya FTTH.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Premises adalah rumah tinggal atau tempat usaha, baik satu unit maupun multi unit.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Homepass adalah jumlah potensi rumah atau bangunan yang memiliki operator dengan kemampuan untuk menghubungkan layanan didaerah tersebut. Naahh … kalo untuk | ||
| + | Home connected merupakan jaringan yang terhubung dalam beberapa jumlah rumah atau bangunan yang terhubung sampai titik pelanggan, Sedangkan | ||
| + | Subscriber adalah rumah atau bangunan yang terhubung dengan jaringan B-FTTH menggunakan setidaknya satu layanan koneksi dan didukung dengan kontrak komersial. | ||
| + | </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ipin : Aka … Aka … Kalo untuk perkembangan FTTH gimana?</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ka Rose : Naahh … Kalo untuk perkembangan FTTH itu didorong oleh keinginan untuk mendapatkan layanan yang dikenal dengan istilah Triple Play Service yaitu layanan untuk mengakses internet dengan cepat, layanan jaringan telepon, dan layanan TV kabel, yang berada dalam satu infrastruktur pada unit. | ||
| + | Sekarang kita lanjut ke topologi FTTH ok?</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ipin : Ohhh … Boleh, boleh, boleh …</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ka Rose : Naahh … Ini dia topologi FTTH</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Upin : oooo … itu Aka ada ODC, ODP itu apa sih Aka?</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ka Rose : Gampang pertanyaan Upin, sini Aka kasih tau … naah! ODC ''Optical Distribution Cabinet'', sedangkan ODP ''Optical Distribution Point''.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">oooo … Tapi Aka itu kan kepanjangannya kalo kegunaannya apa ka?</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ka Rose : Kalo kegunaannya, naahh … Gimana kalo kalian tanya saja sama Pak Verdi, atau Pak Parman, eeemm atau Pak Putu … | ||
| + | Beliau – beliau itu paham betul tentang FTTH, kalian bisa tanya banyak sama beliau. | ||
| + | </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ipin : Ok … Ipin duluan yang tanya.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Upin : Upin juga mau tanya.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ka Rose : OK!</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ipin : Tapi Aka kita orang tidur dulu yah udah ngantuk nii, terima kasih Aka informasinya.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ka Rose : ceeekk … haii … aaahhhh … | ||
| + | Upin & Ipin yang sudah tertidur saat selesai pembelajaran tentang FTTH tadi, mencium aroma ayam goreng. | ||
| + | </p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ipin : Ayam!!</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ka Rose : Mau ayam? Pergi cuci muka dulu.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Upin : Haaa … itu baru pengenalan FTTH belum nanti yang lainnya …</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Ipin : Betul … betul … betul.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">'''Sounds'''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Untuk dubbing suara Upin, Ipin dan Ka Rose penulis menggunakan suara penulis sendiri dengan menggunakan perangkat ''handphone'' untuk ''recording sound'' yang kemudian di ''convert'' menggunakan ''software converter'' Mp3 untuk dirubah menjadi ekstensi mp3.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">'''BackSounds'''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Penulis menggunakan BackSounds untuk video animasi bertujuan agar pembelajaran menjadi lebih enjoy sehingga materi yang disampaikan dapat dipahami dengan baik. Backsounds yang penulis gunakan untuk melengkapi video animasi tersebut, yaitu :</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1.5in"> | ||
| + | <p style="line-height: 2">a. Ost Camp Rock 2 – Introducing me (''Karaoke Version'') by Nick Jonas.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1.5in"> | ||
| + | <p style="line-height: 2">b. Ost Tonari no Seki-kun – Meiwaku Spectacle (''Karaoke Version'') by Kana Hanazawa.</p></div> | ||
| + | |||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">'''Software yang digunakan'''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">'''PhotoScape'''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Software ini penulis gunakan untuk memotong dan merapihkan gambar – gambar yang nantinya akan penulis gunakan dalam pembuatan animasi untuk setiap penjelasan tentang materi FTTH agar lebih mudah untuk dipahami.</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">'''Adobe Flash CS 3 Professional'''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Dalam pembuatan animasi gambar untuk materi FTTH, penulis menggunakan software Adobe Flash CS 3 Professional dengan menggabungkan gambar – gambar yang telah dipotong menjadi beberapa bagian pada software PhotoScape sebelumnya, hingga menjadi animasi gambar yang menjelaskan tentang materi FTTH yang akan dibahas.</p></div> | ||
| + | |||
| + | <div align="center"><img width="450" height="300" style="margin:0px" src="https://lh3.googleusercontent.com/-Q9JlswI1GIo/U5Z3SNPKZYI/AAAAAAAAAIY/ZJv0wpNQvq4/w958-h599-no/5.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Gambar 3.22 Pembuatan Salah Satu Animasi (Komponen FTTH)</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">'''Adobe Premiere Pro CS 3'''</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Penulis menggunakan Adobe Premiere Pro CS 3 untuk membuat video animasi dengan menyusun semua komponen untuk pembuatan video animasi tersebut. Mulai dari film serial animasi Upin & Ipin, animasi gambar yang penulis buat pada Adobe Flash CS 3 Professional sebelumnya, dubbing suara, dan backsounds. Hingga menjadi video animasi tentang “Pengenalan FTTH” dengan durasi kurang dari 5 menit dengan film serial animasi Upin & Ipin sebagai karakter utamanya.</p></div> | ||
| + | |||
| + | <div align="center"><img width="450" height="300" style="margin:0px" src="https://lh6.googleusercontent.com/-2OXk4kD3XGs/U5Z3ZzWwg7I/AAAAAAAAAIg/aYOkowRhtk0/w958-h599-no/6.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Gambar 3.23 Penyatuan Seluruh Komponen Video Animasi</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"> | ||
| + | <p style="line-height: 2">d. Visual</p></div> | ||
| + | |||
| + | <div align="center"><img width="300" height="200" style="margin:0px" src="https://lh5.googleusercontent.com/-JuTld_KsZhs/U5ZrzpyC2AI/AAAAAAAAAGg/UtnA1c3eeCM/w500-h374-no/v1.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Gambar 3.24 Pembukaan Video Animasi (00:13)</p></div> | ||
| + | |||
| + | <div align="center"><img width="300" height="200" style="margin:0px" src="https://lh5.googleusercontent.com/-evIBUF1ZkQw/U5Zr0l1JI1I/AAAAAAAAAGs/iUhKqMWQ7Ww/w499-h374-no/v2.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Gambar 3.25 Pengertian FTTH (00:52)</p></div> | ||
| + | |||
| + | <div align="center"><img width="300" height="200" style="margin:0px" src="https://lh6.googleusercontent.com/-4h2plPUeo_M/U5Zr1hnOAhI/AAAAAAAAAGw/eZJvIxTWd_Q/w499-h374-no/v3.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Gambar 3.26 Komponen FTTH (01:12)</p></div> | ||
| + | |||
| + | <div align="center"><img width="300" height="200" style="margin:0px" src="https://lh3.googleusercontent.com/-7DPSoJUg_Ik/U5Zr2wYxpHI/AAAAAAAAAG4/AvWD6b3OY1k/w498-h374-no/v4.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Gambar 3.27 Perkembangan FTTH (02:11)</p></div> | ||
| + | |||
| + | <div align="center"><img width="300" height="200" style="margin:0px" src="https://lh6.googleusercontent.com/-d8LGfAyU-ME/U5Zr6MmpM4I/AAAAAAAAAHI/B0Z1tMpdbYU/w498-h372-no/v5.png"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Gambar 3.28 Topologi FTTH (02:44)</p></div> | ||
| + | |||
| + | <div align="center"><img width="300" height="200" style="margin:0px" src="https://lh5.googleusercontent.com/-GFw0GnIvhqM/U5Zr5dVj35I/AAAAAAAAAHA/_29-0nZndtU/w498-h372-no/v6.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Gambar 3.29 Kepanjangan ODC dan ODP (03:01)</p></div> | ||
| + | |||
| + | <div align="center"><img width="300" height="200" style="margin:0px" src="https://lh6.googleusercontent.com/-tcz74CR70dw/U5Zr8FGUgWI/AAAAAAAAAHU/B763wH8G2Yc/w499-h374-no/v7.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Gambar 3.30 Kegunaan ODC dan ODP (03:19)</p></div> | ||
| + | |||
| + | <div align="center"><img width="300" height="200" style="margin:0px" src="https://lh4.googleusercontent.com/-MNUGef5UjwM/U5Zr9I550mI/AAAAAAAAAHY/8G4mme8Ukkk/w494-h374-no/v8.jpg"/></div><br> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 1in"> | ||
| + | <p style="line-height: 2">Gambar 3.31 Penutup Video Animasi (04:23)</p></div> | ||
=<div style="font-family: 'times new roman'; text-align: center">'''BAB IV'''</div>= | =<div style="font-family: 'times new roman'; text-align: center">'''BAB IV'''</div>= | ||
<div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''PENUTUP'''</div> | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''PENUTUP'''</div> | ||
| − | + | ==Kesimpulan== | |
| + | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">Setelah penulis | + | <p style="line-height: 2">Setelah penulis melaksanakan Kuliah Kerja Praktek pada PT. Telkom Akses selama 180 jam atau kurang lebih selama 3 bulan dengan pelaksanaan setiap kamis dan jum’at, penulis mendapatkan pengetahuan dan keterampilan serta pengalaman kerja yang belum pernah didapatkan sebelumnya, penulis juga bisa merasakan bagaimana suasana dari lingkungan dunia kerja sesungguhnya. Untuk melaksanakan Kuliah Kerja Praktek ini penulis dituntut untuk meningkatkan pengetahuan serta keterampilan yang harus kembali diperdalam agar dapat menyelesaikan project yang diberikan oleh pembimbing di PT. Telkom Akses.</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Selama melaksanakan Kuliah Kerja Praktek penulis mendapatkan tugas dari pembimbing lapangan untuk membuat design web company profile. Pada kesempatan kali ini penulis menggunakan software Adobe Photoshop CS3 sebagai tahap perancangan awal untuk design web secara keseluruhan baik tampilan web maupun isi didalam web tersebut dan software Adobe Dreamweaver CS3 untuk design finishing agar nantinya rancangan web tersebut dapat dioperasikan pada web browser.</p></div> | ||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Penulis pun perlu untuk memahami dan mempelajari lebih dalam lagi baik mengenai design maupun rancangan web itu sendiri, bagaimana membuat rancangan web yang efisien dan mudah dalam pengaksesan (user friendly) namun terlihat simple dalam tampilan, dan dengan harapan rancangan design web yang dibuat dapat bermanfaat untuk PT. Telkom Akses.</p></div> |
| + | ==Saran== | ||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Adapun saran yang penulis berikan untuk PT. Telkom Akses meliputi :</p></div> |
| − | + | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">a. Perlunya penambahan isi content pada web PT. Telkom Akses agar client serta pembaca bisa lebih mengenal dan mengetahui terkait dengan pembaharuan informasi umum dan pencapaian project PT. Telkom Akses.</p></div> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <p style="line-height: 2">b. Pembaharuan tampilan design web harus terus dilakukan agar didapat tampilan yang simple, jelas dalam informasi dan efektif dalam pengaksesan.</p></div> |
| − | <p style="line-height: 2"> | + | |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">c. Semoga saran – saran dari penulis diatas dapat dijadikan sebagai bahan pertimbangan untuk meningkatkan pengelolaan terhadap web PT. Telkom Akses.</p></div> | ||
| + | |||
| + | ==Kesan== | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Selama penulis melaksanakan kegiatan Kuliah Kerja Praktek di PT. Telkom Akses, penulis merasa senang selain menambah pengalaman, wawasan dan keterampilan penulis juga bisa belajar bagaimana bersosialisasi serta menempatkan diri terhadap lingkungan baru yang menuntut penulis untuk berorganisasi, berpendapat dan bernegosiasi di lingkungan dunia kerja sebenarnya, yang bisa penulis jadikan sebagai acuan saat berada pada situasi kerja yang akan penulis alami nantinya.</p></div> | ||
| + | |||
| + | =<div style="font-family: 'times new roman'; text-align: center">'''Daftar Pustaka'''</div>= | ||
<references /> | <references /> | ||
| − | |||
| − | |||
| − | + | =<div style="font-family: 'times new roman';text-align: center">'''LAMPIRAN'''</div>= | |
| + | |||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">LAMPIRAN A</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
| + | <p style="line-height: 2">A.1. Surat Keterangan KKP</p> | ||
| + | <p style="line-height: 2">A.2. Form Penggantian Judul</p> | ||
| + | <p style="line-height: 2">A.3. Kartu Bimbingan</p> | ||
| + | <p style="line-height: 2">A.4. Kartu Study Tetap Final (KSTF)</p> | ||
| + | <p style="line-height: 2">A.5. Form Validasi Kuliah Kerja Praktek (KKP)</p> | ||
| + | <p style="line-height: 2">A.6. Kwitansi Pembayaran Kuliah Kerja Praktek (KKP)</p> | ||
| + | <p style="line-height: 2">A.7. Daftar Mata Kuliah Yang Belum Diambil</p> | ||
| + | <p style="line-height: 2">A.8. Daftar Nilai</p> | ||
| + | <p style="line-height: 2">A.9.Formulir Seminar Proposal</p> | ||
| + | <p style="line-height: 2">A.10. Sertifikat TOEFL</p> | ||
| + | <p style="line-height: 2">A.11. Sertifikat Prospek</p> | ||
| + | <p style="line-height: 2">A.12. Sertifikat IT Internasional</p> | ||
| + | <p style="line-height: 2">A.13. Sertifikat IT Nasional</p> | ||
| + | <p style="line-height: 2">A.14. Curriculum Vitae (CV)</p></div> | ||
| + | |||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">LAMPIRAN B</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
| + | <p style="line-height: 2">B.1. Alternatif Design</p></div> | ||
| + | |||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">LAMPIRAN C</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
| + | <p style="line-height: 2">C.1. Form Kegiatan KKP (Kuliah Kerja Praktek)</p> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
| + | <p style="line-height: 2">C.2. Form Uraian Pekerjaan</p></div> | ||
[[Category:KKP 2015/2016]] | [[Category:KKP 2015/2016]] | ||
Revisi per 1 Februari 2016 01.43
LAPORAN KULIAH KERJA PRAKTEK MULTIMEDIA
AUDIO VISUAL AND BROADCASTING BAGIAN
PROMOSI PADA PT. CAHAYABARU
RAYA REALTY
LAPORAN KULIAH KERJA PRAKTEK
Disusun Oleh :
NIM |
: 1221473145
|
Nama |
|
Jenjang Studi |
: Strata Satu
|
Jurusan |
: Teknik Informatika
|
Konsentrasi |
: Multimedia Audio Visual And Broadcasting
|
Menyatakan bahwa Kuliah Kerja Praktek ini merupakan karya tulis saya sendiri dan bukan merupakan tiruan, salinan atau duplikat dari Kuliah Kerja Praktek yang telah dipergunakan untuk melanjutkan dalam pembuatan Skripsi baik dilingkungan Perguruan Tinggi Raharja, maupun di Perguruan Tinggi lain, serta belum pernah dipublikasikan.
Pernyataan ini dibuat dengan penuh kesadaran dan rasa tanggung jawab serta bersedia menerima sanksi jika ternyata pernyataan diatas tidak benar.
| Tangerang, Januari 2016 | |
| Gita Mawarni | |
| NIM. 1221473145 |
)*Tandatangan dibubuhi materai 6.000;
ABSTRAKSI
Pada dasarnya kemajuan bidang komputerisasi khususnya multimedia kian hari semakin meningkat dan telah mendorong terjadinya arus globalisasi, dimana dalam hal ini perkembangan tersebut tumbuh secara pesat tidak hanya dilihat dari kemampuan dibidang komputer saja, salah satu manfaat dari kemajuan teknologi komputer saat ini dapat kita rasakan dalam bidang multimedia audio visual and broadcasting yang memiliki peranan penting dalam dunia teknologi informasi dan berfungsi sebagai media untuk memenuhi, mengolah kreatifitas dan imajinasi menjadi bentuk yang nyata sesuai dengan yang diinginkan. Dengan demikian Kuliah Kerja Praktek adalah kegiatan yang wajib diikuti oleh seluruh mahasiswa, baik berupa magang atau observasi di perusahaan atau instansi pemerintahan secara terbimbing. Alasan penulis melaksanakan Kuliah Kerja Praktek di Perusahaan atau Instansi tersebut adalah untuk mendapatkan pengetahuan dan pengalaman kerja dibidang yang sedang dipelajari, khususnya dalam bidang yang mencangkup Design, Multimedia Audio Visual dan Broadcasting (MAVIB). Dan pada akhirnya, setiap tugas dan pekerjaan yang dilakukan penulis selama proses Kuliah Kerja Praktek (KKP) ini, akan dirangkum kedalam “LAPORAN KULIAH KERJA PRAKTEK MULTIMEDIA AUDIO VISUAL AND BROADCASTING BAGIAN PROMOSI PADA PT. CAHAYABARU RAYA REALTY”.
Kata Kunci: KKP, Media komunikasi visual, Desain promosi
ABSTRACT
Basically advances in computerization of multimedia, particularly the more days increased and has led to the globalization, which in this case this development is growing rapidly not only seen the ability in computer course, one of the benefits of advances in computer technology today we can feel in the field audio-visual and multimedia broadcasting has an important role in the world of information technology and serves as a medium to meet, cultivate creativity and imagination into tangible form as desired. Thus Job Training is an activity that must be followed by all students, either in the form of an internship or observation in the company or government agency is guided. The reason the author implement the Job Training at the company or agency is to gain knowledge and work experience in the field being studied, particularly in the area that covers Design, Audio Visual and Multimedia Broadcasting (MAVIB). And in the end, each task and the work by the author during the Kuliah Kerja Praktek (KKP), will be summarized into “LAPORAN KULIAH KERJA PRAKTEK MULTIMEDIA AUDIO VISUAL AND BROADCASTING BAGIAN PROMOSI PADA PT. CAHAYABARU RAYA REALTY”.
Keywords : KKP, visual communication media, design promotion
KATA PENGANTAR
Puji dan syukur penulis panjatkan kehadirat Allah swt yang telah memberikan rahmat-Nya sehingga penulis dapat menyelesaikan laporan Kuliah Kerja Praktek (KKP) ini dengan baik. Laporan ini disajikan dalam bentuk buku. Adapun judul yang diambil dalam penyusunan Kuliah Kerja Praktek (KKP) ini adalah "LAPORAN KULIAH KERJA PRAKTEK MULTIMEDIA AUDIO VISUAL AND BROADCASTING BAGIAN PROMOSI PADA PT. CAHAYABARU RAYA REALTY".
