SI1014464919: Perbedaan revisi
| [revisi tidak terperiksa] | [revisi tidak terperiksa] |
Suci afrida (bicara | kontrib) (→Saran) |
k (Melindungi "SI1014464919" ([edit=sysop] (selamanya) [move=sysop] (selamanya)) [runtun]) |
||
| (125 revisi antara oleh satu pengguna lainnya tidak ditampilkan) | |||
| Baris 394: | Baris 394: | ||
<div style="font-size: 14pt;font-family: 'times new roman'; text-align: center; text indent: 0.5"><p style="line-height: 2">'''DAFTAR GAMBAR'''</p></div> | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center; text indent: 0.5"><p style="line-height: 2">'''DAFTAR GAMBAR'''</p></div> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1" | + | <p style="line-height: 1">Gambar 3.1 Struktur Organisasi PT.Nur Hasta Utama</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1" | + | <p style="line-height: 1">Gambar 3.2 Use Case Diagram yang berjalan</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
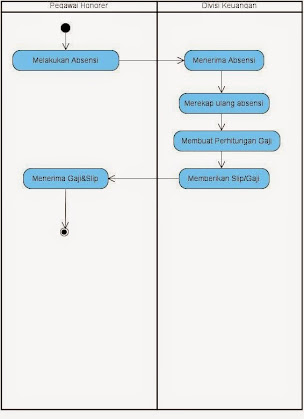
| − | <p style="line-height: 1" | + | <p style="line-height: 1">Gambar 3.3 Activity Diagram yang berjalan</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
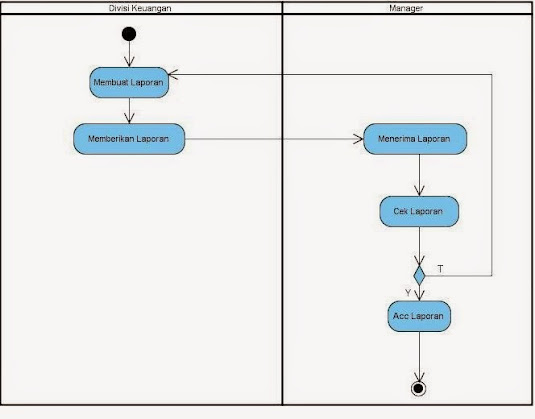
| − | <p style="line-height: 1" | + | <p style="line-height: 1">Gambar 3.4 Activity Diagram Laporan Perhitungan Gaji Kepada Manager</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1" | + | <p style="line-height: 1">Gambar 3.5 Sequence Diagram yang berjalan</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1" | + | <p style="line-height: 1">Gambar 3.6 Unified Modeling Language (UML)</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1" | + | <p style="line-height: 1">Gambar 4.1.2 Use Case Diagram yang diusulkan</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
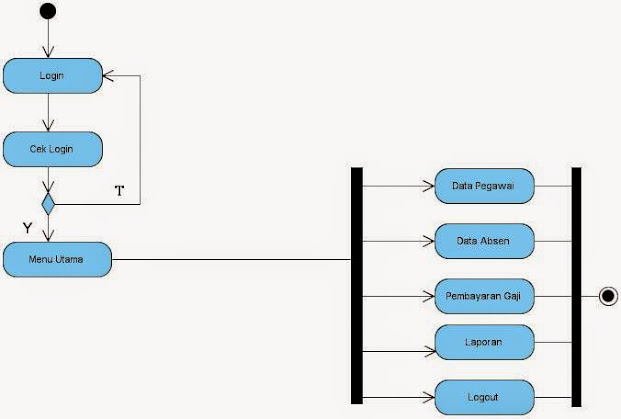
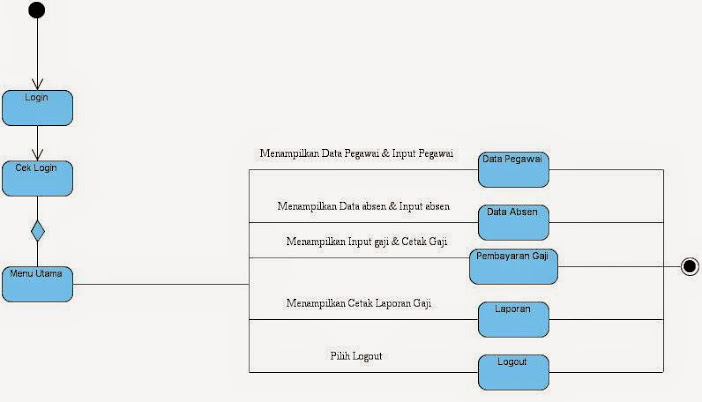
| − | <p style="line-height: 1" | + | <p style="line-height: 1">Gambar 4.1.3 Activity Diagram yang diusulkan</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1" | + | <p style="line-height: 1">Gambar 4.1.4 Sequence Diagram yang diusulkan untuk User</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1" | + | <p style="line-height: 1">Gambar 4.1.5 State Diagram penggajian pegawai honorer</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1" | + | <p style="line-height: 1">Gambar 4.2 Class Diagram yang diusulkan</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1" | + | <p style="line-height: 1">Gambar 4.3 Tampilan Program Menu Login</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1" | + | <p style="line-height: 1">Gambar 4.4 Tampilan Program Menu Data Pegawai</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1" | + | <p style="line-height: 1">Gambar 4.5 Tampilan Program Menu Input Data Pegawai</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1" | + | <p style="line-height: 1">Gambar 4.6 Tampilan Program Menu Hitung Gaji</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
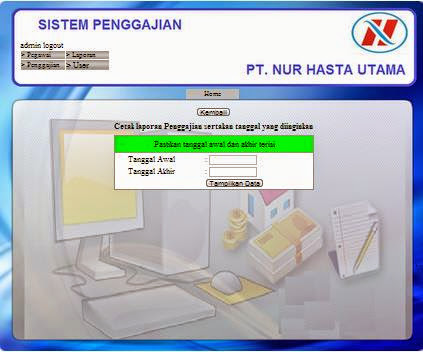
| − | <p style="line-height: 1" | + | <p style="line-height: 1">Gambar 4.7 Tampilan Program Menu Cetak Laporan</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1" | + | <p style="line-height: 1">Gambar 4.8 Tampilan Prototype Menu Login</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 1">< | + | <p style="line-height: 1">Gambar 4.9 Tampilan Prototype Menu Data Pegawai</p></div> |
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 1">Gambar 4.10 Tampilan Prototype Menu Input Data Pegawai</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 1">Gambar 4.11 Tampilan Prototype Menu Hitung Gaji</p></div> | ||
| + | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 1">Gambar 4.12 Tampilan Prototype Menu Cetak Laporan</p></div> | ||
{{pagebreak}} | {{pagebreak}} | ||
| Baris 526: | Baris 535: | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2">Dari judul penelitian pengaruh efektivitas penerapan penggajian pegawai honorer pada PT. Nur Hasta Utama dapat diterapkan dengan sistem yang lebih efektif dan efisien. Penulis berharap penelitian ini dapat memberikan banyak manfaat yang bisa diambil. Berikut ini manfaat yang diharapkan penulis dari laporan ini adalah :</p></div> | <p style="line-height: 2">Dari judul penelitian pengaruh efektivitas penerapan penggajian pegawai honorer pada PT. Nur Hasta Utama dapat diterapkan dengan sistem yang lebih efektif dan efisien. Penulis berharap penelitian ini dapat memberikan banyak manfaat yang bisa diambil. Berikut ini manfaat yang diharapkan penulis dari laporan ini adalah :</p></div> | ||
| − | + | <ol> | |
| − | < | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Menghasilkan peninjauan lebih baik terhadap sistem tersebut, guna meningkatkan mutu dan efektifitas terhadap pemakai sistem tersebut.</li> |
| − | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Menambah wawasan dan pengetahuan yang berguna yang tidak di peroleh di bangku kuliah.</li></ol> | |
| − | Menghasilkan peninjauan lebih baik terhadap sistem tersebut, guna meningkatkan mutu dan efektifitas terhadap pemakai sistem tersebut.</ | + | |
| − | < | + | |
| − | + | ||
| − | Menambah wawasan dan pengetahuan yang berguna yang tidak di peroleh di bangku kuliah.</ | + | |
==Metode Penelitian== | ==Metode Penelitian== | ||
| Baris 660: | Baris 665: | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2"><b>1. Definisi Sistem</b></p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2"><b>1. Definisi Sistem</b></p></div> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | ||
| − | Menurut Sutabri (2012:16) <ref name="Sutabri. | + | Menurut Sutabri (2012:16) <ref name="Sutabri, Tata. Analisis Sistem Informasi, Yogyakarta:Andi Offset. 2012"> Sutabri, Tata.2012. Analisis Sistem Informasi. Andi Offset : Yogyakarta.</ref> mendefinisikan, menarik kesimpulan bahwa “suatu sistem pada dasarnya adalah sekelompok unsur yang erat hubungannya satu dengan yang lain yang berfungsi bersama-sama untuk mencapai tujuan tertentu”. Definisi tersebut dapat dirinci lebih lanjut tentang pengertian secara umum, yaitu :</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;"> | ||
| − | Setiap sistem terdiri dari unsur-unsur, seperti sistem pernapasan kita terdiri dari suatu kelompok unsur, yang terdiri dari hidung, saluran pernafasan, paru-paru, dan darah. Unsur-unsur yang membentuk subsistem tersebut | + | Setiap sistem terdiri dari unsur-unsur, seperti sistem pernapasan kita terdiri dari suatu kelompok unsur, yang terdiri dari hidung, saluran pernafasan, paru-paru, dan darah. Unsur-unsur yang membentuk subsistem tersebut.</li> |
<li style="text-align: justify;line-height: 2;"> | <li style="text-align: justify;line-height: 2;"> | ||
Unsur-unsur tersebut merupakan bagian terpadu sistem yang bersangkutan, unsur-unsur sistem berhubungan erat satu dengan yang lain dan sifat serta kerjasama antara unsur sistem tersebut mempunyai bentuk tertentu.</li> | Unsur-unsur tersebut merupakan bagian terpadu sistem yang bersangkutan, unsur-unsur sistem berhubungan erat satu dengan yang lain dan sifat serta kerjasama antara unsur sistem tersebut mempunyai bentuk tertentu.</li> | ||
| Baris 673: | Baris 678: | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | ||
Menurut Lili dalam Jurnal CCIT Vol.3 No.2 (2010:208) <ref name="Lili. " | Menurut Lili dalam Jurnal CCIT Vol.3 No.2 (2010:208) <ref name="Lili. " | ||
| − | Pengembangan Perangkat Ajar Berbantuan | + | Pengembangan Perangkat Ajar Berbantuan Komputer Untuk Mempelajari Tata Bahasa Inggris", |
Tangerang: Jurnal CCIT Vol.3 No.2 (2010:208)"> | Tangerang: Jurnal CCIT Vol.3 No.2 (2010:208)"> | ||
Lili, Tanti. 2011. Pengembangan Perangkat Ajar Berbantuan Komputer Untuk Mempelajari Tata Bahasa Inggris. Tangerang: Jurnal CCIT Vol.3 No.2 (2010:208).</ref> mendefinisikan “Analisa secara umum merupakan tahap dari daur hidup pengembangan perangkat lunak pengajar. Salah satu tahap yang bertujuan untuk memahami keperluan pembelajaran dan mengembangkan permintaan-permintaan.</p></div> | Lili, Tanti. 2011. Pengembangan Perangkat Ajar Berbantuan Komputer Untuk Mempelajari Tata Bahasa Inggris. Tangerang: Jurnal CCIT Vol.3 No.2 (2010:208).</ref> mendefinisikan “Analisa secara umum merupakan tahap dari daur hidup pengembangan perangkat lunak pengajar. Salah satu tahap yang bertujuan untuk memahami keperluan pembelajaran dan mengembangkan permintaan-permintaan.</p></div> | ||
| Baris 745: | Baris 750: | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2"> | <p style="line-height: 2"> | ||
| − | Menurut Sutabri (2012:38) mendefinisikan “sistem informasi adalah suatu sistem di dalam suatu organisasi yang mempertemukan kebutuhan pengolahan transaksi harian yang mendukung fungsi operasi organisasi yang bersifat manajerial dengan kegiatan strategi dari suatu organisasi untuk dapat menyediakan laporan-laporan yang diperlukan oleh pihak luar tertentu”.</p></div> | + | Menurut Sutabri (2012:38) <ref name="Sutabri, Tata. Analisis Sistem Informasi, Yogyakarta:Andi Offset. 2012"> Sutabri, Tata.2012. Analisis Sistem Informasi. Andi Offset : Yogyakarta.</ref> mendefinisikan “sistem informasi adalah suatu sistem di dalam suatu organisasi yang mempertemukan kebutuhan pengolahan transaksi harian yang mendukung fungsi operasi organisasi yang bersifat manajerial dengan kegiatan strategi dari suatu organisasi untuk dapat menyediakan laporan-laporan yang diperlukan oleh pihak luar tertentu”.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| Baris 754: | Baris 759: | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2"> | <p style="line-height: 2"> | ||
| − | Menurut Sutabri (2012:47) mendefinisikan, sistem informasi terdiri dari beberapa komponen-komponen yang disebut blok bangunan (building block), diantaranya :</p></div> | + | Menurut Sutabri (2012:47) <ref name="Sutabri, Tata. Analisis Sistem Informasi, Yogyakarta:Andi Offset. 2012"> Sutabri, Tata.2012. Analisis Sistem Informasi. Andi Offset : Yogyakarta.</ref> mendefinisikan, sistem informasi terdiri dari beberapa komponen-komponen yang disebut blok bangunan (building block), diantaranya :</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol> | ||
| Baris 774: | Baris 779: | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
<p style="line-height: 2"><b>1. Definisi Analisa Sistem</b></p></div> | <p style="line-height: 2"><b>1. Definisi Analisa Sistem</b></p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Henderi, dkk dalam jurnal CCIT Vol 4 (2011 : 322 | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Henderi, dkk dalam jurnal CCIT Vol 4 (2011 : 322 <ref name="Henderi. "Desain Aplikasi E-learning Sebagai Media Pembelajaran Artificial Informatics", Tangerang : Jurnal CCIT.Vol. 4. No.3-Mei 2011. 2011"> Henderi, Maimunah, dan Randy Andrian. 2011. Desain Aplikasi E-learning Sebagai Media Pembelajaran Artificial Informatics. Tangerang: Jurnal CCIT. Vol. 4.No.3-Mei 2011.</ref> mendefinisikan, Analisa sistem adalah penguraian dari suatu sistem yang utuh ke dalam bagian-bagian komponennya dengan maksud untuk mengidentifikasikan dan mengevaluasi permasalahan-permasalahan, kesempatan-kesempatan, hambatan-hambatan yang terjadi dan kebutuhan-kebutuhan yang diharapkan sehingga dapat dibuat rancangan sistem yang baru yang sesuai dengan kebutuhan.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Sutabri (2012:220) mendefinisikan “tahap analisis sistem dilakukan setelah tahap investigasi sistem dan sebelum tahap rancangan sistem, tahap analisis sistem merupakan tahap yang kritis dan sangat penting karena kesalahan ditahap ini akan menyebabkan kesalahan pada tahap selanjutnya”.</p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Sutabri (2012:220) <ref name="Sutabri, Tata. Analisis Sistem Informasi, Yogyakarta:Andi Offset. 2012"> Sutabri, Tata.2012. Analisis Sistem Informasi. Andi Offset : Yogyakarta.</ref> mendefinisikan “tahap analisis sistem dilakukan setelah tahap investigasi sistem dan sebelum tahap rancangan sistem, tahap analisis sistem merupakan tahap yang kritis dan sangat penting karena kesalahan ditahap ini akan menyebabkan kesalahan pada tahap selanjutnya”.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dari pendapat diatas dapat disimpulkan bahwa tahapan analisa sistem dapat dilakukan sebelum dibuat tahapan rangcangan sistem, dan analisa sistem sangat penting dilakukan agar menghindari kesalahan yang akan timbul di tahapan selanjutnya.</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dari pendapat diatas dapat disimpulkan bahwa tahapan analisa sistem dapat dilakukan sebelum dibuat tahapan rangcangan sistem, dan analisa sistem sangat penting dilakukan agar menghindari kesalahan yang akan timbul di tahapan selanjutnya.</p></div> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
<p style="line-height: 2"><b>2. Tahapan Analisa Sistem</b></p></div> | <p style="line-height: 2"><b>2. Tahapan Analisa Sistem</b></p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Henderi, dkk dalam jurnal CCIT Vol 4 (2011 : 322 | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Henderi, dkk dalam jurnal CCIT Vol 4 (2011 : 322 <ref name="Henderi. "Desain Aplikasi E-learning Sebagai Media Pembelajaran Artificial Informatics", Tangerang : Jurnal CCIT.Vol. 4. No.3-Mei 2011. 2011"> Henderi, Maimunah, dan Randy Andrian. 2011. Desain Aplikasi E-learning Sebagai Media Pembelajaran Artificial Informatics. Tangerang: Jurnal CCIT. Vol. 4.No.3-Mei 2011.</ref> mendefinisikan “Tahapan analisa sistem adalah tahap penguraian dari suatu sistem yang utuh kedalam bagian-bagian komponennya dengan maksud untuk mengidentifikasikan dan mengevaluasi permasalah-permasalahan, kesempatan-kesempatan, hambatan-hambatan yang terjadi dan kebutuhan-kebutuhan yang diharapkan sehingga dapat di buat rancangan sistem yang baru sesuai dengan kebutuhan”.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Sutabri (2012:220) mendefinisikan, proses analisis sistem dalam pengembangan sistem informasi merupakan suatu prosedur yang dilakukan untuk pemeriksaan masalah dan penyusunan alternatif pemecahan masalah yang timbul serta membuat spesifikasi sistem yang baru atau sistem yang akan diusulkan dan dimodifikasi. Adapun tujuan utama dari tahap analisis sitem ini adalah sebagai berikut:</p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Sutabri (2012:220) <ref name="Sutabri, Tata. Analisis Sistem Informasi, Yogyakarta:Andi Offset. 2012"> Sutabri, Tata.2012. Analisis Sistem Informasi. Andi Offset : Yogyakarta.</ref> mendefinisikan, proses analisis sistem dalam pengembangan sistem informasi merupakan suatu prosedur yang dilakukan untuk pemeriksaan masalah dan penyusunan alternatif pemecahan masalah yang timbul serta membuat spesifikasi sistem yang baru atau sistem yang akan diusulkan dan dimodifikasi. Adapun tujuan utama dari tahap analisis sitem ini adalah sebagai berikut:</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Memberikan pelayanan kebutuhan informasi kepada fungsi-fungsi manajerial di dalam pengendalian pelaksanaan kegiatan operasional perusahaan.</li> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Memberikan pelayanan kebutuhan informasi kepada fungsi-fungsi manajerial di dalam pengendalian pelaksanaan kegiatan operasional perusahaan.</li> | ||
<li style="text-align: justify;line-height: 2;">Membantu para pengambil keputusan, yaitu para pemimpin, untuk mendapatkan bahan perbandingan sebagai tolak ukur hasil yang telah dicapainya.</li> | <li style="text-align: justify;line-height: 2;">Membantu para pengambil keputusan, yaitu para pemimpin, untuk mendapatkan bahan perbandingan sebagai tolak ukur hasil yang telah dicapainya.</li> | ||
| Baris 809: | Baris 814: | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2"> | <p style="line-height: 2"> | ||
| − | Menurut Aisyah dan Kalbuana dalam jurnal CCIT Vol-4, (2011:203) mendefinisikan, pada metode analisa sistem dan perancangan yang menggunakan metode yang dikenal dengan nama System Development Life Cycle (SDLC).</p></div> | + | Menurut Aisyah dan Kalbuana dalam jurnal CCIT Vol-4, (2011:203) <ref name="Aisyah, Kalbuana. Perancangan Aplikasi Akademik Teknologi Mobile Menggunakan J2ME, Tangerang:Journal CCIT Vol-4 No.2 – Januari 2011"> Aisyah Siti dan Nawang Kalbuana. 2011. Perancangan Aplikasi Akademik Teknologi Mobile Menggunakan J2ME. Journal CCIT Vol-4 No.2 – Januari 2011.</ref> mendefinisikan, pada metode analisa sistem dan perancangan yang menggunakan metode yang dikenal dengan nama System Development Life Cycle (SDLC).</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2">SDLC merupakan metodelogi umum dalam pengembangan sistem yang menandai kemajuan dari usaha analisa dan desain. Langkah-langkah SDLC meliputi fase-fase sebagai berikut:</p></div> | <p style="line-height: 2">SDLC merupakan metodelogi umum dalam pengembangan sistem yang menandai kemajuan dari usaha analisa dan desain. Langkah-langkah SDLC meliputi fase-fase sebagai berikut:</p></div> | ||
| Baris 833: | Baris 838: | ||
<p style="line-height: 2"> | <p style="line-height: 2"> | ||
| − | Menurut Murad , dkk dalam Jurnal CCIT Vol-4 (2013:52) mendefinisikan “Tahap ini merupakan tahapan dalam pengimplementasikan sistem yang sudah dirancang dan dilakukan pengujian secara unit, agar dapat mengetahui kesalahan-kesalahan yang terdapat dalam sistem dan segera dilakukan perbaikan”.</p></div> | + | Menurut Murad , dkk dalam Jurnal CCIT Vol-4 (2013:52) <ref name="Murad, Dina Fitria, Nia Asyanto, Agus. Aplikasi Intelligence Website Untuk Penunjang Laporan PAUD Pada HimpaudiKota, Tangerang:Jurnal CCIT. 2013"> Murad Dina Fitria, Kusniawati. Nia, Asyanto. Agus. 2013. Aplikasi Intelligence Website Untuk Penunjang Laporan PAUD Pada Himpaudi Kota.</ref> mendefinisikan “Tahap ini merupakan tahapan dalam pengimplementasikan sistem yang sudah dirancang dan dilakukan pengujian secara unit, agar dapat mengetahui kesalahan-kesalahan yang terdapat dalam sistem dan segera dilakukan perbaikan”.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">Menurut Sutabri (2012:229) mendefinisikan, setelah sistem dianalisis dan dirangcang dengan menggunakan teknologiyang sudah diseleksi dan dipilih maka tiba saatnya bagi sistem tersebut untuk diimplementasikan. Adapun tujuan utama dari tahap implementasi sistem ini adalah sebagai berikut:</p></div> | + | <p style="line-height: 2">Menurut Sutabri (2012:229) <ref name="Sutabri, Tata. Analisis Sistem Informasi, Yogyakarta:Andi Offset. 2012"> Sutabri, Tata.2012. Analisis Sistem Informasi. Andi Offset : Yogyakarta.</ref> mendefinisikan, setelah sistem dianalisis dan dirangcang dengan menggunakan teknologiyang sudah diseleksi dan dipilih maka tiba saatnya bagi sistem tersebut untuk diimplementasikan. Adapun tujuan utama dari tahap implementasi sistem ini adalah sebagai berikut:</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
| Baris 848: | Baris 853: | ||
===Definisi Pegawai=== | ===Definisi Pegawai=== | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">Menurut Harsono dalam Wijayanti (2014 : 16) mendefinisikan “Pegawai yang berarti orang-orang atau sekelompok orang yang memiliki status karena pekerjaannya”.</p></div> | + | <p style="line-height: 2">Menurut Harsono dalam Wijayanti (2014 : 16) <ref name="Wijayanti, Esa. Perancangan Sistem Informasi Absensi Pegawai Pada Kantor Kecamatan Batu Ceper Tangerang, Tangerang:2014"> Wijayanti, Esa. 2014. Perancangan Sistem Informasi Absensi Pegawai Pada Kantor Kecamatan Batu Ceper Tangerang</ref> mendefinisikan “Pegawai yang berarti orang-orang atau sekelompok orang yang memiliki status karena pekerjaannya”.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2">Pegawai merupakan kelompok atau anggota disuatu organisasi dan melaksanakan pekerjaan yang telah ditetapkan dan merupakan pekerjaan yang melaksanakan kegiatan-kegiatan rutin untuk mencapai hasil kerja yang diinginkan sesuai dengan apa yang akan dicapai.</p></div> | <p style="line-height: 2">Pegawai merupakan kelompok atau anggota disuatu organisasi dan melaksanakan pekerjaan yang telah ditetapkan dan merupakan pekerjaan yang melaksanakan kegiatan-kegiatan rutin untuk mencapai hasil kerja yang diinginkan sesuai dengan apa yang akan dicapai.</p></div> | ||
| Baris 854: | Baris 859: | ||
===Definisi Penggajian=== | ===Definisi Penggajian=== | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">Menurut Sulaiman dan Zakaria dalam Nurkhotimah (2010:309) mendefinisikan, istilah penggajian berasal dari kata gaji yaitu : pembayaran yang diberikan oleh majikan kepada pekerja atas usahanya terlibat dalam proses produksi.</p></div> | + | <p style="line-height: 2">Menurut Sulaiman dan Zakaria dalam Nurkhotimah (2010:309) <ref name="Nurkhotimah, Evi. Program Aplikasi Penggajian Guru Pada SMK Negeri 2 Kabupaten Tangerang Menggunakan Visual Basic, Tangerang:2010">Nurkhotimah, Evi. 2010. Program Aplikasi Penggajian Guru Pada SMK Negeri 2 Kabupaten Tangerang Menggunakan Visual Basic.</ref> mendefinisikan, istilah penggajian berasal dari kata gaji yaitu : pembayaran yang diberikan oleh majikan kepada pekerja atas usahanya terlibat dalam proses produksi.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2">Gaji umumnya merupakan pembayaran atas penyerahan jasa yang dilakukan oleh pegawai yang mempunyai jenjang jabatan manager, sedangkan upah umumnya merupakan pembayaran atas penyerahan jasa yang dilakukan oleh pegawai, umumnya gaji di bayar secara tetap perbulan sedangkan upah dibayar berdasarkan hari kerja, jam kerja, atau jumlah satuan produk yang dihasilkan oleh pegawai. Jadi, penggajian merupakan proses perhitungan gaji bersih yang di proses berdasarkan absensi (Time Cord) potongan, tunjangan yang diberikan berdasarkan golongan setiap pekerja tersebut.</p></div> | <p style="line-height: 2">Gaji umumnya merupakan pembayaran atas penyerahan jasa yang dilakukan oleh pegawai yang mempunyai jenjang jabatan manager, sedangkan upah umumnya merupakan pembayaran atas penyerahan jasa yang dilakukan oleh pegawai, umumnya gaji di bayar secara tetap perbulan sedangkan upah dibayar berdasarkan hari kerja, jam kerja, atau jumlah satuan produk yang dihasilkan oleh pegawai. Jadi, penggajian merupakan proses perhitungan gaji bersih yang di proses berdasarkan absensi (Time Cord) potongan, tunjangan yang diberikan berdasarkan golongan setiap pekerja tersebut.</p></div> | ||
| Baris 868: | Baris 873: | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2"> | <p style="line-height: 2"> | ||
| − | Menurut Kurniawan Rulianto dalam Wulan Dini (2010:16) mendefinisikan, MySQL adalah suatu jenis database serverterkenal. MySQL termasuk jenis RDBMS (Relational Database Management System) yang lebih popular lewat kalangan pemograman web. MySQL ini mendukung bahasa pemograman PHP.</p></div> | + | Menurut Kurniawan Rulianto dalam Wulan Dini (2010:16) <ref name="Wulandini, Cynthia Ayu. Perancangan Sistem Informasi Pengolahan Data Pegawai berbasis Web pada Kecamatan Batu Ceper Tangerang, Tangerang:2014">Wulandini, Cynthia Ayu. 2014.Perancangan Sistem Informasi Pengolahan Data Pegawai berbasis Web pada Kecamatan Batu Ceper Tangerang</ref> mendefinisikan, MySQL adalah suatu jenis database serverterkenal. MySQL termasuk jenis RDBMS (Relational Database Management System) yang lebih popular lewat kalangan pemograman web. MySQL ini mendukung bahasa pemograman PHP.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2"> | <p style="line-height: 2"> | ||
MySQL sebenarnya produk yang berjalan pada platform linux, karena sifatnya yang open source. MySQL dapat dijalankan pada semua platform baik windows maupun linux, MySQL juga merupakan pengakses database yang bersifat jaringan sehingga dapat digunakan untuk aplikasi multi user (banyak pengguna).</p></div> | MySQL sebenarnya produk yang berjalan pada platform linux, karena sifatnya yang open source. MySQL dapat dijalankan pada semua platform baik windows maupun linux, MySQL juga merupakan pengakses database yang bersifat jaringan sehingga dapat digunakan untuk aplikasi multi user (banyak pengguna).</p></div> | ||
| + | |||
===Konsep Dasar PHP=== | ===Konsep Dasar PHP=== | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
| Baris 877: | Baris 883: | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2"> | <p style="line-height: 2"> | ||
| − | Menurut Anhar dalam Wijayanti (2014:32) mendefinisikan, “PHP singkatan dari Hypertext Preprocessor yaitu bahasa pemograman web server-side yang bersifat open source.” PHP merupakan script yang terintegrasi dengan HTML dan berada pada server (server side HTML embeded scripting). PHP adalah script yang digunakan untuk membuat halaman website yang dinamis. Dinamis berarti halaman yang akan ditampilkan dibuat saat halaman itu diminta oleh client. Mekanisme ini menyebabkan informasi yang diterima client selalu yang terbaru up to date. Semua script dieksekusi pada server dimana scripttersebut dijalankan.</p></div> | + | Menurut Anhar dalam Wijayanti (2014:32) <ref name="Wijayanti, Esa. Perancangan Sistem Informasi Absensi Pegawai Pada Kantor Kecamatan Batu Ceper Tangerang, Tangerang:2014"> Wijayanti, Esa. 2014. Perancangan Sistem Informasi Absensi Pegawai Pada Kantor Kecamatan Batu Ceper Tangerang</ref> mendefinisikan, “PHP singkatan dari Hypertext Preprocessor yaitu bahasa pemograman web server-side yang bersifat open source.” PHP merupakan script yang terintegrasi dengan HTML dan berada pada server (server side HTML embeded scripting). PHP adalah script yang digunakan untuk membuat halaman website yang dinamis. Dinamis berarti halaman yang akan ditampilkan dibuat saat halaman itu diminta oleh client. Mekanisme ini menyebabkan informasi yang diterima client selalu yang terbaru up to date. Semua script dieksekusi pada server dimana scripttersebut dijalankan.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
<p style="line-height: 2"><b>2. Xampp</b></p></div> | <p style="line-height: 2"><b>2. Xampp</b></p></div> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">Menurut Rudyanto M Arif dalam Wijayanti (2014:34) mendefinisikan, “XAMPP merupakan aplikasi yang mengintegrasikan beberapa aplikasi utama web di dalamnya. Dalam XAMPP terdapat instalasi model PHP, MySQL, web server Apache, yang mana pejelasannya adalah sbb:</p></div> | + | <p style="line-height: 2">Menurut Rudyanto M Arif dalam Wijayanti (2014:34) <ref name="Wijayanti, Esa. Perancangan Sistem Informasi Absensi Pegawai Pada Kantor Kecamatan Batu Ceper Tangerang, Tangerang:2014"> Wijayanti, Esa. 2014. Perancangan Sistem Informasi Absensi Pegawai Pada Kantor Kecamatan Batu Ceper Tangerang</ref> mendefinisikan, “XAMPP merupakan aplikasi yang mengintegrasikan beberapa aplikasi utama web di dalamnya. Dalam XAMPP terdapat instalasi model PHP, MySQL, web server Apache, yang mana pejelasannya adalah sbb:</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">PHP<br>Bahasa pemrograman PHP merupakan bahasa pemrograman untuk membuat web yang bersifat server-sidescripting, PHP juga bersifat open source. Sistem management database yang sering digunakan bersama PHP adalah MySQL, namun PHP juga mendukung system management database oracle, Microsoft acces, interbase, d-base dan postgreSQL. | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">PHP<br>Bahasa pemrograman PHP merupakan bahasa pemrograman untuk membuat web yang bersifat server-sidescripting, PHP juga bersifat open source. Sistem management database yang sering digunakan bersama PHP adalah MySQL, namun PHP juga mendukung system management database oracle, Microsoft acces, interbase, d-base dan postgreSQL. | ||
</li> | </li> | ||
| Baris 888: | Baris 894: | ||
Apache bersifat open source, artinya setiap orang boleh menggunakannya, mengambil bahkan mengubah kodeprogramnya.Tugas utama apache adalah menghasilkan halaman web yang benar kepada pemintaberdasarkan kode PHP yang dituliskan oleh pembuat halaman web. | Apache bersifat open source, artinya setiap orang boleh menggunakannya, mengambil bahkan mengubah kodeprogramnya.Tugas utama apache adalah menghasilkan halaman web yang benar kepada pemintaberdasarkan kode PHP yang dituliskan oleh pembuat halaman web. | ||
</li></ol></div> | </li></ol></div> | ||
| + | |||
===Definisi Website=== | ===Definisi Website=== | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2"> | <p style="line-height: 2"> | ||
| − | Menurut Murad, dkk dalam Jurnal CCIT Vol.7 No.1 (2013:49) mendefinisikan “website adalah sistem dengan informasi yang disajikan dalam bentuk teks, gambar, suara, dan lainnya yang tersimpan dalam sebuah server web internet yang disajikan dalam bentuk hypertext”.</p></div> | + | Menurut Murad, dkk dalam Jurnal CCIT Vol.7 No.1 (2013:49) <ref name="Murad, Dina Fitria, Nia Asyanto, Agus. Aplikasi Intelligence Website Untuk Penunjang Laporan PAUD Pada HimpaudiKota, Tangerang:Jurnal CCIT. 2013"> Murad Dina Fitria, Kusniawati. Nia, Asyanto. Agus. 2013. Aplikasi Intelligence Website Untuk Penunjang Laporan PAUD Pada Himpaudi Kota.</ref> mendefinisikan “website adalah sistem dengan informasi yang disajikan dalam bentuk teks, gambar, suara, dan lainnya yang tersimpan dalam sebuah server web internet yang disajikan dalam bentuk hypertext”.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2"> | <p style="line-height: 2"> | ||
| Baris 899: | Baris 906: | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
<p style="line-height: 2"><b>1. Definisi UML (Unified Modelling Language)</b></p></div> | <p style="line-height: 2"><b>1. Definisi UML (Unified Modelling Language)</b></p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Adi Nugroho dalam Astuti(2010:6)<ref name="Nugroho, Adi. Rekayasa Perangkat Lunak Menggunakan UML dan Java, Yogyakarta : Andi Offset. 2010"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Adi Nugroho dalam Astuti(2010:6)<ref name="Nugroho, Adi. Rekayasa Perangkat Lunak Menggunakan UML dan Java, Yogyakarta : Andi Offset. 2010"> Astuti, Erni. 2011. Implementasi Sistem Integrated Raharja MultimediaE-Portfolio (IRME) Sebagai CV Online Pada Perguruan Tinggi Raharja:Tangerang</ref>, |
mendefinisikan ”UML (Unified Modeling Language) adalah bahasa pemodelan untuk sistem atau perangkat lunak yang berparadigma(berorientasi objek).” Pemodelan (modeling) sesungguhnya digunakan untuk penyederhanaan permasalahan-permasalahan yang kompleks sedemikian rupa sehingga lebih mudah dipelajari dan dipahami.</p></div> | mendefinisikan ”UML (Unified Modeling Language) adalah bahasa pemodelan untuk sistem atau perangkat lunak yang berparadigma(berorientasi objek).” Pemodelan (modeling) sesungguhnya digunakan untuk penyederhanaan permasalahan-permasalahan yang kompleks sedemikian rupa sehingga lebih mudah dipelajari dan dipahami.</p></div> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| Baris 906: | Baris 913: | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
<p style="line-height: 2"><b>2. Model ''Unified Modelling Language'' (UML)</b></p></div> | <p style="line-height: 2"><b>2. Model ''Unified Modelling Language'' (UML)</b></p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Herlawati Widodo dalam Astuti (2011:10) mendefinisikan, Beberapa literature menyebutkan bahwa UML menyediakan sembilan jenis diagram, yang lain menyebutkan delapan karena ada beberapa diagram yang digabung, misanya diagram komunikasi, diagram urutan dan diagram pewaktuan digabung menjadi diagram interaksi”. Namun demikian model-model itu dapat dikelompokkan berdasarkan sifatnya yaitu statis atau dinamis. Jenis diagram itu antara lain:</p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Menurut Herlawati Widodo dalam Astuti (2011:10) <ref name="Nugroho, Adi. Rekayasa Perangkat Lunak Menggunakan UML dan Java, Yogyakarta : Andi Offset. 2010"> Astuti, Erni. 2011. Implementasi Sistem Integrated Raharja MultimediaE-Portfolio (IRME) Sebagai CV Online Pada Perguruan Tinggi Raharja:Tangerang</ref> mendefinisikan, Beberapa literature menyebutkan bahwa UML menyediakan sembilan jenis diagram, yang lain menyebutkan delapan karena ada beberapa diagram yang digabung, misanya diagram komunikasi, diagram urutan dan diagram pewaktuan digabung menjadi diagram interaksi”. Namun demikian model-model itu dapat dikelompokkan berdasarkan sifatnya yaitu statis atau dinamis. Jenis diagram itu antara lain:</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Diagram Kelas<br> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><ol><li style="text-align: justify;line-height: 2;">Diagram Kelas<br> | ||
Bersifat statis, Diagram ini memperlihatkan himpunan kelas-kelas, antarmuka-antarmuka, kolaborasi-kolaborasi, serta relasi-relasi. Diagram ini umum dijumpai pada pemodelan sistem berorientasi objek. Meskipun bersifat statis, sering pula diagram kelas memuat kelas-kelas aktif.</li> | Bersifat statis, Diagram ini memperlihatkan himpunan kelas-kelas, antarmuka-antarmuka, kolaborasi-kolaborasi, serta relasi-relasi. Diagram ini umum dijumpai pada pemodelan sistem berorientasi objek. Meskipun bersifat statis, sering pula diagram kelas memuat kelas-kelas aktif.</li> | ||
| Baris 951: | Baris 958: | ||
Activity Diagram secara grafis digunakan untuk menggambarkan rangkaian aliran aktivitas baik proses bisnis maupun use case. Activity diagram dapat juga digunakan untuk memodelkan actionyang akan dilakukan saat sebuah operasi dieksekusi, dan memodelkan hasil. | Activity Diagram secara grafis digunakan untuk menggambarkan rangkaian aliran aktivitas baik proses bisnis maupun use case. Activity diagram dapat juga digunakan untuk memodelkan actionyang akan dilakukan saat sebuah operasi dieksekusi, dan memodelkan hasil. | ||
</div></ol> | </div></ol> | ||
| + | |||
===Macromedia Dreamweaver CS5=== | ===Macromedia Dreamweaver CS5=== | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2"> | <p style="line-height: 2"> | ||
| − | Menurut Puspitasari dan Heni dalam Wijayanti (2014:33) mendefinisikan, “Dreamweaver CS5 adalah salah satu HTML Editor Professional yang berfungsi untuk mendesain web secara visual dan mengelola situs atau halaman web”.</p></div> | + | Menurut Puspitasari dan Heni dalam Wijayanti (2014:33) <ref name="Wijayanti, Esa. Perancangan Sistem Informasi Absensi Pegawai Pada Kantor Kecamatan Batu Ceper Tangerang, Tangerang:2014"> Wijayanti, Esa. 2014. Perancangan Sistem Informasi Absensi Pegawai Pada Kantor Kecamatan Batu Ceper Tangerang</ref> mendefinisikan, “Dreamweaver CS5 adalah salah satu HTML Editor Professional yang berfungsi untuk mendesain web secara visual dan mengelola situs atau halaman web”.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2"> | <p style="line-height: 2"> | ||
Berdasarkan pernyataan diatas dapat diambil kesimpulan bahwa Dreamweaver merupakan salah satu HTMLyang berfungsi untuk membuat dan mengelola design web secara visual. </p></div> | Berdasarkan pernyataan diatas dapat diambil kesimpulan bahwa Dreamweaver merupakan salah satu HTMLyang berfungsi untuk membuat dan mengelola design web secara visual. </p></div> | ||
| + | |||
===Fasilitas Dreamweaver CS5=== | ===Fasilitas Dreamweaver CS5=== | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2"> | <p style="line-height: 2"> | ||
| − | Menurut Sigit Christianus dalam Nurkhotimah (2010:1) mendefinisikan, Dreamweaver CS5 memiliki peningkatan kemampuan toolbar, yaitu Dreamweaver CS5 dapat digunakan untuk memodifikasi tampilan toolbar atau menambahkan funsi baru.</p></div> | + | Menurut Sigit Christianus dalam Nurkhotimah (2010:1) <ref name="Nurkhotimah, Evi. Program Aplikasi Penggajian Guru Pada SMK Negeri 2 Kabupaten Tangerang Menggunakan Visual Basic, Tangerang:2010">Nurkhotimah, Evi. 2010. Program Aplikasi Penggajian Guru Pada SMK Negeri 2 Kabupaten Tangerang Menggunakan Visual Basic.</ref> mendefinisikan, Dreamweaver CS5 memiliki peningkatan kemampuan toolbar, yaitu Dreamweaver CS5 dapat digunakan untuk memodifikasi tampilan toolbar atau menambahkan funsi baru.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2"> | <p style="line-height: 2"> | ||
| Baris 970: | Baris 979: | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2"> | <p style="line-height: 2"> | ||
| − | Menurut Rizky Soetam dalam Rahayu (2011:237) mendefinisikan, “Testing adalah sebuah proses siklus hidup dan merupakan bagian dari proses rekayasa perangkat lunak secara terintegrasi demi memastikan kualitas dari perangkat lunak secara terpenuhi kebutuhan teknis yang telah disepakati dari awal”.</p></div> | + | Menurut Rizky Soetam dalam Rahayu (2011:237) <ref name="Rahayu, Nina. Executive information system (eis) dalam bidang penjualan pada karinda cafe&resto, Tangerang:2014">Rahayu, Nina. 2014. Executive information system (eis) dalam bidang penjualan pada karinda cafe&resto.</ref> mendefinisikan, “Testing adalah sebuah proses siklus hidup dan merupakan bagian dari proses rekayasa perangkat lunak secara terintegrasi demi memastikan kualitas dari perangkat lunak secara terpenuhi kebutuhan teknis yang telah disepakati dari awal”.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2"> | <p style="line-height: 2"> | ||
| Baris 983: | Baris 992: | ||
Validasi adalah sebuah proses yang melakukan konfirmasi bahwa perangkat lunak dapat dieksekusi secara baik. | Validasi adalah sebuah proses yang melakukan konfirmasi bahwa perangkat lunak dapat dieksekusi secara baik. | ||
</div></ol> | </div></ol> | ||
| + | |||
===Definisi Black Box Tasting=== | ===Definisi Black Box Tasting=== | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2"> | <p style="line-height: 2"> | ||
| − | Menurut Rizky Soetam dalam Rahayu (2011:265) mendefinisikan, "Black box testing adalah tipe uji coba yang memperlakukan perangkat lunak yang tidak diketahui kinerja internalnya. Sehingga para tester memandang perangkat lunak seperti layaknya sebuah “kotak hitam” yang tidak pentingdilihat isinya, tapi cukup dikenai proses testing di bagian luar."</p></div> | + | Menurut Rizky Soetam dalam Rahayu (2011:265) <ref name="Rahayu, Nina. Executive information system (eis) dalam bidang penjualan pada karinda cafe&resto, Tangerang:2014">Rahayu, Nina. 2014. Executive information system (eis) dalam bidang penjualan pada karinda cafe&resto.</ref> mendefinisikan, "Black box testing adalah tipe uji coba yang memperlakukan perangkat lunak yang tidak diketahui kinerja internalnya. Sehingga para tester memandang perangkat lunak seperti layaknya sebuah “kotak hitam” yang tidak pentingdilihat isinya, tapi cukup dikenai proses testing di bagian luar."</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
<p style="line-height: 2"> | <p style="line-height: 2"> | ||
| Baris 1.005: | Baris 1.015: | ||
Proses testing dapat dilakukan lebih cepat dibandingankan white box testing. | Proses testing dapat dilakukan lebih cepat dibandingankan white box testing. | ||
</div></ol> | </div></ol> | ||
| + | |||
==Konsep Dasar Elisitasi== | ==Konsep Dasar Elisitasi== | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | ||
| − | Menurut Gurito Suryo dalam Wulan Dini (2010:303) mendefinisikan, “Elisitasi merupakan rancangan yang dibuat berdasarkan sistem baru yang diinginkan oleh pihak manajemen terkait dan disanggupi oleh penulis untuk di eksekusi”.</p></div> | + | Menurut Gurito Suryo dalam Wulan Dini (2010:303) <ref name="Wulandini, Cynthia Ayu. Perancangan Sistem Informasi Pengolahan Data Pegawai berbasis Web pada Kecamatan Batu Ceper Tangerang, Tangerang:2014">Wulandini, Cynthia Ayu. 2014.Perancangan Sistem Informasi Pengolahan Data Pegawai berbasis Web pada Kecamatan Batu Ceper Tangerang</ref> mendefinisikan, “Elisitasi merupakan rancangan yang dibuat berdasarkan sistem baru yang diinginkan oleh pihak manajemen terkait dan disanggupi oleh penulis untuk di eksekusi”.</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify">< | + | <ol> |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> |
| − | Hasil pengklasifikasian elisitasi tahap I berdasarkan metode MDI. Metode MDI bertujuan memisahkan antara rancangan sistem yang penting dan harus ada sistem baru dengan rancangan yang disanggupi oleh penulis untuk di eksekusi. M pada MDI berarti mandatory (penting). Maksudnya, requirement tersebut harus ada dan tidak boleh dihilangkan pada saat membuat sistem baru. D pada MDI berarti desirable, maksudnya requirement tersebut tidak terlalu penting dan boleh dihilangkan. Namun, jika requirement tersebut digunakan dalam pembentukan sistem maka akan membuat sistem tersebut lebih sempurna. I pada MDI berarti inessential, maksudnya requirement tersebut bukanlah bagian sistem yang dibahas, tetapi bagian dari luar sistem. | + | <li style="text-align: justify;line-height: 2;">Elisitasi tahap I<br> |
| − | < | + | Berisi seluruh rancangan sistem baru yang diusulkan oleh pihak manajemen terkait melalui proses wawancara. |
| + | <li style="text-align: justify;line-height: 2;">Elisitasi tahap II<br> | ||
| + | Hasil pengklasifikasian elisitasi tahap I berdasarkan metode MDI. Metode MDI bertujuan memisahkan antara rancangan sistem yang penting dan harus ada sistem baru dengan rancangan yang disanggupi oleh penulis untuk di eksekusi. M pada MDI berarti mandatory (penting). Maksudnya, requirement tersebut harus ada dan tidak boleh dihilangkan pada saat membuat sistem baru. D pada MDI berarti desirable, maksudnya requirement tersebut tidak terlalu penting dan boleh dihilangkan. Namun, jika requirement tersebut digunakan dalam pembentukan sistem maka akan membuat sistem tersebut lebih sempurna. I pada MDI berarti inessential, maksudnya requirement tersebut bukanlah bagian sistem yang dibahas, tetapi bagian dari luar sistem. | ||
| + | <li style="text-align: justify;line-height: 2;">Elisitasi tahap III<br>Merupakan hasil penyusutan elisitasi tahap II dengan cara mengeliminasi semua requirement dengan option I pada metode MDI. Selanjutnya, semua requirement yang tersisa diklasifikasikan kembali melalui metode TOE, yaitu :</div></ol> | ||
<ol> | <ol> | ||
<li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Technical (T) : bagaimana tata cara atau teknik pembuatan requirement dalam sistem yang diusulkan.</li> | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Technical (T) : bagaimana tata cara atau teknik pembuatan requirement dalam sistem yang diusulkan.</li> | ||
| Baris 1.052: | Baris 1.066: | ||
<ol> | <ol> | ||
<li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"><p style="line-height: 2"> | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"><p style="line-height: 2"> | ||
| − | Irwan Yulistiawan [2011].<br> | + | Irwan Yulistiawan [2011] <ref name="Yulistiawan, Irwan. Rancang Bangun Sistem Informasi Penggajian Karyawan Pada PT. Bank Pembiayaan Rakyat Syariah Harta Insan Karimah, Jakarta:UIN Jakarta. 2011"> Yulistiawan. Irwan 2011. Rancang Bangun Sistem Informasi Penggajian Karyawan Pada PT. Bank Pembiayaan Rakyat Syariah Harta Insan Karimah(UIN JAKARTA)</ref>.<br> |
Dalam laporan skripsi dalam judul “Rancang Bangun Sistem Informasi Penggajian Karyawan Pada PT. Bank Pembiayaan Rakyat Syariah Harta Insan Karimah (UIN JAKARTA)”. Disini ada beberapa kesamaan tentang pembahasan yang mengarahkan tentang penggajian, dimana pada penelitian yang dilakukan oleh Irwan Yulistiawan bertujuan untuk memberikan kemudahaan kepada pegawai dalam melihat slip gaji secara online agar dapat bekerja secara efektif. metode perancangan yang akan digunakan pada penelitian ini adalah menggunakan Rapid Application Development (RAD). Keunggulan sistem yang dibangun oleh penelitian sebelumnya adalah dapat memberikan kemudahan kepada pegawai dalam menerima gaji serta meminimalkan kesalahan yang sering terjadi sebelum sistem ini dibangun.</p></li> | Dalam laporan skripsi dalam judul “Rancang Bangun Sistem Informasi Penggajian Karyawan Pada PT. Bank Pembiayaan Rakyat Syariah Harta Insan Karimah (UIN JAKARTA)”. Disini ada beberapa kesamaan tentang pembahasan yang mengarahkan tentang penggajian, dimana pada penelitian yang dilakukan oleh Irwan Yulistiawan bertujuan untuk memberikan kemudahaan kepada pegawai dalam melihat slip gaji secara online agar dapat bekerja secara efektif. metode perancangan yang akan digunakan pada penelitian ini adalah menggunakan Rapid Application Development (RAD). Keunggulan sistem yang dibangun oleh penelitian sebelumnya adalah dapat memberikan kemudahan kepada pegawai dalam menerima gaji serta meminimalkan kesalahan yang sering terjadi sebelum sistem ini dibangun.</p></li> | ||
<li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"><p style="line-height: 2"> | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"><p style="line-height: 2"> | ||
| − | Faridatun Hasanah [2010].<br> | + | Faridatun Hasanah [2010] <ref name="Hasanah, Faridatun. Meningkatkan Sistem Penggajian Menggunakan Excel Macro Pada PT. Skyputra Pancasurya, Tangerang:. 2010"> Meningkatkan Sistem Penggajian Menggunakan Excel Macro Pada PT. Skyputra Pancasurya.</ref>.<br> |
Penelitian yang telah dijalankan oleh dadang setiadi dalam laporan skripsi dengan judul “Meningkatkan Sistem Penggajian Menggunakan Excel MacroPada PT. Skyputra Pancasurya, Dalam penelitian ini metode perancangan yang digunakan ialah OOD (Object Oriented Design) dan UML (Unified Modeling Language) Keunggulan sistem ini dari penelitian yang sebelumnya adalah dapat menghasilkan rancangan yang dapat mempermudah perhitungan gaji karyawan pada bagian accounting.</p></li> | Penelitian yang telah dijalankan oleh dadang setiadi dalam laporan skripsi dengan judul “Meningkatkan Sistem Penggajian Menggunakan Excel MacroPada PT. Skyputra Pancasurya, Dalam penelitian ini metode perancangan yang digunakan ialah OOD (Object Oriented Design) dan UML (Unified Modeling Language) Keunggulan sistem ini dari penelitian yang sebelumnya adalah dapat menghasilkan rancangan yang dapat mempermudah perhitungan gaji karyawan pada bagian accounting.</p></li> | ||
<li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"><p style="line-height: 2"> | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"><p style="line-height: 2"> | ||
| − | Paskah Wahyuningsih [2011].<br> | + | Paskah Wahyuningsih [2011] <ref name="Wahyuningsih, Paskah. Perancangan Sistem Informasi Penggajian Guru Pada SMK Ricardo Auto Machine Tangerang, Tangerang. 2011">Wahyuningsih. Paskah. 2011. Perancangan Sistem Informasi Penggajian Guru Pada SMK Ricardo Auto Machine Tangerang</ref>.<br> |
Dalam laporan skripsi dalam judul “ Perancangan Sistem Informasi Penggajian Guru Pada SMK Ricardo Auto Machine Tangerang”, ini diusulkan untuk memperbaiki kekurangan yang ada pada sistem yang berjalan. Dan pada perancangan sistem yang diusulkan menggunakan metode SDLC (System Development Life Cycle) dengan melewati tahapan Perencanaan (Planning), Analisis (Analysis), Disain (Design), Implementasi (Implementation), dan Pemeliharaan (Maintenance). Dengan menggunakan alat bantu (tools) yang penulis gunakan berupa Diagram Arus Data (DAD). Keunggulan sistem yang dibangun oleh penelitian sebelumnya adalah dapat menghasilkan rancangan yang memenuhi kebutuhan pegawai dalam hal menerima gaji.</p></li> | Dalam laporan skripsi dalam judul “ Perancangan Sistem Informasi Penggajian Guru Pada SMK Ricardo Auto Machine Tangerang”, ini diusulkan untuk memperbaiki kekurangan yang ada pada sistem yang berjalan. Dan pada perancangan sistem yang diusulkan menggunakan metode SDLC (System Development Life Cycle) dengan melewati tahapan Perencanaan (Planning), Analisis (Analysis), Disain (Design), Implementasi (Implementation), dan Pemeliharaan (Maintenance). Dengan menggunakan alat bantu (tools) yang penulis gunakan berupa Diagram Arus Data (DAD). Keunggulan sistem yang dibangun oleh penelitian sebelumnya adalah dapat menghasilkan rancangan yang memenuhi kebutuhan pegawai dalam hal menerima gaji.</p></li> | ||
<li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"><p style="line-height: 2"> | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"><p style="line-height: 2"> | ||
| − | Budhi Hartantyo (2012).<br> | + | Budhi Hartantyo (2012) <ref name="Hartantyo, Budi. Sistem Informasi Penggajian Karyawan Pada PT. Surya Utama Nusaparka Semarang, Semarang. 2012"> Hartantyo. Budhi. 2012. Sistem Informasi Penggajian Karyawan Pada PT. Surya Utama Nusaparka Semarang</ref>.<br> |
Dalam Laporan skripsi dalam judul “Sistem Informasi Penggajian Karyawan Pada PT. Surya Utama Nusaparka Semarang”, metode perancangan yang digunakan dalam penelitian ini adalah normalisasi dengan menggunakan alat bantu (Tools) berupa Microsoft Visual Basic 6.0 untuk pembuatan sistem ini menggunakan ERD dan DBMS (Database Management Sistem) sebagai databasenya.</p></li> | Dalam Laporan skripsi dalam judul “Sistem Informasi Penggajian Karyawan Pada PT. Surya Utama Nusaparka Semarang”, metode perancangan yang digunakan dalam penelitian ini adalah normalisasi dengan menggunakan alat bantu (Tools) berupa Microsoft Visual Basic 6.0 untuk pembuatan sistem ini menggunakan ERD dan DBMS (Database Management Sistem) sebagai databasenya.</p></li> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"><p style="line-height: 2">Aropah.<br> | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"><p style="line-height: 2">Aropah. <ref name="Aropah. Rancangan Sistem Penggajian Pegawai Honorer Pada SMP NEGERI 2 GunungSindur Dengan Metode Berorientasi Object, 2011"> Aropah. 2011. Rancangan Sistem Penggajian Pegawai Honorer Pada SMP NEGERI 2GunungSindur Dengan Metode Berorientasi Object.</ref><br> |
Dalam Laporan skripsi dalam judul “Rancangan Sistem Penggajian Pegawai Honorer Pada SMP NEGERI 2 GunungSindur Dengan Metode Berorientasi Object”, metode perancangan yang digunakan dalam penelitian ini adalah Unified Modelling Language (UML)dan untuk pembuatan sistem menggunakan Pemograman Java.</p></li> | Dalam Laporan skripsi dalam judul “Rancangan Sistem Penggajian Pegawai Honorer Pada SMP NEGERI 2 GunungSindur Dengan Metode Berorientasi Object”, metode perancangan yang digunakan dalam penelitian ini adalah Unified Modelling Language (UML)dan untuk pembuatan sistem menggunakan Pemograman Java.</p></li> | ||
<li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"><p style="line-height: 2"> | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"><p style="line-height: 2"> | ||
| − | Sigit Prasetiyo (2011)<br> | + | Sigit Prasetiyo (2011) <ref name="Prasetiyo, Sigit. Pengembangan Sistem Informasi Penggajian Pada SMK AL-Firdaus Jakarta, Jakarta. 2011"> Prasetiyo.Sigit. 2011. Pengembangan Sistem Informasi Penggajian Pada SMK AL-Firdaus Jakarta.</ref><br> |
Dalam Laporan skripsi dalam judul “Pengembangan Sistem Informasi Penggajian Pada SMK AL-Firdaus Jakarta”, metode peranncangan yang digunakan dalam penelitian ini adalah Unified Modelling Language (UML), untuk mengembangkan sistem yang digunakan yaitu Rapid Application Development (RAD) adapun software yang digunakan dalam sistem ini ialah EditPlus 2 dan Macromedia Dreamweaver 8 sebagai software editor sebagai penulisan bahasa pemograman, dan mysql sebagai databasenya. | Dalam Laporan skripsi dalam judul “Pengembangan Sistem Informasi Penggajian Pada SMK AL-Firdaus Jakarta”, metode peranncangan yang digunakan dalam penelitian ini adalah Unified Modelling Language (UML), untuk mengembangkan sistem yang digunakan yaitu Rapid Application Development (RAD) adapun software yang digunakan dalam sistem ini ialah EditPlus 2 dan Macromedia Dreamweaver 8 sebagai software editor sebagai penulisan bahasa pemograman, dan mysql sebagai databasenya. | ||
Perbedaan penelitian terdahulu dengan penelitian ini adalah pada metode yang digunakan, Objekpenelitian, ruang lingkup penelitian, tujuan penelitian, dan metode pengembangan sistem yang digunakan. Pada penelitian saat ini digunakan metode pengembangan model SDLC dengan teknik analisis obyek penelitian dan perancangan berorientasi objek menggunakan model UML, dan teknik pengujian sistem menggunakan pendekatan Black Box Testing. Sementara untuk objek penelitian adalah PT. Nur Hasta Utama dengan ruang lingkup penelitian lebih kearah penggajian pegawai honorer untuk mempermudah dalam proses penggajian pegawai honorer, seperti input data pegawai honorer, input gaji pegawai honorersampai dengan pembuatan laporan. Dan tujuan penelitian ini adalah menghasilkan suatu informasi yang cepat dan akurat dalam membantu dan memudahkan proses administrasi penggajian. | Perbedaan penelitian terdahulu dengan penelitian ini adalah pada metode yang digunakan, Objekpenelitian, ruang lingkup penelitian, tujuan penelitian, dan metode pengembangan sistem yang digunakan. Pada penelitian saat ini digunakan metode pengembangan model SDLC dengan teknik analisis obyek penelitian dan perancangan berorientasi objek menggunakan model UML, dan teknik pengujian sistem menggunakan pendekatan Black Box Testing. Sementara untuk objek penelitian adalah PT. Nur Hasta Utama dengan ruang lingkup penelitian lebih kearah penggajian pegawai honorer untuk mempermudah dalam proses penggajian pegawai honorer, seperti input data pegawai honorer, input gaji pegawai honorersampai dengan pembuatan laporan. Dan tujuan penelitian ini adalah menghasilkan suatu informasi yang cepat dan akurat dalam membantu dan memudahkan proses administrasi penggajian. | ||
| Baris 1.120: | Baris 1.134: | ||
<div align="center"><img width="450" height="450" style="margin:0px" src="https://lh3.googleusercontent.com/-cp_LNz3RObg/U9otkk_9JhI/AAAAAAAAAAk/LFzImDDJmg4/w569-h482-no/struktur%2Borganisasi.jpg"/></div> | <div align="center"><img width="450" height="450" style="margin:0px" src="https://lh3.googleusercontent.com/-cp_LNz3RObg/U9otkk_9JhI/AAAAAAAAAAk/LFzImDDJmg4/w569-h482-no/struktur%2Borganisasi.jpg"/></div> | ||
<br> | <br> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''Gambar 3.1 Struktur Organisasi PT. Nur Hasta Utama'''</div> | ||
===Tugas dan Tanggung Jawab=== | ===Tugas dan Tanggung Jawab=== | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">A. Direktur Utama</p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">'''A. Direktur Utama'''</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tugas, Wewenang dan Tanggung Jawab Direktur Perusahaan adalah sebagai berikut:</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tugas, Wewenang dan Tanggung Jawab Direktur Perusahaan adalah sebagai berikut:</p></div> | ||
<ol> | <ol> | ||
| Baris 1.133: | Baris 1.148: | ||
