Perbedaan antara halaman "SI1521489556" dan "SI1612493114"
(→Metode Analisa Masukan, Analisa Proses, Analisa Keluaran) |
|||
| Baris 1: | Baris 1: | ||
<br> | <br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| − | <p style="line-height: 1">''' | + | <p style="line-height: 1">'''PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA'''</P></div> |
| + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1">'''PEMESANAN MAKANAN DAN MINUMAN PADA KAFE'''</P></div> | ||
| + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1">'''RUTE 15 TANGERANG'''</P> | ||
| + | </div> | ||
| − | < | + | <br/> |
| + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center"> | ||
| + | <p style="line-height: 1">'''[[SKRIPSI]]'''</p> | ||
| + | </div> | ||
| + | <br/> | ||
| − | <div | + | <div align="center"><img width="160" height="155" style="margin:0px" src="https://raharja.ac.id/wp-content/uploads/2019/06/logo_universitas_raharja.png"/></div> |
| − | < | + | <br/> |
| − | {|table align="center" | + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;line-height: 1"> |
| + | <p>'''Disusun Oleh :'''</p> | ||
| + | </div> | ||
| + | {|table align="center" style="font-size: 14pt;font-family: 'times new roman';text-align: left" | ||
|- | |- | ||
| − | | | + | |'''NIM'''||: '''1612493114''' |
|- | |- | ||
| − | | | + | |'''NAMA'''||: '''[[RIZKY AMALIA]]''' |
|} | |} | ||
| + | <br/> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center;line-height: 1"> | ||
| + | <p>'''FAKULTAS [[SAINS DAN TEKNOLOGI]]'''</p> | ||
| + | <p>'''PROGRAM STUDI [[SISTEM INFORMASI]]'''</p> | ||
| + | <p>'''KONSENTRASI [[BUSINESS INTELLIGENCE]]'''</p> | ||
| + | <p>'''[[Universitas Raharja|UNIVERSITAS RAHARJA]]'''</p> | ||
| + | <p>'''[[Tangerang|TANGERANG]]'''</p> | ||
| + | <p>'''TA. 2019/2020'''</p> | ||
| + | </div> | ||
| + | {{pagebreak}} | ||
| − | < | + | <hr width="100%"> |
| − | < | + | <br> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''[[Universitas Raharja|UNIVERSITAS RAHARJA]]'''</p></div> | |
| − | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''UNIVERSITAS RAHARJA'''</p></div> | + | |
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''LEMBAR PENGESAHAN SKRIPSI'''</p></div> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''LEMBAR PENGESAHAN SKRIPSI'''</p></div> | ||
| − | + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | |
| − | + | <p style="line-height: 1">'''PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA'''</P></div> | |
| − | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"><p style="line-height: 1">'''PERANCANGAN | + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> |
| − | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"><p style="line-height: 1">''' | + | <p style="line-height: 1">'''PEMESANAN MAKANAN DAN MINUMAN PADA'''</P></div> |
| − | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"><p style="line-height: 1">''' | + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> |
| − | + | <p style="line-height: 1">'''KAFE RUTE 15 TANGERANG'''</P> | |
| − | + | </div> | |
| − | + | ||
| − | + | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;line-height: 2"> | ||
| + | <p>Disusun Oleh:</p> | ||
| + | </div> | ||
| + | {|table align="center" style="font-size: 12pt;font-family: 'times new roman';text-align: left" | ||
|- | |- | ||
| − | + | |NIM||: 1612493114 | |
| − | | | + | |
| − | + | ||
|- | |- | ||
| − | + | |Nama||: [[RIZKY AMALIA]] | |
| − | | | + | |
| − | + | ||
|- | |- | ||
| − | + | |Fakultas||: [[Sains dan Teknologi]] | |
| − | | | + | |
| − | + | ||
|- | |- | ||
| − | + | |Program Pendidikan||: [[Strata I]] | |
| − | | | + | |
| − | + | ||
|- | |- | ||
| − | + | |Program Studi||: [[Sistem Informasi]] | |
| − | | | + | |
| − | + | ||
|- | |- | ||
| − | + | |Konsentrasi||: [[Business Intelligence]] | |
| − | | | + | |
| − | + | ||
|} | |} | ||
| + | <br/> | ||
| − | + | <br/> | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">Disahkan Oleh :</p></div> | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: right"><p style="line-height: 2">Tangerang, Januari 2020</p></div> | |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: right"><p style="line-height: 2">Tangerang, | + | |
| − | + | ||
| − | + | ||
| + | {|table align="center" style="font-size: 12pt;font-family: 'times new roman';text-align: center | ||
|- | |- | ||
| − | + | |Rektor|| || || || ||Ketua Program Studi | |
| − | | | + | |
| − | + | ||
|- | |- | ||
| − | + | |[[Universitas Raharja]]|| || || || ||Program Studi [[Sistem Informasi]] | |
| − | | | + | |
| − | + | ||
|- | |- | ||
| − | |||
| || || || || || | | || || || || || | ||
| − | |||
|- | |- | ||
| − | |||
| || || || || || | | || || || || || | ||
| − | |||
|- | |- | ||
| − | |||
| || || || || || | | || || || || || | ||
| − | |||
|- | |- | ||
| − | |||
| || || || || || | | || || || || || | ||
| − | |||
|- | |- | ||
| − | + | |<u>([[Dr. Po. Abas Sunarya, M.Si]])</u>|| || || || ||<u>([[Euis Sitinur Aisyah]], M.Kom)</u> | |
| − | | | + | |
| − | + | ||
|- | |- | ||
| − | + | |NIP : 000594|| || || || ||NID: 060003 | |
| − | | | + | |
| − | + | ||
|} | |} | ||
{{pagebreak}} | {{pagebreak}} | ||
| − | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''UNIVERSITAS RAHARJA'''</p></div> | + | <hr width="100%"> |
| + | <br> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''[[Universitas Raharja|UNIVERSITAS RAHARJA]]'''</p></div> | ||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''LEMBAR PERSETUJUAN PEMBIMBING'''</p></div> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''LEMBAR PERSETUJUAN PEMBIMBING'''</p></div> | ||
| − | + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | |
| − | + | <p style="line-height: 1">'''PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA'''</P></div> | |
| − | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"><p style="line-height: 1">'''PERANCANGAN | + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> |
| − | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"><p style="line-height: 1">''' | + | <p style="line-height: 1">'''PEMESANAN MAKANAN DAN MINUMAN PADA '''</P></div> |
| − | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"><p style="line-height: 1">''' | + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> |
| − | + | <p style="line-height: 1">'''KAFE RUTE 15 TANGERANG'''</P> | |
| − | + | </div> | |
| − | < | + | <br/> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 1">Dibuat Oleh :</p></div> | ||
{|table align="center" | {|table align="center" | ||
| − | |||
|- | |- | ||
| − | + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">NIM</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: 1612493114</div> | |
| − | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">NIM</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: | + | |
| − | + | ||
|- | |- | ||
| − | + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Nama</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: [[RIZKY AMALIA]] | |
| − | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Nama</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: [[ | + | |
| − | + | ||
|} | |} | ||
| + | <br/> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;line-height: 2"> | |
| − | + | <p>Telah disetujui untuk dipertahankan dihadapan Tim Penguji Ujian Komprehensif</p> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center | + | <p>Fakultas [[Sains dan Teknologi]]</p> |
| − | + | <p>Program Studi [[Sistem Informasi]]</p> | |
| − | + | <p>Konsentrasi [[Business Intelligence]]</p> | |
| − | + | </div> | |
| − | + | <br/> | |
| − | + | ||
| − | <p | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><p style="line-height: 1">Disetujui Oleh :</p></div> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: left"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: left"> | ||
| − | + | <p style="line-height: 1" style="text-align: right;">Tangerang, 2020</p></div> | |
| − | <p style="line-height: | + | |
| − | + | ||
{|table align="center" | {|table align="center" | ||
| − | + | |-lk | |
| − | |- | + | |
| − | + | ||
| <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Pembimbing I</div> || || || <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Pembimbing II</div> | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Pembimbing I</div> || || || <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Pembimbing II</div> | ||
| − | |||
|- | |- | ||
| − | |||
| || || || | | || || || | ||
| − | |||
|- | |- | ||
| − | |||
| || || || | | || || || | ||
| − | |||
|- | |- | ||
| − | |||
| || || || | | || || || | ||
| − | |||
|- | |- | ||
| − | |||
| || || || | | || || || | ||
| − | |||
|- | |- | ||
| − | + | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>([https://widuri.raharja.info/index.php?title=Sri_Rahayu Sri Rahayu], ST.,MMSI)</u></div>|| || || <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>([https://https://widuri.raharja.info/index.php?title=Nurlaila_Suci_Rahayu_Rais Nurlaila Suci Rahayu Rais], Dra., MM., MH.)</u></div> | |
| − | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>( | + | |
| − | + | ||
|- | |- | ||
| − | + | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID : </div> || || || <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID: </div> | |
| − | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID: | + | |
| − | + | ||
|} | |} | ||
{{pagebreak}} | {{pagebreak}} | ||
| − | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''UNIVERSITAS RAHARJA'''</p></div> | + | <hr width="100%"> |
| + | <br> | ||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''[[Universitas Raharja|UNIVERSITAS RAHARJA]]'''</p></div> | ||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''LEMBAR PERSETUJUAN DEWAN PENGUJI'''</p></div> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''LEMBAR PERSETUJUAN DEWAN PENGUJI'''</p></div> | ||
| − | + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | |
| + | <p style="line-height: 1">'''PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA'''</P></div> | ||
| + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1">'''PEMESANAN MAKANAN DAN MINUMAN PADA'''</P></div> | ||
| + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1">'''KAFE RUTE 15 TANGERANG'''</P> | ||
| + | </div> | ||
| + | <br/> | ||
| − | <div style="font-size: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> |
| − | + | <p style="line-height: 1">Disusun Oleh :</p></div> | |
| − | + | ||
| − | |||
| − | |||
{|table align="center" | {|table align="center" | ||
| − | |||
|- | |- | ||
| − | + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">NIM</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: 1612493114</div> | |
| − | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">NIM</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: | + | |
| − | + | ||
|- | |- | ||
| + | |<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">Nama</div>||<div style="font-size: 12pt;font-family: 'times new roman';text-align: left">: [[RIZKY AMALIA]]</div> | ||
| + | |} | ||
| + | <br/> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;line-height: 2"> | |
| + | <p>Telah disetujui untuk dipertahankan dihadapan Tim Penguji Ujian Komprehensif</p> | ||
| + | <p>Fakultas [[Sains dan Teknologi]]</p> | ||
| + | <p>Program Studi [[Sistem Informasi]]</p> | ||
| + | <p>Konsentrasi [[Business Inntelligence]]</p> | ||
| + | </div> | ||
| + | <br/> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | |
| + | <p style="line-height: 2">Tahun Akademik 2019/2020</p></div> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | ||
| − | + | <p style="line-height: 2">Disetujui Penguji :</p></div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: left"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: left"> | ||
| − | + | <p style="line-height: 1" style="text-align: center;">Tangerang, Januari 2020</p></div> | |
| − | <p style="line-height: 1" style="text-align: | + | |
{|table align="center" | {|table align="center" | ||
| − | |||
|- | |- | ||
| − | |||
| <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Ketua Penguji</div>|| | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Ketua Penguji</div>|| | ||
| − | |||
||<div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Penguji I</div> || | ||<div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Penguji I</div> || | ||
| − | |||
||<div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Penguji II</div> | ||<div style="font-size: 12pt;font-family: 'times new roman';text-align: center">Penguji II</div> | ||
| − | |||
|- | |- | ||
| − | |||
| || || || || | | || || || || | ||
| − | |||
|- | |- | ||
| − | |||
| || || || || | | || || || || | ||
| − | |||
|- | |- | ||
| − | |||
| || || || || | | || || || || | ||
| − | |||
|- | |- | ||
| − | |||
| || || || || | | || || || || | ||
| − | |||
|- | |- | ||
| − | |||
| <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>(_______________)</u></div>|| | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>(_______________)</u></div>|| | ||
| − | |||
|| <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>(_______________)</u></div>|| | || <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>(_______________)</u></div>|| | ||
| − | |||
||<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>(_______________)</u></div> | ||<div style="font-size: 12pt;font-family: 'times new roman';text-align: center"><u>(_______________)</u></div> | ||
| − | |||
|- | |- | ||
| − | + | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID :__________ </div> || ||<div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID :__________ </div>|| | |
| − | | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID: </div> || ||<div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID: </div>|| | + | || <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID :__________ </div> |
| − | + | ||
| − | || <div style="font-size: 12pt;font-family: 'times new roman';text-align: center">NID: </div> | + | |
| − | + | ||
|} | |} | ||
{{pagebreak}} | {{pagebreak}} | ||
| − | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''UNIVERSITAS RAHARJA'''</p></div> | + | <hr width="100%"> |
| + | <br> | ||
| + | |||
| + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''[[Universitas Raharja|UNIVERSITAS RAHARJA]]'''</p></div> | ||
<div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''LEMBAR KEASLIAN SKRIPSI'''</p></div> | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: 2">'''LEMBAR KEASLIAN SKRIPSI'''</p></div> | ||
| − | + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | |
| + | <p style="line-height: 1">'''PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA '''</P></div> | ||
| + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1">'''PEMESANAN MAKANAN DAN MINUMAN PADA'''</P></div> | ||
| + | <div style="font-size: 16pt;font-family: 'times new roman';text-align: center;"> | ||
| + | <p style="line-height: 1">'''KAFE RUTE 15 TANGERANG'''</P> | ||
| + | <br/> | ||
| − | <div style="font-size: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> |
| − | + | <p style="line-height: 2">Disusun Oleh :</p></div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | {|table align="center" style="font-size: 12pt;font-family: 'times new roman';text-align: left" | ||
|- | |- | ||
| − | + | |NIM||: 1612493114 | |
| − | | | + | |
| − | + | ||
|- | |- | ||
| − | + | |Nama||: [[RIZKY AMALIAI]] | |
| − | | | + | |
| − | + | ||
|- | |- | ||
| − | + | |Fakultas||: [[Sains dan Teknologi]] | |
| − | | | + | |
| − | + | ||
|- | |- | ||
| − | + | |Program Pendidikan||: [[Strata I]] | |
| − | | | + | |
| − | + | ||
|- | |- | ||
| − | + | |Program Studi||: [[Business Intelligence]] | |
| − | | | + | |
| − | + | ||
|- | |- | ||
| − | + | |Konsentrasi||: [[Sistem Informasi]] | |
| − | | | + | |
| − | + | ||
|} | |} | ||
| + | <br/> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | |
| + | <p style="line-height: 2">Menyatakan bahwa [[Skripsi]] ini merupakan karya tulis saya sendiri dan bukan merupakan tiruan, salinan, atau duplikat dari [[Skripsi]] yang telah dipergunakan untuk mendapatkan gelar Sarjana Komputer baik di lingkungan [[Universitas Raharja]] maupun di Universitas lain, serta belum pernah dipublikasikan.</p></div> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center"> | |
| − | + | <p style="line-height: 2">Pernyataan ini dibuat dengan penuh kesadaran dan rasa tanggung jawab, serta bersedia menerima sanksi jika pernyataan diatas tidak benar.</p></div> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center" | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | <div align="right" style="font-size: 12pt;font-family: 'times new roman'"> | ||
| + | <p style="line-height: 1"> | ||
| + | {| width="100%" align="right" | ||
|- | |- | ||
| − | + | | width="60%" | || align="center" | Tangerang, Januari 2020 | |
| − | | | + | |
| − | + | ||
|- | |- | ||
| − | + | | || | |
| − | | | + | |
| − | + | ||
|- | |- | ||
| − | + | | || | |
| − | | | + | |
| − | + | ||
|- | |- | ||
| − | + | | || | |
| − | | | + | |
| − | + | ||
|- | |- | ||
| − | + | | || | |
| − | | | + | |
| − | + | ||
|- | |- | ||
| − | + | | || | |
| − | | | + | |- |
| − | + | | || | |
| + | |- | ||
| + | | || | ||
| + | |- | ||
| + | | || | ||
| + | |- | ||
| + | | || | ||
| + | |- | ||
| + | | || | ||
| + | |- | ||
| + | | || | ||
| + | |- | ||
| + | | || | ||
| + | |- | ||
| + | | || | ||
| + | |- | ||
| + | | || | ||
| + | |- | ||
| + | | || | ||
| + | |- | ||
| + | | || | ||
| + | |- | ||
| + | | width="60%" | || align="center" | '''<u>[[RIZKY AMALIA|RIZKY AMALIA | ||
| + | ]]</u>''' | ||
| + | |- | ||
| + | | width="60%" | || align="center" | '''NIM. 1612493114''' | ||
|- | |- | ||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| + | </p> | ||
| + | </div> | ||
| − | |||
| − | <div style="font-size: 12pt;font-family: 'times new roman'; | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: left;"><p style="line-height: 2">'')*Tandatangan dibubuhi materai 6.000;</p></div> |
{{pagebreak}} | {{pagebreak}} | ||
| − | < | + | <hr width="100%"> |
| + | <br> | ||
| − | <div style="font-size: | + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center; line-height: 1"> |
| + | <p>ABSTRAKSI</p> | ||
| + | </div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 1"> | ||
| + | <p> | ||
| + | Seiring dengan berkembangnya kemajuan teknologi informasi dalam era globalisasi saat ini, mau tidak mau pelaku bisnis harus segera mengikuti perkembangan zaman. Namun, pada kenyataannya masih banyak pelaku bisnis yang belum meng-upgrade sistem mereka ke sistem komputerisasi. Pada kafe Rute 15 kegiatan pemesanan makanan dan minumannya masih dilakukan secara manual, yaitu dengan menggunakan kertas dan pelanggan harus mengantarkan sendiri kertas itu sampai ke kasir untuk segera dilakukan proses pengolahan menu. Hal in tentunya kurang efektif dan efisien. Dengan memanfaatkan teknologi, peneliti merancang sebuah e-menu untuk memudahkan pemesanan makanan dan minuman pada Kafe Rute 15. Peneliti menggunakan metode analisis BMC (Business Model Canvas) untuk menganalisis bisnis yang sedang berjalan dan menggunakan bahasa HTML, CSS, Javascript, dan PHP dalam membangun e-menu serta PhpMyadmin sebagai database. Dengan adanya system aplikasi e-menu ini dapat membantu pelanggan serta karyawan kafe dalam melakukan kegiatan pemesanan makanan dan minuman. | ||
| + | </p> | ||
| + | </div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 1"> | ||
| + | <p>Kata Kunci : E-Menu, Pemesanan, Bisnis | ||
| + | </p> | ||
| + | </div> | ||
| − | |||
| − | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center"><p style="line-height: | + | <div style="font-size: 14pt;font-family: 'times new roman';text-align: center; line-height: 1"> |
| + | <p>''ABSTRACT''</p> | ||
| + | </div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 1"> | ||
| + | <p><i> | ||
| + | Along with the development of information technology advancements in the current era of globalization, like it or not, businesses must immediately follow the times. But in reality there are still many business people who have not upgraded their systems to computerized systems. At the Route 15 cafe food and beverage ordering activities are still done manually, that is by using paper and customers must deliver the paper themselves to the cashier to immediately do the processing of the menu. This is certainly less effective and efficient. By utilizing technology, researchers designed an e-menu to facilitate ordering food and drinks at Cafe Route 15. The researcher used the BMC (Business Model Canvas) analysis method to analyze businesses that were running and used HTML, CSS, Javascript, and PHP in building e-menu and PhpMyadmin as a database. It is hoped that this research can help customers and cafe employees in conducting food and beverage ordering activities. | ||
| − | |||
| − | + | </i></p> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify | + | </div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 1"> | ||
| + | <p><i>Keywords: E-Menu, Ordering, Business </i></p> | ||
| + | </div> | ||
{{pagebreak}} | {{pagebreak}} | ||
| + | |||
| + | <hr width="100%"> | ||
| + | <br> | ||
<div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''KATA PENGANTAR'''</div> | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''KATA PENGANTAR'''</div> | ||
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">Alhamdulillah | + | <p style="line-height: 2"> Alhamdulillah puji dan syukur atas kehadirat Allah SWT yang telah melimpahkan rahmat dan karunianya sehingga peneliti dapat menyelesaikan Skripsi dengan judul “'''PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA PEMESANAN MAKANAN DAN MINUMAN PADA KAFE RUTE 15 TANGERANG'''”. </p> |
| + | </div> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">Tujuan | + | <p style="line-height: 2">Tujuan penulis Laporan Skripsi ini adalah sebagai syarat dalam menyelesaikan Program Pendidikan Strata 1 Program Studi Sistem Informasi pada Universitas Raharja.</p> |
| + | </div> | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | ||
| − | <p style="line-height: 2">Penulis menyadari bahwa tanpa adanya bimbingan dan dorongan dari banyak pihak | + | <p style="line-height: 2">Penulis menyadari bahwa tanpa adanya bimbingan dan dorongan dari banyak pihak penulis tidak akan dapat menyelesaikan Skripsi ini dengan baik dan tepat pada waktunya. Pada kesempatan ini pula penulis menyampaikan ucapan terimakasih kepada :</p> |
| − | + | </div> | |
| − | <ol | + | <ol style="font-size: 12pt;font-family: 'times new roman';text-align: justify; line-height: 2;"> |
| − | + | <li>Bapak Dr. Po. Abas Sunarya, M.Si. selaku Rektor Universitas Raharja.</li> | |
| − | <li | + | <li>Bapak Dr. Henderi, S.Kom., M.Kom. selaku Dekan Fakultas Universitas Raharja.</li> |
| − | <li | + | <li>Bapak Padeli, M.Kom. selaku Wakil Dekan Fakultas Sains dan Teknologi Universitas Raharja</li> |
| − | <li | + | <li>Desy Apriani S.Kom M.TI selaku Ketua Program Studi Sistem Informasi.</li> |
| − | <li | + | <li>Ibu [https://widuri.raharja.info/index.php?title=Sri_Rahayu Sri Rahayu], ST.,MMSI selaku Dosen Pembimbing I yang senantiasa memberikan waktunya untuk memberikan bimbingan kepada penulis</li> |
| − | <li | + | <li>Ibu [https://https://widuri.raharja.info/index.php?title=Nurlaila_Suci_Rahayu_Rais Nurlaila Suci Rahayu Rais], Dra., MM., MH. selaku Dosen Pembimbing II yang senantiasa memberikan waktunya untuk memberikan bimbingan kepada penulis</li> |
| − | <li | + | <li>Ibu Tia selaku stakeholder yang telah memberikan kontribusi besar di dalam lancarnya proses penelitin skripsi ini. |
| − | <li | + | <li>Bapak dan Ibu Dosen serta Staff Universitas Raharja yang telah memberikan bekal ilmu pengetahuan dan motivasi kepada penulis. |
| − | <li | + | <li>Keluarga tercinta yang telah memberikan doa, dukungan moril maupun materil sehingga Skripsi ini dapat terselesaikan dengan baik |
| − | <li | + | <li>Teman - teman seperjuangan yang selalu ada dan memberikan semangat. |
</ol> | </ol> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;line-height: 2"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in | + | <p>Penulis menyadari bahwa dalam penulisan Laporan Skripsi ini masih jauh dari sempurna. Oleh karena itu kritik dan saran yang membangun, penulis harapkan sebagai pemicu untuk dapat berkarya lebih baik lagi. Semoga Laporan ini bermanfaat bagi pihak yang membutuhkan.</p> |
| − | + | </div> | |
| − | + | </div> | |
| − | + | ||
<div align="right" style="font-size: 12pt;font-family: 'times new roman'"> | <div align="right" style="font-size: 12pt;font-family: 'times new roman'"> | ||
| + | <p style="line-height: 1"> | ||
{| width="100%" align="right" | {| width="100%" align="right" | ||
|- | |- | ||
| − | | width="60%" | || align="center" | Tangerang, | + | | width="60%" | || align="center" | Tangerang, Januari 2020 |
|- | |- | ||
| || | | || | ||
| Baris 457: | Baris 416: | ||
| || | | || | ||
|- | |- | ||
| − | | width="60%" | || align="center" | <u> | + | | width="60%" | || align="center" | '''<u>[[RIZKY AMALIA|RIZKY AMALIA]]</u>''' |
|- | |- | ||
| − | | width="60%" | || align="center" | NIM | + | | width="60%" | || align="center" | '''NIM. 1612493114''' |
|- | |- | ||
|} | |} | ||
| + | </p> | ||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | < | + | {{pagebreak}}<hr/> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;line-height:1.5;"> |
| − | + | __TOC__ | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| − | < | + | {{pagebreak}}<hr/> |
| − | <div style="font-size: | + | {| class="wikitable" |
| − | + | |- | |
| − | <p> | + | | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center"><p style="line-height:2">'''DAFTAR TABEL'''</p></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: left;"> | ||
| + | <p style="line-height:1.5">[[#t31|Tabel 3.1. Analisa PIECES]]</p> | ||
| + | <p style="line-height:1.5">[[#t32|Tabel 3.2. Elisitasi Tahap I]]</p> | ||
| + | <p style="line-height:1.5">[[#t33|Tabel 3.3. Elisitasi Tahap II]]</p> | ||
| + | <p style="line-height:1.5">[[#t34|Tabel 3.4. Elisitasi Tahap III]]</p> | ||
| + | <p style="line-height:1.5">[[#t35|Tabel 3.5. Final draft elisitasi]]</p> | ||
| + | <p style="line-height:1.5">[[#t41|Tabel 4.1. Perbedaan Prosedur Antara Sistem Berjalan dan Sistem Usulan]]</p> | ||
| + | <p style="line-height:1.5">[[#t41|Tabel 4.2. Analisis SWOT Sistem Yang Diusulkan]]</p> | ||
| + | <p style="line-height:1.5">[[#t43|Tabel 4.3. Matriks SWOT Yang Diusulkan]]</p> | ||
| + | <p style="line-height:1.5">[[#t44|Tabel 4.4. Tabel Struktur Barang]]</p> | ||
| + | <p style="line-height:1.5">[[#t45|Tabel 4.5. Tabel Struktur Data Pejabat]]</p> | ||
| + | <p style="line-height:1.5">[[#t46|Tabel 4.6. Tabel Struktur Data Pesanan]]</p> | ||
| + | <p style="line-height:1.5">[[#t47|Tabel 4.7. Tabel Struktur Data Profil]]</p> | ||
| + | <p style="line-height:1.5">[[#t48|Tabel 4.8. Tabel Struktur Data Riwayat]]</p> | ||
| + | <p style="line-height:1.5">[[#t49|Tabel 4.9. Tabel Struktur Data Satuan]]</p> | ||
| + | <p style="line-height:1.5">[[#t410|Tabel 4.10. Tabel Struktur Data User]]</p> | ||
| + | <p style="line-height:1.5">[[#t411|Tabel 4.11. Tabel Black Box Testing]]</p> | ||
| + | <p style="line-height:1.5">[[#t412|Tabel 4.12. Tabel Time Schedule]]</p> | ||
| + | <p style="line-height:1.5">[[#t413|Tabel 4.13. Tabel Estimasi Biaya]]</p> | ||
</div> | </div> | ||
| + | |} | ||
| − | < | + | {{pagebreak}}<hr/> |
| − | <div style="font-size: | + | {| class="wikitable" |
| − | + | |- | |
| − | <p | + | | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center"><p style="line-height:2">'''DAFTAR GAMBAR'''</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: left;"> | ||
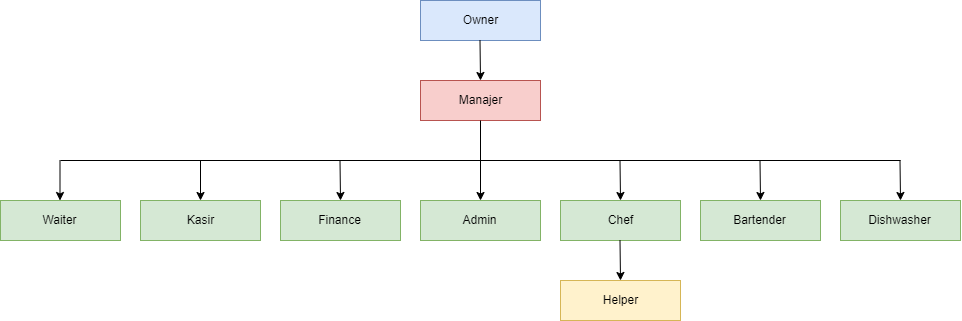
| + | <p style="line-height:1.5">[[#g31|Gambar 3.1. Struktur Organisasi]]</p> | ||
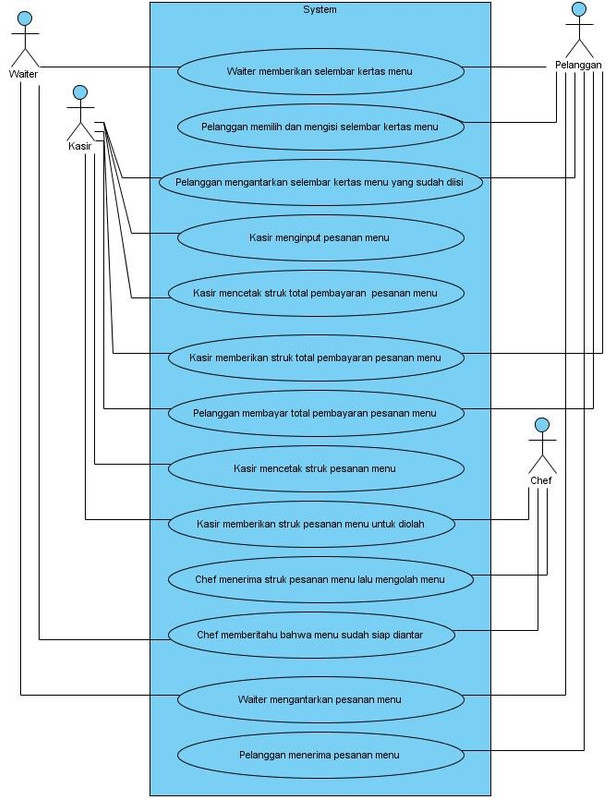
| + | <p style="line-height:1.5">[[#g32|Gambar 3.2. Use Case Diagram Sistem Yang Berjalan]]</p> | ||
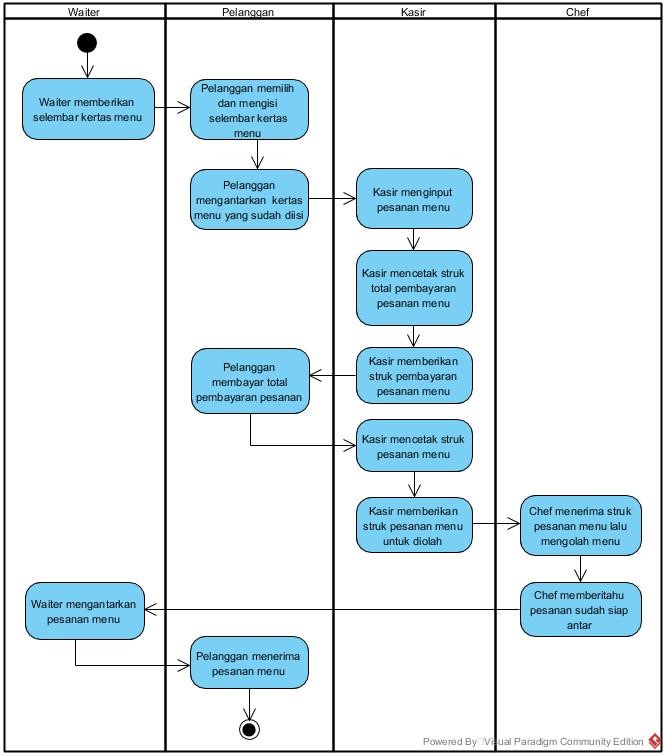
| + | <p style="line-height:1.5">[[#g33|Gambar 3.3. Activity Diagram Sistem Yang Berjalan]]</p> | ||
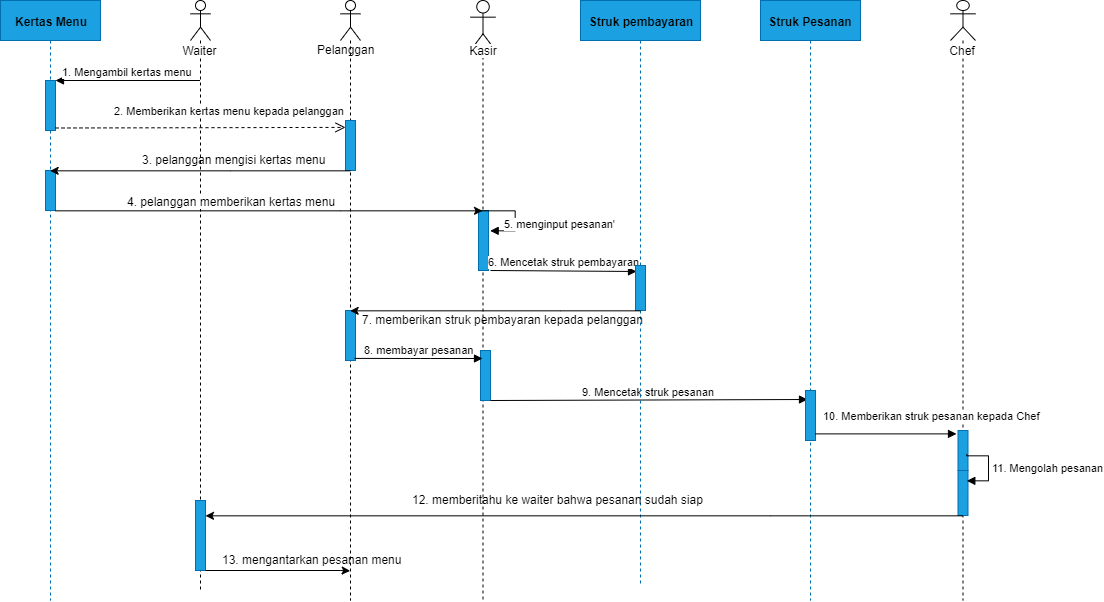
| + | <p style="line-height:1.5">[[#g34|Gambar 3.4. Sequence Diagram Sistem Yang Berjalan]]</p> | ||
| + | <p style="line-height:1.5">[[#g41|Gambar 4.1. UseCase sistem yang diusulkan]]</p> | ||
| + | <p style="line-height:1.5">[[#g41|Gambar 4.2. Sequence Diagram User]]</p> | ||
| + | <p style="line-height:1.5">[[#g43|Gambar 4.3. Activity Diagram Admin]]</p> | ||
| + | <p style="line-height:1.5">[[#g44|Gambar 4.4. Class Diagram Teknisi]]</p> | ||
| + | <p style="line-height:1.5">[[#g45|Gambar 4.5. Tampilan Menu Login]]</p> | ||
| + | <p style="line-height:1.5">[[#g46|Gambar 4.6. Tampilan Halaman Utama Admin]]</p> | ||
| + | <p style="line-height:1.5">[[#g47|Gambar 4.7. Tampilan Halaman Utama Staf Gudang]]</p> | ||
| + | <p style="line-height:1.5">[[#g48|Gambar 4.8. Tampilan Daftar Obat]]</p> | ||
| + | <p style="line-height:1.5">[[#g49|Gambar 4.9. Tampilan Utama Marketing]]</p> | ||
| + | <p style="line-height:1.5">[[#g410|Gambar 4.10. Tampilan Daftar Permintaan]]</p> | ||
</div> | </div> | ||
| − | + | |} | |
| − | + | ||
| − | + | ||
| − | + | {{pagebreak}}<hr/> | |
| − | + | ||
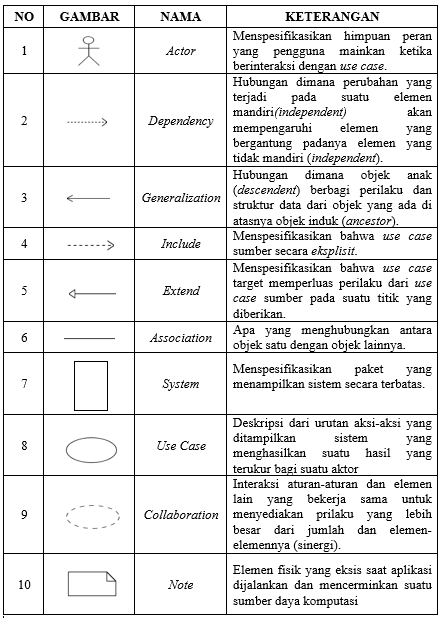
| − | == | + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center; text indent: 0.5"><p style="line-height: 2">'''DAFTAR SIMBOL'''</p></div> |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: center"><p style="line-height: 2">'''DAFTAR SIMBOL USE CASE DIAGRAM'''</p></div> |