Dengan memanjatkan puji syukur kehadirat Allah SWT yang telah memberikan nikmat hidup dan sehat serta senantiasa melimpahkan hidayah-Nya, sehingga penulis dapat menyelesaikan penyusunan laporan Kuliah Kerja Praktek ini. Penulis menyadari bahwa laporan Kuliah Kerja Praktek ini belum merupakan karya ilmiah yang jauh dari sempurna, oleh karena itu tidak menutup kemungkinan isinya masih terdapat berbagai kekurangan dan kelemahan, hal tersebut disebabkan pengetahuan dan pengalaman penulis masih terbatas. Namun demikian berkat adanya bimbingan serta dukungan dari berbagai pihak, akhirnya laporan Kuliah Kerja Praktek ini dapat diselesaikan dengan baik dan tepat waktu. Untuk itu pada kesempatan ini penulis mengucapakan terima kasih secara tulus dan ikhlas, khususnya kepada:
- Bapak Ir. Untung Rahardja, M.T.I selaku Presiden Direktur Perguruan Tinggi Raharja.
- Bapak Sugeng Santoso, S.Kom., selaku Pembantu Ketua I Bidang Akademik STMIK Rahaja.
- Bapak Junaidi, M.Kom selaku Kepala Jurusan Teknik Informatika.
- Ibu Lusyani Sunarya, S.Sn., M.Si., selaku Staff Ahli MAVIB Perguruan Tinggi Raharja sekaligus sebagai Pembimbing yang telah meluangkan waktu, pikiran dan tenaganya untuk membantu dan memberikan bimbingan serta pengarahan kepada penulis.
- Bapak Drs. Sugeng Widada, M.Si., selaku Staff Ahli MAVIB.
- Bapak M. Fahruddin, selaku Manager Promosi dan Purna Jual PT. CahayaBaru Raya Realty.
- Bapak M. Boediono, selaku pembimbing lapangan PT. CahayaBaru Raya Realty.
- Mas Ariya Bara, kekasih yang selalu memberikan motivasi dan inspirasi luar biasa kepada penulis.
- Lusy Purwanti, teman yang telah membantu saya mendapatkan tempat KKP (Kuliah Kera Praktek).
- Sahabat seperjuangan, Alin Parlina, Anggie Andarie, Eka Susanti, Lalita Tri Adila, Nia Levianty Kosasih, dan Siti Nurjanah.
Terima kasih kepada kedua orang tua tercinta yang telah membesarkan saya, dengan tulus dan kasih sayang, mendidik, membiayai dan memotivasi saya sehingga dapat menyelesaikan Laporan Kuliah Kerja Praktek ini. Ucapan terima kasih dari penulis tidak akan cukup untuk membalas semua kebaikan yang selalu diberikan. Semua pihak yang tidak dapat disebutkan namanya satu-persatu pada kesempatan ini yang telah banyak membantu penulis dalam menyelesaikan penyusunan laporan ini, baik secara langsung maupun tidak langsung.
Akhir kata, penulis mengucapkan semoga amal baik yang telah diberikan untuk kepentingan penulis dalam penyusunan laporan ini, mendapat imbalan serta pahala yang setimpal dari Allah Subhanahu Wata’ala, Amin.
| Tangerang, Januari 2016 | |
| Gita Mawarni | |
| NIM. 1221473145 |
Daftar isi
- 1 BAB I
- 2 BAB II
- 2.1 Teori Umum
- 2.2 Konsep Dasar Informasi
- 2.3 Konsep Dasar Media
- 2.4 Konsep Dasar Informasi
- 2.5 Pengertian Company Profile
- 2.6 Konsep Dasar Design
- 2.7 Definisi Tipografi
- 2.8 Definisi Tentang Psikologi Warna
- 2.9 Definisi Tentang Simbolik Bentuk
- 2.10 Definisi Citra atau Image
- 2.11 Teori Khusus
- 2.12 Literatur Review
- 3 BAB III
- 4 BAB IV
- 5 Daftar Pustaka
- 6 LAMPIRAN
DAFTAR TABEL
Tabel 3.2. Daftar Client
DAFTAR GAMBAR
Gambar 2.1.Tampilan Jendela Program Adobe Illustrator
Gambar 3.1.Struktur Organisasi
Gambar 3.3.Skema Alur Kerja
Gambar 3.4.Desain Baliho Apartemen Royal Betawi
Gambar 3.5.Desain Flyer Apartemen Royal Betawi
Gambar 3.6.Desain Jam Dinding Apartemen Royal Betawi
Gambar 3.7.Desain Kartu Nama
Gambar 3.8.Desain Mug Apartemen Royal Betawi
Gambar 3.9.Desain Name Tag Pegawai PT. CBRR
Gambar 3.10.Desain Paper Bag Apartemen Royal Betawi
Gambar 3.11.Desain Payung Apartemen Royal Betawi
Gambar 3.12.Desain Pulpen Apartemen Royal Betawi
Gambar 3.13.Desain Roller Up Banner Apartemen Royal Betawi
Gambar 3.14.Desain Seragam Apartemen Royal Betawi
Gambar 3.15.Desain Spanduk Apartemen Royal Betawi
Gambar 3.16.Desain Topi Apartemen Royal Betawi
Gambar 3.17.Desain Umbul-umbul Apartemen Royal Betawi
BAB I
Latar Belakang Kuliah Kerja Praktek
Saat ini keterbukaan akses informasi memungkinkan informasi dapat dengan mudah diperoleh kapanpun dan dimanapun. Informasi menjadi hal penting, karena dengan informasi orang akan mendapat semua yang diinginkan. Penyebaran informasi tersebar melalui media cetak ataupun media elektronik, dari media itulah masyarakat dapat memperoleh informasi. Informasi menjadi kebutuhan bagi masyarakat tanpa terkecuali. Kebutuhan adanya informasi dirasakan akan terus bertambah bagi setiap orang yang memiliki rasa ingin tahu yang tinggi terhadap sesuatu. Rasa ingin tahu timbul ketika seseorang ingin menambah pengetahuaannya.
PT. CahayaBaru Raya Realty sebagai salah satu pengembang dan bagian dari Saligading Bersama Group membangun perumahan dan fasilitasnya sebagai konstribusi kepada masyarakat perkotaan dalam rangka memenuhi kebutuhan akan kehidupan perumahan yang lebih baik dan layak.
Pembangunan yang dilakukan diperkenalkan dengan sebutan TAMAN ROYAL sehingga image yang terkenal dikalangan perumahan di Kota Tangerang sampai saat ini, yaitu Perumahaan Taman Royal 1 & 3, serta Perumahaan Taman Royal 2.
Pengembangan terbaru dari PT. CahayaBaru Raya Realty adalah Project Pasar Modern dan Apartemen Royal Betawi yang baru dikenalkan pada Juni 2014 dan berhasil meraih sukses. Yang beralamat di Kantor Pemasaran Taman Royal dan Royal Betawi Jl. Benteng Betawi No. 66 Taman Royal 3, Tangerang. Dalam kesederhanaan sebuah produk, ada cukup banyak hal yang dapat kita gali sebagai tambahan pengetahuan kita khususnya bagi yang menyukai bidang desain grafis. Untuk mengetahui informasi suatu produk diperlukanlah sarana atau media yang dapat digunakan sebagai kreasi dan seni design seperti : brosur, flyer, spanduk, dan lain-lain. Perancangan design media promosi pada PT. CahayaBaru Raya Realty memperhitungkan kualitas pelayanan bagi konsumennya, baik dari segi efisiensi waktu, pemilihan warna, corak yang sesuai, dan sampai pada tahapan design sehingga hasilnya dapat membuat calon konsumen tertarik untuk membeli produk yang di promosikan. Hal itulah yang menjadi acuan bagi penulis untuk mengadakan penelitian ( penganalisaan ) yang penulis tuangkan dalam suatu karya ilmiah berbentuk Kuliah Kerja Praktek ( KKP ) yang di beri judul “Laporan Kuliah Kerja Praktek Multimedia Audio Visual and Broadcasting Bagian Promosi Pada PT. CahayaBaru Raya Realty..
Dengan demikian Kuliah Kerja Praktek adalah kegiatan magang yang wajib diikuti oleh seluruh mahasiswa, dengan menerapkan seluruh pengalaman belajar sebelumnya di dalam kelas kedalam pelatihan berupa kinerja dalam semua hal yang berhubungan dengan teknologi informasi. Kuliah Kerja Praktek merupakan salah satu syarat yang harus ditempuh oleh Mahasiswa sebelum mengambil skripsi. Alasan penulis melaksanakan Kuliah Kerja Praktek di Perusahaan atau Instansi tersebut adalah untuk mendapatkan pengetahuan dan pengalaman kerja dibidang yang sedang dipelajari, khususnya dalam bidang Multimedia Audio Visual dan Broadcasting ( MAVIB ) .
Maksud dan Tujuan Kuliah Kerja Praktek
Dalam menjalankan Kuliah Kerja Praktek (KKP), Penulis mempunyai beberapa maksud dan tujuan antara lain :
- Untuk mengetahui alur proses pembuatan dan pengolahan teks, bentuk, dan warna dalam pembuatan design media promosi
- Untuk mendapatkan gambaran tentang bagaimana dunia kerja yang sesungguhnya
- Untuk mengetahui lebih jelas dan terperinci mengenai proses pembuatan desain media promosi pada PT. CahayaBaru Raya Realty
- Mahasiswa mampu berkerja secara profesional dengan wawasan yang telah dimiliki untuk melengkapi kreatifitas dalam pembuatan ide-ide desain, sehingga dapat memperkaya dan menambah wawasan dalam dunia kerja.
Manfaat KKP
- Memberikan tambahan ilmu dalam hal kreativitas pembuatan design
- Mahasiswa dapat mengerti apa yang salah dan apa yang benar dalam prakteknya untuk menghadapi dunia kerja yang sesungguhnya
- Mendapat kritikan yang sangat membangun bagi penulis sehingga dikemudain hari dapat membuat penulis lebih baik dan semangat dalam mendesain
- Dapat mengembangkan wawasan dan pengetahuan bagi penulis
- Mengenal aplikasi design apa saja yang dibutuhkan dalam proses pembuatan design pada sebuah produk.
Metodelogi Penyusunan Laporan Kuliah Kerja Praktek
Dalam memperoleh data yang diperlukan untuk penyusunan Laporan KKP ini digunakan beberapa metode, diantaranya sebagai berikut :
- Observasi
- Interview (Wawancara)
- Studi Pustaka
Mendapatkan data dengan melakukan penelitian lapangan, dengan menggunakan dan melaksanakan pencatatan serta melakukan dokumentasi secara sistematis, yang berhubungan dengan informasi tentang presentasi bisnis yang ada pada PT. CahayaBaru Raya Realty.
Wawancara dilakukan secara terstruktur dengan mengumpulkan data-data dengan cara melakukan tanya jawab secara langsung dengan bapak M. Fahruddin sebagai Manager Promosi dan Purna Jual dan juga kepada pihak-pihak yang terkait pada PT. CahayaBaru Raya Realty.
Selain melakukan observasi dan wawancara, pengumpulan data, dengan cara studi pustaka dilakukan untuk melengkapi data-data yang relevan dalam pemilihan judul yang penulis ajukan baik dari buku-buku atau dari referensi yang lain.
Sistematika Penulisan
Untuk memperoleh gambaran yang jelas mengenai masalah yang akan dibahas, penulis membagi menjadi beberapa bab secara ringkas Laporan Kuliah Kerja Praktek ( KKP ) ini, dengan sistematika penulisan sebagai berikut :
BAB I PENDAHULUAN
Bab ini membahas mengenai Latar Belakang Kuliah KKP, Maksud dan Tujuan KKP, Manfaat KKP, Metodologi Penyusunan Laporan KKP dan Sistematika Penulisan.
BAB II LANDASAN TEORI
Pada Bab ini berisikan tentang teori dasar yang melandasi penulisan Laporan Kuliah Kerja Praktek sesuai penugasan yang diberikan kepada setiap mahasiswa yang melakukan magang KKP (Kuliah Kerja Praktek) yang meliputi Teori Umum, Teori khusus dan Literature review.
BAB III PEMBAHASAN
Pada Bab ini berisikan tentang Profil Perusahaan meliputi Sejarah Perusahaan, Ruang Lingkup. Visi dan Misi Perusahaan, Struktur Organisasi, Tugas dan Kewajiban tiap Departemen, dan Daftar Klien. Tinjauan umum menjelaskan tentang Skema Alur Kerja dan Alur Kerja, sedangkan Tinjauan Khusus menjelaskan tentang Daftar Project serta latar belakang dan konsep desain selama Kuliah Kerja Praktek (KKP).
BAB IV PENUTUP
Pada Bab ini berisikan tentang Kesimpulan, Saran, dan Kesan yang diberikan penulis kepada Perusahaan selama KKP.
DAFTAR PUSTAKA
Berisikan tentang referensi yang digunakan dalam penyusunan hasil laporan kegiatan Kuliah Kerja Praktek (KKP).
LAMPIRAN
Daftar dari keseluruhan lampiran-lampiran yang melengkapi laporan sebagai lampiran.
BAB II
Teori Umum
Konsep Dasar Perancangan
Pengertian Perancangan
Menurut Soepadmo (2013 : 10)[1], Perancangan adalah setiap rancangan harus memenuhi kebutuhan penggunanya dan dapat berfungsi dengan baik, fungsi timbul sebagai akibat dari adanya kebutuhan manusia dalam usaha untuk mempertahankan serta mengembangkan hidup dan kehidupannya di alam semesta ini.
Proses Perancangan Secara Umum
Menurut Hendratman (2010 : 9)[2]:
- Persiapan Data
- Ide
- Konsep
- Media
- Visualisasi
- Produksi
Data dapat berupa teks atau gambar yang terlebih dahulu diseleksi, apakah data tersebut sangat penting sehingga harus ditampilkan atau data kurang penting sehingga dapat ditampilkan lebih kecil, samar atau ditiadakan sama sekali. Data dapat berupa data Informatif yaitu berupa foto atau teks dan judul serta data Estetis yaitu berupa bingkai, background, efek grafis garis atau bidang.
Untuk mencari ide yang kreatif diperlukan studi banding, wawancara dan lain-lain agar desain yang dibuat bisa efektif diterima dan membangkitkan kesan tertentu yang sulit dilupakan.
Hasil kerja berupa pemikiran yang menentukan tujuan-tujuan, kelayakan dan segmen yang dituju. Oleh karena itu, desain grafis menjadi desain komunikasi visual agar dapat bekerja untuk membantu pihak yang membutuhkan solusi secara visual.
Untuk mencapai kriteria ke sasaran atau segmen yang dituju diperlukan studi kelayakan yang cocok dan efektif untuk mencapai tujuannya. Media bisa berupa cetak, elektonik, luar ruang dan lain-lain.
Menentukan komponen desain, pemilihan warna, layout sampai finishing.
Setelah desain yang dibuat selesai, sebaiknya terlebih dahulu di proofing (print preview sebelum cetak mesin). Jika warna dan komponen grafis lain tidak ada kesalahan, maka desain dapat dicetak dan diperbanyak.
Pengertian Project
Menurut Priyatno (2010 : 35)[3],”Project adalah susunan klip video, gambar, atau musik di timeline atau storyboard yang sedang dalam pengeditan”.
Konsep Dasar Promosi
Pengertian Promosi
Menurut Halim (2010 : 45)[4], “Promosi adalah media untuk mengenalkan suatu produk barang dan jasa yang baru atau memperkuat brand image suatu produk yang telah ada sebelumnya”.
Tujuan Promosi
Menurut Cannon (2010 : 76)[5], Terdapat tiga tujuan promosi dasar, yaitu:
• Menginformasikan
• Membujuk
• Mengingatkan
Tiga tujuan promosi dasar yaitu:
- Menginformasikan adalah mengedukasi
- Pembujukan biasanya diperlukan
- Terkadang, sekedar pengingatan sudah cukup
Pelanggan potensial harus mengetahui sesuatu tentang sebuah produk jika ingin melakukan pembelian. Perusahaan dengan produk yang benar-benar baru mungkin tidak harus melakukan apa pun kecuali menginformasikan kepada konsumen mengenai produknya dan memperlihatkan bahwa produk tersebut memenuhi kebutuhan mereka secara lebih baik dibandingkan produk lainnya.
Ketika kompetitor menawarkan produk yang serupa, perusahaan tidak hanya harus menginformasikan kepada pelanggan bahwa produknya tersedia, tetapi juga membujuk mereka untuk membelinya. Tujuan pembujukan berarti perusahaan berusaha untuk mengembangkan serangkaian sikap yang menguntungkan sehingga pelanggan akan membeli dan terus membeli produknya. Tujuan pembujukan acap kali berusaha untuk mendemonstrasikan mengapa satu merek lebih baik dibandingkan yang lain.
Jika pelanggan target telah memiliki sikap positif mengenai bauran pemasaran sebuah perusahaan atau hubungan baik dengan suatu perusahaan tujuan pengingatan mungkin lebih cocok. Pelanggan yang pernah tertarik dan melakukan pembelian masih menjadi target para kompetitor. Mengingatkan mereka akan kepuasan yang pernah mereka peroleh dapat mencegah mereka untuk beralih ke kompetitor.
Bentuk Promosi
Menurut Tjiptono (2010 : 222 – 223)[6], Umumnya bentuk-bentuk promosi memiliki fungsi yang sama, hanya saja dapat dibedakan berdasarkan tugas-tugas khususnya. Beberapa tugas khusus itu disebut bentuk promosi, yaitu :
a. Personal Selling
Personal selling adalah presentasi personal oleh tenaga penjualan dan membangun hubungan dengan pelanggan. Cara ini memperlihatkan interaksi personal antar dua orang atau lebih dimana penjual memperkenalkan suatu produk kepada calon pelanggan dan membentuk pemahaman pelanggan terhadap produk sehingga mereka tertarik untuk mencoba dan membelinya.
b. Mass Selling
Mass Selling adalah pendekatan yang menggunakan media komunikasi untuk menyampaikan informasi kepada khalayak ramai dalam satu waktu. Metode ini memang tidak sefleksibel personal selling namun merupakan alternatif yang lebih murah untuk menyampaikan informasi ke khalayak (pasar sasaran) yang jumlahnya sangat banyak dan tersebar luas.
c. Promosi Penjualan
Promosi penjualan adalah bentuk persuasi langsung melalui penggunaan berbagai insetif yang dapat diatur untuk merangsang pembelian produk dengan segera atau meningkatkan jumlah barang yang dibeli pelanggan.
d. Public Relations
Public relations adalah upaya komunikasi menyeluruh dari suatu perusahaan untuk mempengaruhi persepsi, opini, keyakinan dan sikap berbagai orang yang terlibat, mempunyai kepentingan dan dapat mempengaruhi kemampuan perusahaan dalam mencapai tujuannya.
e. Direct Marketing
Direct marketing adalah sistem pemasaran yang bersifat interaktif, yang memanfaatkan satu atau beberapa media iklan untuk menimbulkan respon yang terukur atau transaksi di sembarang lokasi.
Konsep Dasar Informasi
Pengertian Data
Menurut Sunarya (2013 : 86)[7], “Data adalah berupa teks atau gambar terlebih dahulu harus kita pilih dan seleksi apakah data itu sangat penting sehingga harus tampil atau kurang penting sehingga bisa ditampilkan lebih kecil, samar atau dibuang”.
Menurut Sutabri (2012 : 72)[8], “Data adalah kenyataan yang menggambarkan suatu kejadian-kejadian dan kesatuan nyata”. Kejadian-kejadian adalah sesuatu yang terjadi saat tertentu di dalam dunia bisnis tertentu. Bisnis adalah perubahan dari suatu nilai yang disebut transaksi. Misalnya, penjualan adalah transaksi perubahan nilai barang menjadi nilai uang atau nilai piutang dagang. Kesatuan nyata adalah berupa suatu objek nyata seperti tempat, benda dan yang betul-betul ada dan terjadi. Dari definisi dan uraian data tersebut dapat disimpulkan bahwa data adalah bahan mentah yang diproses untuk menyajikan informasi.
Berdasarkan beberapa pendapat yang dikemukakan di atas dapat ditarik kesimpulan data adalah hal, peristiwa atau kenyataan lainnya yang mengandung suatu pengetahuan untuk dijadikan dasar guna penyusunan keterangan, pembuatan kesimpulan atau sumber dari informasi.
Pengertian Informasi
Menurut Maimunah (2012 : 284)[9], menjelaskan bahwa “Informasi adalah data yang telah diolah menjadi sebuah bentuk yang lebih berarti bagi penerimanya, dan bermanfaat dalam mengambil suatu keputusan”.
Informasi dapat didefinisikan sebagai hasil dari pengolahan data dalam suatu bentuk yang lebih berguna dan lebih berarti bagi penerimanya yang menggambarkan suatu kejadian-kejadian (event) yang nyata (fact) yang digunakan untuk pengambilan keputusan.
Jenis-Jenis Informasi
Menurut Sutabri (2012 : 34 – 36)[8], dapat disimpulkan bahwa jenis informasi dalam manajemen diklasifikasikan berdasarkan aspek-aspek seperti yang akan dipaparkan berikut ini :
1. Informasi Berdasarkan Persyaratan
Suatu informasi harus memenuhi persyaratan sebagaimana dibutuhkan oleh seorang manager dalam rangka pengambilan keputusan yang harus segera dilakukan. Berdasarkan persyaratan itu informasi dalam manajemen diklasifikasikan sebagai berikut :
a. Informasi yang tepat waktu