<li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Menetapkan besarnya deviden perusahaan.</li></ol> | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Menetapkan besarnya deviden perusahaan.</li></ol> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">B. Wakil Direktur Utama</p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">'''B. Wakil Direktur Utama'''</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Adalah pemegang saham kedua utama dalam perusahaan, berikut tugasnya: </p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Adalah pemegang saham kedua utama dalam perusahaan, berikut tugasnya: </p></div> | ||
<ol> | <ol> | ||
| Baris 1.141: | Baris 1.156: | ||
<li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Melaporkan kepada direktur utama perkembangan perusahaan atau informasi-informasi yang dibutuhkan direktur.</li></ol> | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Melaporkan kepada direktur utama perkembangan perusahaan atau informasi-informasi yang dibutuhkan direktur.</li></ol> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">C. Direktur Keuangan</p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">'''C. Direktur Keuangan'''</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tugas dan tanggung jawabnya sebagai berikut: </p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tugas dan tanggung jawabnya sebagai berikut: </p></div> | ||
<ol> | <ol> | ||
| Baris 1.154: | Baris 1.169: | ||
<li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Menetapkan standar pekerjaan lapangan untuk menjamin tidak adanya kebocoran dalam bagian keuangan.</li></ol> | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Menetapkan standar pekerjaan lapangan untuk menjamin tidak adanya kebocoran dalam bagian keuangan.</li></ol> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">D. Direktur ADM</p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">'''D. Direktur ADM'''</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Direktur Adm bertanggungjawab kepada direktur utama, adapun tugas direktur Adm, sebagai berikut:</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Direktur Adm bertanggungjawab kepada direktur utama, adapun tugas direktur Adm, sebagai berikut:</p></div> | ||
<ol> | <ol> | ||
| Baris 1.166: | Baris 1.181: | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. Membuat evaluasi kegiatan perusahaan bidang keuangan.</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. Membuat evaluasi kegiatan perusahaan bidang keuangan.</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">E. Manager Operasional</p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">'''E. Manager Operasional'''</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Manager adalah bagaimana mengintegrasikan berbagai macam variabel (karakteristik, budaya, pendidikan dan lain sebagainya) kedalam suatu tujuan organisasi yang sama dengan cara melakukan mekanisme penyesuaian.</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Manager adalah bagaimana mengintegrasikan berbagai macam variabel (karakteristik, budaya, pendidikan dan lain sebagainya) kedalam suatu tujuan organisasi yang sama dengan cara melakukan mekanisme penyesuaian.</p></div> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Adapun mekanisme yang diperlukan untuk menyatukan variabel diatas adalah sebagai berikut:</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Adapun mekanisme yang diperlukan untuk menyatukan variabel diatas adalah sebagai berikut:</p></div> | ||
| Baris 1.182: | Baris 1.197: | ||
<li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Mempunyai kemampuan analisis resiko yang baik.</li></ol> | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Mempunyai kemampuan analisis resiko yang baik.</li></ol> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">F. Divisi Jasa ''Outsource''</p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"><b>F. Divisi Jasa ''Outsource''</b></p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tugas Divisi Jasa Outsource ialah:</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tugas Divisi Jasa Outsource ialah:</p></div> | ||
<ol> | <ol> | ||
<li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Mengurus para pegawai honorer atau kontrak untuk di pekerjakan di perusahaan yang membutuhkan pegawai tersebut.</li></ol> | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Mengurus para pegawai honorer atau kontrak untuk di pekerjakan di perusahaan yang membutuhkan pegawai tersebut.</li></ol> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">G. Divisi Keuangan</p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">'''G. Divisi Keuangan'''</p></div> |
<ol> | <ol> | ||
<li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Mengawasi pemasukan dan pengeluaran kas.</li> | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Mengawasi pemasukan dan pengeluaran kas.</li> | ||
<li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Membuat laporan pemasukan dan pengeluaran kas perusahaan, meminta laporan keuangan setiap bulan serta meneliti penyimpangan yang terjadi pada tiap anggaran keuangan.</li> | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Membuat laporan pemasukan dan pengeluaran kas perusahaan, meminta laporan keuangan setiap bulan serta meneliti penyimpangan yang terjadi pada tiap anggaran keuangan.</li> | ||
<li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Merencanakan dan menetapkan semua kebijakan dalam bidang keuangan perusahaan, baik untuk jangka pendek maupun jangka panjang.</li> | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Merencanakan dan menetapkan semua kebijakan dalam bidang keuangan perusahaan, baik untuk jangka pendek maupun jangka panjang.</li> | ||
| − | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Mengelolah dana perusahaan secara efisien guna meningkatkan keuntungan perusahaan.</li> | |
<li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Merencanakan penyediaan sumber-sumber keuangan, mengatur alokasi dan penggunaan dana.</li> | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Merencanakan penyediaan sumber-sumber keuangan, mengatur alokasi dan penggunaan dana.</li> | ||
<li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Bertanggung jawab untuk memberikan informasi keuangan dan hasil produksi.</li></ol> | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Bertanggung jawab untuk memberikan informasi keuangan dan hasil produksi.</li></ol> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">H. Admin</p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">'''H. Admin'''</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Administrasi bertanggung jawab langsung kepada manager, berikut tugasnya:</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Administrasi bertanggung jawab langsung kepada manager, berikut tugasnya:</p></div> | ||
<ol> | <ol> | ||
| Baris 1.210: | Baris 1.225: | ||
<li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Membuat ''schedule'' pembinaan SDM secara periodik.</li></ol> | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Membuat ''schedule'' pembinaan SDM secara periodik.</li></ol> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">I. Pengawas Lapangan</p></div> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">'''I. Pengawas Lapangan'''</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tugas dan tanggung jawab Pengawas Lapangan antara lain :</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Tugas dan tanggung jawab Pengawas Lapangan antara lain :</p></div> | ||
<ol> | <ol> | ||
| Baris 1.243: | Baris 1.258: | ||
===Rancangan Prosedur Sistem Yang Berjalan=== | ===Rancangan Prosedur Sistem Yang Berjalan=== | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Setelah skenario mengenai sistem Penggajian pegawai yang berjalan saat ini selesai didefinisikan, maka skenario tersebut akan digambarkan kedalam bentuk diagram agar dapat mudah dibaca. Dari definisi skenario diatas dapat digambarkan dalam use case diagram mengenai kebiasaan yang terjadi dalam sistem penggajian pegawai honorer yang berjalan saat ini. Use case diagram akan menggambarkan hubungan use case dengan actor . Use case diagram dilihat pada gambar dibawah ini.</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Setelah skenario mengenai sistem Penggajian pegawai yang berjalan saat ini selesai didefinisikan, maka skenario tersebut akan digambarkan kedalam bentuk diagram agar dapat mudah dibaca. Dari definisi skenario diatas dapat digambarkan dalam use case diagram mengenai kebiasaan yang terjadi dalam sistem penggajian pegawai honorer yang berjalan saat ini. Use case diagram akan menggambarkan hubungan use case dengan actor . Use case diagram dilihat pada gambar dibawah ini.</p></div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<ol> | <ol> | ||
| − | <li style=" | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2;">'''Analisa sistem yang berjalan saat ini pada Use Case Diagram'''</li> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <div align="center"><img width="400" height="400" style="margin:0px" src="https://lh3.googleusercontent.com/-brsbZw8KMJg/VCeQvdmBwYI/AAAAAAAAAPY/DPLRQTScirE/w538-h419-no/usecase1.jpg"/></div> | |
| − | <div | + | |
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''Gambar 3.2 Use Case Diagram Sistem Penggajian Pegawai Honorer'''</div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berdasarkan gambar 3.2. Use Case Diagram Sistem yang Berjalan terdapat :</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">a. 1 system yang mencangkup seluruh kegiatan dalam proses penggajian .</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. 3 actor yang melakukan kegiatan, yaitu pegawai yang melakukan absen, divisi keuangan yang bertugas merekap absensi dan perhitungan gaji, manager yang bertugas menerima laporan perhitungan.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">c. 6 use case yaitu, Absensi Pegawai, Rekap ulang Absen, Perhitungan Gaji, Transfer Gaji, Slip Gaji, Laporan Perhitungan Gaji.</p></div> | ||
| − | < | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2;">'''Analisa sistem yang berjalan saat ini pada Activity Diagram'''</li> |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Activity diagram memodelkan alur kerja sebuah proses dan urutan aktivitas pada suatu proses. Diagram ini sangat mirip dengan flowchart karena kita dapat memodelkan prosedur logika. Perbedaan utamanya adalah flowchart digunakan untuk menggambarkan alur kerja dari sebuah sistem, sedangkan activity diagramdibuat untuk menggambarkan aktivitas dari actor. Berdasarkan dari use case diagram diatas dapat kita gambarkan activity diagram dari aktivitas para aktor-aktor yang ada pada Sistem Penggajian Pegawai pada PT. Nur Hasta Utama</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">a. Activity Diagram Proses Perhitungan Gaji</p></div> | ||
| − | < | + | <div align="center"><img width="400" height="400" style="margin:0px" src="https://lh6.googleusercontent.com/-BBCuIGtadck/VCeQbLG-G6I/AAAAAAAAAL0/p6HdXh4YGAs/w304-h419-no/activity.jpg"/></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''Gambar 3.3 Activity Diagram Proses Perhitungan Gaji'''</div> | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berdasarkan gambar 3.3 Activity Diagram Proses Perhitungan Gaji terdapat:</p></div> |
| − | </ | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">a. 1 initial node sebagai yang mengawali objek.</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. 2 Swimeline yaitu Pegawai, Dan Divisi Keuangan.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">c. 6 action yang menggambarkan eksekusi kegiatan proses laporan perhitungangaji.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">d. activity final node menjelaskan bahwa objek dibentuk.</p></div> | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. Activity diagram Laporan Perhitungan Gaji Kepada Manager.</p></div> |
| − | < | + | <div align="center"><img width="400" height="400" style="margin:0px" src="https://lh3.googleusercontent.com/-ELbewd3ztd4/VCeQaIE3KTI/AAAAAAAAALg/E3KvUK31BN0/w535-h419-no/activity%2Bmanager.jpg"/></div> |
| − | </ | + | |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''Gambar 3.4 Activity diagram Laporan Perhitungan Gaji Kepada Manager'''</div> |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berdasarkan gambar 3.4 Activity diagram Laporan Perhitungan Gaji Kepada Manager terdapat:</p></div> |
| − | </ | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">a. 1 initial node sebagai yang mengawali objek.</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. 2 Swimeline yaitu Divisi Keuangan dan Manager.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">c. 5 action yang menggambarkan eksekusi kegiatan proses laporan perhitungan gaji Kepada Manager Untuk di ACC.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">d. 1 activity final node menjelaskan bahwa objek dibentuk.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">e. 1 decision node untuk pemilihan kondisi.</p></div> | ||
| − | < | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2;">'''Analisa sistem yang |
| + | berjalan saat ini pada Sequence Diagram'''</li> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dari keterangan diatas dapat digambarkan dengan Sequence Diagram. Diagram ini dapat menggambarkan pergerakan sebuah objek dan pesan yang terjadi didalam Sistem penggajian pegawai honorer yang berjalan saat ini.</p></div> | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">a. Sequence Diagram Laporan Perhitungan Gaji</p></div> |
| − | </ | + | |
| − | < | + | <div align="center"><img width="550" height="400" style="margin:0px" src="https://lh6.googleusercontent.com/-3Ll6S6MkBwg/VCeQqXDHoWI/AAAAAAAAAOc/BxVeScgLYn8/w702-h242-no/sequence.jpg"/></div> |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''Gambar 3.5 Sequence Diagram Laporan Perhitungan Gaji'''</div> |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berdasarkan gambar 3.5 Sequence Diagram Laporan Perhitungan Gaji terdapat:</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">a. 3 LifeLine antarmuka yang saling berinteraksi, yaitu laporan perhitungan gaji.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">b. 3 actor yang melakukan kegiatan yaitu Pegawai, Divisi Keuangan dan manager.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">c. 7 message, diantaranya absensi, merekap ulang absensi, menghitung gaji, laporan perhitungan gaji, acc hasil laporan perhitungan gaji, transfer gaji, slip gaji. </p></div> | ||
| + | </li></ol> | ||
| − | < | + | ==Analisa Sistem Yang Berjalan== |
| + | ===Metode Analisa Sistem=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"><p style="line-height: 2">Metode analisa sistem yang di gunakan adalah metode OOAD yaitu analisa dengan menggunakan Unified Modeling Language (UML) Sistem yang berjalan terdiri dari usecase, activity dan sequence diagram.</p></div> | ||
| − | < | + | <div align="center"><img width="350" height="350" style="margin:0px" src="https://lh5.googleusercontent.com/--Onsk1E0ZLA/VCeQu72t7_I/AAAAAAAAAPQ/nhdy2XDKTNo/w507-h305-no/uml.jpg"/></div> |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''Gambar 3.6 Unified Modeling Language (UML)'''</div> |
| − | < | + | ===Analisa Masukan, Analisa Proses, Analisa Keluaran=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">'''a. Analisa Masukan'''</p></div> | ||
| + | <ol> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
| + | <li style="text-align: justify;line-height: 2;">Nama Masukan : ''Finger Print''<br> | ||
| + | Fungsi : Sebagai bukti kehadiran pegawai<br> | ||
| + | Sumber : Pegawai<br> | ||
| + | Media : Mesin<br> | ||
| + | Frekuensi : Harian<br> | ||
| + | Keterangan : Berisi daftar hadir | ||
| + | <li style="text-align: justify;line-height: 2;">Nama Masukan : Rekap Absensi<br> | ||
| + | Fungsi : Dipakai pegawai untuk meminta arsip<br> | ||
| + | Sumber : ''Payroll''<br> | ||
| + | Media : Kertas<br> | ||
| + | Frekuensi : Bulanan<br> | ||
| + | Keterangan : Berisi data rekap kehadiran pegawai</div></ol> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">'''b. Analisa Proses'''</p></div> | ||
| − | < | + | <ol> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
| + | <li style="text-align: justify;line-height: 2;">Nama Proses : Absensi<br> | ||
| + | Masukan : Rekap absen<br> | ||
| + | Keluaran : Kehadiran, data absen<br> | ||
| + | Ringkasan proses : Proses ini akan menghasilkan rekap absen untuk perhitungan gaji | ||
| + | <li style="text-align: justify;line-height: 2;">Nama Proses : Perhitungan gaji<br> | ||
| + | Masukan : Kehadiran, data gaji<br> | ||
| + | Keluaran : Slip gaji, data gaji<br> | ||
| + | Formulasi : Gaji pokok+lembur+jabatan<br> | ||
| + | Ringkasan proses : Proses ini akan menghasilkan slip gaji pegawai</div></ol> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">'''c. Analisa Keluaran'''</p></div> | ||
| + | <ol> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
| + | <li style="text-align: justify;line-height: 2;">Nama Keluaran : Slip gaji<br> | ||
| + | Fungsi : Berisi pembayaran gaji pegawai<br> | ||
| + | Media : Mesin<br> | ||
| + | Distribusi : Divisi keuangan<br> | ||
| + | Frekuensi : Bulanan<br> | ||
| + | Deskripsi : Berisi rincian gaji pegawai | ||
| + | <li style="text-align: justify;line-height: 2;">Nama Proses : Laporan Penggajian<br> | ||
| + | Masukan : Daftar absen, data gaji<br> | ||
| + | Keluaran : Laporan absen, laporan gaji<br> | ||
| + | Ringkasan proses : Proses ini akan menghasilkan laporan absen dan laporan gaji.</div></ol> | ||
| − | < | + | ==Konfigurasi Sistem Yang Berjalan== |
| + | ===Spesifikasi Perangkat Keras (Hardware)=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"><p style="line-height: 2">a. Processor : ''Core To Duo''</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"><p style="line-height: 2">b. Monitor : LCD 14.0”</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"><p style="line-height: 2">c. Mouse : Ps2</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"><p style="line-height: 2">d. RAM : 2.00 GB</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"><p style="line-height: 2">e. HD : 80 GB HDD</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"><p style="line-height: 2">f. Keyboard : ''Compatible Ps2''</p></div> | ||
| − | < | + | ===Spesifikasi Perangkat Lunak (Software)=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"><p style="line-height: 2">a. Windows XP</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"><p style="line-height: 2">b. Microsoft WOrd 2007</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"><p style="line-height: 2">c. Microsoft Excel 2007</p></div> | ||
| + | ===Hak Akses=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Ada 1 actor yang dapat mengakses sistem Penggajian Pegawai, yaitu: Divisi Keuangan.</p></div> | ||
| − | + | ==Permasalahan Yang Dihadapi dan Alternatif Pemecahan Masalah== | |
| + | ===Permasalahan Yang Dihadapi=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berdasarkan analisis yang telah dilakukan oleh penulis, sistem pengolahan penggajian pegawai pada PT. Nur Hasta Utama yang sedang berjalan saat ini, dapat disimpulkan bahwa proses penggajian pegawai honorer yang berjalan saat ini masih berjalan secara semi komputerisasi proses perhitungannya pun menggunakan Microsoft excel yang kadang mengakibatkan keterlambatan gaji pegawai. Oleh karena itu perusahaan membutuhkan suatu sistem agar dapat membantu perusahaan dalam proses laporan penggajian pegawai honorer tersebut.</p></div> | ||
| − | + | ===Alternatif Pemecahan Masalah=== | |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> |
| + | <ol> | ||
| + | <li style="text-align: justify;line-height: 2;">Membuat sistem yang lebih terotomatis dibandingkan sistem sebelumnya.<br> | ||
| + | <li style="text-align: justify;line-height: 2;">Membuat sistem berbasis web, agar sistem yang diusulkan dapat memudahkan bagian divisi keuangan.</li> | ||
| + | </ol></div> | ||
| − | + | ==User Requirement== | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Elisitasi (''elicitation'') adalah berisi usulan rancangan sistem baru yang diinginkan oleh pihak manajemen terkait dan disanggupi oleh penulis untuk dieksekusi. Elisitasi didapat melalui metode wawancara dan dilakukan melalui tiga tahap, yaitu sebagai berikut:</p></div> | |
| − | + | ===Elisitasi Tahap I=== | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Elisitasi tahap I disusun berdasarkan hasil wawancara dengan stakeholder, Berikut dilampirkan diagram elisitasi tahap I:</p></div> | |
| − | < | + | <div align="center"><img width="500" height="500" style="margin:0px" src="https://lh5.googleusercontent.com/-sL3VK41yqMk/VDMPL3yx8kI/AAAAAAAAATc/WJILlyPacio/w424-h419-no/eLISITASI.jpg"/></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | |
| − | + | ||
| − | <p style="line-height: 2">< | + | |
===Elisitasi Tahap II=== | ===Elisitasi Tahap II=== | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Merupakan hasil pengklasifikasian elisitasi tahap I berdasarkan metode Merupakan hasil pengklasifikasian dari elisitasi tahap I berdasarkan metode MDI. Metode MDI ini bertujuan untuk memisahkan antara rancangan sistem yang penting dan harus ada pada sistem baru dengan rancangan yang disanggupi untuk dieksekusi.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
<ol> | <ol> | ||
| Baris 1.571: | Baris 1.407: | ||
<li style="text-align: justify;line-height: 2;">I pada MDI artinya <i>Inessential</i>. Maksudnya adalah requirement tersebut bukan bagian dari sistem yang dibahas dan merupakan bagian dari luar sistem.</li></ol></div> | <li style="text-align: justify;line-height: 2;">I pada MDI artinya <i>Inessential</i>. Maksudnya adalah requirement tersebut bukan bagian dari sistem yang dibahas dan merupakan bagian dari luar sistem.</li></ol></div> | ||
| − | < | + | <div align="center"><img width="550" height="550" style="margin:0px" src="https://lh3.googleusercontent.com/-vW0d8ImhOI8/VDMPJ0rHmTI/AAAAAAAAAS4/K4tlokg2OQw/w372-h419-no/ELISITASI%2BTAHAP%2BII.jpg"/></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
===Elisitasi Tahap III=== | ===Elisitasi Tahap III=== | ||
| Baris 1.675: | Baris 1.425: | ||
<li style="text-align: justify;line-height: 2;">L <i>(Low)</i> : Mudah untuk dikerjakan.</li></ol></div> | <li style="text-align: justify;line-height: 2;">L <i>(Low)</i> : Mudah untuk dikerjakan.</li></ol></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0in"><p style="line-height: 2"><b>Tabel 3.3</b> Elisitasi tahap III</P></div> | ||
| − | + | <div align="center"><img width="550" height="550" style="margin:0px" src="https://lh3.googleusercontent.com/-ZHjYl46MNmM/VDMPKTHWirI/AAAAAAAAATA/wEIdr8ZRi6I/w432-h419-no/ELISITASI%2BTAHAP%2BIIIpng.jpg"/></div> | |
| − | + | <br> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
===Final Draft Elisitasi=== | ===Final Draft Elisitasi=== | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">''Final draft'' merupakan hasil akhir yang dicapai dari suatu proses elisitasi yang dapat digunakan sebagai dasar pembuatan suatu sistem yang akan dikembangkan.</p></div> | ||
| − | < | + | <div align="center"><img width="550" height="550" style="margin:0px" src="https://lh3.googleusercontent.com/-WhICfXDhlPE/VDMPJBGER6I/AAAAAAAAASs/xlyPmbIFTso/w435-h419-no/ELISITASI%2BFINAL.jpg"/></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
=<div style="font-family: 'times new roman';text-align: center">'''BAB IV'''</div>= | =<div style="font-family: 'times new roman';text-align: center">'''BAB IV'''</div>= | ||
| − | + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center">'''RANCANGAN SISTEM YANG DIUSULKAN'''</div> | |
| − | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center">''' | + | ==Rancangan Sistem Usulan== |
| − | + | ===Prosedur Sistem Usulan=== | |
| − | == | + | |
| − | === | + | |
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Urutan prosedur ini berisikan urutan proses absen pegawai, rekap ulang absen, perhitungan gaji, transfer gaji, slip gaji, dan pembuatan laporan.</p></div> |
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<ol> | <ol> | ||
| − | + | <li style="text-align: justify;line-height: 2;">Prosedur Admin<br>Admin bertugas untuk melakukan penginputan data absensi pegawai yang akan direkap pada akhir bulan untuk dapat melakukan proses perhitungan gaji.</li> | |
| − | <li style=" | + | <li style="text-align: justify;line-height: 2;">Prosedur Input Pegawai Honorer<br> |
| − | + | Input pegawai honorer ialah semua data absensi yang sudah di rekap di input untuk dapat dilakukan ke tahap selanjutnya.</li> | |
| − | + | <li style="text-align: justify;line-height: 2;">Prosedur Input Form Gaji<br> | |
| − | <li style=" | + | Input Form gaji dilakukan oleh admin untuk perhitungan gaji pegawai.</li> |
| − | + | <li style="text-align: justify;line-height: 2;">Prosedur Laporan Penggajian<br> | |
| − | + | Laporan Penggajian di dapat setelah perhitungan gaji selesai di input oleh admin.</li> | |
| − | <li style=" | + | <li style="text-align: justify;line-height: 2;">Prosedur Cetak Slip Gaji<br> |
| − | + | Slip Gaji dapat dicetak pada web dan diberikan kepada pegawai untuk mengetahui hitungan gaji hasil kerja pegawai.</li></ol></div> | |
| − | + | ||
| − | <li style=" | + | |
| − | + | ||
| − | + | ||
| − | </ol> | + | |
| − | + | ||
===Use Case Diagram Sistem Yang Diusulkan=== | ===Use Case Diagram Sistem Yang Diusulkan=== | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berikut ini adalah ''Use Case Diagram'' usulan rancangan sistem penggajian pegawai honorer pada PT. Nur Hasta Utama:</p></div> |
| − | + | <div align="center"><img width="450" height="450" style="margin:0px" src="https://lh3.googleusercontent.com/-zvRkcatfXd4/VDMPKdnmIaI/AAAAAAAAATI/X5hKnQVi8Hw/w560-h419-no/Rancangan%2Busulan%2Bsistem%2Bpenggajian%2Bhonorer.jpg"/></div> | |
| − | <p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''Gambar 4.1.2 ''Use Case Diagram'' Usulan Rancangan sistem Penggajian Pegawai Honorer'''</div> |
| − | + | ||
| − | <div align="center"><img width=" | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Gambar Use Case Diagram | + | |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2"> Berdasarkan gambar diatas, Use Case diagram Penggajian Pegawai Honorer terdapat:</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> a. 1 | + | <p style="line-height: 2"> a. 1 sistem yang mencakup seluruh kegiatan dalam proses penginputan.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> b. | + | <p style="line-height: 2"> b. 1 actor yang melakukan kegiatan yaitu divisi keuangan.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> c. | + | <p style="line-height: 2"> c. 2 use case yang akan dilakukan oleh aktor tersebut, seperti menu login dan menu utama.</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | ||
| + | <p style="line-height: 2"> d. 12 Include yaitu terdiri dari Login benar, Login salah, Data Pegawai, Input pegawai, Data Absen, Input Absen, Pembayaran gaji, input gaji, cetak slip, laporan, cetak laporan gaji dan Logout.</p></div> | ||
===Activity Diagram Sistem Yang Diusulkan=== | ===Activity Diagram Sistem Yang Diusulkan=== | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berikut ini adalah ''Activity Diagram'' usulan rancangan sistem penggajian pegawai honorer pada PT. Nur Hasta Utama:</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | <div align="center"><img width="450" height="450" style="margin:0px" src="https://lh4.googleusercontent.com/-9rrCkhJbUq4/VDMPIvdOsZI/AAAAAAAAASk/WFxtPVEESaM/w621-h419-no/Activity%2Brancangan%2Busulan.jpg"/></div> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''Gambar 4.1.3 ''Activity Diagram'' Usulan Sistem Penggajian Pegawai Honorer'''</div> | |
| − | <div align="center"><img width=" | + | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | + | <p style="line-height: 2">Berdasarkan gambar <i>Activity Diagram</i> Penggajian Pegawai Honorere diatas, terdapat :</p></div> |
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2"> a. 1 Initial node sebagai tanda yang mengawali objek.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2"> b. 8 action yang menggambarkan eksekusi pada saat melakukan login yaitu, Login, cek login, menu utama, Data Pegawai, Data Absen, Pembayaran Gaji, Laporan, logout.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2"> c. Decision Node menggambarkan pada saat melakukan login ada 2 kemungkinan yang pertama apabila login salah maka akan kembali ke login dan cek kembali username dan password dan apabila login benar maka akan tampil ke menu utama.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2"> d. 1 Fork node menggambarkan pembagian aktifitas tersebut yaitu, Data pegawai, data absen, pembayaran gaji, laporan, dan logout.</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | ||
| + | <p style="line-height: 2"> e. 1 activity final node menjelaskan bahwa objek dibentuk.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | ||
| + | <p style="line-height: 2"> f. 1 Join node</p></div> | ||
===Squence Diagram Sistem Yang Diusulkan=== | ===Squence Diagram Sistem Yang Diusulkan=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berikut ini adalah ''Sequence Diagram'' untuk usulan rancangan sistem Penggajian Pegawai Honorer pada PT. Nur Hasta Utama:</p></div> | ||
| + | <div align="center"><img width="550" height="430" style="margin:0px" src="https://lh3.googleusercontent.com/-spLNtjsphTY/VDMPKxZLkgI/AAAAAAAAATU/buzp6GO1aZM/w702-h342-no/Sequence%2BDiagram%2Busulan.jpg"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''Gambar 4.1.4 ''Sequence Diagram'' Usulan Sistem Penggajian Pegawai Honorer'''</div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Berdasarkan gambar <i>Sequence</i> <i> Diagram</i> di atas terdapat:</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | ||
| + | <p style="line-height: 2"> a. 8 Life Line, yaitu Login, Cek login, Menu utama, Data Pegawai,Data absen, pembayaran Gaji, Laporan dan Logout.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | ||
| + | <p style="line-height: 2"> b. 1 actor, yaitu Admin.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | ||
| + | <p style="line-height: 2"> c. 8 message, yaitu Masukkan Username dan password, Cek username dan password, Menampilkan menu utama, menampilkan data pegawai & input pegawai, Menampilkan data absen & input absen, Menampilkan pembayaran gaji & input gaji, Menampilkan Laporan & Cetak Laporan gaji, Pilih Logout</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ===State Machine Diagram Yang Diusulkan=== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berikut ini adalah ''State Diagram'' untuk usulan rancangan sistem Penggajian Pegawai Honorer pada PT. Nur Hasta Utama:</p></div> | |
| − | <div align="center"><img width=" | + | <div align="center"><img width="500" height="400" style="margin:0px" src="https://lh6.googleusercontent.com/-EoAjbJG4IDw/VDMPLEJm0uI/AAAAAAAAATY/KBqkitZr_IU/w702-h402-no/State%2BMachine%2BDiagram8.jpg"/></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | + | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''Gambar 4.1.5 ''State Machine Diagram'' Usulan Sistem Penggajian Pegawai Honorer'''</div> | |
<div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Berdasarkan gambar ''State Machine Diagram'' PenggajianPegawai Honorer diatas, terdapat:</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> a. | + | <p style="line-height: 2"> a. 1 Initial node sebagai tanda yang mengawali objek.</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> b. | + | <p style="line-height: 2"> b. 7 action yang menggambarkan eksekusi pada saat melakukan login yaitu, Login, cek login, menu utama, Data Pegawai, Data absen, Pembayaran gaji, Laporan, logout</p></div> |
<div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | ||
| − | <p style="line-height: 2"> c. | + | <p style="line-height: 2"> c. ''Decision Node'' menggambarkan pada saat melakukan loginada 2 kemungkinan yang pertama apabila login salah maka akan kembali ke login dan cek kembali user ID dan password dan apabila login benar maka akan tampil ke menu utama.</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | ||
| + | <p style="line-height: 2"> d. 1 activity final node menjelaskan bahwa objek dibentuk.</p></div> | ||
===Perbedaan Prosedur Antara Sistem Yang Berjalan dan Sistem Yang Diusulkan=== | ===Perbedaan Prosedur Antara Sistem Yang Berjalan dan Sistem Yang Diusulkan=== | ||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | + | <p style="line-height: 2">Berisi perbedaan prosedur sistem berjalan dan sistem usulan yang dibuat dalam bentuk tabel:</p></div> | |
| − | <p style="line-height: 2"> | + | <div align="center"><img width="550" height="500" style="margin:0px" src="https://lh4.googleusercontent.com/-wcaxD6XChpc/VCexoaE2IQI/AAAAAAAAAP0/hRWPatOmPz4/w404-h419-no/perbedaan.jpg"/></div> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><b>Tabel 4.1</b> Perbedaan sistem berjalan dengan sistem usulan</div> | |
| − | <div align="center"><img width=" | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><b>Tabel</b> Perbedaan | + | |
==Rancangan Basis Data== | ==Rancangan Basis Data== | ||
===Class Diagram=== | ===Class Diagram=== | ||
| − | + | <div align="center"><img width="500" height="350" style="margin:0px" src="https://lh4.googleusercontent.com/-i0Ld0LifNXY/VDMPIxtbufI/AAAAAAAAASo/bVKSgNMhZSQ/w476-h406-no/Class%2BDiagram2.jpg"/></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><b>Gambar 4.2</b> <i>Class Diagram</i></div> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | |
| − | <p style="line-height: 2"> | + | <p style="line-height: 2">Berdasarkan gambar ''Class Diagram'' yang diusulkan, terdapat:</p></div> |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> | |
| − | + | <p style="line-height: 2"> a. 3 Class, himpunan dari objek-objek yang berbagi atribut serta operasi yang sama, yaitu class pegawai, class Absen dan class gaji .</p></div> | |
| − | <div | + | <div style="font-size: 12pt;font-family: 'times new roman';text-indent: 0.5in"> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text- | + | <p style="line-height: 2"> b. 2 association, digunakan untuk memodelkan relasi di antara objek.</p></div> |
===Spesifikasi Basis Data=== | ===Spesifikasi Basis Data=== | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.3in"><p style="line-height: 2">Spesifikasi basis data merupakan desain basis data yang dianggap telah normal. Desain basis data menjelaskan media penyimpanan yang digunakan, isi yang disimpan, primary key, dan panjang record. Spesifikasi basis data yang digunakan dalam sistem yang diusulkan adalah sebagai berikut:</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.3in"><p style="line-height: 2">1. Nama File : | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.3in"><p style="line-height: 2">1. Nama File : Pegawai</p></div> |
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Media : Hardisk</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Media : Hardisk</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Isi: id_pegawai+nm_pegawai+alamat+no_telp+gaji_perhari</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Organisasi File: Index Squential</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Primary Key : id_pegawai</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Panjang Record : 99 karakter</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Type File : File master</p></div> | ||
| + | <div align="center"><img width="450" height="400" style="margin:0px" src="https://lh4.googleusercontent.com/-VGdkWfN7Iyk/VDMa86tPq9I/AAAAAAAAAT8/jg1p9HQbn7c/w408-h395-no/table%2Bpegawai.jpg"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><b>Tabel 4.2</b> Tabel Pegawai</div> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.3in"><p style="line-height: 2">2. Nama File : Absen</p></div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.3in"><p style="line-height: 2">2. Nama File : | + | |
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Media : Hardisk</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Media : Hardisk</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Isi : id_absen+id_pegawai+bulan+tahun+jml_hari</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Organisasi File: Index Squential</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Primary Key : id_pegawai</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Panjang Record : 27 karakter</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Type File : File transaksi</p></div> | ||
| − | + | <div align="center"><img width="450" height="400" style="margin:0px" src="https://lh3.googleusercontent.com/-G99WK7DQpF0/VDMa86GFVRI/AAAAAAAAAUE/AiptrAS25-U/w397-h339-no/table%2Babsen.jpg"/></div> | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><b>Tabel 4.3</b> Tabel Absen</div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div align="center"><img width=" | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><b>Tabel </b> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.3in"><p style="line-height: 2">3. Nama File : Gaji</p></div> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Media : Hardisk</p></div> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Media : Hardisk</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Isi : no_slip_gaji+tgl_slip_gaji+id_pegawai+bulan+tahun+total_gaji</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Organisasi File: Index Squential</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Primary Key : id_pegawai</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Panjang Record : 37 karakter</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Type File : File transaksi</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div align="center"><img width="450" height="400" style="margin:0px" src="https://lh3.googleusercontent.com/-ZL52Lt2GSvQ/VDMa82G72iI/AAAAAAAAAUA/it7xqVYyogs/w408-h402-no/table%2Bgaji.jpg"/></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><b>Tabel 4.4</b> Tabel Gaji</div> | ||
| − | + | ==Rancangan Program== | |
| − | + | ===Menu Login=== | |
| + | <div align="center"><img width="400" height="300" style="margin:0px" src="https://lh5.googleusercontent.com/-6qO5C6Sh9do/VDMfV3VjIII/AAAAAAAAAVQ/bsHc8eZwQxo/w702-h287-no/MENU%2BUTAMA.jpg"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''Gambar 4.3 Tampilan Program Menu Login'''</div> | ||
| − | + | ===Menu Input Data Pegawai=== | |
| − | + | ||
| + | <div align="center"><img width="400" height="300" style="margin:0px" src="https://lh3.googleusercontent.com/-7rd1D2UwWJ4/VDMfU6bA-tI/AAAAAAAAAVA/KGHWJDlwM2A/w702-h275-no/INPUT%2BPEGAWAI.jpg"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''Gambar 4.4 Tampilan Program Menu Input Data Pegawai'''</div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | ===Menu Data Pegawai=== |
| + | <div align="center"><img width="400" height="400" style="margin:0px" src="https://lh5.googleusercontent.com/-DV4JUyg0jXY/VDMfW6JRpaI/AAAAAAAAAVg/_v917PYtyeo/w702-h395-no/TAMPILAN%2BUTAMA.jpg"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''Gambar 4.5 Tampilan Program Menu Data Pegawai'''</div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | ===Menu Input Absen=== |
| + | <div align="center"><img width="400" height="400" style="margin:0px" src="https://lh3.googleusercontent.com/-0Pr4VpztoKQ/VDMfUqiG7hI/AAAAAAAAAU4/8mP2PafrVSc/w702-h395-no/INPUT%2BABSEN.jpg"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''Gambar 4.6 Tampilan Program Menu Input Absen'''</div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | ===Menu Cetak Laporan=== |
| + | <div align="center"><img width="400" height="300" style="margin:0px" src="https://lh6.googleusercontent.com/-IiFrNECM7SY/VCe7a07JsxI/AAAAAAAAAQc/LdBGhcKFfPk/w423-h352-no/menu%2Bctk%2Blap.jpg"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''Gambar 4.7 Tampilan Program Menu Cetak Laporan'''</div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | ==Rancangan Prototipe== |
| + | ===Menu Login=== | ||
| + | <div align="center"><img width="400" height="300" style="margin:0px" src="https://lh4.googleusercontent.com/-pu4NkL7sAH0/VCeQocRG8PI/AAAAAAAAAOA/6aSF8YIgxQk/w457-h291-no/prototype%2Blogin.jpg"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''Gambar 4.8 Tampilan Prototype Menu Login'''</div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | ===Menu Data Pegawai=== |
| + | <div align="center"><img width="400" height="300" style="margin:0px" src="https://lh4.googleusercontent.com/-c_b7vHv9Nts/VCeQowTgLPI/AAAAAAAAAOI/Yy1uBbpuhYo/w451-h419-no/prototype%2Bmenu%2Bdata%2Bpegawai.jpg"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''Gambar 4.9 Tampilan Prototype Menu Data Pegawai'''</div> | ||
| + | ===Menu Input Data Pegawai=== | ||
| + | <div align="center"><img width="400" height="300" style="margin:0px" src="https://lh5.googleusercontent.com/-2rpAB6Lq3Rk/VCeQpN8phJI/AAAAAAAAAOQ/6ak306cSuEE/w513-h419-no/prototype%2Bmenu%2Binput%2Bdata%2Bpegawai.jpg"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''Gambar 4.10 Tampilan Prototype Menu Input Data Pegawai'''</div> | ||
| − | <div align="center"><img width="400" height=" | + | ===Menu Hitung Gaji=== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | + | <div align="center"><img width="400" height="300" style="margin:0px" src="https://lh4.googleusercontent.com/-Xew-_E68elQ/VCeQn8FwxTI/AAAAAAAAAN4/5vd25lwIBlw/w392-h419-no/prototype%2Bhitung%2Bgaji.jpg"/></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''Gambar 4.11 Tampilan Prototype Menu Hitung Gaji'''</div> | ||
| + | ===Menu Cetak Laporan=== | ||
| + | <div align="center"><img width="400" height="300" style="margin:0px" src="https://lh5.googleusercontent.com/-c9H6zXPS7Wo/VCeQnjYDr6I/AAAAAAAAANw/1mS-wi03yBI/w405-h419-no/prototype%2Bcetak%2Blaporan.jpg"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">'''Gambar 4.12 Tampilan Prototype Menu Cetak Laporan'''</div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | ==Konfigurasi Sistem Yang Diusulkan== |
| + | ===Spesifikasi Perangkat Keras (Hardware)=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Perangkat keras yang dibutuhkan oleh aplikasi atau sistem adalah suatu unit personal komputer. Perangkat keras yang diusulkan ini dibuat berdasarkan kebutuhan sistem saat ini dan antisipasi kebutuhan di masa yang akan datang. Konfigurasi yang dibutuhkan pada desain sistem yang diusulkan adalah :</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"><p style="line-height: 2">a. Processor : Intel Pentium 4</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"><p style="line-height: 2">b. Monitor : 14” LCD m</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"><p style="line-height: 2">c. RAM : 2.00 GB</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"><p style="line-height: 2">d. Hardisk : 500 GB</p> | ||
| + | </div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"><p style="line-height: 2">f. Printer : ''Office Jet''</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: | + | ===Aplikasi Yang Digunakan=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"><p style="line-height: 2">a. Sistem Operasi Windows XP.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"><p style="line-height: 2">b. Xampp ( PHP dan Mysql).</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"><p style="line-height: 2">c. Adobe Dreamweaver 5.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"><p style="line-height: 2">d. Mozilla Firefox.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"><p style="line-height: 2">e. Visual Paradigm 6.4 Enterprise Edition.</p></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 1in"><p style="line-height: 2">f. Microsoft Office 2007.</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2"> | + | ===Hak Akses=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Ada 2 actor yang dapat meng-akses Aplikasi Penggajian Pegawai yaitu: Admin dan Divisi Keuangan.</p></div> | ||
| − | + | ==Testing== | |
| − | + | ===Metode Implementasi=== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | + | <p style="line-height: 2">Implementasi program Sistem Monitoring Inventory Control pada PT. Nur Hasta Utama dilakukan dengan menggunakan metode Black Box Testing. Metode Black Box Testing merupakan pengujian program yang mengutamakan pengujian tergadap kebutuhan fungsi dari suatu program. Tujuan dari metode Black Box Testing ini adalah untuk menemukan kesalahan fungsi pada program.</p></div> | |
| − | <p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| + | <p style="line-height: 2">Pengujian dengan metode Black Box Testing dilakukan dengan cara memberikan sejumlah input pada program. Input tersebut kemudian diproses sesuai dengan kebutuhanfungsionalnya untuk melihat apakah program aplikasi dapat menghasilkan output yang sesuai dengan yangdiinginkan dan sesuai pula dengan fungsi dasar dari program tersebut. Apabila dari input yang diberikan, proses dapat menghasilkan output yang sesuai dengan kebutuhan fungsionalnya, maka program yang dibuat sudah benar, tetapi apabila output yang dihasilkan tidak sesuai dengan kebutuhan fungsionalnya, maka masih terdapat kesalahan pada program tersebut, dan selanjutnya dilakukan penelusuran perbaikanuntuk memperbaiki kesalahan yang terjadi.</p></div> | ||
| − | + | ===Pengujian Black Box Pada Menu Login=== | |
| − | |||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berikut ini adalah tabel pengujian Black Box berdasarkan sistem Monitoring Inventory Control Pada PT. Nur Hasta Utama untuk fungsi menu Login , yaitu sebagai berikut:</p></div> | ||
| − | <div align="center"><img width=" | + | <div align="center"><img width="500" height="400" style="margin:0px" src="https://lh4.googleusercontent.com/--GhLgFn18vw/VCeQdGkpf_I/AAAAAAAAAMM/78VS0SQQqzk/w354-h419-no/blackbox%2Bmenu%2Blogin.jpg"/></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><b> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><b>Tabel 4.4</b> Pengujian Black box Menu Login</div> |
| − | == | + | ===Pengujian Black Box Pada Menu Data Pegawai=== |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berikut ini adalah tabel pengujian Black Box berdasarkan sistem Monitoring Inventory Control Pada PT. Nur Hasta Utama untuk fungsi menu data pegawai, yaitu sebagai berikut:</p></div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | |
| − | + | <div align="center"><img width="500" height="400" style="margin:0px" src="https://lh6.googleusercontent.com/-T71QeJm5ShM/VCfKdk1D0RI/AAAAAAAAAQ8/bQEoapzYUDg/w509-h419-no/blackbox%2Bmenu%2Bdata%2Bpegawai.jpg"/></div> | |
| − | <div align="center"><img width=" | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><b>Tabel 4.5</b> Pengujian Black box Menu Data Pegawai</div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><b> | + | |
| + | ===Pengujian Black Box Pada Menu Input Data Penggajian=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Berikut ini adalah tabel pengujian Black Box berdasarkan sistem Monitoring Inventory Control Pada PT. Nur Hasta Utama untuk fungsi menu Data Penggajian, yaitu sebagai berikut:</p></div> | ||
| + | <div align="center"><img width="500" height="400" style="margin:0px" src="https://lh4.googleusercontent.com/-MVn735AfpFI/VCeQb1v4YiI/AAAAAAAAAL8/7TnkIvGGfjA/w702-h407-no/blackbox%2Bmenu%2Binput%2Bdata%2Bpegawai.jpg"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><b>Tabel 4.6</b> Pengujian Black box Menu Input Data Pegawai</div> | ||
| − | == | + | ==Implementasi== |
| − | + | ===Schedule=== | |
| − | + | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Perancangan sistem yang diusulkan diperkirakan memakan waktu kurang lebih 4 bulan, dan kegiatan yang dilakukan adalah :</p></div> | ||
| + | <div align="center"><img width="400" height="400" style="margin:0px" src="https://lh4.googleusercontent.com/-8ZoQlVGLEkY/VCeQsHzb0TI/AAAAAAAAAO0/4wTRy8-RYiM/w343-h419-no/tabel%2Bscdule.jpg"/></div> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><b>Tabel 4.7</b> Tabel Pengolahan Jadwal</div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><b> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
==Estimasi Biaya== | ==Estimasi Biaya== | ||
| Baris 3.807: | Baris 1.833: | ||
<li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Apabila sistem yang baru sudah berjalan maka perlu di perhatikan dan di lakukan evaluasi secara berkala terhadap sistem untuk selanjutnya diadakan perbaikan sesuai dengan perubahan dan perkembangan instansi atau perusahaan.</li> | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Apabila sistem yang baru sudah berjalan maka perlu di perhatikan dan di lakukan evaluasi secara berkala terhadap sistem untuk selanjutnya diadakan perbaikan sesuai dengan perubahan dan perkembangan instansi atau perusahaan.</li> | ||
<li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Perlu dilakukan sosialisasi dan training kepada bagian yang terkait terutama pada Divisi Keuangan.</li> | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Perlu dilakukan sosialisasi dan training kepada bagian yang terkait terutama pada Divisi Keuangan.</li> | ||
| − | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Di masa yang akan datang, diharapkan bagi mahasiswa yang mengambil judul skripsi yang sama untuk dapat mengembangkan sistem ini menjadi jauh lebih baik.</li | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;">Di masa yang akan datang, diharapkan bagi mahasiswa yang mengambil judul skripsi yang sama untuk dapat mengembangkan sistem ini menjadi jauh lebih baik.</li></ol> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
=<div style="font-family: 'times new roman'; text-align: center">'''DAFTAR PUSTAKA'''</div>= | =<div style="font-family: 'times new roman'; text-align: center">'''DAFTAR PUSTAKA'''</div>= | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> | ||
| − | <references /></div> | + | <references /> |
| + | </div> | ||
{{pagebreak}} | {{pagebreak}} | ||
Revisi terkini pada 22 Oktober 2014 11.29
PERANCANGAN SISTEM INFORMASI PENGGAJIAN PEGAWAI
HONORER PADA PT NUR HASTA UTAMA
BERBASIS WEB
OLEH :
NIM : 1014464919
NAMA : Suci Afrida
JURUSAN SISTEM INFORMASI
KONSENTRASI KOMPUTER AKUNTANSI
(2013/2014)
SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER
(STMIK) RAHARJA
LEMBAR PENGESAHAN SKRIPSI
PERANCANGAN SISTEM INFORMASI PENGGAJIAN PEGAWAI
HONORER PADA PT NUR HASTA UTAMA
BERBASIS WEB
Disusun Oleh :
NIM |
: 1014464919
|
Nama |
|
Jenjang Studi |
: Strata Satu
|
Jurusan |
|
Konsentrasi |
: Komputer Akuntansi
|
Disahkan Oleh :
Tangerang, 17 Juni 2014
| Ketua |
Kepala Jurusan
| ||||
| Jurusan Sistem Informasi
| |||||
| (Ir. Untung Rahardja, M.T.I) |
(Maimunah, M.Kom)
| ||||
| NIP : 00594 |
NIP : 007002
|
SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER
(STMIK) RAHARJA
LEMBAR PERSETUJUAN PEMBIMBING
PERANCANGAN SISTEM INFORMASI PENGGAJIAN PEGAWAI
HONORER PADA PT NUR HASTA UTAMA
BERBASIS WEB
Dibuat Oleh :
NIM |
: 1014464919
|
Nama |
Telah disetujui untuk dipertahankan dihadapan Tim Penguji Ujian Komprehensif
Jurusan Sistem Informasi
Konsentrasi Komputer Akuntansi
Disetujui Oleh :
Tangerang, 17 Juni 2014
| Pembimbing I |
Pembimbing II
| ||
| (Syarah, S.Kom) |
(Saryani, S.Kom)
| ||
| NID : 08175 |
NID : 08167
|
SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER
(STMIK) RAHARJA
LEMBAR PERSETUJUAN DEWAN PENGUJI
PERANCANGAN SISTEM INFORMASI PENGGAJIAN PEGAWAI
HONORER PADA PT NUR HASTA UTAMA
BERBASIS WEB
Dibuat Oleh :
NIM |
: 1014464919
|
Nama |
Disetujui setelah berhasil dipertahankan dihadapan Tim Penguji Ujian
Komprehensif
Jurusan Sistem Informasi
Konsentrasi Komputer Akuntansi
Tahun Akademik 2013/2014
Disetujui Penguji :
Tangerang, 17 September 2014
| Ketua Penguji |
Penguji I |
Penguji II
| ||
| (_______________) |
(_______________) |
(_______________)
| ||
| NID : |
NID : |
NID :
|
SEKOLAH TINGGI MANAJEMEN DAN ILMU KOMPUTER
(STMIK) RAHARJA
LEMBAR KEASLIAN SKRIPSI
PERANCANGAN SISTEM INFORMASI PENGGAJIAN PEGAWAI
HONORER PADA PT NUR HASTA UTAMA
BERBASIS WEB
Disusun Oleh :
NIM |
: 1014464919
|
Nama |
|
Jenjang Studi |
: Strata Satu
|
Jurusan |
|
Konsentrasi |
: Komputer Akuntansi
|
Menyatakan bahwa Skripsi ini merupakan karya tulis saya sendiri dan bukan merupakan tiruan, salinan, atau duplikat dari Skripsi yang telah dipergunakan untuk mendapatkan gelar Sarjana Komputer baik di lingkungan Perguruan Tinggi Raharja maupun di Perguruan Tinggi lain, serta belum pernah dipublikasikan.
Pernyataan ini dibuat dengan penuh kesadaran dan rasa tanggung jawab, serta bersedia menerima sanksi jika pernyataan diatas tidak benar.
Tangerang, 17 Juni 2014
NIM : 1014464919
|
)*Tandatangan dibubuhi materai 6.000;
ABSTRAKSI
Kata Kunci : penggajian, perhitungan gaji, pegawai honorer
ABSTRACT
Utilization of the computer where it is now grown in all areas of business life. One of computers in the business. A computer program that has been developed has facilitated an admin to make decisions quickly and accurately. When the business becomes large and more complex, the process of recording and recapitulation become more complex as well. The business will be looking for tools to improve efficiency and reduce costs. As like as with the honorary employee payroll calculations at Nur Hasta Utama Company. In the honorary employee payroll calculations at Nur Hasta Utama Company having problems in employee payroll system that still use manually, using Microsoft Excel. Honorary employee payroll should have a database that is already well organized and accessible to users who need it, and able to provide solutions in terms of decision-making in times of need. Therefore, we need a design for the honorary employee payroll calculations system using the website to make the implementation of the payroll calculations system can run well and quickly.
Keywords : payroll, payroll calculations, honorary employee
Dengan memanjatkan puji syukur kehadirat Allah SWT yang telah menganugerahkan rahmat dan hidayah-Nya kepada penulis, sehingga penulis dapat menyelesaikan laporan kerja praktek ini. Penulis menyadari bahwa dalam SKRIPSI ini merupakan karya ilmiah yang jauh dari sempurna, karena tidak menutup kemungkinan didalamnya masih terdapat berbagai kekurangan dan kelemahan, hal ini disebabkan pengetahuan dan pengalaman penulis yang masih terbatas.
Namun demikian berkat adanya bimbingan serta dukungan dari berbagai pihak, akhirnya SKRIPSI ini dapat terselesaikan dengan baik dan tepat pada waktunya. Adapun judul yang diambil oleh penulis dalam pembuatan Skripsi ini yaitu “ PERANCANGAN SISTEM INFORMASI PENGGAJIAN PEGAWAI HONORER PADA PT. NUR HASTA UTAMA BERBASIS WEB ”.