| − | <p style="line-height: 2"> | + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/RFkYTbvv/simbol-usecase.png"/></div> |
| − | + | ||
| − | < | + | {{pagebreak}}<hr/> |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: center"><p style="line-height: 2">'''DAFTAR SIMBOL ACTIVITY DIAGRAM'''</p></div> |
| − | <p style="line-height: 2"> | + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/3wwzrvLQ/simbol-activity.png"/></div> |
| − | |||
| − | |||
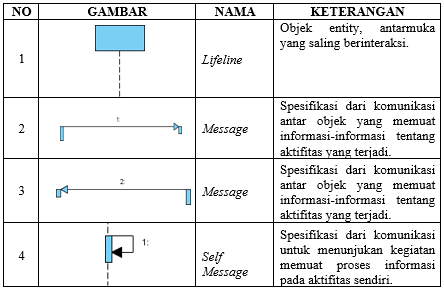
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: center"><p style="line-height: 2">'''DAFTAR SIMBOL SEQUENCE DIAGRAM'''</p></div> |
| − | <p style="line-height: 2"> | + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/85J3MVQy/simbol-sequence.png"/></div> |
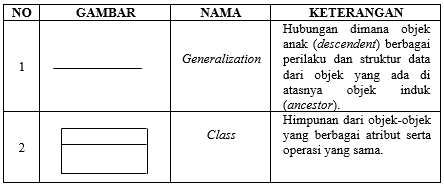
| − | === | + | <div style="font-size: 12pt;font-family: 'times new roman'; text-align: center"><p style="line-height: 2">'''DAFTAR SIMBOL CLASS DIAGRAM'''</p></div> |
| + | <div align="center"><img style="margin:0px" src="https://i.postimg.cc/HLPRrkKc/simbol-class.png"/></div> | ||
| − | < | + | {{pagebreak}}<hr/> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | = | + | =<div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''BAB I'''</div>= |
| − | <div style="font-size: | + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''PENDAHULUAN'''</div> |
| − | < | + | |
| − | == | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Latar Belakang'''</div>== |
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | <p style="line-height:2"> Teknologi Informasi sekarang ini merupakan komponen penting dalam kehidupan manusia. Manusia dapat melakukan berbagai jenis pekerjaan dengan lebih mudah jika dibantu oleh teknologi informasi. Dengan adanya system yang sudah terkomputerisasi yang baik dapat memberi kemudahan bagi siapapun terutama bagi perusahaan atau bisnis besar. Teknologi informasi bisa masuk ke berbagai bidang bisnis, salah satunya dibidang kuliner yaitu Kafe. |
| − | <p style="line-height: 2"> | + | .</p></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| − | <p style="line-height: 2"> | + | <p style="line-height:2"> Kafe merupakan suatu usaha yang bergerak di bidang kuliner yang menyediakan makanan dan minuman agar pelanggan mendapatkan kebutuhan yang di inginkan dengan suasana santai dan nyaman. Beberapa kafe menyediakan fasilitas yang menarik dan nyaman guna membuat pelanggan menjadi betah dan kemungkinan besar akan kembali lagi kesana. |
| − | + | . </p></div> | |
| − | + | ||
| − | < | + | |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p style="line-height:2"> Kafe Rute 15 adalah salah satu kafe yang terletak di kawasan Pasar Lama Kota Tangerang. Letak Kafe ini sangat strategis, sehingga tak heran jika banyak customer berdatangan untuk menikmati menu yang tersedia pada di kafe ini. Bukan hanya letaknya saja yang strategis yang membuat kafe ini ramai pengunjung, tetapi ornamen-ornamen kafe yang membuat pengunjung merasa tertarik untuk mengunjungi kafe ini. Kafe ini memiliki ornamen yang unik, yaitu ornamen rute jalanan. Di dalam kafe ini terdapat ornamen-ornamen rute jalanan, dan terdapat juga kolam ikan yang membuat suasana menjadi hidup. Ditambah ada live music di setiap malamnya, sehingga membuat pengunjung merasa betah berada di kafe ini. | ||
| + | </P> | ||
| − | = | + | <p style="line-height:2"> Selain bertujuan untuk mencari keuntungan, sebuah kafe juga dituntut untuk dapat memberikan kualitas pelayanan yang baik kepada para pelanggan. Salah satu hal yang dapat menunjang kualitas pelayanan dalam sebuah restoran adalah proses pemesanan (order). Pemesanan yang ada pada kafe Rute 15 masih manual, yaitu masih menggunakan kertas untuk media pemesanannya. Waiter memberikan kertas kepada pelanggan yang baru masuk ke kafe Rute 15 lalu pelanggan diantarkan ke meja yang kosong lalu melakukan pemesanan. Pelanggan disuruh mengisi sendiri pesanan yang ingin dipesan, terkadang tulisan pelanggan kurang jelas sehingga sering terjadinya kesalahan pada penginputan menu yang ada dikasir. Pelanggan mengantarkan sendiri kertas pesanannya ke kasir untuk segera diproses, dan saat itu juga pelanggan membayar pesanannya. Kasir langsung mencetak pesanan pelanggan , dan langsung memberikan cetakan menu berupa kertas kepada chef. Hal ini tentunya masih kurang efektif dan efisien. |
| − | + | </p></div> | |
| − | + | ||
| − | + | <p style="line-height:2"> Berdasarkan latar belakang yang telah dijelaskan, maka penelitian ini dilakukan agar permasalahan yang telah dijelaskan diatas bisa teratasi, maka dalam penulisan skripsi peneliti mengambil judul “PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA PEMESANAN MAKANAN DAN MINUMAN PADA KAFE RUTE 15 TANGERANG ”. </p> </div> | |
| − | + | ||
| − | <p style="line-height: 2"> | + | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | < | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Rumusan Masalah'''</div>== |
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <p style="line-height:2"> Berdasarkan latar belakang yang sudah dipaparkan di atas, peneliti menemukan permasalahan sebagai berikut: |
| − | + | </p></div> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | ||
| − | < | + | <ol> |
| − | < | + | <li style="text-align: justify;line-height: 2;"> Bagaimana system pemesanan menu yang sedang berjalan saat ini ? |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <li style="text-align: justify;line-height: 2;"> Apakah system pemesanan menu pada Kafe Rute 15 sudah efektif dan efisien? | |
| + | <li style="text-align: justify;line-height: 2;"> Bagaimana merancang sistem pemesanan menu berbasis website pada Kafe Rute 15? | ||
| + | </ol> | ||
| + | </div> | ||
| − | = | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Ruang Lingkup Penelitian'''</div>== |
| − | <div style="font-size: | + | |
| − | == | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p style="line-height:2"> Untuk memfokuskan penelitian pada pokok permasalahan yang dirumuskan, maka peneliti membuat batasan permasalahan. Adapun batasan masalah dalam penelitian ini hanya meliputi : | ||
| + | </p> | ||
| + | <ol> | ||
| + | <li> Website pemesanan menu yang ingin dibuat hanya dapat digunakan pada lokasi Kafe Rute 15 Pasar Lama Tangerang | ||
| + | <li> Website pemesanan menu ini hanya berfokus pada pemesanan menu makanan dan minuman saja. | ||
| + | <li> Website pemesanan menu ini menampilkan daftar menu makanan, yang bisa dilihat pelanggan untuk melakukan pemesanan menu. | ||
| + | </ol> | ||
| + | </div> | ||
| − | === | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Tujuan dan Manfaat Penelitian'''</div>== |
| − | === | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Tujuan Penelitian'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p style="line-height:2"> Penelitian ini memiliki hubungan dengan rumusan masalah serta terdapat kesimpulan penelitian sebagai jawaban dari rumusan masalah dan tujuan penelitian. Tujuan penelitian dilakukan agar penelitian lebih terarah dan sesuai dengan rumusan masalah yang sudah ditetapkan. Tujuan penelitian ini sebagai berikut: | ||
| + | </p> | ||
| − | < | + | <ol> |
| − | < | + | <li> Untuk memudahkan pelanggan dalam melakukan pemesanan makanan pada Kafe Rute 15. |
| + | <li> Mengetahui bagaimana sistem pemesana menu yang sedang berjalan pada Kafe Rute 15 Pasar Lama Tangerang. | ||
| + | <li> Merancang sistem informasi pemesanan menu berbasis website untuk memudahkan proses pemesanan menu | ||
| + | </ol> | ||
| + | </div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Manfaat Penelitian'''</div>=== |
| − | <p style="line-height: 2"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| − | + | <p style="line-height:2"> Penelitian yang dilakukan ini tentunya memiliki manfaat, beberapa diantaranya: </p> | |
| − | |||
| − | |||
| − | < | + | <ol> |
| − | < | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> Memberikan informasi menu yang tersedia kepada pelanggan secara detail. |
| − | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> Memudahkan waiter dalam mencatat pemesanan pelanggan. | |
| − | < | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> Memberikan informasi total harga menu yang dipesan pelanggan sebelum melakukan kegiatan transaksi dikasir. |
| − | + | ||
| − | + | ||
| − | = | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2"> Mengurangi penggunaan kertas berlebih (pepperless). |
| + | </ol> | ||
| + | </div> | ||
| − | === | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Metode Penelitian'''</div>== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Metode Pengumpulan Data'''</div>=== |
| − | <p style="line-height: 2"> | + | <ol> |
| + | <p style="line-height:2"> Metode pengumpulan data yang dipakai dalam penelitian terdiri dari langkah – langkah berikut: </p> | ||
| − | < | + | <li style="text-align: justify;line-height: 2;">''Metode Observasi''<p style="line-height: 2"> Metode Observasi adalah metode yang digunakan untuk mendapatkan data dengan cara melakukan pengamatan langsung ke tempat penelitian yaitu Kafe Rute 15 sebagai lokasi untuk dilakukannya observasi. Dengan metode ini peneliti dapat mengamati berbagai hal yang ada di perusahaan tersebut dan meminta data yang diperlukan sebagai bahan untuk menulis laporan penelitian. |
| − | <p style="line-height: 2"> | + | </p></li> |
| − | + | ||
| − | < | + | <li style="text-align: justify;line-height: 2;">Metode Wawancara<p style="line-height: 2"> Dalam penulisan laporan Sksripsi ini, peneliti juga menggunakan metode wawancara. Dengan metode ini peneliti melakukan tanya jawab dengan stakeholder pada kafe rute 15 untuk mendapatkan informasi yang lebih lengkap mengenai aplikasi yang akan di rancang. |
| − | <p style="line-height: 2"> | + | </p></li> |
| − | + | ||
| − | < | + | <li style="text-align: justify;line-height: 2;">Metode Studi Pustaka (''Library Research'')<p style="line-height: 2"> Metode studi pustaka merupakan metode pengumpulan data – data yang berkaitan dengan penelitian melalui buku – buku, jurnal, dan referensi dari internet. |
| − | <p style="line-height: 2"> | + | .</p></li> |
| + | </ol> | ||
| − | ==== | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Metode Analis '''</div>=== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
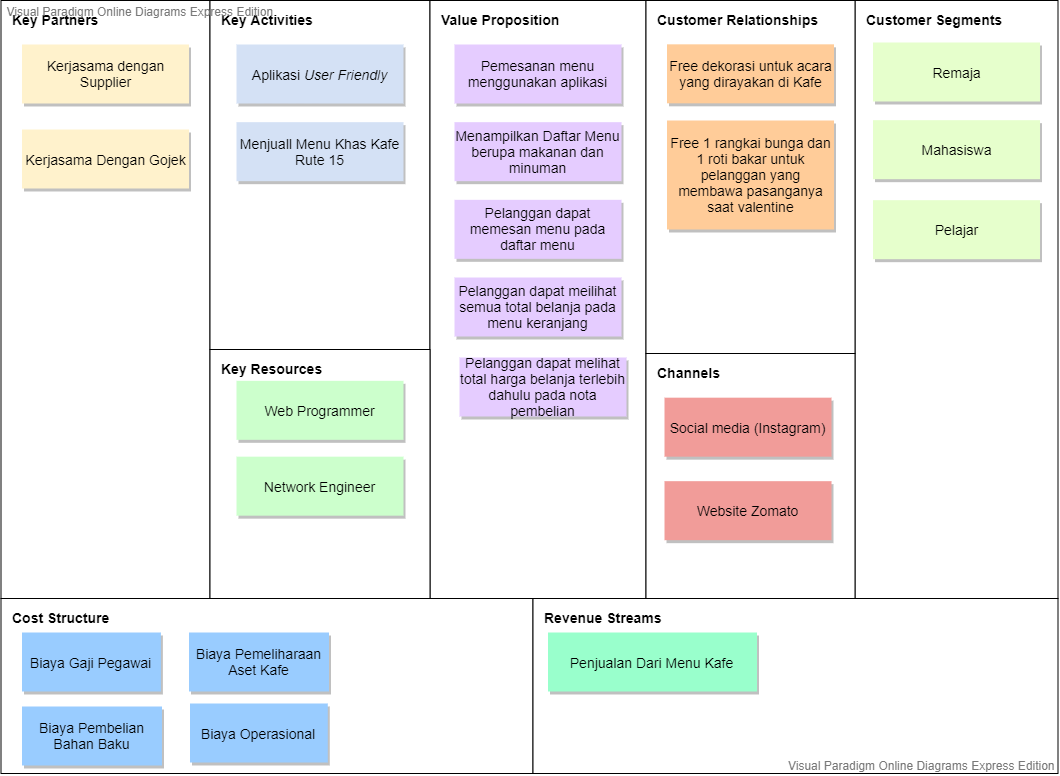
| − | <p style="line-height: 2"> | + | <p style="line-height:2"> Peneliti menggunakan metode Business Model Canvas model (BMC) bisnis yang menggambarkan dasar pemikiran tentang bagaimana organisasi menciptakan, memberikan, dan sebagai aktivitas pendukung yang membantu secara keseluruhan dengan menyediakan dukungan yang diperlukan bagi berlangsungnya aktivitas –aktivitas yang dilakukan secara berkelanjutan. |
| + | </p></div> | ||
| − | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Metode Perancangan Sistem'''</div>=== | |
| − | < | + | |
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <ol> |
| + | <li> Metode perancangan yang dipilih oleh penulis dalam penelitian skripsi ini adalah UML (Unified Modelling Language). Dengan menggunakan aplikasi berupa Visual Paradigm UML 15.2 Community Edition, diantaranya yang digunakan Use Case Diagram, Activity Diagram, Sewuence Diagram, dan Class Diagram. Selain itu juga digunakan bahasa pemrograman PHP serta menggunakan database MySQL. Software pendukung yang digunakan seperti XAMPP dan text editor Sublime dalam mendesain web yang dibuat. | ||
| + | </ol> | ||
| + | </div> | ||
| − | < | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Metode Pengujian'''</div>=== |
| − | + | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <p style="line-height:2"> Peneliti menggunakan Black Box Testing sebagai metode pengujian untuk website yang akan dirancang. Metode ini menguji detail-detail dari aplikasi yang dibuat, seperti tampilan aplikasi, fungsi-fungsi dan kesesuaian alur fungsi dengan proses yang diinginkan. |
| + | </p></div> | ||
| − | < | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Sistematika Penulisan'''</div>== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p style="line-height:2"> Untuk mempermudah peneliti dalam membuat penyusunan laporan dan pembahasan secara sistematis, maka penulisan Skripsi ini terdiri dari beberapa sub bab dengan sistematika penulisan sebagai berikut: | ||
| + | </p> | ||
| + | </div> | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> |
| − | < | + | <p style="line-height:2">'''BAB I   PENDAHULUAN'''</p> |
| + | <p style="line-height:2;"> Bab ini membahas tentang informasi umum dari akar permasalahan yang ada diantaranya latar belakang, rumusan masalah, ruang lingkup penelitian, tujuan dan manfaat penelitian, dan sistematika penulisan. | ||
| + | </p></div> | ||
| − | === | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> |
| + | <p style="line-height:2">'''BAB II   LANDASAN TEORI'''</p> | ||
| + | <p style="line-height:2;"> Bab ini berisikan teori yang berupa pengertian maupun definisi yang diambil dari kutipan buku yang berkaitan dengan penyusunan laporan skripsi serta beberapa literature review yang berhubungan dengan penelitian. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | </p></div> | |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> |
| − | + | <p style="line-height:2">'''BAB III   ANALISA SISTEM BERJALAN'''</p> | |
| + | <p style="line-height:2;"> Bab ini membahas tentang gambaran umum instansi, tata laksana sistem yang berjalan, permasalahan yang dihadapi, alternatif pemecahan masalah, user requirement yang terdiri dari 4 (empat) tahap elisitasi, yakni elisitasi tahap I, elisitasi tahap II, elisitasi tahap III, serta final draft elisitasi. | ||
| + | .</p></div> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | |
| − | + | <p style="line-height:2">'''BAB IV   RANCANGAN SISTEM YANG DIUSULKAN'''</p> | |
| − | + | <p style="line-height:2;"> Bab ini menjelaskan rancangan sistem yang diusulkan pada Kafe Rute 15, yang meliputi Usecase Diagram, Activity Diagram, Sequence Diagram, dan Class Diagram, spesifikasi basis data, tampilan program dan pengujian system menggunakan Blackbox Testing. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify; | + | |
| − | <p style="line-height: 2"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <p style=" | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</p></div> | </p></div> | ||
| − | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | |
| − | + | <p style="line-height:2">'''BAB V   PENUTUP'''</p> | |
| − | <div | + | <p style="line-height:2;"> Pada bab ini berisi tentang kesimpulan hasil dari penelitian dan menjawab dari tujuan penelitian yang diajukan serta saran – saran seputar pengembangan sistem kedepan sesuai kebutuhan stakeholder yang diperlukan untuk melakukan perbaikan dimasa yang akan datang. |
| − | + | .</p></div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <p style="line-height: 2 | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height:2">'''DAFTAR PUSTAKA'''</p> |
| − | + | ||
| − | + | ||
<div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"> | ||
| − | <p style="line-height: 2"> | + | <p style="line-height:2">'''DAFTAR LAMPIRAN'''</p> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | {{pagebreak}} | |
| − | < | + | =<div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''BAB II'''</div>= |
| + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''LANDASAN TEORI'''</div> | ||
| − | < | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Teori Umum'''</div>== |
| − | < | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;"> Konsep Dasar Sistem |
| + | '''</div>=== | ||
| − | < | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi Sistem'''</div>==== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| − | < | + | <p> Menurut Tyoso (2016:1), “Sistem merupakan suatu kumpulan dari komponen – komponen yang membentuk satu kesatuan”, sedangkan Anggraeni (2016:23) mendefinisikan sistem sebagai “Sekumpulan elemen yang saling terkait/terpadu yang dimaksudkan untuk mencapai suatu tujuan”. Sementara, menurut Ruli Supriati dkk dalam Jurnal Sensi (2018:91), menjelaskan bahwa “Sistem dapat didefinisikan dengan cara mengumpulkan, memproses, menyimpan, menganalisis, menyebarkan informasi untuk tujuan tertentu. seperti sebuah system informasi terdiri atas input (data, instruksi) dan output (laporan, kalkulasi)”. |
| + | .</p> | ||
| − | + | <p> Berdasarkan penjelasan para ahli diatas, dapat disimpulkan bahwa system adalah sekumpulan komponen atau elemen yang saling berkaitan dan system jugga memiliki input dan output. </p> | |
| − | |||
| − | < | + | <p>Menurut Budi Santoso dalam Jurnal Teknologi Informasi MURA (2018:100)<ref name="Santoso, B.">Santoso, B. (2017). Perancangan Aplikasi OLAP (ONLINE ANALITYCAL PROCESSING) Penjualan Buku Pada Toko Buku Gramedia Lubuk Linggau Dengan Metode Clustering. Jurnal Teknologi Informasi MURA, 9(2), 98-107</ref>, “Perancangan sistem adalah tahap yang dilakukan setelah melakukan analisis sistem, pendefinisian kebutuhan-kebutuhan sistem yang akan dibangun, dan persiapan untuk merancang bangun implementasi sistem dengan menggambarkan sistem yang akan dibangun”.</p> |
| − | < | + | |
| − | = | + | <p>Menurut Oleh Soleh dkk Jurnal Semnasteknomedia Vol.6 No.1 (2018:128)<ref name="Soleh, Oleh,">Soleh, Oleh, Futri Yunita Aulia, Anis Khoirotun Nisa. 2018. Aplikasi Monitoring Jumlah Bibit Tanaman Menggunakan Analisa Balance Score Card pada UPTD TPA Rawa Kucing Kota Tangerang. Jurnal Semnasteknomedia Vol.6 No.1 Hal: 128-132</ref>, “Sistem adalah suatu rangkaian yang terdiri dari dua atau lebih komponen yang saling berhubungan dan saling berinteraksi satu sama lain untuk mencapai tujuan dimana sistem biasanya terbagi dalam sub sistem yang lebih kecil yang mendukung sistem yang lebih besar”.</p> |
| − | + | <p>Berdasarkan pendapat diatas maka dapat diambil kesimpulan bahwa perancangan merupakan tahapan awal sebelum membuat suatu sistem, pada proses perancangan tersebut memuat tentang komponen apa saja yang membangun, bagaimana cara kerjanya, apa yang dihasilkan dari sistem yang akan dibuat.</p> | |
| − | <p | + | </div> |
| − | < | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Tujuan Perancangan Sistem'''</div>==== |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p style="line-height:2">Menurut Muharto & Arisandy (2016:103)<ref name="Muharto">Muharto dan Arisandy Ambarita. 2016. Mengatasi Kesulitan Mahasiswa Dalam Menyusun Proposal Penelitian”. Yogyakarta: Depublish.</ref>. “Tujuan Perancangan sistem untuk memenuhi kebutuhan pemakai (user). Untuk memberikan gambaran yang jelas dan menghasilkan rancangan bangun yang lengkap kepada pemrograman komputer dan ahli-ahli teknik lainnya yang terlibat dakam pengembangan atau pembuatan sistem".</p></div> | ||
| − | < | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar Sistem'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p style="line-height:2">Menurut Jaluanto Sunu Tunjul Tyoso (2016:1)<ref name="Tyoso,">Tyoso, Jaluanto Sunu Punjul.2016. Sistem Informasi Manajemen. Ed.1, Cet.1.Yogyakarta: Deepublish, 2016.</ref>, “Sistem secara umum mempunyai makna sebagai suatu rangkaian yang terdiri dari berbagai elemen yang saling berinteraksi untuk mencapai tujuan tertentu”.</p> | ||
| − | < | + | <p style="line-height:2">Menurut Sri Rahayu, dkk (2018:03)<ref name="Rahayu,">Rahayu, Sri, Ai Ratna Sari, dan Tri Sendra Saputra. 2018. “Analisa Sistem Informasi Pengelolaan Keuangan Pada Upt Dinas Pendidikan Kecamatan Neglasari Kota Tangerang”. Jurnal SENSI Vol. 4 No. 1, 2018.]</ref>, "Sistem adalah suatu himpunan suatu “benda” nyata atau abstrak yang terdiri dari bagian-bagian atau komponen-komponen yang saling berkaiatan, berhubungan, berketergantungan, saling mendukung yang secara keseluruhan bersatu dalam satu kesatuan untuk mencapai tujuan tertentu secara efisien dan efektif”</p> |
| − | < | + | <p style="line-height:2">Berdasarkan pendapat diatas maka dapat diambil kesimpulan bahwa sistem merupakan seperangkat elemen yang saling berhubungan yang bersama-sama mencapai tujuan tertentu dalam proses yang dapat mendukung system yang lebih besar dan saling memiliki ketergantungan dalam mencapai tujuan tertentu. |
| + | </p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Karakteristik Sistem'''</div>==== |
| − | <p | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p>Menurut Rosmila, Muh. Yamin, LM. Tajidun (2016:227)<ref name="Rosmila,">Rosmila, Muh. Yamin, dan LM. Tajidun. 2016. “Aplikasi Pembagian Harta Warisan Menurut Hukum Islam Dengan Menggunakan Metode Algoritma Genetika”. Jurnal SemanTIK. Vol.2 No.2, ISSN : 25018928</ref>, sebuah sistem mempunyai karakteristik atau sifat-sifat tertentu yaitu:</p> | ||
| + | <ol> | ||
| + | <li>Memiliki Komponen, suatu sistem terdiri dari sejumlah komponen yang saling berinteraksi, bekerja sama membentuk satu kesatuan. Komponen - komponen sistem dapat berupa suatu subsistem atau bagian – bagian dari sistem. | ||
| + | <li>Batas sistem (Boundary), batas sistem merupakan daerah yang membatasi antara suatu sistem dengan sistem yang lainnya. Batas sistem ini memungkinkan suatu sistem dipandang sebagi suatu kesatuan. Batas suatu sistem menunjukkan ruang lingkup (scope) dari sistem tersebut. | ||
| + | <li>Lingkungan Luar Sistem (Environtment), adalah apapun di luar batas dari sistem yang mempengaruhi operasi sistem. | ||
| + | <li>Penghubung Sistem (Interface), merupakan media penghubung antara satu subsistem dengan subsistem yang lainnya. | ||
| + | <li>Masukkan Sistem (Input), merupakan energi yang diasukkan ke dalam sistem. Masukan dapat berupa masukan perawatan (maintenance input) dan masukan sinyal (signal input). Maintenance input adalah energi yang dimasukkan supaya sistem tersebut dapat beroperasi. Signal input adalah energi yang diproses untuk didapatkan keluaran. | ||
| + | <li>Keluaran Sistem (Output), merupakan hasil dari energi yang diolah oleh sistem. | ||
| + | <li>Pengolahan Sistem (Process), merupakan bagian yang memproses masukan untuk menjadi keluaran yang diinginkan. | ||
| + | </ol> | ||
| + | </div> | ||
| − | < | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Klasifikasi Sistem'''</div>==== |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p>Klasifikasi sebuah sistem menurut Tyoso (2016:5-7)<ref name="Tyoso,"></ref>, terbagi menjadi beberapa sistem yaitu sebagai berikut:</p> | ||
| + | <ol> | ||
| + | <li>Sistem Alamiah (''Natural System'') Sistem alamiah merupakan sistem yang muncul secara alami tanpa campur tangan dari manusia. | ||
| + | <li>Sistem Tiruan (''Artificial System'') Sistem tiruan merupakan sistem yang diciptakan untuk mendukung tujuan tertentu. | ||
| + | <li>Sistem Deterministik (''Deterministic System'') Sistem deterministik merupakan sistem yang pekerjaannya dapat diramalkan sebelum terlaksana. | ||
| + | <li>Sistem Probabilistik (''Probabilistic System'') Sistem probabilistik merupakan sistem yang hanya dapat dilacak menggunakan nilai distribusi probabilitas, sebab selalu terdapat nilai ketidakpastian yang sesungguhnya pada setiap waktu. | ||
| + | <li>Sistem Tertutup (''Closed System'') Sistem tertutup merupakan sistem yang tidak terjadi pertukaran atau penggunaan sumber daya dengan atau dari lingkungannya, sebab tidak menggunakan input dari lingkungannya maka output yang dihasilkan tidak bertalian pula dengan lingkungannya. | ||
| + | <li>Sistem Terbuka (''Opened System'') Sistem terbuka merupakan sistem yang menggunakan sumber daya dari lingkungannya, sehingga keluarannya (output) berkaitan dengan lingkungannya juga. | ||
| + | </ol> | ||
| + | </div> | ||
| − | < | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar Data dan Informasi'''</div>=== |
| + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi Data'''</div>==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Menurut H.A Rusdiana dan Moch Irfan dalam Triani Amrih Lestari dan Siti Mariah (2018:16)<ref name="Rusdiana, H.A.">Rusdiana, H.A. dan Moch Irfan. 2014. Sistem Informasi Manajemen. Bandung: CV Pustaka Setia.</ref>, “informasi adalah suatu data atau objek yang diproses terlebih dahulu sedemikian rupa sehingga dapat tersusun dan terklasifikasi dengan baik sehingga memiliki arti bagi penerimanya, yang selanjutnya menjadi pengetahuan bagi penerima tentang suatu hal tertentu tersebut, sehingga membantu dalam pengambilan keputusan secara tepat”.</p> | ||
| − | < | + | <p>Menurut Sopingi (2015:20)<ref name="Sopingi">Sopingi. Pengantar Statistik Pendidikan. Malang : Gunung Samudera, 2015.</ref>. “Kata data merupakan bentuk jamak dari datum. Secara sederhana data dapat diartikan sebagai keterangan-keterangan tentang suatu hal. Data merupakan kumpulan fakta atau angka atau segala sesuatu yang dapat dipercaya kebenarannya, dan karenanya dapat dijadikan sebagai dasar untuk menarik suatu kesimpulan. Data dapat berupa angka atau bilangan, dan biasanya disebut sebagai data kuantitatif. Data dapat juga berupa konsep atau 18 kategori yang bukan berupa angka, dan biasanya disebut sebagai data kualitatif”.</p> |
| − | < | + | <p>Berdasarkan beberapa pendapat para ahli di atas dapat ditarik kesimpulan bahwa data dapat berupa angka, ukuran, kata, kalimat, tulisan-tulisan, uraian cerita, gambar, simbol, tanda, yang belum memiliki ciri-ciri informatif dan belum diinformasikan keberadaannya. Dengan demikian untuk dapat memahaminya maka diperlukan prosedur pengolahan misalnya perhitungan, pengukuran, terhadap data-data yang dimilikinya.</p> |
| + | </div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi Informasi'''</div>==== |
| − | <p | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p>Informasi merupakan segala yang sangat umum dan juga sering mendengar yang dikatakan banyak orang seperti: informasinya kurang lengkap, tidak ada informasi, informasi cukup akurat dan lain-lain. Walaupun kata informasi begitu familiar di telinga, mungkin diantaranya masih ada yang belum memahami pengertian dari informasi itu sendiri.</p> | ||
| − | < | + | <p>Berikut ini adalah pengertian dari informasi menurut para ahli dan berbagai sumber:</p> |
| − | <li | + | <ol> |
| + | <li>Menurut Lusyani Sunarya, Po. Abas Sunarya dan Jasmine Dara Assyifa dalam Jurnal CCIT Vol. 9 No.1 (2015)<ref name="Sunarya, Lusyani.">Sunarya, Lusyani. 2015. “Keefektifan Media Komunikasi Visual Sebagai Penunjang Promosi Pada Perguruan Tinggi Raharja”. Journal CCIT Vol. 9 No.1, September 2015.</ref>, Informasi dapat disimpulkan sebagai hasil dari pengelolaan data dalam suatu bentuk yang lebih berguna dan lebih berarti bagi penerimanya untuk pengambilan keputusan. | ||
| + | <li>Menurut Yulia Djahir dan Dewi Pratitia. (2015:8)<ref name="Djahir, Yulia,">Djahir, Yulia, Dan Dewi Pratita. 2015. Bahan Ajar Sistem Informasi Manajemen. Yogyakarta: Deepublish</ref>, “Informasi merupakan satu kesatuan yang tampak maupun tidak tampak fungsinya untuk mengurangi ketidakpastian suatu keadaan atau peristiwa dimasa depan. Informasi terdiri dari data yang telah diambil dan diolah untuk tujuan informatif sebagai kesimpulan, argumen, atau dasar dalam pengambilan keputusan”. | ||
| + | </ol> | ||
| + | <p>Berdasarkan pendapat diatas maka dapat diambil kesimpulan bahwa informasi adalah data-data yang diolah sehingga memiliki nilai tambah dan bermanfaat bagi pengguna.</p> | ||
| + | </div> | ||
| − | < | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Kualitas Informasi'''</div>==== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Menurut Delone Mc Lean dalam penelitian Eko (2016:2)<ref name="Setiawan, Eko Budi">Setiawan, Eko Budi. 2016. “Pembangunan Sistem Informasi Pengelolaan Kerja Praktek di Perguruan Tinggi”. Bandung: Jurnal ULTIMA InfoSys. Vol. VII No. 1.</ref> Kualitas Informasi harus di dukung dengan indikator-indikator berikut :</p> | ||
| + | <ol> | ||
| + | <li>''Completeness''. Suatu Informasi yang dihasilkan oleh sistem informasi dapat dikatakan berkualitas jika informasi yang dihasilkan lengkap. | ||
| + | <li>''Relevance''. Kualitas Informasi dikatakan relevan apabilainformasi tersebut mempunyai manfaat bagi penggunanya. | ||
| + | <li>''Accurate''. Informasi yang dihasilkan oleh sistem harus akurat karena sangat berguna bagi pengguna dalam hal pengambilan keputusan. | ||
| + | <li>''Timeliness''. Informasi yang datang kepada penerima tidak boleh terlambat. | ||
| + | <li>''Format''. Maksudnya agar memudahkan pengguna untuk memahami informasi yang disediakan oleh sistem informasi mencerminkan kualitas informasi yang baik. | ||
| + | </ol> | ||
| + | </div> | ||
| − | < | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Nilai Informasi'''</div>==== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Menurut Nur Azizah, dkk dalam Jurnal SENSI Vol.3 No.1 (2017:17)<ref name="Azizah, Nur, Lina Yuliana dan Elsa Juliana">Azizah, Nur, Lina Yuliana dan Elsa Juliana. 2017. Rancang Bangun Sistem Informasi Penggajian Karyawan Harian Lepas Pada PT Flex Indonesia. Jurnal SENSI Vol.3 No.1 - Februari 2017 ISSN : 2461-1409.</ref>, Suatu informasi dikatakan bernilai bila informasi lebih efektif dibandingkan dengan biaya mendapatkannya. Pengukuran suatu nilai informasi biasanya dihubungkan dengan Analysis Cost Effectiveness atau Cost Benefit. Adapun 10 (sepuluh) sifat yang dapat menentukan nilai informasi yaitu sebagai berikut:</p> | ||
| + | <ol> | ||
| + | <li>Kemudahan dalam Memperoleh (''Accesibility''), Informasi memiliki nilai yang lebih sempurna apabila dapat diperoleh secara mudah. Informasi yang penting dan sangat dibutuhkan menjadi tidak bernilai jika sulit diperoleh. | ||