Pada hakikatnya makna informasi yang tepat waktu adalah sebuah informasi yang tiba pada manager sebelum suatu keputusan diambil, sebab seperti telah diterangkan di muka, informasi adalah bahan pengambilan keputusan.
b. Informasi yang relevan
Sebuah informasi yang disampaikan oleh seorang manager kepada bawahan harus relevan, yakni ada kaitannya dengan kepentingan pihak penerima sehingga informasi tersebut akan mendapat perhatian.
c. Informasi yang bernilai
Yang dimaksud informasi yang bernilai adalah informasi yang berharga untuk suatu pengambilan keputusan. Seperti yang telah dijelaskan di depan, suatu keputusan adalah hasil pilihan dari sejumlah alternatif tersebut, informasi ini akan mempunyai nilai pendukung yang amat berharga dan memiliki manfaat bagi suatu pengambilan keputusan.
d. Informasi yang dapat dipercaya
Suatu informasi harus dapat dipercaya (realiable) dalam manajemen karena hal ini sangat penting menyangkut citra organisasi, terlebih bagi organisasi dalam bentuk perusahaan yang bergerak dalam persaingan bisnis.
2. Informasi Berdasarkan Dimensi Waktu
Informasi berdasarkan dimensi waktu ini diklasifikasikan menjadi 2 (dua) macam, yaitu :
a. Informasi masa lalu
Informasi jenis ini adalah mengenai peristiwa lampau yang meskipun amat jarang digunakan, namun dalam penyimpanannya pada data storage perlu disusun secara rapih dan teratur.
b. Informasi masa kini
Dan sifatnya sendiri sudah jelas bahwa makna dari informasi masa kini ialah informasi mengenai peristiwa-peristiwa yang terjadi sekarang (current event). Berkat teknologi canggih dalam bentuk komputer, pengelolaan informasi jenis ini dapat dilakukan dengan cepat.
3. Informasi Berdasarkan Sasaran
Informasi berdasarkan sasaran adalah informasi yang ditujukan kepada seorang atau kelompok orang, baik yang terdapat di dalam organisasi maupun di luar organisasi. Informasi jenis ini diklasifikasikan sebagai berikut :
a. Informasi Individual
Informasi individual (individual information) adalah informasi yang ditujukan kepada seseorang yang mempunyai fungsi sebagai pembuat kebijaksaan (policy maker) dan pengambil keputusan (decision maker) atau kepada seorang yang diharapkan dari padanya tanggapan terhadap informasi yang diperolehnya.
b. Informasi Komunitas
Informasi komunitas (community information) adalah informasi yang ditujukan kepada khalayak di luar organisasi suatu kelompok tertentu di masyarakat.
Kualitas Informasi
Menurut Sutabri (2012 : 33)[8], Kualitas dari suatu informasi tergantung dari 3 (tiga) hal, yaitu :
a. Akurat (Accurate)
Informasi harus bebas dari kesalahan-kesalahan dan tidak menyesatkan. Akurat juga berarti informasi harus jelas mencerminkan maksudnya. Informasi harus akurat karena dari sumber informasi sampai ke penerima informasi mungkin banyak mengalami gangguan (noise) yang dapat mengubah atau merusak informasi tersebut.
b. Tepat Waktu (Timeline)
Informasi yang sampai kepada si penerima tidak boleh terlambat. Informasi yang sudah usang tidak akan mempunyai nilai lagi, karena informasi merupakan landasan di dalam pengambilan keputusan. Bila pengambilan keputusan terlambat maka dapat berakibat fatal bagi organisasi. Dewasa ini informasi bernilai mahal karena harus cepat dikirim dan didapat sehingga memerlukan teknologi mutahir untuk mendapatkannya, mengolah dan mengirimkannya.
c. Relevan (Relevance)
Informasi tersebut memiliki manfaat untuk pemakainya. Relevansi informasi untuk setiap orang berbeda. Menyampaikan informasi tentang penyebab kerusakan mesin produksi kepada akuntan perusahaan tentu kurang relevan. Akan lebih relevan bila ditujukan kepada ahli teknik perusahaan. Sebaliknya, informasi mengenai harga pokok produksi disampaikan untuk ahli teknik merupakan informasi yang kurang relevan, tetapi akan sangat relevan untuk seorang akuntan perusahaan.
Nilai Informasi
Menurut Sutabri (2012 : 30 – 32)[8], Nilai informasi ditentukan oleh 2 (dua) hal, yaitu manfaat dan biaya untuk mendapatkannya. Suatu informasi dikatakan bernilai apabila manfaat lebih efektif dibandingkan dengan biaya mendapatkannya. Pengukuran nilai informasi biasanya dihubungkan dengan analisis cost effectivess atau cost benefit. Nilai informasi ini didasarkan atas 10 (sepuluh) sifat, yaitu :
a. Mudah diperoleh
Sifat ini menunjukkan kemudahan dan kecepatan untuk memperoleh informasi. Kecepatannya dapat diukur, misalnya 1 menit versus 24 jam. Akan tetapi berapa nilainya bagi pemakai informasi sulit untuk mengukurnya.
b. Luas dan lengkap
Sifat ini menunjukkan kelengkapan isi informasi. Hal ini tidak hanya mengenai volumenya, akan tetapi juga mengenai keluaran informasinya. Sifat ini sangat kabur dan karena itu sulit untuk mengukurnya.
c. Ketelitian
Sifat ini berhubungan dengan tingkat kebebasan dari kesalahan keluaran informasi. Pada volume data yang besar biasanya terdapat dua jenis kesalahan, yakni kesalahan pencatatan dan kesalahan perhitungan.
d. Kecocokan
Sifat ini menunjukkan seberapa baik keluaran informasi dalam hubungannya dengan permintaan para pemakai. Isi informasi harus ada hubungannya dengan masalah yang sedang dihadapi sedangkan semua keluaran yang lainnya tidak berguna. Sifat ini sulit untuk diukur.
e. Ketepatan waktu
Sifat ini berhubungan dengan waktu yang dilalui, yang lebih pendek dari siklus untuk mendapatkan informasi. Masukan, pengolahan dan pelaporan keluaran kepada pemakai, biasanya tepat waktu. Dalam beberapa hal, ketepatan waktu dapat diukur. Misalnya berapa banyak penjualan dapat ditingkatkan dengan menanggapi permintaan pelanggan mengenai ketersediaan barang-barang inventaris.
f. Kejelasan
Sifat ini menunjukkan tingkat kejelasan informasi. Informasi hendaknya terbatas dari istilah-istilah yang tidak jelas.
g. Keluwesan
Sifat ini berhubungan dengan apakah informasi tersebut dapat digunakan untuk membuat lebih dari satu keputusan, tetapi juga apakah dapat digunakan untuk lebih dari seorang pengambil keputusan. Sifat ini sulit diukur, akan tetapi dalam beberapa hal dapat diukur dengan suatu nilai tertentu.
h. Dapat dibuktikan
Sifat ini menunjukkan sejauh mana informasi itu dapat diuji oleh beberapa pemakai hingga sampai didapatkan kesimpulan yang sama.
i. Tidak ada prasangka
Sifat ini berhubungan dengan ada tidaknya keinginan untuk mengubah informasi tersebut guna untuk mendapatkan kesimpulan yang telah diarahkan sebelumnya.
j. Dapat diukur
Sifat ini menunjukkan hakikat informasi yang dihasilkan oleh sistem informasi formal. Meskipun kabar angin, desas-desus, dugaan-dugaan dan lainnya juga sering dianggap sebagai informasi, namun hal-hal tersebut berada diluar lingkup pembahasan kita.
Konsep Dasar Media
Pengertian Media
Menurut Widada (2010 : 20)[10], Media adalah sarana untuk menyampaikan pesan atau informasi kepada publik dengan menggunakan berbagai unsur komunikasi grafis seperti teks, gambar atau foto.
Menurut Desrianti (2012 : 133)[11], Media adalah segala bentuk yang digunakan untuk menyalurkan informasi. Pengertian media yang diberikan AECT (Association for education communication and technology) ini menunjukkan bahwa istilah “media” memiliki makna yang sangat umum.
Menurut Maimunah (2012 : 284)[9], Media adalah sarana untuk menyimpan pesan atau informasi kepada publik dengan menggunakan berbagai unsur komunikasi grafis seperti teks, gambar atau foto.
Media adalah saluran penyimpanan pesan komersial kepada khalayak sasaran atau dapat dikatakan salah satu komunikasi periklanan yang dilakukan melalui saluran media tertentu seperti televisi, surat kabar, majalah, radio, internet, buku profil, media luar ruangan, iklan transit dan direct mail.
Pemilihan setiap media dipengaruhi oleh faktor-faktor seperti ciri produk, jenis pesan, pasar sasaran, luas dan jenis distribusi, anggaran, strategi iklan pesaing serta keunggulan dan kekurangan media itu sendiri.
Alternatif Media
Menurut Supriyono (2010 : 136)[12], Alternatif media dapat dikelompokkan sebagai berikut :
1. Media Cetak (Printed Material)
Yaitu media yang statis dan mengutamakan pesan dengan jumlah kata, gambar atau foto baik dalam tata warna maupun hitam putih. Contoh : poster, sticker, sampul buku, packaging, folder, leaflet, amplop & kop surat, tas belanja, katalog, iklan majalah dan surat kabar.
2. Media Elektonik (Electronic)
Yaitu media dengan teknologi dan hanya bisa digunakan bila ada transmisi siaran. Contoh : radio, televisi, internet, film, program, video dan animasi komputer.
3. Media Luar Ruangan (Outdoor)
Yaitu media iklan (biasanya berukuran besar) yang dipasang di tempat-tempat terbuka seperti di pinggir jalan, di pusat keramaian atau tempat-tempat khusus lainnya, seperti di bis, gedung, pagar tembok dan sebagainya. Contoh : spanduk, banner, papan nama, umbul-umbul, neon box, neon sign, billboard, baliho dan mobil box.
4. Media Dalam Ruangan (Indoor)
Yaitu media iklan yang biasanya berukuran kecil atau sedang yang bisa dipasang didalam ruangan. Contoh : etalase (window display), point of purchase, desain gantung dan floor stand.
5. Media Lini Atas (Above The Line)
Yaitu aktivitas promosi yang biasanya dilakukan oleh manajemen pusat sebagai upaya membentuk brand image perusahaan sesuai yang diinginkan. Contoh : iklan di televisi dengan berbagai versi. Sifat media ini adalah merupakan media “tak langsung” yang mengenai audience, karena sifatnya yang terbatas pada penerimaan audience.
6. Media Lini Bawah (Below The Line)
Yaitu segala aktivitas promosi yang dilakukan di tingkat retail/konsumen dengan salah satu tujuannya adalah merangkul konsumen supaya tertarik dengan produk yang dipromosikan. Contoh : program bonus/hadiah, event, pembinaan konsumen dan lain-lain.
Menurut Sunarya (2011 : 08 – 11)[13], setiap jenis media desain grafis memiliki karakteristik sendiri-sendiri tergantung kepada tujuan penggunaan media tersebut. Untuk mengetahui secara fisik berikut akan dijelaskan dengan disertai visualisasi masing-masing. Contohnya :
• Poster
Poster merupakan media grafis yang memuat unsur teks dan gambar/ilustrasi yang dipasang atau ditempel pada dinding. Visualisasi setiap unsurnya adalah rinci, jelas, sederhana dan singkat dengan warna yang mencolok sesuai dengan misinya.
• Sticker
Sticker merupakan media komunikasi grafis tentang produk, jasa, atau identitas yang dapat ditempel pada berbagai tempat. Umumnya berbahan kertas Vinyl yang mengandung perekat.
• Cover Buku
Cover buku merupakan perwajahan dari buku sekaligus sebagai keterangan isi dan bertujuan untuk menarik perhatian. Umumnya unsur-unsurnya terdiri dari warna, gambar atau ilustrasi, pengarang, judul dan penerbit. Banyak buku dilengkapi dengan unsur teks atau tulisan yang memberikan penjelasan singkat tentang isi buku.
• Pembungkus (Packaging)
Packaging selain berfungsi sebagai pengaman/pelindung namun juga berfungsi sebagai daya tarik dari suatu produk (media komunikasi grafis).
• Folder
Folder merupakan media komunikasi grafis produk atau jasa yang bentuknya memiliki beberapa lipatan.
• Selebaran atau leaflet
Selebaran atau leaflet merupakan media komunikasi grafis yang dibuat dengan ukuran relatif kecil dan biasanya hanya satu lembar. Penyebarannya dilakukan dengan cara dibagi-bagikan.
• Amplop dan kop surat
Amplop dan kop surat merupakan media yang digunakan sebagai sarana surat menyurat dan didalamnya tercetak identitas perusahaan atau lembaga tertentu. Biasanya berupa logo atau teks yang berisi alamat dan nomor telp, e-mail ataupun fax. Selain sebagai identitas umumnya juga berfungsi sebagai return address.
• Tas belanja (Shopping bag)
Tas belanja berfungsi sebagai tas untuk keperluan berbelanja yang umumnya bersifat sementara, berfungsi sebagai media komunikasi grafis yang mengidentifikasikan identitas perusahaan, toko, lembaga, selain sebagai daya tarik. Pada bagian luar biasanya berisi logo atau simbol perusahaan, yang disertai teks alamat maupun visi perusahaan.
• Katalog (Cataloque)
Katalog merupakan media komunikasi grafis berbentuk buku yang didalamnya berisi aneka jenis produk, harga dan cara penggunaannya.
• Iklan surat kabar
Iklan surat kabar merupakan media komunikasi grafis yang dipasang pada surat kabar. Iklan ini dibuat sesuai dengan kolom yang ada pada surat kabar dan ditayangkan sangat singkat. Unsur-unsur yang dipergunakan adalah warna, teks, gambar, serta informasi yang dimuat secara rinci.
• Iklan majalah
Iklan majalah merupakan media komunikasi grafis yang dipasang pada majalah dan dibuat sesuai dengan kolom yang ada pada majalah tersebut. Lama penayangan relatif lama. Unsur-unsur yang dipergunakan adalah warna, teks, gambar dengan informasi yang dibuat secara rinci.
• Spanduk (Banner)
Spanduk merupakan media komunikasi grafis yang dibuat panjang yang dipasang dengan direntangkan di atas atau di tepi jalan secara horizontal, pesannya singkat mengingat formatnya relatif sempit dan yang harus cepat terbaca. Hurufnya harus besar dengan warna yang mencolok dan komunikatif.
• Umbul-umbul
Umbul-umbul merupakan media komunikasi grafis yang terbuat dari kain yang prinsipnya tidak berbeda dengan spanduk, namun pemasangan dilakukan secara vertikal. Pesannya sedikit, berfungsi sebagai dekoratif dan membentuk suasana lingkungan.
• Papan nama (Name board)
Papan nama merupakan media komunikasi grafis yang terbuat dari papan dan seng. Media ini banyak dipergunakan sebagai informasi identitas bidang usaha, identitas perkantoran, atau pusat-pusat pelayanan masyarakat. Media ini bisa dipasang di sebelah kiri, kanan atau tengah dari tempat kegiatan, bersifat komersial maupun sosial.
• Neon box
Neon box merupakan media komunikasi grafis yang terbuat dari mika akrilk berbentuk box dengan lampu di dalamnya. Lampu dipakai agar dapat memantulkan warna pada tulisan atau gambar sehingga menjadi lebih komunikatif dan indah. Neon box dapat dipergunakan siang hari maupun malam hari.
• Neon sign
Neon sign merupakan media komunikasi grafis yang terbuat dari lampu neon yang didalamnya diisi dengan gas apabila dialir listrik akan memancarkan sinar. Warna yang dihasilkan tergantung formula yang dipakai untuk membuat tabung gas. Efek bergerak dapat ditimbulkan dengan menambahkan travo.
• Baliho
Baliho merupakan media komunikasi grafis yang terbuat dari bahan triplek dengan format relatif besar berkontruksi kayu atau bambu. Baliho menggunakan unsur-unsur warna, teks, dan ilustrasi singkat atau sederhana dengan waktu tayang relatif singkat.
• Billboard
Billboard merupakan media komunikasi grafis yang terbuat dari plat ezer dengan format relatif besar dengan menggunakan konstruksi besi (permanen) untuk menginformasikan produk atau jasa, menggunakan unsur-unsur warna, teks dan ilustrasi secara singkat dan sederhana. Lama tayang relatif lama.
• Halte bus
Halte bus merupakan media komunikasi grafis yang terbuat dari plat ezer dengan konstruksi besi, dipasang pada tempat-tempat pemberhentian bus, dipasang secara permanen dan relatif lama.
• Reklame mobil box
Reklame mobil box merupakan media komunikasi grafis yang dibuat pada badan mobil box dengan format sesuai ukuran mobil (panjang dan lebar mobil box). Unsur-unsur yang digunakan adalah warna, teks, dan ilustrasi.
• Etalase
Etalase merupakan media komunikasi grafis yang terbuat dari almari kaca untuk memajang produk dengan bentuk dan ukuran yang disesuaikan dengan ruangan dan produk yang ditawarkan.
• Desain gantung (Hanging design)
Desain gantung merupakan media komunikasi grafis yang terbuat dari kertas, karton, plastik, dan lain-lain. Umumnya tercetak dengan satu atau dua muka atau lebih, dipasang dengan cara digantung agar dapat berputar dan dilihat bergantian.
• Point of Purchase
Point of purchase merupakan media komunikasi grafis yang terbuat dari bahan karton yang tercetak yang dipasang pada deretan produk yang ada pada etalase-etalase. Bentuk umumnya kotak, sederhana, dan menyampaikan nama produk. Unsur-unsur yang dipergunakan adalah warna, teks, dan ilustrasi.
• Floor Stand
Media komunikasi grafis yang terbuat dari bahan karton, triplek, dan sebagainya yang diletakkan pada suatu ruangan lantai konstruksi dengan posisi berdiri menggunakan penyangga. Biasanya media ini mengikuti bentuk produk, manusia, binatang serta tumbuh-tumbuhan, baik dua atau tiga dimensi. Unsur-unsurnya terdiri dari warna, teks, dan ilustrasi.
• Kaos (T-shirt)
Kaos adalah media komunikasi grafis yang dicetak di atas kain katun. Cara mencetaknya adalah menggunakan teknik cetak saring atau sablon. Bagian yang tercetak biasanya bagian depan dan bagian belakang. Unsur-unsur yang digunakan meliputi warna, teks dan ilustrasi.
Konsep Dasar Informasi
Definisi Informasi
Menurut Sutabri (2012 : 29) [14], “Informasi adalah data yang telah diklasifikasikan atau diinterprestasi untuk digunakan dalam proses pengambilan keputusan”.
Menurut Amin (2012 : 72) [15], “Informasi adalah data yang diolah menjadi bentuk yang lebih berguna dan lebih berarti bagi penerima dan digunakan untuk mengambil keputusan”.
Berdasarkan pendapat yang dikemukan di atas dapat ditarik kesimpulan informasi adalah data yang sudah diolah, dibentuk atau dimanipulasi sesuai dengan keperluan tertentu.
Fungsi Informasi
Sutabri (2012:12) [14], fungsi utama informasi adalah menambah pengetahuan. Informasi yang disampaikan kepada pemakai mungkin merupakan hasil data yang sudah diolah menjadi sebuah keputusan. Akan tetapi, dalam kebanyakan pengambilan keputusan yang kompleks, informasi hanya dapat menambah kemungkinan kepastian atau mengurangi bermacam-macam pilihan. Informasi yang disediakan bagi pengambil keputusan memberi suatu kemungkinan faktor resiko pada tingkat – tingkat pendapatan yang berbeda.
Siklus Informasi
Menurut Sutabri (2012 : 33) [14], data diolah melalui suatu model informasi, kemudian si penerima akan menangkap informasi tersebut untuk membuat suatu keputusan dan melakukan tindakan. Tindakan si penerima menjadi sebuah data baru. Data tersebut akan ditangkap sebagai input dan diproses kembali lewat suatu model, dan seterusnya sehingga membentuk suatu siklus. Siklus inilah yang disebut “Siklus Informasi” (Information Cycle).
Menurut Mustakini (2009 : 40) [16], telah diketahui bahwa data perlu diolah untuk dijadikan informasi yang berguna lewat suatu siklus. Siklus ini disebut dengan siklus pengolahan data (data processing life cycle) atau disebut juga dengan nama siklus informasi (information life cycle).