Dengan terselesaikannya skripsi ini penulis mengucapkan terima kasih kepada kedua orang tua, papa dan mama tersayang yang selalu memberikan kasih sayang yang tulus tanpa kenal lelah dan pamrih, teteh, kakak-kakakku dan adiku tercinta atas dukungan dan motivasi serta do’anya sehingga penulis dapat menyelesaikan laporan skripsi ini. Dan penulis ucapkan terima kasih kepada semua pihak yang telah membantu dan mendukung dalam penulisan laporan ini, tidak lupa penulis ucapkan terima kasih kepada :
- Bapak Ir. Untung Rahardja, M.T.I selaku Presiden Direktur Perguruan Tinggi Raharja.
- Bapak Drs. Po. Abas Sunarya, M.Si selaku Direktur Perguruan Tinggi Raharja.
- Ibu Maimunah, M.Kom selaku Kepala Jurusan Sistem Informasi.
- Ibu Syarah, S.Kom selaku dosen pembimbing pertama yang sudah membantu dan memberi semangat sampai skripsi ini selesai.
- Ibu Saryani, S.Kom selaku dosen pembimbing kedua yang sudah membantu hingga skripsi ini selesai..
- Bapak Iyus selaku pembimbing serta stakeholder yang sangat membantu terima kasih atas bantuannya, serta staff lainnya yang berada di PT. Nur Hasta Utama yang tidak dapat disebutkan satu persatu.
- Sahabat-sahabat Koplak di kampus ; Erni, Doni, Selvy, Pawit, Mpur, Pratidina, Halimah, Nufus. Terima kasih atas dukungannya.
- Dan kepada semua pihak yang telah ikut membantu penulis dalam menyelesaikan skripsi ini.
Namun demikian, penulis menyadari bahwa masih banyak terdapat kekurangan-kekurangan baik dari segi mapun teknik penyajiannya dan masih banyak pula hal yang dapat dikembangkan dalam laporan ini. Untuk itu, kritik dan saran yang positif sangat penulis harapkan demi perbaikan laporan ini.
Akhir kata penulis berharap penulisan laporan ini dapat memberikan manfaat bagi pembaca dan dapat menjadi bahan acuan yang bermanfaat dikemudian hari.
| Tangerang, ..... 2014 | |
| Suci Afrida | |
| NIM. 1014464919 |
Daftar isi
- 1 BAB I
- 2 BAB II
- 3 BAB III
- 4 BAB IV
- 5 BAB V
- 6 DAFTAR PUSTAKA
- 7 DAFTAR LAMPIRAN
DAFTAR SIMBOL
DAFTAR SIMBOL USE CASE DIAGRAM
DAFTAR SIMBOL ACTIVITY DIAGRAM
DAFTAR SIMBOL SEQUENCE DIAGRAM
DAFTAR TABEL
Tabel 3.1 Tabel Elisitasi Tahap I
Tabel 3.2 Tabel Elisitasi Tahap II
Tabel 3.3 Tabel Elisitasi Tahap III
Tabel 3.4 Tabel Final Draf Elisitasi
Tabel 4.1 Tabel Perbedaan sistem berjalan dengan sistem usulan
Tabel 4.2 Tabel Pegawai
Tabel 4.3 Tabel Gaji
Tabel 4.4 Tabel Pengujian Black box Menu Login
Tabel 4.5 Tabel Pengujian Black box Menu Data Pegawai
Tabel 4.6 Tabel Pengujian Black box Menu Input Data Penggajian
Tabel 4.7 Tabel Pengolahan Jadwal
Tabel 4.8 Tabel Estimasi Biaya
DAFTAR GAMBAR
Gambar 3.1 Struktur Organisasi PT.Nur Hasta Utama
Gambar 3.2 Use Case Diagram yang berjalan
Gambar 3.3 Activity Diagram yang berjalan
Gambar 3.4 Activity Diagram Laporan Perhitungan Gaji Kepada Manager
Gambar 3.5 Sequence Diagram yang berjalan
Gambar 3.6 Unified Modeling Language (UML)
Gambar 4.1.2 Use Case Diagram yang diusulkan
Gambar 4.1.3 Activity Diagram yang diusulkan
Gambar 4.1.4 Sequence Diagram yang diusulkan untuk User
Gambar 4.1.5 State Diagram penggajian pegawai honorer
Gambar 4.2 Class Diagram yang diusulkan
Gambar 4.3 Tampilan Program Menu Login
Gambar 4.4 Tampilan Program Menu Data Pegawai
Gambar 4.5 Tampilan Program Menu Input Data Pegawai
Gambar 4.6 Tampilan Program Menu Hitung Gaji
Gambar 4.7 Tampilan Program Menu Cetak Laporan
Gambar 4.8 Tampilan Prototype Menu Login
Gambar 4.9 Tampilan Prototype Menu Data Pegawai
Gambar 4.10 Tampilan Prototype Menu Input Data Pegawai
Gambar 4.11 Tampilan Prototype Menu Hitung Gaji
Gambar 4.12 Tampilan Prototype Menu Cetak Laporan
BAB I
Latar Belakang
Perkembangan teknologi yang pesat saat ini banyak menarik perhatian masyarakat luas. Perkembangan komputer yang dinamis diiringi perkembangan zaman dapat menghasilkan informasi yang cepat dan akurat dan tidak memerlukan waktu yang lama dalam menggali informasi yang dibutuhkan. Mulai dari sebuah perkantoran yang menggunakan komputer untuk sebuah sistem informasi yang berguna untuk perusahaan tersebut dalam menyelesaikan semua pekerjaan yang ada, seperti menyimpan semua berkas-berkas penting sampai pembuatan laporan.
PT. Nur Hasta Utama ialah perusahaan yang bergerak pada bidang jasa penyedia tenaga kerja untuk supply ACS dan ISTS yang berada di Jln. Marsekal Surya Dharma No.99 Kota Tangerang kawasan Bandara Soekarno-Hatta. Perusahaan ini yang lebih dikenal dengan sebutan NHU adalah unit usaha dari Koperasi Angsana Boga Aerofood ACS. PT. Nur Hasta Utama didirikan pada tahun 2013 sebagai pengembangan dari Koperasi Angsana Boga Aerofood ACS untuk pengelolaan tenaga kerja.
Salah satu masalah yang sangat penting adalah gaji pegawai. Gaji merupakan sejumlah uang yang diberikan kepada seorang pegawai sebagai imbalan jasa atas usaha atau kerja yang telah dilakukannya terhadap perusahaan. Dalam memberikan gaji setiap perusahaan memiliki sistem yang berbeda-beda. Dimana gaji yang diberikan kepada para tenaga kerja juga berbeda sesuai dengan jabatan dan tingkat golongannya. Sehingga bukanlah suatu hal yang mengherankan apabila suatu perusahaan mengalami kesulitan dalam melakukan perhitungan gaji tenaga kerja tersebut. Hal ini umumnya disebabkan karena adanya jumlah tenaga kerja yang sangat banyak dan waktu yang digunakan untuk menghitung gaji sangatlah singkat yang biasanya dilakukandiakhir bulan.
Demikian halnya pada PT. Nur Hasta Utama yang dituntut kecepatan dan ketelitian dalam hal pemrosesan data, salah satu dari data tersebut adalah data penggajian pegawai honorer yang sangat dibutuhkan perusahaan, suatu sistem penggajian yang dapat menghasilkan data dengan cepat, tepat dan akurat. Akan tetapi saat ini, pengolahan data penggajian pegawai honorer pada PT. Nur Hasta Utama masih bersifat semi komputerisasi sehingga kebutuhan akan data tersebut pun tidak dapat terpenuhi secara optimal. Jika dilihat dari kinerjanya terkait dengan efisiensi waktu, kecepatan proses serta keefektifan kerja, maka akan memberikan hasil yang lebih memuaskan dibandingkan dengan penyelesaian secara semi komputerisasi.
Sehubungan dengan hal tersebut diatas maka penulis mencoba untuk menganalisa kebutuhan sekaligus sebagai bahan penyusunan skripsi dengan judul “Perancangan Sistem Informasi Penggajian Pegawai Honorer Pada PT. Nur Hasta Utama Berbasis Web”.
Rumusan Masalah
Berdasarkan uraian di atas maka dapat ditarik pokok permasalahan yaitu:
-
Bagaimana proses penggajian pegawai honorer yang berjalan saat ini pada PT. Nur Hasta Utama ?
- Bagaimana cara menghitung gaji pegawai honorer yang berjalan saat ini?
- Bagaimana membuat suatu sistem yang dapat membantu perusahaan tersebut dalam pembuatan penggajian honorer ?
Ruang Lingkup Penelitian
Agar dalam pembahasan lebih terarah dan berjalan dengan baik maka perlu adanya ruang lingkup penelitian. Ruang lingkup penelitian hanya dibatasi pada proses penggajian pegawai honorer pada PT. Nur Hasta Utama, yaitu mulai dari input data pegawai honorer, input gaji pegawai honorer sampai dengan pembuatan laporan.
Tujuan dan Manfaat Penelitian
Tujuan Penelitian
Penulis mengelompokkan tujuan penelitian menjadi 3 bagian yaitu sebagai berikut :
A. Tujuan Operasional
- Untuk mengetahui lebih dalam tentang sistem berjalan yang digunakan pada PT. Nur Hasta Utama.
- Mengembangkan ilmu pengetahuan, wawasan, keterampilan dan kemampuan profesi melalui penerapan ilmu, latihan kerja pada PT. Nur Hasta Utama.
B. Tujuan Fungsional
Adapun tujuan fungsional dari penelitian ini adalah untuk menghasilkan rancangan sistem informasi penggajian pegawai honorer yang bermanfaat bagi PT. Nur Hasta Utama baik sebagai pengetahuan maupun sebagai dasar untuk mengambil suatu langka kebijaksanaan.
C. Tujuan Individual
- Untuk mencari pengalaman dan pengetahuan yang baru dalam hal dunia kerja.
- Menambah wawasan dan cara berfikir penulis dalam menyerap ilmu yang didapat di luar bangku kuliah,khususnya pada proses perhitungan gaji pegawai honorer yang berjalan pada PT. Nur Hasta Utama.
- Dan sebagai salah satu persyaratan untuk menyelesaikan program sarjana dan juga sebagai sarana untuk mengimplementasikan ilmu - ilmu yang telah di dapat selama proses kuliah.
Manfaat Penelitian
Dari judul penelitian pengaruh efektivitas penerapan penggajian pegawai honorer pada PT. Nur Hasta Utama dapat diterapkan dengan sistem yang lebih efektif dan efisien. Penulis berharap penelitian ini dapat memberikan banyak manfaat yang bisa diambil. Berikut ini manfaat yang diharapkan penulis dari laporan ini adalah :
- Menghasilkan peninjauan lebih baik terhadap sistem tersebut, guna meningkatkan mutu dan efektifitas terhadap pemakai sistem tersebut.
- Menambah wawasan dan pengetahuan yang berguna yang tidak di peroleh di bangku kuliah.
Metode Penelitian
Untuk mendapatkan data dalam penulisan skripsi ini penulis menggunakan beberapa metode sebagai berikut :
Metode Pengumpulan Data
-
Metode Observasi
Observasi yaitu serangkaian pengumpulan data yang dilakukan secara langsung terhadap subjek atau objek penelitian melalui mata, telinga, dan perasaan. Dengan melihat fakta-fakta fisik dari objek yang diteliti. Observasi pada penelitian ini dilaksanakan di PT. Nur Hasta Utama yang berada di Jln. Marsekal Surya Dharma No.99 Kota Tangerang kawasan Bandara Soekarno-Hatta.
- Metode Wawancara
Wawancara yaitu suatu metode untuk mendapatkan data dengan wawancara secara lisan yang dilakukan dengan dua orang atau lebih, penulis dalam penelitian melakukan interview langsung kepada orang yang berhubungan terhadap unsur objek yang di teliti. Wawancara dilakukan oleh Bapak Iyus Maulana, S.Kom selaku Pegawai NHU.
- Studi Pustaka
Setelah mengetahui garis besar permasalahan yang akan diteliti, maka penulis melakukan studi pustaka untuk mengumpulkan data tentang pemecahan masalah dan penelitian kepustakaan dengan memanfaatkan buku–buku pada perpustakaan STMIK RAHARJA ataupun menggunakan makalah yang berhubungan dengan penelitian.
Metode Analisa Sistem
Pada penelitian ini digunakan teknik analisis berupa pendekatan Object Oriented Analysis (OOA) atau analisis berorientasi obyek dengan UML. Proses analisis dilakukan terhadap hasil tahapan pengumplan data dengan wawancara, observasi, dan studi pustaka untuk mendapatkan spesifikasi kebutuhan sistem yang akan dikembangkan. Pada proses analisis, teknik analisis yang dilakukan adalah :
- Analisis Pengguna
Dilakukan analisis terhadap user-user yang akan menggunakan aplikasi dan juga fungsi-fungsi apa saja yang bisa didapatkan oleh masing – masing user.
- Analisis kebutuhan Fungsional, non fungsional dan pengguna
Pemodelan kebutuhan fungsional untuk menggambarkan fungsi sistem dan pengguna yang terlibat serta fungsi- fungsi apa saja yang bisa didapatkan oleh masing-masing pengguna dimodelkan dengan Use Case Diagram.
- Analisis perilaku sistem
Pada tahapan ini, dilakukan analisis perilaku sistem yang dikembangkan dan dimodelkan dengan Activity Diagram dan Sequence Diagram. Activity Diagram untuk memodelkan proses use case yang berjalan di dalam sistem, sedangkan sequence diagram untuk memodelkan pengiriman pesan (message) antar object dan kronologinya.
- Analisis sistem berjalan saat ini
Metode Perancangan
Metode perancangan sistem yang digunakan dalam penelitian ini yaitu metode SDLC (System Development Life Cycle) dengan tahapan sebagai berikut :
- Perencanaan (Planning)
Tahap perencanaan adalah tahap awal pengembangan sistem yang mendefinisikan perkiraan kebutuhan-kebutuhan sumber daya, seperti : perangkat fisik, metode dan anggaran yang sifatnya masih umum. Dalam tahap ini juga dilakukan langkah-langkah berupa: mendefinisikan masalah, menentukan tujuan sistem, mengidentifikasi kendala-kendala sistem dan membuat studi kelayakan.
- Analisis (Analysis)
Tahap analisis merupakan tahap penelitian atas sistem yang berjalan dengan tujuan untuk merancang sistem yang baru dengan menggunakan tools atau alat bantu UML (Unified Modeling Language) dengan software visual paradigmn yaitu sebuah bahasa yang berdasarkan grafik atau gambar, menvisualisasikan, menspesifikasikan, membangun dan pendokumentasian dari sebuah sistem pengembangan piranti lunak berbasis “OO” (Object Orientied) melalui tahap : Use Case Diagram, Sequence Diagram, dan Activity Diagram yang dilakukan melalui 4 (empat) tahap, yaitu: (1) Survey terhadap sistem yang berjalan, (2) Analisa terhadap temuan survey, (3) Identifikasi kebutuhan informasi dengan menggunakan alat bantu elisitasi melalui 4 (empat) tahapan, yaitu tahap 1 (satu) mencakup semua kebutuhan sistem, tahap 2 (dua) melakukan pengelompokkan kebutuhan denganmetode MDI (Mandatory, Desirable, Inessential) selanjutnya tahap 3 (tiga) dengan TOE (Technical, Operational dan Economic) serta tahap final, (4) Identifikasi persyaratan sistem. Hasil analisa kemudian dibuat laporan untuk masukan dalam perancangan sistem yang diusulkan.
- Desain (Design)
Tahap Design yaitu tahap dalam menentukan proses data yang diperlukan oleh sistem baru dengan tujuan memenuhi kebutuhan userdengan alat bantu UML dengan software visual paradigmn Use Case Diagram, Class Diagram, Sequence Diagram, Statechart Diagram dan Activity Diagram. Proses design akan menerjemahkan syarat kebutuhan ke sebuah perancangan perangkat lunak yang dapat diperkirakan sebelumdibuat coding. Proses ini berfokus pada : struktur data dengan menggunakan MySQL, arsitektur perangkat lunak, representasi interface denganmenggunakan Dreamweaver CS5, dan detail (algoritma) prosedural. Tahapan ini akan menghasilkan dokumen yang disebut software requirement. Dokumen inilah yang akan digunakan programmer untuk melakukan aktivitas pembuatan sistemnya. Langkah-langkah yang dilakukan adalah menyiapkan rancangan sistem yang rinci, mengidentifikasi alternatif konfigurasi sistem dan menyiapkan usulan implementasi..
- Implementasi (Implementation)
Tahap implementasi adalah tahap dimana rancangan sistem yang dibentuk menjadi suatu kode (program) yang siap untuk dioperasikan. Langkah-langkahnya yaitu : menyiapkan fasilitas fisik dan personil, dan melakukan simulasi.
- Pemeliharaan (Maintenence)
Setelah melakukan implementasi terhadap sistem baru, tahap berikutnya yang perlu dilakukan adalah pemakaian atau penggunaan, audit sistem, penjagaan, perbaikan dan pengembangan sistem.
Metodologi Pengujian
Dalam skripsi ini metode pengujian yang digunakan yaitu Blackbox Testing. Black-box Testing adalah metode uji coba yang memfokuskan pada keperluan software. Karena itu uji coba Black-box memungkinkan pengembang Software untuk membuat himpunan kondisi input yang akan melatih seluruh syarat-syarat fungsional suatu program metode pengujian black-box berusaha untuk menemukan kesalahan dalam beberapa kategori, diantanya : fungsi-fungsi yang salah atau hilang, kesalahn interface, kesalahan dalam struktur data atau akses database eksternal, kesalahan performa, kesalahan inisialisasi, dan terminasi.
Sistematika Penulisan
Penulisan terbagi menjadi 5 (lima) bab dan setiap bab terbagi dalam sub bab-sub bab dengan urutan pembahasan sebagai berikut :
BAB I PENDAHULUAN
Dalam hal ini menguraikan latar belakang, rumusan masalah, ruang lingkup, tujuan dan manfaat, metodelogi penelitian, dan sistematika penulisan.
BAB II LANDASAN TEORI
Bab ini menjelaskan tentang teori-teori dasar atau umum dan teori-teori khusus yang berkaitan dengan analisa serta pemasalahan yang dibahas pada bagian sistem yang sedang berjalan, dan literature review..
BAB III ANALISA SISTEM YANG BERJALAN
Bab ini berisi gambaran umum perusahaan, Tata Laksana Sistem Yang Berjalan, Analisa Sistem Yang Berjalan, Konfigurasi Sistem Berjalan, Permasalahan yang dihadapi dan Alternatif Pemecahan Masalah, User Requirement.
BAB IV HASIL PENELITIAN
Bab ini berisikan rancangan sistem usulan, rancangan basis data, Flowchart System yang diusulkan, Rancangan Program, Rancangan Prototype, Konfigurasi Sistem Usulan, Evaluasi, Implementasi, Etimasi Biaya.
BAB V PENUTUP
Bab ini berisikan tentang kesimpulan dan saran yang dapat diberikan oleh penulis dari hasil penelitian yang dilakukan terhadap sistem tersebut.
DAFTAR PUSTAKA
LAMPIRAN
BAB II
Teori Umum
Konsep Dasar Sistem
1. Definisi Sistem
Menurut Sutabri (2012:16) [1] mendefinisikan, menarik kesimpulan bahwa “suatu sistem pada dasarnya adalah sekelompok unsur yang erat hubungannya satu dengan yang lain yang berfungsi bersama-sama untuk mencapai tujuan tertentu”. Definisi tersebut dapat dirinci lebih lanjut tentang pengertian secara umum, yaitu :
- Setiap sistem terdiri dari unsur-unsur, seperti sistem pernapasan kita terdiri dari suatu kelompok unsur, yang terdiri dari hidung, saluran pernafasan, paru-paru, dan darah. Unsur-unsur yang membentuk subsistem tersebut.
- Unsur-unsur tersebut merupakan bagian terpadu sistem yang bersangkutan, unsur-unsur sistem berhubungan erat satu dengan yang lain dan sifat serta kerjasama antara unsur sistem tersebut mempunyai bentuk tertentu.
- Unsur sistem tersebut bekerjasama untuk mencapai tujuan sistem, setiap sistem mempunyai tujuan tertentu. Seperti sistem pernapasan kita bertujuan menyediakan oksigen dan pembuangan karbon dioksida dari tubuh kita bertujuan menyediakan oksigen dan tersebut yang berupa hidung, saluran pernapasan, paru-paru, dan darah bekerjasama satu dengan yang lain dengan proses tertentu untuk mencapai tujuan tersebut.
- Suatu sistem merupakan bagian dari sistem lain yang lebih besar, sistem pernafasan kita merupakan bagian dari sistem metabolisme tubuh, contoh sistem satuan adalah sistem pencernaan makanan, sistem peredaran darah, dan sistem pertahanan tubuh.
Menurut Lili dalam Jurnal CCIT Vol.3 No.2 (2010:208) [2] mendefinisikan “Analisa secara umum merupakan tahap dari daur hidup pengembangan perangkat lunak pengajar. Salah satu tahap yang bertujuan untuk memahami keperluan pembelajaran dan mengembangkan permintaan-permintaan.
Dari uraian di atas dapat diambil kesimpulan bahwa suatu sistem pada dasarnya adalah sekelompok unsur yang erat hubungannya satu dengan yang lain yang berfungsi bersama-sama untuk mencapai tujuan tertentu.
2. Karakteristik Sistem
Menurut Tata Sutabri (2012:20)[3], mendefinisikan, karakteristik sistem adalah sebagai berikut :
- Komponen Sistem (Components)
Suatu sistem terdiri dari sejumlah komponen yang saling berinteraksi, artinya saling bekerja sama membentuk satu kesatuan. Komponen-komponen sistem tersebut dapat berupa suatu bentuk subsistem, setiap subsistem memiliki sifat dari sistem yang menjalankan suatu fungsi tertentu dan mempengaruhi proses sistem secara keseluruhan, suatu sistem dapat mempunyai sistem yang lebih besar atau sering disebut “supra sistem”. - Batas Sistem (Boundary System)
Ruang lingkup sistem merupakan daerah yang membatasi antara sistem dengan sistem yang lain atau sistem dengan lingkungan luarnya. Batasan sistem ini memungkinkan suatu sistem dipandang sebagai satu kesatuan yang tidak dapat dipisahkan. - Lingkungan Luar Sistem (Environment System)
Bentuk apapun yang ada diluar ruang lingkup atau batasan sistem yang mempengaruhi operasi sistem tersebut disebut lingkungan luar sistem, lingkungan luar sistem ini dapat bersifat menguntungkan dan dapat juga bersifat merugikan sistem tersebut. Dengan demikian, lingkungan luar tersebut harus tetap dijaga dan dipelihara, lingkungan luar yang merugikan harus dikendalikan, jika tidak akan mengganggu kelangsungan hidup sistem tersebut. - Penghubung Sistem (Interface System)
Media yang menghubungkan sistem dengan subsistem lain disebut penghubung sistem atau interface, penghubung ini memungkinkan sumber-sumber daya mengalir dari satu subsistem ke subsistem lain. Bentuk keluaran dari satu subsistem akan menjadi masukan untuk subsistem lain melalui penghubung tersebut, dengan demikian dapat terjadi suatu integrasi sistem yang membentuk suatu kesatuan. - Masukan Sistem (Input System)
Energi yang dimasukan ke dalam sistem disebut masukkan sistem, yang dapat berupa pemeliharaan (maintenance input) dan sinyal (Signal Input). Contoh, di dalam suatu unit sistem komputer “program” adalah maintenance input yang digunakan untuk mengoperasikan komputernya dan “data” adalah signal input untuk diolah menjadi informasi. - Pengolahan Sistem (Processing System)
Suatu sistem dapat mempunyai suatu proses yang akan mengubah masukan menjadi keluaran, contohnya adalah sistem akuntansi. Sistem ini akan mengolah data transaksi menjadi laporan-laporan yang dibutuhkan oleh pihak manajemen. - Keluaran Sistem (Output System)
Hasil energi yang diolah dan diklasifikasikan menjadi keluaran yang berguna, kaluaran ini merupakan masukan bagi subsistem yang lain seperti sistem informasi. Keluaran yang dihasilkan adalah informasi, informasi ini dapat digunakan sebagai masukkan untuk pengambilan keputusan atau hal-hal yang menjadi input bagi subsistem lain. - Sasaran Sistem (Objective) dan Tujuan (Goals)
Suatu sistem memiliki tujuan dan sasaran yang pasti dan bersifat deterministic, jika suatu sistem tidak memiliki sasaran maka operasi sistem tidak ada gunanya. Suatu sistem dikatakan berhasil bila mengenai sasaran atau tujuan yang telah direncanakan.
3. Klasifikasi Sistem
Menurut Sutabri (2012:22) [3] mendefinisikan, sistem dapat diklasifikasikan dari beberapa sudut pandang, di antaranya:
- Sistem Abstrak (Abstract System) dan Sistem Fisik (Physical System)
Sistem abstrak adalah sistem yang berupa pemikiran atau ide-ide yang tidak tampak secara fisik, misalnya sistem teologia, yaitu sistem yang berupa pemikiran hubungan antara manusia dengan Tuhan, sedangkan sistem fisik merupakan sistem yang ada secara fisik, misalnya sistem komputer, sistem produksi, sistem penjualan, sistem administrasi personalia dan lain sebagainya. - Sistem Alamiah (Natural System) dan Sistem Buatan Manusia (Human Made System)
Sistem alamiah adalah sistem yang terjadi melalui proses alam; tidak dibuat oleh manusia, misalnya sistem perputaran bumi, terjadinya siang malam, pergantian musim. Sedangkan sistem buatan manusia merupakan sistem yang melibatkan interaksi manusia dengan mesin yang disebut human machine sistem. Sistem informasi berbasis komputer merupakan contoh human machine sistem karena menyangkut penggunaan komputer yang berinteraksi dengan manusia. - Sistem Tertentu (Deterministic System) dan Sistem Tak Tentu (Probabilistic System)
Sistem yang beroperasi dengan tingkah laku yang dapat diprediksi disebut sistem deterministic. Sistem komputer adalah contoh dari sistem yang tingkah lakunya dapat dipastikan berdasarkan program-program komputer yang dijalankan. Sedangkan sistem yang bersifat probabilistik adalah sistem yang kondisi masa depannya tidak dapat diprediksi karena mengandung unsur probablistic. - Sistem Tertutup (Closed System) dan Sistem Terbuka (Open System)
Sistem tertutup merupakan sistem yang tidak berhubungan dan tidak terpengnaruh oleh lingkungan luarnya. Sistem ini bekerja secara otomatis tanpa campur tangan pihak luar. Sedangkan sistem terbuka adalah sistem yang berhubungan oleh lingkungan luarnya. Sistem ini menerima masukan dan menghasilkan keluaran untuk subsistem lainnya
Konsep Dasar Sistem Informasi
1. Definisi Sistem Informasi
Menurut Sutabri (2012:38) [1] mendefinisikan “sistem informasi adalah suatu sistem di dalam suatu organisasi yang mempertemukan kebutuhan pengolahan transaksi harian yang mendukung fungsi operasi organisasi yang bersifat manajerial dengan kegiatan strategi dari suatu organisasi untuk dapat menyediakan laporan-laporan yang diperlukan oleh pihak luar tertentu”.
Dari pendapat di atas, maka dapat disimpulkan sistem informasi adalah suatu sistem yang sangat dibutuhkan organisasi untuk dapat menyediakan laporan-laporan yang diperlukan dan menyebarkan hasilnya (informasi).Dari pendapat diatas maka dapat disimpulkan bahwa sistem informasi adalah suatu kegiatan mengumpulkan, memproses, menyimpan, menganalisa dan menyebarkan suatu informasi untuk tujuan tertentu .
2. Komponen Sistem Informasi
Menurut Sutabri (2012:47) [1] mendefinisikan, sistem informasi terdiri dari beberapa komponen-komponen yang disebut blok bangunan (building block), diantaranya :
- Blok Masukan (Input Block)
Input mewakili data yang masuk kedalam sistem informasi, input yang dimaksud adalah metode dan media untuk menangkap data yang akan dimasukan yang dapat berupa dokumen-dokumen dasar. - Blok Model (Model Block)
Blok ini terdiri dari kombinasi prosedur, logika, dan model matematik yang akan memanipulasi dati input dan data yang tersimpan di basis data dengan cara yang sudah tertentu untuk menghasilkan keluaran yang diinginkan. - Blok Keluaran (Technology Block)
Teknologi merupakan “tool box” dalam sistem informasi, teknologi digunakan untuk menerima input, menjalankan model, menyimpan dan mengakses data, menghasilkan dan mengirimkan keluaran, dan membantu pengendalian dari sistem secara keseluruhan. Teknologi terdiri dari 3 (tiga) bagian utama, yaitu teknisi (brainware), perangkat lunak (software), dan perangkat keras (hardware). -
Blok Basis Data (database block)
Basis data (database) merupakan kumpulan data yang saling berkaitan dan berhubungan satu sama lain, tersimpan di perangkat keras komputer dan menggunakan perangkat lunak untuk memanipulasinya. Data didalam basis data perlu diorganisasikan sedemikian rupa agar informasi yang dihasilkan berkualitas. -
Blok Kendali (control blok)
Banyak hal yang dapat merusak sistem informasi, seperti bencana alam, api, termperatur, air, debu, kecurangan-kecurangan, kegagalan-kegagalan sistem itu sendiri, ketidak efisienan, sabotase, dan lain sebagainya. Beberapa pengendalian perlu dirancang dan diterapkan untuk meyakinkan bahwa hal-hal yang dapat merusak sistem dapat dicegah ataupun bila terlanjur terjadi kesalahan-kesalahan dapat langsung diatasi.
Konsep Dasar Analisa Sistem
1. Definisi Analisa Sistem
Menurut Henderi, dkk dalam jurnal CCIT Vol 4 (2011 : 322 [4] mendefinisikan, Analisa sistem adalah penguraian dari suatu sistem yang utuh ke dalam bagian-bagian komponennya dengan maksud untuk mengidentifikasikan dan mengevaluasi permasalahan-permasalahan, kesempatan-kesempatan, hambatan-hambatan yang terjadi dan kebutuhan-kebutuhan yang diharapkan sehingga dapat dibuat rancangan sistem yang baru yang sesuai dengan kebutuhan.
Menurut Sutabri (2012:220) [1] mendefinisikan “tahap analisis sistem dilakukan setelah tahap investigasi sistem dan sebelum tahap rancangan sistem, tahap analisis sistem merupakan tahap yang kritis dan sangat penting karena kesalahan ditahap ini akan menyebabkan kesalahan pada tahap selanjutnya”.
Dari pendapat diatas dapat disimpulkan bahwa tahapan analisa sistem dapat dilakukan sebelum dibuat tahapan rangcangan sistem, dan analisa sistem sangat penting dilakukan agar menghindari kesalahan yang akan timbul di tahapan selanjutnya.
2. Tahapan Analisa Sistem
Menurut Henderi, dkk dalam jurnal CCIT Vol 4 (2011 : 322 [5] mendefinisikan “Tahapan analisa sistem adalah tahap penguraian dari suatu sistem yang utuh kedalam bagian-bagian komponennya dengan maksud untuk mengidentifikasikan dan mengevaluasi permasalah-permasalahan, kesempatan-kesempatan, hambatan-hambatan yang terjadi dan kebutuhan-kebutuhan yang diharapkan sehingga dapat di buat rancangan sistem yang baru sesuai dengan kebutuhan”.
Menurut Sutabri (2012:220) [1] mendefinisikan, proses analisis sistem dalam pengembangan sistem informasi merupakan suatu prosedur yang dilakukan untuk pemeriksaan masalah dan penyusunan alternatif pemecahan masalah yang timbul serta membuat spesifikasi sistem yang baru atau sistem yang akan diusulkan dan dimodifikasi. Adapun tujuan utama dari tahap analisis sitem ini adalah sebagai berikut:
- Memberikan pelayanan kebutuhan informasi kepada fungsi-fungsi manajerial di dalam pengendalian pelaksanaan kegiatan operasional perusahaan.
- Membantu para pengambil keputusan, yaitu para pemimpin, untuk mendapatkan bahan perbandingan sebagai tolak ukur hasil yang telah dicapainya.
- Mengevaluasi sistem-sistem yang telah ada dan berjalan ssmpai saat ini, baik pengolahan data maupun pembuatan laporannya.
- Merumuskan tujuan-tujuan yang ingin dicapai berupa pola pengolahan data dan pembuatan laporan yang baru.
- Menyusun suatu tahap rencana pengembangan sistem dan penerapannya serta perumusan langkah dan kebijaksanaan.
Selama tahap analisis sistem, analis sistem terus bekerja sama dengan manajer, dan komite pengarah terlibat dalam titik yang penting. Adapun langkah-langkah yang harus dilakukan pada tahap analisis sistem adalah sebagai berikut:
- Mengumumkan penelitian sistem
Ketika perusahaan menerapkan aplikasi komputer baru manajemen mengambil langkah untuk memastikan kerjasama dari para pekerja. Perhatian mula-mula ditunjukan pada kekhawatiran pegarawai mengenai cara komputer mempengaruhi kerja mereka. - Mengorganisasikan tim proyek
Tim proyek yang akan melakukan penelitian sistem dikumpulkan. Banyak perusahaan mempunyai kebijakan menjadi pemakai dan bukan spesialis informasi sebagai pemimpin proyek. Agar proyek berhasil, pemakai perlu berperan aktif daripada hanya pasif. - Mendefinisikan kebutuhan informasi
Analisis mempelajari kebutuhan informasi pemakai dengan terlibat dalam berbagai kegiatan pengumpulan informasi, wawancara perorangan, pengamatan, pencarian catatan, dan survey. - Mendefinisikan kriteria kinerja sistem
Setelah kebutuhan informasi manajer didefinisikan, langkah selanjutnya adalah menspesifikasikan secara tepat apa yang harus dicapai oleh sistem, yaitukriteria kinerja sistem. - Menyiapkan usulan rancangan
Analisis sistem memberikan kesempatan bagi manajer untuk membuat keputusan untuk meneruskan atau menghentikan untuk kedua kalinya. Disini manajer harus menyetujui tahap rancangan dan dukungan bagi keputusan itu termasuk di dalam usulan rancangan - Menyetujui atau menolak rancangan proyek
Manajer dan komite sistem mengevaluasi usulan rancangan dan menentukan apakah akan memberikan persetujuan atau tidak. Dalam beberapa kasus, tim mungkin diminta melakukan analisis lain dan menyerahkan kembali atau proyek mungkin ditinggalkan. Jika persetujuan diberikan, proyek akan maju ke tahap rancangan.
Konsep Dasar Perancangan
1. Definisi Perancangan Sistem
Menurut Aisyah dan Kalbuana dalam jurnal CCIT Vol-4, (2011:203) [6] mendefinisikan, pada metode analisa sistem dan perancangan yang menggunakan metode yang dikenal dengan nama System Development Life Cycle (SDLC).
SDLC merupakan metodelogi umum dalam pengembangan sistem yang menandai kemajuan dari usaha analisa dan desain. Langkah-langkah SDLC meliputi fase-fase sebagai berikut:
- Perancangan Sistem
Dalam tahapan perancangan sistem ini dijelaskan bagaimana langkah-langkah dalam perancangan aplikasi kemahasiswaan dengan teknologi. - Analisa Sistem
Melakukan analisa sistem yang akan dirancang, serta melakukan penelitian terhadap kebutuhan-kebutuhan sistem, apa saja kekurangannya. - Perancangan
Yaitu tahapan untuk melakukan perancangan suatu aplikasi, terdapat tiga tahapan perancangan, yaitu: perancangan interface, perancangan isi, dan perancangan program.
2. Tahapan Implementasi Sistem
Menurut Murad , dkk dalam Jurnal CCIT Vol-4 (2013:52) [7] mendefinisikan “Tahap ini merupakan tahapan dalam pengimplementasikan sistem yang sudah dirancang dan dilakukan pengujian secara unit, agar dapat mengetahui kesalahan-kesalahan yang terdapat dalam sistem dan segera dilakukan perbaikan”.
Menurut Sutabri (2012:229) [1] mendefinisikan, setelah sistem dianalisis dan dirangcang dengan menggunakan teknologiyang sudah diseleksi dan dipilih maka tiba saatnya bagi sistem tersebut untuk diimplementasikan. Adapun tujuan utama dari tahap implementasi sistem ini adalah sebagai berikut:
- Pengkajian mengenai rangkaian sistem, perangkat lunak, dan perangkat keras dalam bentuk sistem jaringan informasi terpusat agar dapat diperoleh sebuah bangunan atau arsitektur sistem informasi.
- Melakukan uji coba perangkat lunak sistem sebagai pengolah data sekaligus penyaji informasi yang dibutuhkan.
Teori Khusus
Definisi Pegawai
Menurut Harsono dalam Wijayanti (2014 : 16) [8] mendefinisikan “Pegawai yang berarti orang-orang atau sekelompok orang yang memiliki status karena pekerjaannya”.
Pegawai merupakan kelompok atau anggota disuatu organisasi dan melaksanakan pekerjaan yang telah ditetapkan dan merupakan pekerjaan yang melaksanakan kegiatan-kegiatan rutin untuk mencapai hasil kerja yang diinginkan sesuai dengan apa yang akan dicapai.
Definisi Penggajian
Menurut Sulaiman dan Zakaria dalam Nurkhotimah (2010:309) [9] mendefinisikan, istilah penggajian berasal dari kata gaji yaitu : pembayaran yang diberikan oleh majikan kepada pekerja atas usahanya terlibat dalam proses produksi.
Gaji umumnya merupakan pembayaran atas penyerahan jasa yang dilakukan oleh pegawai yang mempunyai jenjang jabatan manager, sedangkan upah umumnya merupakan pembayaran atas penyerahan jasa yang dilakukan oleh pegawai, umumnya gaji di bayar secara tetap perbulan sedangkan upah dibayar berdasarkan hari kerja, jam kerja, atau jumlah satuan produk yang dihasilkan oleh pegawai. Jadi, penggajian merupakan proses perhitungan gaji bersih yang di proses berdasarkan absensi (Time Cord) potongan, tunjangan yang diberikan berdasarkan golongan setiap pekerja tersebut.
Konsep Dasar Database
Definisi Database
Menurut Raharja, dkk dalam jurnal CCIT (20011:238) mendefinisikan, "Database adalah kumpulan fakta-fakta sebagai respresentasi dari dunia nyata yang saling berhubungan dan mempunyai arti tertentu."
Berdasarkan pendapat yang dikemukakan diatas dapat ditarik kesimpulan database adalah kumpulan informasi yang disimpan di dalam komputer secara sistematik sehingga dapat diperiksa menggunakan suatu program komputer untuk memperoleh informasi informasi dari basis data tersebut.
Definisi Database MySQL
Menurut Kurniawan Rulianto dalam Wulan Dini (2010:16) [10] mendefinisikan, MySQL adalah suatu jenis database serverterkenal. MySQL termasuk jenis RDBMS (Relational Database Management System) yang lebih popular lewat kalangan pemograman web. MySQL ini mendukung bahasa pemograman PHP.
MySQL sebenarnya produk yang berjalan pada platform linux, karena sifatnya yang open source. MySQL dapat dijalankan pada semua platform baik windows maupun linux, MySQL juga merupakan pengakses database yang bersifat jaringan sehingga dapat digunakan untuk aplikasi multi user (banyak pengguna).
Konsep Dasar PHP
1. Definisi PHP
Menurut Anhar dalam Wijayanti (2014:32) [8] mendefinisikan, “PHP singkatan dari Hypertext Preprocessor yaitu bahasa pemograman web server-side yang bersifat open source.” PHP merupakan script yang terintegrasi dengan HTML dan berada pada server (server side HTML embeded scripting). PHP adalah script yang digunakan untuk membuat halaman website yang dinamis. Dinamis berarti halaman yang akan ditampilkan dibuat saat halaman itu diminta oleh client. Mekanisme ini menyebabkan informasi yang diterima client selalu yang terbaru up to date. Semua script dieksekusi pada server dimana scripttersebut dijalankan.
2. Xampp
Menurut Rudyanto M Arif dalam Wijayanti (2014:34) [8] mendefinisikan, “XAMPP merupakan aplikasi yang mengintegrasikan beberapa aplikasi utama web di dalamnya. Dalam XAMPP terdapat instalasi model PHP, MySQL, web server Apache, yang mana pejelasannya adalah sbb:
- PHP
Bahasa pemrograman PHP merupakan bahasa pemrograman untuk membuat web yang bersifat server-sidescripting, PHP juga bersifat open source. Sistem management database yang sering digunakan bersama PHP adalah MySQL, namun PHP juga mendukung system management database oracle, Microsoft acces, interbase, d-base dan postgreSQL. - MySQL
SQL kepanjangan dari Structured Query Language. SQL merupakan bahasa terstruktur yang khusus digunakan untuk mengolah database, MySQL juga bersifat opensource dan relational yang artinya data-data yang dikelola dalam database akan diletakkan pada beberapa tabel yang terpisah sehingga manipulasi data akan menjadi lebih cepat. MySQL dibuat dan dikembangkan oleh MySQL yang berada di Swedia.MySQL dapat digunakan untuk membuat dan mengolah database beserta isinya, serta untuk menambahkan, mengubah dan menghapus data yang berada dalam database. - Apache
Apache bersifat open source, artinya setiap orang boleh menggunakannya, mengambil bahkan mengubah kodeprogramnya.Tugas utama apache adalah menghasilkan halaman web yang benar kepada pemintaberdasarkan kode PHP yang dituliskan oleh pembuat halaman web.
Definisi Website
Menurut Murad, dkk dalam Jurnal CCIT Vol.7 No.1 (2013:49) [7] mendefinisikan “website adalah sistem dengan informasi yang disajikan dalam bentuk teks, gambar, suara, dan lainnya yang tersimpan dalam sebuah server web internet yang disajikan dalam bentuk hypertext”.
Berdasarkan pendapat yang dikemukakan diatas, maka dapat disimpulkan website adalah sebuah tempat di internet, yang menyajikan informasi dengan berbagai macam format data seperti teks gambar, bahkan video dan dapat diakses menggunakan berbagai aplikasi client shingga memungkinkan penyajian informasi yang lebih menarik dan dinamis dengan pengelolaan yang terorganisasi.
UML (Unified Modelling Language)
1. Definisi UML (Unified Modelling Language)
Menurut Adi Nugroho dalam Astuti(2010:6)[11], mendefinisikan ”UML (Unified Modeling Language) adalah bahasa pemodelan untuk sistem atau perangkat lunak yang berparadigma(berorientasi objek).” Pemodelan (modeling) sesungguhnya digunakan untuk penyederhanaan permasalahan-permasalahan yang kompleks sedemikian rupa sehingga lebih mudah dipelajari dan dipahami.
Berdasarkan pendapat yang dikemukakan di atas dapat ditarik kesimpulan bahwa UML adalah sebuah bahasa yang berdasarkan grafik atau gambar untuk menvisualisasikan, menspesifikasikan, membangun dan pendokumentasian dari sebuah sistem pengembangan perangkat lunak berbasis Objek (Object Oriented programming).
2. Model Unified Modelling Language (UML)
Menurut Herlawati Widodo dalam Astuti (2011:10) [11] mendefinisikan, Beberapa literature menyebutkan bahwa UML menyediakan sembilan jenis diagram, yang lain menyebutkan delapan karena ada beberapa diagram yang digabung, misanya diagram komunikasi, diagram urutan dan diagram pewaktuan digabung menjadi diagram interaksi”. Namun demikian model-model itu dapat dikelompokkan berdasarkan sifatnya yaitu statis atau dinamis. Jenis diagram itu antara lain:
- Diagram Kelas
Bersifat statis, Diagram ini memperlihatkan himpunan kelas-kelas, antarmuka-antarmuka, kolaborasi-kolaborasi, serta relasi-relasi. Diagram ini umum dijumpai pada pemodelan sistem berorientasi objek. Meskipun bersifat statis, sering pula diagram kelas memuat kelas-kelas aktif. -
Diagram paket (Package Diagram)
Bersifat statis. Diagram ini memperlihatkan kumpulan kelas-kelas, merupakan bagian dari diagram komponen. - Diagram usecase
Bersifat statis. Diagram ini memperlihatkan himpunan use-case dan aktor-aktor (suatu jenis khusus dari kelas). Diagram ini terutama sangat penting untuk mengorganisasi dan memodelkan perilaku suatu sistem yang dibutuhkan serta diharapkan pengguna. -
Diagram interaksi dan sequence (urutan)
Bersifat dinamis. Diagram urutan adalah iterasiksi yang menekankan pada pengiriman pesan dalam suatu waktu tertentu. -
Diagram komunikasi (communication diagram)
Bersifat dinamis. Diagram sebagai pengganti diagram kolaborasi UML 1.4 yang menekankan organisasi struktural dari objek-objek yang menerima serta mengirim pesan. -
Diagram statechart (statechart diagram)
Bersifat dinamis. Diagram status memperlihatkan keadaan-keadaan pada sistem, memuat status (state), transisi, kejadian serta aktivitas. -
Diagram aktivitas (activity diagram)
Bersifat dinamis. Diagram aktivitas adalah tipe khusus dari diagram status yang memperlihatkan aliran dari suatu suatu aktivitas ke aktivitas lainnya dalam suatu sistem. Diagram ini terutama penting dalam pemodelan fungsi-fungsi suatu sistem dan memberi tekanan pada aliran kendali antar objek. -
Diagram komponen (component diagram)
Bersifat statis. Diagram komponen ini memperlihatkan organisasi serta kebergantungan sistem/perangkat lunak pada komponen-komponen yang telah ada sebelumnya. -
Diagram deployment (deployment diagram)
Bersifat statis. Diagram ini memperlihatkan konfigurasi saat aplikasi dijalankan (run-time). Memuat simpul-simpul beserta komponen-komponen yang di dalamnya.
Kesembilan diagram ini tidak mutlak harus digunakan dalam pengembangan perangkat lunak, semuanya dibuat sesuai kebutuhan. Pada UML dimungkinkan kita menggunakan diagram-diagram lainnya misalnya data flow diagram, entity relationship diagram, dan sebagainya.
3. Jenis-jenis diagram UML (Unified Modelling Language)
Berikut ini adalah definisi mengenai 5 diagram UML:
- Use Case Diagram secara grafis menggambarkan interaksi antara sistem, sistem eksternal dan pengguna. Dengan kata lain use case diagram secara grafis mendeskripsikan siapa yang akan menggunakan sistem dan dalam cara apa pengguna (user) mengharapkan interaksi dengan sistem itu. Use case secara naratif digunakan untuk secara tekstual menggambarkan sekuensi langkah-langkah dari setiap interaksi.
- Class Diagram menggambarkan struktur object sistem. Diagram ini menunjukkan class object yang menyusun sistem dan juga hubungan antara class object tersebut.
- Sequence Diagram secara grafis menggambarkan bagaimana objek berinteraksi dengan satu sama lain melalui pesan pada sekuensi sebuah use case atau operasi.
- Activity Diagram secara grafis digunakan untuk menggambarkan rangkaian aliran aktivitas baik proses bisnis maupun use case. Activity diagram dapat juga digunakan untuk memodelkan actionyang akan dilakukan saat sebuah operasi dieksekusi, dan memodelkan hasil.
Macromedia Dreamweaver CS5
Menurut Puspitasari dan Heni dalam Wijayanti (2014:33) [8] mendefinisikan, “Dreamweaver CS5 adalah salah satu HTML Editor Professional yang berfungsi untuk mendesain web secara visual dan mengelola situs atau halaman web”.
Berdasarkan pernyataan diatas dapat diambil kesimpulan bahwa Dreamweaver merupakan salah satu HTMLyang berfungsi untuk membuat dan mengelola design web secara visual.
Fasilitas Dreamweaver CS5
Menurut Sigit Christianus dalam Nurkhotimah (2010:1) [9] mendefinisikan, Dreamweaver CS5 memiliki peningkatan kemampuan toolbar, yaitu Dreamweaver CS5 dapat digunakan untuk memodifikasi tampilan toolbar atau menambahkan funsi baru.
Selain user interface baru, Dreamweaver CS5 memiliki kemampuan untuk menyunting kode dengan lebih baik. Dreamweaver CS5 juga dapat melakukan print kode pada jendela Code view, serta memiliki fasilitas Code Hints yang membantu dalam urutan tag-tag, serta Tag Inspector yang sangat berguna dalam menangani tag-tag HTML.
Konsep Dasar Testing
Definisi Testing
Menurut Rizky Soetam dalam Rahayu (2011:237) [12] mendefinisikan, “Testing adalah sebuah proses siklus hidup dan merupakan bagian dari proses rekayasa perangkat lunak secara terintegrasi demi memastikan kualitas dari perangkat lunak secara terpenuhi kebutuhan teknis yang telah disepakati dari awal”.
Detail tahapan yang harus dilampaui dalam kaitan kebutuhan perangkat lunak dari sudut pandang testing perangkat lunak adalah:
- Verifikasi
Verifikasi adalah proses pemeriksaan untuk memastikan bahwa perangkat lunak telah menjalankan apa yang harus dilakukan dari kesepakatan awal antara pengembang perangkat lunak dan pengguna. - Validasi
Validasi adalah sebuah proses yang melakukan konfirmasi bahwa perangkat lunak dapat dieksekusi secara baik.
Definisi Black Box Tasting
Menurut Rizky Soetam dalam Rahayu (2011:265) [12] mendefinisikan, "Black box testing adalah tipe uji coba yang memperlakukan perangkat lunak yang tidak diketahui kinerja internalnya. Sehingga para tester memandang perangkat lunak seperti layaknya sebuah “kotak hitam” yang tidak pentingdilihat isinya, tapi cukup dikenai proses testing di bagian luar."
Beberapa keuntungan yang diperoleh dari jenis testing ini antara lain:
- Anggota tim tester tidak harus dari seseorang yang memiliki kemampuan teknis di bidang pemrograman.
- Kesalahan dari perangkat lunak ataupun bug seringkali ditemukan oleh komponen tester yang berasal dari pengguna.
- Hasil dari blackbox testing dapat memperjelaskan kontradiksi ataupun kerancuan yang mungkin ditimbulkan dari eksekusi perangkat lunak.
- Proses testing dapat dilakukan lebih cepat dibandingankan white box testing.
Konsep Dasar Elisitasi
Menurut Gurito Suryo dalam Wulan Dini (2010:303) [10] mendefinisikan, “Elisitasi merupakan rancangan yang dibuat berdasarkan sistem baru yang diinginkan oleh pihak manajemen terkait dan disanggupi oleh penulis untuk di eksekusi”.
- Elisitasi tahap I
Berisi seluruh rancangan sistem baru yang diusulkan oleh pihak manajemen terkait melalui proses wawancara. - Elisitasi tahap II
Hasil pengklasifikasian elisitasi tahap I berdasarkan metode MDI. Metode MDI bertujuan memisahkan antara rancangan sistem yang penting dan harus ada sistem baru dengan rancangan yang disanggupi oleh penulis untuk di eksekusi. M pada MDI berarti mandatory (penting). Maksudnya, requirement tersebut harus ada dan tidak boleh dihilangkan pada saat membuat sistem baru. D pada MDI berarti desirable, maksudnya requirement tersebut tidak terlalu penting dan boleh dihilangkan. Namun, jika requirement tersebut digunakan dalam pembentukan sistem maka akan membuat sistem tersebut lebih sempurna. I pada MDI berarti inessential, maksudnya requirement tersebut bukanlah bagian sistem yang dibahas, tetapi bagian dari luar sistem. - Elisitasi tahap III
Merupakan hasil penyusutan elisitasi tahap II dengan cara mengeliminasi semua requirement dengan option I pada metode MDI. Selanjutnya, semua requirement yang tersisa diklasifikasikan kembali melalui metode TOE, yaitu :
- Technical (T) : bagaimana tata cara atau teknik pembuatan requirement dalam sistem yang diusulkan.
- Operational (O) : bagaimana tata cara penggunaan requirement dalam sistem akan dikembangkan.
- Economic (E) : berapakah biaya yang diperlukan guna membangun requirement di dalam sistem.
Metode TOE tersebut dibagi kembali menjadi beberapa option, yaitu:
- High (H) : Sulit untuk dikerjakan, karena teknik pembuatan dan pemakaiannya sulit serta biayanya mahal. Maka requirement tersebut harus dieliminasi.
- Middle (M) : Mampu dikerjakan.
- Low (L) : Mudah dikerjakan.
4. Final draft elisitasi, merupakan hasil akhir yang dicapai dari suatu proses elisitasi yang dapat digunakan sebagai dasar pembuatan suatu sistem yang akan dikembangkan.
Konsep Dasar Literature Review
1. Definisi Literature Review
Metode studi pustaka dilakukan untuk menunjang metode wawancara dan observasi yang telah dilakukan. Pengumpulan informasi yang dibutuhkan dilakukan dengan mencari referensi-referensi yang berhubungan dengan penelitian yang dilakukan, referensi dapat diperoleh dari buku-buku atau internet.
Manfaat dari studi pustaka (Literatur Review) ini antara lain:
- Mengidentifikasikan kesenjangan (identify gaps) dari penelitian ini.
- Menghindari membuat ulang (reinventing the wheel) sehingga banyak menghemat waktu dan juga menghindari kesalahan-kesalahan yang pernah dilakukan oleh orang lain.
- Mengidentifikasikan metode yang pernah dilakukan dan yang relevan terhadap penelitian ini.
- Meneruskan apa yang penelitian sebelumnya telah capai sehingga dengan adanya studi pustaka ini, penelitian yang akan dilakukan dapat membangun diatas landasan (platform) dari pengetahuan atau ide yang sudah ada.
- Untuk mengetahui orang lain yang spesialis dan mengerjakan diarea penelitian yang sama, sehingga dapat terjaring dalam komunitas yang dapat memberi kontribusi sumber daya yang berharga.
Terdapat beberapa penelitian yang memliki kolerasi yang searah dengan penelitian yang akan dibahas dalam tugasakhir ini antara lain:
Irwan Yulistiawan [2011] [13].
Dalam laporan skripsi dalam judul “Rancang Bangun Sistem Informasi Penggajian Karyawan Pada PT. Bank Pembiayaan Rakyat Syariah Harta Insan Karimah (UIN JAKARTA)”. Disini ada beberapa kesamaan tentang pembahasan yang mengarahkan tentang penggajian, dimana pada penelitian yang dilakukan oleh Irwan Yulistiawan bertujuan untuk memberikan kemudahaan kepada pegawai dalam melihat slip gaji secara online agar dapat bekerja secara efektif. metode perancangan yang akan digunakan pada penelitian ini adalah menggunakan Rapid Application Development (RAD). Keunggulan sistem yang dibangun oleh penelitian sebelumnya adalah dapat memberikan kemudahan kepada pegawai dalam menerima gaji serta meminimalkan kesalahan yang sering terjadi sebelum sistem ini dibangun.Faridatun Hasanah [2010] [14].
Penelitian yang telah dijalankan oleh dadang setiadi dalam laporan skripsi dengan judul “Meningkatkan Sistem Penggajian Menggunakan Excel MacroPada PT. Skyputra Pancasurya, Dalam penelitian ini metode perancangan yang digunakan ialah OOD (Object Oriented Design) dan UML (Unified Modeling Language) Keunggulan sistem ini dari penelitian yang sebelumnya adalah dapat menghasilkan rancangan yang dapat mempermudah perhitungan gaji karyawan pada bagian accounting.Paskah Wahyuningsih [2011] [15].
Dalam laporan skripsi dalam judul “ Perancangan Sistem Informasi Penggajian Guru Pada SMK Ricardo Auto Machine Tangerang”, ini diusulkan untuk memperbaiki kekurangan yang ada pada sistem yang berjalan. Dan pada perancangan sistem yang diusulkan menggunakan metode SDLC (System Development Life Cycle) dengan melewati tahapan Perencanaan (Planning), Analisis (Analysis), Disain (Design), Implementasi (Implementation), dan Pemeliharaan (Maintenance). Dengan menggunakan alat bantu (tools) yang penulis gunakan berupa Diagram Arus Data (DAD). Keunggulan sistem yang dibangun oleh penelitian sebelumnya adalah dapat menghasilkan rancangan yang memenuhi kebutuhan pegawai dalam hal menerima gaji.Budhi Hartantyo (2012) [16].
Dalam Laporan skripsi dalam judul “Sistem Informasi Penggajian Karyawan Pada PT. Surya Utama Nusaparka Semarang”, metode perancangan yang digunakan dalam penelitian ini adalah normalisasi dengan menggunakan alat bantu (Tools) berupa Microsoft Visual Basic 6.0 untuk pembuatan sistem ini menggunakan ERD dan DBMS (Database Management Sistem) sebagai databasenya.Aropah. [17]
Dalam Laporan skripsi dalam judul “Rancangan Sistem Penggajian Pegawai Honorer Pada SMP NEGERI 2 GunungSindur Dengan Metode Berorientasi Object”, metode perancangan yang digunakan dalam penelitian ini adalah Unified Modelling Language (UML)dan untuk pembuatan sistem menggunakan Pemograman Java.Sigit Prasetiyo (2011) [18]
Dalam Laporan skripsi dalam judul “Pengembangan Sistem Informasi Penggajian Pada SMK AL-Firdaus Jakarta”, metode peranncangan yang digunakan dalam penelitian ini adalah Unified Modelling Language (UML), untuk mengembangkan sistem yang digunakan yaitu Rapid Application Development (RAD) adapun software yang digunakan dalam sistem ini ialah EditPlus 2 dan Macromedia Dreamweaver 8 sebagai software editor sebagai penulisan bahasa pemograman, dan mysql sebagai databasenya. Perbedaan penelitian terdahulu dengan penelitian ini adalah pada metode yang digunakan, Objekpenelitian, ruang lingkup penelitian, tujuan penelitian, dan metode pengembangan sistem yang digunakan. Pada penelitian saat ini digunakan metode pengembangan model SDLC dengan teknik analisis obyek penelitian dan perancangan berorientasi objek menggunakan model UML, dan teknik pengujian sistem menggunakan pendekatan Black Box Testing. Sementara untuk objek penelitian adalah PT. Nur Hasta Utama dengan ruang lingkup penelitian lebih kearah penggajian pegawai honorer untuk mempermudah dalam proses penggajian pegawai honorer, seperti input data pegawai honorer, input gaji pegawai honorersampai dengan pembuatan laporan. Dan tujuan penelitian ini adalah menghasilkan suatu informasi yang cepat dan akurat dalam membantu dan memudahkan proses administrasi penggajian.
BAB III
Analisa Organisasi
Sejarah Perusahaan
PT. Nur Hasta Utama (NHU) adalah sebuah perusahaan yang menjadi mitra bisnis yang menjunjung tinggi kepercayaan untuk dapat melaksanakan pekerjaan sesuai standar yang diterapkan dan tentu dengan hasil sesuai dengan harapan.
PT. Nur Hasta Utama ialah perusahaan yang bergerak pada bidang jasa penyedia tenaga kerja untuk supply ACS dan ISTS yang berada di Jln. Marsekal Surya Dharma No.99 Kota Tangerang kawasan Bandara Soekarno-Hatta. Perusahaan ini yang lebih dikenal dengan sebutan NHU adalah unit usaha dari Koperasi Angsana Boga Aerofood ACS. PT. Nur Hasta Utama didirikan pada tahun 2013 sebagai pengembangan dari Koperasi Angsana Boga Aerofood ACS untuk pengelolaan outsourching.
Dewan Komisaris dari PT. Nur Hasta Utama sendiri adalah Bapak Martoyo, SE selaku komisaris utama, Bapak H. Mustakim Hidayatuloh, yang senantiasa memberikan arahan kepada segenap manajemen PT. Nur Hasta Utama semakin memperkuat performa dari kinerja Operasional PT. NHU.
Untuk hasil yang optimal, percayakanlah kepada PT. Nur Hasta Utama sebagai mitra, apapun bentuk kegiatan usaha, NHU siap membantu mendapatkan memenangkan persaingan bisnis serta meraih kesuksesan.
Visi dan Misi
- Menyediakan dan mendistribusikan sumber daya manusia yang potensial, handal, cepat, dan tanggap terhadap perkembangan kebutuhan mitra kerja.
- Menjadikan soliditas teamwork sebagai jaminan kelangsungan operasional.
- Membentuk tenaga kerja yang inisiatif, inovatif dan kreatifitas yang tinggi.
Tujuan dan Manfaat
- Legalitas dan beban tanggung jawab ketenagakerjaan berpindah ke PT. NHU.
- Terhindar dari resiko konflik/tuntutan langsung dari tenaga kerja.
- Membentuk tenaga kerja yang inisiatif, inovatif dan kreatifitas yang tinggi.
- HRD lebih berkonsentrasi pada tugas operasional atau hal ini yang lebih strategis.
- Struktur organisasi lebih ramping sehingga lebih efektif dan efisien dalam pengambilan keputusan.
- Ketersediaan dan kecepatan dalam pemenuhan SDM yang diperlukan untuk operasional, baik untuk penambahan, penggantian atau regenerasi.
- Dapat dijadikan sebagai bagian dari proses filterisasi penerimaan karyawan tetap.
- Obyektif dan independent, dll.
Strukutur Organisasi
Sebuah instansi atau perusahaan harus mempunyai suatu struktur organisasi yang digunakan untuk memudahkan pengkoordinasian dan penyatuan usaha, untuk menunjukkan kerangka-kerangka hubungan di antara fungsi, bagian-bagian maupun tugas dan wewenang serta tanggung jawab.
Serta untuk menunjukan rantai (garis) perintah dan perangkapan fungsi yang diperlukan dalam suatu organisasi. Sama halnya dengan PT. Nur Hasta Utama yang juga mempunyai struktur organisasi manajemen.
Adapun uraian mengenai struktur organisasi pada PT. Nur Hasta Utama dapat dilihat pada diagram berikut:

Tugas dan Tanggung Jawab
A. Direktur Utama
Tugas, Wewenang dan Tanggung Jawab Direktur Perusahaan adalah sebagai berikut:
- Menentukan kebijakan tertinggi perusahaan.
- Bertanggung jawab terhadap keuntungan dan kerugian perusahaan.
- Mengangkat dan memberhentikan karyawan perusahaan.
- Memelihara dan mengawasi kekayaan peseroaan terbatas.
- Bertanggung jawab dalam memimpin dan membina perusahaan secara efektif dan efesien.
- Mewakili perusahaan, mengadakan perjanjian-perjanjian, merencanakan dan mengawasi pelaksanaan tugas personalia yang bekerja pada perusahaan.
- Menetapkan besarnya deviden perusahaan.
B. Wakil Direktur Utama
Adalah pemegang saham kedua utama dalam perusahaan, berikut tugasnya:
- Ikut merumuskan rencana, tujuan, sasaran dan kebijakan umum perusahaan bersama dengan direktur.
- Bila direktur tidak berada di perusahaan, maka wakil direktur yang mewakili direktur utama.
- Ikut mengawasi, mengkoordinir dan memimpin jalannya aktivitas perusahaan dalam mencapai tujuan yang telah ditetapkan.
- Melaporkan kepada direktur utama perkembangan perusahaan atau informasi-informasi yang dibutuhkan direktur.
C. Direktur Keuangan
Tugas dan tanggung jawabnya sebagai berikut:
- Mengelola sumberdaya perusahaan terutama pada bidang keuangan perusahaan.
- Memastikan pelaporan keuangan yang sesuai dengan peraturan.
- Memiliki tanggung jawab yang sama dengan sesama anggota Direksi untuk menciptakan lingkungan kerja yang kondusif bagi seluruh karyawan.
- Mengawasi Operasional mengenai keuangan perusahaan.
- Melakukan pengecekan lapangan mengenai bagian keuangan.
- Meminta pertanggungjawaban dari tiap-tiap bagian yang ada dibawahnya.
- Mempertanggungjawabkan kegiatan yang ada mengenai bagian keuangan.
- Menetapkan prosedur pelaksanaan secara rinci tentang keuangan.
- Menetapkan standar pekerjaan lapangan untuk menjamin tidak adanya kebocoran dalam bagian keuangan.
D. Direktur ADM
Direktur Adm bertanggungjawab kepada direktur utama, adapun tugas direktur Adm, sebagai berikut:
- Melakukan penelitian dan analisa keuangan termasuk masalah pajak.
- Melakukan verifikasi ulang atas semua bukti kas,penerimaan dan pengeluaran kas.
- Melakukan verifikasi atas semua buku penjualan tunai,faktur penjualan dan nota pembelian-sertabukti barang dari perusahaan ke konsumen.
Wewenang:
a. Menandatangani seluruh dokumen yang berkaitan dengan administrasi perusahaan.
b. Membuat evaluasi kegiatan perusahaan bidang keuangan.
E. Manager Operasional
Manager adalah bagaimana mengintegrasikan berbagai macam variabel (karakteristik, budaya, pendidikan dan lain sebagainya) kedalam suatu tujuan organisasi yang sama dengan cara melakukan mekanisme penyesuaian.
Adapun mekanisme yang diperlukan untuk menyatukan variabel diatas adalah sebagai berikut:
- Pengarahan (direction) yang mencakup pembuatan keputusan, kebijaksanaan, supervisi, dan lain-lain.
- Rancangan organisasi dan pekerjaan.
- Seleksi, pelatihan, penilaian, dan pengembangan.
- Sistem komunikasi dan pengendalian.
- Sistem reward.
Manager bertanggungjawab langsung kepada pengurus, berikut tugasnya:
- Mempunyai kemampuan membuat tim proyek agar tetap solid.
- Mampu memonitor dan mengontrol budget dengan membuat bar chart & critical path.
- Memberikan masukan dari aspek hukum kepada Direksi, berkaitan dengan operasionalisasi dan pengembangan usaha perusahaan.
- Mempunyai kemampuan analisis resiko yang baik.
F. Divisi Jasa Outsource
Tugas Divisi Jasa Outsource ialah:
- Mengurus para pegawai honorer atau kontrak untuk di pekerjakan di perusahaan yang membutuhkan pegawai tersebut.
G. Divisi Keuangan
- Mengawasi pemasukan dan pengeluaran kas.
- Membuat laporan pemasukan dan pengeluaran kas perusahaan, meminta laporan keuangan setiap bulan serta meneliti penyimpangan yang terjadi pada tiap anggaran keuangan.
- Merencanakan dan menetapkan semua kebijakan dalam bidang keuangan perusahaan, baik untuk jangka pendek maupun jangka panjang.
- Mengelolah dana perusahaan secara efisien guna meningkatkan keuntungan perusahaan.
- Merencanakan penyediaan sumber-sumber keuangan, mengatur alokasi dan penggunaan dana.
- Bertanggung jawab untuk memberikan informasi keuangan dan hasil produksi.
H. Admin
Administrasi bertanggung jawab langsung kepada manager, berikut tugasnya:
- Menerima dan menginpentarisir dokumen lamaran dan ditindak lanjuti ke head section/manager.
- Membuat kontrak kerja dan menginpentarisir kontrak kerja yang masa kontrak telah habis.
- Membuat laporan jamsostek atau mendaftarkan pegawai yang belum jamsostek dan bekerjasama dengan bagian administrasi umum.
- Merekap absensi dan lembur Outsource serta membuat laporan kepada head section / manager.
- Mengkonfirmasikan kepada divisi (LAOUDRY, ISTS, dan lain-lain) mengenai kedudukan pegawai secara up to date.
- Membuat voucher gaji bekerja sama dengan bagian keuangan Angsana boga (termasuk membagikan slip gaji).
- Memberikan laporan gaji kepada bagian administrasi umum untuk diadakan penagihan.
- Meminta informasi pegawai kepada divisi kerja.
- Memberikan laporan kepada head section / manager bagi pegawai yang tidak masuk tanpa alasan yang jelas.
- Membuat schedule pembinaan SDM secara periodik.
I. Pengawas Lapangan
Tugas dan tanggung jawab Pengawas Lapangan antara lain :
- Meneliti dan menguji kebenaran serta kelengkapan dokumen kontrak dan melaksanakannya.
- Menguji progress scheduledan finansial budgeting beserta realisasinya.
- Mengadakan pengawasan kualitas dan kuantitas pekerjaan di lapangan.
- Melaksanakan dan menyajikan pengumpulan data, pencatatan, pembukuan, pelaporan dan evaluasi pelaksanaan pekerjaan.
- Mengurus perijinan yang diperlukan untuk kelancaran pekerjaan di lapangan.
- Mengetahui dan memahami isi dari dokumen kontrak sebagai pedoman kerja di lapangan.
- Membuat laporan-laporan kegiatan pekerjaan di lapangan.
Tata Laksana Sistem Yang Berjalan
Prosedur Sistem Yang Berjalan
Urutan prosedur ini berisikan urutan proses absen pegawai, rekap ulang absen, perhitungan gaji, transfer gaji, slip gaji, dan laporan dinas luar serta pembuatan laporan.
- Prosedur Absen Pegawai.
Pegawai datang langsung melakukan absen dengan media absen finger print atau mesin finger print yang ditaruh pada samping pintu masuk kantor sebelum pegawai melakukan pekerjaannya dan absen dilakukan dua kali, yaitu absen datang dan absen pulang. - Prosedur Rekap Ulang Absen.
Rekap ulang absen pegawai dilakukan pada akhir bulan yang dilakukan oleh divisi keuangan dengan cara mengambil data absen pada mesin finger print dengan menggunakan aplikasi kemudian absensi pegawai pun di rekap ulang. - Prosedur Perhitungan Gaji.
Perhitungan Gaji dilakukan setelah divisi keuangan merekap ulang absensi pegawai kemudian gaji di input atau dihitung dengan menggunakan Microsoft Excel. - Prosedur Laporan Perhitungan Gaji.
Gaji yang sudah di hitung atau di input oleh bagian divisi keuangan kemudian diberikan kepada manager untuk diperiksa, jika manager menyetujui maka manager acc hasil laporan yang telah diberikan oleh divisi keuangan jika tidak laporan akan dikembalikan untuk diperbaiki. - Prosedur Transfer Gaji.
Gaji di transfer pada pegawai setelah manager ACC laporan perhitungan gaji yang telah dibuat oleh divisi keuangan, kemudian gaji cair dan gaji di transfer ke rekening pegawai masing-masing. - Prosedur Slip Gaji.
Slip Gaji dicetak dan diberikan kepada pegawai untuk mengetahui hitungan gaji hasil kerja pegawai.
Rancangan Prosedur Sistem Yang Berjalan
Setelah skenario mengenai sistem Penggajian pegawai yang berjalan saat ini selesai didefinisikan, maka skenario tersebut akan digambarkan kedalam bentuk diagram agar dapat mudah dibaca. Dari definisi skenario diatas dapat digambarkan dalam use case diagram mengenai kebiasaan yang terjadi dalam sistem penggajian pegawai honorer yang berjalan saat ini. Use case diagram akan menggambarkan hubungan use case dengan actor . Use case diagram dilihat pada gambar dibawah ini.
- Analisa sistem yang berjalan saat ini pada Use Case Diagram
- Analisa sistem yang berjalan saat ini pada Activity Diagram
- Analisa sistem yang berjalan saat ini pada Sequence Diagram