| + | <li>Sifat Luas dan Kelengkapannya (''Comprehensiveness'') Informasi mempunyai nilai yang lebih sempurna apabila mempunyai lingkup atau cakupan yang luas dan lengkap. Informasi sepotong dan tidak lengkap menjadi tidak bernilai, karena tidak dapat digunakan secara baik. | ||
| + | <li>Ketelitian (''Accuracy'') Informasi mempunyai nilai yang lebih sempurna apabila mempunyai ketelitian yang tinggi. Informasi menjadi tidak bernilai jika tidak akurat karena akan mengakibatkan kesalahan pengambilan keputusan. | ||
| + | <li>Kecocokan dengan Pengguna (''Relevance'') Informasi mempunyai nilai yang lebih sempurna apabila sesuai dengan kebutuhan penggunanya. Informasi berharga dan penting menjadi tidak bernilai jika tidak sesuai dengan kebutuhan penggunanya karena tidak dapat dimanfaatkan untuk pengambilan keputusan. | ||
| + | <li>Ketepatan Waktu (''Timelines'') Informasi mempunyai nilai yang lebih sempurna apabila dapat diterima oleh pengguna pada saat yang tepat. Informasi berharga dan penting menjadi tidak bernilai jika terlambat diterima atau usang, karena tidak dapat dimanfaatkan pada saat pengambilan keputusan. | ||
| + | <li>Kejelasan (''Clarity'') Informasi yang jelas akan meningkatkan kesempurnaan nilai informasi. Kejelasan informasi dipengaruhi oleh bentuk dan format informasi. | ||
| + | <li>Fleksibilitas (''Flexibility'') Nilai informasi semakin sempurna apabila memiliki fleksibilitas tinggi. Fleksibilitas informasi diperlukan oleh para manager atau pimpinan pada saat pengambilan keputusan. | ||
| + | <li>Dapat Dibuktikan (''Verified'') Nilai informasi semakin sempurna apabila informasi tersebut dapat dibuktikan kebenarannya. Tidak Ada Prasangka (Unprejudiced) Nilai informasi semakin sempurna apabila informasi tersebut tidak menimbulkan prasangka dan keraguan adanya kesalahan informasi. | ||
| + | <li>Dapat Diukur (''Measurable'') Informasi untuk pengambilan keputusan seharusnya dapat diukur agar dapat mencapai nilai yang sempurna. | ||
| + | <li>Tidak ada prasangka nilai informasi semakin sempurna apabila informasi tersebut tidak menimbulkan prasangka dan keraguan adanya kesalahan informasi. | ||
| + | </ol> | ||
| + | </div> | ||
| − | < | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar Sistem Informasi'''</div>=== |
| + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi Sistem Informasi'''</div>==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Berikut ini ada beberapa pendapat para ahli mengenai sistem informasi, yaitu:</p> | ||
| + | <p>Suryantara (2017:2)<ref name="Suryantara, I Gusti Ngurah.">Suryantara, I Gusti Ngurah.. (2017). "Merancang Aplikasi dengan Metodologi Extreme Programmings". Jakarta: PT.Elex Media Komputindo.</ref>, berpendapat bahwa sistem informasi adalah suatu sistem yang dibuat oleh manusia yang terdiri atas komponen-komponen dalam organisasi untuk mencapai suatu tujuan, yaitu untuk menyajikan informasi.</p> | ||
| − | < | + | <p>Menurut Euis Sitinur Aisyah dalam Jurnal Sensi (2017:24)<ref name="Aisyah, E. S.,">Aisyah, E. S., Atika, N. N., & Fandiny, R. I. (2017). RANCANG BANGUN SISTEM INFORMASI PENJUALAN EKSPOR STUDI KASUS PT. ISTEM. SENSI Journal, 3(1), 22-32.</ref>, “Sistem Informasi adalah suatu sistem didalam suatu organisasi yang mempertemukan kebutuhan pengolahan transaksi harian yang mendukung fungsi operasi organisasi yang bersifat manajerial dengan kegiatan strategi dari suatu organisasi untuk dapat menyediakan kepada pihak luar tertentu dengan laporan-laporan yang diperlukan.</p> |
| − | < | + | |
| − | < | + | <p>Berdasarkan beberapa pendapat para ahli diatas, dapat disimpulkan bahwa Sistem Informasi adalah sistem yang dibuat terdiri atas komponen-komponen dan menghasilkan informasi yang berguna.</p> |
| − | + | </div> | |
| − | < | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Komponen Sistem Informasi'''</div>==== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Menurut Hutahaean (2015: 13-14)<ref name="Hutahaean,">Hutahaean, Jeperson. 2014. Konsep Sistem Informasi. Yogyakarta: Deepublish.</ref>, sistem informasi terdiri dari beberapa komponen yang disebut dengan istilah blok bangunan (building block) yaitu:</p> | ||
| + | <ol> | ||
| + | <li>Blok masukkan (''input block'') | ||
| + | <p>Input mewakili data yang masuk ke dalam sistem informasi. Input disini termasuk metode-metode dan media yang digunakan untuk menangkap data yang akan dimasukkan, yang dapat berupa dokumen dasar.</p> | ||
| + | <li>Blok model (''model block'') | ||
| + | <p>Blok ini terdiri dari kombinasi prosedur, logika dan metode matematik yang akan memanipulasi data input dan data yang tersimpan di basis data dengan cara yang sudah tertentu untuk menghasilkan keluaran yang sudah diinginkan.</p> | ||
| + | <li>Blok keluaran (''output block'') | ||
| + | <p>Produk dari sistem informasi adalah keluaran yang merupakan informasi yang berkualitas dan dokumentasi yang berguna untuk semua tingkatan manajemen serta semua pemakai sistem.</p> | ||
| + | <li>Blok teknologi (''technology block'') | ||
| + | <p>Teknologi digunakan untuk menerima input, menjalankan model, menyimpan dan mengakses data, menghasilkan dan mengirimkan keluaran dan membantu pengendalian din secara keseluruhan. Teknologi terdiri dari unsur utama: Teknisi (HUman ware atau Brainware), Perangkat Lunak (Software), dan Perangkat Keras (Hardware).</p> | ||
| + | <li>Blok basis data (data base block) | ||
| + | <p>Merupakan kumpulan dari data yang saling berhubungan satu dengan yang lainnya, tersimpan di perangkat keras komputer dan digunakan perangkat lunak untuk memanipulasi nya.</p> | ||
| + | <li>Blok kendali (''control block'') | ||
| + | <p>Banyak faktor yang dapat merusak sistem informasi, misalnya bencana alam, api, temperatur tinggi, air, debu, kecurangan kecurangan, kejanggalan sistem itu sendiri, kesalahan-kesalahan ketidak efisienan, sabotase dan sebagainya. Beberapa pengendalian pedu dirancang dan diterapkan untuk meyakinkan bahwa hal-hal yang dapat merusak sistem dapat dicegah atau bila terlanjur terjadi kesalahan dapat langsung diatasi.</p> | ||
| + | </ol> | ||
| + | </div> | ||
| − | < | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Karakteristik Sistem Informasi'''</div>==== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Patma, Maskan dan Utaminingsih (2018)<ref name="Patma, T. S.,">Patma, T. S., Maskan, M., dan Utaminingsih, A. (2018). “Sistem Informasi Manajemen: Guna Mendukung Keputusan.” Malang, Indonesia: UPT Percetakan dan Penerbitan Polinema</ref> berpendapat, sistem informasi yang baik memenuhi kriteria sebagai berikut:</p> | ||
| + | <ol> | ||
| + | <li>Memiliki sistematika yang jelas, ringkas, dan sederhana. | ||
| + | <li>Menciptakan aliran data yang lebih efisien. | ||
| + | <li>Mepunyai model penyajian yang informatif dan standar (mudah dipaham oleh user). | ||
| + | <li>Menditribusikan informasi secara efektif (kepada yang berhak menerima informasi). | ||
| + | </ol> | ||
| + | </div> | ||
| − | < | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar Analisa Sistem'''</div>=== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi Analisa Sistem'''</div>==== |
| − | <p | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p>Menurut Mulyani (2016:38)<ref name="Mulyani,">Mulyani, Sri. 2016. Analsis dan Perancangan Sistem Informasi Manajemen Keuangan Daerah. Edisi Kedua. Bandung: Abdi Sistematika.”</ref>, mengemukakan bahwa “Suatu teknik penelitian terhadap sebuah sistem dengan menguraikan komponen-komponen pada sistem tersebut dengan tujuan untuk mempelajari komponen itu sendiri serta keterkaitannya dengan komponen lain yang membentuk sistem sehingga didapat sebuah keputusan atau kesimpulan mengenai sistem tersebut baik itu kelemahan ataupun kelebihan sistem”.</p> | ||
| − | < | + | <p>Definisi lainnya dikemukakan oleh Jogiyanto sebagaimana dikutip oleh Rani Asmara (2017)<ref name="Asmara, R.,">Asmara, R., Kom, S., & Kom, M. (2017). Sistem Informasi Pengolahan Data Penanggulangan Bencana Pada Kantor Badan Penanggulangan Bencana Daerah (BPBD) Kabupaten Padang Pariaman. Jurnal J-Click, 3(2).</ref>, Analisis Sistem adalah penguraian dari suatu sistem informasi yang utuh ke dalam bagian-bagian komponennya dengan maksud untuk mengidentifikasi dan mengevaluasi permasalahan dan kesempatan.</p> |
| − | < | + | |
| − | < | + | <p>Analisa sistem merupakan proses atau metode yang digunakan untuk memahami atau melakukan penelitian terhadap sebuah sistem guna mendapatkan solusi dalam menangani permasalahan. Pendapat tersebut dipertegas kembali oleh Suryadi dalam Jurnal CCIT Vol. 9 No. 3 (2016:270)<ref name="Suryadi, Emi">Suryadi, Emi. “Sistem Pendukung Keputusan Pemilihan Kendaraan Dalam Mendistribusikan Zakat, Infak dan Sedekah”. Jurnal CCIT , Vol. 9 No. 3.</ref>, yang mengungkapkan bahwa analisis sistem merupakan penguraian dari suatu sistem yang utuh kedalam bagian-bagian komponennya dengan maksud untuk mengidentifikasikan dan mengevaluasi permasalahan-permasalahan, hambatan-hambatan yang terjadi dari kebutuhan yang diharapkan sehingga dapat diusulkan perbaikan-perbaikannya.</p> |
| + | </div> | ||
| − | < | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Teori Khusus'''</div>== |
| − | < | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar Penjualan'''</div>=== |
| − | </ | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi Penjualan'''</div>==== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Menurut Elizaandayni Ginting dalam Maimunah dkk (2016:26)<ref name="Maimunah, Ilamsyah,">Maimunah, Ilamsyah, dan Muhamad Ilham. 2016. “Rancang Bangun Aplikasi Penjualan Furniture Online Pada Mitra Karya Furniture”. Tangerang: STMIK Raharja. CSRID Journal. Vol.8 No.1 Februari 2016, Hal. 25-36.</ref>, “Penjualan merupakan kegiatan ekonomi yang umum, dimana dengan penjualan sebuah perusahaan akan memperoleh hasil atau laba sesuai dengan apa yang direncanakan atau memperoleh pengembalian atas biaya-biaya yang dikeluarkan. Penjualan adalah penerimaan yang diperoleh dari pengiriman barang dagangan atau penyerahan pelayanan dalam bursa sebagai barang pertimbangan – pertimbangan ini dapat dalam bentuk tunai peralatan kas atau harta lainnya. Pendapatan dapat diperoleh pada saat penjualan, karena terjadi pertukaran, harga jual dapat ditetapkan oleh bebannya diketahui”.</p> | ||
| + | </div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar UML (''Unified Modeling Language'')'''</div>=== |
| − | <p | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi UML (''Unified Modeling Language'')'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Menurut Fajarianto dalam Jurnal Lentera ICT Vol 3 (2016 : 55)<ref name="Fajarianto, Otto.">Fajarianto, Otto. 2016. “Prototype Pelayanan Akademik Terhadap Komplain Mahasiswa Berbasis Mobile”. Jurnal LENTERA ICT. Vol.3 No.1, Mei 2016. ISSN 2338-3143.</ref>, “Unified Modeling Language (UML) adalah sebuah bahasa pemodelan yang telah menjadi standar dalam industri software untuk visualisasi, merancang, dan mendokumentasikan sistem perangkat lunak”.</p> | ||
| − | < | + | <p>Menurut Indra dan George Pri (2017)<ref name="Isa, Indra Griha Tofik">Isa, Indra Griha Tofik dan Hartawan, George Pri. 2017. “Perancangan Aplikasi Koperasi Simpan Pinjam Berbasis Web”. Sukabumi: Jurnal Ilmiah Ilmu Ekonomi. Vol.5, Edisi. 10 Maret 2017</ref>, Unifed Modeling Language (UML) adalah keluarga notasi grafis yang didukung oleh meta-model tunggal, yang membantu mendeskripsikan dan desain sistem perangkat lunak khususnya sistem yang dibangun menggunakan pemrograman berbasis objek.</p> |
| − | < | + | </div> |
| − | < | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsepsi Permodelan UML (''Unified Modeling Language'')'''</div>==== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Dalam jurnalnya, Suendri (2018)<ref name="Suendri.">Suendri. 2018. “Implementasi Diagram UML (Unified Modelling Language) Pada Perancangan Sistem Informasi Remunerasi Dosen Dengan Database Oracle”. Medan : ALGORITMA: Jurnal Ilmu Komputer dan Informatika.</ref> mengutip pendapat Nugroho yang menyatakan sesungguhnya tidak ada batasan yang tegas diantara berbagai konsep dan konstruksi dalam UML, tetapi untuk menyederhanakannya kita membagi sejumlah besar konsep dan dalam UML menjadi beberapa view. Suatu view sendiri pada dasarnya merupakan sejumlah konstruksi pemodelan UML yang merepresentasikan suatu aspek tertentu dari sistem atau perangkat lunak yang sedang kita kembangkan.</p> | ||
| + | <p>Pada peringkat paling atas, view-view sesungguhnya dapat dibagi menjadi tiga area utama, yaitu:</p> | ||
| + | <ol> | ||
| + | <li>Klasifikasi Struktural (''Structural Classification'') | ||
| + | <li>Perilaku Dinamis (''Dinamic Behaviour'') | ||
| + | <li>Pengolahan atau Manajemen Model (''Model Management'') | ||
| + | </ol> | ||
| + | </div> | ||
| − | < | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Tujuan UML (''Unified Modeling Language'')'''</div>==== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Menurut M. Safii dalam Jurnal Sains Komputer dan Informatika (2017:98)<ref name="Safii, M.">Safii, M. (2017). Implementasi Web Commerce Sebagai Media Pelatihan Kewirausahaan Mahasiswa. J-SAKTI (Jurnal Sains Komputer dan Informatika), 1(1), 95-106.</ref>, ada bebeapa tujuan dari penggunaan UML (Unified Modeling Language) yakni:</p> | ||
| + | <ol> | ||
| + | <li>Memberikan model yang siap pakai, bahasa pemodelan visual yang ekspresif untuk mengembangkan dan saling menukar model dengan mudah dan dimengerti secara umum. | ||
| + | <li>Memberikan bahasa pemodelan yang bebas dari berbagai bahasa pemrograman dan proses rekayasa. | ||
| + | <li>Menyatukan praktek-praktek terbaik yang terdapat dalam bahasa pemodelan. | ||
| + | </ol> | ||
| + | </div> | ||
| − | < | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Jenis – jenis Diagram UML (''Unified Modeling Language'')'''</div>==== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | Terdapat beberapa jeni-jenis dalam UML (Unified Modelling Language), Menurut Martin Fowler dikutip oleh Dahlan Susilo dkk dalam Jurnal Gaung Informatika (2018:117)<ref name="Susilo, D.,">Susilo, D., & Charolina, A. (2018). DESAIN APLIKASI KAMUS ISTILAH KOMPUTER BERBASIS ANDROID. JURNAL GAUNG INFORMATIKA, 8(2).</ref>, beberapa jenis UML (Unified modeling Language) yaitu: | ||
| + | <ol> | ||
| + | <li>Usecase Diagram | ||
| + | <p>Use Case diagram adalah teknik untuk merekam persyaratan fungsional sebuah sistem. Use case mendeskripsikan interaksi tipikal antara para pengguna sistem dengan sistem itu sendiri, Use Case Diagram dibuat untuk memvisualisasikan atau menggambarkan hubungan antara Actor dan Use Case.</p> | ||
| + | <li>Class Diagram | ||
| + | <p>Class Diagram mendeskripsikan jenis-jenis objek dalam sistem dan berbagai macam hubungan statis yang terdapat diantara mereka. Class Diagram juga menunjukkan properti dan operasi sebuah class dan batasan-batasan yang terdapat dalam hubungan-hubungan objek tersebut.</p> | ||
| + | <li>Activity Diagram | ||
| + | <p>Activity Diagram adalah teknik untuk menggambarkan logika prosedural, proses bisnis, dan jalur kerja, dalam beberapa hal, diagram ini memainkan peran mirip sebuah diagram alir, tetapi perbedaan prinsip antara diagram ini dan notasi diagram alir adalah diagram ini mendukung behavior parallel.</p> | ||
| + | <li>Sequence Diagram | ||
| + | <p>Sequence diagram adalah penjabaran behavior sebuah skenario tunggal. Sequence diagram menunjukkan sejumlah objek contoh dan pesan-pesan yang melewati objek-objek ini di dalam use case.</p> | ||
| + | <li>Component Diagram | ||
| + | <p>Component merupakan bagian fisik dari sebuah sistem, karena menetap di komputer tidak berada di analis. Component terhubung melalui antarmuka yang digunakan dan dibutuhkan.</p> | ||
| + | <li>Deployment Diagram | ||
| + | <p>Deployment Diagram menujukkan susunan fisik sebuah sistem, menunjukkan bagian perangkat lunak mana yang berjalan pada perangkat keras mana.</p> | ||
| + | </ol> | ||
| + | </div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar PIECES'''</div>=== |
| − | <p | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi PIECES'''</div>==== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Menurut Tri Munfarida dan Yuli Astuti dalam Jurnal Mantik Penusa (2017:16)<ref name="Munfarida, Tri">Munfarida, Tri dan Yuli Astuti. 2017. Implementasi Daily Activity Monitoring System (DAMS) pada CV. Jogja Media Telematika. Jurnal Mantik Penusa. ISSN: 2088-3943. Vol.21 No.1-Juni 2017.</ref> “Analisis PIECES merupakan analisis yang melihat sistem dari Kinerja (Performance), Informasi (''Information''), Ekonomi (''Economic''), Kontrol (''Control''), Efisiensi (''Efficiency'') dan Pelayanan (''Service'')”.</p> | ||
| + | <ol> | ||
| + | <li>Analisis Kinerja (''Performance''). | ||
| + | <p>Kinerja merupakan bagian pendukung dalam kelancaran proses kerja dalam suatu perusahaan. Kinerja perusahaan sangat tergantung pada sumber daya manusia dan sumber daya alat atau sarana dan prasarana yang ada dalam perusahaan. Kinerja yang dimaksud adalah kinerja sistem. Kinerja dapat diukur dari throughput dan respons time. Throughtput adalah jumlah dari pekerjaan yang dilakukan suatu sistem tertentu. Respon time adalah rata-rata waktu yang tertunda diantara dua pekerjaan ditambah dengan waktu respon untuk menangani pekerjaan tersebut.</p> | ||
| − | < | + | <li>Analisis Informasi (''Information''). |
| − | < | + | <p>Informasi merupakan salah satu faktor yang penting, karena informasi merupakan titik awal untuk mengoreksi keadaan dalam organisasi. Kualitas dari sebuah informasi (''quality of information'') tergantung dari tiga hal, yaitu informasi harus akurat (''acurat''), tepat pada waktunya (''timely basis''), dan relevan (''relevance''). Jika informasi yang diproses bisa lebih cepat, akurat, dan relevan tentunya akan memberikan keputusan bisnis yang baik untuk kemajuan perusahaan.</p> |
| − | <li | + | <li>Analisis Ekonomi (''Economic''). |
| + | <p>Analisis ekonomi merupakan sistem dalam pengurangan dan keuntungan yang akan didapat dari sistem yang baru. Peningkatan terhadap kebutuhan ekonomis mempengaruhi pengendalian biaya dan peningkatan manfaat. Dilihat dari pemanfaatan biaya sistem lama tersebut dinilai kurang ekonomis.</p> | ||
| − | <li | + | <li>Analisis Efisiensi (''Efficiency''). |
| + | <p>Efisiensi ini erat hubunganya dengan input yaitu bagaimana sumber daya yang ada dapat digunakan seminimal mungkin sehingga tidak terjadi pemborosan waktu, energi serta menekan biaya pengeluaran.</p> | ||
| − | <li | + | <li>Analisis Kendali (''Control''). |
| + | <p>Analisis kendali yaitu bagaimana sistem tersebut dapat mencegah atau mendeteksi kesalahan sistem, menjamin keamanan data dari akses yang tidak diijinkan, dan pengamanan dari kerusakan. Di dalam proses monitoring/pencatatan perlu adanya kontrol yang dilakukan oleh pihak pemilik terhadap semua proses monitoring/pencatatan yang dilakukan oleh karyawannya.</p> | ||
| − | < | + | <li>Analisis Pelayanan (''Service''). |
| − | <p | + | <p>Fokus dari analisis pelayanan adalah peningkatan terhadap pelayanan yang dihasilkan sistem dapat memberikan kemudahan dan kenyamanan dalam menyelesaikan pekerjaan untuk memperoleh informasi.</p> |
| + | </ol> | ||
| + | </div> | ||
| − | < | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar WEBSITE'''</div>=== |
| − | < | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi WEBSITE'''</div>==== |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p style="line-height:2">Seperti yang dikutip oleh Ruli Dkk dari jurnal SENSI(2018)<ref name="Ruli Supriati,">Ruli Supriati, Agus Salim Saputra, dan Siti Shuhaibatul Islamiah. 2018. “Aplikasi Sistem Pengiriman Barang Ekspor Berbasis Web Pada PT. Tuntex Garment Indonesia Tangerang Guna Meningkatkan Mutu Proses Pengiriman Ekspor Barang”. Tangerang: Jurnal SENSI. Vol.4, No.1 Februari 2018</ref>, Website didefinisikan sebagai sistem dengan informasi yang disajikan dalam bentuk teks, gambar, suara, dan lainnya yang tersimpan dalam sebuah server web yang disajikan dalam bentuk hypertext.</p></div> | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p style="line-height:2">Sementara menurut Rogi Abdulloh (2016)<ref name="Abdulloh, Rogi.">Abdulloh, Rogi. 2016. “Easy & Simple Web Programming”. Jakarta : PT. Elex Media Komputindo</ref> Website diartikan sebagai sekumpulan halaman yang terdiri atas beberapa laman yang berisi informasi dalam bentuk data digital, baik berupa teks, gambar, video, audio dan animasi lainnya yang disediakan melalui jalur koneksi internet.</p></div> | ||
| − | < | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Fungsi WEBSITE'''</div>==== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Desi Hernandhi dkk (2018) <ref name="Hernandhi,">Hernandhi, Desi Tri, Endang Siti Astuti, dan Swasta Priambada. 2018. “Desain Sistem Informasi Pemasaran Berbasis Website Untuk Promosi”. Malang: Jurnal JAB. Vol.55, No.1 Februari 2018</ref> mengutip beberapa fungsi menurut Aziz yaitu sebagai berikut:</p> | ||
| + | <ol> | ||
| + | <li>Media promosi | ||
| + | <p>Sebagai media promosi dapat dibedakan menjadi promosi utama, misalnya website yang berfungsi sebagai search engine atau online atau sebagai penunjang promosi utama, namun website dapat berisi informasi yang lebih lengkap daripada media promosi offline seperti koran atau majalah.</p> | ||
| + | <li>Media Pemasaran | ||
| + | <p>Pada toko online atau sistem afiliasi, website merupakan media pemasaran yang cukup baik, karena dibandingkan dengan toko sebagaimana di dunia nyata, untuk membangun toko online diperlukan modal yang relatif kecil, dan dapat beroperasi 24 jam walaupun pemilik website tidak ditempat, serta diakses darimana saja.</p> | ||
| + | <li>Media Informasi | ||
| + | <p>Website portal dan radio atau tv online menyediakan informasi yang bersifat global karena dapat diakses dari mana saja selama terhubung ke internet, sehingga dapat menjangkau lebih luas daripada media informasi yang konvensional.</p> | ||
| + | <li>Media Pendidikan | ||
| + | <p>Ada komunitas yang membangun website khusus berisi informasi atau artikel yang sarat dengan informasi ilmiah, misalnya Wikipedia.</p> | ||
| + | <li>Media Pendidikan | ||
| + | <p>Banyak terdapat website yang dibangun khusus untuk berkomunikasi seperti forum yang dapat memberikan fasilitas bagi para anggotanya untuk saling berbagi informasi atau membantu pemecahan masalah tertentu.</p> | ||
| + | </ol> | ||
| + | </div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0. | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar DATABASE'''</div>=== |
| − | <p | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi DATABASE'''</div>==== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Menurut Kusumo (2016:55)<ref name="Kusumo,">Kusumo, Ario Suryo. 2016. “Administrasi SQL Server 2014”. Jakarta: PT Elex Media Komputindo.</ref>, “Database adalah kumpulan data yang di simpan dalam media elektronis, saling berhubungan, diorganisasikan dengan baik agar tidak terjadi redudansi / pengulangan dan inkosistensi, serta nantinya dapat di manfaatkan kembali”.</p> | ||
| − | <ol | + | <p>SQL (Structured Query Language) merupakan bahasa Query yang digunakan untuk mengakses database relasional. SQL merupakan bahasa database standar dan hampir semua sistem database memahaminya. SQL terdiri dari berbagai statement, semuanya didesain agar memungkinkan untuk dapat secara interaktif berhubungan dengan database.</p> |
| − | < | + | <ol> |
| + | <li>DDL (''Data Definition Language'') | ||
| + | <p>DDL digunakan untuk mendefinisikan, mengubah, serta menghapus basis data dan objek-objek yang diperlukan dalam database, misalnya tabel, view, user, dan sebagainya. Berikut adalah beberapa perintah DDL yang digunakan adalah :</p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <li>CREATE : untuk membuat objek baru seperti database, table dll | ||
| + | <li>USE : untuk menggunakan objek | ||
| + | <li>ALTER : untuk mengubah objek yang sudah ada. | ||
| + | <li>DROP : untuk menghapus objek. | ||
| + | </ol> | ||
| − | <li style=" | + | <li>DML (''Data manipulation Language'') |
| + | <p>DML digunakan untuk memanipulasi data yang ada dalam suatu tabel. Perintah yang umum dilakukan adalah</p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <li>SELECT : untuk menampilkan data | ||
| + | <li>INSERT : untuk menambahkan data baru | ||
| + | <li>UPDATE : untuk mengubah data yang sudah ada | ||
| + | <li>DELETE : untuk menghapus data | ||
| + | </ol> | ||
| + | </ol> | ||
| + | </div> | ||
| − | < | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar ELISITASI'''</div>=== |
| + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi ELISITASI'''</div>==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Menurut Sommerville and Sawyer dalam Iqbal Hanafri, dkk (2017:7)<ref name="Hanafri,">Hanafri, Muhammad Iqbal, dkk. 2017. Proses Perakitan Trafo Dengan Menggunakan Animasi Multimedia. ISSN : 2088 – 1762. Jurnal SISFOTEK GLOBAL. Vol. 7 No. 1-Maret 2017.</ref>, “Elisitasi kebutuhan adalah sekumpulan aktivitas yang ditunjukkan untuk menemukan kebutuhan suatu sistem melalui komunikasi dengan pelanggan, pengguna sistem, dan pihak lain yang memiliki kepentingan dalam pengembangan sistem”.</p> | ||
| + | </div> | ||
| − | < | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Tahapan Elisitasi'''</div>==== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Menurut Bachtiar dan Atikah (2015:74)<ref name="Bachtiar, Dede,">Bachtiar, Dede, dan Atikah. 2015. “Sistem Informasi Dashboard Kependudukan di Kelurahan Manis Jaya Kota Tangerang”. Tangerang: STMIK Bina Sarjana Global. JURNAL SISFOTEK GLOBAL. Vol. 5 NO. 1. ISSN: 2088 - 1762.</ref>, elisitasi dilakukan melalui tiga tahap yaitu sebagai berikut :</p> | ||
| + | <ol> | ||
| + | <li>Elisitasi Tahap I | ||
| + | <p>Berisi seluruh rancangan sistem baru yang diusulkan oleh pihak manajemen terkait melalui proses wawancara.</p> | ||
| − | < | + | <li>Elisitasi Tahap II |
| − | <p | + | <p>Merupakan hasil pengklasifikasian dan elisitasi tahap 1 berdasarkan metode MDI. Metode MDI ini bertujuan untuk memisahkan antara rancangan sistem yang penting dan harus ada pada sistem baru dengan rancangan yang disanggupi oleh penulis untuk dieksekusi.</p> |
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <li>M pada MDI artinya Mandory (penting). | ||
| + | <p>Maksudnya requirement tersebut harus ada dan tidak boleh dihilangkan pada saat membuat sistem baru.</p> | ||
| + | <li>D pada MDI artinya Desirable. | ||
| + | <p>Maksudnya requirement tersebut tidak terlalu penting dan boleh dihilangkan. Tetapi jika requirement tersebut digunakan dalam pembentukan sistem, akan membuat sistem tersebut lebih sempurna.</p> | ||
| + | <li>I pada MDI artinya Inessential. | ||
| + | <p>Maksudnya requirement tersebut bukanlah bagian dari sistem yang dibahas dan merupakan bagian dari luar sistem.</p> | ||
| + | </ol> | ||
| − | <ol style=" | + | <li>Elisitasi Tahap III |
| − | <li | + | <p>Merupakan hasil penyusutan dari elisitasi tahap II dengan cara mengeliminasi semua requirement yang optionnya I pada metode MDI. Selanjutnya semua requirement yang tersisa diklasifikasikan kembali melalui metode TOE, yaitu sebagai berikut:</p> |
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <li>T artinya Technical, maksudnya bagaimana tata cara/teknik pembuatan requirement tersebut dalam sistem yang akan usulkan. | ||
| + | <li>O artinya Operational, maksudnya bagaimana tata cara menggunakan requirement tersebut dalam sistem yang akan dikembangkan. | ||
| + | <li>E artinya Economy, maksudnya berapakah biaya yang diperlukan guna membangun requirement tersebut dalam sistem. Metode TOE tersebut dibagi kembali menjadi beberapa option, yaitu : | ||
| + | <p>• High (H) : Sulit untuk dikerjakan, karena teknik pembuatan dan pemakaiannya sulit serta biayanya mahal. Sehingga requirement tersebut harus dieliminasi.</p> | ||
| + | <p>• Middle (M) : Mampu untuk dikerjakan.</p> | ||
| + | <p>• Low (L) : Mudah untuk dikerjakan</p> | ||
| + | </ol> | ||
| − | <li | + | <li>Final Draft Elisitasi |
| + | <p>Merupakan hasil akhir yang dicapai dari suatu proses elisitasi yang dapat digunakan sebagai dasar pembuatan suatu sistem yang akan dikembangkan.</p> | ||
| + | </ol> | ||
| + | </div> | ||
| − | < | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar LARAVEL'''</div>=== |
| + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi LARAVEL'''</div>==== | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p style="line-height:2">Menurut Aminudin (2015)<ref name="Aminudin.">Aminudin. “Cara Efektif Belajar Framework Laravel”. Yogyakarta : Penerbit Lokomedia, 2015.</ref>, laravel dirilis dibawah lisensi MIT dengan kode sumber yang sudah disediakan oleh Github, sama seperti framework-framework yang lain, Laravel dibangun dengan konsep MVC (Model-Controller-View), kemudian Laravel dilengkapi juga command line tool yang bernama “Artisan” yang bisa digunakan untuk packaging bundle dan instalasi bundle melalui command prompt. Framework Laravel berbasis PHP ini memudahkan programmer untuk membuat aplikasi-aplikasi yang lebih elegan dan dinamis. Karena framework ini menekankan kesederhanaan dan leksibilitas pada desain-nya, maka dari itu pengguna framework ini meningkat dari tahun ke tahun.</p></div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar LARAGON'''</div>=== |
| − | < | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi LARAGON'''</div>==== |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| − | + | <p style="line-height:2">Menurut Yoppie Kurniawan (2016)<ref name="Kurniawan, Yoppie.">Kurniawan, Yoppie. 2016. Pembangunan Sistem Informasi Penjualan Dan Pemesanan Semen Berbasis Web. S1 thesis, UAJY.</ref>, laragon adalah perangkat lunak bebas yang mendukung banyak sistem operasi, berfungsi sebagai server diri sendiri / localhost. Laragon menyediakan banyak services, tools, dan fitur mulai dari Apache, MySQL, PHP Server, Memchaced, Redis, Composer, Xdebug, PhpMyAdmin, Cmder dan Laravel.</p></div> | |
| − | < | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar APACHE'''</div>=== |
| + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi APACHE'''</div>==== | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p style="line-height:2">Menurut Sunantoro, R. dan anubhakti, dian (2019)<ref name="Sunantoro, R.">Sunantoro, R. and anubhakti, dian (2019) “ANALISA DAN RANCANGAN E-COMMERCE PADA TOKO ANGSANA”, IDEALIS : InDonEsiA journaL Information System, 2(2), pp. 78-84. Available at: http://jom.fti.budiluhur.ac.id/index.php/IDEALIS/article/view/1052 (Accessed: 29October2019).</ref> dalam jurnal idealis vol.2 no 2, Apache merupakan salah satu web server yang ketangguhannya telah teruji serta sifat dari apache yang free dan open source. Web server adalah suatu server internet yang menggunakan protocol HTTP untuk melayani semua proses pentransferan data.</p></div> | ||
| − | < | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Konsep Dasar ''BLACK BOX TESTING'''''</div>=== |
| + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Definisi ''BLACK BOX TESTING'''''</div>==== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Menurut Harahap dkk dalam Jurnal Sistem dan Teknologi Informasi Vol. 4 No. 3 (2016:3)<ref name="Harahap, Sri Fajarwati">Harahap, Sri Fajarwati, Anggri Srimudianti Sukanto & Novi Safriadi. 2016. “Perancangan Sistem Penyebaran Informasi Imunisasi Kepada Ibu Balita Berbasis SMS Gateway Pada UPTD Puskesmas Kecamatan Pontianak Barat”. Jurnal Sistem Dan Teknologi Informasi Vol. 4 No.3</ref>, Black Box Testing adalah cara pengujian dilakukan dengan hanya menjalankan atau mengeksekusi unit atau modul kemudian diamati apakah hasil dari unit itu sesuai dengan yang diinginkan. Metode pengujian perangkat yang dilakukan adalah dengan cara mengidentifikasi kesalahan yang berhubungan dengan kesalahan fungsionalitas perangkat lunak yang tampak dalam kesalahan output.</p> | ||
| − | < | + | <p>Sementara menurut Mursyidah dan Hari Toha Hidayat dalam Jurnal Infomedia Vol. 2 No. 2 (2017:7-14)<ref name="Mursyidah">Mursyidah dan Hari Toha Hidayat 2017. “Pengujian Sistem Informasi Akuntansi Biaya Operasional Sekolah Dengan Black Box Testing”. Jurnal Infomedia Vol. 2 No. 2.</ref>, menyatakan bahwa “Black Box Testing berfokus pada spesifikasi fungsional dari perangkat lunak. Tester dapat mendefinisikan kumpulan kondisi input dan melakukan pengetesan pada spesifikasi fungsional program”.</p> |
| − | <p | + | <p>Pada Black Box Testing cenderung untuk menemukan hal-hal berikut:</p> |
| + | <ol> | ||
| + | <li>Fungsi yang tidak benar atau tidak ada | ||
| + | <li>Kesalahan antarmuka (interface errors) | ||
| + | <li>Kesalahan pada struktur data dan akses basis data | ||
| + | <li>Kesalahan performansi (performance errors) | ||
| + | <li>Kesalahan inisialisasi dan terminasi. | ||
| + | </ol> | ||
| + | <p>Dari beberapa definisi diatas, penulis menyimpulkan Black Box Testing adalah pengujian yang didasarkan pada fungsionalitas akhir perangkat lunak melalui pengujian data dan hasil eksekusi, dengan arah yang bertentangan dengan struktur dan alur kerja dari perangkat lunak. Pengujian dianalogikan seperti kotak hitam, Penguji hanya memberikan masukan pada perangkat lunak dan mendapatkan hasil yang diharapkan tanpa melihat proses internal yang terjadi.</p> | ||
| + | </div> | ||
| − | < | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''''Literature Review'''''</div>== |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p>Sebagaimana yang dikatakan oleh Fitrianti (2016:42)<ref name="Fitrianti. 2016.">Fitrianti. 2016. “Sukses Profesi Guru dengan Penelitian Tindakan Kelas”. Yogyakarta: Deepublish Grup CV. Budi Utama.</ref>, “Tinjauan pustaka (''literature review'') adalah berbagai definisi dari variabel yang ada dan dari berbagai temuan penelitian sebelumnya yang dipergunakan peneliti dalam menetukan alternatif yang akan diimplementasikan.”</p> | ||
| − | < | + | <p>Berikut ini adalah penelitian yang telah dilakukan dan memiliki kolerasi yang searah dengan penelitian yang akan dibahas dalam Laporan Skripsi ini antara lain :</p> |
| + | </div> | ||
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <ol> | ||
| + | <li>Penelitian yang dilakukan oleh Muhaimin Hasanudin, Haris Muhammad Khoirudin, Wahyu Aldi Amroni, Shatya Silen. (2019)<ref name="Hasanudin">Hasanudin, Muhaimin, Haris Muhammad Khoirudin, Wahyu Aldi Amroni, Shatya Silen. 2019. “Aplikasi E-commerce Sistem Informasi Penjualan Rolling Door Berbasis RAPID Application Development”. Tangerang: STMIK Raharja. CERITA Journal. ISSN : 2461-1417.</ref>. “APLIKASI E-COMMERCE SISTEM INFORMASI PENJUALAN ROLLING DOOR BERBASIS RAPID APPLICATION DEVELOPMENT”. Penelitian Ini bertujuan untuk pengolahan data penjualan Rolling Door. Dalam penelitian ini menggunakan model Rapid Application Development (RAD) yang diawali dengan pengumpulan data, analisa dan perancangan sistem yang melibatkan pengguna hingga mencapai sistem yang diingikan dan diakhiri dengan implementasi sistem. | ||
| − | <li | + | <li>Penelitian yang dilakukan oleh Ika Yuniva & Dany Hestiyanto. (2018)<ref name="Yuniva, Eka">Yuniva, Eka, dan Dany Hestiyanto. 2017. “Perancangan Web E-commerce Untuk Penjualan Sepatu dengan Pendekatan Model Classi Life Cycle”. Tangerang: STMIK Raharja. CERITA Journal. ISSN : 2461-1417.</ref>. “Perancangan Web E-commerce Untuk Penjualan Sepatu Dengan Pendekatan Model Classic Life Cycle”. Penelitian Ini bertujuan untuk menghasilkan sebuah website e-commerce sebagai media promosi dan pemasaran dan membantu Home Industry Rizky Shoes dalam meningkatkan penjualan. Bentuk penelitian ini menggunakan studi kasus dengan metode observasi dan studi pustaka dalam mengumpulkan data. Kebutuhan sistem pada web e-commerce ini Admin dapat melakukan proses input barang, menampilkan data maupun proses penghapusan data, mengubah status pembelian. Sedangkan user dapat melakukan pemesanan, melihat produk, mendaftar sebagai member, dan melakukan konfirmasi pembayaran. |
| − | = | + | <li>Penelitian yang dilakukan oleh Nur Azizah, Erna Astriyani, & Listiani Nadhia N. (2018)<ref name="Azizah, Nur, Erna Astriyani,">Azizah, Nur, Erna Astriyani, dan Listia Nadhia N. 2017. “Optimalisasi Aplikasi E-Commerce Untuk Penjualan Pada Toko Desfa Bogor”. Tangerang: STMIK Raharja. CERITA Journal. ISSN : 2461-1417.</ref>. “Optimalisasi Aplikasi E-commerce Untuk Penjualan Pada Toko Desfa Bogor”. Penelitian Ini bertujuan untuk mengoptimalisasi Aplikasi E-commerce Untuk Penjualan Pada Toko Desfa Bogor. Penelitian Ini bertujuan untuk memberikan penjualan yang lebih luas lagi dan juga untuk mengembangkan bisnis penjualannya untuk mempromosikan produk yang ada pada Toko Desfa, dengan memanfaatkan Sistem Informasi dan juga internet dapat tercapai suatu sistem yang sangat efektif dan efisien dalam menunjang kegiatan pada toko ini. |
| − | = | + | <li>Penelitian yang dilakukan oleh Sutrisno, Mursalat Asyidiq, Sugeng Santoso. (2018)<ref name="Sutrisno, Mursalat Asyidiq,">Sutrisno, Mursalat Asyidiq, dan Sugeng Santoso. 2018. “Perancangan Sistem Pemasangan Iklan Online Pada Aplikasi E-Commerce (E-Gemanusa) Menggunakan Metode Restful API dan Framework Laravel”. Jurnal Ilmiah Sains dan Teknologi Program Studi Teknik Informatika. Vol 1 No 1: Agustus 2018.</ref>. “Perancangan Sistem Pemasangan Iklan Online Pada Aplikasi E-commerce (E-GEMANUSA) Menggunakan METODE Restfull Api dan Framework Laravel”. Penelitian Ini bertujuan untuk Untuk dapat membuat sebuah sistem pemasangan iklan online yang dapat terintegrasi dengan banyak website. Sebuah integrasi yang baik antara web player dengan web penyedia content. Konten yang diberikan oleh web content bersifat dinamis yang dapat berubah sesuai dengan waktu tayang yang dipesan oleh konsumen. Pembagian sistem e-gemanusa menjadi beberapa microservice memudahkan dalam proses developer dan proses pengembangan. Karena dengan menggunakan metode microservice tidak akan dibatasi oleh bahasa pemrograman apa yang digunakan. Walaupun berbeda bahasa pemrograman yang digunakan dalam membangun servis satu dengan yang lainnya masing-masing servis tetap bisa saling berkomunikasi. Selain itu pembagian sistem menjadi beberapa microservice juga memperingan beban kerja server sehingga kinerja sistem dapat berjalan maksimal. |
| − | < | + | <li>Penelitian yang dilakukan oleh Untung Rahardja, Eka Purnama Harahap & Dini Intan Pratiwi. (2018)<ref name="Rahardja, Untung, Eka Purnama Harahap,">Rahardja, Untung, Eka Purnama Harahap, dan Dini Intan Pratiwi. 2018. “Pemanfaatan Rinfosheet Sebagai Media Informasi Laporan Penjualan Barang Pada Raharja Internet Café”. Jurnal Ilmiah Teknologi Asia. Vol.12, No.01. ISSN: 2580-8397.</ref>. “Pemanfaatan Rinfosheet Sebagai Media Informasi Laporan Penjualan Barang Pada Raharja Internet Café”. Penelitian Ini bertujuan untuk bahwa pemanfaatan RinfoSheet ini bisa sangat bermanfaat bagi pencatatan laporan akuntansi. Pembuatan laporan menggunakan RinfoSheet ini lebih efektif di bandingkan dengan Microsoft Excel karena dapat diakses dan di simpan secara online jadi tidak perlu khawatir saat penginputan laporan dan tiba-tiba PC atau komputer mati karena dengan menggunakan RinfoSheet akan tersimpan secara otomatis. Pembuatan laporan bisa dilakukan dimana saja dan penginputan transaksi pun bisa setiap saat. Dengan menggunakan RinfoSheet juga memungkinkan untuk menshare laporan jadi saat akan memberikan laporan bulanan ke manager tidak perlu lagi untuk mencetak hasil laporan dengan Rinfosheet hanya perlu menshare laporan dengan menginputkan email tujuan dan saat share laporan terdapat juga pilihan akses yaitu edit, view dan comment. Tools lain yang ada pada Rinfosheet dan bisa dimanfaatkan yaitu membuat laporan dalam bentuk Grafik dan Chart yang sangat bermanfaat untuk mengukur grafik penjualan harian, mingguan, bulanan dan bahkan tahunan. |
| − | < | + | |
| − | < | + | <li>Penelitian yang dilakukan oleh Ahmad Roihan & Ali Maksum. (2018)<ref name="Roihan, Ahmad, |
| − | < | + | ">Roihan, Ahmad, dan Ali Maksum. 2018. “Konsep Data Mart Dalam Implementasi Sistem Job Fair Menggunakan Metode Onlien Analytical Processing Pada Dinas Tenaga Kerja”. Seminar Nasional Teknologi Informasi dan Multimedia 2018. ISSN : 2302-3805.</ref>. “Konsep Data Mart Dalam Implementasi Sistem Job Fair Menggunakan Metode Online Analytical Processing Pada Dinas Tenaga Kerja”. Penelitian Ini bertujuan untuk untuk memanfaatkan dan mengembangkan sistem yang sedang berjalan agar dapat memberikan informasi secara cepat kepada atasan dan sekaligus menunjang keputusan saat berlangsungnya acara pelaksanaan job fair. Titik berat penelitian ini adalah pada perubahan dan mengatasi masalah nyata di objek penelitian, sehingga terdapat kontribusi nyata dan langsung terhadap objek penelitian dalam mengatasi masalah tersebut. Selanjutnya dari penelitian ini akan diketahui informasi seberapa besar minat pengguna dalam menggunakan sistem informasi tersebut dan mengetahui tingkat kehadiran pengguna dalam acara |
| + | job fair. | ||
| − | = | + | <li>Penelitian yang dilakukan oleh Abdul Hayat, Umi Riyandho. (2019)<ref name="Hayat,">Hayat, Abdul, Umi Riyandho. (2019).“ Rancang Bangun Sistem Informasi Penjualan Berbasis Web Pada PT Samator Gas Industri”. JURNAL OF INNOVATION AND FUTURE TECHNOLOGY (IFTECH)</ref>.“ Rancang Bangun Sistem Informasi Penjualan Berbasis Web Pada PT Samator Gas Industri”. Penelitian Ini bertujuan untuk menghasilkan sistem yang menggunakan metode pembayaran yang nyaman dan mudah, sebagai pendukung akses pembayaran transaksi pembelian online dibutuhkan data yang akurat dan dapat membantu dalam proses pelayanan customer. Dengan adanya perubahan sistem yang didasari pada perkembangan teknologi informasi ini, diharapkan sistem yang tadinya kurang efektif dan efisien akan menghasilkan data yang mudah dan aman diakses oleh user. |
| − | < | + | <li>Penelitian yang dilakukan oleh Qurotul Aini, Untung Rahardja, Abdul Hamid Arribathi, Nuke Puji Lestari Santoso. (2019)<ref name="Aini, Qurotul,">Aini, Qurotul, Untung Rahardja, Abdul Hamid Arribathi, Nuke Puji Lestari Santoso. (2019). “Penerapan Cloud Accounting Dalam Menunjang Efektivitas Laporan Neraca Pada Perguruan Tinggi”. CESS (Journal of Computer Engineering System and Science. Vol. 4 No. ISSN :2502-7131.</ref>. “Penerapan Cloud Accounting Dalam Menunjang Efektivitas Laporan Neraca Pada Perguruan Tinggi”. Penelitian ini bertujuan dengan digunakannya cloud accounting pada software online jurnal.id data pemasukan dan pengeluaran sudah terinput dengan baik, sehingga data laporan neraca akurat dan cepat. Terdapat menu laporan pada jurnal.id guna mendapatkan data laporan Neraca secara keseluruhan dan akurat. Adanya 7(tujuh) metode sebagai penyelesaian masalah yang digunakan pada penelitian ini. Peneliti berharap dengan adanya manajemen laporan keuangan neraca mampu memudahkan akuntan dalam menyampaikan laporan kepada pimpinan setiap bulan. |
| − | < | + | |
| − | < | + | <li>Penelitian yang dilakukan oleh Rita Rahayu & John Day. (2015)<ref name="Rahayu, Rita,">Rahayu, Rita, dan John Day. 2015. “Determinant Factors of E-commerce Adoption by SMEs in Developing Country: Evidence from Indonesia”. Procedia - Social and Behavioral Sciences 195 ( 2015 ) 142 – 150.</ref>. “Determinant Factors of E-commerce Adoption by SMEs in Developing Country: Evidence from Indonesia”. The aim of this study is to investigate those factors that influence SMEs in developing countries in adopting e-commerce. This study is motivated by the fact that the adoption of e-commerce by SMEs, especially in developing countries, is still very far behind the adoption by large companies. Yet to be able to survive in the new economic era, which is the information era; businesses, including SMEs, are forced to adopt e-commerce. Non-adopters will be left behind by the adopters. In addition, studies regarding e-commerce adoption by SMEs are rarely found. Therefore, the results of this study provide a timely understanding of e-commerce adoption by SMEs in developing countries. The model developed in this study is based on the TOE framework. Eleven variables are proposed as the factors that influence SMEs in adopting of e-commerce. These are organized into four groups, namely: technological factors, organizational factors, environmental factors and individual factors. Based on a survey of 292 Indonesian SMEs, it was found that perceived benefits, technology readiness, owners’innovativeness, owners’ IT ability and owners’ IT experience are the determinant factors that influence Indonesian SMEs in their adopting ecommerce. |
| − | + | ||
| − | = | + | <li>Penelitian yang dilakukan oleh Liran Einav, Jonathan Levin, Igor Popov & Neel Sundaresan. (2014)<ref name="Einav, Liran,">Einav, Liran, Jonathan Levin dan Neel Sundaresan. 2014. “Growth, Adoption, and Use of Mobile E-Commerce”. American Economic Review: Papers & Proceedings 2014, 104(5): 489–494.</ref>. “Growth, Adoption and Use Of Mobile E-Commerce”. As of May 2013, 56 percent of American adults had a smartphone, and most of them used it to access the Internet. One-third of smartphone users report that their phone is the primary way they go online.1 Just as the Internet changed retailing in the late 1990s, many argue that the transition to mobile, sometimes referred to as “Web 3.0,” will have a similarly disruptive effect (Brynjolfsson et al. 2013). In this paper, we aim to document some early effects of how mobile devices might change Internet and retail commerce. We present three main findings based on an analysis of eBay’s mobile shopping application and core Internet platform. First, and not surprisingly, the early adopters of mobile e-commerce applications appear |
| + | </ol> | ||
| + | </div> | ||
| − | <div style="font-size: | + | =<div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''BAB III'''</div>= |
| − | < | + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''PEMBAHASAN'''</div> |
| − | === | + | ==<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Gambaran Umum Kafe Rute 15'''</div>== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Sejarah Singkat Kafe Rute 15'''</div>=== |
| − | <p | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p> Kafe Rute 15 terletak di Jl. Kisamaun No.150, RT.003/RW.005, Sukasari, Kec. Tangerang, Kota Tangerang, Banten 15118. Letak Kafe Rute 15 ini sangat strategis karena berada di tengah-tengah Kawasan Pasar Lama. Sebelum bernama Kafe Rute 15, kafe ini bernama Aros. Konsep Rute 15 dan Aros berbeda. Aros memiliki konsep seperti kantin dengan hidangan menunya prasmanan, di mana pelanggan yang datang bebas untuk memilih makanan yang sudah disajikan di meja kantin itu. | ||
| + | </p> | ||
| + | <p> Pada 1 September 2015, Aros mengalami renovasi yang cukup lama dan ternyata hasil dari renovasi tersebut lahirlah Kafe Rute 15. Konsep Aros dan Kafe Rute 15 ini berbeda, Kafe Rute 15 menawarkan konsep kafe dimana pelanggan dapat memesan makanan layaknya kafe. Akhirnya pada 18 September 2015 Kafe Rute 15 mulai beroperasi. </p> | ||
| − | < | + | <p> Konsep Rute 15 sendiri berawal dari sang pemilik yang hobi kuliner di pinggir jalan, itulah sebabnya kafe ini dinamakan Rute 15. Ornamen-ornamen pada kafe ini pun penuh dengan lukisan jalanan sehingga memberi kesan kepada pelanggan seperti sedang makan di pinggir jalan. Makanan yang disajikan di sini juga mengambil konsep makanan yang sering dijual di pinggir jalan. Kafe inipun dihiasi dengan tanaman-tanaman yang indah serta adanya kolam ikan yang membuat suasana semakin hidup. Konsep kafe ini diusulkan oleh sang manajer kafe sendiri, dengan alasan jika kita sedang menyantap makanan dan disekeliling kita terdapat tanaman, maka akan membuat mood makan kita menjadi semakin enak, karena menurutnya tanaman dapat memberikan suasana tentram dan menyejukkan. Terdapat juga hiasan pada dinding kafe, beberapa diantaranya juga dihias sendiri oleh tangan cantik sang manajer. Hiasan tersebut menyesuaikan moment, jika sedang moment kemerdekaan maka dinding tersebut dihiasi dengan bendera merah putih, jika sedang valentine dinding tersebut dihiasi dengan ornamen kasih sayang. |
| − | + | </p> | |
| − | < | + | <p> Setahun sekali, kafe ini merayakan makan dengan konsep gelap, dimana hari itu bertepatan dengan hari valentine. Setiap pelanggan yang datang, lampu kafe akan dimatikan dengan tidak memberitahu sebelumnya, dan di meja tersebut diberikan lilin untuk penerangannya agar lebih terkesan romantis. Setiap pelanggan yang datang dan membawa pasangannya akan diberikan satu tangkai bunga dan satu roti bakar gratis. </p> |
| − | + | ||
| − | < | + | <p> Jika pelanggan ingin reservasi untuk acara seperti ulang tahun, arisan, pertemuan keluarga atau lainnya tidak dikenakan biaya reservasi. Pelanggan hanya ditarikkan biaya untuk tanda jadi reservasi sebesar lima ratus ribu rupiah, tetapi uang tersebut akan dikembalikan pada saat hari h. Jika pelanggan ingin acaranya didekorasi, pelanggan hanya memberikan bahan-bahan untuk dekorasi saja, karena Kafe Rute 15 ini memberikan jasa dekorasi gratis, hal ini dikarenakan sang manajer kafe sangat menjunjung tinggi kepuasan pelanggan. </p> |
| − | |||
| − | + | </div> | |
| − | < | + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Visi dan misi Kafe Rute 15 :'''</div>=== |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p style="line-height:2"> Suatu perusahaan pastinya memiliki visi dan misi dalam menjalankan perusahaannya, agar tercipta hasil yang sesuai dengan apa yang diharapkan. </p></div> | ||
| + | <ol> | ||
| + | <li>Visi | ||
| + | <p> Visi pada Kafe Rute 15 sebagai berikut: </p> | ||
| − | < | + | <ol style="list-style-type:lower-alpha"> |
| + | <li> Memberikan sajian yang berkualitas tinggi dengan harga terjangkau. | ||
| + | <li> Memberikan pelayanan yang baik guna untuk memuaskan pelanggan. | ||
| + | <li> Menciptakan suasana kafe yang romantis dan berkarakter. | ||
| + | </ol> | ||
| − | <li | + | <li>Misi |
| + | <p> Misi pada Kafe Rute 15 sebagai berikut: </p> | ||
| − | < | + | <ol style="list-style-type:lower-alpha"> |
| + | <li> Memberikan menu yang berkualitas, dan sebagian bahan-bahan langsung didatangkan dari tempat asalnya. | ||
| + | <li> Memberikan pelayanan yang ramah dan responsif serta menciptakan hubungan pelanggan yang baik dengan memberikan kualitas pelayanan yang profesional. | ||
| + | <li> Menyediakan fasilitas yang memuaskan, seperti hiasan dinding, tanaman-tanaman sekeliling dan live music. | ||
| − | <ol | + | </ol> |
| − | + | </ol> | |
| − | < | + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Struktur Organisasi Kafe Rute 15'''</div>=== |
| − | < | + | <div align="center"><img width="500" height="250" style="margin:0px" src="https://i.postimg.cc/YCwwKt3q/Untitled-Diagram-3.png"/></div> |
| − | === | + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Tugas dan Tanggung Jawab'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p> Di dalam suatu perusahaan pastinya tugas setiap bagian berbeda-beda, setelah peneliti melakukan penelitian di Kafe Rute 15, maka dibawah inilah tugas dan tanggung jawab setiap bagiannya:</p> | ||
| + | <ol> | ||
| + | <li>Owner | ||
| + | <p>Tugas Owner:</p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Melaksanakan program kerja yang tertuang pada Visi dan Misi Kafe Rute 15</p> | ||
| + | <p><li>Mengadakan pelatihan kepada para karyawannya untuk bisa mengedepankan kualitas karyawan.</p> | ||
| + | </ol> | ||
| − | < | + | <p>Tanggung Jawab Owner:</p> |
| − | <p style=" | + | <ol style="list-style-type:lower-alpha"> |
| + | <p><li>Penasihat keputusan pimpinan perusahaan</p> | ||
| + | <p><li>Memastikan seluruh karyawan bisa bekerja dengan profesional.</p> | ||
| + | <p><li>Memastikan pendapatan Kafe stabil.</p> | ||
| + | </ol> | ||
| + | <li> Manajer | ||
| + | <p> Tugas Manajer: </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Mengontrol data penjualan setiap harinya.</p> | ||
| + | <p><li>Mengontrol kinerja karyawan setiap harinya</p> | ||
| + | <p><li>Mengontrol kondisi Kafe setiap harinya.</p> | ||
| + | <p><li>Mengontrol laporan stok bahan makanan setiap harinya.</p> | ||
| + | <p><li>Mengkomunikasikan keperluan Kafe kepada supplier.</p> | ||
| + | </ol> | ||
| + | <p>Tanggung Jawab Manajer : </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Memastikan restoran bersih.</p> | ||
| + | <p><li>Memastikan pelayan berpenampilan bersih dan rapih.</p> | ||
| + | <p><li>Memastikan menu yang disajikan waiter sesuai dengan yang dipesan.</p> | ||
| + | <p><li>Memastikan pelanggan puas dengan pelayanan karyawan. </p> | ||
| + | <p><li>Memastikan laporan stok bahan baku yang diperlukan tidak kurang.</p> | ||
| + | <p><li>Memastikan laporan keuangan jelas setiap harinya.</p> | ||
| + | </ol> | ||
| + | <li>Admin | ||
| + | <p> Tugas Admin : </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Merekap data penjualan setiap harinya.</p> | ||
| + | <p><li>Melihat data pembelian setiap harinya</p> | ||
| + | <p><li>Menambah menu, menghapus dan mengedit menu.</p> | ||
| + | </ol> | ||
| + | <p> Tugas Dan Tanggung Jawab Admin : </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Memastikan menu yang ada pada halaman pelanggan tersedia.</p> | ||
| + | <p><li>Memastikan menu baru yang sudah di update adalah sesuai</p> | ||
| + | <p><li>Memastikan menu yang ingin dihapus adalah sesuai,</p> | ||
| + | </ol> | ||
| + | <li>Finance | ||
| + | <p> Tugas Finance : </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Menyusun laporan keuangan per hari, minggu, dan bulanan</p> | ||
| + | <p><li>Menyusun laporan pemasukan dan pengeluaran keuangan Kafe. </p> | ||
| + | <p><li>Mengurus surat berharga, salah satunya seperti menandatangani cek.</p> | ||
| + | </ol> | ||
| + | <p>Tugas Dan Tanggung Jawab Finance : </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Bekerja sama dalam menyusun kebijakan administrasi keuangan dengan bagian lain yang terkait sesuai dengan visi dan misi perusahaan</p> | ||
| + | </ol> | ||
| + | <li>Waiter | ||
| + | <p> Tugas Waiter : </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Memberikan pelayanan yang profesional kepada pelanggan yang datang dengan menerapkan 3s senyum, sapa, dan salam.</p> | ||
| + | <p><li>Mengantarkan pesanan menu kepada pelanggan sesuai dengan menu yang sudah dipesan pelanggan.</p> | ||
| + | <p><li>Menjaga kebersihan Kafe. </p> | ||
| + | </ol> | ||
| + | <p>Tanggung Jawab Waiter:</p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Memastikan pelanggan puas dengan pelayanan yang diberikan waiter.</p> | ||
| + | <p><li>Memastikan pesanan pelanggan sesuai dengan yang dipesan pelanggan.</p> | ||
| + | </ol> | ||
| + | <li>Chef | ||
| + | <p>Tugas Chef </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Mengolah menu dari bahan mentah atau setengah jadi sampai bisa disajikan kepada pelanggan.</p> | ||
| + | <p><li>Memastikan ketersediaa bahan makanan dan minuman.</p> | ||
| + | </ol> | ||
| + | <p>Tanggung Jawab Chef </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Memastikan pesanan menu yang dipesan pelanggan memiliki rasa yang sesuai dengan resep yang ada.</p> | ||
| + | <p><li>Menjaga lingkungan dapur tetap bersih</p> | ||
| + | </ol> | ||
| + | <li>Helper | ||
| + | <p>Tugas Helper : </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Mempersiapkan bahan-bahan makanan yang akan diolah.</p> | ||
| + | <p><li>Membantu Chef dalam mengolah makanan</p> | ||
| + | </ol> | ||
| + | <p>Tanggung Jawab Helper : </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Bertanggung jawab atas persiapan bahan dan peralatan dapur yang diperlukan oleh chef.</p> | ||
| + | </ol> | ||
| + | <li>Bartender | ||
| + | <p> Tugas Bartender :</p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Membuat minuman sesuai dengan order pelanggan, dengan tidak merubah rasa sedikit pun.</p> | ||
| + | <p><li>Menjaga kebersihan daerah bar agar minuman tidak terkontaminasi dengan kotoran.</p> | ||
| + | </ol> | ||
| + | <p>Tanggung Jawab Bartender </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Memastikan minuman yang disajikan sesuai dengan apa yang sudah di pesan pelanggan.</p> | ||
| + | <p><li>Menjaga area bar agar tetap bersih.</p> | ||
| + | </ol> | ||
| + | <li>Dishwasher | ||
| + | <p> Tugas Dishwasher </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Mencuci alat-alat perkakas yang kotor setelah digunakan untuk menyajikan menu.</p> | ||
| + | <p><li>Meletakkan kembali perkakas yang sudah bersih ke tempat asalnya.</p> | ||
| + | <p><li>Merapihkan perkakas yang berantakan</p> | ||
| + | </ol> | ||
| + | <p> Tanggung Jawab Dishwasher: </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Memastikan lingkungan tempat pencucian perkakas bersih.</p> | ||
| + | <p><li>Memastikan perkakas yang sudah dicuci itu bersih dari sisa-sisa makanan atau minuman.</p> | ||
| + | </ol> | ||
| + | <li>Kasir | ||
| + | <p> Tugas Kasir :</p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Menginput pesanan pelanggan.</p> | ||
| + | <p><li>Memberikan struk pembayaran kepada pelanggan.</p> | ||
| + | <p><li>Memberikan struk pesanan kepada chef untuk diolah.</p> | ||
| + | <p><li>Menghitung uang untuk laporan setiap harinya.</p> | ||
| + | </ol> | ||
| + | <p>Tanggung Jawab Kasir: </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Memastikan inputan pesanan pelanggan sesuai dengan yang dipesan.</p> | ||
| + | <p><li>Memastikan struk pesanan kepada chef sesuai dengan yang diinput.</p> | ||
| + | <p><li>Memastikan uang yang diberikan pelanggan sesuai dengan struk pembayaran.</p> | ||
| + | <p><li>Memastikan uang yang ada diakhir jam operasional sesuai dengan struk pembayaran.</p> | ||
| + | </ol> | ||
| − | === | + | ==<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Tata Laksana Sistem Yang Berjalan'''</div>== |
| + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Prosedur Sistem Yang Berjalan'''</div>=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Peneliti sudah melakukan observasi dan wawancara kepada manajer Kafe Rute 15 yang dimaksudkan untuk mengetahui prosedur sistem yang berjalan saat ini. Berikut adalah prosedur sistem yang sedang berjalan pada Kafe Rute 15: | ||
| + | Berawal dari pelanggan masuk ke Kafe Rute 15 diantarkan ke meja yang kosong oleh waiter. Lalu waiter memberikan selembaran kertas daftar menu kepada pelanggan untuk diisi, dan pelanggan melihat-lihat menu yang ada lalu mengisi menu apa saja yang ingin dipesan. Setelah selesai mengisi menu yang ingin dipesan, pelanggan mengantarkan sendiri kertas yang sudah diisi kepada kasir untuk segera melakukan pembayaran menu pesanan. Kasir mencetak struk pembayaran dan memberikannya kepada pelanggan, kasir juga mencetak struk pemesanan menu yang akan diberikan kepada chef untuk segera diproses pemesanannya. Setelah chef selesai memproses pesanan pelanggan, maka waiter akan mengantarkan ke meja pelanggan. | ||
| + | </p> | ||