Gambar 2.1. Siklus pengolahan Data
Dari gambar di atas terlihat, bahwa untuk melakukan siklus pengolahan data diperlukan tiga buah komponen, yaitu komponen input, komponen model, dan komponen output. Dengan demikian, sistem informasi yang juga melakukan proses pengolahan data juga akan membutuhkan tiga komponen ini.
Data yang masih belum diolah perlu disimpan untuk pengolahan lebih lanjut, karena tidak semua data yang diperoleh langsung diolah. Pada umumnya, data yang diperoleh disimpan terlebih dahulu yang nantinya setiap saat dapat diambil untuk diolah menjadi informasi. Data ini disimpan di simpanan (storage) dalam bentuk database. Data yang ada di basis data ini yang nantinya akan digunakan untuk menghasilkan informasi. Siklus pengolahan data yang dikembangkan ini disebut dengan extended data processing life cycle.

Gambar 2.2. Siklus Pengolahan Data yang Dikembangkan
Dari siklus ini data yang dikembangkan, terlihat bahwa untuk melakukan pengolahan data, maka diperlukan tambahan sebuah komponen lagi, yaitu komponen basis data. Dengan demikian, komponen-komponen sistem informasi yaitu komponen input, komponen model, dan komponen output sekarang bertambah sebuah komponen lagi, yaitu komponen basis data.
Jenis - Jenis Informasi
Menurut Sutabri (2012 : 34) [14], dapat disimpulkan bahwa informasi dalam manajemen diklasifikasikan berdasarkan aspek – aspek seperti yang akan dipaparkan berikut ini:
1. Informasi Berdasarkan Persyaratan
Suatu informasi harus memenuhi persyaratan sebagaimana dibutuhkan oleh seorang manajer dalam rangka pengambilan keputusan yang harus segera dilakukan. Berdasarkan persyaratan itu informasi dalam manajemen diklasifikasikan sebagai berikut:
a. Informasi yang tepat waktu
Pada hakekatnya makna informasi yang tepat waktu adalah sebuah informasi yang tiba pada manajer sebelum suatu keputusan diambil sebab seperti telah diterangkan di muka, informasi adalah bahan pengambilan keputusan.
b. Informasi yang relevan
Sebuah informasi yang disampaikan oleh seoarang manajer kepada bawahan harus relevan, yakni ada kaitannya dengan kepentingan pihak penerima sehingga informasi tersebut akan mendapat perhatian.
c. Informasi yang benilai
Yang dimaksud informasi yang bernilai adalah informasi yang berharga untuk suatu pengambilan keputusan. Seperti yang telah dijelaskan di depan, suatu keputusan adalah hasil pilihan dari sejumlah alternatif tersebut, informasi ini akan mempunyai nilai pendukung yang amat berharga dan memliki manfaat bagi suatu pengambilan keputusan.
d. Informasi yang dapat dipercaya
Suatu informasi harus dapat dipercaya (realiable) dalam manajemen karena hal ini sangat penting menyangkut citra organisasi, terlebih bagi organisasi dalam bentuk perusahaan yang bergerak dalam persaingan bisnis.
2. Informasi Berdasarkan Dimensi Waktu
Informasi berdasarkan dimensi waktu ini diklasifikasikan menjadi 2 (dua) macam, yaitu:
a. Informasi masa lalu
Informasi jenis ini adalah mengenai peristiwa lampau yang meskipun amat jarang digunakan, namun dalam penyimpanannya pada data storage perlu disusun secara rapih dan teratur
b. Informasi masa kini
Dan sifatnya sendiri sudah jelas bahwa makna dari informasi masa kini ialah informasi mengenai peristiwa-peristiwan yang terjadi sekarang (current event). Berkat teknologi canggih dalam bentuk komputer, pengelolaan informasi jenis ini dapat dilakukan dengan cepat.
3. Informasi berdasarkan sasaran
Informasi berdasarkan sasaran adalah informasi yang ditunjukan kepada seorang atau kelompok orang, baik yang terdapat di dalam organisasi maupun di luar organisasi. Informasi jenis ini diklasifikasikan sebagai berikut:
a. Informasi individual
Informasi individual (individual information) ialah informasi yang ditunjukan kepada seseoarang yang mempunyai fungsi sebagai pembuat kebijaksaan (policy maker) dan pengambil keputusan (decision maker) atau kepada seorang yang diharapkan dari padanya tanggapan terhadap informasi yang diperolehnya.
b. Informasi komunitas
Informasi komunitas (community information) adalah infromasi yang ditunjukan kepada khalayak di luar organisasi, suatu kelompok tertentu di masyarakat.
Nilai Informasi
Menurut Sutabri (2012 : 37) [14], nilai informasi ditentukan oleh 2 (dua) hal, yaitu manfaat dan biaya untuk mendapatkannya. Suatu informasi dikatakan bernilai bila manfaat lebih efektif dibandingkan dengan biaya mendapatkannya. Pengukuran nilai informasi biasanya dihubungkan dengan analisis cost effectivess atau cost benefit. Nilai informasi ini didasarkan atas 10 (sepuluh) sifat, yaitu :
a. Mudah diperoleh
b. Luas dan lengkap
c. Ketelitian
d. Kecocokan
e. Ketepatan waktu
f. Kejelasan
g. Keluwesan
h. Dapat dibuktikan
i. Tidak ada prasangka
j. Dapat diukur
Kualitas Informasi
Menurut Sutabri (2012 : 41) [14], kualitas suatu informasi tergantung dari 3 (tiga) hal, yaitu:
a. Akurat (Accurate)
Informasi harus bebas dari kesalahan-kesalahan dan tidak menyesatkan. Akurat juga berarti informasi harus jelas mencerminkan maksudnya.
b. Tepat Waktu (Timeline)
Informasi yang datang pada si penerima tidak boleh terlambat. Informasi yang sudah usang tidak akan mempunyai nilai lagi karena informasi merupakan landasan dalam pengambilan keputusan.
c. Relevan (Relevance)
Informasi tersebut mempunyai manfaat untuk pemakainya.
Pengertian Company Profile
Menurut Maimunah dkk. Dalam jurnal CCIT Vol.5 No.3 (2012 : 284) [17], Company Profile adalah sebuah aset suatu lembaga atau perusahaan yang dapat digunakan untuk meningkatkan suatu iamge atau citra dari perusahaan untuk menjalin kerjasama dengan relasi perusahaan, lembaga dan instansi yang terkait lainnya.
Menurut Lusyani Sunarya dalam Diktat Mata Kuliah Desain Karakter dan Modeling (2010 : 45) [18], Company Profile adalah sebuah aset suatu lembaga atau perusahaan yang biasa digunakan sebagai tanda pengenal dalam melakukan komunikasi baik dan kerjasama dalam lingkup intern perusahaan maupun dengan kolega, mitra usaha ataupun pihak-pihak terkait lainnya diluar lingkungan perusahaan tersebut.
Secara umum identitas yang biasa dipergunakan sebagai tanda pengenal suatu lembaga ataupun perusahaan dalam bentuk sebuah buku yang berisi mengenai latar belakang perusahaan secara keseluruhan, aset-aset perusahaan, visi-misi perusahaan, struktur organisasi, alur kerja perusahaan secara keseluruhan, serta aset perusahaan secara keseluruhan yang dimuat dalam bentuk buku Company Profile.
Company Profile adalah sebagai aset perusahaan yang dipegang dan dimiliki oleh setiap perusahaan atau lembaga. Dimana Company Profile, selain sebagai aset perusahaan juga berfungsi sebagai tanda atau identitas dari perusahaan dalam menjalin kerjasama atau relasi yang baik dengan perusahaan, lembaga, atau instansi terkait lainnya.
Konsep Dasar Design
Definisi Design
Menurut Rakhmat Supriyono Dalam buku Desain Komunikasi Visual Teori dan Aplikasi (2010 : 136) [19], Desain merupakan art direction, yaitu penampilan visual secara menyeluruh dari iklan. Hasil kerja sama antara art direction dan copywriter (berupa konsep verbal dan visual) dipadukan secara sinergis ke dalam desain melalui proses standar, yaitu membuat sketsa-sketsa kasar, menentukan alternatif desain, hingga final artwork (FAW).
Sedangkan menurut Teguh Wibowo dalam buku Belajar Desain Grafis (2013 : 10) [20], Desain adalah metode penyampaian pesan visual berbentuk teks dan gambar dari komunikator kepada komunikan.
Desain merupakan perencanaan dalam pembuatan sebuah objek, sistem, komponen atau struktur.Dalam artian yang lebih luas, desain merupakan seni terapan dan rekayasa yang berintegrasi dengan teknologi. Desain dikenakan pada bentuk sebuah rencana, dalam hal ini dapat berupa proposal, gambar, model, maupun deskripsi.
Fungsi - Fungsi Design
Menurut Lusyani Sunarya Dalam Diktat Mata Kuliah Desain Karakter and Modeling (2011 : 07) [18], sebagai berikut :
a. Fungsi Informasi
Desain selalu menyampaikan informasi dan pengirim pesan secara visual.
b. Fungsi identifikasi
Desain selalu menyiratkan atau menyuratkan identitas pengirim pesannya lewat karakter visual.
c. Fungsi Persuasi
Desain mampu mengekspresikan isi dari pesan dan menghadirkan resonansi atau getaran emosi lewat bahasa visualnya (seperti emosi dalam bahasa musikal) sehingga dapat menimbulkan persuasi.
Unsur - Unsur Design Grafis
Menurut Hendi Hendratman, ST. Dalam buku Tips n Trix Komputer Graphics Design yang diterbitkan oleh Informatika Bandung (2010 : 13 – 27) [21], Desain yang menekankan tanpa keindahan akan tidak menarik sehingga tidak komunikatif. ’Menarik’ atau ’indah’ bisa dilihat dengan menggunakan mata (lahir) atau dengan hati (batin), maka desain akan menarik apabila indah dipandang atau konsepnya yang kreatif. Keindahan yang dibahas disini lebih ditekankan pada kemampuan mata sebagai penilai.
Agar menarik mata (eye catching) diperlukan pengetahuan tentang unsur-unsur dalam desain grafis. Unsur-unsur dalam desain grafis diantaranya adalah:
a. Garis (line)
Garis di definisikan sebagai sekumpulan titik yang dideretkan memanjang. Setiap garis menimbulkan kesan psikologis atau persepsi sendiri. Misalnya garis yang membentuk ‘S’, sering dirasakan sesuatu yang lembut, halus dan gemulai. Bandingkan garis yang membentuk ‘Z’, terkesan tegas dan kaku.
b. Bentuk (shape)
Bentuk disebut juga shape, dihasilkan dari garis-garis yang tersusun semedikian rupa. Bentuk ada yang berbentuk 2 dimensi (dwimatra) dan 3 dimensi (trimatra). Setiap bentuk mempunyai arti sendiri, tergantung budaya, geografis dll. Contoh : segitiga bisa melambangkan konsep trinitas (ayah, ibu, anak), tetapi di mesir segitiga melambangkan simbol feminimitas (kewanitaan).
c. Ilustrasi /Gambar /Image
Gambar di desain grafis bisa terbagi dari metodenya :
1. Manual / Hand Drawing / Gambar tangan. Dengan menggunakan alat seperti pensil, airbrush, kuas, cat, spidol dan lain-lain. Cocok untuk pembuatan konsep, sketsa, ide, karikatur, komik, lukisan dan lain-lain.
2. Computerized. Menggunakan komputer, anda dapat membuat gambar secara vektor atau bitmap. Format vektor yang terdiri dari koordinat-koordinat, cocok untuk pembuatan logo dan gambar line-art. Format bitmap terdiri dari pixel-pixel, cocok untuk foto.
d. Ruang (Space)
Dengan ruang, kita dapat merasakan jauh-dekat, tinggi-rendah, panjang-pendek, kosong-padat, besar-kecil dll. Ukuran tersebut sifatnya relatif. ‘Besar’ menurut anda belum tentu sama dengan ‘besar’ menurut orang lain. Ukuran – ukuran tersebut muncul karena ada pembanding.
e. Teks /Tipografi
Merupakan seni memilih dan menata huruf pada ruang untuk menciptakan kesan khusus, sehingga akan pembaca dapat membaca semaksimal mungkin.
f. Warna (Color)
Salah satu elemen visual yang dapat dengan mudah menarik perhatian pembaca adalah warna. Betapa sepinya dunia desain grafis tanpa kehadiran warna. Namun demikian, Anda perlu hati-hati dalam penggunaan warna. Apabila pemakaian warna kurang tepat maka dapat merusak citra, mengurangi nilai keterbacaan, dan bahkan dapat menghilangkan gairah baca. Jika Anda dapat menggunakan dengan tepat, warna dapat membantu menciptakan mood dan membuat teks lebih berbicara. Sebagai contoh, desain publikasi yang menggunakan warna-warna soft dapat menyampaikan kesan lembut, tenang dan romantik. Warna-warna kuat dan kontras dapat memberi kesan dinamis, cenderung meriah.
Prinsip - Prinsip Design Grafis
Menurut Hendi Hendratman, ST. Dalam buku Tips n Trix Komputer Graphics Design (2010 : 29 – 37) [21], Dalam mengkomposisi atau mengatur layout agar menarik menggunakan prinsip-prinsip sebagai berikut :
a. Keseimbangan (Balance)
Secara keseluruhan komponen-komponen desain harus tampil seimbang. Mata kita akan menangkap keseluruhan atau halaman desain dalam satu komponen yang lebih kecil.
b. Irama (Rhythm)
Pengulangan atau variasi komponen-komponen desain grafis. Pengulangan tersebut bisa dalam bentuk urutan gerakan, pola atau pattern tertentu.
c. Skala dan Proporsi
Skala adalah perubahan ukuran atau size tanpa perubahan perbandingan ukuran panjang lebar atau tinggi, sedangkan proporsi adalah perubahan perbandingan antara panjang lebar atau tinggi sehingga gambar dengan perubahan proporsi sering terlihat distorsi.
d. Fokus
Tidak semua komponen grafis sama pentingnya, audience harus fokuskan atau diarahkan pada satu titik dan kontras pada penekanan karena ada perbedaan drastis atau konflik pada komponen desain grafis.
e. Kesatuan (Unity)
Semua bagian dan unsur grafis bersatu-padu dan serasi sehingga pembaca memahami sebagai satu kesatuan.
Definisi Tipografi
Menurut Teguh Wibowo dalam buku Design Grafis (2013 : 115) [20], Tipografi (typography) merupakan ilmu memilih dan menata huruf sesuai pengaturannya pada ruang-ruang yang tersedia guna menciptakan kesan tertentu, sehingga menolong pembaca mendapatkan kenyamanan membaca semaksimal mungkin.
Menurut Roy Brewer dalam buku Design Grafis (2013 : 116) [22], Tipografi adalah pemilihan, penataan dan berbagai hal terkait pengaturan baris-baris susun huruf (typeset), tidak termasuk ilustrasi dan unsur lain, atau susun huruf pada halaman cetak.
Tipografi (typography) adalah ilmu yang mempelajari tentang huruf. Dengan perkembangan font-font komputer, kita akan leluasa memilih jenis font yang diinginkan. Namun memilih font adalah pekerjaan yang melelahkan karena sering banyaknya font yang tersedia.
Langkah awal untuk mempelajari tipografi adalah mengenali atau memahami anatomi huruf. Seperti halnya manusia, huruf memiliki berbagai organ yang berbeda. Gabungan dari seluruh komponen dari suatu huruf merupakan identifikasi visual yang dapat membedakan antara huruf yang satu dengan yang lain. Apabila kita telah memahami anatomi huruf secara baik, dengan mudah kita dapat mengenal sifat dan karakteristik dari setiap jenis huruf.
a. Baseline
Sebuah garis maya lurus horisontal yang menjadi batas dari bagian terbawah dari setiap huruf besar.
b. Capline
Sebuah garis maya lurus horisontal yang menjadi batas dari bagian teratas dari setiap huruf besar.
c. Meanline
Sebuah garis maya lurus horisontal yang menjadi batas dari bagian teratas dari badan setiap huruf kecil.
d. X –Height
Jarak ketinggian dari baseline sampai ke meanline. X-Height merupakan tinggi dari badan huruf kecil.
e. Ascender
Bagian dari huruf kecil yang posisinya tepat berada diantara meanline dan capline.
f. Descender
Bagian dari huruf kecil yang posisinya tepat berada dibawah baseline.
Definisi Tentang Psikologi Warna
Menurut Sugeng Widada Dalam Diktat Mata Kuliah Nirmana (2012 : 14 – 17) [23], sebagai berikut :
a. Pengertian warna
Secara obyektif warna adalah sifat cahaya yang dipancarkan dan terurai sebagai warna pelangi ( merah, jingga, kuning, ungu ). Jenis warna yang demikian disebut Spectrum atau warna cahaya. Secara Subyektif warna adalah bagian dari pengalaman indra penglihat ( mata ) yang diterima dari pantulan sinar atau cahaya pada suatu obyek atau benda tertentu.
b. Teori Warna
Secara garis besar dikenal adanya 2 dasar teori tentang warna :
1. Prang system
2. Munsell system
Menurut teori Prang system warna dapat dibagi berdasarkan :
1. HUE (nama warna) : panas atau dinginnya warna
Menunjukkan nama-nama warna : merah, biru, hijau
Perbedaan warna adalah perbedaan HUE
Bila hijau menjadi kebiruan dapat dikatakan berubah HUE nya
2. VALUE : Terang atau gelapnya warna
3. INTENSITY : Cerah atau suranya warna
c. Jenis /Bentuk Warna
1. Warna primer
Warna Primer adalah warna-warna yang tidak dapat dibuat dari warna lain, tetapi dapat untuk membuat warna lain. Disebut juga warna pokok atau warna pertama. Warna primer terdiri dari beberapa warna, antara lain: merah (Magenta), Kuning (Yellow), Biru (Cyan Blue). Komposisi warna-warna : kuat dan kontras.
2. Warna sekunder
Warna-warna yang merupakan hasil pencampuran 2 (dua) warna primer, dengan perbandingan yang sama akan mendapatkan tiga warna pula, yaitu jingga, ( merah + kuning ), hijau ( kuning + biru ), dan ungu ( merah + biru ).
3. Warna Quarter
Warna yang merupakan hasil percampuran 2 (dua) warna tersier, yaitu coklat jingga adalah hasil percampuran warna coklat, kuning dan coklat merah, sedangkan coklat hijau adalah hasil percampuran warna coklat, kuning dan coklat biru.
4. Warna tersier
Warna pada tingkat ketiga sebagai hasil percampuran warna – warna sekunder yang menghasilkan tiga warna, yaitu orange – jingga, orange – hijau, dan hijau – jingga.
5. Warna Complementer
Dua warna yang dianggap saling berlawanan, seperti ungu dan kuning, merah dan hijau, biru dan jingga, dan lain sebagainya. Warna-warna ini di anggap dapat menghasilkan “gangguan optis“ bila digoyang sepertinya dapat bergerak.
d. Makna Simbolik Warna
Menurut Sugeng Widada pada Diktat Mata Kuliah Nirmana (2010 : 21 – 23) [23], Mengenai arti dari sebuah warna.
1. Warna Merah :
Semangat, keberanian, amarah, bahaya, kekerasan, kekejaman, kesakitan.
2. Warna Kuning :
Kegembiraan, keceriaan, kecemerlangan, keagungan, ciptaan.
3. Warna Kuning Emas :
Kemewahan, kejayaan, kemenangan, kemulyaan, kekuatan spiritual.
4. Warna Hjau :
Pertumbuhan, kesuburan, keremajaan, keyakinan, pengharapan, kesanggupan, kehidupan, penelitian.
5. Warna Biru :
Kebenaran, keteguhan, ketenangan, kesejukan, kesetiaan, kemurahan hati.
6. Warna Putih :
Kesucian, kebenaran, perdamaian, kemurnian, kejujuran, ketentraman.
7. Warna Hitam:
Ketabahan, kekuatan, ketegasan, kejantanan, kesengsaraan.
8. Warna Abu-abu :
Ketaatan, rendah hati, kesholihan, modern.
Kesucian, kebenaran, perdamaian, kemurnian, kejujuran, ketentraman.
9. Warna Oranye :
Kemajuan, semangat, perkembangan, Energi.
10. Warna Violet :
Kemulyaan, kebesaran jiwa, kelembutan.
11. Indigo :
Ilmu pengetahuan, kemapanan, kedewasaan.
Definisi Tentang Simbolik Bentuk
Menurut Fandy Tjiptono dalam buku Strategi Pemasaran (2008 : 30) [24], Simbolisasi bentuk adalah bentuk bangun, rupa, figure, sosok suatu objek terungkap dalam kountur atau outline atau garis keliling dari objek yang bersangkutan.