Berdasarkan gambar 3.2. Use Case Diagram Sistem yang Berjalan terdapat :
a. 1 system yang mencangkup seluruh kegiatan dalam proses penggajian .
b. 3 actor yang melakukan kegiatan, yaitu pegawai yang melakukan absen, divisi keuangan yang bertugas merekap absensi dan perhitungan gaji, manager yang bertugas menerima laporan perhitungan.
c. 6 use case yaitu, Absensi Pegawai, Rekap ulang Absen, Perhitungan Gaji, Transfer Gaji, Slip Gaji, Laporan Perhitungan Gaji.
Activity diagram memodelkan alur kerja sebuah proses dan urutan aktivitas pada suatu proses. Diagram ini sangat mirip dengan flowchart karena kita dapat memodelkan prosedur logika. Perbedaan utamanya adalah flowchart digunakan untuk menggambarkan alur kerja dari sebuah sistem, sedangkan activity diagramdibuat untuk menggambarkan aktivitas dari actor. Berdasarkan dari use case diagram diatas dapat kita gambarkan activity diagram dari aktivitas para aktor-aktor yang ada pada Sistem Penggajian Pegawai pada PT. Nur Hasta Utama
a. Activity Diagram Proses Perhitungan Gaji

Berdasarkan gambar 3.3 Activity Diagram Proses Perhitungan Gaji terdapat:
a. 1 initial node sebagai yang mengawali objek.
b. 2 Swimeline yaitu Pegawai, Dan Divisi Keuangan.
c. 6 action yang menggambarkan eksekusi kegiatan proses laporan perhitungangaji.
d. activity final node menjelaskan bahwa objek dibentuk.
b. Activity diagram Laporan Perhitungan Gaji Kepada Manager.