| + | </div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Rancangan Prosedur Sistem Pemesanan Menu Yang Berjalan'''</div>=== |
| − | <p | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p>Untuk menganalisa sistem berjalan, penelitian ini menggunakan program Unified Modelling Language (UML) untuk menggambarkan prosedur dan proses yang berjalan saat ini:</p> | ||
| + | <ol> | ||
| + | <li>Use Case Diagram Sistem Pemesanan Menu yang Berjalan | ||
| − | === | + | <div id="g33" align="center"><img width="500" height="700" style="margin:0px" src="https://i.postimg.cc/c4Gp93G5/usecase.jpg/></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Gambar 3.2.2.1 use case diagram sistem pemesanan yang berjalan</div> | ||
| − | < | + | <p>Berdasarkan gambar 3.2.2.1 usecase diagram yaitu :</p> |
| − | <p | + | <ol> |
| + | <p><li>Satu system yang menggambarkan keseluruhan proses.</p> | ||
| + | <p><li>Empat actor yang terdiri dari : Waiter, Pelanggan, Kasir, Chef.</p> | ||
| + | <p><li>Tiga belas use case yang terdiri dari: </p> | ||
| − | = | + | <ol style="list-style-type:lower-alpha"> |
| + | <p><li>Waiter memberikan selembar kertas menu.</p> | ||
| + | <p><li>Pelanggan memilih dan mengisi selembar kertas menu</p> | ||
| + | <p><li>Pelanggan mengantarkan selembar kertas menu yang sudah diisi</p> | ||
| + | <p><li>Kasir menginput pesanan menu</p> | ||
| + | <p><li>Kasir mencetak struk total pembayaran pesanan menu.</p> | ||
| + | <p><li>Kasir memberikan struk total pembayaran pesanan menu.</p> | ||
| + | <p><li>Pelanggan membayar total pembayaran pesanan menu.</p> | ||
| + | <p><li>Kasir mennginput struk pesanan menu.</p> | ||
| + | <p><li>Kasir memberikan struk pesanan menu untuk diolah.</p> | ||
| + | <p><li>Chef menerima struk pesanan menu, lalu mengolah menu.</p> | ||
| + | <p><li>Chef memberitahu bahwa menu sudah siap diantar</p> | ||
| + | <p><li>Waiter mengantarkan pesanan menu.</p> | ||
| + | <p><li>Pelanggan menerima pesanan menu.</p> | ||
| + | </ol> | ||
| + | </ol> | ||
| − | < | + | <li>Activity Diagram Sistem Pemesanan Menu yang Berjalan |
| − | + | ||
| − | ==<i> | + | <div id="g34" align="center"><img width="500" height="600" style="margin:0px" src="https://i.postimg.cc/HkBFkPcf/activity.jpg"/></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Gambar 3.2.2.2 activity diagram sistem pemesanan menu yang berjalan</div> | ||
| − | < | + | <p>Berdasarkan gambar 3.2.2.2 activity diagram sistem pemesanan menu yang berjalan</p> |
| − | <p | + | <ol> |
| + | <p><li>Satu initial node, objek diawal mulai kegiatan.</p> | ||
| + | <p><li>Empat Vertical Swimlame yaitu, waiter, pelanggan, kasir dan chef. </p> | ||
| + | <p><li>Tiga belas activity terdiri dari: </p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Waiter memberikan selembar kertas menu</p> | ||
| + | <p><li>Pelanggan memilih dan mengisi selembar kertas menu.</p> | ||
| + | <p><li>Pelanggan mengantarkan kertas menu yang sudah diisi.</p> | ||
| + | <p><li>Kasir menginput pesanan menu.</p> | ||
| + | <p><li>Kasir mencetak struk total pembayaran pesanan menu.</p> | ||
| + | <p><li>Kasir memberikan struk pembayaran total pesanan menu.</p> | ||
| + | <p><li>Pelanggan membayar total pembayaran pesanan.</p> | ||
| + | <p><li>Kasir mencetak struk pesanan menu.</p> | ||
| + | <p><li>Kasir memberikan struk pesanan menu untuk diolah.</p> | ||
| + | <p><li>Chef menerima struk pesanan menu lalu mengolah menu.</p> | ||
| + | <p><li>Chef memberitahu pesanan sudah siap antar.</p> | ||
| + | <p><li>Waiter mengantarkan pesanan menu.</p> | ||
| + | <p><li>Pelanggan menerima pesanan menu.</p> | ||
| + | </ol> | ||
| + | <p><li>Satu final node, objek yang mengakhiri keseluruhan kegiatan</p> | ||
| − | < | + | </ol> |
| − | < | + | |
| + | <li>Sequence diagram pemesanan menu yang berjalan | ||
| − | < | + | <div id="g36" align="center"><img width="600" height="400" style="margin:0px" src="https://i.postimg.cc/BnqdsG6T/sequence.png"/></div> |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Gambar 3.2.2.3 sequence diagram pemesanan menu yang berjalan</div> |
| − | <li style=" | + | <p>Berdasarkan gambar 3.2.2.3 sequence diagram pemesanan menu yang berjalan</p> |
| + | <ol> | ||
| + | <p><li>Empat actor yang terdiri dari : waiter, pelanggan, kasir, chef.</p> | ||
| + | <p><li>Empat object yang saling berinteraksi antara lain : kertas menu, struk | ||
| + | pembayaran, struk pesanan.</p> | ||
| + | <p><li>Tiga belas message yang menggambarkan komunikasi, yang terdiri | ||
| + | dari :</p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <p><li>Waiter Mengambil kertas menu.</p> | ||
| + | <p><li>Waiter memberikan kertas menu kepada pelanggan.</p> | ||
| + | <p><li>Pelanggan mengisi kertas menu.</p> | ||
| + | <p><li>Pelanggan memberikan kertas menu.</p> | ||
| + | <p><li>Kasir Menginput pesanan</p> | ||
| + | <p><li>Kasir Mencetak struk pembayaran.</p> | ||
| + | <p><li>Kasir Memberikan struk pembayaran kepada pelanggan</p> | ||
| + | <p><li>Pelanggan membayar pesanan</p> | ||
| + | <p><li>Kasir mencetak struk pesanan.</p> | ||
| + | <p><li>Kasir memberikan struk pesanan kepada Chef.</p> | ||
| + | <p><li>Chef mengolah pesanan.</p> | ||
| + | <p><li>Chef memberitahu ke waiter bahwa pesanan sudah siap</p> | ||
| + | <p><li>Waiter mengantarkan pesanan menu.</p> | ||
| + | |||
| + | </ol> | ||
| + | </ol> | ||
| − | < | + | ==<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Analisa Sistem Yang Berjalan'''</div>== |
| + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Metode Analisis Business Model Canvas'''</div>=== | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Penelitian yang dilakukan peneliti menggunakan metode analisis Business Model Canvas untuk menggambarkan keadaan bisnis yang sedang berjalan. Dibawah ini adalah diagram Business Model Canvas:</p> | ||
| + | </div> | ||
| + | <div id="g33" align="center"><img width="700" height="500" style="margin:0px" src="https://i.postimg.cc/SNkbD9WN/BMC-RUTE-vpd-1.png/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Gambar 3.3.1 Business Model Canvas</div> | ||
| − | < | + | ==<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Konfigurasi Sistem Yang Berjalan'''</div>== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <ol> | ||
| + | <li>Spesifikasi Perangkat Keras (''Hardware'') | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <li>Processor : Core 2 duo | ||
| + | <li>RAM : 2 GB | ||
| + | <li>Hardisk : 500 GB | ||
| + | <li>Monitor : 24 inci | ||
| + | <li>Mouse : Optical Mouse | ||
| + | </ol> | ||
| − | < | + | <li>Spesifikasi Perangkat Lunak (''Software'') |
| − | < | + | <ol style="list-style-type:lower-alpha"> |
| + | <li>Windows 7 Ultimate 64-bit | ||
| + | <li>Google Chrome | ||
| + | </ol> | ||
| − | = | + | <li>Hak Akses (''Brainware'') |
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <li>Admin | ||
| + | <li>Customer | ||
| + | </ol> | ||
| + | </ol> | ||
| + | </div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | ==<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Permasalahan Yang Dihadapi dan Alternatif Pemecahan Masalah'''</div>== |
| − | <p | + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Permasalahan yang Dihadapi'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Berdasarkan hasil analisa yang telah dilakukan terhadap sistem yang berjalan dapat dilihat ada beberapa permasalahan yang dihadapi. Permasalahan-permasalahan tersebut diantaranya sebagai berikut:</p> | ||
| + | <ol> | ||
| + | <li>Pada aplikasi penjualan PT Anugrah Distributor Indonesia belum tersedia fitur laporan penjualan oleh karena itu belum maksimalnya penggunaan aplikasi penjualan karena hanya sebatas menjual produk. | ||
| + | <li>Pada aplikasi penjualan PT Anugrah Distributor Indonesia belum tersedia fitur pembuatan surat-surat pesanan yang masih manual yaitu seperti delivery order dan sales invoice berupa lembaran kertas yang ditulis oleh admin yang memungkinkan tertukar atau salahnya barang yang dipesan pelanggan, bertumpukya surat, tertundanya pengiriman barang dan sulitnya mengevaluasi surat-surat tersebut. | ||
| + | <li>Banyaknya data penjualan berupa lembaran-lembaran kertas dan laporan penjualan yang harus dimasukan kedalam excel membuat kerja admin dan akuntan menjadi lebih banyak. | ||
| + | </ol> | ||
| + | </div> | ||
| − | ==< | + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Alternatif Pemecahan Masalah'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Setelah melakukan penelitian dari beberapa permasalahan yang dihadapi, maka diberikan alternatif pemecahan masalah dapat membantu dan menjadi referensi untuk PT Anugrah Distributor Indonesia. Alternatif pemecahan masalah tersebut diantaranya sebagai berikut:</p> | ||
| + | <ol> | ||
| + | <li>Membuat sebuah sistem penjualan secara online yang mampu membantu perusahaan untuk mencapai target serta memperluas penjualan produk perusahaan. | ||
| + | <li>Dengan menambahkan fitur yang dibutuhakan pada aplikasi, bagian admin dapat langung membuat sales invoice, delivery order pesanan customer dan laporan penjualan dapat direkam secara baik serta terkomputerisasi dengan data yang disimpan secara digital. Untuk mengurangi kesalahan manusia. Dengan begitu kertas yang menumpuk dan dokumen-dokumen yang tidak tersusun dapat diatasi. | ||
| + | <li>Pada aplikasi akan menampilkan grafik hasil penjualan sehingga memudahkan direktur operasional untuk melihat naik turunnya penjualan dan melihat hasil laporan dimana dan kapan saja. | ||
| + | </ol> | ||
| + | </div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | ==<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''User Requirement'''</div>== |
| − | <p | + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Elisitasi Tahap I'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Elisitasi tahap I disusun berdasarkan hasil wawancara dengan Direktur Operasional ibu Etty Mulyati.</p> | ||
| + | </div> | ||
| − | === | + | <div id="t32" style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Tabel 3.2 Elisitasi Tahap I</div> |
| + | <div align="center"><img width="400" height="600" style="margin:0px" src="https://i.ibb.co/LnPjL8f/Capture1.png"/></div> | ||
| + | <div align="center"><img width="400" height="630" style="margin:0px" src="https://i.postimg.cc/66mRJSL7/Capture2.png"/></div> | ||
| + | <div align="center"><img width="400" height="700" style="margin:0px" src="https://i.postimg.cc/sg5P9rGF/Capture4.png"/></div> | ||
| − | === | + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Elisitasi Tahap II'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Elisitasi Tahap II dibentuk berdasarkan Elisitasi Tahap I yang kemudian diklasifikasikan lagi dengan menggunakan metode MDI. Sesuai dengan ruang lingkup penelitian yang telah dijelaskan pada bab sebelumnya, maka semua requirement yang diberi opsi inessential (I) harus dieliminasi :</p> | ||
| + | </div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div id="t33" style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Tabel 3.3 Elisitasi Tahap II</div> |
| − | < | + | <div align="center"><img width="400" height="550" style="margin:0px" src="https://i.postimg.cc/x81dFKdD/Capture1.png"/></div> |
| + | <div align="center"><img width="400" height="630" style="margin:0px" src="https://i.postimg.cc/3xcby7Gg/Capture2.png"/></div> | ||
| + | <div align="center"><img width="400" height="700" style="margin:0px" src="https://i.postimg.cc/hvcCFGFq/Capture3.png"/></div> | ||
| + | <div align="center"><img width="400" height="550" style="margin:0px" src="https://i.postimg.cc/05p8sXSk/Capture4.png"/></div> | ||
| − | < | + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Elisitasi Tahap III'''</div>=== |
| − | < | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p>Berdasarkan Elisitasi Tahap II di atas, dibentuklah Elisitasi Tahap III yang diklasifikasikan kembali dengan menggunakan metode TOE dengan opsi HML. Requirements yang opsinya High (H) di kolom TOE harus dieliminasi.</p> | ||
| + | </div> | ||
| − | < | + | <div id="t34" style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Tabel 3.4 Elisitasi Tahap III</div> |
| + | <div align="center"><img width="400" height="600" style="margin:0px" src="https://i.postimg.cc/85PFq8y0/Capture1.png"/></div> | ||
| + | <div align="center"><img width="400" height="600" style="margin:0px" src="https://i.postimg.cc/SQPXtvcg/Capture2.png"/></div> | ||
| + | <div align="center"><img width="400" height="700" style="margin:0px" src="https://i.postimg.cc/SKVRLTy7/Capture3.png"/></div> | ||
| + | <div align="center"><img width="400" height="400" style="margin:0px" src="https://i.postimg.cc/D0tfBRJH/Capture4.png"/></div> | ||
| − | < | + | ===<div style="font-size: 14pt;font-family: 'times new roman'; text-align: left">'''Final Draft Elisitasi'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Final draft elisitasi merupakan hasil akhir yang dicapai dari suatu proses elisitasi yang dapat digunakan sebagai dasar pembuatan suatu sistem yang akan dikerjakan.</p> | ||
| + | </div> | ||
| − | < | + | <div id="t35" style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Tabel 3.5 Final Draft Elisitasi</div> |
| + | <div align="center"><img width="400" height="400" style="margin:0px" src="https://i.postimg.cc/T15HqsXK/Capture1.png"/></div> | ||
| + | <div align="center"><img width="400" height="650" style="margin:0px" src="https://i.postimg.cc/CMZFQLhq/Capture2.png"/></div> | ||
| + | <div align="center"><img width="400" height="700" style="margin:0px" src="https://i.postimg.cc/4xGsy6z6/Capture3.png"/></div> | ||
| − | < | + | =<div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''BAB IV'''</div>= |
| + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''RANCANGAN SISTEM YANG DIUSULKAN'''</div> | ||
| − | < | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Rancangan Sistem Usulan'''</div>== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <p>Setelah melakukan analisa terhadap perancangan sistem informasi manajemen laporan penjualan berbasis web pada PT Anugrah Distributor indonesia, peneliti menemukan beberapa masalah, pada sistem aplikasi penjualan berbasis website tetapi belum dapat melakukan proses pembuatan surat jalan (delivery order), peneriman barang (invoice) dan laporan hasil penjualan. Sehingga aplikasi yang berjalan saat ini kurang optimal serta menjadi masalah untuk akuntan. Terlebih lagi, penggunaan aplikasi saat ini sangat dibutuhkan oleh pihak-pihak yang berkepentingan dalam melakukan pengerjaan laporan keuangan. Hal tersebut membuat akuntan harus bekerja 2 (dua) kali dalam artian menggunakan aplikasi berbasis website serta menggunakan Ms. Excel untuk membuat laporan penjualan yang berasal dari aplikasi. Oleh karena itu, pihak perusahaan dan peneliti bersepakat melakukan penambahan fungsi terhadap aplikasi untuk menyempurnakan sistem aplikasi penjualan yang sudah ada.</p> | ||
| − | < | + | <p>Selanjutnya dilakukan perancangan terhadap pengembangan sistem aplikasi akuntansi, peneliti menggunakan Visual Paradigm 13.2 untuk menggambarkan use case diagram, activity diagram, sequence diagram dan class diagram.</p> |
| + | </div> | ||
| − | ===< | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Prosedur Sistem Usulan'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| + | <ol> | ||
| + | <li>Admin | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <li>Admin melakukan login | ||
| + | <li>Menampilkan menu utama (Dashboard) | ||
| + | <li>Admin dapat menambah user baru serta hak akses | ||
| + | <li>Admin dapat menampilkan menu master data, accounting master, accounting activity, dan accounting report. | ||
| + | <li>Admin dapat melakukan creat, read, update, dan delete data pada menu program. | ||
| + | <li>Admin dapat menampilkan surat jalan (delivery order) dan peneriman barang (invoice) | ||
| + | <li>Admin dapat melakukan logout. | ||
| + | </ol> | ||
| − | < | + | <li>Direktur Operasional |
| − | < | + | <ol style="list-style-type:lower-alpha"> |
| − | + | <li>Direktur operasional melakukan login | |
| + | <li>Direktur operasional melihat laporan keuangan pada menu accounting report yang telah dibuat dan dikirim oleh akuntan. | ||
| + | <li>Direktur operasional dapat melukan print dan view pada menu accounting report. | ||
| + | <li>Direktur operasional dapat melakukan logout. | ||
| + | </ol> | ||
| − | < | + | <li>Akuntan |
| − | < | + | <ol style="list-style-type:lower-alpha"> |
| + | <li>Akuntan dapat melakukan login. | ||
| + | <li>Akuntan dapat menginput data pada menu Accounting Master | ||
| + | <li>Akuntan dapat menginput data transaksi pada menu jurnal di Accounting Activity | ||
| + | <li>Akuntan menampilkan menu master data, Accounting Activity, dan laporan penjualan | ||
| + | <li>Akuntan dapat melakukan logout | ||
| + | </ol> | ||
| + | </ol> | ||
| + | </div> | ||
| − | < | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Use case diagram sistem laporan penjualan yang diusulkan'''</div>=== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> | ||
| − | ==<i> | + | <div id="g41" align="center"><img width="500" height="500" style="margin:0px" src="https://i.postimg.cc/T2nS73nY/Diagram-Usulan.jpg"/></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Gambar 4.1 Use case Diagram sistem laporan penjualan yang diusulkan</div> | ||
| + | <br> | ||
| − | + | <p>Pada gambar 4.1 use case diagram yang diusulkan diatas, terdapat:</p> | |
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <li>1 sistem yang menghimpun seluruh kegiatan dalam proses laporan penjualan berbasis web yang diusulkan pada PT Anugrah Distributor Indonesia | ||
| + | <li>3 actor yang melakukan kegiatan yaitu admin, akuntan dan direktur operasional | ||
| + | <li>14 use case yang dilakukan oleh keseluruhan actor | ||
| + | </ol> | ||
| + | </div> | ||
| − | == | + | ===<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Activity diagram yang diusulkan'''</div>=== |
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Activity diagram pengelola hak akses'''</div>==== |
| − | + | ||
| + | <div id="g42" align="center"><img width="250" height="500" style="margin:0px" src="https://i.postimg.cc/7h8XkS8t/Activity-Diagram-Pengelola-Hak-Akses.jpg"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Gambar 4.2 activity diagram pengelola hak akses</div> | ||
| + | <br> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| − | <p style=" | + | <p>Pada gambar 4.2 activity diagram yang diusulkan diatas, terdapat:</p> |
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <li>1 vertical swimlane yang mencakup seluruh kegiatan pengelola hak akses | ||
| + | <li>1 initial node mengawali objek sistem | ||
| + | <li>7 action dari sistem yang mencerminkan kegiatan dari suatu aksi | ||
| + | <li>1 decision node yang menggambarkan kegiatan login dimana ada dua kemungkinan yang pertama apabila login berhasil customer membeli barang. Apabila salah harus melakukan pengisian ulang dengan benar | ||
| + | <li>1 final node menjelaskan bahwa alur sistem berakhir | ||
| + | </ol> | ||
| + | </div> | ||
| − | <div | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Activity diagram pengelola pemesanan'''</div>==== |
| − | == | + | <div id="g43" align="center"><img width="300" height="600" style="margin:0px" src="https://i.postimg.cc/vmT0LQth/Activity-Diagram-Pemesanan.jpg"/></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Gambar 4.3 activity diagram pengelola pemesanan</div> | ||
| + | <br> | ||
| − | == | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| + | <p>Pada gambar 4.3 activity diagram yang diusulkan diatas, terdapat:</p> | ||
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <li>1 vertical swimlane yang mencakup seluruh kegiatan pemesanan | ||
| + | <li>1 initial node mengawali objek sistem | ||
| + | <li>11 action dari sistem yang mencerminkan kegiatan dari suatu aksi | ||
| + | <li>4 fork node menjelaskan beberapa aliran | ||
| + | <li>1 decision node yang menggambarkan kegiatan login dimana ada dua kemungkinan yang pertama apabila login berhasil admin dapat ke dashboard web. Apabila salah harus melakukan pengisian ulang dengan benar | ||
| + | <li>1 final node menjelaskan bahwa alur sistem berakhir | ||
| + | </ol> | ||
| + | </div> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Activity diagram pengelola pembayaran'''</div>==== |
| − | + | ||
| + | <div id="g44" align="center"><img width="300" height="600" style="margin:0px" src="https://i.postimg.cc/tgc2BLrj/Activity-Diagram-Pembayaran.jpg"/></div> | ||
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Gambar 4.4 activity diagram pengelola pembayaran</div> | ||
| + | <br> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| − | <p style=" | + | <p>Pada gambar 4.4 activity diagram yang diusulkan diatas, terdapat:</p> |
| + | <ol style="list-style-type:lower-alpha"> | ||
| + | <li>1 vertical swimlane yang mencakup seluruh kegiatan yang dilakukan direktur operasional | ||
| + | <li>1 initial node untuk mengawali objek. | ||
| + | <li>6 action dari sistem yang mencerminkan eksekusi dari suatu aksi. | ||
| + | <li>1 decision node untuk menggambarkan pada saat melakukan login, ada dua kemungkinan yang pertama apabila login salah akan error dan apabila login benar maka akan tampil dashboard web. | ||
| + | <li>1 final node menjelaskan bahwa alur berakhir. | ||
| + | </ol> | ||
| + | </div> | ||
| − | <div | + | ====<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Activity diagram laporan penjualan'''</div>==== |
| − | === | + | <div id="g45" align="center"><img width="300" height="500" style="margin:0px" src="https://i.postimg.cc/Gmc7tPBZ/Activity-Diagram-Laporan-Penjualan.jpg"/></div> |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: center;text-indent: 0.5in">Gambar 4.5 activity diagram laporan penjualan</div> | ||
| + | <br> | ||
| − | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"> | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in;"> |
| − | <p style=" | + | <p>Pada gambar 4.5 activity diagram yang diusulkan diatas, terdapat:</p> |
| − | </ | + | <ol style="list-style-type:lower-alpha"> |
| + | <li>1 vertical swimlane yang mencakup seluruh kegiatan laporan penjualan | ||
| + | <li>1 initial node untuk mengawali objek. | ||
| + | <li>5 action dari sistem yang mencerminkan eksekusi dari suatu aksi. | ||
| + | <li>1 decision node untuk menggambarkan pada saat melakukan login, ada dua kemungkinan yang pertama apabila login salah akan error dan apabila login benar maka akan tampil dashboard web. | ||
| + | <li>1 final node menjelaskan bahwa alur berakhir. | ||
| + | </ol> | ||
| + | </div> | ||
| − | <div style="font-size: | + | =<div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''BAB V'''</div>= |
| − | < | + | <div style="font-size: 14pt;font-family: 'times new roman'; text-align: center">'''PENUTUP'''</div> |
| − | <div | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Kesimpulan'''</div>== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p>Berdasarkan hasil penelitian dan pembahasan pada bab sebelumnya serta hasil analisa dan perancangan yang dilakukan, mengenai Perancangan Sistem Informasi Manajemen Laporan Penjualan Berbasis Web Pada PT Anugrah Distributor Indonesia dikemukakan kesimpulan sebagai berikut :</p> | ||
| − | < | + | <ol> |
| − | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Proses pembuatan laporan penjualan saat ini masih menggunakan microsoft excel yang diolah langsung oleh akuntan, oleh karena itu penambahan fungsi pada aplikasi penjualan dapat memudahkan akuntan dalam membuat laporan harian dan bulanan. | |
| + | <li>Kendala yang dihadapi pada proses pembuatan laporan penjualan, adalah | ||
| − | <ol style=" | + | <ol style="list-style-type:lower-alpha"> |
| − | + | <li>Pada aplikasi saat ini proses pembuatan laporan belum tersedia sehingga harus menambahkan fungsi / fitur yang dibutuhkan, dan setelah ditambahkan Microsoft Excel hanya sebagai pembantu jika ada kekurangan dan penambahan data. Dengan adanya penambahan fungsi laporan ini admin dapat langsung mencetak laporan sesuai dengan periode yang diinput. | |
| + | <li>Penambahan form cetak delivery order dan invoice juga melengkapi aplikasi yang ada karena sebelumnya harus ditulis secara manual dan membutuhkan waktu jika ingin merekap hasil laporannya. | ||
| + | </ol> | ||
| − | <li | + | <li>Perancangan Sistem Informasi Manajemen Laporan Penjualan Berbasis Web Pada PT Anugrah Distributor Indonesia memaksimalkan system ini dengan beberapa fungsi agar lebih optimal sehingga pembuatan laporan hasil penjualan bisa secara online yang terhubung melalui web dan informasi mengenai laporan hasil penjualan yang akan disampaikan bisa menjadi lebih mudah diakses dan modern. Maka dalam perancangan sistem ini dirancang menggunakan metode berorientasi objek dengan menggunakan diagram UML (Unified Modelling Language), seperti usecase diagram, activity diagram, sequence diagram dan class diagram. Bahasa pemrograman yang digunakan untuk membangun sistem ini adalah PHP dengan Laravel sebagai frameworknya, Laragon sebagai tools, Apache sebagai web server, MYSQL sebagai database server dan text editor menggunakan Sublime Text 3. |
| − | + | </ol> | |
| + | </div> | ||
| − | === | + | ==<div style="font-size: 12pt;font-family: 'times new roman'; text-align: left;">'''Saran'''</div>== |
| + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;text-indent: 0.5in"><p style="line-height: 2">Dengan melihat kesimpulan yang ada, maka penulis ingin memberikan beberapa saran yang sesuai dengan apa yang peneliti telah alami selama melaksanakan penelitian ini, adapun saran-saran tersebut sebagai berikut :</p></div> | ||
| − | < | + | <ol> |
| − | < | + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Melakukan pembaharuan sistem yang dibuat maka dapat dilakukan pelatihan bagi Staf Gudang dan Marketing agar lebih memahami sistem yang ada. |
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Diperlukan back up data secara berkala untuk menghindari kehilangan data. | ||
| + | <li style="font-size: 12pt;font-family: 'times new roman';text-align: justify;line-height: 2">Diharapkan selalu adanya pemeliharaan aplikasi secara berkala atau terus menerus agar aplikasi ini dapat selalu digunakan dengan baik dan berjalan semestinya. | ||
| − | < | + | </ol> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
{{pagebreak}} | {{pagebreak}} | ||
| − | =<div style="font-family: 'times new roman'; text-align: center">''' | + | =<div style="font-size:14pt;font-family: 'times new roman'; text-align: center">'''DAFTAR PUSTAKA'''</div>= |
| − | <div style="font-size: | + | <div style="font-size: 12pt;font-family: 'times new roman';text-align: justify;"><p style="line-height:2"><references /></p></div> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | {{pagebreak}}* | |
Revisi per 14 Januari 2020 03.19
PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA
PEMESANAN MAKANAN DAN MINUMAN PADA KAFE
RUTE 15 TANGERANG

Disusun Oleh :
| NIM | : 1612493114 |
| NAMA | : RIZKY AMALIA |
FAKULTAS SAINS DAN TEKNOLOGI
PROGRAM STUDI SISTEM INFORMASI
KONSENTRASI BUSINESS INTELLIGENCE
TA. 2019/2020
LEMBAR PENGESAHAN SKRIPSI
PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA
PEMESANAN MAKANAN DAN MINUMAN PADA
KAFE RUTE 15 TANGERANG
Disusun Oleh:
| NIM | : 1612493114 |
| Nama | : RIZKY AMALIA |
| Fakultas | : Sains dan Teknologi |
| Program Pendidikan | : Strata I |
| Program Studi | : Sistem Informasi |
| Konsentrasi | : Business Intelligence |
Disahkan Oleh :
Tangerang, Januari 2020
| Rektor | Ketua Program Studi | ||||
| Universitas Raharja | Program Studi Sistem Informasi | ||||
| (Dr. Po. Abas Sunarya, M.Si) | (Euis Sitinur Aisyah, M.Kom) | ||||
| NIP : 000594 | NID: 060003 |
LEMBAR PERSETUJUAN PEMBIMBING
PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA
PEMESANAN MAKANAN DAN MINUMAN PADA
KAFE RUTE 15 TANGERANG
Dibuat Oleh :
NIM |
: 1612493114
|
Nama |
Telah disetujui untuk dipertahankan dihadapan Tim Penguji Ujian Komprehensif
Fakultas Sains dan Teknologi
Program Studi Sistem Informasi
Konsentrasi Business Intelligence
Disetujui Oleh :
Tangerang, 2020
| Pembimbing I |
Pembimbing II
| ||
| (Sri Rahayu, ST.,MMSI) |
(Nurlaila Suci Rahayu Rais, Dra., MM., MH.)
| ||
| NID : |
NID:
|
LEMBAR PERSETUJUAN DEWAN PENGUJI
PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA
PEMESANAN MAKANAN DAN MINUMAN PADA
KAFE RUTE 15 TANGERANG
Disusun Oleh :
NIM |
: 1612493114
|
Nama |
Telah disetujui untuk dipertahankan dihadapan Tim Penguji Ujian Komprehensif
Fakultas Sains dan Teknologi
Program Studi Sistem Informasi
Konsentrasi Business Inntelligence
Tahun Akademik 2019/2020
Disetujui Penguji :
Tangerang, Januari 2020
| Ketua Penguji |
Penguji I |
Penguji II
| ||
| (_______________) |
(_______________) |
(_______________)
| ||
| NID :__________ |
NID :__________ |
NID :__________
|
LEMBAR KEASLIAN SKRIPSI
PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA
PEMESANAN MAKANAN DAN MINUMAN PADA
KAFE RUTE 15 TANGERANG
Disusun Oleh :
| NIM | : 1612493114 |
| Nama | : RIZKY AMALIAI |
| Fakultas | : Sains dan Teknologi |
| Program Pendidikan | : Strata I |
| Program Studi | : Business Intelligence |
| Konsentrasi | : Sistem Informasi |
Menyatakan bahwa Skripsi ini merupakan karya tulis saya sendiri dan bukan merupakan tiruan, salinan, atau duplikat dari Skripsi yang telah dipergunakan untuk mendapatkan gelar Sarjana Komputer baik di lingkungan Universitas Raharja maupun di Universitas lain, serta belum pernah dipublikasikan.