Pengertian Simbol adalah tanda pengenal yang menjelaskan dan mengaktualisasikan suatu bentuk rancangan, Simbol memiliki perananan penting yang dirancang dan dipublikasikan dengan dilindungi hak cipta sehingga tidak boleh dipakai sembarangan.
Definisi Citra atau Image
Menurut Lusyani Sunarya, Diktat Perkuliahan Aplikasi Program Komputer Mavib II, (2014 : 37) [25], Image atau Citra adalah Bagaimana perusahaan tersebut ingin dirasakan dan dipandang oleh masyarakat ( konsumen, network/supplier, pemerintah bahkan oleh kompetitor ).
Teori Khusus
Definisi Adobe Photoshop
Menurut Sugeng Widada Dalam Diktat Mata Kuliah Aplikasi Program Mavib 1 (2011 : 18) [26], Adobe Photoshop adalah suatu perangkat lunak canggih yang dapat gunakan untuk membuat, menyunting dan memanipulasi tampilan termasuk mengoreksi warna dan memberi efek tampilan atas sebuah gambar atau photo, hasil dari program ini merupakan sebuah gambar / image, di dalam desain grafis bentuk gambar dibagi menjadi 2 yaitu Gambar Bitmap dan Gambar Vektor. Sedangkan yang dihasilkan melalui aplikasi program Adobe Photoshop adalah merupakan gambar bitmap.
Kualiatas gambar ditentukan oleh jumlah pixel yang diperlukan pada gambar tersebut, maka Anda harus menentukan dimensi (ukuran) pixel terhadap resolusi gambar yang akan dikerjakan, serta harap diperhatikan tentang Monitor yang resolusinya dapat menunjang untuk tampilan gambar.
Adobe Photoshop menyediakan berbagai piranti yang akan membantu Anda dalam membuat gambar, Anda dapat memformat tampilan gambar tersebut dengan menggunakan filter yang telah disediakan, dengan menggunakan filter Anda dapat memberikan efek – efek tertentu untuk obyek gambar atau bahkan memberikan filter pada masing-masing layer sehingga menghasilkangambar seperti yang diinginkan.
Menurut Arya Maulana dalam buku Panduan Lengkap Adobe Photoshop Cs 3 (2010 : 1 dan 23) [27], Adobe Photoshop adalah suatu perangkat lunak yang canggih yang dapat digunakan untuk membuat, menyunting dan memanipulasi tampilan termasuk mengoreksi warna dan memberi efek tampilan atas sebuah gambar atau photo, hasil dari program ini merupakan sebuah gambar atau image, didalam komputer grafis terbagi menjadi dua kelompok yaitu Gambar Bitmap dan Gambar Vektor.
Dengan kemampuan pengolahan bitmap yang sangat baik, menjadikan Adobe Photoshop menjadi standar yang umum digunakan didalam pengolahan objek bitmap. Adobe Photoshop menyimpan beberapa kemampuan yang sangat baik untuk membuat gambar selayaknya menggunakan aplikasi berbasis vektor. Akan tetapi hal tersebut membutuhkan pemahaman konsep dasar pembentukan kurva vektor yang tidak dapat ditinggalkan oleh aplikasi dalam mengolah bitmap seperti photoshop. Konsep dasar yang harus dipahami adalah : manajemen layer, pembuatan path, dan seleksi. Toolbox berfungsi sebagai tombol pengganti perintah yang dipergunakan untuk mempercepat pekerjaan. Nama-nama toolbox terdiri atas Marquee tools, Lasso tools, Magic Wand tool, Move tool, Crop tool, Slice tool, Healing brush tool, Pencil tool, Clone Stamp tool, History Brush tool, Eraser tool, Paint Bucket tool, Blur tool, Path Component Selection tool, Type tool, Pen tool, Zoom tool, Eyedroper Hand tool, dan sebagainya.
Konsep Dasar Dreamveaver
Definisi Dreamweaver
Menurut Madcoms (2010 : 1) [28], “Dreamweaver adalah merupakan software aplikasi yang digunakan sebagai HTML editor profesional untuk mendesain web secara visual. Aplikasi ini juga yang biasa dikenal dengan istilah WYSIWYG (What You See It What You Get), yang intinya tidak harus berurusan dengan tag – tag HTML untuk membuat situs”.
Menurut Prasetio (2012 : 96) [29],“Dreamweaver adalah sebuah tools untuk membantu kita menuliskan kita menuliskan kode HTML secara visual”.
Berdasarkan definisi di atas, maka dapat disimpulkan dreamweaver adalah suatu aplikasi yang digunakan untuk membangun, membuat dan mendesain sebuah web secara visual.
Konsep Dasar Website
Definisi Website
Menurut Murad (2013:49) [30], “Web adalah sistem dengan informasi yang disajikan dalam bentuk teks, gambar, suara, dan lainnya yang tersimpan dalam sebuah server web internet yang disajikan dalam bentuk hypertext”.
Menurut Arief (2011:7) [31], “Web adalah salah satu aplikasi yang berisikan dokumen-dokumen multimedia (teks, gambar, suara, animasi, video) di dalamnya yang menggunakan protokol HTTP (hypertext transfer protocol) dan untukmengaksesnya menggunakan perangkat lunak yang disebut browser”.
Konsep Dasar HTML
Definisi HTML
Menurut Oktavian (2010 : 13) [32], “HTML adalah suatu bahasa yang dikendalikan oleh web browser untuk menanpilkan informasi dengan lebih menarik dibandingkan dengan tulisan teks biasa (plain text).”
Menurut Simarmata (2010 : 52) [33], HTML adalah bahasa markup untuk menyebaran informasi pada web. Ketika merancang HTML, ide ini diambil dari Standart Generalized Markup Language (SGML). SGML adalah cara yang terstandarisasi dari pengorganisasian dan informasi yang terstruktur di dalam dokumen atau sekumpulan dokumen. Walaupun HTML tidak dengan mudah dapat dipahami kebanyakan orang, ketika diterbitkan penggunaanya menjadi jelas.
Menurut Arief (2011 : 23) [31], “HTML atau HyperText Markup Language merupakan salah satu format yang digunakan dalam pembuatan dokumen dan aplikasi yang berjalan di halaman web. Dokumen ini dikenal sebagai web page. Dokumen HTML merupakan dokumen yang disajikan pada web browser”.
Berdasarkan pendapat yang dikemukakan di atas dapat ditarik kesimpulan bahwa, HTML adalah bahasa yang sangat tepat dipakai untuk menampilkan informasi pada halaman web, karena HTML menampilkan informasi dalam bentuk hypertext dan juga mendukung sekumpulan perintah yang dapat digunakan untuk mengatur tampilnya informasi tersebut, sesuai dengan namanya, bahasa ini menggunakan tanda (markup) untuk menandai perintah - perintahnya.
Tag Yang Sering Digunakan
Menurut Oktavian (2010 : 14) [32], ada banyak ragam tag yang tersedia dalam HTML, namun disini tidak akan dibahas semuanya. Berikut adalah daftar tag yang sering digunakan dalam mempelajari pembuatan web, yaitu:
a. Tag "!.."
Digunakan untuk menandai sebuah komentar suatu kode (script) dengan tanda ini, maka browser tidak akan menerjemahkannya.
b. Tag "a"
Singkatan dari anchor, tag ini digunakan untuk membuat sebuah tautan (link) antar web. Ciri dari link adalah :
1. Bila link belum pernah diakses (klik) maka akan berwarna biru dan bergaris bawah.
2. Bila sudah pernah diakses (klik) maka akan berubah menjadi ungu dan tetap bergaris bawah
3. Bila sedang aktif (diklik) maka akan berwarna merah dan bergaris bawah.
c. Tag "b"
Digunakan untuk membuat teks cetak tebal.
d. Tag "big"
Digunakan untuk membuat sebuah tulisan agar nampak lebih besar. Hal ini berbeda untuk cetak tebal (bold).
e. Tag "body"
Merupakan bagian dari struktur HTM yang digunakan untuk menandai badan (body) suatu dokumen HTML. Penggunanya dapat dilihat seperti pada contoh di atas.
f. Tag "br"
Digunakan untuk mengakhiri suatu baris tulisan, lalu pindah ke baris baru dibawahnya.
g. Tag "button"
Digunakan untuk membuat tombol di web browser. Biasanya digunakan untuk trigger suatu proses, misal digunakan untuk menympan atau menghapus data. Tag ini biasanya diletakkan dalam sebuah form.
h. Tag "caption"
Digunakan untuk membuat judul sebuah tabel. Penggunaan tag ini biasanya bersamaan dengan deklarasi tabel.
i. Tag "center"
Digunakan untuk menengahkan suatu teks halaman.
j. Tag "div"
Tag ini digunakan untuk mendefinisikan bagian dari suatu halaman web dengan format atau style tertentu.
k. Tag "font"
Digunakan untuk memformat bentuk font, ukuran, warna, ukuran dari sebuah teks.
l. Tag "form"
Adalah tag yang digunakan oleh pengguna untuk memasukan data. Tag ini biasanya dibantu oleh beberapa komponen lain, seperti: input, button, option, dan lainnya.
m. Tag "frame" dan "frameset"
Tag ini digunakan untuk menampilkan halaman web lain dalam sebuah halaman web yang dibuat. Halaman dapat dibuat terpisah dengan menampilkan halaman web lain yang berbeda – beda.
n. Tag "head"
Digunakan untuk menampung elemen – elemen header dari sebuah halaman web. Penggunaannya seperti pada contoh tag "big".
o. Tag "h1" sampai dengan "h6"
Digunakan untuk mendefinisikan tulisan header. Untuk mengetahui perbedaanya, perhatikan ukuran setiap teks hasil di browser.
p. Tag "hr"
Digunakan untuk membuat garris horisontal.
q. Tag "html"
Digunakan untuk memberitahu browser bahwa kode yang dituliskan merupakan dokumen HTML. Penggunaanya seperti pada contoh tag "big".
r. Tag "i"
Digunakan untuk membuat teks cetak miring.
s. Tag "input"
Digunakan untuk berinteraksi dengan pengguna dalam hal memasukan data ke server. Input mempunyai banyak tipe, yaitu: button, checkbox, file, hidden, image, password, radio, reset, submit, dan text. Penggunaannya seperti pada contoh tag "form".
t. Tag "li"
Digunakan untuk menampilkan simbol data berurut, seperti simbol bullet dan nomor. Untuk urutan bernomor diawali dengan tag "ol", sedangkan untuk simbol bullet diawali tag "ul".
u. Tag "link"
Digunakan untuk mendefinisikan hubungan antara halaman web yang dibuat dengan data atau aturan dari luar. Tag ini biasanya digunakan pada saat web menggunakan file css.
v. Tag "ol"
Digunakan untuk urutan data bernomor atau numerik, juga alfabet. Penggunaannya seperti pada contoh tag "li".
Literatur Review
Banyak penelitian dari penemu topik dan sumber lain yang sebelumnya melakukan penelitian mengenai Web Design Company Profile dan penelitian lain yang berkaitan. Dalam upaya mengembangkan dan menyempurnakan Web Design Company Profile ini perlu dilakukan study pustaka (literatur review) sebagai salah satu dari penerapan metode penelitian yang dilakukan pada perpustakaan Perguruan Tinggi Raharja. Maka penulis melakukan literature review terhadap penelitian – penelitian sebelumnya, sebagai berikut :
1. Penelitian yang dilakukan oleh Achdiar Affandi
Penelitian yang dilakukan oleh Achdiar Affandi dengan judul “Perancangan Design Web Sebagai Sarana Promosi PT. SAL KENCIPTA INDOMEDIA”, promosi adalah cara untuk memperkenalkan dan memberikan informasi bagi suatu lembaga, organisasi maupun perusahaan kepada masyarakat / khalayak umum maupun kepada client sebagai konsumen dengan berbagai macam medianya terkait dengan sesuatu barang / produk yang diproduksi / dihasilkan. Salah satu media nya adalah web, selain digunakan sebagai media promosi web juga dapat memberikan informasi lebih tentang suatu lembaga, organisasi maupun perusahaan tersebut. Web yang mampu menarik minat pembaca adalah web dengan perancangan design yang simple dalam segi tampilan namun mampu menarik minat pembaca untuk mengetahui isi konten web tersebut dan efisien dari segi pengaksesan.
2. Penelitian yang dilakukan oleh Fauzi Nurwandi
Penelitian yang dilakukan oleh Fauzi Nurwandi dengan judul “Perancangan Website Alumni Jurusan Teknik Informatika Pada Perguruan Tinggi Raharja”, banyak cara yang bisa dibuat untuk memudahkan pengguna website suatu perguruan tinggi untuk memperoleh informasi, salah satunya adalah dengan membuat rancangan website untuk alumni agar perguruan tinggi tersebut dapat memperoleh informasi tentang mahasiswa alumninya yang sudah tidak menetap, tidak hanya perguruan tinggi tersebut yang bisa mendapatkan informasi, baik mahasiswa alumni maupun mahasiswa yang masih menetap dikampus tersebut juga bisa mendapatkan informasi mengenai siapa – siapa saja alumni dari perguruan tinggi tersebut dengan mengakses web yang dibuat.
3. Penelitian yang dilakukan oleh Adistya Indrianingrum
Penelitian yang dilakukan oleh Adistya Indrianingrum dengan judul “Perancangan Web Profile Konsentrasi Web Graphic Design Pada Program Studi Manajemen Informatika AMIK Raharja Informatika”, web sebagai media untuk memperkenalkan, mempromosikan, dan memberikan informasi. Pada penelitian kali ini web dirancang untuk memberikan informasi tentang salah satu program studi manajemen infomatika AMIK yang ada pada Perguruan Tinggi Raharja, dikemas dengan design grafis yang memungkinkan memberikan tampilan dengan design yang menarik selain dilihat dari segi informasi da nisi konten profile lainnya.
4. Penelitian yang dilakukan oleh Nina Herniawati
Penelitian yang dilakukan oleh Nina Herniawati dengan judul “Perancangan Media Company Profile Sebagai Penunjang Informasi dan Promosi PT. REJEKI INTILOGAM JAYA”, media merupakan sarana penting sebagai penunjang informasi dan sangat mungkin dirancang untuk pembuatan media company profile, selain sebagai penunjang informasi mengenai sejarah, kualitas, mutu serta kelebihan dan lainnya dari sebuah perusahaan tersebut media company profile juga bisa digunakan sebagai sarana promosi untuk memperkenalkan apa – apa saja yang diproduksi atau dihasilkan dari perusahaan tersebut ataupun mengenai hal terkait lainnya.
BAB III
Profil Perusahaan
Sejarah Perusahaan
PT. Telkom Akses, adalah anak perusahaan PT. Telekomunikasi Indonesia Tbk. yang bergerak di bidang konstruksi pembangunan dan manage service infrastruktur jaringan. PT. Telkom Akses didirikan pada tanggal 12 Desember 2012 (12/12/12), dan sejak saat itu aktif dalam pekerjaan jasa konstruksi penggelaran jaringan akses broadband termasuk sebagai lessor penyediaan network terminal equipment (NTE), serta menyediakan pekerjaan jasa manage service operasi dan pemeliharaan (OM, operation & maintenance) jaringan akses broadband
Salah satu faktor yang menjadi pemicu berdirinya PT. Telkom Akses adalah besarnya peluang untuk ikut terlibat dalam peningkatan penetrasi broadband Indonesia yang saat ini baru mencapai 2%, menjadi 30% di akhir tahun 2015. Menurut data World Bank, setiap kenaikan 10% pertumbuhan broadband akan berkontribusi pada pertumbuhan pendapatan nasional sebesar 1.38%.
Data Perusahaan
Tabel 3.1
Data Perusahaan
| Nama Perusahaan | PT. Telkom Akses. |
|---|---|
| ISO | 5 April 2013
|
| CIQS | 18 Feb 2013 *Valid until 17 Feb 2016 |
| TECHNOLOGY OWN LICENSE (SUPPORT) | Alcatel Lucent, FIBERHOME, HUAWEI, ZTE. |
| CERTIFICATION | CCNA, CCNP, PMP, Fiber Optic, Designer, Surveyor, PM. |
| Strategic/Service Partner | Fujikura, JF Konsorsium, Huawei, ZTE, FIBERHOME, CISCO, Alcatel Lucent, SKT, Samsung, Konet, Knet. |
| Tanggal Didirikan | 12 Desember 2012 |
| Akte Pendirian | Notaris Siti Safarijah, No. 20, tanggal 26 Nov 2012 |
| Lengkap Perusahaan | Alamat Gedung Telkom Jakarta Barat Jl. S. Parman Kav. 8 Jakarta Barat 11440
Telp. / Fax : +62-21-2933-7000 / +62-21-2933-6000 www.telkomakses.co.id |
| Pengesahan Badan Hukum Perseroan | Keputusan MENKUMHAM nomor AHU-60691.AH.01.01.Tahun 2012, tanggal 28 November 2012 |
| SIUP (Menengah) | No. 09599-04/PM/1.824.271, tanggal 4 Desember 2012 |
| NPWP | No. 03.275.315.4-014.000 |
| Surat Ijin Usaha Jasa Konstruksi (SIUJK) | No. 1-906174-3171-2-04658, tanggal 22 Jan 2013 |
| Sertifikasi Jaringan | CIQS 2000:2009, No TCIQS130003, tanggal 18 Februari 2013, Pelaksana Bidang Kontraktor (JARLOKAT, JARLOKAF, JARLOKAR) |
| Contact | PT. TELKOM AKSES
email : [email protected] Telp : 021-2933-8000 |
Keunggulan
1. Berperan aktif dalam mempercepat proses pembangunan jaringan akses broadband.
2. Menerapkan lean operation concept sehingga proses bisnis berjalan lebih efektif dan efisien,
3. Memiliki tenaga ahli yang terampil dan kompeten di bidang konstruksi dan manage service jaringan akses broadband,
4. Memiliki continuity business process yang lebih terjamin, karena dikendalikan langsung oleh perusahaan induk secara efektif,
5. Memiliki capital management dan financing yang lebih kuat dan fleksible, karena didukung penuh oleh PT.Telekomunikasi Indonesia,
6. Mempunyai lebih dari 61 kantor perwakilan di seluruh Indonesia,
7. Memiliki kemampuan manage service end to end jaringan akses broadband baik untuk retail maupun corporate customer.
Pengalaman Kerja
PT. Telkom Akses telah berpengalaman dan mempunyai keahlian di bidang penggelaran jaringan infrastruktur akses broadband di Indonesia, karena seluruh personilnya direkrut dari induk perusahaan dan diseleksi sesuai dengan bidang keahlian yang diperlukan.
Di antara bidang keahlian yang dimilikinya adalah :
a. Survey & drafting,
b. Design & Planning,
c. Construction & Installation
d. Project Management,
e. Manage Service,
f. Operation & Maintenance Supervision.
PT. Telkom Akses memiliki pengalaman mengerjakan proyek : Node B, ALU-MSAN, FTTH serta penggelaran Wifi di Bali dan Jakarta. Untuk mendukung kemampuan personilnya, PT. Telkom Akses memiliki Access Learning Academy (ALA), yang berlokasi di seluruh Kantor Wilayah Telekomunikasi (WITEL) di Indonesia, bekerja sama dengan PT. Telekomunikasi Indonesia Tbk. Beberapa personil PT. Telkom Akses mempunyai brevet jaringan, diantaranya CCNA, CCNP, Jaringan Akses Fiber serta sertifikasi terkait dengan Project Management.
Ruang Lingkup
OPERATION & MAINTANANCE
a. MS (STO Mandiri)
b. MS Active Node & OSP FO
c. MS HRB & CPN
Secara garis besar, pekerjaan Modernisasi dengan pola TITO meliputi :
1. Pengadaan dan pemasangan OSP FTTH:
2. Pengadaan dan pemasangan XGPON
3. Migrasi pelanggan dan service dari perangkat eksisting ke perangkat baru
4. Pelolosan atau pembongkaran aset
Visi dan Misi Perusahaan
a. VISI
Menjadi Perusahaan jasa operasi dan pemeliharaan jaringan broadband dan jasa konstruksi infratsruktur telekomunikasi yang terdepan dikawasan nusantara yang berorientasi kepada kualitas prima dan kepuasan seluruh stakeholder.
b. MISI
1. Mendukung suksesnya pengembangan perluasan dan peningkatan kualitas infrastuktur jaringan akses PT.Telekomunikasi Tbk.
2. Memberikan layanan prima dengan orientasi tepat mutu, tepat waktu dan tepat volume infrastruktur jaringan akses.
3. Menciptakan tenaga kerja yang profesional, handal dan cakap di bidang teknologi jaringan akses dan membina hubungan baik dengan lingkungan terkait pekerjaan konstruksi.
4. Memberikan hasil terbaik bagi seluruh stakeholder.
Struktur Organisasi