Berdasarkan gambar 3.4 Activity diagram Laporan Perhitungan Gaji Kepada Manager terdapat:
a. 1 initial node sebagai yang mengawali objek.
b. 2 Swimeline yaitu Divisi Keuangan dan Manager.
c. 5 action yang menggambarkan eksekusi kegiatan proses laporan perhitungan gaji Kepada Manager Untuk di ACC.
d. 1 activity final node menjelaskan bahwa objek dibentuk.
e. 1 decision node untuk pemilihan kondisi.
Dari keterangan diatas dapat digambarkan dengan Sequence Diagram. Diagram ini dapat menggambarkan pergerakan sebuah objek dan pesan yang terjadi didalam Sistem penggajian pegawai honorer yang berjalan saat ini.
a. Sequence Diagram Laporan Perhitungan Gaji

Berdasarkan gambar 3.5 Sequence Diagram Laporan Perhitungan Gaji terdapat:
a. 3 LifeLine antarmuka yang saling berinteraksi, yaitu laporan perhitungan gaji.
b. 3 actor yang melakukan kegiatan yaitu Pegawai, Divisi Keuangan dan manager.
c. 7 message, diantaranya absensi, merekap ulang absensi, menghitung gaji, laporan perhitungan gaji, acc hasil laporan perhitungan gaji, transfer gaji, slip gaji.
Analisa Sistem Yang Berjalan
Metode Analisa Sistem
Metode analisa sistem yang di gunakan adalah metode OOAD yaitu analisa dengan menggunakan Unified Modeling Language (UML) Sistem yang berjalan terdiri dari usecase, activity dan sequence diagram.