Pernyataan ini dibuat dengan penuh kesadaran dan rasa tanggung jawab, serta bersedia menerima sanksi jika pernyataan diatas tidak benar.
| Tangerang, Januari 2020 | |
| RIZKY AMALIA | |
| NIM. 1612493114 |
)*Tandatangan dibubuhi materai 6.000;
ABSTRAKSI
Seiring dengan berkembangnya kemajuan teknologi informasi dalam era globalisasi saat ini, mau tidak mau pelaku bisnis harus segera mengikuti perkembangan zaman. Namun, pada kenyataannya masih banyak pelaku bisnis yang belum meng-upgrade sistem mereka ke sistem komputerisasi. Pada kafe Rute 15 kegiatan pemesanan makanan dan minumannya masih dilakukan secara manual, yaitu dengan menggunakan kertas dan pelanggan harus mengantarkan sendiri kertas itu sampai ke kasir untuk segera dilakukan proses pengolahan menu. Hal in tentunya kurang efektif dan efisien. Dengan memanfaatkan teknologi, peneliti merancang sebuah e-menu untuk memudahkan pemesanan makanan dan minuman pada Kafe Rute 15. Peneliti menggunakan metode analisis BMC (Business Model Canvas) untuk menganalisis bisnis yang sedang berjalan dan menggunakan bahasa HTML, CSS, Javascript, dan PHP dalam membangun e-menu serta PhpMyadmin sebagai database. Dengan adanya system aplikasi e-menu ini dapat membantu pelanggan serta karyawan kafe dalam melakukan kegiatan pemesanan makanan dan minuman.
Kata Kunci : E-Menu, Pemesanan, Bisnis
ABSTRACT
Along with the development of information technology advancements in the current era of globalization, like it or not, businesses must immediately follow the times. But in reality there are still many business people who have not upgraded their systems to computerized systems. At the Route 15 cafe food and beverage ordering activities are still done manually, that is by using paper and customers must deliver the paper themselves to the cashier to immediately do the processing of the menu. This is certainly less effective and efficient. By utilizing technology, researchers designed an e-menu to facilitate ordering food and drinks at Cafe Route 15. The researcher used the BMC (Business Model Canvas) analysis method to analyze businesses that were running and used HTML, CSS, Javascript, and PHP in building e-menu and PhpMyadmin as a database. It is hoped that this research can help customers and cafe employees in conducting food and beverage ordering activities.
Keywords: E-Menu, Ordering, Business
Alhamdulillah puji dan syukur atas kehadirat Allah SWT yang telah melimpahkan rahmat dan karunianya sehingga peneliti dapat menyelesaikan Skripsi dengan judul “PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA PEMESANAN MAKANAN DAN MINUMAN PADA KAFE RUTE 15 TANGERANG”.
Tujuan penulis Laporan Skripsi ini adalah sebagai syarat dalam menyelesaikan Program Pendidikan Strata 1 Program Studi Sistem Informasi pada Universitas Raharja.
Penulis menyadari bahwa tanpa adanya bimbingan dan dorongan dari banyak pihak penulis tidak akan dapat menyelesaikan Skripsi ini dengan baik dan tepat pada waktunya. Pada kesempatan ini pula penulis menyampaikan ucapan terimakasih kepada :
- Bapak Dr. Po. Abas Sunarya, M.Si. selaku Rektor Universitas Raharja.
- Bapak Dr. Henderi, S.Kom., M.Kom. selaku Dekan Fakultas Universitas Raharja.
- Bapak Padeli, M.Kom. selaku Wakil Dekan Fakultas Sains dan Teknologi Universitas Raharja
- Desy Apriani S.Kom M.TI selaku Ketua Program Studi Sistem Informasi.
- Ibu Sri Rahayu, ST.,MMSI selaku Dosen Pembimbing I yang senantiasa memberikan waktunya untuk memberikan bimbingan kepada penulis
- Ibu Nurlaila Suci Rahayu Rais, Dra., MM., MH. selaku Dosen Pembimbing II yang senantiasa memberikan waktunya untuk memberikan bimbingan kepada penulis
- Ibu Tia selaku stakeholder yang telah memberikan kontribusi besar di dalam lancarnya proses penelitin skripsi ini.
- Bapak dan Ibu Dosen serta Staff Universitas Raharja yang telah memberikan bekal ilmu pengetahuan dan motivasi kepada penulis.
- Keluarga tercinta yang telah memberikan doa, dukungan moril maupun materil sehingga Skripsi ini dapat terselesaikan dengan baik
- Teman - teman seperjuangan yang selalu ada dan memberikan semangat.
Penulis menyadari bahwa dalam penulisan Laporan Skripsi ini masih jauh dari sempurna. Oleh karena itu kritik dan saran yang membangun, penulis harapkan sebagai pemicu untuk dapat berkarya lebih baik lagi. Semoga Laporan ini bermanfaat bagi pihak yang membutuhkan.
| Tangerang, Januari 2020 | |
| RIZKY AMALIA | |
| NIM. 1612493114 |
Daftar isi
- 1 BAB I
- 2 BAB II
- 2.1 Teori Umum
- 2.2 Teori Khusus
- 2.2.1 Konsep Dasar Penjualan
- 2.2.2 Konsep Dasar UML (Unified Modeling Language)
- 2.2.3 Definisi UML (Unified Modeling Language)
- 2.2.4 Konsep Dasar PIECES
- 2.2.5 Konsep Dasar WEBSITE
- 2.2.6 Konsep Dasar DATABASE
- 2.2.7 Konsep Dasar ELISITASI
- 2.2.8 Konsep Dasar LARAVEL
- 2.2.9 Konsep Dasar LARAGON
- 2.2.10 Konsep Dasar APACHE
- 2.2.11 Konsep Dasar BLACK BOX TESTING
- 2.3 Literature Review
- 3 BAB III
- 4 BAB IV
- 5 BAB V
- 6 DAFTAR PUSTAKA
DAFTAR SIMBOL
DAFTAR SIMBOL USE CASE DIAGRAM

DAFTAR SIMBOL ACTIVITY DIAGRAM

DAFTAR SIMBOL SEQUENCE DIAGRAM

DAFTAR SIMBOL CLASS DIAGRAM

BAB I
Latar Belakang
Teknologi Informasi sekarang ini merupakan komponen penting dalam kehidupan manusia. Manusia dapat melakukan berbagai jenis pekerjaan dengan lebih mudah jika dibantu oleh teknologi informasi. Dengan adanya system yang sudah terkomputerisasi yang baik dapat memberi kemudahan bagi siapapun terutama bagi perusahaan atau bisnis besar. Teknologi informasi bisa masuk ke berbagai bidang bisnis, salah satunya dibidang kuliner yaitu Kafe. .
Kafe merupakan suatu usaha yang bergerak di bidang kuliner yang menyediakan makanan dan minuman agar pelanggan mendapatkan kebutuhan yang di inginkan dengan suasana santai dan nyaman. Beberapa kafe menyediakan fasilitas yang menarik dan nyaman guna membuat pelanggan menjadi betah dan kemungkinan besar akan kembali lagi kesana. .
Kafe Rute 15 adalah salah satu kafe yang terletak di kawasan Pasar Lama Kota Tangerang. Letak Kafe ini sangat strategis, sehingga tak heran jika banyak customer berdatangan untuk menikmati menu yang tersedia pada di kafe ini. Bukan hanya letaknya saja yang strategis yang membuat kafe ini ramai pengunjung, tetapi ornamen-ornamen kafe yang membuat pengunjung merasa tertarik untuk mengunjungi kafe ini. Kafe ini memiliki ornamen yang unik, yaitu ornamen rute jalanan. Di dalam kafe ini terdapat ornamen-ornamen rute jalanan, dan terdapat juga kolam ikan yang membuat suasana menjadi hidup. Ditambah ada live music di setiap malamnya, sehingga membuat pengunjung merasa betah berada di kafe ini.
Selain bertujuan untuk mencari keuntungan, sebuah kafe juga dituntut untuk dapat memberikan kualitas pelayanan yang baik kepada para pelanggan. Salah satu hal yang dapat menunjang kualitas pelayanan dalam sebuah restoran adalah proses pemesanan (order). Pemesanan yang ada pada kafe Rute 15 masih manual, yaitu masih menggunakan kertas untuk media pemesanannya. Waiter memberikan kertas kepada pelanggan yang baru masuk ke kafe Rute 15 lalu pelanggan diantarkan ke meja yang kosong lalu melakukan pemesanan. Pelanggan disuruh mengisi sendiri pesanan yang ingin dipesan, terkadang tulisan pelanggan kurang jelas sehingga sering terjadinya kesalahan pada penginputan menu yang ada dikasir. Pelanggan mengantarkan sendiri kertas pesanannya ke kasir untuk segera diproses, dan saat itu juga pelanggan membayar pesanannya. Kasir langsung mencetak pesanan pelanggan , dan langsung memberikan cetakan menu berupa kertas kepada chef. Hal ini tentunya masih kurang efektif dan efisien.
Berdasarkan latar belakang yang telah dijelaskan, maka penelitian ini dilakukan agar permasalahan yang telah dijelaskan diatas bisa teratasi, maka dalam penulisan skripsi peneliti mengambil judul “PERANCANGAN SISTEM INFORMASI E-MENU SEBAGAI MEDIA PEMESANAN MAKANAN DAN MINUMAN PADA KAFE RUTE 15 TANGERANG ”.
Rumusan Masalah
Berdasarkan latar belakang yang sudah dipaparkan di atas, peneliti menemukan permasalahan sebagai berikut:
- Bagaimana system pemesanan menu yang sedang berjalan saat ini ?
- Apakah system pemesanan menu pada Kafe Rute 15 sudah efektif dan efisien?
- Bagaimana merancang sistem pemesanan menu berbasis website pada Kafe Rute 15?
Ruang Lingkup Penelitian
Untuk memfokuskan penelitian pada pokok permasalahan yang dirumuskan, maka peneliti membuat batasan permasalahan. Adapun batasan masalah dalam penelitian ini hanya meliputi :
- Website pemesanan menu yang ingin dibuat hanya dapat digunakan pada lokasi Kafe Rute 15 Pasar Lama Tangerang
- Website pemesanan menu ini hanya berfokus pada pemesanan menu makanan dan minuman saja.
- Website pemesanan menu ini menampilkan daftar menu makanan, yang bisa dilihat pelanggan untuk melakukan pemesanan menu.
Tujuan dan Manfaat Penelitian
Tujuan Penelitian
Penelitian ini memiliki hubungan dengan rumusan masalah serta terdapat kesimpulan penelitian sebagai jawaban dari rumusan masalah dan tujuan penelitian. Tujuan penelitian dilakukan agar penelitian lebih terarah dan sesuai dengan rumusan masalah yang sudah ditetapkan. Tujuan penelitian ini sebagai berikut:
- Untuk memudahkan pelanggan dalam melakukan pemesanan makanan pada Kafe Rute 15.
- Mengetahui bagaimana sistem pemesana menu yang sedang berjalan pada Kafe Rute 15 Pasar Lama Tangerang.
- Merancang sistem informasi pemesanan menu berbasis website untuk memudahkan proses pemesanan menu
Manfaat Penelitian
Penelitian yang dilakukan ini tentunya memiliki manfaat, beberapa diantaranya:
- Memberikan informasi menu yang tersedia kepada pelanggan secara detail.
- Memudahkan waiter dalam mencatat pemesanan pelanggan.
- Memberikan informasi total harga menu yang dipesan pelanggan sebelum melakukan kegiatan transaksi dikasir.
- Mengurangi penggunaan kertas berlebih (pepperless).
Metode Penelitian
Metode Pengumpulan Data
- Metode Observasi
Metode Observasi adalah metode yang digunakan untuk mendapatkan data dengan cara melakukan pengamatan langsung ke tempat penelitian yaitu Kafe Rute 15 sebagai lokasi untuk dilakukannya observasi. Dengan metode ini peneliti dapat mengamati berbagai hal yang ada di perusahaan tersebut dan meminta data yang diperlukan sebagai bahan untuk menulis laporan penelitian.
- Metode Wawancara
Dalam penulisan laporan Sksripsi ini, peneliti juga menggunakan metode wawancara. Dengan metode ini peneliti melakukan tanya jawab dengan stakeholder pada kafe rute 15 untuk mendapatkan informasi yang lebih lengkap mengenai aplikasi yang akan di rancang.
- Metode Studi Pustaka (Library Research)
Metode studi pustaka merupakan metode pengumpulan data – data yang berkaitan dengan penelitian melalui buku – buku, jurnal, dan referensi dari internet. .
Metode pengumpulan data yang dipakai dalam penelitian terdiri dari langkah – langkah berikut:
Metode Analis
Peneliti menggunakan metode Business Model Canvas model (BMC) bisnis yang menggambarkan dasar pemikiran tentang bagaimana organisasi menciptakan, memberikan, dan sebagai aktivitas pendukung yang membantu secara keseluruhan dengan menyediakan dukungan yang diperlukan bagi berlangsungnya aktivitas –aktivitas yang dilakukan secara berkelanjutan.
Metode Perancangan Sistem
- Metode perancangan yang dipilih oleh penulis dalam penelitian skripsi ini adalah UML (Unified Modelling Language). Dengan menggunakan aplikasi berupa Visual Paradigm UML 15.2 Community Edition, diantaranya yang digunakan Use Case Diagram, Activity Diagram, Sewuence Diagram, dan Class Diagram. Selain itu juga digunakan bahasa pemrograman PHP serta menggunakan database MySQL. Software pendukung yang digunakan seperti XAMPP dan text editor Sublime dalam mendesain web yang dibuat.
Metode Pengujian
Peneliti menggunakan Black Box Testing sebagai metode pengujian untuk website yang akan dirancang. Metode ini menguji detail-detail dari aplikasi yang dibuat, seperti tampilan aplikasi, fungsi-fungsi dan kesesuaian alur fungsi dengan proses yang diinginkan.
Sistematika Penulisan
Untuk mempermudah peneliti dalam membuat penyusunan laporan dan pembahasan secara sistematis, maka penulisan Skripsi ini terdiri dari beberapa sub bab dengan sistematika penulisan sebagai berikut:
BAB I PENDAHULUAN
Bab ini membahas tentang informasi umum dari akar permasalahan yang ada diantaranya latar belakang, rumusan masalah, ruang lingkup penelitian, tujuan dan manfaat penelitian, dan sistematika penulisan.
BAB II LANDASAN TEORI
Bab ini berisikan teori yang berupa pengertian maupun definisi yang diambil dari kutipan buku yang berkaitan dengan penyusunan laporan skripsi serta beberapa literature review yang berhubungan dengan penelitian.
BAB III ANALISA SISTEM BERJALAN
Bab ini membahas tentang gambaran umum instansi, tata laksana sistem yang berjalan, permasalahan yang dihadapi, alternatif pemecahan masalah, user requirement yang terdiri dari 4 (empat) tahap elisitasi, yakni elisitasi tahap I, elisitasi tahap II, elisitasi tahap III, serta final draft elisitasi. .
BAB IV RANCANGAN SISTEM YANG DIUSULKAN
Bab ini menjelaskan rancangan sistem yang diusulkan pada Kafe Rute 15, yang meliputi Usecase Diagram, Activity Diagram, Sequence Diagram, dan Class Diagram, spesifikasi basis data, tampilan program dan pengujian system menggunakan Blackbox Testing.
BAB V PENUTUP
Pada bab ini berisi tentang kesimpulan hasil dari penelitian dan menjawab dari tujuan penelitian yang diajukan serta saran – saran seputar pengembangan sistem kedepan sesuai kebutuhan stakeholder yang diperlukan untuk melakukan perbaikan dimasa yang akan datang. .
DAFTAR PUSTAKA
DAFTAR LAMPIRAN
BAB II
Teori Umum
===Definisi Sistem
Menurut Tyoso (2016:1), “Sistem merupakan suatu kumpulan dari komponen – komponen yang membentuk satu kesatuan”, sedangkan Anggraeni (2016:23) mendefinisikan sistem sebagai “Sekumpulan elemen yang saling terkait/terpadu yang dimaksudkan untuk mencapai suatu tujuan”. Sementara, menurut Ruli Supriati dkk dalam Jurnal Sensi (2018:91), menjelaskan bahwa “Sistem dapat didefinisikan dengan cara mengumpulkan, memproses, menyimpan, menganalisis, menyebarkan informasi untuk tujuan tertentu. seperti sebuah system informasi terdiri atas input (data, instruksi) dan output (laporan, kalkulasi)”. .
Berdasarkan penjelasan para ahli diatas, dapat disimpulkan bahwa system adalah sekumpulan komponen atau elemen yang saling berkaitan dan system jugga memiliki input dan output.
Menurut Budi Santoso dalam Jurnal Teknologi Informasi MURA (2018:100)[1], “Perancangan sistem adalah tahap yang dilakukan setelah melakukan analisis sistem, pendefinisian kebutuhan-kebutuhan sistem yang akan dibangun, dan persiapan untuk merancang bangun implementasi sistem dengan menggambarkan sistem yang akan dibangun”.
Menurut Oleh Soleh dkk Jurnal Semnasteknomedia Vol.6 No.1 (2018:128)[2], “Sistem adalah suatu rangkaian yang terdiri dari dua atau lebih komponen yang saling berhubungan dan saling berinteraksi satu sama lain untuk mencapai tujuan dimana sistem biasanya terbagi dalam sub sistem yang lebih kecil yang mendukung sistem yang lebih besar”.
Berdasarkan pendapat diatas maka dapat diambil kesimpulan bahwa perancangan merupakan tahapan awal sebelum membuat suatu sistem, pada proses perancangan tersebut memuat tentang komponen apa saja yang membangun, bagaimana cara kerjanya, apa yang dihasilkan dari sistem yang akan dibuat.
Tujuan Perancangan Sistem
Menurut Muharto & Arisandy (2016:103)[3]. “Tujuan Perancangan sistem untuk memenuhi kebutuhan pemakai (user). Untuk memberikan gambaran yang jelas dan menghasilkan rancangan bangun yang lengkap kepada pemrograman komputer dan ahli-ahli teknik lainnya yang terlibat dakam pengembangan atau pembuatan sistem".
Konsep Dasar Sistem
Menurut Jaluanto Sunu Tunjul Tyoso (2016:1)[4], “Sistem secara umum mempunyai makna sebagai suatu rangkaian yang terdiri dari berbagai elemen yang saling berinteraksi untuk mencapai tujuan tertentu”.
Menurut Sri Rahayu, dkk (2018:03)[5], "Sistem adalah suatu himpunan suatu “benda” nyata atau abstrak yang terdiri dari bagian-bagian atau komponen-komponen yang saling berkaiatan, berhubungan, berketergantungan, saling mendukung yang secara keseluruhan bersatu dalam satu kesatuan untuk mencapai tujuan tertentu secara efisien dan efektif”
Berdasarkan pendapat diatas maka dapat diambil kesimpulan bahwa sistem merupakan seperangkat elemen yang saling berhubungan yang bersama-sama mencapai tujuan tertentu dalam proses yang dapat mendukung system yang lebih besar dan saling memiliki ketergantungan dalam mencapai tujuan tertentu.
Karakteristik Sistem
Menurut Rosmila, Muh. Yamin, LM. Tajidun (2016:227)[6], sebuah sistem mempunyai karakteristik atau sifat-sifat tertentu yaitu:
- Memiliki Komponen, suatu sistem terdiri dari sejumlah komponen yang saling berinteraksi, bekerja sama membentuk satu kesatuan. Komponen - komponen sistem dapat berupa suatu subsistem atau bagian – bagian dari sistem.
- Batas sistem (Boundary), batas sistem merupakan daerah yang membatasi antara suatu sistem dengan sistem yang lainnya. Batas sistem ini memungkinkan suatu sistem dipandang sebagi suatu kesatuan. Batas suatu sistem menunjukkan ruang lingkup (scope) dari sistem tersebut.
- Lingkungan Luar Sistem (Environtment), adalah apapun di luar batas dari sistem yang mempengaruhi operasi sistem.
- Penghubung Sistem (Interface), merupakan media penghubung antara satu subsistem dengan subsistem yang lainnya.
- Masukkan Sistem (Input), merupakan energi yang diasukkan ke dalam sistem. Masukan dapat berupa masukan perawatan (maintenance input) dan masukan sinyal (signal input). Maintenance input adalah energi yang dimasukkan supaya sistem tersebut dapat beroperasi. Signal input adalah energi yang diproses untuk didapatkan keluaran.
- Keluaran Sistem (Output), merupakan hasil dari energi yang diolah oleh sistem.
- Pengolahan Sistem (Process), merupakan bagian yang memproses masukan untuk menjadi keluaran yang diinginkan.
Klasifikasi Sistem
Klasifikasi sebuah sistem menurut Tyoso (2016:5-7)[4], terbagi menjadi beberapa sistem yaitu sebagai berikut:
- Sistem Alamiah (Natural System) Sistem alamiah merupakan sistem yang muncul secara alami tanpa campur tangan dari manusia.
- Sistem Tiruan (Artificial System) Sistem tiruan merupakan sistem yang diciptakan untuk mendukung tujuan tertentu.
- Sistem Deterministik (Deterministic System) Sistem deterministik merupakan sistem yang pekerjaannya dapat diramalkan sebelum terlaksana.
- Sistem Probabilistik (Probabilistic System) Sistem probabilistik merupakan sistem yang hanya dapat dilacak menggunakan nilai distribusi probabilitas, sebab selalu terdapat nilai ketidakpastian yang sesungguhnya pada setiap waktu.
- Sistem Tertutup (Closed System) Sistem tertutup merupakan sistem yang tidak terjadi pertukaran atau penggunaan sumber daya dengan atau dari lingkungannya, sebab tidak menggunakan input dari lingkungannya maka output yang dihasilkan tidak bertalian pula dengan lingkungannya.
- Sistem Terbuka (Opened System) Sistem terbuka merupakan sistem yang menggunakan sumber daya dari lingkungannya, sehingga keluarannya (output) berkaitan dengan lingkungannya juga.
Konsep Dasar Data dan Informasi
Definisi Data
Menurut H.A Rusdiana dan Moch Irfan dalam Triani Amrih Lestari dan Siti Mariah (2018:16)[7], “informasi adalah suatu data atau objek yang diproses terlebih dahulu sedemikian rupa sehingga dapat tersusun dan terklasifikasi dengan baik sehingga memiliki arti bagi penerimanya, yang selanjutnya menjadi pengetahuan bagi penerima tentang suatu hal tertentu tersebut, sehingga membantu dalam pengambilan keputusan secara tepat”.
Menurut Sopingi (2015:20)[8]. “Kata data merupakan bentuk jamak dari datum. Secara sederhana data dapat diartikan sebagai keterangan-keterangan tentang suatu hal. Data merupakan kumpulan fakta atau angka atau segala sesuatu yang dapat dipercaya kebenarannya, dan karenanya dapat dijadikan sebagai dasar untuk menarik suatu kesimpulan. Data dapat berupa angka atau bilangan, dan biasanya disebut sebagai data kuantitatif. Data dapat juga berupa konsep atau 18 kategori yang bukan berupa angka, dan biasanya disebut sebagai data kualitatif”.
Berdasarkan beberapa pendapat para ahli di atas dapat ditarik kesimpulan bahwa data dapat berupa angka, ukuran, kata, kalimat, tulisan-tulisan, uraian cerita, gambar, simbol, tanda, yang belum memiliki ciri-ciri informatif dan belum diinformasikan keberadaannya. Dengan demikian untuk dapat memahaminya maka diperlukan prosedur pengolahan misalnya perhitungan, pengukuran, terhadap data-data yang dimilikinya.
Definisi Informasi
Informasi merupakan segala yang sangat umum dan juga sering mendengar yang dikatakan banyak orang seperti: informasinya kurang lengkap, tidak ada informasi, informasi cukup akurat dan lain-lain. Walaupun kata informasi begitu familiar di telinga, mungkin diantaranya masih ada yang belum memahami pengertian dari informasi itu sendiri.
Berikut ini adalah pengertian dari informasi menurut para ahli dan berbagai sumber:
- Menurut Lusyani Sunarya, Po. Abas Sunarya dan Jasmine Dara Assyifa dalam Jurnal CCIT Vol. 9 No.1 (2015)[9], Informasi dapat disimpulkan sebagai hasil dari pengelolaan data dalam suatu bentuk yang lebih berguna dan lebih berarti bagi penerimanya untuk pengambilan keputusan.
- Menurut Yulia Djahir dan Dewi Pratitia. (2015:8)[10], “Informasi merupakan satu kesatuan yang tampak maupun tidak tampak fungsinya untuk mengurangi ketidakpastian suatu keadaan atau peristiwa dimasa depan. Informasi terdiri dari data yang telah diambil dan diolah untuk tujuan informatif sebagai kesimpulan, argumen, atau dasar dalam pengambilan keputusan”.
Berdasarkan pendapat diatas maka dapat diambil kesimpulan bahwa informasi adalah data-data yang diolah sehingga memiliki nilai tambah dan bermanfaat bagi pengguna.
Kualitas Informasi
Menurut Delone Mc Lean dalam penelitian Eko (2016:2)[11] Kualitas Informasi harus di dukung dengan indikator-indikator berikut :
- Completeness. Suatu Informasi yang dihasilkan oleh sistem informasi dapat dikatakan berkualitas jika informasi yang dihasilkan lengkap.
- Relevance. Kualitas Informasi dikatakan relevan apabilainformasi tersebut mempunyai manfaat bagi penggunanya.
- Accurate. Informasi yang dihasilkan oleh sistem harus akurat karena sangat berguna bagi pengguna dalam hal pengambilan keputusan.
- Timeliness. Informasi yang datang kepada penerima tidak boleh terlambat.
- Format. Maksudnya agar memudahkan pengguna untuk memahami informasi yang disediakan oleh sistem informasi mencerminkan kualitas informasi yang baik.
Nilai Informasi
Menurut Nur Azizah, dkk dalam Jurnal SENSI Vol.3 No.1 (2017:17)[12], Suatu informasi dikatakan bernilai bila informasi lebih efektif dibandingkan dengan biaya mendapatkannya. Pengukuran suatu nilai informasi biasanya dihubungkan dengan Analysis Cost Effectiveness atau Cost Benefit. Adapun 10 (sepuluh) sifat yang dapat menentukan nilai informasi yaitu sebagai berikut:
- Kemudahan dalam Memperoleh (Accesibility), Informasi memiliki nilai yang lebih sempurna apabila dapat diperoleh secara mudah. Informasi yang penting dan sangat dibutuhkan menjadi tidak bernilai jika sulit diperoleh.
- Sifat Luas dan Kelengkapannya (Comprehensiveness) Informasi mempunyai nilai yang lebih sempurna apabila mempunyai lingkup atau cakupan yang luas dan lengkap. Informasi sepotong dan tidak lengkap menjadi tidak bernilai, karena tidak dapat digunakan secara baik.
- Ketelitian (Accuracy) Informasi mempunyai nilai yang lebih sempurna apabila mempunyai ketelitian yang tinggi. Informasi menjadi tidak bernilai jika tidak akurat karena akan mengakibatkan kesalahan pengambilan keputusan.
- Kecocokan dengan Pengguna (Relevance) Informasi mempunyai nilai yang lebih sempurna apabila sesuai dengan kebutuhan penggunanya. Informasi berharga dan penting menjadi tidak bernilai jika tidak sesuai dengan kebutuhan penggunanya karena tidak dapat dimanfaatkan untuk pengambilan keputusan.
- Ketepatan Waktu (Timelines) Informasi mempunyai nilai yang lebih sempurna apabila dapat diterima oleh pengguna pada saat yang tepat. Informasi berharga dan penting menjadi tidak bernilai jika terlambat diterima atau usang, karena tidak dapat dimanfaatkan pada saat pengambilan keputusan.
- Kejelasan (Clarity) Informasi yang jelas akan meningkatkan kesempurnaan nilai informasi. Kejelasan informasi dipengaruhi oleh bentuk dan format informasi.
- Fleksibilitas (Flexibility) Nilai informasi semakin sempurna apabila memiliki fleksibilitas tinggi. Fleksibilitas informasi diperlukan oleh para manager atau pimpinan pada saat pengambilan keputusan.
- Dapat Dibuktikan (Verified) Nilai informasi semakin sempurna apabila informasi tersebut dapat dibuktikan kebenarannya. Tidak Ada Prasangka (Unprejudiced) Nilai informasi semakin sempurna apabila informasi tersebut tidak menimbulkan prasangka dan keraguan adanya kesalahan informasi.
- Dapat Diukur (Measurable) Informasi untuk pengambilan keputusan seharusnya dapat diukur agar dapat mencapai nilai yang sempurna.
- Tidak ada prasangka nilai informasi semakin sempurna apabila informasi tersebut tidak menimbulkan prasangka dan keraguan adanya kesalahan informasi.
Konsep Dasar Sistem Informasi
Definisi Sistem Informasi
Berikut ini ada beberapa pendapat para ahli mengenai sistem informasi, yaitu:
Suryantara (2017:2)[13], berpendapat bahwa sistem informasi adalah suatu sistem yang dibuat oleh manusia yang terdiri atas komponen-komponen dalam organisasi untuk mencapai suatu tujuan, yaitu untuk menyajikan informasi.
Menurut Euis Sitinur Aisyah dalam Jurnal Sensi (2017:24)[14], “Sistem Informasi adalah suatu sistem didalam suatu organisasi yang mempertemukan kebutuhan pengolahan transaksi harian yang mendukung fungsi operasi organisasi yang bersifat manajerial dengan kegiatan strategi dari suatu organisasi untuk dapat menyediakan kepada pihak luar tertentu dengan laporan-laporan yang diperlukan.
Berdasarkan beberapa pendapat para ahli diatas, dapat disimpulkan bahwa Sistem Informasi adalah sistem yang dibuat terdiri atas komponen-komponen dan menghasilkan informasi yang berguna.
Komponen Sistem Informasi
Menurut Hutahaean (2015: 13-14)[15], sistem informasi terdiri dari beberapa komponen yang disebut dengan istilah blok bangunan (building block) yaitu:
- Blok masukkan (input block)
Input mewakili data yang masuk ke dalam sistem informasi. Input disini termasuk metode-metode dan media yang digunakan untuk menangkap data yang akan dimasukkan, yang dapat berupa dokumen dasar.
- Blok model (model block)
Blok ini terdiri dari kombinasi prosedur, logika dan metode matematik yang akan memanipulasi data input dan data yang tersimpan di basis data dengan cara yang sudah tertentu untuk menghasilkan keluaran yang sudah diinginkan.
- Blok keluaran (output block)
Produk dari sistem informasi adalah keluaran yang merupakan informasi yang berkualitas dan dokumentasi yang berguna untuk semua tingkatan manajemen serta semua pemakai sistem.
- Blok teknologi (technology block)
Teknologi digunakan untuk menerima input, menjalankan model, menyimpan dan mengakses data, menghasilkan dan mengirimkan keluaran dan membantu pengendalian din secara keseluruhan. Teknologi terdiri dari unsur utama: Teknisi (HUman ware atau Brainware), Perangkat Lunak (Software), dan Perangkat Keras (Hardware).
- Blok basis data (data base block)
Merupakan kumpulan dari data yang saling berhubungan satu dengan yang lainnya, tersimpan di perangkat keras komputer dan digunakan perangkat lunak untuk memanipulasi nya.
- Blok kendali (control block)
Banyak faktor yang dapat merusak sistem informasi, misalnya bencana alam, api, temperatur tinggi, air, debu, kecurangan kecurangan, kejanggalan sistem itu sendiri, kesalahan-kesalahan ketidak efisienan, sabotase dan sebagainya. Beberapa pengendalian pedu dirancang dan diterapkan untuk meyakinkan bahwa hal-hal yang dapat merusak sistem dapat dicegah atau bila terlanjur terjadi kesalahan dapat langsung diatasi.
Karakteristik Sistem Informasi
Patma, Maskan dan Utaminingsih (2018)[16] berpendapat, sistem informasi yang baik memenuhi kriteria sebagai berikut:
- Memiliki sistematika yang jelas, ringkas, dan sederhana.
- Menciptakan aliran data yang lebih efisien.
- Mepunyai model penyajian yang informatif dan standar (mudah dipaham oleh user).
- Menditribusikan informasi secara efektif (kepada yang berhak menerima informasi).
Konsep Dasar Analisa Sistem
Definisi Analisa Sistem
Menurut Mulyani (2016:38)[17], mengemukakan bahwa “Suatu teknik penelitian terhadap sebuah sistem dengan menguraikan komponen-komponen pada sistem tersebut dengan tujuan untuk mempelajari komponen itu sendiri serta keterkaitannya dengan komponen lain yang membentuk sistem sehingga didapat sebuah keputusan atau kesimpulan mengenai sistem tersebut baik itu kelemahan ataupun kelebihan sistem”.
Definisi lainnya dikemukakan oleh Jogiyanto sebagaimana dikutip oleh Rani Asmara (2017)[18], Analisis Sistem adalah penguraian dari suatu sistem informasi yang utuh ke dalam bagian-bagian komponennya dengan maksud untuk mengidentifikasi dan mengevaluasi permasalahan dan kesempatan.
Analisa sistem merupakan proses atau metode yang digunakan untuk memahami atau melakukan penelitian terhadap sebuah sistem guna mendapatkan solusi dalam menangani permasalahan. Pendapat tersebut dipertegas kembali oleh Suryadi dalam Jurnal CCIT Vol. 9 No. 3 (2016:270)[19], yang mengungkapkan bahwa analisis sistem merupakan penguraian dari suatu sistem yang utuh kedalam bagian-bagian komponennya dengan maksud untuk mengidentifikasikan dan mengevaluasi permasalahan-permasalahan, hambatan-hambatan yang terjadi dari kebutuhan yang diharapkan sehingga dapat diusulkan perbaikan-perbaikannya.