Gambar 3.1 Struktur Organisasi PT. Telkom Akses
Tugas dan Kewajiban tiap Departemen
DEWAN DIREKSI
1. Tugas, wewenang, dan kewajiban dikreksi, serta tata hubungan dengan komisaris diatur dalam Anggara Dasar Perusahaan PT. Telkom Akses.
2. Direksi menyelenggarakan Rapat Direksi yang merupakan sarana pengambilan keputusan untuk menetapkan kebijakan, strategi dan program perusahaan.
3. Tata cara penyelenggaraan Rapat Direksi diatur tersendiri dalam Keputusan Direksi yang mengacu pada implementasi Good Corporate Govermance.
4. Secara berkala melaporkan kinerja perusahaan kepada BOC baik dalam forum Rapat gabungan maupun laporan manajemen.
DIREKTUR UTAMA
1. Direksi dikoordinir oleh Direktur Utama (CEO), untuk selanjutnya disebut DIRUT.
2. DIRUT Sebagai ketua merangkap anggota Direksi, mempunyai tugas pokok mengarahkan, mengkoordinasikan dan mengendalikan kegiatan para Direktur dalam merencanakan, mengembangkan dan menetapkan kebijaksanaan umum perusahaan dalam rangka pengelolaan Perusahaan secara menyeluruh, serta melaksanakan fungsi pengawasan.
3. Tanggung jawab DIRUT meliputi hal – hal berikut :
a. Memastikan pencapaian target perusahaan.
b. Menetapkan arah, kebijakan, strategi, dan rencana strategis serta pengendalian pengelolaan bisnis perusahaan sesuai tingkat kebutuhan dan kewenangan.
c. Memimpin operasional organisasi, pengendalian, dan pengawasan sumber daya perusahaan serta memastikan pelaksanaannya mengikuti prinsip – prinsip efektifitas dan efesiensi.
d. Memastikan pengendalian resiko perusahaan dalam tingkatan yang dapat dikendalikan melalui mitigasi resiko, internal control dan tata kelola perusahaan yang baik.
e. Memastikan ketersediaan laporan kinerja perusahaan sesuai ketentuan yang berlaku termasuk ketersediaan laporan keuangan yang dapat dipertanggungjawabkan (audited).
f. Memastikan implementasi dan pencapaian Kontrak Management (KM) & SLA (Service Level Agreement) sebagai fungsi pengedalian RKAP (Rencana Kerja Anggaran dan Pendapatan).
4. Dalam menjalankan perannya Direktur Utama berinteraksi dengan seluruh fungsi organisasi, secara khusus VP Internal Auditor & Consulting Management dan VP Corporate Secretary bertanggung jawab dan melapor langsung kepada Direktur Utama.
UNIT INTERNAL AUDIT & CONSULTING MANAGEMENT
1. Unit Internal Audit & Consulting Management dipimpin oleh seorang Vice President Internal Audit & Consulting Management (VP IA & Consulting Management)' yang bertanggung jawab terhadap fungsi audit perusahaan, serta secara proaktif memberikan saran dan informasi kepada Direksi, Komisaris dan Unit terkait pengelolaan perusahaan sehingga resiko pengelolaan perusahaan dapat dihindari.
2. VP IA & Consulting Management bertanggung jawab terhadap hal – hal sebagai berikut :
a. Menyusun program dan kebijakan perusahaan terkait implementasi Good Corporate Governance (GCG).
b. Menyusun, mengkoordinir, dan melaporkan hasil pelaksanaan audit manajemen yang diselenggarakan serta menindak lanjuti hasil audit manajemen.
c. Mengidentifikasi resiko bisnis perusahaan dan menyusun mitigasi plan.
d. Memberikan masukan kepada Direksi terkait resiko bisnis perusahaan.
f. Mengkoordinir pelaksanaan komite kinerja dan melaporkan perhitungan kinerja unit (triwulanan).
g. Memonitor pelaksanaan system manajemen mutu ISO 9001.
h. Membuat usulan penyempurnaan standarisasi proses bisnis, standarisasi sarana dan prasarana untuk mendukung efektifitas pengelolaan Operation Center untuk menunjang pemenuhan sistem manajemen mutu ISO 9001 : 2008.
e. Memastikan ketersediaan laporan kinerja perusahaan sesuai ketentuan yang berlaku termasuk ketersediaan laporan keuangan yang dapat dipertanggungjawabkan (audited).
i. Bertanggung jawab mengamankan Kontrak Management (KM) & SLA (Service Level Agreement) khususnya pada stream Financial (Revenue, Earning Before Interest dan Tax dan Net Income).
3. Dalam menjalankan perannya VP IA & Consulting Management dibantu oleh :
a. Manager Internal Audit & Risk Management
b. Manager Quality & Process Management
c. Manager KM & SLA Management
UNIT CORPORATE SECRETARY
1. Unit Corporate Secretary dipimpin oleh seorang Vice President Corporate Secretary (VP CS) yang bertanggung jawab atas pengelolaan fungsi kesekretariatan perusahaan, komunikasi perusahaan, fungsi legal compliance dan general affrairs.
2. VP CS bertanggung jawab atas hal – hal sebagai berikut :
a. Memastikan efektifitas pelaksanaan fungsi secretariat dan administrasi serta sistem dokumentasi kantor perusahaan.
b. Memastikan tersedianya informasi profil perusahaan dan kebijakan perusahaan tentang corporate branding serta sistem komunikasi perusahaan.
c. Membuat kebijakan mengawal mekanisme review manajemen.
d. Memastikan pengelolaan komunikasi perusahaan berjalan sesuai rencana dan arahan BOD baik secara internal maupun eksternal.
e. Memastikan tersedianya media komunikasi perusahaan bagi seluruh karyawan dan stakeholder perusahaan.
f. Memastikan instruksi / disposisi dari BOD sebagai bahan informasi yang harus ditindaklanjuti terkait dengan operasional Sekretariat serta melaporkan hasilnya.
g. Memastikan terlaksananya fungsi legal dan fungsi sistem pengendalian data dan dokumen legal perusahaan.
h. Memastikan fungsi General Affair terkoordinasi dan terimplementasi secara efektif dan efisien untuk melayani kebutuhan di head office.
i. Membuat usulan penyempuranaan standarisasi proses bisnis, standarisasi, sarana dan prasarana untuk mendukung efektifitas pengelolaan Operation Center untuk menunjang pemenuhan sistem manajemen mutu ISO 9001 : 2008.
j. Bertanggung jawab mengamankan Kontrak Management (KM) & SLA (Service Level Agreement) khusunya pada stream Financial (Revenue, Earning Before Interest and Tax dan Net Income).
3. Dalam menjalankan perannya, VP CS dibantu oleh :
a. Manager Secretary & Communication
b. Manager General Affair
c. Manager Legal & Compliance
DIREKTORAT
1. Pada struktur organisasi Corporate Office, setiap Direktur disamping tugasnya sebagai anggota Direksi, memiliki tugas menyelenggarakan pengelolaan fungsional secara terpusat, serta mengendalikan unit – unit organisasi dibawahnya.
2. Pengelolaan fungsional :
a. Direktorat West Contruction
b. Direktorat East Contruction
c. Direktorat Operation
d. Direktorat Business Development
e. Direktorat Finance & Human Resource Management
Daftar Klien
Tabel 3.2
Daftar Relasi
| PT. KNET INDONESIA | PT. SUMBER ARTO ENGINEERING | PT. BANYU BIRU WISESA | PT. ICOMTEK |
| PT. BERLIAN AKSES | PT. DHARMA KUMALA UTAMA | PT. TELEKOMINDO PRIMA KARYA | PT. Jakti Swakarya Utama |
| PT. CITRA TELINTI MULIA | PT. GUNUNG SARI PRATAMA | PT. KARYA BANGUN MANDIRI | PT. MOTMAINNAH SEJAHTERA |
| PT. LAKSANA ANEKA SARANA | PT. SANDHY PUTRA MAKMUR | PT. PROFEX PILAR HUTAMA | PT. ERA FIBKOM UTAMA |
| PT. HARRITZ ALIYA | PT. CITRA DELTA MAKMUR | PT. BANGTELINDO | PT. PUTRA ARGA BINANGUN |
| PT. METEOR INTI RAYA | PT. NATAJARING AKSES LOKAL | PT. ITQON SOLUTION | PT. ARYAGUNA ACCESS TECH. |
| PT. GETRA ABADI MANDIRI | PT. MITKOM PERSADA | PT. MERBAU PRIMA SAKTI | PT. KURNIA INDAH CAHAYA |
| PT. PANCA JAYA KOMUNIKA | PT. DADALI CITRA MANDIRI | PT. TRACKOMINDO | PT. GOTRANS ENGINEERING |
| PT. LUMINTU | PT. MDR INDONESIA | PT. Akurasi Kuatmega Indonesia | PT. ACKIRA CIRA PERKASA |
| PT. CAKRAWALA UJO MANDIRI | PT. MULTI MITRA TEKNIKATAMA | PT. SINERGI SELARAS HARMONIC | PT. JOHNSON COM INDONESIA |
Tinjuan Umum
Skema Alur Kerja