Analisa Masukan, Analisa Proses, Analisa Keluaran
a. Analisa Masukan
- Nama Masukan : Finger Print
Fungsi : Sebagai bukti kehadiran pegawai
Sumber : Pegawai
Media : Mesin
Frekuensi : Harian
Keterangan : Berisi daftar hadir - Nama Masukan : Rekap Absensi
Fungsi : Dipakai pegawai untuk meminta arsip
Sumber : Payroll
Media : Kertas
Frekuensi : Bulanan
Keterangan : Berisi data rekap kehadiran pegawai
b. Analisa Proses
- Nama Proses : Absensi
Masukan : Rekap absen
Keluaran : Kehadiran, data absen
Ringkasan proses : Proses ini akan menghasilkan rekap absen untuk perhitungan gaji - Nama Proses : Perhitungan gaji
Masukan : Kehadiran, data gaji
Keluaran : Slip gaji, data gaji
Formulasi : Gaji pokok+lembur+jabatan
Ringkasan proses : Proses ini akan menghasilkan slip gaji pegawai
c. Analisa Keluaran
- Nama Keluaran : Slip gaji
Fungsi : Berisi pembayaran gaji pegawai
Media : Mesin
Distribusi : Divisi keuangan
Frekuensi : Bulanan
Deskripsi : Berisi rincian gaji pegawai - Nama Proses : Laporan Penggajian
Masukan : Daftar absen, data gaji
Keluaran : Laporan absen, laporan gaji
Ringkasan proses : Proses ini akan menghasilkan laporan absen dan laporan gaji.
Konfigurasi Sistem Yang Berjalan
Spesifikasi Perangkat Keras (Hardware)
a. Processor : Core To Duo
b. Monitor : LCD 14.0”
c. Mouse : Ps2
d. RAM : 2.00 GB
e. HD : 80 GB HDD
f. Keyboard : Compatible Ps2
Spesifikasi Perangkat Lunak (Software)
a. Windows XP
b. Microsoft WOrd 2007
c. Microsoft Excel 2007
Hak Akses
Ada 1 actor yang dapat mengakses sistem Penggajian Pegawai, yaitu: Divisi Keuangan.
Permasalahan Yang Dihadapi dan Alternatif Pemecahan Masalah
Permasalahan Yang Dihadapi
Berdasarkan analisis yang telah dilakukan oleh penulis, sistem pengolahan penggajian pegawai pada PT. Nur Hasta Utama yang sedang berjalan saat ini, dapat disimpulkan bahwa proses penggajian pegawai honorer yang berjalan saat ini masih berjalan secara semi komputerisasi proses perhitungannya pun menggunakan Microsoft excel yang kadang mengakibatkan keterlambatan gaji pegawai. Oleh karena itu perusahaan membutuhkan suatu sistem agar dapat membantu perusahaan dalam proses laporan penggajian pegawai honorer tersebut.
Alternatif Pemecahan Masalah
- Membuat sistem yang lebih terotomatis dibandingkan sistem sebelumnya.
- Membuat sistem berbasis web, agar sistem yang diusulkan dapat memudahkan bagian divisi keuangan.
User Requirement
Elisitasi (elicitation) adalah berisi usulan rancangan sistem baru yang diinginkan oleh pihak manajemen terkait dan disanggupi oleh penulis untuk dieksekusi. Elisitasi didapat melalui metode wawancara dan dilakukan melalui tiga tahap, yaitu sebagai berikut:
Elisitasi Tahap I
Elisitasi tahap I disusun berdasarkan hasil wawancara dengan stakeholder, Berikut dilampirkan diagram elisitasi tahap I:

Elisitasi Tahap II
Merupakan hasil pengklasifikasian elisitasi tahap I berdasarkan metode Merupakan hasil pengklasifikasian dari elisitasi tahap I berdasarkan metode MDI. Metode MDI ini bertujuan untuk memisahkan antara rancangan sistem yang penting dan harus ada pada sistem baru dengan rancangan yang disanggupi untuk dieksekusi.
- M pada MDI artinya Mandatory (penting). Maksudnya requirement tersebut harus ada dan tidak boleh dihilangkan pada saat membuat sistem baru
- D pada MDI artinya Desirable Maksudnya requirement tersebut tidak terlalu penting dan boleh dihilangkan. Tetapi jika requirement tersebut digunakan dalam pembuatan sistem, maka membuat sistem tersebut lebih sempurna.
- I pada MDI artinya Inessential. Maksudnya adalah requirement tersebut bukan bagian dari sistem yang dibahas dan merupakan bagian dari luar sistem.

Elisitasi Tahap III
Elisitasi tahap III merupakan hasil penyusutan dari elisitasi tahap II dengan cara mengeliminasi semua requirement yang optionnya "I" pada metode MDI. Selanjutnya semua requirement yang tersisa diklasifikasikan kembali dengan metode TOE. Berikut ini adalah penjelasan mengenai TOE :
- T artinya Technical. Maksudnya adalah pertanyaan perihal bagaimana tata cara/teknik pembuatan requirement tersebut dalam sistem yang diusulkan ?
- O artinya Operational. Maksudnya adalah pertanyaan perihal bagaimana tata cara penggunaan requirement tersebut dalam sistem yang akan dikembangkan ?
- E artinya Economy. Maksudnya adalah pertanyaan perihal berapakah biaya yang diperlukan guna membangun requirement tersebut di dalam sistem ?
Metode tersebut dibagi kembali menjadi beberapa option, antara lain :
- H (High) : Sulit untuk dikerjakan, karena teknik pembuatan dan penggunaannya sulit serta biayanya mahal. Sehingga requirement tersebut harus dieliminasi.
- M (Middle) : Mampu untuk dikerjakan.
- L (Low) : Mudah untuk dikerjakan.
Tabel 3.3 Elisitasi tahap III

Final Draft Elisitasi
Final draft merupakan hasil akhir yang dicapai dari suatu proses elisitasi yang dapat digunakan sebagai dasar pembuatan suatu sistem yang akan dikembangkan.

BAB IV
Rancangan Sistem Usulan
Prosedur Sistem Usulan
Urutan prosedur ini berisikan urutan proses absen pegawai, rekap ulang absen, perhitungan gaji, transfer gaji, slip gaji, dan pembuatan laporan.
- Prosedur Admin
Admin bertugas untuk melakukan penginputan data absensi pegawai yang akan direkap pada akhir bulan untuk dapat melakukan proses perhitungan gaji. - Prosedur Input Pegawai Honorer
Input pegawai honorer ialah semua data absensi yang sudah di rekap di input untuk dapat dilakukan ke tahap selanjutnya. - Prosedur Input Form Gaji
Input Form gaji dilakukan oleh admin untuk perhitungan gaji pegawai. - Prosedur Laporan Penggajian
Laporan Penggajian di dapat setelah perhitungan gaji selesai di input oleh admin. - Prosedur Cetak Slip Gaji
Slip Gaji dapat dicetak pada web dan diberikan kepada pegawai untuk mengetahui hitungan gaji hasil kerja pegawai.
Use Case Diagram Sistem Yang Diusulkan
Berikut ini adalah Use Case Diagram usulan rancangan sistem penggajian pegawai honorer pada PT. Nur Hasta Utama:

Berdasarkan gambar diatas, Use Case diagram Penggajian Pegawai Honorer terdapat:
a. 1 sistem yang mencakup seluruh kegiatan dalam proses penginputan.
b. 1 actor yang melakukan kegiatan yaitu divisi keuangan.
c. 2 use case yang akan dilakukan oleh aktor tersebut, seperti menu login dan menu utama.
d. 12 Include yaitu terdiri dari Login benar, Login salah, Data Pegawai, Input pegawai, Data Absen, Input Absen, Pembayaran gaji, input gaji, cetak slip, laporan, cetak laporan gaji dan Logout.
Activity Diagram Sistem Yang Diusulkan
Berikut ini adalah Activity Diagram usulan rancangan sistem penggajian pegawai honorer pada PT. Nur Hasta Utama:

Berdasarkan gambar Activity Diagram Penggajian Pegawai Honorere diatas, terdapat :
a. 1 Initial node sebagai tanda yang mengawali objek.
b. 8 action yang menggambarkan eksekusi pada saat melakukan login yaitu, Login, cek login, menu utama, Data Pegawai, Data Absen, Pembayaran Gaji, Laporan, logout.
c. Decision Node menggambarkan pada saat melakukan login ada 2 kemungkinan yang pertama apabila login salah maka akan kembali ke login dan cek kembali username dan password dan apabila login benar maka akan tampil ke menu utama.
d. 1 Fork node menggambarkan pembagian aktifitas tersebut yaitu, Data pegawai, data absen, pembayaran gaji, laporan, dan logout.
e. 1 activity final node menjelaskan bahwa objek dibentuk.
f. 1 Join node
Squence Diagram Sistem Yang Diusulkan
Berikut ini adalah Sequence Diagram untuk usulan rancangan sistem Penggajian Pegawai Honorer pada PT. Nur Hasta Utama:

Berdasarkan gambar Sequence Diagram di atas terdapat:
a. 8 Life Line, yaitu Login, Cek login, Menu utama, Data Pegawai,Data absen, pembayaran Gaji, Laporan dan Logout.
b. 1 actor, yaitu Admin.
c. 8 message, yaitu Masukkan Username dan password, Cek username dan password, Menampilkan menu utama, menampilkan data pegawai & input pegawai, Menampilkan data absen & input absen, Menampilkan pembayaran gaji & input gaji, Menampilkan Laporan & Cetak Laporan gaji, Pilih Logout
State Machine Diagram Yang Diusulkan
Berikut ini adalah State Diagram untuk usulan rancangan sistem Penggajian Pegawai Honorer pada PT. Nur Hasta Utama:

Berdasarkan gambar State Machine Diagram PenggajianPegawai Honorer diatas, terdapat:
a. 1 Initial node sebagai tanda yang mengawali objek.
b. 7 action yang menggambarkan eksekusi pada saat melakukan login yaitu, Login, cek login, menu utama, Data Pegawai, Data absen, Pembayaran gaji, Laporan, logout
c. Decision Node menggambarkan pada saat melakukan loginada 2 kemungkinan yang pertama apabila login salah maka akan kembali ke login dan cek kembali user ID dan password dan apabila login benar maka akan tampil ke menu utama.
d. 1 activity final node menjelaskan bahwa objek dibentuk.
Perbedaan Prosedur Antara Sistem Yang Berjalan dan Sistem Yang Diusulkan
Berisi perbedaan prosedur sistem berjalan dan sistem usulan yang dibuat dalam bentuk tabel:

Rancangan Basis Data
Class Diagram

Berdasarkan gambar Class Diagram yang diusulkan, terdapat:
a. 3 Class, himpunan dari objek-objek yang berbagi atribut serta operasi yang sama, yaitu class pegawai, class Absen dan class gaji .
b. 2 association, digunakan untuk memodelkan relasi di antara objek.
Spesifikasi Basis Data
Spesifikasi basis data merupakan desain basis data yang dianggap telah normal. Desain basis data menjelaskan media penyimpanan yang digunakan, isi yang disimpan, primary key, dan panjang record. Spesifikasi basis data yang digunakan dalam sistem yang diusulkan adalah sebagai berikut:
1. Nama File : Pegawai
Media : Hardisk
Isi: id_pegawai+nm_pegawai+alamat+no_telp+gaji_perhari
Organisasi File: Index Squential
Primary Key : id_pegawai
Panjang Record : 99 karakter
Type File : File master

2. Nama File : Absen
Media : Hardisk
Isi : id_absen+id_pegawai+bulan+tahun+jml_hari
Organisasi File: Index Squential
Primary Key : id_pegawai
Panjang Record : 27 karakter
Type File : File transaksi

3. Nama File : Gaji
Media : Hardisk
Isi : no_slip_gaji+tgl_slip_gaji+id_pegawai+bulan+tahun+total_gaji
Organisasi File: Index Squential
Primary Key : id_pegawai
Panjang Record : 37 karakter
Type File : File transaksi

Rancangan Program
Menu Login

Menu Input Data Pegawai

Menu Data Pegawai

Menu Input Absen

Menu Cetak Laporan

Rancangan Prototipe
Menu Login

Menu Data Pegawai

Menu Input Data Pegawai

Menu Hitung Gaji

Menu Cetak Laporan

Konfigurasi Sistem Yang Diusulkan
Spesifikasi Perangkat Keras (Hardware)
Perangkat keras yang dibutuhkan oleh aplikasi atau sistem adalah suatu unit personal komputer. Perangkat keras yang diusulkan ini dibuat berdasarkan kebutuhan sistem saat ini dan antisipasi kebutuhan di masa yang akan datang. Konfigurasi yang dibutuhkan pada desain sistem yang diusulkan adalah :
a. Processor : Intel Pentium 4
b. Monitor : 14” LCD m
c. RAM : 2.00 GB
d. Hardisk : 500 GB
f. Printer : Office Jet
Aplikasi Yang Digunakan
a. Sistem Operasi Windows XP.
b. Xampp ( PHP dan Mysql).
c. Adobe Dreamweaver 5.
d. Mozilla Firefox.
e. Visual Paradigm 6.4 Enterprise Edition.
f. Microsoft Office 2007.
Hak Akses
Ada 2 actor yang dapat meng-akses Aplikasi Penggajian Pegawai yaitu: Admin dan Divisi Keuangan.
Testing
Metode Implementasi
Implementasi program Sistem Monitoring Inventory Control pada PT. Nur Hasta Utama dilakukan dengan menggunakan metode Black Box Testing. Metode Black Box Testing merupakan pengujian program yang mengutamakan pengujian tergadap kebutuhan fungsi dari suatu program. Tujuan dari metode Black Box Testing ini adalah untuk menemukan kesalahan fungsi pada program.
Pengujian dengan metode Black Box Testing dilakukan dengan cara memberikan sejumlah input pada program. Input tersebut kemudian diproses sesuai dengan kebutuhanfungsionalnya untuk melihat apakah program aplikasi dapat menghasilkan output yang sesuai dengan yangdiinginkan dan sesuai pula dengan fungsi dasar dari program tersebut. Apabila dari input yang diberikan, proses dapat menghasilkan output yang sesuai dengan kebutuhan fungsionalnya, maka program yang dibuat sudah benar, tetapi apabila output yang dihasilkan tidak sesuai dengan kebutuhan fungsionalnya, maka masih terdapat kesalahan pada program tersebut, dan selanjutnya dilakukan penelusuran perbaikanuntuk memperbaiki kesalahan yang terjadi.
Pengujian Black Box Pada Menu Login
Berikut ini adalah tabel pengujian Black Box berdasarkan sistem Monitoring Inventory Control Pada PT. Nur Hasta Utama untuk fungsi menu Login , yaitu sebagai berikut:

Pengujian Black Box Pada Menu Data Pegawai
Berikut ini adalah tabel pengujian Black Box berdasarkan sistem Monitoring Inventory Control Pada PT. Nur Hasta Utama untuk fungsi menu data pegawai, yaitu sebagai berikut:

Pengujian Black Box Pada Menu Input Data Penggajian
Berikut ini adalah tabel pengujian Black Box berdasarkan sistem Monitoring Inventory Control Pada PT. Nur Hasta Utama untuk fungsi menu Data Penggajian, yaitu sebagai berikut:

Implementasi
Schedule
Perancangan sistem yang diusulkan diperkirakan memakan waktu kurang lebih 4 bulan, dan kegiatan yang dilakukan adalah :

Estimasi Biaya
| NO | Uraian Kegiatan | Biaya yang Diusulkan |
Anggaran Biaya |
||
| 1 | Pengumpulan Data | |
| Analisa data | Rp. 200.000,- |
|
| Testing dan implementasi | Rp. 200.000,- |
|
| Identifikasi requirement | Rp. 250.000,- |
|
| 2 | Bahan dan penelitian | |
| Hardware | ||
| Laptop Toshiba 14 | Rp. 6.350.000,- |
|
| Modem Huawei | Rp. 300.000,- |
|
| Internet | Rp. 350.000,- |
|
| Software | ||
| Visual Paradigm for UML 6.4 Enterprise Edition | Rp. 200.000,- |
|
| 3 | Perjalanan | |
| Transportasi seminasi | Rp. 200.000,- |
|
| - Ongkos transport dalam kota | ||
| 4 | Administrasi | |
| kertas A4 | Rp. 35.000,- |
|
| Tinta printer | Rp. 200.000,- |
|
| 5 | Biaya lain-lain | Rp. 100.000,- |
Jumlah |
Rp. 8.385.000,- |
|
BAB V
Kesimpulan
Dari hasil penelitian yang dilakukan pada PT. Nur Hasta Utama diketahui bahwa:
- Proses perhitungan penggajian pegawai honorer yang berjalan saat ini pada PT. Nur Hasta Utama masih menggunakan Microsoft excel yang dapat membuat bagian divisi keuangan sering terjadi penyalahan input data sehingga menjadi proses perhitungan penggajian menjadi keterlambatan gaji untuk pegawai.
- Dengan demikian penulis membuat sistem yang dapat memudahkan bagian divisi keuangan dalam menginput data atau proses penggajian dengan menggunakan sistem web.
Kesimpulan Terhadap Rumusan Masalah
- Proses penggajian pegawai honorer yang berjalan saat ini pada PT. Nur Hasta Utama masih berjalan secara manual yaitu, perhitungannya masih menggunakan sistem semi komputerisasi.
- Untuk menghitung gaji pegawai honorer pada sistem yang berjalan saat ini masih menggunakan Microsoft excel sehingga sering terjadinya kesalahan pada proses perhitungan gaji sehingga data yang dihasilkan belum akurat.
- Untuk membuat sistem penggajian honorer dibutuhkan aplikasi web dan MySQL sebagai tempat penyimpanan data sehingga data yang ada tidak akan hilang.
Kesimpulan Terhadap Tujuan dan Manfaat Penelitian
A. Kesimpulan Terhadap Tujuan
a. Tujuan Operasional
- Untuk mengetahui lebih dalam tentang sistem berjalan yang digunakan pada PT. Nur Hasta Utama.
- Mengembangkan ilmu pengetahuan, wawasan, keterampilan dan kemampuan profesi melalui penerapan ilmu, latihan kerja pada PT. Nur Hasta Utama.
b. Tujuan Fungsional
Adapun tujuan fungsional dari penelitian ini adalah untuk menghasilkan rancangan sistem informasi penggajian pegawai honorer yang bermanfaat bagi PT. Nur Hasta Utama baik sebagai pengetahuan maupun sebagai dasar untuk mengambil suatu langka kebijaksanaan.
c. Tujuan Individual
- Untuk mencari pengalaman dan pengetahuan yang baru dalam hal dunia kerja.
- Menambah wawasan dan cara berfikir penulis dalam menyerap ilmu yang didapat di luar bangku kuliah, khususnya pada proses perhitungan gaji pegawai honorer yang berjalan pada PT. Nur Hasta Utama.
- Dan sebagai salah satu persyaratan untuk menyelesaikan program sarjana dan juga sebagai sarana untuk mengimplementasikan ilmu - ilmu yang telah di dapat selama proses kuliah.
B. Kesimpulan Terhadap Manfaat
- Menghasilkan peninjauan lebih baik terhadap sistem tersebut, guna meningkatkan mutu dan efektifitas terhadap pemakai sistem tersebut.
- Menambah wawasan dan pengetahuan yang berguna yang tidak di peroleh di bangku kuliah.
Saran
Untuk meningkatkan atau memaksimalkan aplikasi berbasis web ini penggajian pegawai honorer penulis memberikan saran untuk memajukan aplikasi berbasis web yang dibuat sebagai berikut:
- Apabila sistem yang baru sudah berjalan maka perlu di perhatikan dan di lakukan evaluasi secara berkala terhadap sistem untuk selanjutnya diadakan perbaikan sesuai dengan perubahan dan perkembangan instansi atau perusahaan.
- Perlu dilakukan sosialisasi dan training kepada bagian yang terkait terutama pada Divisi Keuangan.
- Di masa yang akan datang, diharapkan bagi mahasiswa yang mengambil judul skripsi yang sama untuk dapat mengembangkan sistem ini menjadi jauh lebih baik.
DAFTAR PUSTAKA
- ↑ 1,0 1,1 1,2 1,3 1,4 1,5 Sutabri, Tata.2012. Analisis Sistem Informasi. Andi Offset : Yogyakarta.
- ↑ Lili, Tanti. 2011. Pengembangan Perangkat Ajar Berbantuan Komputer Untuk Mempelajari Tata Bahasa Inggris. Tangerang: Jurnal CCIT Vol.3 No.2 (2010:208).
- ↑ 3,0 3,1 Sutabri, Tata. 2012. Konsep Sistem Informasi. Andi Offset : Yogyakarta.
- ↑ Henderi, Maimunah, dan Randy Andrian. 2011. Desain Aplikasi E-learning Sebagai Media Pembelajaran Artificial Informatics. Tangerang: Jurnal CCIT. Vol. 4.No.3-Mei 2011.
- ↑ Henderi, Maimunah, dan Randy Andrian. 2011. Desain Aplikasi E-learning Sebagai Media Pembelajaran Artificial Informatics. Tangerang: Jurnal CCIT. Vol. 4.No.3-Mei 2011.
- ↑ Aisyah Siti dan Nawang Kalbuana. 2011. Perancangan Aplikasi Akademik Teknologi Mobile Menggunakan J2ME. Journal CCIT Vol-4 No.2 – Januari 2011.
- ↑ 7,0 7,1 Murad Dina Fitria, Kusniawati. Nia, Asyanto. Agus. 2013. Aplikasi Intelligence Website Untuk Penunjang Laporan PAUD Pada Himpaudi Kota.
- ↑ 8,0 8,1 8,2 8,3 Wijayanti, Esa. 2014. Perancangan Sistem Informasi Absensi Pegawai Pada Kantor Kecamatan Batu Ceper Tangerang
- ↑ 9,0 9,1 Nurkhotimah, Evi. 2010. Program Aplikasi Penggajian Guru Pada SMK Negeri 2 Kabupaten Tangerang Menggunakan Visual Basic.
- ↑ 10,0 10,1 Wulandini, Cynthia Ayu. 2014.Perancangan Sistem Informasi Pengolahan Data Pegawai berbasis Web pada Kecamatan Batu Ceper Tangerang
- ↑ 11,0 11,1 Astuti, Erni. 2011. Implementasi Sistem Integrated Raharja MultimediaE-Portfolio (IRME) Sebagai CV Online Pada Perguruan Tinggi Raharja:Tangerang
- ↑ 12,0 12,1 Rahayu, Nina. 2014. Executive information system (eis) dalam bidang penjualan pada karinda cafe&resto.
- ↑ Yulistiawan. Irwan 2011. Rancang Bangun Sistem Informasi Penggajian Karyawan Pada PT. Bank Pembiayaan Rakyat Syariah Harta Insan Karimah(UIN JAKARTA)
- ↑ Meningkatkan Sistem Penggajian Menggunakan Excel Macro Pada PT. Skyputra Pancasurya.
- ↑ Wahyuningsih. Paskah. 2011. Perancangan Sistem Informasi Penggajian Guru Pada SMK Ricardo Auto Machine Tangerang
- ↑ Hartantyo. Budhi. 2012. Sistem Informasi Penggajian Karyawan Pada PT. Surya Utama Nusaparka Semarang
- ↑ Aropah. 2011. Rancangan Sistem Penggajian Pegawai Honorer Pada SMP NEGERI 2GunungSindur Dengan Metode Berorientasi Object.
- ↑ Prasetiyo.Sigit. 2011. Pengembangan Sistem Informasi Penggajian Pada SMK AL-Firdaus Jakarta.
DAFTAR LAMPIRAN
Lampiran A
Lampiran B