Teori Khusus
Konsep Dasar Penjualan
Definisi Penjualan
Menurut Elizaandayni Ginting dalam Maimunah dkk (2016:26)[20], “Penjualan merupakan kegiatan ekonomi yang umum, dimana dengan penjualan sebuah perusahaan akan memperoleh hasil atau laba sesuai dengan apa yang direncanakan atau memperoleh pengembalian atas biaya-biaya yang dikeluarkan. Penjualan adalah penerimaan yang diperoleh dari pengiriman barang dagangan atau penyerahan pelayanan dalam bursa sebagai barang pertimbangan – pertimbangan ini dapat dalam bentuk tunai peralatan kas atau harta lainnya. Pendapatan dapat diperoleh pada saat penjualan, karena terjadi pertukaran, harga jual dapat ditetapkan oleh bebannya diketahui”.
Konsep Dasar UML (Unified Modeling Language)
Definisi UML (Unified Modeling Language)
Menurut Fajarianto dalam Jurnal Lentera ICT Vol 3 (2016 : 55)[21], “Unified Modeling Language (UML) adalah sebuah bahasa pemodelan yang telah menjadi standar dalam industri software untuk visualisasi, merancang, dan mendokumentasikan sistem perangkat lunak”.
Menurut Indra dan George Pri (2017)[22], Unifed Modeling Language (UML) adalah keluarga notasi grafis yang didukung oleh meta-model tunggal, yang membantu mendeskripsikan dan desain sistem perangkat lunak khususnya sistem yang dibangun menggunakan pemrograman berbasis objek.
Konsepsi Permodelan UML (Unified Modeling Language)
Dalam jurnalnya, Suendri (2018)[23] mengutip pendapat Nugroho yang menyatakan sesungguhnya tidak ada batasan yang tegas diantara berbagai konsep dan konstruksi dalam UML, tetapi untuk menyederhanakannya kita membagi sejumlah besar konsep dan dalam UML menjadi beberapa view. Suatu view sendiri pada dasarnya merupakan sejumlah konstruksi pemodelan UML yang merepresentasikan suatu aspek tertentu dari sistem atau perangkat lunak yang sedang kita kembangkan.
Pada peringkat paling atas, view-view sesungguhnya dapat dibagi menjadi tiga area utama, yaitu:
- Klasifikasi Struktural (Structural Classification)
- Perilaku Dinamis (Dinamic Behaviour)
- Pengolahan atau Manajemen Model (Model Management)
Tujuan UML (Unified Modeling Language)
Menurut M. Safii dalam Jurnal Sains Komputer dan Informatika (2017:98)[24], ada bebeapa tujuan dari penggunaan UML (Unified Modeling Language) yakni:
- Memberikan model yang siap pakai, bahasa pemodelan visual yang ekspresif untuk mengembangkan dan saling menukar model dengan mudah dan dimengerti secara umum.
- Memberikan bahasa pemodelan yang bebas dari berbagai bahasa pemrograman dan proses rekayasa.
- Menyatukan praktek-praktek terbaik yang terdapat dalam bahasa pemodelan.
Jenis – jenis Diagram UML (Unified Modeling Language)
Terdapat beberapa jeni-jenis dalam UML (Unified Modelling Language), Menurut Martin Fowler dikutip oleh Dahlan Susilo dkk dalam Jurnal Gaung Informatika (2018:117)[25], beberapa jenis UML (Unified modeling Language) yaitu:
- Usecase Diagram
Use Case diagram adalah teknik untuk merekam persyaratan fungsional sebuah sistem. Use case mendeskripsikan interaksi tipikal antara para pengguna sistem dengan sistem itu sendiri, Use Case Diagram dibuat untuk memvisualisasikan atau menggambarkan hubungan antara Actor dan Use Case.
- Class Diagram
Class Diagram mendeskripsikan jenis-jenis objek dalam sistem dan berbagai macam hubungan statis yang terdapat diantara mereka. Class Diagram juga menunjukkan properti dan operasi sebuah class dan batasan-batasan yang terdapat dalam hubungan-hubungan objek tersebut.
- Activity Diagram
Activity Diagram adalah teknik untuk menggambarkan logika prosedural, proses bisnis, dan jalur kerja, dalam beberapa hal, diagram ini memainkan peran mirip sebuah diagram alir, tetapi perbedaan prinsip antara diagram ini dan notasi diagram alir adalah diagram ini mendukung behavior parallel.
- Sequence Diagram
Sequence diagram adalah penjabaran behavior sebuah skenario tunggal. Sequence diagram menunjukkan sejumlah objek contoh dan pesan-pesan yang melewati objek-objek ini di dalam use case.
- Component Diagram
Component merupakan bagian fisik dari sebuah sistem, karena menetap di komputer tidak berada di analis. Component terhubung melalui antarmuka yang digunakan dan dibutuhkan.
- Deployment Diagram
Deployment Diagram menujukkan susunan fisik sebuah sistem, menunjukkan bagian perangkat lunak mana yang berjalan pada perangkat keras mana.
Konsep Dasar PIECES
Definisi PIECES
Menurut Tri Munfarida dan Yuli Astuti dalam Jurnal Mantik Penusa (2017:16)[26] “Analisis PIECES merupakan analisis yang melihat sistem dari Kinerja (Performance), Informasi (Information), Ekonomi (Economic), Kontrol (Control), Efisiensi (Efficiency) dan Pelayanan (Service)”.
- Analisis Kinerja (Performance).
Kinerja merupakan bagian pendukung dalam kelancaran proses kerja dalam suatu perusahaan. Kinerja perusahaan sangat tergantung pada sumber daya manusia dan sumber daya alat atau sarana dan prasarana yang ada dalam perusahaan. Kinerja yang dimaksud adalah kinerja sistem. Kinerja dapat diukur dari throughput dan respons time. Throughtput adalah jumlah dari pekerjaan yang dilakukan suatu sistem tertentu. Respon time adalah rata-rata waktu yang tertunda diantara dua pekerjaan ditambah dengan waktu respon untuk menangani pekerjaan tersebut.
- Analisis Informasi (Information).
Informasi merupakan salah satu faktor yang penting, karena informasi merupakan titik awal untuk mengoreksi keadaan dalam organisasi. Kualitas dari sebuah informasi (quality of information) tergantung dari tiga hal, yaitu informasi harus akurat (acurat), tepat pada waktunya (timely basis), dan relevan (relevance). Jika informasi yang diproses bisa lebih cepat, akurat, dan relevan tentunya akan memberikan keputusan bisnis yang baik untuk kemajuan perusahaan.
- Analisis Ekonomi (Economic).
Analisis ekonomi merupakan sistem dalam pengurangan dan keuntungan yang akan didapat dari sistem yang baru. Peningkatan terhadap kebutuhan ekonomis mempengaruhi pengendalian biaya dan peningkatan manfaat. Dilihat dari pemanfaatan biaya sistem lama tersebut dinilai kurang ekonomis.
- Analisis Efisiensi (Efficiency).
Efisiensi ini erat hubunganya dengan input yaitu bagaimana sumber daya yang ada dapat digunakan seminimal mungkin sehingga tidak terjadi pemborosan waktu, energi serta menekan biaya pengeluaran.
- Analisis Kendali (Control).
Analisis kendali yaitu bagaimana sistem tersebut dapat mencegah atau mendeteksi kesalahan sistem, menjamin keamanan data dari akses yang tidak diijinkan, dan pengamanan dari kerusakan. Di dalam proses monitoring/pencatatan perlu adanya kontrol yang dilakukan oleh pihak pemilik terhadap semua proses monitoring/pencatatan yang dilakukan oleh karyawannya.
- Analisis Pelayanan (Service).
Fokus dari analisis pelayanan adalah peningkatan terhadap pelayanan yang dihasilkan sistem dapat memberikan kemudahan dan kenyamanan dalam menyelesaikan pekerjaan untuk memperoleh informasi.
Konsep Dasar WEBSITE
Definisi WEBSITE
Seperti yang dikutip oleh Ruli Dkk dari jurnal SENSI(2018)[27], Website didefinisikan sebagai sistem dengan informasi yang disajikan dalam bentuk teks, gambar, suara, dan lainnya yang tersimpan dalam sebuah server web yang disajikan dalam bentuk hypertext.
Sementara menurut Rogi Abdulloh (2016)[28] Website diartikan sebagai sekumpulan halaman yang terdiri atas beberapa laman yang berisi informasi dalam bentuk data digital, baik berupa teks, gambar, video, audio dan animasi lainnya yang disediakan melalui jalur koneksi internet.
Fungsi WEBSITE
Desi Hernandhi dkk (2018) [29] mengutip beberapa fungsi menurut Aziz yaitu sebagai berikut:
- Media promosi
Sebagai media promosi dapat dibedakan menjadi promosi utama, misalnya website yang berfungsi sebagai search engine atau online atau sebagai penunjang promosi utama, namun website dapat berisi informasi yang lebih lengkap daripada media promosi offline seperti koran atau majalah.
- Media Pemasaran
Pada toko online atau sistem afiliasi, website merupakan media pemasaran yang cukup baik, karena dibandingkan dengan toko sebagaimana di dunia nyata, untuk membangun toko online diperlukan modal yang relatif kecil, dan dapat beroperasi 24 jam walaupun pemilik website tidak ditempat, serta diakses darimana saja.
- Media Informasi
Website portal dan radio atau tv online menyediakan informasi yang bersifat global karena dapat diakses dari mana saja selama terhubung ke internet, sehingga dapat menjangkau lebih luas daripada media informasi yang konvensional.
- Media Pendidikan
Ada komunitas yang membangun website khusus berisi informasi atau artikel yang sarat dengan informasi ilmiah, misalnya Wikipedia.
- Media Pendidikan
Banyak terdapat website yang dibangun khusus untuk berkomunikasi seperti forum yang dapat memberikan fasilitas bagi para anggotanya untuk saling berbagi informasi atau membantu pemecahan masalah tertentu.
Konsep Dasar DATABASE
Definisi DATABASE
Menurut Kusumo (2016:55)[30], “Database adalah kumpulan data yang di simpan dalam media elektronis, saling berhubungan, diorganisasikan dengan baik agar tidak terjadi redudansi / pengulangan dan inkosistensi, serta nantinya dapat di manfaatkan kembali”.
SQL (Structured Query Language) merupakan bahasa Query yang digunakan untuk mengakses database relasional. SQL merupakan bahasa database standar dan hampir semua sistem database memahaminya. SQL terdiri dari berbagai statement, semuanya didesain agar memungkinkan untuk dapat secara interaktif berhubungan dengan database.
- DDL (Data Definition Language)
DDL digunakan untuk mendefinisikan, mengubah, serta menghapus basis data dan objek-objek yang diperlukan dalam database, misalnya tabel, view, user, dan sebagainya. Berikut adalah beberapa perintah DDL yang digunakan adalah :
- CREATE : untuk membuat objek baru seperti database, table dll
- USE : untuk menggunakan objek
- ALTER : untuk mengubah objek yang sudah ada.
- DROP : untuk menghapus objek.
- DML (Data manipulation Language)
DML digunakan untuk memanipulasi data yang ada dalam suatu tabel. Perintah yang umum dilakukan adalah
- SELECT : untuk menampilkan data
- INSERT : untuk menambahkan data baru
- UPDATE : untuk mengubah data yang sudah ada
- DELETE : untuk menghapus data
Konsep Dasar ELISITASI
Definisi ELISITASI
Menurut Sommerville and Sawyer dalam Iqbal Hanafri, dkk (2017:7)[31], “Elisitasi kebutuhan adalah sekumpulan aktivitas yang ditunjukkan untuk menemukan kebutuhan suatu sistem melalui komunikasi dengan pelanggan, pengguna sistem, dan pihak lain yang memiliki kepentingan dalam pengembangan sistem”.
Tahapan Elisitasi
Menurut Bachtiar dan Atikah (2015:74)[32], elisitasi dilakukan melalui tiga tahap yaitu sebagai berikut :
- Elisitasi Tahap I
Berisi seluruh rancangan sistem baru yang diusulkan oleh pihak manajemen terkait melalui proses wawancara.
- Elisitasi Tahap II
Merupakan hasil pengklasifikasian dan elisitasi tahap 1 berdasarkan metode MDI. Metode MDI ini bertujuan untuk memisahkan antara rancangan sistem yang penting dan harus ada pada sistem baru dengan rancangan yang disanggupi oleh penulis untuk dieksekusi.
- M pada MDI artinya Mandory (penting).
Maksudnya requirement tersebut harus ada dan tidak boleh dihilangkan pada saat membuat sistem baru.
- D pada MDI artinya Desirable.
Maksudnya requirement tersebut tidak terlalu penting dan boleh dihilangkan. Tetapi jika requirement tersebut digunakan dalam pembentukan sistem, akan membuat sistem tersebut lebih sempurna.
- I pada MDI artinya Inessential.
Maksudnya requirement tersebut bukanlah bagian dari sistem yang dibahas dan merupakan bagian dari luar sistem.
- M pada MDI artinya Mandory (penting).
- Elisitasi Tahap III
Merupakan hasil penyusutan dari elisitasi tahap II dengan cara mengeliminasi semua requirement yang optionnya I pada metode MDI. Selanjutnya semua requirement yang tersisa diklasifikasikan kembali melalui metode TOE, yaitu sebagai berikut:
- T artinya Technical, maksudnya bagaimana tata cara/teknik pembuatan requirement tersebut dalam sistem yang akan usulkan.
- O artinya Operational, maksudnya bagaimana tata cara menggunakan requirement tersebut dalam sistem yang akan dikembangkan.
- E artinya Economy, maksudnya berapakah biaya yang diperlukan guna membangun requirement tersebut dalam sistem. Metode TOE tersebut dibagi kembali menjadi beberapa option, yaitu :
• High (H) : Sulit untuk dikerjakan, karena teknik pembuatan dan pemakaiannya sulit serta biayanya mahal. Sehingga requirement tersebut harus dieliminasi.
• Middle (M) : Mampu untuk dikerjakan.
• Low (L) : Mudah untuk dikerjakan
- Final Draft Elisitasi
Merupakan hasil akhir yang dicapai dari suatu proses elisitasi yang dapat digunakan sebagai dasar pembuatan suatu sistem yang akan dikembangkan.
Konsep Dasar LARAVEL
Definisi LARAVEL
Menurut Aminudin (2015)[33], laravel dirilis dibawah lisensi MIT dengan kode sumber yang sudah disediakan oleh Github, sama seperti framework-framework yang lain, Laravel dibangun dengan konsep MVC (Model-Controller-View), kemudian Laravel dilengkapi juga command line tool yang bernama “Artisan” yang bisa digunakan untuk packaging bundle dan instalasi bundle melalui command prompt. Framework Laravel berbasis PHP ini memudahkan programmer untuk membuat aplikasi-aplikasi yang lebih elegan dan dinamis. Karena framework ini menekankan kesederhanaan dan leksibilitas pada desain-nya, maka dari itu pengguna framework ini meningkat dari tahun ke tahun.
Konsep Dasar LARAGON
Definisi LARAGON
Menurut Yoppie Kurniawan (2016)[34], laragon adalah perangkat lunak bebas yang mendukung banyak sistem operasi, berfungsi sebagai server diri sendiri / localhost. Laragon menyediakan banyak services, tools, dan fitur mulai dari Apache, MySQL, PHP Server, Memchaced, Redis, Composer, Xdebug, PhpMyAdmin, Cmder dan Laravel.
Konsep Dasar APACHE
Definisi APACHE
Menurut Sunantoro, R. dan anubhakti, dian (2019)[35] dalam jurnal idealis vol.2 no 2, Apache merupakan salah satu web server yang ketangguhannya telah teruji serta sifat dari apache yang free dan open source. Web server adalah suatu server internet yang menggunakan protocol HTTP untuk melayani semua proses pentransferan data.
Konsep Dasar BLACK BOX TESTING
Definisi BLACK BOX TESTING
Menurut Harahap dkk dalam Jurnal Sistem dan Teknologi Informasi Vol. 4 No. 3 (2016:3)[36], Black Box Testing adalah cara pengujian dilakukan dengan hanya menjalankan atau mengeksekusi unit atau modul kemudian diamati apakah hasil dari unit itu sesuai dengan yang diinginkan. Metode pengujian perangkat yang dilakukan adalah dengan cara mengidentifikasi kesalahan yang berhubungan dengan kesalahan fungsionalitas perangkat lunak yang tampak dalam kesalahan output.
Sementara menurut Mursyidah dan Hari Toha Hidayat dalam Jurnal Infomedia Vol. 2 No. 2 (2017:7-14)[37], menyatakan bahwa “Black Box Testing berfokus pada spesifikasi fungsional dari perangkat lunak. Tester dapat mendefinisikan kumpulan kondisi input dan melakukan pengetesan pada spesifikasi fungsional program”.
Pada Black Box Testing cenderung untuk menemukan hal-hal berikut:
- Fungsi yang tidak benar atau tidak ada
- Kesalahan antarmuka (interface errors)
- Kesalahan pada struktur data dan akses basis data
- Kesalahan performansi (performance errors)
- Kesalahan inisialisasi dan terminasi.
Dari beberapa definisi diatas, penulis menyimpulkan Black Box Testing adalah pengujian yang didasarkan pada fungsionalitas akhir perangkat lunak melalui pengujian data dan hasil eksekusi, dengan arah yang bertentangan dengan struktur dan alur kerja dari perangkat lunak. Pengujian dianalogikan seperti kotak hitam, Penguji hanya memberikan masukan pada perangkat lunak dan mendapatkan hasil yang diharapkan tanpa melihat proses internal yang terjadi.
Literature Review
Sebagaimana yang dikatakan oleh Fitrianti (2016:42)[38], “Tinjauan pustaka (literature review) adalah berbagai definisi dari variabel yang ada dan dari berbagai temuan penelitian sebelumnya yang dipergunakan peneliti dalam menetukan alternatif yang akan diimplementasikan.”
Berikut ini adalah penelitian yang telah dilakukan dan memiliki kolerasi yang searah dengan penelitian yang akan dibahas dalam Laporan Skripsi ini antara lain :
- Penelitian yang dilakukan oleh Muhaimin Hasanudin, Haris Muhammad Khoirudin, Wahyu Aldi Amroni, Shatya Silen. (2019)[39]. “APLIKASI E-COMMERCE SISTEM INFORMASI PENJUALAN ROLLING DOOR BERBASIS RAPID APPLICATION DEVELOPMENT”. Penelitian Ini bertujuan untuk pengolahan data penjualan Rolling Door. Dalam penelitian ini menggunakan model Rapid Application Development (RAD) yang diawali dengan pengumpulan data, analisa dan perancangan sistem yang melibatkan pengguna hingga mencapai sistem yang diingikan dan diakhiri dengan implementasi sistem.
- Penelitian yang dilakukan oleh Ika Yuniva & Dany Hestiyanto. (2018)[40]. “Perancangan Web E-commerce Untuk Penjualan Sepatu Dengan Pendekatan Model Classic Life Cycle”. Penelitian Ini bertujuan untuk menghasilkan sebuah website e-commerce sebagai media promosi dan pemasaran dan membantu Home Industry Rizky Shoes dalam meningkatkan penjualan. Bentuk penelitian ini menggunakan studi kasus dengan metode observasi dan studi pustaka dalam mengumpulkan data. Kebutuhan sistem pada web e-commerce ini Admin dapat melakukan proses input barang, menampilkan data maupun proses penghapusan data, mengubah status pembelian. Sedangkan user dapat melakukan pemesanan, melihat produk, mendaftar sebagai member, dan melakukan konfirmasi pembayaran.
- Penelitian yang dilakukan oleh Nur Azizah, Erna Astriyani, & Listiani Nadhia N. (2018)[41]. “Optimalisasi Aplikasi E-commerce Untuk Penjualan Pada Toko Desfa Bogor”. Penelitian Ini bertujuan untuk mengoptimalisasi Aplikasi E-commerce Untuk Penjualan Pada Toko Desfa Bogor. Penelitian Ini bertujuan untuk memberikan penjualan yang lebih luas lagi dan juga untuk mengembangkan bisnis penjualannya untuk mempromosikan produk yang ada pada Toko Desfa, dengan memanfaatkan Sistem Informasi dan juga internet dapat tercapai suatu sistem yang sangat efektif dan efisien dalam menunjang kegiatan pada toko ini.
- Penelitian yang dilakukan oleh Sutrisno, Mursalat Asyidiq, Sugeng Santoso. (2018)[42]. “Perancangan Sistem Pemasangan Iklan Online Pada Aplikasi E-commerce (E-GEMANUSA) Menggunakan METODE Restfull Api dan Framework Laravel”. Penelitian Ini bertujuan untuk Untuk dapat membuat sebuah sistem pemasangan iklan online yang dapat terintegrasi dengan banyak website. Sebuah integrasi yang baik antara web player dengan web penyedia content. Konten yang diberikan oleh web content bersifat dinamis yang dapat berubah sesuai dengan waktu tayang yang dipesan oleh konsumen. Pembagian sistem e-gemanusa menjadi beberapa microservice memudahkan dalam proses developer dan proses pengembangan. Karena dengan menggunakan metode microservice tidak akan dibatasi oleh bahasa pemrograman apa yang digunakan. Walaupun berbeda bahasa pemrograman yang digunakan dalam membangun servis satu dengan yang lainnya masing-masing servis tetap bisa saling berkomunikasi. Selain itu pembagian sistem menjadi beberapa microservice juga memperingan beban kerja server sehingga kinerja sistem dapat berjalan maksimal.
- Penelitian yang dilakukan oleh Untung Rahardja, Eka Purnama Harahap & Dini Intan Pratiwi. (2018)[43]. “Pemanfaatan Rinfosheet Sebagai Media Informasi Laporan Penjualan Barang Pada Raharja Internet Café”. Penelitian Ini bertujuan untuk bahwa pemanfaatan RinfoSheet ini bisa sangat bermanfaat bagi pencatatan laporan akuntansi. Pembuatan laporan menggunakan RinfoSheet ini lebih efektif di bandingkan dengan Microsoft Excel karena dapat diakses dan di simpan secara online jadi tidak perlu khawatir saat penginputan laporan dan tiba-tiba PC atau komputer mati karena dengan menggunakan RinfoSheet akan tersimpan secara otomatis. Pembuatan laporan bisa dilakukan dimana saja dan penginputan transaksi pun bisa setiap saat. Dengan menggunakan RinfoSheet juga memungkinkan untuk menshare laporan jadi saat akan memberikan laporan bulanan ke manager tidak perlu lagi untuk mencetak hasil laporan dengan Rinfosheet hanya perlu menshare laporan dengan menginputkan email tujuan dan saat share laporan terdapat juga pilihan akses yaitu edit, view dan comment. Tools lain yang ada pada Rinfosheet dan bisa dimanfaatkan yaitu membuat laporan dalam bentuk Grafik dan Chart yang sangat bermanfaat untuk mengukur grafik penjualan harian, mingguan, bulanan dan bahkan tahunan.
- Penelitian yang dilakukan oleh Ahmad Roihan & Ali Maksum. (2018)[44]. “Konsep Data Mart Dalam Implementasi Sistem Job Fair Menggunakan Metode Online Analytical Processing Pada Dinas Tenaga Kerja”. Penelitian Ini bertujuan untuk untuk memanfaatkan dan mengembangkan sistem yang sedang berjalan agar dapat memberikan informasi secara cepat kepada atasan dan sekaligus menunjang keputusan saat berlangsungnya acara pelaksanaan job fair. Titik berat penelitian ini adalah pada perubahan dan mengatasi masalah nyata di objek penelitian, sehingga terdapat kontribusi nyata dan langsung terhadap objek penelitian dalam mengatasi masalah tersebut. Selanjutnya dari penelitian ini akan diketahui informasi seberapa besar minat pengguna dalam menggunakan sistem informasi tersebut dan mengetahui tingkat kehadiran pengguna dalam acara job fair.
- Penelitian yang dilakukan oleh Abdul Hayat, Umi Riyandho. (2019)[45].“ Rancang Bangun Sistem Informasi Penjualan Berbasis Web Pada PT Samator Gas Industri”. Penelitian Ini bertujuan untuk menghasilkan sistem yang menggunakan metode pembayaran yang nyaman dan mudah, sebagai pendukung akses pembayaran transaksi pembelian online dibutuhkan data yang akurat dan dapat membantu dalam proses pelayanan customer. Dengan adanya perubahan sistem yang didasari pada perkembangan teknologi informasi ini, diharapkan sistem yang tadinya kurang efektif dan efisien akan menghasilkan data yang mudah dan aman diakses oleh user.
- Penelitian yang dilakukan oleh Qurotul Aini, Untung Rahardja, Abdul Hamid Arribathi, Nuke Puji Lestari Santoso. (2019)[46]. “Penerapan Cloud Accounting Dalam Menunjang Efektivitas Laporan Neraca Pada Perguruan Tinggi”. Penelitian ini bertujuan dengan digunakannya cloud accounting pada software online jurnal.id data pemasukan dan pengeluaran sudah terinput dengan baik, sehingga data laporan neraca akurat dan cepat. Terdapat menu laporan pada jurnal.id guna mendapatkan data laporan Neraca secara keseluruhan dan akurat. Adanya 7(tujuh) metode sebagai penyelesaian masalah yang digunakan pada penelitian ini. Peneliti berharap dengan adanya manajemen laporan keuangan neraca mampu memudahkan akuntan dalam menyampaikan laporan kepada pimpinan setiap bulan.
- Penelitian yang dilakukan oleh Rita Rahayu & John Day. (2015)[47]. “Determinant Factors of E-commerce Adoption by SMEs in Developing Country: Evidence from Indonesia”. The aim of this study is to investigate those factors that influence SMEs in developing countries in adopting e-commerce. This study is motivated by the fact that the adoption of e-commerce by SMEs, especially in developing countries, is still very far behind the adoption by large companies. Yet to be able to survive in the new economic era, which is the information era; businesses, including SMEs, are forced to adopt e-commerce. Non-adopters will be left behind by the adopters. In addition, studies regarding e-commerce adoption by SMEs are rarely found. Therefore, the results of this study provide a timely understanding of e-commerce adoption by SMEs in developing countries. The model developed in this study is based on the TOE framework. Eleven variables are proposed as the factors that influence SMEs in adopting of e-commerce. These are organized into four groups, namely: technological factors, organizational factors, environmental factors and individual factors. Based on a survey of 292 Indonesian SMEs, it was found that perceived benefits, technology readiness, owners’innovativeness, owners’ IT ability and owners’ IT experience are the determinant factors that influence Indonesian SMEs in their adopting ecommerce.
- Penelitian yang dilakukan oleh Liran Einav, Jonathan Levin, Igor Popov & Neel Sundaresan. (2014)[48]. “Growth, Adoption and Use Of Mobile E-Commerce”. As of May 2013, 56 percent of American adults had a smartphone, and most of them used it to access the Internet. One-third of smartphone users report that their phone is the primary way they go online.1 Just as the Internet changed retailing in the late 1990s, many argue that the transition to mobile, sometimes referred to as “Web 3.0,” will have a similarly disruptive effect (Brynjolfsson et al. 2013). In this paper, we aim to document some early effects of how mobile devices might change Internet and retail commerce. We present three main findings based on an analysis of eBay’s mobile shopping application and core Internet platform. First, and not surprisingly, the early adopters of mobile e-commerce applications appear
BAB III
Gambaran Umum Kafe Rute 15
Sejarah Singkat Kafe Rute 15
Kafe Rute 15 terletak di Jl. Kisamaun No.150, RT.003/RW.005, Sukasari, Kec. Tangerang, Kota Tangerang, Banten 15118. Letak Kafe Rute 15 ini sangat strategis karena berada di tengah-tengah Kawasan Pasar Lama. Sebelum bernama Kafe Rute 15, kafe ini bernama Aros. Konsep Rute 15 dan Aros berbeda. Aros memiliki konsep seperti kantin dengan hidangan menunya prasmanan, di mana pelanggan yang datang bebas untuk memilih makanan yang sudah disajikan di meja kantin itu.
Pada 1 September 2015, Aros mengalami renovasi yang cukup lama dan ternyata hasil dari renovasi tersebut lahirlah Kafe Rute 15. Konsep Aros dan Kafe Rute 15 ini berbeda, Kafe Rute 15 menawarkan konsep kafe dimana pelanggan dapat memesan makanan layaknya kafe. Akhirnya pada 18 September 2015 Kafe Rute 15 mulai beroperasi.
Konsep Rute 15 sendiri berawal dari sang pemilik yang hobi kuliner di pinggir jalan, itulah sebabnya kafe ini dinamakan Rute 15. Ornamen-ornamen pada kafe ini pun penuh dengan lukisan jalanan sehingga memberi kesan kepada pelanggan seperti sedang makan di pinggir jalan. Makanan yang disajikan di sini juga mengambil konsep makanan yang sering dijual di pinggir jalan. Kafe inipun dihiasi dengan tanaman-tanaman yang indah serta adanya kolam ikan yang membuat suasana semakin hidup. Konsep kafe ini diusulkan oleh sang manajer kafe sendiri, dengan alasan jika kita sedang menyantap makanan dan disekeliling kita terdapat tanaman, maka akan membuat mood makan kita menjadi semakin enak, karena menurutnya tanaman dapat memberikan suasana tentram dan menyejukkan. Terdapat juga hiasan pada dinding kafe, beberapa diantaranya juga dihias sendiri oleh tangan cantik sang manajer. Hiasan tersebut menyesuaikan moment, jika sedang moment kemerdekaan maka dinding tersebut dihiasi dengan bendera merah putih, jika sedang valentine dinding tersebut dihiasi dengan ornamen kasih sayang.
Setahun sekali, kafe ini merayakan makan dengan konsep gelap, dimana hari itu bertepatan dengan hari valentine. Setiap pelanggan yang datang, lampu kafe akan dimatikan dengan tidak memberitahu sebelumnya, dan di meja tersebut diberikan lilin untuk penerangannya agar lebih terkesan romantis. Setiap pelanggan yang datang dan membawa pasangannya akan diberikan satu tangkai bunga dan satu roti bakar gratis.
Jika pelanggan ingin reservasi untuk acara seperti ulang tahun, arisan, pertemuan keluarga atau lainnya tidak dikenakan biaya reservasi. Pelanggan hanya ditarikkan biaya untuk tanda jadi reservasi sebesar lima ratus ribu rupiah, tetapi uang tersebut akan dikembalikan pada saat hari h. Jika pelanggan ingin acaranya didekorasi, pelanggan hanya memberikan bahan-bahan untuk dekorasi saja, karena Kafe Rute 15 ini memberikan jasa dekorasi gratis, hal ini dikarenakan sang manajer kafe sangat menjunjung tinggi kepuasan pelanggan.
Visi dan misi Kafe Rute 15 :
Suatu perusahaan pastinya memiliki visi dan misi dalam menjalankan perusahaannya, agar tercipta hasil yang sesuai dengan apa yang diharapkan.
- Visi
Visi pada Kafe Rute 15 sebagai berikut:
- Memberikan sajian yang berkualitas tinggi dengan harga terjangkau.
- Memberikan pelayanan yang baik guna untuk memuaskan pelanggan.
- Menciptakan suasana kafe yang romantis dan berkarakter.
- Misi
Misi pada Kafe Rute 15 sebagai berikut:
- Memberikan menu yang berkualitas, dan sebagian bahan-bahan langsung didatangkan dari tempat asalnya.
- Memberikan pelayanan yang ramah dan responsif serta menciptakan hubungan pelanggan yang baik dengan memberikan kualitas pelayanan yang profesional.
- Menyediakan fasilitas yang memuaskan, seperti hiasan dinding, tanaman-tanaman sekeliling dan live music.
Struktur Organisasi Kafe Rute 15

Tugas dan Tanggung Jawab
Di dalam suatu perusahaan pastinya tugas setiap bagian berbeda-beda, setelah peneliti melakukan penelitian di Kafe Rute 15, maka dibawah inilah tugas dan tanggung jawab setiap bagiannya:
- Owner
Tugas Owner:
- Melaksanakan program kerja yang tertuang pada Visi dan Misi Kafe Rute 15
- Mengadakan pelatihan kepada para karyawannya untuk bisa mengedepankan kualitas karyawan.
Tanggung Jawab Owner:
- Penasihat keputusan pimpinan perusahaan
- Memastikan seluruh karyawan bisa bekerja dengan profesional.
- Memastikan pendapatan Kafe stabil.
- Manajer
Tugas Manajer:
- Mengontrol data penjualan setiap harinya.
- Mengontrol kinerja karyawan setiap harinya
- Mengontrol kondisi Kafe setiap harinya.
- Mengontrol laporan stok bahan makanan setiap harinya.
- Mengkomunikasikan keperluan Kafe kepada supplier.
Tanggung Jawab Manajer :
- Memastikan restoran bersih.
- Memastikan pelayan berpenampilan bersih dan rapih.
- Memastikan menu yang disajikan waiter sesuai dengan yang dipesan.
- Memastikan pelanggan puas dengan pelayanan karyawan.
- Memastikan laporan stok bahan baku yang diperlukan tidak kurang.
- Memastikan laporan keuangan jelas setiap harinya.
- Admin
Tugas Admin :
- Merekap data penjualan setiap harinya.
- Melihat data pembelian setiap harinya
- Menambah menu, menghapus dan mengedit menu.
Tugas Dan Tanggung Jawab Admin :
- Memastikan menu yang ada pada halaman pelanggan tersedia.