Gambar 3.2 Skema Alur Kerja PT. Telkom Akses

Gambar 3.3 Alur Kerja Penerimaan Barang

Gambar 3.4 Alur Kerja Pengeluaran Barang

Gambar 3.5 Alur Rekonsiliasi & Stock Barang
Alur Kerja






Tinjauan Khusus
Daftar Project
Selama penulis melaksanakan Kuliah Kerja Praktek (KKP) di PT. Telkom Akes, penulis mendapatkan tugas untuk membuat design yang nantinya akan dipergunakan sebagai alternative untuk memperbaharui tampilan web company profile pada PT. Telkom Akses, selain itu penulis juga mendapatkan tugas lain diantaranya sebagai berikut :
1. Design template untuk web company profile PT. Telkom Akses.
2. Design Banner untuk PT. Telkom Akses.
3. Membuat video animasi tentang “Pengenalan FTTH (Fiber To The Home)” dengan serial film upin & ipin sebagai karakter dalam animasi tersebut.
Latar Belakang dan Konsep Design
1. Design template untuk web company profile PT. Telkom Akses.
a. Latar Belakang
Design ini dibuat sebagai alternavite untuk pembaharuan web company profile PT. Telkom Akses baik dari segi tampilan maupun isi konten pada web sebelumnya.
b. Karakteristik Sasaran :
Demografi :
Sex : Unisex (pria / wanita)
Sasaran : Client dan masyarakat yang ingin mengetahui tentang PT. Telkom Akses.
Geografi :
Sasaran : Wilayah Indonesia.
c. Konsep Design
Tampilan Template
Untuk design template ini penulis mencoba untuk membuatnya dengan bentuk portrait dan ukurun yang masih bisa disesuaikan untuk kebutuhan dan menggabungkan beberapa gambar yang berhubungan dengan PT. Telkom Akses serta memadukkannya dengan logo PT. Telkom Akses, menu bar, kotak pencarian, image slider pada template home dan tulisan untuk isi kontek web tersebut agar terlihat simple namun terkesan lebih formal layaknya web yang diperuntukan untuk sebuah perusahaan dan tetap menarik dalam segi design.
Warna & Font yang digunakan
Warna
Warna yang penulis gunakan untuk rancangan design template ini adalah warna merah dan putih yang merupakan warna simbolis yang dipergunakan pada logo PT. Telkom Akses dan penulis menambahkan warna abu – abu pada menu bar agar terlihat lebih menarik.
Font yang digunakan
Untuk font yang dipergunakan dalam rancangan design template, penulis menggunakan font Times New Roman agar web company profile terkesan lebih formal namun masih terlihat simple.
Software
Dalam menyelesaikan design template ini penulis menggunakan 2 (dua) software sebagai media untuk rancangan design awal hingga menjadi sebuah web company profile yang dapat di akses pada media browser, diantaranya :
Adobe Photoshop CS 3
Penulis menggunakan Adobe Photoshop CS 3 sebagai media untuk membuat rancangan awal design template yang nantinya akan dijadikan sebagai acuan dalam pembuatan design template web company profile.

Gambar 3.6 Pembuatan Design Web Company Profile
Adobe Dreamweaver CS 3
Software Adobe Dreamweaver CS 3 ini penulis gunakan untuk mengaplikasikan design template sesuai dengan rancangan awal design yang penulis buat sebelumnya pada Adobe Photoshop CS 3 untuk selanjutnya dijadikan web company profile yang dapat diakses pada media browser, dengan isi konten berupa informasi mengenai PT. Telkom Akses yang penulis dapat kan dari web sebelumnya.

Gambar 3.7 Script HTML untuk Template Konten Video

Gambar 3.8 Script CSS Untuk Template Konten Video
d. Visual
Design Terpilih

Gambar 3.9 Design Template Home

Gambar 3.10 Design Template Sejarah

Gambar 3.11 Design Template Visi Misi

Gambar 3.12 Design Template Kebijakan Mutu

Gambar 3.13 Design Template Struktur Organisasi

Gambar 3.14 Design Template Wilayah Layanan Operasi

Gambar 3.15 Design Template Keunggulan

Gambar 3.16 Design Template Pengalaman Kerja

Gambar 3.17 Design Template Video Company Profile

Gambar 3.18 Design Template Layanan Pengelolaan

Gambar 3.19 Design Template Kontak
2. Design Banner untuk PT. Telkom Akses.
a. Latar Belakang
Design banner ini penulis buat untuk memenuhi tugas yang diberikan oleh pembimbing lapangan, sebagai pengingat untuk karyawan PT. Telkom Akses dan pemberi informasi kepada client yang berkeperluan datang ke gedung PT. Telkom Akses mengenai apa – apa saja yang berkaitan dengan PT. Telkom Akses.
b. Karakteristik Sasaran :
Demografi :
Sex : Unisex (pria / wanita)
Sasaran : Client dan karyawan PT. Telkom Akses.
Geografi :
Sasaran : Indoor PT. Telkom Akses.
c. Konsep Design
Tampilan Banner
Tampilan yang penulis buat pada design banner ini berbentuk portrait. Memadukkan warna, gambar, dan tulisan agar terlihat lebih menarik untuk dibaca dengan informasi yang berkaitan dengan PT. Telkom Akses.
Warna & Font yang digunakan
Warna yang penulis gunakan dalam mendesign banner adalah warna seperti warna merah, putih dan biru untuk nantinya dipadukan dengan tulisan dan gambar. Dan untuk font yang penulis pergunakan adalah Times New Rowan agar terkesan lebih formal dan memudahkan dan pembacaan.
Software
Untuk mendesign banner tersebut penulis menggunakan software Adobe Photoshop CS 3.

Gambar 3.20 Pembuatan Banner
d. Visual
Design terpilih

Gambar 3.21 Design Banner
3. Membuat video animasi tentang “Pengenalan FTTH (Fiber To The Home)” dengan serial film upin & ipin sebagai karakter dalam animasi tersebut.
a. Latar Belakang
Video animasi ini penulis buat untuk memberitahukan mengenai FTTH, apa kepanjangan FTTH, apa pengertian dari FTTH, bagaimana terjadinya FTTH dan apa saja komponennya, bagaimana topologi FTTH tersebut hingga membahas mengenai kepanjangan dari ODC dan ODP.
b. Karakteristik Sasaran :
Demografi :
Sex : Unisex (pria / wanita)
Sasaran : Karyawan PT. Telkom Akes dan masyarakat semua umur.
Geografi :
Sasaran : Lingkungan PT. Telkom Akses.
c. Konsep Design
Tampilan video
Video ini penulis tujukan untuk memberitahukan mengenai FTTH mulai dari kepanjangan FTTH itu sendiri, pengertian, perkemabngan FTTH, komponen terjadinya FTTH, topologi FTTH hingga kepanjangan dari ODC dan ODP yang merupakan beberapa komponen dari topologi FTTH.
Dalam pembuatan video animasi ini penulis menggabungkan beberapa materi mengenai FTTH dengan film serial animasi “Upin & Ipin”, dengan tujuan untuk mempermudah pemahaman dari materi yang disampaikan dengan durasi kurang dari 5 menit.
Dialog dalam video animasi
Upin : Hai … Saya Upin dan ini adik saya Ipin.
Ipin : Hai …
Upin : Ini kisah kami berdua.
Ipin : Episode 1 pengenalan FTTH.
Upin : Kawan – kawan mau belajar tak? Nahh duduk – duduk, duduk … mulanya macam ini. Eeh Ipin Ipin.
Ipin : (Berbisik)
Upin : Aaaahh … kami lagi makan malam waktu itu.
Ipin : Betul … betul … betul.
Ipin : Ka Rose jadi ngajarin FTTH ga?
Ka Rose : Jadi …
Ipin : Haahhh … Bagus, bagus.
Ka Rose : Kita mulai sekarang! Ehhemm … jadi FTTH itu singkatan dari Fiber To The Home yaitu format pengantar isyarat optik dari pusat penyedia provider ke kawasan pengguna dengan menggunakan serat optik sebagai medium penghantaran.
Ini adalah beberapa komponen bagaimana bisa terjadinya FTTH.
Premises adalah rumah tinggal atau tempat usaha, baik satu unit maupun multi unit.
Homepass adalah jumlah potensi rumah atau bangunan yang memiliki operator dengan kemampuan untuk menghubungkan layanan didaerah tersebut. Naahh … kalo untuk Home connected merupakan jaringan yang terhubung dalam beberapa jumlah rumah atau bangunan yang terhubung sampai titik pelanggan, Sedangkan Subscriber adalah rumah atau bangunan yang terhubung dengan jaringan B-FTTH menggunakan setidaknya satu layanan koneksi dan didukung dengan kontrak komersial.
Ipin : Aka … Aka … Kalo untuk perkembangan FTTH gimana?
Ka Rose : Naahh … Kalo untuk perkembangan FTTH itu didorong oleh keinginan untuk mendapatkan layanan yang dikenal dengan istilah Triple Play Service yaitu layanan untuk mengakses internet dengan cepat, layanan jaringan telepon, dan layanan TV kabel, yang berada dalam satu infrastruktur pada unit. Sekarang kita lanjut ke topologi FTTH ok?
Ipin : Ohhh … Boleh, boleh, boleh …
Ka Rose : Naahh … Ini dia topologi FTTH
Upin : oooo … itu Aka ada ODC, ODP itu apa sih Aka?
Ka Rose : Gampang pertanyaan Upin, sini Aka kasih tau … naah! ODC Optical Distribution Cabinet, sedangkan ODP Optical Distribution Point.
oooo … Tapi Aka itu kan kepanjangannya kalo kegunaannya apa ka?
Ka Rose : Kalo kegunaannya, naahh … Gimana kalo kalian tanya saja sama Pak Verdi, atau Pak Parman, eeemm atau Pak Putu … Beliau – beliau itu paham betul tentang FTTH, kalian bisa tanya banyak sama beliau.
Ipin : Ok … Ipin duluan yang tanya.
Upin : Upin juga mau tanya.
Ka Rose : OK!
Ipin : Tapi Aka kita orang tidur dulu yah udah ngantuk nii, terima kasih Aka informasinya.
Ka Rose : ceeekk … haii … aaahhhh … Upin & Ipin yang sudah tertidur saat selesai pembelajaran tentang FTTH tadi, mencium aroma ayam goreng.
Ipin : Ayam!!
Ka Rose : Mau ayam? Pergi cuci muka dulu.
Upin : Haaa … itu baru pengenalan FTTH belum nanti yang lainnya …
Ipin : Betul … betul … betul.
Sounds
Untuk dubbing suara Upin, Ipin dan Ka Rose penulis menggunakan suara penulis sendiri dengan menggunakan perangkat handphone untuk recording sound yang kemudian di convert menggunakan software converter Mp3 untuk dirubah menjadi ekstensi mp3.
BackSounds
Penulis menggunakan BackSounds untuk video animasi bertujuan agar pembelajaran menjadi lebih enjoy sehingga materi yang disampaikan dapat dipahami dengan baik. Backsounds yang penulis gunakan untuk melengkapi video animasi tersebut, yaitu :
a. Ost Camp Rock 2 – Introducing me (Karaoke Version) by Nick Jonas.
b. Ost Tonari no Seki-kun – Meiwaku Spectacle (Karaoke Version) by Kana Hanazawa.
Software yang digunakan
PhotoScape
Software ini penulis gunakan untuk memotong dan merapihkan gambar – gambar yang nantinya akan penulis gunakan dalam pembuatan animasi untuk setiap penjelasan tentang materi FTTH agar lebih mudah untuk dipahami.
Adobe Flash CS 3 Professional
Dalam pembuatan animasi gambar untuk materi FTTH, penulis menggunakan software Adobe Flash CS 3 Professional dengan menggabungkan gambar – gambar yang telah dipotong menjadi beberapa bagian pada software PhotoScape sebelumnya, hingga menjadi animasi gambar yang menjelaskan tentang materi FTTH yang akan dibahas.

Gambar 3.22 Pembuatan Salah Satu Animasi (Komponen FTTH)
Adobe Premiere Pro CS 3
Penulis menggunakan Adobe Premiere Pro CS 3 untuk membuat video animasi dengan menyusun semua komponen untuk pembuatan video animasi tersebut. Mulai dari film serial animasi Upin & Ipin, animasi gambar yang penulis buat pada Adobe Flash CS 3 Professional sebelumnya, dubbing suara, dan backsounds. Hingga menjadi video animasi tentang “Pengenalan FTTH” dengan durasi kurang dari 5 menit dengan film serial animasi Upin & Ipin sebagai karakter utamanya.

Gambar 3.23 Penyatuan Seluruh Komponen Video Animasi
d. Visual

Gambar 3.24 Pembukaan Video Animasi (00:13)

Gambar 3.25 Pengertian FTTH (00:52)

Gambar 3.26 Komponen FTTH (01:12)

Gambar 3.27 Perkembangan FTTH (02:11)

Gambar 3.28 Topologi FTTH (02:44)

Gambar 3.29 Kepanjangan ODC dan ODP (03:01)

Gambar 3.30 Kegunaan ODC dan ODP (03:19)

Gambar 3.31 Penutup Video Animasi (04:23)
BAB IV
Kesimpulan
Setelah penulis melaksanakan Kuliah Kerja Praktek pada PT. Telkom Akses selama 180 jam atau kurang lebih selama 3 bulan dengan pelaksanaan setiap kamis dan jum’at, penulis mendapatkan pengetahuan dan keterampilan serta pengalaman kerja yang belum pernah didapatkan sebelumnya, penulis juga bisa merasakan bagaimana suasana dari lingkungan dunia kerja sesungguhnya. Untuk melaksanakan Kuliah Kerja Praktek ini penulis dituntut untuk meningkatkan pengetahuan serta keterampilan yang harus kembali diperdalam agar dapat menyelesaikan project yang diberikan oleh pembimbing di PT. Telkom Akses.
Selama melaksanakan Kuliah Kerja Praktek penulis mendapatkan tugas dari pembimbing lapangan untuk membuat design web company profile. Pada kesempatan kali ini penulis menggunakan software Adobe Photoshop CS3 sebagai tahap perancangan awal untuk design web secara keseluruhan baik tampilan web maupun isi didalam web tersebut dan software Adobe Dreamweaver CS3 untuk design finishing agar nantinya rancangan web tersebut dapat dioperasikan pada web browser.
Penulis pun perlu untuk memahami dan mempelajari lebih dalam lagi baik mengenai design maupun rancangan web itu sendiri, bagaimana membuat rancangan web yang efisien dan mudah dalam pengaksesan (user friendly) namun terlihat simple dalam tampilan, dan dengan harapan rancangan design web yang dibuat dapat bermanfaat untuk PT. Telkom Akses.
Saran
Adapun saran yang penulis berikan untuk PT. Telkom Akses meliputi :
a. Perlunya penambahan isi content pada web PT. Telkom Akses agar client serta pembaca bisa lebih mengenal dan mengetahui terkait dengan pembaharuan informasi umum dan pencapaian project PT. Telkom Akses.
b. Pembaharuan tampilan design web harus terus dilakukan agar didapat tampilan yang simple, jelas dalam informasi dan efektif dalam pengaksesan.
c. Semoga saran – saran dari penulis diatas dapat dijadikan sebagai bahan pertimbangan untuk meningkatkan pengelolaan terhadap web PT. Telkom Akses.
Kesan
Selama penulis melaksanakan kegiatan Kuliah Kerja Praktek di PT. Telkom Akses, penulis merasa senang selain menambah pengalaman, wawasan dan keterampilan penulis juga bisa belajar bagaimana bersosialisasi serta menempatkan diri terhadap lingkungan baru yang menuntut penulis untuk berorganisasi, berpendapat dan bernegosiasi di lingkungan dunia kerja sebenarnya, yang bisa penulis jadikan sebagai acuan saat berada pada situasi kerja yang akan penulis alami nantinya.
Daftar Pustaka
- ↑ Soepadmo, Gatot. 2013. Panduan Mudah Merancang Bangunan. Jakarta: Niaga Swadaya.
- ↑ Hendratman, Hendi. 2010. Tips n Trix Komputer Graphics Design. Bandung: Informatika.
- ↑ Priyatno, Dwi. 2010. Create Your Film. Yogyakarta: Multicom.
- ↑ Halim, Cipta. 2010. Tip Praktis Online Untuk Berbagai Event. Jakarta: Gramedia.
- ↑ Cannon, Joseph P. W D Perreault Jr. E J McCarthy. 2010. Pemasaran Dasar. Salemba Empat.
- ↑ Tjiptono, Fandy. 2010. Diktat Riset Media Strategi Pemasaran. Jakarta : Dian Rakyat.
- ↑ Sunarya, Lusyani, Radiyanto, Erna Susanti. 2013. Enriching Company Profile Sebagai Penunjang Media Informasi dan Promosi Pada Perguruan Tinggi Raharja. Journal CCIT Vol.7 No.1 – September 2013. Tangerang : Perguruan Tinggi Raharja.
- ↑ 8,0 8,1 8,2 8,3 Sutabri, Tata. 2012. Konsep Sistem Informasi. Yogyakarta : Andi.
- ↑ 9,0 9,1 Maimunah, Lusyani Sunarya, Nina Larasati. 2012. Media Company Profile Sebagai Sarana Penunjang Informasi dan Promosi. Journal CCIT Vol.5 No.3 – Mei 2012. Tangerang : Perguruan Tinggi Raharja.
- ↑ Widada, Sugeng. 2010. Diktat Mata Kuliah Aplikasi Program Komputer MAVIB I. Tangerang : Perguruan Tinggi Raharja.
- ↑ Desrianti, Dewi Immaniar, Untung Rahardja, Reni Mulyani. 2012. Audio Visual As One Of The Teaching Resources On iLearning. Journal CCIT Vol.5 No.2 – Januari 2012. Tangerang : Perguruan Tinggi Raharja.
- ↑ Supriyono, Rakhmat. 2010. Desain Komunikasi Visual Teori dan Aplikasi. Yogyakarta : Andi.
- ↑ Sunarya, Lusyani. 2011. Diktat Mata Kuliah Desain Karakter dan Modelling. Tangerang : Perguruan Tinggi Raharja.
- ↑ 14,0 14,1 14,2 14,3 14,4 14,5 Sutabri. Tata. 2012. “Konsep Sistem Informasi.” Yogyakarta: Andi.
- ↑ Amin. Zaenal, dan Santoso. Yudi. 2012. “Pemodelan Sistem Informasi Persediaan Barang Pada PT. Nutech Pundi Arta.” Jakarta: Universitas Budi Luhur.
- ↑ Mustakini. Jogiyanto Hartono. 2009. “Sistem Teknologi Informasi.” Yogyakarta: Andi.
- ↑ Maimunah, dkk. 2012. “Jurnal CCIT Vol. 5 No. 3”
- ↑ 18,0 18,1 Lusyani Sunarya. 2011. “Diktat Mata Kuliah Design Karakter dan Modelling.”
- ↑ Rakhmat Supriyono. 2010. “Design Komunikasi Visual Teori dan Aplikasi.”
- ↑ 20,0 20,1 Teguh Wibowo. 2013. “Belajar Design Grafis.”
- ↑ 21,0 21,1 Hendi Hendratman. 2010. “Tips n Trix Komputer Graphics Design.”
- ↑ Roy Brewer. 2013. “Design Grafis.”
- ↑ 23,0 23,1 Sugeng Widada. 2012. “Diktat Mata Kuliah Nirmana.”
- ↑ Fandy Tjiptono. 2008. “Strategi Pemasaran.”
- ↑ Lusyani Sunarya. 2014. “Diktat Perkuliahan Aplikasi Program Komputer MAVIB II.”
- ↑ Sugeng Widada. 2011. “Diktat Mata Kuliah Aplikasi Program MAVIB I”
- ↑ Arya Maulana. 2010. “Panduan Lengkap Adobe Photoshop CS3.”
- ↑ Madcoms. 2010. “Kupas Tuntas Adobe Dreamweaver CS5 Dengan Pemrograman PHP & MySQL.” Yogyakarta: Andi.
- ↑ Prasetio. Adhi. 2012. “Buku Pintar Pemrograman Web.” Jakarta : Mediakita.
- ↑ Murad. Dina Fitria, Kusniawati. Nia, Asyanto. Agus. 2013. “Aplikasi Intelligence Website Untuk Penunjang Laporan PAUD Pada Himpaudi Kota Tangerang. Jurnal CCIT.” Tangerang: Perguruan Tinggi Raharja. Vol. 7, No. 1, September 2013.
- ↑ 31,0 31,1 Arief. M. Rudyanto. 2011. “Pemrograman Web Dinamis Menggunakan PHP & MySQL.” Yogyakarta: Andi.
- ↑ 32,0 32,1 Oktavian. Diar Puji. 2010. “Menjadi Programmer Jempolan Menggunakan PHP.” Yogyakarta: Mediakom.
- ↑ Simarmata. Janner. 2010. “Rekayasa Web.” Yogyakarta: Andi.
LAMPIRAN
LAMPIRAN A
A.1. Surat Keterangan KKP
A.2. Form Penggantian Judul
A.3. Kartu Bimbingan
A.4. Kartu Study Tetap Final (KSTF)
A.5. Form Validasi Kuliah Kerja Praktek (KKP)
A.6. Kwitansi Pembayaran Kuliah Kerja Praktek (KKP)
A.7. Daftar Mata Kuliah Yang Belum Diambil
A.8. Daftar Nilai
A.9.Formulir Seminar Proposal
A.10. Sertifikat TOEFL
A.11. Sertifikat Prospek
A.12. Sertifikat IT Internasional
A.13. Sertifikat IT Nasional
A.14. Curriculum Vitae (CV)
LAMPIRAN B
B.1. Alternatif Design
LAMPIRAN C
C.1. Form Kegiatan KKP (Kuliah Kerja Praktek)
C.2. Form Uraian Pekerjaan