- Memastikan menu baru yang sudah di update adalah sesuai
- Memastikan menu yang ingin dihapus adalah sesuai,
- Finance
Tugas Finance :
- Menyusun laporan keuangan per hari, minggu, dan bulanan
- Menyusun laporan pemasukan dan pengeluaran keuangan Kafe.
- Mengurus surat berharga, salah satunya seperti menandatangani cek.
Tugas Dan Tanggung Jawab Finance :
- Bekerja sama dalam menyusun kebijakan administrasi keuangan dengan bagian lain yang terkait sesuai dengan visi dan misi perusahaan
- Waiter
Tugas Waiter :
- Memberikan pelayanan yang profesional kepada pelanggan yang datang dengan menerapkan 3s senyum, sapa, dan salam.
- Mengantarkan pesanan menu kepada pelanggan sesuai dengan menu yang sudah dipesan pelanggan.
- Menjaga kebersihan Kafe.
Tanggung Jawab Waiter:
- Memastikan pelanggan puas dengan pelayanan yang diberikan waiter.
- Memastikan pesanan pelanggan sesuai dengan yang dipesan pelanggan.
- Chef
Tugas Chef
- Mengolah menu dari bahan mentah atau setengah jadi sampai bisa disajikan kepada pelanggan.
- Memastikan ketersediaa bahan makanan dan minuman.
Tanggung Jawab Chef
- Memastikan pesanan menu yang dipesan pelanggan memiliki rasa yang sesuai dengan resep yang ada.
- Menjaga lingkungan dapur tetap bersih
- Helper
Tugas Helper :
- Mempersiapkan bahan-bahan makanan yang akan diolah.
- Membantu Chef dalam mengolah makanan
Tanggung Jawab Helper :
- Bertanggung jawab atas persiapan bahan dan peralatan dapur yang diperlukan oleh chef.
- Bartender
Tugas Bartender :
- Membuat minuman sesuai dengan order pelanggan, dengan tidak merubah rasa sedikit pun.
- Menjaga kebersihan daerah bar agar minuman tidak terkontaminasi dengan kotoran.
Tanggung Jawab Bartender
- Memastikan minuman yang disajikan sesuai dengan apa yang sudah di pesan pelanggan.
- Menjaga area bar agar tetap bersih.
- Dishwasher
Tugas Dishwasher
- Mencuci alat-alat perkakas yang kotor setelah digunakan untuk menyajikan menu.
- Meletakkan kembali perkakas yang sudah bersih ke tempat asalnya.
- Merapihkan perkakas yang berantakan
Tanggung Jawab Dishwasher:
- Memastikan lingkungan tempat pencucian perkakas bersih.
- Memastikan perkakas yang sudah dicuci itu bersih dari sisa-sisa makanan atau minuman.
- Kasir
Tugas Kasir :
- Menginput pesanan pelanggan.
- Memberikan struk pembayaran kepada pelanggan.
- Memberikan struk pesanan kepada chef untuk diolah.
- Menghitung uang untuk laporan setiap harinya.
Tanggung Jawab Kasir:
- Memastikan inputan pesanan pelanggan sesuai dengan yang dipesan.
- Memastikan struk pesanan kepada chef sesuai dengan yang diinput.
- Memastikan uang yang diberikan pelanggan sesuai dengan struk pembayaran.
- Memastikan uang yang ada diakhir jam operasional sesuai dengan struk pembayaran.
Tata Laksana Sistem Yang BerjalanProsedur Sistem Yang BerjalanPeneliti sudah melakukan observasi dan wawancara kepada manajer Kafe Rute 15 yang dimaksudkan untuk mengetahui prosedur sistem yang berjalan saat ini. Berikut adalah prosedur sistem yang sedang berjalan pada Kafe Rute 15: Berawal dari pelanggan masuk ke Kafe Rute 15 diantarkan ke meja yang kosong oleh waiter. Lalu waiter memberikan selembaran kertas daftar menu kepada pelanggan untuk diisi, dan pelanggan melihat-lihat menu yang ada lalu mengisi menu apa saja yang ingin dipesan. Setelah selesai mengisi menu yang ingin dipesan, pelanggan mengantarkan sendiri kertas yang sudah diisi kepada kasir untuk segera melakukan pembayaran menu pesanan. Kasir mencetak struk pembayaran dan memberikannya kepada pelanggan, kasir juga mencetak struk pemesanan menu yang akan diberikan kepada chef untuk segera diproses pemesanannya. Setelah chef selesai memproses pesanan pelanggan, maka waiter akan mengantarkan ke meja pelanggan.
Rancangan Prosedur Sistem Pemesanan Menu Yang BerjalanUntuk menganalisa sistem berjalan, penelitian ini menggunakan program Unified Modelling Language (UML) untuk menggambarkan prosedur dan proses yang berjalan saat ini:
- Use Case Diagram Sistem Pemesanan Menu yang Berjalan
 Gambar 3.2.2.1 use case diagram sistem pemesanan yang berjalan
Gambar 3.2.2.1 use case diagram sistem pemesanan yang berjalanBerdasarkan gambar 3.2.2.1 usecase diagram yaitu :
- Satu system yang menggambarkan keseluruhan proses.
- Empat actor yang terdiri dari : Waiter, Pelanggan, Kasir, Chef.
- Tiga belas use case yang terdiri dari:
- Waiter memberikan selembar kertas menu.
- Pelanggan memilih dan mengisi selembar kertas menu
- Pelanggan mengantarkan selembar kertas menu yang sudah diisi
- Kasir menginput pesanan menu
- Kasir mencetak struk total pembayaran pesanan menu.
- Kasir memberikan struk total pembayaran pesanan menu.
- Pelanggan membayar total pembayaran pesanan menu.
- Kasir mennginput struk pesanan menu.
- Kasir memberikan struk pesanan menu untuk diolah.
- Chef menerima struk pesanan menu, lalu mengolah menu.
- Chef memberitahu bahwa menu sudah siap diantar
- Waiter mengantarkan pesanan menu.
- Pelanggan menerima pesanan menu.
- Activity Diagram Sistem Pemesanan Menu yang Berjalan
 Gambar 3.2.2.2 activity diagram sistem pemesanan menu yang berjalan
Gambar 3.2.2.2 activity diagram sistem pemesanan menu yang berjalanBerdasarkan gambar 3.2.2.2 activity diagram sistem pemesanan menu yang berjalan
- Satu initial node, objek diawal mulai kegiatan.
- Empat Vertical Swimlame yaitu, waiter, pelanggan, kasir dan chef.
- Tiga belas activity terdiri dari:
- Waiter memberikan selembar kertas menu
- Pelanggan memilih dan mengisi selembar kertas menu.
- Pelanggan mengantarkan kertas menu yang sudah diisi.
- Kasir menginput pesanan menu.
- Kasir mencetak struk total pembayaran pesanan menu.
- Kasir memberikan struk pembayaran total pesanan menu.
- Pelanggan membayar total pembayaran pesanan.
- Kasir mencetak struk pesanan menu.
- Kasir memberikan struk pesanan menu untuk diolah.
- Chef menerima struk pesanan menu lalu mengolah menu.
- Chef memberitahu pesanan sudah siap antar.
- Waiter mengantarkan pesanan menu.
- Pelanggan menerima pesanan menu.
- Satu final node, objek yang mengakhiri keseluruhan kegiatan
- Sequence diagram pemesanan menu yang berjalan
 Gambar 3.2.2.3 sequence diagram pemesanan menu yang berjalan
Gambar 3.2.2.3 sequence diagram pemesanan menu yang berjalanBerdasarkan gambar 3.2.2.3 sequence diagram pemesanan menu yang berjalan
- Empat actor yang terdiri dari : waiter, pelanggan, kasir, chef.
- Empat object yang saling berinteraksi antara lain : kertas menu, struk pembayaran, struk pesanan.
- Tiga belas message yang menggambarkan komunikasi, yang terdiri
dari :
- Waiter Mengambil kertas menu.
- Waiter memberikan kertas menu kepada pelanggan.
- Pelanggan mengisi kertas menu.
- Pelanggan memberikan kertas menu.
- Kasir Menginput pesanan
- Kasir Mencetak struk pembayaran.
- Kasir Memberikan struk pembayaran kepada pelanggan
- Pelanggan membayar pesanan
- Kasir mencetak struk pesanan.
- Kasir memberikan struk pesanan kepada Chef.
- Chef mengolah pesanan.
- Chef memberitahu ke waiter bahwa pesanan sudah siap
- Waiter mengantarkan pesanan menu.
Analisa Sistem Yang BerjalanMetode Analisis Business Model CanvasPenelitian yang dilakukan peneliti menggunakan metode analisis Business Model Canvas untuk menggambarkan keadaan bisnis yang sedang berjalan. Dibawah ini adalah diagram Business Model Canvas:
 Gambar 3.3.1 Business Model CanvasKonfigurasi Sistem Yang Berjalan
Gambar 3.3.1 Business Model CanvasKonfigurasi Sistem Yang Berjalan- Spesifikasi Perangkat Keras (Hardware)
- Processor : Core 2 duo
- RAM : 2 GB
- Hardisk : 500 GB
- Monitor : 24 inci
- Mouse : Optical Mouse
- Spesifikasi Perangkat Lunak (Software)
- Windows 7 Ultimate 64-bit
- Google Chrome
- Hak Akses (Brainware)
- Admin
- Customer
Permasalahan Yang Dihadapi dan Alternatif Pemecahan MasalahPermasalahan yang DihadapiBerdasarkan hasil analisa yang telah dilakukan terhadap sistem yang berjalan dapat dilihat ada beberapa permasalahan yang dihadapi. Permasalahan-permasalahan tersebut diantaranya sebagai berikut:
- Pada aplikasi penjualan PT Anugrah Distributor Indonesia belum tersedia fitur laporan penjualan oleh karena itu belum maksimalnya penggunaan aplikasi penjualan karena hanya sebatas menjual produk.
- Pada aplikasi penjualan PT Anugrah Distributor Indonesia belum tersedia fitur pembuatan surat-surat pesanan yang masih manual yaitu seperti delivery order dan sales invoice berupa lembaran kertas yang ditulis oleh admin yang memungkinkan tertukar atau salahnya barang yang dipesan pelanggan, bertumpukya surat, tertundanya pengiriman barang dan sulitnya mengevaluasi surat-surat tersebut.
- Banyaknya data penjualan berupa lembaran-lembaran kertas dan laporan penjualan yang harus dimasukan kedalam excel membuat kerja admin dan akuntan menjadi lebih banyak.
Alternatif Pemecahan MasalahSetelah melakukan penelitian dari beberapa permasalahan yang dihadapi, maka diberikan alternatif pemecahan masalah dapat membantu dan menjadi referensi untuk PT Anugrah Distributor Indonesia. Alternatif pemecahan masalah tersebut diantaranya sebagai berikut:
- Membuat sebuah sistem penjualan secara online yang mampu membantu perusahaan untuk mencapai target serta memperluas penjualan produk perusahaan.
- Dengan menambahkan fitur yang dibutuhakan pada aplikasi, bagian admin dapat langung membuat sales invoice, delivery order pesanan customer dan laporan penjualan dapat direkam secara baik serta terkomputerisasi dengan data yang disimpan secara digital. Untuk mengurangi kesalahan manusia. Dengan begitu kertas yang menumpuk dan dokumen-dokumen yang tidak tersusun dapat diatasi.
- Pada aplikasi akan menampilkan grafik hasil penjualan sehingga memudahkan direktur operasional untuk melihat naik turunnya penjualan dan melihat hasil laporan dimana dan kapan saja.
User RequirementElisitasi Tahap IElisitasi tahap I disusun berdasarkan hasil wawancara dengan Direktur Operasional ibu Etty Mulyati.
Tabel 3.2 Elisitasi Tahap I

 Elisitasi Tahap II
Elisitasi Tahap IIElisitasi Tahap II dibentuk berdasarkan Elisitasi Tahap I yang kemudian diklasifikasikan lagi dengan menggunakan metode MDI. Sesuai dengan ruang lingkup penelitian yang telah dijelaskan pada bab sebelumnya, maka semua requirement yang diberi opsi inessential (I) harus dieliminasi :
Tabel 3.3 Elisitasi Tahap II


 Elisitasi Tahap III
Elisitasi Tahap IIIBerdasarkan Elisitasi Tahap II di atas, dibentuklah Elisitasi Tahap III yang diklasifikasikan kembali dengan menggunakan metode TOE dengan opsi HML. Requirements yang opsinya High (H) di kolom TOE harus dieliminasi.
Tabel 3.4 Elisitasi Tahap III


 Final Draft Elisitasi
Final Draft ElisitasiFinal draft elisitasi merupakan hasil akhir yang dicapai dari suatu proses elisitasi yang dapat digunakan sebagai dasar pembuatan suatu sistem yang akan dikerjakan.
Tabel 3.5 Final Draft Elisitasi

 BAB IVRANCANGAN SISTEM YANG DIUSULKANRancangan Sistem Usulan
BAB IVRANCANGAN SISTEM YANG DIUSULKANRancangan Sistem UsulanSetelah melakukan analisa terhadap perancangan sistem informasi manajemen laporan penjualan berbasis web pada PT Anugrah Distributor indonesia, peneliti menemukan beberapa masalah, pada sistem aplikasi penjualan berbasis website tetapi belum dapat melakukan proses pembuatan surat jalan (delivery order), peneriman barang (invoice) dan laporan hasil penjualan. Sehingga aplikasi yang berjalan saat ini kurang optimal serta menjadi masalah untuk akuntan. Terlebih lagi, penggunaan aplikasi saat ini sangat dibutuhkan oleh pihak-pihak yang berkepentingan dalam melakukan pengerjaan laporan keuangan. Hal tersebut membuat akuntan harus bekerja 2 (dua) kali dalam artian menggunakan aplikasi berbasis website serta menggunakan Ms. Excel untuk membuat laporan penjualan yang berasal dari aplikasi. Oleh karena itu, pihak perusahaan dan peneliti bersepakat melakukan penambahan fungsi terhadap aplikasi untuk menyempurnakan sistem aplikasi penjualan yang sudah ada.
Selanjutnya dilakukan perancangan terhadap pengembangan sistem aplikasi akuntansi, peneliti menggunakan Visual Paradigm 13.2 untuk menggambarkan use case diagram, activity diagram, sequence diagram dan class diagram.
Prosedur Sistem Usulan- Admin
- Admin melakukan login
- Menampilkan menu utama (Dashboard)
- Admin dapat menambah user baru serta hak akses
- Admin dapat menampilkan menu master data, accounting master, accounting activity, dan accounting report.
- Admin dapat melakukan creat, read, update, dan delete data pada menu program.
- Admin dapat menampilkan surat jalan (delivery order) dan peneriman barang (invoice)
- Admin dapat melakukan logout.
- Direktur Operasional
- Direktur operasional melakukan login
- Direktur operasional melihat laporan keuangan pada menu accounting report yang telah dibuat dan dikirim oleh akuntan.
- Direktur operasional dapat melukan print dan view pada menu accounting report.
- Direktur operasional dapat melakukan logout.
- Akuntan
- Akuntan dapat melakukan login.
- Akuntan dapat menginput data pada menu Accounting Master
- Akuntan dapat menginput data transaksi pada menu jurnal di Accounting Activity
- Akuntan menampilkan menu master data, Accounting Activity, dan laporan penjualan
- Akuntan dapat melakukan logout
Use case diagram sistem laporan penjualan yang diusulkan Gambar 4.1 Use case Diagram sistem laporan penjualan yang diusulkan
Gambar 4.1 Use case Diagram sistem laporan penjualan yang diusulkan
Pada gambar 4.1 use case diagram yang diusulkan diatas, terdapat:
- 1 sistem yang menghimpun seluruh kegiatan dalam proses laporan penjualan berbasis web yang diusulkan pada PT Anugrah Distributor Indonesia
- 3 actor yang melakukan kegiatan yaitu admin, akuntan dan direktur operasional
- 14 use case yang dilakukan oleh keseluruhan actor
Activity diagram yang diusulkanActivity diagram pengelola hak akses Gambar 4.2 activity diagram pengelola hak akses
Gambar 4.2 activity diagram pengelola hak akses
Pada gambar 4.2 activity diagram yang diusulkan diatas, terdapat:
- 1 vertical swimlane yang mencakup seluruh kegiatan pengelola hak akses
- 1 initial node mengawali objek sistem
- 7 action dari sistem yang mencerminkan kegiatan dari suatu aksi
- 1 decision node yang menggambarkan kegiatan login dimana ada dua kemungkinan yang pertama apabila login berhasil customer membeli barang. Apabila salah harus melakukan pengisian ulang dengan benar
- 1 final node menjelaskan bahwa alur sistem berakhir
Activity diagram pengelola pemesanan Gambar 4.3 activity diagram pengelola pemesanan
Gambar 4.3 activity diagram pengelola pemesanan
Pada gambar 4.3 activity diagram yang diusulkan diatas, terdapat:
- 1 vertical swimlane yang mencakup seluruh kegiatan pemesanan
- 1 initial node mengawali objek sistem
- 11 action dari sistem yang mencerminkan kegiatan dari suatu aksi
- 4 fork node menjelaskan beberapa aliran
- 1 decision node yang menggambarkan kegiatan login dimana ada dua kemungkinan yang pertama apabila login berhasil admin dapat ke dashboard web. Apabila salah harus melakukan pengisian ulang dengan benar
- 1 final node menjelaskan bahwa alur sistem berakhir
Activity diagram pengelola pembayaran Gambar 4.4 activity diagram pengelola pembayaran
Gambar 4.4 activity diagram pengelola pembayaran
Pada gambar 4.4 activity diagram yang diusulkan diatas, terdapat:
- 1 vertical swimlane yang mencakup seluruh kegiatan yang dilakukan direktur operasional
- 1 initial node untuk mengawali objek.
- 6 action dari sistem yang mencerminkan eksekusi dari suatu aksi.
- 1 decision node untuk menggambarkan pada saat melakukan login, ada dua kemungkinan yang pertama apabila login salah akan error dan apabila login benar maka akan tampil dashboard web.
- 1 final node menjelaskan bahwa alur berakhir.
Activity diagram laporan penjualan Gambar 4.5 activity diagram laporan penjualan
Gambar 4.5 activity diagram laporan penjualan
Pada gambar 4.5 activity diagram yang diusulkan diatas, terdapat:
- 1 vertical swimlane yang mencakup seluruh kegiatan laporan penjualan
- 1 initial node untuk mengawali objek.
- 5 action dari sistem yang mencerminkan eksekusi dari suatu aksi.
- 1 decision node untuk menggambarkan pada saat melakukan login, ada dua kemungkinan yang pertama apabila login salah akan error dan apabila login benar maka akan tampil dashboard web.
- 1 final node menjelaskan bahwa alur berakhir.
BAB VPENUTUPKesimpulanBerdasarkan hasil penelitian dan pembahasan pada bab sebelumnya serta hasil analisa dan perancangan yang dilakukan, mengenai Perancangan Sistem Informasi Manajemen Laporan Penjualan Berbasis Web Pada PT Anugrah Distributor Indonesia dikemukakan kesimpulan sebagai berikut :
- Proses pembuatan laporan penjualan saat ini masih menggunakan microsoft excel yang diolah langsung oleh akuntan, oleh karena itu penambahan fungsi pada aplikasi penjualan dapat memudahkan akuntan dalam membuat laporan harian dan bulanan.
- Kendala yang dihadapi pada proses pembuatan laporan penjualan, adalah
- Pada aplikasi saat ini proses pembuatan laporan belum tersedia sehingga harus menambahkan fungsi / fitur yang dibutuhkan, dan setelah ditambahkan Microsoft Excel hanya sebagai pembantu jika ada kekurangan dan penambahan data. Dengan adanya penambahan fungsi laporan ini admin dapat langsung mencetak laporan sesuai dengan periode yang diinput.
- Penambahan form cetak delivery order dan invoice juga melengkapi aplikasi yang ada karena sebelumnya harus ditulis secara manual dan membutuhkan waktu jika ingin merekap hasil laporannya.
- Perancangan Sistem Informasi Manajemen Laporan Penjualan Berbasis Web Pada PT Anugrah Distributor Indonesia memaksimalkan system ini dengan beberapa fungsi agar lebih optimal sehingga pembuatan laporan hasil penjualan bisa secara online yang terhubung melalui web dan informasi mengenai laporan hasil penjualan yang akan disampaikan bisa menjadi lebih mudah diakses dan modern. Maka dalam perancangan sistem ini dirancang menggunakan metode berorientasi objek dengan menggunakan diagram UML (Unified Modelling Language), seperti usecase diagram, activity diagram, sequence diagram dan class diagram. Bahasa pemrograman yang digunakan untuk membangun sistem ini adalah PHP dengan Laravel sebagai frameworknya, Laragon sebagai tools, Apache sebagai web server, MYSQL sebagai database server dan text editor menggunakan Sublime Text 3.
SaranDengan melihat kesimpulan yang ada, maka penulis ingin memberikan beberapa saran yang sesuai dengan apa yang peneliti telah alami selama melaksanakan penelitian ini, adapun saran-saran tersebut sebagai berikut :
- Melakukan pembaharuan sistem yang dibuat maka dapat dilakukan pelatihan bagi Staf Gudang dan Marketing agar lebih memahami sistem yang ada.
- Diperlukan back up data secara berkala untuk menghindari kehilangan data.
- Diharapkan selalu adanya pemeliharaan aplikasi secara berkala atau terus menerus agar aplikasi ini dapat selalu digunakan dengan baik dan berjalan semestinya.
DAFTAR PUSTAKA- ↑ Santoso, B. (2017). Perancangan Aplikasi OLAP (ONLINE ANALITYCAL PROCESSING) Penjualan Buku Pada Toko Buku Gramedia Lubuk Linggau Dengan Metode Clustering. Jurnal Teknologi Informasi MURA, 9(2), 98-107
- ↑ Soleh, Oleh, Futri Yunita Aulia, Anis Khoirotun Nisa. 2018. Aplikasi Monitoring Jumlah Bibit Tanaman Menggunakan Analisa Balance Score Card pada UPTD TPA Rawa Kucing Kota Tangerang. Jurnal Semnasteknomedia Vol.6 No.1 Hal: 128-132
- ↑ Muharto dan Arisandy Ambarita. 2016. Mengatasi Kesulitan Mahasiswa Dalam Menyusun Proposal Penelitian”. Yogyakarta: Depublish.
- ↑ 4,0 4,1 Tyoso, Jaluanto Sunu Punjul.2016. Sistem Informasi Manajemen. Ed.1, Cet.1.Yogyakarta: Deepublish, 2016.
- ↑ Rahayu, Sri, Ai Ratna Sari, dan Tri Sendra Saputra. 2018. “Analisa Sistem Informasi Pengelolaan Keuangan Pada Upt Dinas Pendidikan Kecamatan Neglasari Kota Tangerang”. Jurnal SENSI Vol. 4 No. 1, 2018.]
- ↑ Rosmila, Muh. Yamin, dan LM. Tajidun. 2016. “Aplikasi Pembagian Harta Warisan Menurut Hukum Islam Dengan Menggunakan Metode Algoritma Genetika”. Jurnal SemanTIK. Vol.2 No.2, ISSN : 25018928
- ↑ Rusdiana, H.A. dan Moch Irfan. 2014. Sistem Informasi Manajemen. Bandung: CV Pustaka Setia.
- ↑ Sopingi. Pengantar Statistik Pendidikan. Malang : Gunung Samudera, 2015.
- ↑ Sunarya, Lusyani. 2015. “Keefektifan Media Komunikasi Visual Sebagai Penunjang Promosi Pada Perguruan Tinggi Raharja”. Journal CCIT Vol. 9 No.1, September 2015.
- ↑ Djahir, Yulia, Dan Dewi Pratita. 2015. Bahan Ajar Sistem Informasi Manajemen. Yogyakarta: Deepublish
- ↑ Setiawan, Eko Budi. 2016. “Pembangunan Sistem Informasi Pengelolaan Kerja Praktek di Perguruan Tinggi”. Bandung: Jurnal ULTIMA InfoSys. Vol. VII No. 1.
- ↑ Azizah, Nur, Lina Yuliana dan Elsa Juliana. 2017. Rancang Bangun Sistem Informasi Penggajian Karyawan Harian Lepas Pada PT Flex Indonesia. Jurnal SENSI Vol.3 No.1 - Februari 2017 ISSN : 2461-1409.
- ↑ Suryantara, I Gusti Ngurah.. (2017). "Merancang Aplikasi dengan Metodologi Extreme Programmings". Jakarta: PT.Elex Media Komputindo.
- ↑ Aisyah, E. S., Atika, N. N., & Fandiny, R. I. (2017). RANCANG BANGUN SISTEM INFORMASI PENJUALAN EKSPOR STUDI KASUS PT. ISTEM. SENSI Journal, 3(1), 22-32.
- ↑ Hutahaean, Jeperson. 2014. Konsep Sistem Informasi. Yogyakarta: Deepublish.
- ↑ Patma, T. S., Maskan, M., dan Utaminingsih, A. (2018). “Sistem Informasi Manajemen: Guna Mendukung Keputusan.” Malang, Indonesia: UPT Percetakan dan Penerbitan Polinema
- ↑ Mulyani, Sri. 2016. Analsis dan Perancangan Sistem Informasi Manajemen Keuangan Daerah. Edisi Kedua. Bandung: Abdi Sistematika.”
- ↑ Asmara, R., Kom, S., & Kom, M. (2017). Sistem Informasi Pengolahan Data Penanggulangan Bencana Pada Kantor Badan Penanggulangan Bencana Daerah (BPBD) Kabupaten Padang Pariaman. Jurnal J-Click, 3(2).
- ↑ Suryadi, Emi. “Sistem Pendukung Keputusan Pemilihan Kendaraan Dalam Mendistribusikan Zakat, Infak dan Sedekah”. Jurnal CCIT , Vol. 9 No. 3.
- ↑ Maimunah, Ilamsyah, dan Muhamad Ilham. 2016. “Rancang Bangun Aplikasi Penjualan Furniture Online Pada Mitra Karya Furniture”. Tangerang: STMIK Raharja. CSRID Journal. Vol.8 No.1 Februari 2016, Hal. 25-36.
- ↑ Fajarianto, Otto. 2016. “Prototype Pelayanan Akademik Terhadap Komplain Mahasiswa Berbasis Mobile”. Jurnal LENTERA ICT. Vol.3 No.1, Mei 2016. ISSN 2338-3143.
- ↑ Isa, Indra Griha Tofik dan Hartawan, George Pri. 2017. “Perancangan Aplikasi Koperasi Simpan Pinjam Berbasis Web”. Sukabumi: Jurnal Ilmiah Ilmu Ekonomi. Vol.5, Edisi. 10 Maret 2017
- ↑ Suendri. 2018. “Implementasi Diagram UML (Unified Modelling Language) Pada Perancangan Sistem Informasi Remunerasi Dosen Dengan Database Oracle”. Medan : ALGORITMA: Jurnal Ilmu Komputer dan Informatika.
- ↑ Safii, M. (2017). Implementasi Web Commerce Sebagai Media Pelatihan Kewirausahaan Mahasiswa. J-SAKTI (Jurnal Sains Komputer dan Informatika), 1(1), 95-106.
- ↑ Susilo, D., & Charolina, A. (2018). DESAIN APLIKASI KAMUS ISTILAH KOMPUTER BERBASIS ANDROID. JURNAL GAUNG INFORMATIKA, 8(2).
- ↑ Munfarida, Tri dan Yuli Astuti. 2017. Implementasi Daily Activity Monitoring System (DAMS) pada CV. Jogja Media Telematika. Jurnal Mantik Penusa. ISSN: 2088-3943. Vol.21 No.1-Juni 2017.
- ↑ Ruli Supriati, Agus Salim Saputra, dan Siti Shuhaibatul Islamiah. 2018. “Aplikasi Sistem Pengiriman Barang Ekspor Berbasis Web Pada PT. Tuntex Garment Indonesia Tangerang Guna Meningkatkan Mutu Proses Pengiriman Ekspor Barang”. Tangerang: Jurnal SENSI. Vol.4, No.1 Februari 2018
- ↑ Abdulloh, Rogi. 2016. “Easy & Simple Web Programming”. Jakarta : PT. Elex Media Komputindo
- ↑ Hernandhi, Desi Tri, Endang Siti Astuti, dan Swasta Priambada. 2018. “Desain Sistem Informasi Pemasaran Berbasis Website Untuk Promosi”. Malang: Jurnal JAB. Vol.55, No.1 Februari 2018
- ↑ Kusumo, Ario Suryo. 2016. “Administrasi SQL Server 2014”. Jakarta: PT Elex Media Komputindo.
- ↑ Hanafri, Muhammad Iqbal, dkk. 2017. Proses Perakitan Trafo Dengan Menggunakan Animasi Multimedia. ISSN : 2088 – 1762. Jurnal SISFOTEK GLOBAL. Vol. 7 No. 1-Maret 2017.
- ↑ Bachtiar, Dede, dan Atikah. 2015. “Sistem Informasi Dashboard Kependudukan di Kelurahan Manis Jaya Kota Tangerang”. Tangerang: STMIK Bina Sarjana Global. JURNAL SISFOTEK GLOBAL. Vol. 5 NO. 1. ISSN: 2088 - 1762.
- ↑ Aminudin. “Cara Efektif Belajar Framework Laravel”. Yogyakarta : Penerbit Lokomedia, 2015.
- ↑ Kurniawan, Yoppie. 2016. Pembangunan Sistem Informasi Penjualan Dan Pemesanan Semen Berbasis Web. S1 thesis, UAJY.
- ↑ Sunantoro, R. and anubhakti, dian (2019) “ANALISA DAN RANCANGAN E-COMMERCE PADA TOKO ANGSANA”, IDEALIS : InDonEsiA journaL Information System, 2(2), pp. 78-84. Available at: http://jom.fti.budiluhur.ac.id/index.php/IDEALIS/article/view/1052 (Accessed: 29October2019).
- ↑ Harahap, Sri Fajarwati, Anggri Srimudianti Sukanto & Novi Safriadi. 2016. “Perancangan Sistem Penyebaran Informasi Imunisasi Kepada Ibu Balita Berbasis SMS Gateway Pada UPTD Puskesmas Kecamatan Pontianak Barat”. Jurnal Sistem Dan Teknologi Informasi Vol. 4 No.3
- ↑ Mursyidah dan Hari Toha Hidayat 2017. “Pengujian Sistem Informasi Akuntansi Biaya Operasional Sekolah Dengan Black Box Testing”. Jurnal Infomedia Vol. 2 No. 2.
- ↑ Fitrianti. 2016. “Sukses Profesi Guru dengan Penelitian Tindakan Kelas”. Yogyakarta: Deepublish Grup CV. Budi Utama.
- ↑ Hasanudin, Muhaimin, Haris Muhammad Khoirudin, Wahyu Aldi Amroni, Shatya Silen. 2019. “Aplikasi E-commerce Sistem Informasi Penjualan Rolling Door Berbasis RAPID Application Development”. Tangerang: STMIK Raharja. CERITA Journal. ISSN : 2461-1417.
- ↑ Yuniva, Eka, dan Dany Hestiyanto. 2017. “Perancangan Web E-commerce Untuk Penjualan Sepatu dengan Pendekatan Model Classi Life Cycle”. Tangerang: STMIK Raharja. CERITA Journal. ISSN : 2461-1417.
- ↑ Azizah, Nur, Erna Astriyani, dan Listia Nadhia N. 2017. “Optimalisasi Aplikasi E-Commerce Untuk Penjualan Pada Toko Desfa Bogor”. Tangerang: STMIK Raharja. CERITA Journal. ISSN : 2461-1417.
- ↑ Sutrisno, Mursalat Asyidiq, dan Sugeng Santoso. 2018. “Perancangan Sistem Pemasangan Iklan Online Pada Aplikasi E-Commerce (E-Gemanusa) Menggunakan Metode Restful API dan Framework Laravel”. Jurnal Ilmiah Sains dan Teknologi Program Studi Teknik Informatika. Vol 1 No 1: Agustus 2018.
- ↑ Rahardja, Untung, Eka Purnama Harahap, dan Dini Intan Pratiwi. 2018. “Pemanfaatan Rinfosheet Sebagai Media Informasi Laporan Penjualan Barang Pada Raharja Internet Café”. Jurnal Ilmiah Teknologi Asia. Vol.12, No.01. ISSN: 2580-8397.
- ↑ Roihan, Ahmad, dan Ali Maksum. 2018. “Konsep Data Mart Dalam Implementasi Sistem Job Fair Menggunakan Metode Onlien Analytical Processing Pada Dinas Tenaga Kerja”. Seminar Nasional Teknologi Informasi dan Multimedia 2018. ISSN : 2302-3805.
- ↑ Hayat, Abdul, Umi Riyandho. (2019).“ Rancang Bangun Sistem Informasi Penjualan Berbasis Web Pada PT Samator Gas Industri”. JURNAL OF INNOVATION AND FUTURE TECHNOLOGY (IFTECH)
- ↑ Aini, Qurotul, Untung Rahardja, Abdul Hamid Arribathi, Nuke Puji Lestari Santoso. (2019). “Penerapan Cloud Accounting Dalam Menunjang Efektivitas Laporan Neraca Pada Perguruan Tinggi”. CESS (Journal of Computer Engineering System and Science. Vol. 4 No. ISSN :2502-7131.
- ↑ Rahayu, Rita, dan John Day. 2015. “Determinant Factors of E-commerce Adoption by SMEs in Developing Country: Evidence from Indonesia”. Procedia - Social and Behavioral Sciences 195 ( 2015 ) 142 – 150.
*